Un guide complet des fenêtres contextuelles Elementor (et comment les créer)
Publié: 2022-06-04Les formulaires contextuels peuvent être des outils marketing essentiels, vous permettant de capturer des adresses e-mail, de promouvoir les ventes, etc. Cependant, créer des popups attrayants et personnalisés dans WordPress n'est pas toujours simple.
Heureusement, le plugin de création de pages Elementor facilite la création et la personnalisation de popups sur votre site Web. Vous pouvez les modifier pour qu'ils correspondent à la conception de votre site et ajouter des déclencheurs en fonction du comportement ou des origines de l'utilisateur.
Ce guide donnera un aperçu des différents types de popups Elementor et pourquoi vous voudrez peut-être les utiliser. Ensuite, nous expliquerons comment créer ces popups avec les outils gratuits et Pro Elementor. Commençons!
Un aperçu des fenêtres contextuelles Elementor
Elementor est l'un des plugins de création de pages les plus populaires pour les sites Web WordPress. Il vous permet de glisser-déposer des éléments en place pour concevoir de belles pages conviviales :

De plus, Elementor vous permet de créer une variété de popups. Il s'agit de formulaires personnalisés qui apparaissent sur votre site après un délai prédéterminé ou après qu'un utilisateur a effectué une action particulière.
Les popups peuvent être des outils essentiels pour diverses raisons. Vous pouvez les utiliser pour collecter des prospects et développer votre liste de marketing par e-mail. Les popups Elementor s'intègrent au logiciel de marketing par e-mail, envoyant les adresses des clients directement à la plateforme de votre choix.
Vous pouvez même les utiliser pour promouvoir les ventes, les remises et les événements liés à votre boutique en ligne. En tant que tels, les popups peuvent faire partie intégrante de votre stratégie marketing globale.
De plus, les popups peuvent vous aider à vous connecter avec vos clients. Vous pouvez intégrer des sondages pour demander l'avis des consommateurs et améliorer vos produits et services.
Cependant, les popups peuvent sembler bon marché et intrusifs si vous ne les concevez pas bien et ne choisissez pas les bons déclencheurs pour votre public. Par conséquent, vous devrez vous assurer que vous les utilisez efficacement. C'est là qu'Elementor entre en jeu.
Types de fenêtres contextuelles Elementor
Elementor est livré avec plus de 100 modèles de popup que vous pouvez personnaliser selon vos besoins. Ces conceptions comprennent :
- Formulaires de capture de leads
- Popups d'inscription par e-mail
- Popups promotionnels
- Formulaires de connexion et de bienvenue
- Popups de contenu restreint
- Formulaires de vente incitative et de vente croisée
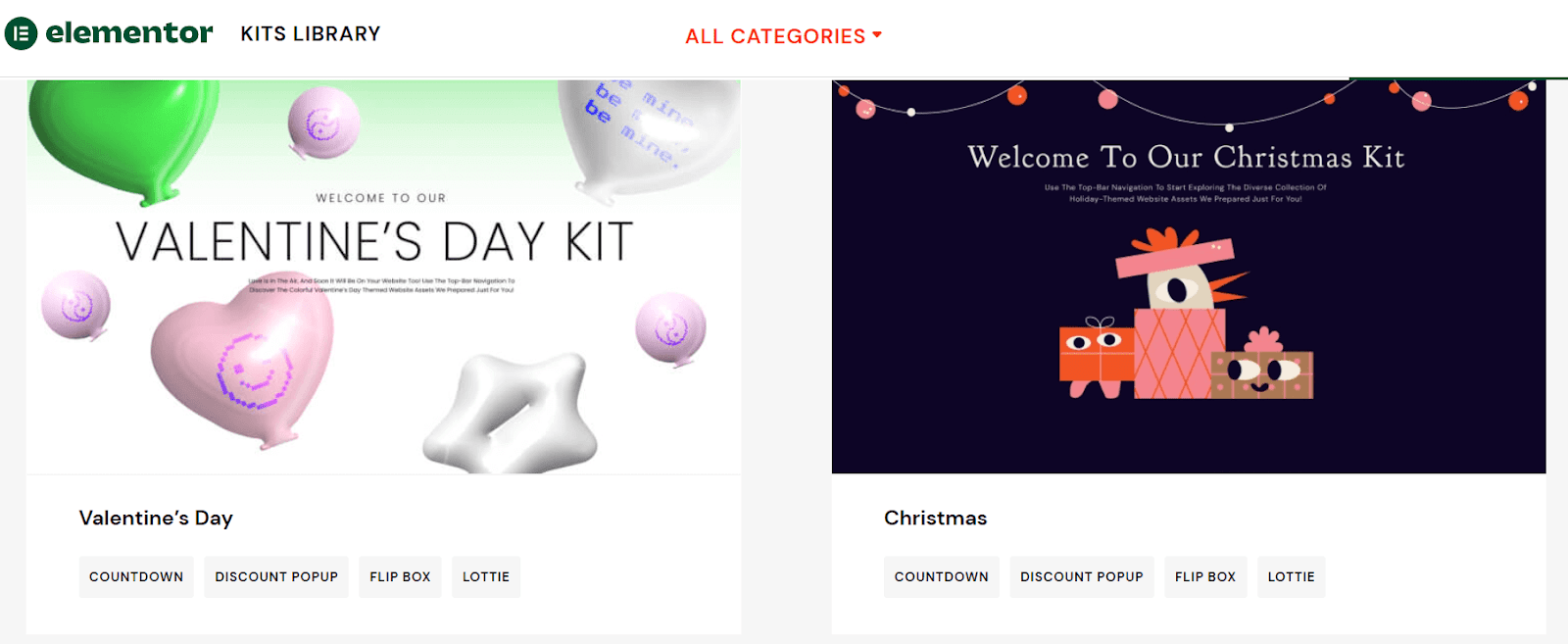
Ces modèles de popup sont intégrés aux kits Elementor, qui incluent diverses fonctionnalités de conception pour différents types de sites Web :

De plus, vous pouvez choisir parmi différents emplacements de popup et conceptions visuelles, notamment :
- Modal
- Glissière
- Plein écran
- Barre supérieure ou inférieure
Enfin, vous pouvez utiliser l'éditeur Elementor pour personnaliser rapidement n'importe quel modèle de popup en fonction de vos besoins. Nous allons maintenant vous expliquer comment vous pouvez le faire avec Free et Elementor Pro.
Comment créer un popup avec Elementor (gratuit)
Auparavant, le plug-in Essential Addons for Elementor disposait d'une fonction Modal Popup qui permettait aux utilisateurs de créer un formulaire contextuel gratuit. L'utiliser était l'un des moyens les plus populaires de payer pour Elementor Pro. Vous pouvez trouver de nombreuses vidéos tutorielles d'il y a quelques années pour vous montrer comment utiliser cette méthode.
Cependant, la fonctionnalité gratuite Modal Popup s'est transformée en un élément Lightbox et Modal premium. Son utilisation n'est plus gratuite. Par conséquent, vous devrez passer à Elementor Pro ou payer l'un des plugins Elementor premium que nous aborderons plus loin dans cet article.
Comment créer un popup avec Elementor Pro (en 5 étapes faciles)
Elementor Pro est livré avec une fonctionnalité Popups intégrée que nous utiliserons dans ce didacticiel. Vous devrez d'abord acheter et activer Elementor Pro. Ensuite, vous pouvez vous diriger vers votre tableau de bord WordPress pour commencer à créer des popups.
Étape 1 : créez votre popup
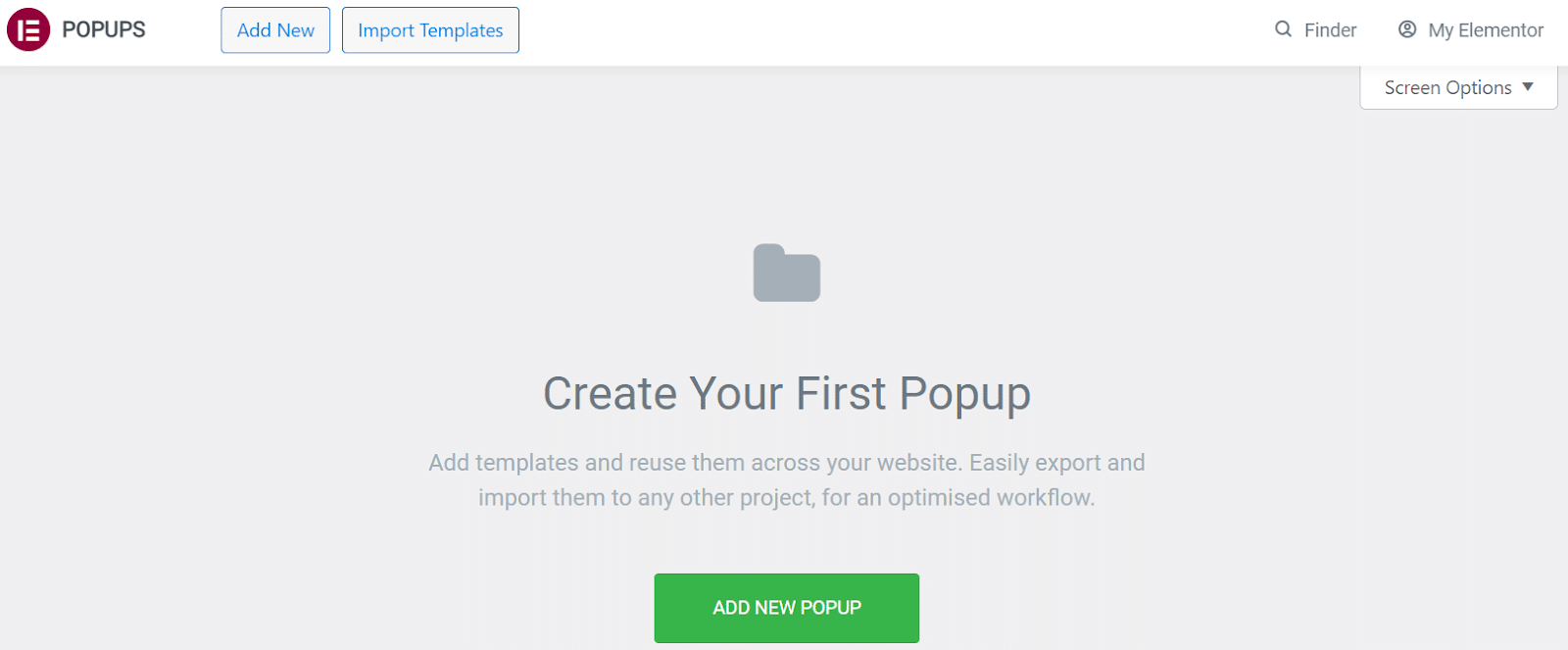
Commencez par naviguer vers Elementor > Modèles > Popups dans votre tableau de bord WordPress. Ensuite, cliquez sur ADD NEW POPUP pour en créer un nouveau :

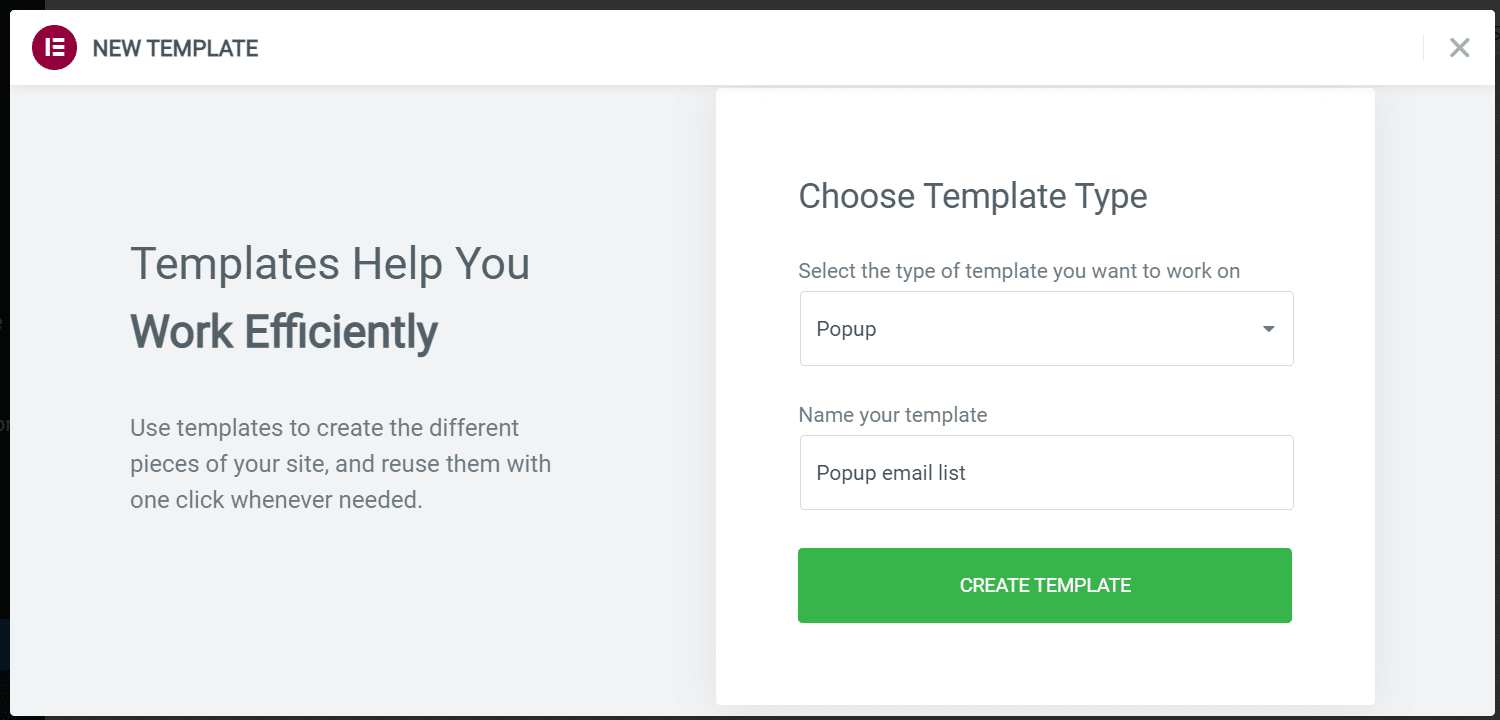
Vous serez ensuite invité à nommer votre modèle. Une fois que vous avez décidé d'un nom, sélectionnez CREATE TEMPLATE :

Cela lancera le générateur de pages Elementor. Vous pouvez désormais choisir parmi les modèles de modèles de popup existants ou créer le vôtre à partir de zéro. Dans notre exemple, nous avons choisi l'un des modèles existants à modifier :

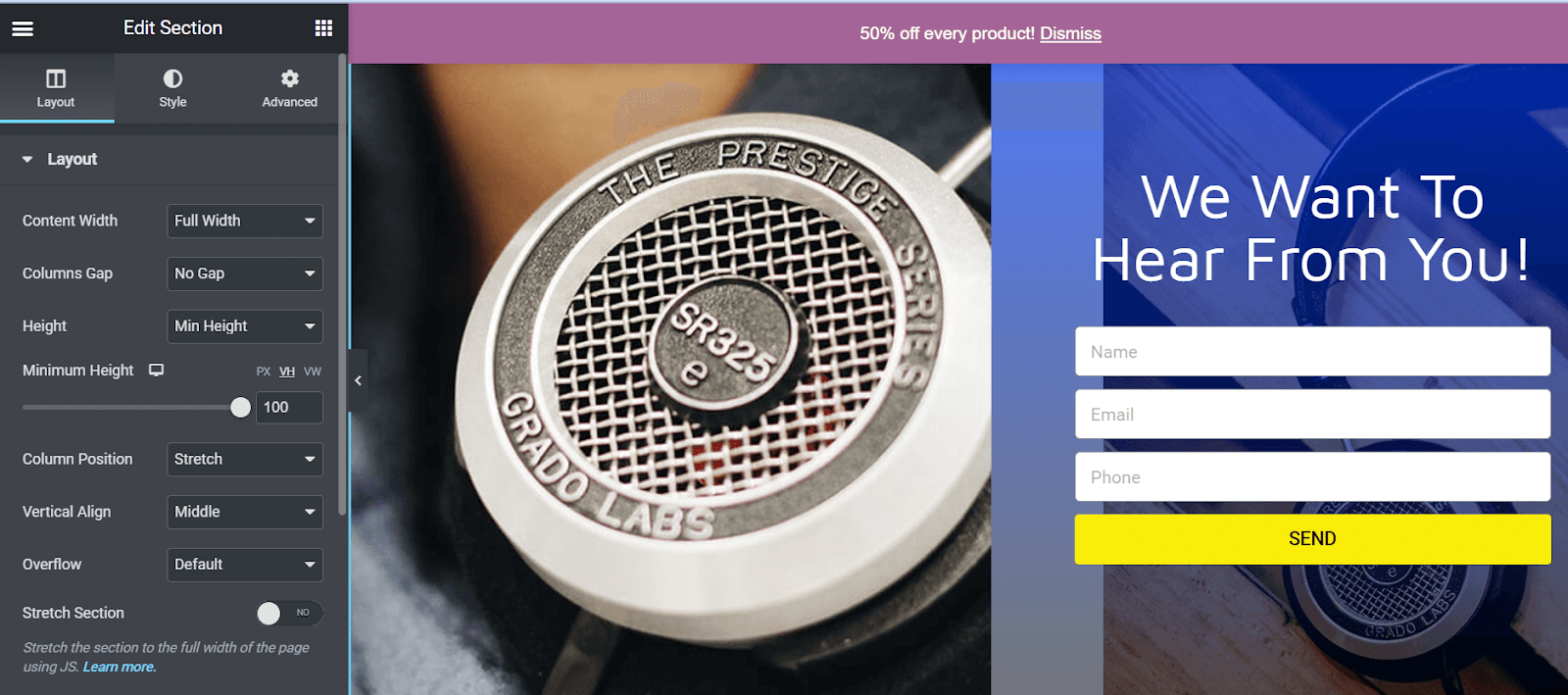
Vous pouvez maintenant jouer avec les paramètres de conception pour personnaliser votre popup. Par exemple, vous pouvez modifier sa disposition, son alignement, ses images d'arrière-plan et ses couleurs.
Étape 2 : Choisissez vos conditions d'affichage
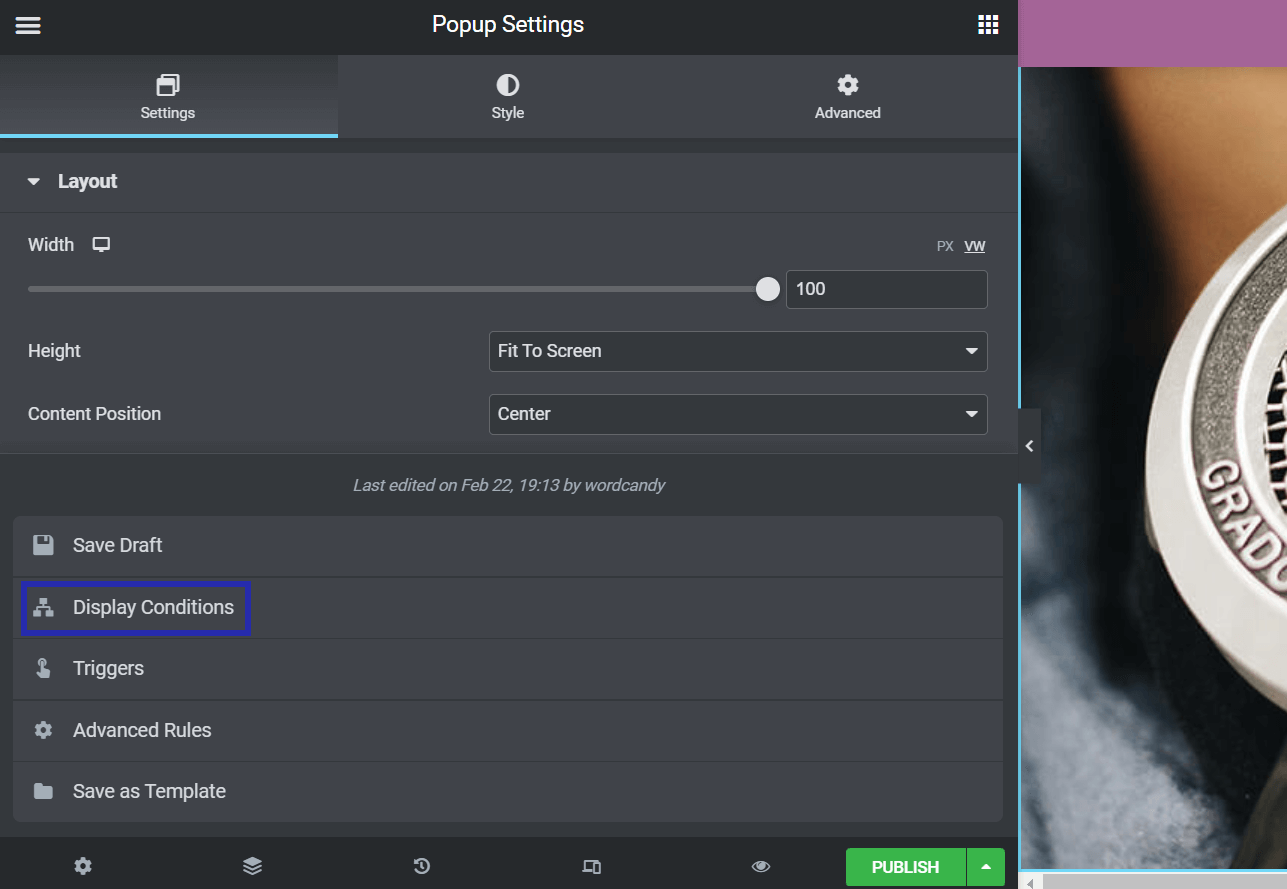
Une fois que vous êtes satisfait de votre design, cliquez sur la flèche vers le haut à côté de PUBLIER . Ensuite, sélectionnez Afficher les conditions dans le menu qui s'affiche :

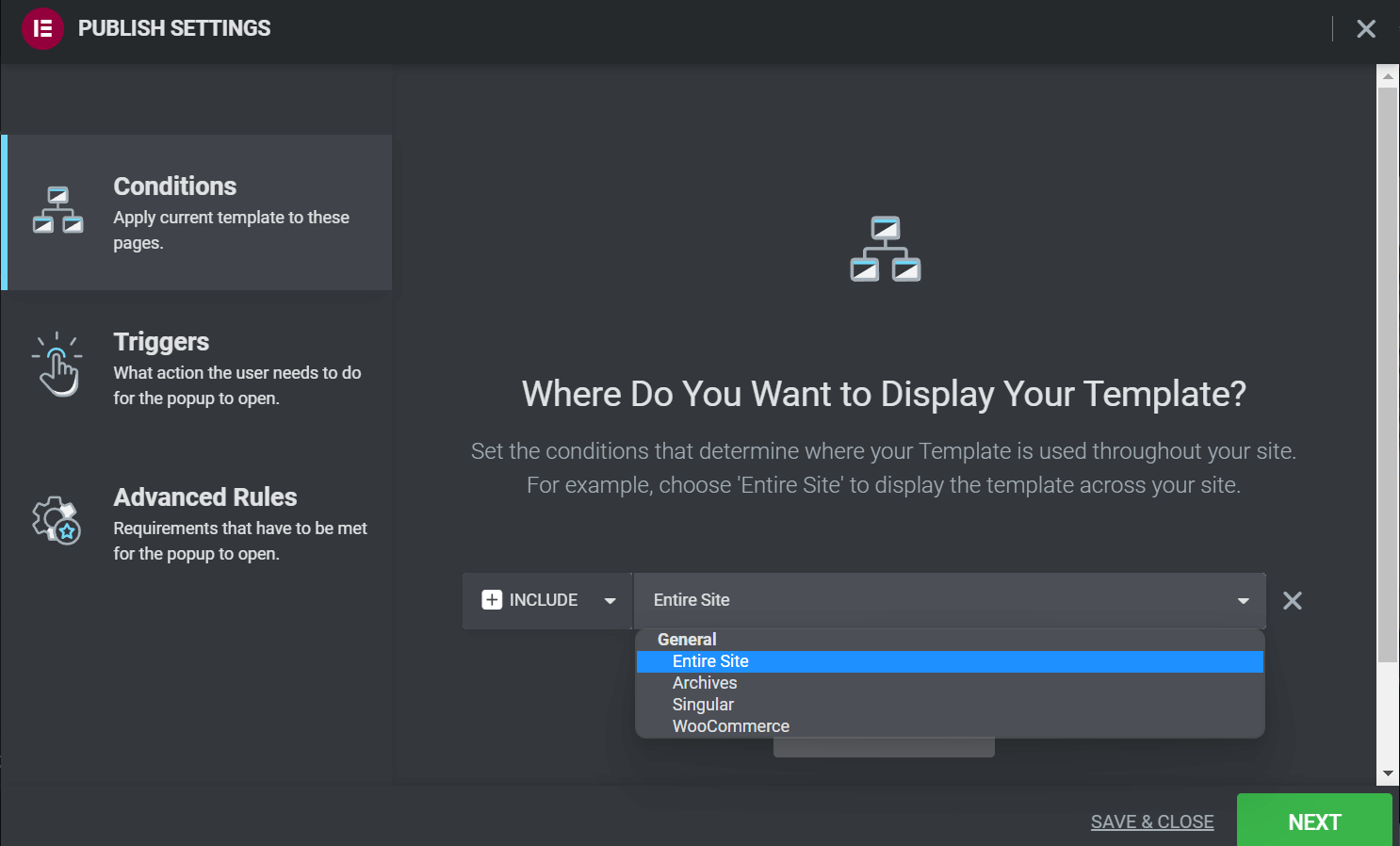
Ensuite, appuyez sur AJOUTER UNE CONDITION pour choisir où votre fenêtre contextuelle Elementor s'affichera sur votre site Web. Vous pouvez ensuite sélectionner un emplacement parmi les options suivantes : Tout le site , Archives , Singulier ou WooCommerce :

Lorsque vous êtes satisfait de votre choix, appuyez sur SUIVANT . Vous serez redirigé vers les déclencheurs de votre formulaire contextuel.
Étape 3 : Configurez vos déclencheurs contextuels
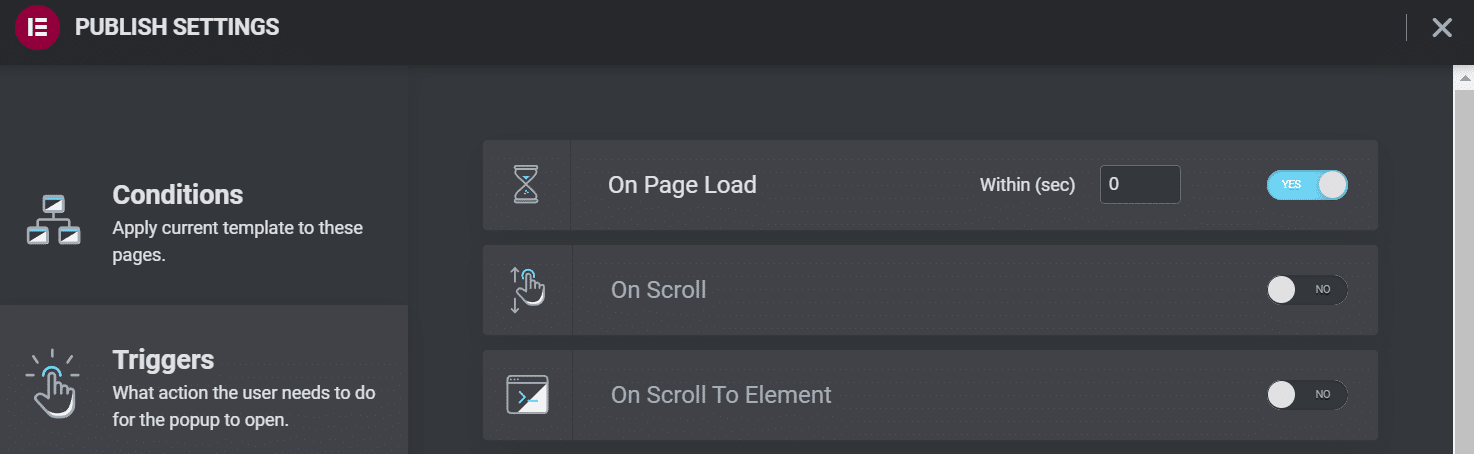
Sur la page Déclencheurs , vous pouvez décider de ce que les utilisateurs doivent faire pour afficher votre fenêtre contextuelle Elementor. Par défaut, chaque option est désactivée et vous pouvez l'activer en cliquant sur le curseur. Ensuite, vous devrez spécifier des valeurs pour votre déclencheur.
Par exemple, si vous optez pour On Page Load , vous devrez choisir dans combien de secondes votre popup s'affichera :

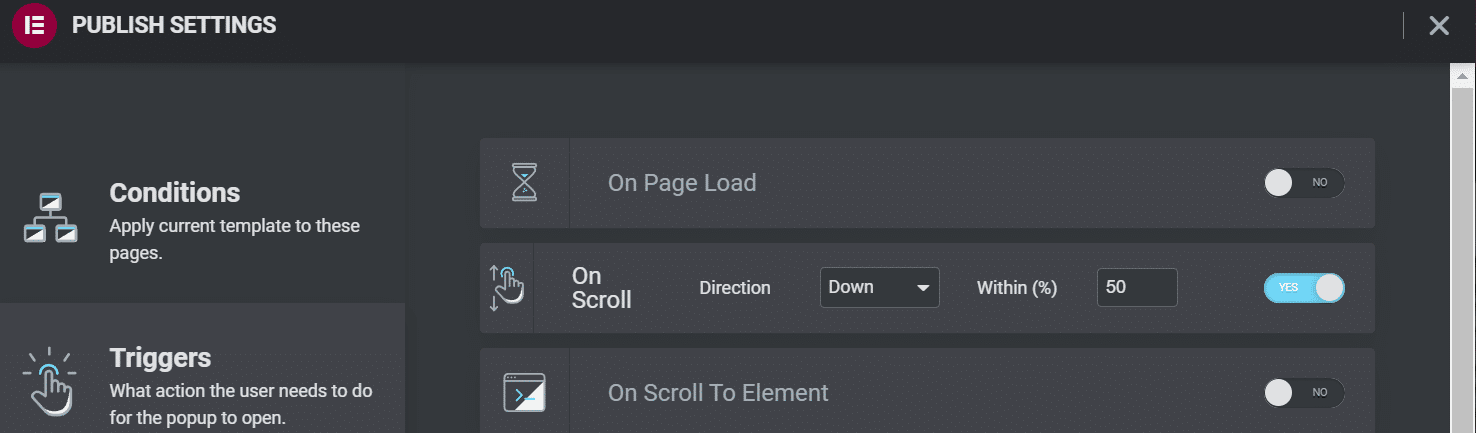
Avec On Scroll , vous pouvez choisir la direction dans laquelle l'utilisateur doit faire défiler et la partie de la page qu'il doit couvrir avant que la fenêtre contextuelle n'apparaisse :

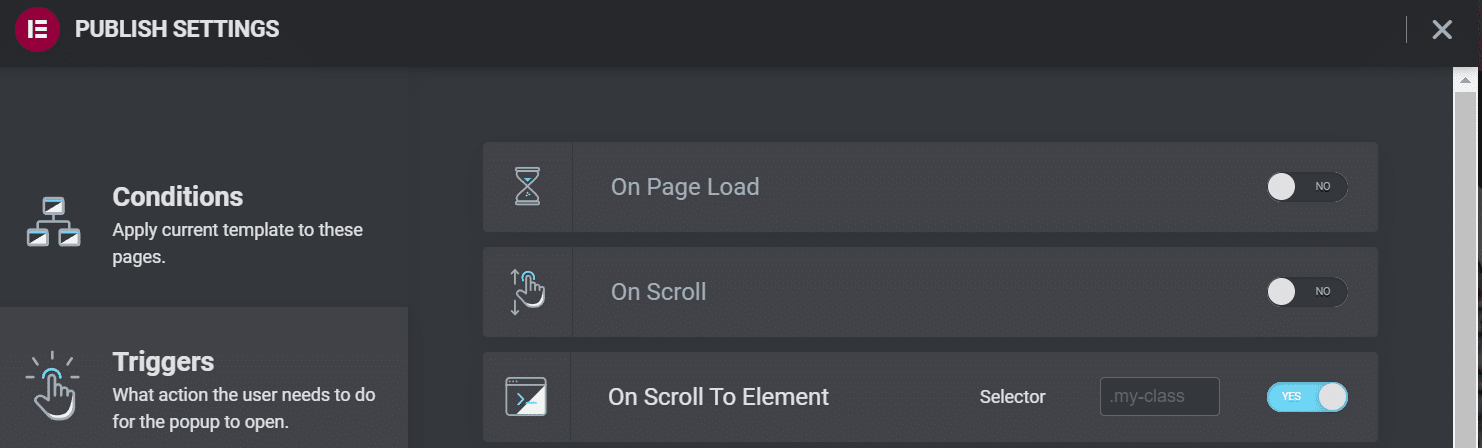
Le paramètre On Scroll To Element nécessite que vous saisissiez un ID CSS. Lorsqu'un utilisateur atteint cet élément sur votre page, la fenêtre contextuelle apparaît :

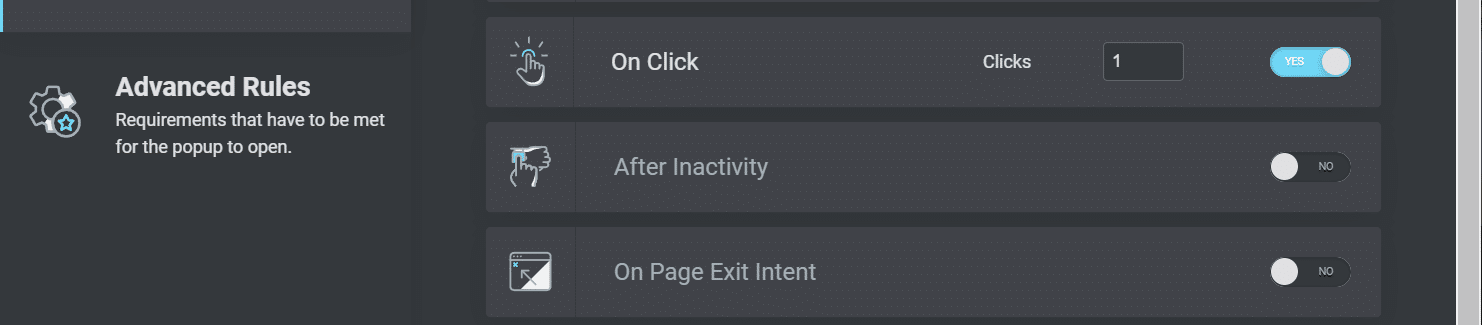
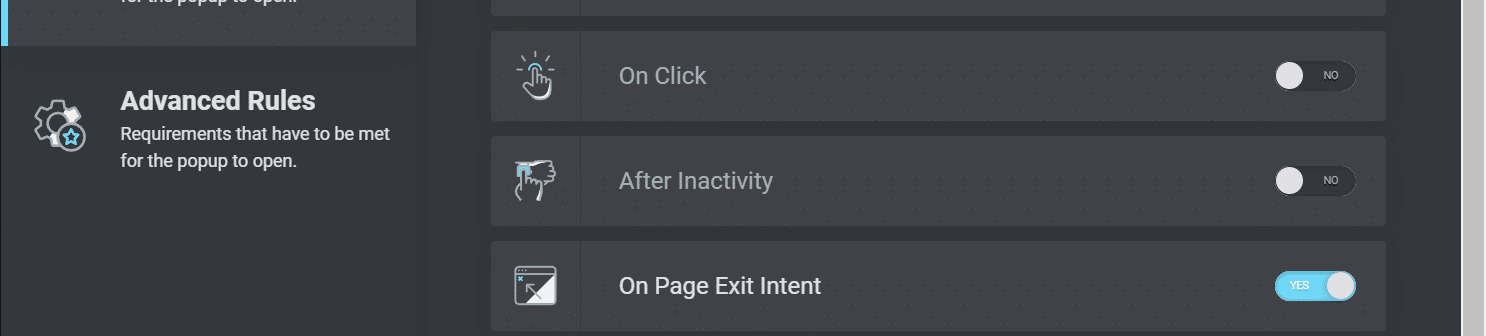
Avec On Click , vous devrez spécifier combien de fois un utilisateur doit cliquer sur votre site Web avant que la popup ne s'affiche :

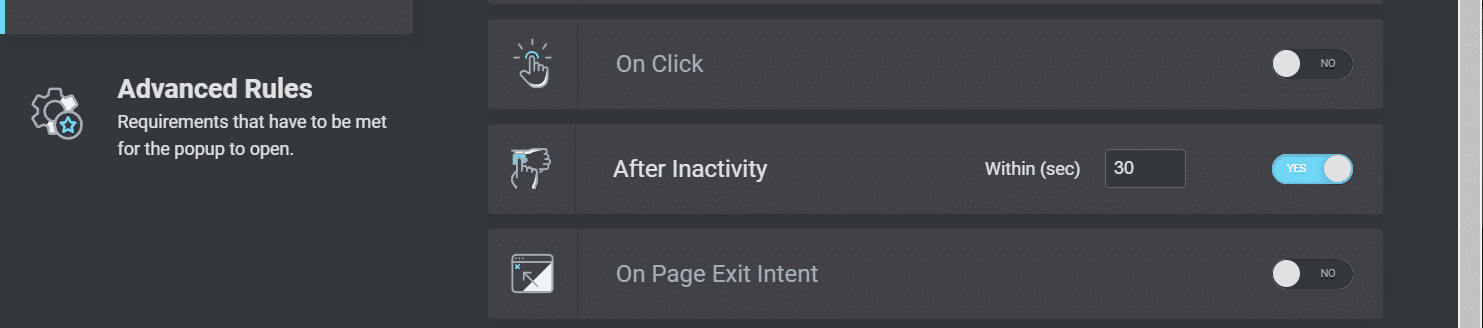
Le paramètre After Inactivity vous permet de déclencher votre popup après que l'utilisateur a été inactif sur votre page pendant un certain temps :

Enfin, vous pouvez choisir d'activer l' intention de sortie sur la page . Ce paramètre déclenchera votre popup lorsqu'un utilisateur essaie de quitter votre page :

Cliquez sur ENREGISTRER ET FERMER ou SUIVANT pour accéder aux règles avancées lorsque vous avez terminé . Nous verrons ces règles un peu plus loin dans ce tutoriel.
Étape 4 : Ajoutez un bouton contextuel à votre site (facultatif)
Vous voudrez peut-être déclencher votre fenêtre contextuelle Elementor lorsqu'un utilisateur clique sur un élément spécifique de votre page. Par exemple, vous pouvez concevoir un bouton indiquant "Inscrivez-vous maintenant" et l'intégrer dans votre pied de page. Lorsqu'un utilisateur clique sur le bouton, il voit votre formulaire d'inscription par e-mail sur son écran.
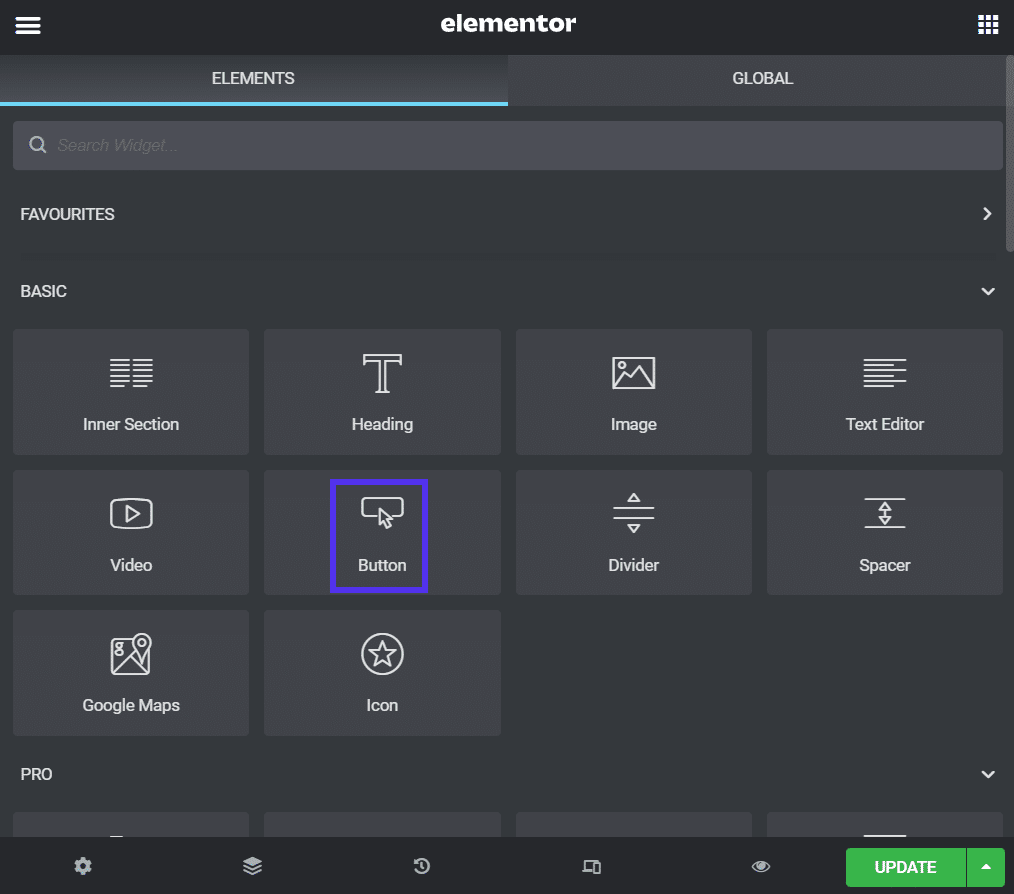
Tout d'abord, vous devrez créer un bouton Elementor sur votre site Web. Ouvrez la publication ou la page dans l'éditeur Elementor et choisissez Bouton dans le menu. Faites-le glisser et déposez-le sur votre page :

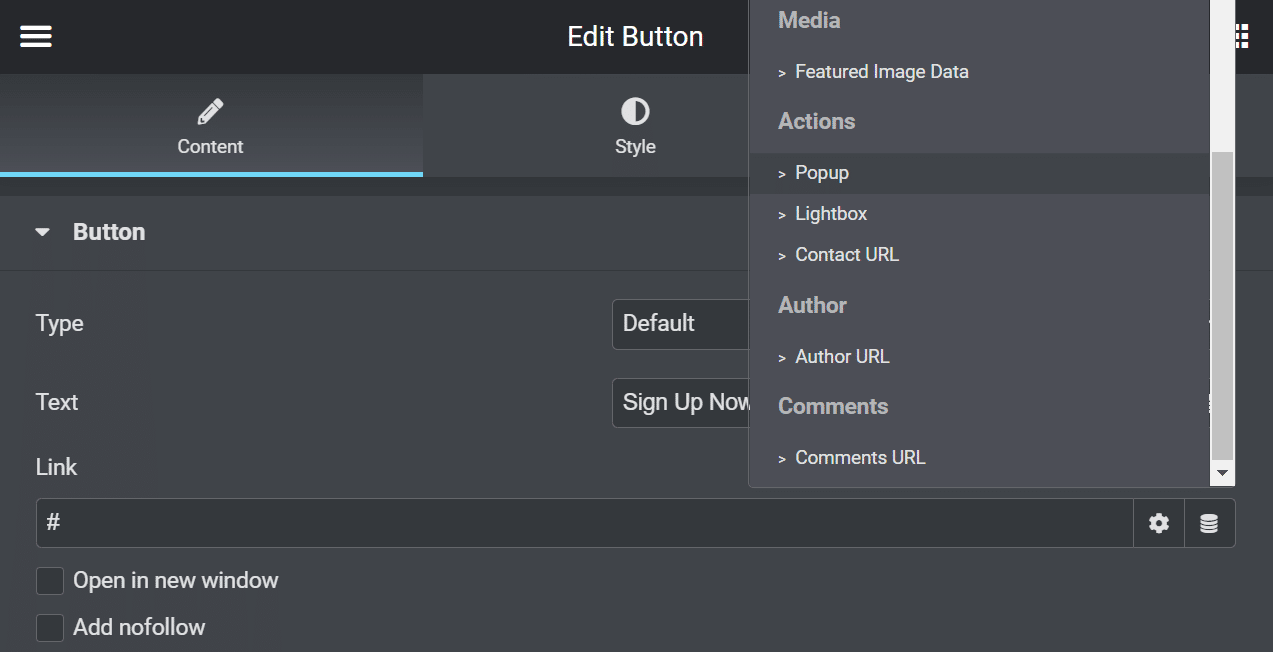
Une fois que vous avez spécifié le texte du bouton et personnalisé son apparence, cliquez sur Lien > Balises dynamiques . Ensuite, choisissez Actions > Popup dans le menu déroulant :

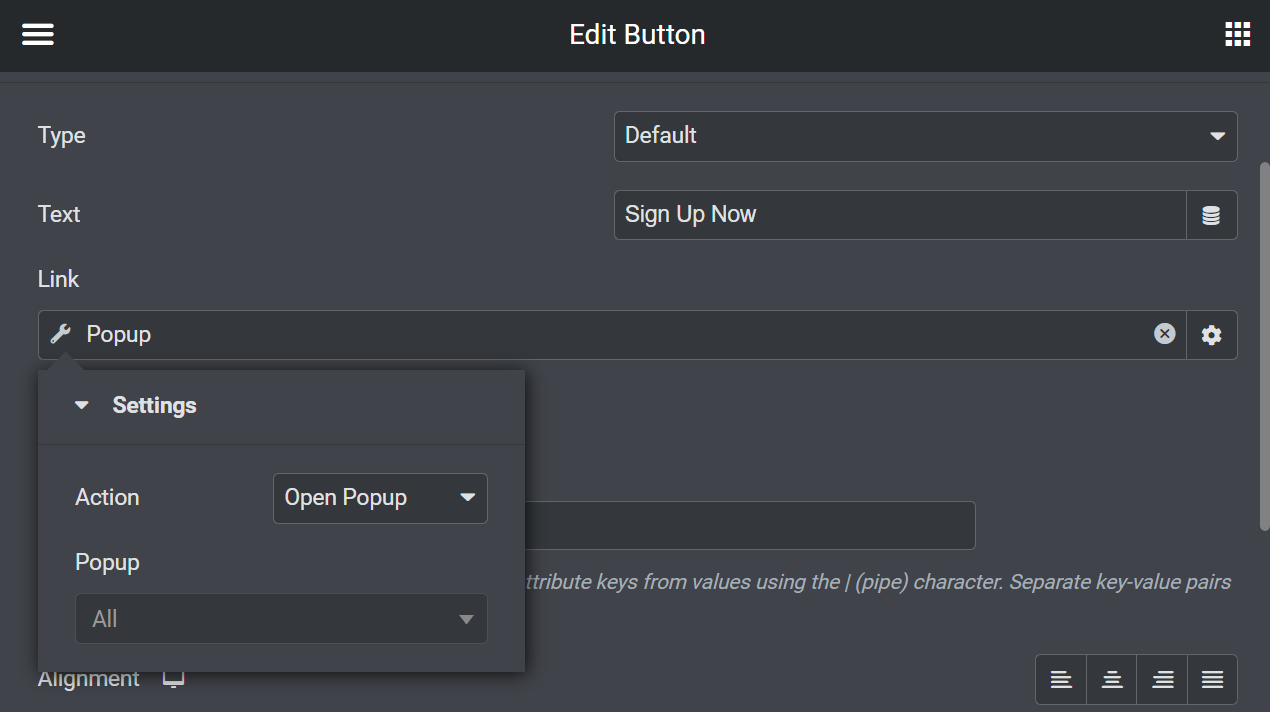
Cliquez sur Popup et choisissez Ouvrir Popup dans le menu déroulant Action . Vous pouvez également sélectionner votre formulaire dans le menu Popup :

Enfin, sélectionnez METTRE À JOUR pour publier votre bouton. Chaque fois qu'un utilisateur clique dessus, il sera redirigé vers votre formulaire d'inscription.
Étape 5 : Enregistrez vos modèles de popup pour plus tard
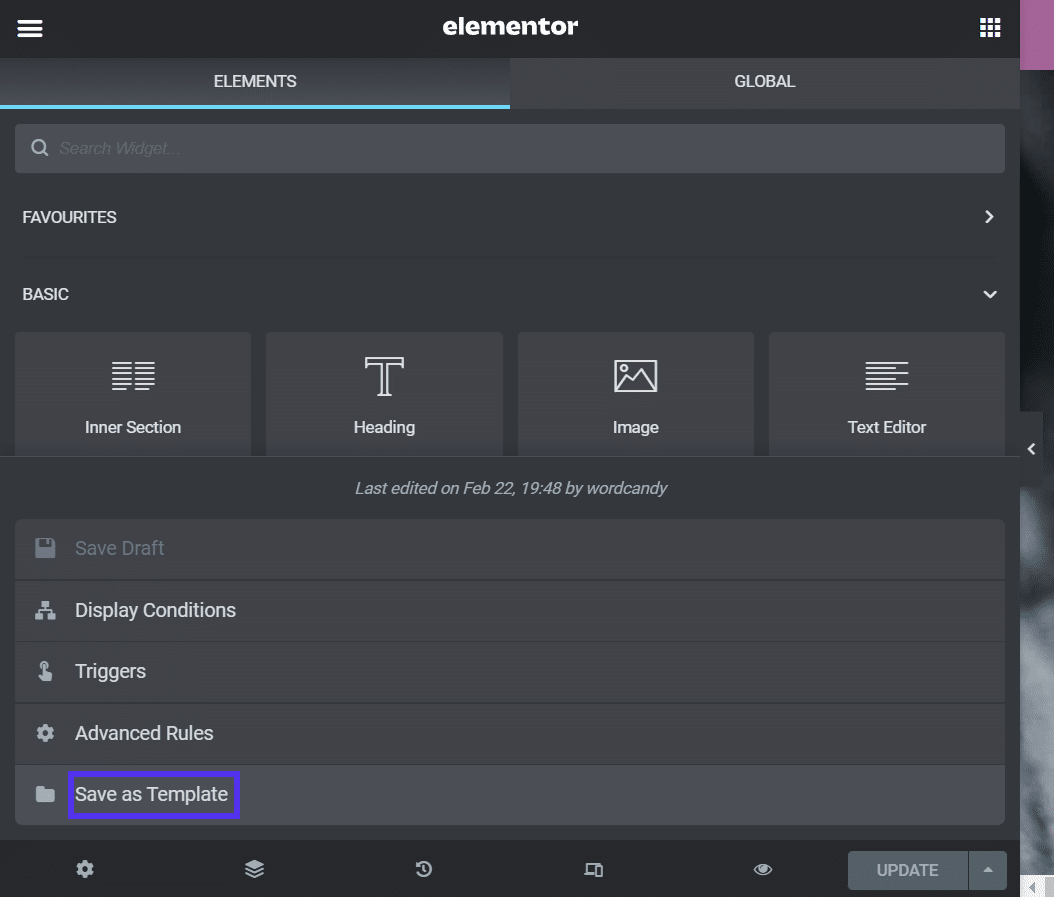
Vous pouvez également enregistrer vos popups en tant que modèles. Ouvrez votre popup avec l'éditeur Elementor et cliquez sur la flèche vers le haut à côté de UPDATE . Choisissez Enregistrer comme modèle dans le menu :

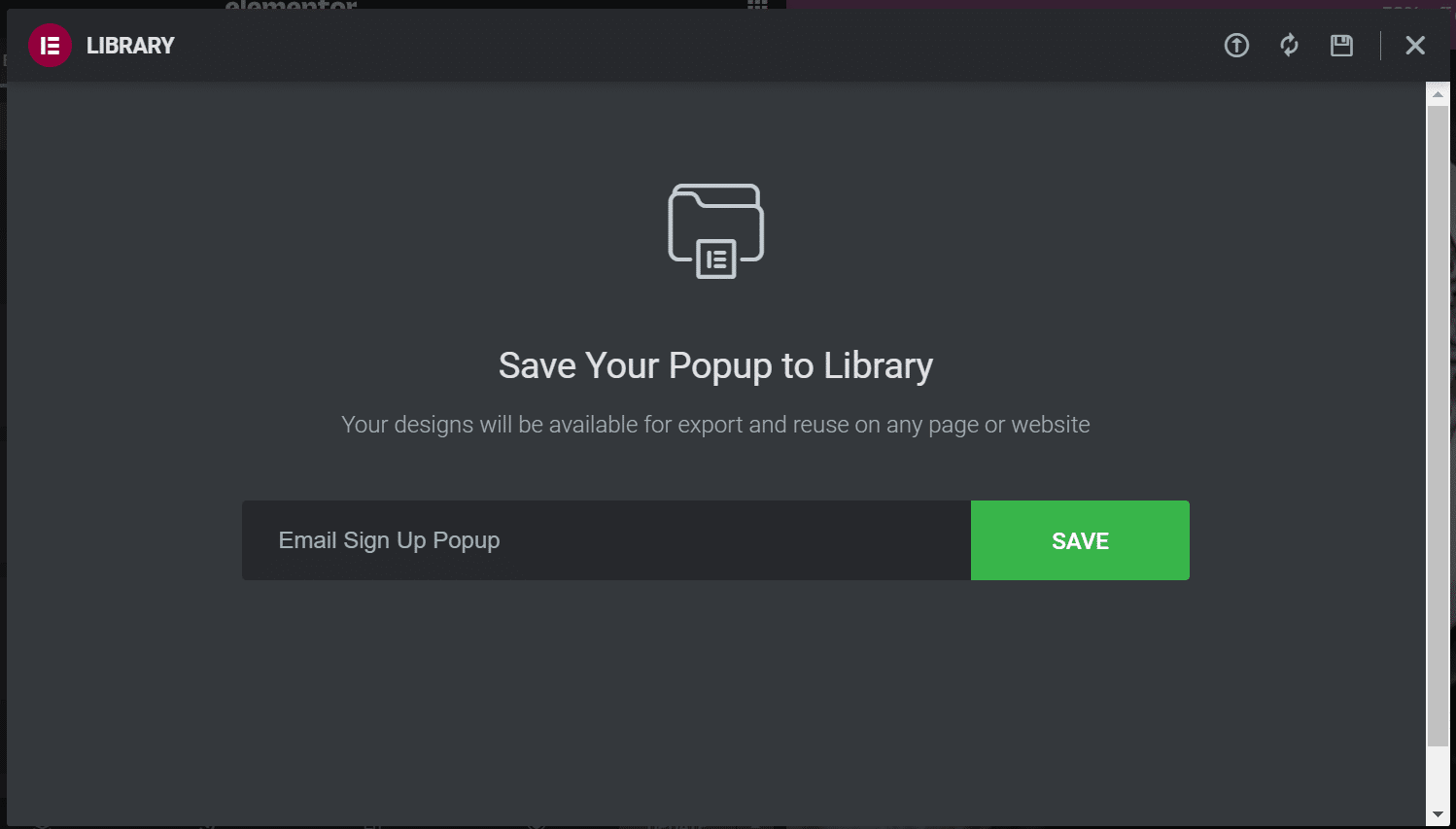
Vous serez ensuite invité à nommer votre modèle. Lorsque vous avez terminé, cliquez sur ENREGISTRER :

La fenêtre contextuelle sera enregistrée dans votre bibliothèque de modèles. Vous pouvez maintenant l'utiliser lors de la création d'une page ou d'une publication avec des modèles.
Comment configurer les paramètres contextuels avancés d'Elementor
Nous avons déjà expliqué comment créer une fenêtre contextuelle Elementor de base. Cependant, il existe également des paramètres avancés que vous pouvez utiliser.
Ouvrez à nouveau votre popup avec l'éditeur Elementor et accédez à Display Rules . Voyons les différents paramètres.
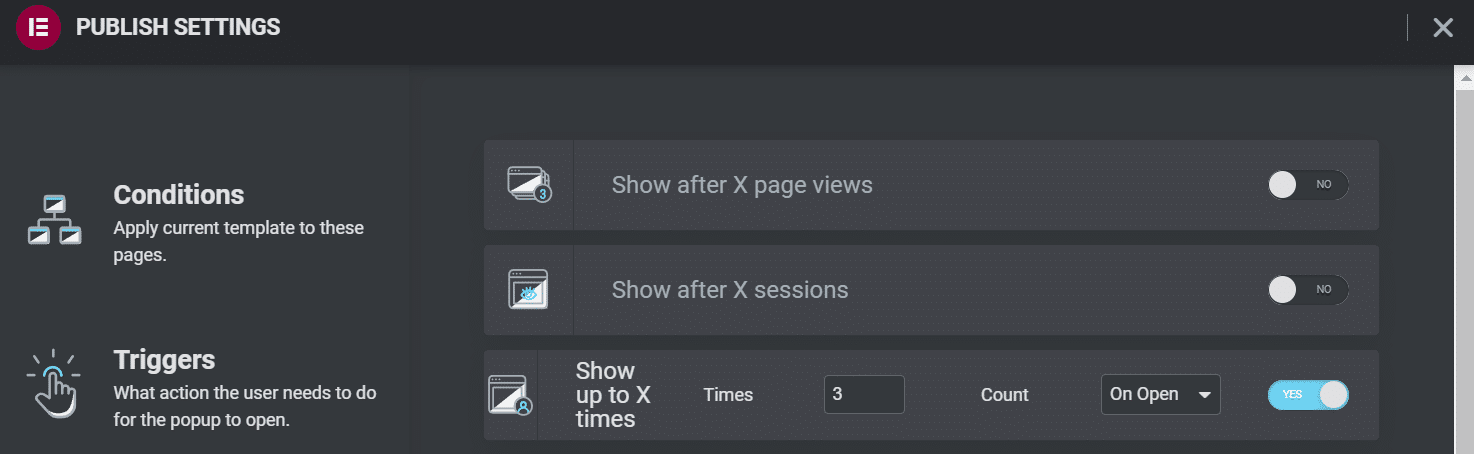
Paramètres d'affichage des fenêtres contextuelles
Certains paramètres avancés d'affichage des fenêtres contextuelles vous permettent de contrôler le moment où les utilisateurs voient votre formulaire. Ces configurations pourraient être pratiques pour cibler les visiteurs qui reviennent plutôt que les nouveaux.
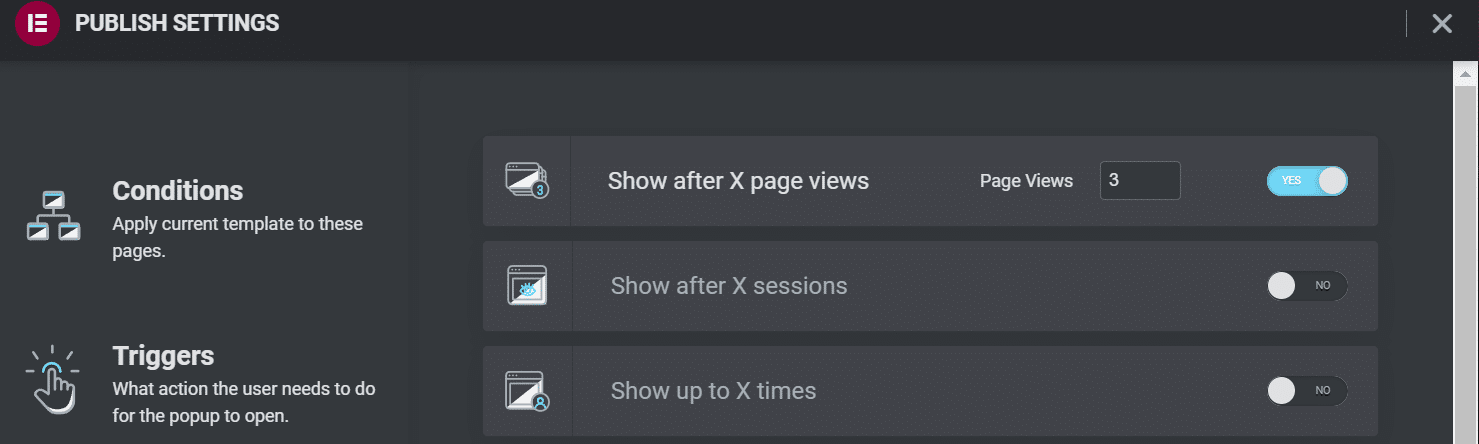
Par exemple, vous pouvez choisir d'afficher votre popup après que votre visiteur ait consulté votre page un certain nombre de fois :

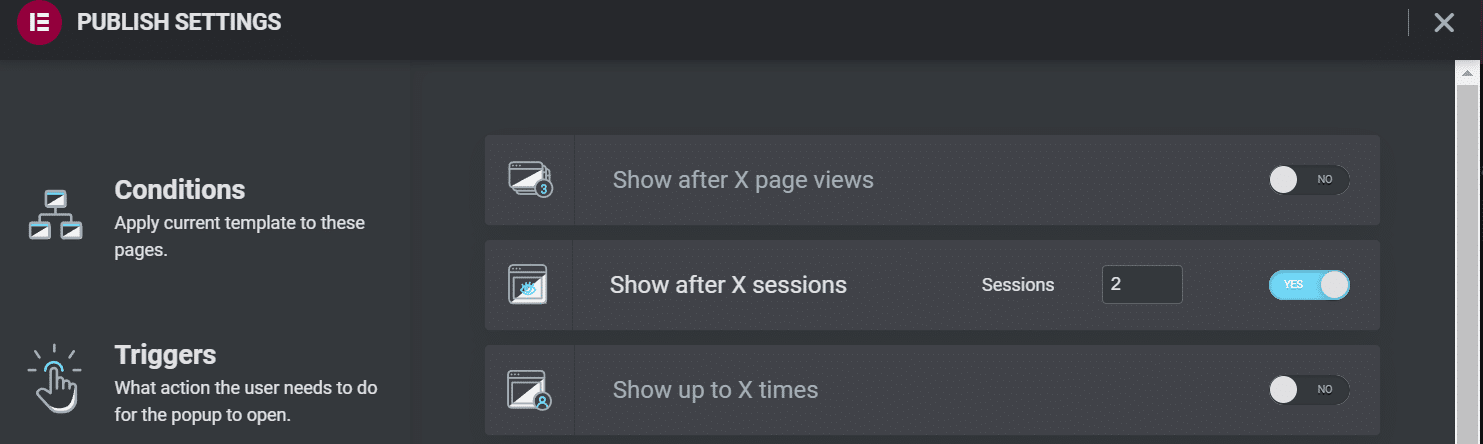
Vous pouvez également choisir Afficher après X sessions . Ce paramètre cible les visites globales plutôt que des pages spécifiques :

Le paramètre Afficher jusqu'à X fois peut limiter le nombre de fois où les utilisateurs verront votre fenêtre contextuelle. Vous pouvez envisager de l'activer si vous ne voulez pas spammer continuellement les visiteurs avec des formulaires intrusifs :

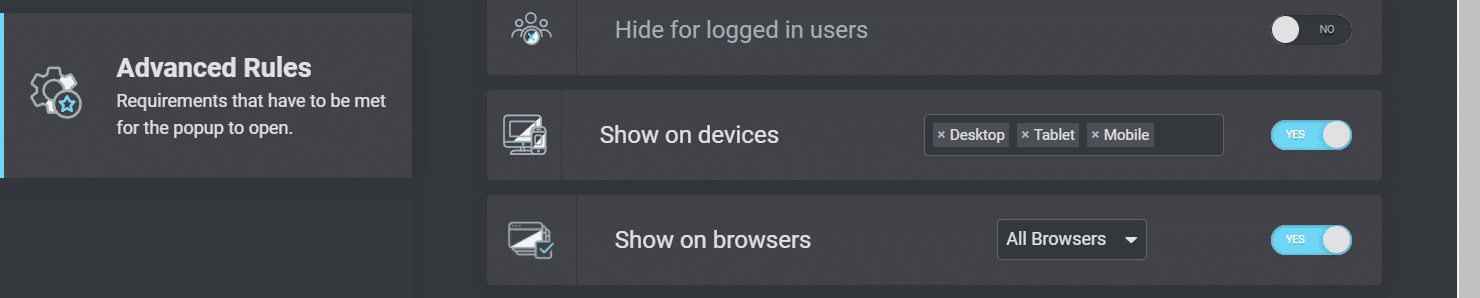
Vous pouvez également utiliser les paramètres Afficher sur les appareils et Afficher sur les navigateurs pour limiter l'emplacement de votre fenêtre contextuelle. Les fenêtres contextuelles peuvent être particulièrement intrusives sur les appareils mobiles, vous pouvez donc envisager de les désactiver ici :

Offrir une meilleure expérience utilisateur mobile peut garder vos visiteurs heureux. Il peut également stimuler vos efforts d'optimisation pour les moteurs de recherche (SEO) et aider votre site Web à se classer plus haut dans les résultats de recherche.
Paramètres d'origine de l'utilisateur
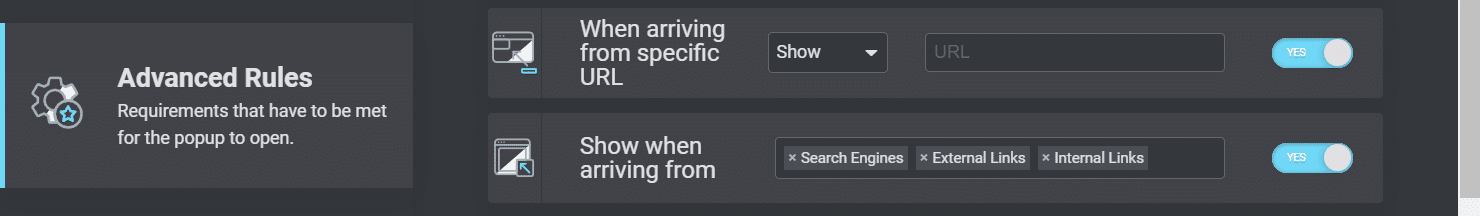
Enfin, Elementor vous permet de configurer les paramètres d'affichage des popups en fonction de la provenance de vos utilisateurs. Ces paramètres peuvent être utiles si vous dirigez les visiteurs vers une page de destination promotionnelle, puis utilisez votre fenêtre contextuelle pour faire de la publicité ou demander des coordonnées.
Les paramètres suivants vous permettent de spécifier des URL et de choisir les liens qui déclencheront les popups :

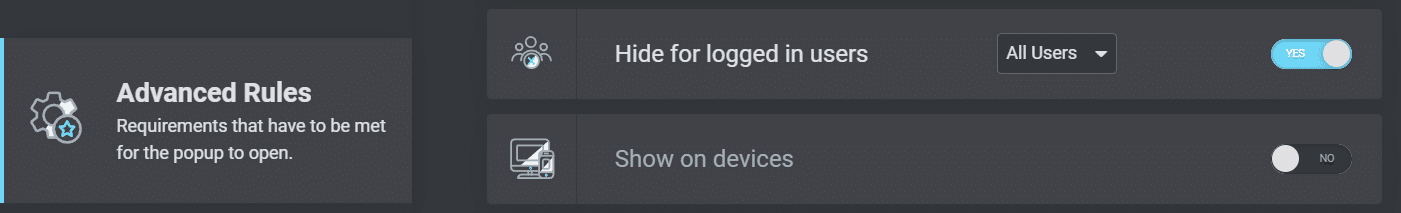
Enfin, vous pouvez choisir de masquer vos popups aux utilisateurs connectés. Vous pouvez utiliser ce paramètre si vous gérez un site Web payant :

Lorsque vous êtes satisfait de tous les paramètres que vous avez choisis, cliquez sur ENREGISTRER ET FERMER . Vous pouvez revenir ici et modifier l'une de ces configurations si nécessaire.
Top 3 des plugins pour Elementor Popups
Comme nous l'avons vu, Elementor Pro facilite la création de popups pour votre site Web. Cependant, vous n'êtes peut-être pas prêt à passer au constructeur de pages premium. Alternativement, vous recherchez peut-être des fonctionnalités de conception supplémentaires.
Voici quelques-uns des meilleurs plugins pour les popups Elementor avec ces considérations à l'esprit.
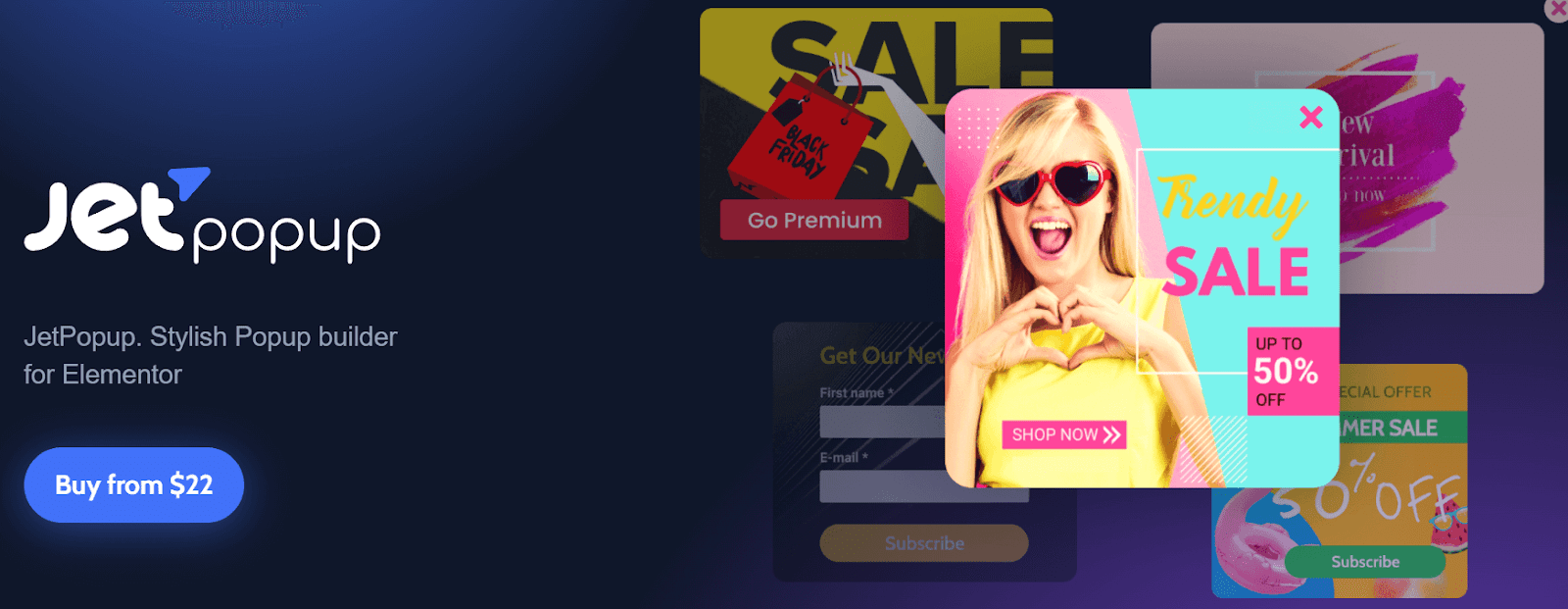
1. JetPopUp (Crocoblock)

JetPopUp est un plugin convivial avec une interface glisser-déposer qui s'intègre parfaitement à Elementor. Il vous permet de créer des formulaires contextuels dynamiques et personnalisés, notamment des inscriptions par e-mail, des formulaires de consentement aux cookies et des comptes à rebours.
JetPopUp brille par ses fonctionnalités interactives. Vous pouvez choisir parmi plusieurs paramètres d'animation, tels que le glissement, le retournement et la rotation. De plus, le plugin propose différents modèles que vous pouvez personnaliser selon vos besoins.
Ce plugin vous permet également de sélectionner et de personnaliser plusieurs paramètres d'affichage. Par exemple, vous pouvez montrer vos formulaires JetPopUp aux utilisateurs à des dates précises lorsqu'ils essaient de quitter votre site Web ou après un certain nombre de défilements.
Traits:
- Choisissez parmi des modèles de popup prédéfinis
- Sélectionnez différentes conditions d'affichage des popups
- Inclure et exclure des conditions spécifiques
- Utiliser des effets d'animation
Prix : JetPopUp coûte 22 $ par an. Ce package comprend l'intégration MailChimp, un widget contextuel et le support client. Vous pouvez également passer à un abonnement tout compris pour 130 $ par an. Il est livré avec 20 plugins supplémentaires et 150 widgets supplémentaires.
2. Widget de boîte contextuelle (PowerPack)

Si vous recherchez des paramètres contextuels avancés d'Elementor, pensez à utiliser le widget Popup Box de PowerPack. Il vous permet de créer des popups personnalisés qui incluent des éléments dynamiques tels que des vidéos, des images et des cartes Google.
Ce plugin vous permet de déclencher des popups en fonction de diverses actions de l'utilisateur, y compris l'intention de sortie et les délais personnalisés. Vous pouvez également créer des popups interactifs en deux étapes avec des liens et d'autres éléments d'appel à l'action (CTA).
De plus, Popup Box Widget dispose de paramètres d'animation avancés. Vous pouvez faire zoomer vos popups, utiliser le formatage du journal ou utiliser des animations 3D.
Traits:
- Choisissez parmi les effets d'animation
- Créer des popups en deux étapes
- Utiliser des temporisations et des déclencheurs utilisateur
- Afficher des images, des vidéos et d'autres éléments interactifs
Prix : Popup Box Widget est inclus avec un abonnement PowerPack. Les plans commencent à 49 $ par an et sont livrés avec plus de 70 widgets Elementor différents.
3. Lightbox & Modal (Addons essentiels pour Elementor)

Nous avons brièvement abordé ce plugin contextuel Elementor plus tôt. Lightbox & Modal est un widget polyvalent avec l'outil Essential Addons for Elementor. Il vous aide à créer des popups avec des fonctionnalités interactives telles que des vidéos, des images et des animations.
Lightbox & Modal est conçu pour fonctionner avec des boutons et des liens sur votre site Web Elementor. Vous pouvez créer des boutons, des icônes et du texte personnalisés qui déclenchent vos formulaires contextuels. De plus, le widget peut utiliser des délais et d'autres actions de l'utilisateur.
Dans l'ensemble, Lightbox & Modal pourrait être la meilleure option pour interagir avec vos utilisateurs plutôt que de simplement présenter des informations.
Traits:
- Utiliser les déclencheurs de bouton pour les popups
- Afficher des images, des vidéos et du contenu personnalisé
- Personnaliser les mises en page des popups
- Choisissez parmi différents types d'animations
Prix : Lightbox & Modal est inclus avec Essential Addons pour Elementor Pro. Les plans commencent à 39,97 $ par an et ont plus de 70 widgets et sept extensions.
Sommaire
Les formulaires contextuels peuvent être essentiels à vos campagnes de génération de prospects et de marketing. Ils peuvent également vous aider à interagir avec les visiteurs et à les garder sur votre page. Heureusement, vous pouvez créer des popups personnalisés avec le générateur de pages Elementor.
Il est super facile de créer des popups avec Elementor Pro. Vous pouvez les personnaliser pour qu'ils correspondent à votre image de marque et décider où ils s'affichent sur votre site. Vous pouvez également définir des paramètres d'affichage avancés pour afficher votre popup en fonction des actions et des origines de l'utilisateur.
Concevoir un beau site Web avec Elementor n'est que la première étape. Vous aurez également besoin d'un fournisseur d'hébergement WordPress dans votre coin. Consultez nos plans tarifaires aujourd'hui pour voir comment Kinsta peut booster votre site !

