10 conseils d'experts pour développer un site Web Elementor adapté aux mobiles
Publié: 2022-09-09Le mobile représente environ 60 % du trafic Web mondial. Cette tendance à la hausse devrait continuer de croître à mesure que de plus en plus d'entreprises adoptent des technologies en développement pour faciliter la navigation des utilisateurs d'Internet mobile sur les sites Web.
Elementor est l'un des principaux constructeurs de sites Web WordPress qui a été pleinement adopté par les propriétaires d'entreprise. Il permet aux entreprises de créer assez facilement de beaux sites Web sans connaissances en codage, grâce à ses fonctionnalités de glisser-déposer ainsi qu'à ses nombreux modèles, widgets et mises en page. Il existe de nombreuses façons de créer un site Web adapté aux mobiles, et l'utilisation d'Elementor sur WordPress est une façon très populaire de le faire.
Cependant, sans aucune expérience dans la création de sites Web, vous pourriez vous retrouver avec un site Web qui ressemble et fonctionne très bien sur le bureau, mais qui n'est pas optimisé pour le mobile. Dans cet article, nous vous expliquerons nos 10 meilleurs conseils d'experts pour vous assurer que votre site Elementor est entièrement adapté aux mobiles. Nous couvrirons des conseils assez faciles à mettre en œuvre vous-même et d'autres changements pour lesquels vous voudrez peut-être envisager un expert, mais qui feront une grande différence à long terme.
Pourquoi avez-vous besoin d'un site adapté aux mobiles
Un site adapté aux mobiles crée une facilité d'accessibilité qui permet aux utilisateurs d'avoir une interaction positive avec votre marque. Il rend votre site compatible pour un affichage sur mobile, améliorant la navigation et la lisibilité. Cela satisfait alors vos clients, et vous savez ce qu'ils disent : un client satisfait est synonyme d'affaires pour vous.
Un site Web adapté aux mobiles aide également au classement de l'optimisation des moteurs de recherche (SEO). Google donne la priorité aux sites Web adaptés aux mobiles. En fait, un mot clé sera classé différemment sur différents appareils, et les téléphones mobiles transportant un plus grand nombre de trafic Web signifient qu'avoir un site Web adapté aux mobiles peut vous aider à tirer parti de cet énorme volume.
De plus, un site adapté aux mobiles établit la confiance et la crédibilité. Cela est vrai car votre entreprise est essentiellement représentée en ligne par l'apparence de votre site Web. Si cela crée une bonne impression, votre entreprise aura une excellente réputation en ligne. Cela renforcera l'identité de votre marque et davantage de clients seront disposés à recommander votre entreprise à d'autres.
10 étapes clés pour créer un site Web réactif Elementor Mobile
Pour tirer parti des avantages d'un site Web réactif pour mobile, vous devez mettre en œuvre certaines mesures qui influenceront l'apparence, la convivialité et la navigation de votre site. Pour les utilisateurs d'Elementor, vous trouverez ci-dessous tous les conseils dont vous avez besoin pour créer un site Web réactif pour mobile Elementor.
Astuce 1 : Choisissez le bon thème pour votre site Web
Vous devrez choisir un thème Elementor déjà optimisé pour les utilisateurs mobiles. Il doit s'agir d'un thème réactif qui peut ajuster automatiquement sa conception, ses polices et ses images pour s'adapter à un écran mobile. Votre thème choisi influencera largement le look que vous obtiendrez à la fin. Alors prenez votre temps et choisissez judicieusement.
Astuce 2 : Effectuez des modifications à l'aide du mode réactif d'Elementor
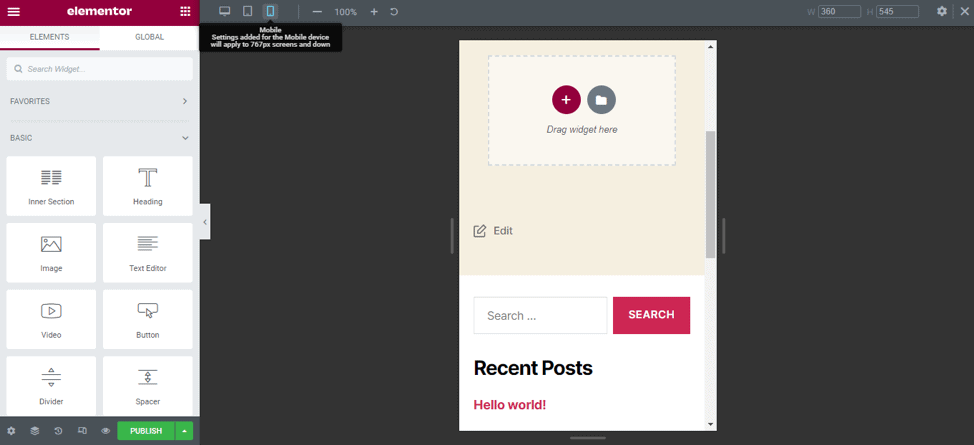
Au lieu de travailler directement dans le générateur de page Elementor, vous pouvez apporter d'autres modifications de conception en accédant au mode réactif dans la barre d'outils du panneau.
Avec ce mode, vous pouvez sélectionner l'icône de la fenêtre Bureau, Tablette ou Mobile pour afficher la page à la largeur de cet appareil.

Vous pouvez également modifier n'importe quel élément avec une icône de fenêtre pour un appareil spécifique. Il s'agit d'une fonctionnalité intéressante car les modifications réactives sont généralement héritées du plus grand appareil au plus petit. Ainsi, si vous effectuez une modification sur le bureau, elle sera appliquée aux tablettes et aux mobiles.
Cependant, avec une fenêtre d'affichage de périphérique spécifique, si vous effectuez certaines modifications sur mobile, cela n'affectera pas la tablette ou le bureau car les modifications réactives ne sont pas appliquées vers le haut. Cela signifie que vous pouvez définir une police différente sur votre page mobile, par exemple, sans affecter l'ensemble de votre site.
Astuce 3 : Masquez les éléments sur mobile ; Ne les supprimez pas
Lors de la prévisualisation de votre site sur mobile, si vous supprimez un élément, il sera supprimé sur tous les appareils. Les modifications réactives ne fonctionnent pas pour la suppression d'éléments.
Ainsi, au lieu de supprimer une section que vous ne souhaitez pas afficher sur mobile, vous pouvez la masquer à l'aide de la fenêtre d'affichage mobile.
Vous pouvez également utiliser ce hack pour conserver une section sur mobile mais l'aligner différemment sur le bureau. Dupliquez la section, assurez-vous qu'elle n'est visible que pour les mobiles et alignez-la comme vous le souhaitez pour les autres appareils. Vous pouvez masquer la section d'origine pour les utilisateurs mobiles.
Pour accéder à l'option de visibilité et masquer sur mobile, accédez à Paramètres avancés > Adaptatif et sélectionnez Masquer sur mobile.
Astuce 4 : Remplissage et marges
Travaillez ensuite le padding et les marges pour éviter d'avoir trop ou trop peu d'espace blanc, ce qui rendra votre site non optimisé pour les mobiles.
Vous pouvez utiliser un widget d'espacement, mais cela créera des séparateurs et des codes supplémentaires dont vous ne voulez pas nécessairement.
Par conséquent, utilisez les paramètres d'onglet avancés pour ajuster manuellement le remplissage et les marges et définir des valeurs adaptées aux écrans mobiles.
Astuce 5 : Assurez-vous que les polices sont de la bonne taille pour les appareils mobiles
Nous avons déjà abordé les polices, mais il est très important de discuter de ce point en lui-même. Tout d'abord, ne présumez pas que la taille de police que vous utilisez sur le bureau se traduira automatiquement bien sur mobile.
Vous devrez ajuster la taille de la police pour chaque appareil spécifique. Et c'est assez facile à faire. Choisissez simplement le mode réactif> fenêtre d'affichage mobile> paramètres du site> polices globales> et ajustez la police.
Astuce 6 : Utilisez des images optimisées pour les mobiles
Les images sont importantes dans un site Web et elles ne remplissent leur fonction que lorsqu'elles sont réactives. Ils peuvent être réactifs sur ordinateur mais pas sur mobile ; ainsi, ils peuvent affecter l'optimisation de votre site Web.
Pour résoudre un tel problème, définissez des images spécifiques pour chaque appareil. Définissez également des options d'affichage spécifiquement pour les mobiles (par exemple, la position et la taille de vos images).
Vous pouvez également optimiser les images mobiles pour réduire la taille de leurs fichiers, afin qu'elles occupent moins d'espace sur votre serveur et se téléchargent plus rapidement lorsque les utilisateurs visitent votre site. Des outils comme TinyPNG sont un excellent choix ; ils optimiseront l'image sans perdre beaucoup de qualité !

Une autre idée brillante consiste à utiliser le chargement paresseux pour les images. Le chargement différé réduira les temps de chargement des pages en chargeant uniquement les images lorsqu'elles apparaissent sur une page (plutôt que de les charger toutes en même temps). Vous pouvez ajouter cette fonctionnalité en installant le plug-in Lazy Load ou en ajoutant des extraits de code à l'aide d'outils de développement tels que Debug Bar et WP Console.
Remarque : Codeable n'est affilié à aucun des plugins mentionnés dans cet article.
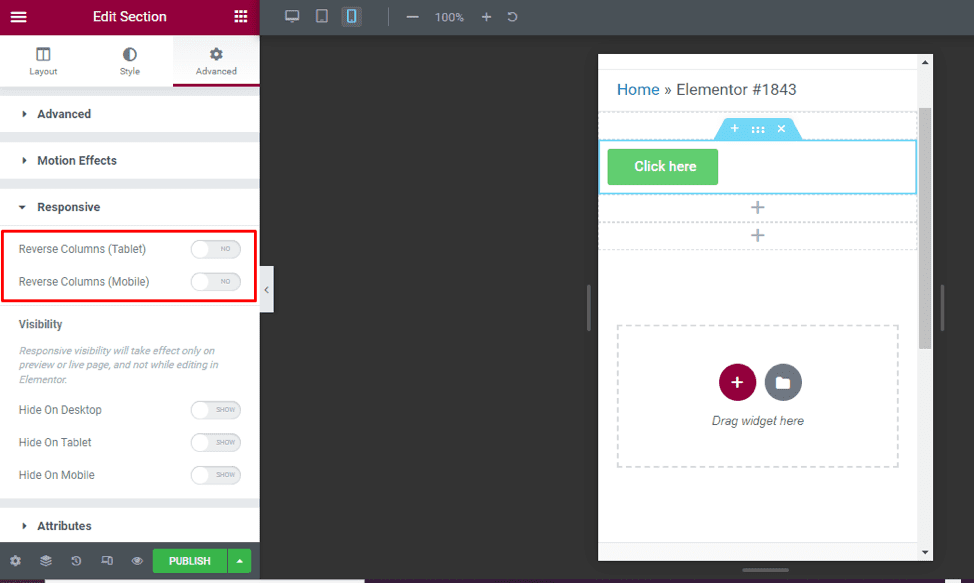
Astuce 7 : Organisez l'affichage des colonnes pour l'adapter à l'écran mobile

Vous devez noter deux composants principaux lors de l'organisation de l'affichage des colonnes.
Tout d'abord, le contenu sur mobile peut ne pas être beau lorsqu'il est affiché de la même manière sur le bureau. Par exemple, avoir vos informations de contact après votre photo sur le bureau peut avoir du sens, mais vous voudriez probablement inverser cela sur mobile. Dans Elementor, vous pouvez résoudre ce problème en utilisant le curseur "colonnes inversées".
Deuxièmement, vous souhaiterez ajuster l'espacement des colonnes si plusieurs colonnes se trouvent dans une section. Ceci est particulièrement important pour les éléments de page comme le pied de page. Vous pouvez également envelopper les colonnes pour les afficher les unes sous les autres, ce qui est utile pour les mobiles.
Pour accéder au curseur de colonne inversé, cliquez sur la section d'édition située entre ajouter une section et supprimer une section> cliquez sur les paramètres avancés sur le côté gauche du côté gauche du menu élément> faites défiler vers le bas et choisissez réactif.
Astuce 8 : Définissez des points d'arrêt pour mobile
Vous souhaiterez créer un point auquel le contenu et la conception de votre site Web s'adapteront d'une certaine manière afin d'offrir la meilleure expérience utilisateur possible. Un tel point est appelé point d'arrêt.
Pour définir ce point, cliquez sur l'icône Paramètres dans le coin supérieur droit de la page et définissez la valeur du point d'arrêt pour le mobile comme bon vous semble.
Ensuite, enregistrez vos modifications en cliquant sur mettre à jour en bas de la page.
Astuce 9 : Utilisez des éléments globaux sur votre site
L'utilisation d'éléments ou de widgets globaux sur votre site améliore la réactivité mobile, car vous n'avez à les définir qu'une seule fois. Une fois que vous vous êtes assuré que ces éléments s'affichent bien sur tous les appareils, vous pouvez continuer à les utiliser sur de nouvelles pages et être sûr qu'ils offriront une bonne expérience mobile.
Cette astuce est particulièrement utile pour les boîtes CTA, les sections de pied de page, les éléments d'abonnement, etc.
Astuce 10 : prioriser la vitesse des pages mobiles
Vous voudrez exploiter d'autres moyens de créer un site Web réactif pour mobile en plus d'utiliser les fonctions d'édition intégrées sur Elementor. Cela peut inclure l'optimisation de la vitesse et des performances de votre site sur mobile.
Vous devrez utiliser des plugins et mettre en œuvre un savoir-faire technique pour atteindre une vitesse de site élevée qui peut faire une grande différence dans la création d'un site adapté aux mobiles. Certaines des mesures à envisager sont :
- Activer la mise en cache
- Réduire les redirections
- Réduire les appels au serveur
- Réduire les appels à la base de données
Ai-je besoin d'un expert pour améliorer la réactivité mobile de mon site Elementor ?
La décision de consulter un expert pour vous aider à améliorer la réactivité de votre site Elementor dépend de plusieurs facteurs. La majorité des facteurs dont nous avons discuté ci-dessus sont assez simples et peuvent être mis en œuvre même avec des débutants.
Cependant, le processus peut prendre du temps. De plus, une partie des conseils peut être plus technique et peut nécessiter une personne possédant l'expertise nécessaire pour suivre le processus. Voici les raisons pour lesquelles vous pouvez opter pour l'aide d'un expert :
- Vous n'avez pas le temps de mettre en œuvre ces conseils vous-même.
- Vous n'êtes pas à l'aise de travailler dans le backend Elementor.
- Vous n'avez aucune expérience en conception de sites, vous pourriez donc avoir besoin d'un expert en conception à portée de main.
- Vous souhaitez mettre en place des conseils plus techniques pour améliorer la réactivité mobile de votre site et n'avez aucune expérience technique.
Comment puis-je trouver un expert Elementor ?
Il existe plusieurs façons de trouver une agence WordPress ou un pigiste expérimenté dans la conception Web Elementor. Cependant, la meilleure approche consiste à utiliser Codeable.
- Codeable est une plate-forme réputée exclusive à WordPress pour les développeurs indépendants de confiance, y compris les développeurs ayant une expérience vérifiée dans Elementor.
- Codeable peut vous mettre en contact avec une liste approuvée de professionnels expérimentés qui peuvent vous aider à améliorer la réactivité mobile de votre site.
- Le processus d'embauche est simple et vous n'avez aucune obligation d'embaucher si vous changez d'avis.
- Codeable donne accès à quelques développeurs talentueux qui sont aptes à travailler sur du court terme, sur mesure et sur n'importe quel périmètre de travail.
- Vous payez les experts par séquestre pour un paiement rapide et sécurisé, et vous obtenez une estimation du projet au préalable afin que vous puissiez accepter ou refuser le prix.
- Les experts codables offrent un temps de réponse le jour même, ce qui vous permet de vous engager avec eux dès que possible, réduisant ainsi le facteur temps.
- Vous pouvez également gérer votre relation avec les développeurs, ce qui signifie que vous pouvez toujours engager à nouveau le même expert si vous êtes impressionné par son travail.
Commencez à créer votre site Web réactif Elementor Mobile
Un site Web réactif pour mobile vous fera économiser de l'argent et des heures de marketing, car les lecteurs vous trouveront facilement en ligne, grâce à la convivialité mobile étant un facteur de classement sur les moteurs de recherche. Cela vous aidera également à créer une base de clients fidèles, car la plupart des internautes apprécient les sites Web avec lesquels il est facile d'interagir.
La réactivité mobile du site Web est un facteur tellement important qui peut faire ou défaire vos ventes, et en supposant que vous ayez des objectifs financiers pour votre entreprise ; vous ne devriez pas laisser de place aux choses qui peuvent vous retenir. Vous contrôlez la réactivité mobile de votre site Web et vous devez viser à l'améliorer dès que possible afin de tirer parti des avantages qu'il peut générer pour votre entreprise.
Cela dit, vous pouvez essayer vous-même nos 10 meilleurs conseils, mais le moyen le plus efficace d'améliorer la réactivité mobile de votre site est d'engager un expert Elementor avec Codeable. Cela vous permet de vous concentrer sur votre travail habituel et permet également d'obtenir l'aide de quelqu'un qui apporte des améliorations plus techniques qui amélioreront considérablement l'expérience mobile de votre site Web.
Soumettez votre projet sur Codeable et laissez un expert gérer tous les aspects de l'optimisation de votre site Web pour mobile.
