Comment intégrer Elementor et Mailchimp (en 5 étapes)
Publié: 2022-07-01Mailchimp est l'un des meilleurs outils d'automatisation du marketing par e-mail pour votre site Web. Ses services peuvent organiser efficacement vos abonnés et leur envoyer le contenu qui les intéresse. Cependant, les formulaires de contact Mailchimp peuvent ne pas correspondre à l'image de marque de votre site Web.
Pour résoudre ce problème, vous pouvez intégrer Elementor et Mailchimp. Avec Elementor, vous pouvez facilement concevoir un formulaire d'abonnement personnalisé et l'intégrer à votre site Web. Ensuite, vous pouvez gérer les informations d'inscription directement depuis Mailchimp.
Dans cet article, nous expliquerons pourquoi vous pourriez vouloir intégrer Elementor et Mailchimp. Ensuite, nous vous montrerons comment procéder en seulement cinq étapes. Nous avons également inclus une liste de modules complémentaires pour accéder à des fonctionnalités et fonctionnalités supplémentaires. Commençons!
Les avantages de l'intégration d'Elementor et de Mailchimp
Que vous dirigiez une entreprise en ligne ou un blog, vous aurez probablement besoin d'un moyen de contacter régulièrement votre public. Avec Mailchimp, vous pouvez faire exactement cela.
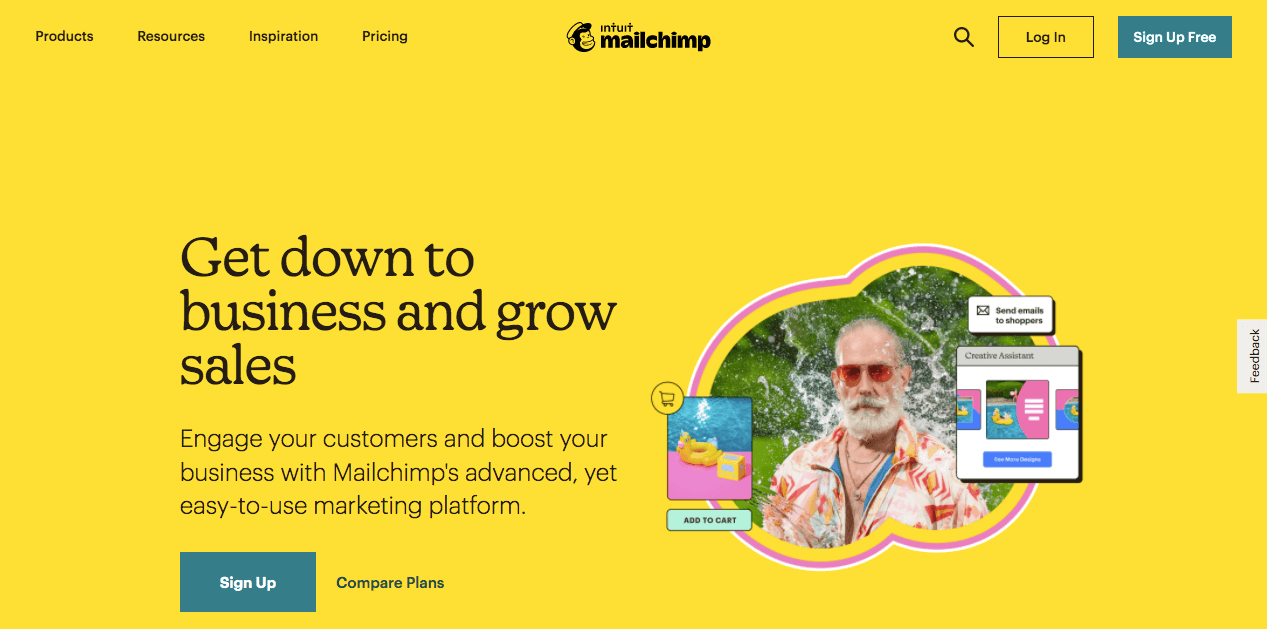
Mailchimp est un service de marketing par e-mail qui peut créer des listes d'abonnés et concevoir des e-mails :

Avec Mailchimp, vous pouvez créer des listes de diffusion avec les coordonnées de vos abonnés. À l'aide de modèles d'e-mails prédéfinis et de l'optimiseur de contenu, vous pouvez envoyer des mises à jour intéressantes et informatives aux membres de votre public.
Si vous êtes nouveau sur Mailchimp, vous pouvez créer un compte gratuitement. Vous pouvez accéder à ses fonctionnalités faciles à utiliser sans payer tant que vous avez moins de 2 000 abonnés.
Lorsque vous essayez de développer votre liste de diffusion, c'est une bonne idée d'intégrer des formulaires d'abonnement sur votre site Web. Ils peuvent vous aider à générer des prospects à partir de votre trafic organique. Bien que Mailchimp dispose de cette fonctionnalité, ses formulaires intégrés sont souvent génériques et ne correspondront probablement pas à votre image de marque.
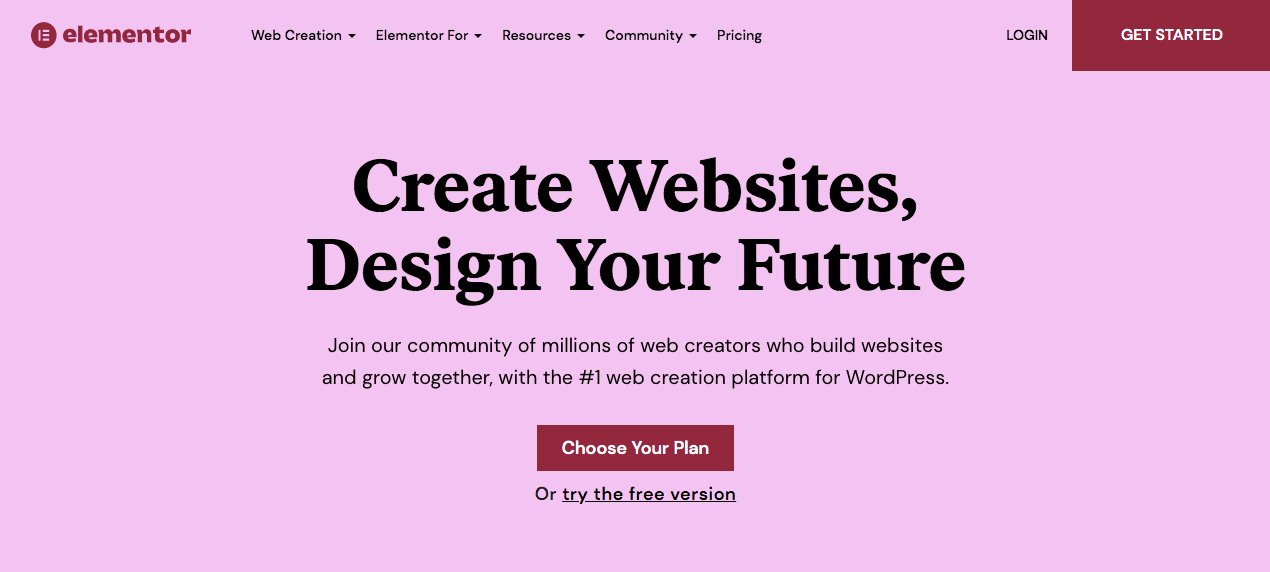
C'est là qu'Elementor entre en jeu. Elementor est un constructeur de pages WordPress facile à utiliser que vous pouvez utiliser pour concevoir votre site Web sans codage. Son éditeur par glisser-déposer permet de créer facilement les fonctionnalités dont votre site a besoin :

De plus, Elementor peut facilement s'intégrer à Mailchimp. Comparé à d'autres constructeurs de pages, Elementor est l'une des meilleures options pour créer et gérer des formulaires opt-in.
Avec Elementor, vous pouvez ajouter un formulaire de contact n'importe où sur votre site et lier Mailchimp dans ses paramètres. Lorsque vos visiteurs en ligne s'inscriront, ils seront automatiquement ajoutés à votre liste Mailchimp. L'utilisation des deux outils vous permet d'avoir des formulaires bien conçus sans perdre l'analyse des abonnés.
Comment intégrer Elementor et Mailchimp (en 5 étapes)
Maintenant que vous savez comment Elementor et Mailchimp peuvent bénéficier à votre site Web, discutons de la façon de démarrer ce processus d'intégration !
Étape 1 : Créer un compte Mailchimp
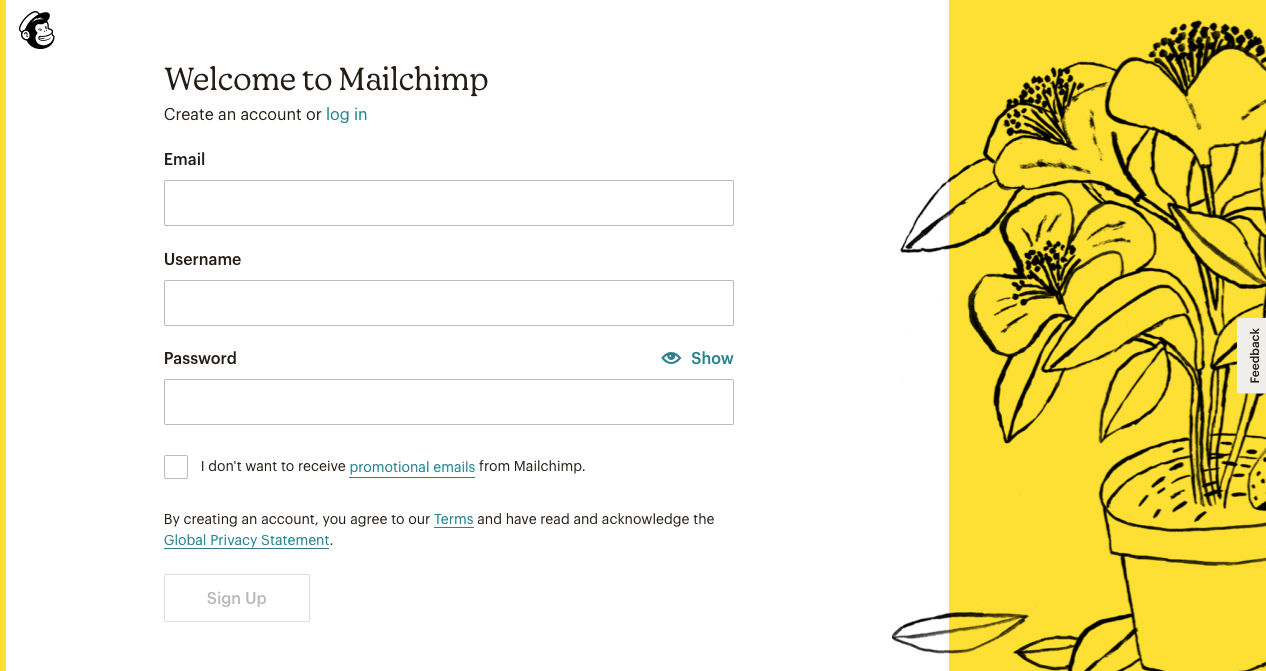
Tout d'abord, vous devrez vous rendre sur le site Web de Mailchimp et créer un compte. Vous pouvez le faire gratuitement en saisissant simplement votre adresse e-mail, votre nom d'utilisateur et votre mot de passe :

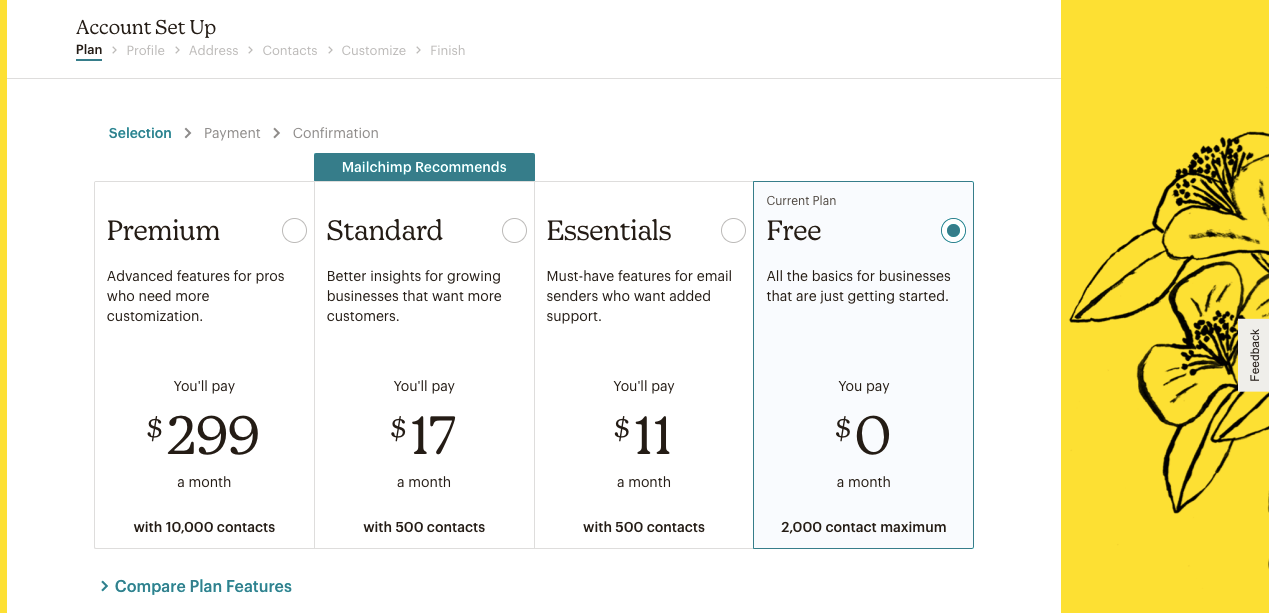
Ensuite, Mailchimp vous enverra un e-mail avec un lien d'activation. En cliquant dessus, vous verrez une page avec différentes options de plan :

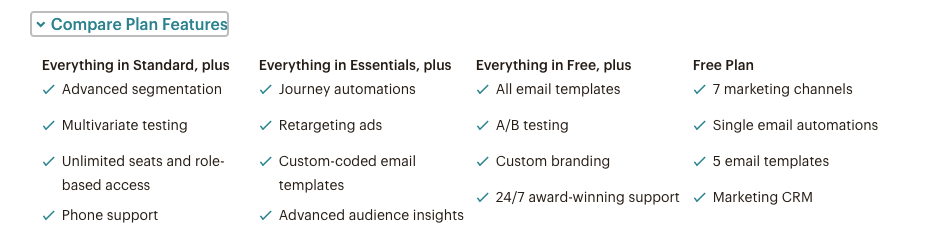
Si vous n'êtes pas sûr du forfait qui vous convient, sélectionnez Comparer les fonctionnalités du forfait . Ici, vous pouvez voir tout ce qui se trouve dans chaque niveau :

Dans ce didacticiel, nous choisissons le forfait gratuit , qui peut prendre en charge 2 000 contacts et 10 000 envois d'e-mails. Ce sera suffisant pour un plan de marketing par e-mail de base. Cependant, vous ne pourrez pas accéder aux publicités de reciblage, aux modèles d'e-mails codés personnalisés ou à la personnalisation de la marque.
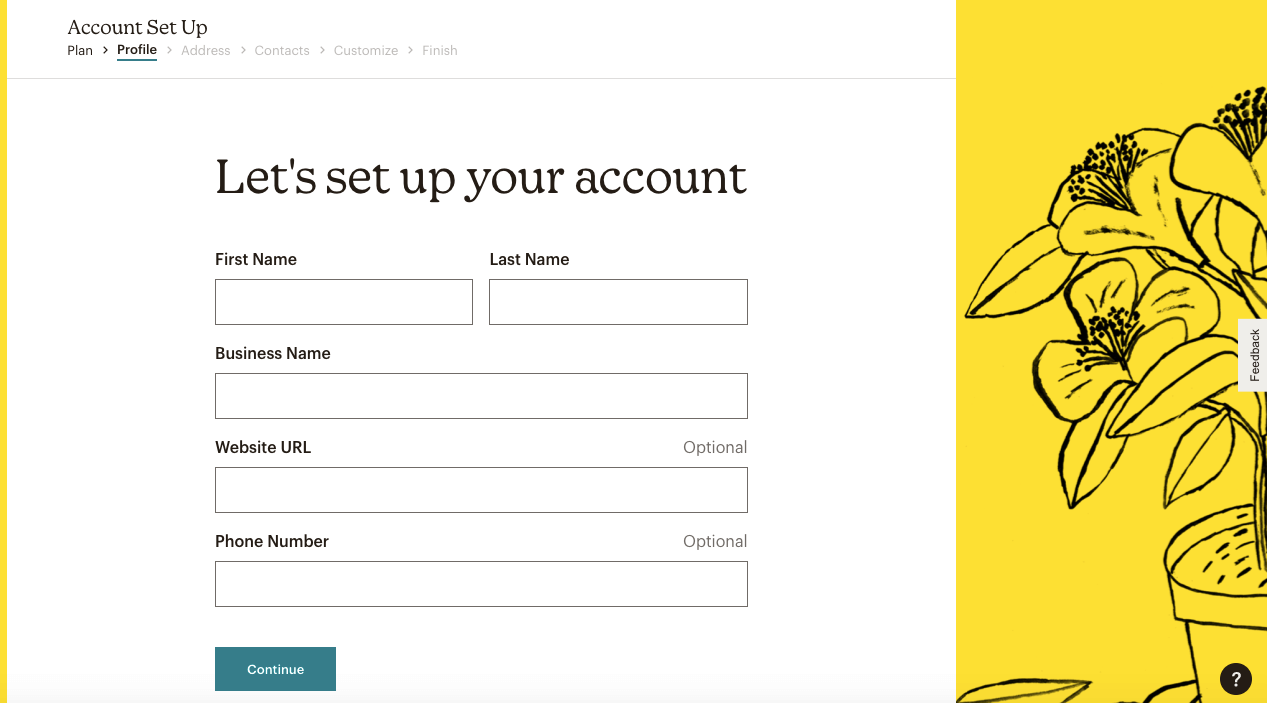
Pour démarrer le processus d'inscription, remplissez votre nom et les informations de votre entreprise. Bien que ce soit facultatif, vous pouvez également saisir l'URL de votre site Web et importer votre contenu :

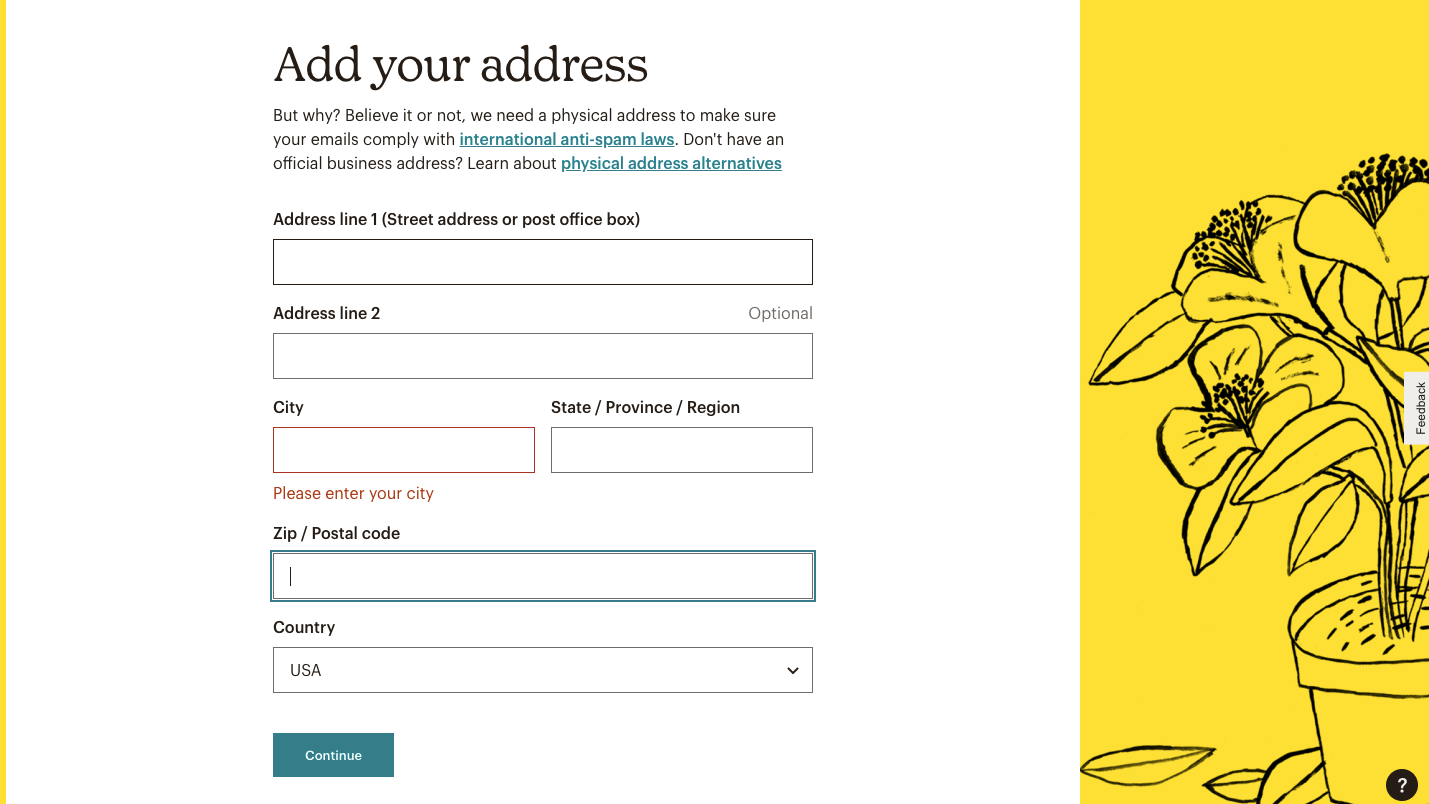
Ensuite, remplissez vos informations d'adresse. Cette étape garantit que vos e-mails ne contribuent pas au spam :

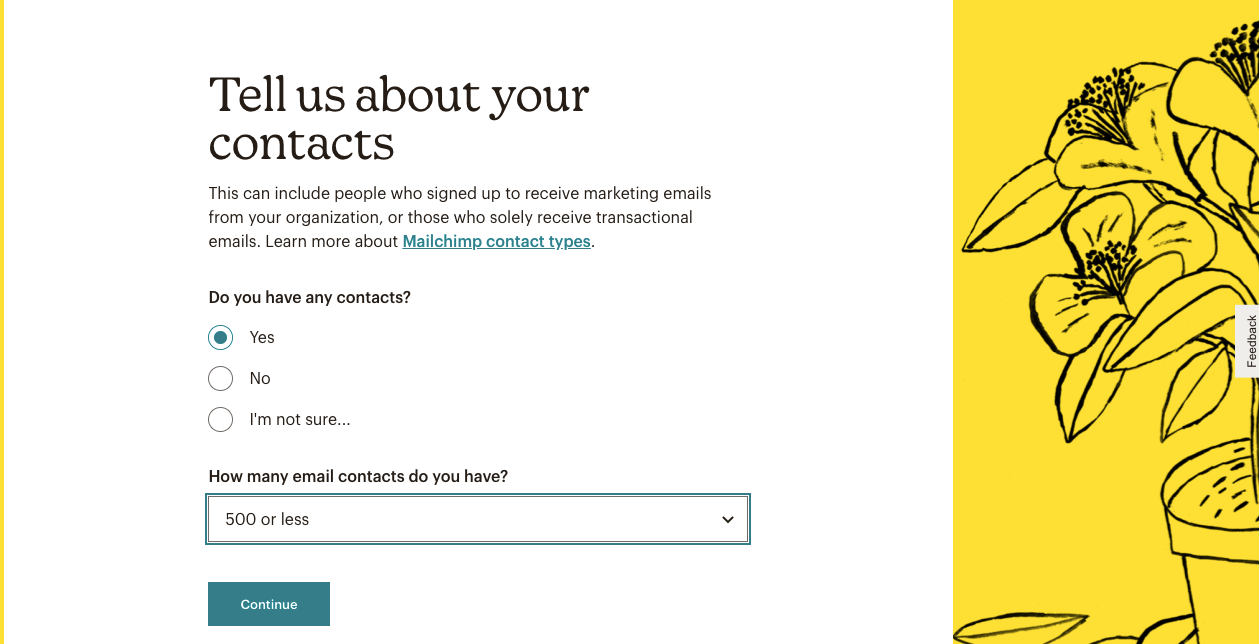
Mailchimp vous demandera alors si vous avez déjà des abonnés. Si oui, sélectionnez Oui et indiquez combien vous en avez :

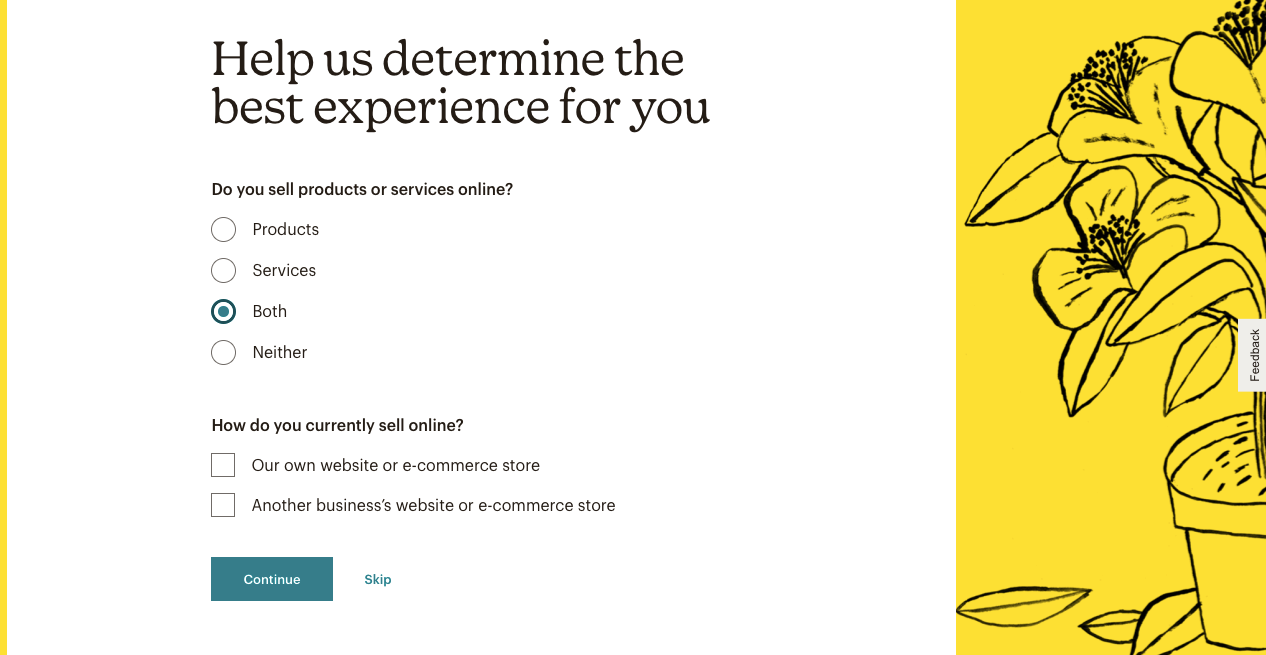
Pour aider Mailchimp à comprendre votre entreprise, indiquez si vous vendez des produits ou des services. Pour contourner cette question, vous pouvez cliquer sur Skip :

Après avoir terminé ce processus d'inscription, vous pourrez accéder à votre compte Mailchimp !
Étape 2 : Créer une audience et une clé API
Pour commencer à organiser vos abonnés dans Mailchimp, vous devez créer une audience. Gardez à l'esprit qu'un compte gratuit ne prend en charge qu'un seul public, mais tout plan avancé peut en inclure trois ou plus.
Bien que vous puissiez être tenté de créer plusieurs audiences, Mailchimp recommande de commencer par une seule. Cette configuration peut vous aider à comprendre vos abonnés dans leur ensemble. Cela peut également simplifier votre processus d'envoi d'e-mails et maintenir vos contacts au fur et à mesure que votre entreprise se développe.
Même avec un seul public, vous pouvez créer des balises et des segments pour organiser les contacts en différents sous-ensembles. Cependant, faire plusieurs audiences peut avoir certains avantages.
Par exemple, si vous envoyez des e-mails à la fois aux fournisseurs et aux acheteurs, vous devrez peut-être envoyer des messages séparés à ces groupes.
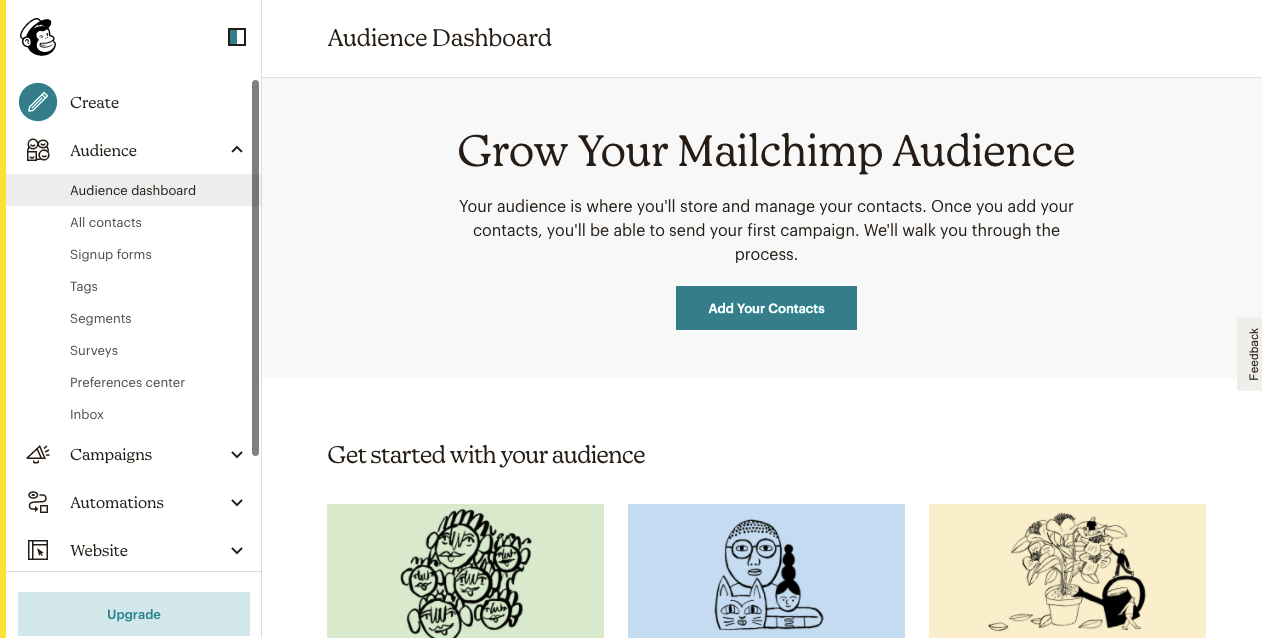
Dans votre tableau de bord Mailchimp, accédez à Audience > Tableau de bord d'audience . Cliquez ensuite sur Ajouter vos contacts :

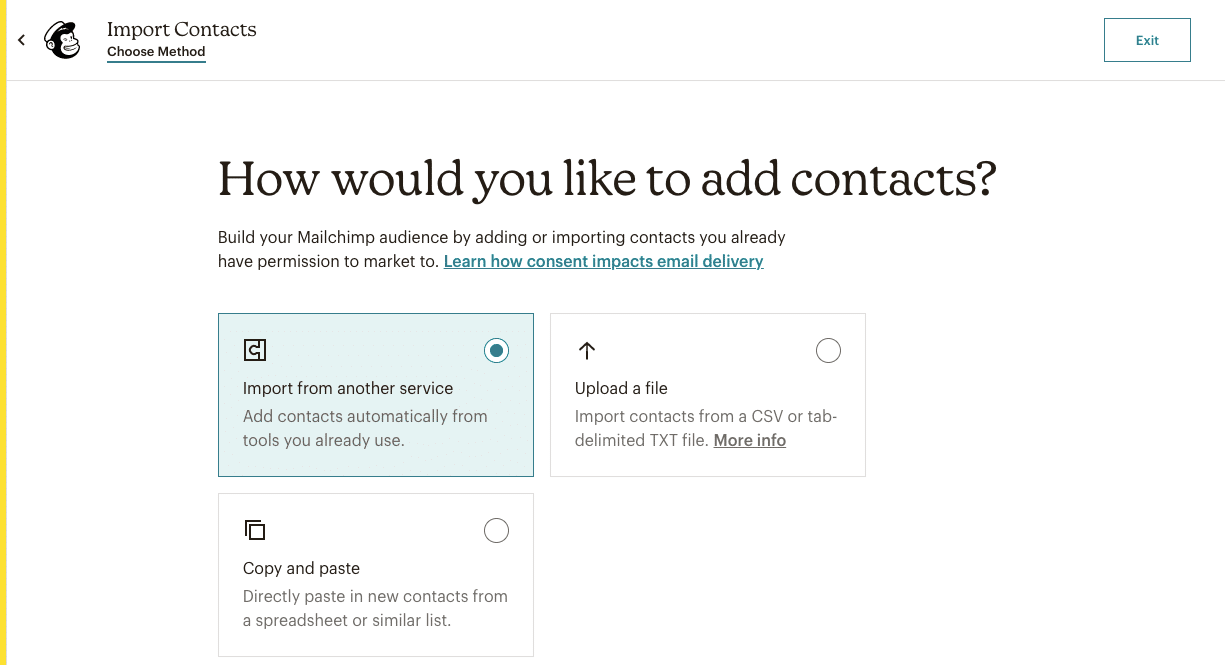
Cela vous amènera à une page pour importer les informations de contact de vos abonnés. Copiez et collez simplement leurs noms et adresses e-mail dans une zone de texte. Vous pouvez également importer des données à partir d'un service tiers ou télécharger un fichier CSV ou TXT :

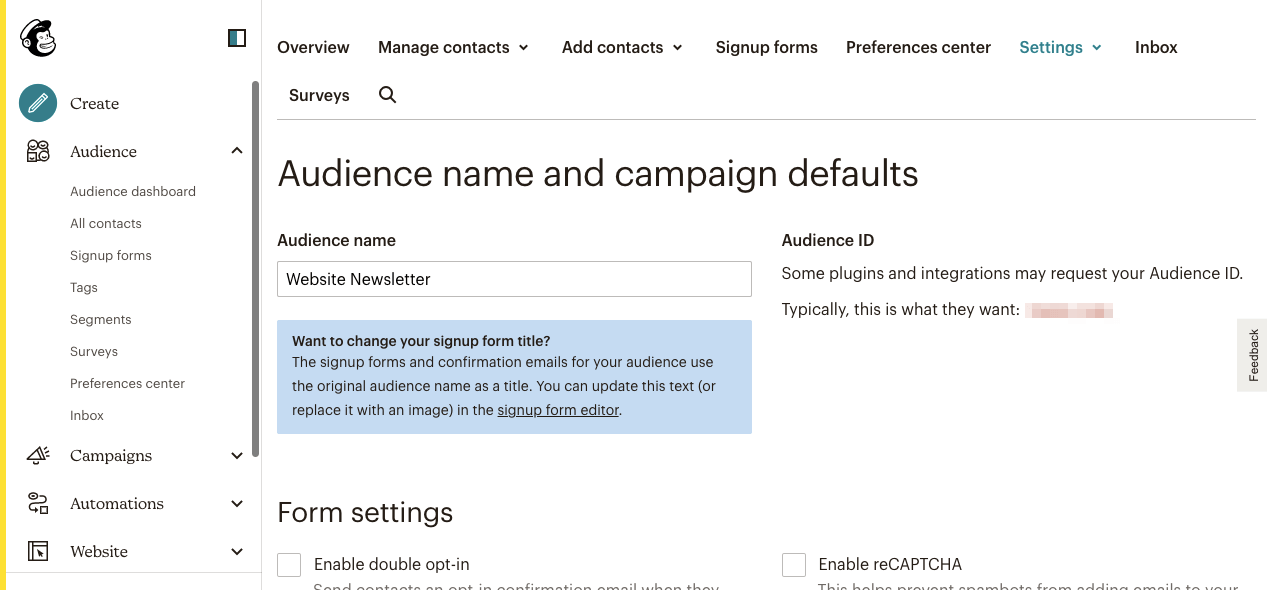
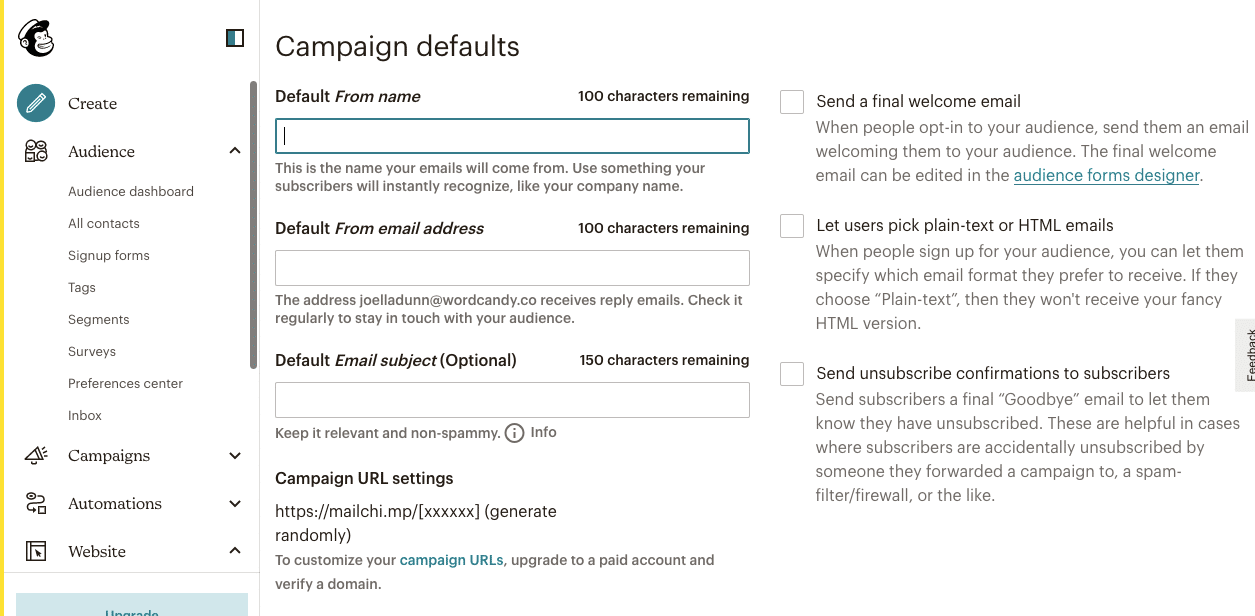
Une fois que vous avez fait cela, accédez à votre tableau de bord d'audience et recherchez Gérer l'audience > Paramètres . Ici, vous pouvez modifier le nom et les paramètres par défaut :

Assurez-vous de définir un nom d'expéditeur et une adresse e -mail d'expéditeur . Vous pouvez également activer un double opt-in pour envoyer aux abonnés un e-mail de confirmation après leur inscription :

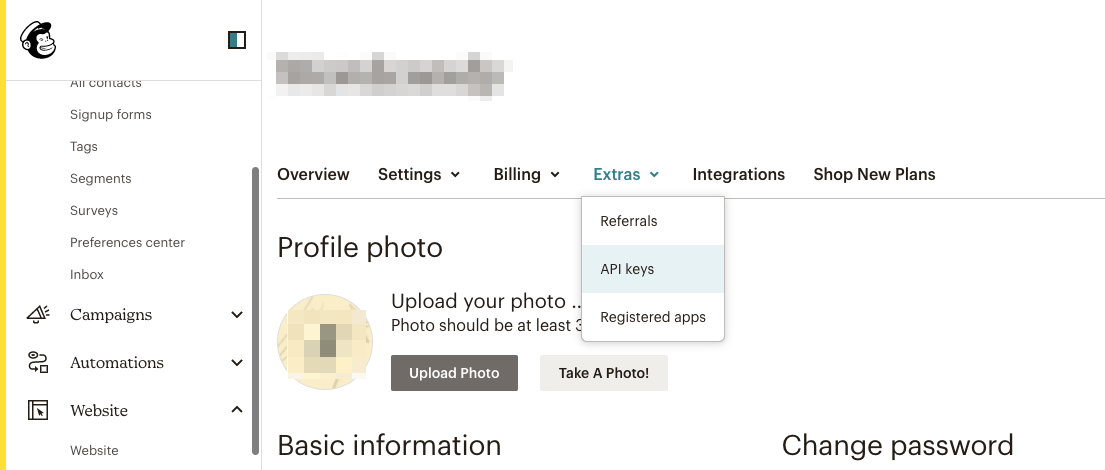
Une fois que vous avez terminé de créer et de configurer un compte, accédez à votre profil . Cliquez ensuite sur Extras > Clés API :

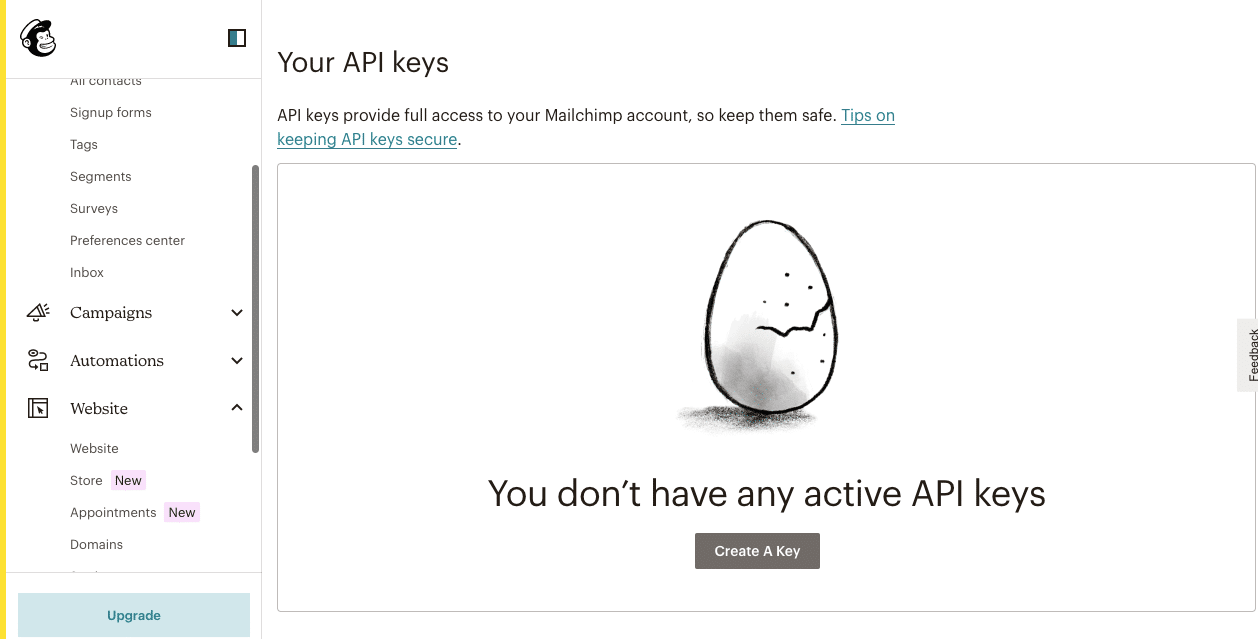
Si vous n'avez pas de clé API, vous devrez cliquer sur Create A Key . Mailchimp en ajoutera automatiquement un pour vous :

Une fois votre clé API active, copiez-la. Étant donné que ces informations donnent accès à votre compte Mailchimp, ne partagez jamais ce code publiquement.
Étape 3 : concevoir un formulaire d'inscription Mailchimp avec Elementor
Ensuite, vous devrez télécharger et installer Elementor Pro. Il comprend un générateur de formulaires WordPress, que vous pouvez utiliser pour concevoir des formulaires personnalisés et recueillir les commentaires de votre public.
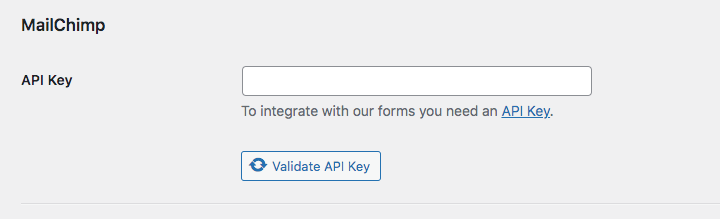
Après avoir activé Elementor Pro, accédez à Elementor > Paramètres > Intégrations . Faites défiler jusqu'à la section Mailchimp et collez la clé API :

Cliquez sur Valider la clé API . Si l'intégration réussit, vous verrez une coche verte à côté de ce bouton. Après cela, enregistrez vos modifications.
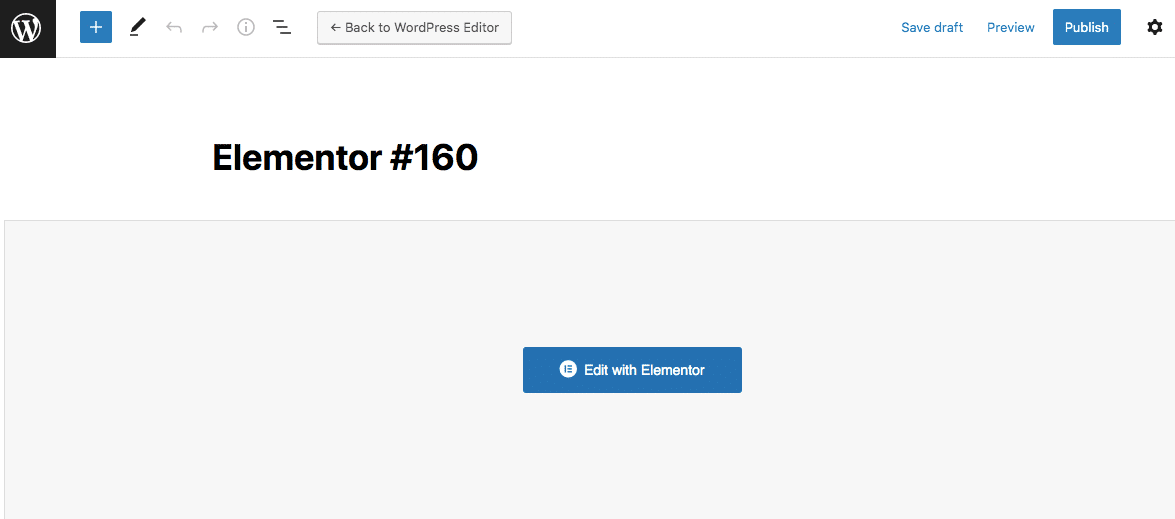
Vous pouvez maintenant commencer à concevoir votre formulaire d'inscription. Tout d'abord, ajoutez un nouveau message ou une nouvelle page et sélectionnez Modifier avec Elementor :

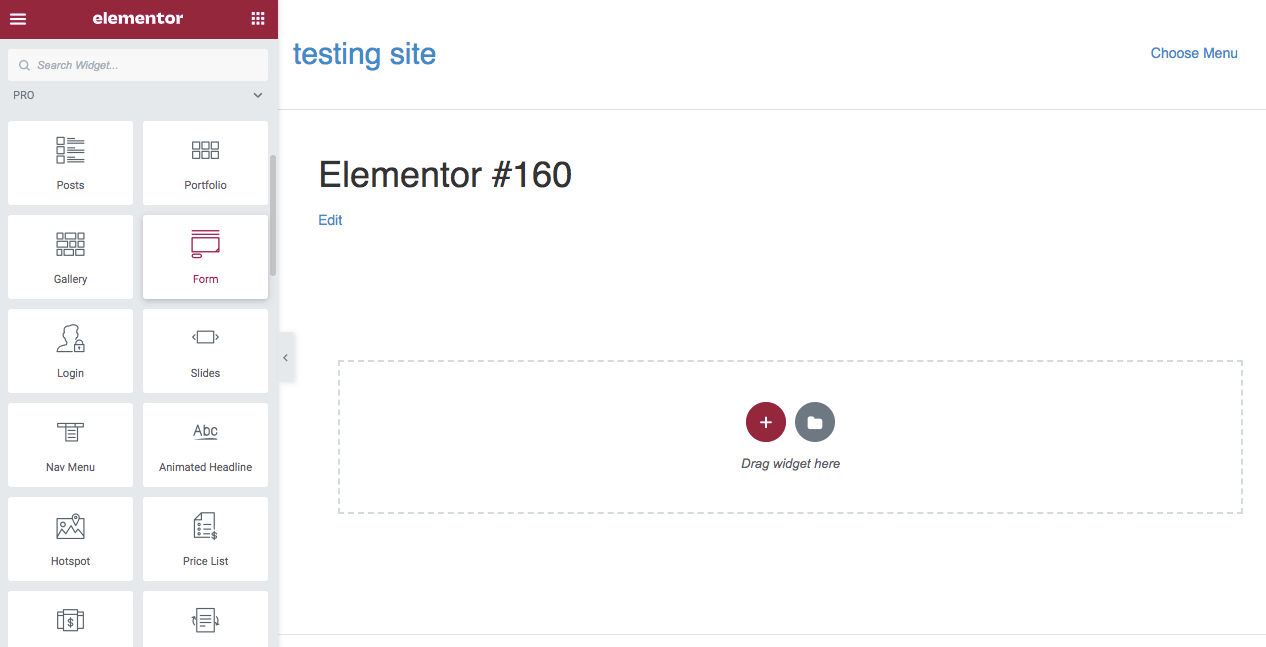
Dans l'éditeur Elementor, faites défiler jusqu'aux widgets Pro . Ici, vous verrez une option pour Forms . Faites glisser et déposez ce widget sur la page :

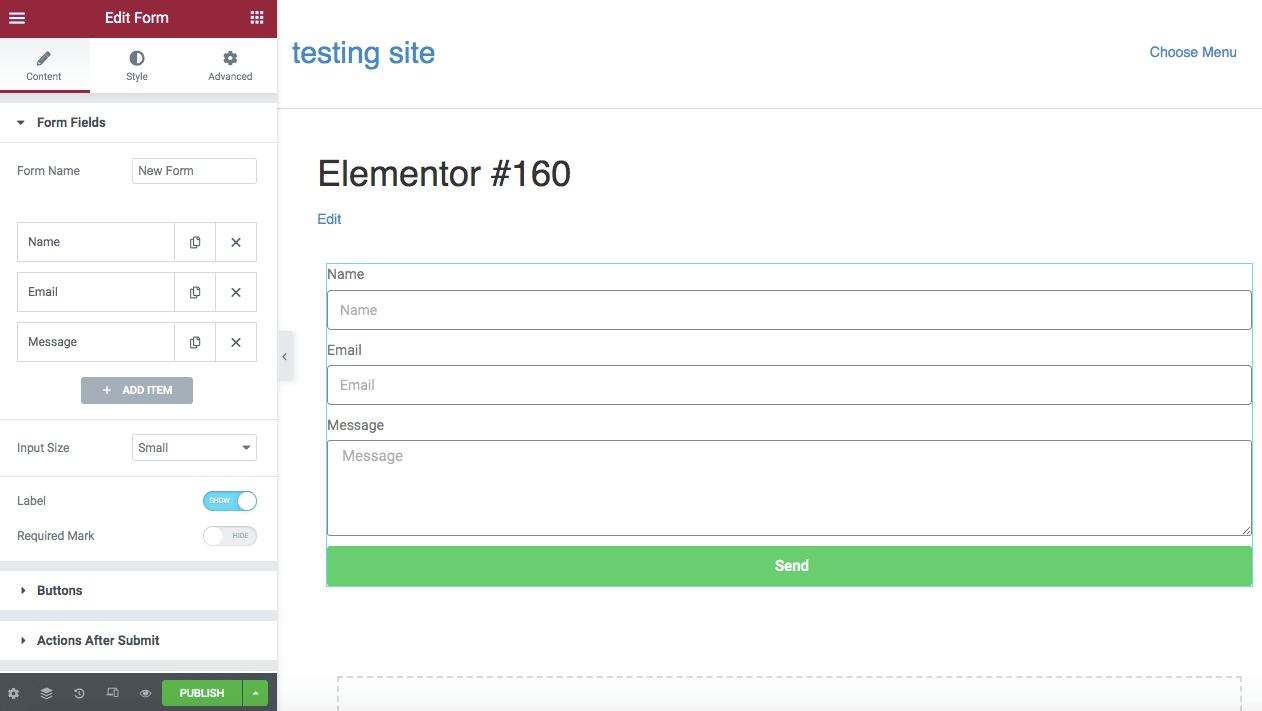
Elementor créera automatiquement un formulaire de base comprenant des champs de nom, d'adresse e-mail et de message. Cependant, vous pouvez continuer à personnaliser le formulaire jusqu'à ce qu'il réponde à vos besoins :

Par exemple, si vous souhaitez ajouter un formulaire d'abonnement, il n'aura généralement pas besoin de champs de message. Vous pouvez simplement cliquer sur le X à côté de cet élément.
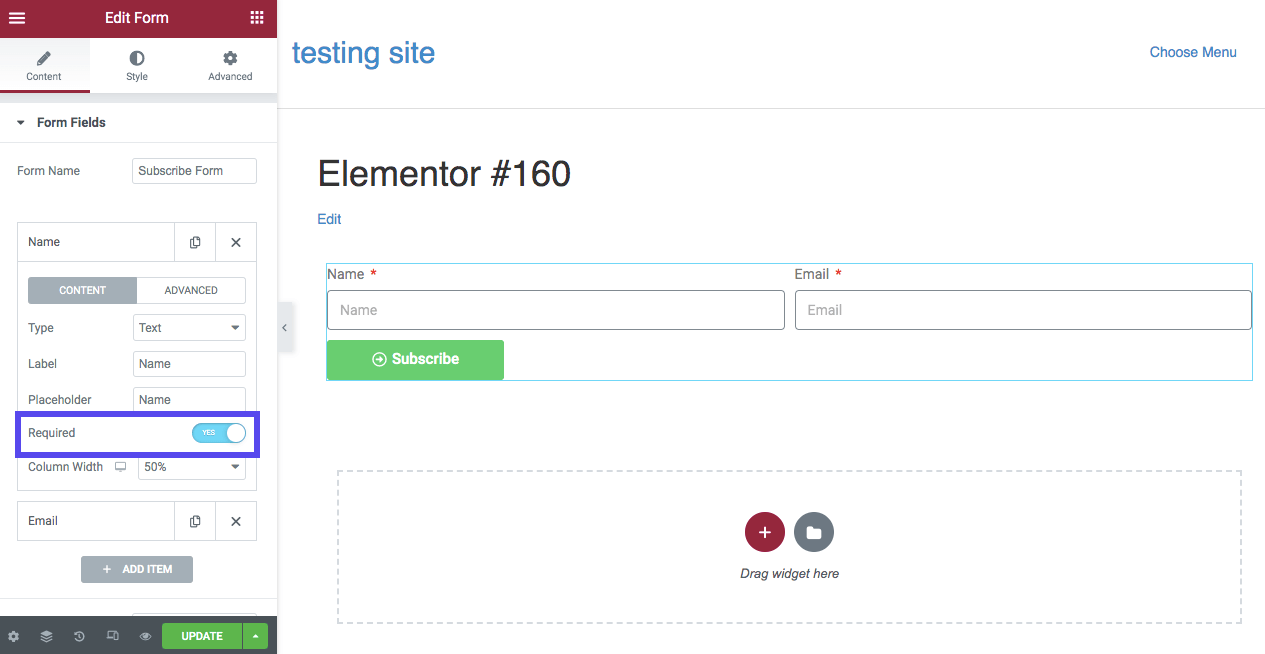
Pour générer des prospects, vous devrez demander aux visiteurs de remplir à la fois leurs noms et leurs e-mails. Vous pouvez le faire en cliquant sur chaque champ et en sélectionnant Oui à côté de Requis :

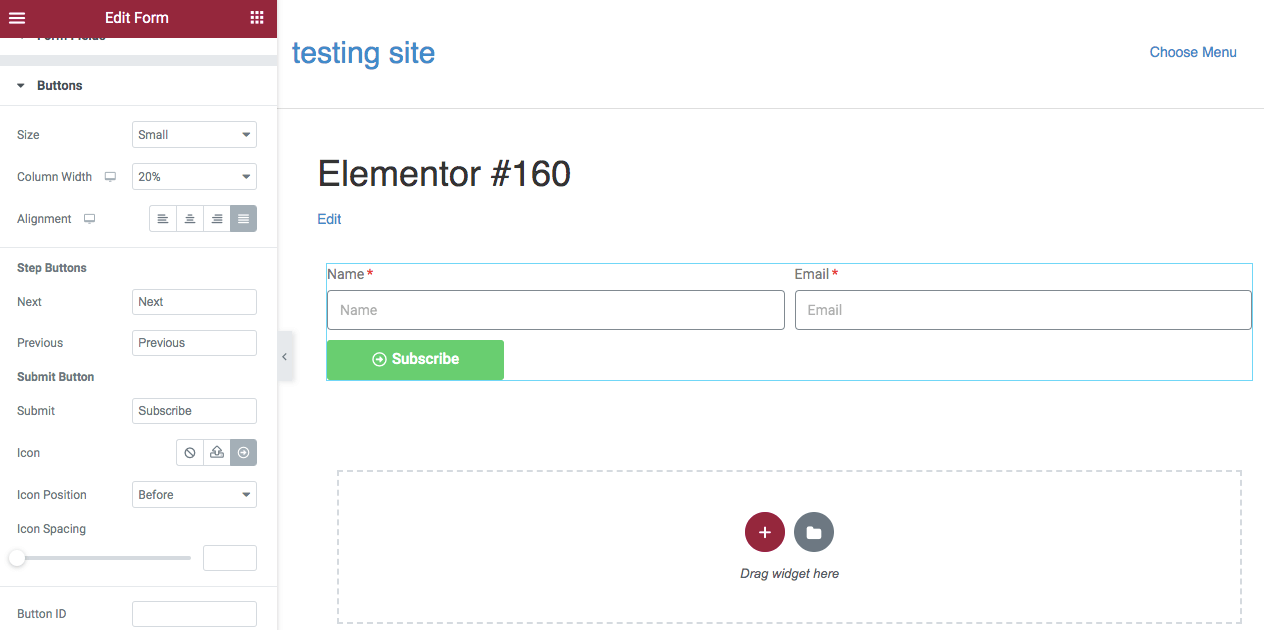
Ensuite, allez dans la section Boutons pour modifier le bouton d'action. Bien que le texte par défaut soit "Envoyer", envisagez de le remplacer par "S'abonner" ou "S'inscrire :"

Vous pouvez continuer à modifier la taille du bouton et la largeur de la colonne selon vos besoins. Si vous préférez, vous pouvez également ajouter une icône.
Étape 4 : connectez Mailchimp
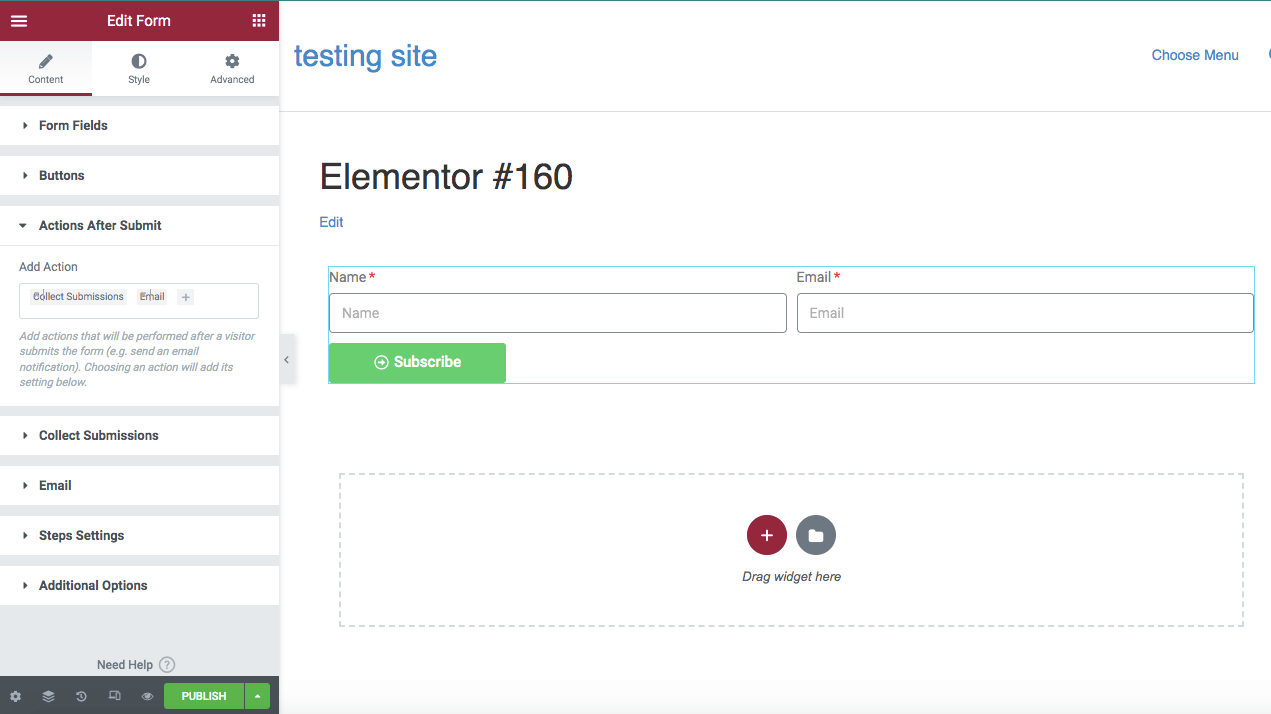
Après avoir personnalisé votre formulaire à votre guise, il est temps de connecter votre compte Mailchimp. Pour ce faire, recherchez la section Actions après l'envoi :

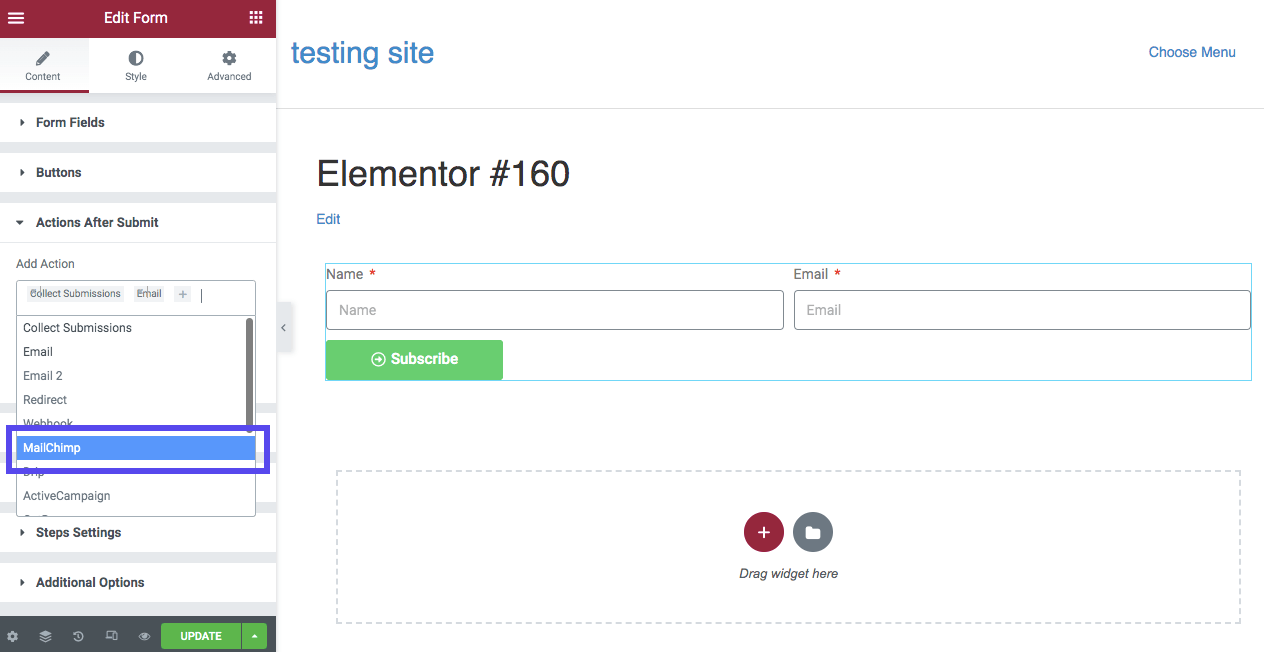
Ensuite, cliquez sur l'icône + et choisissez Mailchimp dans le menu déroulant :

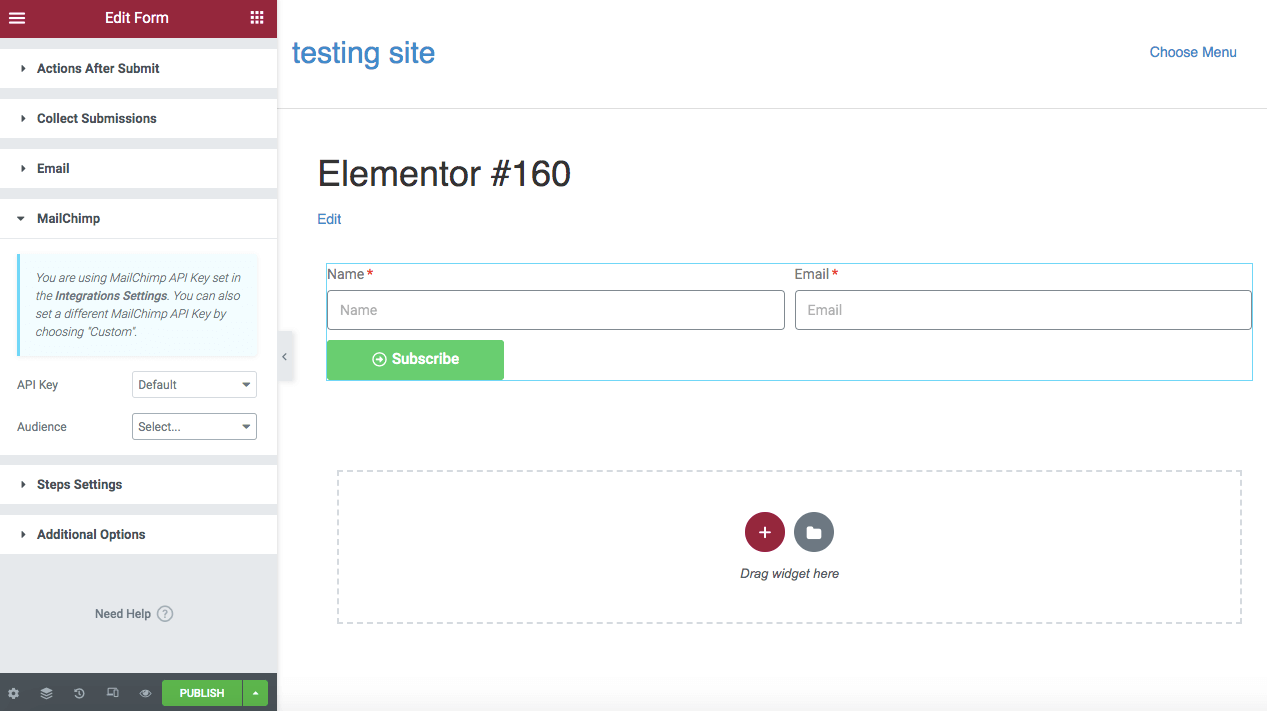
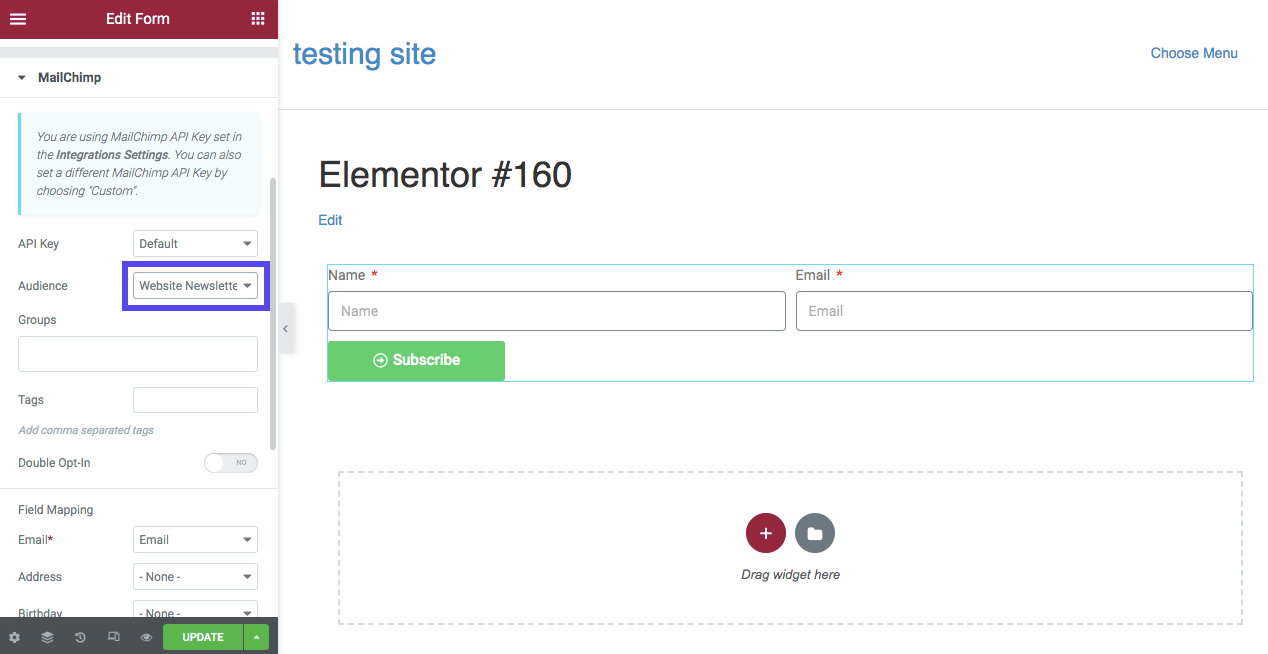
Cela créera une nouvelle section ci-dessous intitulée Mailchimp . Lorsque vous cliquez dessus, vous verrez des options pour définir une clé API et une audience :

Si vous avez saisi votre clé API dans les paramètres d'intégration, vous pouvez laisser la section Clé API sur Default . Ensuite, sélectionnez l' audience que vous souhaitez lier à ce formulaire d'abonnement :

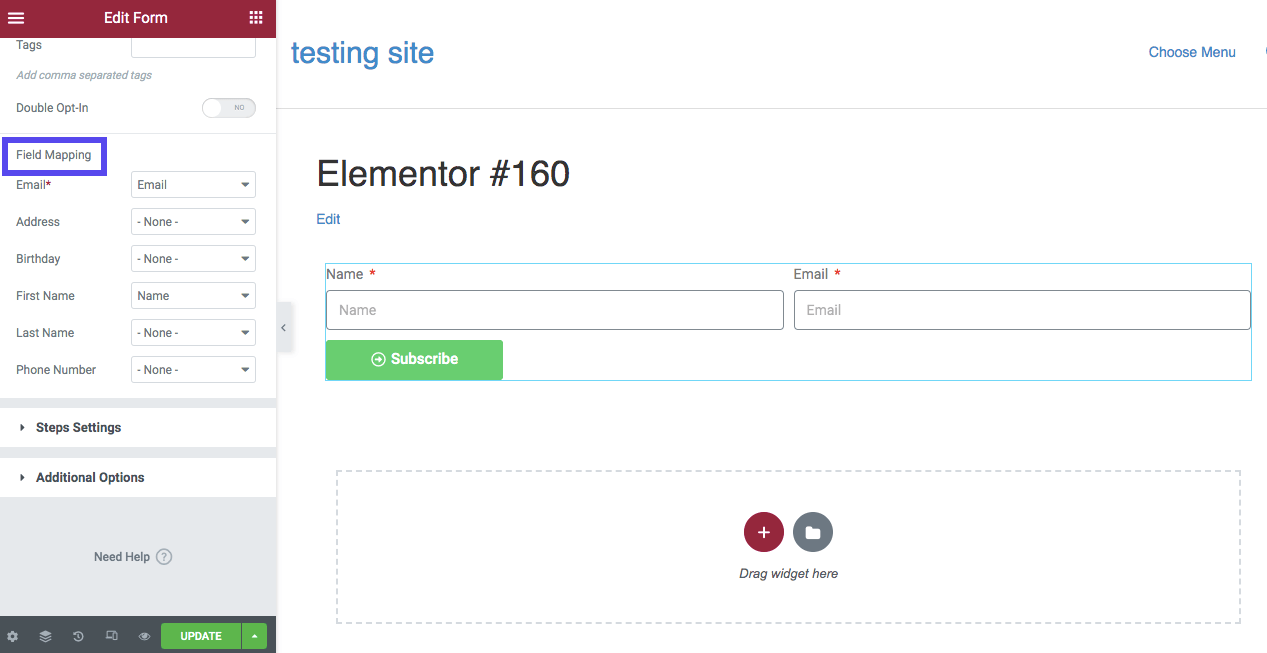
Vous pouvez également choisir n'importe quel groupe ou tag que vous avez créé dans Mailchimp. Enfin, personnalisez les paramètres de mappage des champs en fonction des champs que vous avez fournis dans le formulaire. Cela indiquera à Mailchimp quelles informations cataloguer dans son système.
Pour cet exemple, notre formulaire d'inscription ne contient qu'un champ de nom et d'e-mail. Cela signifie que nous n'inclurons ces informations que dans la section Mappage des champs :

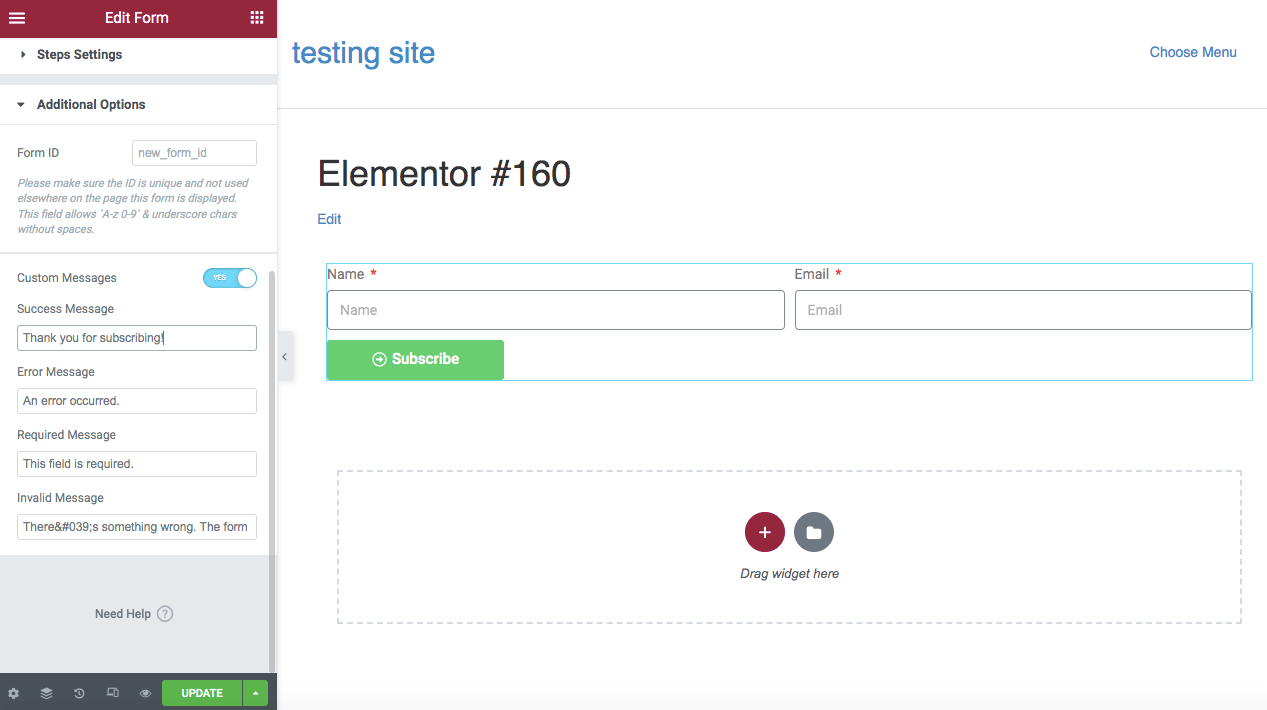
Enfin, accédez à Options supplémentaires et recherchez Messages personnalisés . Activez cette option pour fournir un message de réussite une fois que quelqu'un a rempli le formulaire :

Le message par défaut sera "Ce formulaire a été envoyé avec succès". Vous pourriez envisager de le remplacer par quelque chose comme « Merci de vous être abonné ». Vous pouvez également ajouter des messages personnalisés pour les erreurs et les champs obligatoires.
Étape 5 : Ajoutez le formulaire à votre site
Une fois que vous avez fini de personnaliser le formulaire, sélectionnez Publier . Pensez à utiliser vous-même le formulaire d'inscription pour vérifier qu'il fonctionne correctement. Ensuite, vous pouvez voir si la nouvelle adresse e-mail est enregistrée dans votre compte Mailchimp.
Vous pouvez également ajouter ce nouveau formulaire à plusieurs zones de votre site Web. Vous pouvez l'enregistrer en tant que widget global pour faciliter ce processus.
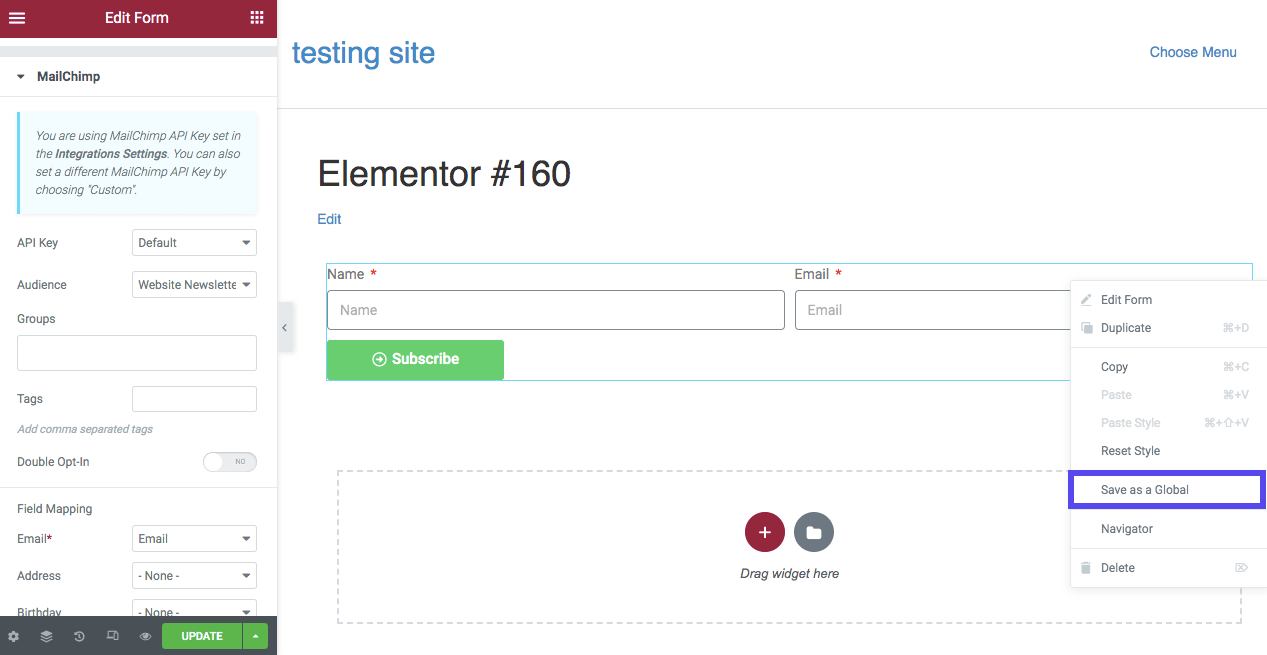
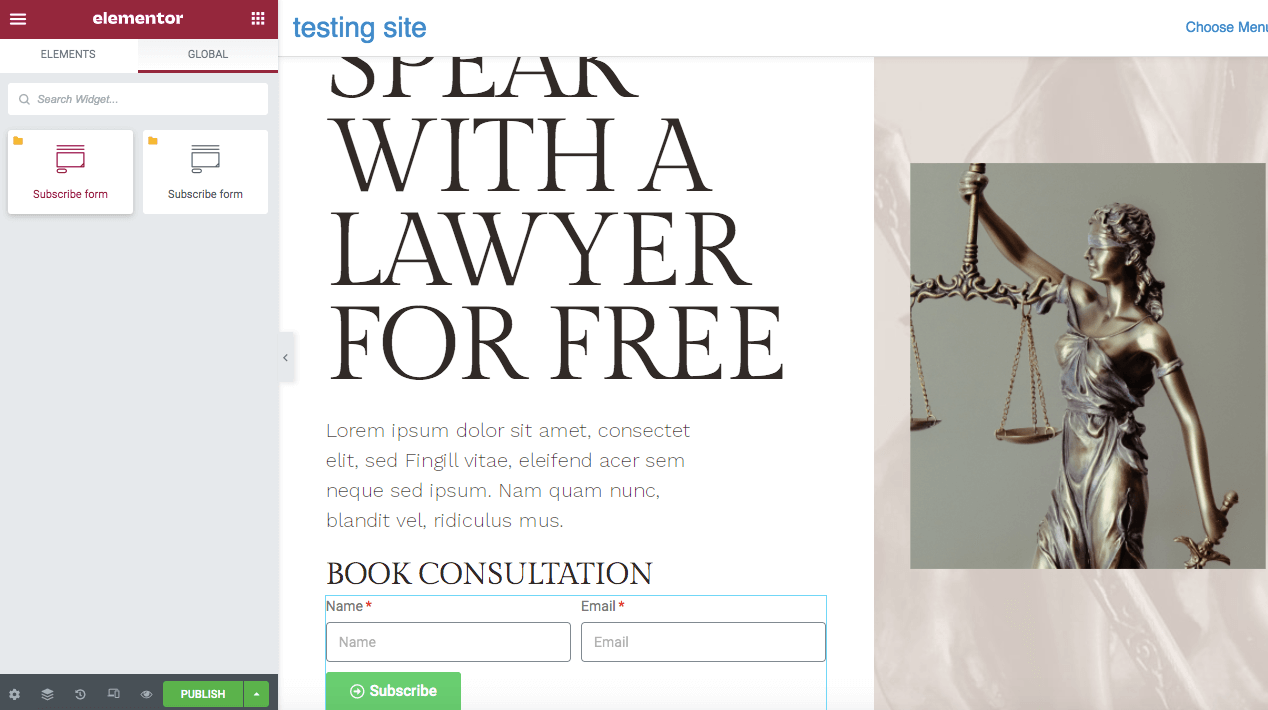
Tout d'abord, recherchez l'icône Modifier le formulaire sur le côté droit du formulaire. Faites un clic droit dessus et sélectionnez Save as a Global :

Cela ajoutera le formulaire d'inscription à vos paramètres globaux . Lorsque vous ajoutez une nouvelle page ou un nouveau message, vous pouvez simplement accéder à GLOBAL , trouver le formulaire préconçu et le faire glisser et le déposer où vous le souhaitez :

Lorsque vous envisagez de placer vos formulaires d'abonnement sur votre site Web, vous voudrez peut-être penser à la visibilité. Vous pouvez potentiellement collecter plus de prospects sur une page de destination bien conçue, que les visiteurs peuvent voir lorsqu'ils accèdent à votre site. Cependant, les utilisateurs pourraient ne pas être intéressés à s'abonner si tôt.
Parfois, une meilleure option consiste à inclure des formulaires de contact dans votre contenu ou une barre latérale. Bien que cela ait un peu moins de visibilité qu'une page de destination, cet emplacement peut permettre aux visiteurs de s'abonner lorsqu'ils interagissent avec votre site Web.
L'ajout du formulaire à un pied de page peut également être une option pratique. Les utilisateurs qui font défiler vers le bas de votre site Web sont souvent curieux de connaître votre contenu, ce qui signifie qu'ils sont plus susceptibles de s'abonner. Cependant, ce placement n'est pas aussi visible que les autres options.
Principaux modules complémentaires pour votre intégration Elementor/Mailchimp
Avec les meilleurs plugins WordPress, vous pouvez créer un site Web sur mesure pour votre public. Elementor Pro vous offre de nombreuses options pour concevoir des formulaires et intégrer des services tiers comme Mailchimp.
Pourtant, vous pourriez avoir besoin de fonctionnalités plus avancées. Avec certains modules complémentaires, vous pouvez avoir plus de contrôle sur l'apparence et la fonctionnalité de vos formulaires.
1. Compléments essentiels
L'utilisation d'Essential Addons est un excellent moyen d'étendre les fonctionnalités de base d'Elementor. Avec cet outil, vous pouvez accéder à plus d'éléments créatifs. Celles-ci incluent des fonctionnalités interactives telles qu'une grille de produits Woo, un compte à rebours et une galerie filtrable :

Traits:
- Widgets de contenu avancés pour ajouter des calendriers d'événements, des boîtes d'informations, des témoignages, etc.
- Éléments WooCommerce tels que des galeries de produits, des grilles et des carrousels
- Intégration avec des plateformes tierces comme Mailchimp et Ninja Forms
Lorsque vous installez Essential Addons sur votre site WordPress, vous pouvez intégrer Mailchimp à l'aide de ses éléments Form Styler. Ici, vous pouvez simplement entrer votre clé API Mailchimp, qui ajoutera un widget EA Mailchimp à l'éditeur Elementor. Ensuite, vous pouvez faire glisser et déposer le widget sur une page et continuer à personnaliser selon vos besoins.
Prix : Les plans d'abonnement pour Essential Addons commencent à 39,97 $ pour un site Web. Il comprend plus de 70 widgets et sept extensions.
2. Ajouts heureux
Avec Happy Addons, vous pouvez choisir parmi plus de 400 blocs et widgets préconçus à importer dans l'éditeur Elementor. Pour accélérer le processus de création, vous pouvez définir des préréglages de conception.
Happy Addons permet également de copier des éléments d'un site Web et de les coller sur un site avec un domaine différent :

Traits:
- Imbrication de sections
- Copier-coller entre domaines
- Plus de 400 ensembles de conception préfabriqués
Après avoir entré votre clé API Mailchimp sous Identifiants dans les paramètres Happy Addons, vous pouvez utiliser Elementor pour faire glisser et déposer un widget de formulaire Mailchimp sur une page.
Ensuite, vous pouvez modifier les paramètres avancés de l'outil pour personnaliser les marges, les couleurs et la typographie du formulaire. Vous pouvez également reconcevoir les champs et les boutons pour avoir un arrière-plan, une ombre, une taille de police et un espacement uniques.
Prix : Happy Addons propose des plans d'abonnement annuels à partir de 39 $ pour un site.
3. Kit d'éléments
Comme les autres options de cette liste, ElementsKit est un package de plug-in tout-en-un avec des widgets et des extensions supplémentaires pour Elementor. Il peut offrir plus de personnalisation lors de la modification de fonctionnalités telles que les en-têtes, les pieds de page ou les menus.
De plus, ElementsKit inclut un générateur de widget personnalisé si vous ne trouvez pas d'option qui fonctionne pour vous :

Traits:
- Contrôles personnalisés tels que Multi Widgets, AjaxSELECT2 et Image-Picker
- Plus de 85 widgets et extensions
- Plus de 500 blocs Web préconçus
Vous pouvez utiliser ElementsKit pour intégrer entièrement Elementor et Mailchimp via l'éditeur Elementor. Il vous suffira de glisser-déposer le widget Mailchimp sur une page et de définir la clé API. Ensuite, vous pouvez ajouter des champs personnalisés et des icônes à votre formulaire.
Prix : Les plans annuels pour ElementsKit commencent à 39 $ pour un site.
4. Les compléments Plus
The Plus Addons se présente comme un outil Elementor conçu pour tout le monde. Avec des modèles prêts à l'emploi et des didacticiels YouTube approfondis, même les débutants peuvent rapidement apprendre à concevoir un site Web fonctionnel.
De plus, The Plus Addons contient également de nombreux widgets qui offrent des fonctionnalités personnalisables aux concepteurs :

Traits:
- Plus de 96 widgets Elementor avancés
- Options de liste pour afficher les produits, les articles de blog et les galeries d'images
- Constructeur facile à utiliser conçu pour les types de messages personnalisés
L'outil Plus Addons offre l'un des moyens les plus simples d'intégrer Elementor et Mailchimp. Depuis votre compte Mailchimp, copiez la clé API et l'ID de liste de votre audience. Ensuite, allez dans les paramètres de connexion API et collez ces informations. Après cela, vous pouvez faire glisser et déposer un widget d'abonnement Mailchimp et modifier sa mise en page et sa structure.
Prix : The Plus Addons a une version gratuite. Cependant, sa sélection de plans contient plus de widgets et d'extensions. Ces forfaits commencent à 31 $ par année.
tweeterSommaire
Bien que combiner Mailchimp et Elementor puisse sembler décourageant, n'importe qui peut intégrer ces deux outils. Ce faisant, vous pouvez créer des formulaires d'abonnement personnalisés qui répondent à vos attentes en matière d'apparence et de fonctionnalité.
Pour passer en revue, voici les cinq étapes simples pour intégrer Elementor et Mailchimp sur votre site Web :
- Ouvrez un compte Mailchimp.
- Créez une audience et une clé API.
- Concevez un formulaire d'inscription Mailchimp avec Elementor.
- Connectez Mailchimp.
- Ajoutez votre formulaire à votre site Web.
Le marketing par e-mail et la conception sont essentiels au succès de votre site Web. Vous souhaiterez également vous associer à un fournisseur d'hébergement WordPress dédié. Chez Kinsta, nos plans d'hébergement peuvent faire passer les performances de votre site au niveau supérieur. Contactez-nous pour en savoir plus!
Vous avez des questions sur l'intégration d'Elementor et Mailchimp ? Demandez-nous dans la section commentaires ci-dessous!

