Comment modifier les champs de code de coupon WooCommerce
Publié: 2020-12-05Les codes de réduction et de coupon sont un excellent moyen d'augmenter les taux de conversion et de générer des ventes dans votre magasin. Mais en plus d'offrir des remises à vos utilisateurs, vous pouvez faire beaucoup plus pour en tirer le meilleur parti. Dans ce guide, nous vous montrerons comment modifier les champs de code de coupon WooCommerce à l'aide de différentes méthodes adaptées aux débutants.
Pourquoi modifier le champ du code promo dans WooCommerce ?
S'ils sont utilisés intelligemment, les coupons peuvent être un excellent moyen d'augmenter vos ventes et de maintenir l'engagement de vos clients. En offrant des remises à vos clients, vous leur montrez que vous les appréciez et les encouragez à acheter chez vous. Cependant, offrir trop de réductions peut avoir l'effet inverse et nuire à l'image de votre marque. Parfois, vous voudrez peut-être rendre vos coupons visibles pour profiter d'une promotion spéciale, alors que vous voudrez peut-être supprimer le champ du coupon si vous n'avez pas de coupons actifs.
C'est pourquoi il est important d'avoir de la flexibilité en matière de coupons. Pouvoir modifier les champs du code de coupon dans WooCommerce vous donnera la flexibilité dont vous avez besoin pour en tirer le meilleur parti .
Comment modifier le code de coupon WooCommerce
Dans ce guide, nous vous montrerons différentes façons de personnaliser les codes de réduction dans WooCommerce . De la suppression et du masquage des champs de code de coupon à la modification du message et plus encore. La meilleure partie est que vous n'aurez pas besoin de plugins ou d'outils supplémentaires. Certaines modifications impliquent un peu de codage, mais ne vous inquiétez pas. Ce sont des choses très simples que même un débutant peut faire sans aucun problème.
Nous supposerons que vous savez comment créer des coupons dans WooCommerce. Si vous avez besoin de plus d'informations à ce sujet, consultez notre guide qui explique comment créer et configurer des coupons WooCommerce étape par étape.
1) Comment supprimer le champ du code promo
Si vous n'avez pas de coupons actifs, vous pouvez supprimer complètement le champ du code de coupon . De cette façon, vous ne laisserez pas vos acheteurs utiliser des coupons et éviterez la chasse aux coupons . C'est à ce moment que les utilisateurs recherchent des codes de réduction pour votre magasin sur Internet. Malheureusement, la chasse aux coupons est une pratique très courante et peut grandement affecter vos conversions, car les acheteurs ont tendance à quitter la page de paiement et les codes de réduction Google.
Ainsi, le moyen le plus simple de supprimer le formulaire de coupon de votre page de paiement consiste à utiliser le tableau de bord d'administration WordPress.
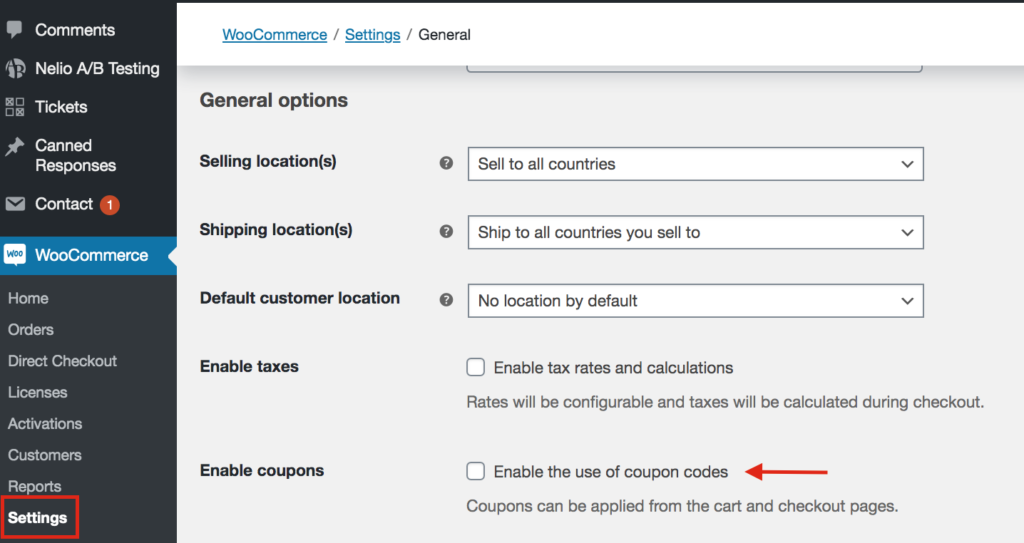
Tout d'abord, dans votre tableau de bord WordPress , rendez-vous dans WooCommerce > Paramètres > Général. Faites défiler jusqu'à la section Options générales et décochez l'option "Activer l'utilisation des codes de réduction" sous Activer les coupons . Ensuite, enregistrez les modifications et c'est tout !

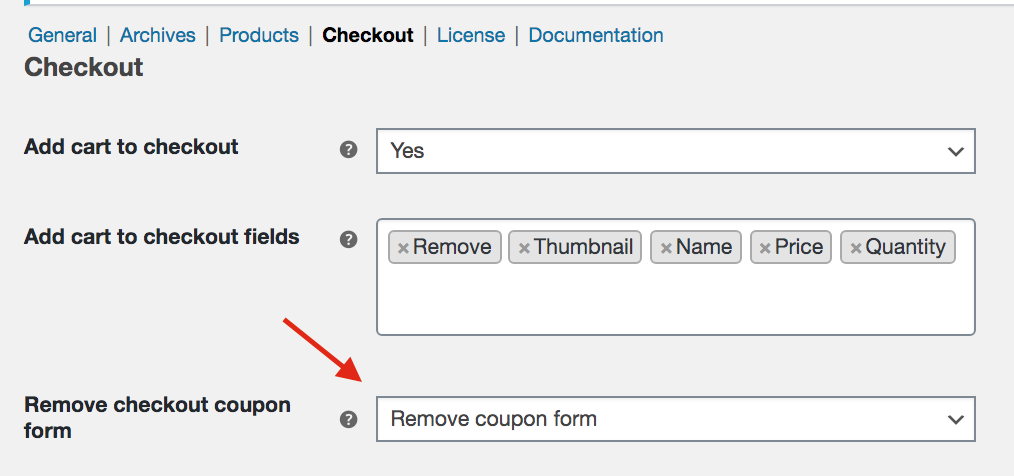
De même, si vous utilisez des plugins tels que Direct Checkout ou Checkout Manager , vous pouvez facilement supprimer le formulaire de coupon de l'option Supprimer le formulaire de coupon de paiement .

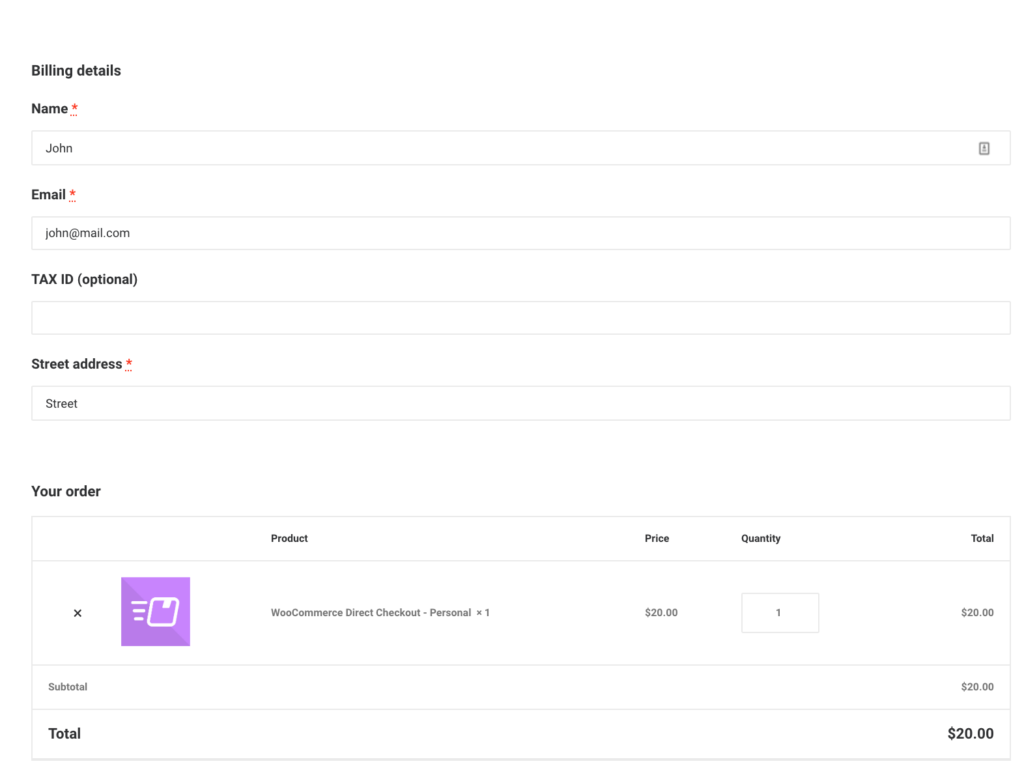
Maintenant, si vous vérifiez l'interface de votre site, vous verrez que le champ du coupon n'y est pas.

Cependant, les coupons peuvent vous aider à augmenter vos taux de conversion et à augmenter vos ventes. Nous vous déconseillons donc de supprimer définitivement le champ du coupon. Une alternative utile consiste à masquer le code de coupon lors du paiement. Voyons comment faire.
2) Comment masquer le champ du code promo
Si vous lancez une campagne dans laquelle vous accordez automatiquement une remise aux clients lorsqu'ils proviennent d'un lien ou d'une URL spécifique, par exemple, vous souhaiterez peut-être masquer le code de réduction afin qu'ils ne puissent pas le partager avec d'autres utilisateurs. Cela implique un peu de codage, mais même un débutant peut le faire.
Pour remplacer le champ du code du coupon par un message informant l'utilisateur que le coupon a déjà été appliqué, copiez et collez simplement le code suivant dans le fichier functions.php de votre thème enfant. Si vous n'avez pas de thème enfant, vous pouvez consulter cet article pour en créer un ou utiliser l'un de ces plugins.
add_filter('woocommerce_cart_totals_coupon_label', 'quadlayers_hide_coupon_code', 99, 2 ); fonction quadlayers_hide_coupon_code($étiquette, $coupon) {return 'Votre coupon a été appliqué automatiquement !';
}
3) Comment modifier le message du code de coupon WooCommerce
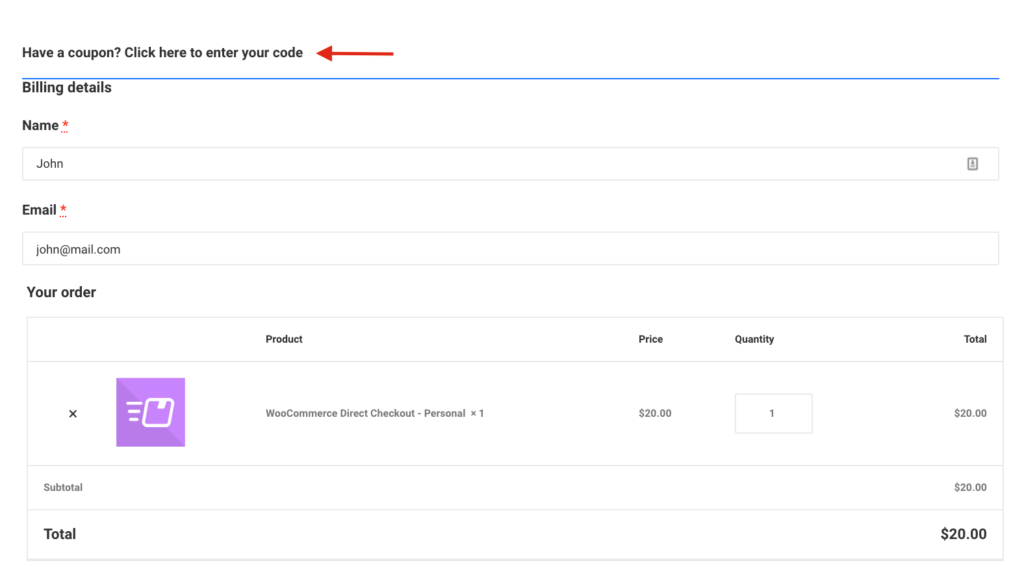
Une autre façon de modifier le code de coupon WooCommerce consiste à modifier la valeur par défaut Vous avez un coupon ? Cliquez ici pour entrer votre message de code .


Disons que nous voulons modifier le message du coupon et le changer en quelque chose comme " Entrez votre code promotionnel ici et obtenez une réduction". Copiez et collez simplement le code suivant dans le fichier functions.php de votre thème enfant :
add_filter( 'woocommerce_checkout_coupon_message', 'quadlayers_edit_coupon_message');
fonction quadlayers_edit_coupon_message() {
return 'Entrez ici votre code promotionnel et bénéficiez d'une réduction';
}Comme vous pouvez l'imaginer, il existe de nombreuses autres choses que vous pouvez faire pour personnaliser le message par défaut, telles que l'ajout d'icônes, la modification de la police, des couleurs et bien d'autres. Ainsi, vous pouvez prendre le code ci-dessus comme base, puis le modifier pour obtenir exactement le message souhaité.
4) Comment afficher le formulaire pour entrer le code promo par défaut
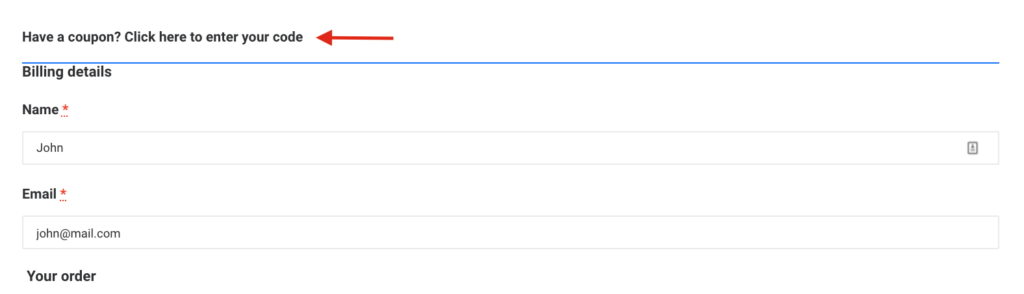
Le message par défaut pour appliquer un code de coupon dans WooCommerce n'est pas très perceptible et il est facile de le manquer.

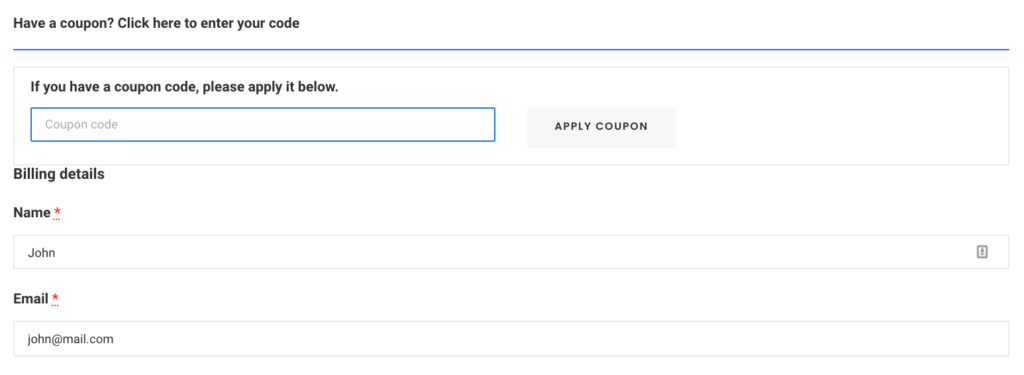
Cependant, le formulaire qui s'ouvre lorsque vous cliquez sur le message est beaucoup plus proéminent et visible.

Ainsi, lorsque vous lancez des campagnes dans lesquelles vous offrez des remises à vos clients, vous pouvez afficher le formulaire de coupon par défaut pour le rendre plus visible et augmenter vos conversions. Pour ce faire, vous pouvez remplacer le modèle checkout/form-coupon.php dans votre thème enfant. Supprimez simplement style=display:none de la ligne de code suivante :
<form class="checkout_coupon" method="poster">
REMARQUE : Avant d'apporter cette modification, nous vous recommandons de créer une sauvegarde complète de votre site et de consulter cette documentation pour vous assurer que vous remplacez correctement le modèle.
Bonus : Comment appliquer automatiquement des coupons dans WooCommerce
Souhaitez-vous pouvoir appliquer automatiquement des coupons à l'aide d'URL de coupon ? De cette façon, vous pouvez directement ajouter la remise à un lien et appliquer automatiquement la remise aux commandes de vos acheteurs. C'est une excellente option pour augmenter vos ventes pendant le Black Friday, Noël ou lorsque vous proposez des ventes flash.
Pour cela, il y a deux options :
Appliquer le coupon par programme
Si vous avez des compétences en codage, vous pouvez appliquer des coupons par programme. Vous pouvez personnaliser le fichier functions.php et appliquer des coupons à tous les produits, articles avec des identifiants spécifiques, en fonction de la valeur du panier ou du nombre de produits que l'utilisateur a dans le panier, etc. Pour plus d'informations à ce sujet, vous pouvez consulter ce guide.
Alternativement, si vous souhaitez apprendre à appliquer automatiquement des coupons, vous pouvez consulter ce didacticiel avec plusieurs exemples.
Appliquer des coupons avec des plugins
Si vous ne savez pas comment coder, vous pouvez appliquer automatiquement des coupons à l'aide de plugins. Nous vous recommandons d'utiliser les coupons avancés pour WooCommerce. C'est un plugin gratuit très facile à utiliser et qui vous permet d'ajouter facilement des coupons aux URL. Pour en savoir plus sur la façon d'appliquer des coupons avec ce plugin, consultez la section bonus de ce tutoriel.
Conclusion
Dans l'ensemble, la modification des champs de code de coupon WooCommerce vous donnera beaucoup de flexibilité pour tirer le meilleur parti des remises sur votre boutique en ligne. Dans ce guide, nous avons couvert :
- Comment supprimer complètement le champ de code de réduction de la caisse du tableau de bord WordPress et avec des plugins
- Masquez le champ du code promo. Très utile lorsque vous appliquez automatiquement des réductions et que vous ne souhaitez pas que les utilisateurs voient le code de réduction
- Comment modifier le message du code de coupon pour personnaliser davantage votre paiement
- Comment rendre le champ de remise plus visible et afficher le formulaire pour saisir le code promo par défaut.
Toutes ces options sont adaptées aux débutants et ne nécessitent aucun plugin ou outil supplémentaire. Cependant, si vous souhaitez faire passer votre magasin au niveau supérieur, nous vous recommandons de consulter certains des articles suivants :
- Optimiser la caisse WooCommerce : Le guide ultime
- Comment personnaliser la page de paiement dans WooCommerce
- Guide pour supprimer les champs de paiement WooCommerce
