Plus de 15 widgets d'évaluation de produits Elementor pour créer des sections d'évaluation uniques avec des addons heureux
Publié: 2022-08-26La prime nouvelle ère de l'Internet sans fil a permis aux clients de prendre des décisions mieux informées avant d'acheter un produit. De nombreuses enquêtes ont révélé que plus de 80% des clients préfèrent consulter les avis aujourd'hui avant d'acheter un produit , que ce soit en ligne ou hors ligne.
Les clients aiment beaucoup lire ces critiques qui expliquent les principales caractéristiques d'un produit, ses avantages et ses inconvénients, la comparaison avec des articles similaires et les niveaux de satisfaction des clients. Selon Spiegel, le taux de conversion du commerce électronique augmente de 380 % lorsqu'un site Web comporte des sections d'évaluation de produits .
À l'aide des widgets d'évaluation des produits Elementor et HappyAddons, vous pouvez créer des mises en page d'évaluation des produits sans aucun codage. Cet article vous présentera quelques-uns des meilleurs widgets d'Elementor grâce auxquels vous pourrez créer de superbes mises en page d'évaluation de produits pour votre site Web.
En outre, nous vous fournirons à la fin des présentations de revues de produits de démonstration et leurs liens téléchargeables. Alors, commencez à lire sans plus perdre de temps !
Table des matières
- Pourquoi devriez-vous envisager d'ajouter des sections d'évaluation de produits à votre site Web ?
- Quels sont les éléments indispensables pour une page d'avis de produit
- Widgets dont vous avez besoin pour créer les éléments ci-dessus sur vos présentations d'avis de produits
- Comment créer des widgets d'avis de produits : guide étape par étape
- Donnez à votre page de produit un look majestueux avec un widget d'évaluation de produit Elementor approprié
- FAQ sur les widgets/sections d'évaluation des produits Elementor
- Dernières pensées
Pourquoi devriez-vous envisager d'ajouter des sections d'évaluation de produits à votre site Web ?
Les avis fonctionnent comme des recommandations personnelles. Selon Invespcro, 31% des clients passent plus de temps avec les entreprises en ligne qui ont d'excellentes critiques de produits. Si vous n'ajoutez pas de section d'avis à votre site Web par peur des avis négatifs, vous êtes sûr de manquer de nombreux clients potentiels.
Découvrez pourquoi les sections d'évaluation des produits sont importantes pour un site Web.
Établissez la confiance avec vos clients
Lorsque les clients arrivent sur un site Web pour acheter un produit, les deux premières choses qu'ils recherchent sont les avis et les informations sur le produit. Ils sont plus susceptibles de faire confiance aux produits qui présentent clairement la section de révision des notes.
Mettez en évidence les principales caractéristiques de vos produits
BrithLocal révèle que 88 % des clients prennent les avis en ligne comme des recommandations personnelles. Ils passent deux à trois fois plus de temps dans les sections d'avis que dans les descriptions de produits. Ainsi, si vous mettez en évidence les principales caractéristiques de vos produits dans la section de révision, cela peut vous apporter plus de vues et de traction.
Augmenter le taux de conversion
Il y a beaucoup de gens autour qui n'aiment pas ajouter la section des critiques par peur des critiques négatives. Mais Capterra a constaté que 52 % des clients aiment se fier à un produit qui a au moins quelques avis négatifs. Cela peut augmenter vos taux de conversion et la quantité de vos ventes.
Améliorez votre score de référencement
Les sections de révision vous permettent de couvrir naturellement les mots-clés à longue traîne. Cela peut vous aider à recevoir plus de trafic car les clients aiment lire les avis avant d'acheter des produits. Vous pouvez prendre Amazon Reviews, Trustpilot et Google Reviews comme exemples.
Prolonger la session des utilisateurs sur votre site Web
Une section de révision intelligente ne comprend pas seulement un simple nombre de commentaires des acheteurs. Il comprend souvent des photos, des vidéos et des GIF de produits de haute qualité. Ainsi, plus vous organisez la section de révision de manière interactive, plus vous pouvez prolonger les sessions de vos utilisateurs.
Quels sont les éléments indispensables pour une page d'avis de produit
Une page d'évaluation de produit ne peut maximiser les avantages pour vous que si vous pouvez la créer intelligemment. Son objectif ultime devrait être de convaincre les clients potentiels d'acheter chez vous. Ainsi, les pages d'avis doivent être conçues de manière à permettre aux clients de visualiser les produits dans un sens réel.
Pour donner à vos clients potentiels une telle impression, vous devez inclure les éléments suivants dans vos pages d'évaluation de produits.
1. Image en vedette
Une image sélectionnée est une image principale qui représente la page d'avis sur le produit que vous couvrez. Une image attrayante dans la section des avis peut aider à attirer les visiteurs. En outre, le partage du lien de la page d'avis sur les réseaux sociaux vous apportera plus de traction.
2. Images et vidéo descriptives
Les images descriptives sont les images supplémentaires qui sont ajoutées à la page d'avis en plus de l'image en vedette. Ces images et vidéos supplémentaires aident les clients à voir le produit sous plusieurs angles et à visualiser sa forme, sa taille et sa couleur.

3. Section des produits en vedette
Une section de produit vedette couvre tous les éléments centraux d'une page d'avis de produit dans un espace limité. Il comprend le nom du produit, une brève description de l'article, une image en vedette, un bouton de partage et des boutons.
4. Titre et sous-titres attrayants
Des titres et des sous-titres attrayants peuvent faire ressortir vos produits de nombreux articles similaires disponibles sur le marché. Si vous pouvez inclure des mots-clés à longue traîne dans votre titre et vos sous-titres, cela peut également vous donner de meilleurs résultats de référencement.
5. Preuve sociale
La preuve sociale fait référence aux notes, avis et recommandations qui témoignent du niveau de satisfaction des clients qui ont acheté vos produits. Sans preuve sociale, une page d'avis sur un produit n'a aucune importance.

6. Liste des fonctionnalités
Une liste de fonctionnalités permet de mettre en évidence les caractéristiques, les attributs et les capacités qui apportent de la valeur aux clients. Il permet à un produit de se différencier du nombre de produits similaires disponibles sur le marché.
7. Comparaison avec d'autres produits
Lorsque les clients essaient de trouver l'article qu'ils souhaitent parmi de nombreux articles similaires, ils ouvrent plusieurs onglets Web ensemble pour comparer les caractéristiques de ces produits. Si vous présentez une comparaison de votre produit avec d'autres articles sur votre page d'avis, les clients peuvent tout vérifier en un seul endroit.

6. Forfaits tarifaires
Le prix est la chose la plus puissante qui définit si un produit vaut la peine d'être acheté. Supposons que vous ayez organisé une merveilleuse page d'évaluation de produits, mais que vous ayez oublié d'y ajouter des prix. Pensez-vous que les clients peuvent décider de l'acheter ou non ? Évidemment pas! Alors, ne le manquez pas dans la section des critiques.
8. Boutons CTA
Une fois qu'un client est convaincu par votre produit, il peut vouloir l'acheter. Avoir un bouton CTA dans la section de révision peut leur permettre d'acheter le produit instantanément. Alors, n'oubliez pas d'ajouter des boutons CTA comme "Obtenir maintenant", "Acheter maintenant", "Acheter ici" et "Ajouter au panier" à vos sections d'avis.
Widgets dont vous avez besoin pour créer les éléments ci-dessus sur vos présentations d'avis de produits
Pour créer une mise en page de revue de produit convaincante, vous devez rassembler de nombreux concepts et éléments de conception en un seul endroit. Elementor est un excellent plugin WordPress grâce auquel vous pouvez créer d'innombrables mises en page d'avis de produits à votre guise.
Dans cet article d'aujourd'hui, nous présenterons les widgets gratuits et pro d'Elementor et Happy Addons qui vous permettront d'ajouter les éléments mentionnés ci-dessus à vos sections d'évaluation de produits.
# Widget d'échange d'images
Si vous souhaitez ajouter plusieurs photos à votre section d'évaluation de produits et les afficher une par une, vous aurez besoin du widget Image Swap. Cela vous permettra d'ajouter plusieurs effets à votre image et de la rendre plus attrayante.
# Widget Carte
Avec le widget Card, vous pouvez expliquer votre produit avec force et inclure de beaux textes, badges, images, liens et un bouton CTA.
# Widget de témoignage
À l'aide du widget Témoignage, vous pouvez ajouter des avis d'experts et des avis de clients à votre section d'avis sur les produits.
# Widget d'avis (classement par étoiles)
Si vous souhaitez afficher les avis et les notes des clients ensemble, mais dans des classes distinctes, vous pouvez utiliser le widget Avis. Il dispose de plusieurs options de conception parmi lesquelles vous pouvez choisir la meilleure pour vous démarquer dans le domaine concurrentiel.
# Widget de la barre de compétences
Le widget Skill Bar vous aidera à visualiser les points forts de votre produit sous différents aspects. Vous pouvez même utiliser cette fonctionnalité pour visualiser comment votre produit est en avance sur les autres concurrents en termes de ses différentes fonctionnalités.

# Widget de bouton créatif
De toute évidence, le seul but de la rédaction d'une critique de produit est d'emmener votre public jusqu'au bout de l'entonnoir de vente. À l'aide du widget Creative Button, vous pouvez ajouter des boutons CTA attrayants et inciter les utilisateurs en ligne à acheter ce produit.
# Widget à double bouton
Le widget Dual Button vous permettra d'ajouter deux boutons CTA à la mode à votre site Web et de le rendre plus élégant et élégant. Supposons que vous disposiez de deux versions de produit : lite et pro. À l'aide de ce widget, vous pouvez les promouvoir ensemble sur la page de révision.
# Widget de tableau de comparaison
Vous pouvez utiliser le widget Tableau de comparaison pour générer un tableau comparant votre produit à d'autres produits similaires. Cela vous aidera à créer un avantage sur vos concurrents et à faire plus de ventes.
# Widget de tableau de prix
Si vous avez plusieurs forfaits de tarification pour le même et que vous souhaitez les afficher ensemble sur la page de révision, le widget Tableau de tarification peut être une excellente option.
# Rotation 360 (facultatif)
Les sites Web de commerce électronique présentent souvent des vues à 360 ° de leurs produits afin que les clients puissent voir le produit sous tous les angles. À l'aide du widget Rotation à 360°, vous pouvez le faire dans votre section d'évaluation des produits.
# Widget numérique
À l'aide du widget Numéro, vous pouvez créer de superbes blocs de chiffres avec différents styles et donner un look magnifique à vos sections d'évaluation de produits.
# Widget d'en-tête
Le widget Titre vous permettra de créer des titres et des sous-titres interactifs pour rendre votre section d'avis plus informative.
# Widget Éditeur de texte
Le widget Éditeur de texte vous aidera à placer, modifier et styliser le corps du texte de la section de révision. Il vous permettra de détailler la fonctionnalité ou tout sujet particulier de votre produit avec des informations supplémentaires.
# Widget d'images
Si vous ne souhaitez pas utiliser le widget Image Swap mais souhaitez plutôt ajouter des images de produits statiques, vous pouvez utiliser ce widget Image.
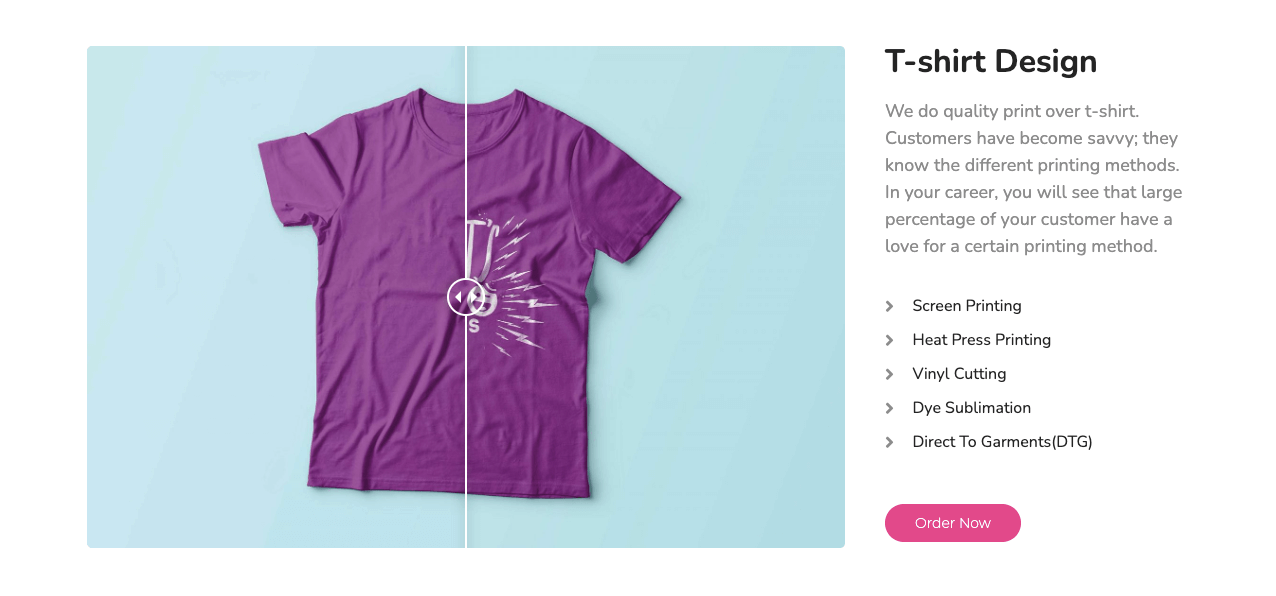
# Comparaison d'images (facultatif)
Supposons que vous ayez mis à jour un produit avec une nouvelle couleur, forme, texture et variations et que vous souhaitiez montrer à quel point il a changé par rapport au précédent. Vous pouvez utiliser le widget Image Compare pour cela.

# Widget de la liste des fonctionnalités
Le widget Liste des fonctionnalités vous permettra de présenter toutes les fonctionnalités de vos produits de manière séquentielle. Vous pouvez même utiliser ce widget dans le widget Tableau de comparaison pour comparer votre produit avec d'autres.
# Vidéo collante (facultatif)
Le widget Sticky Video vous permettra d'ajouter des vidéos à la section d'évaluation des produits à partir de YouTube, Vimeo, Dailymotion ou d'autres plateformes auto-hébergées.
# Widget accordéon (facultatif)
Si vous souhaitez ajouter une section FAQ à votre page de révision ou sous la présentation de la révision, vous pouvez le faire à l'aide du widget Accordéon. Non seulement il répond aux requêtes des utilisateurs, mais il vous aide également à augmenter votre score SEO.
#Facteur amusant
À l'aide du widget Fun Factor, vous pouvez présenter des informations importantes sur votre page d'avis d'une manière qui attire les yeux des clients.
#Boîte promotionnelle
Si vous souhaitez ajouter vos offres et offres à votre section d'évaluation des produits, le widget Promo Box peut vous aider immédiatement. Cela peut vous apporter plus de traction et d'engagement.
Comment créer des widgets d'avis de produits : guide étape par étape
Ici, nous vous guiderons à travers certaines sections d'évaluation de produits de démonstration que vous pouvez créer avec les widgets répertoriés ci-dessus. Ceux-ci vous donneront une idée de la façon dont vos pages et sections de revue de produits devraient être.
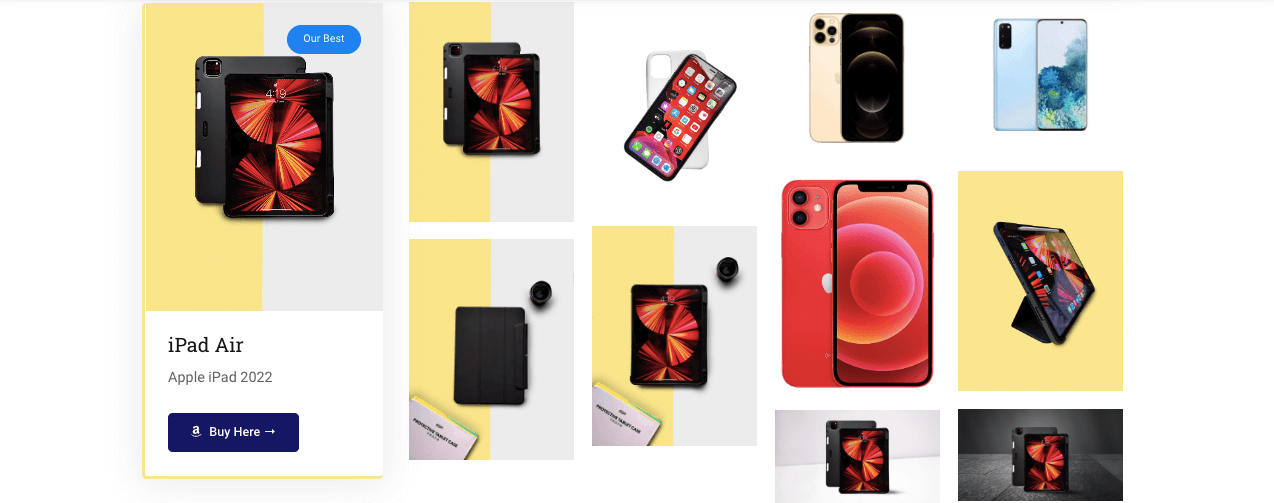
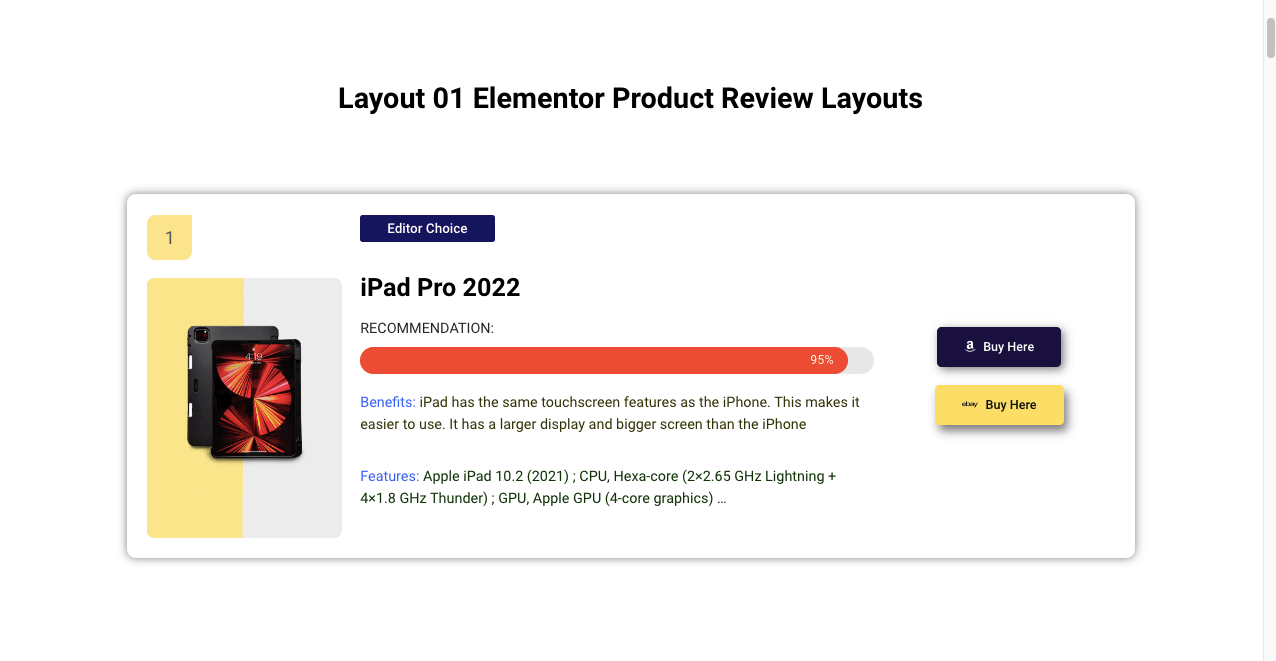
Disposition 01 : Section des produits en vedette

Il s'agit d'une mise en page d'avis de produit pour la section des produits en vedette. J'espère que vous savez déjà ce qu'est une section de produits en vedette, comme nous l'avons déjà couvert ci-dessus. Il représente le résumé rapide de l'inclusion de tous les aspects importants d'un produit.
Pour créer cette section de produits vedettes, nous avons utilisé les widgets suivants :
- Widget numérique (HappyAddons)
- Échange d'images (HappyAddons)
- Barres de compétences (HappyAddons)
- Double bouton (HappyAddons)
- Bouton (élémentaire)
- Cap (élémentaire)
- Éditeur de texte (Elementor)
La vidéo suivante vous montrera comment nous avons utilisé ces widgets pour organiser cette mise en page. ️
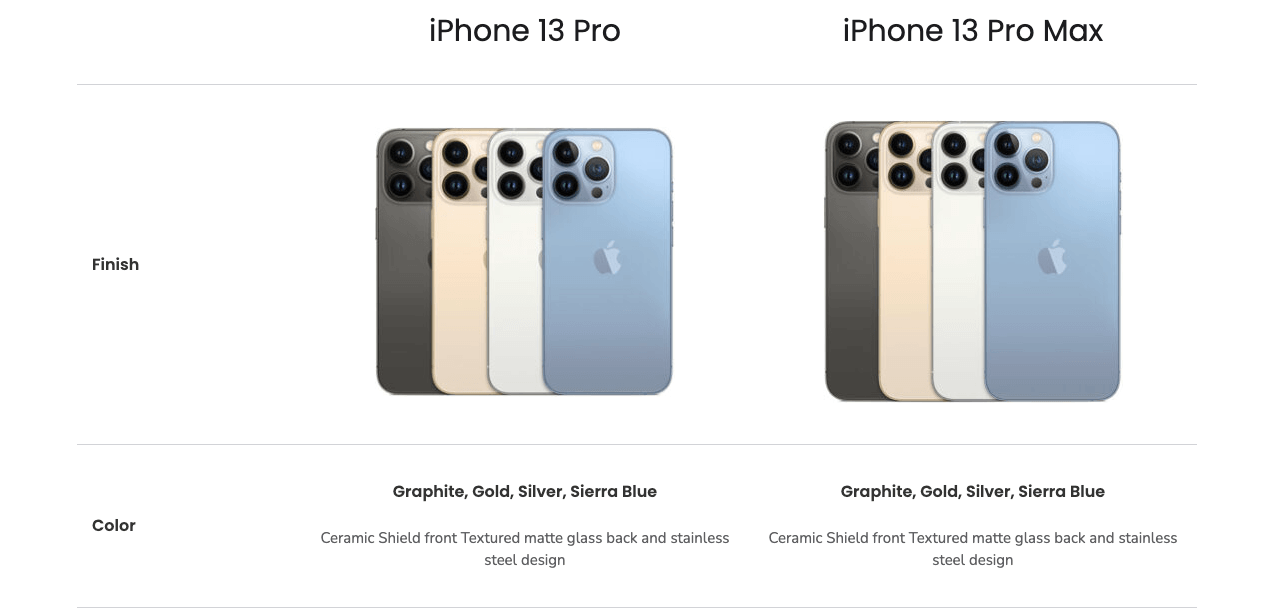
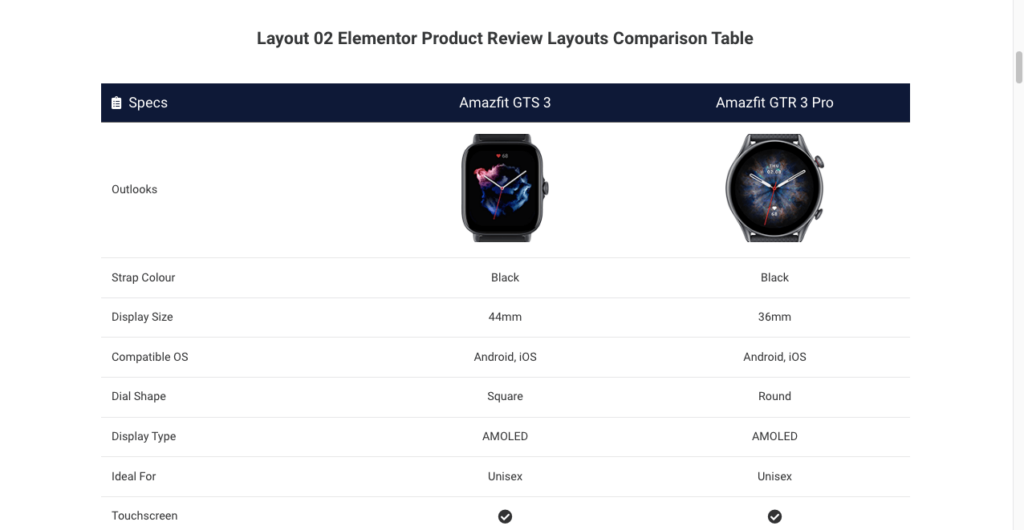
Mise en page 02 : Section Tableau de comparaison

Il s'agit d'un tableau comparatif par lequel nous avons présenté les similitudes et les dissemblances des deux montres-bracelets. Vous pouvez utiliser un tel tableau pour présenter les similitudes et les points contrastés de tout type de produit dans la section de révision.

Ici, nous avons utilisé le widget Tableau de comparaison de HappyAddons pour créer ce tableau de comparaison. Ne soyez pas confondu avec les boutons CTA "Acheter maintenant" à la fin. Vous n'avez pas besoin d'utiliser des widgets supplémentaires. Ils sont inclus dans le widget Tableau de comparaison.
Regardez la vidéo ci-dessous pour connaître le tableau de comparaison que nous avons créé avec ce widget. ️
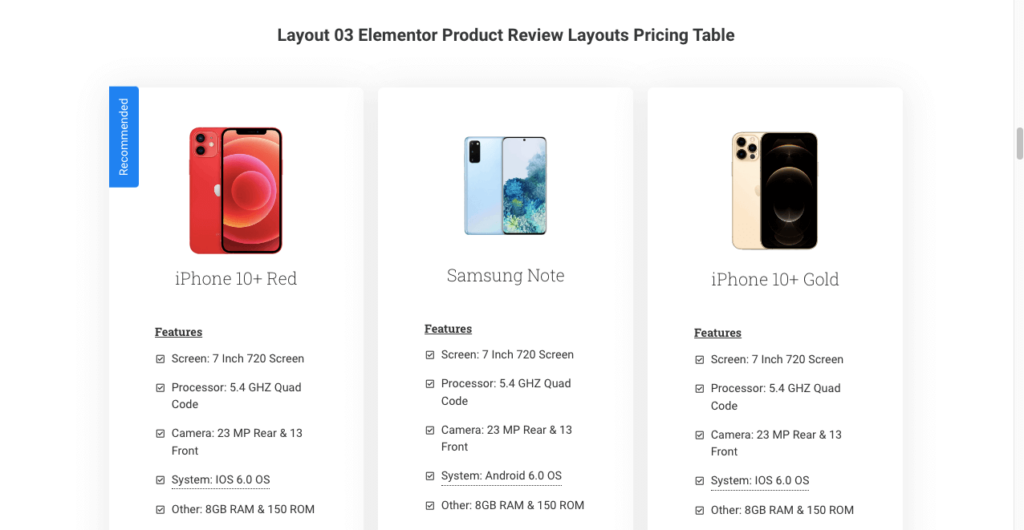
Mise en page 03 : Section Tableau des prix

Le tableau des prix vous permet également de présenter certaines différences clés entre plusieurs produits similaires que vous souhaitez. Nous avons présenté les principales caractéristiques de trois téléphones mobiles et leurs prix respectivement dans ce tableau des prix.
En utilisant le poids du tableau de prix de HappyAddons, vous pouvez créer un tel tableau de prix sur votre page d'avis de produits à tout moment. Ici aussi, ne soyez pas confondu avec les boutons CTA "Acheter ici". Parce qu'ils sont inclus dans le widget Tableau de tarification.
Regardez la vidéo ci-dessous pour connaître le tableau des prix que nous avons créé avec ce widget. ️
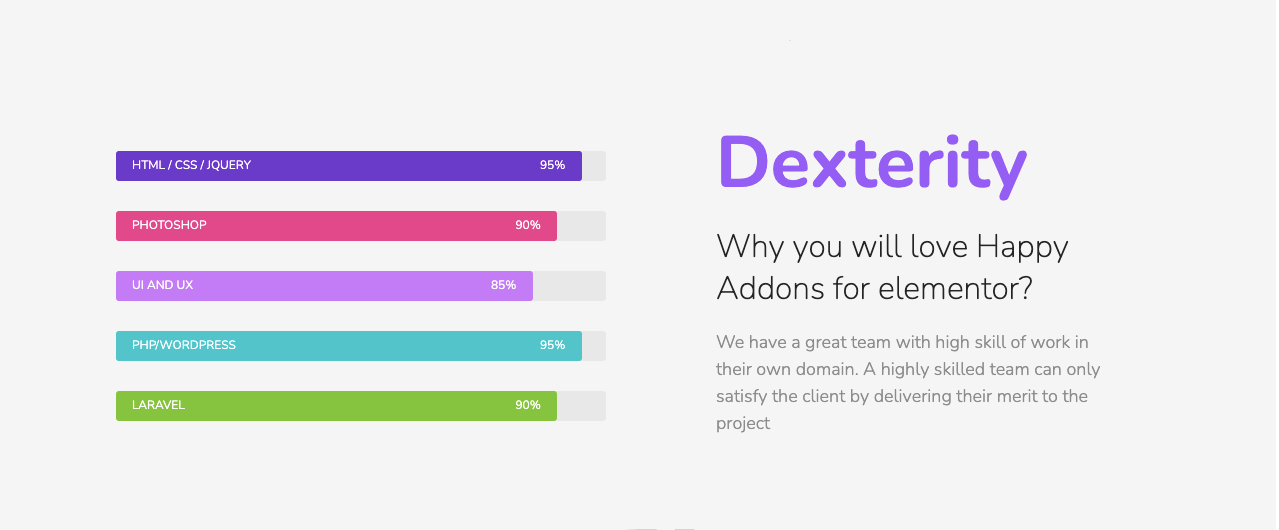
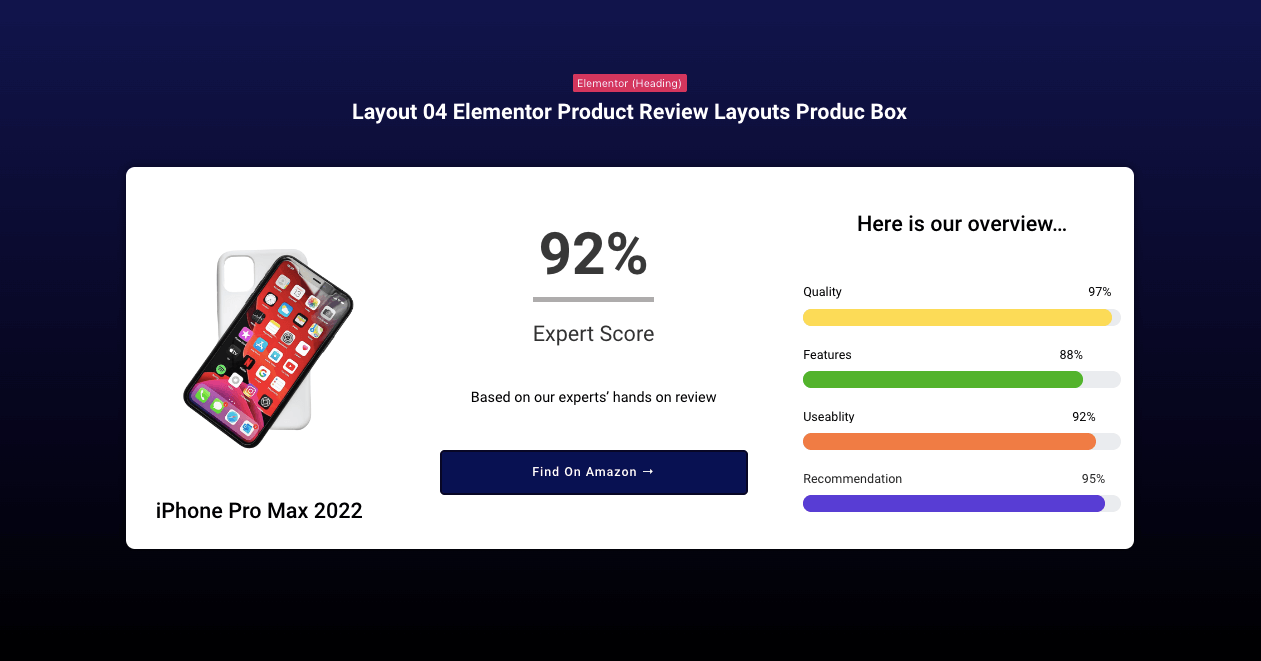
Mise en page 04 : Section des produits en vedette avancée

Nous disons qu'il s'agit d'une section de produits avancés car vous pouvez voir qu'il y a trop d'options dessus. Nous avons utilisé les widgets suivants pour organiser cette mise en page.
- Facteur amusant (HappyAddons)
- Bouton créatif (HappyAddons)
- Barres de compétences (HappyAddons)
- Éditeur de texte (Elementor)
- Image (élémentaire)
- Cap (élémentaire)
La vidéo suivante vous montrera comment nous avons utilisé ces widgets pour organiser cette mise en page. ️
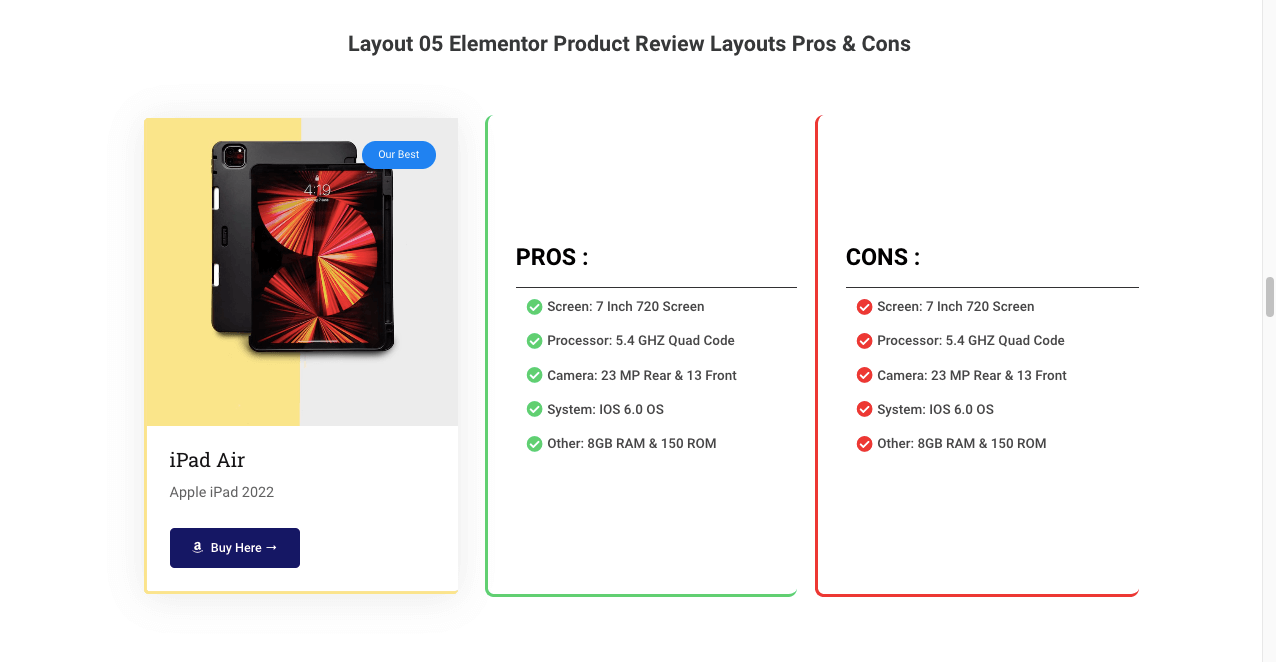
Mise en page 05 : section avantages et inconvénients

Les avantages et les inconvénients font aujourd'hui partie intégrante de toute page d'évaluation de produit. Ils aident les clients à décider rapidement si le produit vaut la peine d'être acheté ou non. Nous avons utilisé les widgets suivants dans cette mise en page.
- Widget de carte (Happy Addons)
- Liste des fonctionnalités (Happy Addons)
Regardez la vidéo ci-dessous pour connaître le tableau des prix que nous avons créé avec ces widgets. ️
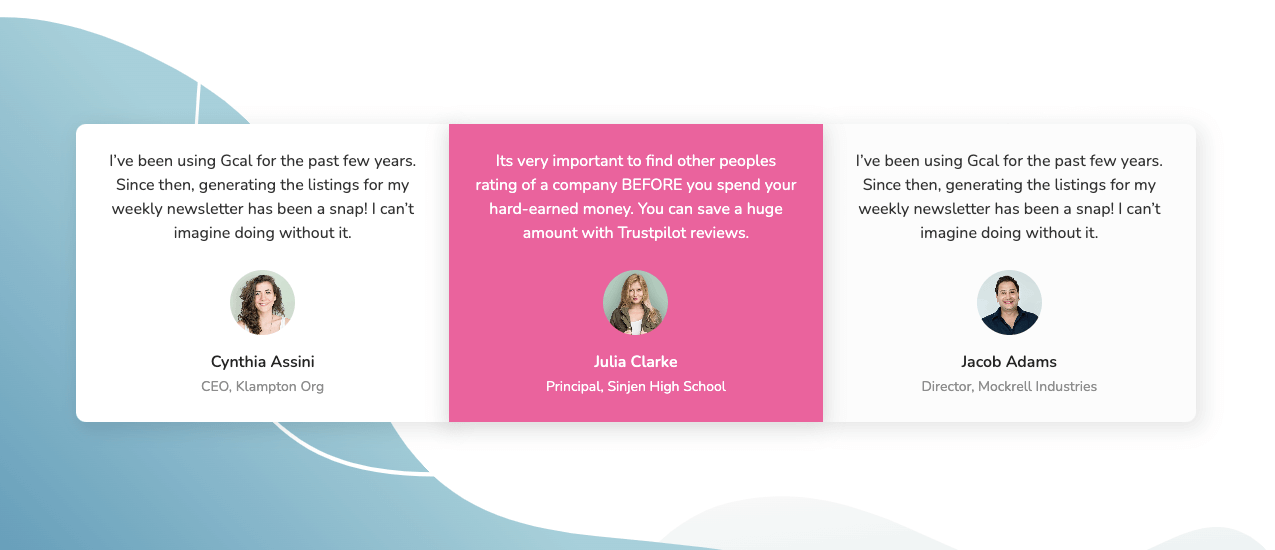
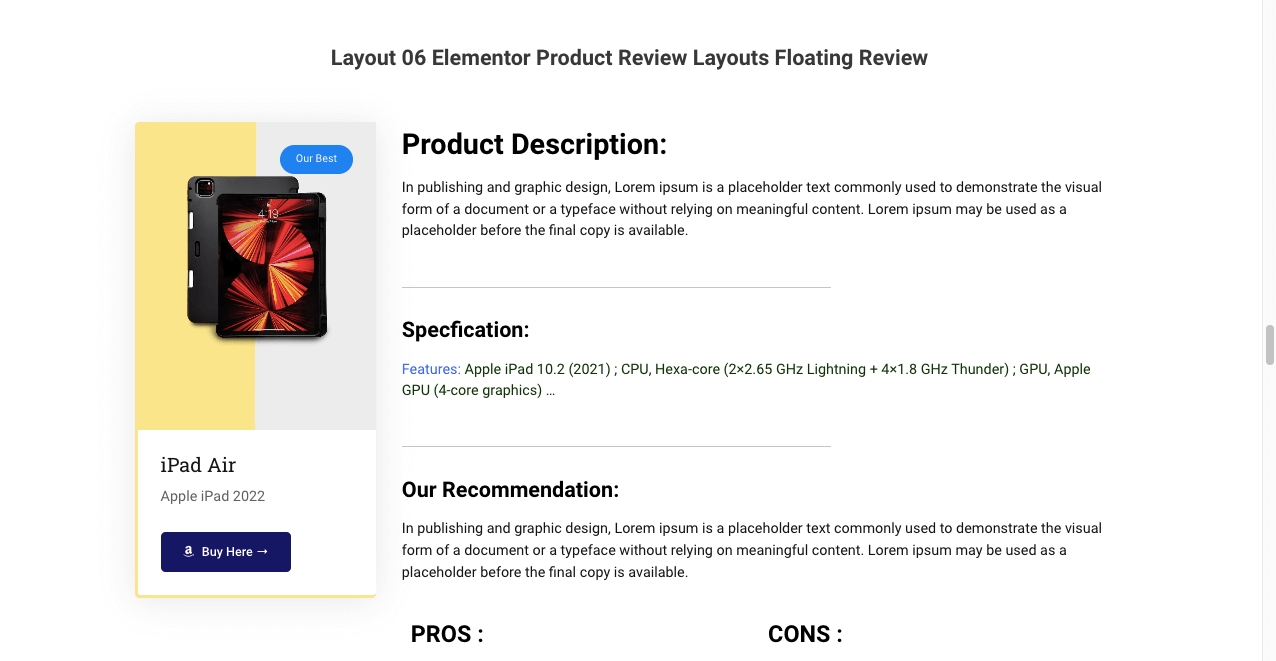
Mise en page 06 : Page d'examen des produits Elementor

Voici une page complète de revue de produit pour vous. Si vous souhaitez créer une publication Web ou une page dédiée aux avis sur les produits, vous pouvez prendre cela comme un exemple idéal. Vous trouverez ci-dessous les widgets que nous avons utilisés pour créer cette page de revue de produit.
- Widget de carte (HappyAddons)
- Liste des fonctionnalités (HappyAddons)
- Vidéo collante (HappyAddons)
- Témoignage (HappyAddons)
- Widget numérique (HappyAddons)
- Comparaison d'images (HappyAddons)
- Grille d'image (HappyAddons)
- Double bouton (HappyAddons)
- Cap (élémentaire)
- Éditeur de texte (Elementor)
- Diviseur (Elementor)
- Classement par étoiles (Elementor)
- Accordéon (Elementor)
La vidéo suivante vous montrera comment nous avons utilisé ces widgets pour organiser cette mise en page. ️
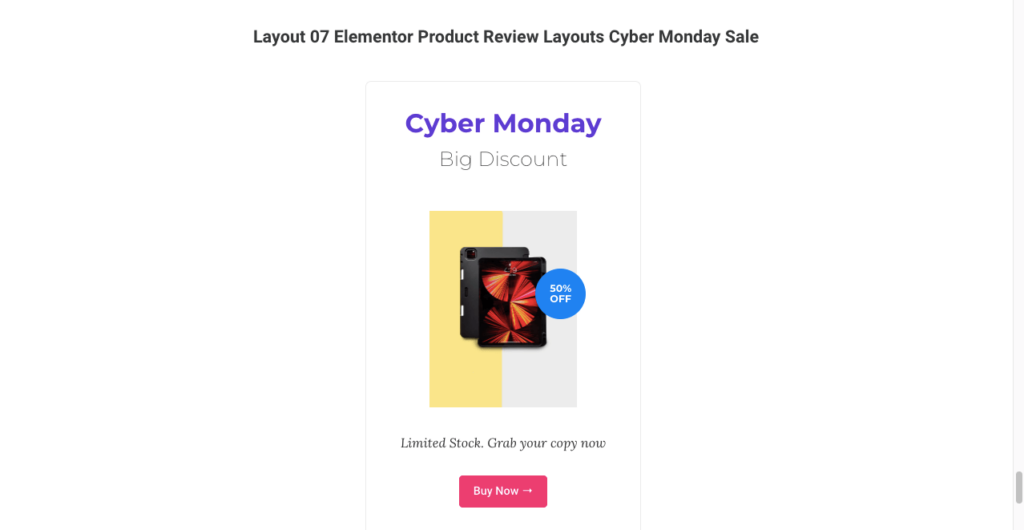
Mise en page 07 : Promouvoir la section d'évaluation des produits

Ceci est un exemple d'ajout de modifications promotionnelles à votre section d'évaluation de produits. Le faire intelligemment peut également augmenter votre conversion. Nous avons utilisé le widget Promo Box de HappyAddons pour ajouter un badge de 50 % de réduction sur le produit. Vous pouvez utiliser ce widget pour promouvoir tout type de produit que vous souhaitez.
Regardez la vidéo ci-dessous. ️
Donnez à votre page de produit un look majestueux avec un widget d'évaluation de produit Elementor approprié
J'espère que vous avez maintenant une idée précise de la façon dont vos pages/sections d'évaluation de produits devraient être. Nous avons partagé la perspective possible sur la façon dont vous pouvez assembler les widgets Elementor Product Review pour créer d'étonnants modèles ou sections Elementor pour vos sites Web.
Vous pouvez utiliser les mises en page Elementor telles quelles ou vous pouvez les modifier en fonction de vos besoins. Fait intéressant, chaque widget indiqué ici prend en charge la fonctionnalité de balise Elementor Dynamic, ce qui signifie que vous pouvez définir des données dynamiques dans les widgets.
Par exemple, notre mise en page 06 est principalement conçue pour créer une page de destination d'avis de produits. Vous pouvez créer un type de publication personnalisé avec l'outil de création de type de publication personnalisé ACF ou Jet Engine pour examiner les produits. Et vous pouvez utiliser notre Product Review Layout 06 comme conception de modèle de post-type personnalisé.
Mappez tous les champs obligatoires à l'aide de la fonction de balise dynamique d'Elementor Pro et obtenez un modèle de page de destination d'examen de produit exceptionnel. Si vous n'êtes pas familier avec les types de publication personnalisés, utilisez ce modèle de manière statique. Mais encore une fois, la meilleure pratique consiste à créer un modèle de publication différent pour les publications de révision, car cela vous aidera à réduire la charge de travail.
Nous couvrirons l'utilisation du moteur à réaction ou des outils de type ACF Custom Post avec Elementor à l'avenir si vous le souhaitez. Veuillez faire un commentaire ci-dessous si vous souhaitez que nous couvrons les didacticiels de gestion CPT dans un proche avenir.
BTW, vous pouvez télécharger les mises en page ou les modèles de revue de produit ci-dessus à partir d'ici.
Et la bonne nouvelle pour nos utilisateurs professionnels Happy Addons est que vous pouvez obtenir toutes les présentations d'avis de produits à l'aide de notre fonction Live Copy Paste.
PS : Toutes les images de l'iPad sont collectées à partir d'Unsplash.
FAQ sur les widgets/sections d'évaluation des produits Elementor

Maintenant, nous allons couvrir les questions les plus fréquemment posées sur le Web via les widgets d'évaluation des produits Elementor.
Comment créer une FAQ dans Elementor ?
Vous pouvez créer une section FAQ sur vos publications et pages Web avec le widget Elementor Accordion. Il peut vous aider à afficher les textes sur votre site Web de manière réduite et condensée. Cela économisera beaucoup votre espace Web tout en vous permettant de présenter une abondance de données.
Comment puis-je améliorer le référencement sur les sections d'avis de produits ?
De la manière suivante, vous pouvez améliorer le référencement sur les sections et les pages d'évaluation des produits.
1. Incluez des mots-clés à longue traine dans le titre et les sous-titres de l'avis.
2. Partagez son lien vers les canaux de médias sociaux avec des copies de texte attrayantes.
3. Ajoutez des mots-clés sémantiques/LSI à la section des caractéristiques et du corps du texte.
4. Écrivez une balise alt significative lorsque vous ajoutez des photos et des vidéos de produits.
5. Créer des méta-descriptions invitantes si vous créez des publications/pages de révision dédiées.
6. Ajoutez des info-bulles avec des mots-clés significatifs chaque fois que nécessaire.
Comment augmentez-vous les ventes avec vos sections d'évaluation de produits ?
Les sections/pages d'avis sur les produits obtiennent généralement plus de trafic de l'autre section Web. Il vous suffit d'utiliser ce trafic pour les amener à la fin de l'entonnoir de vente. En ajoutant le matériel promotionnel suivant aux sections de révision, vous pouvez inciter les visiteurs à acheter chez vous.
1. Ajoutez un badge de réduction.
2. Ajoutez un badge de coupon.
3. Suggérer des produits similaires (dans le cadre d'une vente incitative).
4. Créez une urgence indiquant que le stock est épuisé.
5. Offrez une incitation (comme la livraison gratuite)
Quels sont les éléments à inclure dans un tableau de comparaison de produits ?
Un tableau de comparaison de produits vous aide à mettre en évidence la différence entre deux produits similaires. Pour le rendre plus convaincant et digne de confiance pour les clients, vous devez vous assurer que les éléments suivants sont disponibles dans un tableau de comparaison de produits.
1. Nom de la version du produit.
2. Temps de relâchement.
3. Caractéristiques du produit.
4. Ingrédients utilisés.
5. Forfaits tarifaires.
6. Qui est le gagnant ?
7. Pour qui le produit est le meilleur.
Comment puis-je couvrir des propositions de vente uniques sur les pages d'avis de produits ?
Assurez-vous de couvrir les points suivants pour mettre en évidence des arguments de vente uniques sur vos pages d'évaluation de produits.
1. Faites une liste de tous les points qui différencient votre marque des autres.
2. Montrez comment vos produits peuvent résoudre les problèmes de vos clients.
3. Rassurez-les sur vos services après-vente.
4. Mettez en évidence certaines des valeurs de votre produit qui peuvent créer un attachement émotionnel.
Dernières pensées
Vous comprendrez l'importance de l'évaluation des produits au 21e siècle, une fois que vous aurez appris combien de sites Web d'évaluation dédiés sont disponibles sur le Web. Capterra, Quora, Trustpilot, G2 et GetApp sont des sites Web sur lesquels vous trouverez des avis sur presque tous les types de produits auxquels vous pouvez penser.
En outre, il y a encore une chose dont nous devons parler, même si cela sonne mal. Aujourd'hui, vous trouverez de nombreux commerçants affiliés disponibles sur le Web qui donnent volontiers des avis négatifs sur les produits des autres afin que les clients achètent davantage de produits de leurs clients.
Vous pourriez aussi être un bouc émissaire pour cette faute professionnelle. Par conséquent, vous ne pouvez pas prendre à la légère l'importance d'avoir des sections d'examen des produits sur votre site Web. De toute évidence, les clients fidèles feront avancer votre entreprise avec leurs critiques honnêtes. Mais c'est l'âge où vous devez aussi battre votre propre tambour.
J'espère que cet article vous a aidé à répondre à votre quête sur la façon de créer des modèles/mises en page interactifs d'évaluation de produits avec les widgets d'évaluation de produits Elementor. Si vous trouvez cela utile, veuillez nous le faire savoir via la section des commentaires.
