Le guide complet d'utilisation des formulaires Elementor
Publié: 2022-04-09Lorsque vous avez un site Web d'entreprise, les formulaires sont indispensables. Ils permettent aux clients de vous contacter plus facilement et fournissent des informations et des commentaires importants. Cependant, comprendre comment les créer peut être difficile.
Si vous recherchez une stratégie simple et directe, nous vous recommandons d'utiliser les formulaires Elementor. Ce constructeur de page populaire fournit des solutions pour créer une variété de formulaires à la fois esthétiques et faciles à utiliser.
Dans cet article, nous commencerons par expliquer pourquoi vous pourriez vouloir créer des formulaires Elementor. Ensuite, nous vous guiderons tout au long du processus et couvrirons quelques addons utiles et des conseils de dépannage. Allons-y !
Pourquoi créer des formulaires Elementor
La création de formulaires pour votre site WordPress présente de nombreux avantages. Pour commencer, vous pouvez fournir à vos visiteurs un moyen simple et rapide de communiquer avec vous. De plus, vous pouvez les utiliser pour générer des prospects et acquérir des informations importantes auprès de votre public.
Les formulaires peuvent également être des outils utiles pour enregistrer vos utilisateurs et accepter des paiements. Cependant, si vous souhaitez ajouter un formulaire à votre site WordPress, vous devrez utiliser un plugin. Alternativement, vous pouvez utiliser un constructeur de page comme Elementor.
Elementor vous permet de créer des formulaires époustouflants sans toucher à une ligne de code. Vous pouvez utiliser l'éditeur glisser-déposer pour créer des formulaires réactifs qui correspondent à votre image de marque et à l'esthétique de votre site Web.
Vous pouvez également choisir parmi plusieurs types de formulaires, notamment :
- Formulaires de contact Elementor : vous pouvez utiliser cette fonctionnalité pour créer un formulaire simple permettant aux utilisateurs de vous contacter.
- Elementor Gravity Forms : ce widget Gravity Forms vous offre plus de flexibilité en termes de personnalisation et de style de vos formulaires.
- Formulaires d'enregistrement Elementor : cette fonctionnalité vous permet de configurer des formulaires d'enregistrement d'utilisateurs sur votre site Web.
Comme vous pouvez le voir, chacun de ces formulaires a son propre cas d'utilisation spécifique et peut aider à améliorer les fonctionnalités de votre site. Ensuite, nous vous montrerons comment créer un formulaire de contact avec Elementor.
Comment créer un formulaire de contact Elementor dans WordPress (en 6 étapes)
Maintenant que nous comprenons mieux pourquoi vous pourriez vouloir utiliser les formulaires Elementor, voyons comment vous pouvez en créer un en quelques étapes simples. Notez que pour ce didacticiel, nous supposerons que Elementor est déjà installé et activé sur votre site Web.
Il existe un outil gratuit et un plugin payant. Pour accéder aux fonctionnalités du formulaire, vous aurez besoin de la version premium.
Étape 1 : Ajouter le widget de contact Elementor
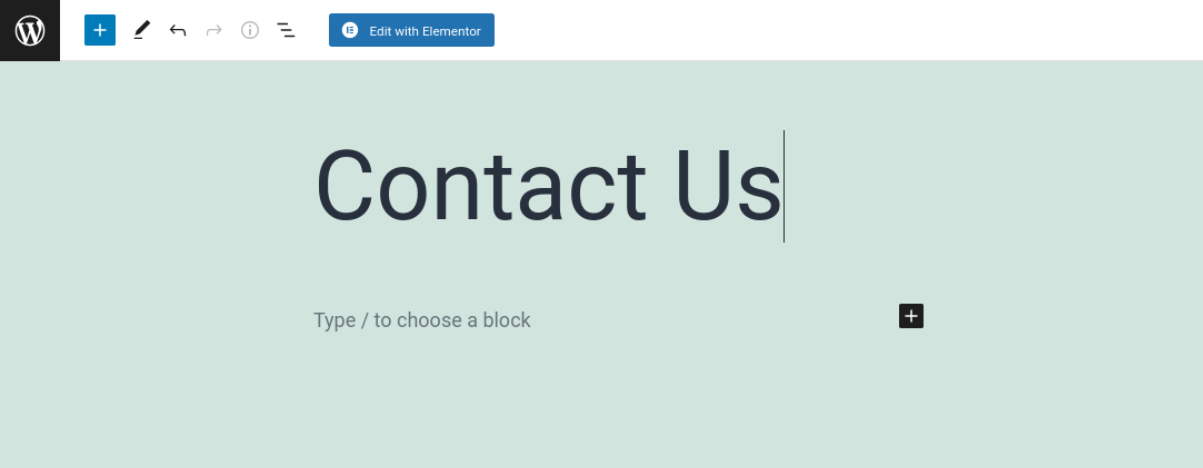
Pour commencer, accédez à la page ou à la publication où vous souhaitez insérer votre formulaire de contact. Cliquez ensuite sur le bouton Modifier avec Elementor en haut de l'écran :

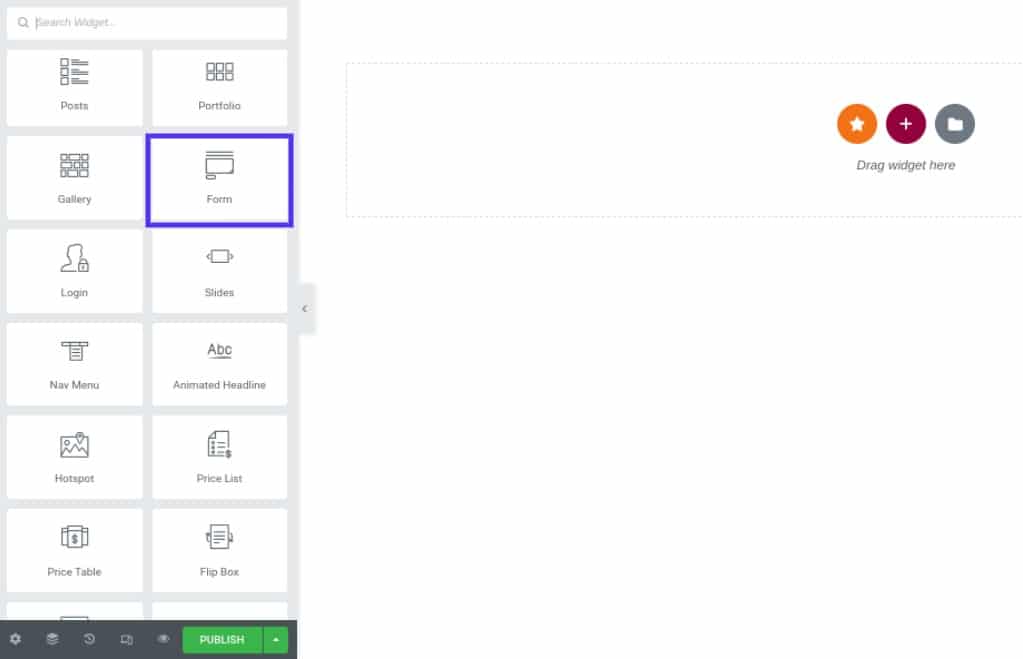
Cela lancera l'interface de l'éditeur Elementor. Dans les widgets de gauche, recherchez et sélectionnez le widget Formulaire :

Ensuite, vous pouvez faire glisser et déposer le widget sur votre page. Cela insérera un formulaire de contact standard.
Étape 2 : Configurez les champs de votre formulaire de contact
Une fois que vous avez placé votre formulaire de contact sur la page, vous avez quelques paramètres à configurer. Pour l'instant, concentrons-nous sur la configuration des champs du formulaire.
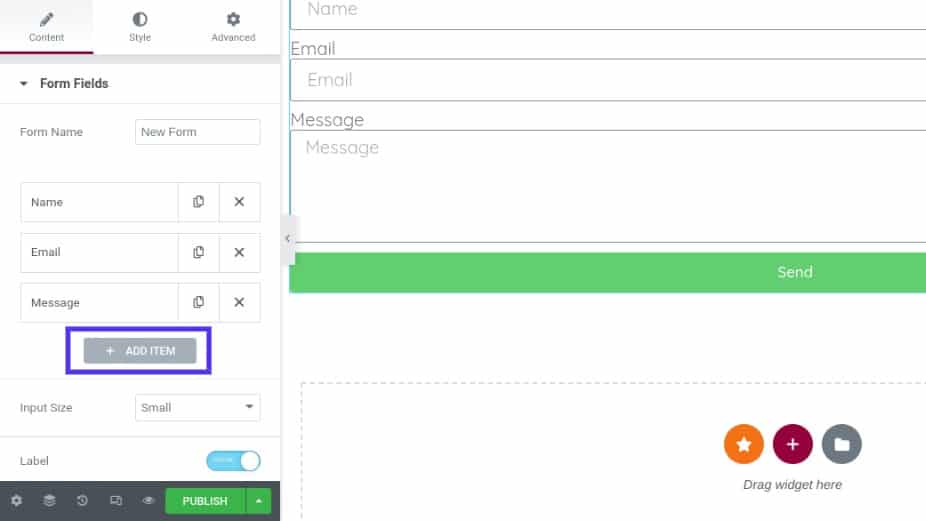
Vous pouvez modifier les champs de base du formulaire en cliquant sur le widget et en personnalisant le texte (si vous souhaitez modifier l'une des options par défaut). Si vous souhaitez ajouter des champs supplémentaires, vous pouvez le faire en sélectionnant Ajouter un élément :

Vous pouvez sélectionner le type de champ que vous souhaitez ajouter dans la liste déroulante. Ensuite, vous pouvez ajouter une étiquette, qui est le nom du champ de formulaire. Cela montre à vos visiteurs quelle entrée est attendue.
Pour l'option Espace réservé , vous pouvez personnaliser le texte qui s'affiche dans le champ du formulaire avant que l'utilisateur n'entre ses informations. Vous pouvez l'utiliser pour donner aux visiteurs des exemples des données que vous souhaitez qu'ils fournissent.
De plus, vous pouvez choisir d'activer le paramètre Obligatoire et de modifier la largeur de la colonne. Vous pouvez également cliquer sur le panneau Boutons pour personnaliser l'apparence des boutons de votre formulaire. Vous pouvez modifier la taille ainsi que la police et les couleurs.
Étape 3 : Configurez vos soumissions de formulaire
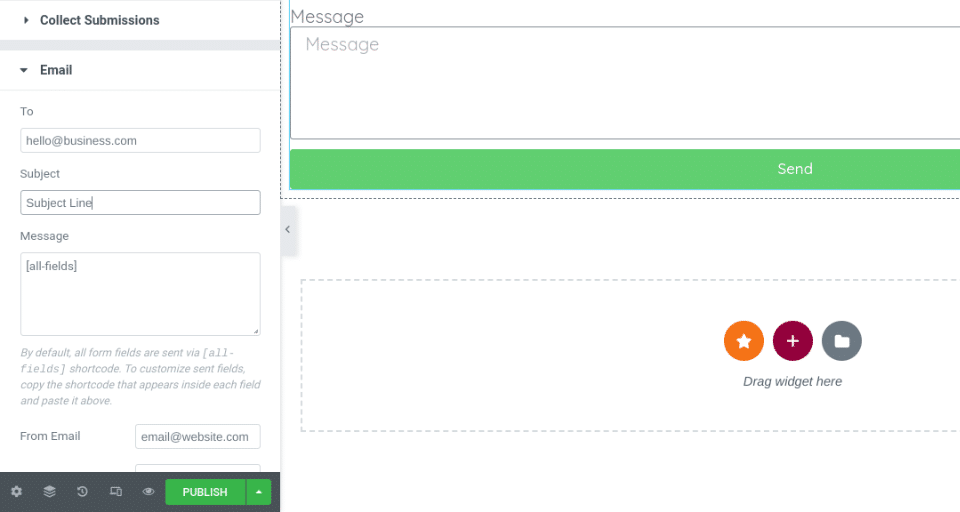
Une fois que vous avez terminé de créer les champs du formulaire, l'étape suivante consiste à configurer vos paramètres de soumission de formulaire. Vous pouvez accéder à Email dans l'éditeur Elementor pour accéder à la variété d'options.
Par exemple, vous pouvez saisir votre adresse e-mail dans le champ À où vous souhaitez que les soumissions soient livrées. Vous pouvez saisir plusieurs adresses e-mail si vous le souhaitez :

Vous pouvez également personnaliser l'objet de l'e-mail et du message. Lorsque vous avez terminé de configurer toutes les options, assurez-vous d'enregistrer vos modifications.
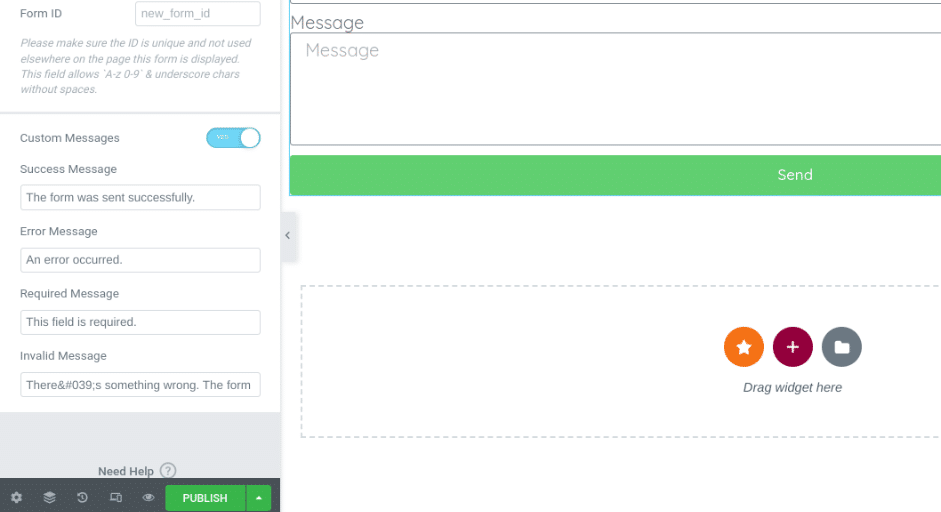
Étape 4 : Personnalisez la messagerie de votre formulaire de contact
Si vous souhaitez personnaliser davantage votre formulaire de contact, vous pouvez le faire en activant la messagerie personnalisée. Sélectionnez Options supplémentaires , puis déplacez le commutateur à bascule de Messagerie personnalisée sur Oui :

Il existe quatre types de messages que vous pouvez modifier :
- Message de réussite : cela apparaît une fois qu'un utilisateur soumet le formulaire
- Message d'erreur : cela s'affichera s'il y a un problème pendant le processus de soumission
- Message obligatoire : pour informer les utilisateurs qu'un champ particulier n'a pas été rempli
- Message invalide : pour informer les utilisateurs que quelque chose avec la soumission du formulaire est désactivé
Vous pouvez personnaliser ces messages pour qu'ils correspondent à la voix et au style de votre marque. Par exemple, vous pouvez modifier le libellé pour ajouter un peu de personnalité.
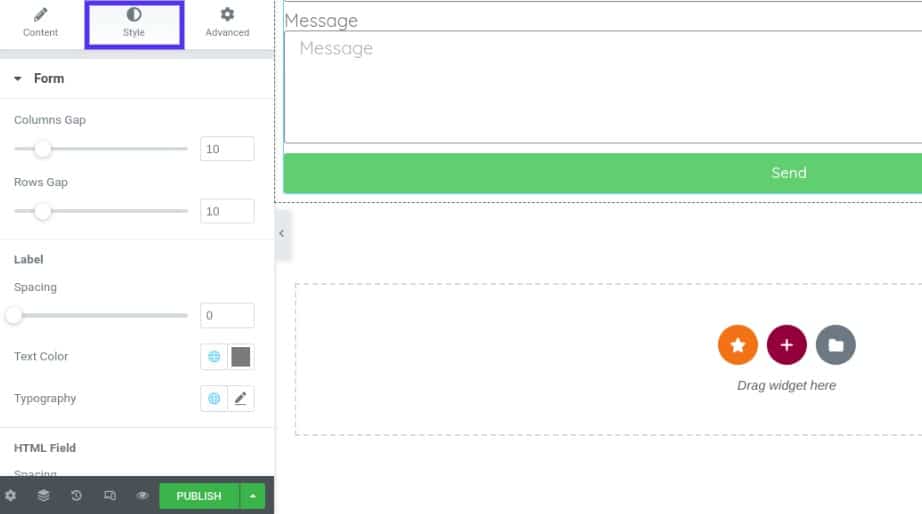
Étape 5 : Styliser votre formulaire de contact Elementor
Une fois que vous avez pris en charge le texte de base et les champs de votre formulaire, vous pouvez commencer à styliser la conception de votre formulaire de contact Elementor. Par exemple, vous voudrez peut-être vous assurer qu'il correspond à votre image de marque.
Pour commencer, vous pouvez cliquer sur l'onglet Style en haut de l'éditeur de widget :

Ici, vous trouverez une grande variété d'options et de paramètres que vous pouvez utiliser pour personnaliser la conception de votre formulaire de contact. Par exemple, vous pouvez ajuster l'espacement et le rembourrage, ainsi que modifier les couleurs, la taille, les étiquettes et les boutons.
Étape 6 : Enregistrez et publiez votre formulaire
Lorsque vous êtes satisfait de l'apparence et du contenu de votre formulaire de contact Elementor, il ne vous reste plus qu'à l'enregistrer et à le publier. Vous pouvez le faire en sélectionnant le bouton Publier en bas à gauche de l'écran.
C'est ça! Ensuite, vous pouvez prévisualiser votre formulaire de contact sur le front-end pour confirmer qu'il ressemble à ce que vous voulez.
Top Addons pour les formulaires Elementor
Prêt à l'emploi, le constructeur de pages Elementor propose de nombreuses options pour créer des formulaires pour votre site Web WordPress. Cependant, vous pouvez également envisager d'ajouter des plug-ins pour étendre les fonctionnalités de vos formulaires. Jetons un coup d'œil à quelques options.
Modules principaux pour Elementor

Le plug-in Master Addons for Elementor est un outil freemium qui fournit une collection d'outils utiles pour améliorer le constructeur de pages et, par conséquent, votre site Web. Il comprend les fonctionnalités suivantes :
- Générateur d'en-tête, de pied de page et de formulaire de commentaire
- Constructeur de méga menus
- Effets de survol d'image
- Conditions d'affichage
Il est également compatible avec une grande variété de plugins de formulaire. Cela inclut le formulaire de contact 7, les formulaires Ninja, les formulaires WP et les formulaires Caldera. Pour accéder à toutes les fonctionnalités du plugin, vous devrez acheter la version pro, qui est disponible pour 39 $ par an.
Les compléments Plus

Un autre outil pratique que vous pouvez utiliser avec Elementor est Plus Addons. Ce plugin contient plus de 8 000 options de personnalisation et plus de 300 blocs d'interface utilisateur (UI) qui peuvent vous aider à créer et à concevoir facilement vos pages et formulaires.
Ses fonctionnalités incluent :
- Boîtes à icônes
- Sections de la carte
- Formes
- Tableaux de prix
Vous pouvez également choisir parmi plus de 18 modèles. Ceux-ci ont été conçus spécifiquement pour certains types d'entreprises, notamment les agences, les restaurants, les salons, etc.
Une version gratuite est disponible. Cependant, pour tirer parti de la suite complète de fonctionnalités utiles, nous vous recommandons d'acheter une licence premium, disponible pour 39 $ par an.
Trucs et astuces supplémentaires pour créer des formulaires Elementor
Si vous souhaitez créer des formulaires de contact Elementor pour votre site WordPress sans payer de licence premium, vous pouvez vous y prendre de différentes manières. Pour ce faire, vous devrez associer le constructeur de pages à un autre plugin de formulaire WordPress, tel que WPForms ou Formidable Forms.
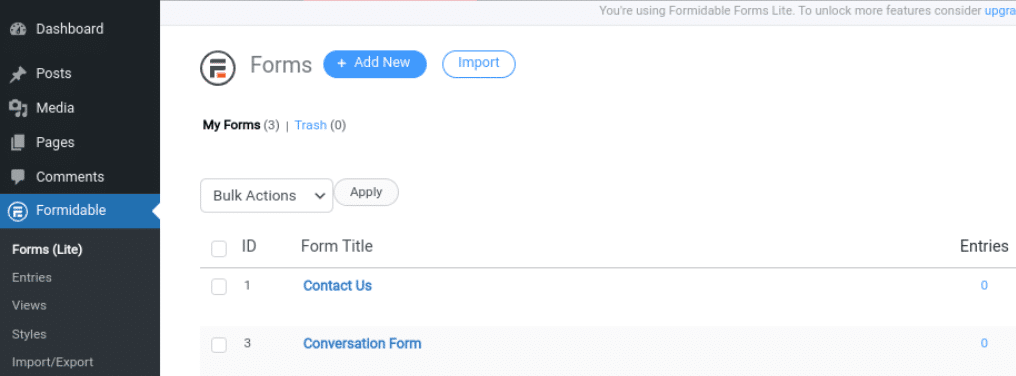
Disons que vous optez pour Formidable Forms. Une fois que vous avez installé et activé le plugin sur votre site, vous pouvez accéder à Formidable > Forms > Add New :

Ensuite, vous pouvez sélectionner Formulaire de contact dans la liste des options et choisir parmi une poignée de modèles prédéfinis. Lorsque vous avez terminé de créer votre formulaire, accédez à la page sur laquelle vous souhaitez le placer et lancez l'interface de l'éditeur Elementor.
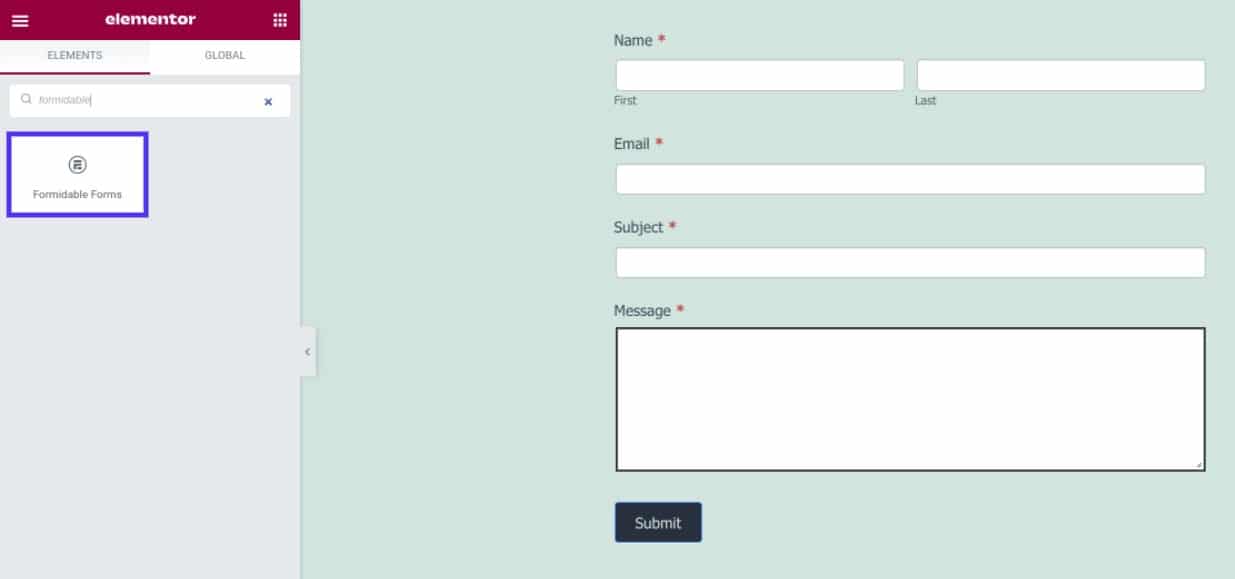
Dans le panneau de gauche, recherchez et sélectionnez le widget Formidable Forms . Vous pouvez ajuster le format, les couleurs, les boutons, le texte, etc. :

Lorsque vous avez terminé, vous pouvez enregistrer et publier vos modifications. Cette méthode nécessite un peu plus de temps et d'efforts que ce qui serait nécessaire avec le plugin Elementor Pro. Cependant, cela peut vous aider à économiser de l'argent si vous ne souhaitez pas acheter un plan premium.
Dépannage des formulaires Elementor
Les formulaires de contact Elementor sont assez simples et faciles à utiliser. Cependant, vous pouvez rencontrer des problèmes lors de son utilisation. Les e-mails non livrés sont l'un des problèmes les plus courants signalés par les utilisateurs.
Elementor utilise la fonction wp_mail pour distribuer ses e-mails. Cela signifie que votre fournisseur d'hébergement prend l'e-mail envoyé et le livre.
Cependant, certains hébergeurs désactivent la fonction PHP qui est généralement utilisée pour envoyer des e-mails, c'est pourquoi ce problème peut survenir. Pour résoudre cette erreur, nous vous recommandons de contacter votre hébergeur et de lui demander d'activer la fonction send_mail.
Vous pouvez également utiliser un serveur SMTP (Simple Mail Transfer Protocol). Il s'agit d'un serveur de messagerie qui acheminera vos e-mails sous forme de formulaires vers la boîte de réception de vos clients, en utilisant une source externe comme Gmail. Cela peut réduire les risques que vos e-mails se retrouvent dans des dossiers de spam. Pour configurer SMTP, vous pouvez utiliser un plugin tel que WP MAIL SMTP.
tweeterRésumé
Les formulaires jouent un rôle central dans les sites Web. Ils permettent aux clients de vous contacter, de créer un compte, de soumettre des informations de paiement, et bien plus encore. Cependant, il peut être difficile de déterminer comment concevoir des formulaires esthétiques pour votre site. Heureusement, Elementor facilite les choses.
Une fois que vous avez ajouté le widget de formulaire Elementor à votre page, vous pouvez configurer vos champs et configurer les paramètres du formulaire. Vous pouvez également personnaliser la conception de votre formulaire afin qu'il s'aligne sur votre image de marque.
Avez-vous des questions sur la création de formulaires Elementor dans WordPress ? Faites-nous savoir dans la section commentaires ci-dessous!

