Quoi de neuf dans Elementor 3.9 ?
Publié: 2022-12-14La dernière version d'Elementor vient de sortir le 13 décembre 2022. Tout comme les versions précédentes, cette version introduit de nouvelles fonctionnalités ainsi que de nouvelles améliorations des fonctionnalités existantes. À partir de cette version, vous pouvez désormais créer un modèle de boucle personnalisé à l'aide de section et de colonne. En outre, vous pouvez utiliser la fonctionnalité de création de boucles pour WooCommerce.
Voici quelques nouvelles fonctionnalités introduites dans Elementor 3.9.
Au fait, la mise à jour est disponible pour les deux versions d'Elementor (Free et Pro). Si vous envisagez de faire une mise à jour, assurez-vous d'abord de sauvegarder votre site Web au cas où quelque chose d'inattendu se produirait.
Nouvelles fonctionnalités sur Elementor Free
— Enregistrer par défaut
La première nouvelle fonctionnalité introduite dans Elementor 3.9 est Enregistrer par défaut. La fonctionnalité complète certaines fonctionnalités utiles existantes pour rationaliser votre flux de travail de conception, telles que les widgets globaux et les paramètres du site (introduits dans Elementor 3.0).
Comment fonctionne la fonctionnalité ?
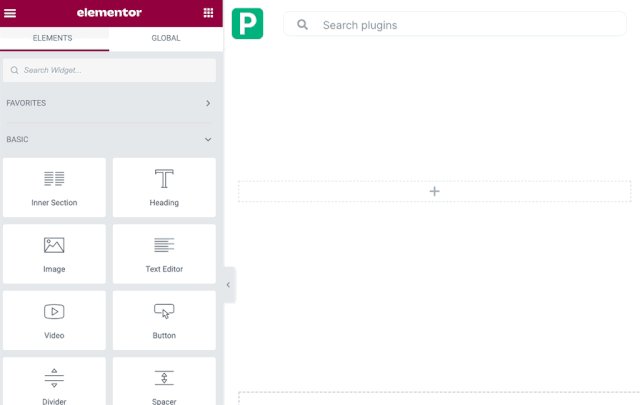
Chaque widget Elementor a un style prédéfini/par défaut, qui est défini par l'équipe de développement Elementor. Par exemple, le widget Button a la famille de polices Roboto, une couleur d'arrière-plan verte, une couleur de texte blanche, etc. Si ce style par défaut ne vous convient pas, vous pouvez créer votre propre style de bouton par défaut afin qu'à chaque fois que vous ajoutez un nouveau bouton, vous ayez un nouveau style par défaut — que vous venez de définir vous-même.

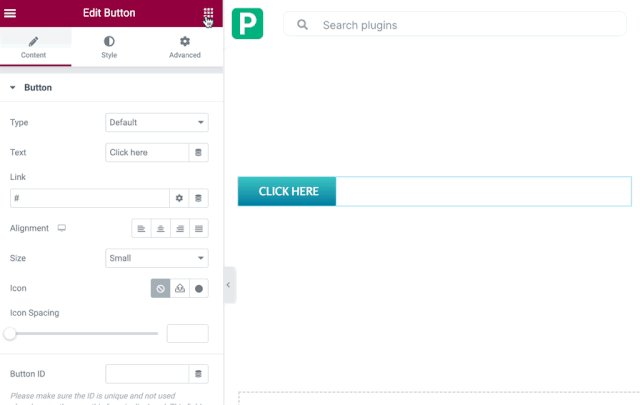
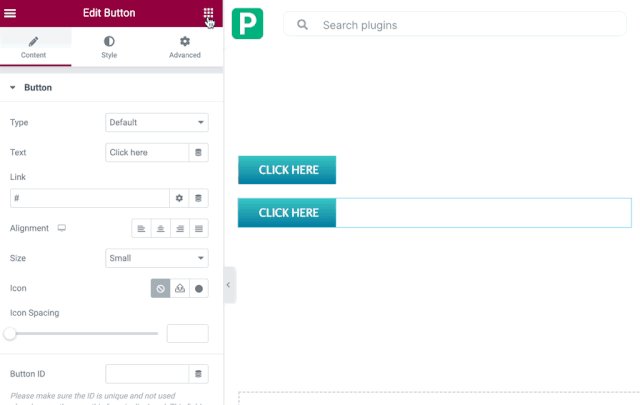
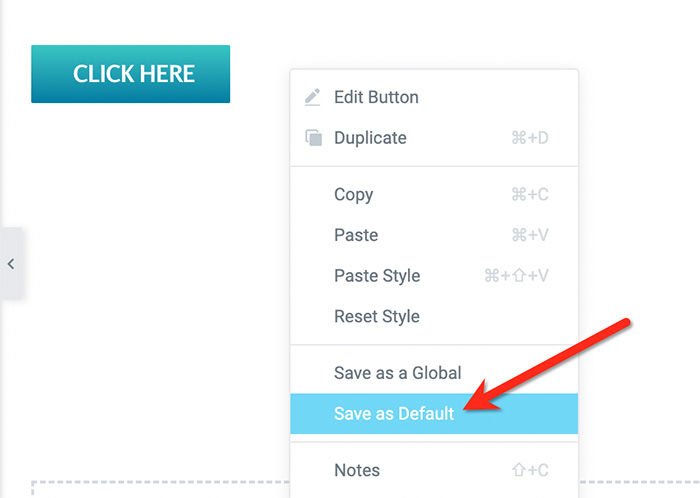
Pour créer un style par défaut pour un widget, vous pouvez d'abord styliser un widget particulier (par exemple, Button) via le panneau de configuration, comme d'habitude. Une fois cela fait, faites un clic droit sur le widget et sélectionnez Enregistrer par défaut .

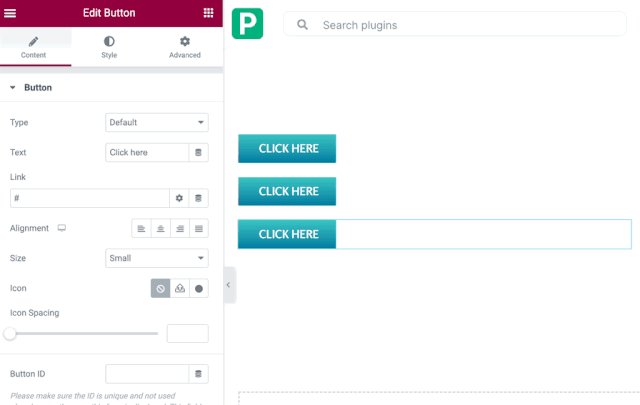
Après cette action, Elementor utilisera le style par défaut personnalisé que vous venez de créer pour le widget particulier.
Vous pouvez utiliser Enregistrer par défaut sur tous les widgets Elementor. La fonction Enregistrer par défaut elle-même enregistrera tous les paramètres que vous avez appliqués à un widget particulier, pas seulement liés au style. Il comprend un espace réservé à l'image pour le widget Image, un ID CSS et des adresses e-mail pour les widgets de paiement (bouton PayPal et bouton Stripe). Assurez-vous donc de ne pas inclure les informations sensibles avant d'enregistrer en tant que nouvelle valeur par défaut.
Enregistrer par défaut est actuellement en phase bêta. Pour utiliser la fonctionnalité, vous devez d'abord l'activer. Allez dans Elementor -> Paramètres -> Expériences pour activer la fonctionnalité.
- Option de chargement différé pour les images d'arrière-plan
Le chargement paresseux existe dans Elementor depuis un certain temps. Cependant, il n'est disponible que pour la vidéo. Dans Elementor 3.9, vous pouvez activer le chargement différé sur les images d'arrière-plan. Que ce soit sur une section, une colonne, un conteneur ou un widget. Malheureusement, il n'y a pas d'option manuelle pour activer le chargement différé sur une image d'arrière-plan spécifique. L'activation de cette fonctionnalité activera automatiquement le chargement différé sur toutes les images d'arrière-plan.
Le chargement différé lui-même est un comportement par lequel un média (vidéo ou image) ne sera chargé que sur la zone visible à l'écran. Le chargement paresseux est souvent associé à l'optimisation de la vitesse du site. Plus précisément, il joue un rôle dans l'amélioration du score LCP sur les outils de test de vitesse de page tels que GTmetrix et PageSpeed Insights.

Lazy Load Background Images est actuellement en phase Alpha. Vous pouvez également l'activer en allant dans Elementor -> Paramètres -> Expériences sur votre tableau de bord WordPress.
- Compatible avec le Performance Lab pour les "téléchargements WebP"
Une autre fonctionnalité introduite sur la version gratuite d'Elementor 3.9 est la compatibilité avec Performance Lab. Si vous activez cette fonctionnalité, chaque image JPEG que vous téléchargez sur votre site Web sera automatiquement convertie au format WebP, qui se vante d'être plus léger que JPEG/JPG.
Performance Lab lui-même est un plugin développé par l'équipe de développement principale de WordPress. Le plugin propose une collection de modules axés sur l'amélioration des performances du site.
Nouvelles fonctionnalités sur Elementor Pro
Elementor 3.9 introduit au moins deux nouvelles fonctionnalités dans Elementor Pro comme suit :
- Plus d'options sur les règles d'affichage avancées de Popup Builder
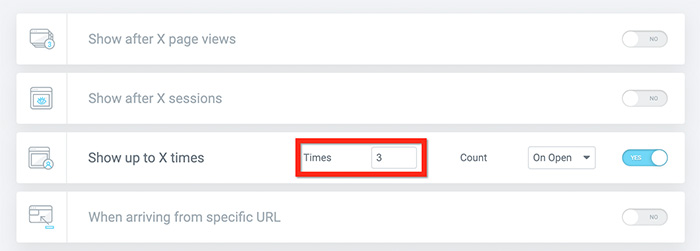
Comme vous le savez peut-être, la version professionnelle d'Elementor est livrée avec une fonction de création de popup que vous pouvez utiliser pour créer une large gamme de types de popup. Le constructeur de popup a une option de réglage pour définir combien de fois un popup apparaît.

Vous pouvez trouver le paramètre ci-dessus dans l'onglet Règles avancées de la fenêtre des paramètres de publication d'une fenêtre contextuelle. Lorsque vous configurez la fenêtre contextuelle pour qu'elle s'affiche 3 fois (comme indiqué sur la capture d'écran ci-dessus), cela signifie que la fenêtre contextuelle s'affichera les 3 prochaines fois qu'un visiteur visitera votre site Web, quelle que soit sa fréquence de visite.
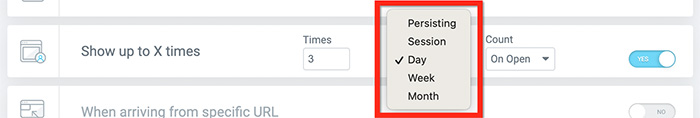
Dans Elementor 3.9, non seulement vous pouvez définir le nombre de fois qu'une fenêtre contextuelle doit apparaître, mais également la fréquence. Par exemple, vous pouvez configurer une fenêtre contextuelle pour qu'elle s'affiche 3 fois par semaine, par jour, par mois ou par session.

- Prise en charge étendue de Loop Builder (prend désormais en charge WooCommerce et Section)
Loop Builder est une nouvelle fonctionnalité Elementor introduite dans la version 3.8. Avec cette fonctionnalité, vous pouvez créer un modèle personnalisé pour les éléments de publication ou les éléments de liste à afficher dans un flux. La fonctionnalité est assez similaire au widget Posts existant et au widget Archive Posts, mais vous avez un contrôle total sur les éléments du flux.
La phase initiale de Loop Builder (qui a été introduite dans Elementor 3.8) nécessitait un conteneur. Vous ne pouvez pas l'utiliser sur une section ou une colonne. De plus, il ne supportait pas encore WooCommerce.
Dans Elementor 3.9, vous pouvez utiliser Loop Builder sur une conception basée sur des sections. En d'autres termes, il ne nécessite pas de conteneur, ce qui est idéal si vous travaillez plus facilement avec des sections et des colonnes. De plus, le Loop Builder d'Elementor 3.9 prend désormais en charge WooCommerce afin que vous puissiez contrôler les éléments à afficher sur un flux de produits.
Loop Builder lui-même est actuellement en phase bêta. Pour pouvoir l'utiliser, vous devez aller dans Elementor -> Paramètres -> Expériences pour l'activer.
L'essentiel
Étant le plugin de création de pages le plus populaire, Elementor est activement développé pour offrir de nouvelles fonctionnalités aux utilisateurs. À ce jour, le cycle de développement est entré dans la version 3.9 - qui a introduit de nouvelles fonctionnalités comme nous venons de le mentionner ci-dessus. Certaines fonctionnalités, dont Loop Builder, sont encore en phase bêta.
Dans la prochaine version majeure (qui devrait être Elementor 4.0), Elementor pourrait introduire la phase finale de ces fonctionnalités et les définir comme fonctionnalités par défaut. Jusque-là, vous pouvez aller dans Elementor -> Paramètres -> Expériences pour activer les fonctionnalités et jouer avec elles.
