Trucs et astuces avancés d'Elementor
Publié: 2021-11-29Cherchez-vous un moyen de créer un site Web en passant moins de temps à utiliser des trucs et astuces?
Êtes-vous curieux d'apprendre les trucs et astuces avancés d'Elementor? En ce qui le concerne, Elementor est le constructeur de pages le plus rapide du marché.
Elementor est un excellent outil et vous donne beaucoup de pouvoir de personnalisation. Maintenant, il a évolué avec le temps et les efforts et vous permet de concevoir des sites Web entièrement fonctionnels sans aucun codage. Il contient de nombreux trucs et astuces incroyables. Pour cela, les trucs et astuces Elementor peuvent beaucoup vous aider.
Pourquoi utiliser les trucs et astuces avancés d'Elementor ?
Les trucs et astuces sont essentiellement des conseils utiles et un moyen plus simple de rendre votre travail beaucoup plus confortable. Lorsque vous travaillez avec Elementor, vous pouvez utiliser les trucs et astuces avancés d'Elementor pour enrichir davantage votre expérience de création de site.
Comme nous le savons, il faut du temps pour qu'un nouvel outil s'habitue. Si vous effectuez votre tâche par menu, cela vous prendra beaucoup de temps. C'est pourquoi vous devez garder quelques trucs et astuces à portée de main pour gagner du temps. En utilisant les trucs et astuces avancés d'Elementor, vous pouvez créer un site Web et le personnaliser sans tracas et sans perdre de temps.
Comment les trucs et astuces avancés d'Elementor vous aident-ils?
Les trucs et astuces avancés d'Elementor sont d'une grande importance dans le domaine du travail. Ils peuvent vous aider comme ça-
- Vous aider à créer des pages plus rapidement et à améliorer votre flux de travail.
- Créez des pages professionnelles dans Elementor.
- Utilisez des fonctionnalités avancées et ajoutez une touche visuelle à vos pages.
Dans cet article, je vais énumérer quelques trucs et astuces avancés d'Elementor et les décrire pour vous montrer comment les utiliser. Vous pouvez les mettre en œuvre instantanément et facilement, ce qui vous aidera beaucoup.
Voici une liste de quelques trucs et astuces avancés d'Elementor :
- Utiliser le Finder
- Utiliser les modèles Elementor
- Travailler avec le navigateur
- Utilisez les touches de raccourci ou les raccourcis
- Enregistrez vos modèles Elementor
- Trouvez d'abord la solution dans Elementor
- Utiliser efficacement les widgets mondiaux
- Téléchargez vos propres polices
- Ajouter une animation d'entrée à vos widgets/sections
- Ajouter des séparateurs de forme
- Ajouter des effets de filtre à vos images
- Définir les polices par défaut
- Définir les couleurs par défaut
- Ajouter une section pleine hauteur
- Ajouter des arrière-plans vidéo
- Utiliser des positions personnalisées pour les arrière-plans d'image
- Modifier les paramètres de mise en page
- Ajouter des effets de parallaxe
Commençons!
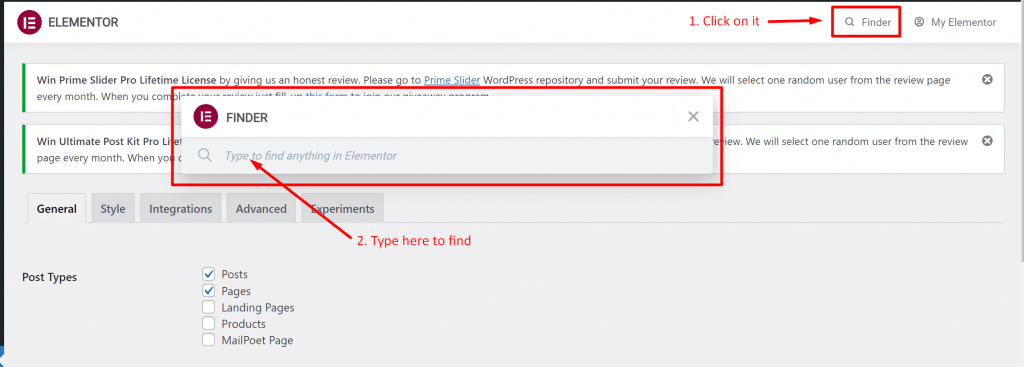
1. Utilisez le Finder

Si vous prenez un certain temps pour utiliser 'Finder', vous ne pouvez pas résister à l'utiliser. Parce qu'il se fait une place en haut du menu. Parmi les trucs et astuces avancés d'Elementor, l'utilisation du Finder est la plus préférable.
Le Finder permet de basculer très facilement entre les pages Elementor et les paramètres de votre tableau de bord dans Elementor. En utilisant les trucs et astuces, vous n'avez pas besoin de fermer Elementor tout le temps et de rechercher à nouveau la page dans WordPress.
Vous pouvez gagner beaucoup de temps en utilisant Finder n'importe où dans WordPress. Cette fonctionnalité vous aide à accéder directement à n'importe quel modèle, page, paramètres ou partie d'un thème Elementor en effectuant une recherche dans la barre de recherche. Accédez au Finder à partir des paramètres Elementor ou avec les touches Cmd/Ctrl + E.
2. Utilisez les modèles Elementor
Cliquez ici

Sélectionnez le modèle

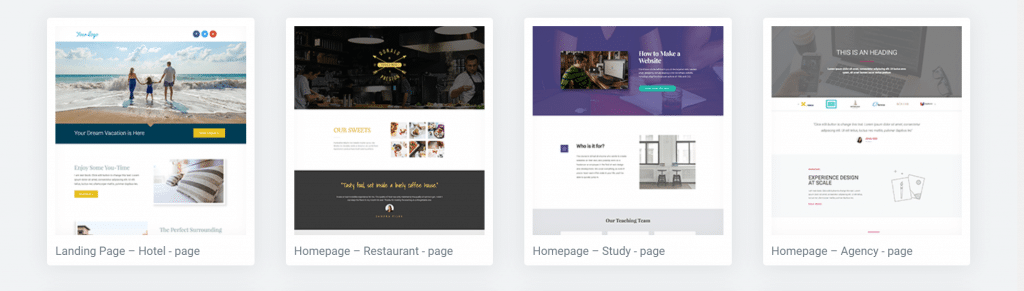
Celui-ci parmi les trucs et astuces avancés d'Elementor est un peu évident, mais nous pouvons le mentionner. Il n'est pas nécessaire de réinventer la roue à chaque fois. Vous n'avez pas de design pour un site Web, ou vous n'êtes pas encore complètement à l'aise avec Elementor, pas de soucis ! Utilisez simplement un modèle standard fourni par la bibliothèque Elementor.
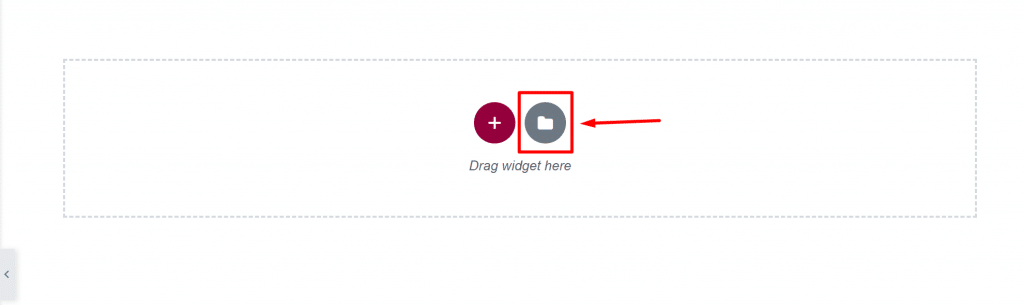
Vous pouvez modifier une page avec Elementor en trouvant facilement le modèle. Cliquez simplement sur l'icône « dossier » et la bibliothèque apparaîtra instantanément. Sans aucun doute, vous trouverez de plus beaux templates en cherchant avec ce mot clé 'Elementor templates' dans google. Vous pouvez appliquer ces trucs et astuces avancés Elementor pour votre travail.
3. Travailler avec le navigateur

Le navigateur Elementor vous aide à garder facilement un aperçu de votre page. En outre, vous pouvez utiliser Navigator pour déplacer facilement des sections/colonnes/widgets vers un autre emplacement. Parmi tous les trucs et astuces avancés d'Elementor, vous pouvez l'utiliser comme un meilleur choix.
Lorsque vous allez créer de longues pages, Navigator est super utile pour le travail. Navigator est la fonctionnalité la plus sous-utilisée d'Elementor qui vous permet essentiellement de naviguer sur toute votre page à partir d'un petit panneau.
Vous pouvez accéder à n'importe quel élément avec Navigator en cliquant dessus. Vous pouvez facilement voir les widgets dans une section et également les supprimer directement depuis le navigateur.
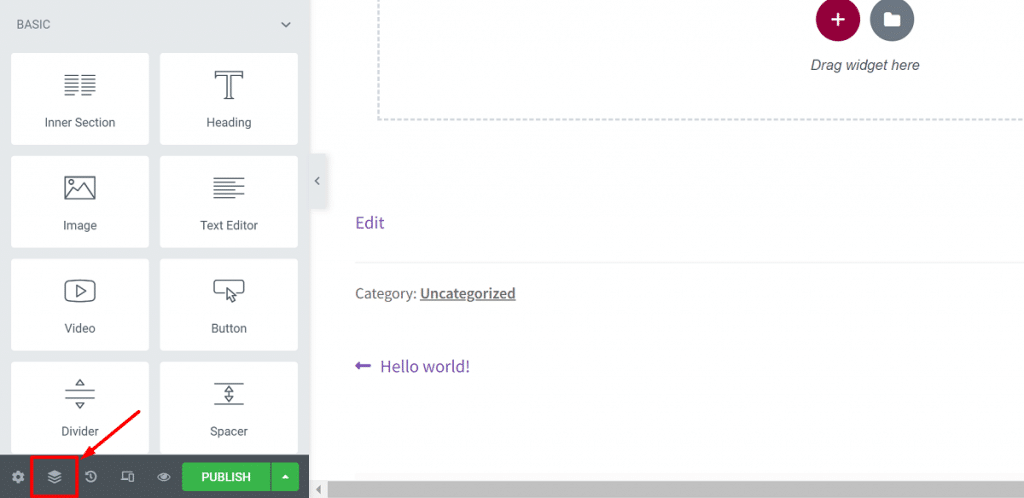
En bas à gauche de votre panneau Elementor, vous verrez le bouton Navigateur, il vous suffit de cliquer pour l'ouvrir. Il existe une autre façon de procéder : cliquez avec le bouton droit sur le widget et sélectionnez Navigateur.
4. Utilisez les touches de raccourci ou les raccourcis

Besoin de basculer rapidement entre les pages ou les paramètres ? Ou avez-vous besoin de concevoir des pages rapidement, d'enregistrer quelque chose, d'annuler une modification, d'ouvrir la bibliothèque Elementor ou d'utiliser le finder ?
Vous pouvez utiliser un certain nombre de raccourcis clavier pour faire avancer les choses rapidement si vous travaillez avec Elementor. Les trucs et astuces avancés d'Elementor ont une fonctionnalité notable comme l'utilisation de raccourcis.
Rendez-vous plus productif en effectuant rapidement des tâches simples à l'aide de raccourcis. Le fait est que les raccourcis rendent sans aucun doute votre travail plus facile et beaucoup plus rapide. Vous pouvez accélérer votre processus de conception car des raccourcis sont intégrés au générateur de pages. Vous obtiendrez de nombreux raccourcis personnalisés avancés dans Elementor.
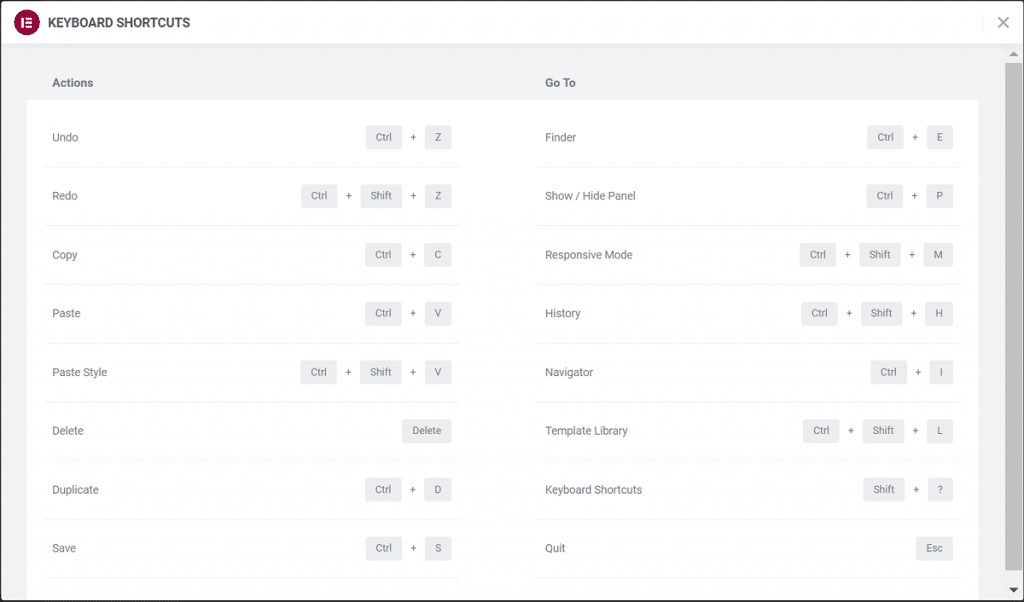
Astuce : Vous pouvez voir la liste de tous les raccourcis en ouvrant la feuille de référence des raccourcis en utilisant 'Cmd/Ctrl + ?'.
Voici la liste des différents raccourcis disponibles dans Elementor :
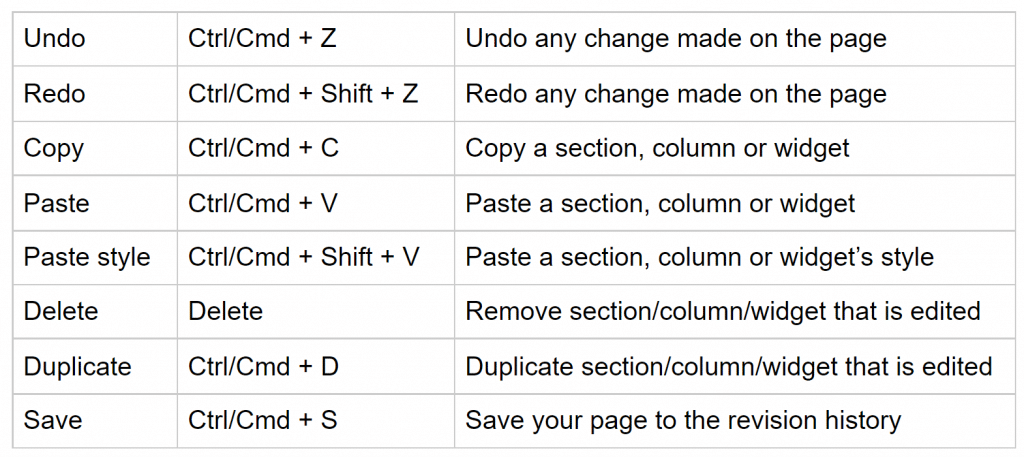
Raccourcis d'actions :

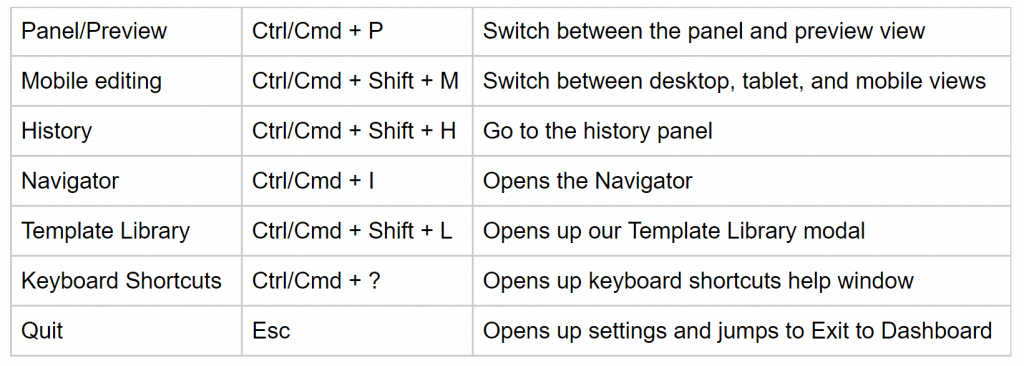
Accédez aux raccourcis :

5. Enregistrez vos modèles Elementor

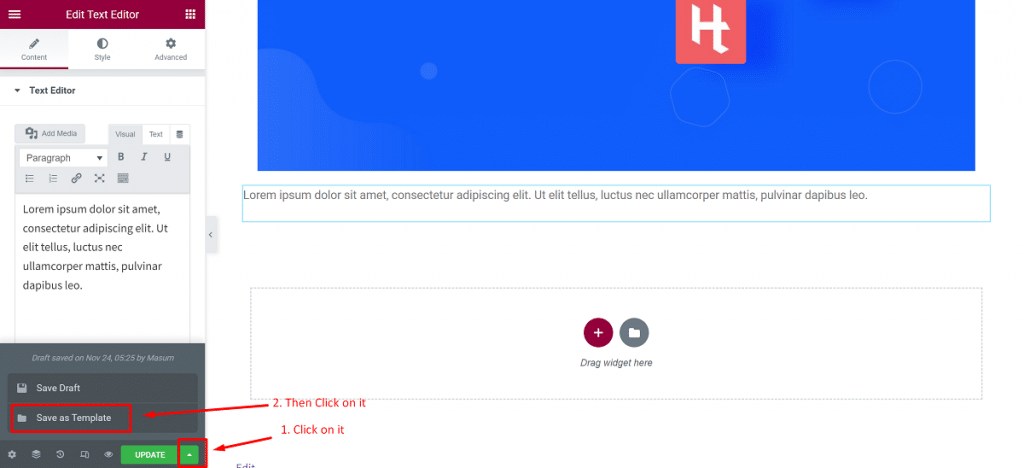
Supposons que vous ayez créé un joli design pour vous ou pour un client et que vous souhaitiez le réutiliser ultérieurement sur votre propre site Web à l'aide d'Elementor. Dans ce cas, vous devez l'enregistrer en tant que modèle à partir du bouton Publier/Mettre à jour comme illustré ci-dessous à gauche.
Cela vous donne l'avantage de ne pas avoir à le reconcevoir à plusieurs reprises pour chaque instance. Pour cela, les utilisateurs se sentent également libres en termes de vitesse et d'accès rapide. Vous pouvez insérer vos modèles enregistrés comme vous insérez n'importe quel autre modèle.
Si vous souhaitez enregistrer une section en tant que modèle, suivez les instructions ci-dessous :
- Ouvrez Elementor et faites un clic droit sur la section
- Cliquez sur 'Enregistrer comme modèle'
- Donnez un nom à votre modèle et vous avez terminé.
Toutefois, si vous souhaitez enregistrer une page entière en tant que modèle, suivez les instructions ci-dessous :
- Cliquez sur l'icône de flèche verte à côté du bouton Publier/Mettre à jour
- Cliquez sur l'option "Enregistrer en tant que modèle"
- Donnez un nom à votre modèle et il sera enregistré.
Tous les modèles, y compris le modèle de section et de page, seront enregistrés dans la bibliothèque de modèles Elementor. Elementor vous permet également d'exporter des modèles. Pour l'obtenir, dans votre tableau de bord WordPress, accédez à Elementor> Modèles enregistrés.
Depuis cette page, vous pouvez télécharger vos modèles enregistrés au format .json. Vous pouvez ensuite utiliser ces modèles sur n'importe quel autre site Web sans avoir à recréer l'intégralité du modèle.
6. Trouvez d'abord la solution dans Elementor

Si vous êtes coincé dans un problème à faire quelque chose et que vous passez des heures à chercher un plugin pour la solution sur le site Web, trouvez la solution dans Elementor. Étonnamment, vous pouvez trouver la solution ici car Elementor remplace de nombreux plugins sur votre site Web.
Certes, si vous optez pour les plugins Elementor et Element Pack, vous n'avez pas besoin de rechercher d'autres plugins pour les sites Web réguliers. Vous pouvez obtenir de grands avantages en considérant Elementor pro aux côtés d'Element Pack comme version pro.
7. Utilisez efficacement les widgets mondiaux
Tout d'abord, cliquez ici

Ensuite, tapez un nom et cliquez sur "Enregistrer"

Si vous avez l'habitude d'utiliser le copier/coller pour réutiliser les widgets, vous pouvez commencer par des widgets globaux pour accélérer votre processus de travail. Elementor a une fonctionnalité nommée "widgets globaux" qui vous permet de définir un widget et de l'utiliser sur différentes pages.
Une fois qu'un widget est défini comme global, les modifications qui lui sont apportées affecteront toutes les pages où le widget est ajouté. Si vous avez un site Web avec de nombreuses pages ayant le même widget, considérez-le comme une fonctionnalité en or, c'est-à-dire un bouton CTA, des témoignages, etc.
Voyons comment vous pouvez utiliser un widget global dans Elementor :
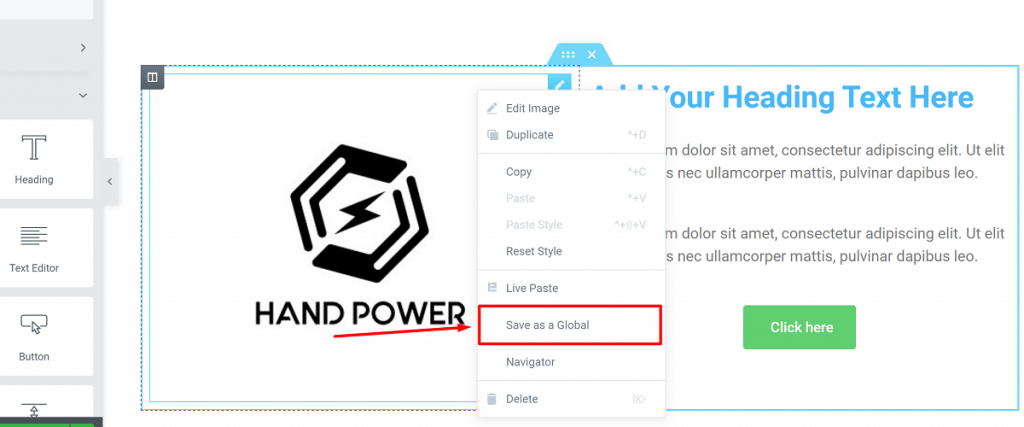
- Faites un clic droit sur le widget et cliquez sur "Enregistrer en tant que global".
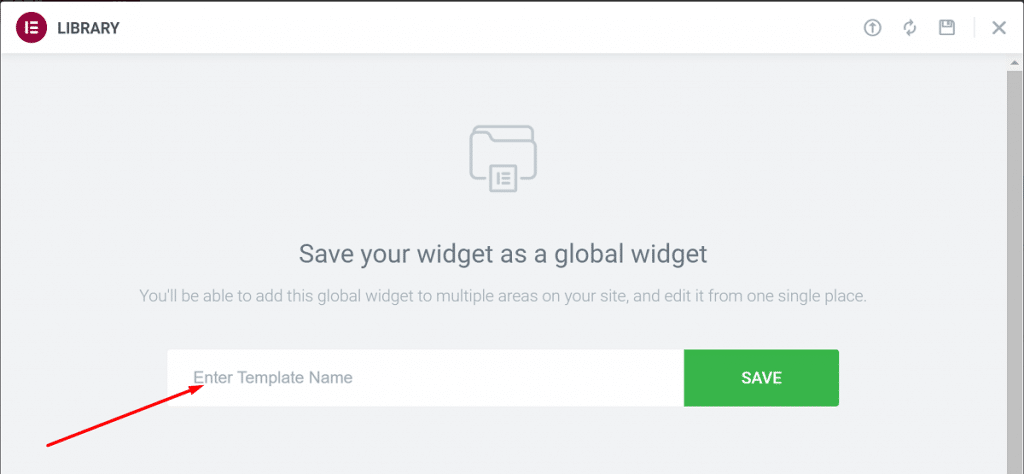
- Donnez un nom à votre widget et cliquez sur 'Enregistrer'.
Vous verrez une bordure jaune autour du widget après l'avoir converti en un widget global et vous pourrez le modifier comme les autres widgets normaux. Vous pouvez ajouter votre widget global à partir de l'onglet global d'Elementor à différentes pages et l'utiliser si nécessaire pour éviter les conflits.
8. Téléchargez vos propres polices

Vous pouvez créer de superbes pages en utilisant les polices d'une vaste collection de Google Fonts. Mais si vous voulez vous démarquer de la foule, vous pouvez utiliser des polices personnalisées.

Vous pouvez télécharger vos propres polices dans Elementor et les utiliser sur vos pages. Il s'agit d'incroyables trucs et astuces avancés d'Elementor que vous pouvez utiliser.
Le processus pour télécharger des polices personnalisées dans Elementor :
- Dans votre tableau de bord WordPress, accédez à Elementor> Polices personnalisées.
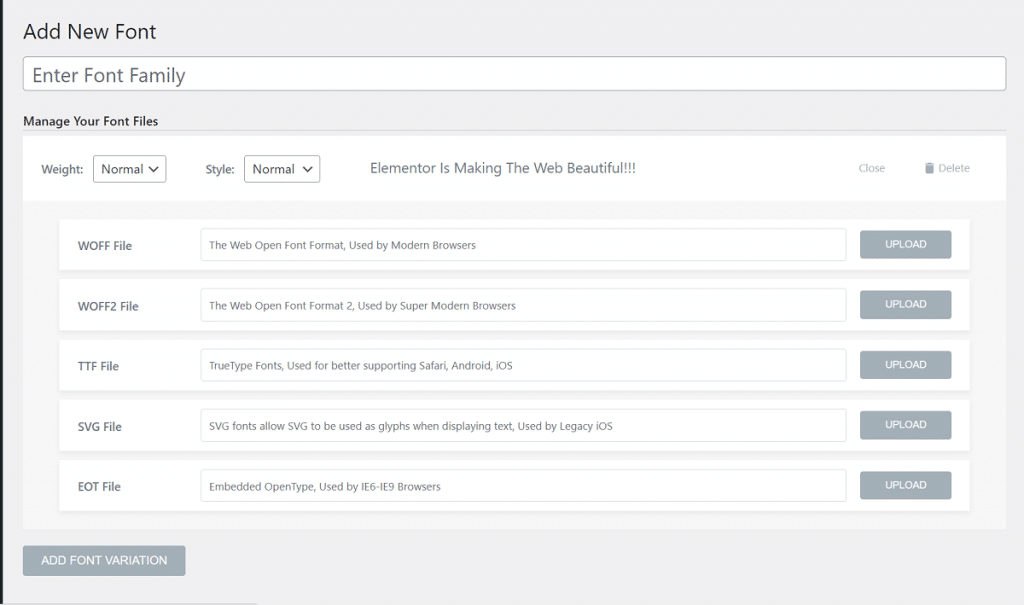
- À partir de la page des polices personnalisées, cliquez sur "Ajouter un nouveau" pour télécharger votre police personnalisée.
- Vous devrez télécharger la police dans ces formats : .woff, .woff2, .ttf, .svg, .eot, etc.
Vous pouvez utiliser un convertisseur de polices pour créer différents formats si vous n'avez pas tous les formats de votre police. Assurez-vous de télécharger toutes les variantes de vos polices. Vous pouvez sélectionner le poids et le style de police lors du téléchargement de polices personnalisées.
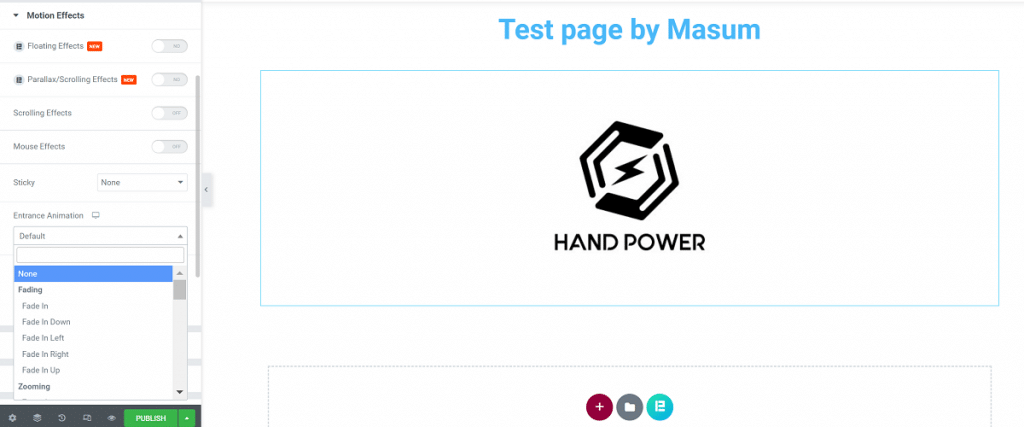
9. Ajoutez une animation d'entrée à vos widgets/sections

Sur le marché en ligne, l'UX est un enjeu vital. Si vous offrez à vos utilisateurs une UX agréable et fluide, ils se précipiteront vers votre site. Vous pouvez modifier l'ensemble de l'UX de votre site Web en incluant même quelques éléments visuels subtils. C'est un excellent trucs et astuces avancés d'Elementor.
Vous pouvez le faire simplement en ajoutant des effets d'animation d'entrée à vos widgets et sections. Elementor propose de nombreuses fonctionnalités pour ajouter des animations à vos widgets.
Comment pouvez-vous ajouter un effet d'animation d'entrée dans Elementor ? Suivez ceux-ci :
- Sélectionnez le widget et accédez à Avancé> Effets de mouvement.
- Dans cet onglet, sélectionnez l'animation d'entrée pour votre widget parmi de nombreuses options.
- Définissez la durée et le délai de l'animation.
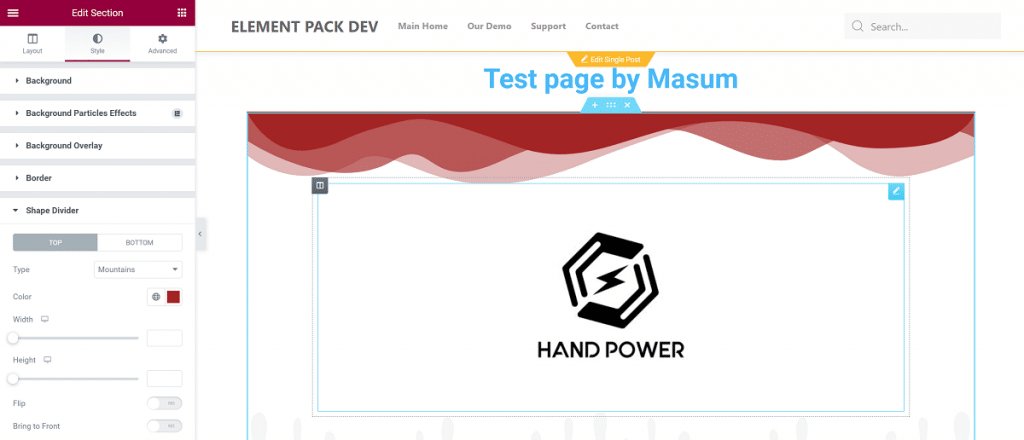
10. Ajouter des séparateurs de forme

Les séparateurs de forme sont des caractéristiques communes ajoutées en haut/en bas d'une section et je pense que vous les avez utilisées. Ce sont des trucs et astuces Elementor incroyables pour vous. Vous pouvez rendre vos pages attrayantes en ajoutant des séparateurs de forme au lieu d'utiliser des séparateurs simples, qui auront une bien meilleure apparence.
Suivez les instructions pour ajouter un séparateur de forme :
- Sélectionnez la section où vous souhaitez ajouter un séparateur de forme
- Allez dans Style> Séparateur de forme
- Choisissez d'afficher en haut ou en bas de la section
Vous pouvez choisir parmi plus de 15 diviseurs de forme. Vous pourrez personnaliser la couleur, modifier la hauteur, retourner le séparateur et amener le séparateur de forme à l'avant une fois que vous aurez sélectionné celui que vous préférez.
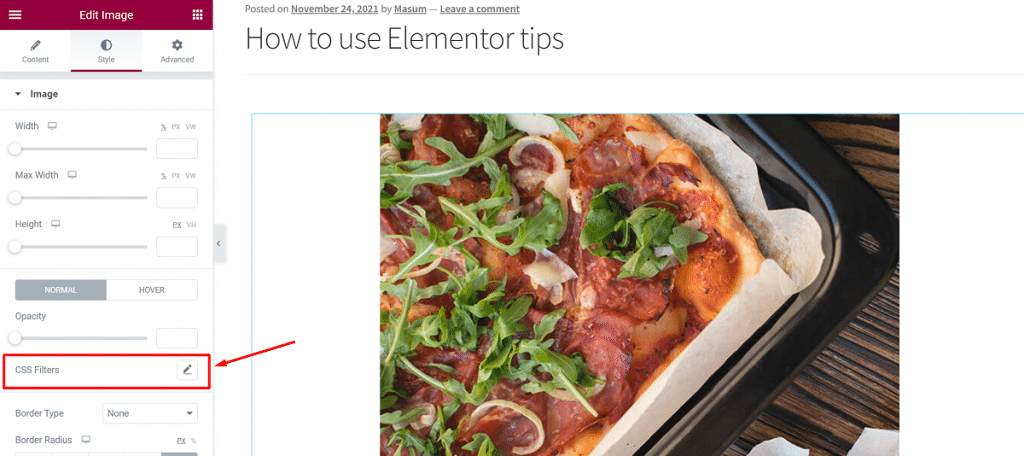
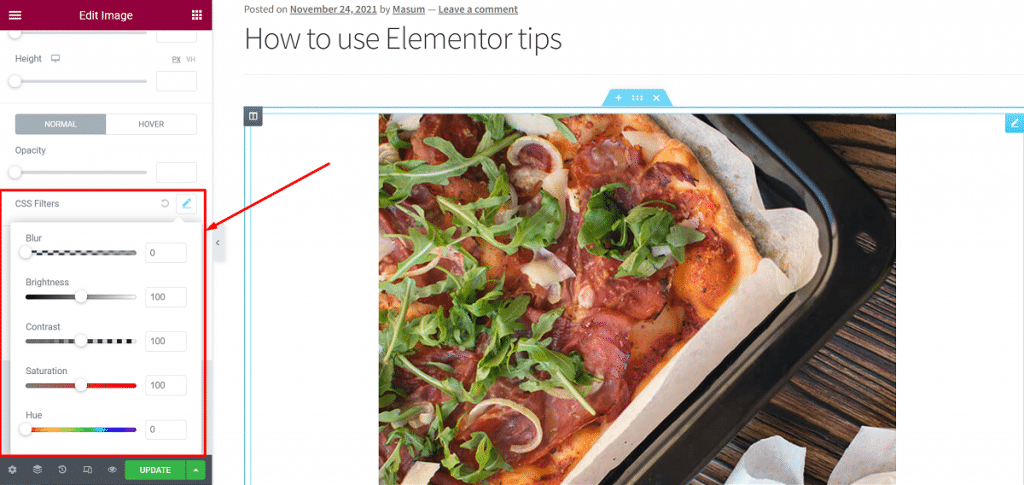
11. Ajoutez des effets de filtre à vos images
Tout d'abord, cliquez ici

Ensuite, changez comme vous voulez

Personnalisation de base de l'image, c'est-à-dire : la modification de l'alignement, de la taille et de la largeur de l'image peut être effectuée sur Elementor. Vous pouvez effectuer une édition d'image de base dans Elementor. C'est un bon trucs et astuces avancés d'Elementor qui vous conviennent.
Avec les filtres CSS dans l'onglet Style du widget d'image, vous pouvez effectuer des modifications de base sur vos images. Vous pouvez régler la luminosité, le contraste, la saturation et la teinte de l'image. Même vous pouvez brouiller l'image et modifier tout ce dont vous avez besoin pour l'améliorer sur la page.
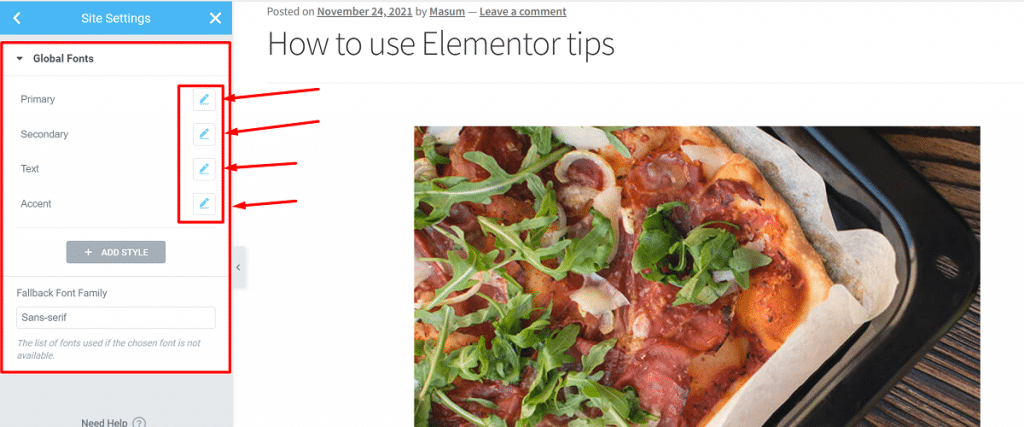
12. Définir les polices par défaut/globales

Il arrive fréquemment que vous deviez changer les polices lorsque vous créez une page à chaque fois. Cela ne se produira pas si vous utilisez ces trucs et astuces avancés d'Elementor et que vous définissez une police par défaut de votre site Web qui apparaîtra sur chaque nouvelle page et vous n'avez pas à vous en soucier.
Vous pouvez choisir la police par défaut/globale de votre site Web. Voici comment procéder :
- Cliquez sur le menu hamburger en haut à gauche dans Elementor pour ouvrir le menu de configuration du style et des paramètres.
- Vous verrez une option pour les polices par défaut ici. Cliquez sur cette option et définissez les polices par défaut. Vous pouvez choisir différentes polices pour le titre principal, le titre secondaire, le corps du texte et le texte accentué.
Une fois que vous avez sélectionné les polices par défaut/globales, elles seront automatiquement sélectionnées à chaque nouvelle page ou lors de la modification d'une page. Notez que les polices par défaut ne fonctionneront pas là où vous avez explicitement appliqué une police.
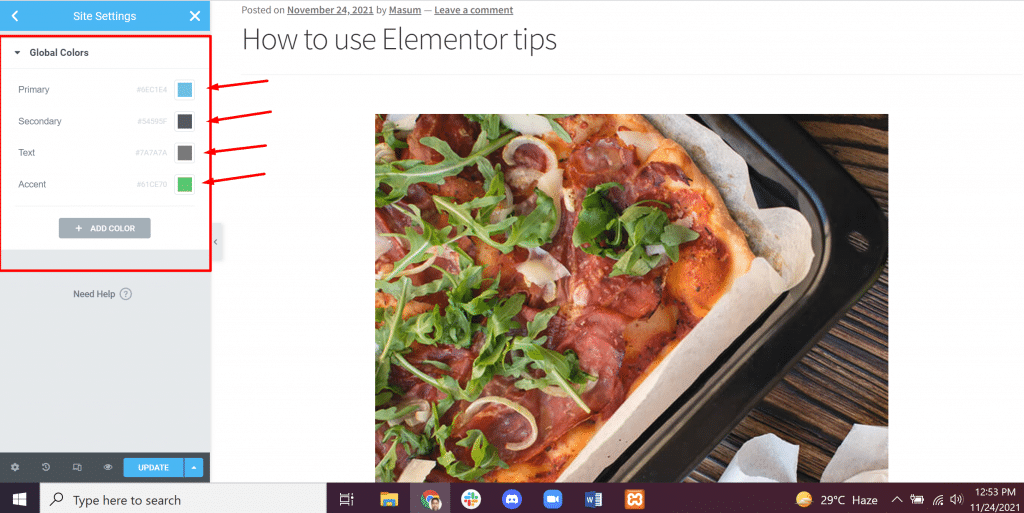
13. Définir les couleurs par défaut/globales

Parmi les trucs et astuces avancés d'Elementor, cela ressemble aux polices par défaut/globales. Vous pouvez définir les couleurs par défaut/globales comme vous avez défini les polices par défaut. Mais contrairement aux polices par défaut, cette fonctionnalité ajoute simplement les couleurs que vous avez choisies au préréglage du sélecteur de couleurs d'Elementor.
Néanmoins, il s'agit d'une fonctionnalité utile car vous n'avez pas à copier et coller un code couleur à chaque fois.
Pour définir les couleurs par défaut, vous devez :
- Cliquez sur le menu hamburger Elementor en haut à gauche et cliquez sur Couleurs par défaut.
- Choisissez les couleurs par défaut.
Vous pouvez choisir des couleurs primaires, secondaires, de corps et d'accent. Il existe des palettes prédéfinies que vous pouvez également choisir comme couleurs par défaut.
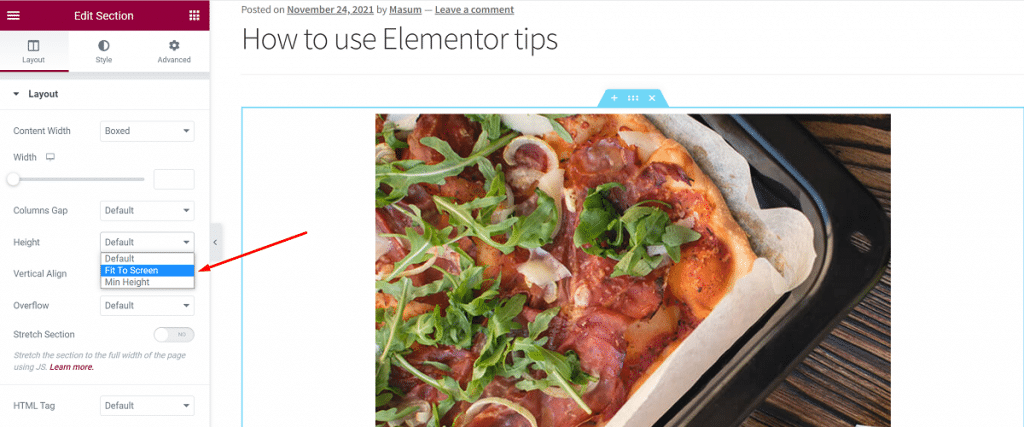
14. Ajouter une section pleine hauteur

Vous pouvez ajouter une section qui couvre tout l'écran du navigateur. C'est également un bon choix parmi les trucs et astuces avancés d'Elementor. Vous pouvez facilement créer une section pleine hauteur avec Elementor.
Pour faire ça, suit les étapes suivantes:
- Sélectionnez la section que vous souhaitez rendre pleine hauteur.
- Dans les paramètres de mise en page, cliquez sur la hauteur.
- Réglez-le en cliquant sur "Ajuster à l'écran".
Vous avez terminé! Cela adaptera automatiquement toute la section à l'écran du navigateur.
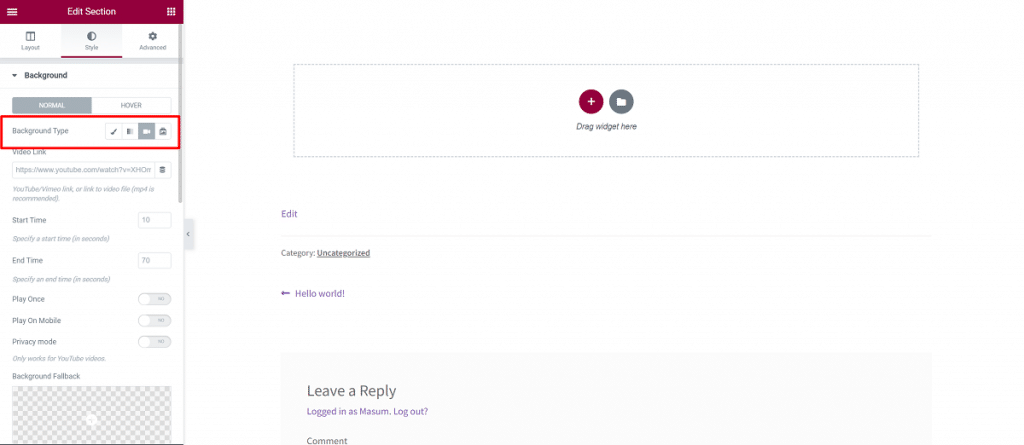
15. Ajouter des arrière-plans vidéo

L'un des trucs et astuces avancés d'Elementor consiste à ajouter des arrière-plans vidéo. Vous pouvez facilement ajouter de superbes arrière-plans vidéo à votre page.
Pour ajouter des arrière-plans vidéo dans Elementor, vous devez :
- Sélectionnez la rubrique
- Allez dans Style> Arrière-plan
- Modifiez le type d'arrière-plan dans les paramètres d'arrière-plan pour une vidéo.
- Choisissez une vidéo
- Ajoutez le lien vers la vidéo, définissez l'heure de début et de fin de la vidéo.
Il existe également une option pour choisir une image de secours. Cette image remplace la vidéo d'arrière-plan sur les tablettes et les appareils mobiles.
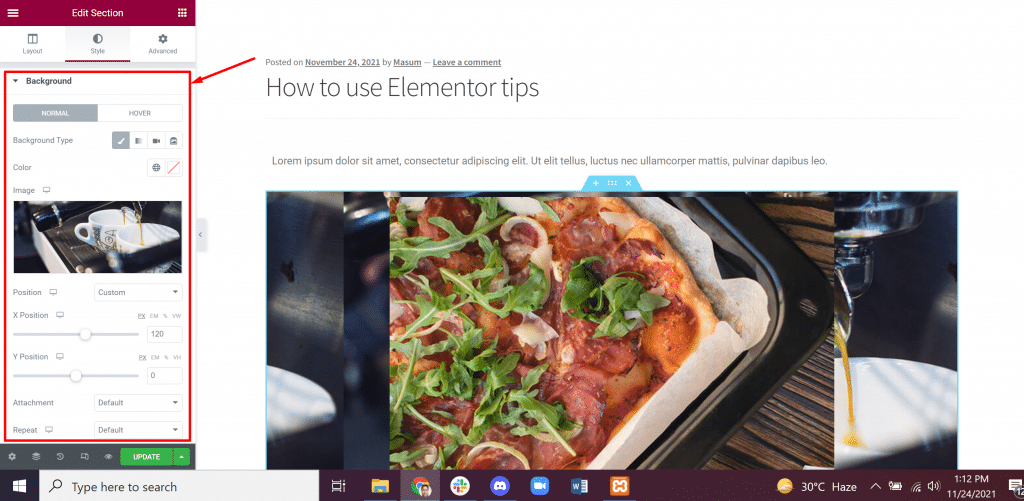
16. Utilisez des positions personnalisées pour les arrière-plans d'image

Les débutants ne savent pas comment définir correctement la position d'un arrière-plan et c'est l'un des plus gros problèmes. Pas de soucis! L'utilisation de positions personnalisées pour les arrière-plans d'image est l'un des trucs et astuces avancés d'Elementor qui peuvent résoudre le problème.
Il existe des options qui vous permettent de définir la position de l'arrière-plan de l'image. Si votre image d'arrière-plan n'est toujours pas positionnée, vous pouvez définir une position personnalisée.
Pour ce faire, vous devez suivre les instructions ci-dessous :
- Allez dans les paramètres de style de l'image de fond
- Cliquez sur les paramètres de position
- Sélectionnez les options, c'est-à-dire : en haut à gauche, en haut à droite, au centre à gauche, etc.
Il existe une autre option pour la position personnalisée. Cette option vous permet de définir facilement la position x et y de l'image. Ceci est très utile pour adapter correctement la section aux autres options de position. Vous pouvez utiliser cette option pour positionner une image pour les appareils mobiles.
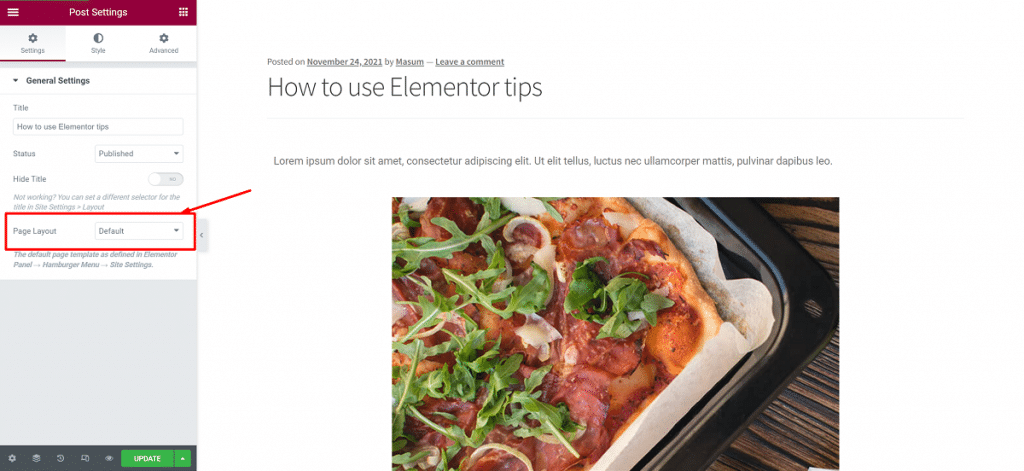
17. Modifier les paramètres de mise en page

De nombreux nouveaux utilisateurs d'Elementor ne sont pas conscients de cette autre fonctionnalité. C'est l'un des trucs et astuces avancés d'Elementor. Vous pouvez personnaliser la mise en page de votre page à l'aide des paramètres de mise en page.
Comment modifier la mise en page :
- Cliquez sur le bouton paramètres en bas à gauche
- Sélectionnez les paramètres généraux
- Modifiez la mise en page, c'est-à-dire : mise en page par défaut, Elementor Canvas, Elementor pleine largeur.
Voyons ce que font ces mises en page :
- Mise en page par défaut : la mise en page par défaut inclut la mise en page de votre thème.
- Elementor Canvas : Elementor Canvas vous permet de partir de zéro et de concevoir votre page à partir d'un canevas vierge.
- Elementor Full Width : Elementor Full Width rend le contenu en pleine largeur. Il permet de concevoir à partir de zéro, y compris l'en-tête et le pied de page.
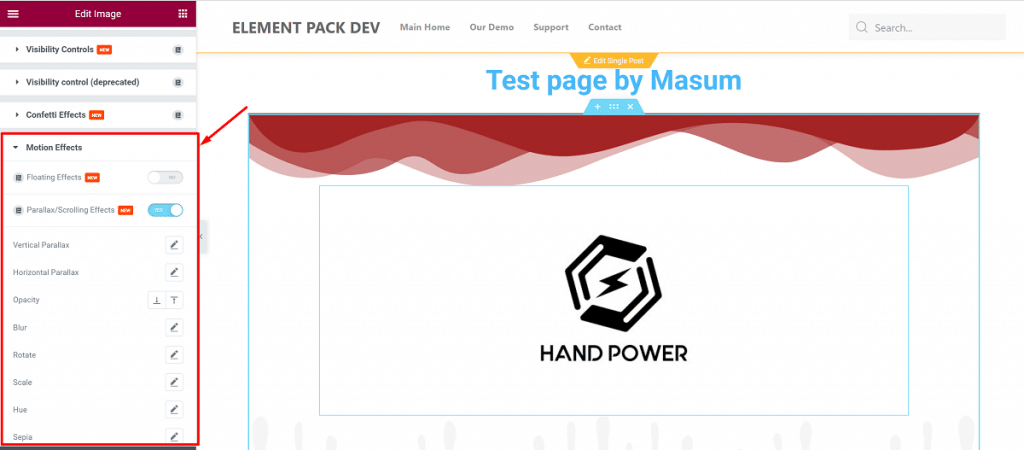
18. Ajouter des effets de parallaxe

Une autre astuce étonnante des trucs et astuces avancés d'Elementor est l'ajout d'effets de parallaxe. Cela rend la page plus attrayante et utilisable. En plus d'être une caractéristique de conception, il crée un environnement attrayant et offre une UX satisfaisante.
Vous pouvez ajouter différents effets de parallaxe avec les nouveaux effets de mouvement d'Elementor. Il en existe deux types :
- Effets de défilement : ce sont les effets lorsque vous faites défiler la page. Des effets de défilement vertical et horizontal peuvent être ajoutés.
- Effets de souris : cela peut aider à créer une impression de profondeur. Il fait bouger l'élément par rapport au mouvement de la souris.
Pour ajouter des effets de parallaxe :
- Sélectionnez le widget auquel vous souhaitez ajouter l'effet.
- Allez dans Avancé> Effets de mouvement.
- Activez celui que vous souhaitez choisir et personnalisez-le comme vous le souhaitez.
La transparence, le flou, l'échelle, la rotation et d'autres propriétés de ce widget peuvent facilement être modifiés.
Conclusion
Voici quelques trucs et astuces avancés d'Elementor dont j'ai parlé ci-dessus pour vous. J'espère que cela vous aidera à accélérer votre travail à peu près.
À la prochaine. Bonne journée!
