Comment personnaliser le menu de navigation Elementor et le widget de portefeuille Elementor (tutoriel)
Publié: 2021-08-21Vous souhaitez améliorer l'expérience utilisateur de votre site WordPress avec un design lucratif ? Vous êtes juste au bon endroit si cette question vous trotte dans la tête.
Le parcours de l'utilisateur commence juste après son entrée sur votre site Web. Que faire si vos visiteurs trouvent votre site non organisé ou complexe ? À coup sûr, votre site aura une mauvaise impression et les utilisateurs ne pourront pas trouver leur contenu préféré.
61 % des utilisateurs essaient un autre site s'ils ne trouvent pas rapidement ce qu'ils recherchent.
Google
Alors, qu'est-ce qui pourrait vous aider à développer la structure de votre site Web pour une meilleure expérience utilisateur ?
Dans le tutoriel d'aujourd'hui, nous montrerons comment vous pouvez améliorer l'expérience utilisateur de votre site Web en utilisant le menu de navigation et le widget Portfolio sur votre site Elementor.
Commençons par le widget Elementor Nav Menu .
Qu'est-ce que le menu de navigation Elementor ?

Le menu de navigation ou le menu de navigation est un segment de site Web qui présente conjointement les liens cliquables les plus importants. Si les utilisateurs accèdent au site, ils peuvent cliquer sur chaque lien pour trouver leur contenu préféré sur le site Web. Le menu de navigation peut être présenté de différentes manières. Tels que horizontalement, verticalement et déroulant .
Selon le modèle de votre site Web, vous pouvez choisir l'un d'entre eux. Mais nous vous recommandons d'utiliser celui qui correspond le mieux à la conception de votre site.
Voici un exemple du menu actuel de Happy Addons. Il a l'air génial et simple. Essayez de garder le menu de votre site Web comme celui-ci et d'inclure tous les liens importants.
Comment fonctionne le menu Elementor Nav (Types de menu de navigation)
Nous savons que le widget Elementor Nav Menu propose trois types de modèles que vous pouvez utiliser sur votre site WordPress. Comme les autres widgets d'Elementor, le widget de menu de navigation est également facile à mettre en œuvre et totalement flexible. Même vous n'avez pas besoin d'utiliser d'extensions tierces pour appliquer ce widget.
Outre ces trois types de mise en page, vous pouvez ajouter des pointeurs et des animations, une personnalisation de menu préméditée, un sous-menu, une réactivité mobile, etc.
Discutons une par une partie et voyons comment cela fonctionne sur n'importe quel site WordPress :
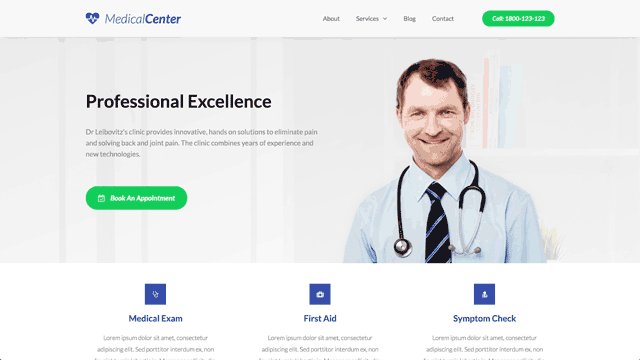
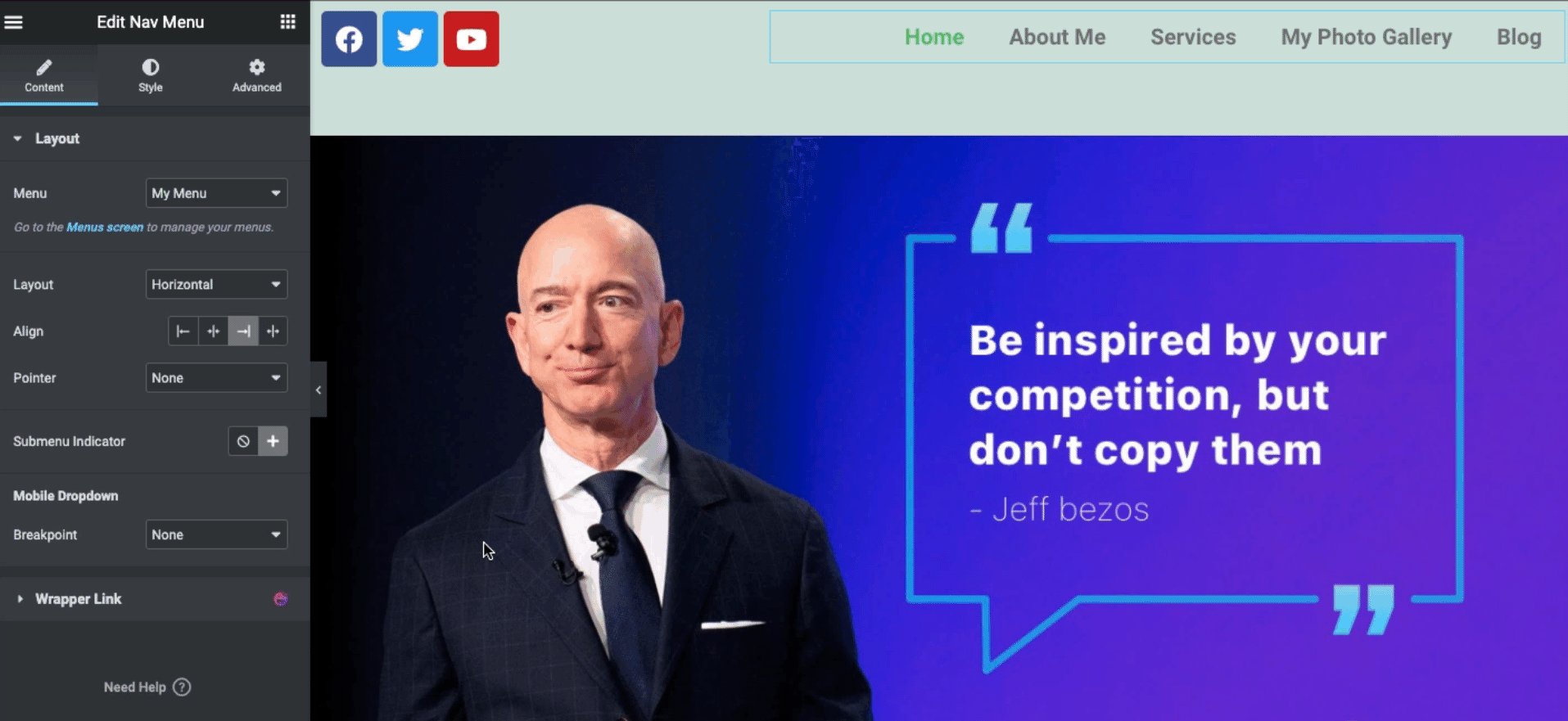
Menu de navigation horizontale
En utilisant ce modèle, le menu sera étendu horizontalement du côté gauche vers le côté droit. Cette disposition de conception est spécialement destinée aux utilisateurs qui souhaitent que leur site Web reste simple et soigné. Comme pour les professionnels, les personnalités publiques, les portails d'actualités et d'autres types de sites Web Elementor.

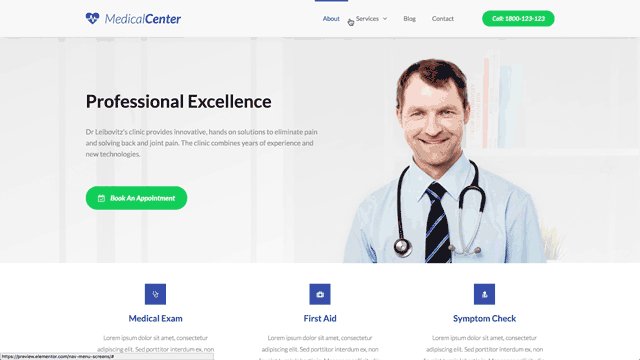
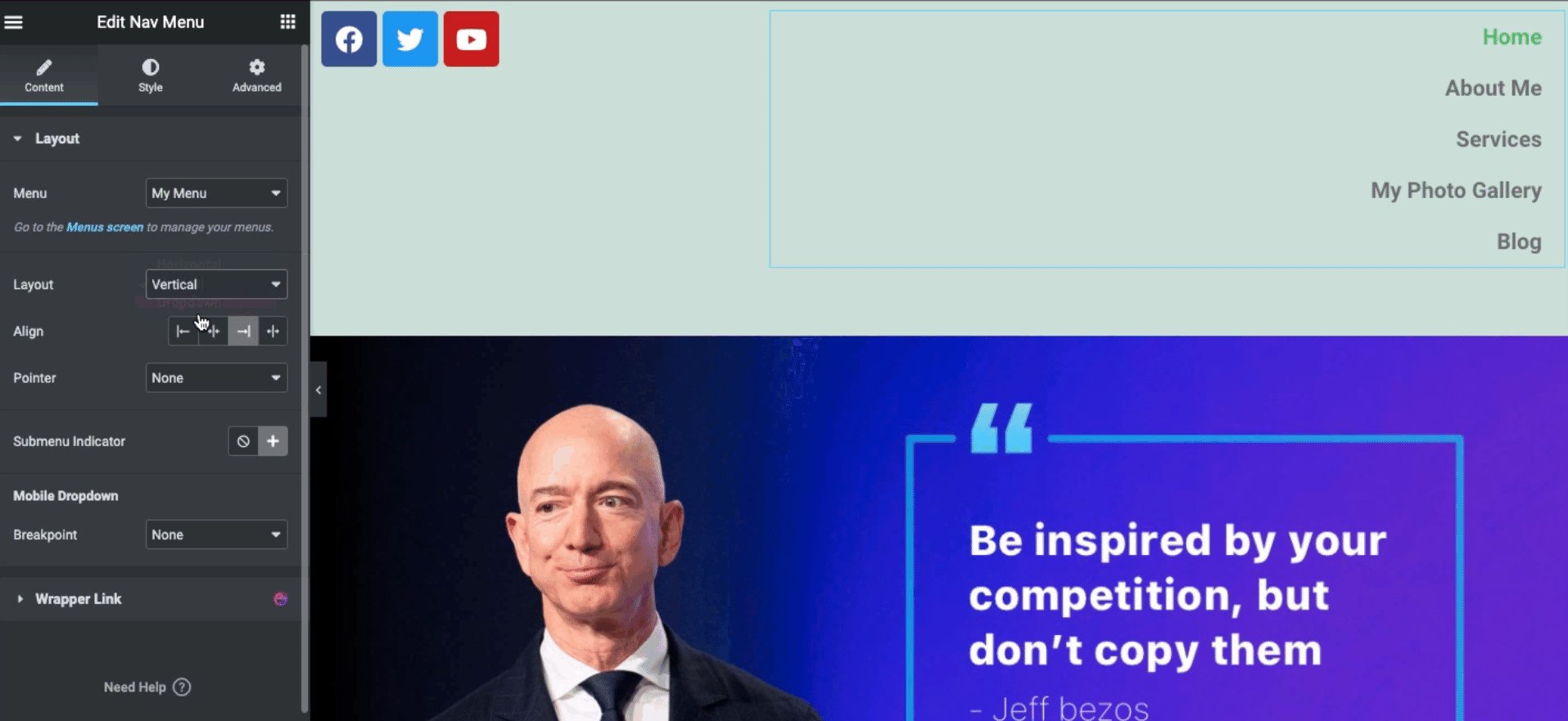
Menu de navigation verticale
Comme le menu horizontal, le menu vertical développe le menu de haut en bas. Cette mise en page est superbe et à la mode et simple. Vous pouvez appliquer cette mise en page sur votre site Elementor si votre site représente l'immobilier, l'éducation ou toute agence en ligne.

En savoir plus : Comment créer une page de destination à fort taux de conversion pour les activités en ligne
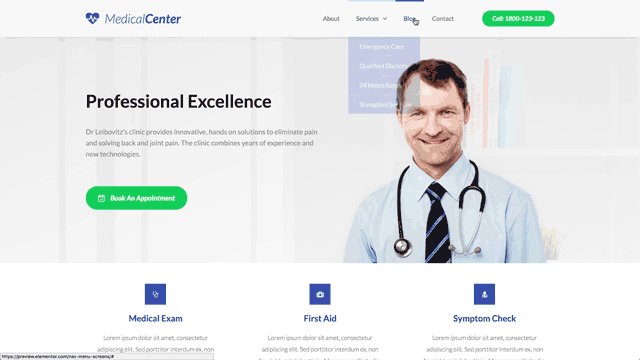
Menu de navigation déroulant
Il semble vertical mais les menus s'ouvriront après avoir cliqué sur le bouton déroulant. Vous pouvez utiliser cette mise en page simple mais élégante si vous souhaitez conserver de l'espace dans la section d'en-tête. Un espace suffisant donne aux utilisateurs une belle vue du site Web, y compris le logo, le texte d'en-tête, les boutons sociaux, etc.
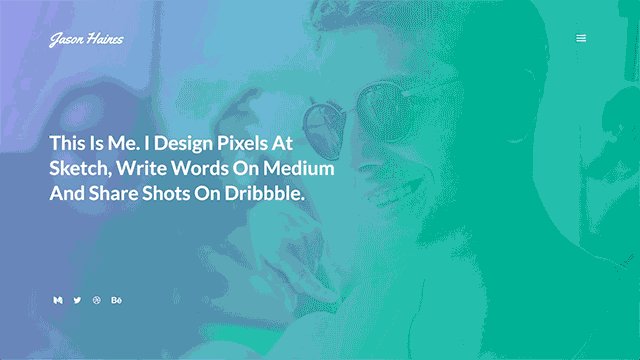
Vous pouvez utiliser ce modèle de conception si vous avez un site Web de portefeuille, un site Web de passion, de la musique ou un site Web personnel. Voici un exemple que vous pouvez voir.

Comment ajouter un menu dans Elementor
Ci-dessous, nous vous montrons le processus étape par étape pour ajouter le menu de navigation Elementor sur votre site WordPress.
Conditions préalables
- Site Wordpress
- Élémentaire (GRATUIT)
- Élémentaire (Pro)
Disons que vous avez un site WordPress existant. Et vous avez installé Elementor FREE et la version Pro. Le menu de navigation est une fonctionnalité premium. Vous devez donc acheter le package pro avant d'utiliser ce widget.
Première étape : ouvrir une nouvelle page
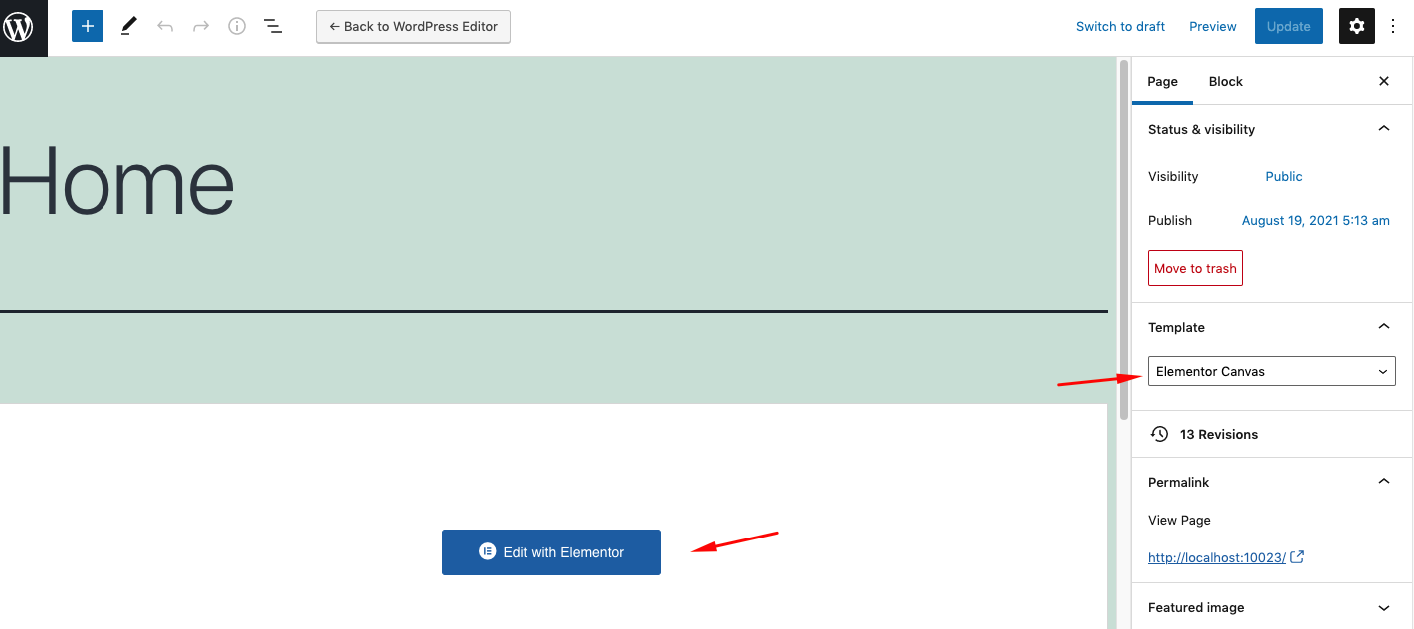
- Sélectionnez le canevas Elementor et cliquez sur le bouton " Modifier avec Elementor ".

Deuxième étape : Ajouter une section
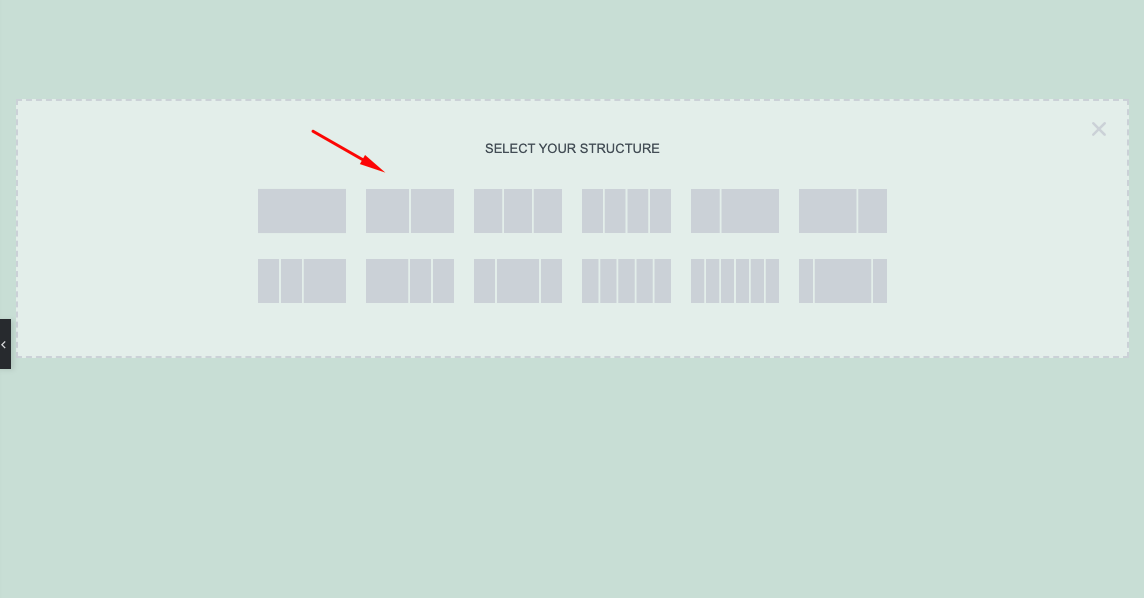
- Lorsque vous avez sélectionné Elementor Canvas , vous obtiendrez une nouvelle interface. Pour ce faire, cliquez sur le bouton rouge (+) . Et puis choisissez votre section préférée que vous souhaitez utiliser. Dans notre cas, nous avons sélectionné le deuxième motif.

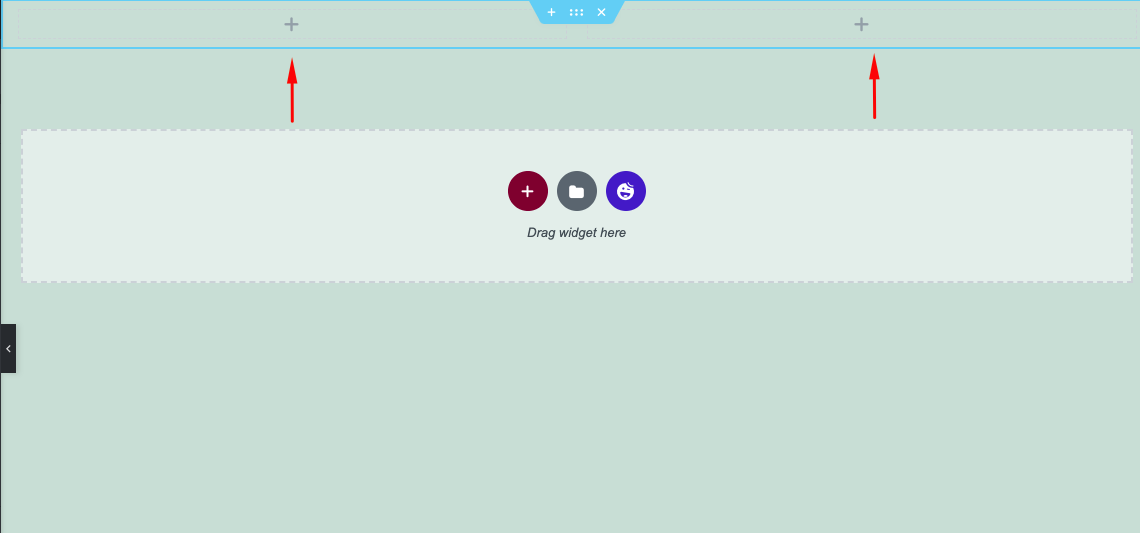
- Après avoir sélectionné le deuxième motif, vous pouvez voir les deux sections en haut de l'écran.

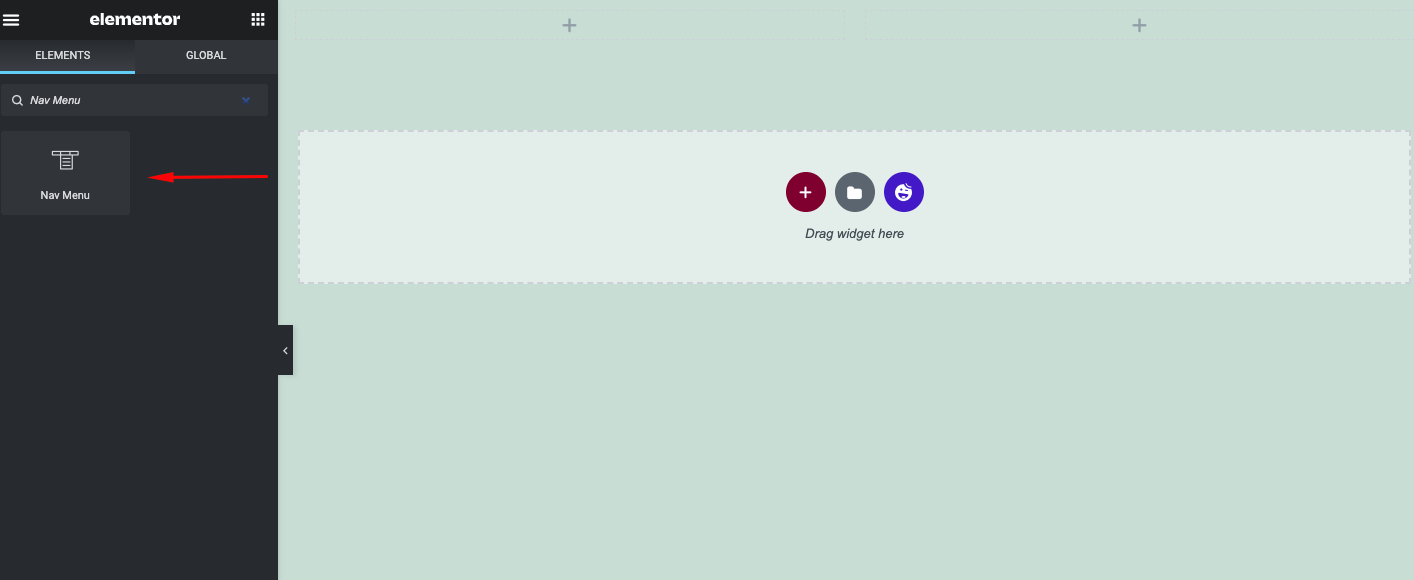
- Recherchez maintenant le widget 'Nav Menu' dans la barre de recherche Elementor.

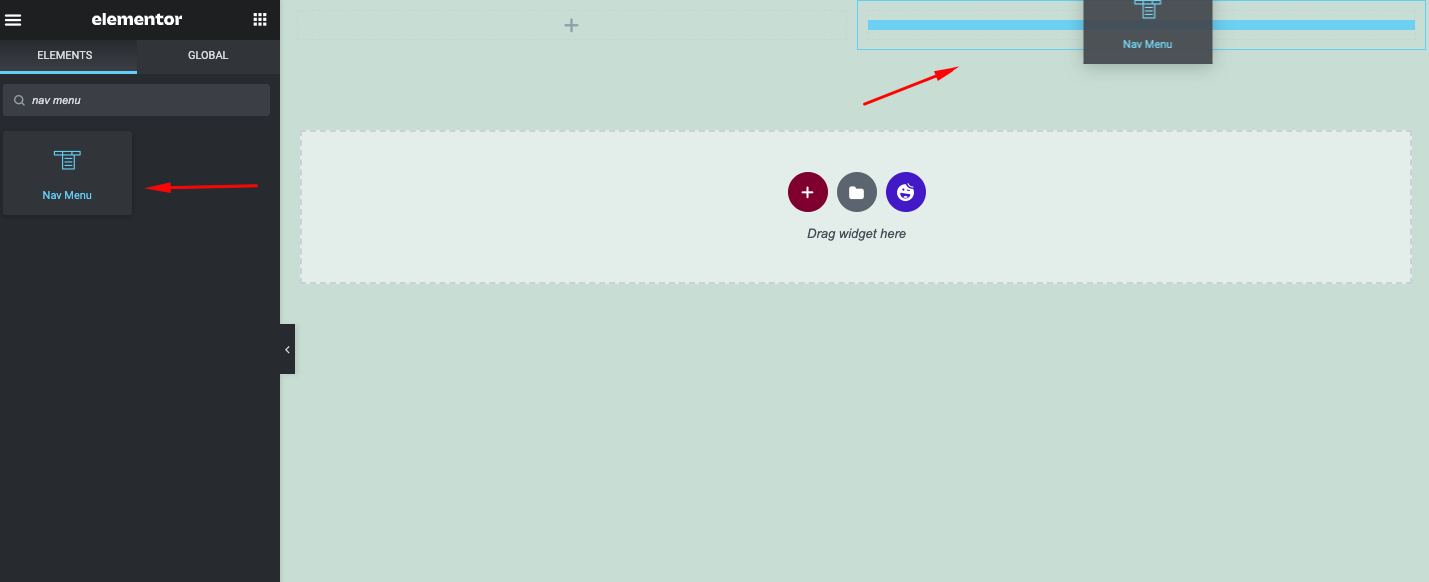
- Une fois que vous l'avez trouvé, faites glisser et déposez le widget sur la section que vous aimez. Nous vous recommandons de le coller sur le côté droit de la section.

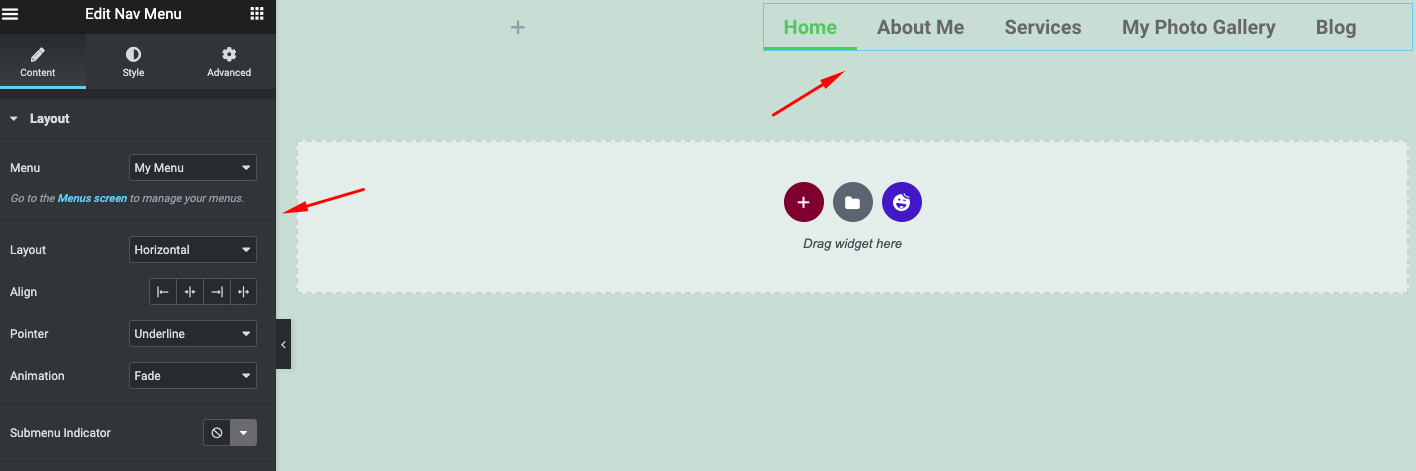
- Une fois que vous avez ajouté le menu sur la section, il apparaîtra immédiatement.

Si vous ne savez pas comment créer un menu dans WordPress, consultez le guide ici.
Troisième étape : personnaliser le menu de navigation
Eh bien, vous êtes prêt à personnaliser le menu de votre site. Dans cette personnalisation, vous pouvez utiliser trois parties cruciales.
- Contenu
- Style
- Avancée

Personnalisation du contenu
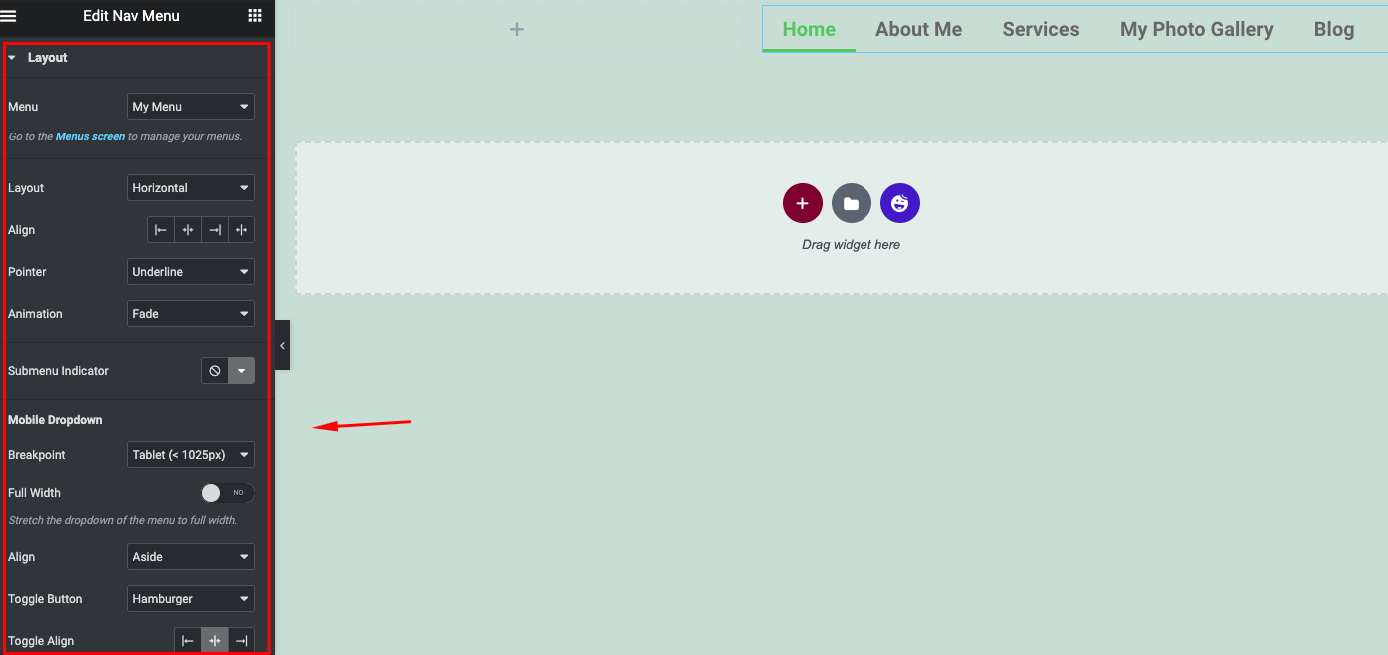
Dans le contenu, vous pouvez trouver deux options. Mise en page et lien Wrapper . Appuyez maintenant sur le bouton Mise en page . Vous trouverez toutes les options de personnalisation associées pour la conception de votre menu.
- Menu : Sélectionnez votre menu que vous avez créé sur votre site WordPress.
- Mise en page : Trois types de mises en page sont disponibles. Horizontal, vertical et déroulant.
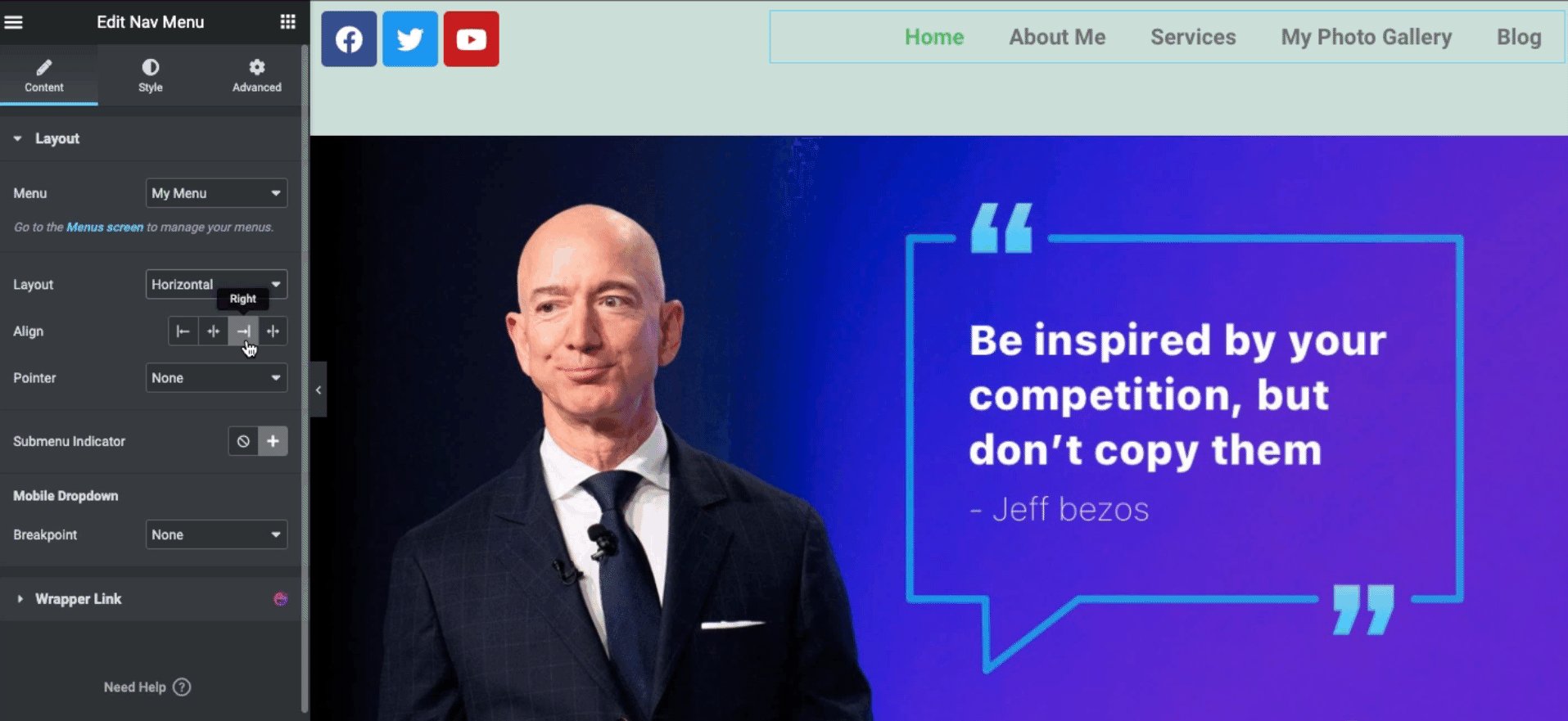
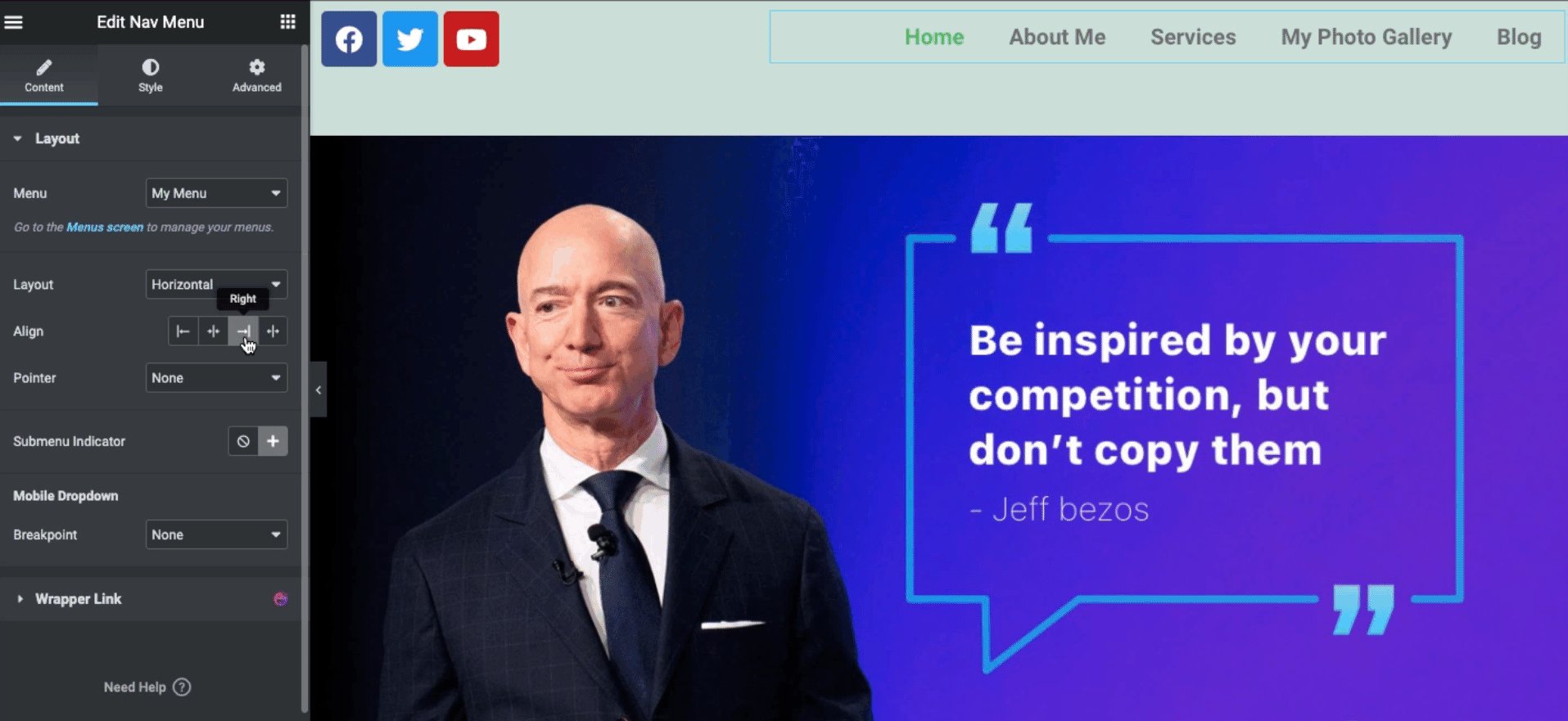
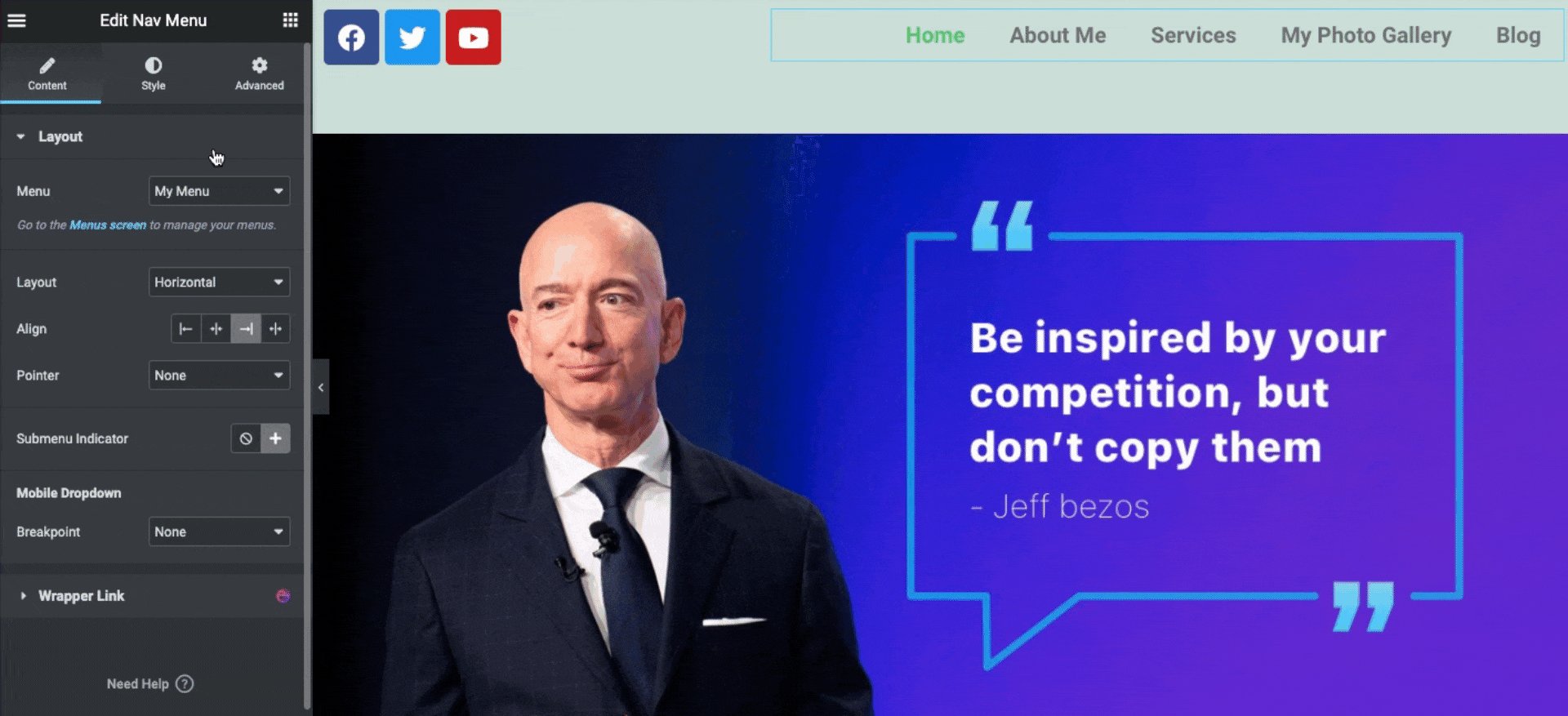
- Aligner : Pour modifier l'alignement de votre menu.
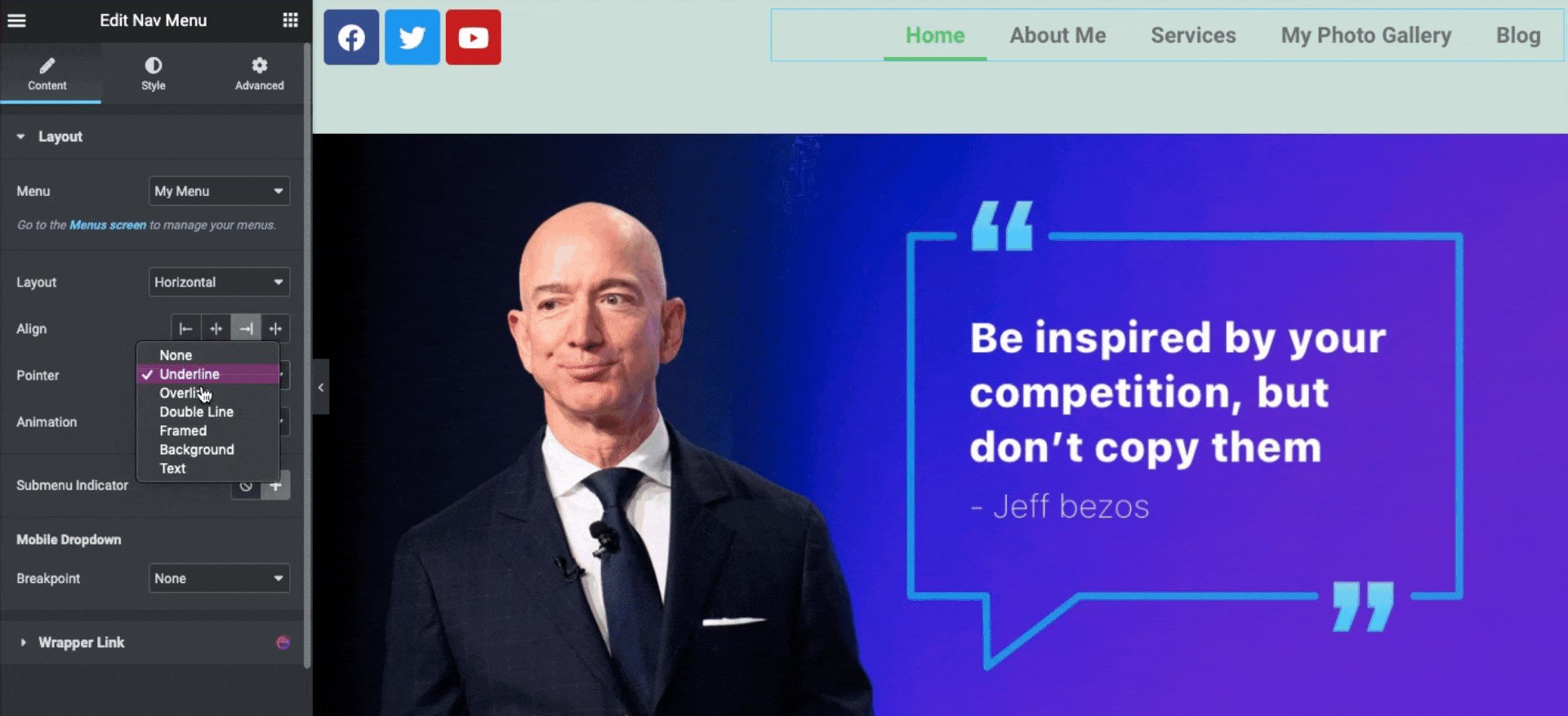
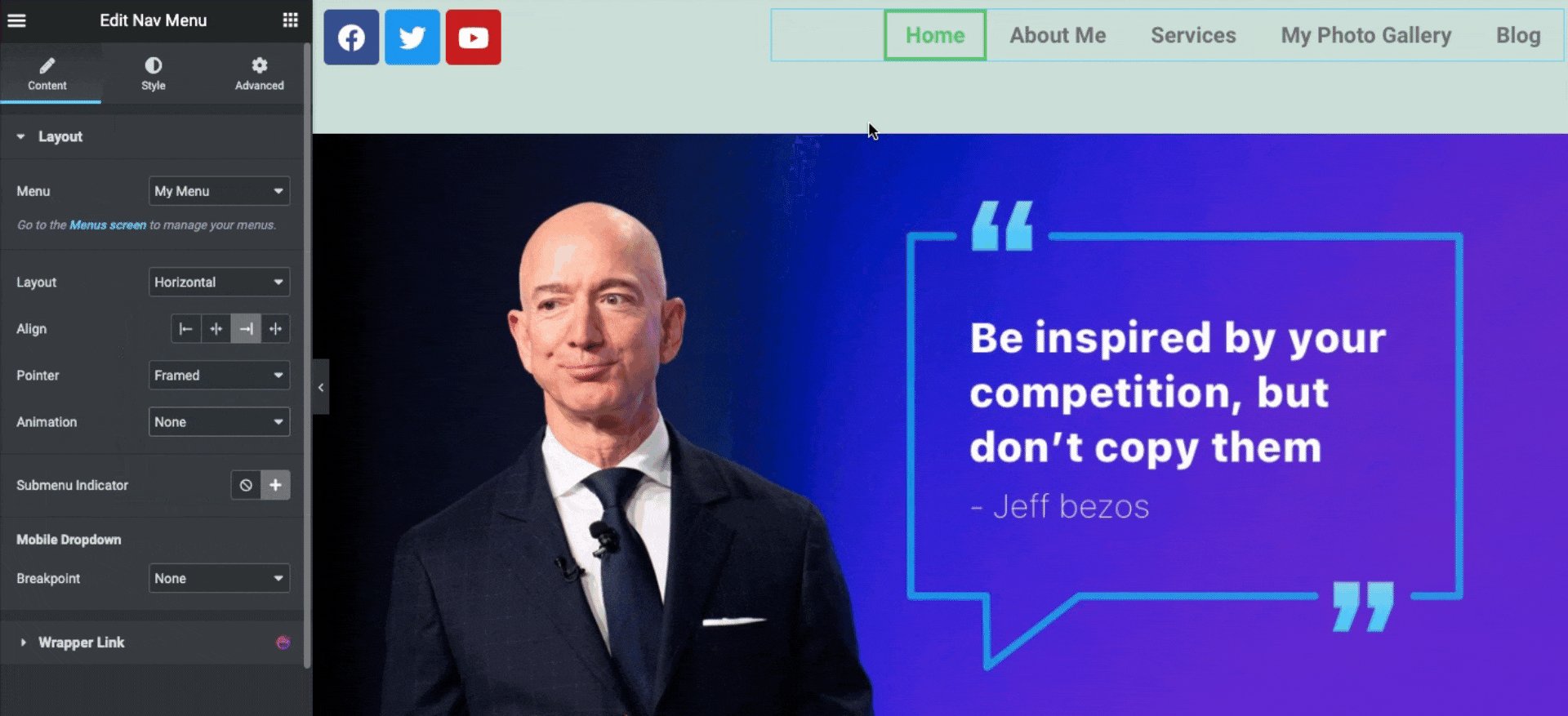
- Pointeur : Ajoutez-les pour rendre votre menu plus beau. Tels que souligné, surligné, encadré, texte, etc.
- Animation : Avec elle, vous pouvez ajouter des animations à votre menu. Tels que le fondu enchaîné, le rétrécissement en entrée, et plus encore.
- Liste déroulante des modèles : vérifiez si votre design est adapté aux mobiles ou non.

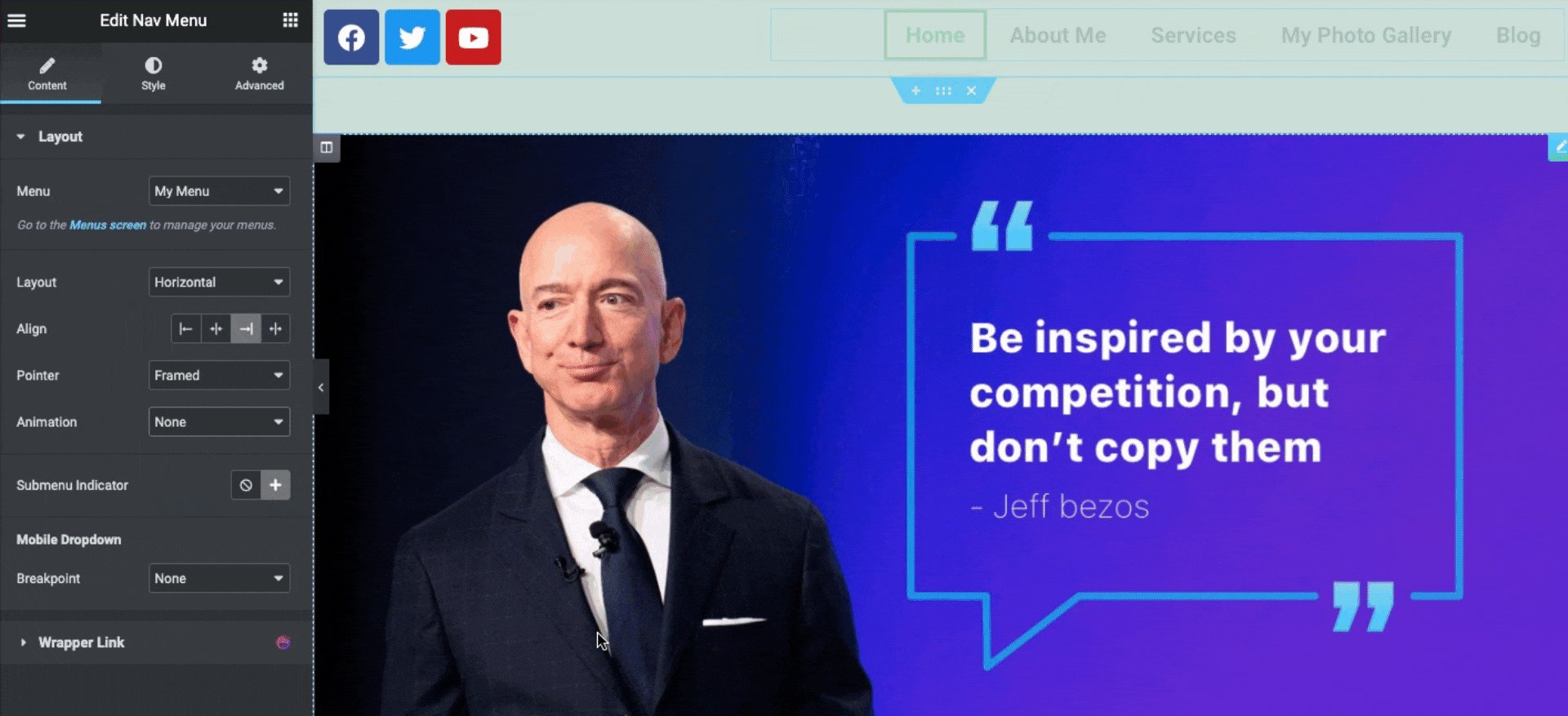
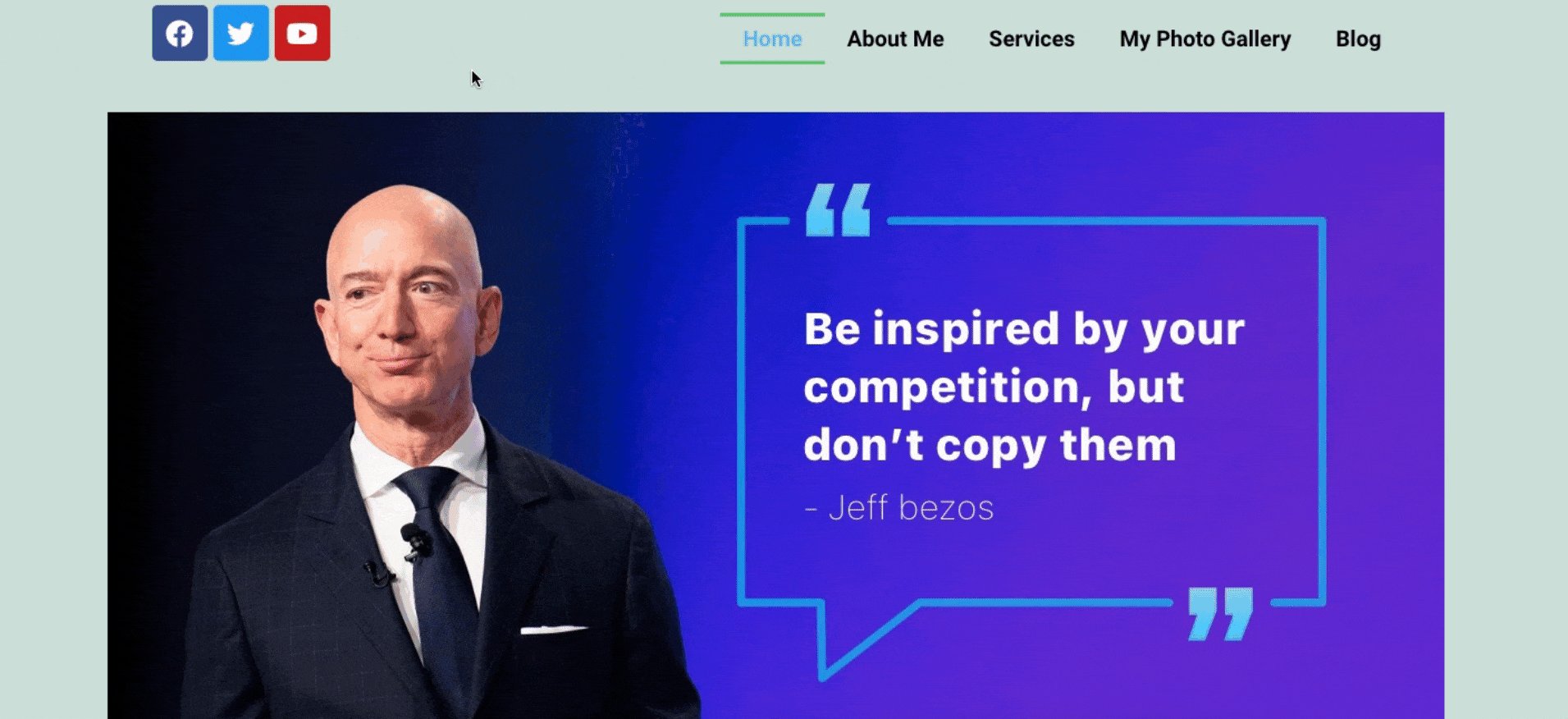
- Voyons comment vous pouvez ajouter une mise en page sur ce widget

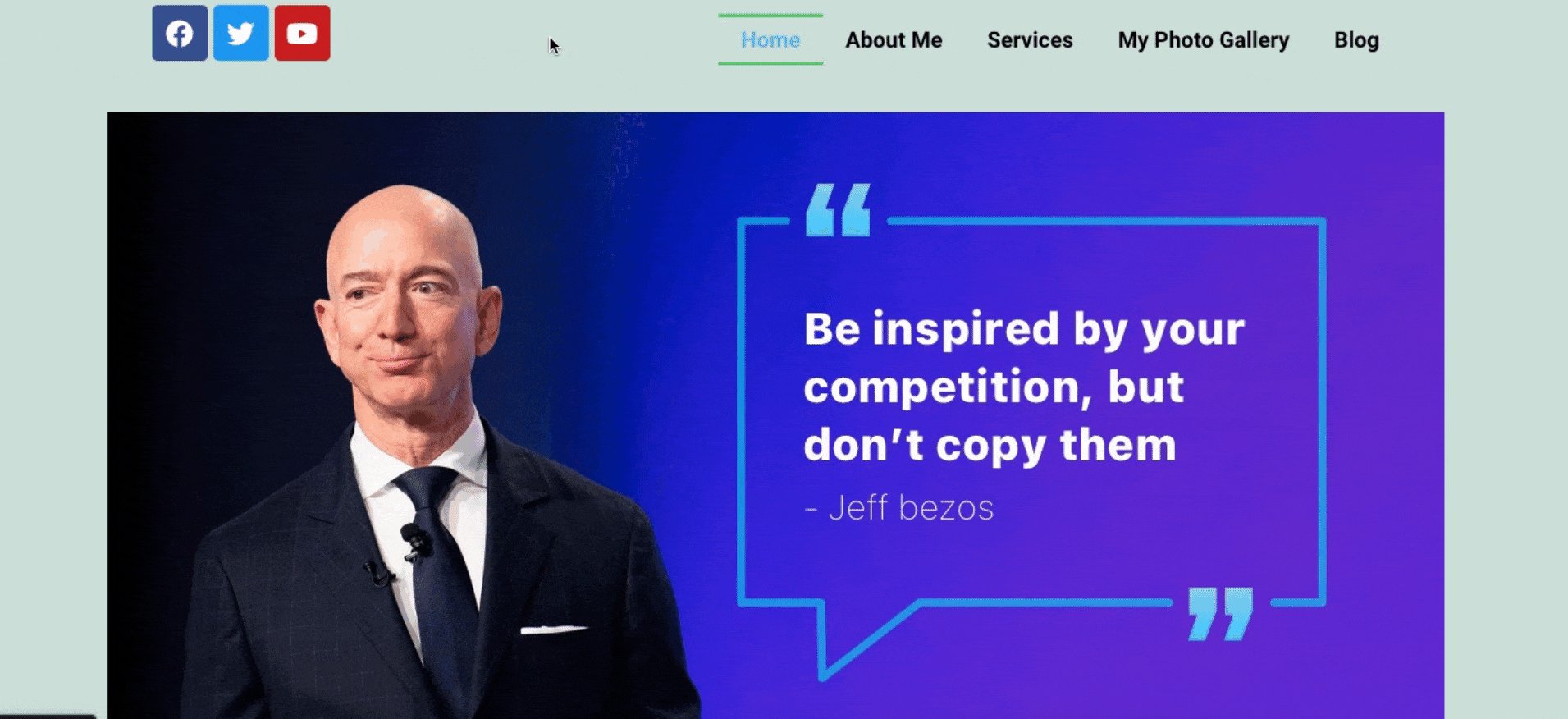
- De la même manière, vous pouvez appliquer une animation sur le widget.

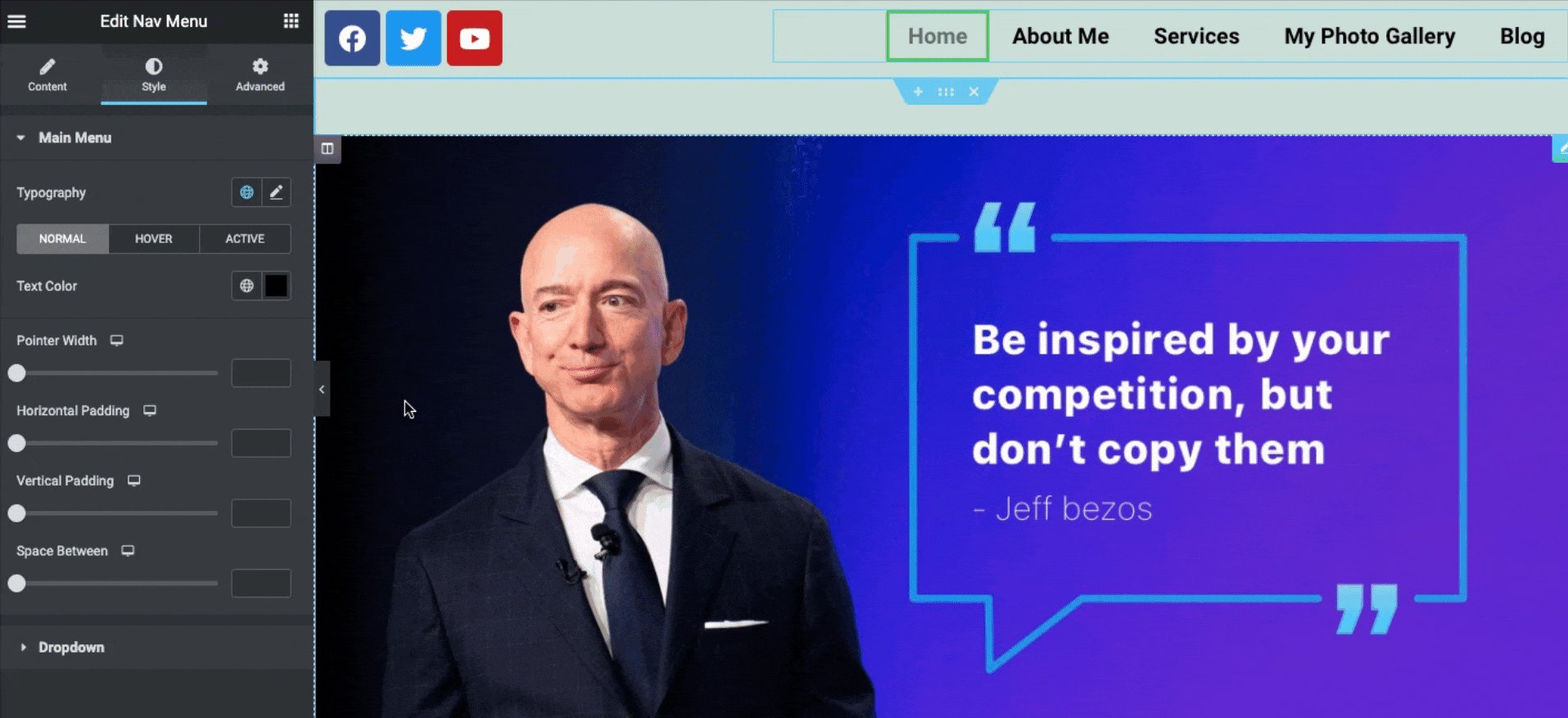
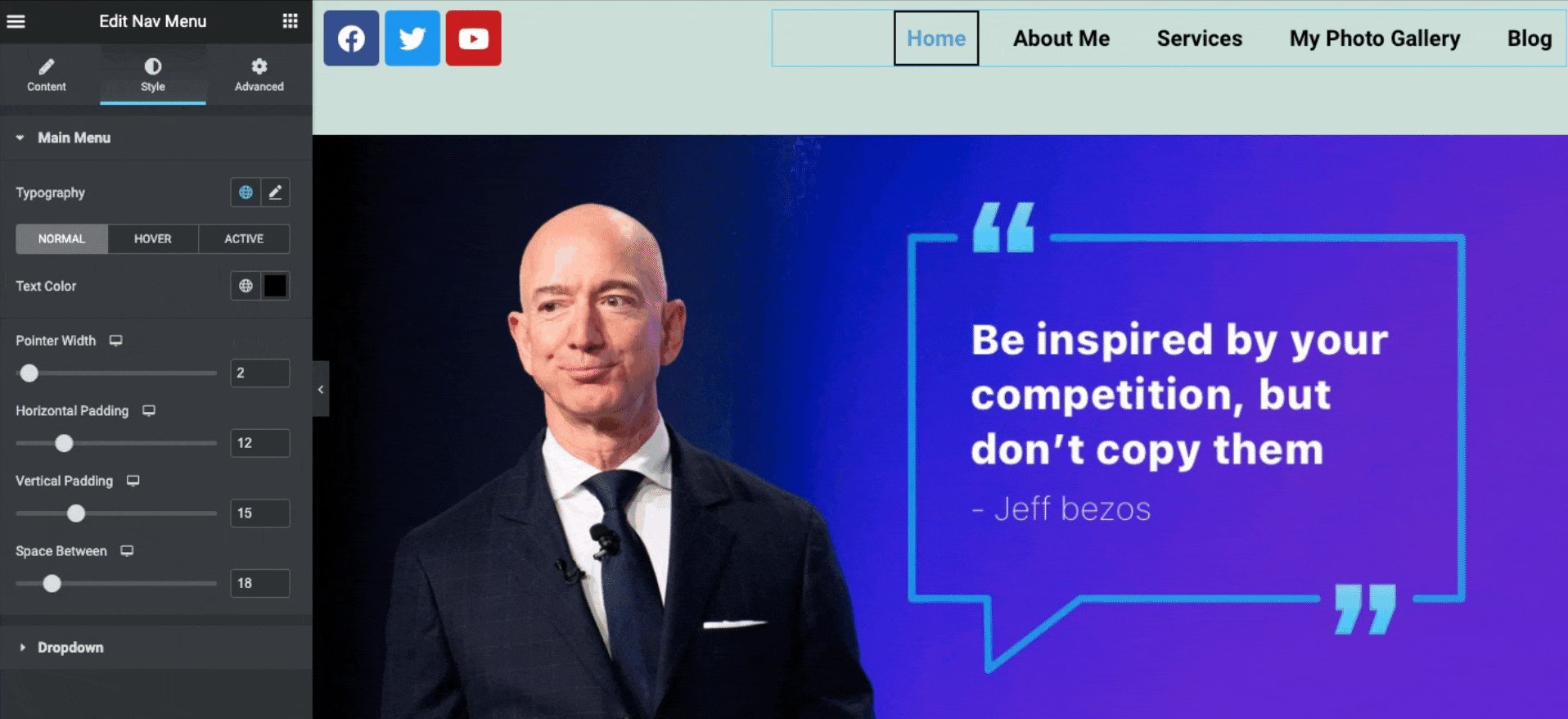
Personnalisation des styles
Après la personnalisation initiale, vous pouvez styliser le menu. Pour cela, appuyez sur le bouton Style . Et vous trouverez deux options – Menu principal ; Liste déroulante .
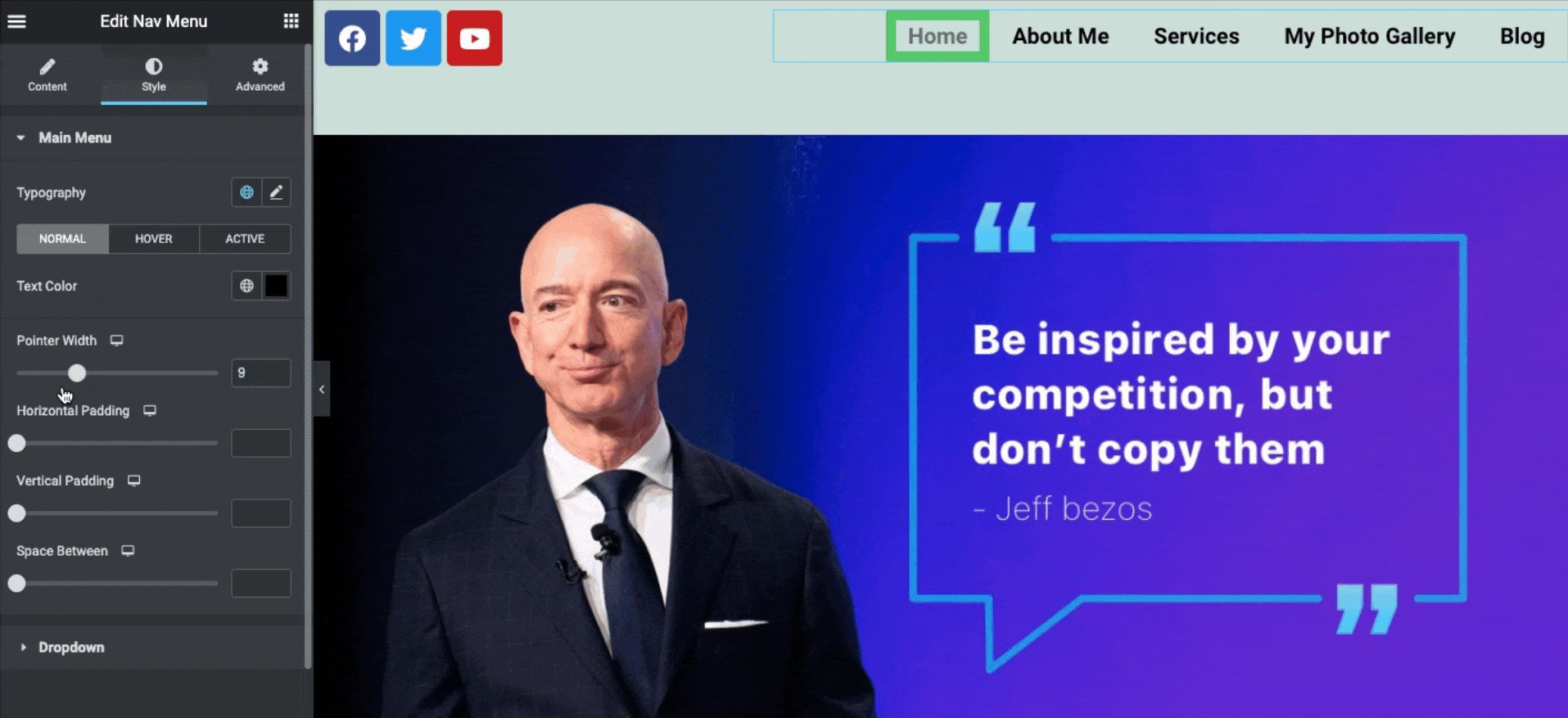
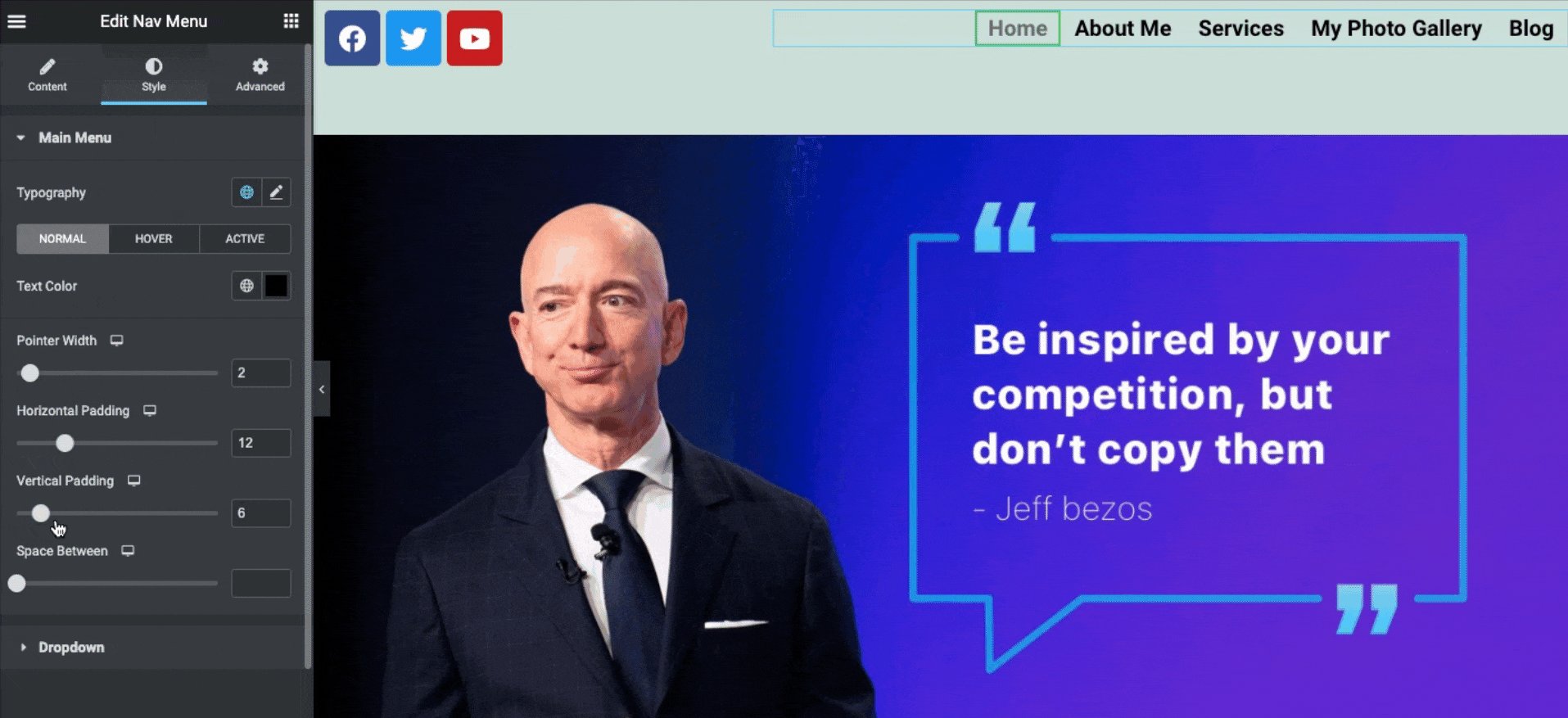
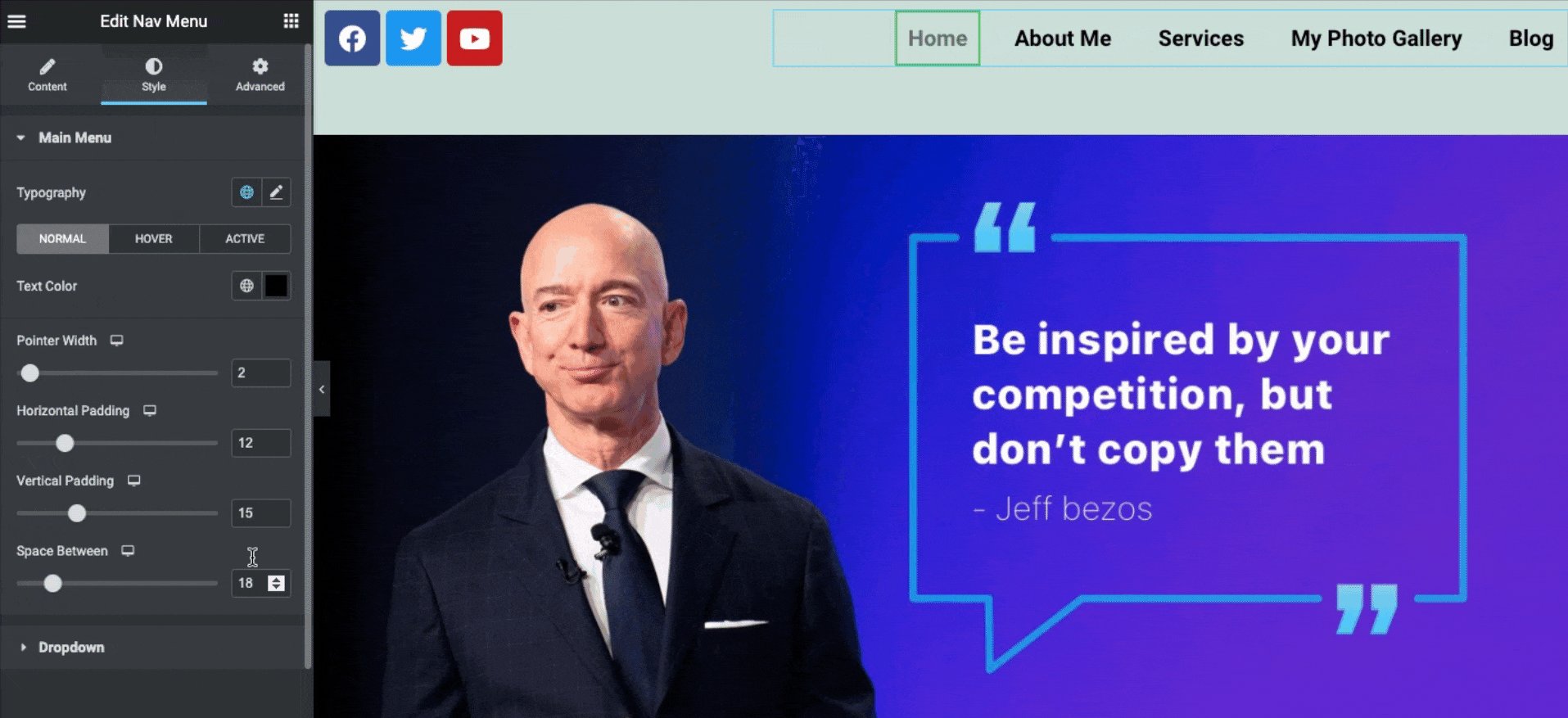
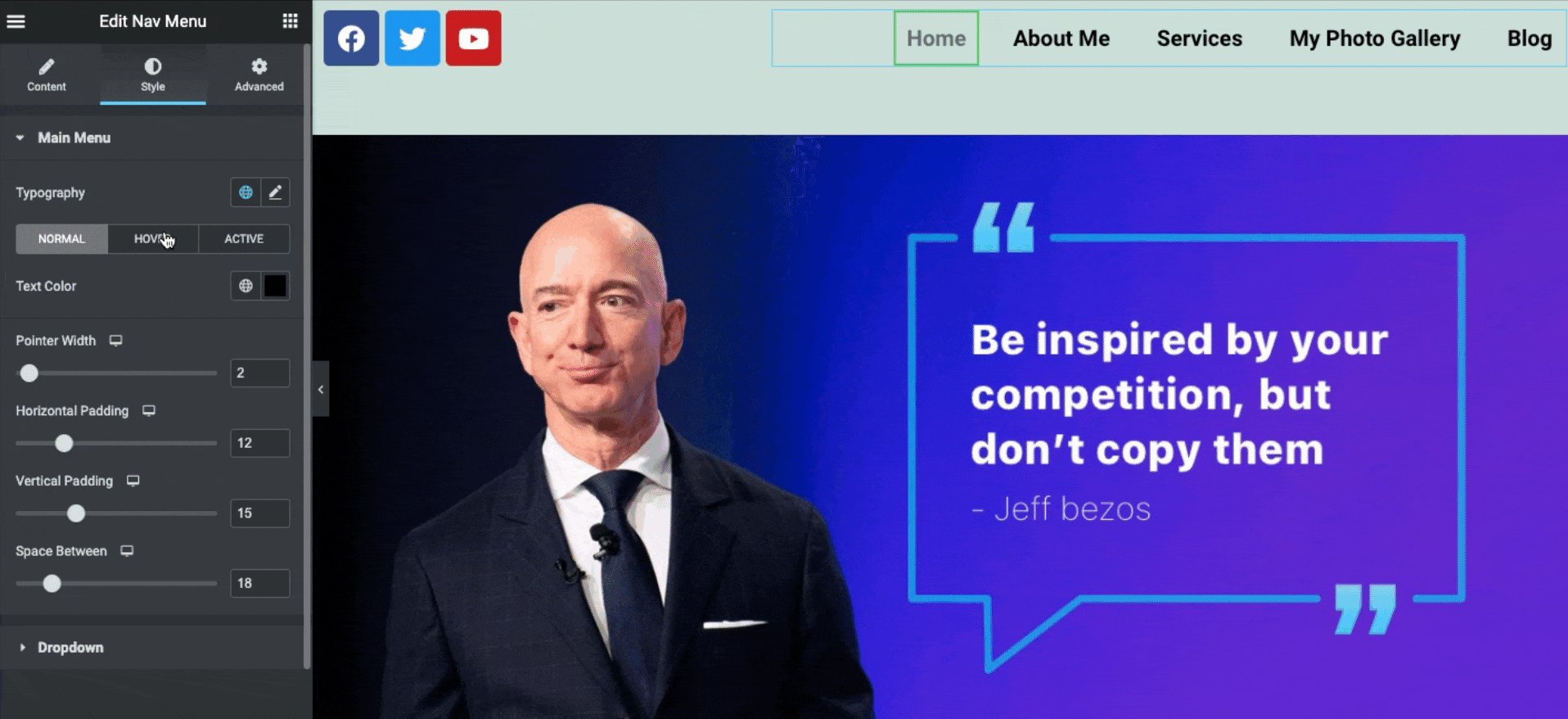
- Voyons comment ajouter rapidement les fonctionnalités de votre widget de menu de navigation Elementor. Ici, vous pouvez modifier la couleur du texte, la largeur, le remplissage, le remplissage vertical et l'espace.

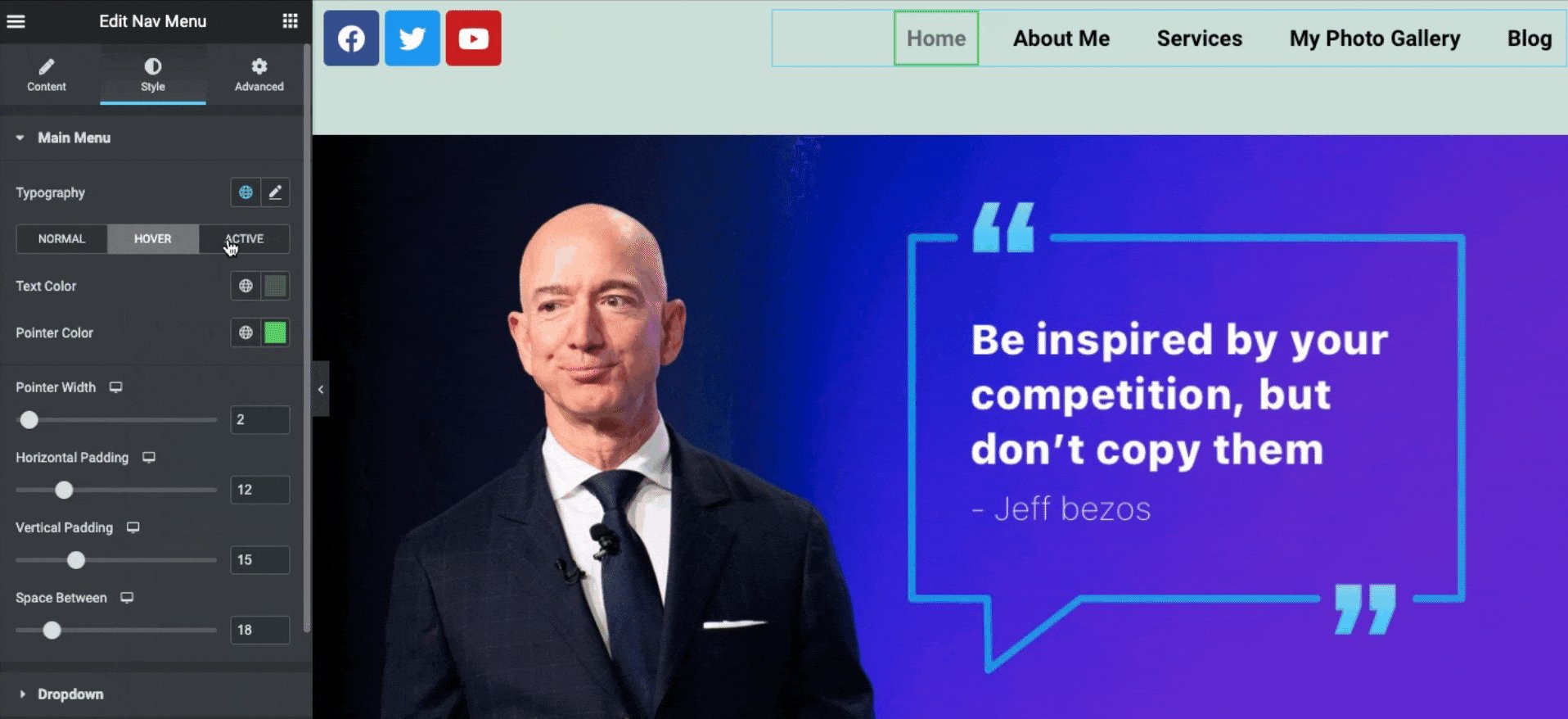
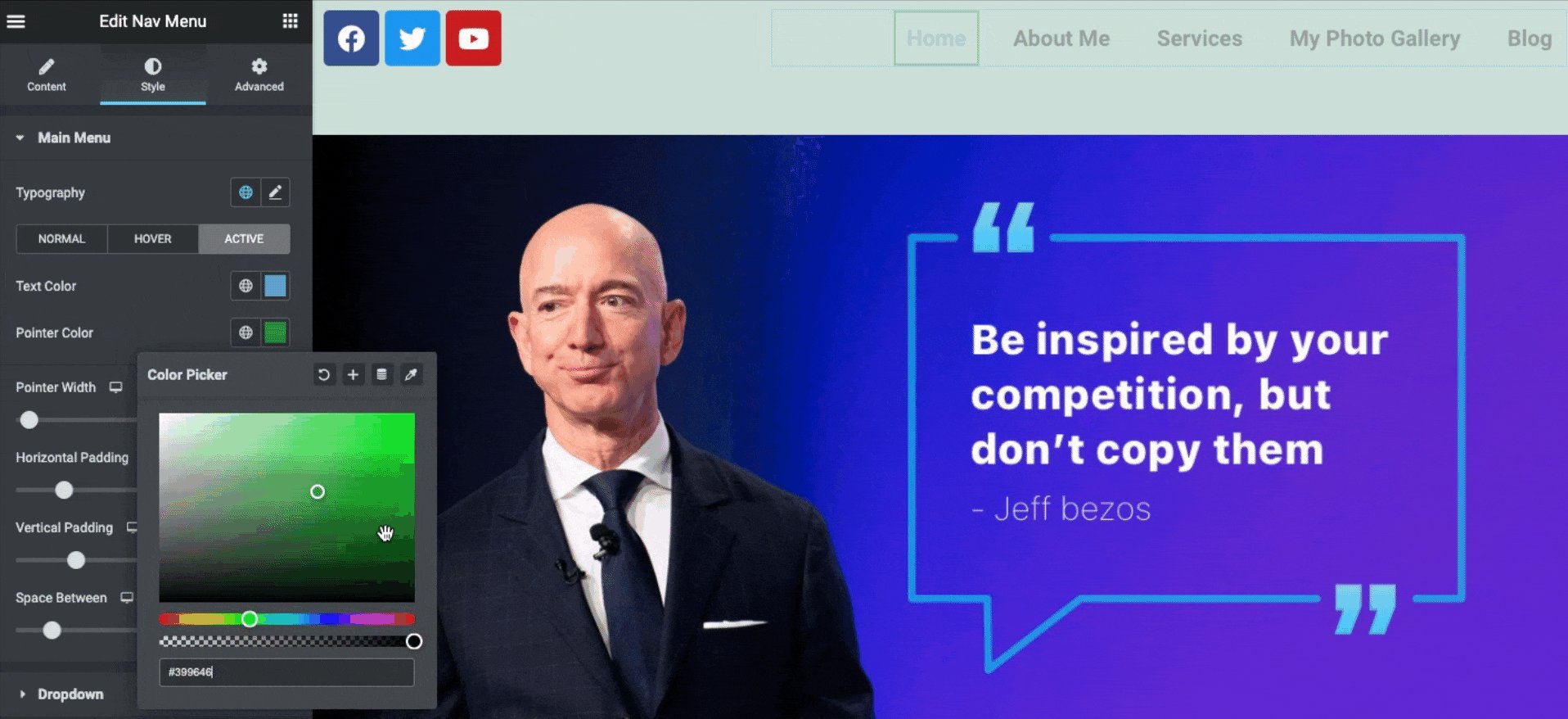
- Pour ajouter des couleurs au survol, cliquez sur le survol et modifiez les couleurs préférées que vous souhaitez ajouter.

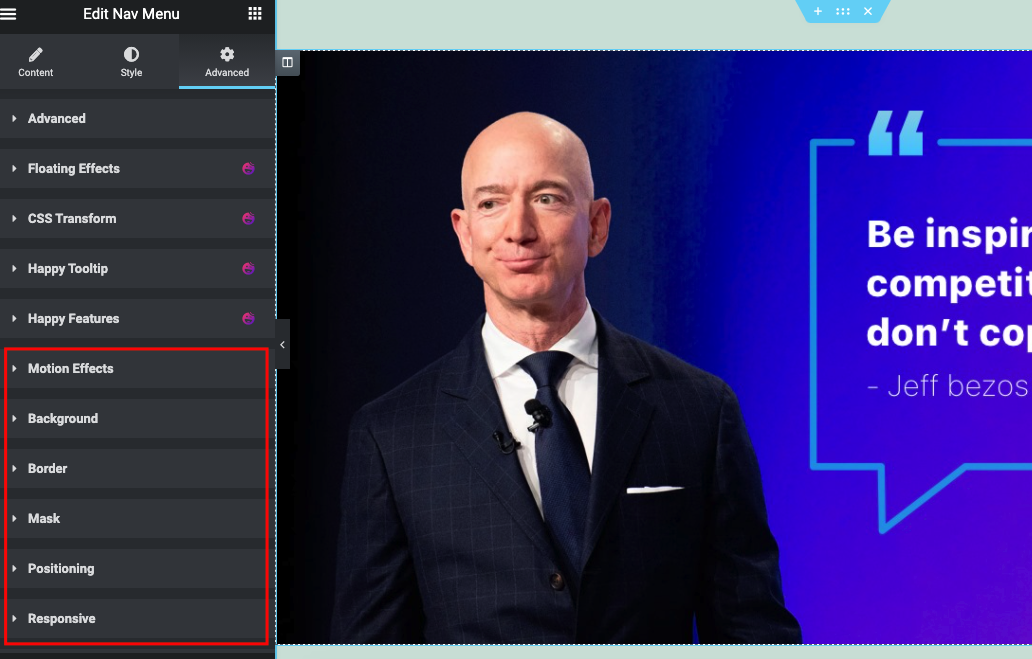
Fonctionnalités avancées
Avec les fonctionnalités avancées, vous pouvez faire plus avec votre conception actuelle. Tels que les effets de mouvement, l'arrière-plan, l'effet de bordure, le masquage, le positionnement, la réactivité, le CSS personnalisé, etc.

- Une fois que vous avez terminé avec l'ensemble du design, cliquez sur le bouton Publier . Et votre menu de navigation Elementor ressemblera à celui ci-dessous :

Voici donc comment vous pouvez ajouter le widget de menu Nav sur votre site Elementor. Nous avons juste essayé de montrer comment la fonctionnalité fonctionne et de l'appliquer à la conception. A vous maintenant de les appliquer une à une.
Cependant, si vous souhaitez obtenir un guide détaillé, voici la vidéo que vous pouvez consulter maintenant.
Que pouvez-vous ajouter de plus avec le menu Elementor Nav ?
- Souligner les animations
- Animations de fond
- Animations textuelles
- Espacement et alignement des menus
- Couleur, fond & typographie
- Et plus
Par conséquent, en utilisant ces fonctionnalités, vous pouvez améliorer la structure de votre menu WordPress et lui donner un aspect standard. Mais rappelles-toi; essayez de les mettre en œuvre en suivant les étapes appropriées. Par exemple, vous pouvez essayer un par un sur votre serveur local. Une fois que vous avez confirmé la conception finale, appliquez-la sur votre site en ligne. Essayez de pratiquer cette règle si vous ne voulez pas décomposer la formation du modèle de votre site Web.

Astuce bonus : Présentation du widget Happy Addons Mega Menu
En plus de combiner ces fonctionnalités au menu de votre site Web, vous pouvez ajouter des fonctionnalités plus avancées à l'aide du widget de méga menu Happy Addons. Vous pouvez créer des méga menus comme dribble, InVision, Bobbi Brown, Adidas, Puma, Evernote et bien plus encore à partir de votre imagination.
En outre, vous pouvez ajouter des icônes personnalisées, des badges et un menu WordPress par défaut sur votre site et contribuer à les rendre plus beaux pour vos utilisateurs.
Voici un court tutoriel que vous pouvez consulter pour en savoir plus sur le widget de menu Happy Addons Mega.
Pour obtenir un guide détaillé, vous pouvez également consulter la documentation officielle pour savoir comment fonctionne ce widget et le processus de candidature.
Comment personnaliser votre site WordPress à l'aide du widget Elementor Portfolio

Ici, nous allons parler d'une autre fonctionnalité premium d'Elementor - le widget de portefeuille . Après avoir personnalisé votre menu de navigation Elementor, vous pouvez embellir l'apparence de votre site en appliquant le widget de portefeuille. Ce widget permet d'afficher vos publications, pages et types de publication personnalisés dans une grille attrayante et filtrable. Pour terminer le processus ne nécessite que quelques étapes. Ainsi, vous pouvez facilement utiliser ce widget sur votre site.
Cependant, voyons comment ajouter un portefeuille avec Elementor. Nous supposons que vous avez déjà un site Web de portefeuille construit avec Elementor. Sinon, vous pouvez consulter l'article pour savoir comment créer un site Web de portefeuille à l'aide d'Elementor.
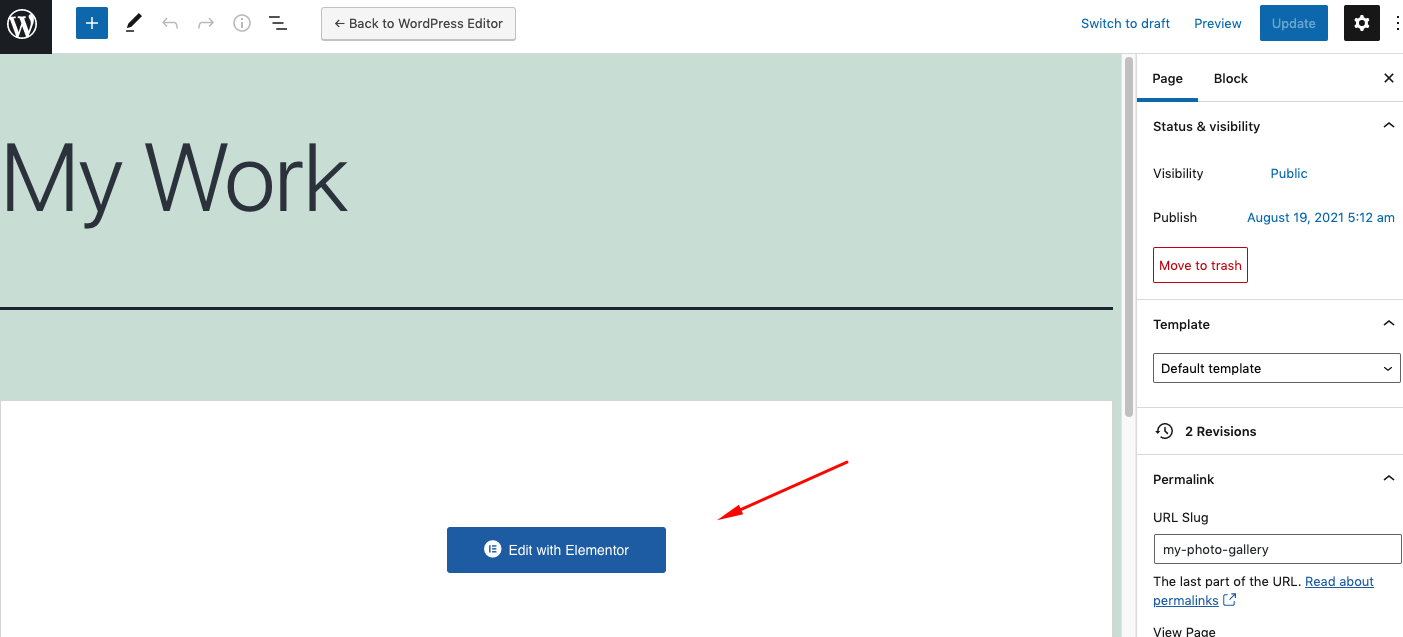
Première étape : créer une page
Tout d'abord, ouvrez une page sur laquelle vous souhaitez ajouter un widget de portefeuille. Et puis cliquez sur Modifier avec Elementor .

Après cela, votre canevas de conception s'ouvrira. De la même manière que vous avez ajouté le widget de menu de navigation Elementor, vous pouvez ajouter ce widget.

Deuxième étape : ajouter un widget de portefeuille
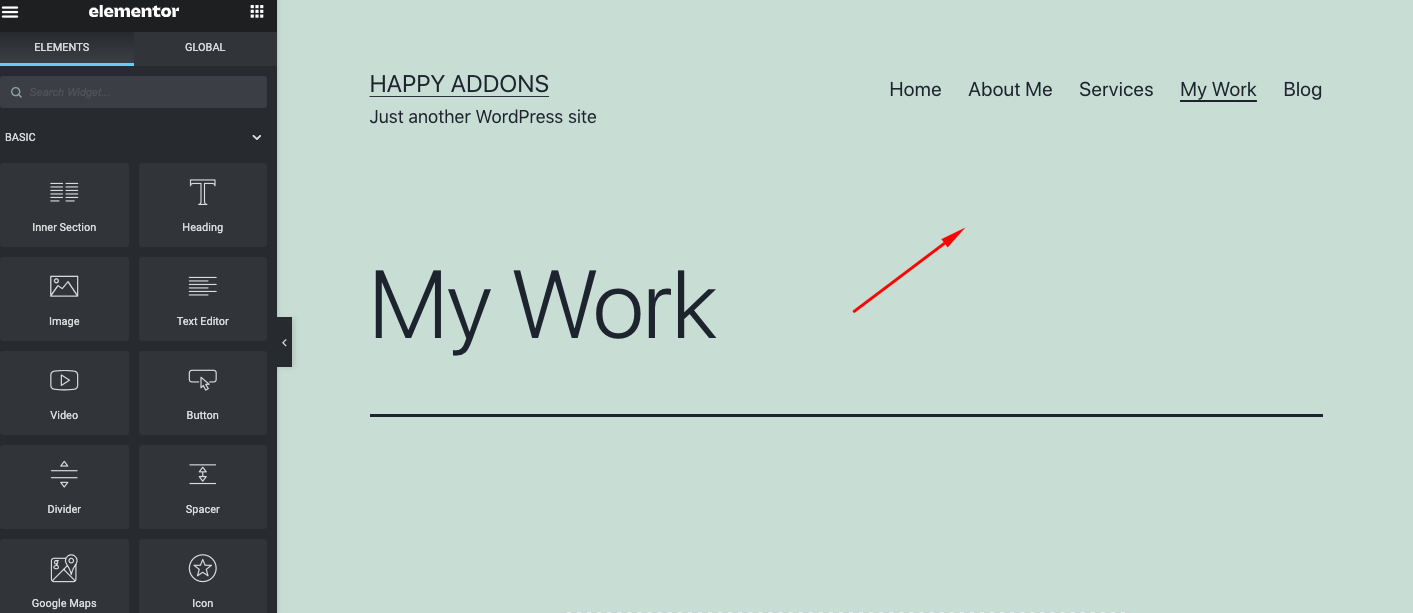
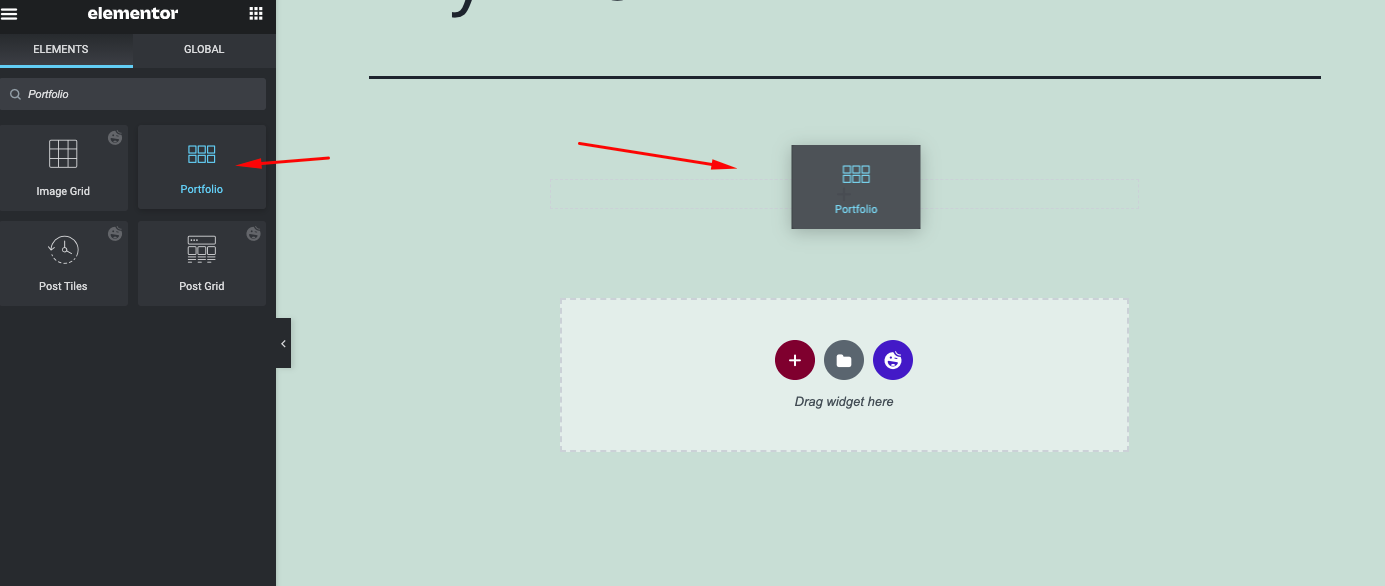
Recherchez le widget Portfolio dans la barre de recherche et faites-le glisser sur le canevas.

Remarque : Le widget Portfolio fonctionne UNIQUEMENT avec les publications, les pages et les types de publication personnalisés. Le widget Portfolio ne fonctionne PAS avec les galeries.
Troisième étape : Personnaliser le widget Portfolio
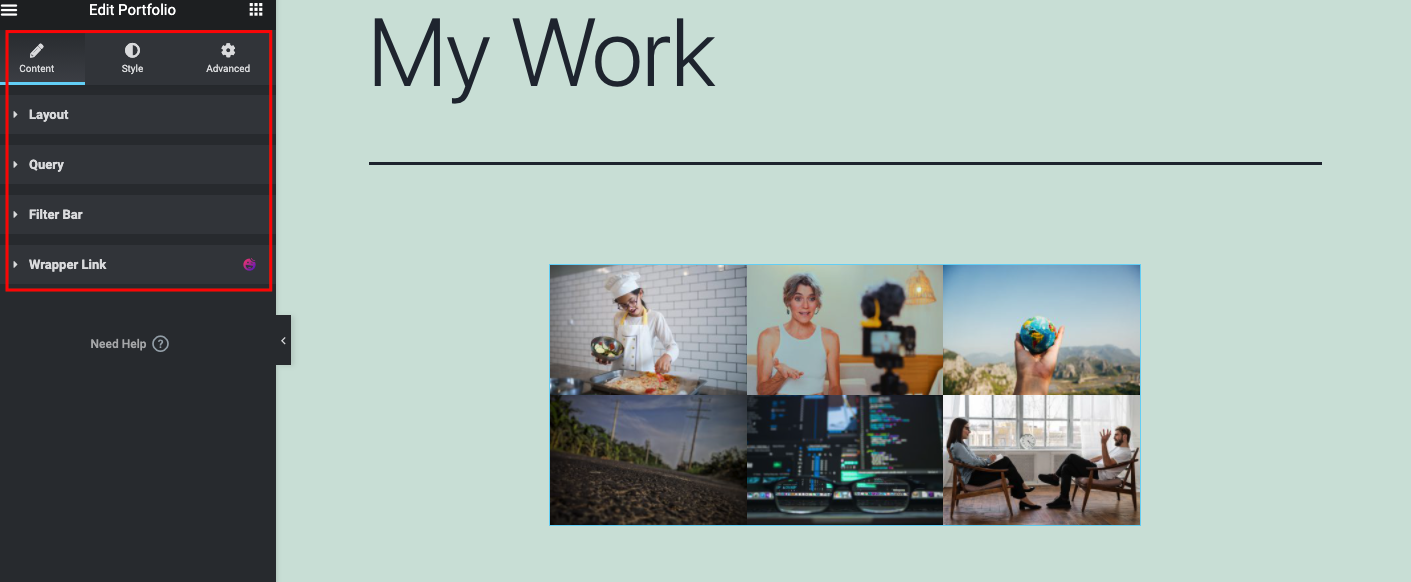
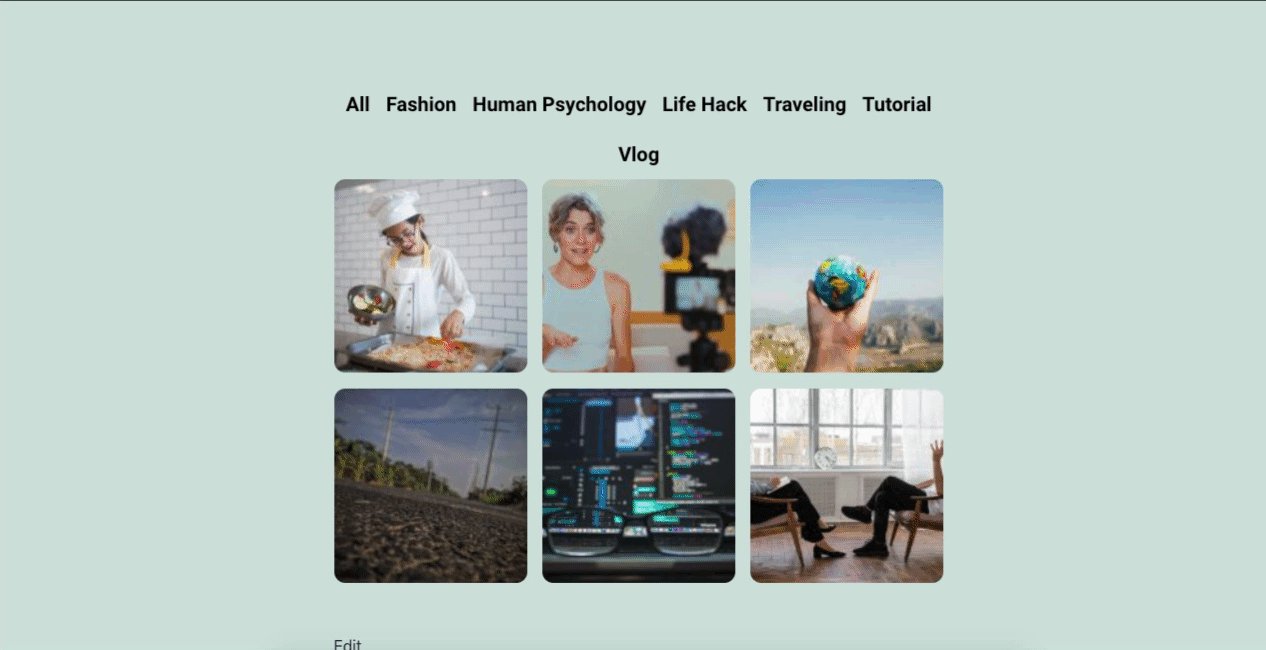
Une fois que vous avez ajouté le widget, vos messages apparaîtront automatiquement à l'écran.

L'ensemble de la personnalisation se compose de trois parties. Contenu, style et avance .
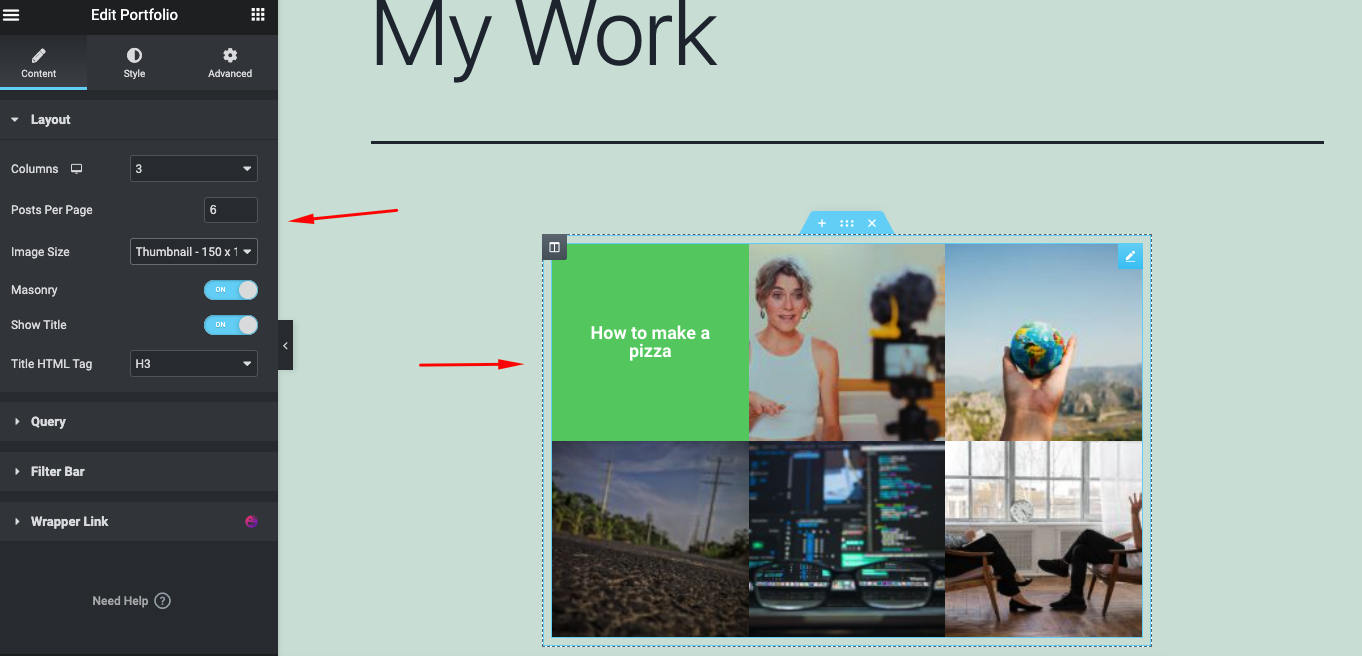
Contenu
- Colonnes : définissez le nombre de colonnes affichées dans le widget
- Nombre de publications : Définissez le nombre exact de publications à afficher dans le widget
- Taille de l' image : définissez la taille des images
- Rapport d'articles : définissez le rapport des articles
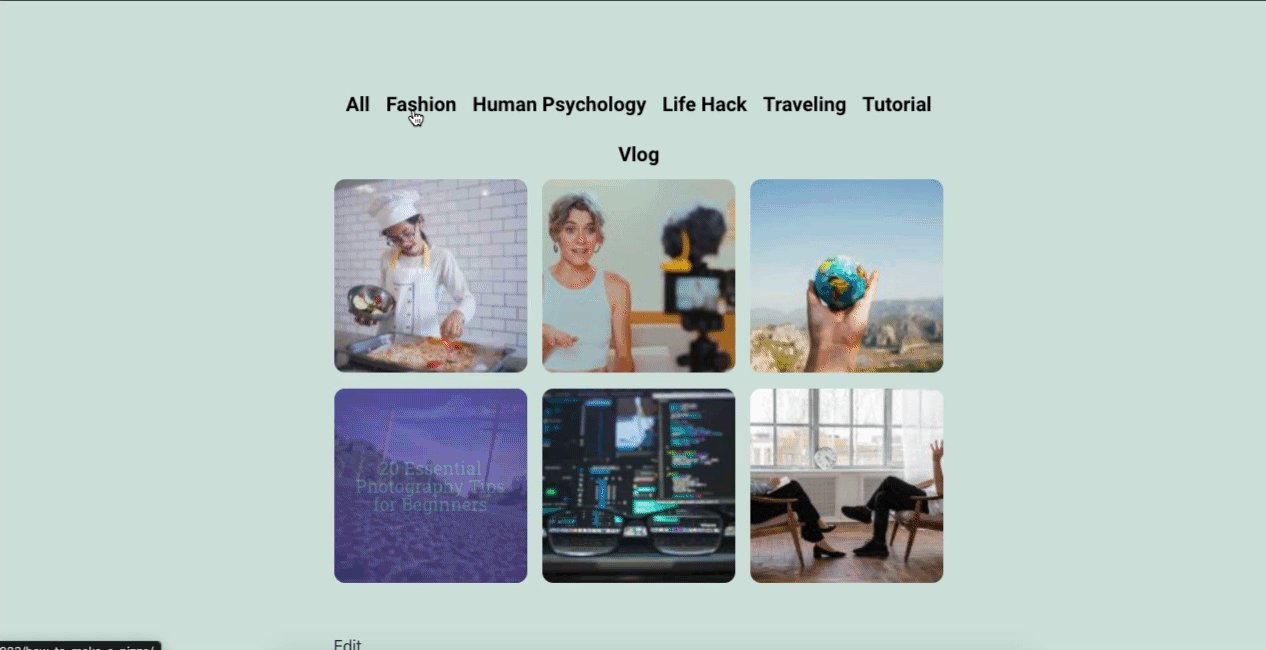
- Afficher le titre : choisissez d'afficher ou de masquer le titre. Le titre s'affichera en survolant les images
- Balise HTML de titre : entourez le titre d'une balise, soit H1…H6, span, div ou paragraphe

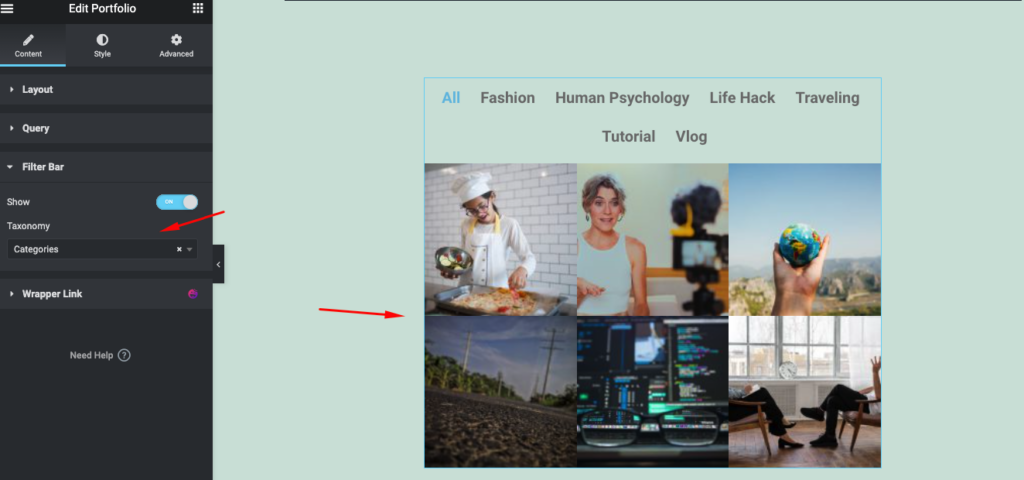
- Barre de filtre : indiquez si vous souhaitez afficher ou masquer la barre de filtre au-dessus du portefeuille. Choisissez la taxonomie à partir de laquelle afficher les publications. Les options incluent : les catégories, les balises et toutes les taxonomies de type de publication personnalisées

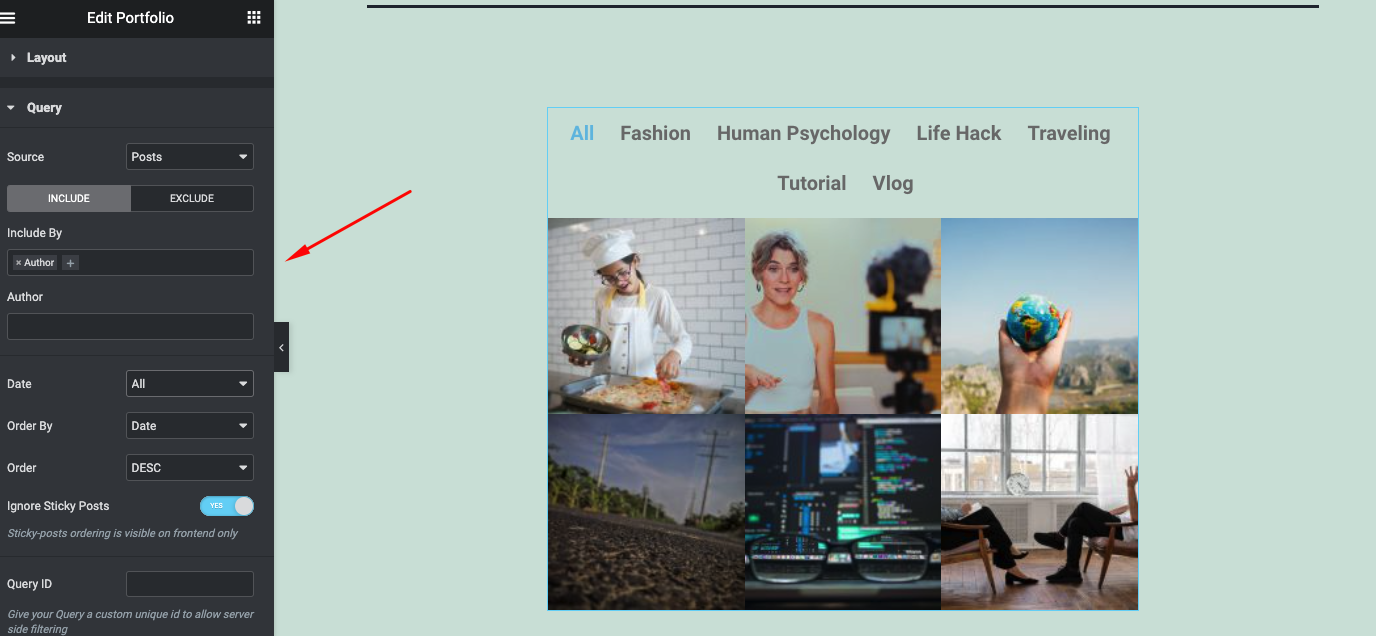
- Requête : Sélectionnez la source à partir de laquelle le widget affichera le contenu. Les options incluent les publications, les pages, les types de publication personnalisés si disponibles, la sélection manuelle, la requête actuelle et les éléments associés.

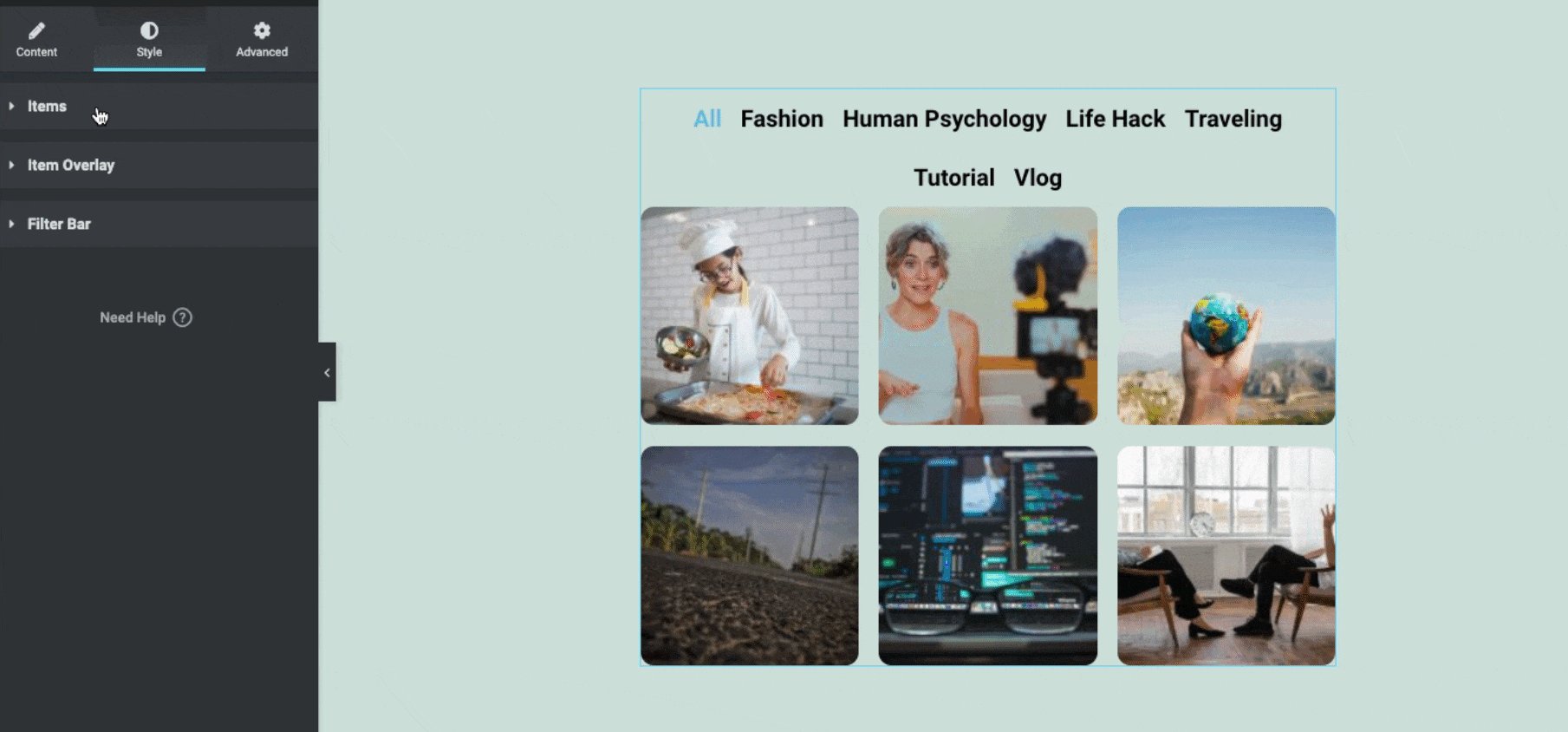
Style
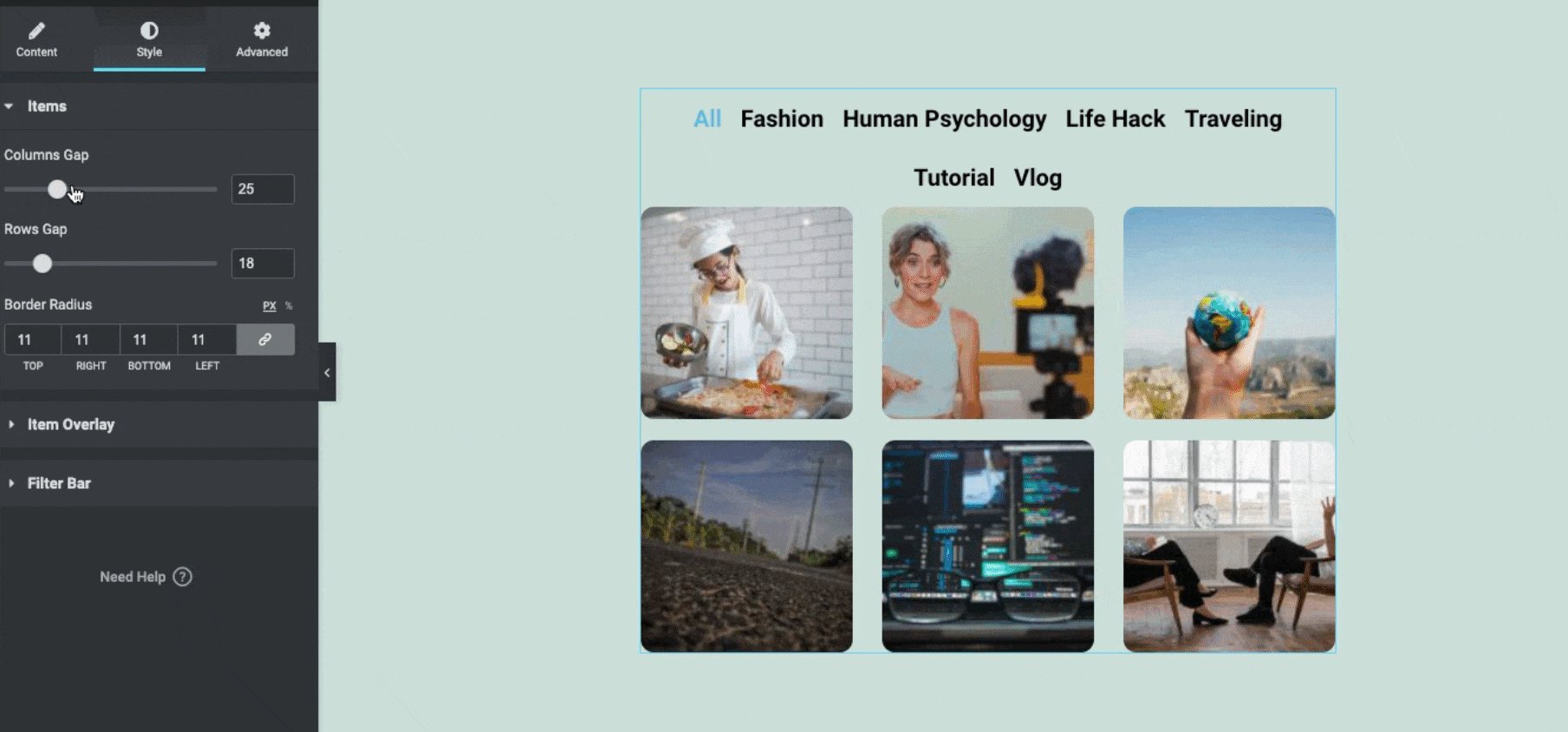
- Item Gap : Définissez l'écart exact entre les éléments
- Espacement des lignes : Définissez l'espacement exact entre les lignes d'éléments
- Rayon de la bordure : Définissez le rayon de la bordure des images pour contrôler l'arrondi des coins
- Couleur d'arrière -plan : définissez la couleur d'arrière-plan de la superposition lorsque vous survolez l'image
- Couleur : Définissez la couleur du titre du message. Le titre apparaît dans la superposition lorsque vous survolez l'image
- Typographie : Personnalisez la typographie du Titre
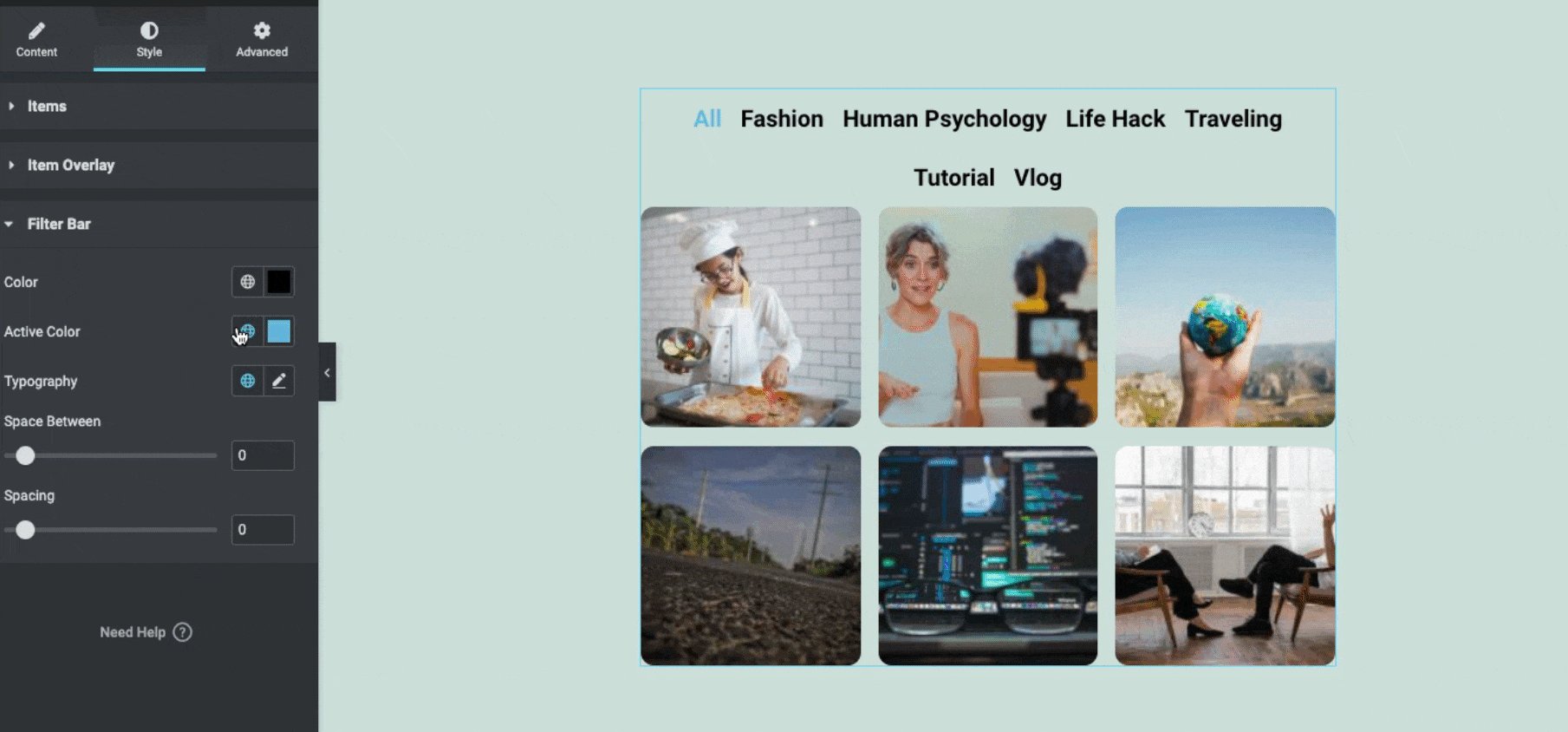
- Couleur : définissez la couleur du texte de la barre de filtre
- Couleur active : définissez la couleur du texte actif de la barre de filtre
- Typographie : Personnalisez la typographie du texte de la barre de filtre
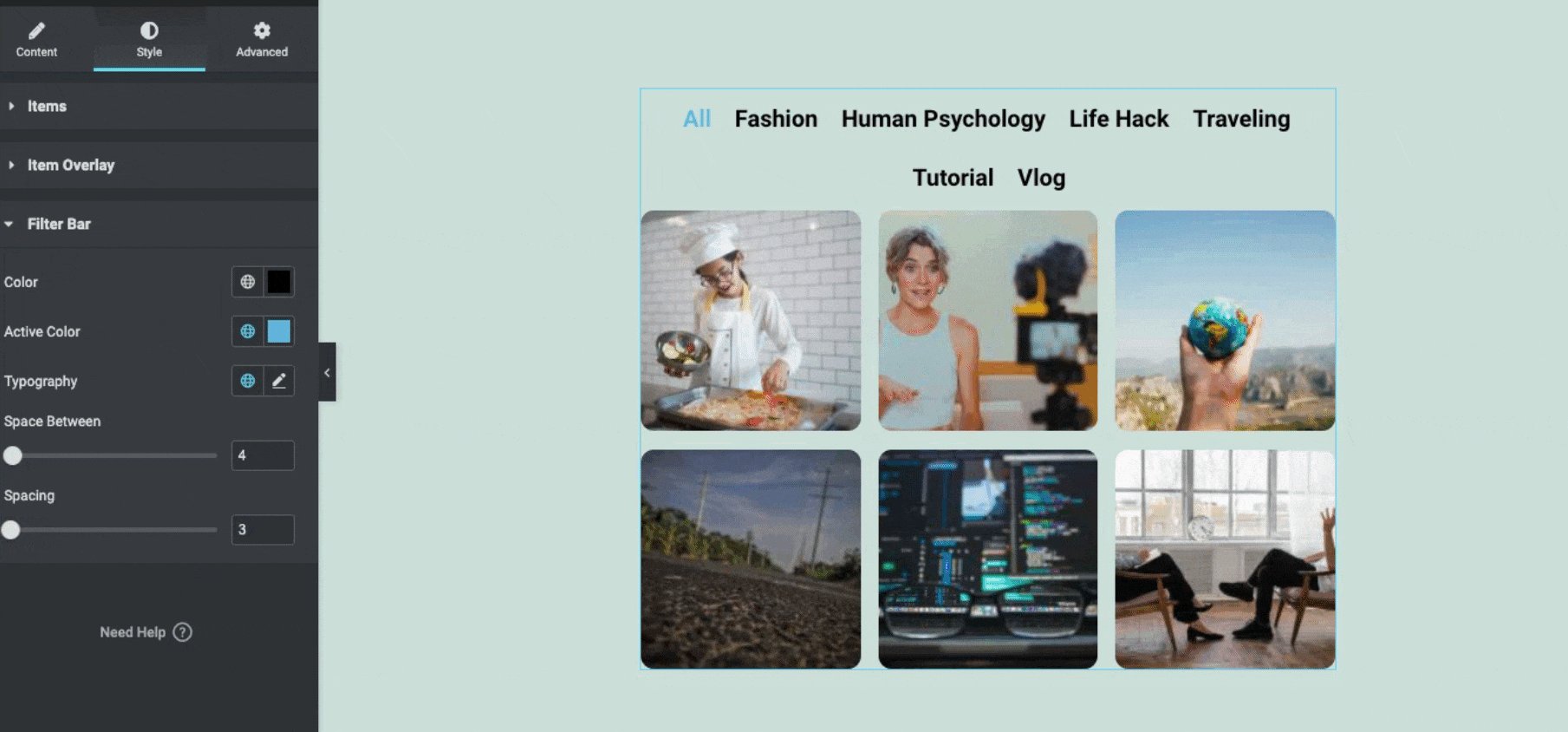
- Espace entre les éléments : Définissez l'espace entre les éléments dans la barre de filtre
- Espacement du filtre : définissez l'espacement entre la barre de filtre et les images.

Fonctionnalités avancées
Vous pouvez ajouter des fonctionnalités avancées à votre conception. Tels que la marge, le rembourrage, l'index Z, le CSS, les effets de mouvement, l'arrière-plan, la bordure, le masquage, les attributs, etc.
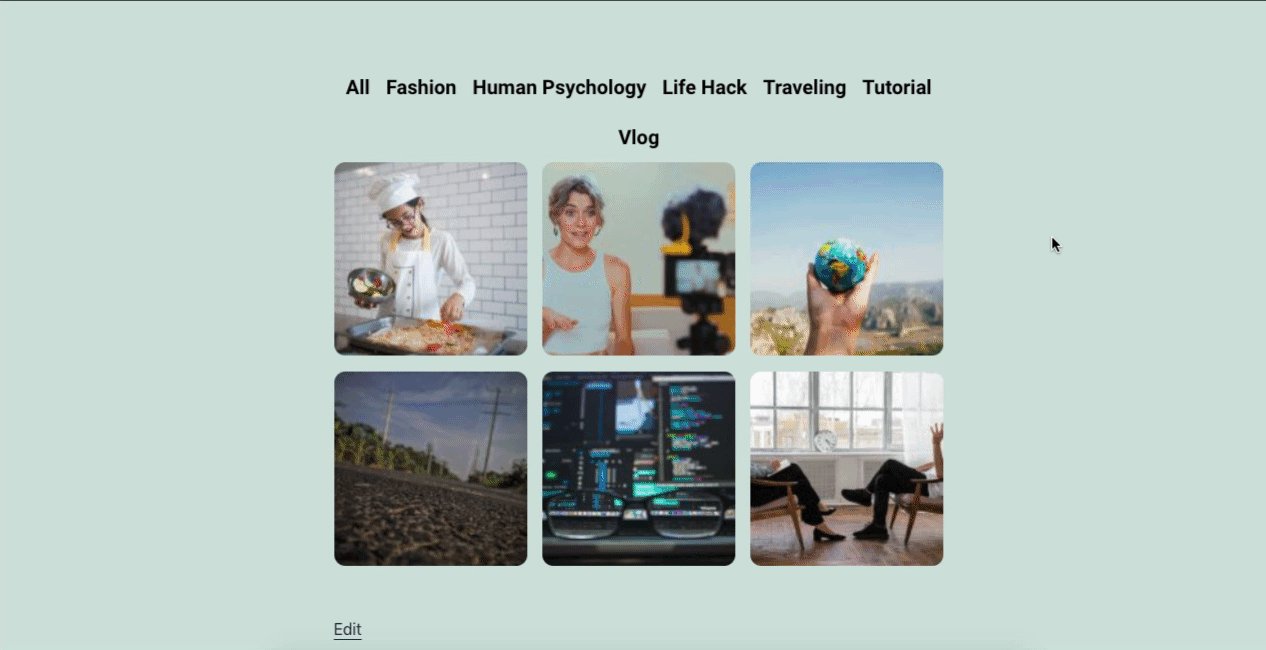
Ainsi, après avoir personnalisé tous les paramètres de votre design, voici à quoi il ressemblera sur votre site en ligne.

Toutefois, si vous souhaitez ajouter un didacticiel plus détaillé, vous pouvez consulter le didacticiel vidéo suivant.
Quelques FAQ concernant le menu Elementor et le widget Portfolio
Puis-je utiliser le menu de navigation Elementor avec n'importe quel thème ?
Réponse : Oui, bien sûr. Elementor est entièrement compatible avec tous les thèmes de l'écosystème WordPress. Aussi, pour les fonctionnalités pro. Quel que soit le thème que vous utilisez, vous pouvez appliquer le menu de navigation à votre site
Le menu Elementor et le widget portfolio fonctionneront-ils si je ne renouvelle pas le package pro ?
Rép : Une fois que vous avez mis à niveau le plan pro, vous pourrez utiliser toutes les fonctionnalités premium. Mais si votre date expire, vous ne pouvez pas obtenir de support premium. Tels que les mises à jour logicielles, l'assistance et d'autres éléments. Pour dissiper cette confusion, vous pouvez lire cet article. Cela vous donnera une idée de ce qui se passe lorsque Elementor Pro expire (apprenez ce que vous devez faire).
Puis-je transférer ma licence Pro d'un domaine à un autre ?
Bien sûr. Désactivez simplement Elementor de votre ancien domaine et activez-le sur le nouveau. Vous pouvez le gérer dans votre compte via Afficher les sites Web > Gérer la licence .
Comment migrer mon site Web Elementor d'un domaine à un autre ?
Oui, tu peux faire ça. Par exemple, vous devez suivre certaines étapes pour transférer avec succès toutes les données sans en manquer une seule.
Étape 1 : Un peu d'entretien ménager préliminaire
Étape 2 : Déplacer les fichiers vers un nouveau serveur
Étape 3 : Exporter la base de données
Étape 4 : Créer une nouvelle base de données MySQL
Étape 5 : Importer la base de données
Étape 6 : Modifier wp-config
Étape 7 : Rechercher et remplacer les URL dans le contenu Elementor
Étape 8 : Régénérer Elementor CSS
Pour plus de détails, consultez le guide détaillé ici.
Le menu de navigation et le widget de portefeuille entraveront-ils mon classement SEO ?
Non, vous n'êtes pas obligé d'utiliser Elementor Pro à des fins de référencement. Le référencement se veut une méthode efficace pour le contenu mais pas pour le côté conception technique. Il est également vrai qu'une meilleure structure Web améliorera votre expérience utilisateur. Pensez donc à réfléchir sur ce point.
Conclusion
Créer un menu de site Web nécessite beaucoup de travail acharné et de patience. Mais une plateforme open source comme WordPress nous facilite la tâche. Les ressources disponibles, les plugins, la documentation et d'autres courts tutoriels pourraient facilement aider n'importe qui à créer et personnaliser leurs sites.
Cependant, il existe plusieurs façons de créer un site de menu et de portefeuille WordPress personnalisé. Vous pouvez le faire manuellement ou suivre le processus que nous avons montré ci-dessus. Mais nous vous recommandons d'éviter le processus manuel. Cela peut casser la structure de votre site si vous n'avez pas assez d'expérience dans la conception de sites Web.
Pour automatiser votre processus et réduire les efforts inutiles, le widget de menu de navigation Elementor pourrait être le choix ultime. Et le widget de portefeuille peut vous aider à repenser votre site en rendant vos pages Web plus lucratives et attrayantes.
Si vous souhaitez faire passer votre expérience de conception de site Elementor au niveau supérieur, vous pouvez utiliser Happy Addons . Il s'agit d'une collection de diverses fonctionnalités et widgets Elementor. En les utilisant correctement, vous pouvez enrichir un look professionnel en peu de temps.
