Influencez les visiteurs avec le widget de compte à rebours Elementor
Publié: 2024-08-22Selon de nombreux chercheurs, le taux de conversion moyen sur les sites de commerce électronique est d'environ 2,5 à 3 % . Cela signifie que la plupart des personnes qui visitent les sites de commerce électronique n’achètent pas instantanément un produit. Parce que la plupart d’entre eux pensent qu’ils pourraient acheter le produit plus tard après l’avoir exploré.
Elementor Countdown Timer est un widget utile qui peut vous éviter ces tracas. Il a le pouvoir de créer une impulsion parmi les visiteurs du Web afin qu'ils pensent à acheter instantanément les produits qu'ils souhaitent, au lieu de les laisser dans l'option « Ajouter au panier ».
Dans cet article, nous expliquerons un didacticiel détaillé sur la façon d'influencer les visiteurs avec le widget Elementor Countdown Timer. Avant cela, nous discuterons un peu du widget.
Qu'est-ce que le widget de compte à rebours Elementor ?
Le widget Elementor Countdown Timer vous permet de représenter le temps restant jusqu'à un événement ou une date limite spécifique. C'est un moyen efficace de créer un sentiment d'urgence chez les visiteurs du Web. Le widget est utile lors des lancements de produits, des promotions des ventes, des saisons spéciales, des offres commerciales, etc.
Le widget Elementor Countdown Timer est hautement personnalisable. Vous devez commencer par régler le compte à rebours sur une date et une heure particulières en fonction de votre campagne. Ensuite, vous devez configurer sa mise en page, sa police, sa typographie, ses effets spéciaux et sa conception globale.
Comment le widget de compte à rebours Elementor influence les visiteurs
En ajoutant le widget Compte à rebours, vous pouvez encourager les visiteurs Web à agir immédiatement, augmentant ainsi le potentiel de conversions. Le widget le fait des manières suivantes.
- Crée un sentiment d'urgence
Une horloge qui indique que l’offre commerciale se termine bientôt peut inciter les visiteurs à agir immédiatement. La représentation visuelle du « temps écoulé » peut accroître la réponse émotionnelle. Cette approche peut être extrêmement utile lors d’événements promotionnels et commerciaux. Explorez 10 façons éprouvées de créer une urgence et de stimuler les ventes de commerce électronique.
- Créer de l'anticipation
Au fur et à mesure que le compte à rebours avance, les visiteurs s'impliquent davantage dans les événements à venir, les lancements de produits et les promotions spéciales. Cette anticipation incite les utilisateurs à marquer leur agenda pour ne pas oublier le jour exact du début de la campagne.
- Générer du buzz et du battage médiatique
Comme le widget du compte à rebours augmente les réponses émotionnelles, cela permet de générer facilement du buzz et de l'espoir parmi les utilisateurs. Cela peut amplifier le marketing de bouche à oreille et impliquer davantage de publics cibles. N'oubliez pas qu'il est extrêmement utile de générer du buzz et du battage médiatique avant de lancer de nouveaux produits.
- Générer des visites répétées
À mesure que la date limite approche, les visiteurs peuvent avoir envie de visiter votre site Web plusieurs fois pour vérifier combien de temps il leur reste. Cela peut favoriser un sentiment de lien entre votre marque et les clients potentiels, ce qui contribue grandement à fidéliser les clients sur le long terme.
- Augmenter la conversion
En combinant urgence, anticipation, battage médiatique et visites répétées, vous pouvez inciter les visiteurs à entreprendre les actions que vous souhaitez, qu'il s'agisse d'effectuer un achat, de s'inscrire à une newsletter ou de participer à un événement. Et le résultat ultime de tout cela est une conversion accrue
Comment utiliser le widget de compte à rebours Elementor sur WordPress
Dans cette section, nous allons vous montrer un guide étape par étape sur la façon d'utiliser le widget Elementor Countdown Timer sur WordPress. Mais avant de commencer le tutoriel, assurez-vous que les plugins suivants sont installés sur votre site.
Pré-requis :
- Élémentor
- HappyAddons
- HappyAddonsPro
J'espère que vous avez les plugins sur votre site. Maintenant, commencez avec le didacticiel ci-dessous.
Étape 01 : recherchez le widget de compte à rebours et ajoutez-le au canevas
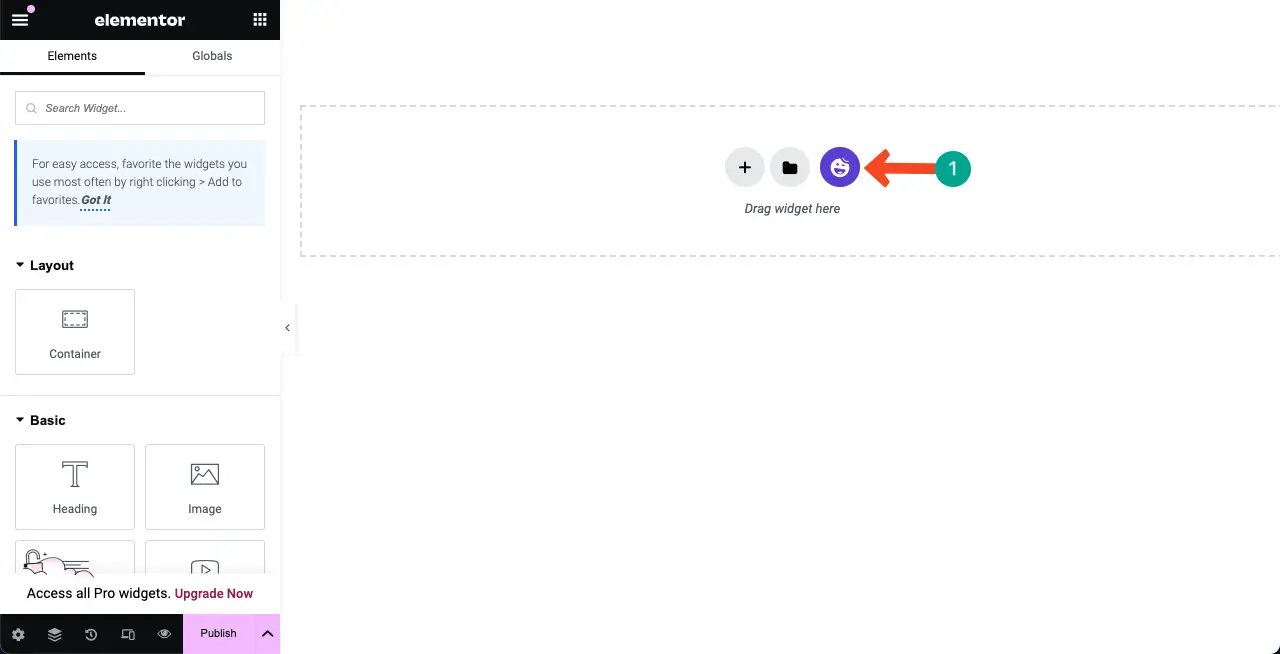
Ouvrez votre page avec Elementor Canvas. Nous avons déjà une page créée auparavant. Maintenant, nous allons simplement ajouter le widget du compte à rebours à la page pour expliquer le processus.
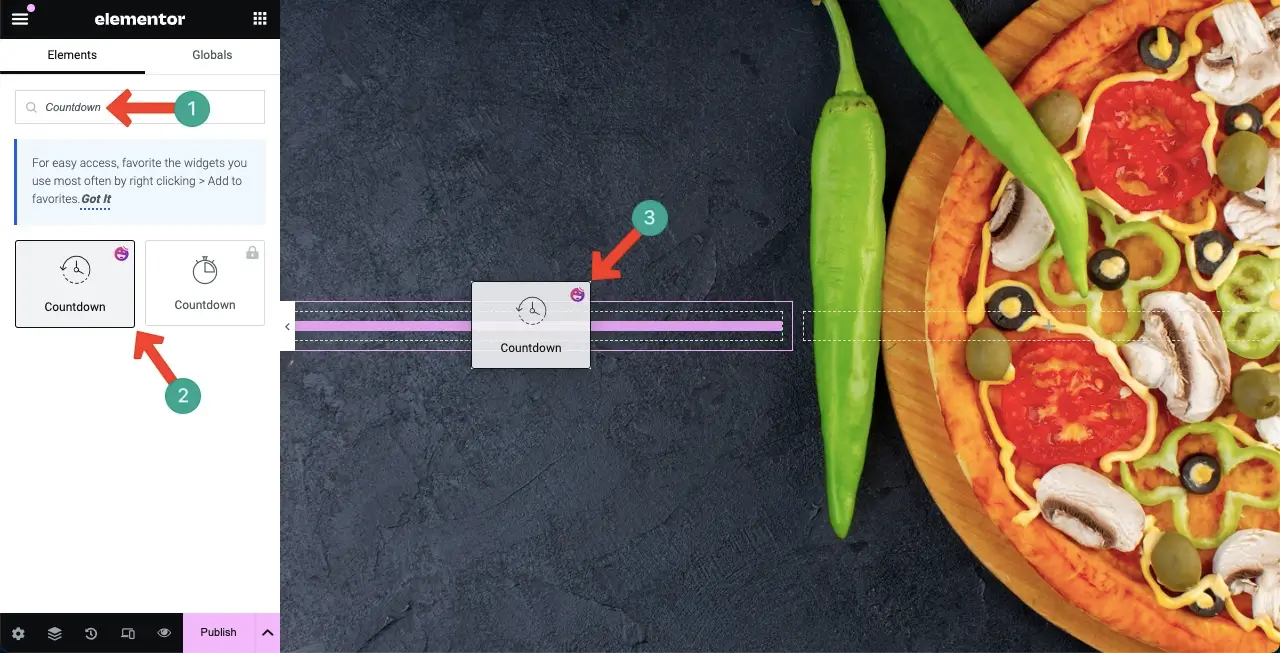
Tapez Compte à rebours dans la barre de recherche du panneau Elementor. Sélectionnez le widget qui porte le logo HappyAddons car vous l'avez payé. Faites glisser et déposez le widget à un endroit approprié sur le canevas.

Vous pouvez voir que le widget est ajouté. Il s'agit de la vue par défaut. Vous devez maintenant le personnaliser pour l'aligner sur l'image de marque de votre site Web.

Étape 02 : Personnalisez le widget du compte à rebours
Vous devez styliser sa mise en page, sa typographie, sa couleur, ses messages et ses effets (si nécessaire) tout au long des personnalisations. Découvrez comment procéder.
- Coloriser le widget
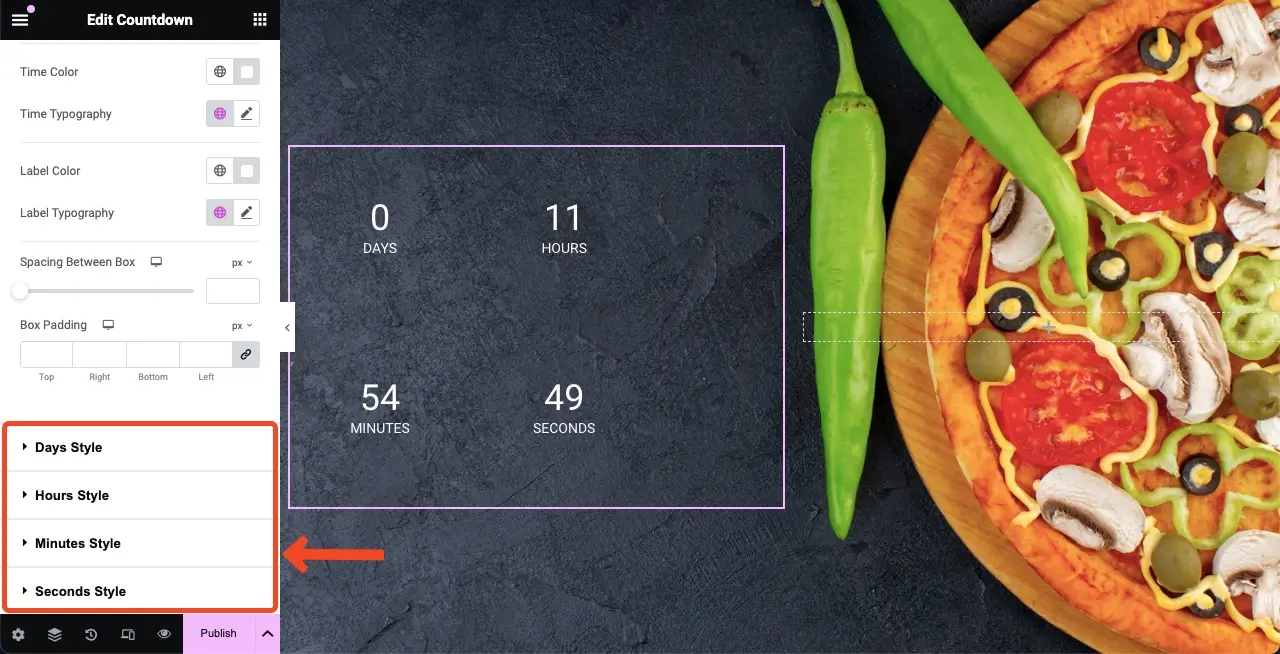
Accédez à l' onglet Style . En faisant défiler l'onglet, accédez à l'option Time Color . Choisissez la couleur que vous voulez. Nous avons sélectionné la couleur blanche pour le texte du widget.

Comme l'heure, colorisez les étiquettes du widget. (Mentionnez que vous devez faire défiler vers le bas) Assurez-vous de choisir une couleur contrastée qui rend le texte du widget parfaitement visible.

Remarque : Si vous le souhaitez, vous pouvez définir différentes couleurs pour les jours, les heures, les minutes et les secondes individuellement à l'aide de ces options. Avec la méthode ci-dessus, vous pouvez appliquer la même couleur à l’ensemble du widget en même temps.

- Définir la typographie pour le widget
Venez à l'option Typographie temporelle . Recherchez et cliquez sur l'icône Crayon . Vous obtiendrez la liste de typographie. Sélectionnez une famille de polices .

Après cela, vous pouvez personnaliser la taille de la police, l'épaisseur, le style, la décoration, l'espacement des lettres et l'espacement des mots pour le texte du widget.

De la même manière, définissez la typographie des étiquettes .

- Définir la hauteur et la largeur
En modifiant la largeur de la boîte et la hauteur de la boîte , vous pouvez décider d'afficher le widget sur une ou plusieurs lignes.
Remarque : Si vous le souhaitez, vous pouvez également personnaliser le type d'arrière-plan, le type de bordure et le rayon. Mais comme nous n’avons pas besoin de la conception ci-dessous, nous avons laissé les options telles quelles.

- Régler l'heure
Pour définir le compte à rebours, accédez à l'onglet Contenu . Vous aurez la possibilité de définir le temps du compte à rebours .

- Configurer les paramètres du compte à rebours
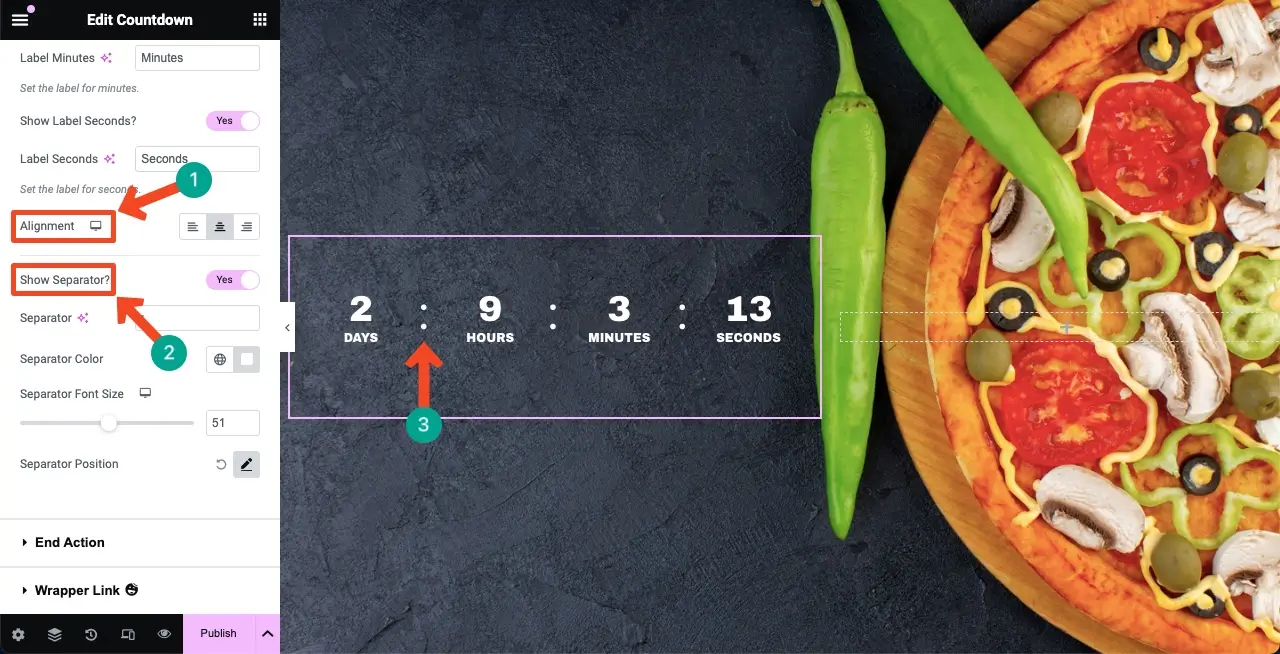
Sous Paramètres du compte à rebours, vous obtiendrez des options pour modifier la position de l'étiquette, afficher/masquer les étiquettes et renommer les étiquettes . Le processus a été expliqué dans la vidéo ci-jointe. Faites les modifications comme vous le souhaitez.
Alignez le widget là où il convient le mieux. Vous pouvez ajouter un séparateur entre les heures. Vous pouvez définir n'importe quel caractère comme séparateur. Par exemple, nous avons ajouté deux points (:) comme séparateur pour le widget.


- Définir l'action de fin
Vous pouvez spécifier ce qui se passe après la fin du compte à rebours. Vous pouvez afficher n’importe quelle image, message ou lien de redirection spécifique.
Sous Action de fin, choisissez un type d'action de fin dans la liste. Supposons que nous ajoutions un message. Cliquez sur l'option Message .

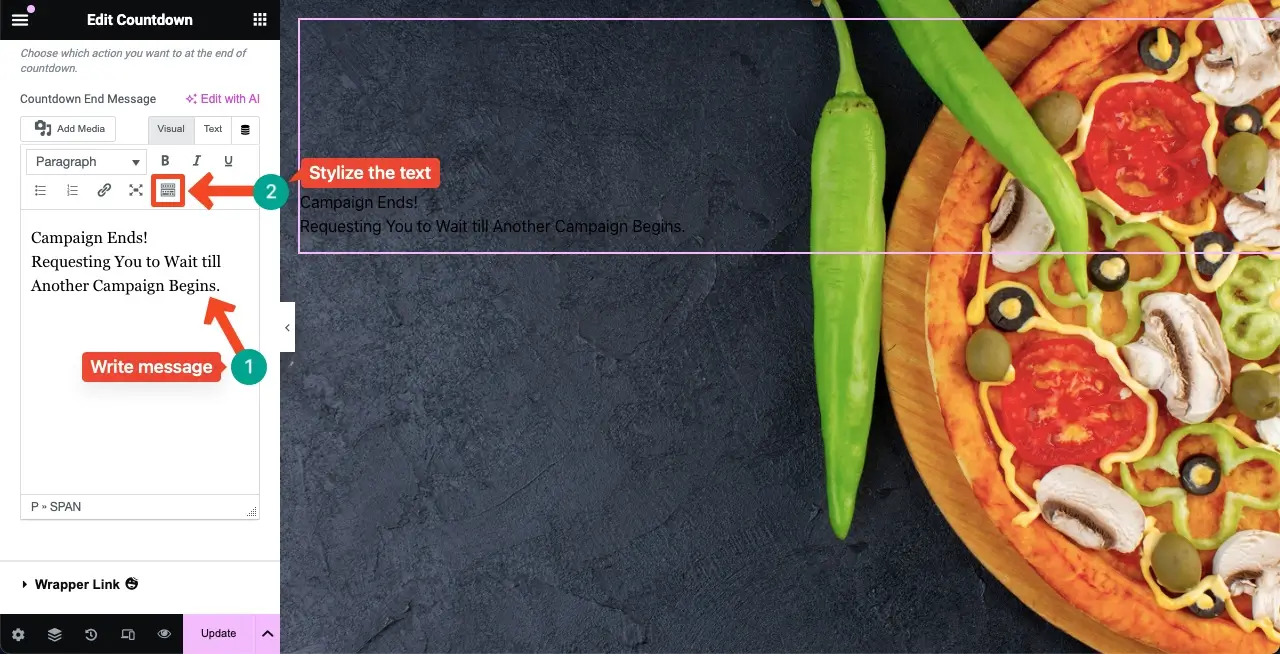
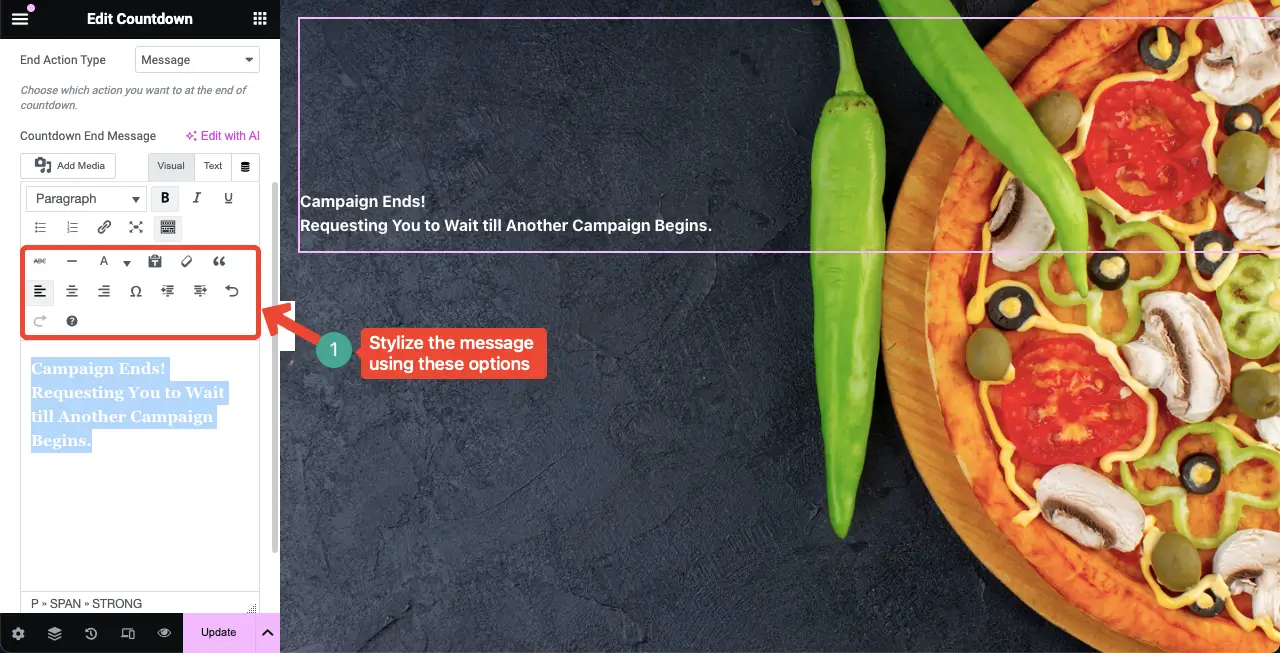
Écrivez le message souhaité en tant qu'action de fin. Par défaut, le message apparaîtra en noir. Comme le fond de notre page Web est également noir, le texte doit avoir une couleur contrastée pour qu'il soit parfaitement visible.
Cliquez sur l' icône Basculer la barre d'outils . Cela ouvrira plusieurs options supplémentaires grâce auxquelles vous pourrez personnaliser le texte.

En cliquant sur l'icône Bascule de la barre d'outils, vous ouvrirez les options indiquées ci-dessous. Vous pouvez styliser votre message d’action de fin en les utilisant.

Remarque : Vous ne verrez le message de fin ou tout ce qui concerne l'action de fin qu'une fois le compte à rebours terminé.
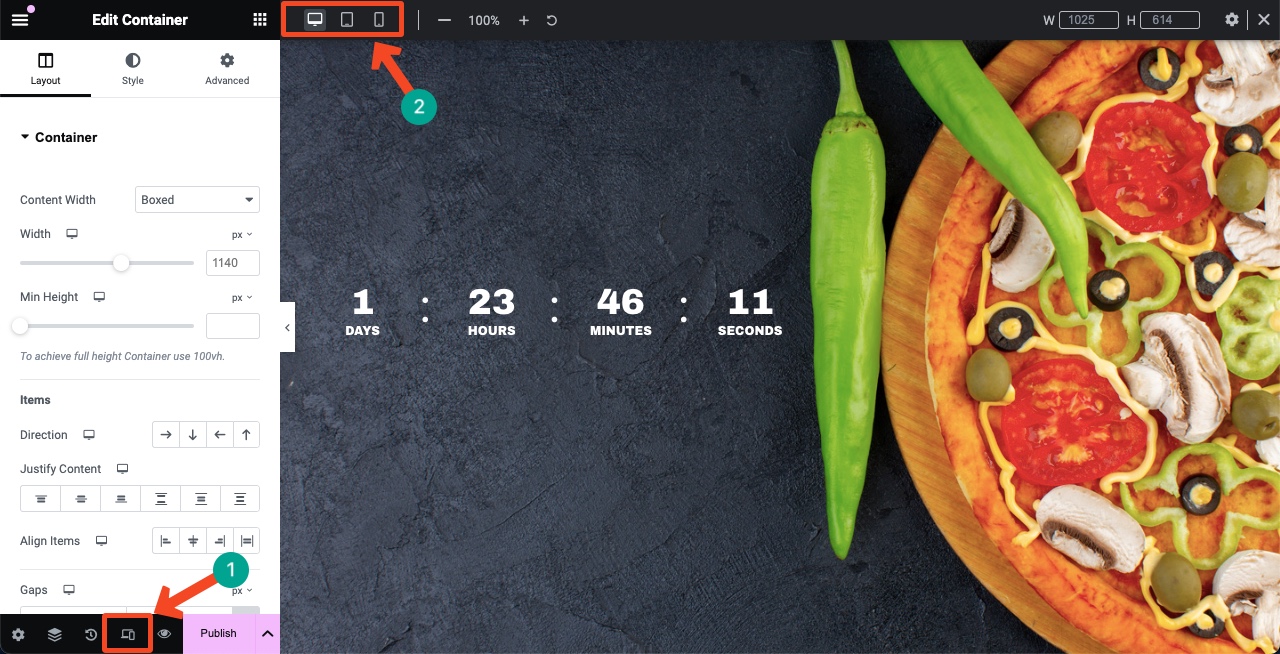
Étape 03 : Rendre le widget de compte à rebours mobile réactif
Cliquez sur l'option Mode réactif en bas de page du panneau Elementor. Cela vous montrera la possibilité de basculer votre écran sur différentes tailles d'écran.
Vous pouvez ajuster la taille de la police, l'emplacement du widget et la disposition séparément pour que le widget s'adapte parfaitement à des tailles d'écran particulières.
Remarque : Ne supprimez aucun élément et ne modifiez sa couleur sur aucun écran. Parce que si vous supprimez un élément ou modifiez sa couleur, il sera appliqué sur tous les écrans.

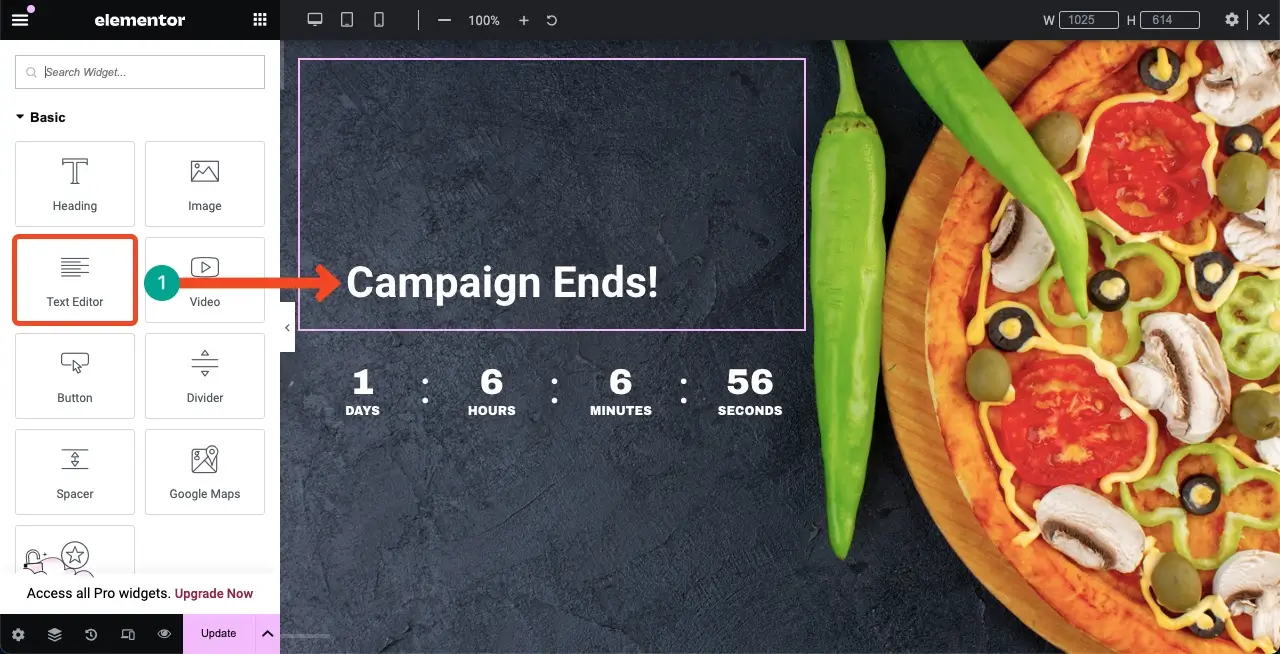
Étape 04 : Ajoutez un message supplémentaire pour donner du sens au widget
Une fois que votre widget Compte à rebours est prêt, vous pouvez le décorer avec des widgets supplémentaires afin qu'il paraisse intelligent et significatif pour les utilisateurs.

Ainsi, vous pouvez créer un compte à rebours sur votre site Web à l'aide du widget Elementor Countdown Timer.
Étape 05 : Ou utilisez un modèle prêt à l'emploi
Si créer un compte à rebours sur votre site Web à partir de zéro semble compliqué, vous pouvez utiliser un modèle prêt à l'emploi. HappyAddons est livré avec une bibliothèque de modèles dans laquelle vous trouverez de nombreux modèles de compte à rebours que vous pouvez facilement importer.
Cliquez sur l' icône de la bibliothèque HappyAddons sur le canevas.

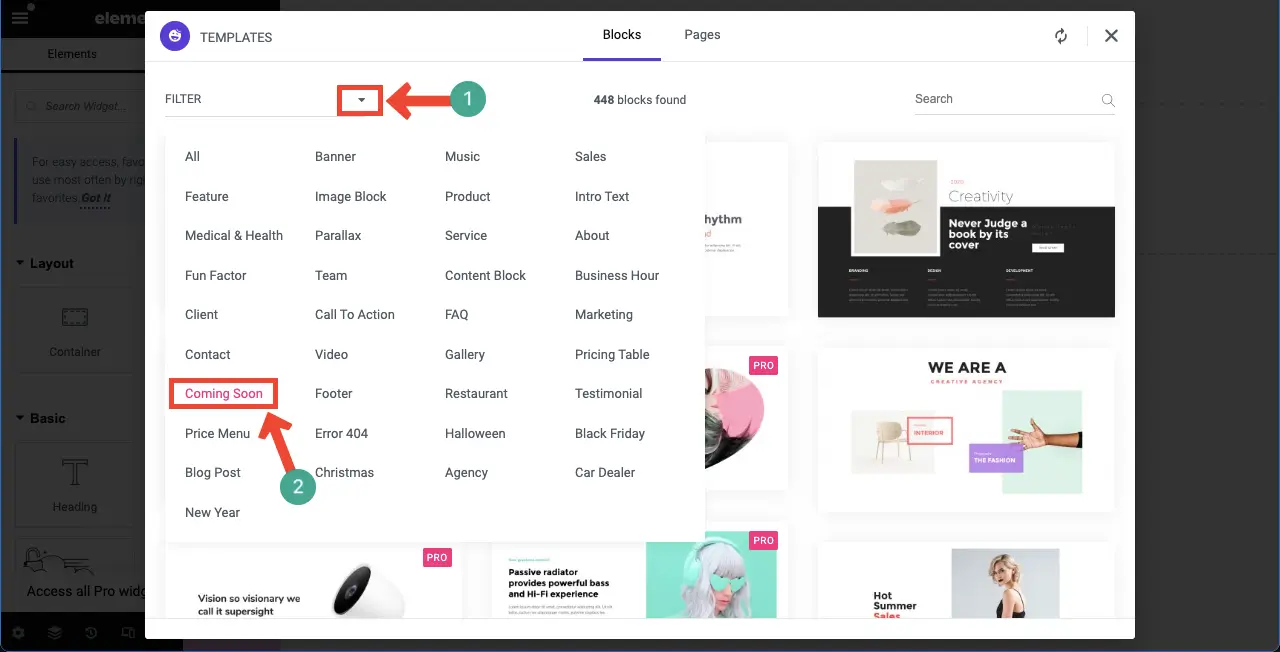
Cliquez sur l' option Filtrer pour voir les catégories. Choisissez la catégorie À venir .

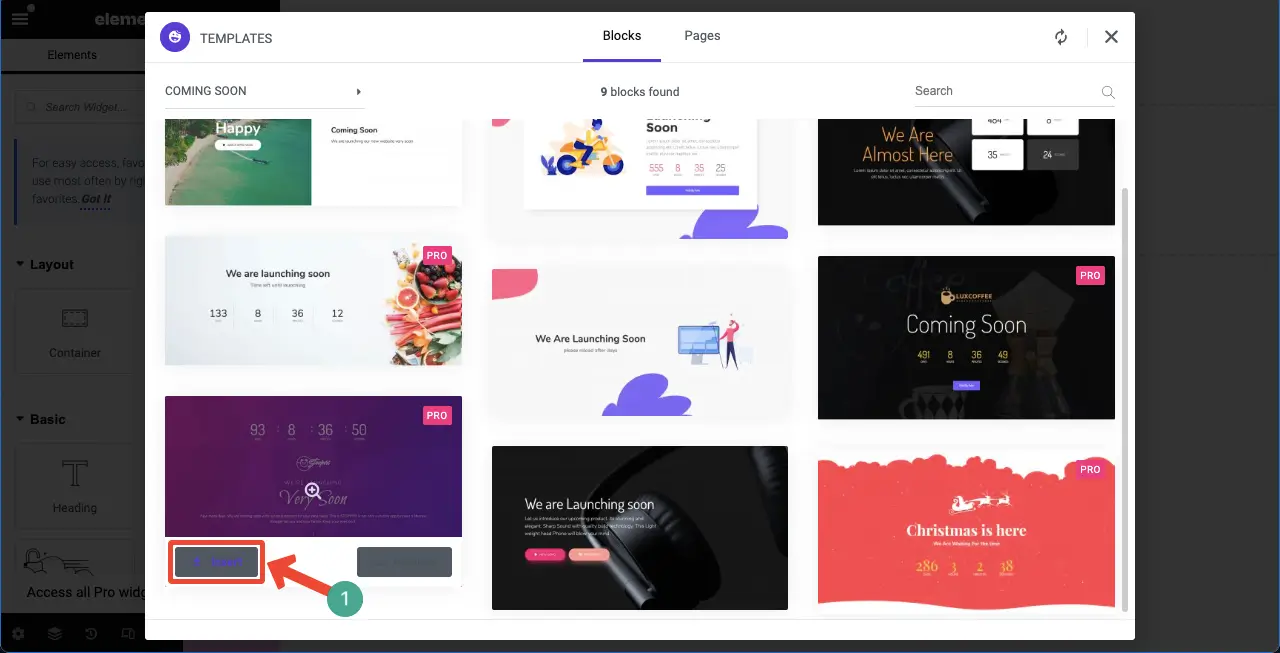
Passez votre curseur sur le modèle que vous aimez. Le bouton Insérer apparaîtra. Cliquer sur le bouton insérera le modèle dans le canevas.

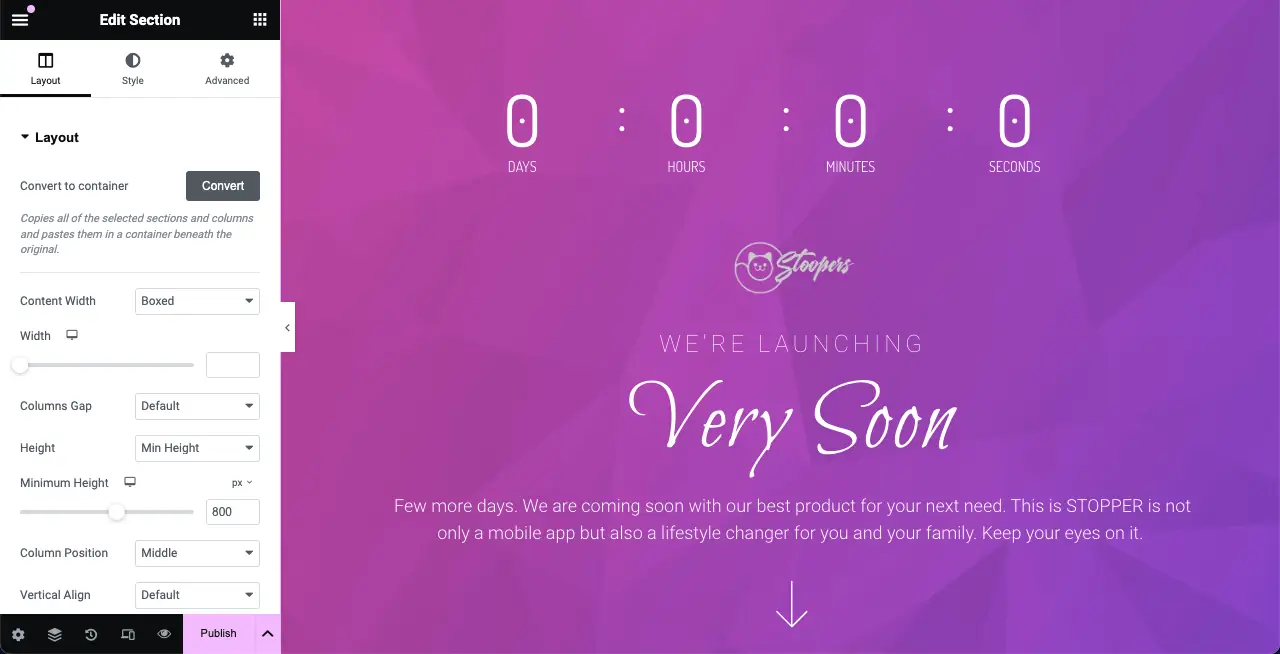
Le modèle est importé dans le canevas. Vous pouvez maintenant le personnaliser à votre guise en suivant la même manière indiquée ci-dessus.

J'espère que vous avez apprécié ce tutoriel.
Comment résoudre le compte à rebours Elementor qui ne fonctionne pas
Il existe plusieurs scénarios dans lesquels le widget Elementor Countdown Timer peut ne pas fonctionner. Pensez à vérifier les points suivants si jamais vous rencontrez cela.
1. Configuration incorrecte des paramètres de la minuterie
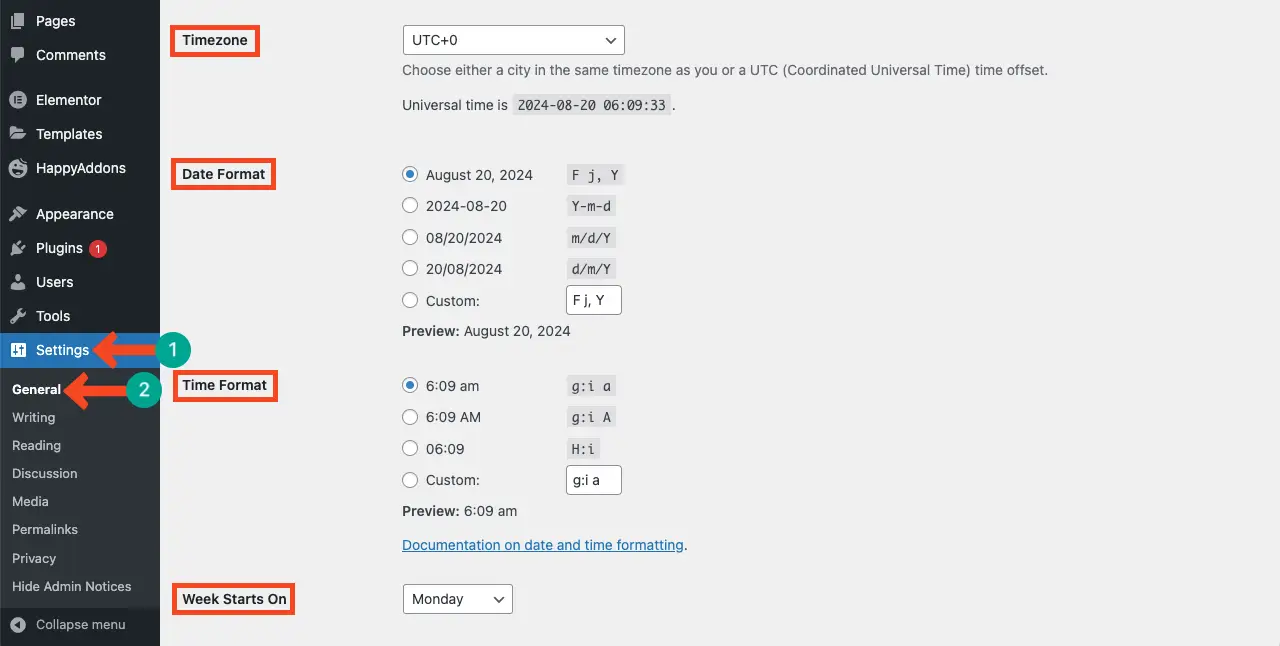
Votre compte à rebours ne fonctionnera pas comme prévu si la date d'échéance n'est pas configurée correctement. Si vous avez configuré un format d'heure dans votre backend WordPress différent de votre emplacement cible, le widget Compte à rebours vous montrera certainement la mauvaise heure.
Accédez au tableau de bord WordPress > Paramètres > Général . En faisant défiler la page, accédez aux sections marquées sur la page. Vérifiez si vous avez correctement configuré l'heure.

2. Problèmes de mise en cache
Les plugins de mise en cache peuvent souvent interférer avec des éléments Web dynamiques tels que les comptes à rebours. S'il existe un plugin de mise en cache sur votre site, assurez-vous d'avoir vidé le cache. Si le widget ne fonctionne toujours pas après cela, essayez de désactiver le plugin Caching.
3. Erreurs JavaScript
Certaines erreurs JavaScript peuvent empêcher le compte à rebours de fonctionner. Accédez à votre console de recherche. S'il y a une erreur, vous la verrez sous forme de notification.
4. Plugin obsolète
Assurez-vous que le plugin HappyAddons Pro est mis à jour avec la dernière version. Parce que parfois des bugs sont automatiquement créés dans les anciennes versions, ce qui peut provoquer un conflit avec le widget Countdown Timer.
FAQ sur le widget de compte à rebours Elementor
Dans cette section, nous répondrons à quelques questions courantes liées au sujet d'aujourd'hui. J'espère que vous les trouverez utiles pour la prise de décision.
Que pouvez-vous personnaliser pour le widget de compte à rebours Elementor ?
Vous pouvez personnaliser les couleurs, les polices, les tailles et les dispositions du widget Elementor Countdown Timer.
Que se passe-t-il lorsque le compte à rebours expire ?
Vous devez définir une action. Vous pouvez automatiser une image ou un message qui s'affichera automatiquement une fois le minuteur terminé. Vous pouvez également configurer le widget pour qu'il disparaisse.
Puis-je créer plusieurs comptes à rebours sur le même site Web ?
Oui, vous pouvez créer plusieurs comptes à rebours sur le même site Web.
Puis-je utiliser le compte à rebours sur les appareils mobiles ?
Le widget Elementor Countdown Timer est 100 % adapté aux mobiles. Vous n’avez donc pas à vous soucier de sa réactivité mobile.
Quels sont les meilleurs endroits pour afficher le widget Compte à rebours ?
Section Héros, pages produits, pages de destination, pages de paiement, barre latérale, pied de page, fenêtres contextuelles, modaux et pages d'événements.
Dernier mot!
J'espère que vous disposez d'un guide clair sur la façon d'utiliser le widget Elementor Countdown Timer. Désormais, en incorporant stratégiquement le widget dans votre site Web, vous pouvez améliorer l'engagement des utilisateurs, générer des conversions et promouvoir des offres de produits à durée limitée.
Mais n'oubliez pas que lorsque vous utilisez le widget, assurez-vous de l'aligner sur l'attrait de votre marque afin qu'il maintienne la cohérence sur votre site Web. N’oubliez pas non plus d’analyser les performances du compte à rebours pour évaluer son impact sur le comportement des utilisateurs.
