Comment ajouter un CSS personnalisé à Elementor (5 méthodes)
Publié: 2022-07-15L'un des principaux arguments de vente de l'utilisation de constructeurs de pages tels qu'Elementor est que vous avez accès à des éléments de page prédéfinis, ou "widgets". Les widgets Elementor incluent de nombreuses options de personnalisation et de style. Cependant, parfois, la seule façon d'appliquer un style particulier est d'utiliser des feuilles de style en cascade (CSS).
CSS vous donne un degré de contrôle incroyable sur chaque composant de votre site Web. L'ajouter à WordPress est simple si vous êtes familier avec la langue. Elementor propose également plusieurs options pour ajouter du CSS personnalisé.
Dans cet article, nous parlerons de ce qu'est CSS et comment vous pouvez ajouter un style personnalisé à Elementor. Enfin, nous aborderons quelques bonnes pratiques pour utiliser CSS dans WordPress. Commençons!
Qu'est-ce que CSS ?
CSS est ce que nous appelons un langage de "feuille de style". Vous pouvez utiliser des feuilles de style CSS pour ajouter un style personnalisé aux documents HTML ou XML. En utilisant CSS, vous pouvez prendre une page HTML de base et la transformer en un design moderne.
Considérez CSS comme un langage qui décrit comment les éléments doivent apparaître sur un navigateur. Il fonctionne sur tous les navigateurs et c'est l'un des langages de base d'Internet.
Par exemple, voici le code CSS que vous utiliseriez pour attribuer une couleur d'arrière-plan au corps d'un document HTML :
body { background-color: red; }Vous pouvez utiliser CSS pour appliquer des styles à des composants, des classes et des ID spécifiques en HTML. Par exemple, l'extrait de code suivant appliquerait une couleur de texte et un alignement spécifiques à tous les H2 d'une page :
h2 { color: black; text-align: left; }Généralement, lorsque vous chargez une page HTML, elle charge également une feuille de style distincte qui inclut tout le code CSS. Cela signifie que vous pouvez réutiliser les feuilles de style sur plusieurs pages.
Vous êtes libre d'appliquer le code CSS directement à n'importe quelle page HTML. Vous pouvez également l'utiliser « en ligne ». Il s'agit d'un terme qui fait référence au code CSS qui s'applique à un seul élément HTML et réside dans ce fichier.
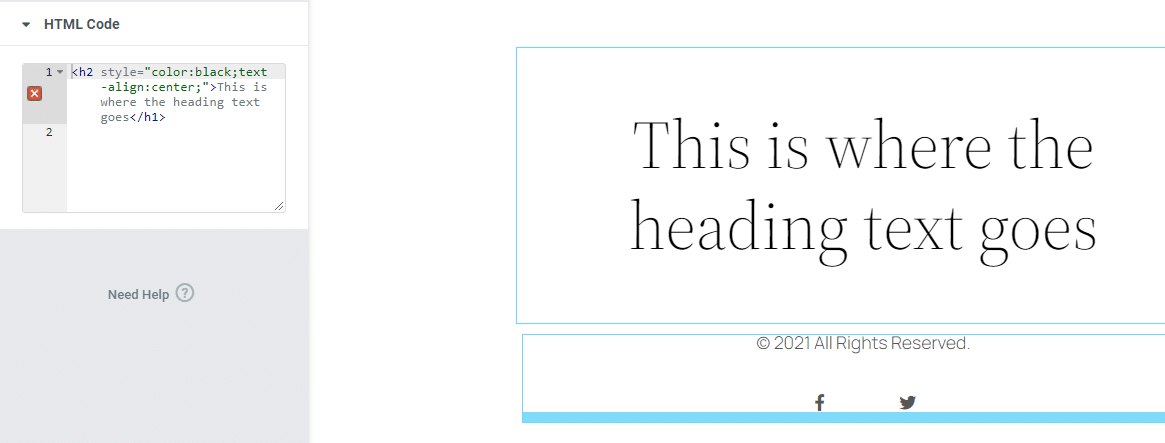
Voici un exemple de CSS intégré pour un en-tête H2 spécifique :
<h2>This is where the heading text goes</h1>Il est recommandé d'ajouter du CSS à une feuille de style distincte. Cependant, l'un des nombreux avantages de l'utilisation de WordPress et Elementor est que vous pouvez ajouter du CSS sans modifier les fichiers manuellement. Voyons de plus près comment cela fonctionne.
Options CSS personnalisées dans Elementor
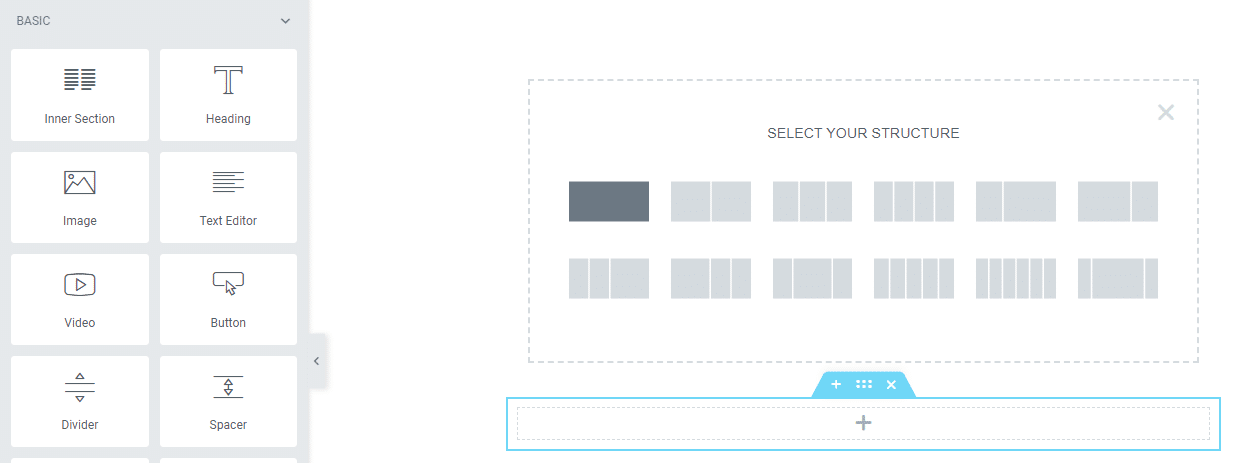
Si vous connaissez Elementor, vous saurez que le constructeur utilise des sections, des colonnes et des widgets pour vous aider à créer des pages. Les sections contiennent une ou plusieurs colonnes, et chaque colonne peut avoir plusieurs modules :

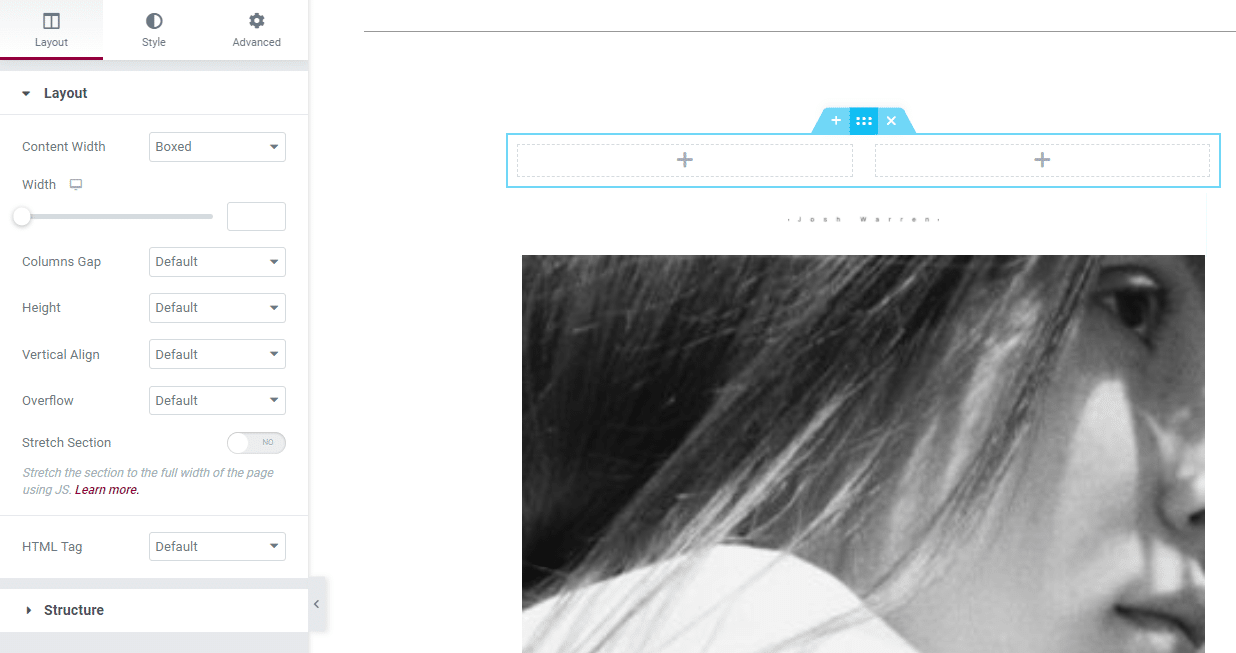
L'une des meilleures parties de l'utilisation d'Elementor est que vous pouvez ajouter du code CSS séparé au niveau de la section, de la colonne et du widget. Lorsque vous survolez une section, vous pouvez sélectionner l'icône à six points pour ouvrir le menu Modifier la section sur le côté gauche de l'écran :

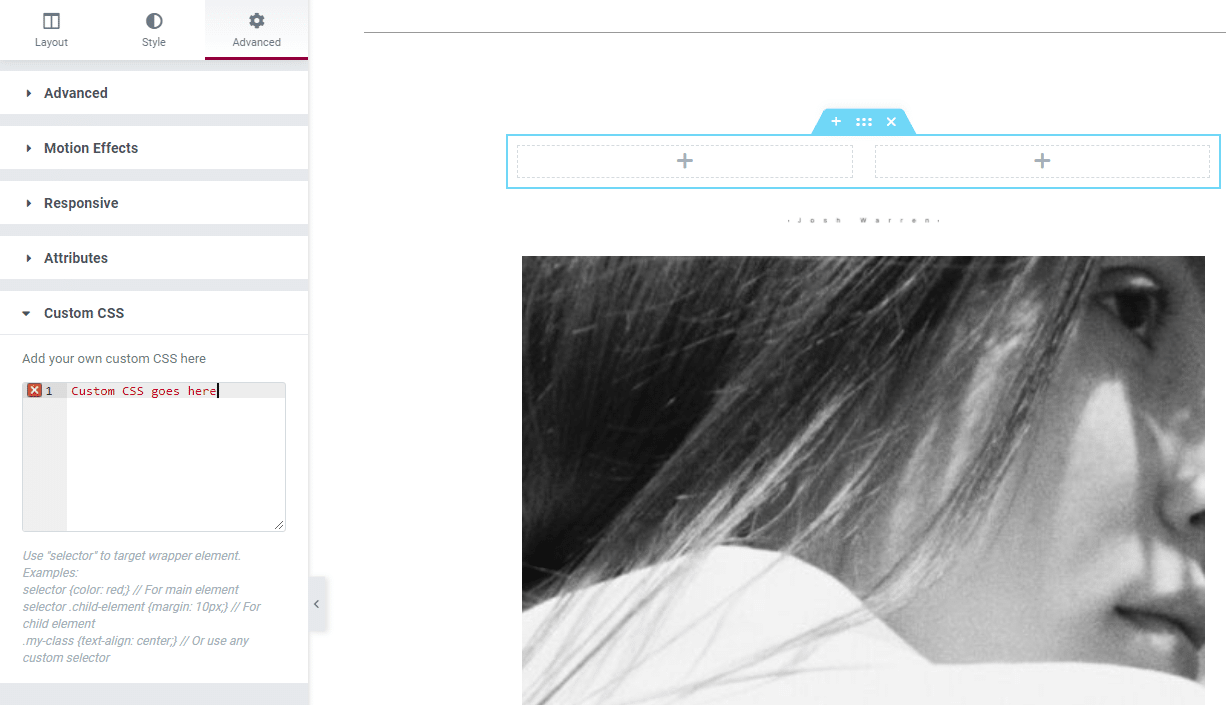
Si vous passez à l'onglet Avancé dans le menu Modifier la section , vous verrez une section CSS personnalisée . À l'intérieur, vous trouverez un champ qui vous permet d'ajouter du code pour cette section spécifique :

Lorsque vous modifiez des colonnes et des widgets, vous remarquerez que vous avez accès aux trois mêmes onglets dans leurs menus de paramètres respectifs. Les sections, les colonnes et les widgets incluent tous la mise en page, le style et les paramètres avancés.
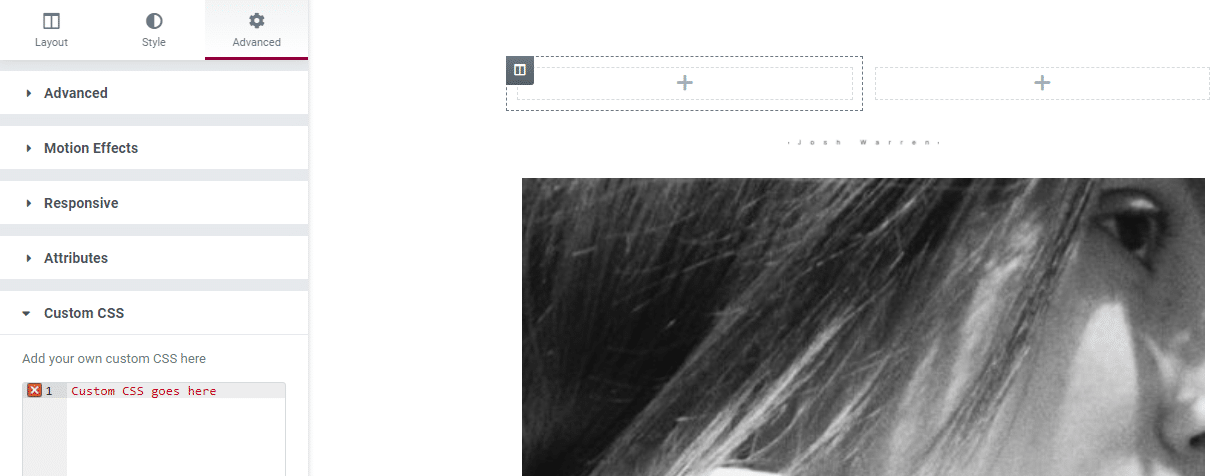
Pour ajouter un CSS personnalisé à une colonne, survolez-la et sélectionnez l'icône à deux colonnes dans le coin supérieur droit de l'élément. Ensuite, accédez à l'option Avancé et ouvrez la section CSS personnalisée :

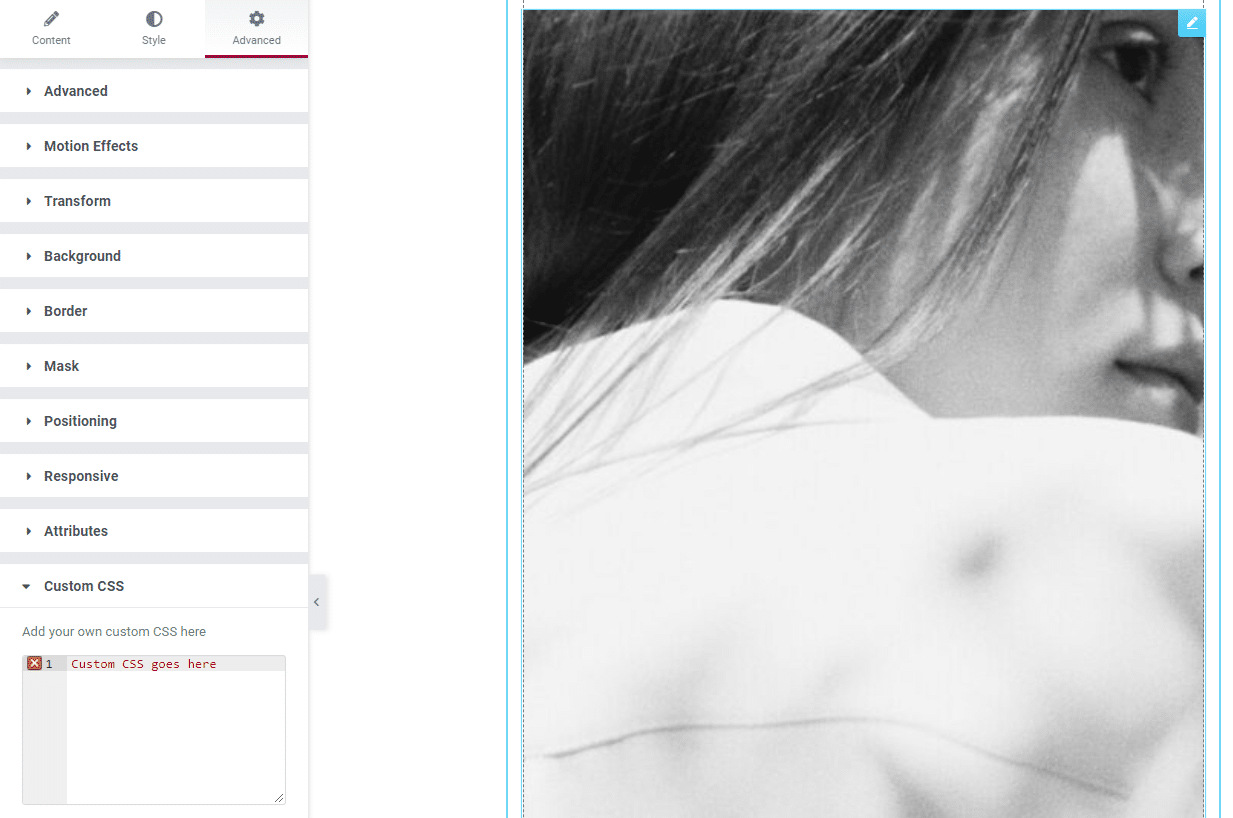
Vous pouvez suivre le même processus pour ajouter du CSS personnalisé à un widget Elementor. Sélectionnez simplement le widget que vous souhaitez personnaliser et accédez directement à l'onglet Avancé > CSS personnalisé :

L'ajout de CSS personnalisé à des éléments spécifiques dans le générateur de pages Elementor est très simple. Cependant, gardez à l'esprit que le style ne s'appliquera qu'à ces éléments. Si vous souhaitez ajouter un CSS personnalisé qui affecte l'ensemble de votre site, vous devrez utiliser une approche différente.
Comment ajouter du CSS personnalisé à l'aide d'Elementor (5 méthodes)
Dans cette section, nous explorerons d'autres façons d'ajouter du CSS personnalisé Elementor. Nous couvrirons les méthodes qui appliquent le CSS à l'ensemble de votre site Web, à des pages spécifiques et aux widgets Elementor.
Méthode 1 : Utiliser le widget HTML Elementor
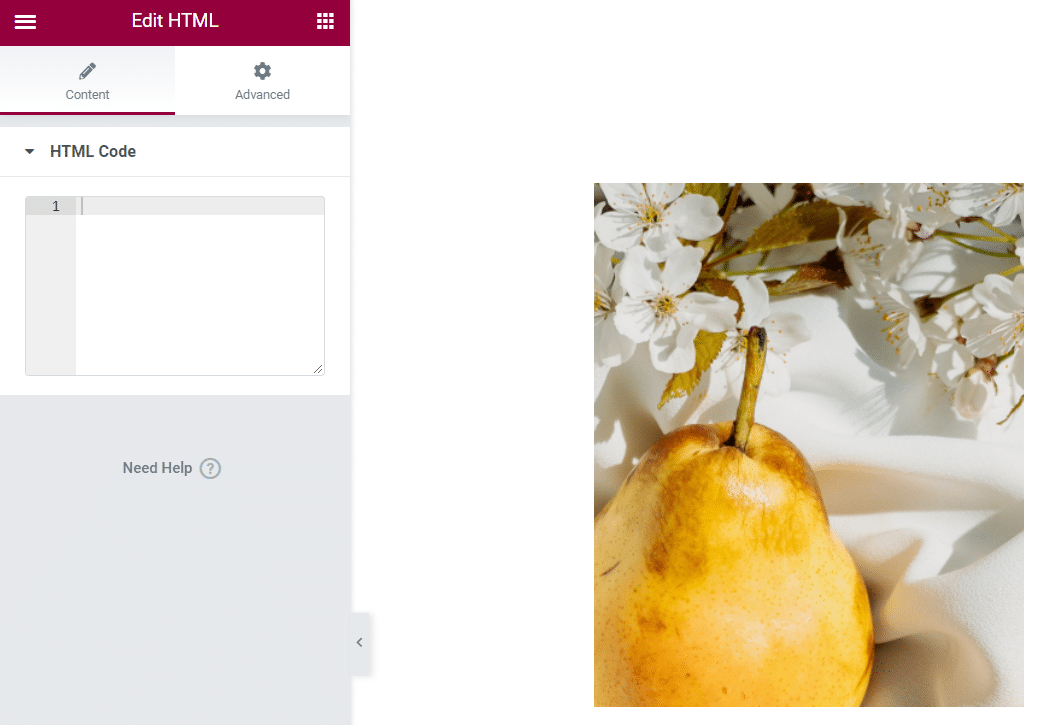
Elementor vous permet d'ajouter du CSS personnalisé à n'importe lequel de ses widgets. Cependant, dans certains cas, vous souhaiterez peut-être ajouter des éléments manuellement à l'aide de HTML et CSS. Dans ces cas, vous devrez utiliser le widget HTML :

Le widget HTML peut analyser HTML, CSS et JavaScript. Vous pouvez ajouter n'importe quel code que vous voulez dans le champ Code HTML et s'il est valide, Elementor l'affichera sous forme de widget :

Le widget HTML prend en charge les CSS en ligne et autonomes. Tout code que vous ajoutez à l'aide du widget n'affectera que cet élément unique.
Méthode 2 : Utiliser le menu des paramètres du site Elementor
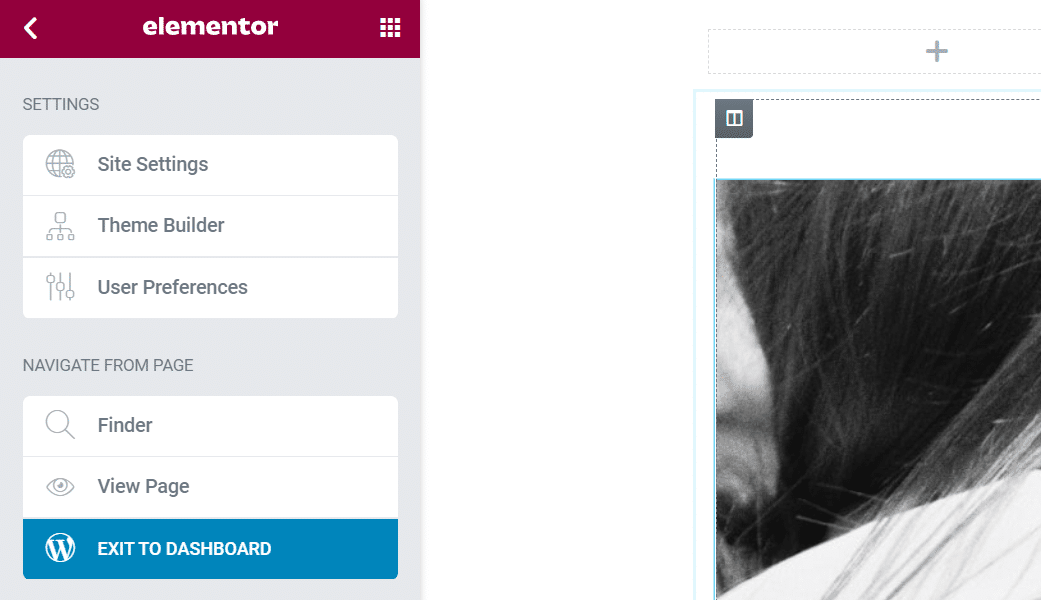
Elementor comprend une collection de paramètres globaux qui ressemblent aux options que vous pouvez trouver dans WordPress Customizer. Pour accéder au menu Elementor Site Settings , ouvrez l'éditeur et cliquez sur le menu hamburger dans le coin supérieur gauche de l'écran :

Sur la page suivante, sélectionnez l'option Paramètres du site :


À l'intérieur, vous verrez une collection de paramètres qui vous permettent de personnaliser le style de votre site. Toutes les modifications que vous apportez dans ce menu s'appliqueront à l'ensemble de votre site, même si vous ne modifiez techniquement qu'une seule page.
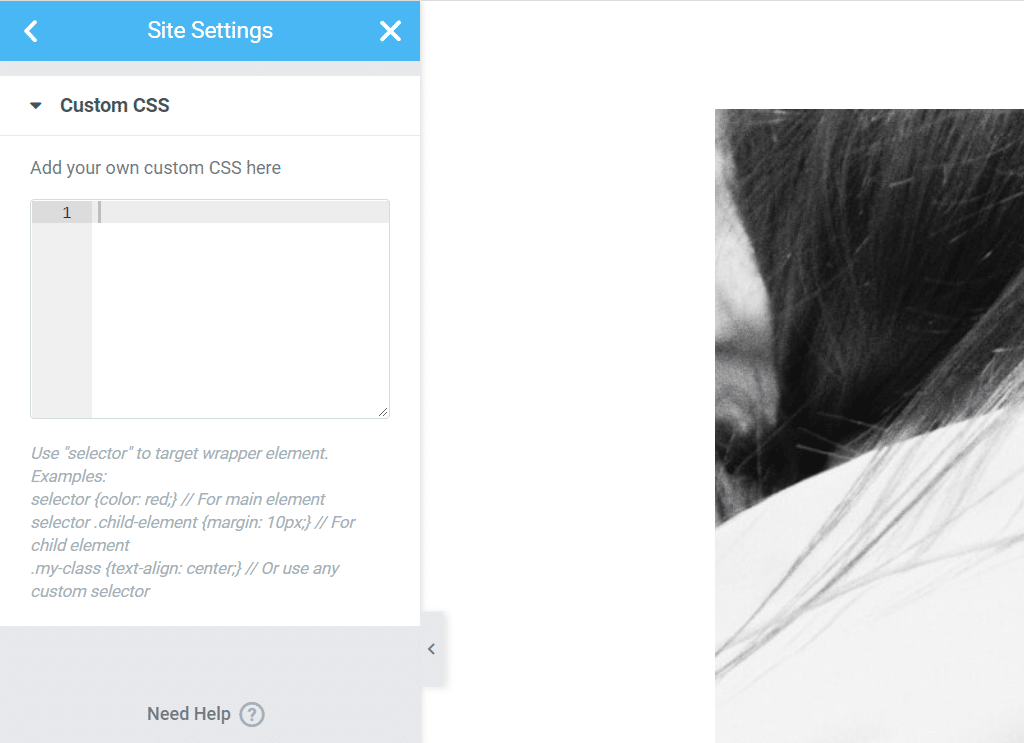
Vous pouvez lire comment utiliser le menu Paramètres du site pour personnaliser votre page sur le site officiel d'Elementor. Pour l'instant, la seule section qui nous intéresse est l'onglet CSS personnalisé . Ouvrez-le et vous verrez un champ qui ressemble aux options CSS personnalisées pour les sections, les widgets et les colonnes :

Tout CSS personnalisé que vous ajoutez ici affectera l'ensemble de votre site Web. Si vous avez uniquement l'intention de personnaliser des éléments spécifiques, nous vous recommandons d'utiliser une approche plus ciblée (telle que l'ajout de CSS directement à un widget).
Méthode 3 : Utilisez le personnalisateur WordPress
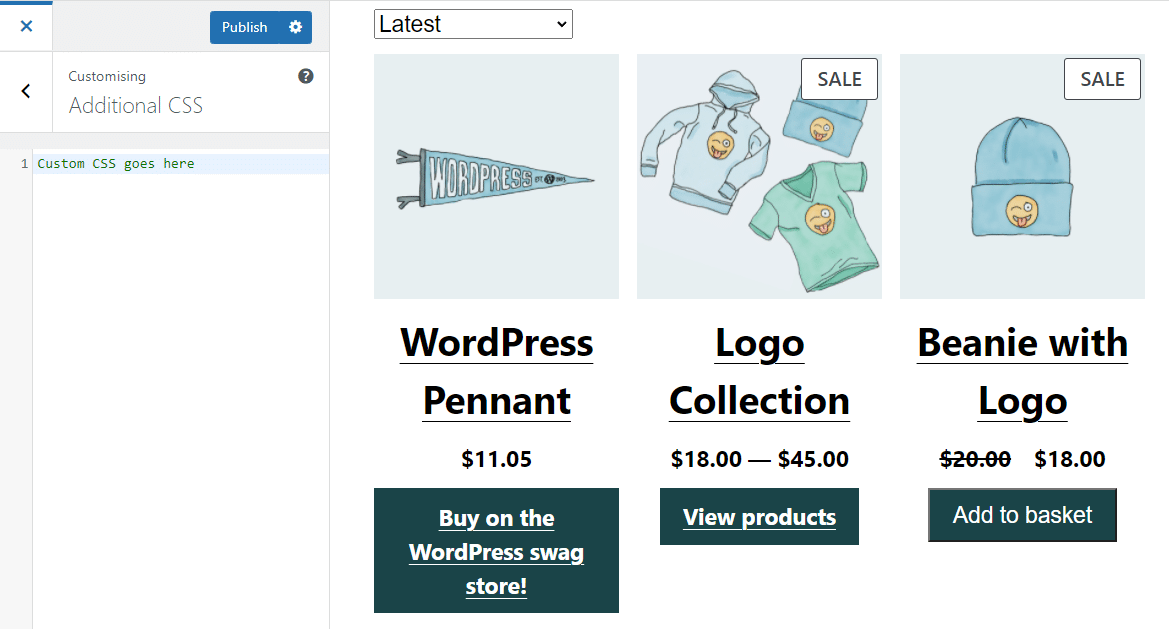
Le personnalisateur WordPress vous permet également d'ajouter du CSS personnalisé à l'échelle du site. Pour cela, rendez-vous dans Apparence > Personnaliser et sélectionnez l'option CSS supplémentaire dans le menu de gauche :

Cependant, il convient de noter que les champs de code Elementor sont plus conviviaux que ceux disponibles dans le Customizer. Si vous utilisez déjà Elementor pour la création de sites, il n'y a aucune raison d'ajouter du CSS personnalisé via le Customizer.
Méthode 4 : Mettre en file d'attente les fichiers CSS personnalisés
Si vous êtes à l'aise pour éditer des fichiers WordPress et accéder à votre site Web via un client FTP (File Transfer Protocol), vous pouvez mettre en file d'attente une feuille de style CSS à charger avec Elementor. Cette approche nécessite que vous ajoutiez du code au fichier WordPress functions.php .
Pour accéder au fichier functions.php , connectez-vous à votre site Web via FTP et accédez au dossier racine de WordPress. Ouvrez le dossier, recherchez le fichier functions.php et modifiez-le.
Voici un exemple du code que vous souhaitez ajouter au fichier :
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Ce code utilise le hook before_enqueue_scripts pour charger une feuille de style appelée custom-stylesheet . Nous utilisons également la fonction get_stylesheet_uri pour pointer vers l'emplacement de la feuille de style sur le serveur.
Idéalement, vous ajouterez la feuille de style personnalisée dans le répertoire de votre thème enfant ou dans le dossier Thèmes lui-même. La feuille de style peut contenir n'importe quel code CSS Elementor que vous souhaitez. L'extrait que vous avez ajouté à functions.php garantit que le code ne se charge que lorsque Elementor est actif sur votre site Web.
Méthode 5 : Utiliser un plugin CSS
Il existe plusieurs plugins qui vous permettent d'ajouter du CSS personnalisé à votre site Web sans utiliser le Customizer ou les constructeurs de pages. L'un de nos outils préférés pour le travail s'appelle Simple Custom CSS and JS :

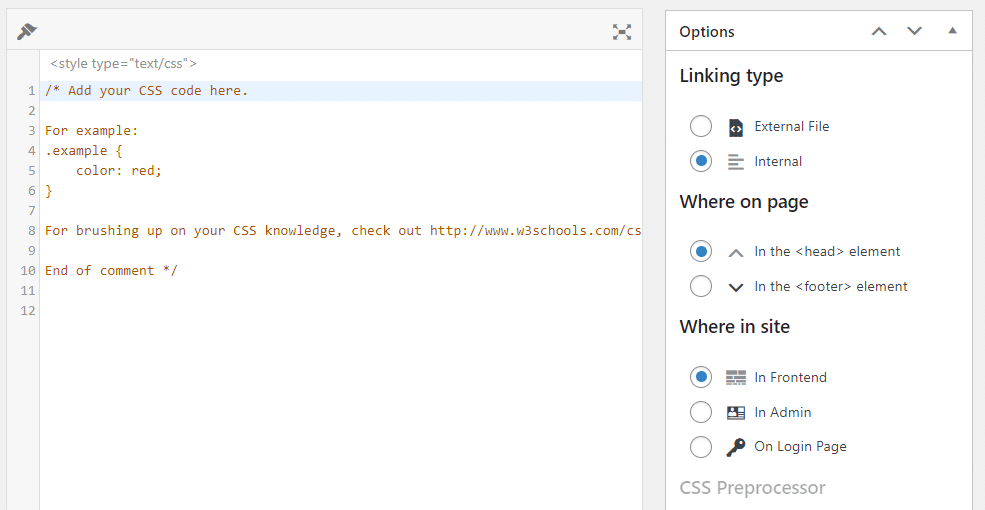
Avec Simple Custom CSS et JS, vous avez la possibilité d'ajouter du code directement aux éléments d'en-tête et de pied de page de votre thème. Pour commencer, allez dans Custom CSS & JS > Add Custom CSS et cliquez sur Add CSS Code.
Un éditeur CSS de base apparaîtra à gauche. À droite, vous pouvez configurer si vous souhaitez charger le code CSS dans une feuille de style externe ou en interne. Vous pouvez également décider si le code doit être inséré dans l'en-tête ou le pied de page :

Lorsque vous avez terminé de modifier le code CSS, appuyez sur le bouton Publier . Vous devrez peut-être passer à une vue frontale pour voir le code en action.
Meilleures pratiques pour créer un CSS personnalisé avec Elementor
Chaque fois que vous avez affaire à un CSS personnalisé ou que vous ajoutez n'importe quel type de code à votre site Web, vous feriez bien de garder à l'esprit les meilleures pratiques suivantes. Commençons par utiliser un thème enfant.
Utiliser un thème enfant WordPress
Si vous souhaitez modifier une partie du style de votre thème à l'aide de CSS, nous vous recommandons d'utiliser un thème enfant. Un thème "enfant" est un modèle qui hérite de tous les styles d'un thème désigné.
De cette façon, si vous apportez des modifications au thème d'origine, elles n'affecteront pas les personnalisations que vous ajoutez à l'enfant. De plus, lorsque vous mettez à jour votre thème, il conservera ces modifications.
Utiliser un préprocesseur de code pour une écriture plus facile
L'un des plus grands défis de l'ajout de code dans WordPress ou de l'utilisation d'Elementor est que vous n'avez pas accès à toutes les fonctionnalités offertes par les éditeurs de code modernes. Au lieu de préparer du code à l'aide d'éditeurs de base sur site, nous vous recommandons d'utiliser votre préprocesseur préféré. Ensuite, vous pouvez simplement copier et coller votre code dans WordPress.
Envisagez d'utiliser un site Web de développement
Chaque fois que vous envisagez d'apporter des modifications importantes à WordPress, nous vous recommandons d'utiliser un site Web intermédiaire. Les sites de développement vous permettent de tester les changements de style et de fonctionnalité sans risquer de casser quoi que ce soit sur votre site en ligne.
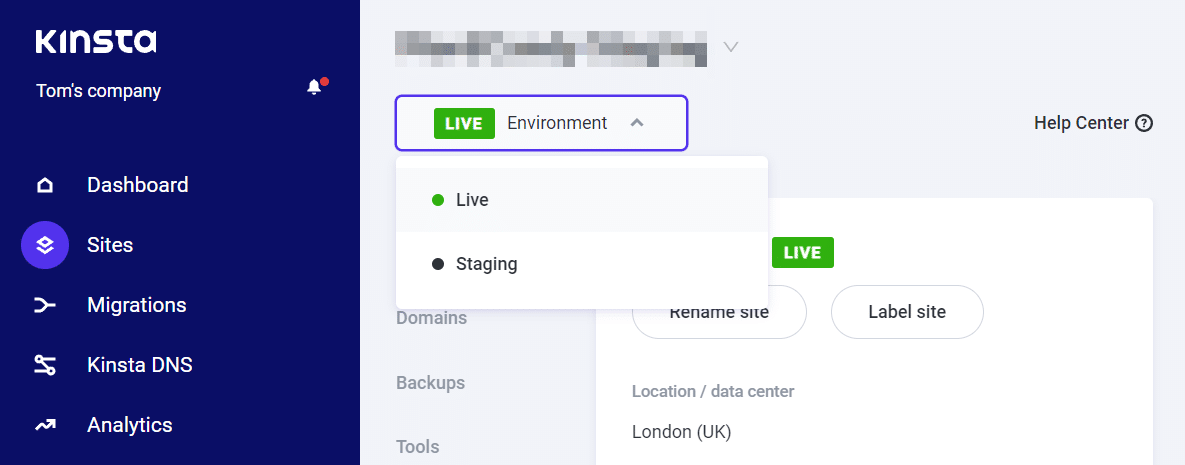
Certains hébergeurs Web vous permettent d'accéder à la fonctionnalité de mise en scène à partir de votre panneau de contrôle. Si vous utilisez Kinsta, vous pouvez sélectionner votre site web à l'aide du tableau de bord MyKinsta et basculer entre les environnements live et staging :

Si votre hébergeur n'offre pas de fonctionnalité de mise en scène, vous pouvez utiliser un environnement de développement WordPress local tel que DevKinsta à des fins de test. Alternativement, vous voudrez peut-être envisager de changer de fournisseur d'hébergement.
Sommaire
L'ajout de CSS personnalisé Elementor est plus simple que vous ne l'imaginez. Le constructeur de pages propose plusieurs méthodes pour ajouter du code aux sections, aux colonnes, aux widgets et à l'ensemble de votre site Web.
Pour récapituler, voici cinq façons principales d'ajouter du CSS personnalisé à Elementor (ou à votre site Web en général) :
- Utilisez le widget HTML Elementor.
- Utilisez le menu Paramètres du site Elementor.
- Utilisez le personnalisateur WordPress.
- Mettez en file d'attente les fichiers CSS personnalisés.
- Utilisez un plug-in CSS.
Chez Kinsta, nos plans sont conçus pour vous aider à construire le site de vos rêves avec des constructeurs de pages comme Elementor. Consultez nos plans ou parlez aux ventes pour trouver le plan qui vous convient.
