Comment présenter vos meilleurs messages à l'aide du carrousel de messages Elementor d'une manière étonnante
Publié: 2021-07-24C'est une bonne pratique de publier régulièrement des blogs. Lorsque vous publiez un nouveau blog, vos anciens blogs descendront progressivement dans la liste et après un certain temps, ils disparaîtront de votre page de blog initiale. De cette façon, les messages plus anciens pourraient cesser de générer du nouveau trafic. Et ce n'est certainement pas ce que vous voulez, n'est-ce pas ?
Les blogueurs du monde entier publient 7,5 millions d'articles par jour . Les utilisateurs de WordPress publient à eux seuls environ 70 millions de messages chaque mois.
Eh bien, nous avons la solution parfaite pour vous sous la forme du widget Elementor Post Carousel de Happy Addons. Cela vous aidera à placer vos blogs de manière interactive. L'utilisation de ce carrousel de publications pour le contenu WordPress vous aidera à casser la conception WordPress par défaut et vous aidera à mélanger vos anciens et nouveaux blogs. Et cela vous aidera certainement à générer plus de trafic.
Donc, aujourd'hui, nous allons montrer comment vous pouvez utiliser ce widget de carrousel de publication pour briser l' ancienne hiérarchie régulière de WordPress et donner votre propre touche à votre site de blog.
Pourquoi utiliser le widget Post Carousel pour votre site WordPress ?

Avant de vous montrer comment utiliser le carrousel de publication Elementor, discutons de quelques autres avantages de l'utilisation de ce carrousel de publication pour Elementor.
La plupart de vos lecteurs atterrissent sur votre page de blog et ne parcourent que les articles de blog affichés en haut. Ils ne prendront même pas la peine ou n'auront pas le temps de creuser profondément et de trouver vos anciens messages. Et si malheureusement certains de vos anciens messages ne sont pas classés, ils ne généreront aucun trafic.
Dire aux gens de balayer vers la gauche sur un carrousel peut augmenter le taux d'engagement moyen de 1,83 % à 2 %
moteur de recherchejournal
Vous pouvez avoir du contenu à feuilles persistantes sur votre site qui a la capacité de générer du trafic année après année. Ou vous avez écrit il y a quelque temps un article intéressant sur un sujet qui est devenu tendance maintenant. Mais, au fil du temps, ces articles de blog ont coulé si profondément qu'ils ont cessé de générer du trafic.
Cependant, les blogs généreront du trafic quel que soit leur âge, si vous êtes intelligent avec leur placement.
Et c'est là que le widget Post Carousel de Happy Addons vous aidera. Si vous avez utilisé Elementor (+ Happy Addons) pour créer votre site WordPress, alors vous avez de la chance. Parce qu'alors, vous pouvez utiliser cet incroyable widget pour créer les carrousels de publication parfaits pour vos blogs.
Passons maintenant à la partie tutoriel, d'accord ?
Comment utiliser le widget Elementor Post Carousel de Happy Addons pour repenser votre site de blog
Après sa sortie, Elementor est devenu le nom familier dans le domaine des constructeurs de pages. Il compte désormais 5 millions d'installations actives et ce n'est pas une surprise. Il compte actuellement plus de 90 widgets (gratuits + pro). Dans la version gratuite, ils ont un widget "Image Carousel" et dans la version pro, il y a le widget "Media Carousel".
Mais une chose qui manque à leur riche liste de widgets est un widget Elementor Post Carousel. Avec le widget Image Carousel et Media Carousel, vous pouvez créer des carrousels pour vos types de médias, mais pas pour vos types de publication.
Pour cela, vous devez regarder des addons tiers comme Happy Addons. Son widget Post Carousel vous aidera à créer la page de conception de blog interactive parfaite et à briser le stéréotype WordPress. Alors, voyons comment utiliser ce widget avec les étapes suivantes.
Utilisation du carrousel de publication Elementor
Voici le guide étape par étape sur la façon d'utiliser le widget Elementor Post Carousel de Happy Addons.
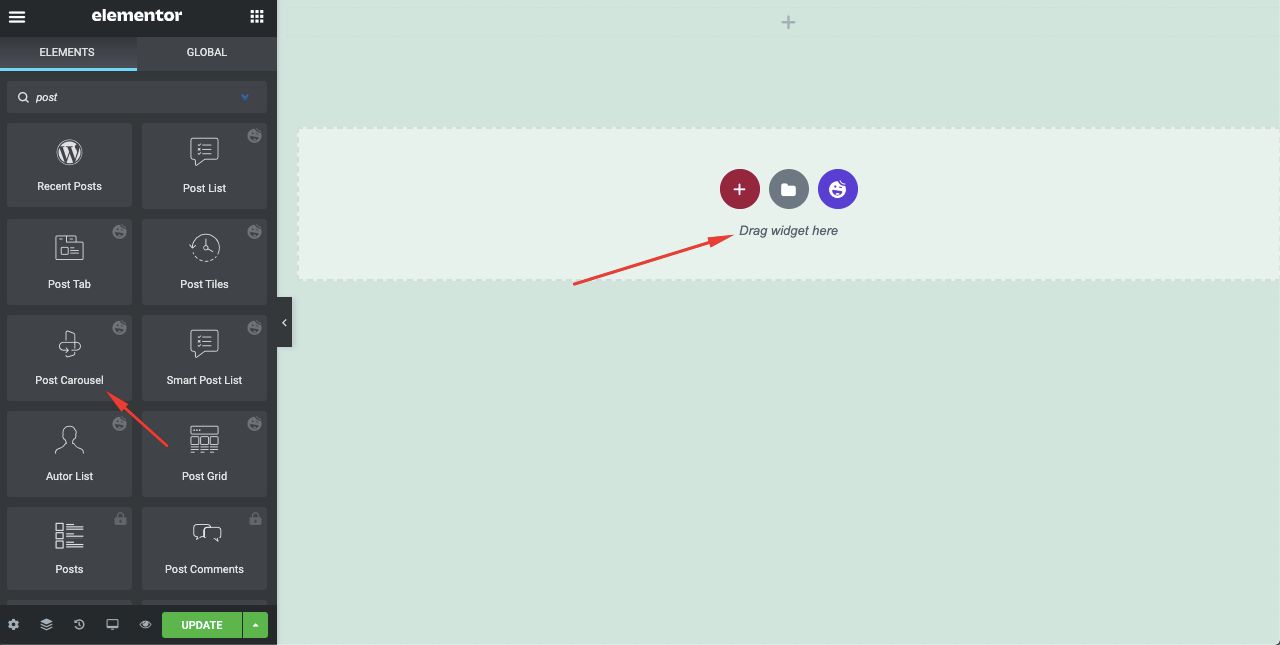
Étape 1 : Sélectionnez le widget Post Carousel dans le menu Elementor
Tout d'abord, vous devez sélectionner le widget Post Carousel dans la barre de menu de gauche, puis faire glisser et déposer le widget sur la zone sélectionnée à personnaliser.

Étape 2 : Ajouter du contenu à partir de la section Contenu
Maintenant, vous devez sélectionner le contenu que vous souhaitez afficher. Vous pouvez afficher les publications, les pages, d'autres types de publications personnalisées ou vous pouvez sélectionner les publications manuellement.
N'oubliez pas que si vous utilisez notre option de collage Live Copy, vous devez sélectionner l'option de sélection manuelle.
Vous trouverez toutes les options dans la section Contenu . Vous y trouverez les options pour modifier 'Layout', 'Query', 'Carousel Settings' et 'Wrapper Links' .
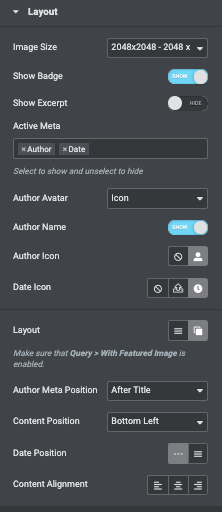
Vous pouvez modifier la taille de l'image, choisir d'afficher le badge, afficher l'extrait, sélectionner la longueur de l'extrait, activer le méta actif, choisir l'avatar de l'auteur. Vous pouvez également masquer ou afficher le nom de l'auteur. Si vous utilisez un site de publication invité, vous pouvez masquer le nom de l'auteur.
Si vos images ne sont pas transparentes ou entrent en conflit avec vos en-têtes, vous devez sélectionner l'option Contenu sur l'image dans Mise en page . Ajustez également la position de votre image, l'alignement du contenu, la position de la date en conséquence.

Remarque : Lorsque vous travaillez sur la mise en page de l'image de publication. Assurez-vous que Query -> With Featured Image est activé.

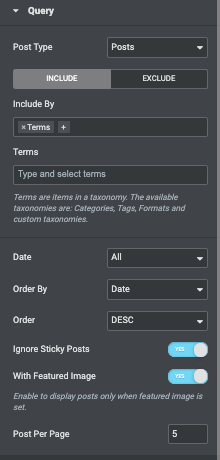
Sélectionnez le type de publications que vous souhaitez afficher, les publications à inclure ou à exclure, l'affichage ou non de l'image caractéristique, l'ordre des publications (par date, ID, Menu, Auteur, Titre, Aléatoire, etc.), décroissant ou croissant commande. Et selon la conception de votre page, sélectionnez le nombre de publications que vous souhaitez afficher dans le carrousel de publications.
Vous trouverez toutes les options dans la section ' Requête '.

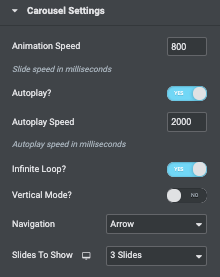
Dans les paramètres du carrousel , vous pouvez modifier votre vitesse d'animation, la lecture automatique, la vitesse de lecture automatique, la boucle infinie, la navigation, etc.

Étape 3 : Personnalisez votre carrousel à partir de la section Style
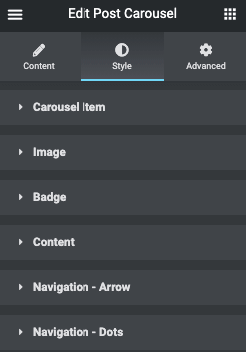
Dans la section ' Style ', vous aurez des options pour personnaliser votre widget Elementor Post Carousel. Vous aurez des options pour concevoir les « éléments du carrousel », « l'image », « le badge », « le contenu », « la flèche de navigation » et « les points de navigation ».
Vous pouvez ajouter la hauteur, le rembourrage de l'élément, le type de bordure, le rayon de bordure, l'ombre de la boîte, le type d'arrière-plan et la couleur. Vous pouvez modifier le rembourrage de l'image, la largeur, la hauteur, le rayon de la bordure, l'animation de survol et la couleur de superposition de survol, etc.

Pour en savoir plus sur les options de style, vous pouvez vous référer à cet article.
Étape 4 : Utilisez la section avancée pour donner plus d'effet
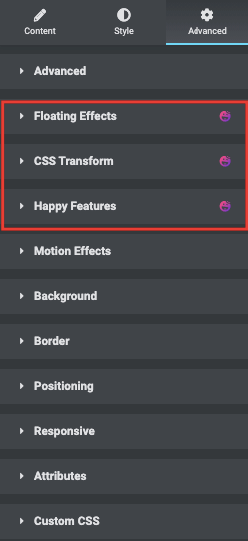
Si vous souhaitez ajouter des effets de mouvement, des effets joyeux, un arrière-plan ou le rendre réactif et plus intrigant, cliquez sur " Avancé " pour explorer ces options. le ' Avancé ' est une fonctionnalité par défaut d'Elementor.
Lisez ce document pour en savoir plus sur les fonctionnalités avancées et leurs utilisations.

Personnellement, j'aime les effets flottants de Happy Addons.
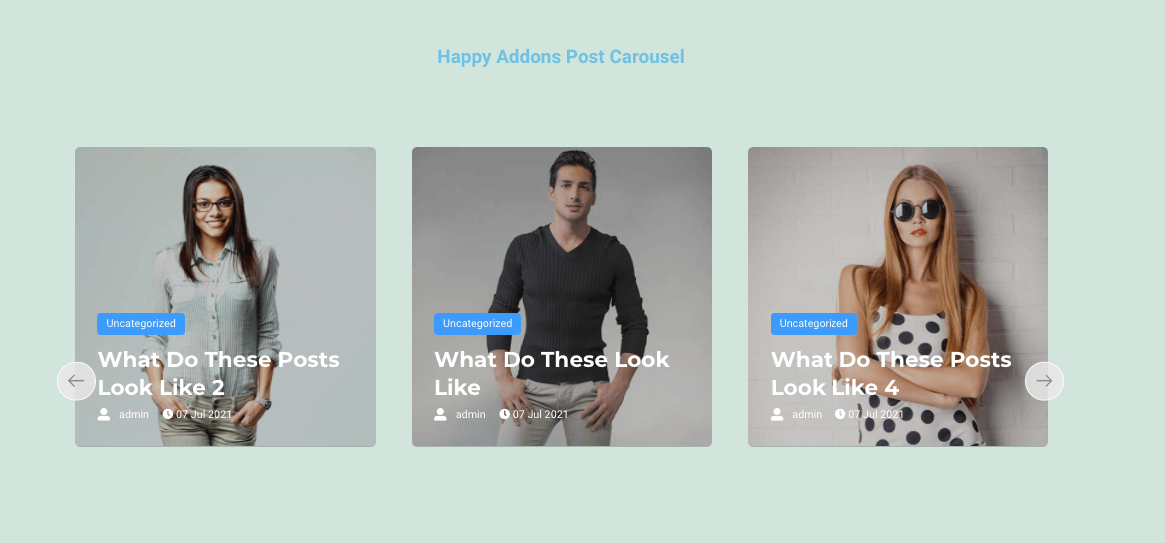
Maintenant que vous avez terminé, cliquez sur le bouton de publication et voyez le magnifique carrousel de publications sur votre page de blog.

C'est ça!
FAQ concernant le carrousel de publication d'Elementor
Comment utiliser le curseur de publication et le carrousel ?
Post Carousel et Post Slider vous permettent d'afficher les publications de manière plus interactive. Un slider ou un carrousel de vos publications attirera vos lecteurs et améliorera votre taux de conversion, taux de rebond. Non seulement cela, il affiche votre blog de manière plus réactive.
Qu'est-ce que Post Carrousel ?
Post Carousel est principalement utilisé sur Instagram. Ce message contient jusqu'à 10 images ou vidéos et les utilisateurs peuvent balayer vers la gauche pour afficher tout le contenu.
Où les articles apparaissent-ils dans WordPress ?
Les publications dans WordPress se trouvent dans les archives, les catégories, les publications récentes et d'autres widgets. Ils sont également affichés dans le flux RSS de votre site. De plus, vous pouvez contrôler le nombre de publications qui seront affichées à la fois dans les paramètres de lecture.
Les pages ou les publications sont-elles meilleures pour le référencement ?
Généralement, les articles sont meilleurs pour le référencement que les pages. Parce que les pages sont du contenu statique alors que les publications du contenu temporel que vous souhaitez catégoriser, baliser, archiver.
Donnez à votre site de blog WordPress une nouvelle vie !
Les gens n'ont pas le temps ni l'attention nécessaires pour passer suffisamment de temps sur votre site Web. La fenêtre est très limitée. Vous devez en tirer le meilleur parti. Ainsi, plutôt que d'inviter vos lecteurs à trouver vos articles, la meilleure pratique consiste à leur montrer tous vos messages engageants en même temps.
Et quelle meilleure façon de le faire que d'utiliser le widget Elementor Post Carousel de Happy Addons. C'est sans aucun doute l'un des meilleurs carrousels Elementor Post de l'industrie.
Reconcevez votre page de blog et donnez-lui une nouvelle vie. Rendez-le plus engageant, réactif et fluide.
