Comment exporter et importer des sites Web Elementor (votre guide complet)
Publié: 2022-05-24L'outil Elementor facilite la conception de belles pages, publications et sites Web entiers. Cependant, même avec un puissant constructeur de pages tel qu'Elementor dans votre coin, la création d'un nouveau design de site prend du temps et des efforts.
C'est là qu'intervient le système d'importation et d'exportation d'Elementor. Grâce à cette fonctionnalité, vous pouvez réduire votre temps de conception et de développement en créant des modèles réutilisables ou en important des mises en page tierces pour votre projet.
Cet article plongera profondément dans le système d'import/export flexible et puissant d'Elementor. Nous couvrirons tout, des modèles de section aux modèles de page, et même l'exportation de l'intégralité de votre site Web Elementor. Commençons!
Comment préparer votre site pour un nouveau modèle Elementor (en 2 étapes)
Les modèles Elementor sont des mises en page prédéfinies qui s'appliquent à des pages individuelles ou à des éléments spécifiques de l'interface utilisateur (UI). Bien qu'ils ressemblent aux thèmes WordPress, il existe quelques différences essentielles.
Les thèmes WordPress modifient la conception de tout un site Web. En revanche, les modèles Elementor affectent la mise en page d'une seule page Web. Puisqu'ils sont limités à une seule page, il est possible d'utiliser plusieurs modèles Elementor simultanément. De plus, ces templates fonctionnent sur un thème WordPress, qu'il soit gratuit ou premium.
L'application d'un nouveau modèle Elementor à votre site Web peut modifier son apparence ou son fonctionnement. Dans cet esprit, vous devez effectuer certaines actions avant de modifier votre modèle.
Étape 1 : Créer une sauvegarde
Il est sage de créer une sauvegarde avant de modifier votre modèle Elementor. Cette étape garantit que vous avez du contenu à restaurer si vous rencontrez des problèmes avec votre nouveau design.
Divers plugins vous permettent de créer une sauvegarde de site Web. Ceux-ci incluent le plugin UpdraftPlus, qui peut copier tous vos fichiers et informations de base de données dans le cloud :

Si vous êtes un client Kinsta, nous sauvegardons automatiquement votre site Web tous les jours. Si vous avez besoin de sauvegardes plus fréquentes, nous pouvons copier votre site toutes les six heures (50 $ par site, par mois) ou toutes les heures (100 $ par site, par mois).
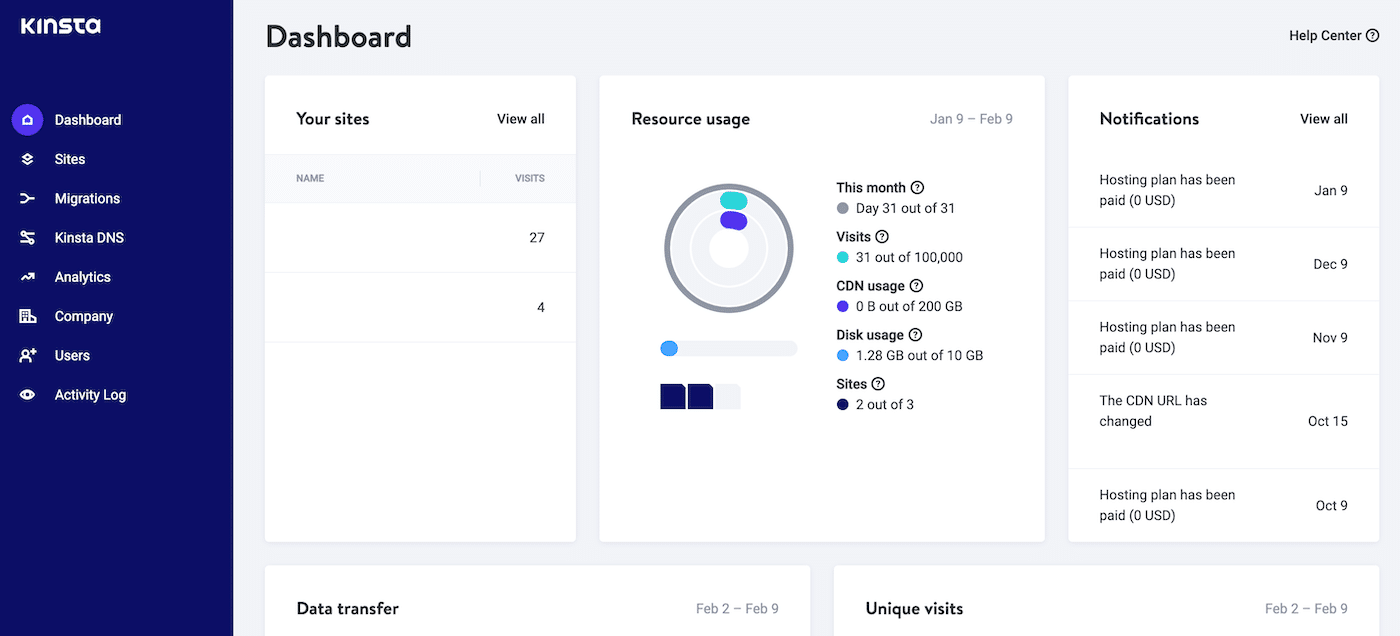
Alternativement, vous pouvez créer une sauvegarde manuellement à tout moment. Pour y parvenir, connectez-vous à votre tableau de bord MyKinsta :

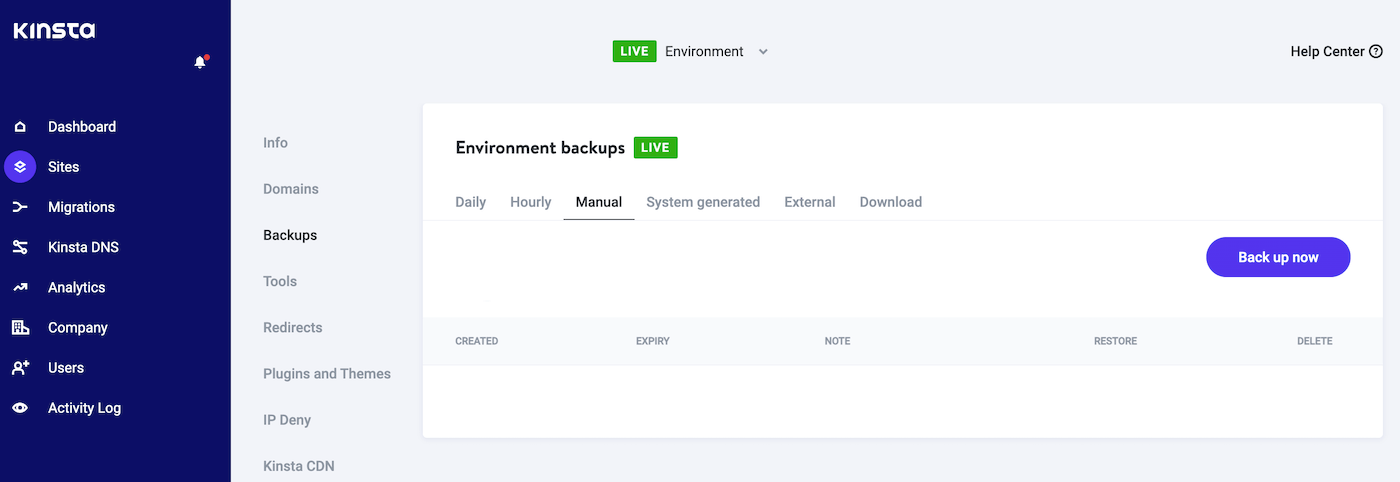
Dans le menu de gauche, sélectionnez Sites et cliquez sur le site Web en question. Choisissez ensuite Sauvegardes > Manuel :

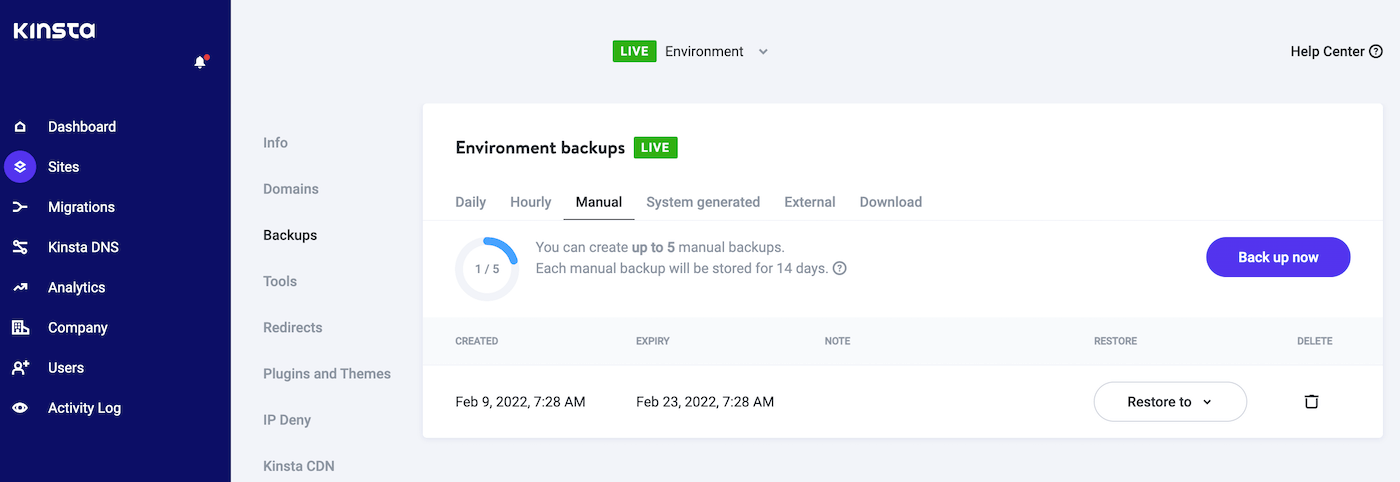
Cliquez simplement sur le bouton Sauvegarder maintenant et nous nous occuperons du reste. Si vous rencontrez des problèmes et souhaitez restaurer votre sauvegarde la plus récente, accédez à l'onglet Sauvegardes > Manuel . Ici, MyKinsta affiche une liste de toutes vos sauvegardes :

Pour restaurer une version antérieure de votre site, cliquez sur le bouton Restaurer vers qui l'accompagne. Vous pouvez maintenant choisir de restaurer cette sauvegarde sur votre site en ligne ou sur un site Web intermédiaire.
Étape 2 : Mettez votre site en mode maintenance
La modification du modèle de votre site peut entraîner des plantages inattendus, des bogues ou d'autres comportements étranges. Après avoir appliqué un nouveau design, vous devrez peut-être passer un peu de temps à tester votre site et à faire des ajustements.
Si un visiteur essaie d'accéder à votre site pendant que vous effectuez ces modifications, cela peut avoir un impact sur la qualité de son expérience. Cela peut vous faire perdre des conversions potentielles.
Avant d'appliquer un nouveau modèle Elementor, vous souhaiterez peut-être mettre votre site en mode maintenance. Cette étape empêchera les visiteurs d'accéder à votre site pendant que vous testez votre nouveau design.
Plusieurs plugins peuvent créer un mode de maintenance personnalisé. Cependant, le mode de maintenance WP est un choix populaire :

Ce plugin a beaucoup d'extras ajoutés, y compris l'ajout d'un compte à rebours à votre écran de démarrage de maintenance. Cette fonctionnalité peut vous aider à générer un buzz autour de la refonte et du relancement de votre site.
Une fois que votre site est en mode maintenance, vous êtes libre d'expérimenter différents modèles et de tester leur apparence sur l'interface de votre site Web. Lorsque vous êtes satisfait des résultats, vous pouvez sortir votre site du mode maintenance et impressionner les visiteurs avec la refonte de votre site.
Comment enregistrer des modèles Elementor (2 méthodes)
En tant que l'un des constructeurs de pages les plus populaires au monde, Elementor ne manque pas de modèles tiers prêts à l'emploi. Cependant, il se peut que vous souhaitiez parfois créer vos modèles.
L'utilisation de modèles peut vous aider à obtenir une cohérence de conception sur l'ensemble de votre site Web. Cela peut également vous faire gagner du temps, principalement si vous utilisez les mêmes conceptions sur plusieurs sites.
Par exemple, les agences de conception et de développement WordPress peuvent bénéficier de la création de modèles contenant les éléments de base qu'ils appliquent régulièrement aux sites de leurs clients.
Méthode 1 : enregistrer une page en tant que modèle Elementor
Vous pouvez enregistrer n'importe quelle page en tant que modèle Elementor. Cela peut vous aider à établir une apparence standard, prête à être déployée sur votre site Web.
Par exemple, vous pouvez créer les menus de votre site, ainsi que l'en-tête et le pied de page WordPress. Vous pouvez ensuite appliquer ce modèle de page à toutes vos pages Web.
La création d'un modèle signifie également que vous n'aurez pas à recréer manuellement les mêmes éléments pour chaque page Web. C'est une excellente nouvelle pour votre productivité.
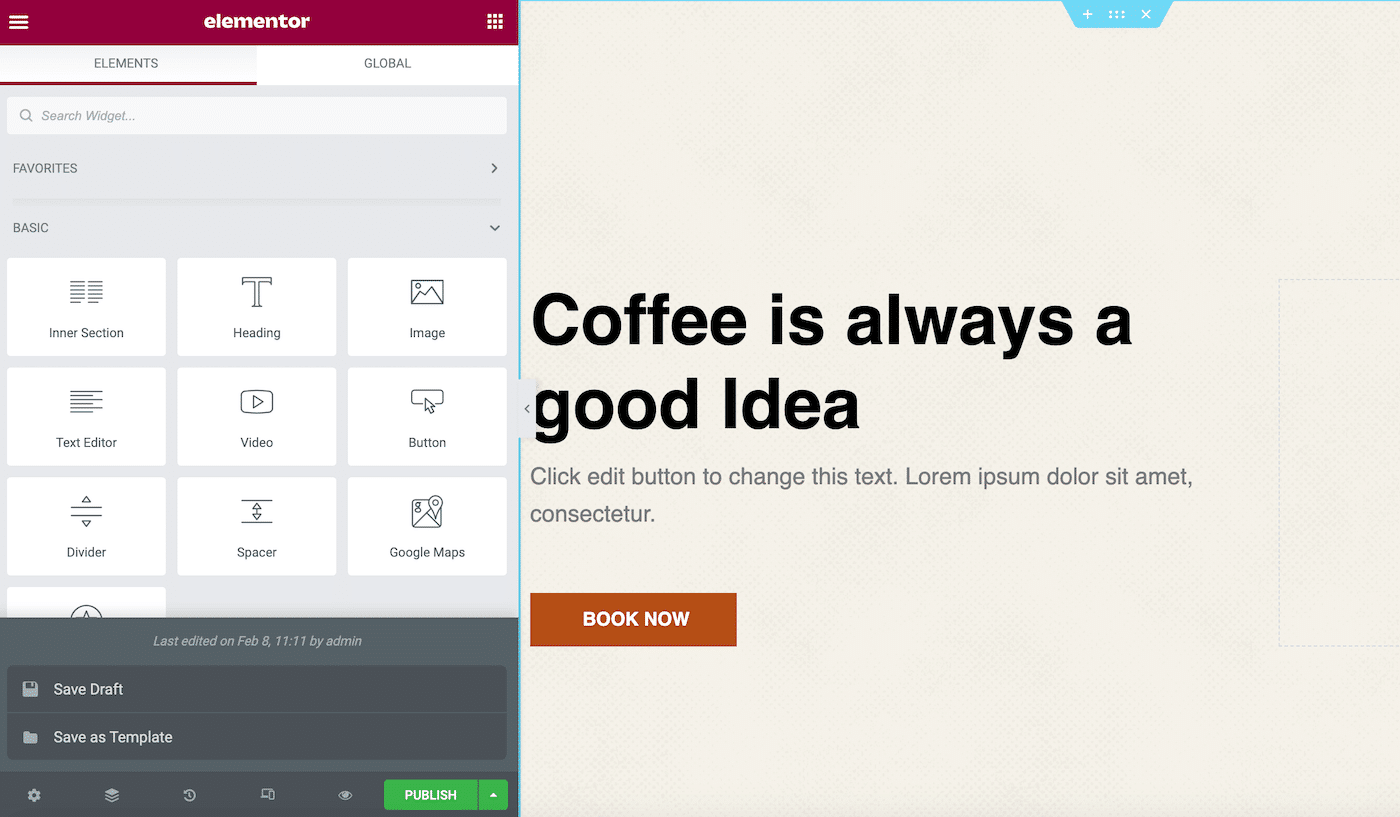
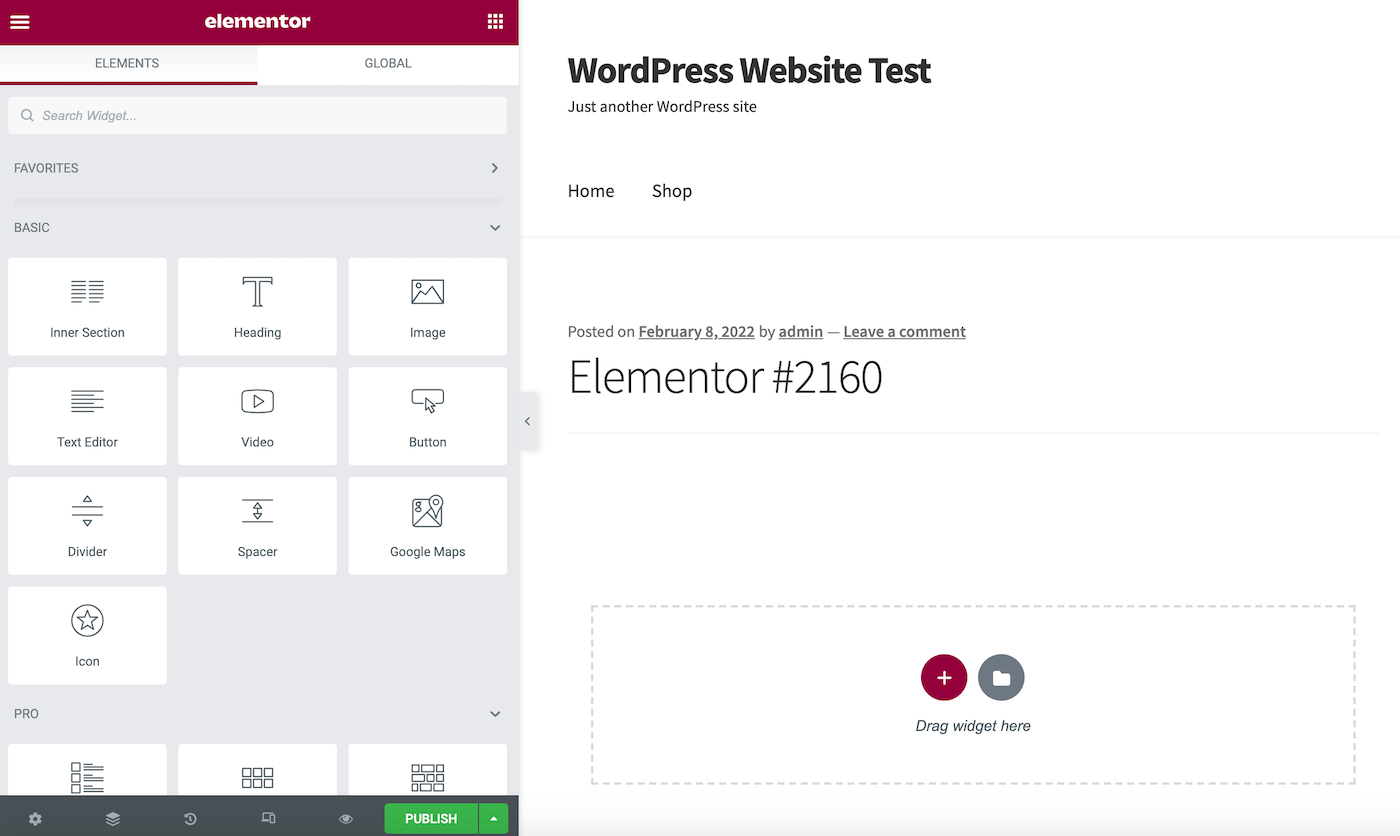
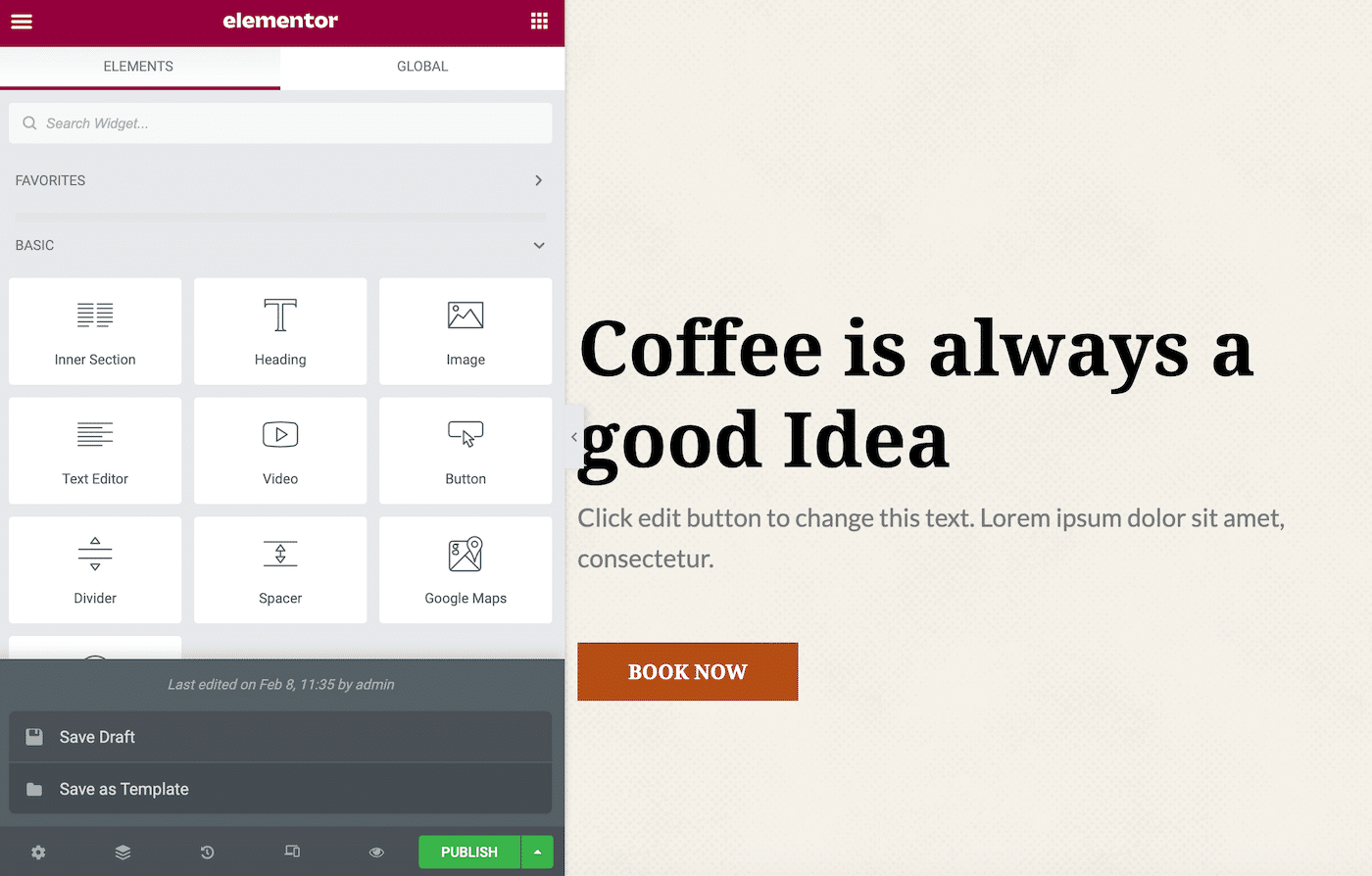
Pour enregistrer la page actuelle en tant que modèle Elementor, recherchez le bouton vert Mettre à jour/Publier en bas de la barre latérale Elementor. Ensuite, cliquez sur l'icône de flèche associée à ce bouton :

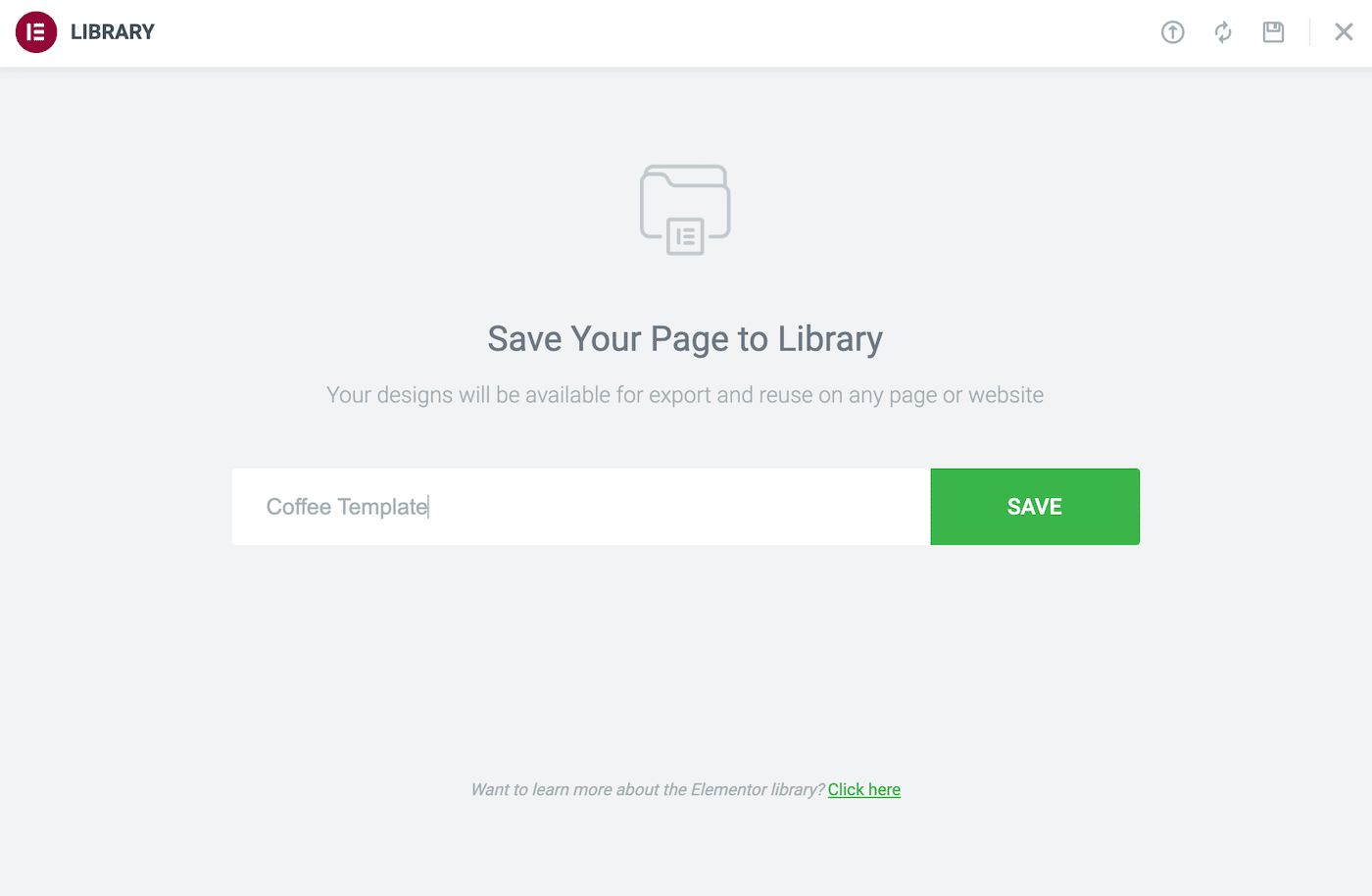
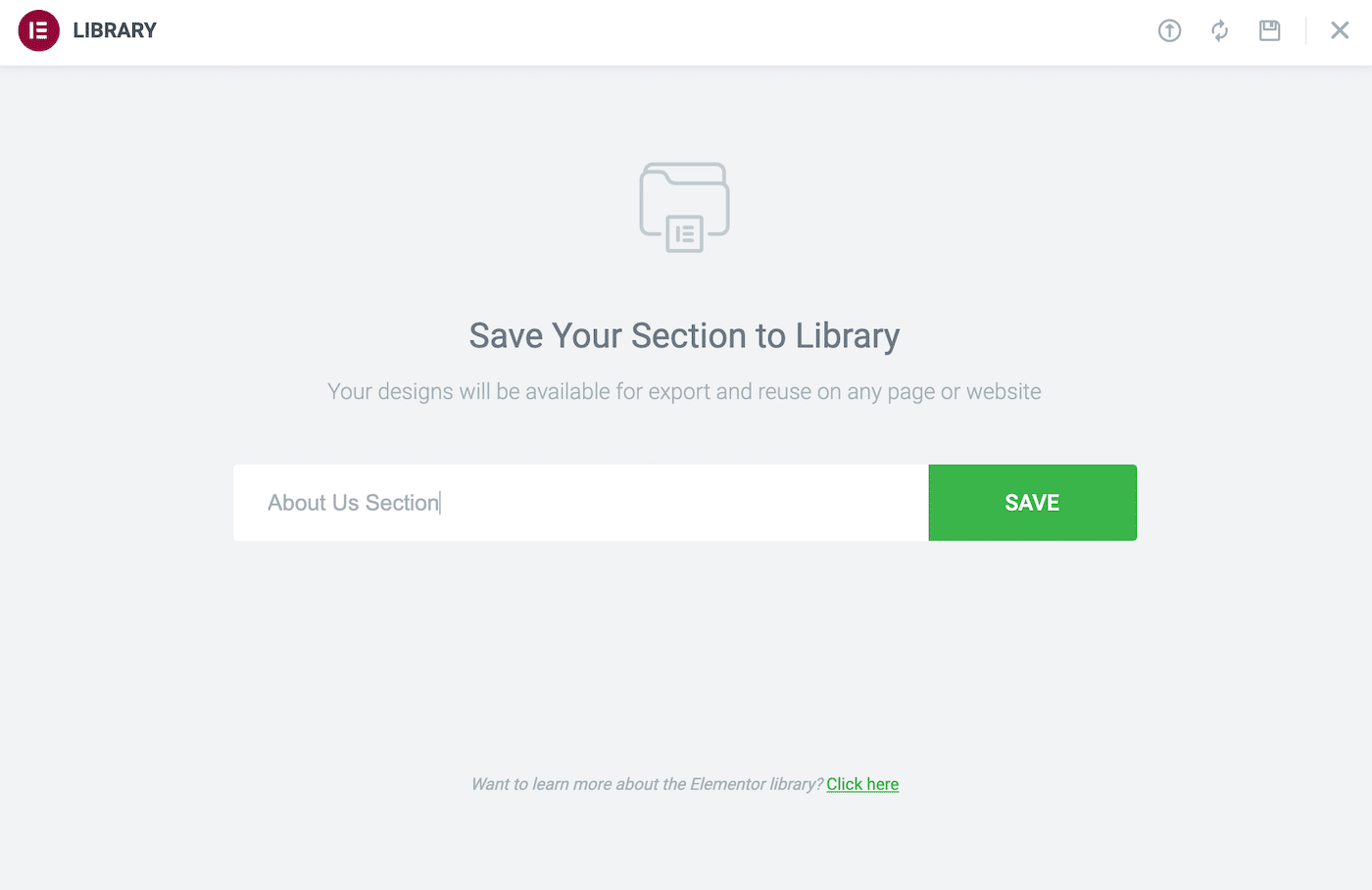
Vous pouvez maintenant cliquer sur Enregistrer comme modèle . Cela lance une fenêtre dans laquelle vous pouvez donner à ce modèle un nom descriptif :

Ensuite, cliquez sur Enregistrer . Vous pouvez désormais accéder à cette conception à tout moment en lançant la bibliothèque Elementor et en sélectionnant l'onglet Mes modèles .
Méthode 2 : enregistrer une section en tant que modèle Elementor
De nombreux sites Web présentent des éléments récurrents. Ceux-ci incluent des formulaires de génération de prospects ou du texte décrivant vos produits les plus vendus.
En créant un modèle de section, vous pouvez l'ajouter à n'importe quelle page en quelques clics. Vous pouvez même créer des modèles de section pour différentes catégories de contenu.
Par exemple, vous pouvez créer un modèle d'appel à l'action (CTA). Ensuite, chaque fois que vous avez besoin d'un CTA, vous pouvez simplement importer ce modèle et modifier sa messagerie.
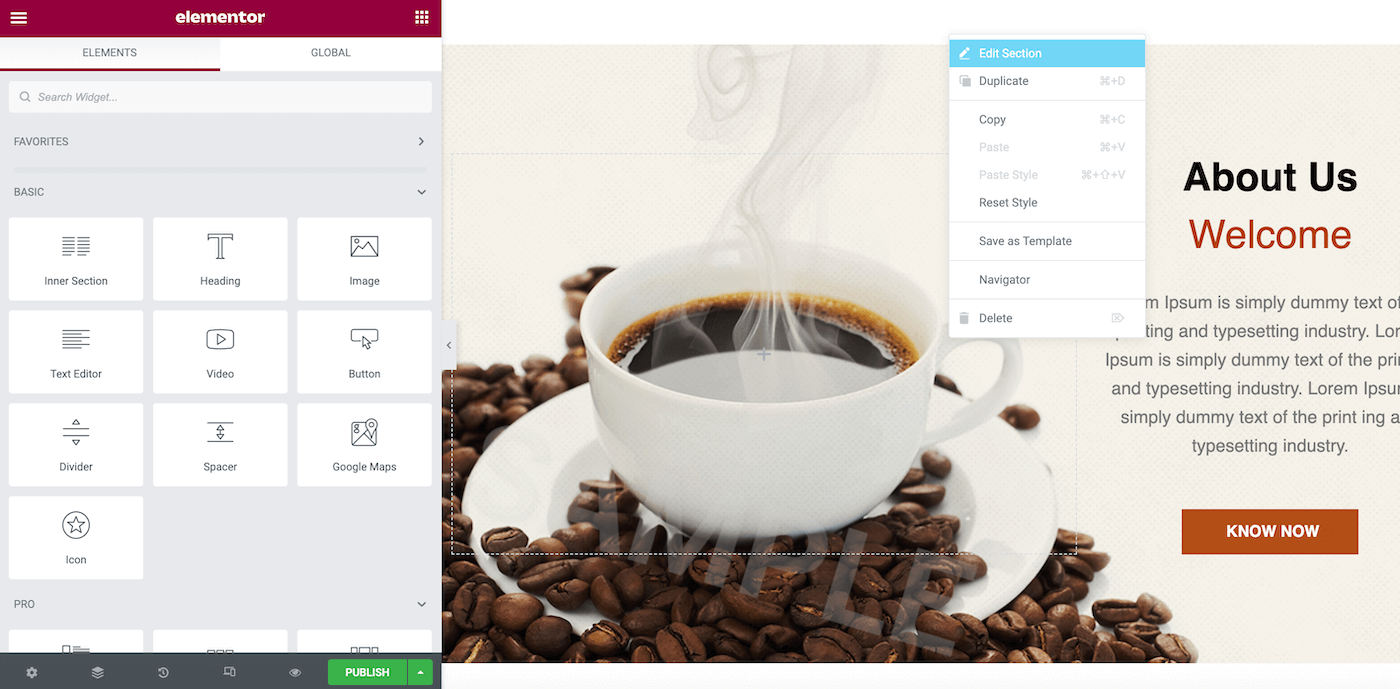
Pour créer un modèle, faites un contrôle-clic sur la section en question. Ensuite, sélectionnez Enregistrer comme modèle :

Dans la fenêtre qui apparaît, donnez à ce modèle un nom descriptif. Cliquez ensuite sur Enregistrer :

Pour appliquer ce modèle à n'importe quelle section, lancez simplement la bibliothèque de modèles Elementor. Vous trouverez le design en attente dans votre onglet Mes modèles .
Comment créer un modèle Elementor
Bien que vous puissiez enregistrer n'importe quelle page ou section en cours en tant que modèle Elementor, vous voudrez parfois explicitement en créer un pour le réutiliser. Dans ce scénario, vous pouvez commencer votre conception en tant que page Web Elementor normale, puis l'enregistrer en tant que modèle.
Cependant, vous pouvez également informer Elementor que vous créez un modèle à l'avance. Cette approche vous donne plus de flexibilité pour créer des modèles pour différentes zones de votre site Web.
Par exemple, vous pouvez concevoir un modèle pour votre page d'erreur 404, votre page de résultats de recherche ou même créer une mise en page contextuelle. Cette méthode vous permet également d'utiliser n'importe quel modèle de votre bibliothèque comme base pour une nouvelle conception.
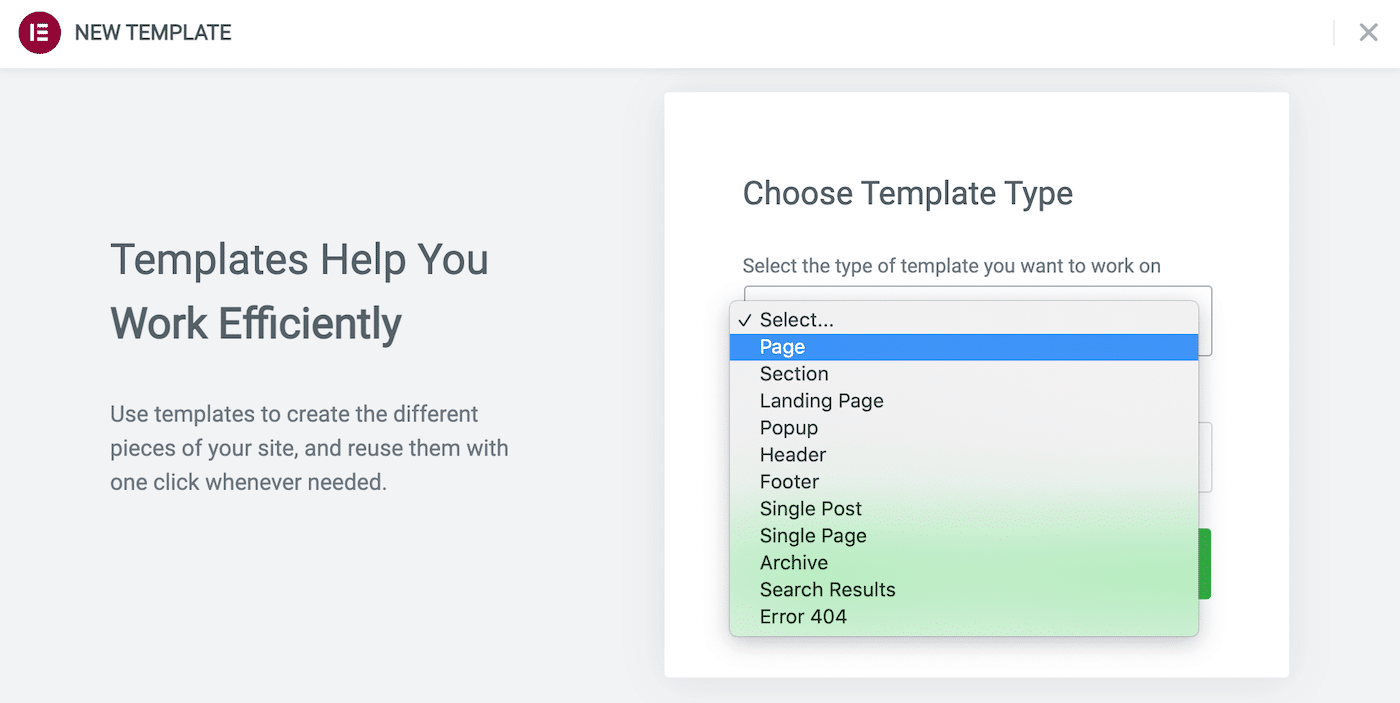
Pour créer un modèle de page ou de section, accédez à Modèles > Modèles enregistrés . Ensuite, cliquez sur Ajouter nouveau . Dans la fenêtre suivante, ouvrez le menu déroulant Sélectionnez le type de modèle… :

Vous pouvez maintenant spécifier le type de modèle que vous souhaitez créer. Nous avons déjà couvert les modèles de page et de section, mais cette fenêtre vous offre des options supplémentaires.
Après avoir sélectionné, donnez à votre conception un nom descriptif, puis cliquez sur Créer un modèle . Cela lance la bibliothèque Elementor, où vous pouvez utiliser un modèle préexistant comme base. Alternativement, vous pouvez quitter cette fenêtre et commencer avec une table rase.
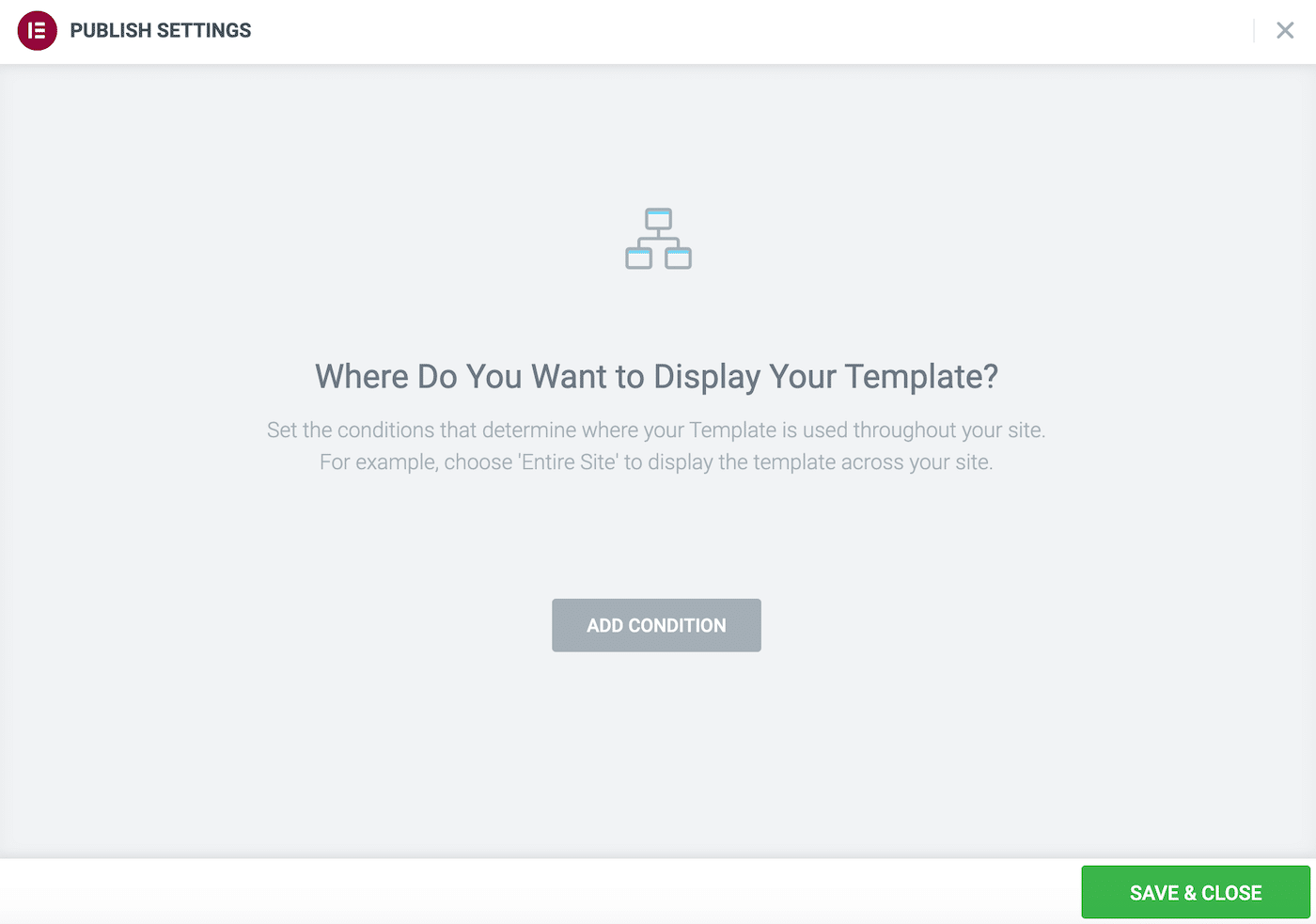
Vous pouvez maintenant créer votre modèle à l'aide de l'éditeur Elementor standard. Lorsque vous êtes prêt à enregistrer votre conception, cliquez sur Publier . Cela lancera la boîte Paramètres de publication :

Ici, vous pouvez définir certaines règles d'utilisation de ce modèle. Par exemple, vous pouvez cliquer sur Ajouter une condition et spécifier que cette mise en page convient uniquement aux pages uniques.
Comment exporter des modèles Elementor
Vous pouvez exporter des modèles Elementor à partir du tableau de bord WordPress. Cette méthode peut vous aider à partager des conceptions avec vos collègues ou à les envoyer à des clients pour leur approbation. Vous pouvez même utiliser la fonction d'exportation pour créer des sauvegardes de vos conceptions Elementor.
L'exportation de modèles est un moyen simple d'utiliser vos conceptions dans plusieurs domaines. Cette approche est pratique pour les agences de conception et de développement WordPress qui gèrent de nombreux sites Web. Si vous souhaitez monétiser vos conceptions, les exporter est souvent la première étape vers leur partage avec le monde.
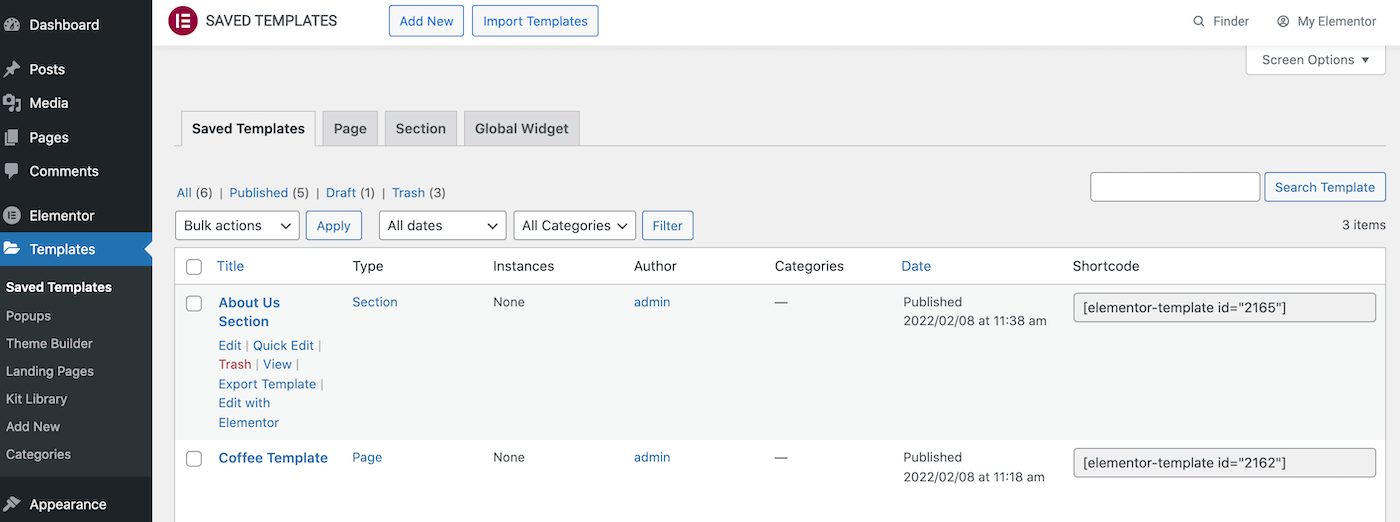
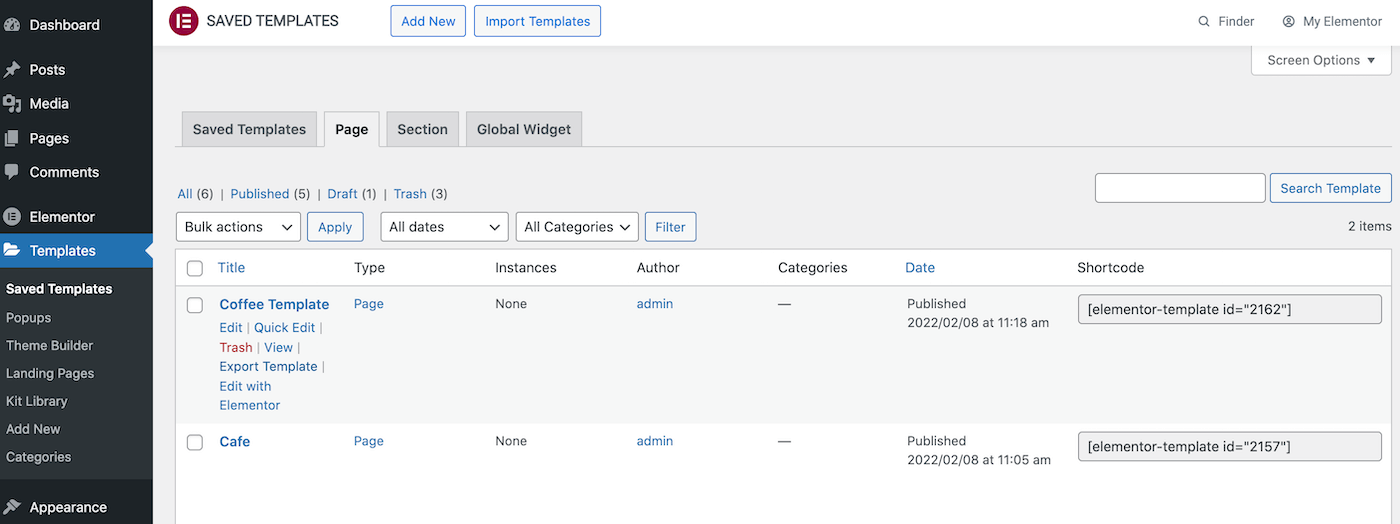
Accédez à Modèles > Modèles enregistrés dans le tableau de bord WordPress pour exporter un design. Cet onglet affiche tous les modèles enregistrés dans votre bibliothèque :

WordPress divise également ces modèles en onglets Page et Section . Trouvez simplement le modèle que vous souhaitez exporter et survolez-le :

Lorsque le lien Exporter le modèle apparaît, cliquez dessus. Elementor va maintenant télécharger ce modèle sous forme de fichier JSON.
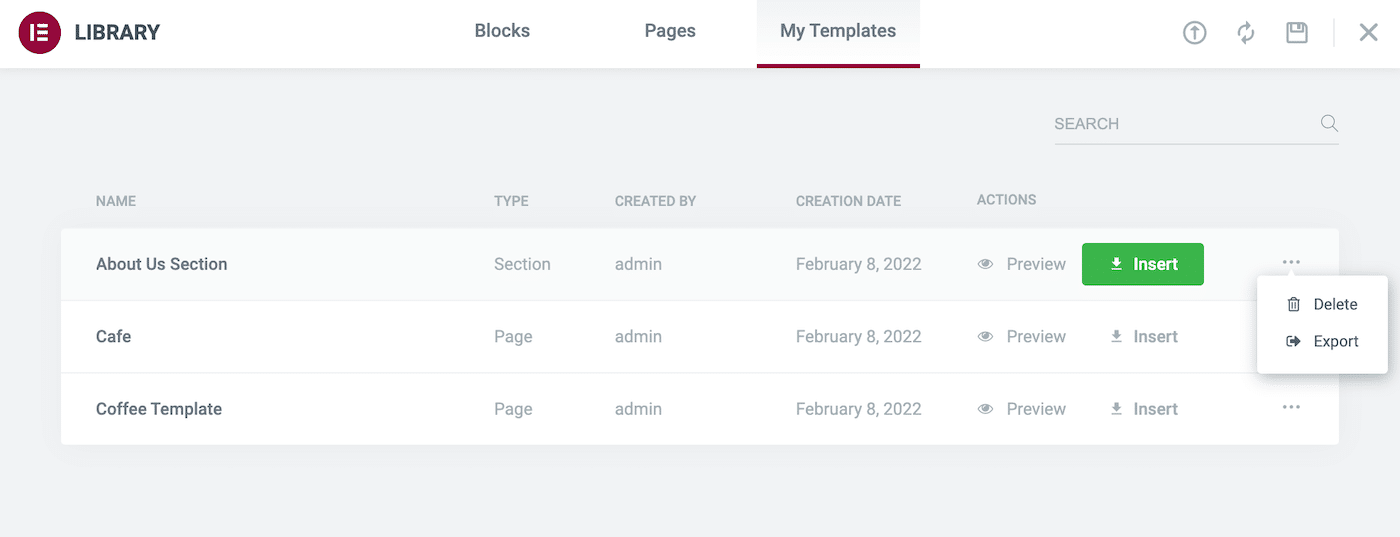
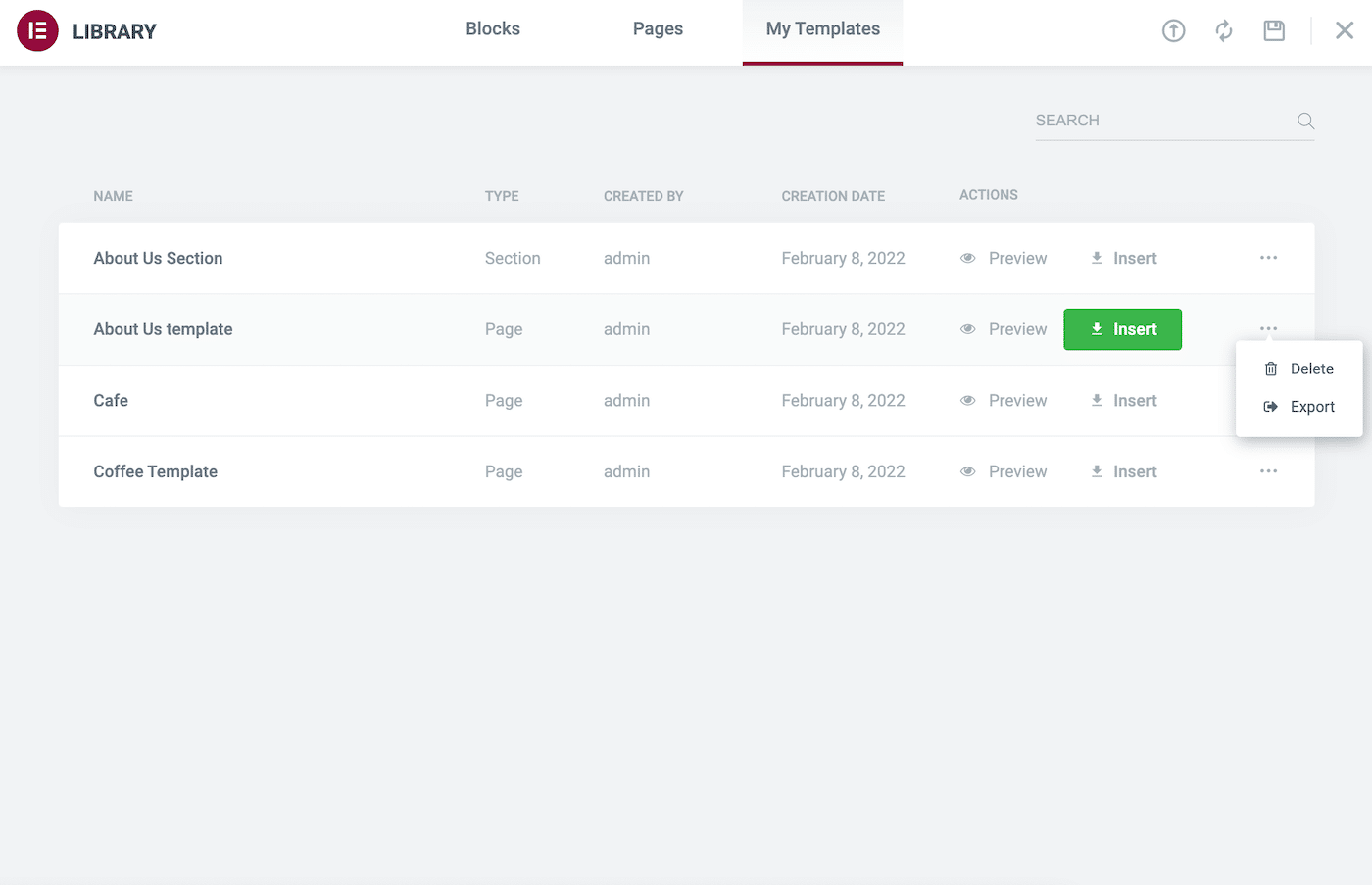
Vous pouvez également exporter vos modèles depuis la bibliothèque Elementor. Dans cette bibliothèque, ouvrez l'onglet Mon modèle . Recherchez le modèle que vous souhaitez exporter et cliquez sur l'icône à trois points qui l'accompagne :

Ensuite, cliquez sur Exporter . Elementor va maintenant télécharger ce modèle sous forme de fichier JSON.
Comment importer des modèles Elementor
Parfois, vous souhaiterez peut-être importer un modèle dans Elementor. Il peut s'agir d'un design exporté d'un autre site Web ou acheté auprès d'un tiers.
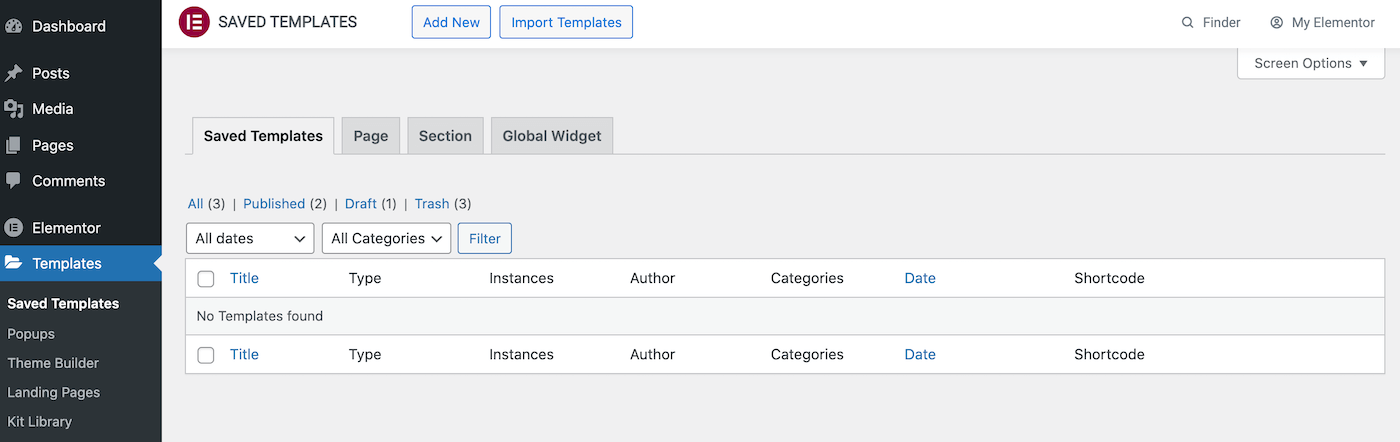
Si vous avez un modèle au format JSON ou ZIP, vous pouvez le télécharger dans la bibliothèque Elementor. Pour commencer, accédez à Modèles > Modèles enregistrés . En haut de cet écran, cliquez sur Import Templates :

Ensuite, sélectionnez votre modèle d'importation Elementor et cliquez sur Importer maintenant . Ce modèle apparaîtra maintenant dans votre bibliothèque.
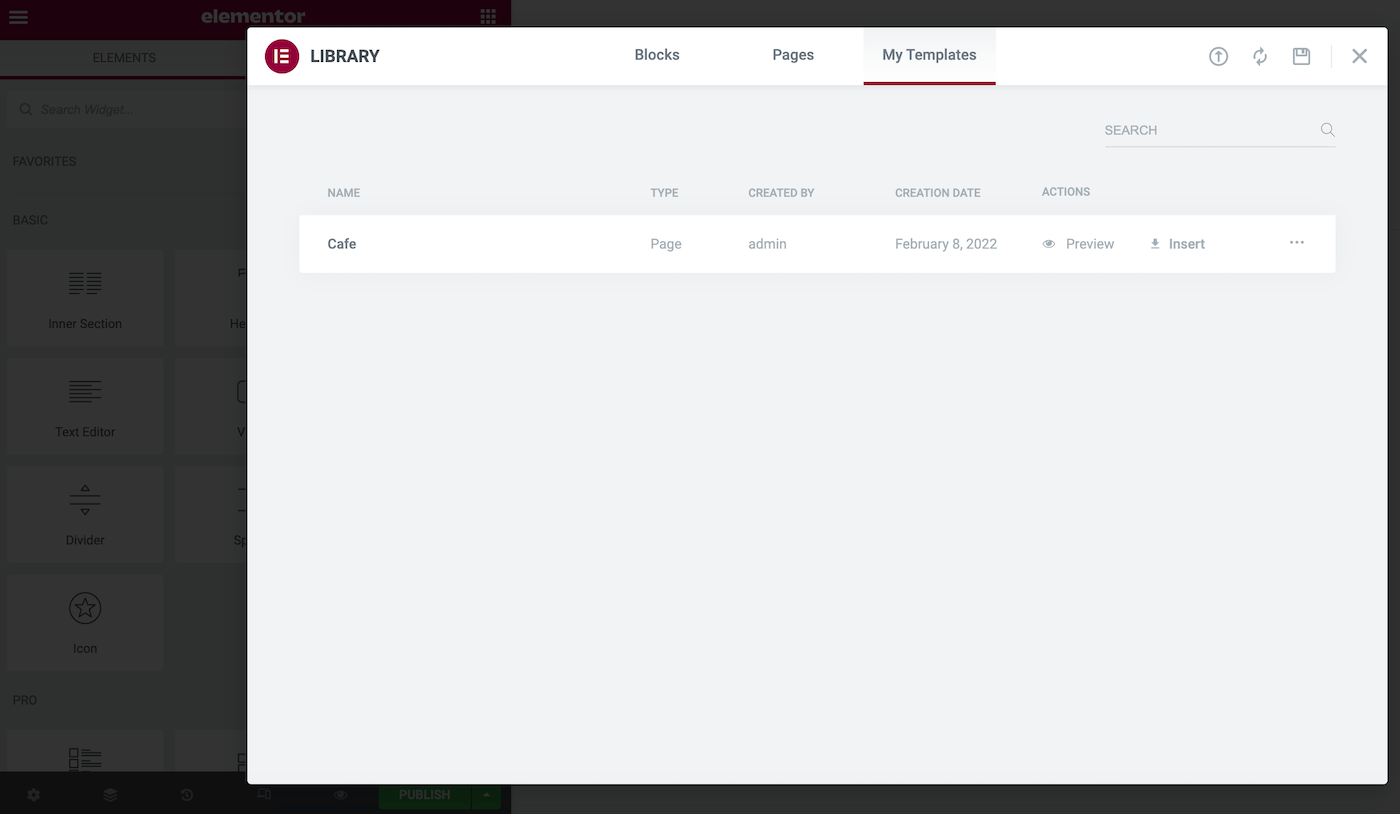
Pour appliquer cette conception à la mise en page de votre site Web, ouvrez simplement la page ou la publication en question avec l'éditeur Elementor. Ensuite, cliquez sur l'icône Ajouter un modèle , qui est représentée par un dossier blanc :

Dans la fenêtre suivante, sélectionnez l'onglet Mes modèles . Ici, vous trouverez tous vos modèles importés Elementor :

Pour voir à quoi ressemblera ce design lorsqu'il sera appliqué à la page actuelle, cliquez sur Aperçu . Si vous êtes satisfait de l'utilisation de ce modèle, sélectionnez le lien Insérer qui l'accompagne.
Comment exporter et importer une page Elementor individuelle
Vous voudrez peut-être réutiliser la même page sur plusieurs sites. Par exemple, si vous exploitez plusieurs sites Web WordPress, vous pouvez utiliser une page standard À propos de nous.
Plutôt que de recréer cette page manuellement, vous pouvez l'enregistrer en tant que modèle Elementor et l'exporter. Vous pouvez ensuite importer la conception dans n'importe quel site Web sur lequel Elementor est installé.
Pour enregistrer une page individuelle en tant que modèle, cliquez sur l'icône de flèche à côté du bouton Publier/Mettre à jour d'Elementor. Vous pouvez ensuite sélectionner Enregistrer comme modèle :

Dans la fenêtre contextuelle suivante, donnez le nom de ce modèle. Ensuite, cliquez sur Enregistrer .
La bibliothèque de modèles WordPress devrait s'ouvrir automatiquement. Vous pouvez localiser le modèle que vous venez de créer et cliquer sur son icône à trois points. Lorsque vous y êtes invité, sélectionnez Exporter :

Alternativement, vous pouvez exporter ce modèle d'une seule page en accédant à Modèles > Modèles enregistrés dans votre tableau de bord WordPress. Ensuite, survolez le modèle en question et cliquez sur Exporter .
Une fois que le modèle d'une seule page est stocké en toute sécurité sur votre ordinateur local, vous pouvez l'importer sur un autre site Web. Passez simplement à votre nouveau site et accédez à Modèles > Modèles enregistrés .
En haut de cet écran, cliquez sur Importer des modèles . Vous pouvez maintenant importer votre conception d'une seule page.
Comment exporter et importer l'intégralité de votre site Web Elementor (en 3 étapes)
Bien qu'Elementor facilite l'importation et l'exportation de modèles d'une seule page, vous devrez peut-être également exporter un site Web entier.
Par exemple, vous souhaiterez peut-être créer un kit de modèles contenant toutes les pages de votre site Web standard, telles qu'une page de contact et une page d'accueil. Vous pouvez ensuite utiliser ce kit pour former vos sites Web de base.
Voyons comment créer ce kit. Voici comment exporter l'intégralité de votre site Web Elementor en trois étapes faciles !
Étape 1 : Activer le kit d'exportation Elementor
La fonction Kit d'exportation d'Elementor peut exporter votre site complet, y compris son contenu et ses paramètres.
Cette fonction peut être utile si vous créez des sites Web connexes et souhaitez conserver la même image de marque. Par exemple, vous pouvez créer un microsite pour promouvoir le lancement d'un produit à venir.
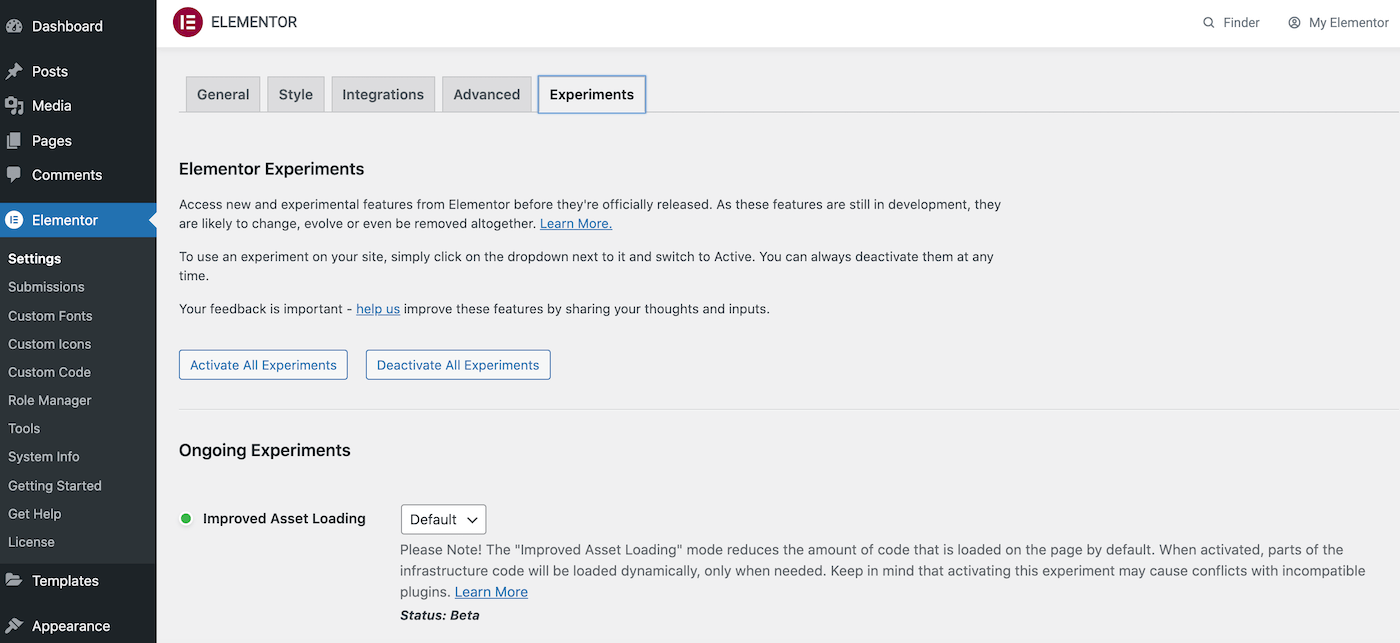
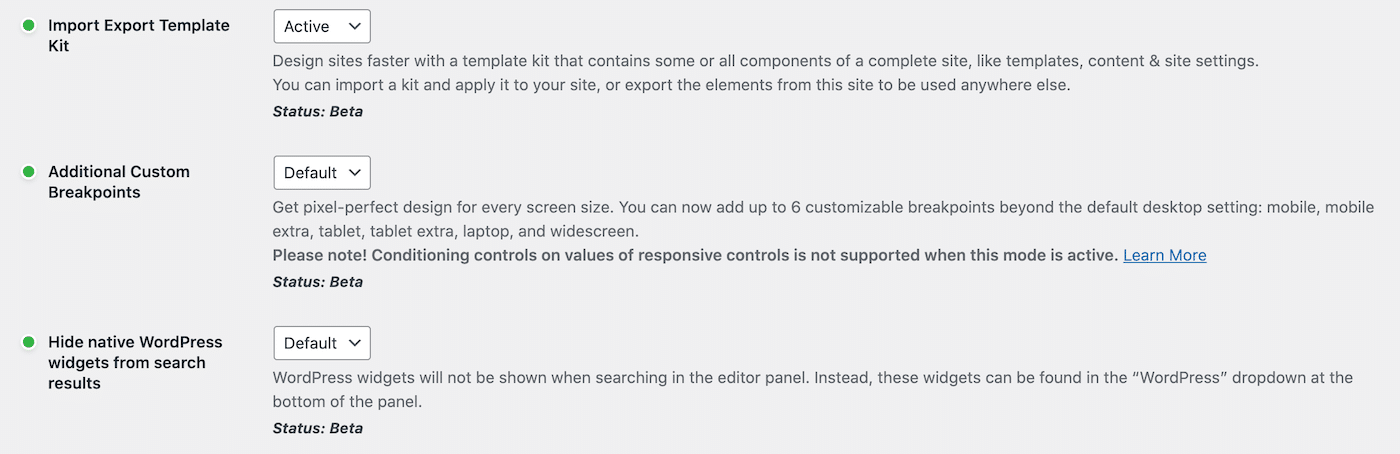
Au moment de la rédaction, le kit d'exportation d'Elementor est une fonctionnalité expérimentale. Vous devrez l'activer en accédant à Elementor > Settings . Vous pouvez ensuite cliquer sur l'onglet Expériences :

Faites défiler jusqu'à la section Kit de modèle d'importation d'exportation . Vous pouvez ensuite ouvrir la liste déroulante associée et sélectionner Actif :

N'oubliez pas de faire défiler vers le bas de cette page et de cliquer sur Enregistrer les modifications . Cette fonctionnalité expérimentale est maintenant prête à être utilisée.
Étape 2 : Exportez l'intégralité de votre site Web Elementor
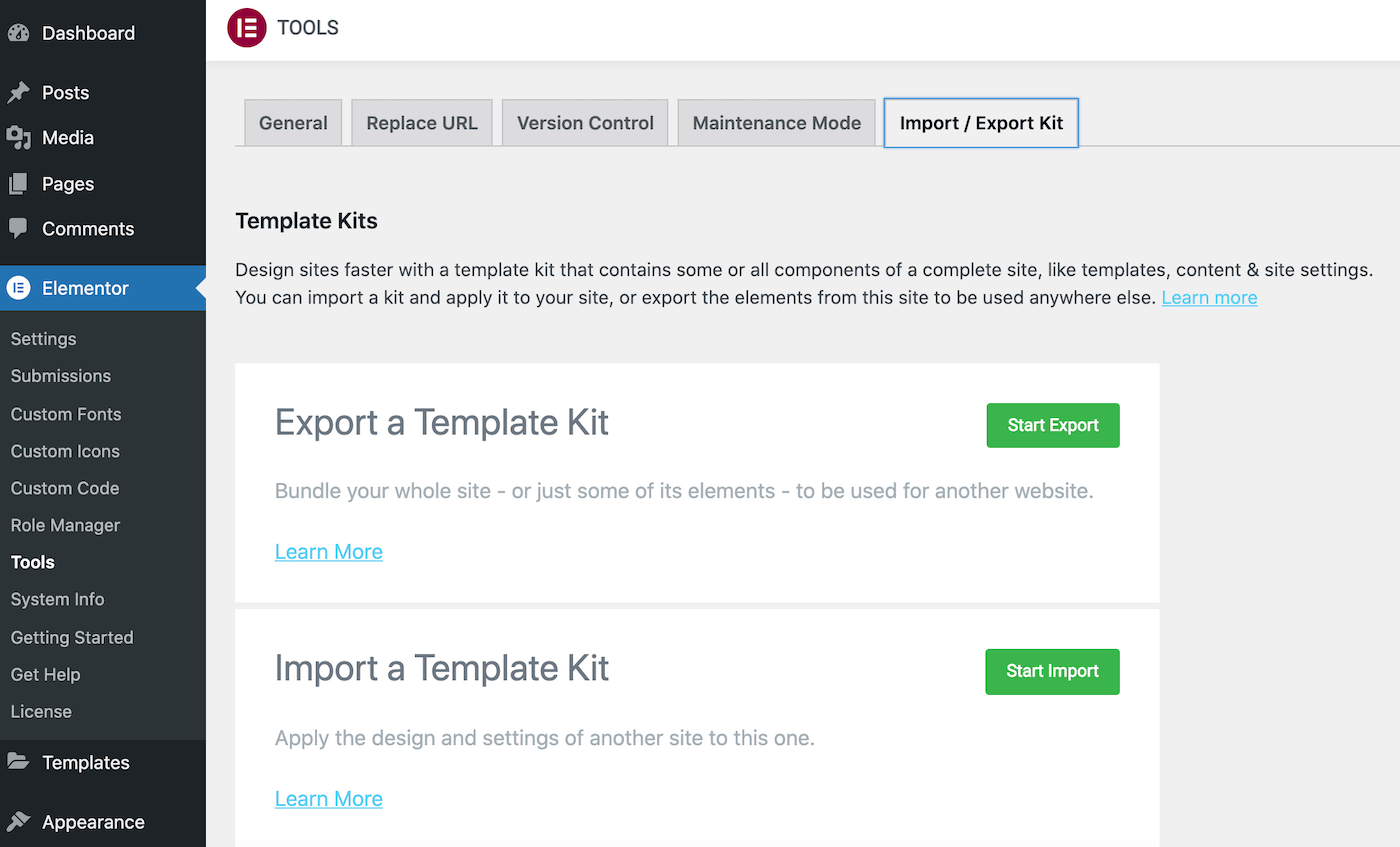
Dans votre tableau de bord WordPress, accédez à Elementor > Tools . Cliquez maintenant sur le Kit Import/Export :

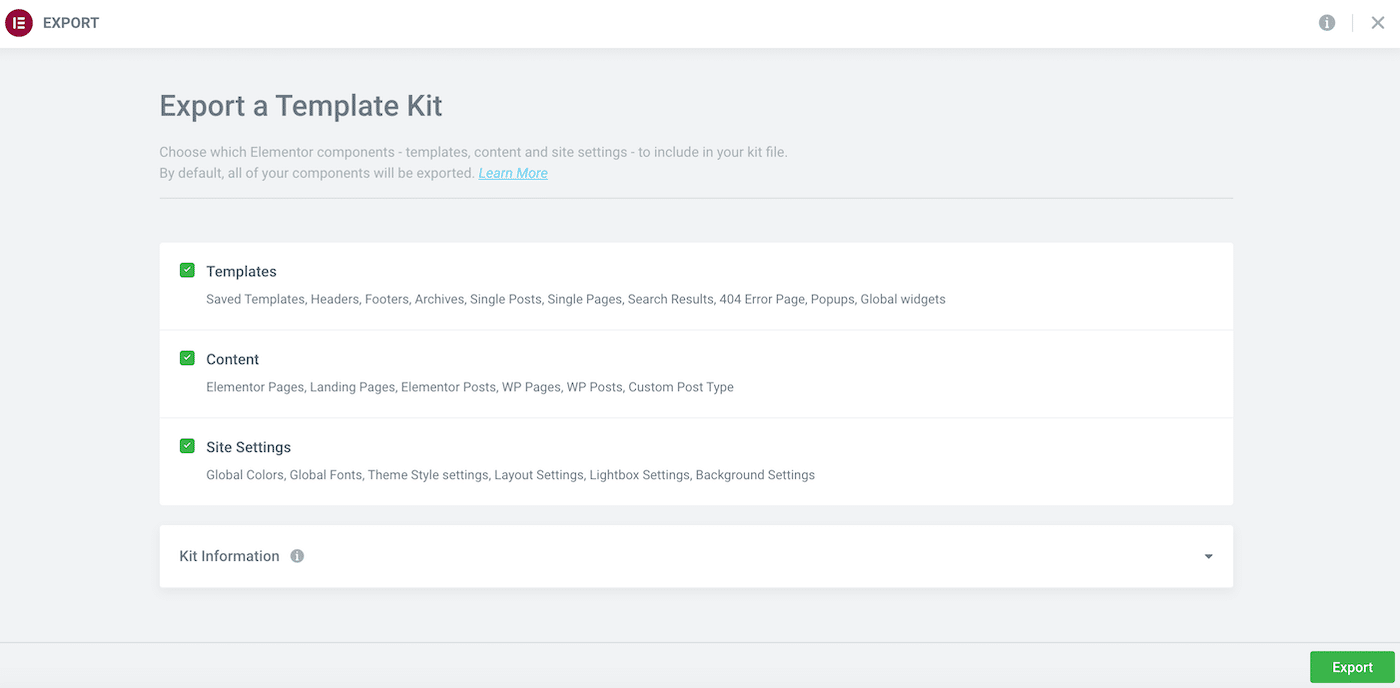
Cliquez sur Démarrer l'exportation . Lorsque vous y êtes invité, spécifiez le contenu et les données que vous souhaitez inclure dans votre téléchargement.
Par exemple, vous pouvez choisir d'exporter uniquement vos modèles. Vous pouvez également exporter tout votre contenu, y compris les pages, les publications et les types de publication personnalisés :

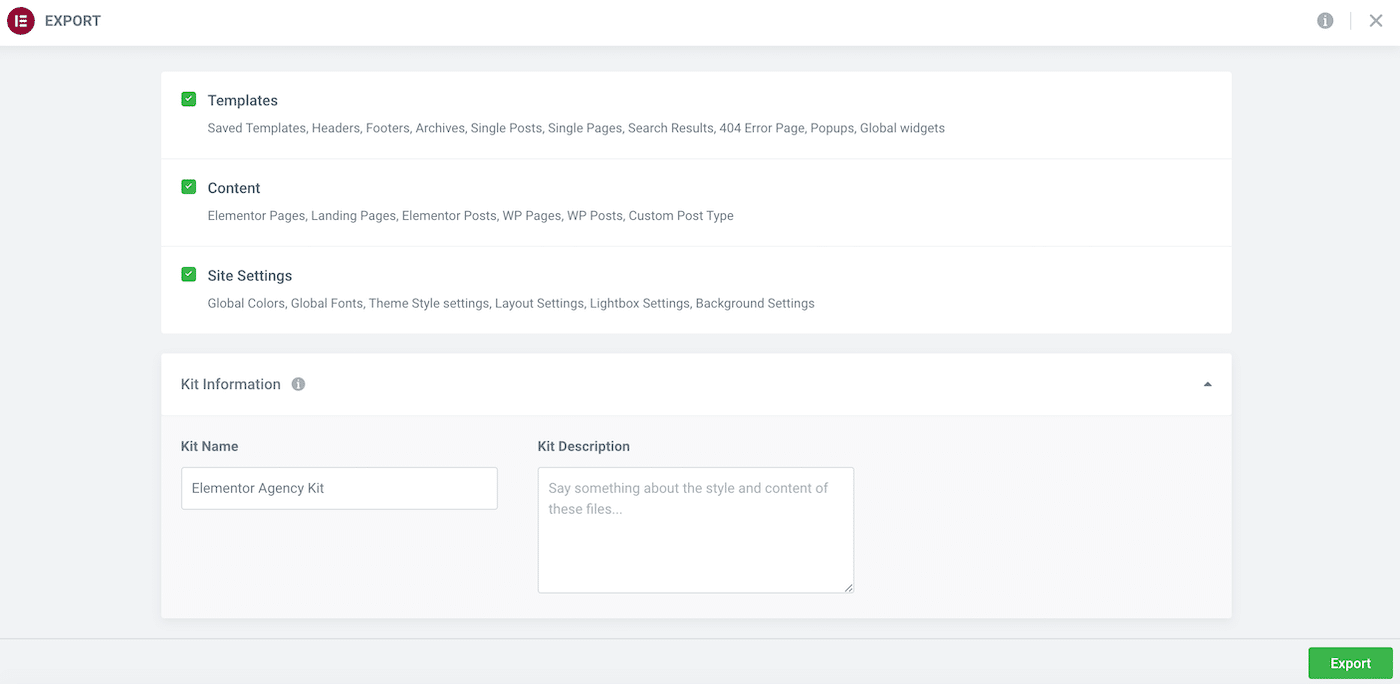
Ensuite, cliquez pour développer la section Informations sur le kit et donnez à votre fichier un nom descriptif. Vous pouvez également saisir une description facultative :

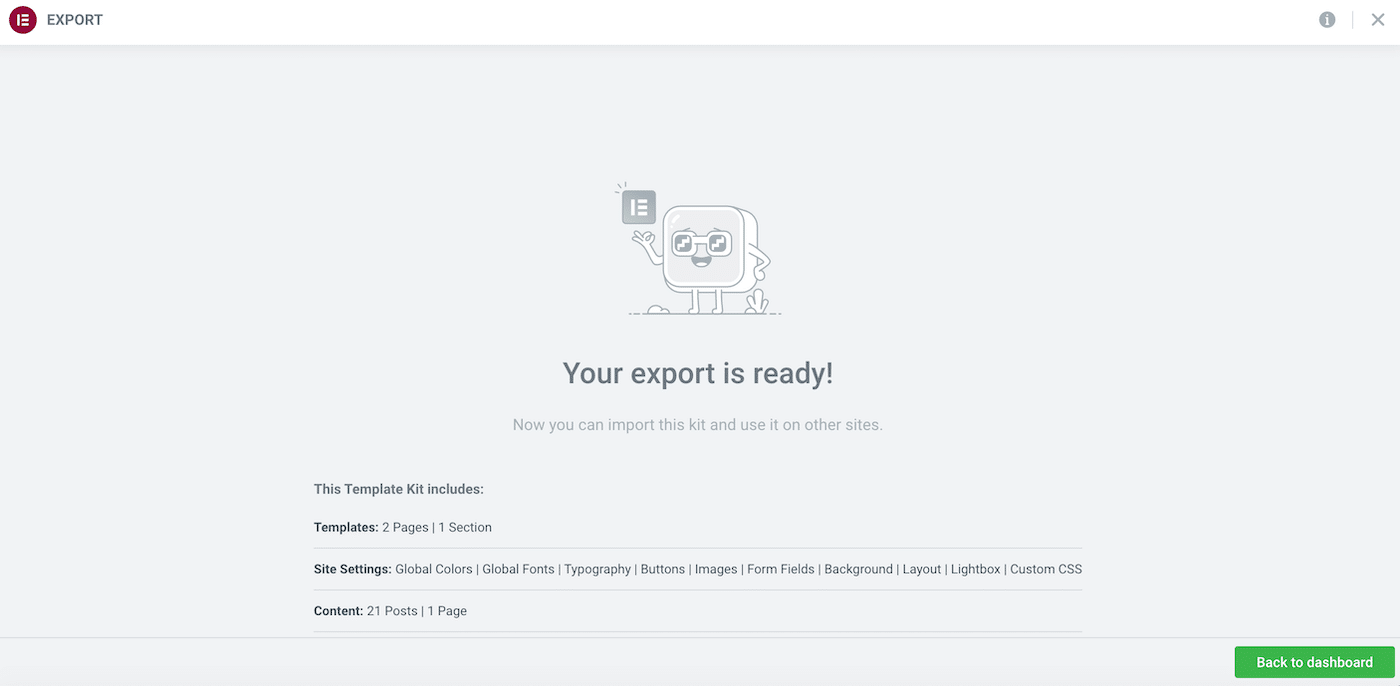
Lorsque vous êtes satisfait de votre sélection, cliquez sur Exporter . Elementor va maintenant créer votre kit et afficher un résumé de tout ce qui est inclus dans ce fichier :

Elementor téléchargera automatiquement le kit généré sur votre ordinateur. Lorsque vous y êtes invité, cliquez sur Retour au tableau de bord .
Étape 3 : Importez votre site
Vous pouvez maintenant importer votre kit de modèles dans n'importe quel site Web avec Elementor installé. Il remplacera votre contenu existant, nous vous recommandons donc de créer une sauvegarde complète avant de continuer.
Une fois votre sauvegarde en place, vous devrez activer Elementor Experiments sur le site Web de destination. Comme précédemment, accédez à Elementor > Paramètres > Expériences . Vous pouvez ensuite sélectionner la section Import Export Template Kit et activer cette fonctionnalité.
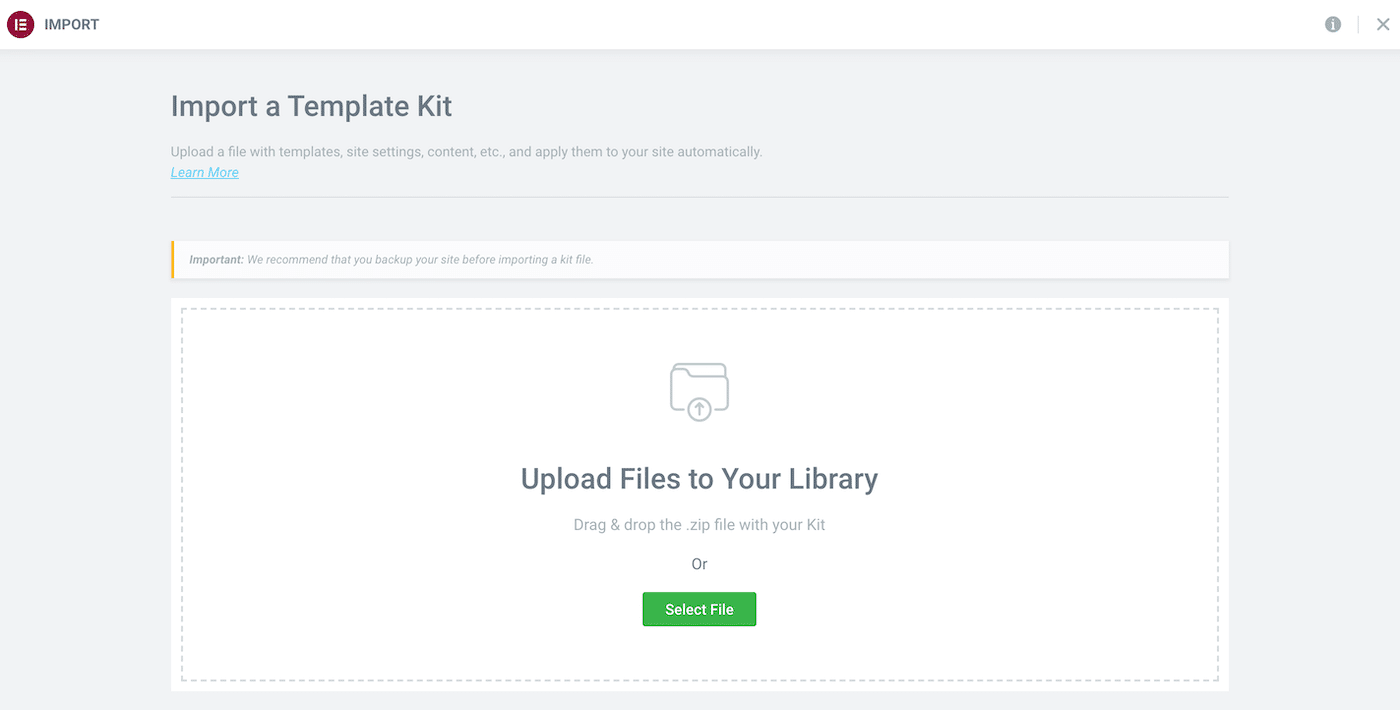
Ensuite, accédez à Templates > Kit Library . Cliquez sur Démarrer l'importation . Sur l'écran suivant, sélectionnez le fichier que vous avez téléchargé à l'étape précédente :

Si vous appliquez votre kit à une installation préexistante, Elementor affichera tous les modèles avec les mêmes conditions que celui que vous importez. Vous pouvez ensuite choisir les modèles à remplacer et ceux à conserver.
Une fois votre sélection effectuée, cliquez sur Suivant . Elementor va maintenant importer votre kit de site.
Comment réparer l'erreur "Fichier invalide" d'Elementor
Parfois, vous pouvez voir une erreur "Fichier non valide" lorsque vous essayez d'importer un modèle. Cela signifie généralement que vous essayez d'importer un modèle créé à l'aide d'une version antérieure d'Elementor.
Pour résoudre cette erreur, vous devrez passer temporairement à une version antérieure d'Elementor. Ce changement peut entraîner des problèmes avec votre site.
Dans cet esprit, nous vous recommandons de créer une sauvegarde complète avant de continuer. Vous pouvez également envisager de mettre votre site en mode maintenance.
Lorsque vous êtes prêt à continuer, rendez-vous sur la liste des plugins Elementor. Ensuite, sélectionnez Affichage avancé :

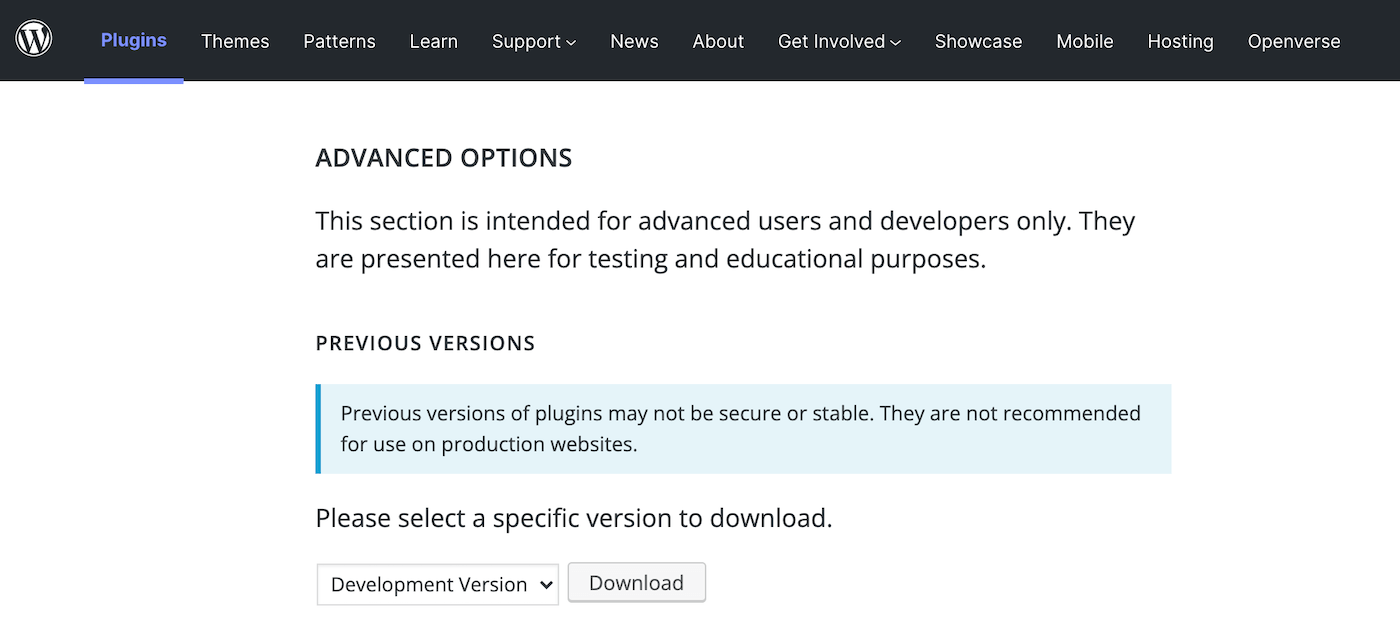
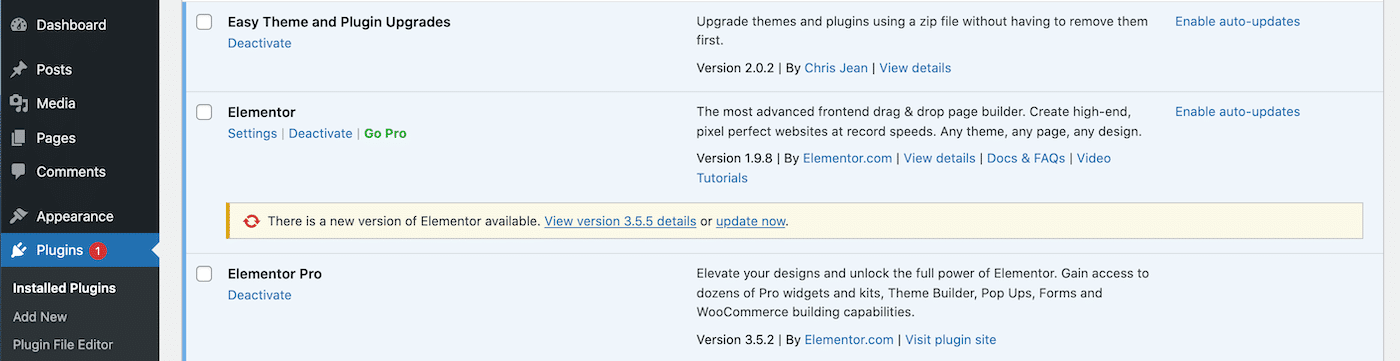
En bas de la page, utilisez le menu déroulant pour choisir une version antérieure d'Elementor. Pour de meilleurs résultats, nous vous recommandons de télécharger la dernière version d'Elementor 1, qui est la 1.9.8 :

Une fois que vous avez ce fichier, vous avez quelques options. Vous pouvez désactiver et supprimer votre version actuelle d'Elementor. Vous pouvez ensuite télécharger et activer le logiciel que vous venez de télécharger.
Alternativement, vous pouvez utiliser Easy Theme et Plugin Upgrades. Après avoir activé ce plugin, vous pouvez télécharger une ancienne version d'Elementor sans désactiver ni supprimer la version la plus récente.
Après avoir téléchargé l'ancienne version d'Elementor, accédez à Plugins > Installed Plugins . WordPress aurait dû passer automatiquement à la version précédente du logiciel :

Vous devriez maintenant pouvoir importer votre modèle sans aucun problème. Dès que l'importation est terminée, revenez à Plugins > Plugins installés et restaurez la version la plus récente d'Elementor. Ce modèle devrait maintenant être dans votre bibliothèque, prêt à être utilisé.
Top 3 des addons Elementor pour l'importation et l'exportation de modèles
Comme nous venons de le voir, Elementor dispose d'un système d'importation et d'exportation robuste. Prête à l'emploi, vous pouvez utiliser cette fonctionnalité pour créer des modèles pour des sections individuelles, des pages et même des sites Web entiers.
Cependant, vous souhaiterez peut-être développer cette fonctionnalité intégrée. Dans cet esprit, voici trois modules complémentaires de modèle d'importation Elementor qui promettent de dynamiser le processus d'importation et d'exportation!
1. Heureux Addons Pro
Happy Addons Pro étend l'expérience Elementor standard en ajoutant plus de 20 nouvelles fonctionnalités. Celles-ci incluent plusieurs fonctionnalités qui peuvent s'intégrer à votre flux de travail d'importation et d'exportation :

Si vous travaillez avec plusieurs sites, vous souhaiterez peut-être utiliser la fonctionnalité de copier-coller inter-domaines de Happy Addons Pro. Il vous permet de copier facilement le contenu d'un site et de le coller dans un domaine entièrement différent.
Si vous souhaitez réutiliser du contenu de démonstration Happy Addons Pro, vous pouvez le copier dans votre panneau d'édition Elementor. De plus, cet addon dispose d'une fonction d'importation sur mesure. Il fournit toutes les fonctionnalités que vous attendez du système d'importation et d'exportation Elementor intégré.
En particulier, vous pouvez rechercher des modèles Happy Addon en fonction des noms de sections ou filtrer par catégorie de section de page.
Traits:
- Choisissez parmi plus de 70 modèles de pages de destination.
- Dupliquez n'importe quelle page ou publication avec la fonction Happy Clone.
- Copiez facilement les modèles de section à partir du contenu de démonstration de HappyAddons Pro.
- Copiez une section de n'importe quel site Web et collez-la dans un domaine différent.
Prix : Les licences annuelles commencent à 33 $.
2. Mighty Addons pour Elementor
Mighty Addons for Elementor est livré avec une sélection de kits de modèles préconçus. Lorsque vous importez ces kits sur votre site Web, vous accédez à toutes les pages dont vous avez besoin pour concevoir un large éventail de sites.
Mighty Addons for Elementor fournit des kits de modèles pour de nombreuses industries différentes. Il s'agit notamment des entreprises de bien-être animal, de fitness, d'hôtellerie, de conseil et même de parachutisme :

Cet addon dispose également d'une fonctionnalité de copier-coller inter-domaines. Cela peut être un ajout puissant au flux de travail traditionnel d'importation/exportation d'Elementor si vous gérez plusieurs sites Web. En particulier, cette fonctionnalité vous permet d'utiliser n'importe quelle section, ligne, colonne ou même le contenu d'une page entière sur plusieurs sites Web alimentés par Elementor.
Traits:
- Copiez facilement des images et des vidéos entre les domaines.
- Utilisez une large gamme de modèles de section prêts à l'emploi.
- Intégrez l'outil au service de photographie de stock de Pixabay.
Tarification : Vous pouvez télécharger le plug-in principal Mighty Addons for Elementor. Une version pro est également disponible, avec des licences à partir de 29 $.
3. Éléments Envato
Le plugin Envato Elements vous permet de parcourir des milliers de pages et de bloquer des modèles sans quitter WordPress. Une fois que vous avez trouvé votre modèle idéal, vous pouvez l'importer facilement sur votre site Web :

Pour vous aider à concevoir rapidement un site d'aspect professionnel, Envato Elements propose également une large gamme de kits de modèles. De plus, ce plugin offre un accès facile à plus d'un million d'images libres de droits si vous utilisez des photos d'archives.
Traits:
- Modèles polyvalents
- Contenu flexible et entièrement personnalisable
- Importation en un clic
- Intégration transparente avec l'interface utilisateur Elementor
Tarification : Vous pouvez télécharger gratuitement le plugin Envato Elements. Cependant, vous aurez besoin d'un abonnement Envato Elements pour accéder et utiliser le contenu du modèle. Ceci est au prix de 16,50 $ par mois.
Sommaire
Nous n'allons pas prétendre que la conception d'un site Web époustouflant est simple. Heureusement, avec les capacités d'exportation et d'importation de modèles d'Elementor, vous n'aurez pas à démarrer chaque projet avec une table rase.
Vous pouvez avancer rapidement dans les premières étapes du développement Web en tirant parti de modèles prêts à l'emploi. Vous pouvez également créer des modèles de section et de page, prêts à être réutilisés dans de futurs projets. Si vous êtes particulièrement fier d'un site Web, Elementor peut même exporter l'intégralité de votre site. Les possibilités sont infinies!
Lors de la création d'un site Web WordPress, vous aurez besoin d'un hébergeur puissant dans votre coin. Chez Kinsta, nous proposons une gamme de plans d'hébergement aux performances optimisées pour tous vos besoins Elementor.

