Premier aperçu des nouvelles fonctionnalités d'Elementor Pro Forms par ElementsKit
Publié: 2022-05-13Avez-vous découvert les nouvelles fonctionnalités d'ElementsKit pour les formulaires Elementor Pro ?
ElementsKit a récemment publié deux nouvelles fonctionnalités qui vous aideront à créer des formulaires pro Elementor plus intelligents.
Nous savons tous qu'ElementsKit est né pour rendre Elementor plus enrichissant !
L'équipe de développement d'ElementsKit a toujours cru au pouvoir d'Elementor comme la plupart des WordPressiens. Et avec cette admiration pour Elementor à cœur, l'équipe a travaillé extrêmement dur jusqu'à présent pour créer un module complémentaire tout-en-un qui rend la conception Web WordPress plus pratique et flexible pour plus d'un demi-million d'utilisateurs.
Dans le but d'atteindre cet objectif, ElementsKit a jusqu'à présent développé une collection de plus de 85 fonctionnalités, plus de 500 sections prêtes et plus de 35 pages prêtes et travaille toujours à étendre cette collection déjà gigantesque.
Toutes ces fonctionnalités ont été conçues pour compléter Elementor de la meilleure façon possible. Notre équipe croit en l'esprit d'amélioration continue et pour nous, c'est de continuer à ajouter régulièrement de nouvelles fonctionnalités à la boîte à outils Elementor.
Pour renforcer l'amitié avec Elementor, ElementsKit a de nouveau publié deux nouvelles fonctionnalités que vous pouvez utiliser avec la version pro de l'incroyable constructeur de sites Web. Et cette fois, l'objectif est de permettre aux utilisateurs d'Elementor de créer des formulaires plus flexibles et plus intelligents en utilisant la même facilité d'utilisation que ce générateur de pages par glisser-déposer.
Vous devez vous demander quelles sont ces nouvelles fonctionnalités d'ElementsKit ? Et comment pouvez-vous les utiliser?
Eh bien, pour obtenir des réponses à vos questions, rendez-vous à la section suivante…
Présentation des nouvelles fonctionnalités d'Elementor Pro Forms : champs conditionnels et bouton de réinitialisation
Comme mentionné précédemment, ElementsKit a introduit deux nouvelles fonctionnalités pour les utilisateurs de formulaires Elementor Pro. Les deux fonctionnalités sont la logique conditionnelle pour les champs de formulaire et le bouton de réinitialisation. Vous pouvez trouver ces fonctionnalités dans le cadre des modules ElementsKit.
Les deux fonctionnalités sont très utiles et nous sommes sûrs que vous les utiliserez souvent une fois que vous aurez appris à connaître leurs fonctionnalités. Alors, découvrons ces nouvelles fonctionnalités en quelques mots.
Champs conditionnels

Il s'agit d'une fonctionnalité de niveau avancé pour les formulaires Elementor Pro. Avec ce module d'ElementsKit, vous pouvez désormais afficher/masquer un champ de saisie de formulaire particulier en fonction des valeurs fournies par l'utilisateur dans les champs de saisie précédents.
Cette logique conditionnelle suit la « théorie if-else ». Une autre bonne chose est que vous pouvez ajouter plusieurs logiques conditionnelles en utilisant à la fois les relations ET et OU.
Vous pouvez ajouter une logique conditionnelle à plusieurs champs de saisie du même formulaire et les faire apparaître uniquement lorsque les conditions sont remplies. Cela est extrêmement pratique lorsque vous souhaitez que vos clients aient la meilleure expérience utilisateur lorsqu'ils remplissent un formulaire.
Comment?
Eh bien, vous pouvez afficher l'option en fonction de l'option/valeur précédente qu'ils choisissent. Par exemple, vous pouvez poser des questions supplémentaires uniquement lorsque quelqu'un choisit une option particulière. Un autre exemple peut être de n'afficher le bouton Soumettre qu'une fois que l'utilisateur a rempli tous les champs obligatoires.
Avec l'option conditionnelle d'ElementsKit, vous pouvez ajouter des conditions telles que Égal, Non égal, Supérieur à, Supérieur ou égal, Inférieur à et Inférieur ou égal.
Plus important encore, vous pouvez appliquer autant de conditions que vous le souhaitez en utilisant l'une de ces logiques avec la combinaison des relations AND et OR. Vous pouvez trouver les étapes pour utiliser cette fonctionnalité plus loin dans ce blog.
Avez-vous vérifié les nouvelles fonctionnalités introduites par Elementor 3.6 ? Consultez notre blog sur Elementor 3.6 Review
Bouton de réinitialisation

"L'erreur est humaine."
Ainsi, vous pouvez naturellement vous attendre à ce qu'une partie de votre public fasse des erreurs en remplissant un formulaire. Cependant, revenir à chaque champ de formulaire et modifier les valeurs peut parfois être ennuyeux.
Le module Bouton de réinitialisation d'ElementsKit offre la solution parfaite dans un tel scénario. Il suffit de cliquer sur un bouton de réinitialisation et tous les champs de saisie reviendront à leurs valeurs par défaut.
Avec la combinaison d'Elementor Pro et d'ElementsKit Pro, vous pouvez désormais facilement ajouter un bouton de réinitialisation à votre formulaire. Le bouton de réinitialisation apparaîtra comme un sur le type de champ de saisie dans les formulaires Elementor Pro. De plus, vous pouvez également personnaliser le style du bouton de réinitialisation pour le rendre plus attrayant.
Comment ajouter une logique conditionnelle dans Elementor Pro Forms à l'aide d'ElementsKit
Vous pouvez trouver cette fonctionnalité dans un nouvel onglet pour chaque champ de saisie des formulaires Elementor pro. Apprenez à ajouter une logique conditionnelle aux champs de formulaire Elementor pro en seulement 5 étapes simples.
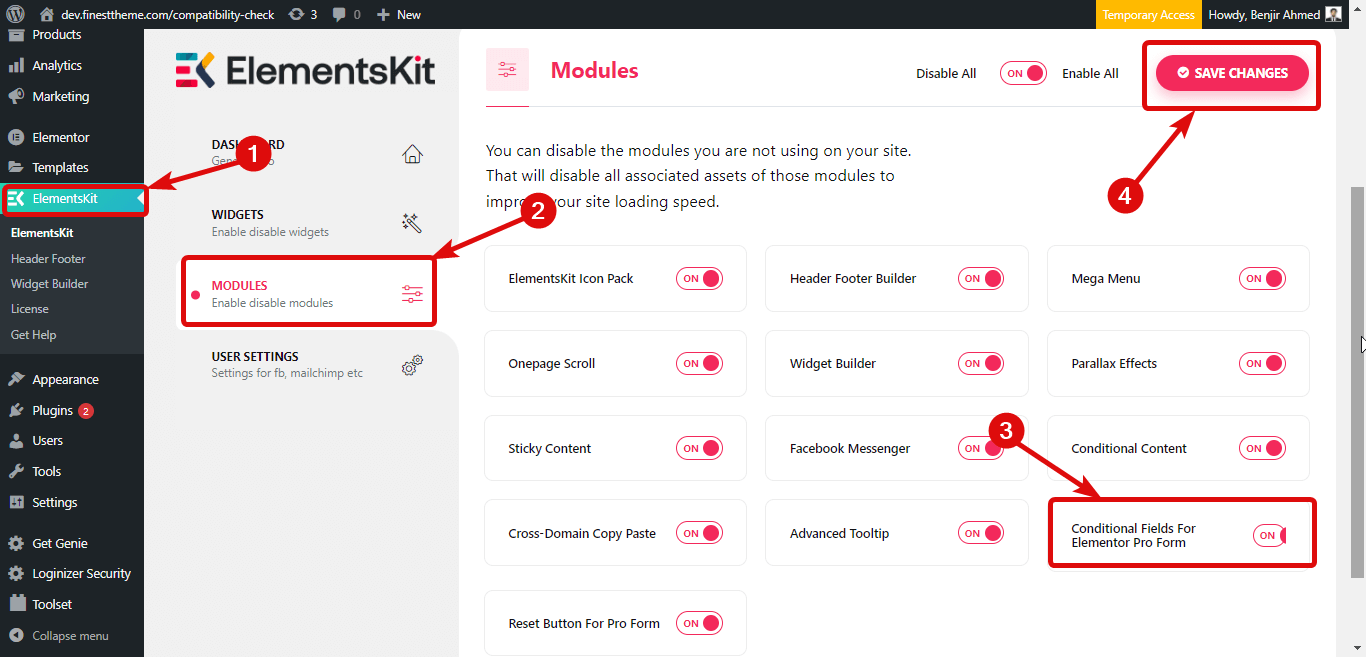
Étape 1 : Activer les champs conditionnels pour le module Elementor Pro Form
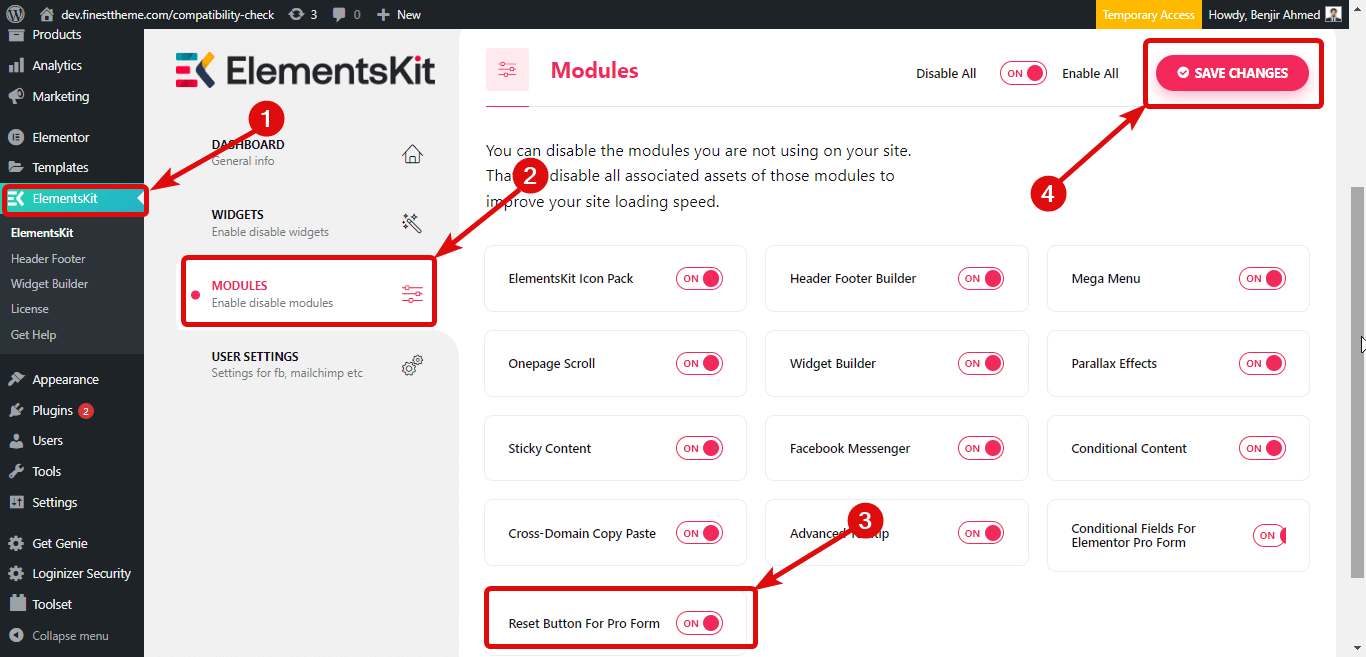
La première étape consiste à activer les champs conditionnels pour le module Elementor Pro Form. Pour cela, accédez à ElementsKit ⇒ Modules ⇒ Activez le bouton bascule de Champs conditionnels pour Elementor Pro Form, et enfin, cliquez sur Enregistrer les modifications.

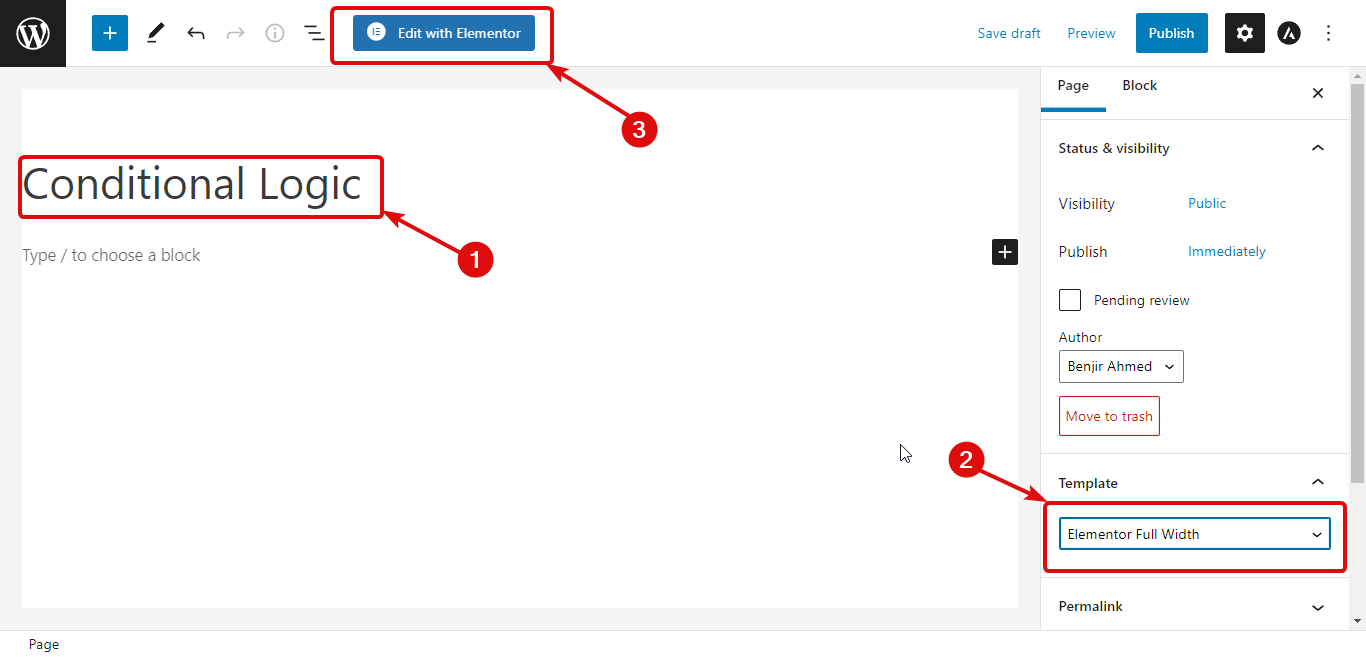
Étape 2 : Créer une nouvelle page
Maintenant, vous devez créer une nouvelle page. Pour cela, accédez à WordPress Dashboard ⇒ Pages et cliquez sur Add New.
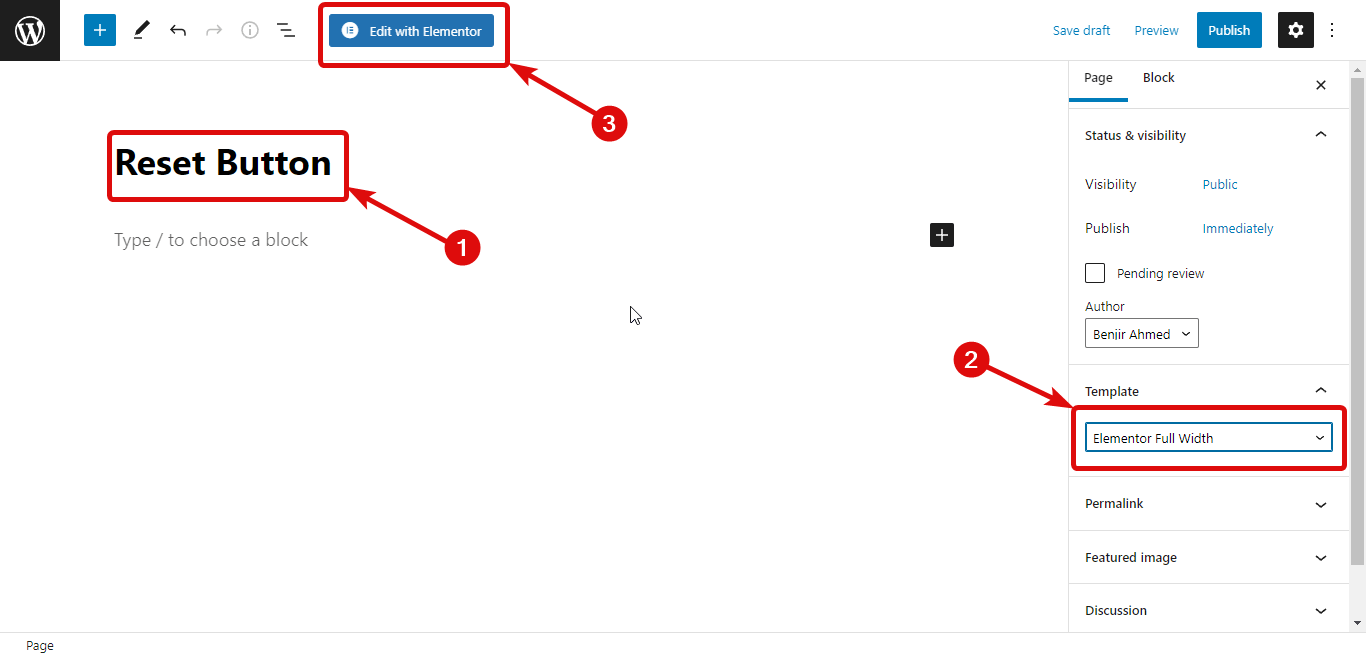
Fournissez maintenant un titre, choisissez Modèle comme élément ou pleine largeur, et enfin cliquez sur Modifier avec Elementor pour modifier la page.

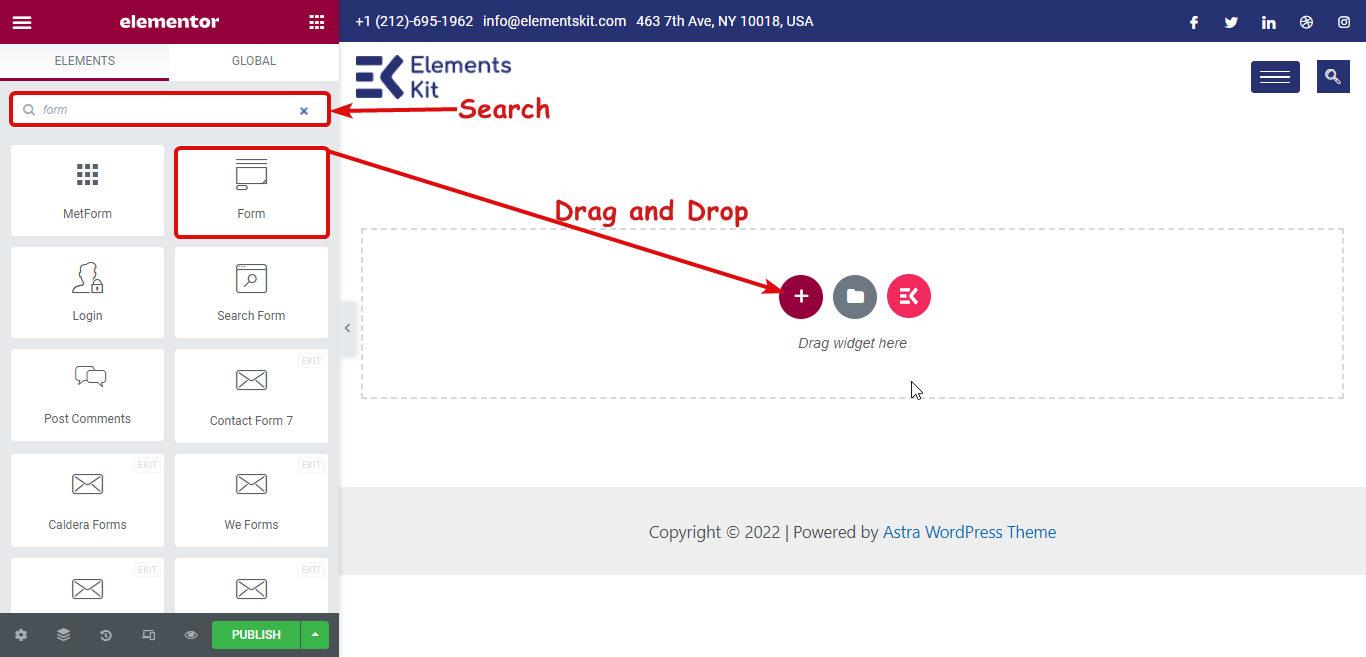
Étape 3 : Faites glisser et déposez le widget de formulaire d'Elementor Pro
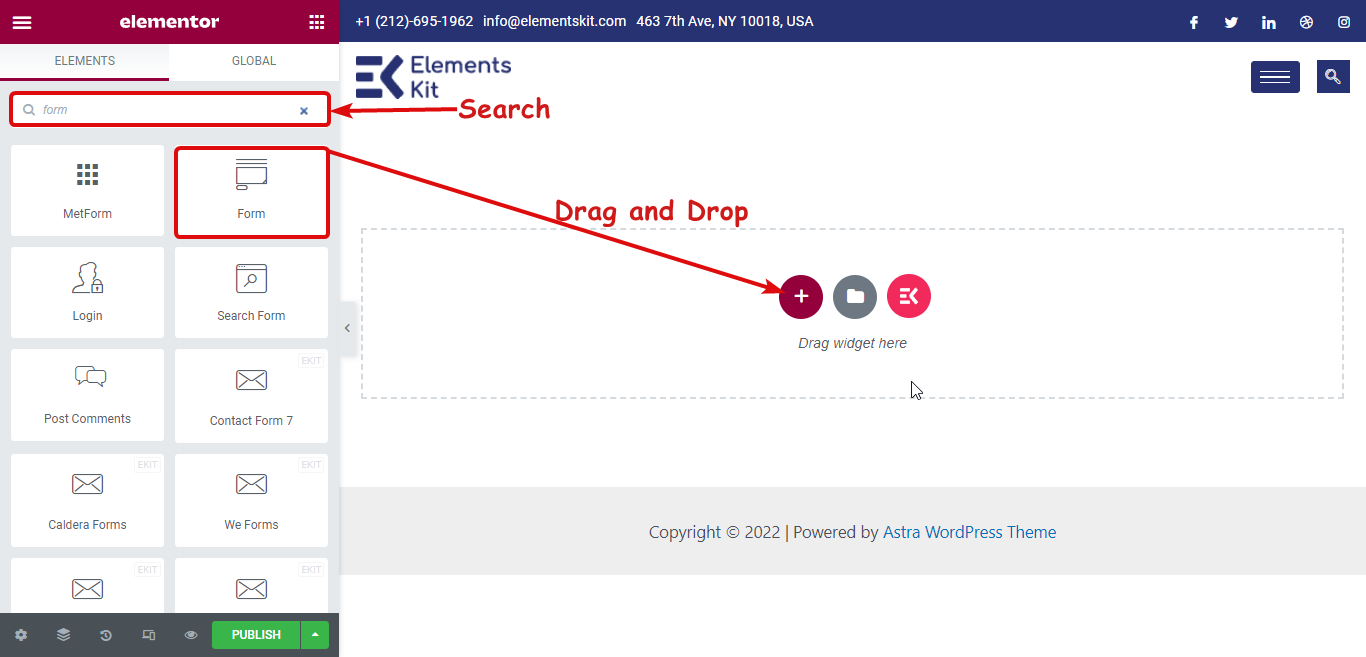
Recherchez le widget Formulaire. Une fois que vous avez trouvé le widget, faites simplement glisser et déposez le widget Elementor Pro pour créer un formulaire.

Vous voulez ajouter un méga menu moderne à votre site Elementor ? Lisez comment créer un méga menu avec Elementor et ElementsKit
Étape 4 : Appliquer la logique conditionnelle
Nous allons appliquer des conditions sur le champ Email en fonction de l'entrée que l'utilisateur donne dans le champ Nom. Le champ e-mail ne sera visible que lorsque le champ Nom n'est pas nul (l'utilisateur a saisi une valeur).

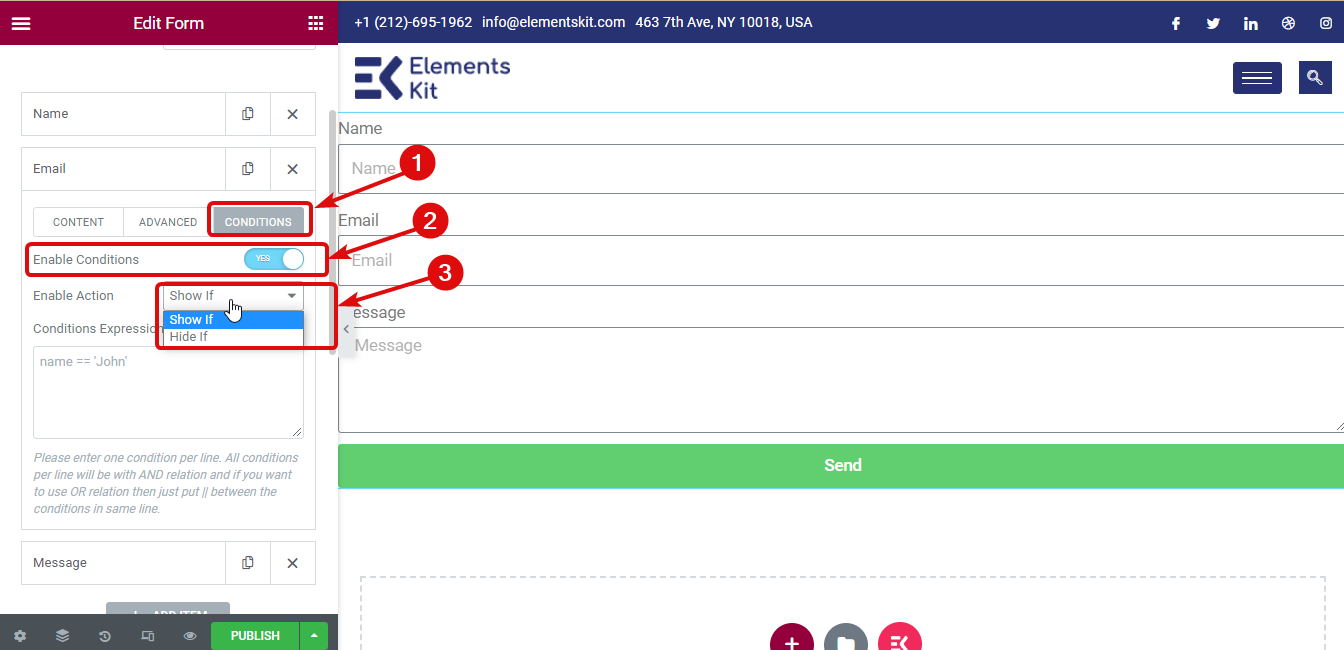
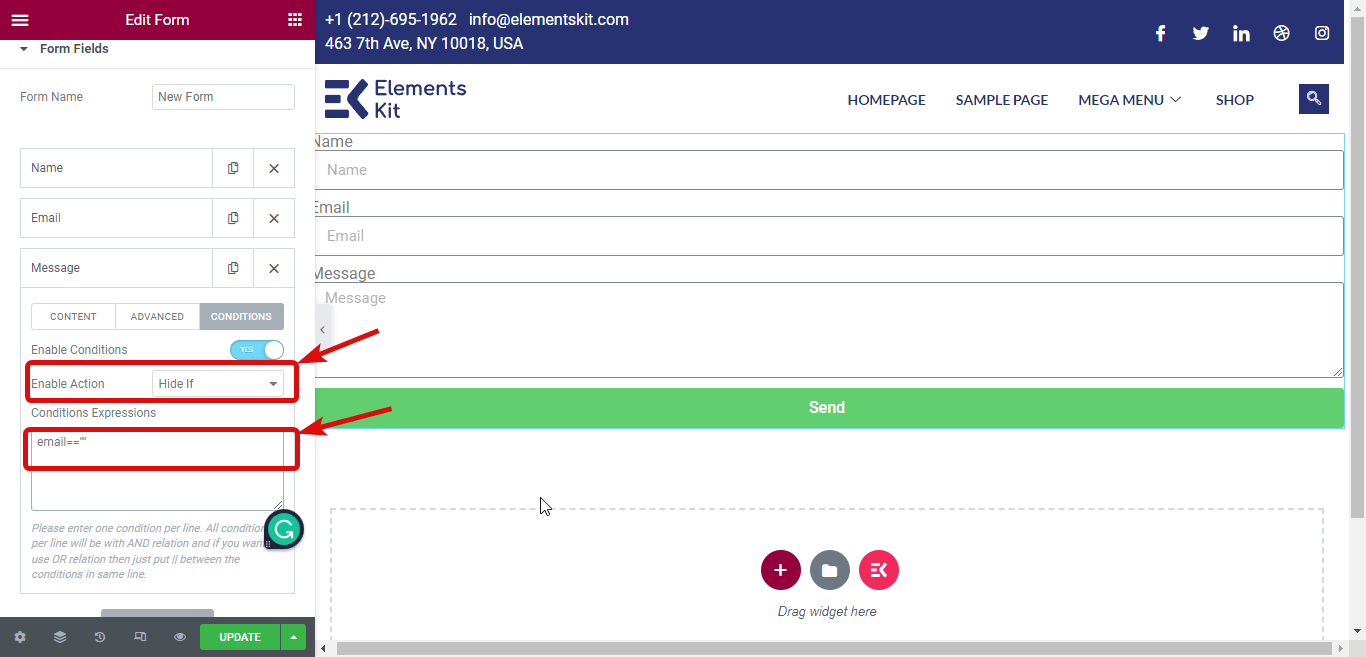
Pour cela, cliquez sur le champ Email pour développer. Vous devriez voir un troisième onglet nommé Conditions. Voici les options que vous devez utiliser pour appliquer la condition :
- Activer les conditions : activez le bouton bascule Activer les conditions.
- Activer l'action : choisissez le résultat final qui sera activé si les conditions sont remplies. Vous pouvez choisir "Afficher si" ou "Masquer si".
- Expressions de conditions : Ici, vous devez écrire les expressions conditionnelles. Si vous pouvez ajouter plusieurs conditions.

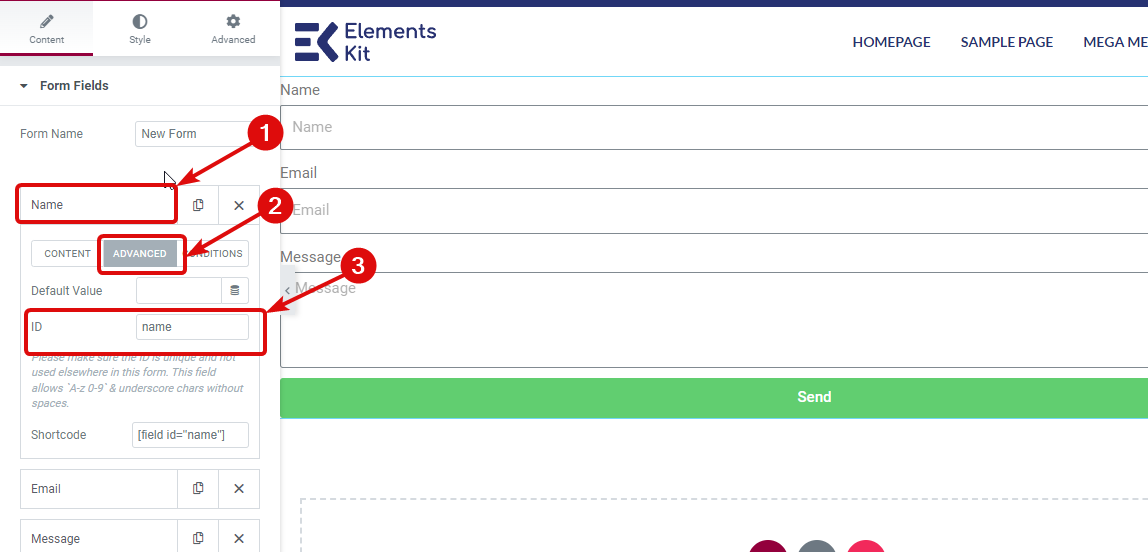
Remarque : Pour rendre le champ E-mail visible uniquement lorsque le champ Nom a une valeur, vous devez choisir Si afficher comme valeur de l'action Activer . Après cela, vous devez copier l'ID du champ de nom.

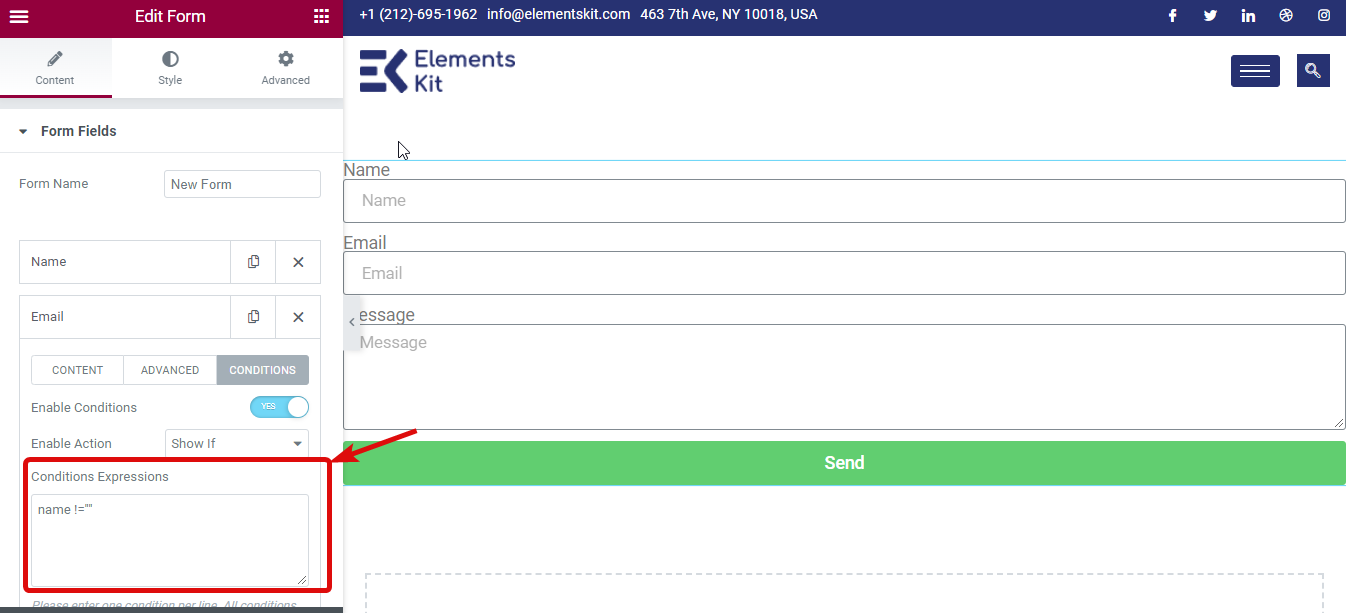
Ensuite, venez dans le champ Email et sur l'expression des conditions, écrivez "name != null"

De même, vous pouvez utiliser l'option "si masqué" pour masquer le champ du formulaire de message jusqu'à ce que l'utilisateur tape son adresse e-mail. Pour cela, vous devez utiliser le champ d'expression Email == "" .

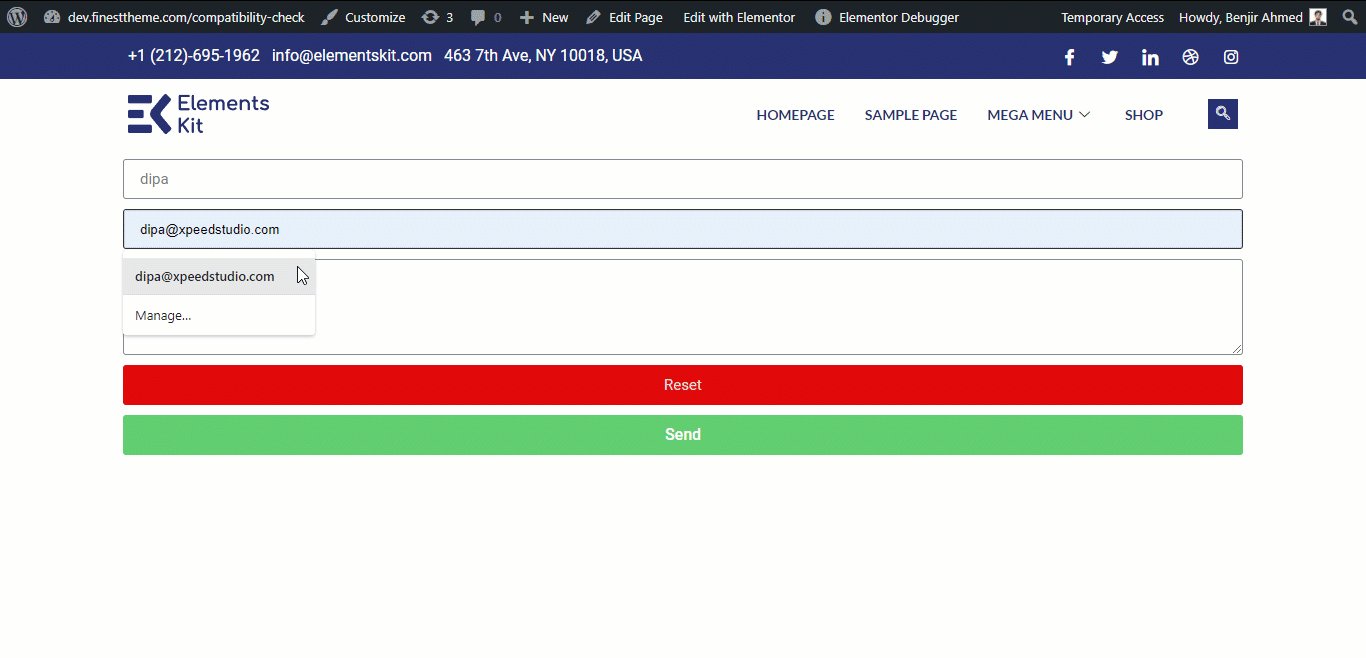
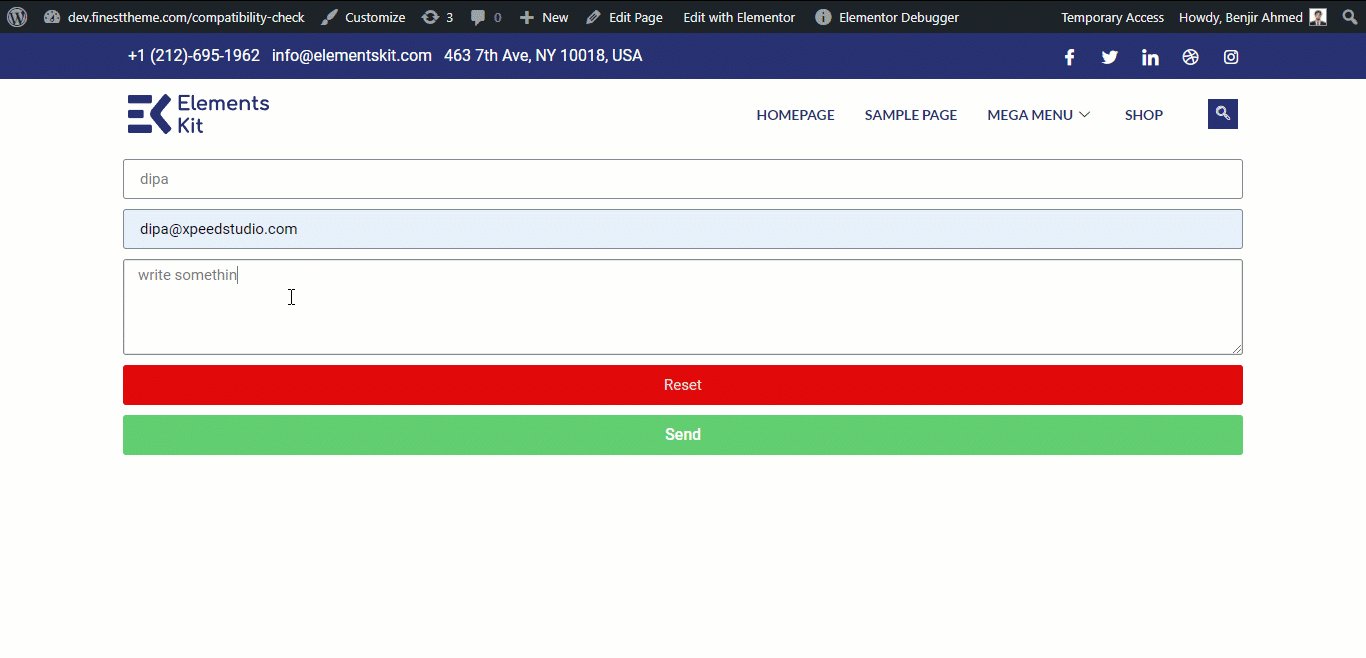
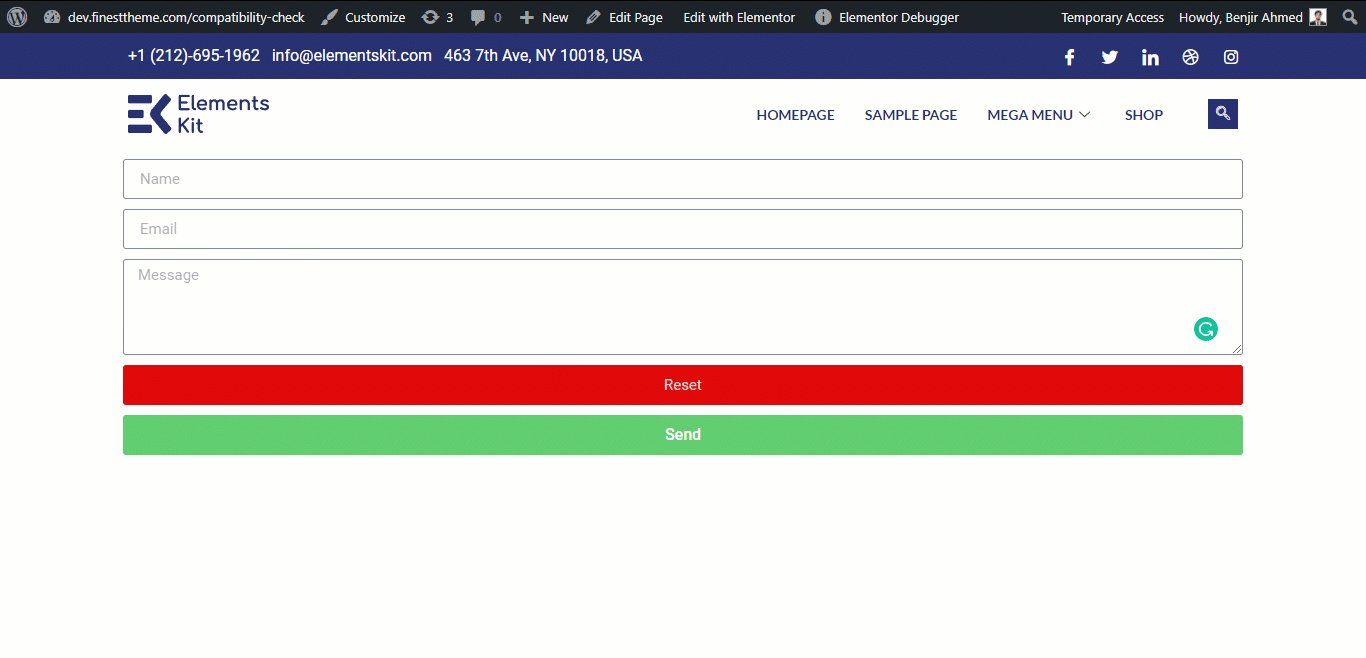
Étape 5 : Publier et prévisualiser
Une fois que vous avez ajouté toutes les conditions, cliquez sur publier, puis consultez l'aperçu.

Pour un didacticiel plus détaillé sur l'utilisation de la fonctionnalité conditionnelle ElementsKit sur les formulaires Elementor Pro, cliquez ici.

Comment ajouter un bouton de réinitialisation dans les formulaires Elementor Pro à l'aide d'ElementsKit
L'ajout d'un bouton de réinitialisation dans les formulaires Elementor Pro revient à ajouter n'importe quel autre champ de formulaire. Vous pouvez ajouter un bouton de réinitialisation au widget de formulaire Elementor avec le bouton de réinitialisation d'ElementsKit pour le module Elementor Pro. Voici les étapes que vous devez suivre :
Étape 1: Activer le bouton de réinitialisation pour le module Elementor Pro Form
La première étape consiste à activer le bouton de réinitialisation pour le module Elementor Pro Form. Pour cela, accédez à ElementsKit ⇒ Modules ⇒ Activez le bouton bascule du bouton de réinitialisation pour Elementor Pro Form, et enfin, cliquez sur Enregistrer les modifications.

Étape 2 : Créez une nouvelle page et modifiez-la avec Elementor
Pour créer une nouvelle page. Pour cela, accédez à WordPress Dashboard ⇒ Pages et cliquez sur Add New.
Fournissez maintenant un titre, choisissez Modèle comme élément ou pleine largeur, et enfin cliquez sur Modifier avec Elementor pour modifier la page.

Étape 3 : Glisser-déposer
Tapez from pour rechercher le widget Elementor Form. Une fois que vous avez trouvé le widget, faites simplement glisser et déposez le widget pour créer un formulaire dans Elementor.

Les blogs sont un excellent moyen de se connecter avec votre public. Découvrez comment créer un modèle de publication de blog attrayant à l'aide d'Elementor
Étape 4 : Ajoutez le bouton Réinitialiser
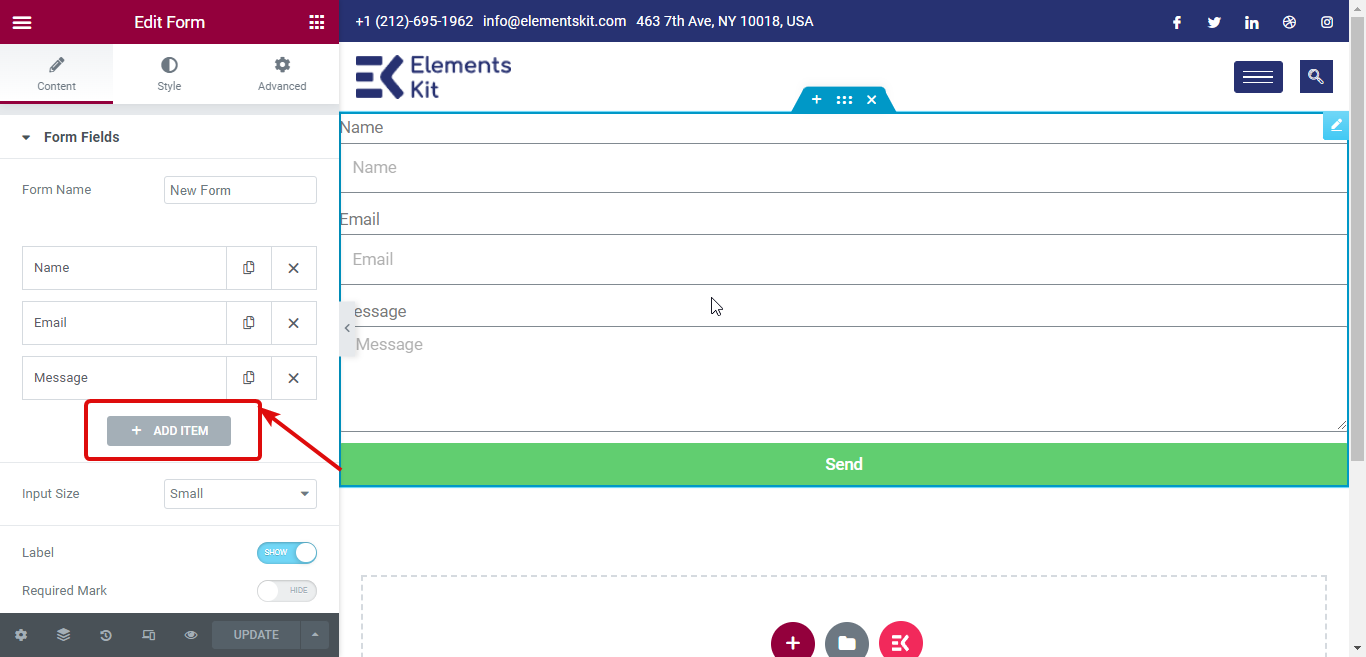
Pour ajouter un bouton de réinitialisation, cliquez sur + AJOUTER UN ÉLÉMENT pour ajouter un nouveau champ.

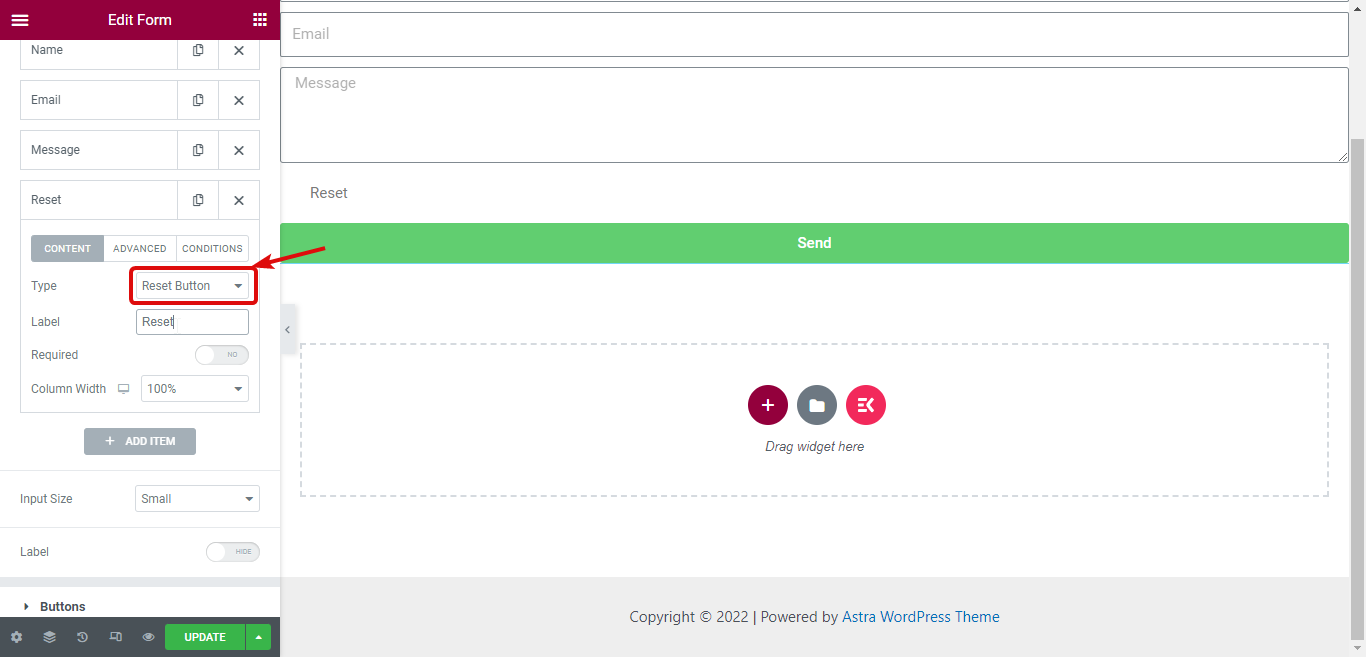
Maintenant, dans la liste déroulante Type, choisissez Reset Button . Ensuite, fournissez une étiquette.

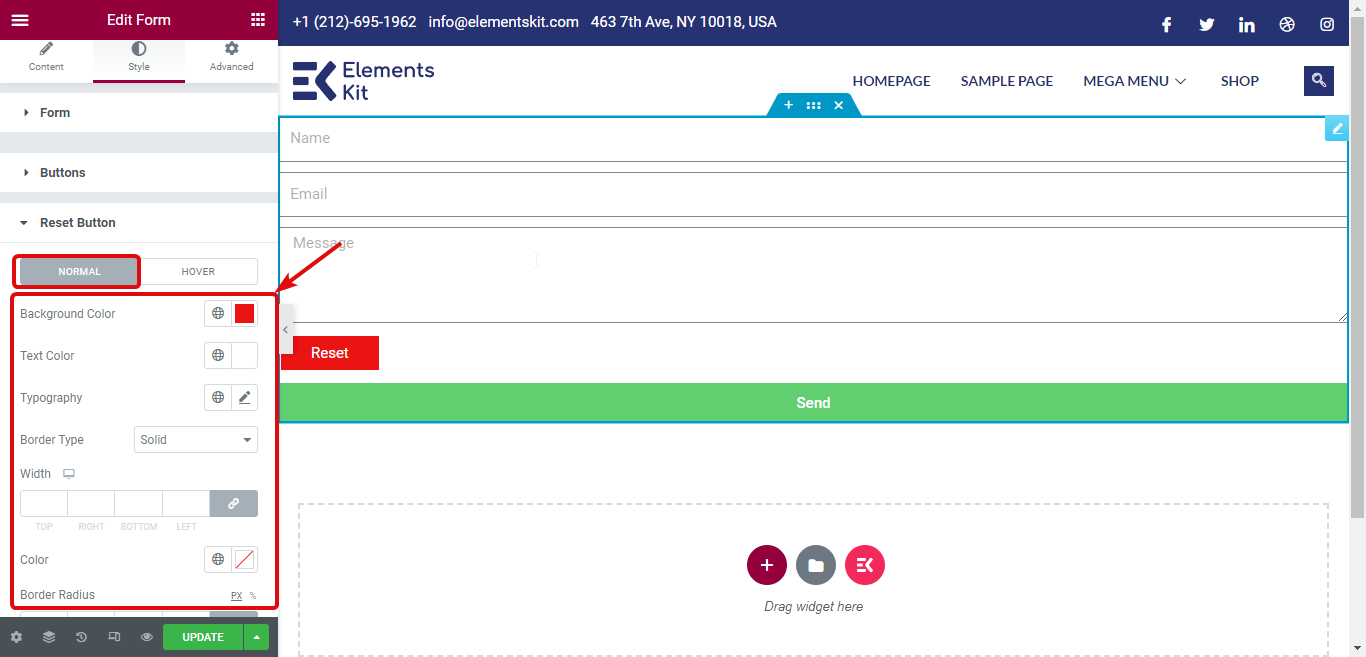
Étape 5 : Bouton de réinitialisation du style
Pour personnaliser le style du bouton de réinitialisation, accédez à l'onglet Style et développez l'onglet du bouton de réinitialisation. Ici, vous pouvez modifier les styles des vues normales et de survol. Pour une vue normale, vous pouvez personnaliser la couleur d'arrière-plan, la couleur du texte, la typographie, le type de bordure, etc.

Pour la vue de survol, vous pouvez personnaliser la couleur d'arrière-plan et la couleur du texte. Pour un didacticiel plus détaillé sur l'utilisation du bouton Réinitialiser, cliquez ici.
Elementor Flexbox Container offre plus d'options pour créer un site Web réactif pour les appareils. Pour plus de détails, consultez notre blog Comment utiliser Elementor Flexbox Container en quelques étapes simples .
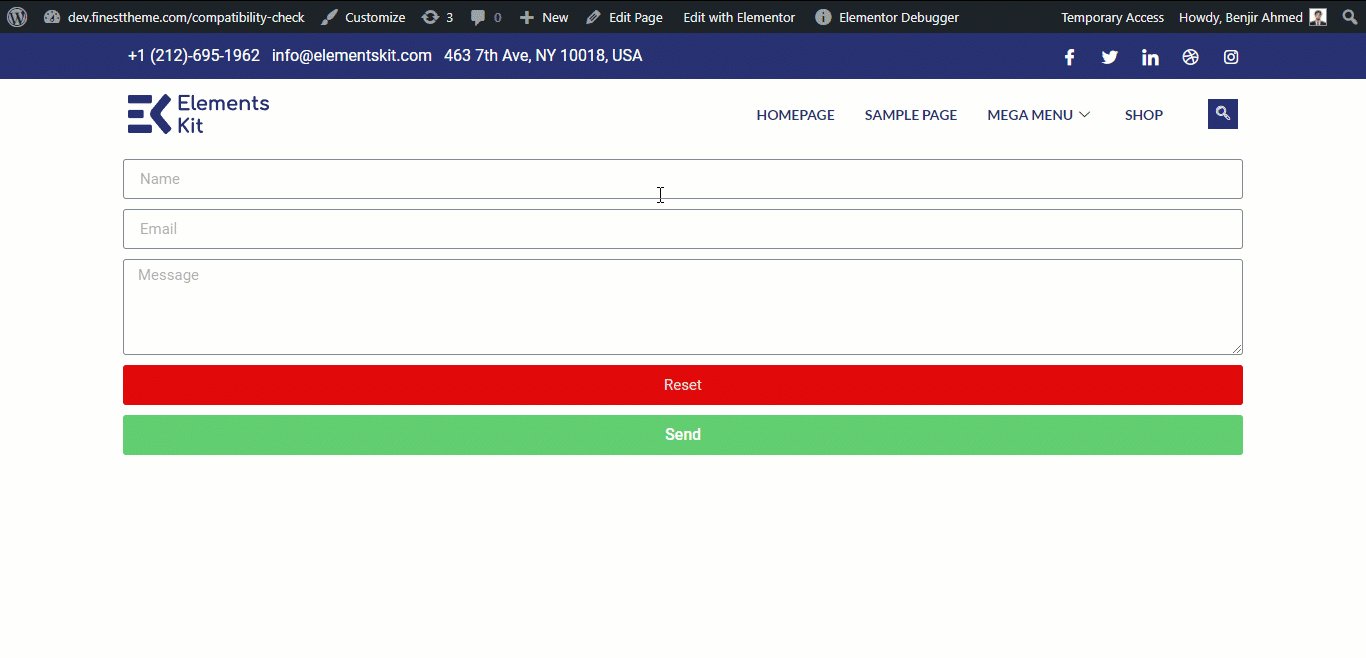
Étape 6 : Publier et prévisualiser
Une fois que vous avez terminé de personnaliser le bouton de réinitialisation, vous pouvez publier la page et utiliser le formulaire avec un bouton de réinitialisation attrayant. Voici une démo du bouton de réinitialisation :


Qu'est-ce que ElementsKit a en réserve pour Elementor Pro ?
Comme mentionné précédemment, l'équipe ElementsKit s'efforce d'ajouter de nouvelles fonctionnalités pour renforcer Elementor afin qu'ensemble, il puisse offrir la meilleure expérience utilisateur. Dans l'espoir de garder la coutume vivante, nous avons toujours beaucoup de choses sur notre feuille de route.
En ce qui concerne les formulaires Elementor Pro, il y aura très bientôt un nouvel ajout de fonctionnalités. Et cette fonctionnalité à venir est un champ Signature pour les formulaires Elementor pro.
Avec le widget Signature, les utilisateurs pourront saisir leur signature à l'aide de la souris ou du stylet du pavé tactile . Ils auront la possibilité d'enregistrer la signature sous forme de données ou sous forme d'image (par exemple, jpg, png, etc.).
Outre le champ de signature, nous avons également de nombreuses fonctionnalités en cours de développement et qui seront publiées cette année. Vous pouvez consulter notre feuille de route pour trouver plus de détails. Et si vous souhaitez demander une fonctionnalité spécifique, vous pouvez soumettre vos idées de fonctionnalités sur ce lien.
Derniers mots
Auparavant, ElementsKit n'offrait que des fonctionnalités axées sur les utilisateurs d'Elementor Free. Nous avons commencé cette année dans le but d'apporter également de nouvelles fonctionnalités aux utilisateurs d'Elementor Pro.
Ce n'est que le début d'une longue amitié qui profitera énormément aux créateurs de sites Web Elementor. L'équipe d'ElementsKit travaille constamment pour ajouter des widgets et des modules incroyables. Donc, si vous recherchez une expérience de conception Web plus prolifique, vous devez utiliser ElementsKit avec Elementor.
Si vous vous inquiétez du problème de compatibilité entre ElementsKit et Elementor, alors secouez simplement ces peurs ou ces appréhensions.
Parce que, ElementsKit est compatible avec toutes les dernières versions d'Elementor qui incluent également Elementor 3.6. Ainsi, vous pouvez utiliser les nouvelles fonctionnalités d'ElementsKit avec Elementor pro sans avoir à vous soucier des problèmes d'incompatibilité.
Obtenez votre copie d'ElementsKit Pro aujourd'hui et créez des formulaires Elementor Pro plus intelligents !
