Editor X Review 2022 - Créateur de site Web facile à utiliser mais puissant
Publié: 2022-09-27Une plate-forme de création de site Web réactive peut s'avérer utile lorsque vous essayez de créer un nouveau site Web ou une boutique en ligne.
Bien qu'il existe des dizaines de créateurs de sites Web, seule une poignée a gagné la confiance de milliers de consommateurs (en particulier les concepteurs de sites Web) à travers le monde.
L'éditeur X de Wix est l'un de ces créateurs de sites Web.

Dans cette revue Editor X, je vais vous parler des principales fonctionnalités, des prix, des avantages et des inconvénients et d'autres aspects de ce créateur de site Web.
À la fin de cet examen de l'éditeur X, vous serez en bien meilleure position pour évaluer si ce créateur de site Web vaut votre temps et votre investissement.
Présentation de l'éditeur X
Pour commencer, Editor X est un créateur de site Web de Wix.

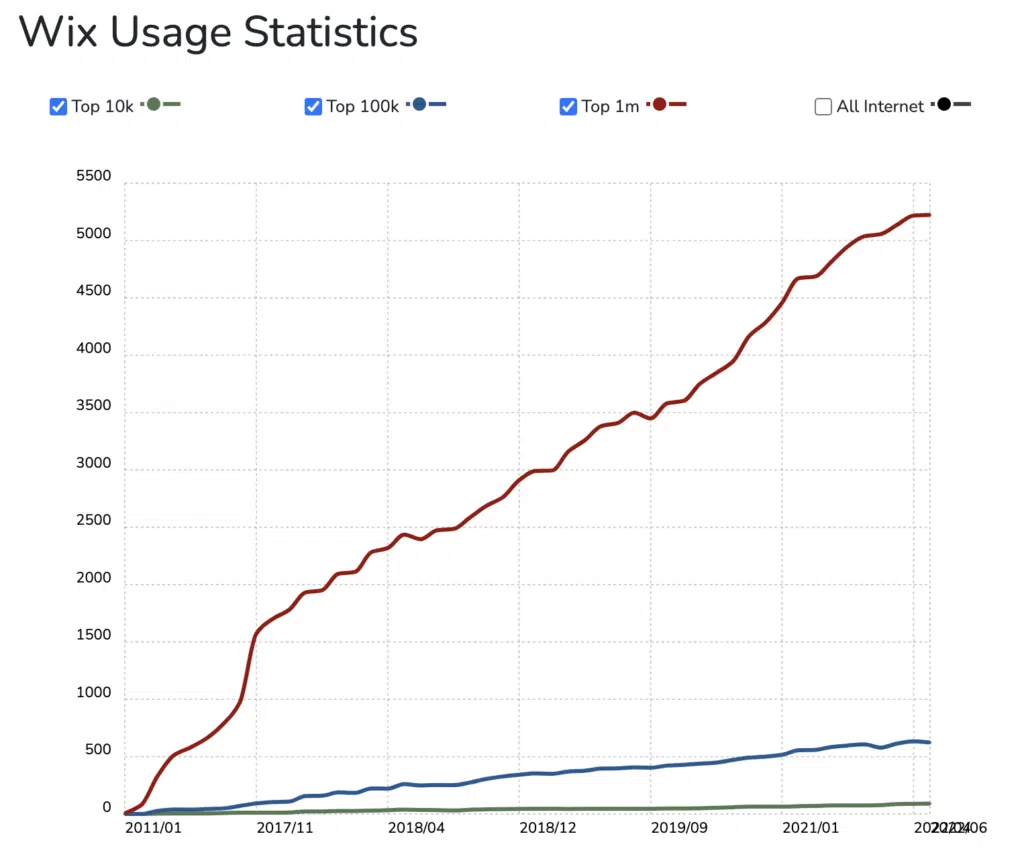
Comme vous le savez peut-être, Wix est l'un des créateurs de sites Web les plus puissants aujourd'hui.
Le constructeur de sites Web commande une énorme base de 200 millions d'utilisateurs dans le monde.

En 2020, Wix a lancé son créateur de site Web orienté concepteur appelé Editor X.
Ce créateur de site Web contient une tonne de fonctionnalités conviviales pour les concepteurs.
La façon dont le constructeur de sites Web Editor X se différencie de Wix et des autres créateurs de sites Web est qu'il est destiné aux concepteurs Web avancés .
Cette plate-forme est davantage destinée aux utilisateurs férus de technologie et qui trouvent que la plupart des créateurs de sites Web sont limités en termes de fonctionnalités liées à la conception.
Actuellement, le créateur de site Web Editor X n'est disponible qu'en anglais.
Premiers pas avec Wix Editor X
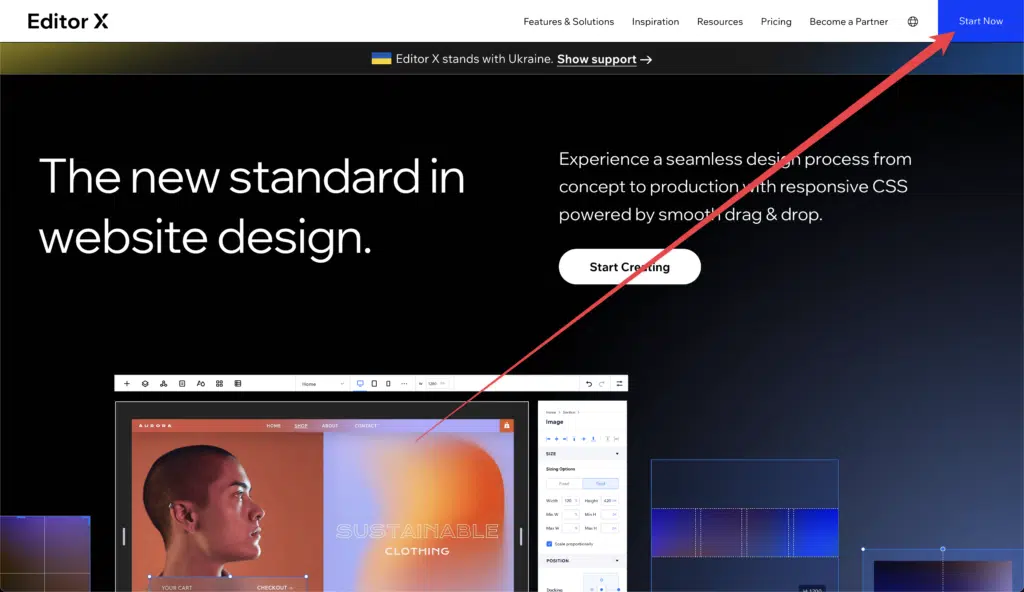
Vous pouvez démarrer le processus d'inscription en cliquant sur le bouton "Commencer maintenant" en haut à droite de la page d'accueil du créateur de site Web Wix Editor X.

Cela vous amènera à une page d'inscription.
Ici, vous aurez la possibilité de vous inscrire en utilisant votre e-mail ou de vous inscrire en utilisant Google/Facebook.
Une fois que vous vous êtes inscrit auprès de ce créateur de site Web, vous recevrez une invite pour décrire votre lieu de travail (indépendant, agence, entreprise, petite entreprise, étudiant et autres).
Vous verrez également une invite demandant "pour qui allez-vous créer des sites Web".
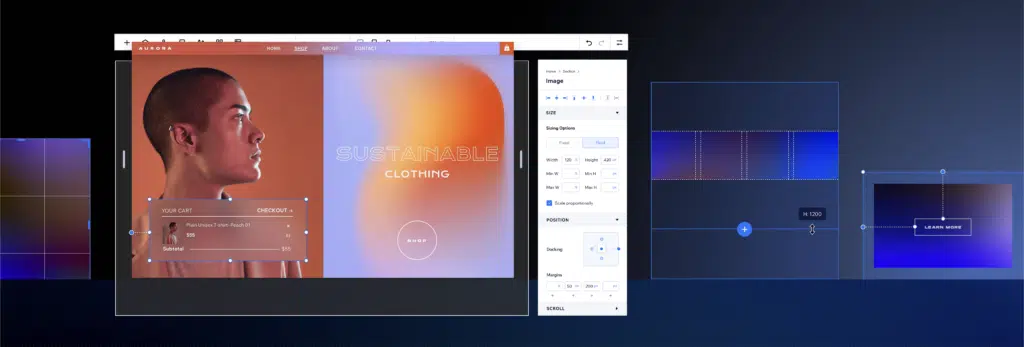
Choisissez celui qui correspond à vos besoins, puis vous verrez le tableau de bord Editor X avec des modèles et des wireframes.
Par défaut, vous verrez des modèles.
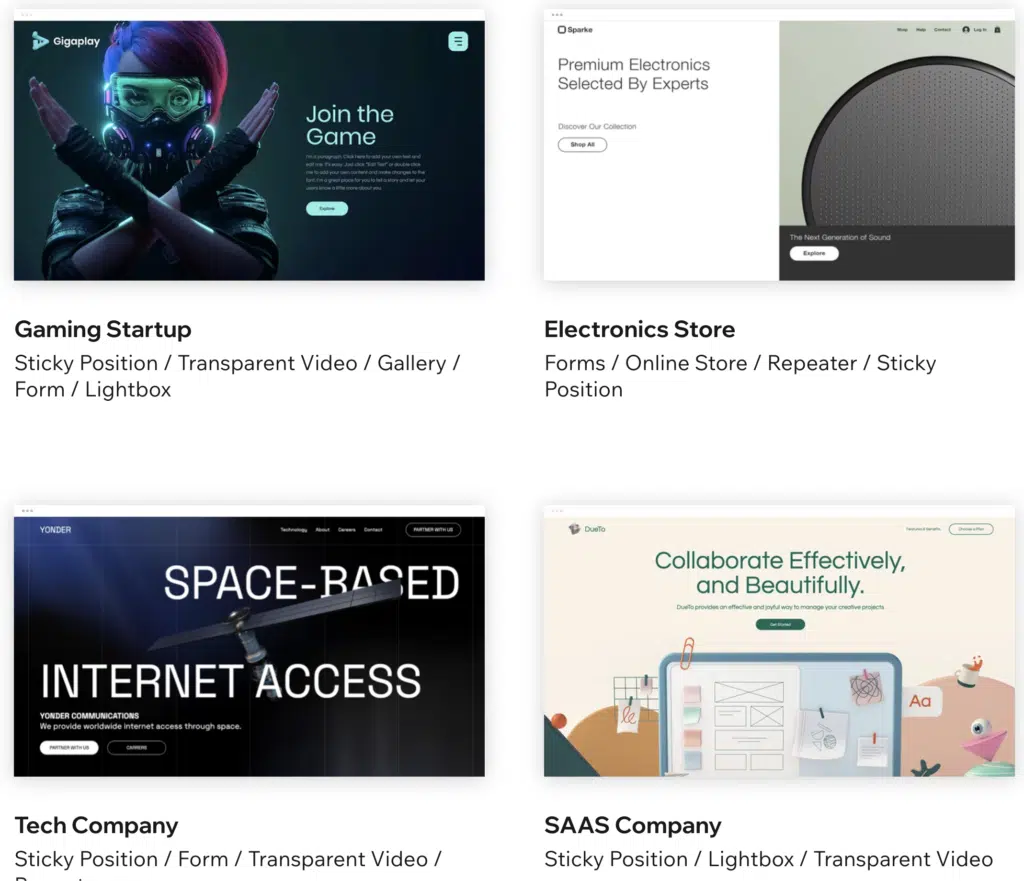
La section Modèle propose des dizaines de modèles bien conçus, classés par secteur d'activité.

Le premier modèle est une toile vierge, ce qui signifie que vous pouvez commencer à concevoir à partir de zéro.
Vous verrez de beaux modèles organisés par secteurs tels que la construction, la fintech, la décoration d'intérieur, le magasin de beauté, le studio de design et de mouvement, le démarrage de jeux, le magasin d'électronique, la société de technologie, la société saas, la société créative, l'agence immobilière, etc.
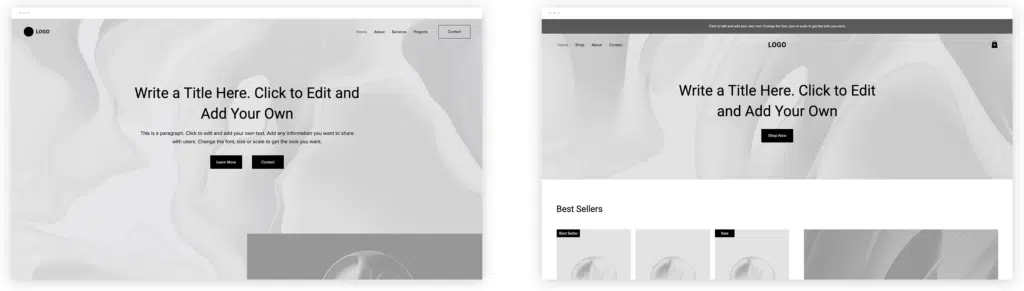
Si vous cliquez sur l'onglet Wireframes (en haut), une mise en page similaire (Modèles) vous sera présentée.

Cependant, vous verrez maintenant des modèles filaires tels que la page de destination, le site d'entreprise, le commerce électronique, les services, le portefeuille, le portefeuille avancé et le site d'entreprise avancé.
Alternativement, vous pouvez commencer avec une toile vierge pour concevoir à partir de zéro.
Test de Wix Editor X : Fonctionnalités
Fonctionnalités de conception et de mise en page
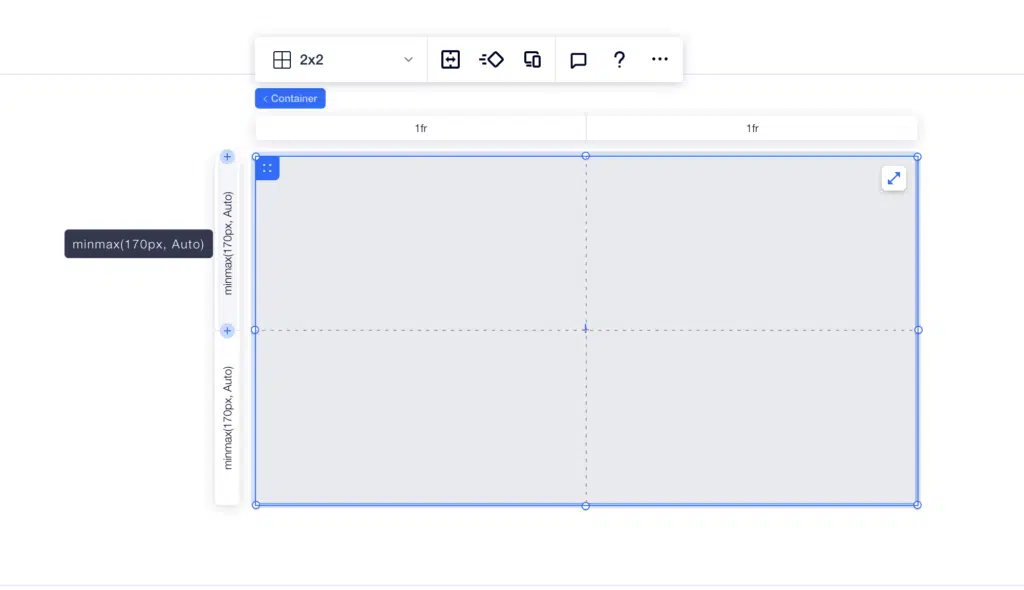
Grille CSS
Cette structure de mise en page bidimensionnelle dans Wix Editor X vous permet d'organiser le contenu en colonnes et en lignes.
Avec l'aide de cette fonctionnalité, vous pouvez facilement ajouter une grille à une section ou à un conteneur.

Vous pouvez également modifier sa structure et ses dimensions.
Le plus grand avantage de l'utilisation d'une grille CSS est qu'elle vous donne un contrôle précis sur le positionnement des éléments dans chaque fenêtre pour créer une belle conception Web.
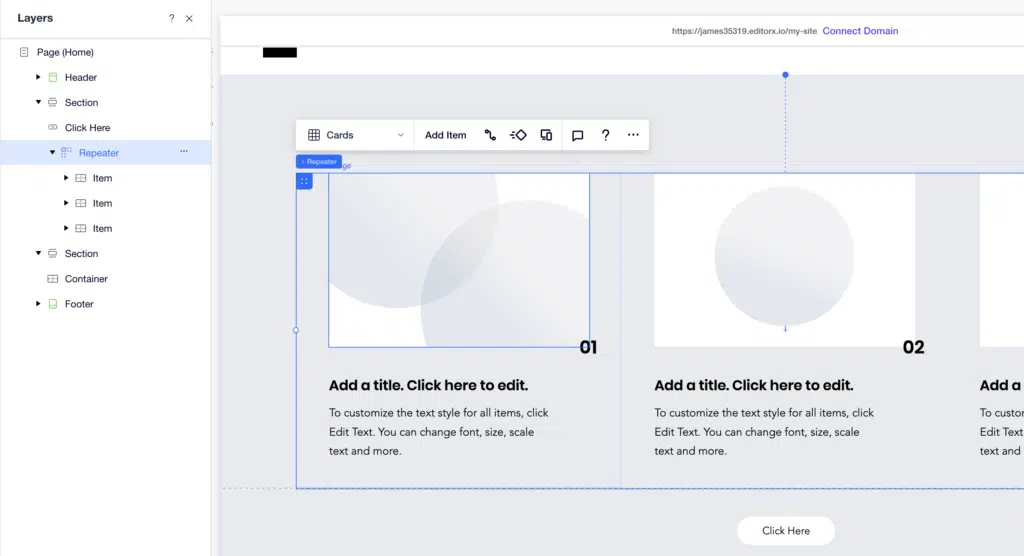
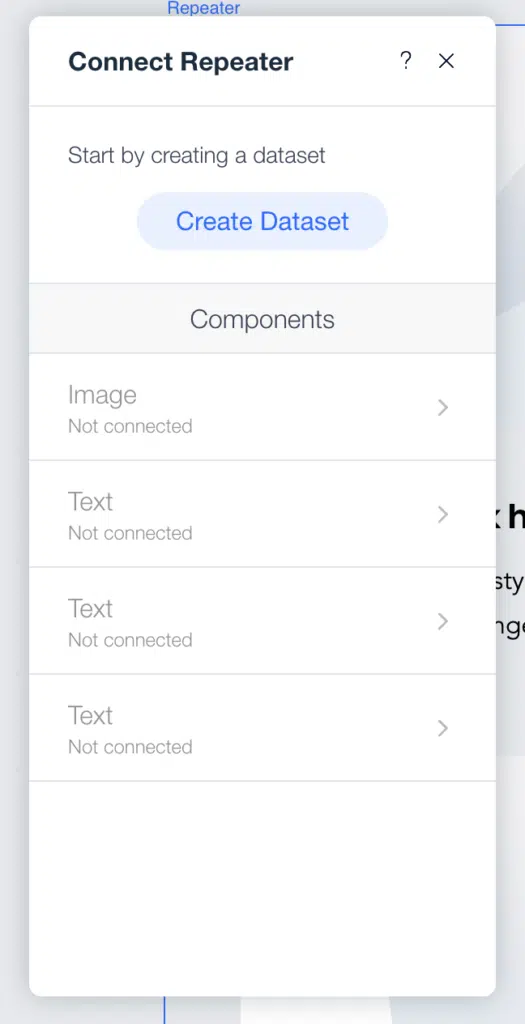
Répéteurs
Si vous souhaitez afficher du contenu dynamique, vous pouvez utiliser l'outil de mise en page multi-boîtes de Wix Editor X, alias Répéteurs.

Ceux-ci utilisent la technologie flexbox pour s'assurer que votre mise en page s'adapte automatiquement à chaque taille d'écran.
Par exemple, vous pouvez utiliser cette fonctionnalité pour afficher des profils uniques avec un style uniforme sur une page "Équipe" sur un site Web.
Cet outil est accessible dans le tableau de bord Editor X, sous les « Outils de mise en page ».
Editor X vous permet d'ajouter manuellement des données à chaque élément de votre répéteur.
Alternativement, vous pouvez synchroniser les données dans les coulisses à l'aide de son gestionnaire de contenu.

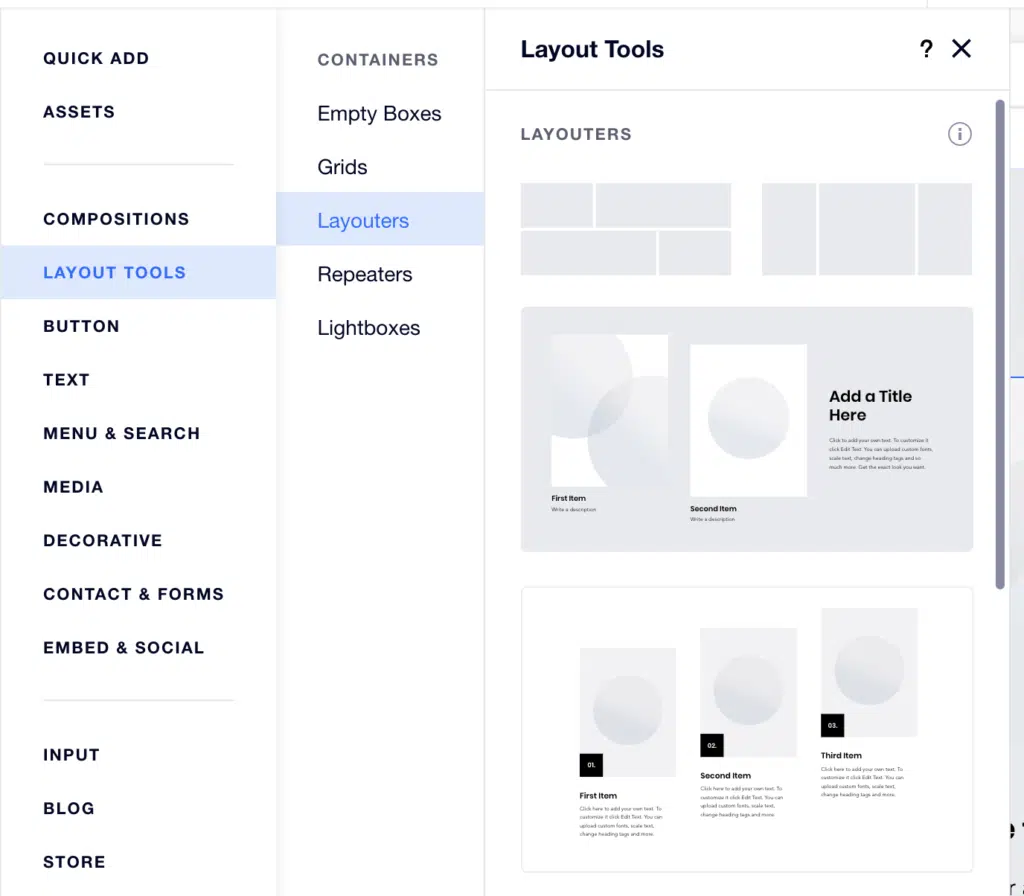
Maquettiste
Cette fonctionnalité peut être utilisée pour adapter votre contenu à chaque taille d'écran à l'aide de la technologie flexbox.
Layouter est pratique lorsque vous utilisez des mises en page structurées avec plusieurs cases pour créer une belle conception Web.
Vous pouvez accéder à cet outil dans le panneau Ajouter sous Outils de mise en page du tableau de bord.
Vous pouvez choisir parmi des wireframes vierges ou des suggestions de mise en page conçues.

Faites simplement glisser et déposez l'élément sur votre canevas pour commencer.
Layouter propose cinq types d'affichage : colonnes, lignes, mosaïque, curseur et diaporama.
Si vous débutez avec le layouter, essayez de redimensionner les éléments, de les réorganiser, de modifier la mise en page et d'ajouter un élément pour vous familiariser avec ses fonctionnalités.
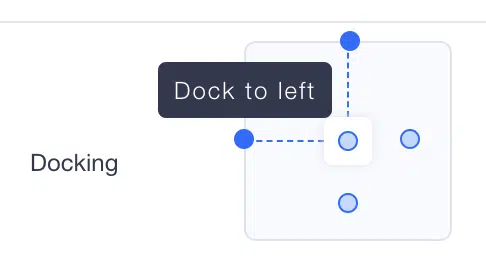
Amarrage
Le système d'accueil intelligent d'Editor X offre des fonctionnalités intéressantes.
Par exemple, il s'ancre automatiquement aux bords les plus proches lorsque vous faites glisser un élément dans un conteneur.
Vous avez la liberté de remplacer cela et de définir manuellement votre ancrage à partir du panneau Inspecteur.

Voici quelques actions que vous pouvez effectuer à l'aide du système d'accueil intelligent :
- Redimensionner la toile
- Modifier la valeur de la marge
- Définir l'unité de marge
- Glisser et ancrer
- Personnaliser l'amarrage
- Dock au centre
Essayez-les pour avoir une meilleure idée de cet outil dans Editor X.
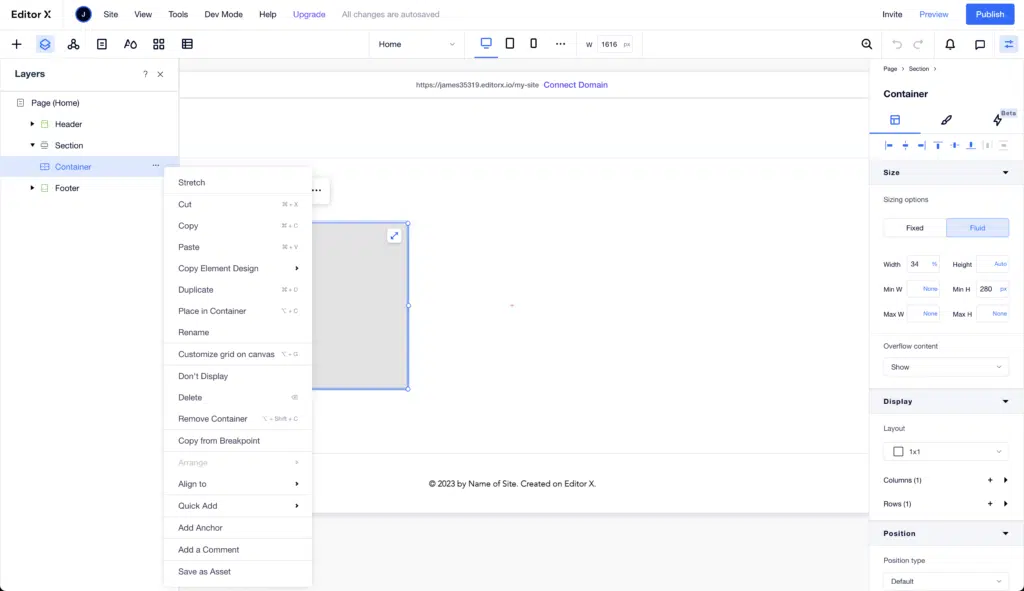
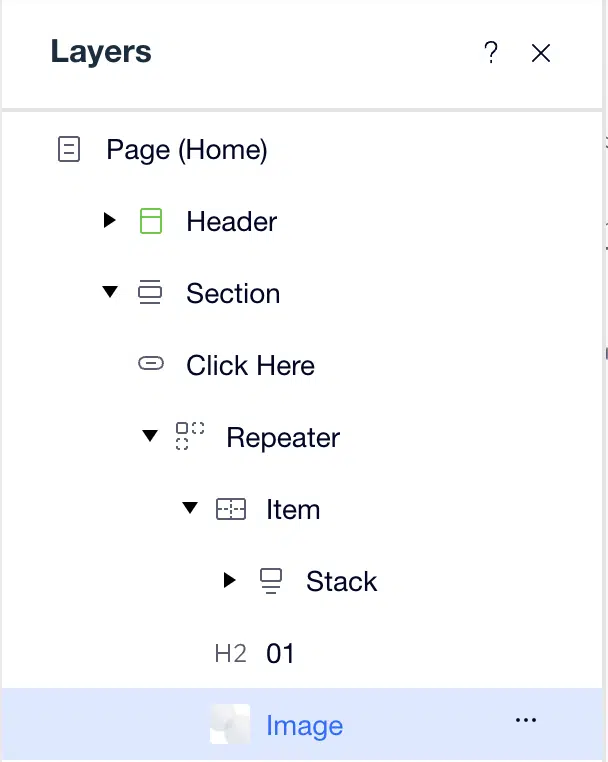
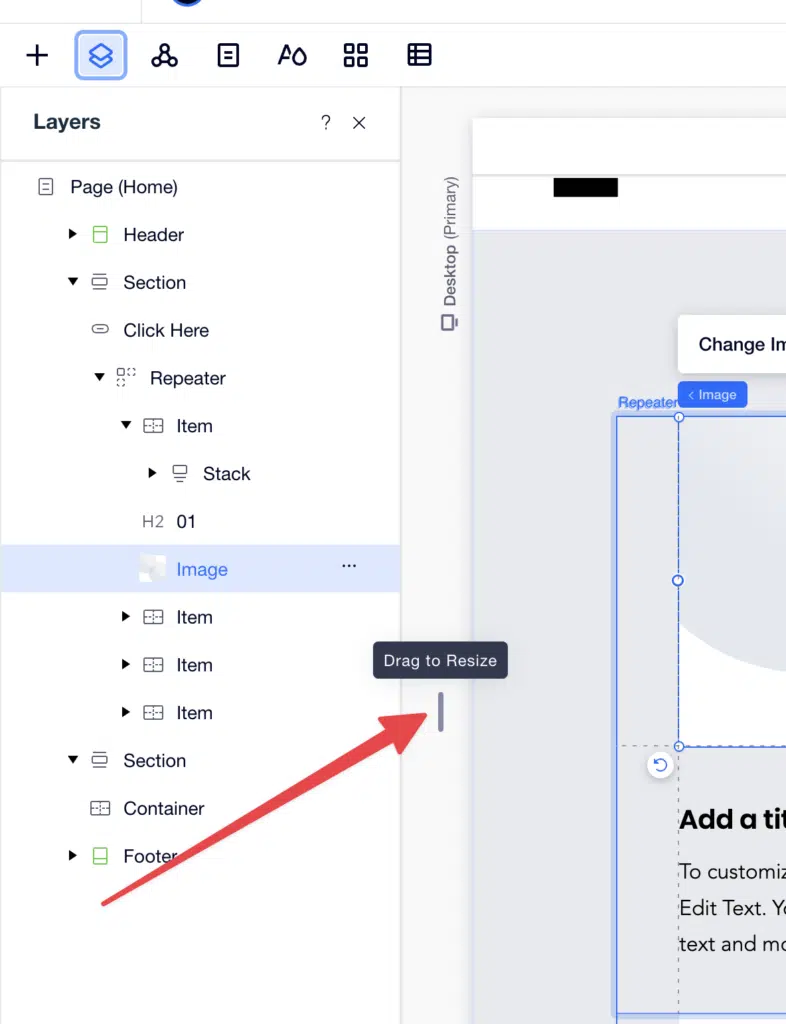
Couches
Grâce à cette fonctionnalité, vous pouvez afficher et gérer l'ordre de tous les éléments d'une page. Vous pouvez également vérifier les relations parentales entre eux.

Le panneau Calques vous permet de renommer vos calques pour rester organisé.
Échelle du texte
Ceci est pratique lorsque vous souhaitez définir une taille de police minimale et maximale pour vous assurer que le texte s'adapte progressivement à la taille de l'écran.
Maîtrise
Editor X vous permet d'enregistrer et de réutiliser des en-têtes, des sections et des pieds de page sur plusieurs pages.
Vous pouvez apporter une modification au maître et il l'implémentera sur le site Web.
Cela permet d'économiser beaucoup de temps et d'énergie.
Gestionnaire de thèmes
À l'aide du gestionnaire de thèmes de l'éditeur x, vous pouvez vérifier la typographie et les thèmes de couleur d'un site Web et les modifier au besoin.
Ici, vous pouvez entièrement personnaliser les styles de texte et les palettes de couleurs du site Web pour créer une belle conception Web.
Hauteur de la fenêtre
Souvent, une section d'un site Web s'affiche différemment sur différentes tailles d'écran. Avec la hauteur de la fenêtre, ce ne sera pas le cas. Vous pouvez définir n'importe quelle section d'un site Web à 100 % de hauteur de fenêtre.
Cela garantira que la section couvre toute la hauteur de l'écran, quelle que soit la taille de l'appareil/de l'écran.

Poignées de redimensionnement
Vous pouvez utiliser les poignées de redimensionnement de chaque côté du canevas pour voir et concevoir un site Web à n'importe quelle largeur de fenêtre.

Rembourrage du conteneur
Ceci est utile lorsque vous souhaitez ajouter un espacement autour des bords de n'importe quel conteneur.
Éléments conçus et fonctionnalités multimédias
Art vectoriel
Editor X propose des milliers d'illustrations vectorielles, de formes et d'icônes. Vous pouvez également télécharger vos propres fichiers SVG personnalisés.
Images uniques
Avec Editor X, vous pouvez personnaliser la taille, la position et le comportement des images à chaque point d'arrêt.
Vous pouvez définir des options de dimensionnement, des effets de défilement, des points focaux, etc.
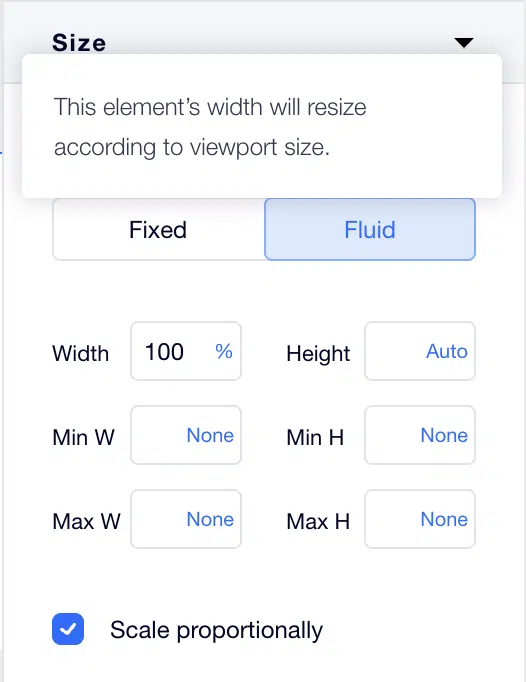
Les outils vous permettent de contrôler la façon dont les images sont redimensionnées lorsque la largeur de la fenêtre d'affichage change.
Par exemple, vous pouvez choisir Fixe pour conserver une image à une taille de pixel définie, quel que soit l'appareil.
Lorsque vous définissez une image sur Fluide, elle ajustera sa largeur en fonction de la fenêtre d'affichage.

Et si vous cochez la case Mettre à l'échelle proportionnellement, cela vous permettra de redimensionner l'image de manière transparente avec la fenêtre d'affichage, tout en gardant la hauteur et la largeur en équilibre.
Avec Editor X, vous pouvez choisir quelle partie d'une image vous souhaitez rester visible lorsque la taille de l'écran change.
Sélectionnez simplement l'image et cliquez sur l'icône Point focal dans la barre d'action flottante.
Ensuite, faites glisser le point bleu vers l'endroit souhaité (ou cliquez sur l'endroit).
Les effets de défilement vous permettent d'ajouter de la profondeur à vos créations. Vous pouvez trouver cette fonctionnalité sous Comportement de défilement dans Paramètres.
Parallax et Reveal sont les deux effets disponibles actuellement.
Nouvelles fonctionnalités : Modèles et Academy X
Depuis sa sortie en 2021, Editor X a apporté des améliorations à la plateforme.
Au début, il n'y avait que 8 modèles.
Aujourd'hui, il existe près de 40 modèles.
L'équipe derrière Editor X devrait bientôt ajouter plus de modèles.
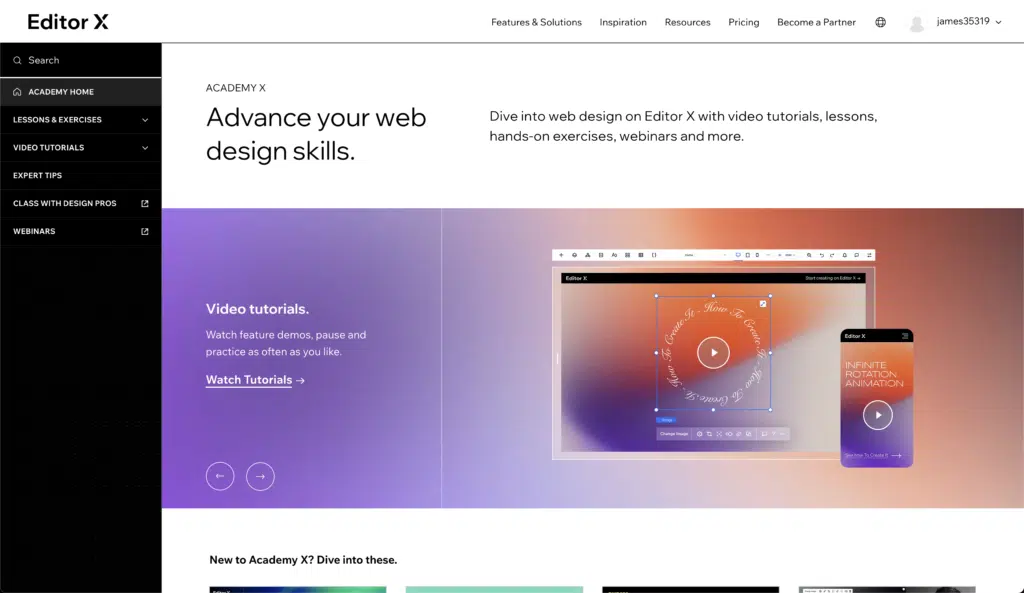
Academy X est un autre ajout intéressant à la plate-forme.

Il s'agit d'une bibliothèque en ligne de didacticiels vidéo et d'exercices pratiques.
Ici, vous pouvez apprendre presque tout sur la plate-forme Editor X.
Voici quelques-unes des leçons vidéo de l'Académie X :
- Découvrir l'espace de travail
- Présentation de l'éditeur X
- Commencer
- Sections
- Grille
- Hiérarchie des éléments
- Structure du site
- Panneau d'inspection
- Points d'arrêt
Les leçons sont organisées sous Editor X Essentials, Design & Layout, Interactions & Effects, Elements & Components, Web Concepts et Collaboration.
Par exemple, les vidéos sous Conception et mise en page vous apprennent à dimensionner et à ancrer des éléments. Vous apprendrez également à travailler avec des outils de mise en page avancés tels que flexbox et CSS Grid.
Si vous souhaitez apprendre à ajouter des effets de défilement, des animations et des interactions, rendez-vous dans la section vidéo Interactions et effets.
Éditeur X : Tarification
Editor X propose trois plans tarifaires: plans de site Web, plans d'affaires et de commerce électronique et plans d'entreprise.
Discutons en détail de ces plans d'éditeur x.
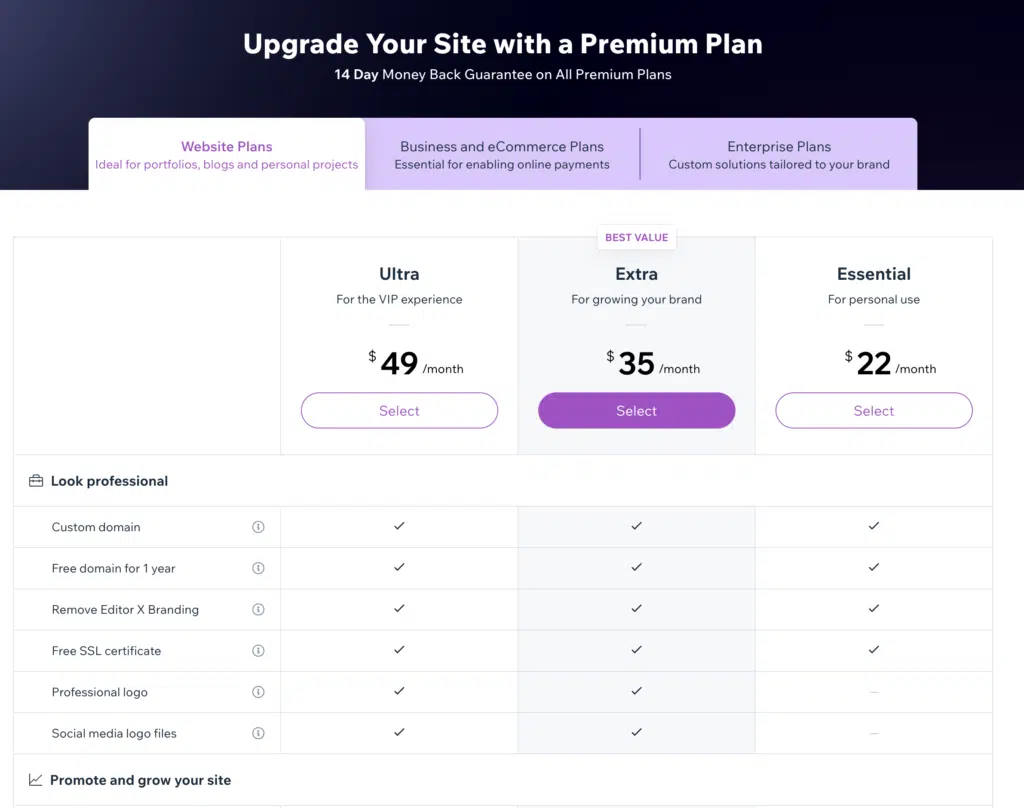
Forfaits de site Web
Ce plan est parfait pour les projets personnels et les portefeuilles/blogs.
Encore une fois, ici, vous pouvez choisir parmi trois forfaits : Ultra, Extra et Essential.

Ultra
Ce package éditeur x est disponible pour 49 $ par mois.
Et vous obtenez un domaine personnalisé, un certificat SSL gratuit, un espace de stockage de 35 Go, 5 heures de vidéo, une application d'analyse des visiteurs (gratuite pendant 1 an), un logo professionnel, des fichiers de logo de médias sociaux et un service client dédié.
Le plan ultra editor x vous permet également de supprimer la marque Editor X pour personnaliser votre site Web.
En plus
Ce package éditeur x est disponible pour 35 $ par mois.
Il possède toutes les fonctionnalités disponibles dans le plan Ultra.
La différence ici est que vous obtenez 20 Go d'espace de stockage et 2 heures de vidéo.
Essentiel
Ce forfait éditeur x est le moins cher des trois.
Il en coûte 22 $ par mois.
Contrairement aux packages Ultra et Extra editor x, ce forfait editor x n'est pas fourni avec l'application d'analyse des visiteurs (gratuite pendant 1 an), le logo professionnel, les fichiers de logo de médias sociaux et le service client dédié.
Vous obtenez 10 Go d'espace de stockage et 1 heure d'heures de vidéo avec le plan Editor x Essential.
Plans d'affaires et de commerce électronique
Ce forfait éditeur x est parfait pour les magasins en ligne qui ont besoin de paiements en ligne, c'est-à-dire de fonctionnalités de commerce électronique.
Ce plan comporte trois niveaux : Scale, Boost et Launch.

Échelle
Le package Scale editor x coûte 165 $ par mois.
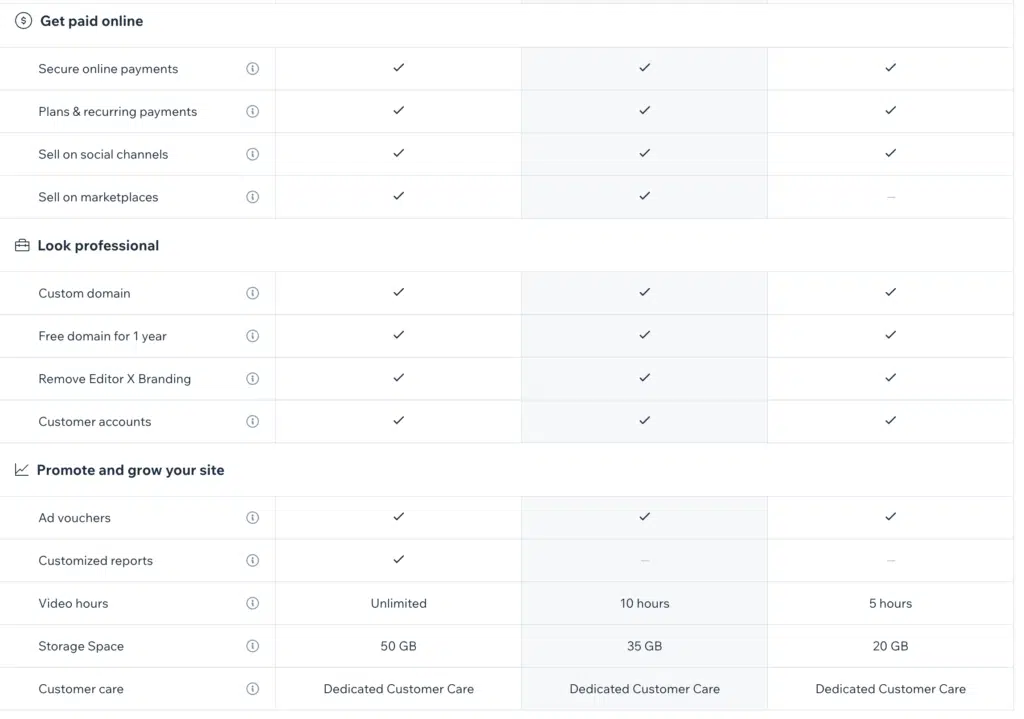
Ce plan Editor x comprend des paiements en ligne sécurisés, des plans et des paiements récurrents, des comptes clients, un domaine personnalisé, un domaine gratuit pendant 1 an, un espace de stockage de 50 Go, des heures de vidéo illimitées, des rapports personnalisés et un service client dédié.
Avec ce forfait Editor X, vous avez également la possibilité de supprimer la marque Editor X.
Augmenter
Le package Boost de l'éditeur x coûte 50 $ par mois.
C'est une grosse baisse par rapport au package Scale editor x.
Ce plan éditeur x est livré avec des paiements en ligne sécurisés, des plans et des paiements récurrents, des comptes clients, un domaine personnalisé, un domaine gratuit pendant 1 an, un espace de stockage de 35 Go, 10 heures de vidéo et un service client dédié.
Bien que ce plan Editor X ait la possibilité de supprimer la marque Editor X, il ne propose pas de rapports personnalisés.
Lancement
Le package Editor x Launch coûte 22 $ par mois.
Ce forfait éditeur x comprend des paiements en ligne sécurisés, des forfaits et des paiements récurrents, des comptes clients, un domaine personnalisé, un domaine sans frais pendant 1 an, un espace de stockage de 20 Go, 5 heures de vidéo et un service client dédié.
Ce package Editor X offre également la possibilité de supprimer la marque Editor X, mais est fourni sans rapports personnalisés.
Les trois plans de l'éditeur x vous permettent de vendre sur les réseaux sociaux, d'avoir des produits illimités et d'abandonner la récupération de panier.
Cependant, la vente sur les places de marché et les abonnements ne sont disponibles qu'avec les plans tarifaires Scale and Boost editor x.
Forfaits d'entreprise
Ce plan éditeur x est destiné aux grandes entreprises qui cherchent à faire évoluer leur architecture.

Les solutions d'entreprise de l'éditeur x sont livrées avec des plans personnalisés, une équipe d'assistance dédiée, une sécurité de niveau entreprise, un système de conception à l'échelle de l'organisation, une consultation individuelle avec des experts du secteur, un stockage personnalisé, un codage et des intégrations ; et suivi continu des projets, suivi des performances et optimisation du site.
Avis de l'éditeur X : Service client
Vous pouvez joindre l'équipe d'assistance client d'Editor X par téléphone et par e-mail 24h/24 et 7j/7.
Une fois que vous avez décrit votre demande à un chatbot, vous avez la possibilité de demander un rappel immédiatement ou de programmer un appel à tout moment au cours des cinq prochains jours.
Conclusion
Je crois que l'éditeur glisser-déposer d'Editor X est livré avec plusieurs fonctionnalités utiles pour la création de sites Web.
Contrairement à la plupart des autres créateurs de sites Web, cette plate-forme est idéale pour les personnes ayant une certaine expérience en conception.
Editor X est livré avec un éditeur flexible par glisser-déposer qui offre une édition simultanée et prend en charge les bases de données et l'API.
Editor X s'intègre à des outils marketing tels que Google Analytics, Facebook Pixel et HotJar.
D'un autre côté, l'éditeur x n'est pas l'un des créateurs de sites Web les plus conviviaux pour les débutants.
Il a sûrement une courbe d'apprentissage plus élevée.
De plus, Editor X n'est pas compatible avec toutes les applis Wix disponibles sur le marché des applis Wix.
Alors que Editor X compte environ 40 modèles, Wix propose plus de 800 modèles.
Cependant, contrairement à Wix et à d'autres créateurs de sites Web, Editor X propose une édition simultanée, ce qui est une fonctionnalité intéressante pour les concepteurs.
Dans l'ensemble, Editor X est l'un des créateurs de sites Web les plus puissants pour la création de sites Web.
