Comment créer facilement un menu de navigation Elementor One Page
Publié: 2021-11-05Il est essentiel d'avoir une navigation solide sur votre site Web. Peu importe que votre site Web ait plusieurs pages ou ait une seule page, vous devez assurer une bonne navigation sur le site.
Dans Elementor, vous pouvez facilement créer un menu de navigation de plusieurs pages. Mais que se passe-t-il si vous avez un site Web d'une seule page et que vous devez concevoir un menu.
Dans ce blog, nous allons vous montrer comment créer facilement un menu de navigation Elementor One Page.
Avant de plonger dans le guide, comprenons le processus de travail de base d'un menu de navigation d'une page.
Comment fonctionne réellement le menu de navigation d'une page

Le menu de navigation d'une page fait référence à un menu de navigation simple principalement utilisé sur un site Web d'une seule page. Cependant, il est également appelé menu déroulant d'une seule page que vous pouvez afficher dans les deux sens Horizontal et Vertical.
Avec ce type de menu, vous pouvez configurer efficacement la navigation de votre contenu monopage. Ainsi, vos utilisateurs peuvent facilement trouver les informations requises sur votre site Web en déplaçant une section vers une autre au lieu de les rediriger vers une autre page.
Vous pouvez déclencher le menu de deux manières :
1. Cliquez sur : Vous pouvez cliquer sur les éléments du menu pour afficher le contenu d'une section à l'autre.

2. Défilement : Vous pouvez utiliser la fonction de défilement pour naviguer dans le contenu de votre site Web.

Comment ajouter un menu de navigation Elementor One Page
Dans la partie suivante de notre blog, vous apprendrez comment ajouter un menu de navigation d'une page à votre site Web alimenté par Elementor.
Pré-requis :
Pour utiliser le superbe widget One Page Navigation, vous avez besoin des éléments suivants :
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
- Heureux Addons Pro
Si vous êtes nouveau sur Elementor, consultez ce guide étape par étape pour les débutants.
Assurez-vous d'avoir installé et activé la version Happy Addons Free & Premium de votre site Web.
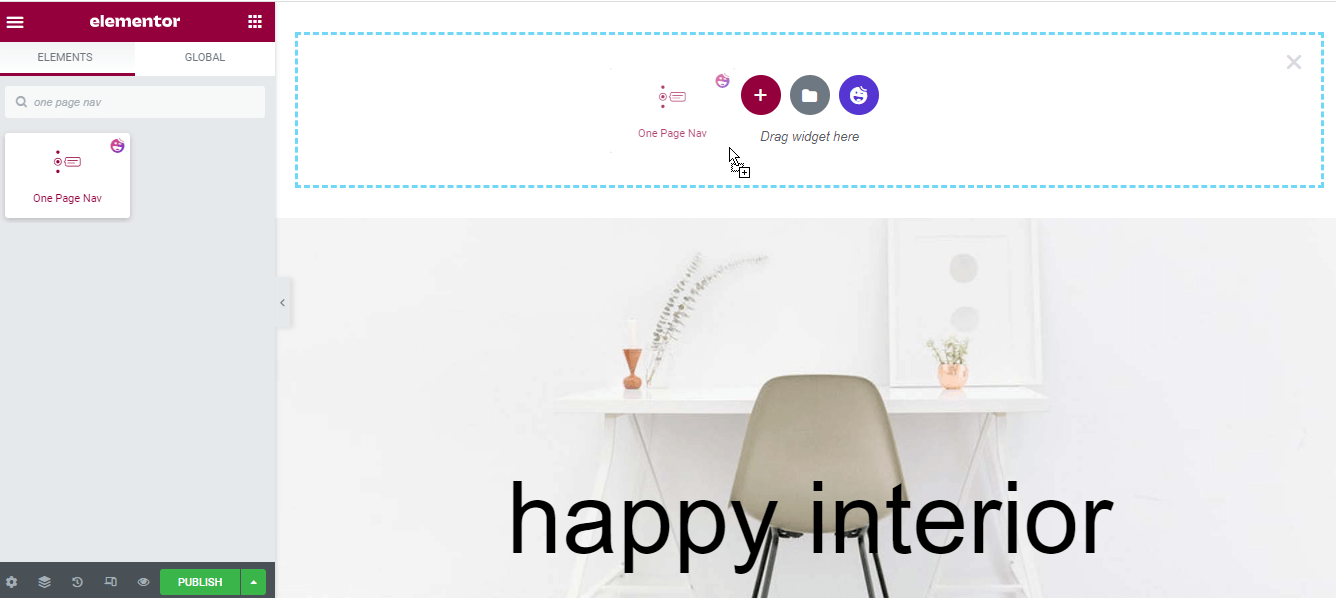
Étape 1 : Ajouter un widget de navigation sur une page
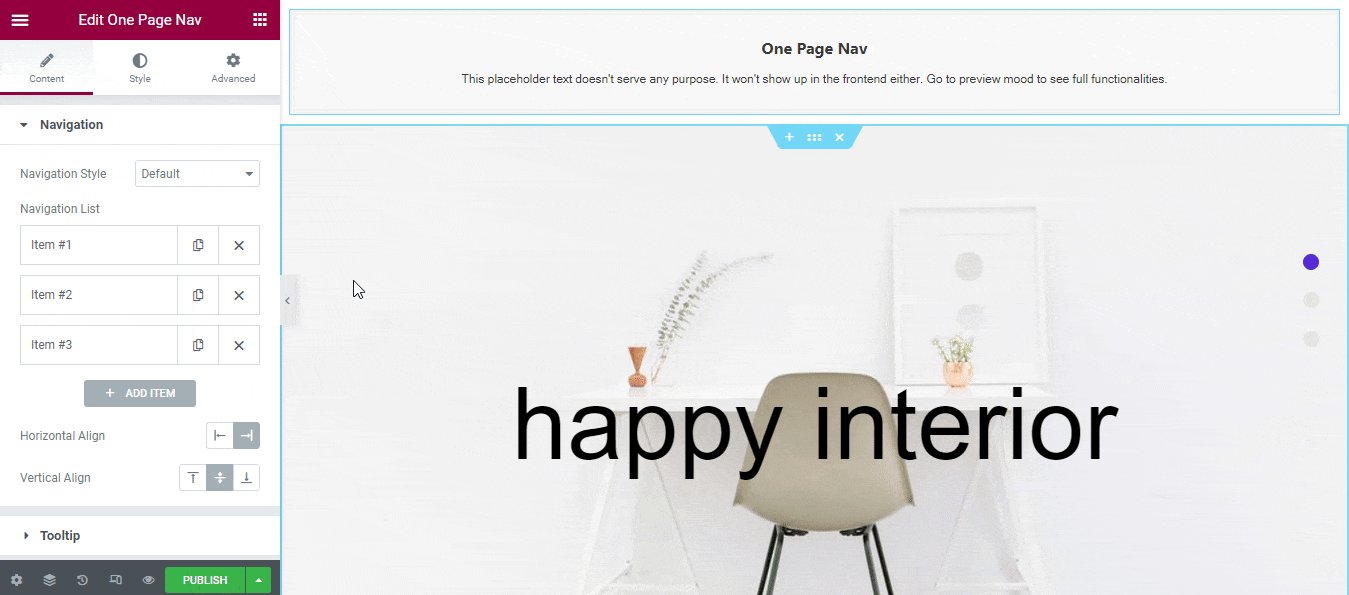
Vous devez d'abord ajouter le widget de navigation sur une page de Happy Addons. Vous pouvez trouver le widget dans la galerie de widgets Elementor de gauche. Faites simplement glisser et déposez le widget dans la zone sélectionnée de la page de votre site Web.

Étape 2 : Gérer le contenu de la navigation
Après avoir ajouté le widget, vous devez ajouter et gérer le contenu du menu de navigation.
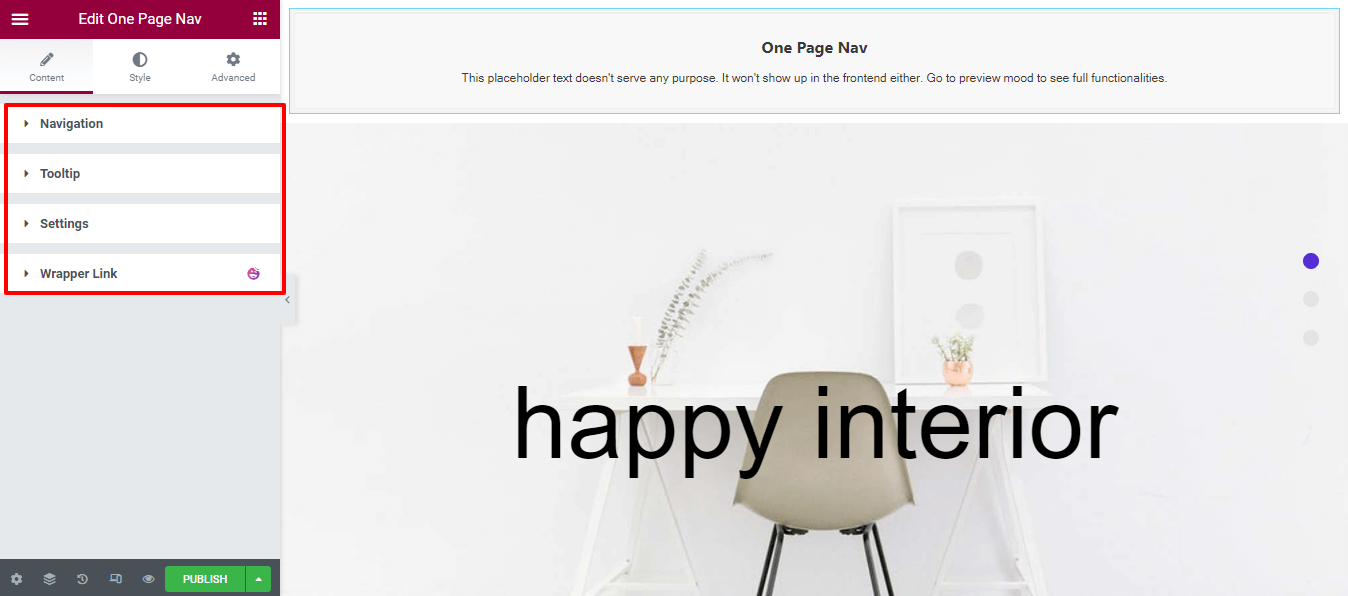
Contenu
La section Contenu comporte trois paramètres différents que vous pouvez utiliser pour ajouter des éléments de menu et définir d'autres contenus de menu nécessaires. Elles sont.
- La navigation
- Info-bulle
- Réglages

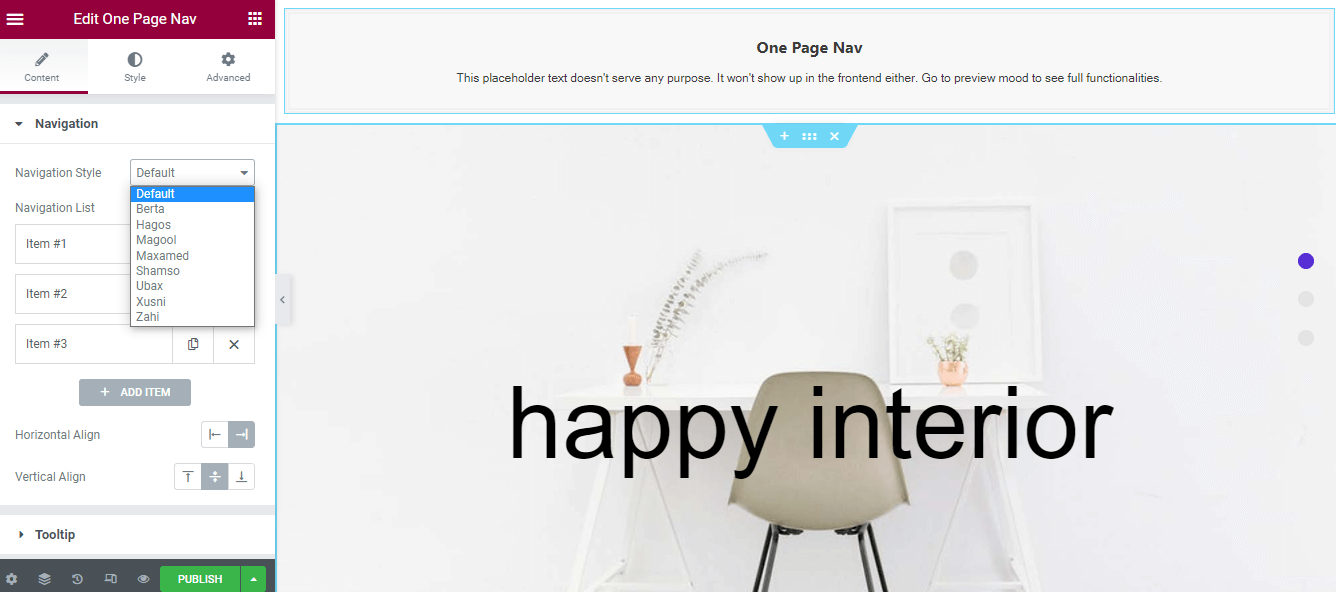
Définir le style de navigation
Dans la zone Contenu -> Navigation , vous pouvez sélectionner le style de navigation parmi les neuf listes différentes et ajouter des éléments de liste de navigation . Définissez également l' alignement horizontal et l'alignement vertical pour la navigation.
Voici la liste des styles de navigation pour vous.
- Défaut
- Berta
- Hagos
- Magool
- Maxime
- Shamso
- Ubax
- Xusni
- Zahi

Définissez votre premier menu de navigation sur la page
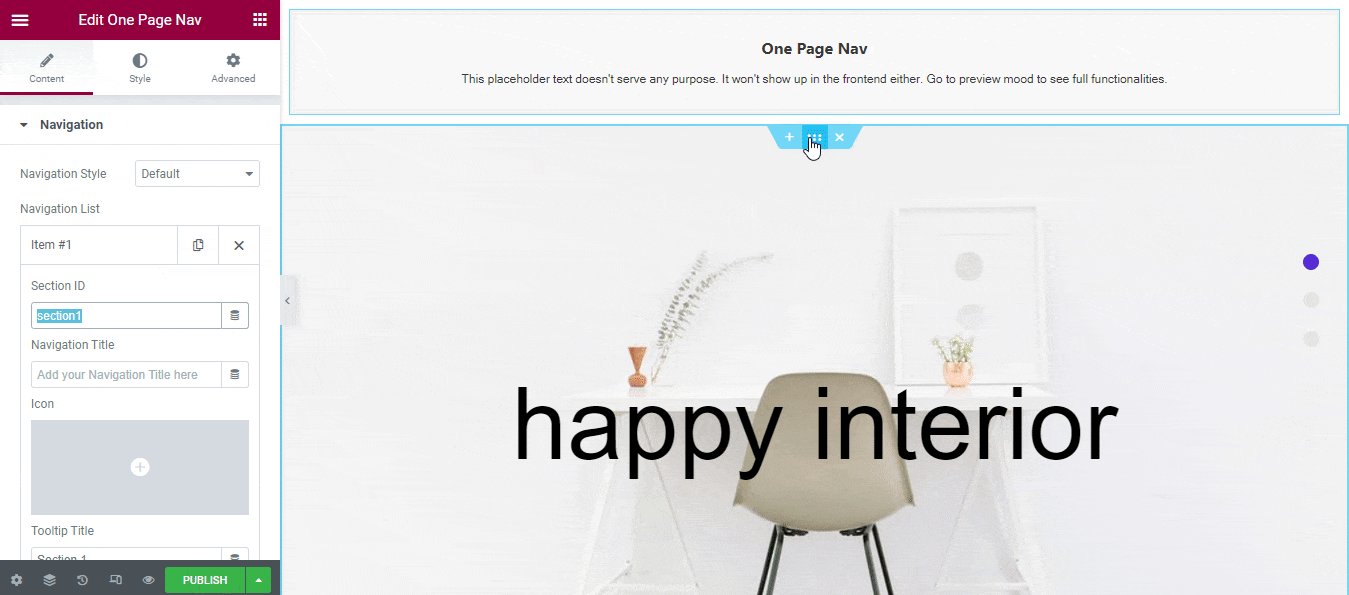
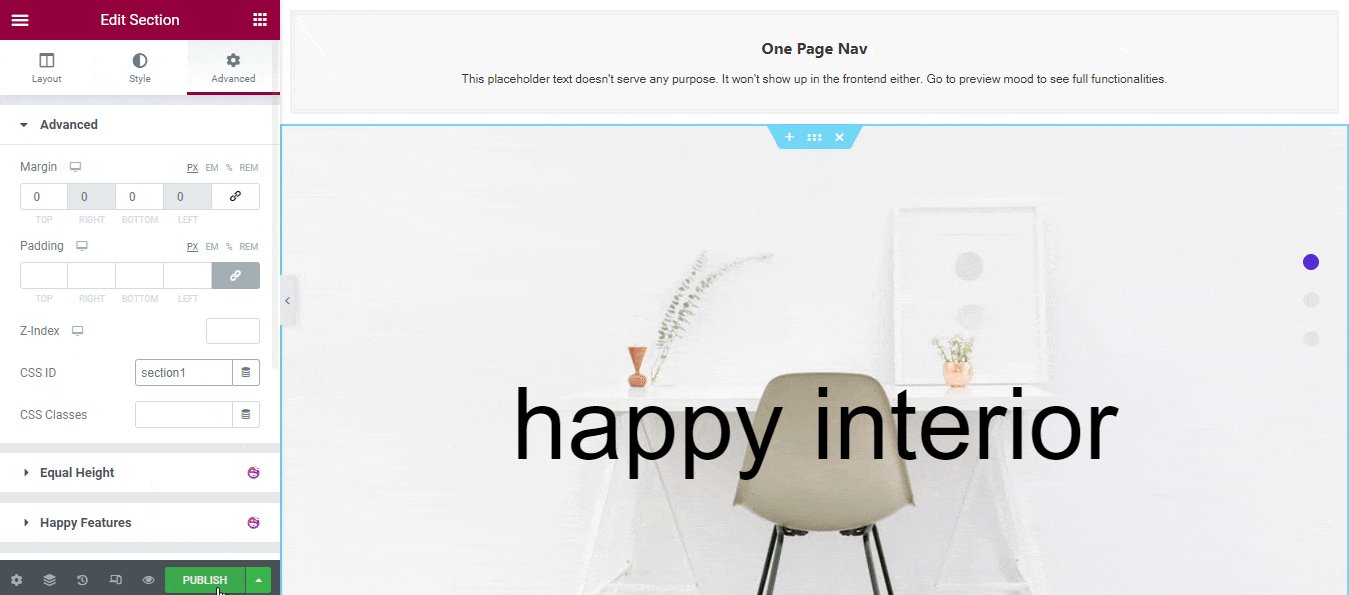
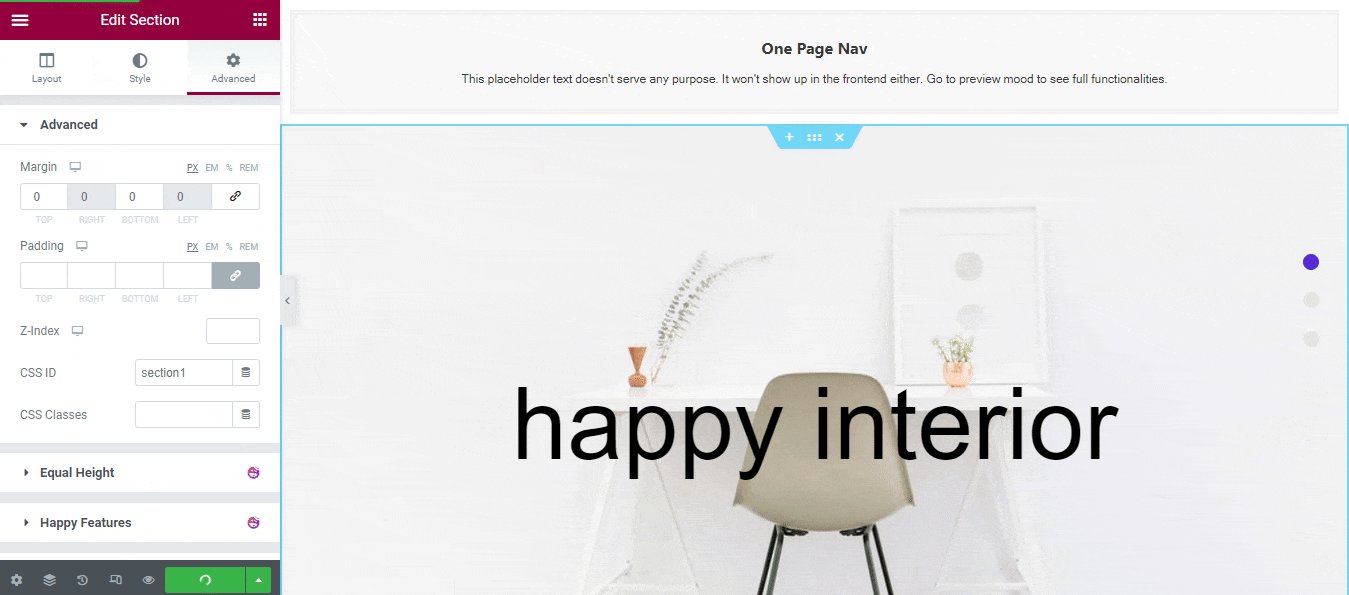
Pour définir le menu de navigation d'une page, vous devez copier le Items-> Section Id et le coller dans la zone Advanced->CSS Id . Comme il s'agit du paramètre le plus important, vous devez vous assurer que le nom de l'ID de section et l' ID CSS doivent être identiques.
Remarque : Vous pouvez également écrire des noms différents pour définir le menu de navigation.

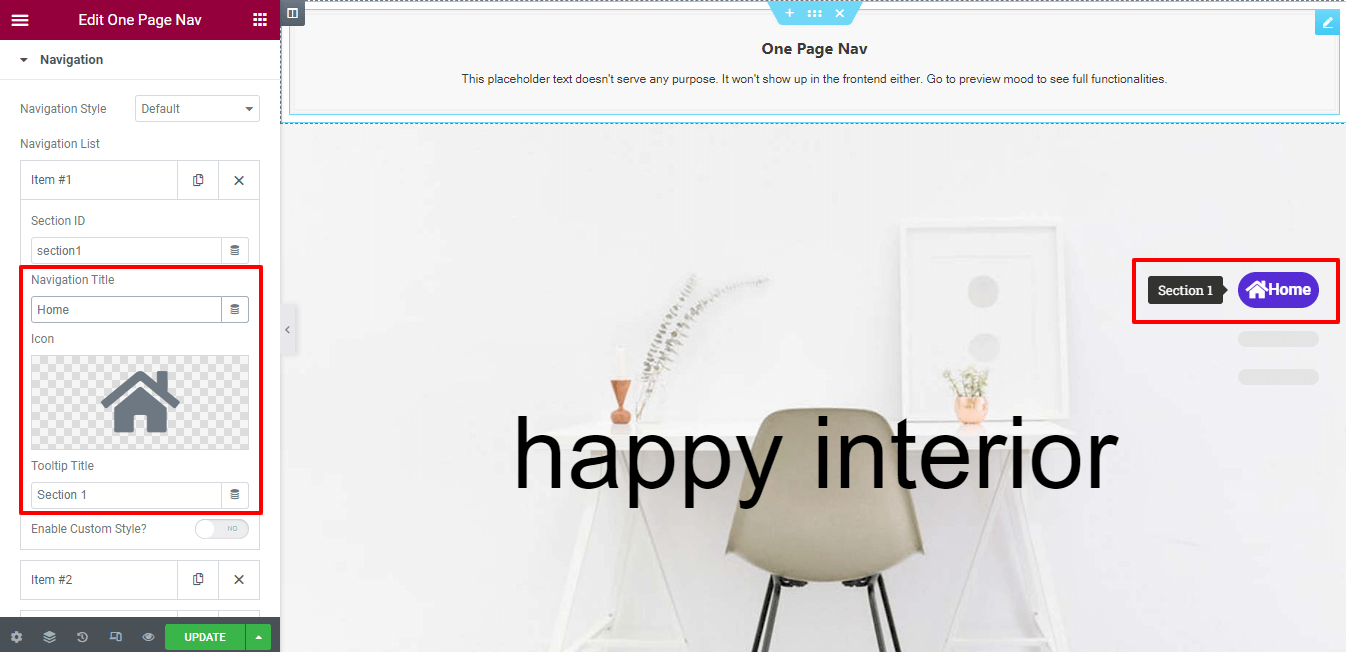
Étape 3 : Personnalisez le menu
Définir l'élément de navigation
Vous pouvez définir l' icône d'un élément de navigation. Et capable d'écrire le titre de navigation et le titre de l'info-bulle .

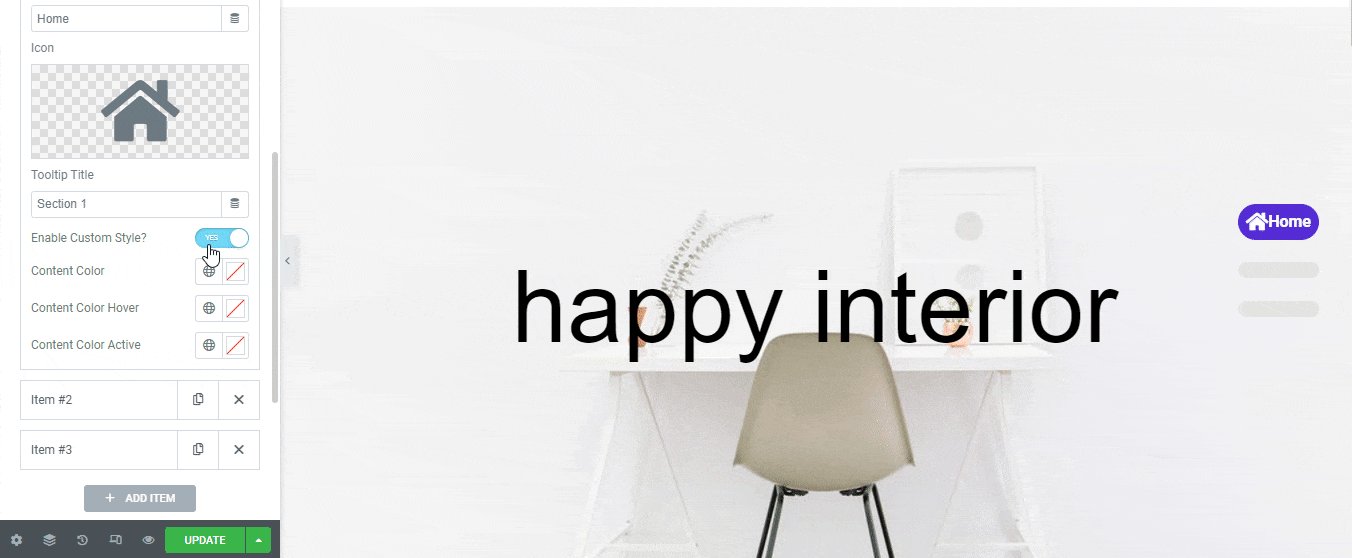
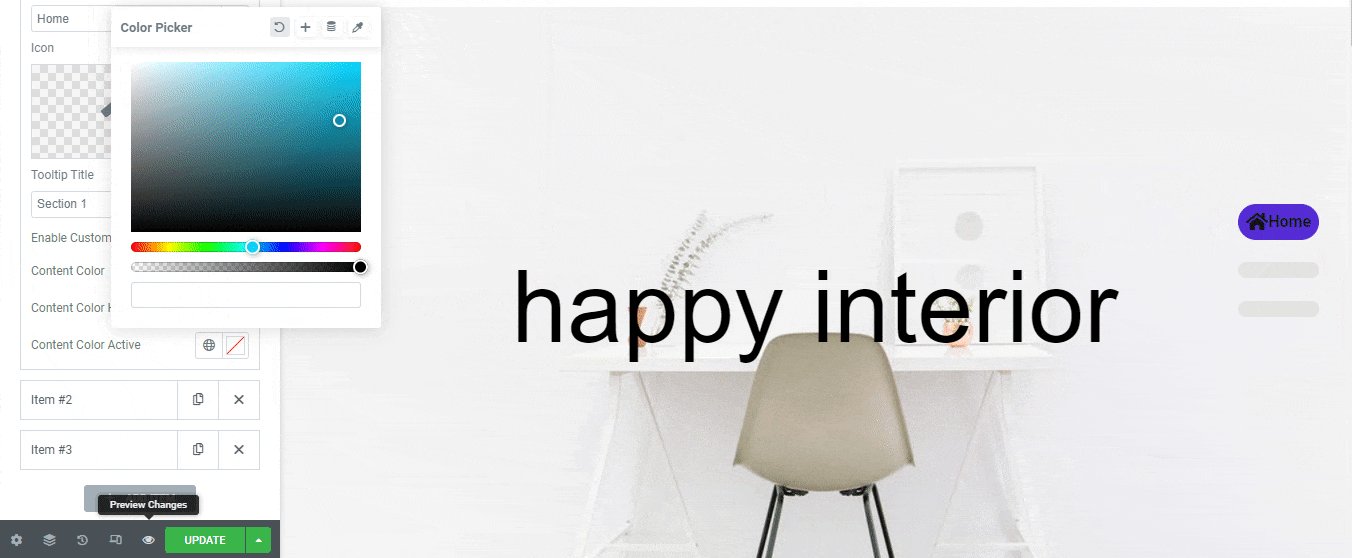
Activer le style personnalisé
Selon votre objectif, vous pouvez ajouter un style personnalisé à votre élément de navigation individuel. Ouvrez d'abord un élément et activez Activer le style personnalisé .
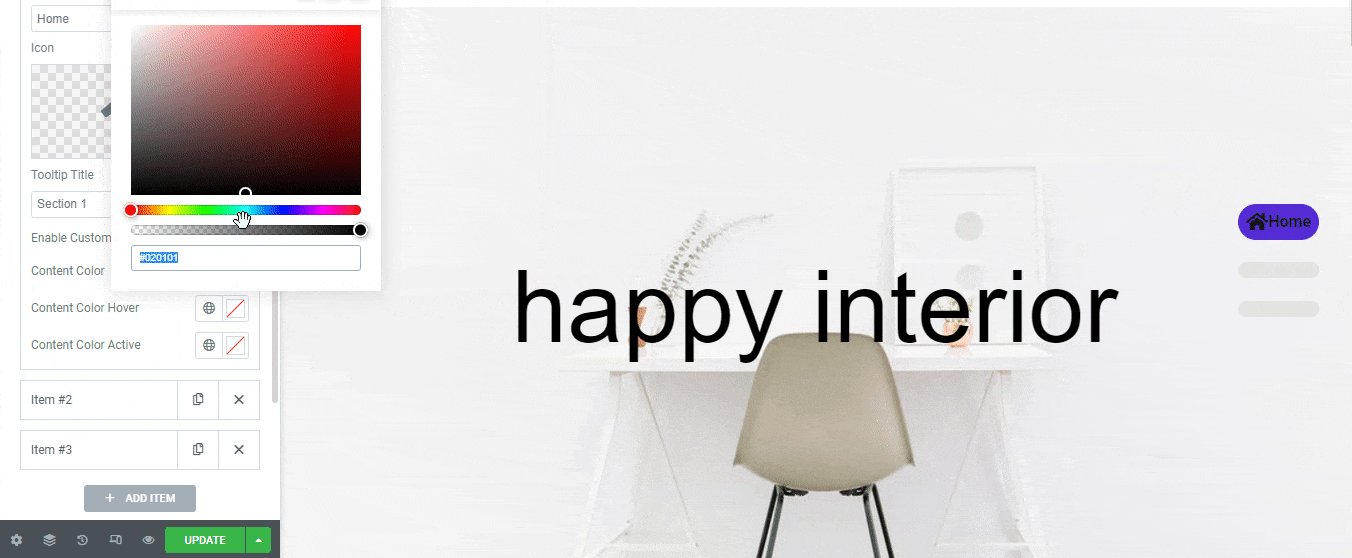
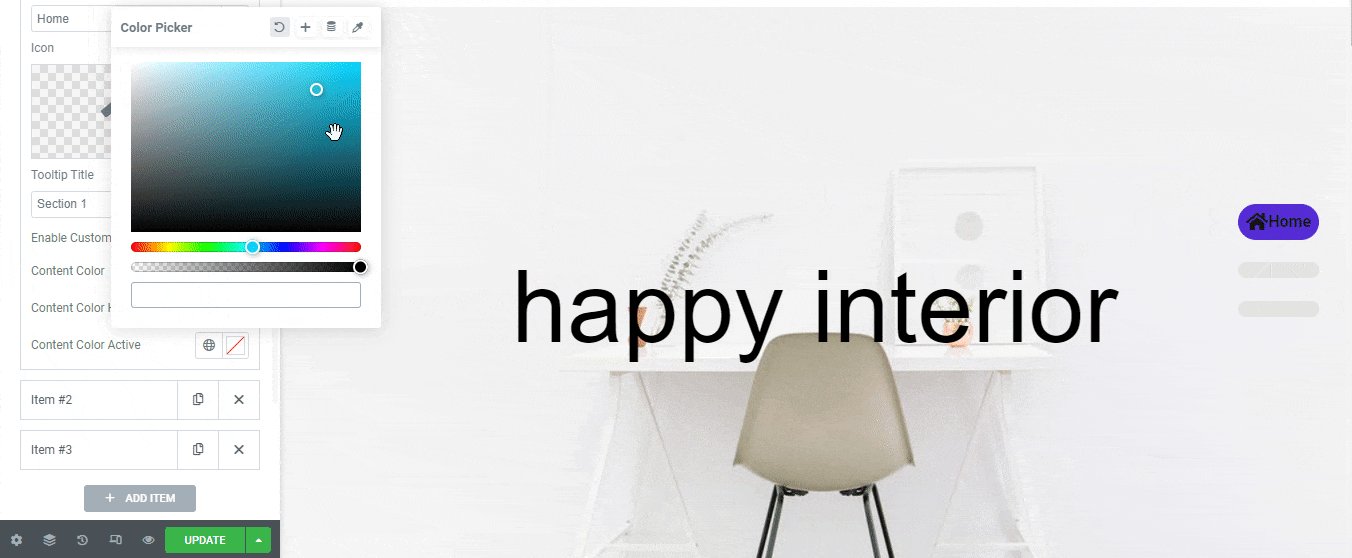
Vous pouvez désormais modifier la couleur du contenu, le survol de la couleur du contenu et la couleur du contenu actif d'un seul élément. Suivez l'image ci-dessous pour comprendre le réglage.

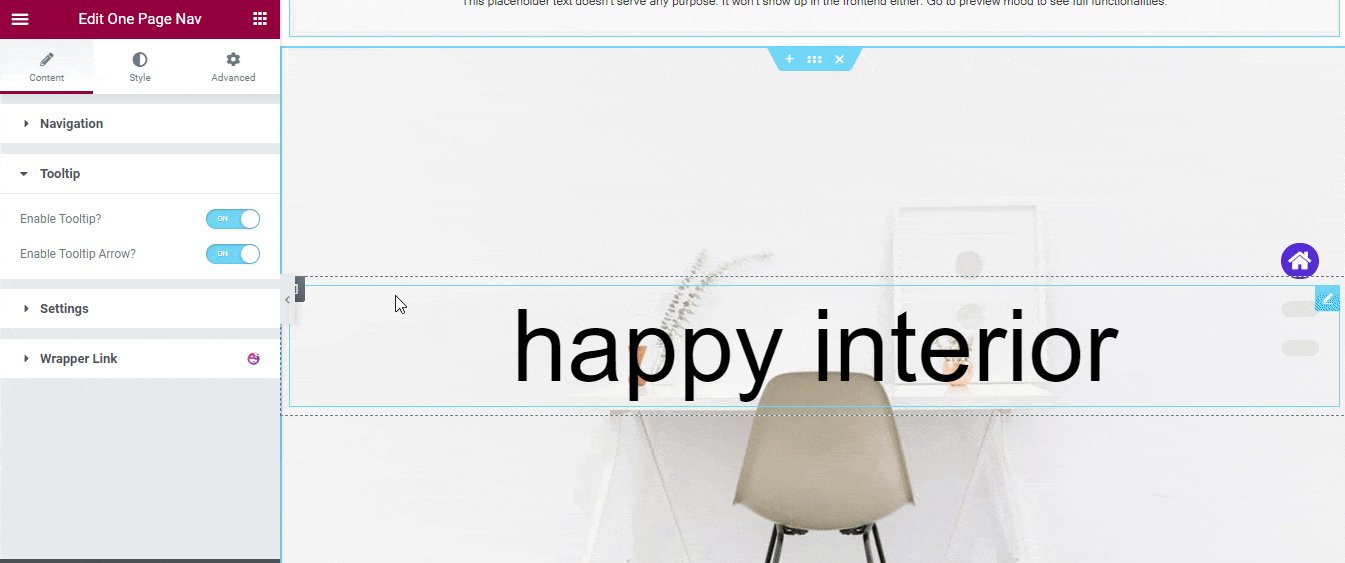
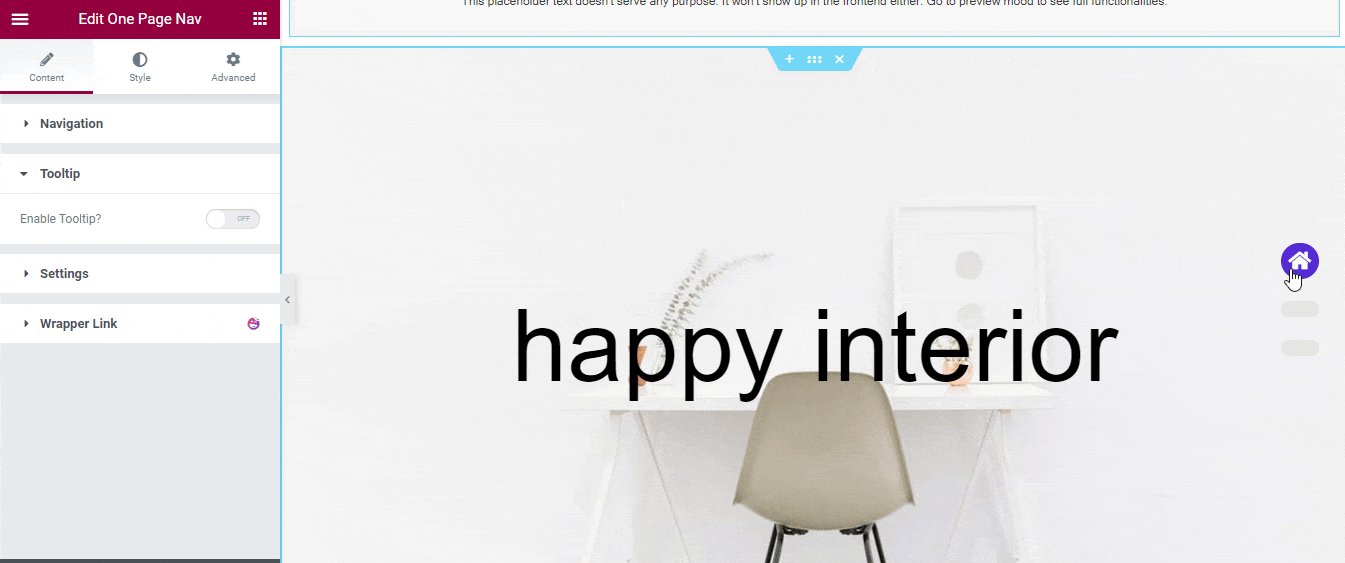
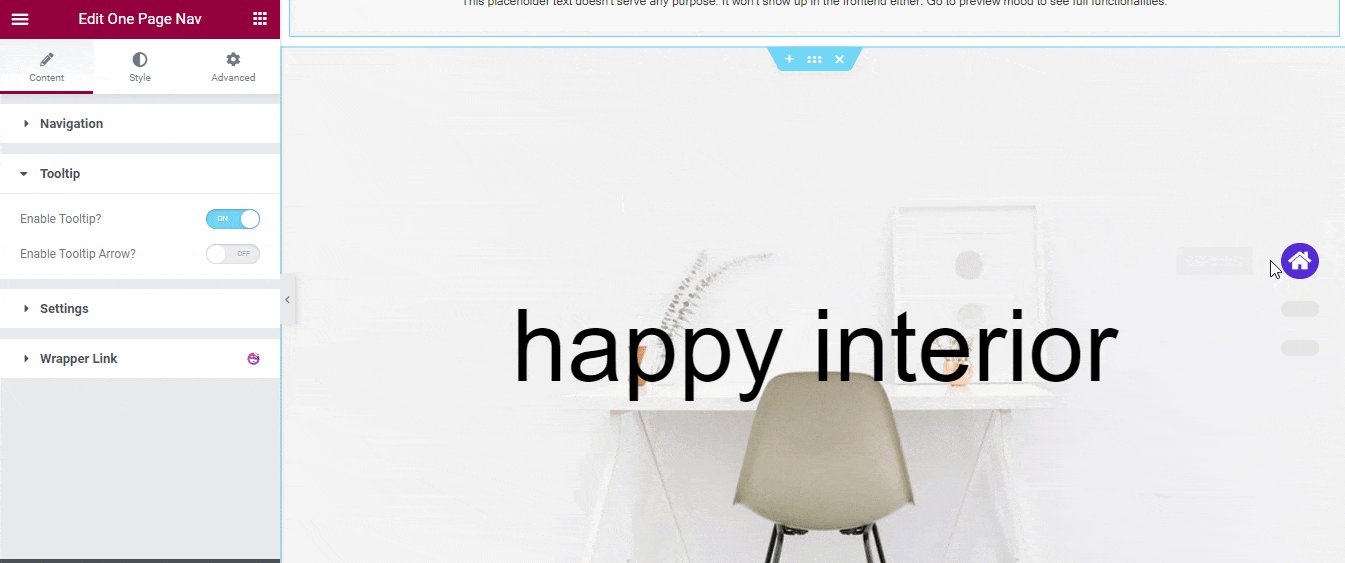
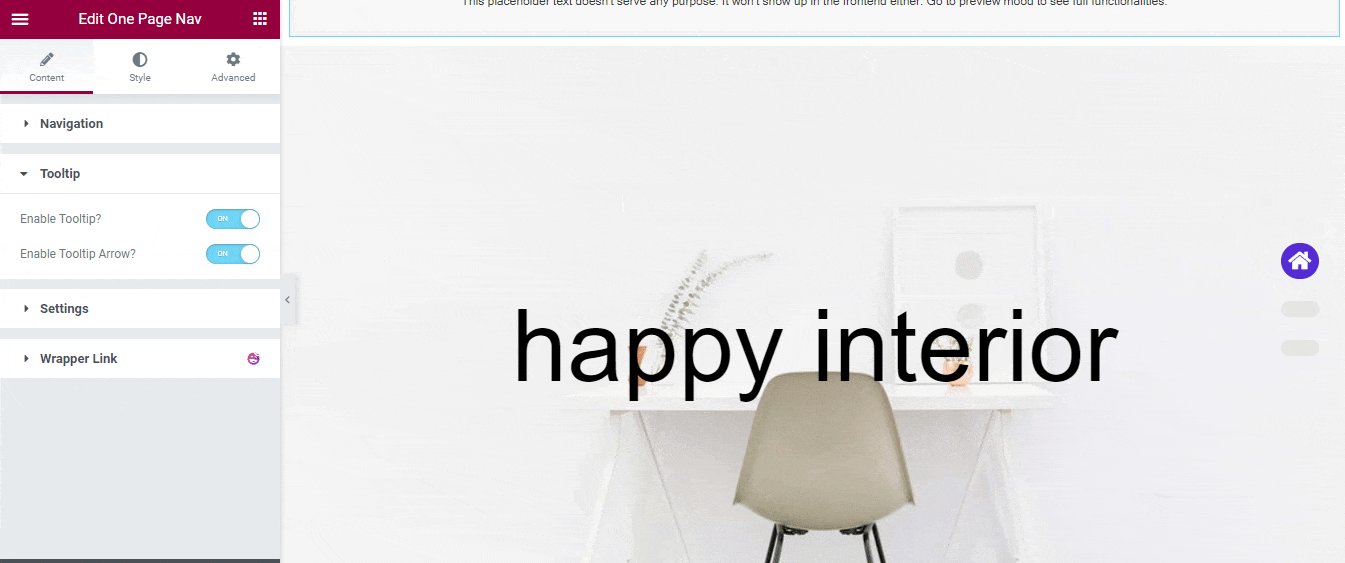
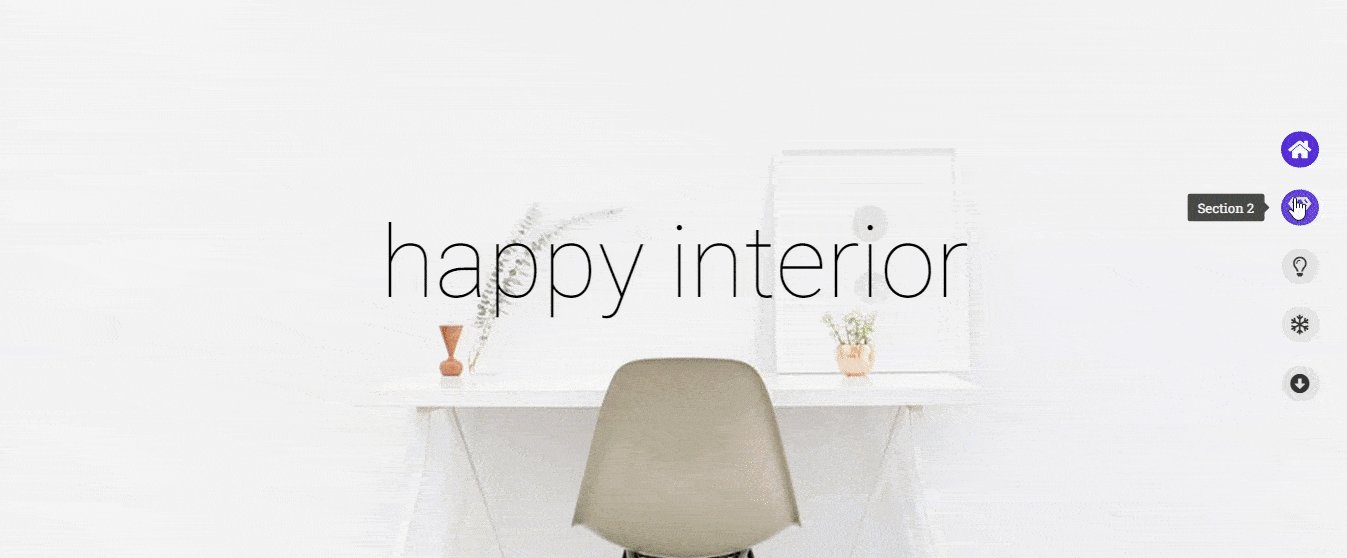
Info-bulle
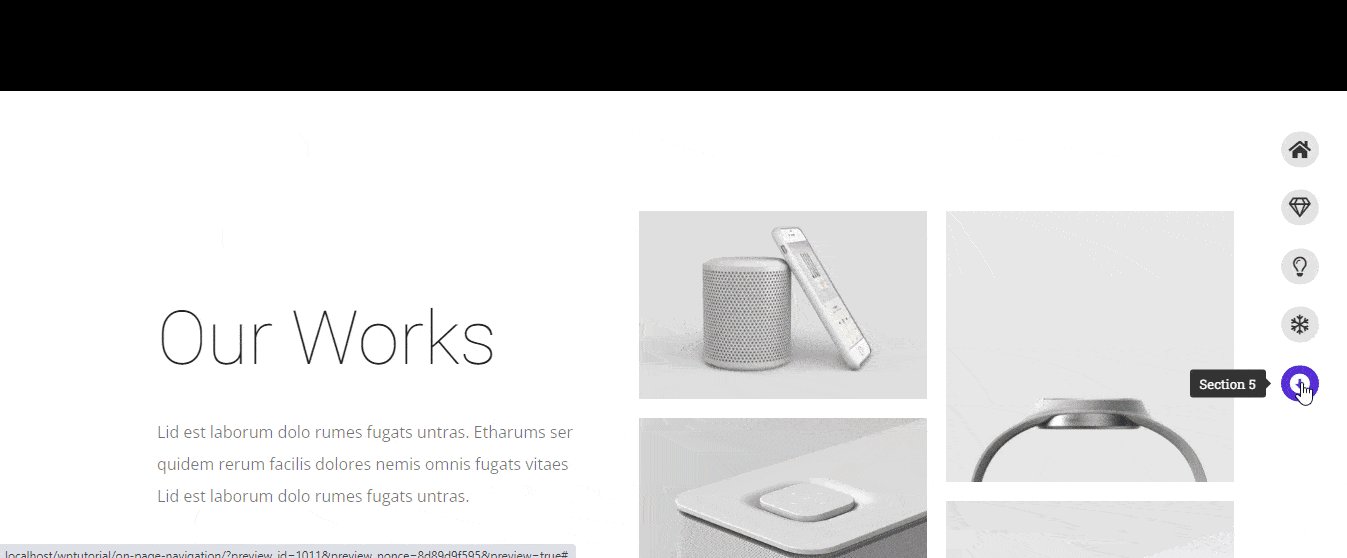
Vous pouvez activer l'option Info -bulle pour afficher un texte de votre menu individuel chaque fois que vous le survolez. Visitez la zone Contenu -> Info -bulle et activez le paramètre. Vous pouvez également activer la flèche d'info-bulle si vous souhaitez l'afficher. Suivez l'image ci-dessous pour comprendre comment cela fonctionne.

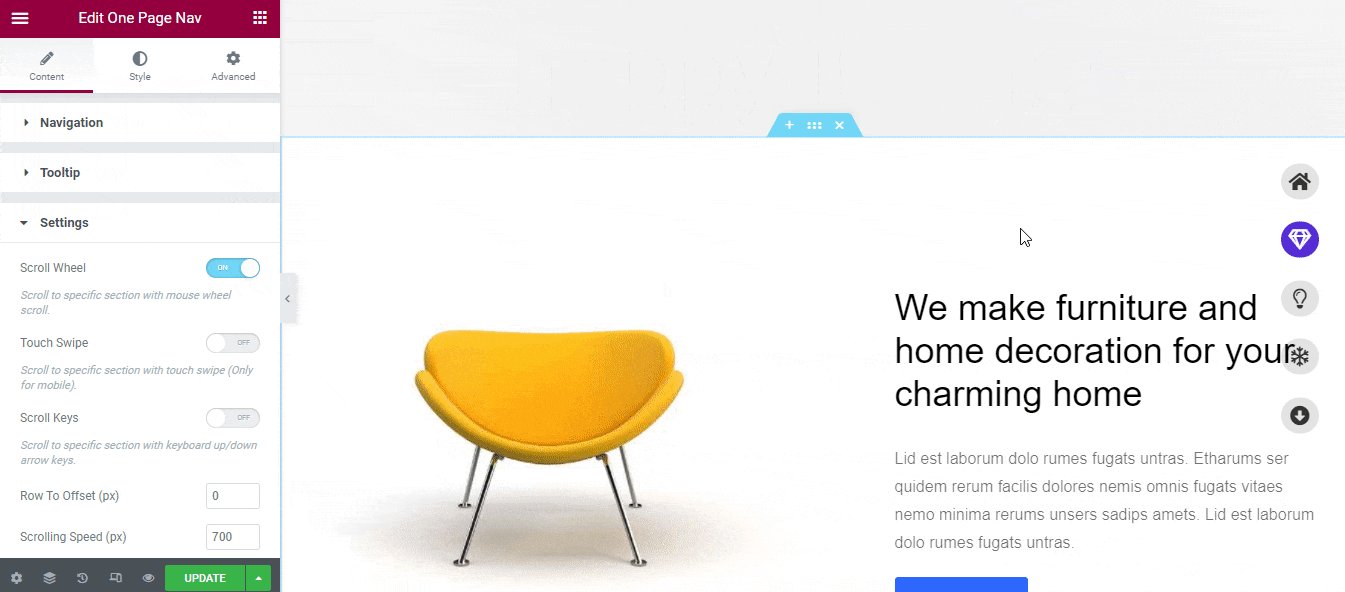
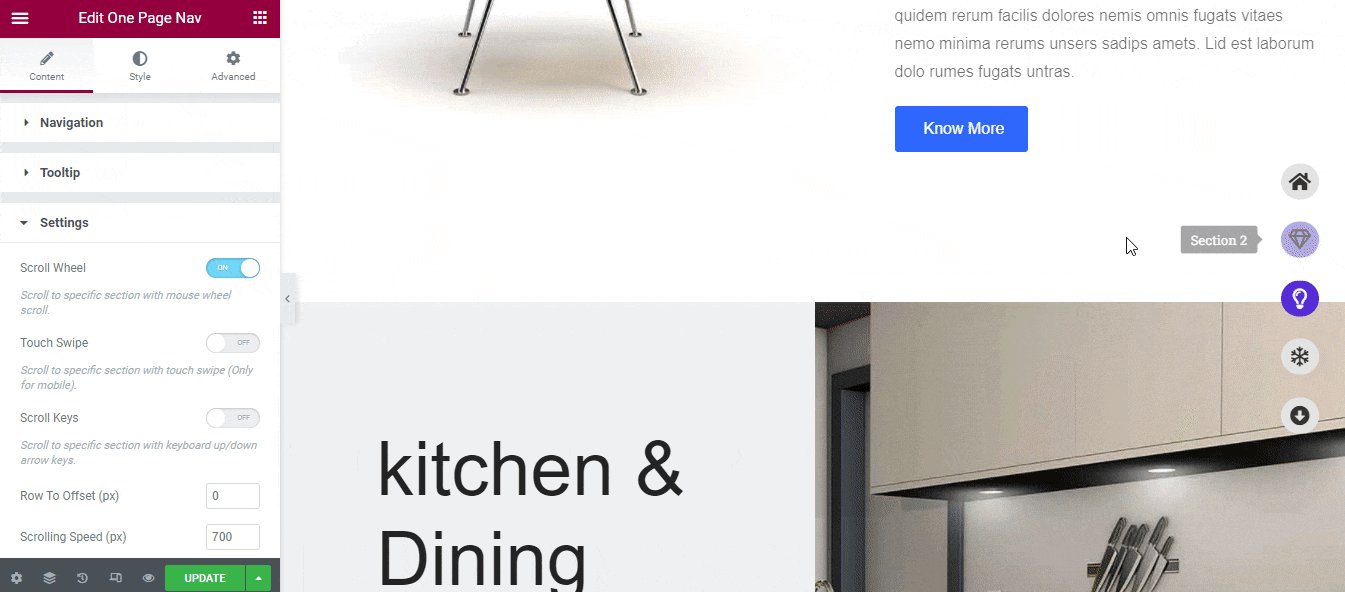
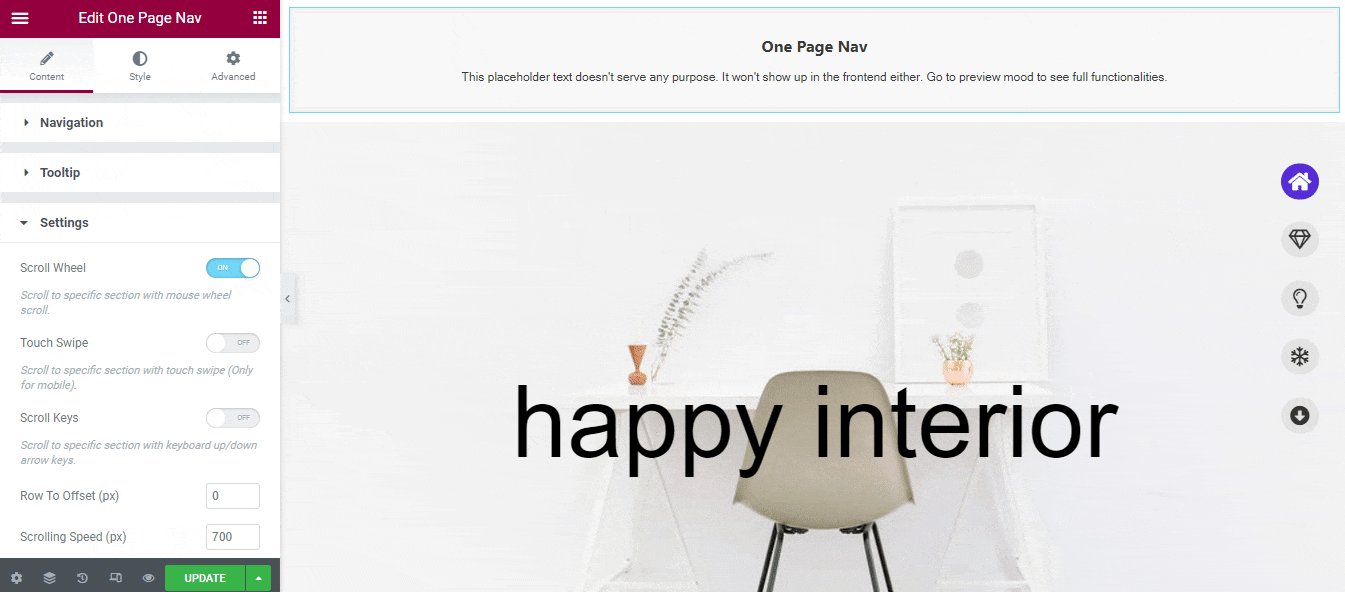
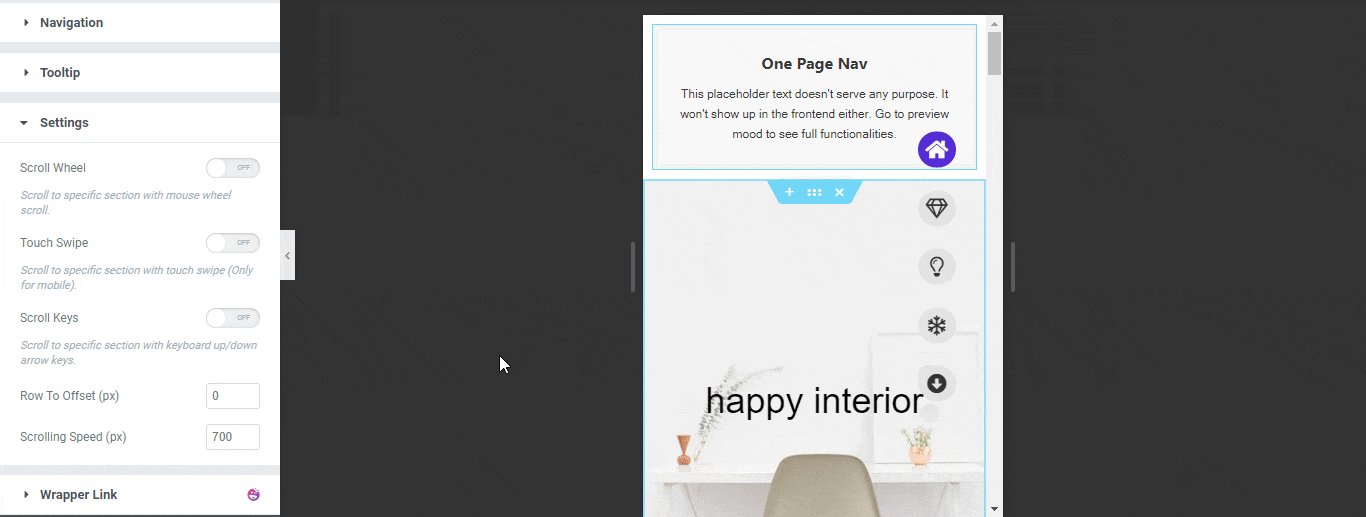
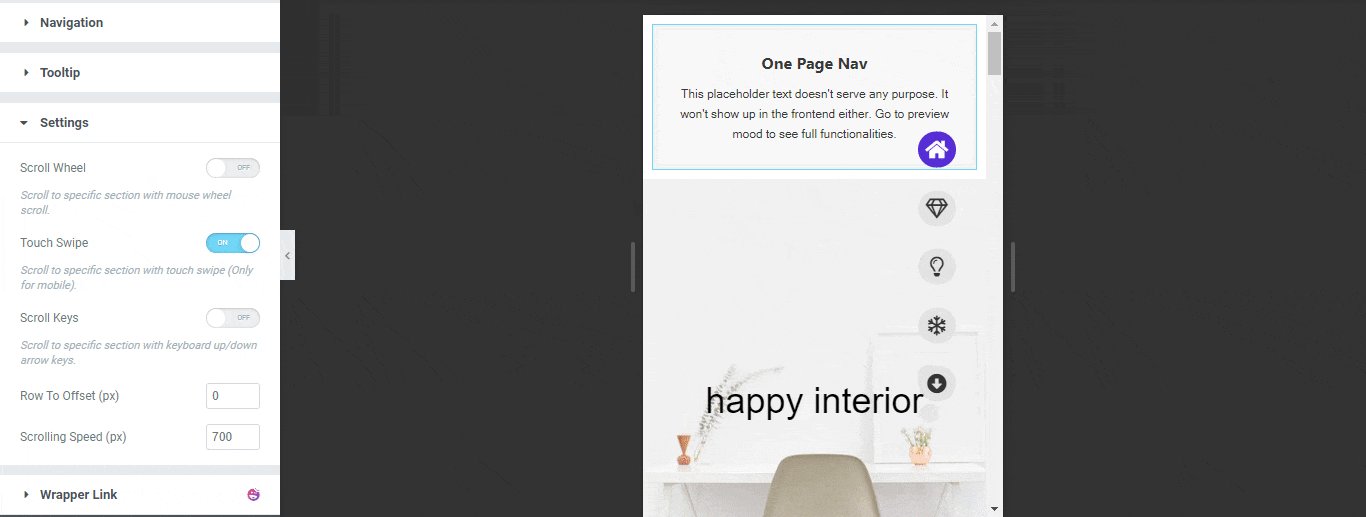
Paramètre de contenu
Vous pouvez également déplacer une section vers une autre section à l'aide du défilement de la souris. Pour ce faire, vous devez vous rendre dans Contenu -> Paramètres . Ici, vous trouverez l'option de molette de défilement . Activez simplement le paramètre et vous pouvez maintenant déplacer un menu vers un autre.


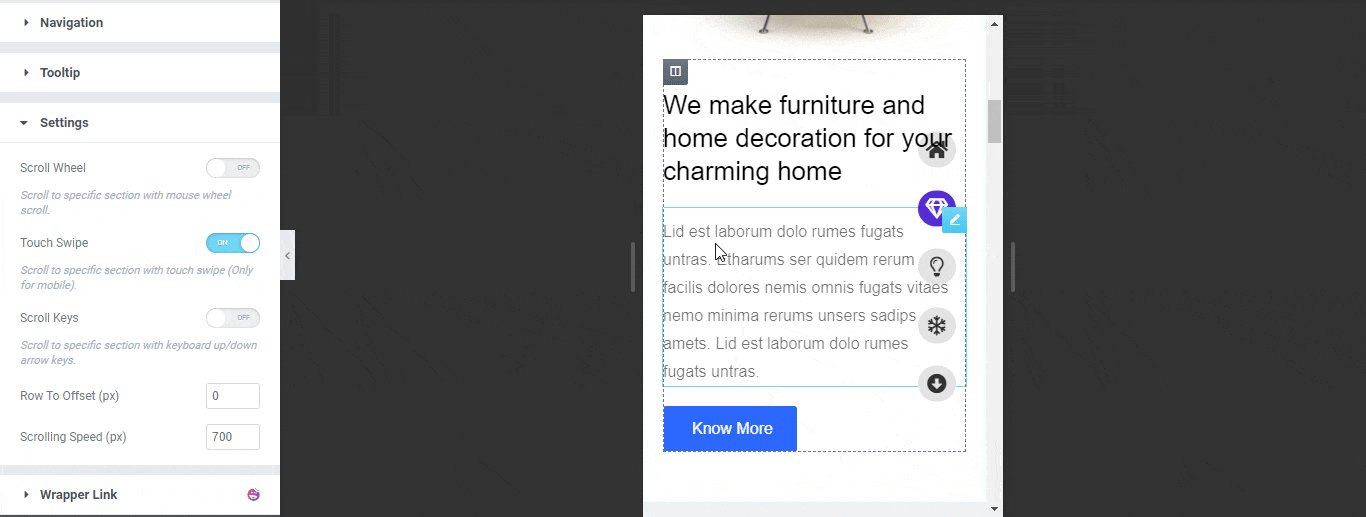
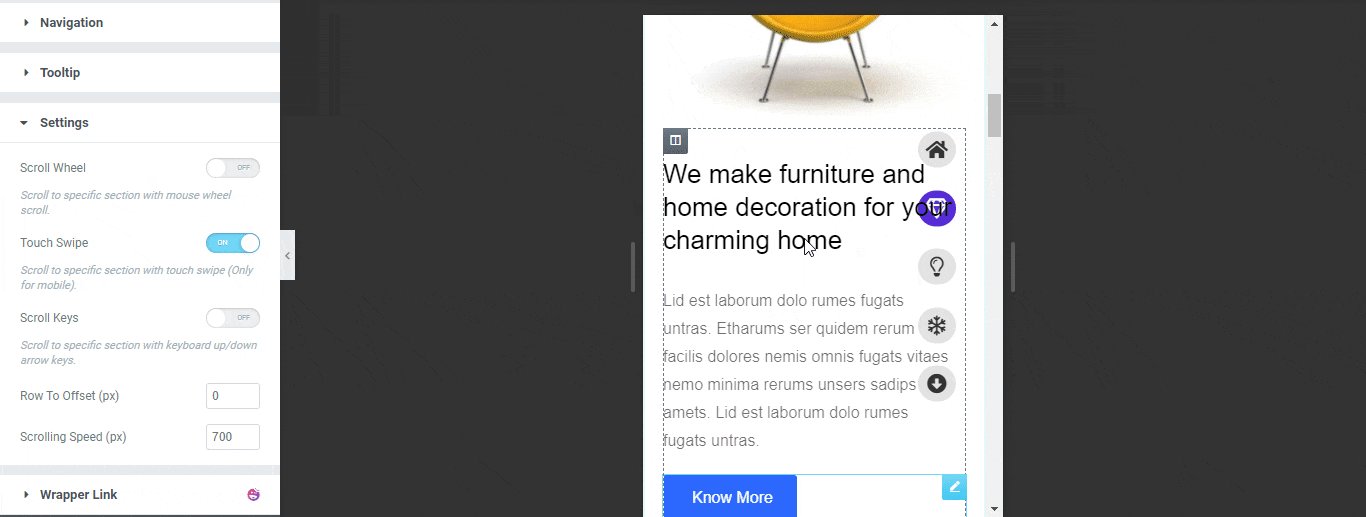
Vous pouvez également activer l'option Touch Swipe qui ne fonctionne que sur les appareils mobiles . En utilisant cette option, vous pouvez passer d'une section à l'autre en faisant défiler.

Vous pouvez également activer l'option Touches de défilement et définir la ligne vers le décalage et la vitesse de défilement dans l'option de réglage.
Remarque : Vous pouvez utiliser les touches fléchées haut/bas du clavier pour faire défiler jusqu'à une section spécifique.
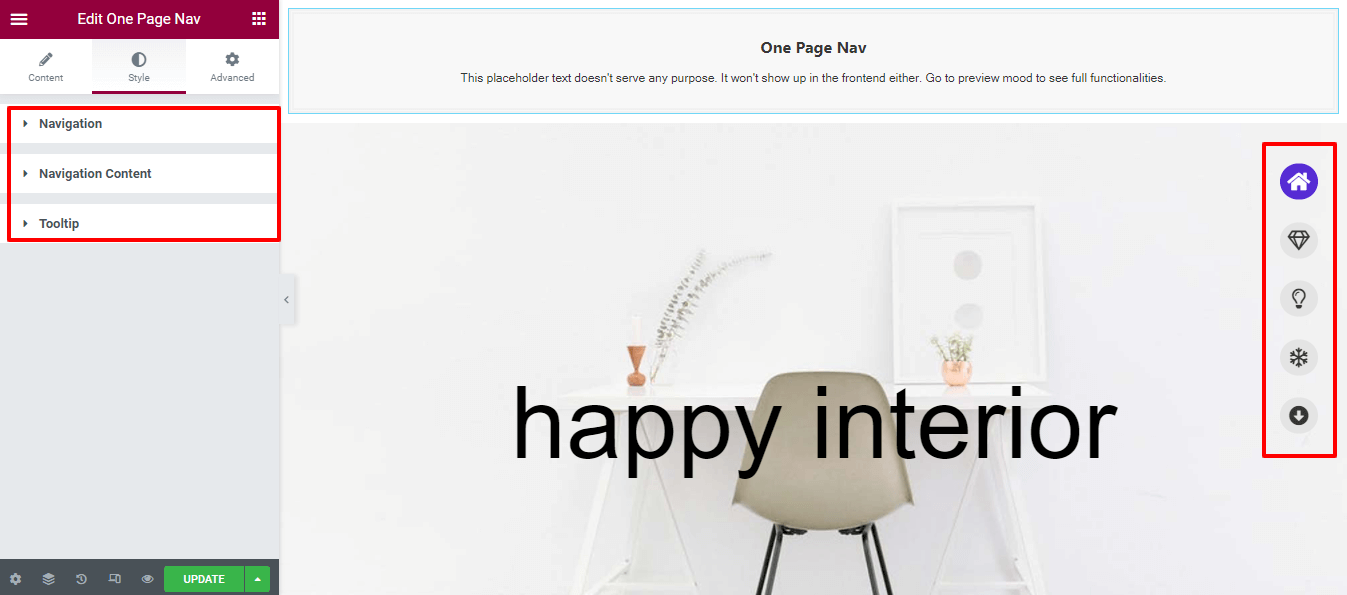
Étape 4 : Personnalisez la conception de votre menu
Si vous souhaitez styliser le menu de navigation à votre manière, vous pouvez facilement utiliser les options de style du widget. Dans la zone Style, vous aurez trois options différentes pour reconcevoir votre menu.
- La navigation
- Contenu de la navigation
- Info-bulle

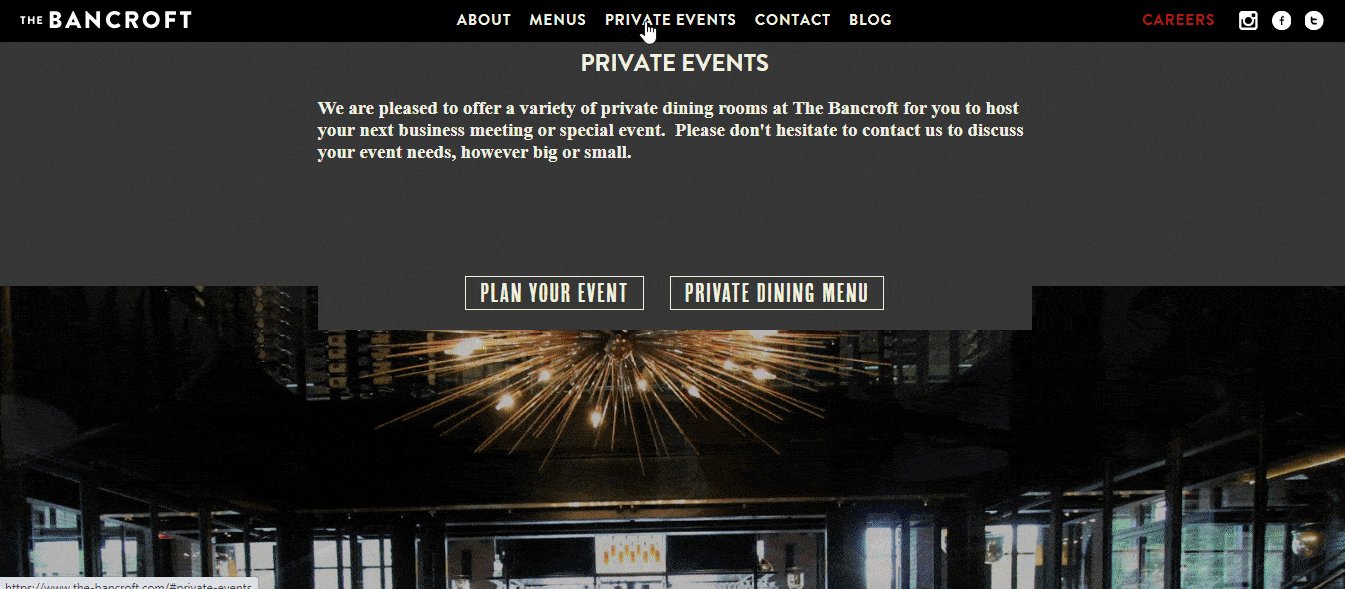
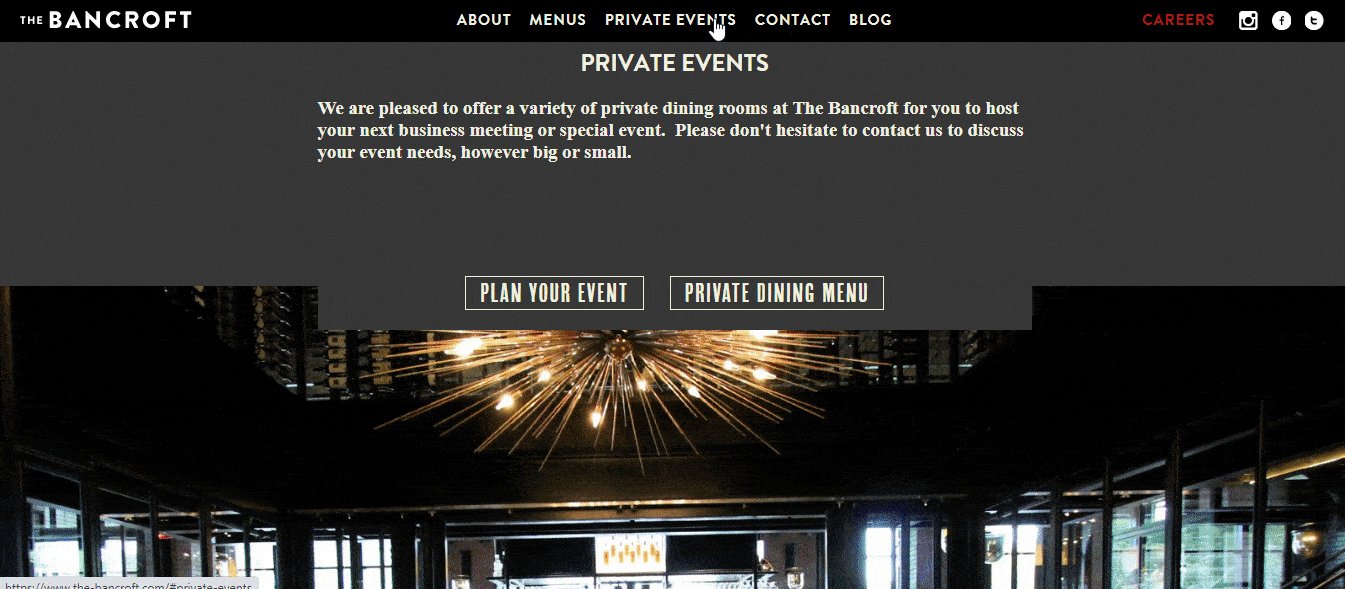
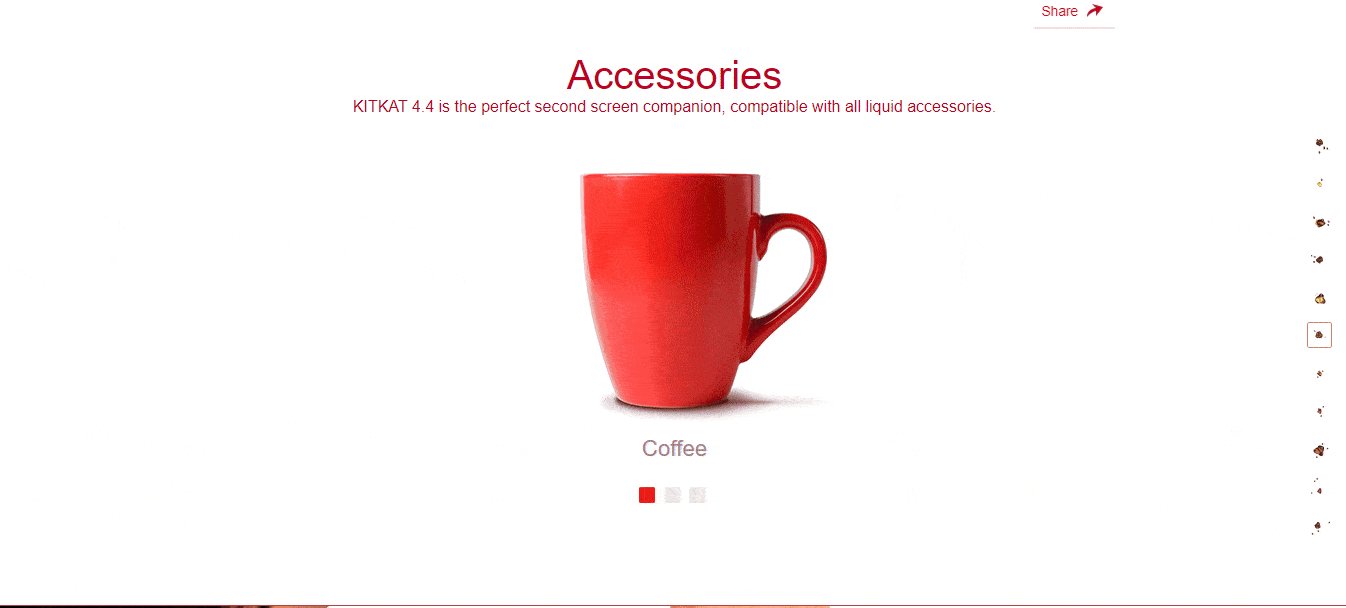
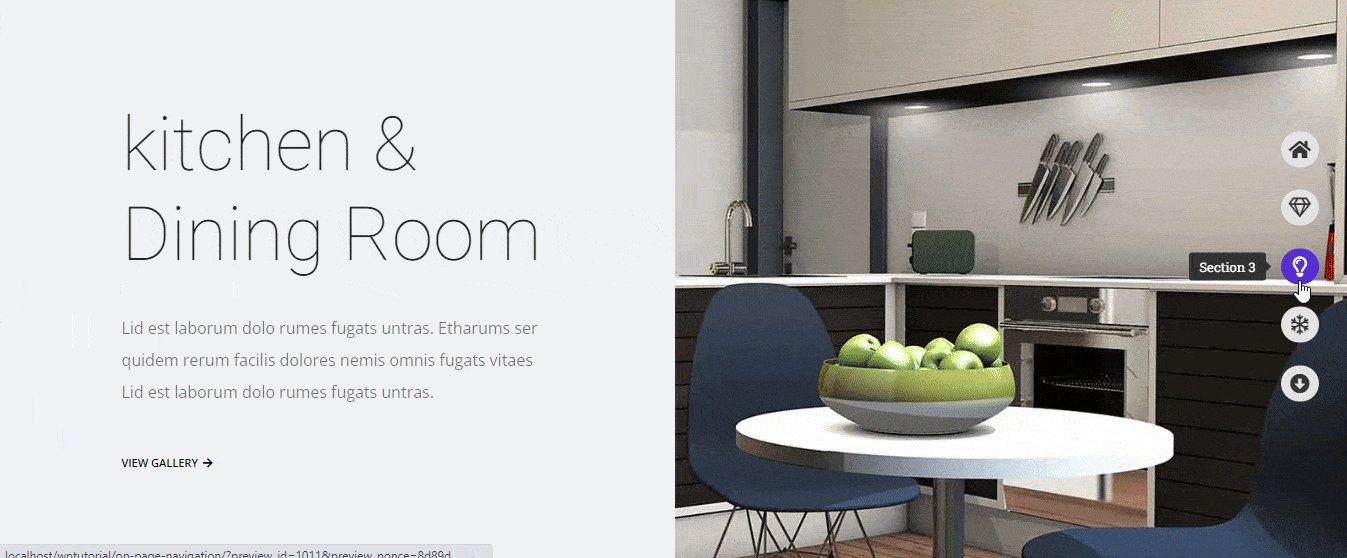
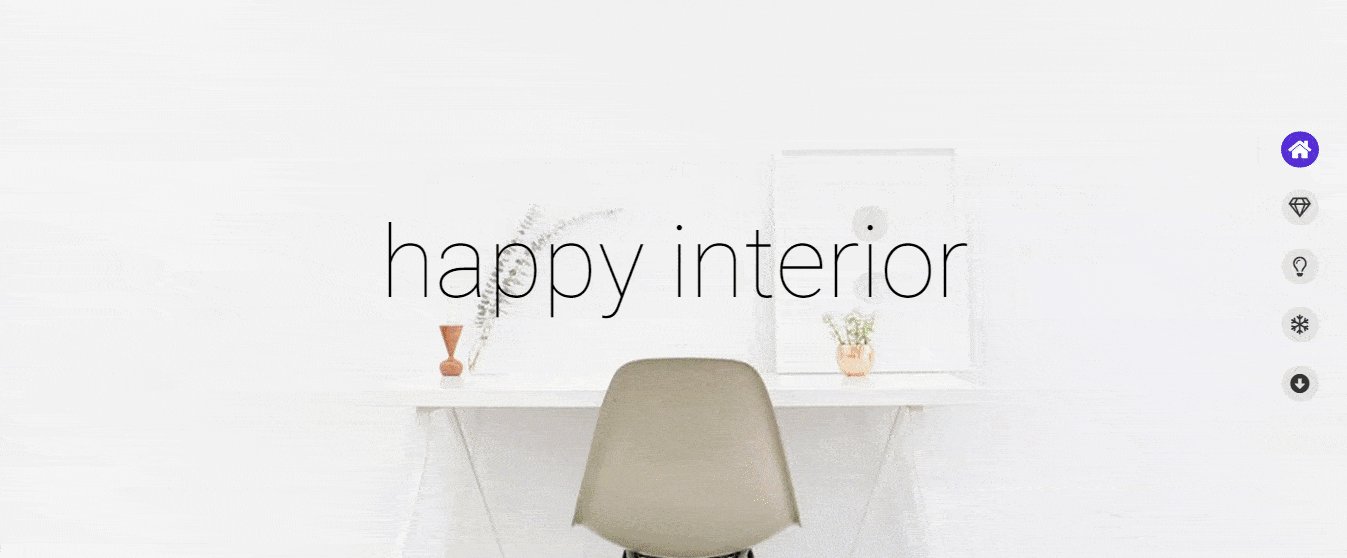
Aperçu final du Mneu de navigation sur une page
Si vous suivez toutes les étapes une par une, votre menu de navigation d'une page ressemble à l'image ci-dessous.

Lisez la documentation complète pour avoir une bonne maîtrise de toutes les options de personnalisation.
Ou consultez le didacticiel vidéo pratique du widget de navigation sur une page de Happy Addons.
Quand devriez-vous inclure un menu de navigation d'une page sur votre site Web
Vous voyez souvent des sites Web constitués d'une seule page appelée page d'accueil. Le propriétaire de ce site Web a mis tout le contenu requis sur cette seule page. Cependant, le but de ce site Web d'une seule page est que vos visiteurs se concentrent sur le contenu de votre site Web.
Mais si vous ne définissez pas un menu de navigation approprié pour cette page unique comme un site Web multipage normal, vous affecterez votre site à votre expérience utilisateur. Parce que vos utilisateurs se perdent sur votre site et prennent plus de temps pour obtenir votre contenu.
Pour résoudre ce type de problème, vous devez implémenter un menu de navigation d'une page. Cela aide finalement vos utilisateurs à passer d'une section à l'autre du contenu de votre site Web.
Voici quelques idées de sites Web d'une seule page pour vous.
- Site Web du portefeuille
- Site Web de la page de destination du produit
- Site Web du fournisseur de services numériques
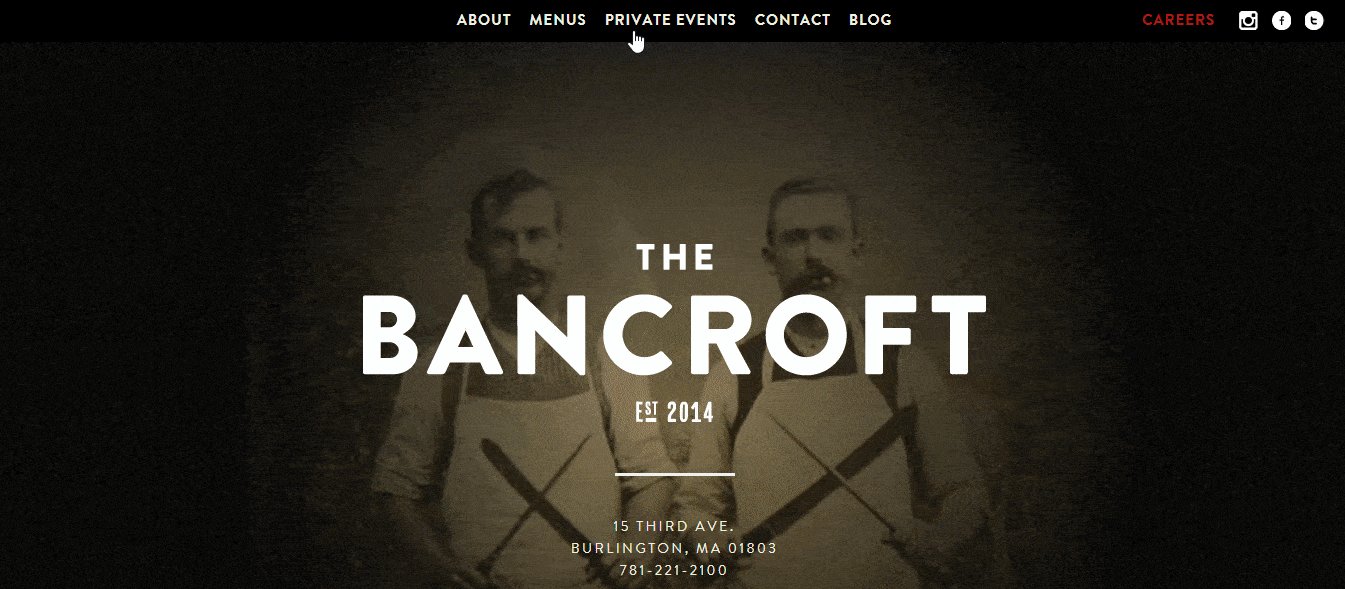
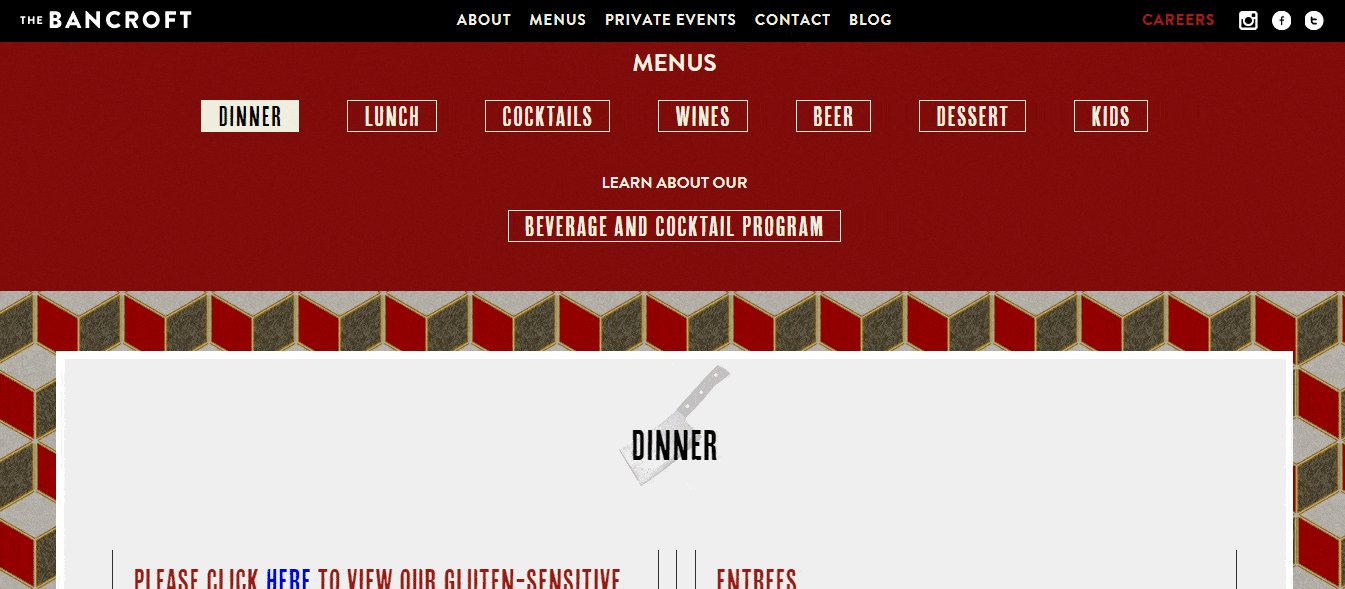
- Site internet du restaurant
- Site de la galerie de photos
Remarque : Les sites Web répertoriés ci-dessus peuvent également comporter plusieurs pages.
Êtes-vous prêt à explorer le menu de navigation Elementor One Page
Créer un menu de navigation d'une page Elementor n'est pas une tâche difficile si vous avez le bon outil en main.
Dans ce guide, nous avons couvert le moyen le plus simple de créer un menu déroulant d'une seule page sur votre site Web à l'aide des Happy Addons. Nous avons également discuté de ce qu'est un menu de navigation d'une page et quand vous devez l'utiliser pour votre site Web.
Si vous êtes toujours bloqué et que vous souhaitez en savoir plus, vous pouvez nous écrire dans la section des commentaires.
Nous vous demandons également de vous inscrire à notre newsletter pour obtenir des tutoriels exclusifs et des nouvelles concernant WordPress, Elementor et Happy Addons.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
