Comment concevoir un en-tête Elementor personnalisé en 2 minutes
Publié: 2022-03-08Une section d'en-tête est une partie centrale de votre site Web. Les utilisateurs commencent à naviguer avec cette partie après avoir accédé au site Web. Les visiteurs peuvent ne pas avoir l'intérêt de parcourir votre site de manière fluide avec une structure complexe. C'est pourquoi vous devez garder votre section d'en-tête simple et adaptable à votre site Web.
94% des gens disent que la conception Web est la raison pour laquelle ils se méfient d'un site Web.
Brendan Hufford, directeur du référencement
Créer un en-tête attrayant est également une tâche vitale. Avec Elementor, vous pouvez composer votre propre conception, reconcevoir et donner une structure appropriée sans aucune expertise technique.
Dans ce didacticiel, nous allons vous montrer un processus simple pour concevoir un en-tête Elementor personnalisé pour votre site WordPress.
Plongeons-
Comment créer et personnaliser l'en-tête Elementor

Dans cette partie de notre blog, nous allons vous montrer comment créer et personnaliser l'en-tête Elementor de deux manières simples.
1. Créer des en-têtes à l'aide du générateur de thèmes d'Elementor
2. Créez et personnalisez l'en-tête Elementor à partir de zéro à l'aide du widget Elementor
Vous aurez besoin du widget Elementor Nav Menu et du bloc d'en-tête prédéfini pour travailler avec la conception d'en-tête. En outre, vous devez tenir compte des éléments suivants avant de commencer à concevoir l'en-tête de votre site.
- Élémentaire (Gratuit)
- Élémentor Pro
Assurez-vous d'avoir installé et activé les versions GRATUITE et Premium d'Elementor.
Première méthode : créer des en-têtes à l'aide du générateur de thèmes d'Elementor
La fonctionnalité Theme Builder est le moyen le plus simple de créer un en-tête avec Elementor. C'est une fonctionnalité essentielle d'Elementor et totalement facile à appliquer.
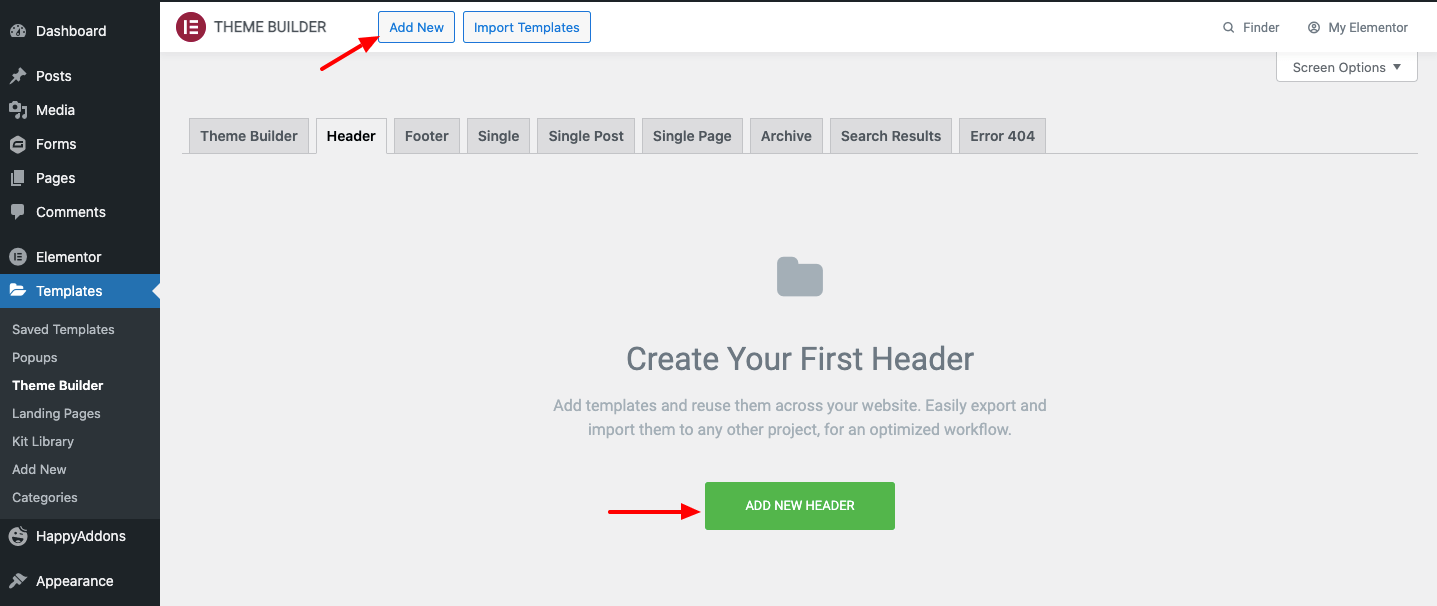
Pour ce faire, naviguez Template->Theme Builder->Header . Ici, vous obtiendrez les différentes options pour créer un modèle. Seconde, cliquez sur le bouton supérieur Ajouter nouveau ou sur le bouton Ajouter un nouvel en-tête pour créer votre premier modèle d'en-tête et attendez l'écran suivant.

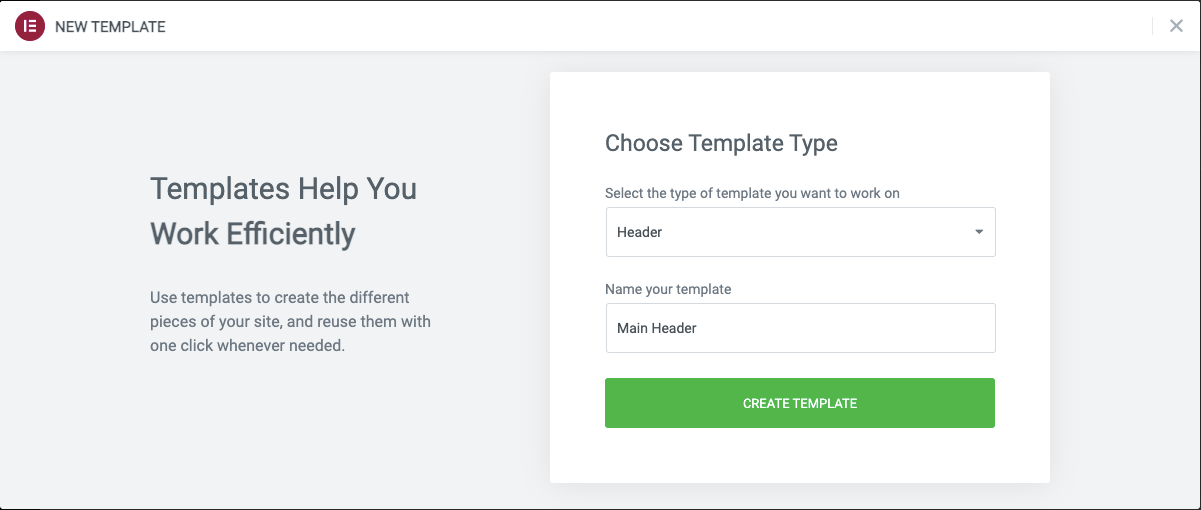
Après un certain temps, vous pouvez voir une fenêtre contextuelle modale comme l'image ci-dessous. Ici, vous devez sélectionner le type de modèle-> en-tête et écrire le nom propre de votre modèle. Cliquez ensuite sur le bouton Créer un modèle pour enregistrer le modèle.

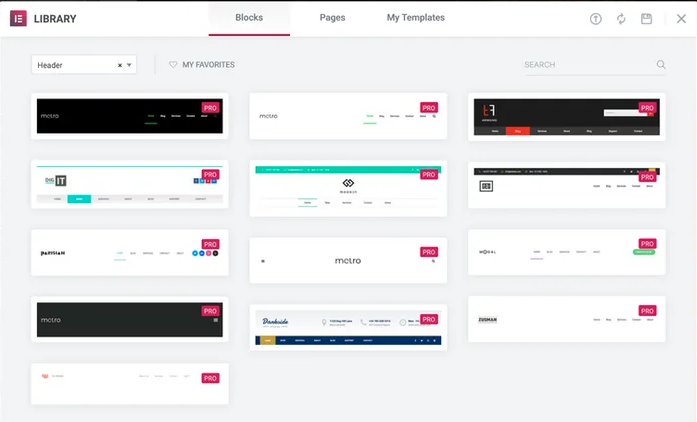
Enfin, vous verrez la bibliothèque Elementor avec des blocs et des pages prédéfinis. Ici, vous devez choisir un bloc d'en-tête approprié et l' installer sur votre site Web.

Deuxième méthode : créer et personnaliser l'en-tête Elementor à partir de zéro à l'aide du widget Elementor
Il est temps de montrer la deuxième façon de créer un en-tête pour votre site Elementor. C'est vrai que la première méthode vous fait gagner beaucoup de temps. Mais la deuxième méthode vous donnera plus de liberté lors de la conception. Parce que vous pouvez concevoir l'élément entier à partir de zéro.
Allons y pour ça.
Première étape : ajouter un widget de logo de site
Prenez d'abord trois colonnes. Dans le cadre de votre en-tête, vous avez besoin d'un logo, d'une barre de recherche et de boutons sociaux dans certains cas. Vous pouvez obtenir tous ces éléments dans la galerie de widgets Elementor.
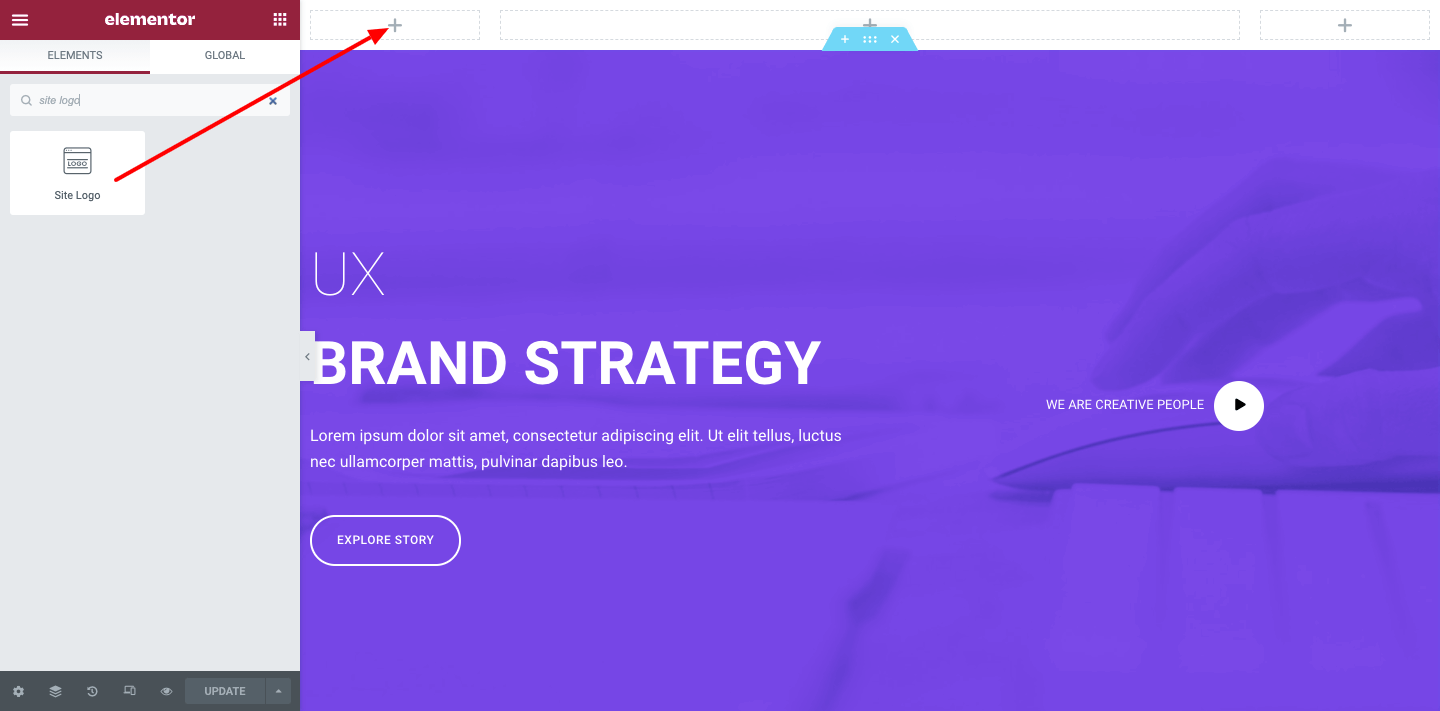
Pour ajouter un logo de site, sélectionnez le widget et collez-le sur votre canevas.

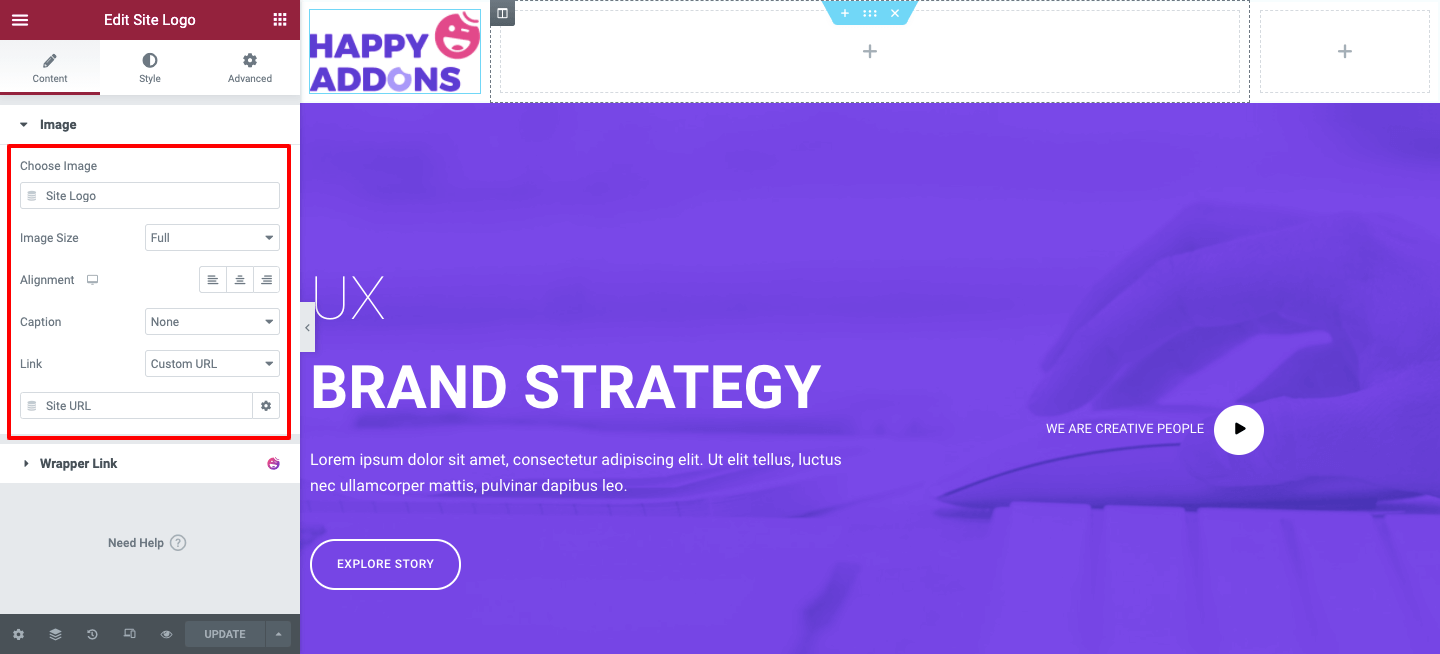
Maintenant, personnalisez-le à votre guise. Disons que vous pouvez modifier sa taille, l'aligner, y ajouter une légende et un lien personnalisé.

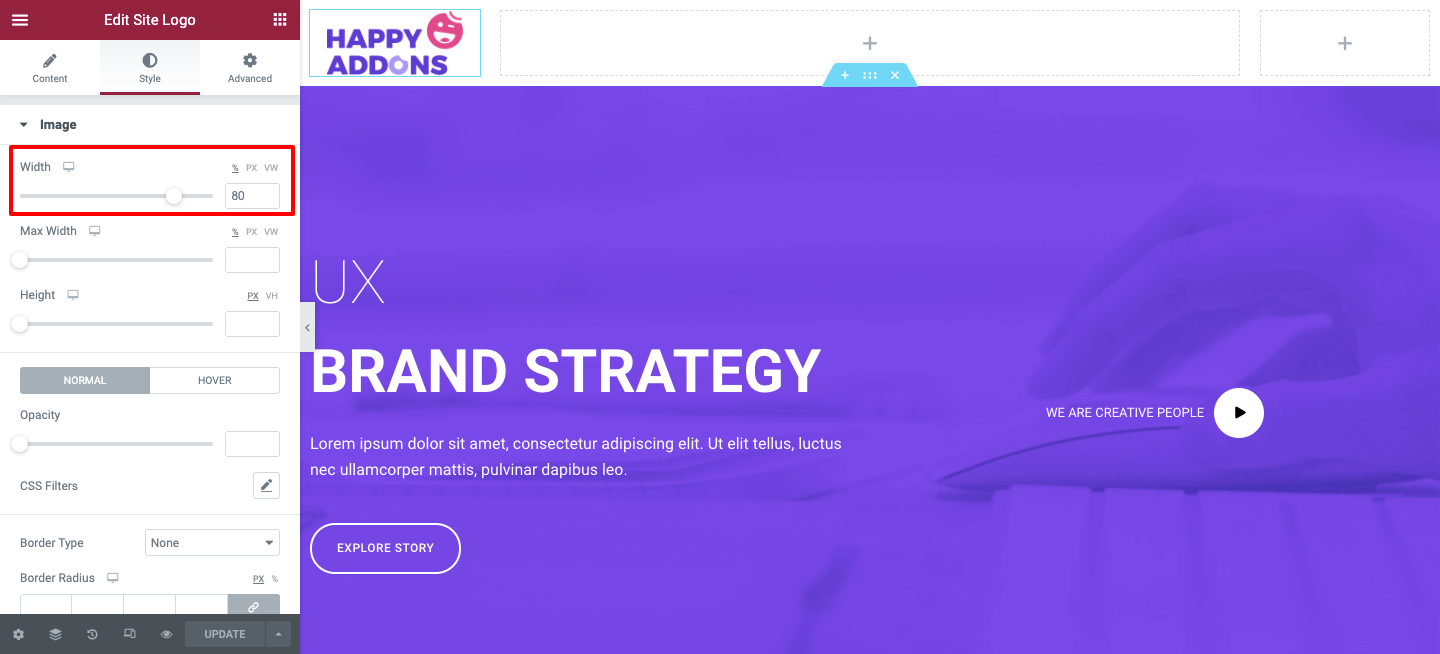
Vous pouvez également styliser le Logo Widget. Pour ce faire, appuyez sur le bouton Style . Vous pouvez trouver les options associées pour certaines personnalisations. Tels que la largeur, la hauteur, l'opacité, les filtres CSS, le type de bordure et bien d'autres.

Deuxième étape : Ajouter un widget de menu de navigation
Maintenant, la partie principale consiste à ajouter le widget Nav Menu. C'est une fonctionnalité pro d'Elementor. Vous devez mettre à niveau votre forfait de GRATUIT à Pro.
Pour ajouter le widget de menu Nav, vous devrez tenir compte de certaines choses.
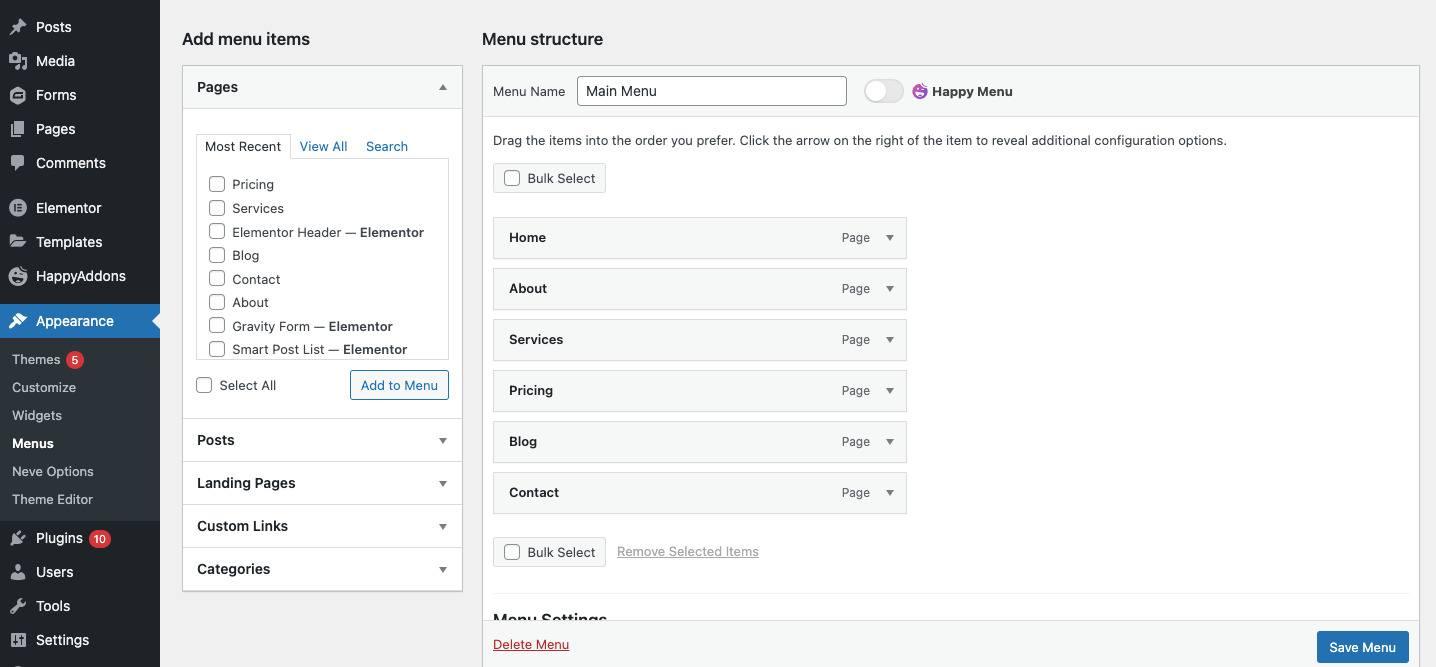
- Ajoutez des pages essentielles à votre site Web
- Créer un menu depuis Apparence>Zone de menu
- Ajouter les pages requises à votre menu
- Et enfin enregistrez le menu

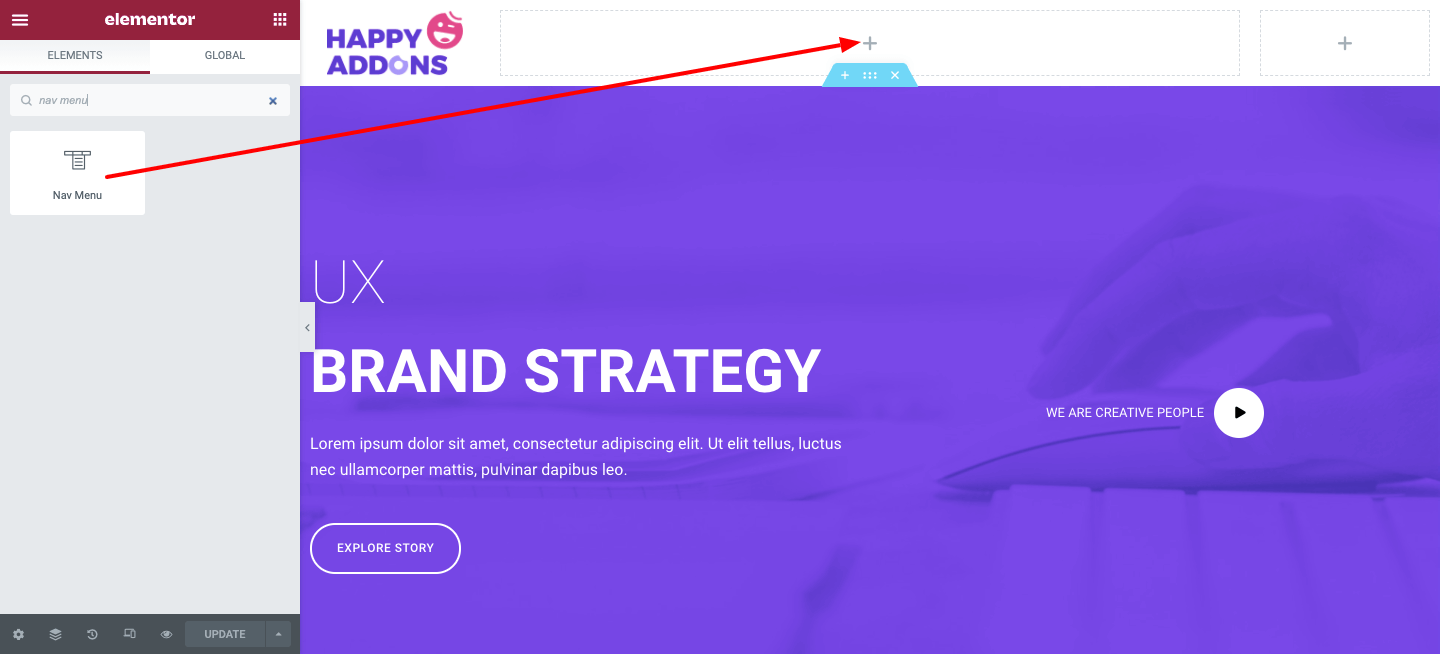
Une fois que vous avez terminé d'ajouter les pages essentielles et de créer un menu, accédez à votre canevas de conception Elementor. Après cela, choisissez le widget Nav Menu dans la galerie de widgets Elementor et collez-le dans la zone marquée.

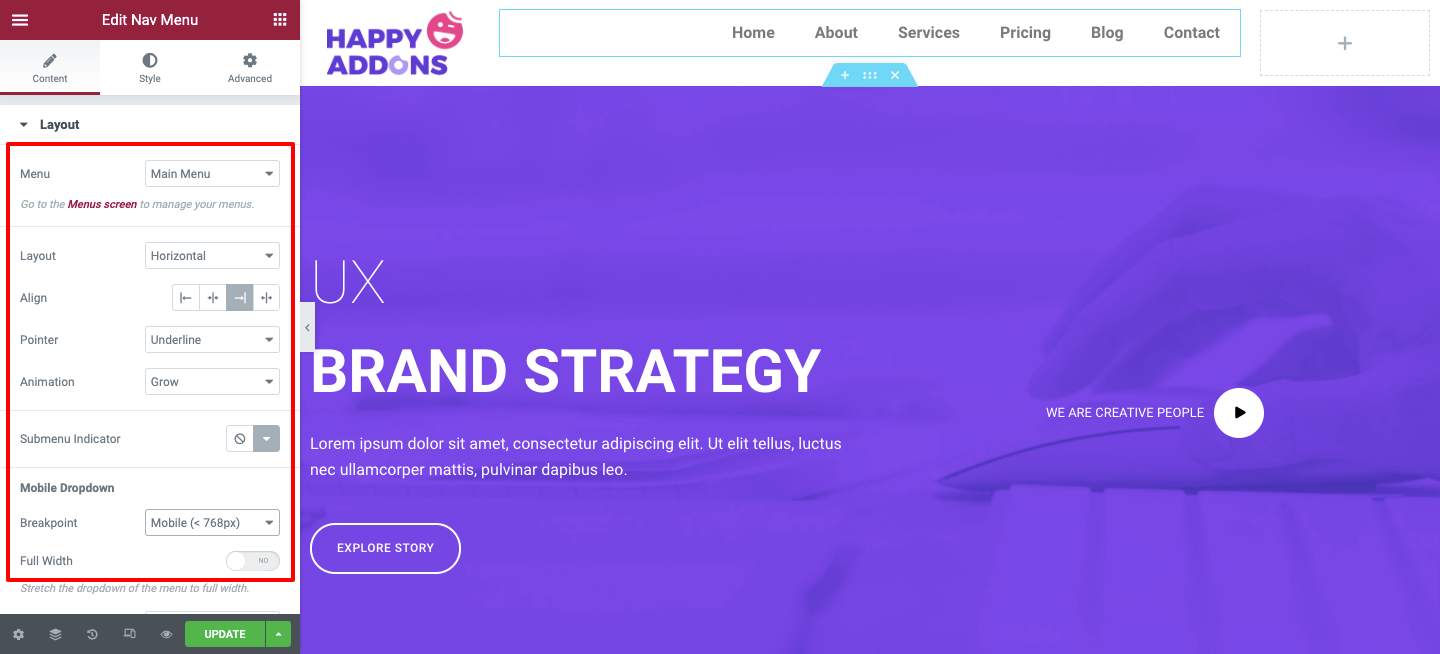
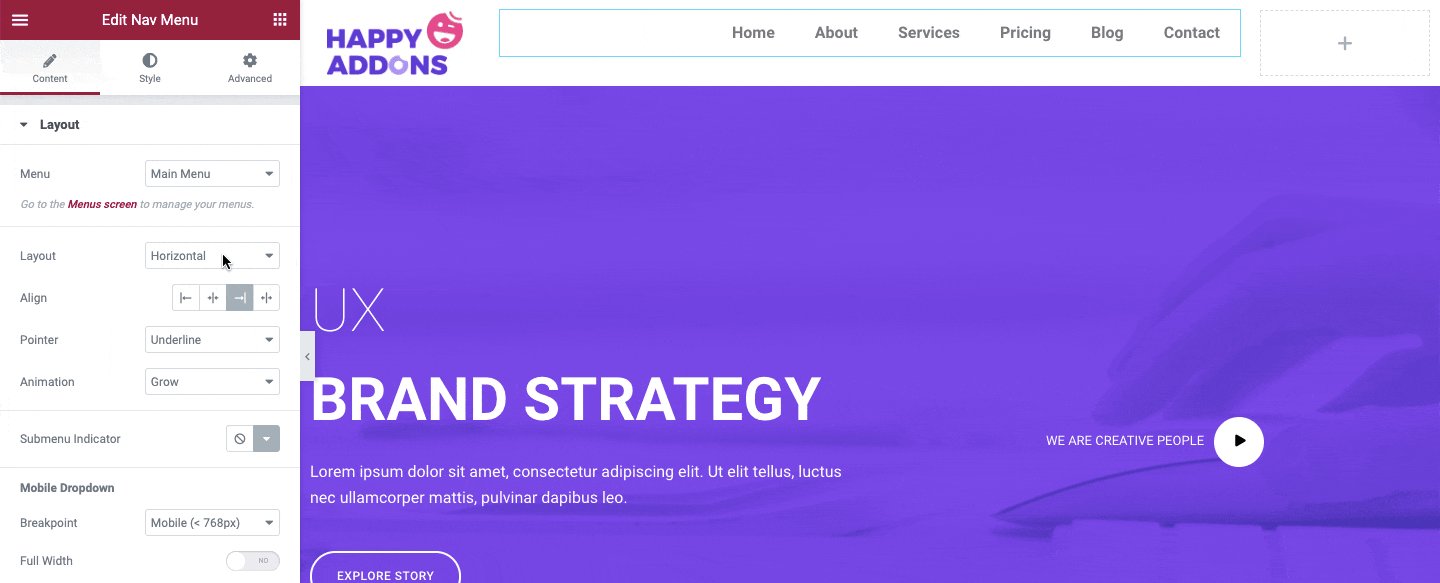
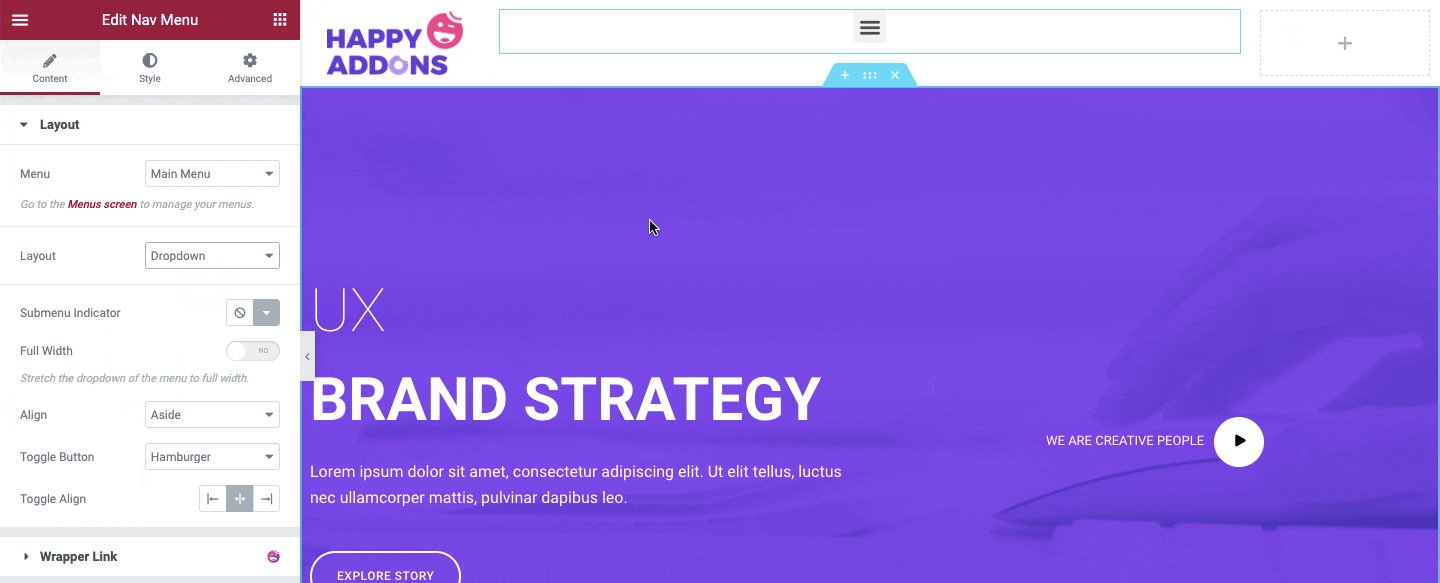
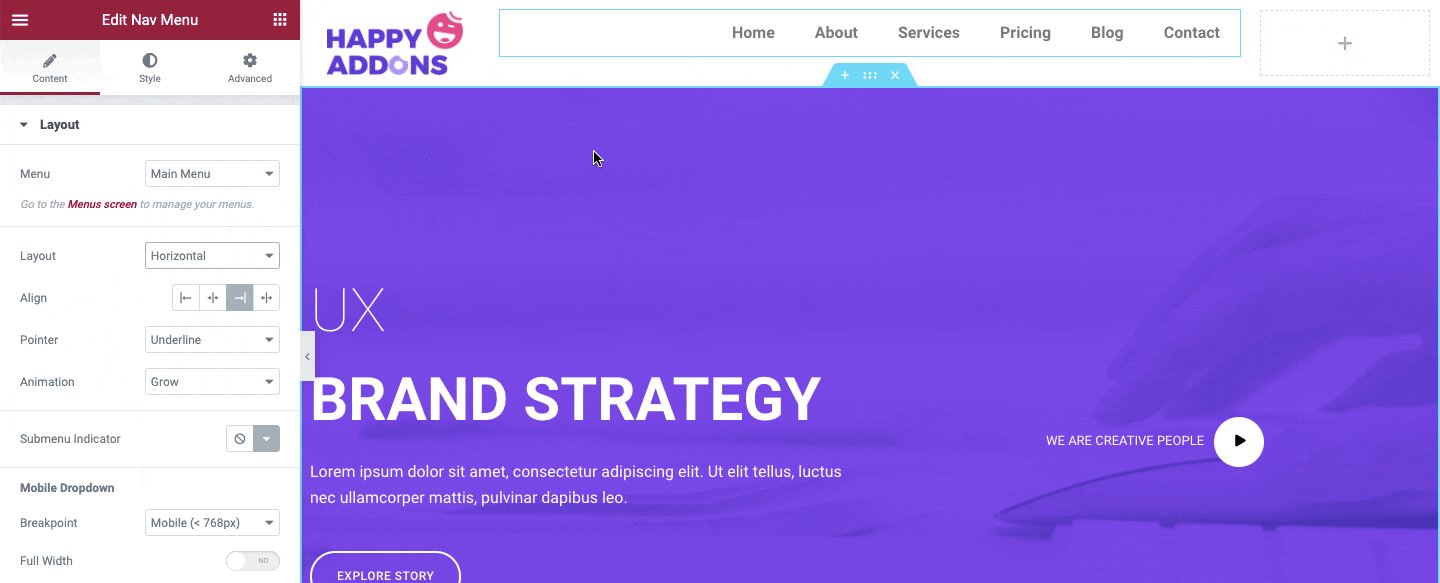
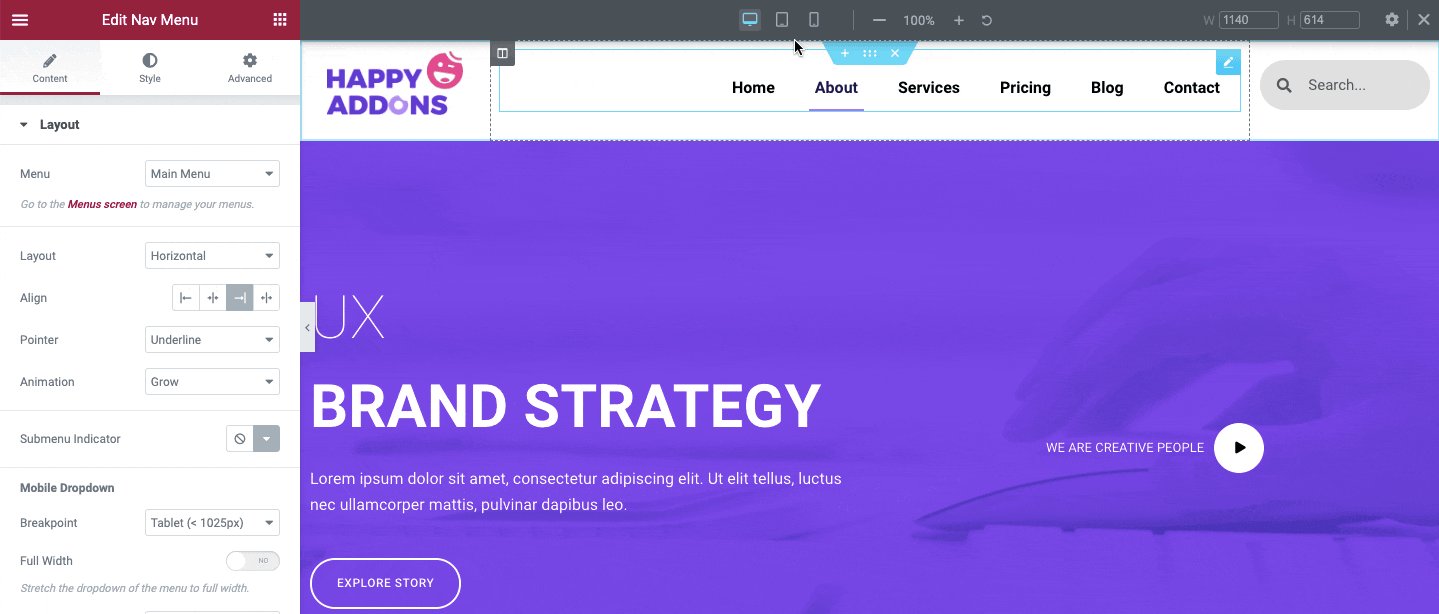
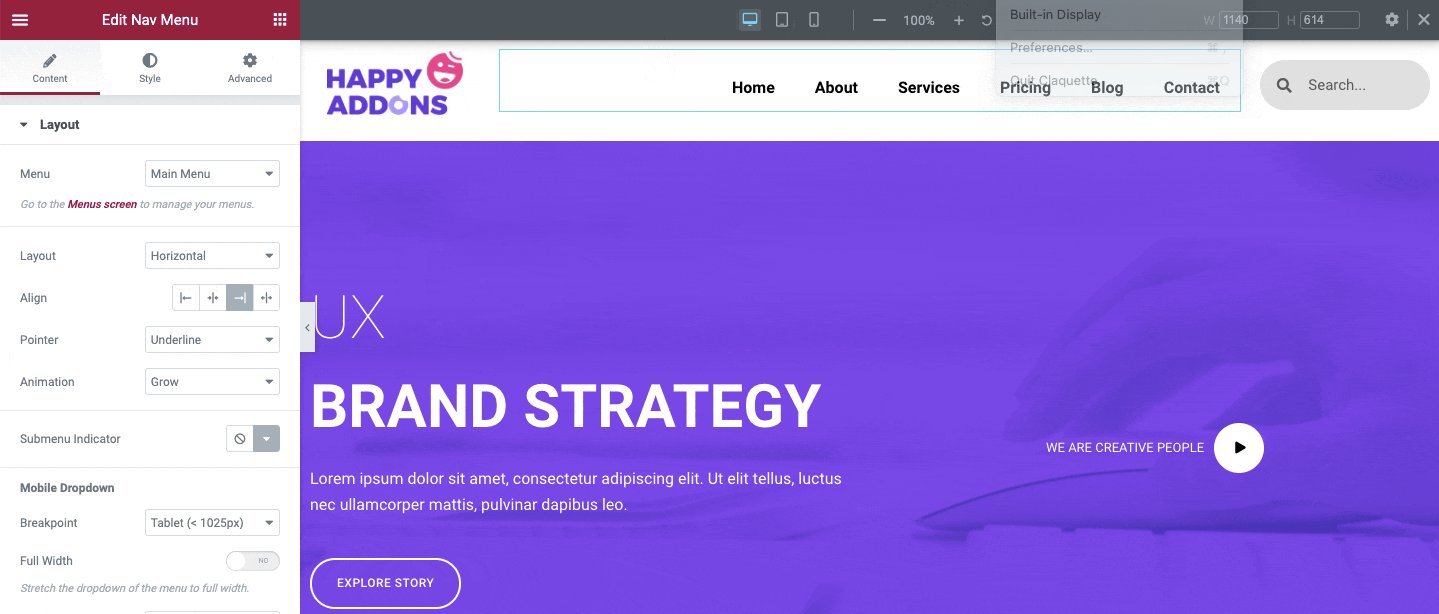
Immédiatement, les options de personnalisation du contenu apparaîtront. Parcourez chaque partie et découvrez le meilleur modèle de conception que vous souhaitez utiliser. Tels que la disposition des menus, l'alignement, le pointeur, l'animation, etc. Vous pouvez également décider de l'apparence de votre menu sur les appareils mobiles.

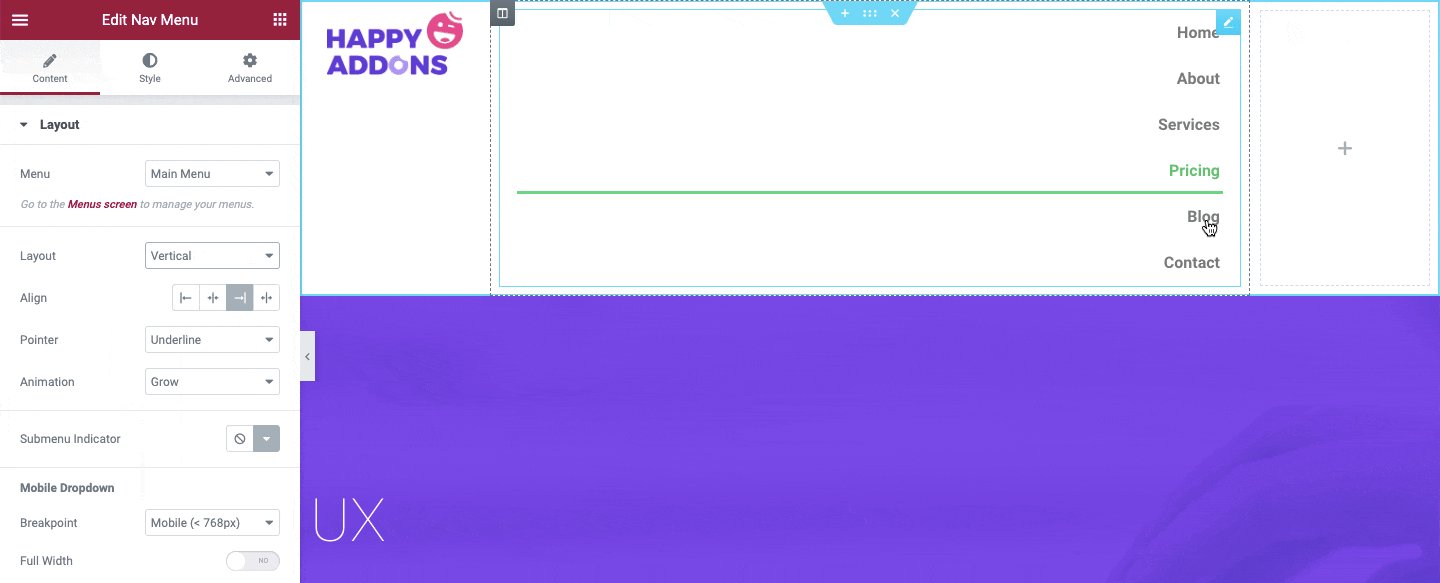
Ce widget a trois types de dispositions Horizontal, Vertical et Dropdown . Choisissez celui qui vous convient le mieux.


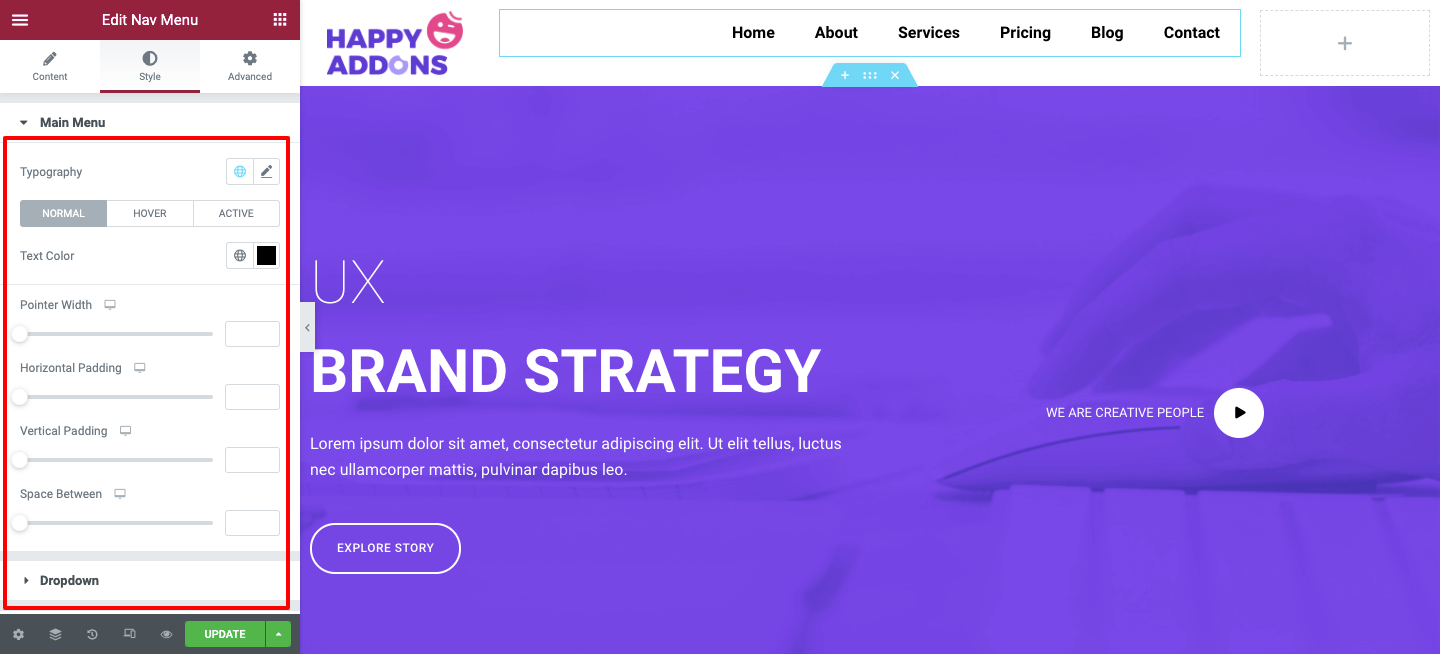
De même, vous pouvez styliser le widget en appuyant sur le bouton Style . Modifiez donc la typographie, la couleur du texte et les autres paramètres de style que vous aimez.

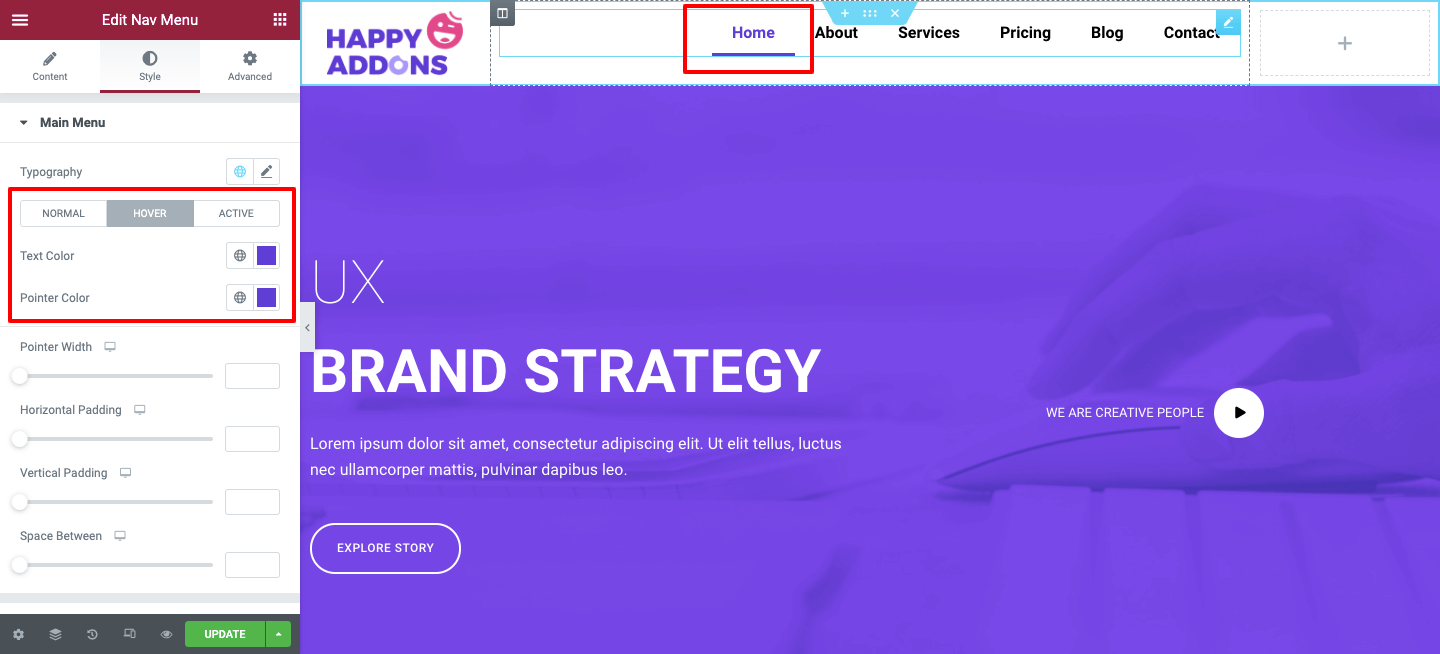
Modifiez le modèle de couleur qui correspond à la conception de votre site. Pour ce faire, cliquez sur la couleur de survol du texte et du pointeur et expérimentez différents modèles.

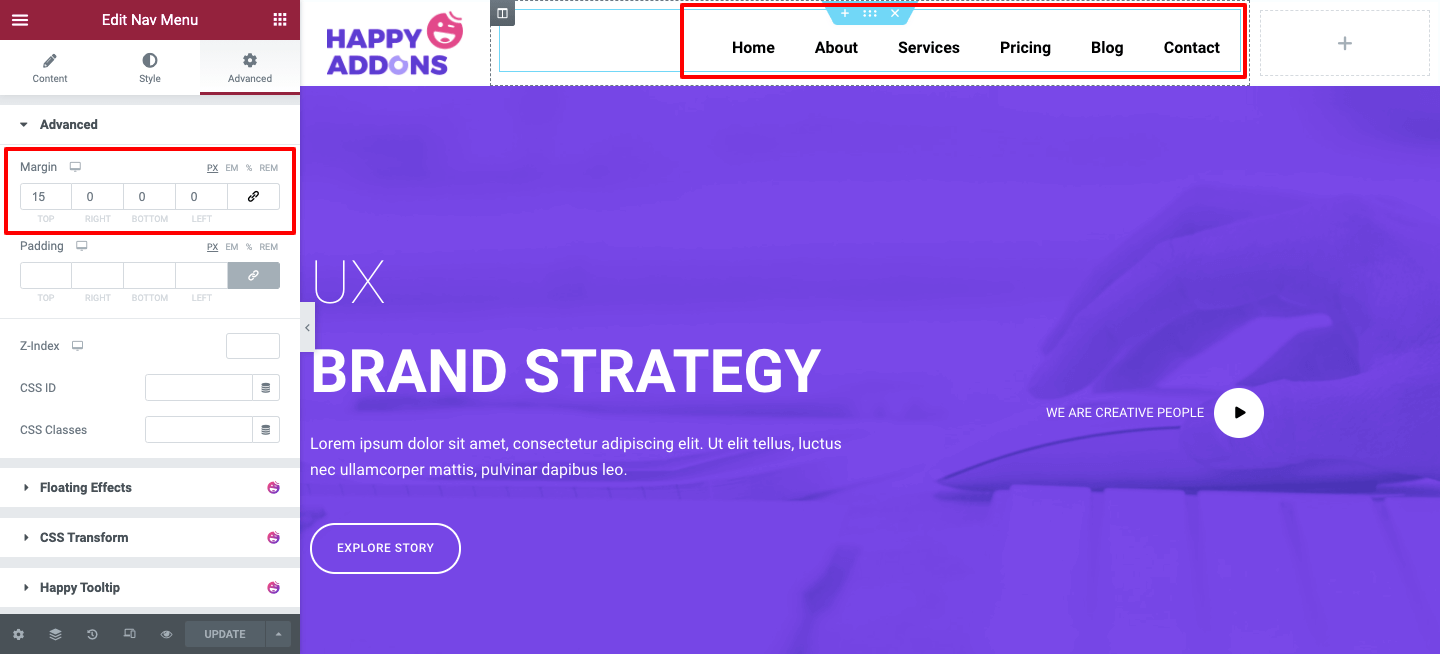
En plus d'ajouter les conceptions généralisées, vous pouvez également faire plus avec les paramètres avancés. Tels que la marge, le rembourrage, l'index Z, l'ID CSS, les mouvements, les animations, etc.

Troisième étape : ajouter un widget de formulaire de recherche ou un widget de bouton de partage social
La plupart des sites Web utilisent ces deux fonctionnalités dans la partie en-tête. Vous pouvez soit ajouter un widget de formulaire de recherche, soit un bouton de partage social.
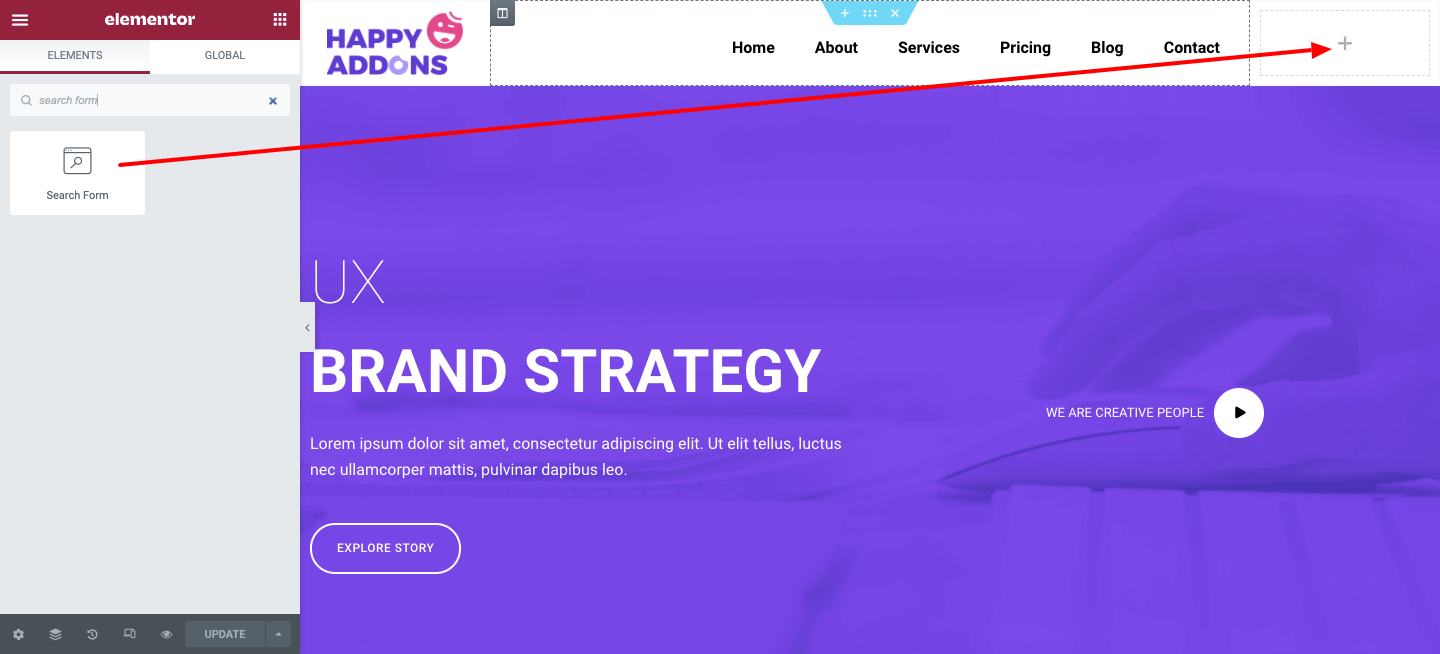
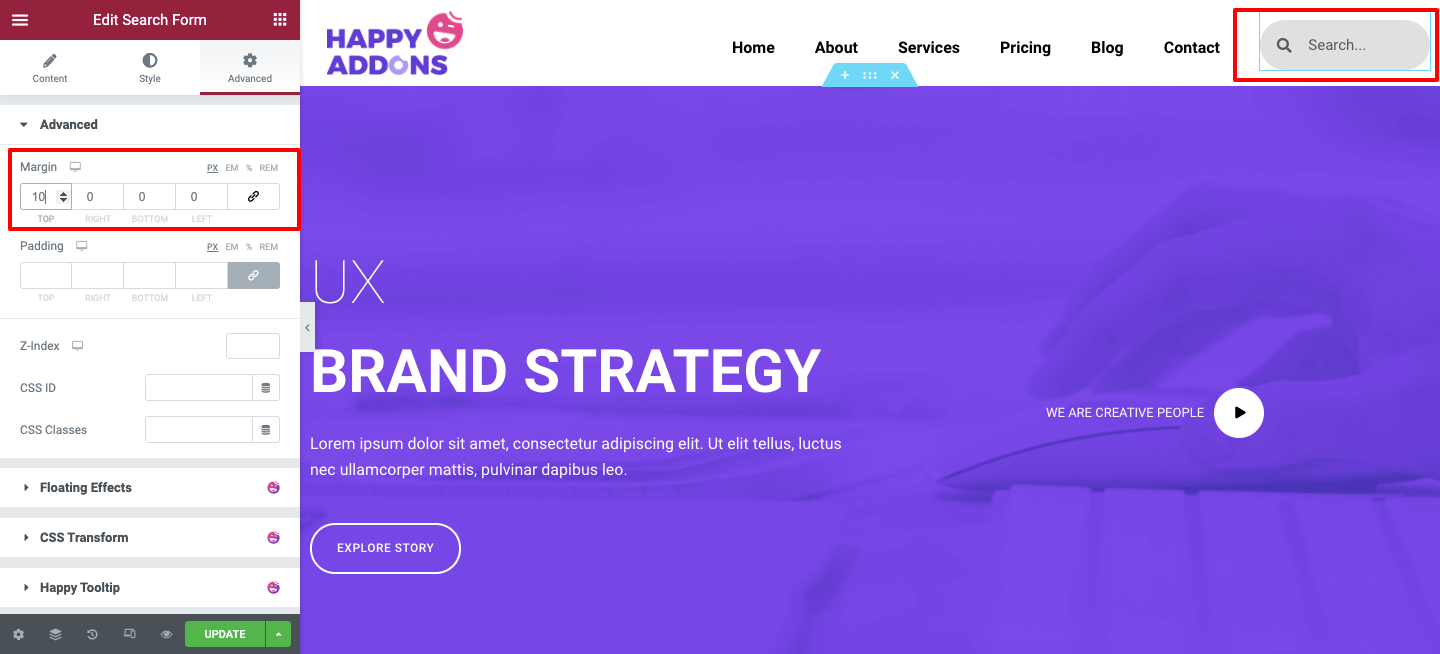
Recherchez le widget et faites-le glisser vers la zone marquée.

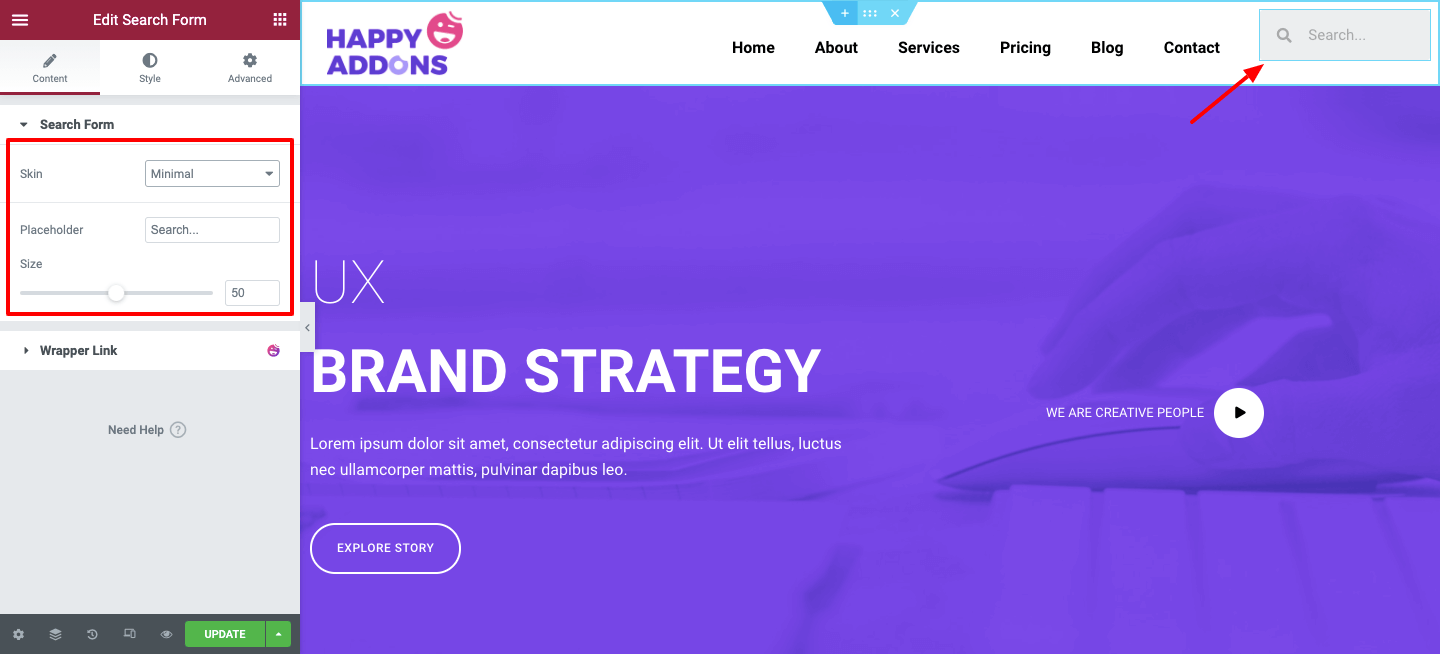
Vous pouvez modifier son skin tel que Minimal, Classic et Full Widget dans la zone de contenu . Ajoutez également un espace réservé et redimensionnez le formulaire.

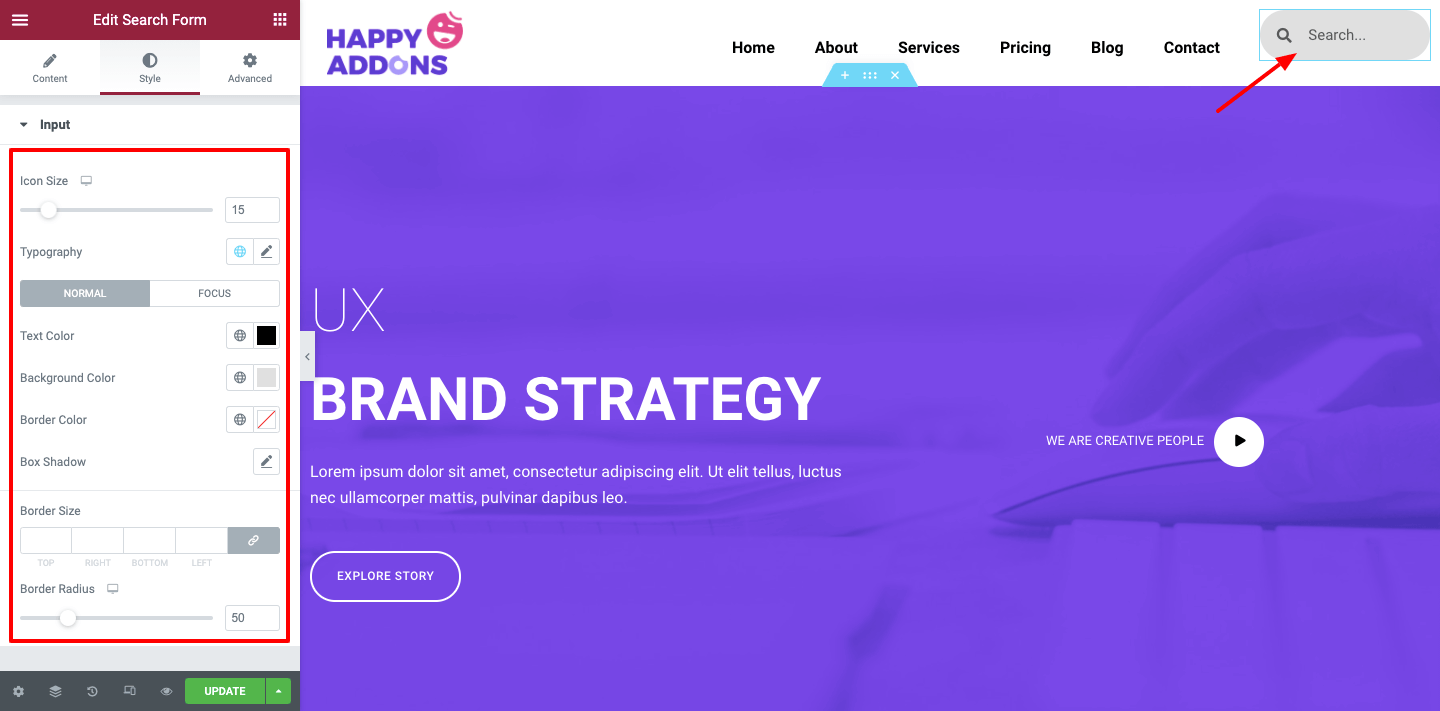
Accédez à la section Style et apportez les modifications nécessaires pour styliser le formulaire en fonction de votre modèle de couleur d'en-tête global. Tels que la taille de l'élément, la couleur du texte, la couleur d'arrière-plan, la couleur de la bordure, l'ombre de la boîte, la taille de la bordure, etc.

La section avancée est là pour vous permettre d'ajouter des fonctionnalités plus avancées et lucratives. Vous pouvez ajuster la marge, le rembourrage, ajouter un index Z, CSS, une fonction de mouvement, etc.

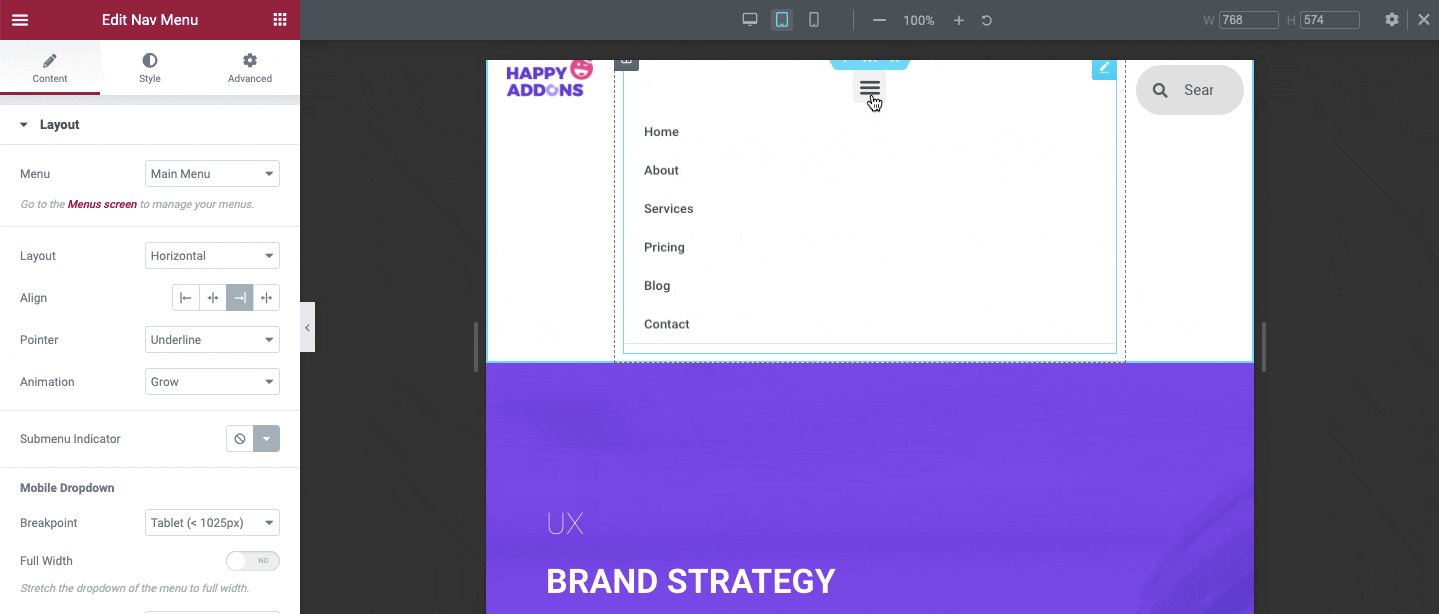
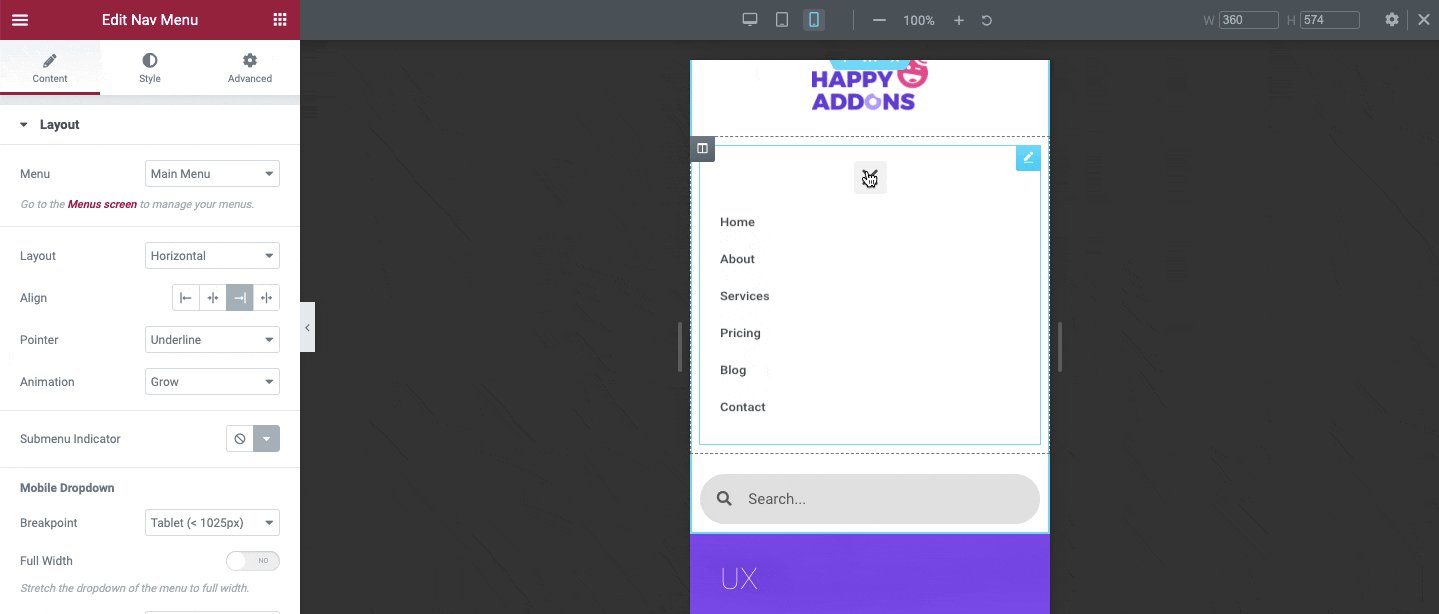
Une fois que vous avez terminé le design , vous pouvez vérifier sa réactivité sur tablette et mobile .

Guide rapide : comment rendre un site Web adapté aux mobiles
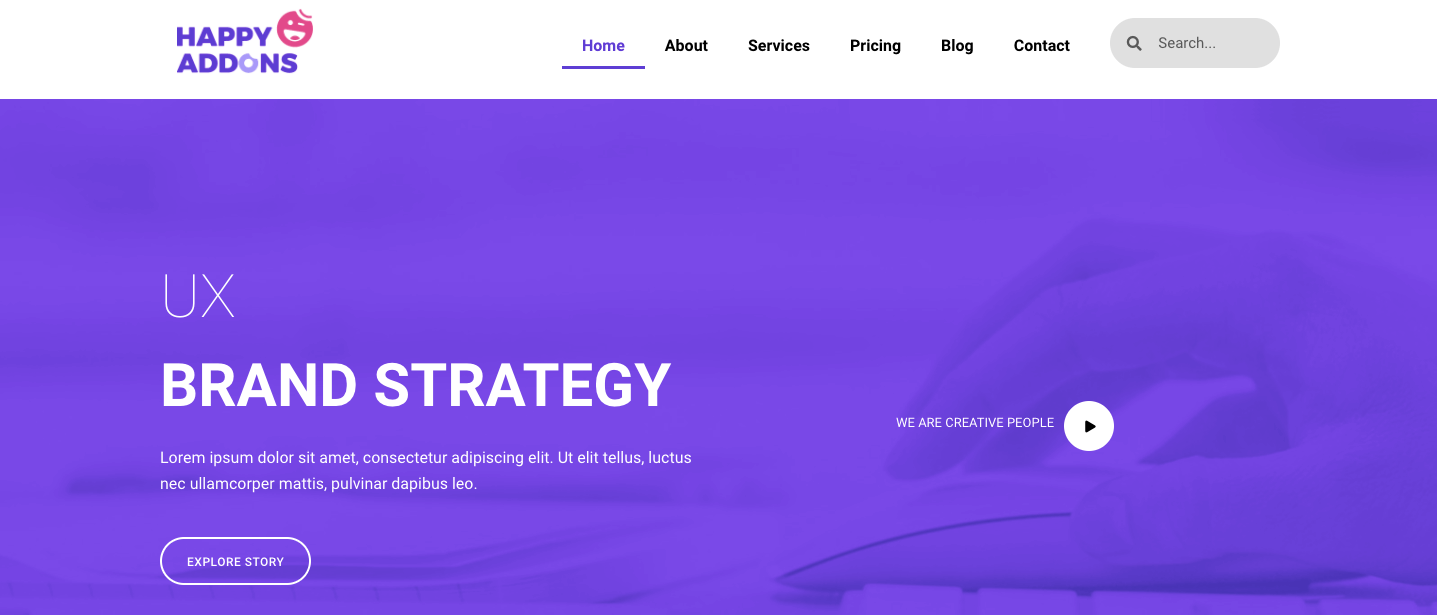
Aperçu final de l'en-tête Elementor
Après avoir appliqué toutes les conceptions et fonctionnalités, voici à quoi cela ressemblerait-

Cependant, si vous souhaitez rendre votre section d'en-tête plus satisfaisante et plus étonnante, vous pouvez obtenir de l'aide de ce didacticiel pour appliquer tous les paramètres étape par étape.
Lisez également: Comment personnaliser le menu de navigation Elementor et le widget de portefeuille Elementor (tutoriel)
Créez des menus à grande échelle comme Puma, Adidas, Dribbble, weDevs à l'aide du widget Happy Mega Menu de Happy Addons
Happy Addons a récemment lancé le widget Happy Mega Menu qui vous permet non seulement de créer le menu de navigation typique de WordPress, mais également de créer des menus à grande échelle comme Puma, Adidas, Dribbble, weDevs, InVision, etc.
Vous pouvez ajouter des badges et des icônes personnalisées aux éléments de menu de votre site Web. En outre, vous pouvez ajouter des modèles prédéfinis au menu et le rendre plus attrayant pour vos utilisateurs.
Cependant, vous pouvez regarder ce didacticiel vidéo pour apprendre à créer un méga menu de type Dribbble à l'aide du widget Happy Mega Menu.
Conclusion
Il est important de garder une navigation simple sur le site Web afin que les utilisateurs puissent parcourir votre site sans effort. Une excellente expérience utilisateur peut améliorer les performances et aider les utilisateurs à trouver leur contenu préféré. En outre, cela ajoutera de la valeur à votre contenu Web tout en améliorant les performances globales de référencement.
La décision est donc entre vos mains. Vous pouvez suivre les deux méthodes que nous avons partagées ci-dessus. Nous vous recommandons de suivre celui qui vous convient le mieux.
À l'aide du menu Elementor Nav et du widget Happy Mega Menu, vous pouvez facilement créer le design souhaité, comme Elementor Header et d'autres matériaux de conception de sites Web.
Cependant, au cas où vous auriez une confusion concernant le message, vous pouvez mettre toutes vos questions dans la section des commentaires. Nous serons heureux de vous donner les meilleurs conseils de résolution de problèmes à tout moment.
Nous avons déjà couvert un tas d'articles à la mode et intéressants sur Elementor.
Si vous souhaitez obtenir tout cela avec impatience, vous pouvez vous inscrire à la newsletter Happy Addons.
