Blog Elementor Page Builder pour WordPress : Fonctionnalités clés avec exemple en direct
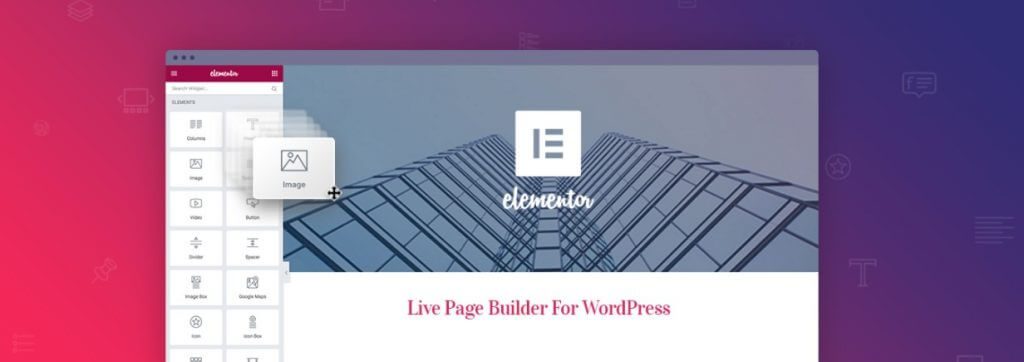
Publié: 2019-08-27Elementor Page Builder est livré avec un grand nombre d'outils rapides, simples et intuitifs pour concevoir un beau site WordPress.
Les constructeurs de pages vous permettent de créer et de personnaliser votre site sans connaître aucun code.
Dans cet article, nous vous montrerons les avantages de l'utilisation de WordPress Page Builder et présenterons les fonctionnalités populaires et puissantes d'Elementor Page Builder.
Une introduction aux constructeurs de pages WordPress
Page Builder n'est rien d'autre qu'un plugin de création de page efficace pour WordPress avec une interface simple et de nombreuses options de personnalisation.
Les constructeurs de pages WordPress vous permettent de créer des sites Web de haute qualité associant de nombreuses fonctionnalités avancées telles que des curseurs d'image, une galerie, une animation, des formulaires de soumission et bien d'autres.
Il s'agit d'un éditeur de glisser-déposer rapide et convivial avec des mises en page et des blocs prédéfinis.
Que vous soyez un technicien professionnel ou non, le constructeur de pages vous offre toutes les facilités pour développer votre site avec des fonctionnalités étonnantes sans écrire une seule ligne de code.
Pourquoi devriez-vous utiliser Page Builder dans WordPress Blog
Nous verrons plus de constructeurs de sites Web et pas moins. Les solutions qu'ils proposent aux clients non codants n'ont pas de prix. Ils donnent aux clients une chance d'avoir un super look et une chance de se l'approprier.
Chris Lema, évangéliste WordPress et célèbre blogueur
WordPress Page Builder casse le phénomène développer un site web professionnel est le travail des seuls développeurs.
Ces jours sont révolus où vous ne pouviez pas apporter de modifications importantes à votre site sans aucune intervention technique.
Étonnamment, Page Builder crée une étape importante pour les non-professionnels pour représenter leur propre imagination en fonction de leur aspect commercial.
De plus, il vous donne toute liberté pour personnaliser votre site de manière efficace avec une mise en page personnalisée et une adaptation facile.
Constructeurs de pages WordPress populaires
Une bonne quantité de WordPress Page Builder est disponible sur le marché pour aider les entrepreneurs, les non-développeurs ou toute personne ayant l'intention de développer son propre site Web sans embaucher de développeur.
Voici les 8 meilleurs constructeurs de pages WordPress pour créer un site incroyable.
- Élémentaire
- Castor Bâtisseur
- Constructeur Divi
- Générateur de pages par SiteOrigin
- Générateur de pages WPBakery
- Themify Constructeur
- Brizy
Parmi ces constructeurs de pages par glisser-déposer, notre vote personnel va à Elementor en raison de ses fonctionnalités avancées, de son adaptation fluide, de ses widgets utiles et de son interface conviviale.
Principaux avantages de l'utilisation du générateur de pages Elementor

La bibliothèque de modèles Elementor
Dans cette bibliothèque de modèles, vous pouvez explorer des modèles WordPress gratuits et professionnels magnifiquement conçus, spécialement conçus pour Elementor.
De plus, la bibliothèque de modèles Elementor propose plus de 100 mises en page et blocs prédéfinis conçus par des concepteurs, tous avec des images de stock haut de gamme.
Cela signifie que vous disposez d'une licence complète pour les utiliser sur votre propre site Web ou celui de votre client.
Ici, vous trouverez des modèles individuels pour une entreprise particulière.
Par conséquent, vous pouvez choisir le modèle requis en fonction de votre type d'entreprise.
Il nécessite moins de modifications en raison de sa conception catégorisée spécifique.
De plus, la bibliothèque vous permet de sauvegarder les pages que vous avez conçues. Cela signifie que vous pouvez les réutiliser à plusieurs reprises.
De plus, il est très facile de naviguer dans la bibliothèque de modèles Elementor et de l'utiliser dans votre site.
- Insertion de modèles
- Enregistrement de pages en tant que modèles
- Enregistrement de sections en tant que modèles
- Exportez vos modèles enregistrés
- Importer des modèles
Vous pouvez trouver les détails ici.
Widgets uniques pour une mise en page personnalisée
Vous obtiendrez plus de 28 widgets utiles et uniques pour personnaliser votre site avec Elementor Page Builder.
Vous pouvez créer n'importe quelle mise en page pour votre site avec Elementor Widget.
Peu importe que la mise en page soit simple ou complexe. Si vous pouvez imaginer le design, vous pouvez le développer dans les plus brefs délais avec Elementor.
Cependant, vous trouverez tous les widgets divisés en différentes catégories affichées sur le panneau.
De plus, Elementor affiche également tous les widgets WordPress enregistrés dans une catégorie distincte du panneau.
Chaque widget possède un ensemble de contrôles personnalisés (champs de saisie) et une fonction de rendu qui génère la sortie dans le front-end et dans l'éditeur.
Comme nous l'avons mentionné ci-dessus, les widgets Elementor se divisent en 3 catégories différentes : les widgets de base, les widgets généraux et les widgets WordPress.
Réutilisez votre widget préféré à partir des widgets mondiaux
Elementor apporte de nombreuses fonctionnalités étonnantes et uniques par rapport aux autres pour minimiser vos tracas et réduire le temps de développement de sites.
Global Widget en fait partie !
Un widget global vous donne un contrôle total sur un widget spécifique qui peut apparaître à plusieurs endroits sur votre site.
Vous pouvez facilement réutiliser le même widget dans différentes parties de votre site et mettre à jour tous les widgets en le modifiant simplement au même endroit.
Au lieu de parcourir toutes les pages de votre site et de les modifier manuellement une par une, vous pouvez modifier les modifications à partir de Global Widgets.
Par conséquent, cela vous fera gagner du temps et des efforts pour personnaliser votre site.
Assurez la réactivité de tous les appareils avec Elementor Page Builder
Quel que soit le type de site Web auquel vous appartenez, il doit obtenir un pourcentage épique du trafic Internet provenant des mobiles et des onglets.
Vous pouvez rencontrer des difficultés pour rendre votre site compatible avec tous les appareils de taille bureau, mobile, onglet et autres.
Elementor Page Builder vous offre une solution unique par rapport aux autres constructeurs de pages.
Tout ce que vous avez conçu avec Elementor est automatiquement réactif.
De plus, il vous offre un ensemble d'outils exclusifs pour développer un site Web réactif qui fonctionne parfaitement sur tous les appareils.
Vous pouvez faire tout type de personnalisation pour rendre votre site réactif à partir de différentes tailles de police, remplissage et marge par appareil, pour inverser l'ordre des colonnes, etc.
Une autre chose étonnante est que vous pouvez voir l'aperçu de l'apparence de votre site sur différents appareils sans quitter l'interface.
De plus, Elementor vous donne la liberté de masquer/afficher un widget ou un élément particulier sur certains appareils.
Ajouter un CSS personnalisé et voir un aperçu en direct
Elementor a diminué la bordure du front-end et du back-end.
Maintenant, vous pouvez voir l'aperçu du front-end en direct simultanément pendant que vous modifiez le site.
Elementor prend en charge la conception en direct et l'édition en ligne.
Par conséquent, vous pouvez voir toutes les modifications devant vos yeux lors de la conception des pages. Pas besoin d'appuyer sur enregistrer la mise à jour ou d'aller en mode aperçu.
La surprise n'est pas finie !
Elementor vous permet de personnaliser votre site avec des milliers de combinaisons de plusieurs mises en page ainsi que de contribuer au codage si vous le souhaitez.
Si vous avez des connaissances de base en matière de codage, vous pouvez personnaliser votre site en incluant vos propres extraits de code CSS.
Vous devez suivre quelques étapes simples pour ajouter du CSS personnalisé sur chaque page, section, colonne ou widget de votre site Elementor.
Intégration avec la plate-forme et le plugin populaires
Elementor est construit avec les normes de code les plus strictes et les capacités avancées.

C'est le constructeur de pages glisser-déposer idéal pour être étendu et intégré davantage.
C'est pourquoi il peut parfaitement fonctionner avec presque tous les thèmes et plugins WordPress sans compromettre les performances et la vitesse du site.
La compatibilité d'Elementor est imbattable. Il présente les mêmes avantages pour les concepteurs, les développeurs, les spécialistes du marketing et les entrepreneurs.
Vous pouvez concevoir et développer votre site personnel, votre blog ou votre boutique en ligne avec le constructeur de site Elementor accompagnant les autres plugins et thèmes requis qui fonctionnent le mieux selon n'importe quelle métrique.
Historique des révisions d'Elementor Page Builder
Elementor vous donne la liberté d'agir pour tout désordre que vous avez fait lors du développement de votre site.
Vous pouvez simplement annuler et rétablir toute action que vous avez effectuée en cliquant sur Ctrl / Cmd + Z.
Sinon, vous pouvez parcourir la liste complète des actions pour revenir là où vous en avez besoin.
Cependant, si vous avez besoin de revenir en arrière, vous pouvez passer à la liste complète de toutes les versions antérieures enregistrées de la page et les réviser si nécessaire.
Ici, nous donnons un aperçu des fonctionnalités uniques d'Elementor. Vous pouvez en savoir plus ici.
Créez votre premier blog WordPress avec Elementor Page Builder.
5 Exemple de site Web en temps réel avec Elementor Page Builder
Nous présentons ici 5 sites Web étonnants et riches en fonctionnalités intégrés à Elementor.
Faire le nord

Ce site Web d'exploration de l'océan de vacances accueille les visiteurs avec une image intégrale de haute qualité.
La conception de la page d'accueil comporte six segments différents dont l'un a un effet de survol d'image très scintillant.
De plus, les navigations supérieures sont bien organisées et faciles à comprendre.
De plus, la section de pied de page présente également chaque élément individuel en un coup d'œil. Néanmoins, il s'agit d'un site multilingue conçu avec Elementor.
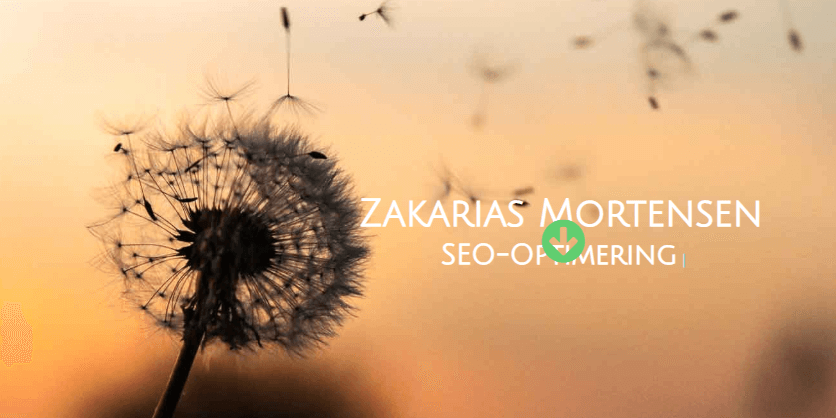
Zakarias Mortensen

C'est un site de portfolio d'une personne partageant son expérience et son expertise avec le mot. Le site Web a utilisé différents types d'effet de survol de texte.
Dans le tableau d'accueil, toutes les expertises se succèdent. Si vous faites défiler vers le bas, vous trouverez l'incroyable arrière-plan animé derrière l'effet de survol de l'image.
Enfin, le site Web de construction d'Elementor contient trois sections, qui s'expliquent d'elles-mêmes avec des animations et des effets d'image séduisants.
De plus, la barre de menu reste fixe lorsque vous faites défiler le site.
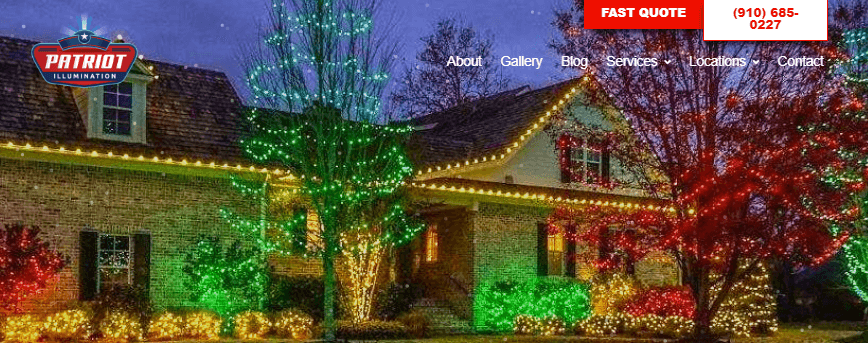
Illumination patriote

C'est un site de vente de services de décoration lumineuse, notamment à Noël. Le site Web a utilisé une animation incroyable et un effet de glissement de texte sur le tableau de bienvenue.
De plus, vous trouverez de nombreuses superpositions d'images avec effet de survol dans diverses sections du site Web.
Encore une fois, la section des commentaires des clients est affichée avec un design étonnant et unique.
Néanmoins, deux navigations importantes "FAST QUOTE" et "Contact No" vous accompagnent tout au long du défilement.
Secouez la conception

Ce site d'agence de design vous étonnera avec quatre fonctionnalités attrayantes au début, notamment l'apparence du logo de l'entreprise, des points verticaux, l'icône de l'outil d'accessibilité et l'icône du menu hamburger.
De plus, vous trouverez un effet de survol de texte dans le menu hamburger. En outre, vous obtiendrez un curseur lisse dans l'image de la bannière.
Enfin, la présentation de l'image et du produit ou service pertinent est époustouflante pour attirer les visiteurs.
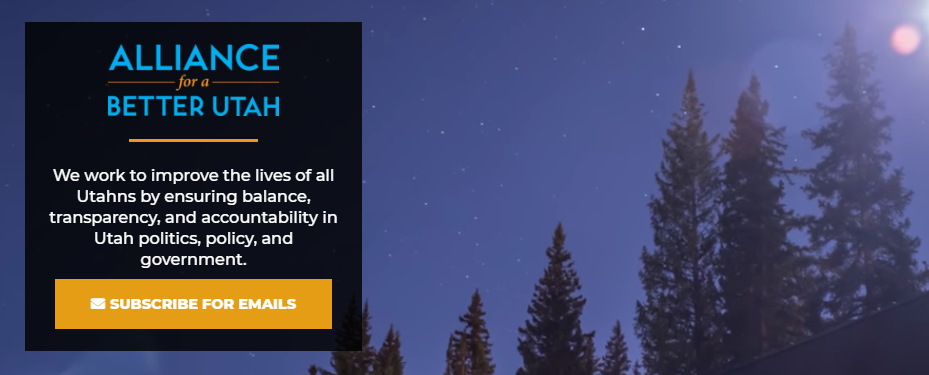
Alliance

Le site Web du cabinet d'avocats à but non lucratif a utilisé un grand arrière-plan vidéo sur le tableau d'accueil. De nos jours, le portrait vidéo gagne en popularité pour attirer l'attention des visiteurs.
Il y a une section qui contient plusieurs effets de survol d'images. De plus, vous verrez une section avec des vidéos YouTube en parcourant la page d'accueil vers le bas.
La merveilleuse combinaison de couleurs du site est capable d'attirer facilement l'attention des visiteurs.
Ce site est optimisé avec une vitesse de chargement et une réactivité minimales.
Présentation de Happy Add-ons : personnalisez votre site en toute simplicité

Eh bien, vous avez maintenant une idée claire des fonctionnalités avancées et de la facilité d'utilisation d'Elementor pour créer un site.
Vous pouvez étendre ces fonctionnalités et donner à votre site une nouvelle hauteur en ajoutant des modules complémentaires requis et compatibles dans votre site Elementor.
Aujourd'hui, nous introduisons une nouvelle extension d'Elementor "Happy Addons" qui dévoile de nombreuses fonctionnalités florissantes et satisfait l'expérience utilisateur au niveau supérieur.
Happy Addons facilite ses utilisateurs avec de puissants widgets Elementor, des options de personnalisation infinies, des effets heureux uniques et bien d'autres.
Dernières pensées
Elementor est le meilleur moyen de créer un site Web époustouflant en un minimum de temps et avec moins d'efforts sans écrire une seule ligne de code.
Des options de personnalisation massives et haut de gamme en font le constructeur de pages WordPress le plus populaire avec plus de 2000000 installations actives.
Elementor a introduit une nouvelle façon de développer votre site en faisant glisser des éléments et en regardant un aperçu en direct dans la même infrastructure.
Construire un site Web professionnel devient si facile pour tous avec cette simple interface glisser-déposer
De plus, vous pouvez étendre et accélérer votre site avec une gamme de widgets personnalisés et créatifs pour Elementor.
Cependant, si vous êtes un débutant, seul Elementor Page Builder suffit pour développer votre site et le personnaliser avec un design haut de gamme et des fonctionnalités avancées sans codage.
