Base de données du formulaire de contact Elementor : enregistrez, visualisez et affichez GRATUITEMENT !
Publié: 2022-04-27Dans cet article, vous apprendrez comment collecter et accéder à vos données de soumission de formulaire Elementor. Vous pouvez également exporter la base de données des soumissions Elementor Form vers CSV, exporter automatiquement les données vers l'outil de marketing par e-mail et afficher les soumissions dans les pages et les publications de l'interface WordPress.
Lorsque vous avez des formulaires sur vos pages Elementor, vous souhaitez sauvegarder vos données de soumission de formulaires et y accéder ultérieurement, en utilisant une bonne gestion des soumissions de formulaires.
L'enregistrement des données de soumission des formulaires Elementor vous permet d'utiliser ces données plus tard comme vous le souhaitez, comme la création d'une campagne marketing, la création d'un rapport à partir des commentaires/enquêtes, et bien d'autres utilisations.
Comment enregistrer les données de soumission de formulaire Elementor dans la base de données
Avant de voir comment enregistrer la soumission du formulaire Elementor, nous devons d'abord créer un formulaire dans Elementor. Vous pouvez ignorer cette étape si vous avez déjà créé une page Elementor avec un widget Elementor Form.
- Accédez à la page sur laquelle vous souhaitez ajouter le formulaire ou ajoutez une nouvelle page et cliquez sur "Modifier avec Elementor"
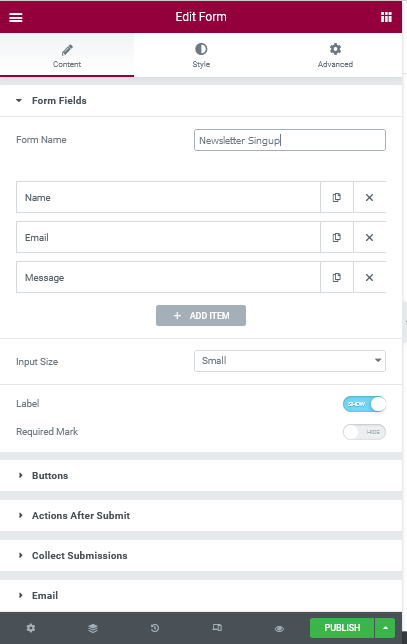
- Dans la page de l'éditeur Elementor, recherchez "form" et ajoutez le widget Elementor Form à la page

- Donnez au formulaire un nom approprié. Nous utiliserons plus tard ce nom pour stocker le formulaire.
- Ajoutez ensuite les champs nécessaires à votre formulaire puis Mettre à jour/Publier la page Elementor
Ensuite, nous devrons installer un module complémentaire Elementor pour enregistrer les soumissions du formulaire Elementor. Dans cet article, nous utiliserons Tablesome, un plugin gratuit Elementor Contact Form DB. 
Tablesome vous permet d'enregistrer les soumissions Elementor Pro Form dans la base de données (base de données) et peut voir toutes les soumissions sous forme de tableau.
Non seulement vous pouvez enregistrer les soumissions de formulaire, mais vous pouvez également modifier et supprimer les entrées, exporter les entrées vers des fichiers CSV et XLSX et les afficher sur les publications et les pages WP sur le frontend.
Installer et activer Tablesome
Tablesome est un plugin gratuit disponible dans le référentiel WordPress.
- Accédez à votre tableau de bord d'administration WordPress, puis cliquez sur Plugins → Ajouter un nouveau
- Ici, recherchez "Tablesome", puis installez et activez le plugin Tablesome
- Après avoir activé le Tablesome, vos soumissions de formulaire Elementor seront automatiquement enregistrées dans les tables Tablesome
- Après avoir soumis un formulaire, dans le tableau de bord, accédez à Tablesome → Toutes les tables
- Ici, une nouvelle table serait créée et si vous ouvrez la table, vous pouvez observer que votre entrée de formulaire sera enregistrée
Tablesome enregistre par défaut toutes les soumissions de formulaires de chaque page de formulaire Elementor (si vous avez plusieurs formulaires). Si vous souhaitez enregistrer les soumissions de formulaire uniquement à partir de certaines pages du formulaire Elementor, vous devez configurer un flux de travail.
Comment inclure uniquement des formulaires spécifiques à enregistrer dans la base de données ?
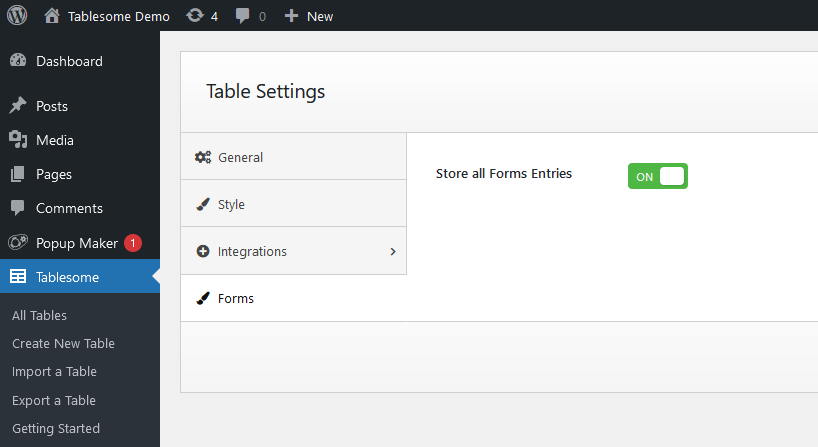
- Pour ce faire, allez dans Tablesome → Paramètres de Tablesome → Formulaires
- Ici, vous pouvez voir que l'option "Stocker toutes les entrées de formulaires" est activée

- Lorsque vous désactivez cette option, l'enregistrement automatique de tous les formulaires sera arrêté et vous aurez configuré l'automatisation des formulaires Tablesome pour chaque formulaire Elementor que vous créez.
- Désactivez l'option "Stocker toutes les entrées de formulaires", puis configurez l'automatisation des formulaires de table Tablesome
- Pour configurer l'enregistrement de formulaires spécifiques, accédez à Tablesome → Créer une nouvelle table
- Sur la page Créer une nouvelle table, donnez à la table un titre approprié comme le nom du formulaire que vous souhaitez enregistrer
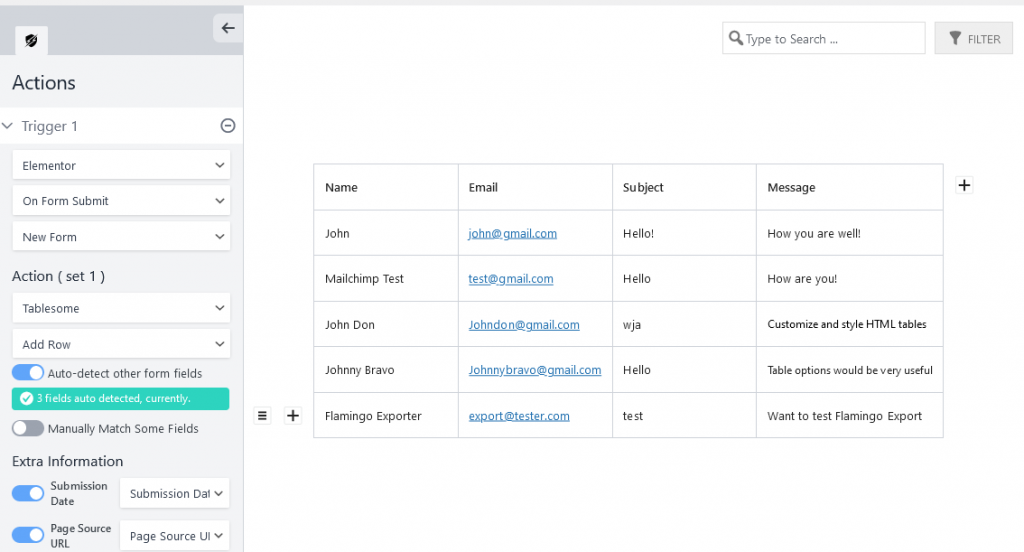
- Passez à la barre d'outils Déclencheurs et actions, où vous devez ajouter le déclencheur de formulaire Elementor
- Vous pouvez voir que dans la barre d'outils Actions, il y a une section Trigger 1 sélectionnez "Elementor" dans le champ des intégrations
- Ensuite, vous devez ajouter "Sur la soumission des formulaires" dans le champ Types d'actions et sélectionner le formulaire Elementor que vous souhaitez enregistrer dans le champ Formulaires.

- Ensuite, dans les actions, sélectionnez 'Tablesome' dans les champs Intégrations, puis sélectionnez 'Ajouter une ligne' dans Actions
- Par défaut, "Détecter automatiquement les autres champs du formulaire" sera sélectionné et vous pourrez voir que tous les champs du formulaire Elementor seront automatiquement détectés et sélectionnés pour être enregistrés.
- Lorsque le 1er formulaire est soumis, des colonnes seront automatiquement créées dans le tableau, en fonction des champs du formulaire et les soumissions seront enregistrées
- Vous obtenez également une autre option appelée "Mettre manuellement certains champs en correspondance", pour enregistrer uniquement certains champs de votre formulaire.
- Vous pouvez choisir cette option et faire correspondre manuellement une colonne spécifique si vous le souhaitez
- Cliquez ensuite sur "Enregistrer le tableau" pour enregistrer le tableau et vos soumissions de formulaire Elementor seront enregistrées dans ce tableau.
- Si vous avez terminé, soumettez un formulaire de test et voyez si un formulaire est enregistré avec succès dans la table
Affichage de la base de données de formulaires Elementor
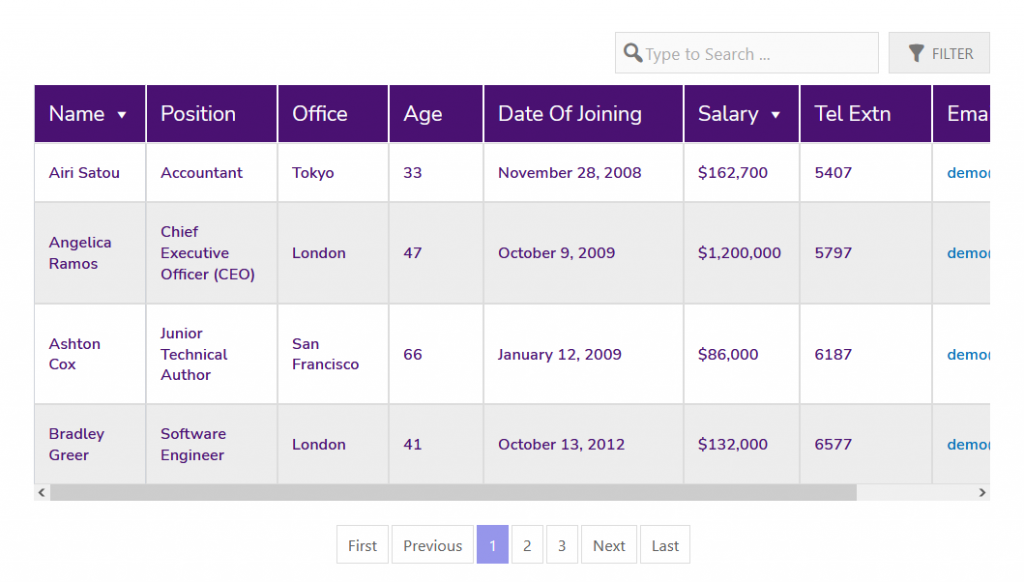
- Vous pouvez afficher les soumissions du formulaire Elementor en accédant à Tablesome → Toutes les tables → Sélectionnez la table de la base de données du formulaire.
- Ici, vous pouvez voir que vos soumissions de formulaire sont clairement affichées dans le tableau. Vous pouvez facilement rechercher, trier et filtrer les entrées du formulaire.
- Lorsque vous avez un grand nombre de soumissions de formulaires, ces options de tableau seraient très utiles.
- Non seulement vous pouvez afficher les soumissions, mais vous pouvez également "Modifier", une option unique fournie par Tablesome.
Affichage des soumissions de formulaire Elementor
- Dans le tableau de soumission du formulaire Tablesome, vous pouvez voir qu'un code court de tableau est affiché près du titre du tableau.


- Vous pouvez copier et coller le shortcode Tablesome sur la page Elementor où vous souhaitez afficher le tableau avec la base de données de soumission du formulaire Elementor.
- Vous pouvez personnaliser la disposition du tableau et modifier le style du tableau en allant dans Tablesome → Paramètres de Tablesome
Exportation de la base de données de formulaires Elementor enregistrée
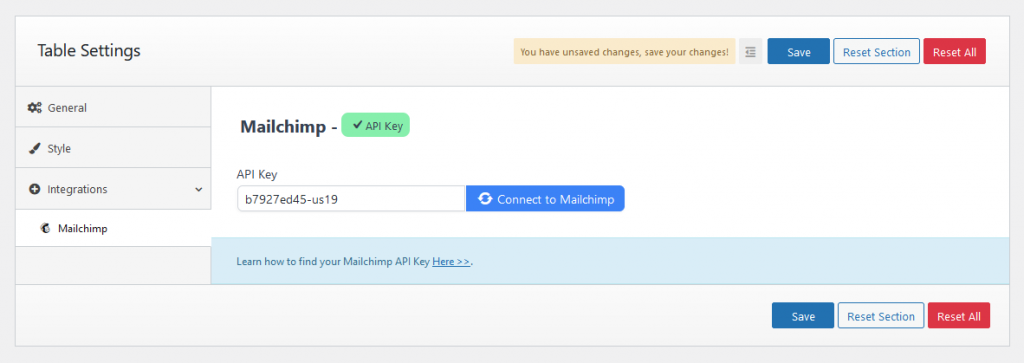
Vous pouvez exporter automatiquement les soumissions du formulaire Elementor vers l'outil de marketing par e-mail Mailchimp. Pour exporter des envois vers Mailchimp, vous devez configurer une deuxième action. Consultez ce didacticiel pour configurer l'intégration d'Elementor Mailchimp à l'aide de Tablesome. 
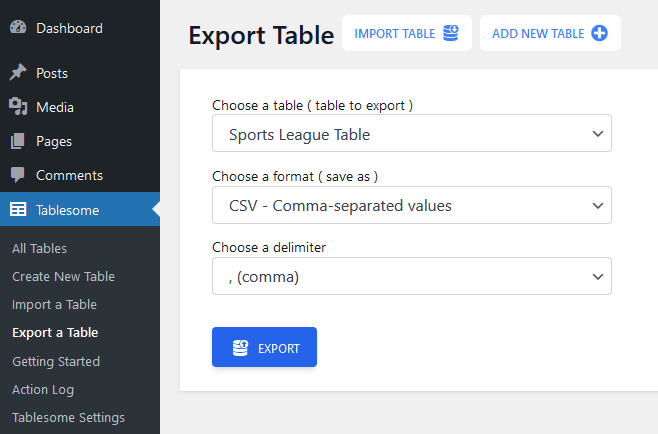
Vous pouvez également exporter manuellement les soumissions du formulaire Elementor aux formats de fichier CSV et XLSX. en cliquant sur le bouton « Exporter la table » au-dessus de votre table de base de données. 
Enregistrement des soumissions de formulaire à l'aide de la fonctionnalité Elementor Collections
Le plugin Elementor Pro est livré avec une fonctionnalité de collecte de soumissions Elementor qui fait partie de l'option "Elementor Form Actions After Submit". Bien que nous ne vous recommandions pas d'utiliser cette fonctionnalité, nous verrons comment utiliser la fonctionnalité Elementor de collecte des soumissions pour enregistrer le formulaire Elementor dans la base de données.
- Accédez à la page où vous souhaitez ajouter le formulaire Elementor et ajoutez le formulaire à l'aide du widget Formulaire Elementor.

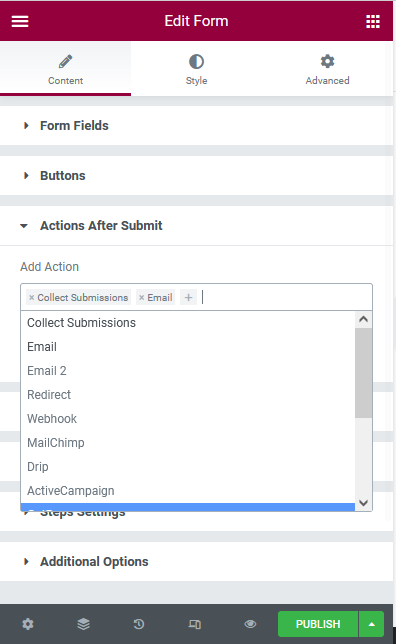
- Dans le widget Elementor Form, vous pouvez trouver la section "Actions après soumission". Dans la section, vous pouvez ajouter des actions qui seront effectuées après qu'un utilisateur aura soumis le formulaire. Ici, il y a plusieurs options telles que Popup, Redirect, etc.,
- Les options Collect Submissions et Email seront sélectionnées par défaut. Vous pouvez également choisir d'autres options que vous souhaitez appliquer après la soumission du formulaire.
Pour afficher, la base de données des soumissions, accédez à votre tableau de bord WordPress, puis accédez à Elementor → Soumissions
Sur cette page de soumissions, toutes les soumissions de formulaires de chaque formulaire Elementor que vous avez seraient répertoriées. Vous pouvez cliquer sur les soumissions spécifiques et voir les détails de la soumission du formulaire.
Pourquoi utiliser Tablesome au lieu des collections Elementor pour les soumissions de formulaires ?
Étant donné qu'Elementor Pro est livré avec une option de collections de formulaires par défaut, vous vous demandez peut-être pourquoi vous devez utiliser Tablesome pour enregistrer la soumission du formulaire. Tablesome est meilleur que les collections Elementor et voici pourquoi :
Aucune option d'importation :
Si vous migrez d'un ancien site vers un nouveau site, les soumissions de formulaire Elementor ne peuvent pas migrer car les soumissions de formulaire Elementor n'ont aucune option à importer. Supposons que si vous avez une base de données d'entrées de formulaire précédente avec un autre plugin, vous ne pouvez pas l'ajouter à la base de données Elementor.
Aucune condition pour l'exportation API :
Parfois, lorsque vous êtes connecté à un outil externe utilisant l'API, vous ne souhaitez peut-être pas envoyer chaque soumission de formulaire. Vous voudrez peut-être appliquer certaines conditions pour les valeurs telles que "true" ou "false", pour qu'elles soient envoyées via l'API.
Problèmes d'exportation :
Certains utilisateurs se sont plaints que lors de l'exportation des données, certaines données ne sont pas correctement exportées.
Impossible d'arrêter les soumissions en double et les spammeurs :
Dans les collections, vous pourriez obtenir de nombreuses soumissions en double et peut-être des milliers de soumissions de formulaires de spam. Il n'y a aucun moyen d'arrêter cela.
Impossible d'afficher sur le frontend
Si vous souhaitez afficher les soumissions de formulaire sur l'interface WordPress, il n'y a pas d'options. Vous devez l'exporter manuellement dans un fichier CSV, puis utiliser un autre outil pour l'afficher sur les pages et les publications WordPress.
Connexions tierces limitées
Elementor dispose d'outils tiers tels que certains services de marketing par e-mail, mais certaines intégrations importantes et utiles manquent telles que Google Sheets, Salesforce, Zapier, Notion, etc.,
Tablesome est donc bien meilleur que Elementor Collections à bien des égards et le plus cool, c'est qu'il est gratuit !
Utilisez donc Tablesome pour collecter les soumissions de formulaire Elementor dans la base de données.
