Comment encoder efficacement des images sur WordPress et corriger l'avertissement PageSpeed
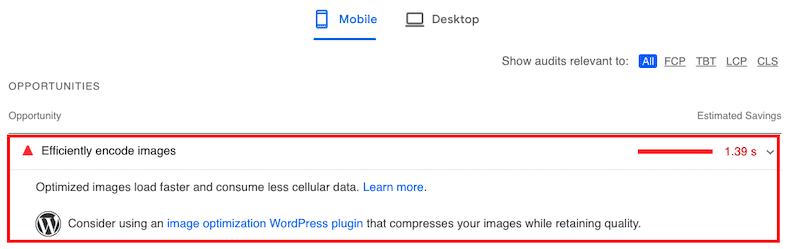
Publié: 2022-02-17Si vous exécutez un audit de votre site WordPress via PageSpeed Insights, Lighthouse peut vous recommander d'encoder efficacement vos images. PageSpeed Insights (PSI) est un outil qui génère un rapport de performance pour l'ensemble de votre page WordPress. S'il détecte que vos images pourraient être mieux optimisées, il déclenche l'avertissement "encoder efficacement les images".

Dans ce guide, nous expliquons ce que signifie un codage efficace des images et comment vérifier l'état de vos images. C'est également un moyen efficace d'améliorer votre score de performance Lighthouse. Nous partageons également 6 techniques d'optimisation d'image et un moyen rapide de corriger l'avertissement "Encoder efficacement les images".
Plongeons-nous !
Que signifie encoder efficacement les images ?
Encoder efficacement les images signifie optimiser les images afin de réduire leur taille de fichier sans impact significatif sur leur qualité.
Comment Lighthouse marque-t-il les images comme optimisables ? Qu'est-ce qui déclenche ce problème ?
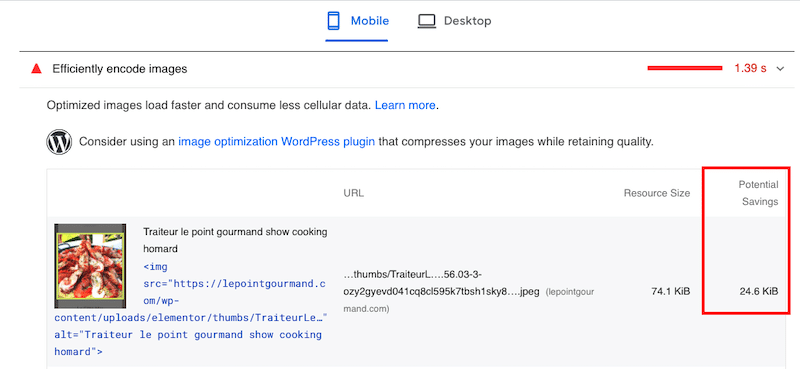
Lighthouse analyse toutes vos images sur la page que vous auditez, puis définit le niveau de compression à 85 %. Si l'économie potentielle est de 4 Kio ou plus, ils signaleront l'image et la signaleront comme une erreur dans votre rapport sur les performances.

Les images non compressées de très haute qualité entraînent souvent des fichiers de grande taille. Et plus les images sont grandes, plus il faudra de temps pour les télécharger et les rendre à vos visiteurs. Lorsque cela se produit pour toutes vos images, le temps de chargement total est susceptible d'augmenter et vous risquez de vous retrouver avec un site Web lent.
Pour éviter cette situation, nous partageons 6 techniques d'optimisation qui vous permettent de diffuser correctement vos images sur le web.
6 façons d'encoder efficacement des images sur WordPress :
Vous pouvez suivre six étapes pour encoder efficacement les images et répondre à cette recommandation de PageSpeed Insight, notamment :
- Compresser vos images
- Implémentation de la charge différée
- Conversion d'images en WebP (format nouvelle génération)
- Diffuser des images avec les bonnes dimensions
- Utiliser un CDN d'images
- Remplacer les GIF animés par la vidéo
Passons en revue chaque étape.
1. Compresser vos images
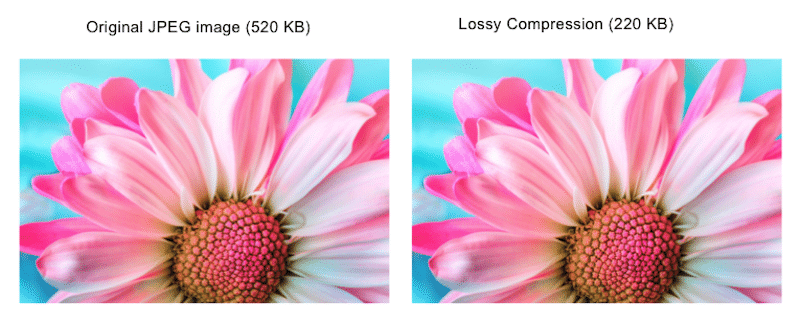
Le but de la compression d'image est de réduire le fichier image sans trop compromettre la qualité. Cela rend PageSpeed Insights très heureux car les images peuvent être stockées et rendues sous la forme la plus efficace, ce qui les rend correctement encodées. La compression d'image peut être avec perte mais sans perte si vous préférez ne pas toucher à la qualité de l'image.
Cependant, si vous utilisez le bon outil, la compression sans perte n'est pas visible à l'œil nu.
Dans notre exemple ci-dessous, l'un est le fichier d'origine et l'autre a été compressé. Pouvez-vous repérer la différence? Je ne peux pas.

N'oubliez pas que des images sous-optimales affectent considérablement la vitesse de votre page et ralentissent votre site WordPress. Le moyen le plus simple d'éviter tout problème de performances consiste à utiliser un plugin WordPress. Ne t'inquiète pas. Nous avons fait le gros du travail pour vous et nous avons dressé une liste des meilleurs plugins de compression d'images pour WordPress.
Si vous préférez la méthode manuelle pour compresser vos images, nous vous couvrons également. Et si vous vous sentez dépassé par PhotoShop et Lightroom, il existe de nombreux outils d'optimisation alternatifs que vous pouvez utiliser.
2. Implémentation de la charge différée
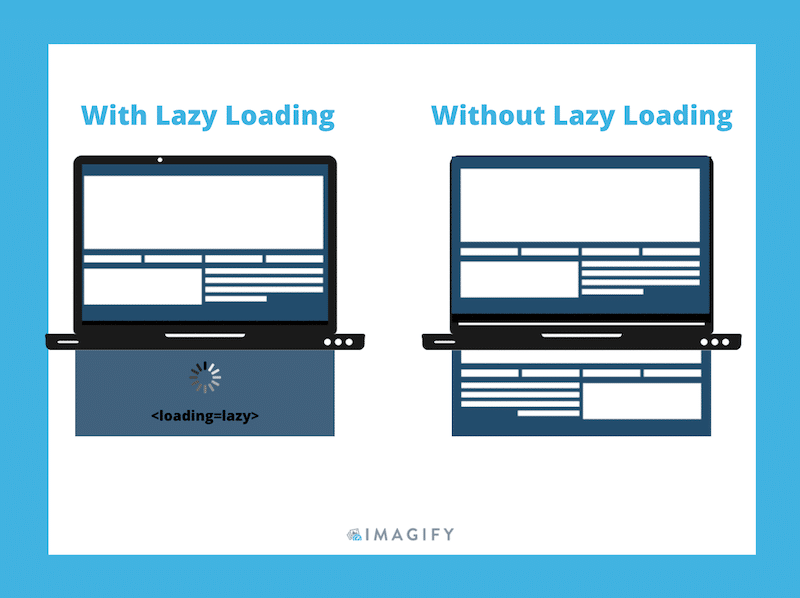
Le chargement différé permet d'encoder efficacement vos images car il s'agit d'une technique d'optimisation visant à n'afficher les images qu'en cas de besoin. Si l'utilisateur les visualise, les images seront rendues par le navigateur. Dans le cas contraire, le chargement sera différé pour prioriser le contenu le plus critique. Google recommande "Différer les images hors écran" sur PageSpeed, ce qui signifie appliquer le script de chargement différé suivant :
“loading=lazy”N'oubliez pas que vous devez éviter de définir ce script pour les images de la première fenêtre visible. Au lieu de cela, appliquez le délai sur le contenu sous la ligne de flottaison :

Si vous n'avez pas envie d'implémenter le chargement paresseux manuellement, vous pouvez utiliser un plugin WordPress gratuit comme Lazy Load de WP Rocket ou jeter un œil aux meilleurs plugins de chargement paresseux pour WordPress.
3. Conversion d'images en WebP (format nouvelle génération)
Développé par Google, WebP est un format d'image de nouvelle génération qui offre une meilleure compression sans perte et avec perte pour les images. Cela se traduit par un meilleur encodage de vos images sur votre site WordPress et la réussite de l'audit PageSpeed.
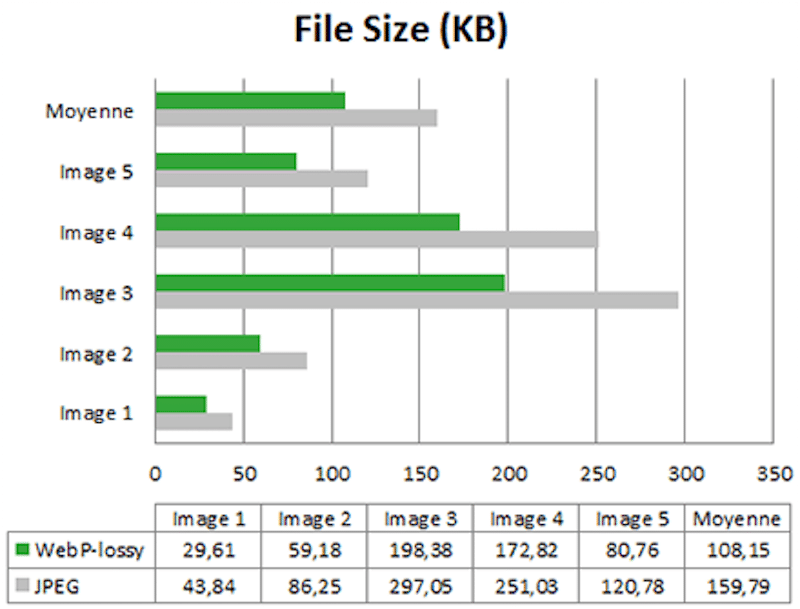
En fait, selon Google, « la taille moyenne des fichiers WebP est de 25 % à 34 % inférieure à celle des fichiers JPEG ». Ce tableau montre que WebP réalise une meilleure compression que le format JPEG :

Êtes-vous convaincu? Le plugin Imagify peut convertir vos images en WebP directement depuis le tableau de bord WordPress.
Si vous souhaitez en savoir plus sur ce format nouvelle génération, nous vous recommandons de lire comment utiliser le format WebP sur WordPress.
4. Servir des images avec les bonnes dimensions
Lighthouse permet de trouver facilement les images de taille incorrecte sur votre site WordPress. Auditez simplement votre page, et si vous trouvez l'avertissement "Images correctement dimensionnées", vous devez les redimensionner.
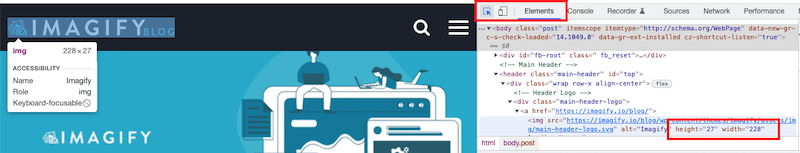
Le panneau DevTools Elements peut également être utilisé pour vérifier la taille d'affichage d'une image :

Cette section semble simple, mais étant donné la variété des tailles d'écran disponibles en 2022, les choses peuvent rapidement devenir complexes.
Une règle : idéalement, votre page ne devrait jamais afficher des images plus grandes que l'écran de l'utilisateur.
- La taille moyenne de l'écran d'un ordinateur de bureau est de 1920 x 1080 pixels
- La plupart des téléphones portables ont une largeur d'appareil de 400 px
Pour votre site WordPress, vous pouvez soit télécharger des images via la médiathèque, soit directement sur votre page. Google recommande de s'assurer que les tailles d'image optimales sont utilisées (y compris celles des points d'arrêt réactifs). La clé est d'éviter d'utiliser des images en taille réelle et de les redimensionner correctement :
- Essayez de garder la taille de votre fichier image en dessous de 200 Ko
- Pour la plupart des images, une largeur maximale de 800 pixels suffit
Garder les images entre ces numéros garantira qu'elles se chargent rapidement sur les appareils de l'utilisateur.
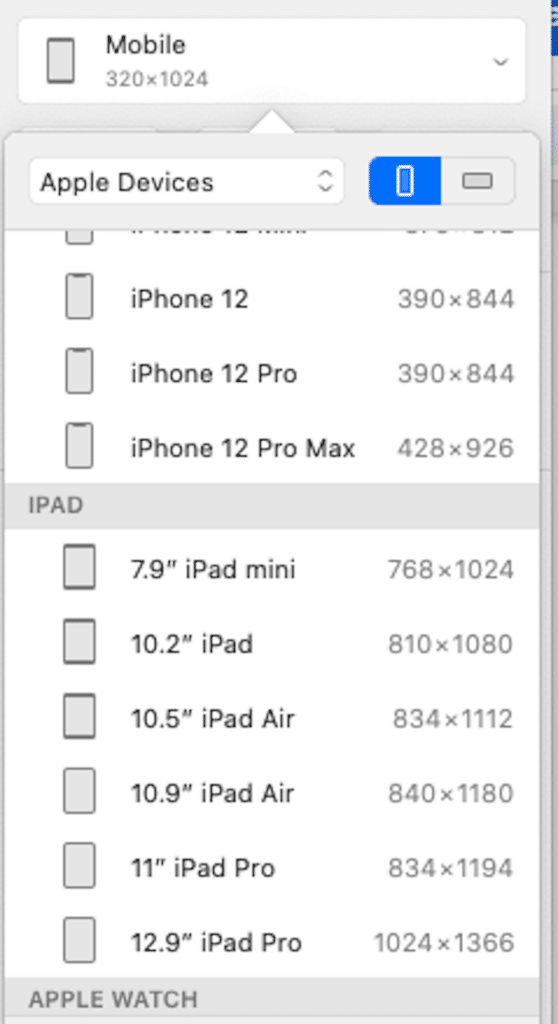
Vous pouvez aller plus loin et optimiser vos images en fonction de chaque appareil comme indiqué ci-dessous sur Sketch :

Plusieurs choix s'offrent à vous pour bien dimensionner vos images et éviter que votre site ne ralentisse :
- Faites-le manuellement avec des outils comme Photoshop, Lightroom, Gimp, etc.
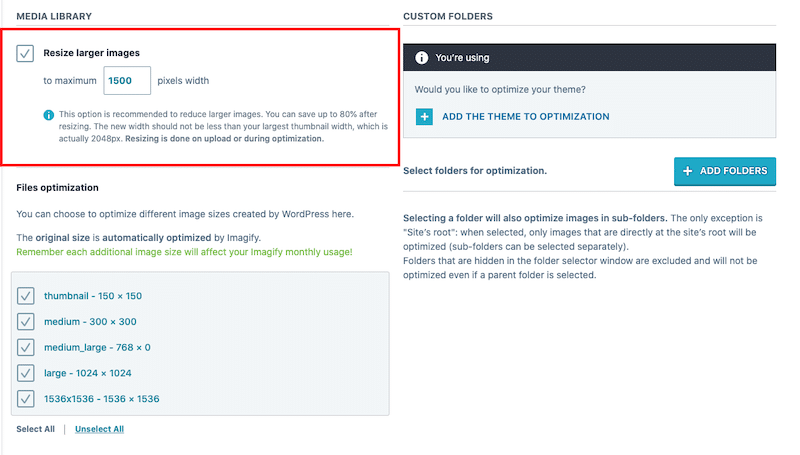
- Utilisez un plugin d'optimisation d'image comme Imagify. Semblable à la compression, vous pouvez également utiliser la compression groupée pour redimensionner toutes les images existantes sur votre site :

5. Utiliser un CDN d'images
Pour encoder efficacement des images sur WordPress, vous devez opter pour un fournisseur CDN. Il fournira vos images plus rapidement et vous aidera à vous débarrasser des problèmes liés aux images de Google PageSpeed. Un CDN est spécialisé dans l'optimisation et la livraison d'images où que se trouvent vos utilisateurs dans le monde :


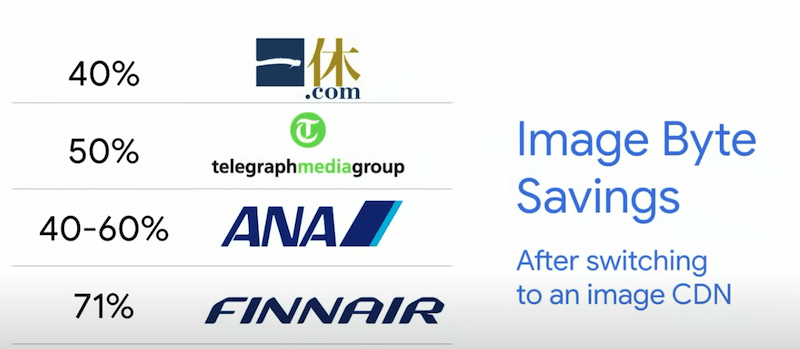
Selon WebDev, « le passage à un CDN image permet de gagner 40 à 80 % sur la taille des fichiers images », comme illustré ci-dessous :

6. Remplacer les GIF animés par une vidéo
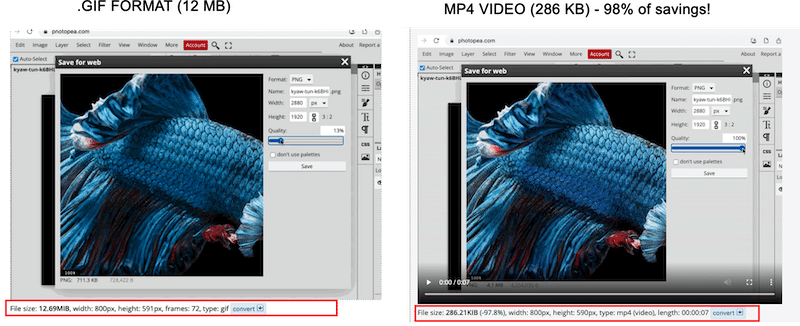
Remplacer un GIF animé par une vidéo améliorera les performances car une vidéo .mp4 est beaucoup plus légère qu'un GIF, comme vous pouvez le voir dans mon exemple ci-dessous :
– Taille du fichier GIF : 12 Mo
– Taille du fichier MP4 : 286 Ko ( économies totales : 98 % )

PageSpeed recommande également de diffuser votre contenu animé via le format vidéo et de ne pas utiliser de GIF. Lorsque vous convertissez votre contenu en MP4, assurez-vous d'avoir les bons paramètres pour le faire ressembler à un GIF :
– Il devrait boucler en continu
– Il devrait jouer automatiquement
– Il doit être silencieux
Il existe plusieurs façons de convertir des GIF en vidéo, j'ai utilisé Ezgif pour la comparaison ci-dessus.
Maintenant que nous avons vu les 6 techniques d'optimisation pour encoder efficacement des images sur WordPress, permettez-moi de partager avec vous ma boîte à outils de performance. Cela peut être utile si vous avez besoin d'augmenter la vitesse de votre site WordPress et de vous assurer que vos images sont bien optimisées pour le Web.
| ️ Ma boîte à outils pour garder les images optimisées et toujours passer les audits PageSpeed Insights (y compris encoder efficacement les images) : – Imagify, pour compresser mes images et les servir à WebP (gratuit pour 20 Mo d'images chaque mois) – Lazy Load par WP Rocket (gratuit) – RocketCDN pour livrer mes images plus rapidement (seulement 8,99 $/mois pour une bande passante illimitée) – Ezgif (outil gratuit pour convertir .gif en .mp4) – WP Rocket, un des plugins les plus performants pour booster la vitesse en quelques clics (fait passer les Core Web Vitals au vert) |
Dans la section suivante, nous allons nous concentrer sur Imagify, notre puissant plugin de compression d'images qui encode automatiquement et efficacement les images.
Comment réparer efficacement l'encodage d'images avec Imagify
Grâce à Imagify, vous pouvez compresser vos images sans compromettre la qualité et corriger l'avertissement "Efficiently encode image".
Il est temps de voir Imagify en action et de comparer les informations PageSpeed avec et sans Imagify.

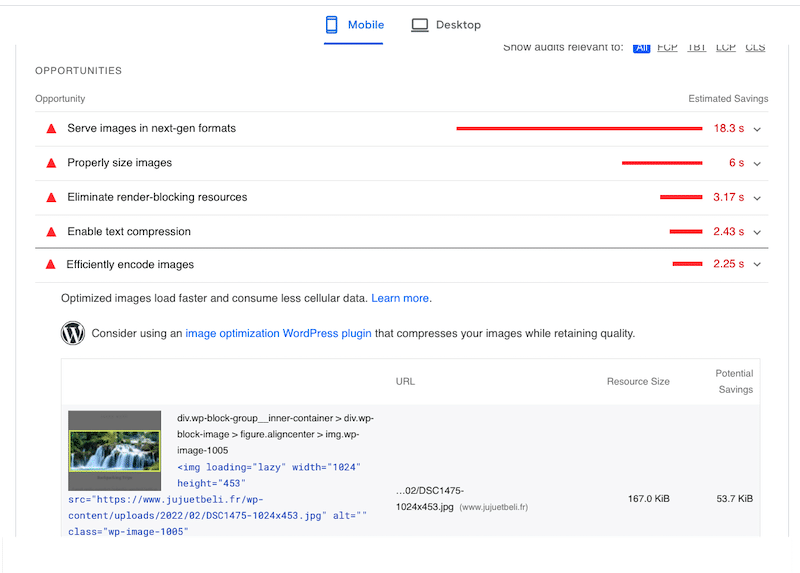
Avant Imagify – Mes résultats de performance sur PageSpeed Insights
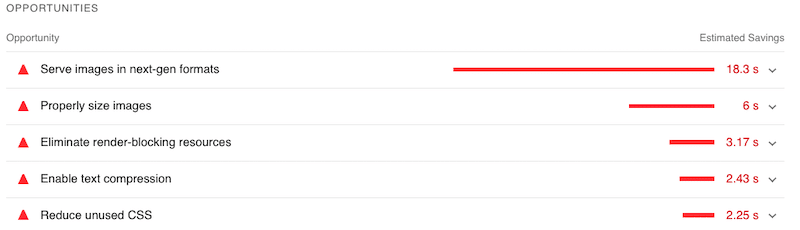
Lighthouse ne donne pas d'excellents résultats et j'ai quelques problèmes liés à l'image, à savoir :
- Encoder efficacement les images (c'est notre sujet d'aujourd'hui)
- Diffusez des images dans des formats nouvelle génération
- Images correctement dimensionnées

Il est maintenant temps de télécharger Imagify pour compresser et servir nos images dans des formats de nouvelle génération, les dimensionner correctement et, bien sûr, les encoder efficacement.
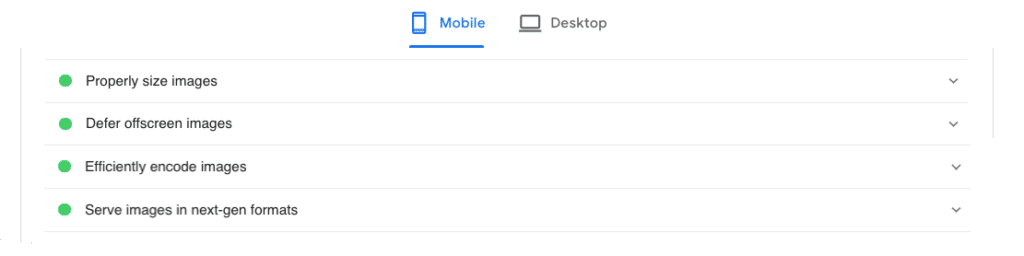
Avec Imagify – Résultats de performance sur PageSpeed Insights
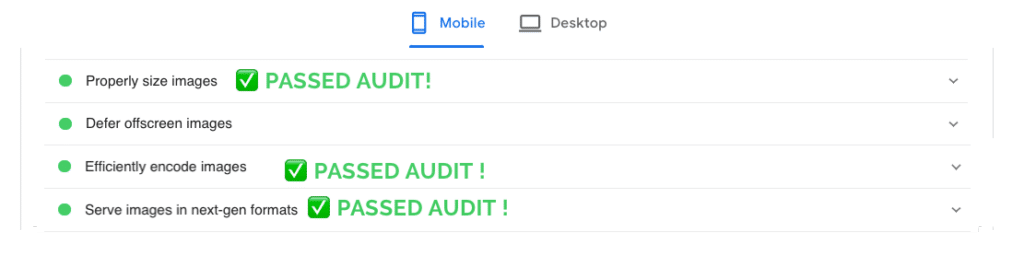
Imagify a corrigé l'avertissement "Encoder efficacement l'image" ! Il a également optimisé toutes mes images et placé mes problèmes précédents dans la zone d'audit réussi :

Imagify a réduit la taille de mon fichier image de 90 % - il est passé de près de 2 Mo à 200 Ko, comme le montre notre exemple ci-dessous :
Voulez-vous vous débarrasser de l'avertissement "Efficiently Encore Image", comme je l'ai fait ?
Installez Imagify et appliquez les paramètres suivants :
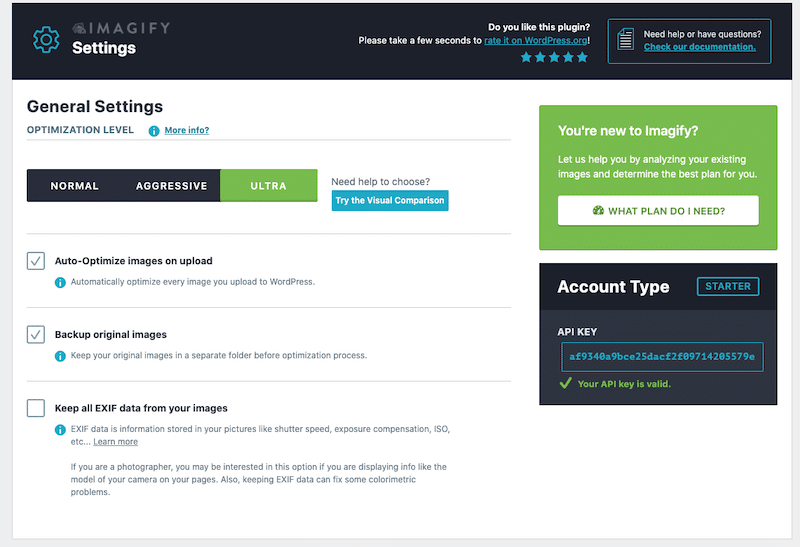
- Configurer Imagify (c'est simple)
- Sélectionnez le niveau d'optimisation que vous souhaitez utiliser pour compresser vos images. J'ai choisi Ultra, le niveau d'optimisation le plus élevé :

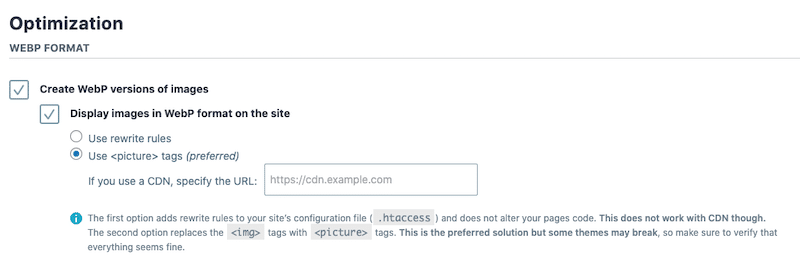
- Convertissez vos images en WebP, le format nouvelle génération recommandé par PageSpeed Insights :

- Optimisez vos grandes images en masse avec Imagify. ( Cela signifie optimiser toute la bibliothèque en un seul clic !)
- Et juste comme ça, l'avertissement PSI a disparu.
Il convient de mentionner que ce processus d'optimisation d'image était entièrement gratuit !
La version gratuite d'Imagify vous permet de redimensionner et de compresser 20 Mo d'images par mois. Si vous envisagez d'ajouter plus d'images, vous pouvez opter pour les tarifs premium suivants :
- 4,99 $ par mois pour 500 Go (environ 5 000 images)
- et 9,99 $ par mois pour une utilisation illimitée.
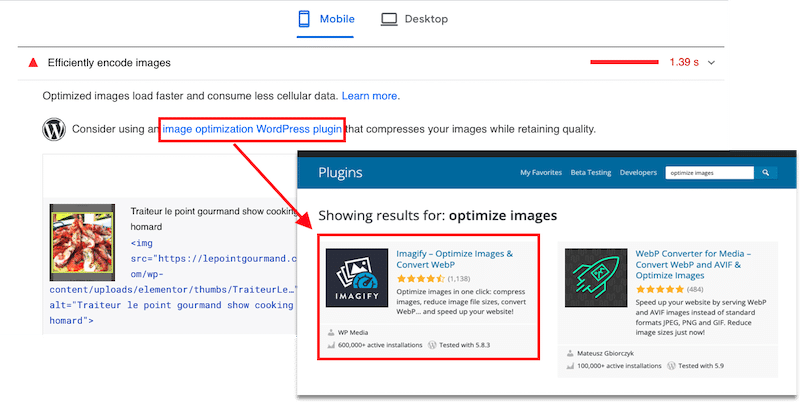
Si vous avez encore des doutes, PageSpeed Insights vous recommande également d'utiliser un plugin d'optimisation d'image comme Imagify :

Emballer
Sans Imagify, PageSpeed a signalé plusieurs problèmes pour mes images :

Lors de l'utilisation d'Imagify, tous mes problèmes liés aux images ont été résolus. Ils ont été optimisés dans l'un des formats de nouvelle génération (WebP) et mon avertissement "encoder efficacement les images" est finalement passé au vert.

Si vous êtes comme moi et que vous souhaitez encoder efficacement vos images dans WordPress en quelques clics, alors pourquoi ne pas utiliser Imagify ? Vous pouvez essayer Imagify gratuitement, optimiser vos images et exécuter votre propre audit sur PageSpeed Insights, comme je l'ai fait. Dites-moi en commentaire si vous aussi vous avez réussi le test grâce à Imagify, je suis curieuse !
