Elementor Review 2021 » Fonctionnalités, avantages, inconvénients, prix et didacticiel
Publié: 2021-05-10 Êtes-vous toujours en train de décider si Elementor est le meilleur constructeur de pages pour votre site WordPress ? Dans cette revue Elementor, nous vous aiderons à comprendre les avantages que vous retirerez de l'utilisation d'Elementor. Vous apprendrez qui peut utiliser Elementor et les fonctionnalités uniques qui aident Elementor à se démarquer de la concurrence.
Êtes-vous toujours en train de décider si Elementor est le meilleur constructeur de pages pour votre site WordPress ? Dans cette revue Elementor, nous vous aiderons à comprendre les avantages que vous retirerez de l'utilisation d'Elementor. Vous apprendrez qui peut utiliser Elementor et les fonctionnalités uniques qui aident Elementor à se démarquer de la concurrence.
Elementor est actif sur plus de 5 000 000 sites Web, avec une note impressionnante de 96 % sur plus de 5 600 avis dans le référentiel WordPress.
Examen d'Elementor (fonctionnalités, utilisation d'Elementor, prix, avantages et inconvénients)
Elementor vous aide à ajouter de nouvelles mises en page, un style avancé et des éléments de conception à votre site WordPress sans vous obliger à connaître un langage de codage. La version pro d'Elementor vous permet de concevoir un thème entier.
À la fin de cet examen, vous saurez si vous devez utiliser la version gratuite ou aller plus loin et payer pour la version premium.
Elementor pro est le constructeur de pages ultime pour WordPress, ou est-ce juste la dernière tendance ?
Voyons à quel point ce constructeur de pages se comporte bien par rapport aux alternatives populaires sur le marché.
Installation d'Elementor
L'installation d'Elementor sur votre site WordPress n'est pas un processus compliqué. C'est aussi simple que d'ajouter n'importe quel autre plugin. 
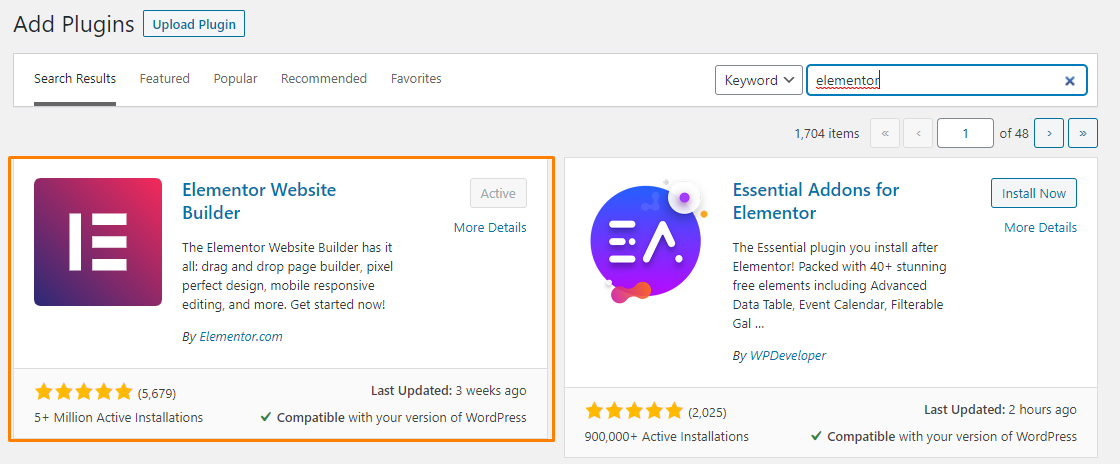
Si vous avez acheté la version pro, téléchargez votre fichier ZIP d'installation et téléchargez-le sur l'écran " Ajouter des plugins ".
Le processus est très simple et ne vous oblige pas à le télécharger via FTP.
Il convient de mentionner qu'Elementor Pro est un " add-on " pour la version gratuite d'Elementor. Cela signifie que vous devez installer la version gratuite pour profiter des fonctionnalités premium.
Que propose Elementor ?
Elementor est un constructeur de page visuel par glisser-déposer qui vous donne un aperçu de ce à quoi ressemblera exactement votre page pour les visiteurs au fur et à mesure que vous la construisez. Vous pouvez voir les fonctionnalités intéressantes qu'Elementor a à offrir sur leur site Web. Vous pouvez faire glisser et déposer différents contenus et éléments de conception pour créer un design parfait en fonction de vos besoins.
Ce constructeur de pages vous permet de créer une superbe conception Web personnalisée en peu de temps pour quelque chose que vous devez faire en tant que développeur. Cela signifie que même les débutants de WordPress le trouveront facile à utiliser.
Dans cette revue, vous apprendrez ce qui distingue Elementor et pourquoi il a tant de succès, mais d'abord, voici quelques-unes des fonctionnalités qui se démarquent :
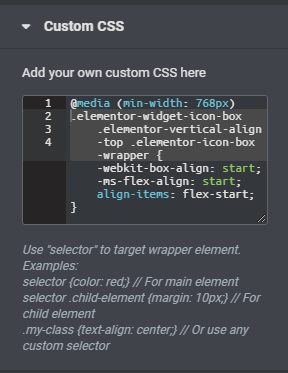
- Options de style - Elementor vous propose des options de style détaillées pour rendre votre conception parfaite au pixel près sans recourir à un CSS personnalisé. Cependant, si vous aimez vous familiariser avec le code de style CSS, Elementor vous permet de le faire.
- Commodité – Il vous offre des outils utiles pour vous aider à créer de superbes pages en peu de temps.
- Theme Builder - Cette fonctionnalité réside dans la version Pro, où vous pouvez concevoir l'intégralité de votre thème WordPress à l'aide d'Elementor.
- Contenu dynamique - Cette fonctionnalité vous permet de créer du contenu dynamique à partir de champs personnalisés et de plugins tels qu'ACF, Pods et Toolset.
- Popup Builder – Cette fonctionnalité réside dans la version Pro et vous permet de créer tous les types de popups.
- WooCommerce Builder – Il vous permet de concevoir votre boutique WooCommerce.
- Modèles - Elementor vous propose des centaines de modèles parmi lesquels choisir, ce qui facilite votre travail.
Comment fonctionne Elementor
Dans cette section, nous verrons comment fonctionne l'interface Elementor. Parlons d'abord de l'ajout innovant du Elementor Finder .
Chercheur d'éléments
L'un des principaux défis que la plupart des gens rencontrent avec les constructeurs de pages est que modifier une page ou une section signifie quitter le tableau de bord WordPress ou cliquer autour.
Cela prend beaucoup de temps et peut être frustrant.
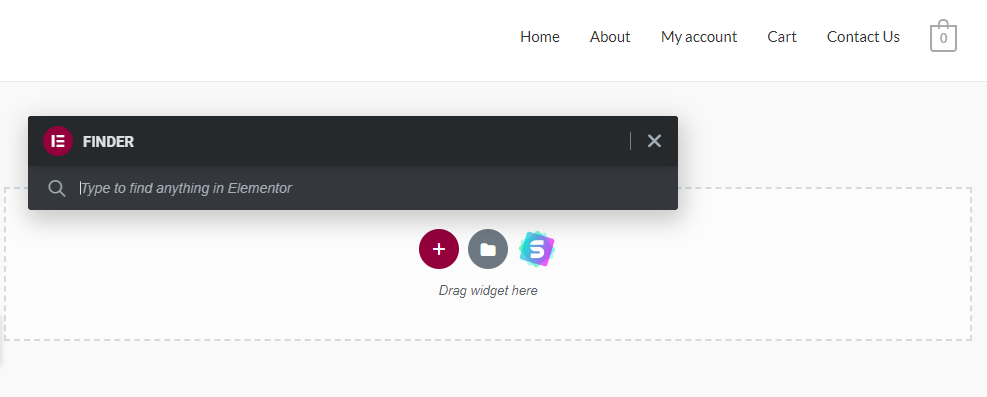
Cependant, Elementor vous fournit Elementor Finder. Appuyez sur CTRL + E sous Windows ou CMD + E sur Mac pour lancer la fenêtre de recherche 'Finder' : 
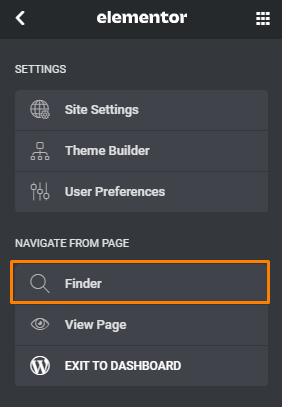
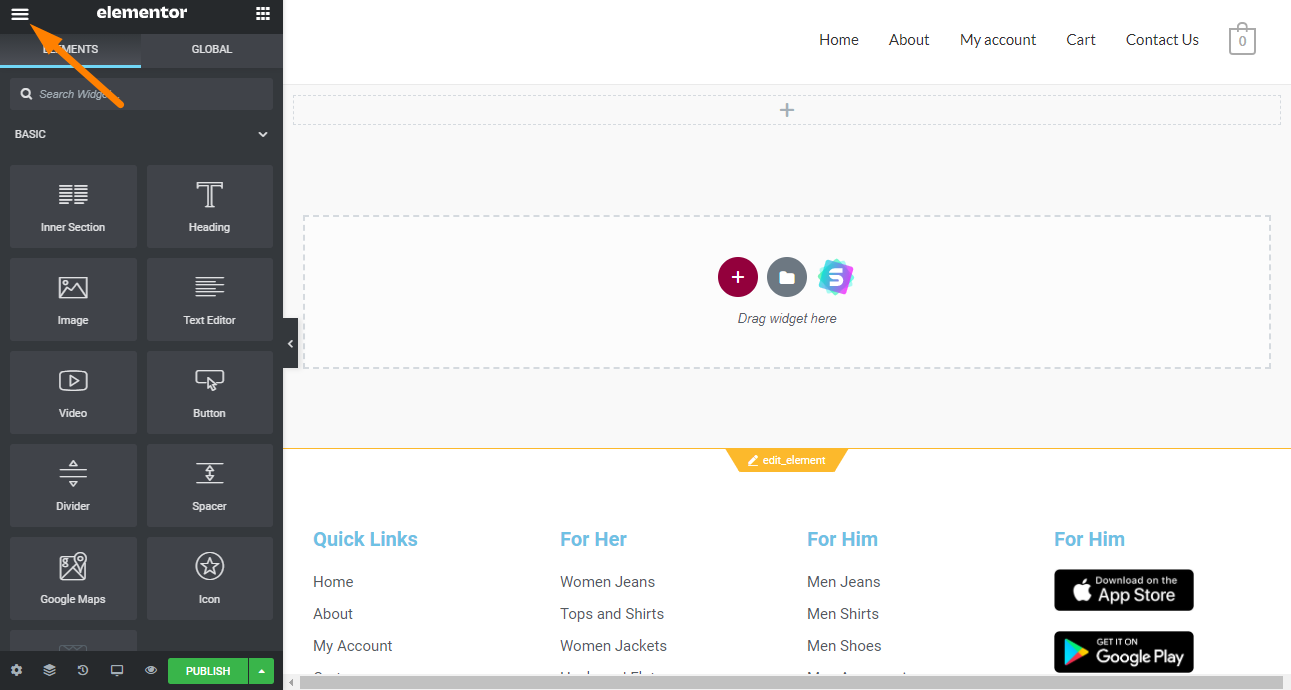
Alternativement, vous pouvez également lancer le Elementor Finder depuis le menu principal d'Elementor : 
Une fois la fenêtre lancée, saisissez ce que vous recherchez. Une liste de toutes les options disponibles vous sera fournie. Cela vous permet d'apporter facilement des modifications aux pages, aux publications, aux fenêtres contextuelles ou aux sections.
Cependant, cette fonctionnalité ne vous permet pas de rechercher des widgets.
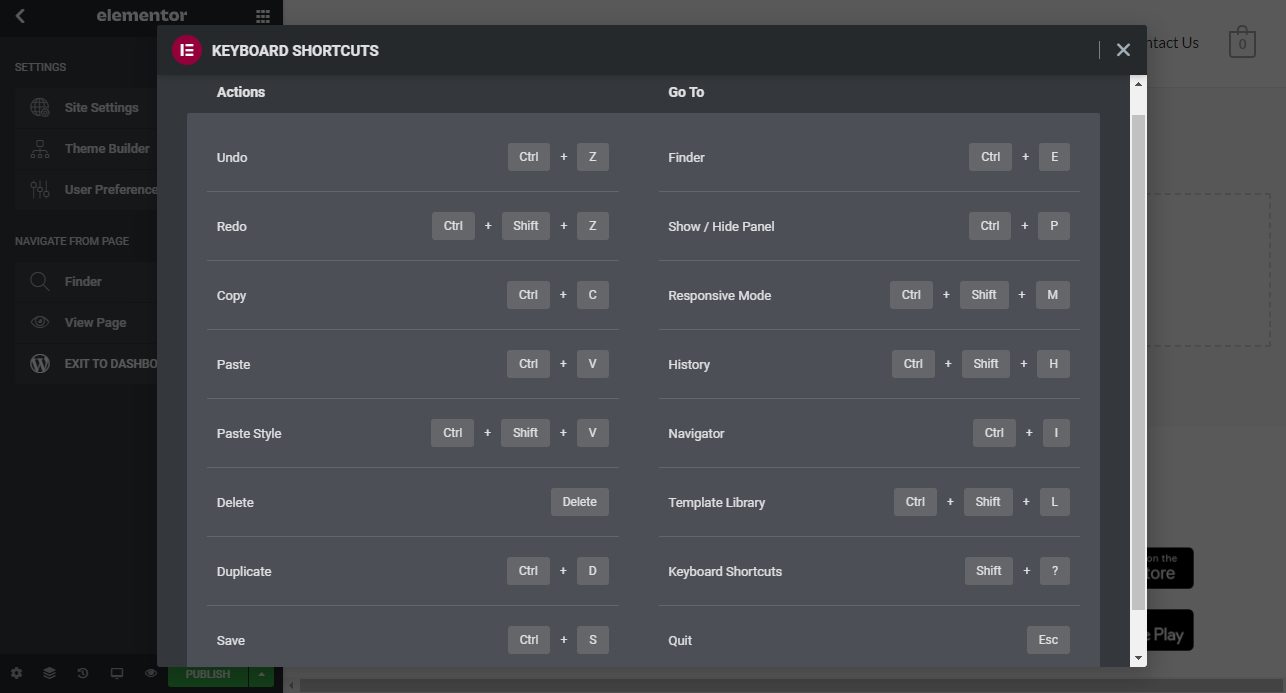
Raccourcis d'éléments
Si vous souhaitez vérifier tous les raccourcis que vous pouvez utiliser dans l'interface Elementor, utilisez CMD + ? sur Mac ou Ctrl + ? sur Windows. 
Le panneau latéral Elementor
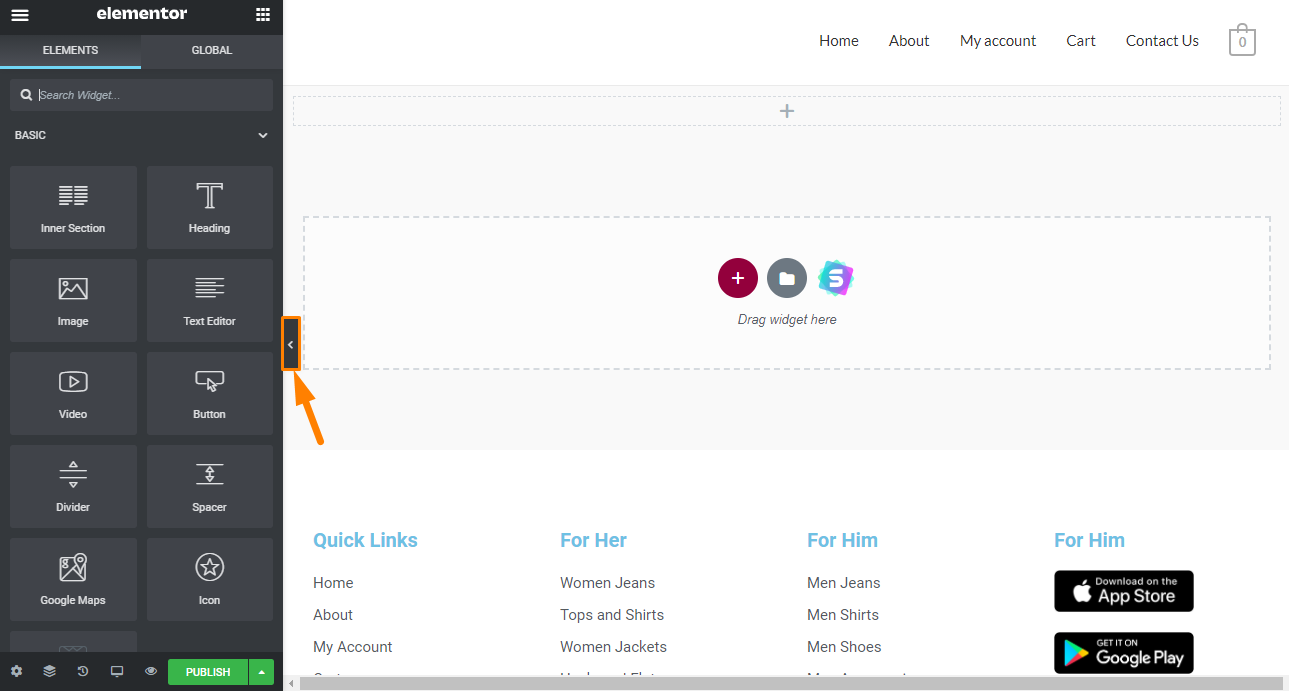
Le panneau latéral contient l'interface de l'outil. Cette section ne prend pas trop de place sur l'écran, ce qui est très important. Il contient à peu près tout ce que propose l'outil.
Vous pouvez facilement agrandir ou réduire le panneau en le faisant glisser. 
Contracter ce panneau vous donne plus d'espace de travail sans sacrifier la convivialité.
Vous pouvez rapidement faire glisser le panneau latéral vers l'intérieur et vers l'extérieur en appuyant sur 'Ctrl + P' sous Windows ou 'Cmd + P' sur un Mac.
Plus tard, nous aborderons les paramètres de la page situés en haut à gauche. 
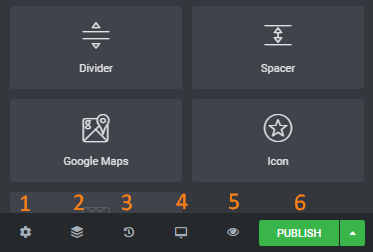
Au bas du panneau latéral, il y a d'autres options :

- Réglages
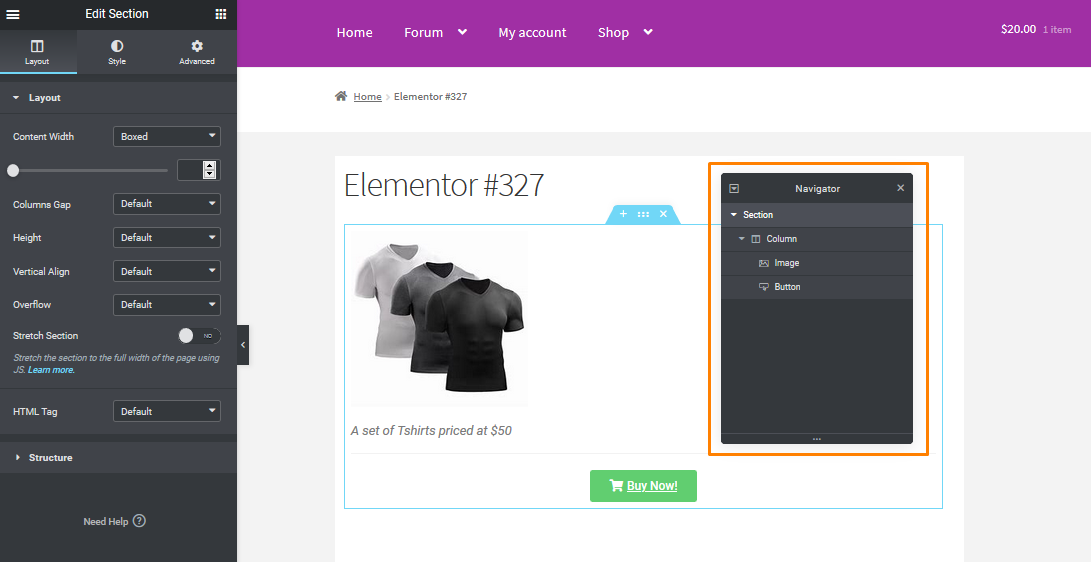
- Navigateur – Lance une fenêtre flottante qui vous permet de passer rapidement d'une section à l'autre de votre mise en page.
- Historique des révisions - C'est leur version de 'Undo'.
- Mode réactif – Cette option vous permet de prévisualiser la page sur ordinateur, tablette ou mobile.
- Aperçu des modifications – Lorsque vous mettez à jour votre mise en page, elle se met automatiquement à jour dans la fenêtre d'aperçu. Cela permet de gagner du temps car vous n'avez pas besoin de passer à un autre onglet pour prévisualiser vos modifications.
- Enregistre ou met à jour vos modifications
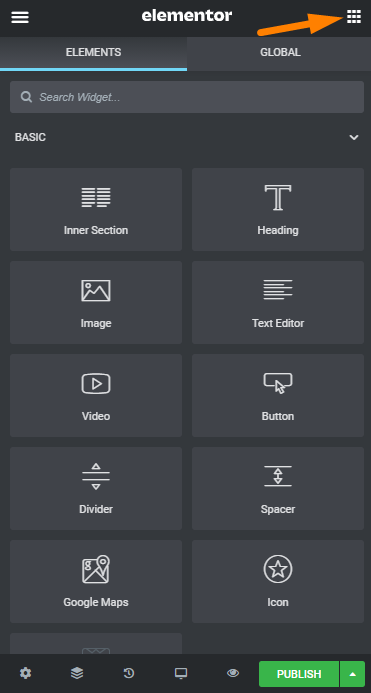
Enfin, si vous cliquez sur l'icône de la grille située en haut à droite, vous ramène à la bibliothèque des éléments : 
Dans l'ensemble, l'interface utilisateur Elementor offre un design épuré et est très facile à utiliser, même pour les débutants.
Construire la mise en page
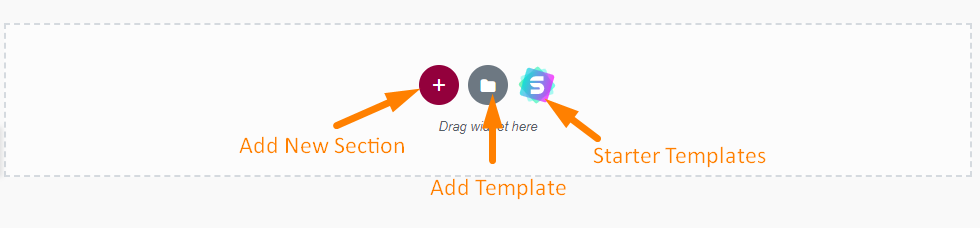
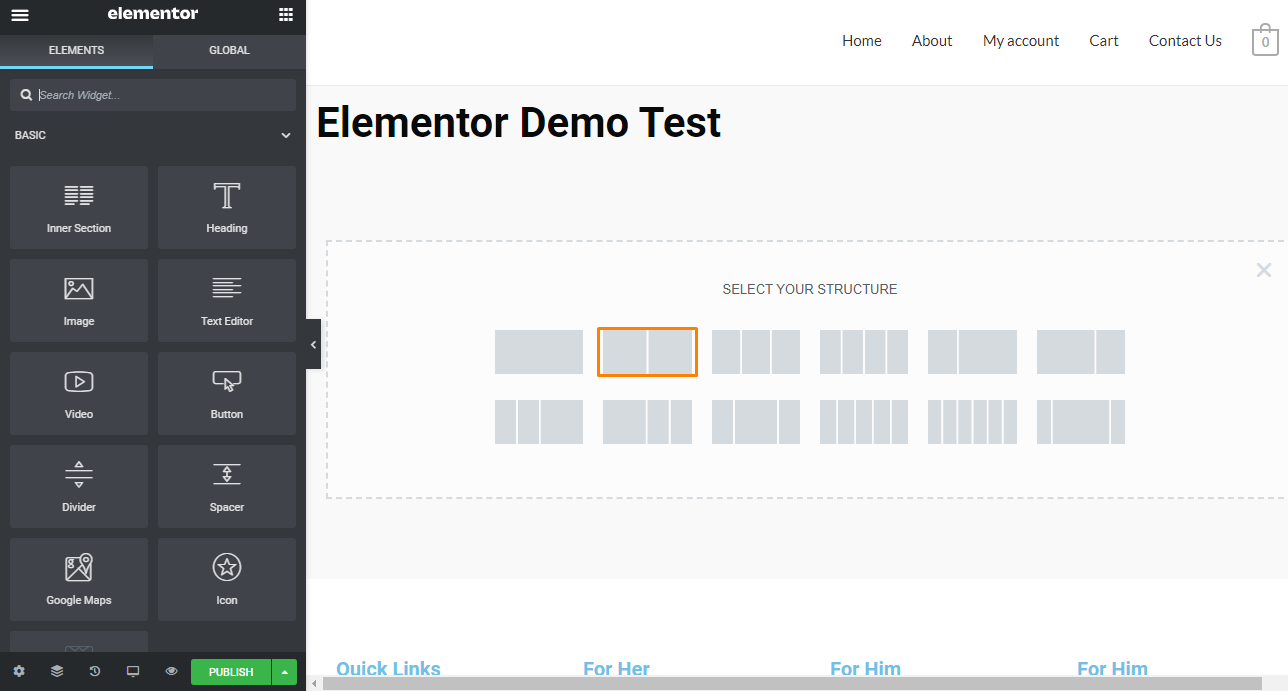
Les constructeurs de pages vous aident à créer des mises en page spécifiques. Pour créer une nouvelle mise en page, cliquez sur l'icône « Ajouter une nouvelle section » dans la zone de contenu. 
Cliquez sur le bouton pour ouvrir une option de mise en page. 
Si vous déposez un élément sur la zone de contenu, une seule colonne sera créée.
Vous pouvez commencer à utiliser les éléments, mais nous vous recommandons de créer d'abord la structure de base de votre page.
Elementor vous propose deux éléments structurels :
- Éléments de style (par exemple, ajouter un arrière-plan à une section entière de votre page)
- Positionner les éléments
Les éléments structuraux sont :
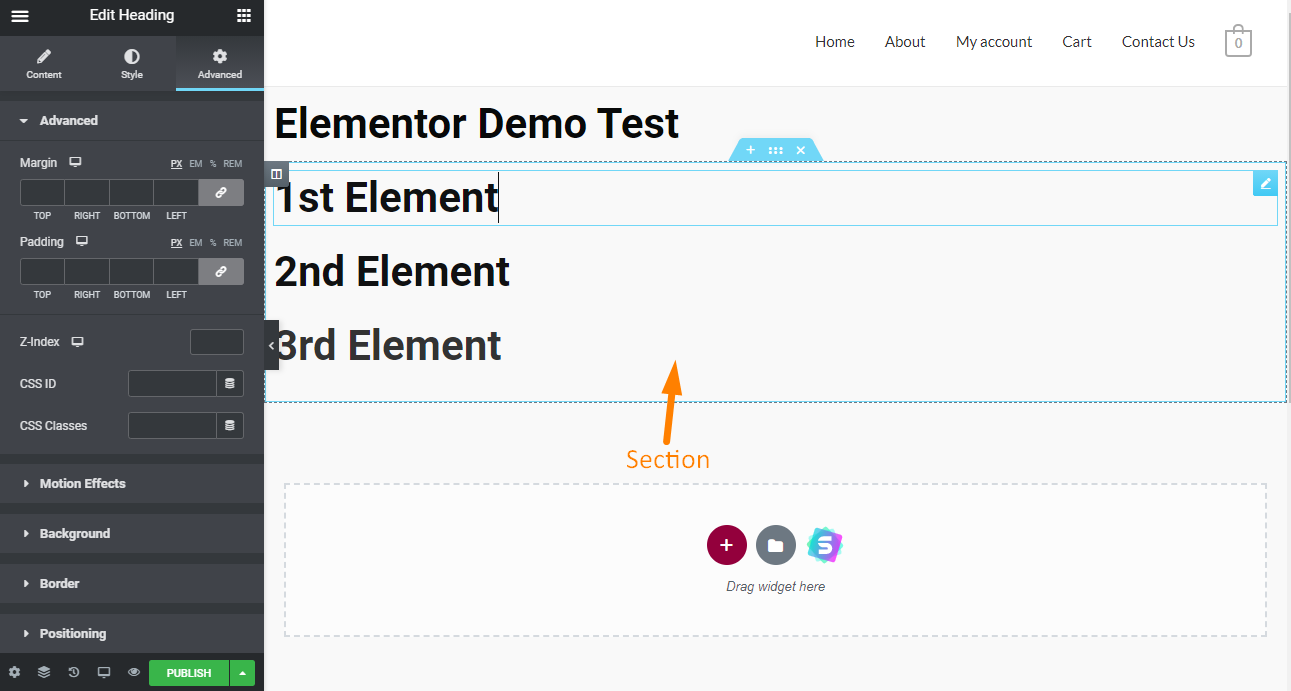
- Sections - Il s'agit du bloc de mise en page le plus large.
- Colonnes - Il se trouve à l'intérieur d'une section. Vous pouvez ajouter une ou plusieurs colonnes.

Ajout de nouveaux éléments
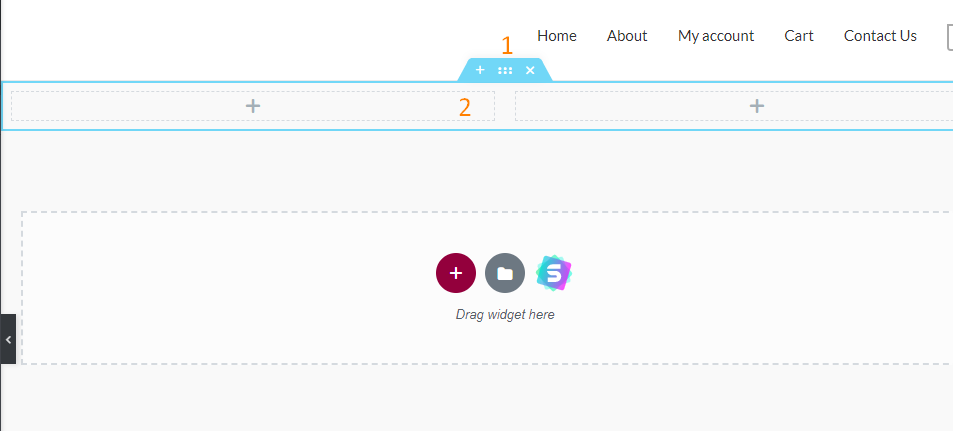
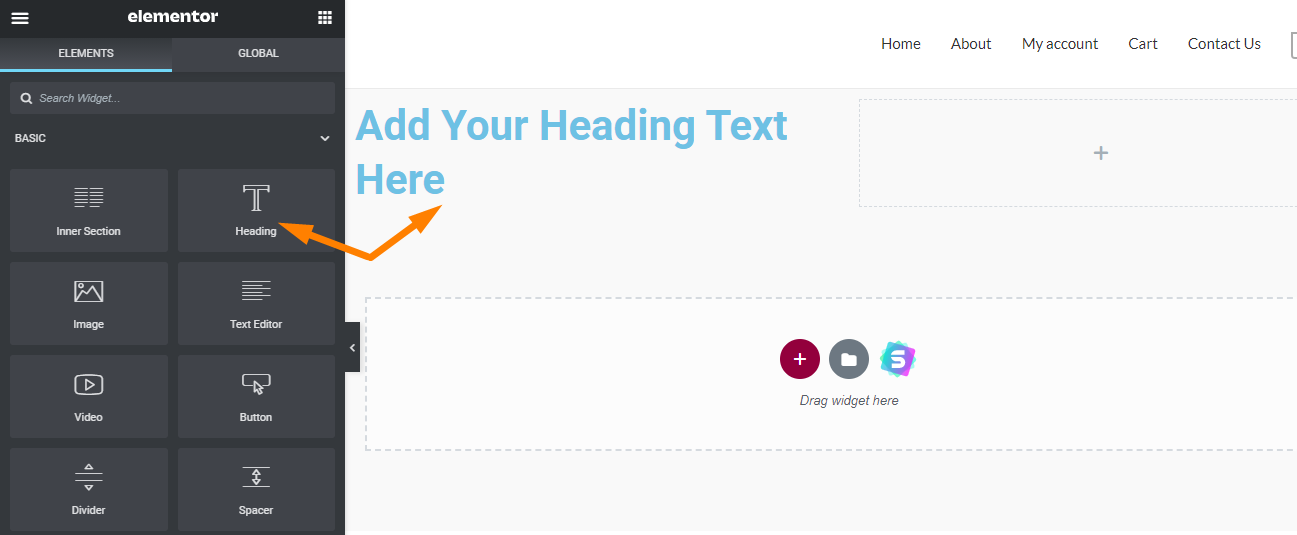
Il est très facile d'ajouter un nouvel élément à une section ou une colonne. Vous pouvez le faire en faisant glisser l'élément de la barre latérale gauche sur l'aperçu visuel de votre page : 
Outre cet exemple de base, vous pouvez ajouter des éléments tels que des boutons, des cartes Google, des icônes, un formulaire, une liste de prix, des boutons de partage, etc.
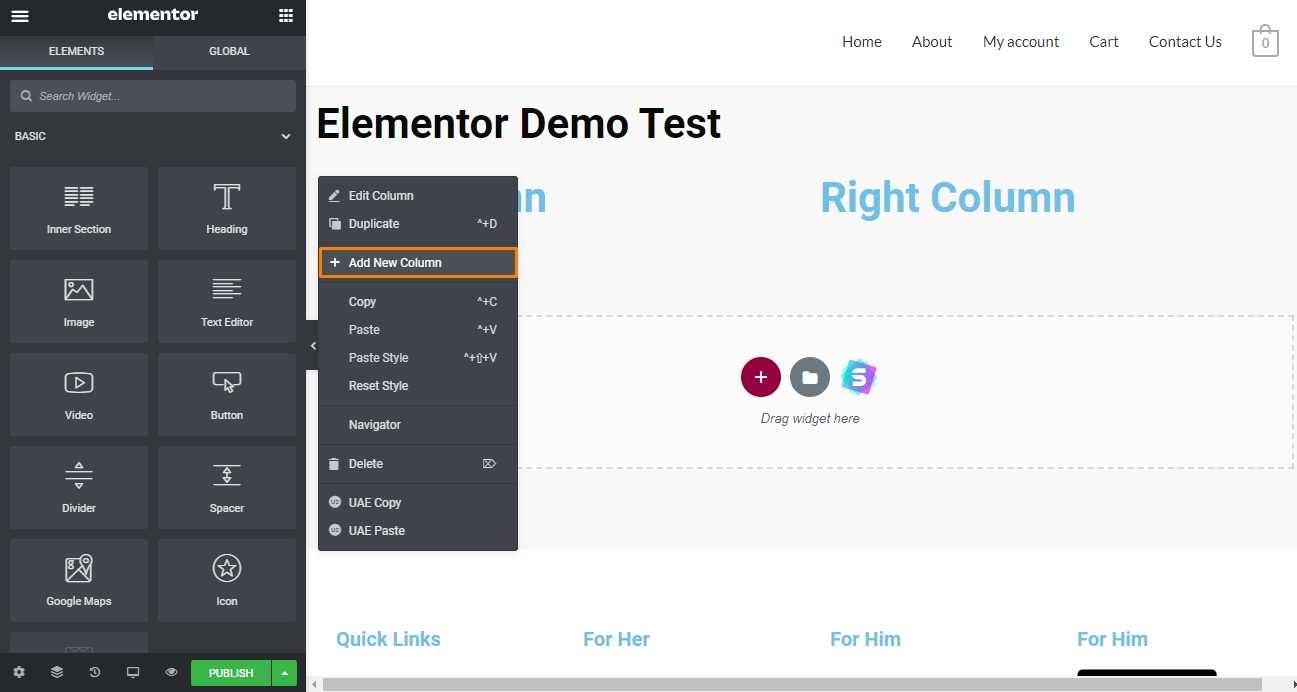
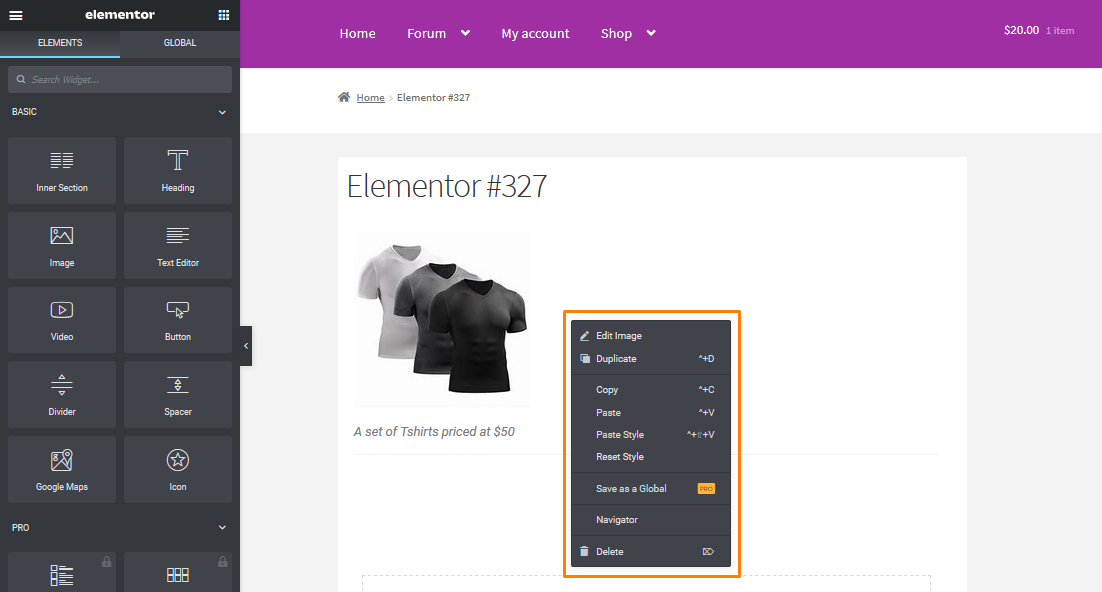
Pour ajouter une colonne supplémentaire, cliquez avec le bouton droit sur le bouton de la colonne pour n'importe quel élément : 
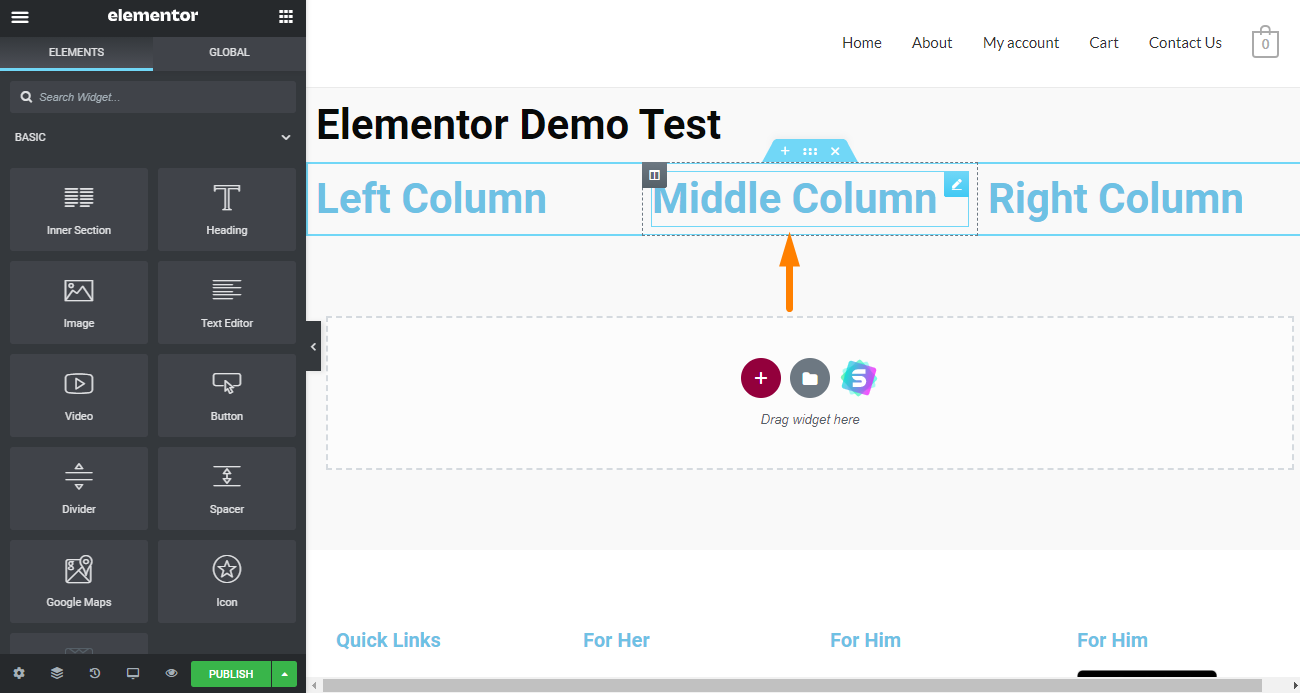
Voici le résultat : 
Les colonnes sont contenues dans des sections vous permettant d'empiler des colonnes pour créer facilement des mises en page plus complexes.
Vous pouvez également créer des colonnes supplémentaires en faisant glisser l'élément à l'aide du bouton "colonne" et en le déposant n'importe où.
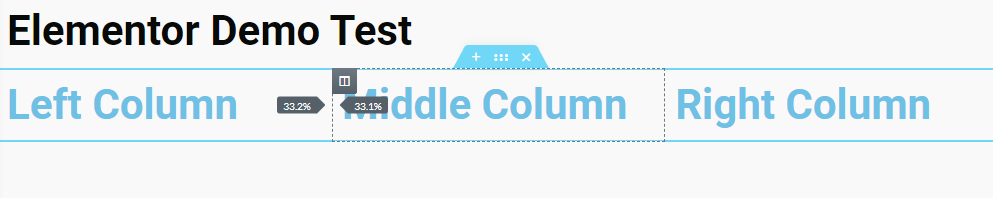
Pour ajuster la largeur, survolez un élément pour révéler la bordure. L'étape suivante consiste à augmenter/diminuer la largeur. 
Vous pouvez également utiliser l'élément « Section intérieure » dans la barre latérale gauche qui comporte par défaut 2 colonnes. 
Les options de mise en page sont très fiables et fonctionnent bien.
Modification et style des éléments
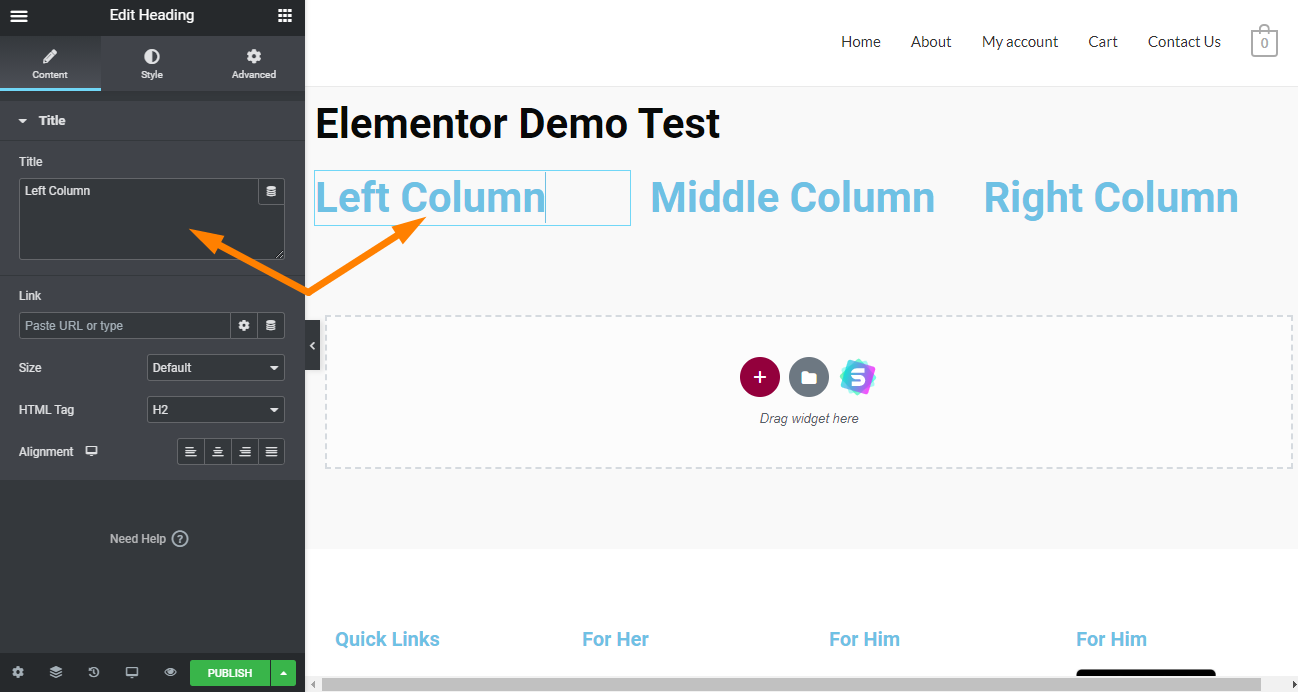
Pour styliser et contrôler davantage l'un de vos éléments, colonnes ou sections, cliquez sur le contenu souhaité, puis passez d'un onglet à l'autre dans la barre latérale pour trouver un paramètre.
Elementor rend le processus d'édition très simple : 
Vous pouvez vous demander pourquoi ils offrent deux façons d'atteindre le même objectif. Cette fonctionnalité prend en charge tous les flux de travail auxquels vous êtes habitué.
Les menus ' Style ' et ' Avancé ' sont facilement accessibles sans quitter le même onglet.
Les éléments tels que les images ne peuvent être manipulés qu'à partir de la barre latérale. Cela vous permet de prévisualiser vos modifications au fur et à mesure que vous les effectuez.
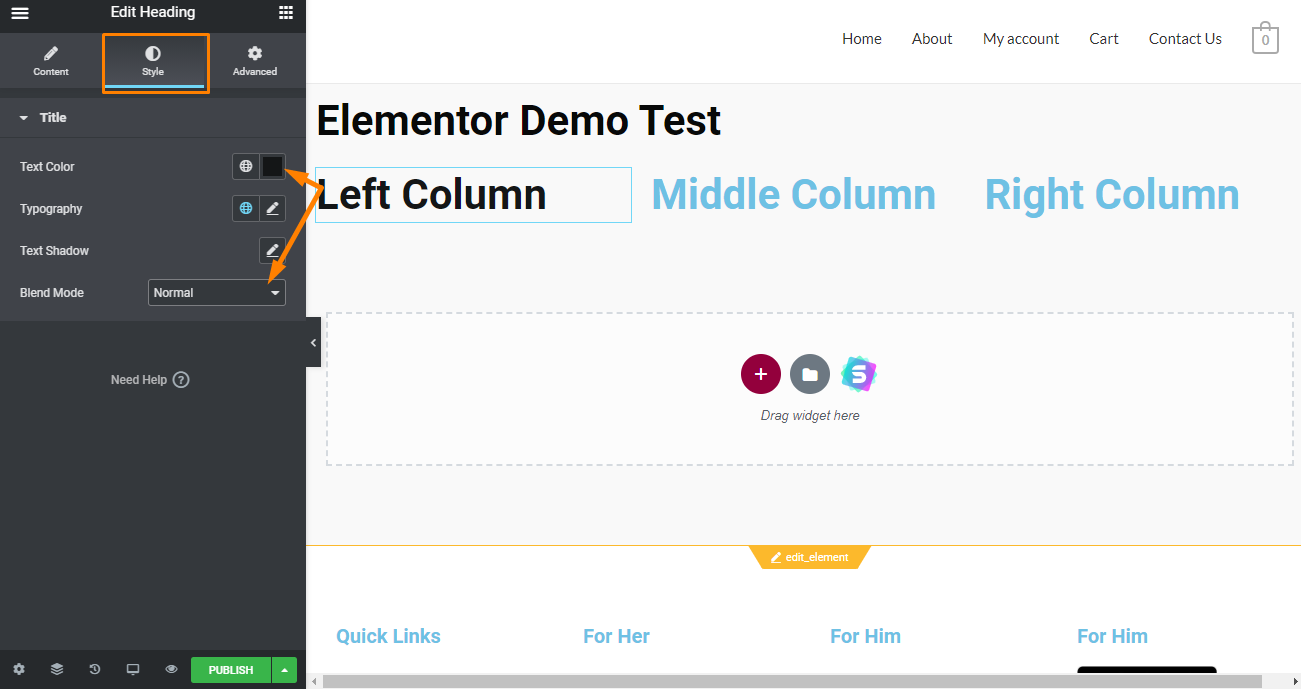
Les options de style vous donnent tellement de contrôle sur le fonctionnement des éléments de texte. Ces éléments incluent la taille de la police, le gras, l'italique, le soulignement, l'espacement des lettres, la hauteur de ligne et même la définition d'une ombre portée pour votre texte. 
Elementor inclut également des options de style sous la forme de modes de fusion tels que normal, éclaircir, luminosité, etc.
Toutes ces options de style vous offrent un haut niveau de contrôle sur votre typographie sans toucher à une seule ligne de code. Elementor a ses propres options de style, qui ignorent complètement le style de votre thème.
Options de conception globales
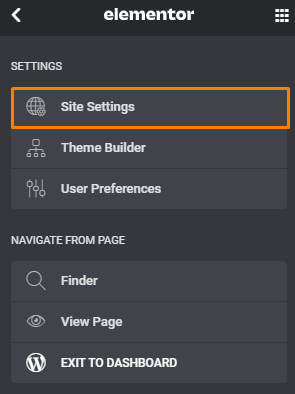
Elementor vous offre l'accès à un système de conception global. C'est un bon moyen d'unir toutes vos pages sous un même style avec des fonctionnalités telles que les couleurs globales, les polices et d'autres fonctionnalités.
Vous pouvez trouver ces options sous ' Paramètres du site ' :

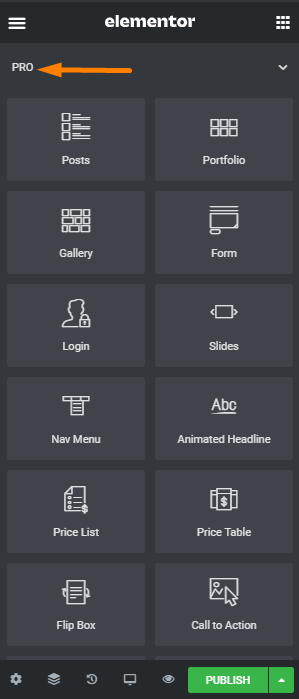
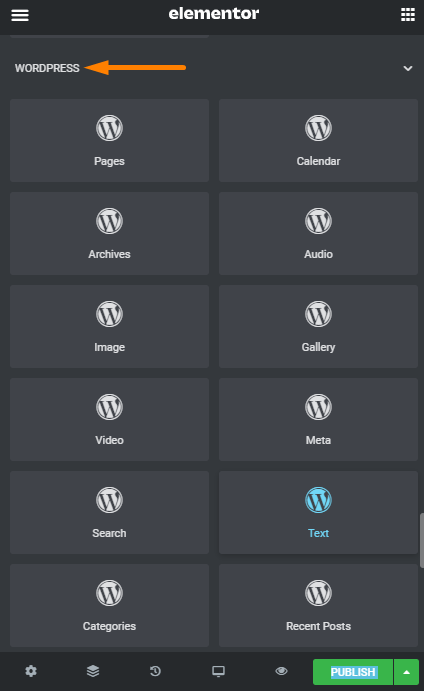
Widgets/Éléments
Les widgets sont les blocs de construction que vous utilisez pour assembler votre contenu. Elementor vous offre de nombreuses options parmi lesquelles choisir. La version pro inclut des widgets supplémentaires.

Une autre caractéristique exceptionnelle d'Elementor est qu'il prend en charge les widgets WordPress standard. 
Il prend également en charge tout widget tiers que vous avez installé, comme WooCommerce. 
Pour des widgets supplémentaires comme des tableaux, vous pouvez acheter le plugin Ultimate Addons For Elementor. Il offrira de la valeur pour chaque dollar que vous dépensez.
Elementor est un constructeur de pages open source puisqu'il propose une version gratuite disponible en téléchargement sur le référentiel WordPress. Cela permet aux développeurs tiers de créer des modèles, des widgets et des blocs pour les sites construits avec Elementor. Vous pouvez les trouver sur le marché des plugins WordPress.
Widgets globaux
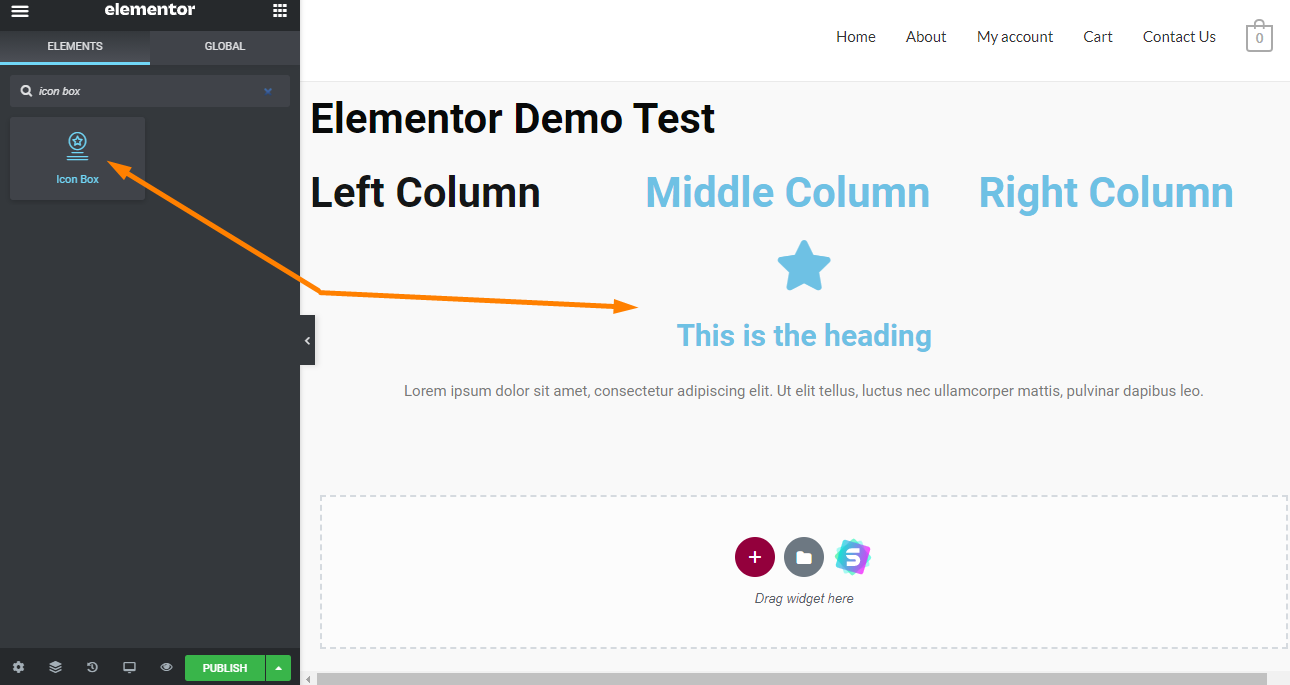
Elementor vous permet de créer des widgets personnalisés à partir de vos éléments de contenu.
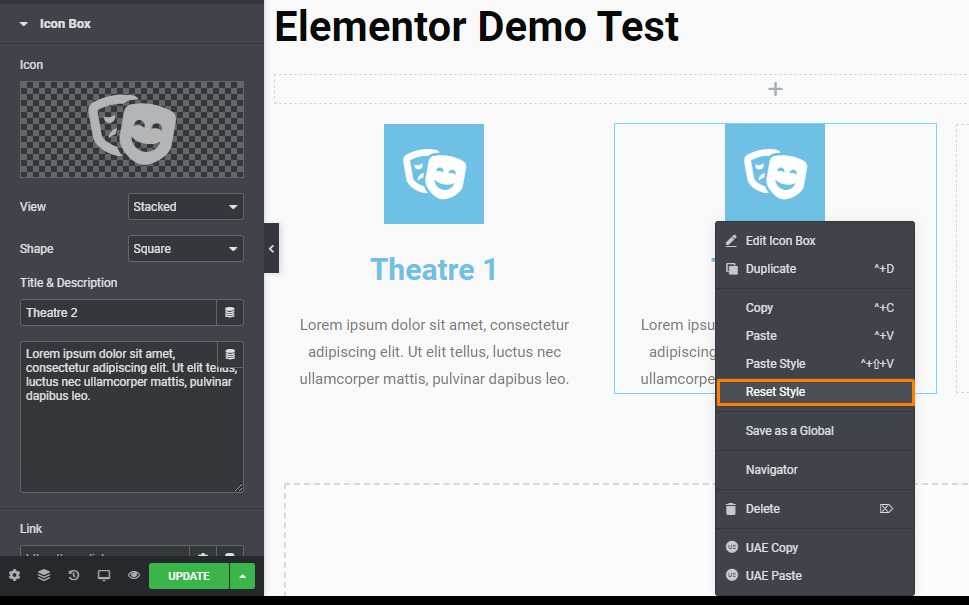
À des fins d'illustration, nous allons faire glisser le widget "Icon box". 
Si vous souhaitez l'utiliser à nouveau à l'avenir, vous pouvez enregistrer l'élément personnalisé dans votre bibliothèque en cliquant avec le bouton droit sur l'élément, puis en cliquant sur ' Enregistrer en tant que global '.
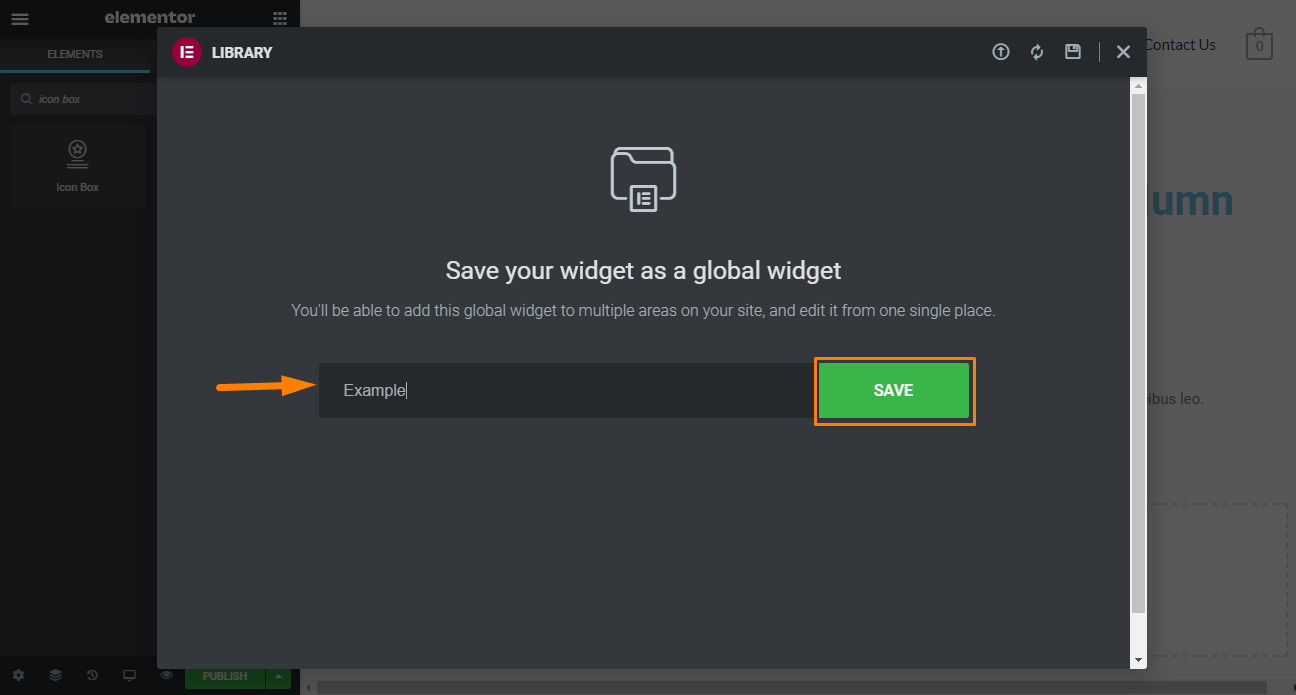
Cela lancera une fenêtre contextuelle. 
Entrez le nom et cliquez sur ' Enregistrer ' pour l'ajouter à votre bibliothèque.
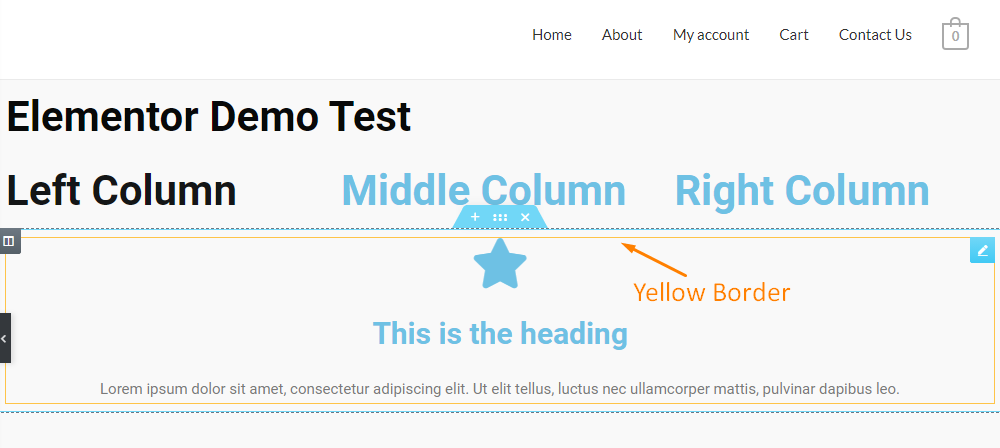
L'élément aura une bordure jaune pour indiquer qu'il est global. 
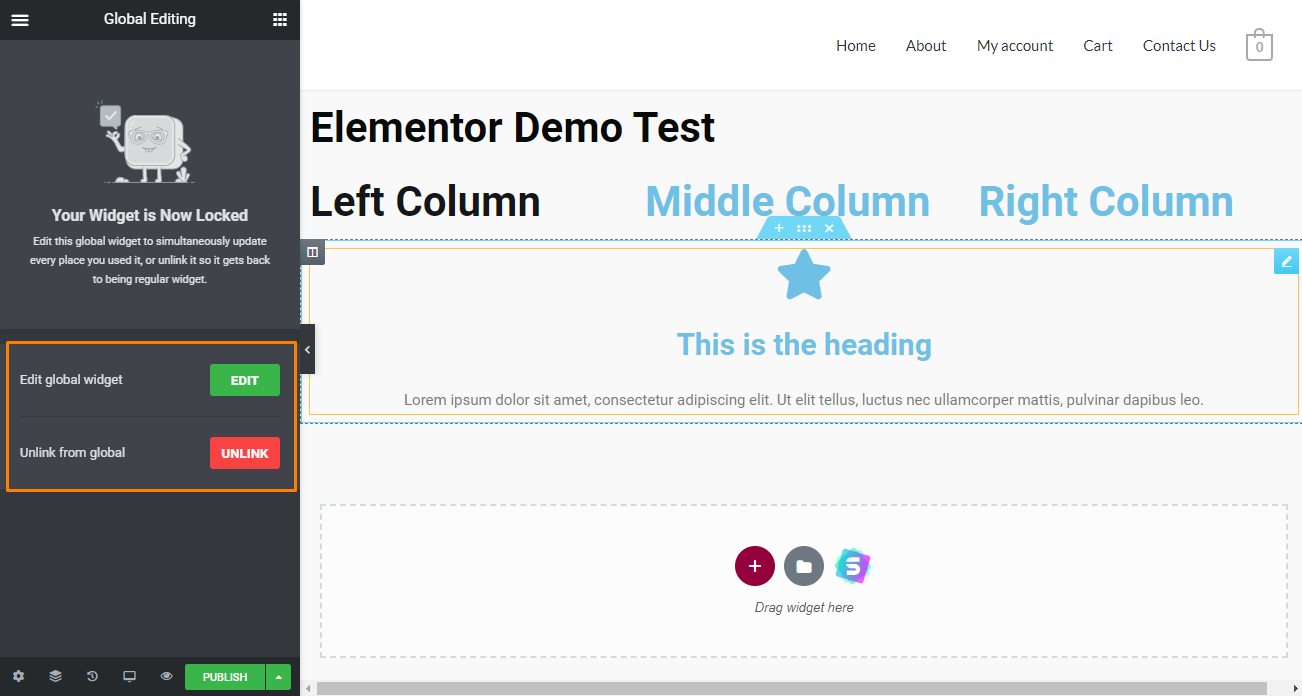
Pour apporter des modifications à votre widget global, cliquez sur le widget et vous remarquerez que vous pouvez modifier les modifications ou le dissocier du global. 
Vous remarquerez que le widget global est verrouillé. Cela signifie que vous pouvez apporter des modifications de style comme vous le feriez sur un élément normal.
Si vous devez apporter des modifications à l'élément, vous pouvez le déverrouiller temporairement en cliquant sur le bouton "Modifier". Les modifications que vous apportez s'appliqueront à ce widget global sur toutes les pages.
Cependant, si vous souhaitez apporter des modifications au widget sans appliquer ces modifications globalement, cliquez sur le bouton ' Dissocier '.
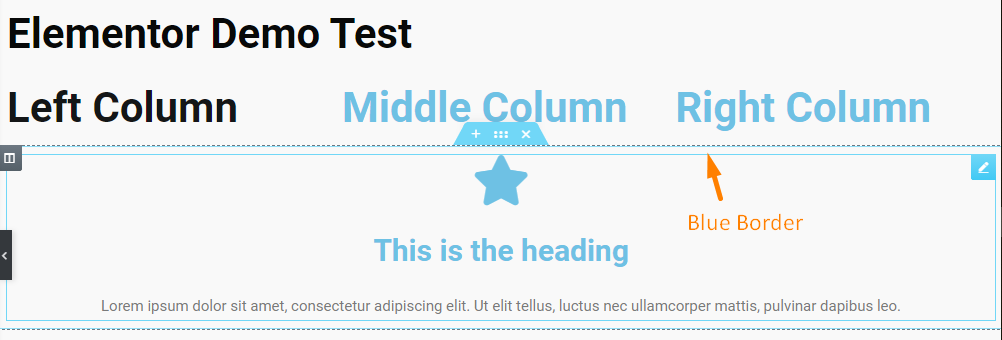
Cela convertira le widget global dans son format standard. Vous remarquerez que la bordure jaune redevient bleue. 
Les éléments globaux peuvent être utilisés n'importe où sur votre site.
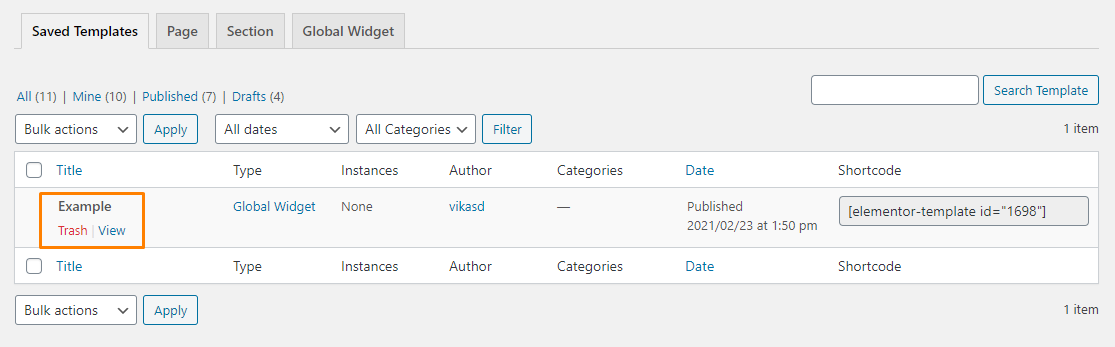
Cependant, si vous n'avez pas besoin d'un certain widget, vous pouvez facilement le supprimer en vous rendant sur le tableau de bord WordPress > Modèles > Modèles enregistrés. Mettez en surbrillance le widget que vous souhaitez supprimer. 
Codes abrégés
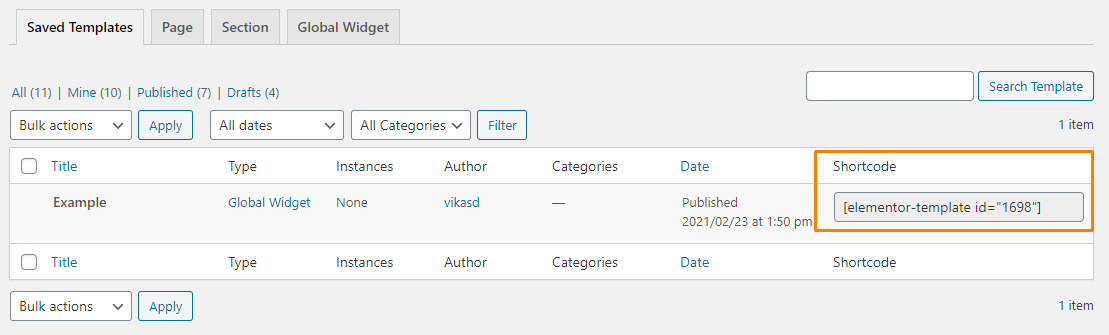
 Une caractéristique exceptionnelle des shortcodes Elementor est qu'ils fonctionnent sur n'importe quelle page, qu'ils aient été créés ou non avec Elementor.
Une caractéristique exceptionnelle des shortcodes Elementor est qu'ils fonctionnent sur n'importe quelle page, qu'ils aient été créés ou non avec Elementor.
Il existe également un widget dédié aux codes abrégés qui vous permet de concevoir facilement des "appels aux actions" dans Elementor et de les afficher globalement dans votre barre latérale.
Les widgets globaux sont très fiables et efficaces. En fait, ils sont bien meilleurs que certains autres constructeurs de pages "premium". De plus, la fonction de shortcode facilite le mélange d'éléments de plug-in, maximisant ainsi les possibilités de personnalisation des pages.
Caractéristiques exceptionnelles qui rendent Elementor génial
Maintenant que vous avez une compréhension de base de l'interface utilisateur, examinons certaines des fonctionnalités exceptionnelles offertes par Elementor :
1. Bibliothèque de modèles
Elementor vous permet de créer des conceptions complètes à partir de zéro sans modifier aucun morceau de code. Vous pouvez les enregistrer en tant que modèles ou blocs pour les réutiliser facilement plus tard. Elementor comprend également une bibliothèque avec des modèles que vous pouvez importer en un seul clic. 
Les modèles sont disponibles en deux formats :
- Modèles de section
Ce sont des conceptions pour des "sections" spécifiques comme le pied de page et l'en-tête, plutôt que des pages entières. Par exemple, si vous souhaitez simplement ajouter une section d'appel à l'action prédéfinie, vous pouvez utiliser des blocs. Cela fonctionne comme la fonctionnalité Global Widgets dont nous avons parlé plus tôt. 
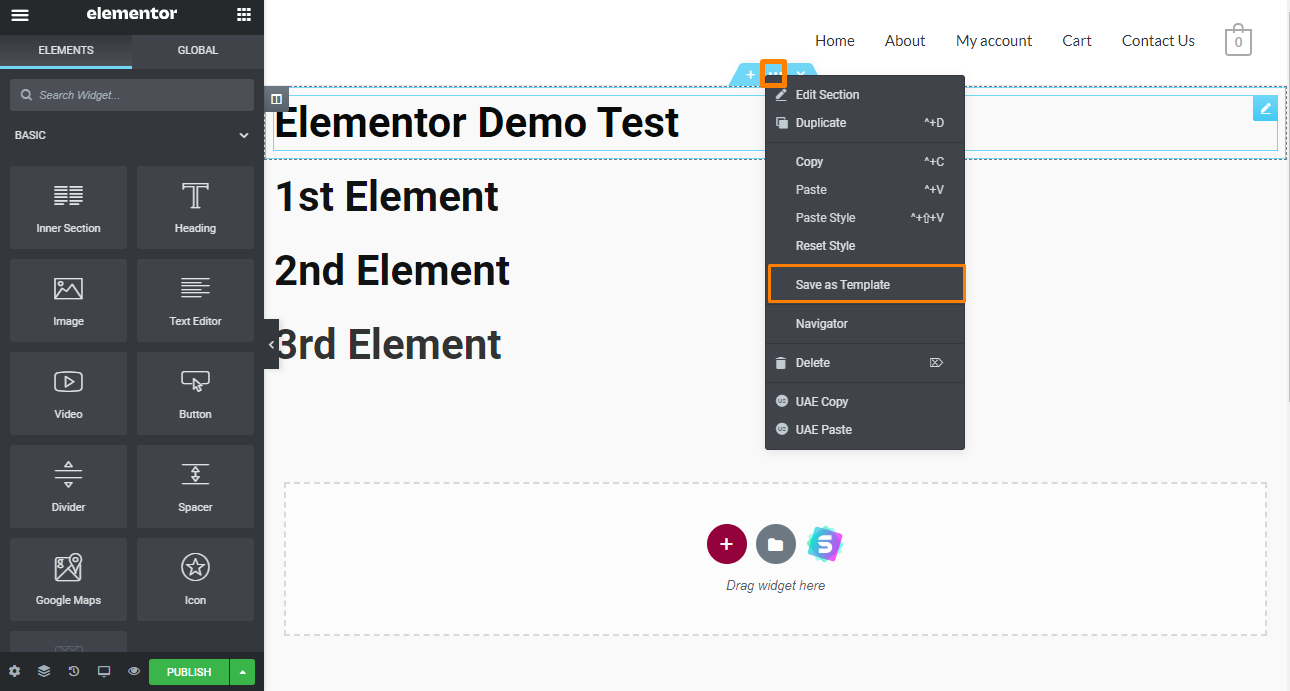
Si vous souhaitez réutiliser cette section, vous pouvez l'enregistrer en tant que ' Modèle de section '. 
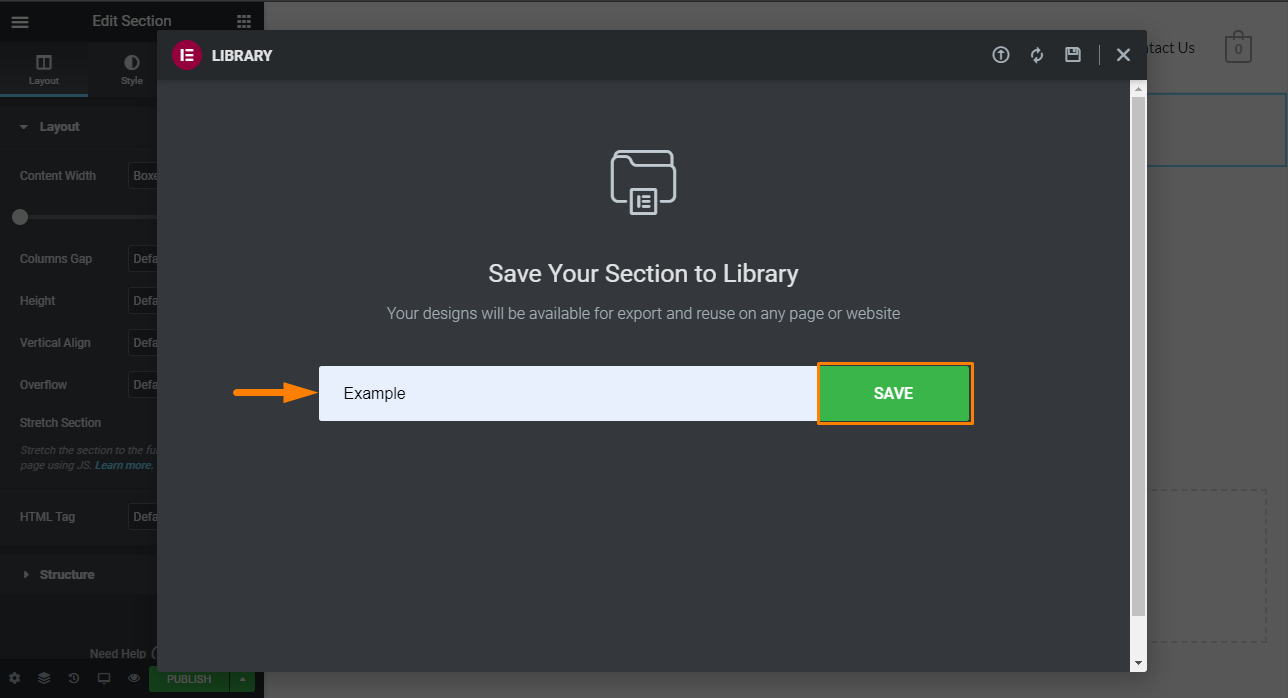
Cela ouvrira une nouvelle fenêtre dans laquelle vous devrez entrer le nom du modèle. Après cela, cliquez sur ' Enregistrer '. 
Vous pouvez essentiellement ajouter cette section à n'importe quelle page. Cependant, vous devez noter que les modèles de section n'apparaissent pas sous l' onglet "Global ".
Vous pouvez importer des sections à l'aide du widget de modèle ou via le bouton Ajouter un modèle. 
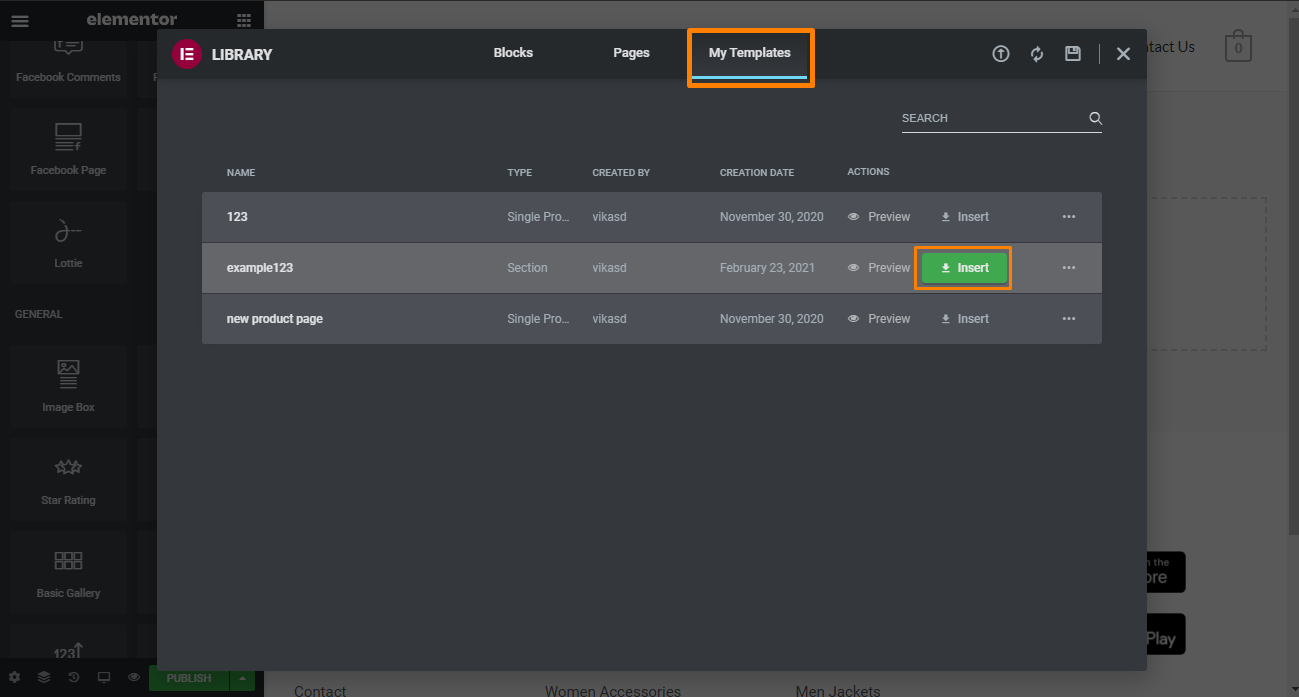
Si vous utilisez la méthode du bouton "Ajouter un modèle" :
- Tout d'abord, cliquez sur le bouton « Ajouter un modèle » dans l'espace de travail principal.
- Cliquez sur l'onglet "Mes modèles". Une nouvelle fenêtre apparaîtra avec tous les modèles que vous avez déjà enregistrés dans Elementor.
- Choisissez votre modèle.
- Cliquez sur 'Insérer' et la section apparaîtra.

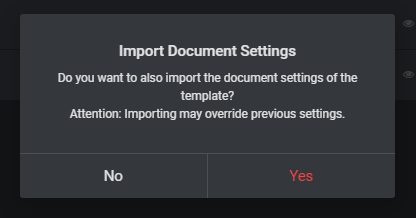
Il est important de noter que si vous pouvez accidentellement importer les paramètres de document du modèle, cela gâchera votre mise en page. Cependant, Elementor vous en avertit à l'avance :

Vous pouvez y apporter des modifications avant d'enregistrer à nouveau la section.
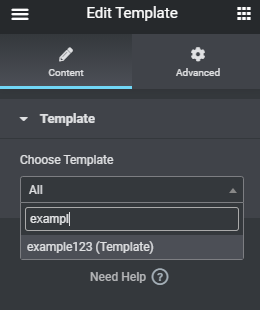
L'insertion d'une section à l'aide du ' Widget Template ' est également très simple. Vous devez faire glisser et déposer le widget sur la page.
L'étape suivante consiste à sélectionner votre modèle de section enregistré.
Il convient de mentionner que le widget de modèle ne vous montre pas les modèles de section tant que vous n'avez pas saisi plus d'un caractère dans le champ de recherche. Si vous avez enregistré plusieurs sections, cette option vous sera utile. 
Si vous ne vous souvenez pas du nom de la section, accédez à Tableau de bord > Modèles . Vous trouverez ici le nom de la section enregistrée.
Cependant, le modèle de section sera traité comme un bloc unique. Cela signifie que pour apporter des modifications, vous devez cliquer sur le bouton " Modifier le modèle ". Après cela, vous pouvez apporter les modifications souhaitées, puis enregistrer la section du modèle. Les modèles sont considérés comme globaux, mais ils ne peuvent pas être dissociés.
Nous vous recommandons d'utiliser le bouton "Ajouter un modèle" à la place si vous souhaitez une section statique non liée.
- Modèles de pages
Ce sont des modèles de conception pleine page, que vous pouvez importer et modifier selon vos besoins. Elementor vous propose deux façons de charger un modèle de page. Vous pouvez utiliser le bouton "Ajouter un modèle" dans la zone de contenu ou le widget "Modèle" dans la barre latérale. 
L'utilisation du widget de modèle ici vous laisse avec un seul élément qui doit être modifié dans un éditeur séparé. Par conséquent, nous allons contourner cette option.
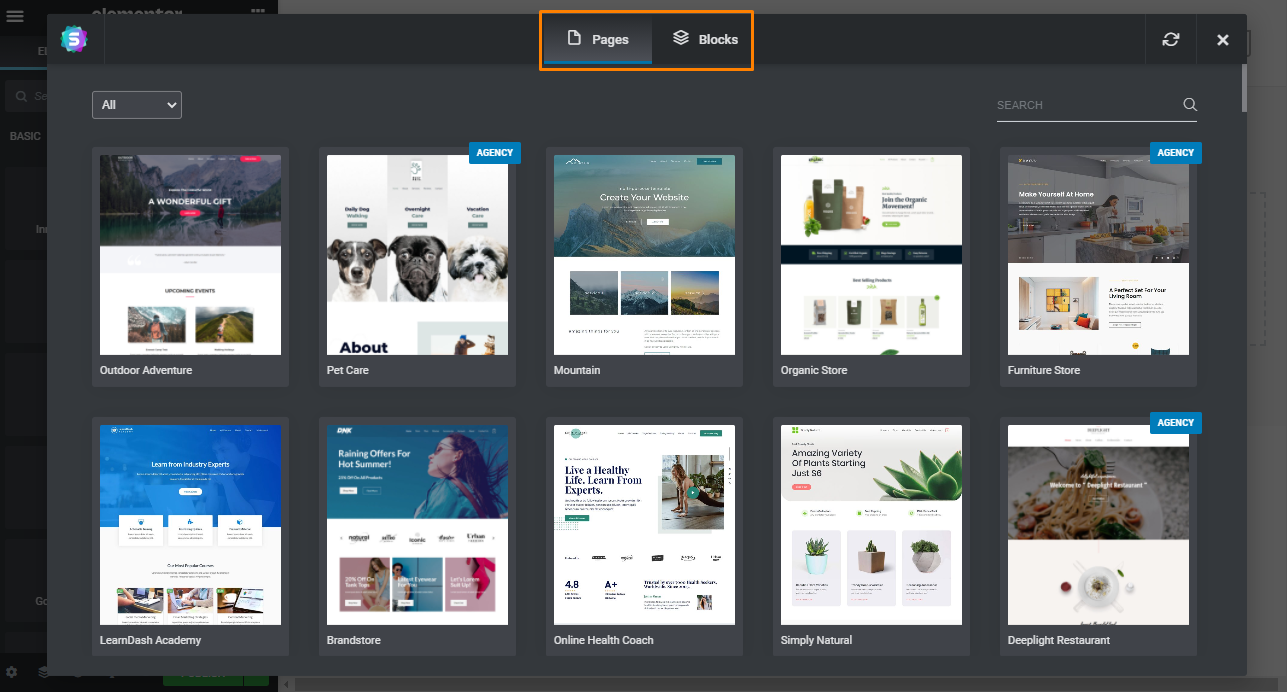
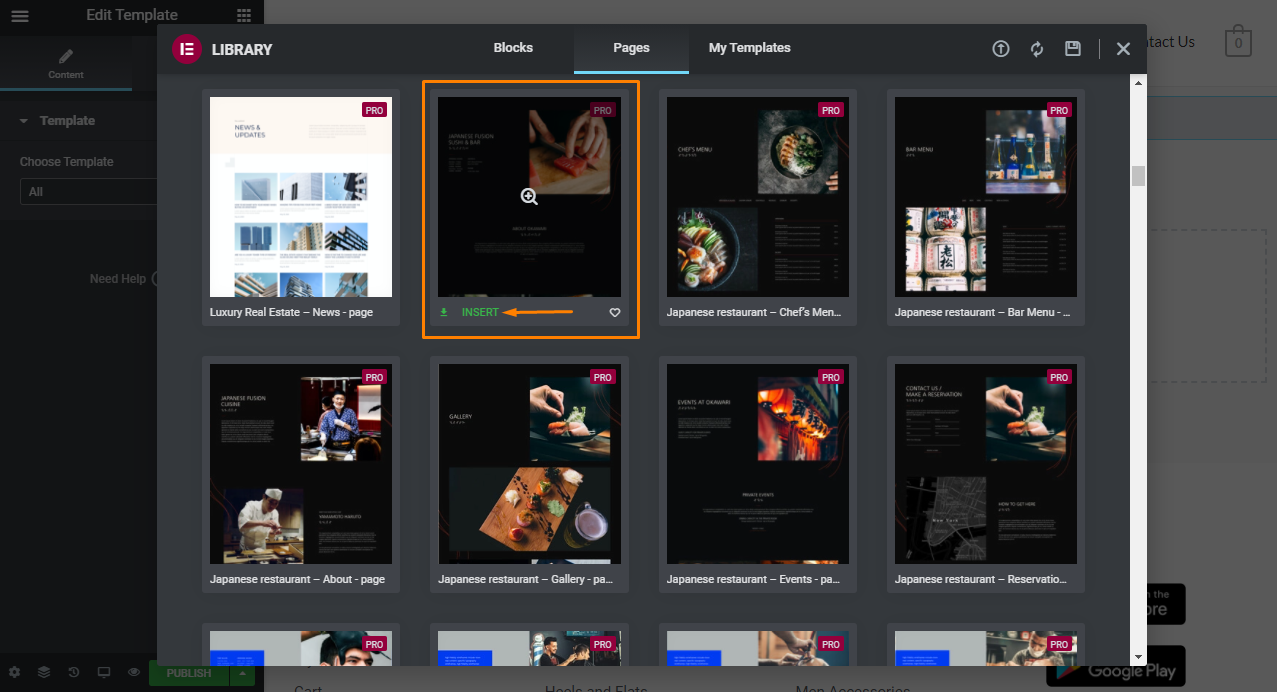
Elementor vous propose un ensemble de modèles conçus par des professionnels que vous pouvez importer en un seul clic.

Cliquez sur le bouton "Ajouter un modèle" et prévisualisez un modèle individuel. Si vous aimez ce que vous voyez, cliquez sur ' Insérer ' pour déployer le modèle sur votre page. 
Il est important de noter que l'insertion du modèle sur une page avec beaucoup de contenu prend un certain temps à charger. Vous verrez que la page ne ressemble pas à l'aperçu que vous avez vu.
Cela peut arriver si Elementor est limité aux limites de votre thème. Pour utiliser le modèle pleine page, vous devez disposer d'un modèle vierge.
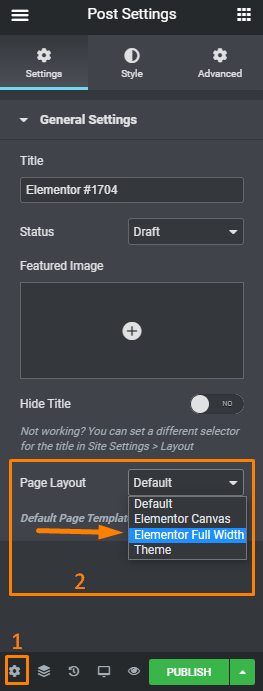
Un modèle pleine largeur vous permet de conserver l'en-tête et le pied de page de votre thème. Pour accéder à cette option, cliquez sur le bouton "Paramètres de la page" et recherchez le menu déroulant "Mise en page" :

Vous pouvez choisir entre « Pleine largeur », « Elementor Canvas » et tout autre modèle inclus dans le thème que vous utilisez.
Il convient de mentionner que l'option ' Elementor Canvas ' n'est qu'un modèle vierge.
Les conceptions de modèles de page sont propres, professionnelles et faciles à utiliser.
Elementor Pro comprend des modèles de page de destination ou de vente prédéfinis. Vous pouvez également les construire vous-même.
Vous pouvez trouver des modèles de page, des modèles de popup et des blocs de section ici. Ces modèles sont gratuits, mais le site accepte les dons.
Cependant, les modèles de page ne sont pas aussi bons que ceux des autres constructeurs de pages populaires. Par exemple, Thrive Architect fournit des pages de destination plus complexes adaptées aux spécialistes du marketing. D'autre part, Divi propose plus de 2 000 modèles de page individuels.
Cela signifie que si vous recherchez de nombreux modèles à utiliser, Elementor n'est peut-être pas le choix le plus populaire pour vous.
2. Contrôles de conception réactifs
Une grande partie de la population accède à Internet sur des appareils mobiles. Par conséquent, la version mobile de votre site doit avoir fière allure.
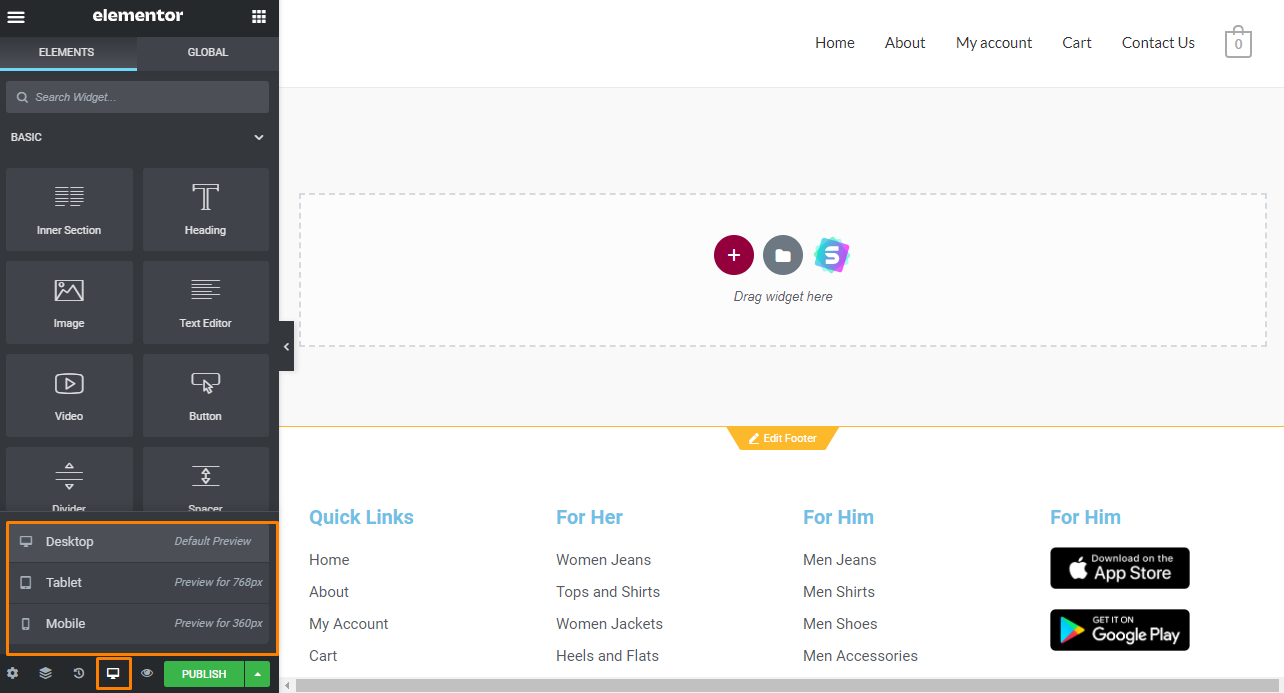
Toutes les conceptions que vous créez avec cet outil puissant sont réactives. Vous pouvez lancer rapidement un aperçu sans quitter l'espace de travail Elementor pour voir à quoi ressemble votre conception sur différents appareils : 
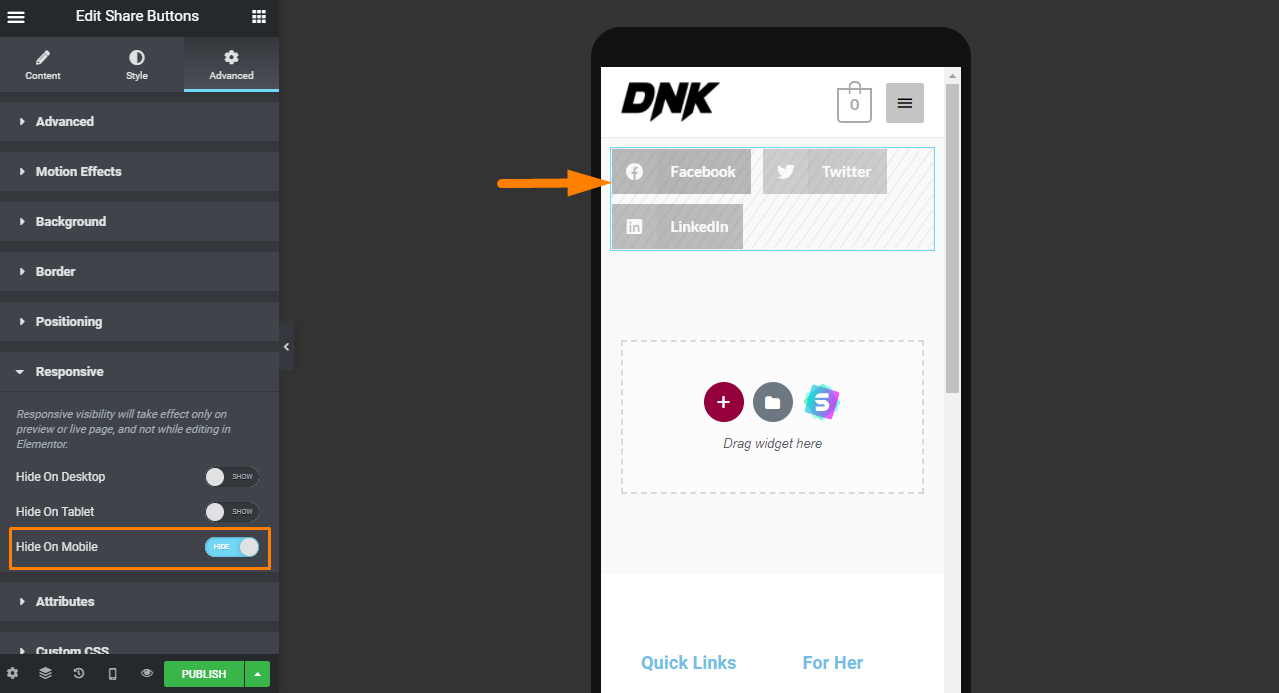
Vous pouvez également afficher/masquer des widgets individuels sur certains appareils. Cela signifie que vous pouvez apporter des modifications indépendantes pour chaque appareil. Par exemple, dans l'illustration ci-dessous, nous avons masqué les boutons de partage sur mobile. Cette option fonctionne également avec les sections. 
Alternativement, vous pouvez appuyer sur 'Cmd + Shift + M' sur un Mac ou 'Ctrl + Shift + M' sur un PC pour modifier les aperçus.
L'utilisation d'Elementor est l'un des moyens les plus recommandés pour effectuer une édition réactive.
3. Contrôles de mise en page
Elementor vous fournit des tonnes de commandes intuitives pour vous assurer que vous pouvez placer chaque widget, section et colonne à l'emplacement souhaité.
Tu peux:
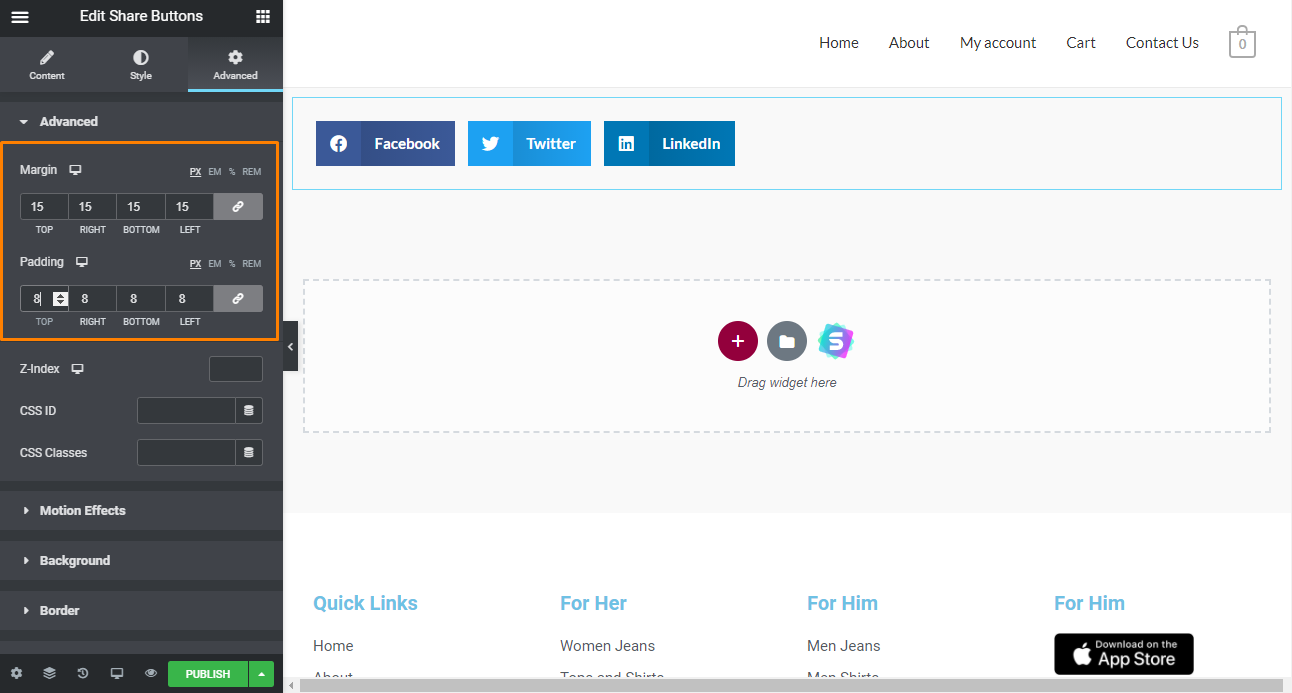
- Définir le rembourrage et la marge pour les colonnes, les sections et les widgets
- Ajustez facilement la largeur des colonnes en faisant simplement glisser le séparateur entre les colonnes dans la zone de contenu
- Positionnez facilement les widgets verticalement dans une colonne ou des colonnes dans une section de votre mise en page
- Créer un espace vide entre les colonnes avec un écart de colonne réglable

4. Générateur de thème
Vous pouvez trouver un thème que vous aimez, mais vous devrez peut-être encore modifier certains éléments comme l'en-tête ou le pied de page.
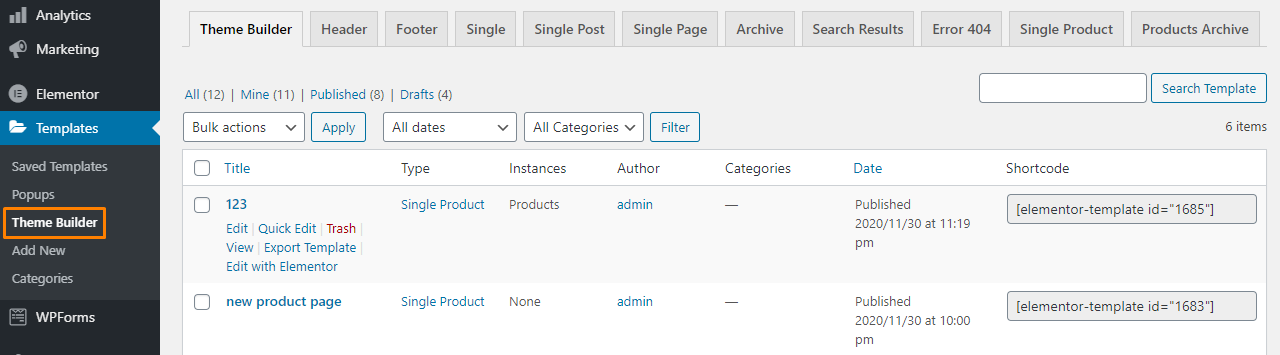
Le générateur de thèmes Elementor vous permet de créer des en-têtes, des pieds de page et d'autres éléments de mise en page personnalisés et de les déployer sur votre site. Il peut être lancé à partir du tableau de bord WordPress sous Templates > Theme Builder . 
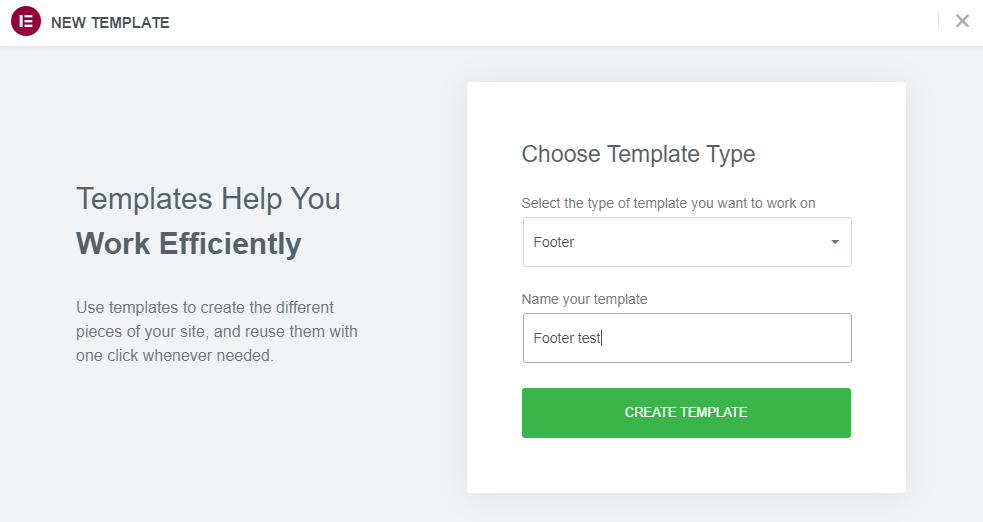
Cliquez sur ' Ajouter nouveau ' et choisissez le type de modèle. Après cela, cliquez sur ' Créer un modèle '.
À des fins d'illustration, nous allons créer un nouveau pied de page. 
Elementor vous permet de créer votre propre en-tête à partir de zéro. Alternativement, vous pouvez utiliser un modèle de pied de page que vous aimez : 
Une fois que vous avez trouvé le modèle de pied de page qui vous plaît, cliquez sur ' Insérer '.
Si vous êtes satisfait du résultat, cliquez sur ' Publier '. Utilisez la fonction ' Ajouter une condition ' pour définir où le pied de page sera affiché. Il sera affiché en bas de chaque page. 
Vous pouvez suivre le même processus pour créer un nouvel en-tête pour votre site. Cela signifie que vous pouvez modifier le thème pour qu'il se fonde dans votre conception.
Le générateur de thèmes contient de nombreuses options de personnalisation. Vous pouvez modifier les en-têtes, les pieds de page, les pages, les publications, les pages de produits et les pages d'erreur.
C'est l'une des caractéristiques exceptionnelles qui distinguent Elementor.
5. Générateur de fenêtres contextuelles
Elementor comprend un générateur de popup, très facile à utiliser. Cependant, cette fonctionnalité n'est disponible que dans la version Pro. Cela signifie que vous n'aurez pas besoin d'investir dans un plugin séparé pour créer des popups.
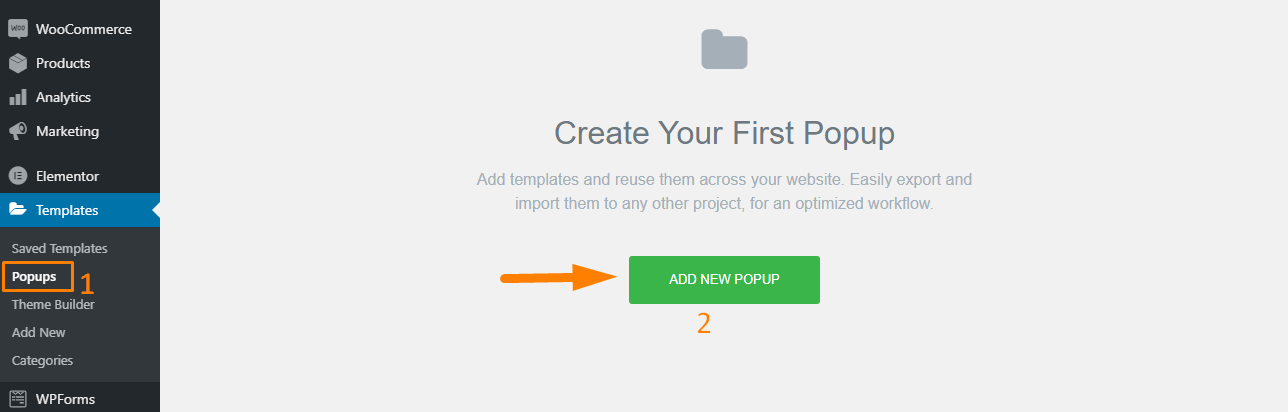
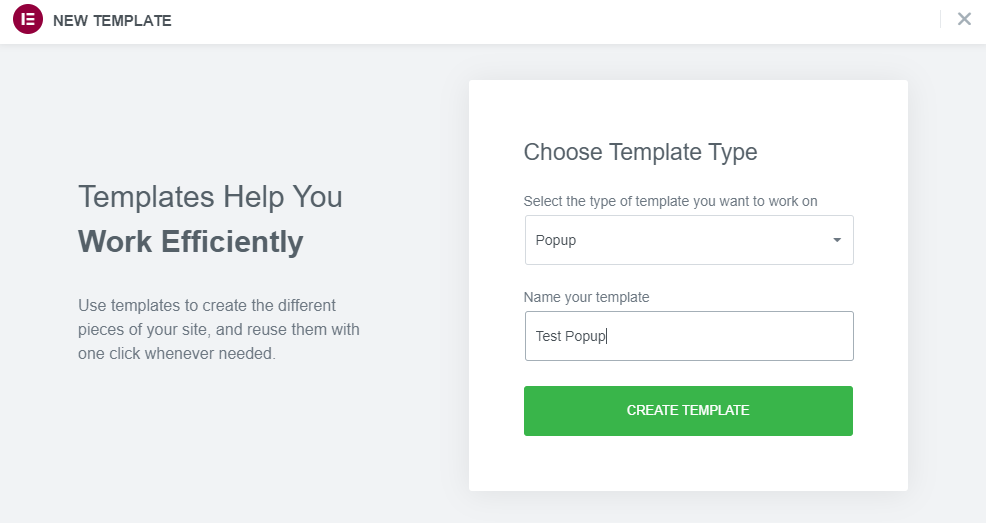
Pour créer une nouvelle popup, allez dans Templates > Popups . Vous remarquerez que le processus de création de popup provient du tableau de bord WordPress et non de l'espace de travail Elementor. 

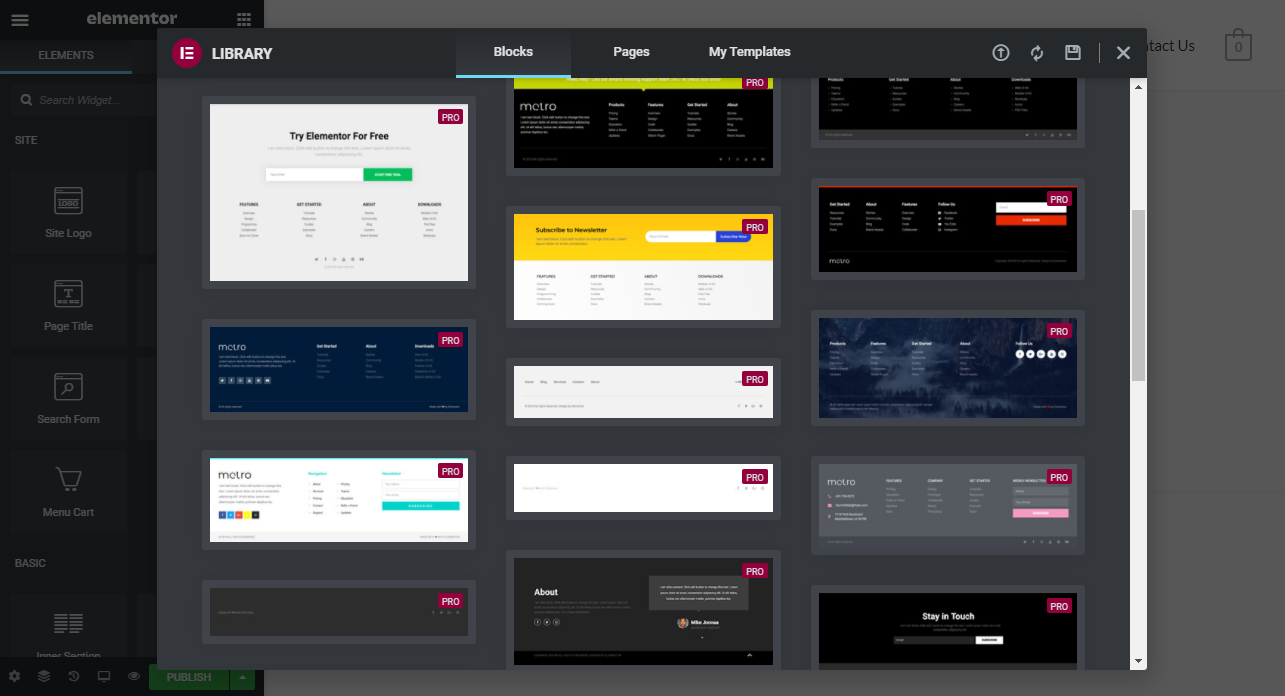
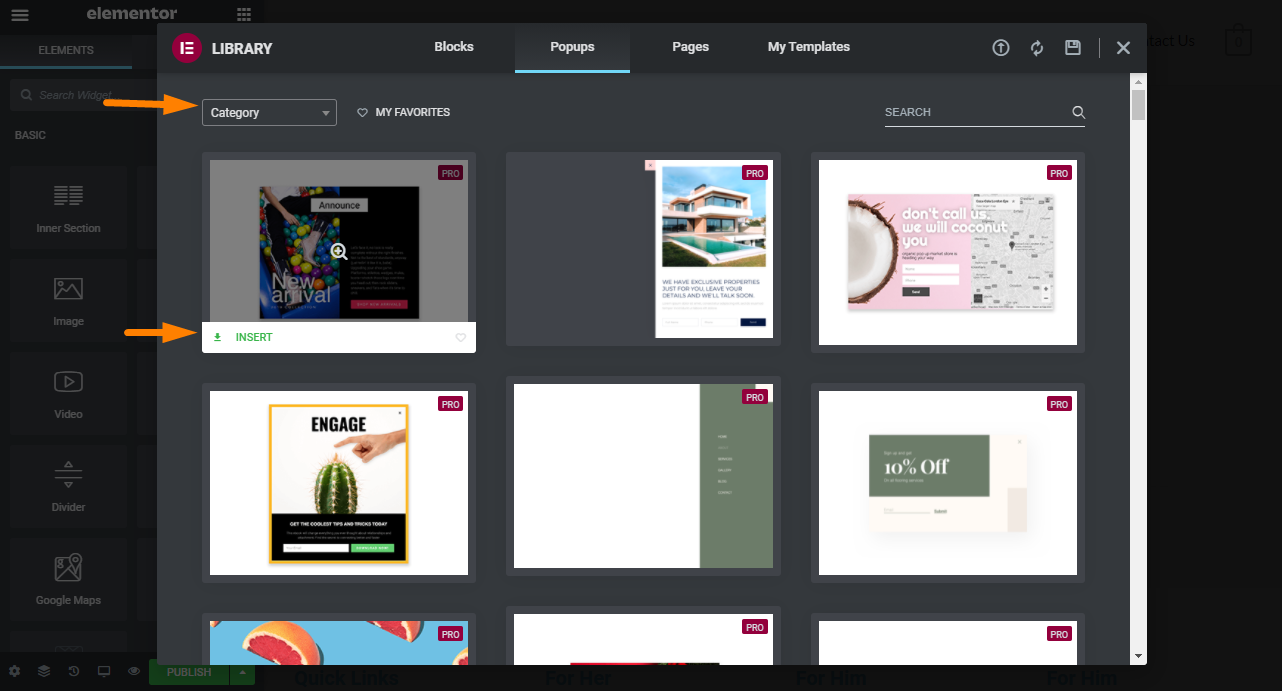
Elementor vous propose différents modèles de popup, avec tout pour convenir à presque toutes les niches.
Vous pouvez également choisir la catégorie de la fenêtre contextuelle dans un menu déroulant. 
Cliquez sur le bouton vert 'Insérer' sur le modèle de votre choix.
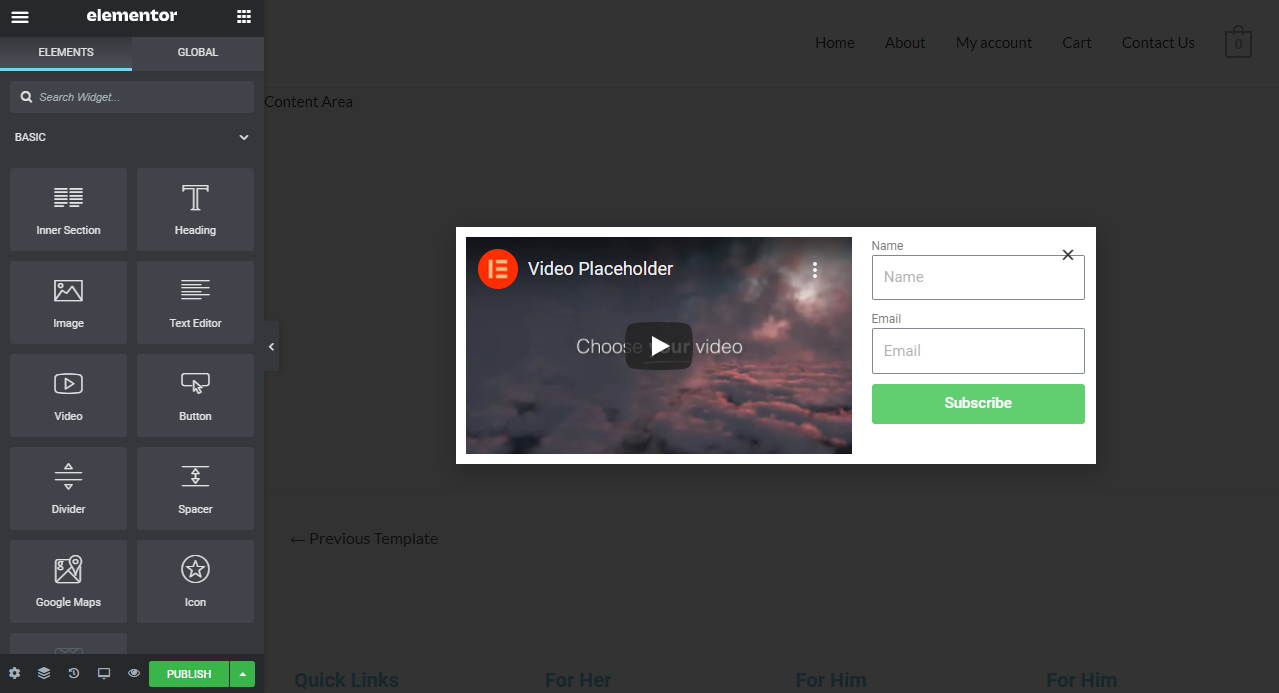
Alternativement, vous pouvez fermer la fenêtre de la bibliothèque et créer une fenêtre contextuelle à partir de zéro. 
Vous pouvez modifier le contenu, les dimensions, la forme, la couleur de la fenêtre contextuelle et bien d'autres.
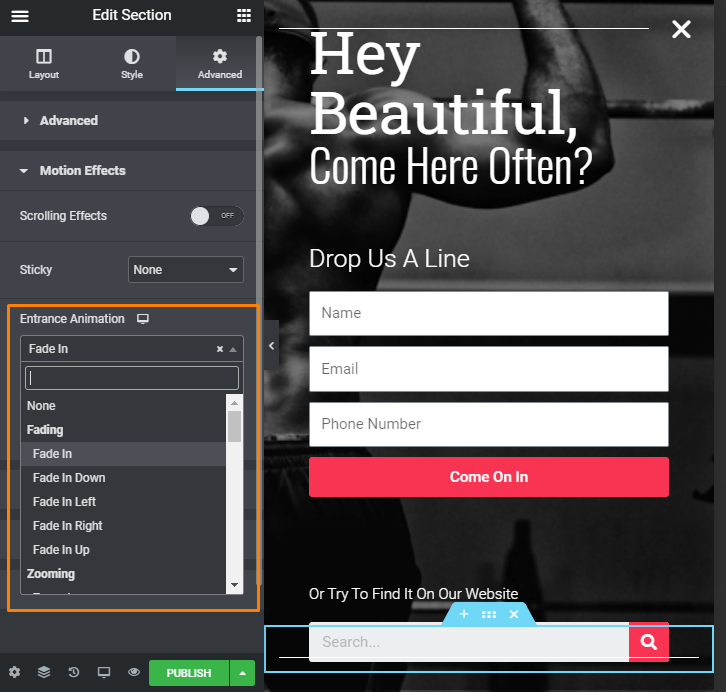
Il existe des dizaines d'animations d'entrée avec lesquelles jouer sous l'onglet principal des paramètres contextuels : 
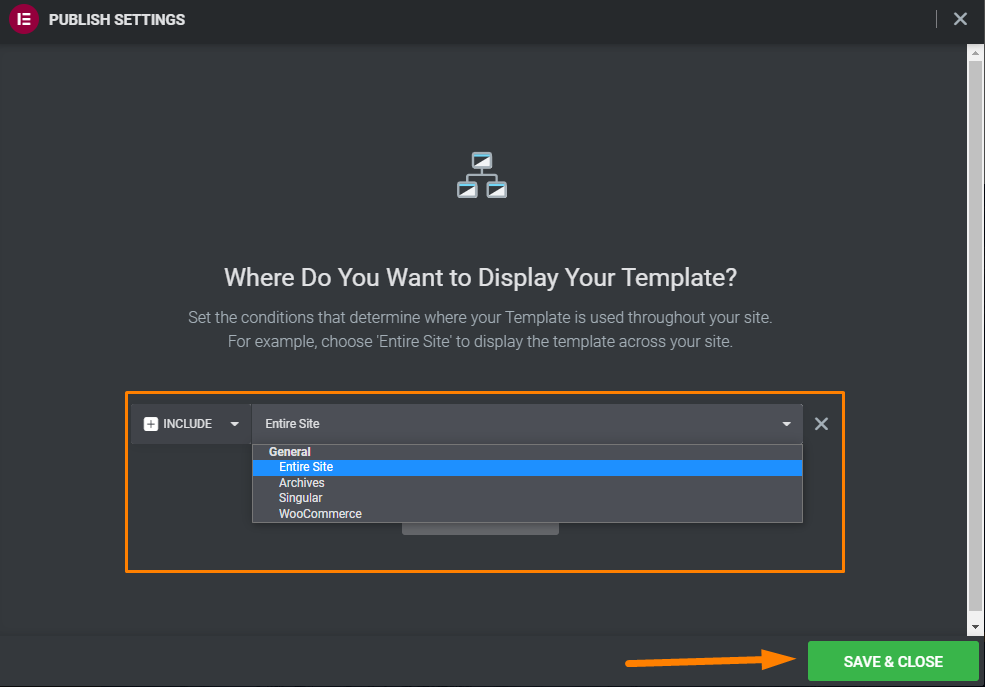
Une fois que vous avez fini de configurer la mise en page du popup, cliquez sur ' Publier '.
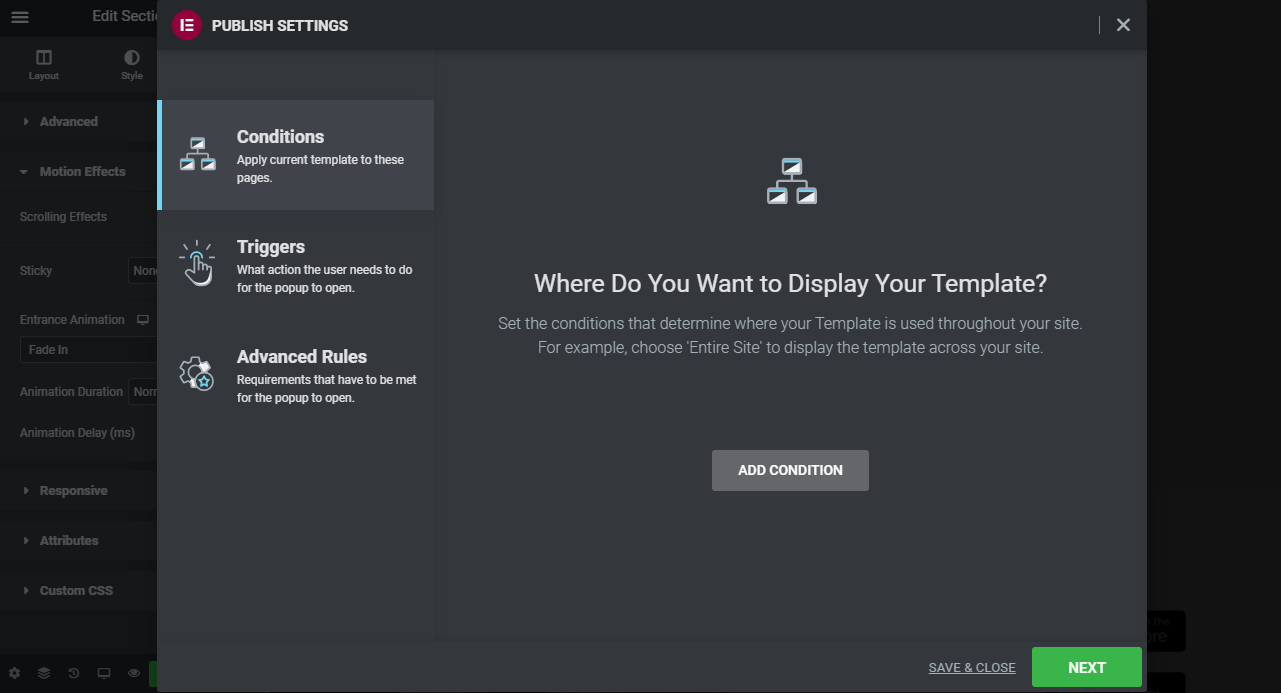
Cette action lancera une fenêtre avec des paramètres pour contrôler le comportement de votre popup :
- Conditions – Vous devez choisir où vous souhaitez afficher la fenêtre contextuelle. Par exemple, vous pouvez le limiter à une page ou définir plusieurs conditions.
- Déclencheurs - Cette option vous permet de définir ce qui fera apparaître la fenêtre contextuelle, y compris au clic, au défilement, au chargement de la page, après l'inactivité et l'intention de sortie.
- Règles avancées - Cette section comprend des paramètres pour couvrir des choses comme l'affichage de la fenêtre contextuelle après que le visiteur a lu un certain nombre de pages ou visité votre site pendant un nombre défini de fois.
 Après avoir créé une superbe fenêtre contextuelle, vous devez l'intégrer à un répondeur automatique comme MailChimp, GetResponse ou Aweber . Cependant, ce n'est pas une affaire de pointer-cliquer.
Après avoir créé une superbe fenêtre contextuelle, vous devez l'intégrer à un répondeur automatique comme MailChimp, GetResponse ou Aweber . Cependant, ce n'est pas une affaire de pointer-cliquer.
En effet, vous devez obtenir la clé API, puis déterminer les éléments de formulaire que vous devez modifier pour que cela fonctionne.
Nous vous recommandons d'intégrer un répondeur automatique directement avec Elementor car plugin pour éviter les erreurs.
6. Annuler et historique des révisions
Vous pourriez faire une erreur lors de la conception de vos mises en page. Si vous vous déconnectez mentalement pendant quelques secondes ou oubliez ce que vous faisiez, Elementor a une solution pour vous.
Il est très facile d'annuler une action dans Elementor. Cette fonctionnalité n'était pas disponible dans les versions précédentes.
Elementor est continuellement mis à jour et parcourt les avis sur les produits pour déterminer si des problèmes doivent être corrigés rapidement.
Vous pouvez utiliser CTRL + Z pour annuler manuellement les modifications récentes. Cependant, Elementor vous fournit une fonction ' Historique ' et un onglet ' Révisions '.

Une fois que vous avez cliqué sur le bouton ' Historique ', un écran avec deux onglets distincts est lancé. Ces onglets sont Actions et Révisions.
Les actions sont les modifications que vous avez apportées lors de la conception de votre mise en page. Il existe une option de restauration pour annuler vos modifications. Ceci est fiable et similaire à ce qui est utilisé dans des programmes comme Photoshop.

L'onglet de révision se compose d'une liste de toutes les modifications que vous avez apportées remontant jusqu'à 30 jours.
Il convient de mentionner que vous devez naviguer dans les menus et prévisualiser différentes révisions avant d'obtenir celle dont vous avez besoin. Cependant, vous pouvez éviter cela en ayant une sorte de système de nommage logique.
Il est également important de noter que cette fonctionnalité est basée sur le système de révisions de WordPress. Cela signifie que les révisions n'apparaîtront qu'à chaque fois que vous enregistrerez votre travail. Par conséquent, si vous n'avez pas enregistré vos modifications depuis un certain temps et faites une erreur, vous ne pourrez pas les annuler.
Cela peut entraîner des frustrations. Nous vous recommandons de sauvegarder votre travail après chaque révision.
Cependant, avoir un mois de révision peut accaparer les ressources et ralentir votre site. En effet, chaque révision enregistrée ajoute plus d'encombrement et augmente la taille de la base de données.
Vous pouvez utiliser un plugin d'optimisation, mais d'abord, nous vous recommandons de sauvegarder votre site. Ils vous aident à nettoyer l'historique des révisions et les autres éléments de la base de données dont vous n'avez pas besoin.
Dans l'ensemble, c'est une fonctionnalité intéressante, mais il manque une approche visuelle.
7. Copier le style et copier coller
Cela peut être un défi majeur lorsque vous devez mettre à jour plusieurs sections ou éléments de votre site. Certains changements peuvent se répercuter sur le reste de votre site, aggravant ainsi la situation.
Elementor a introduit les fonctionnalités Copier le style et Copier coller en 2018.
Voyons comment fonctionnent ces fonctionnalités.
Par exemple, vous avez peut-être créé un nouvel élément, mais vous souhaitez recréer le style ailleurs. Lorsque vous le copiez et le collez, le style ne sera pas le même. Cela signifie que vous devez mettre à jour manuellement le style de tous les éléments. 
Vous pouvez utiliser la fonction Copier le style à la place en cliquant avec le bouton droit de la souris dans l'élément source et en choisissant « Copier ». Après cela, faites un clic droit dans l'élément de destination et choisissez « Coller le style ». 
Vous pouvez réinitialiser le style en cliquant à nouveau avec le bouton droit de la souris et en choisissant « Réinitialiser le style ». 
Cette fonctionnalité est très utile et peut être utile lorsque vous devez modifier le style de différents éléments de votre site.
La fonction Copier Coller vous permet de copier une colonne ou une section entière dans une autre partie de la page. Cela signifie que vous pouvez recréer des éléments dans une nouvelle section et ensuite utiliser la fonction « Copier le style ».
Vous pouvez également copier et coller des sections entières sur une autre page de votre site. Tout ce que vous avez à faire est de copier votre élément ou votre section, de quitter votre tableau de bord WordPress et d'ouvrir la nouvelle page dans Elementor. L'étape suivante consiste à cliquer avec le bouton droit de la souris à l'endroit où vous souhaitez placer l'élément ou la section copié.
Cette fonctionnalité vous aide à gagner du temps, car vous pouvez ajouter des sections entières à d'autres pages en quelques secondes.
8. Source ouverte
Elementor est un plugin open source. Cela signifie que le code source original du constructeur de pages est librement disponible, peut être distribué ou modifié par d'autres développeurs.
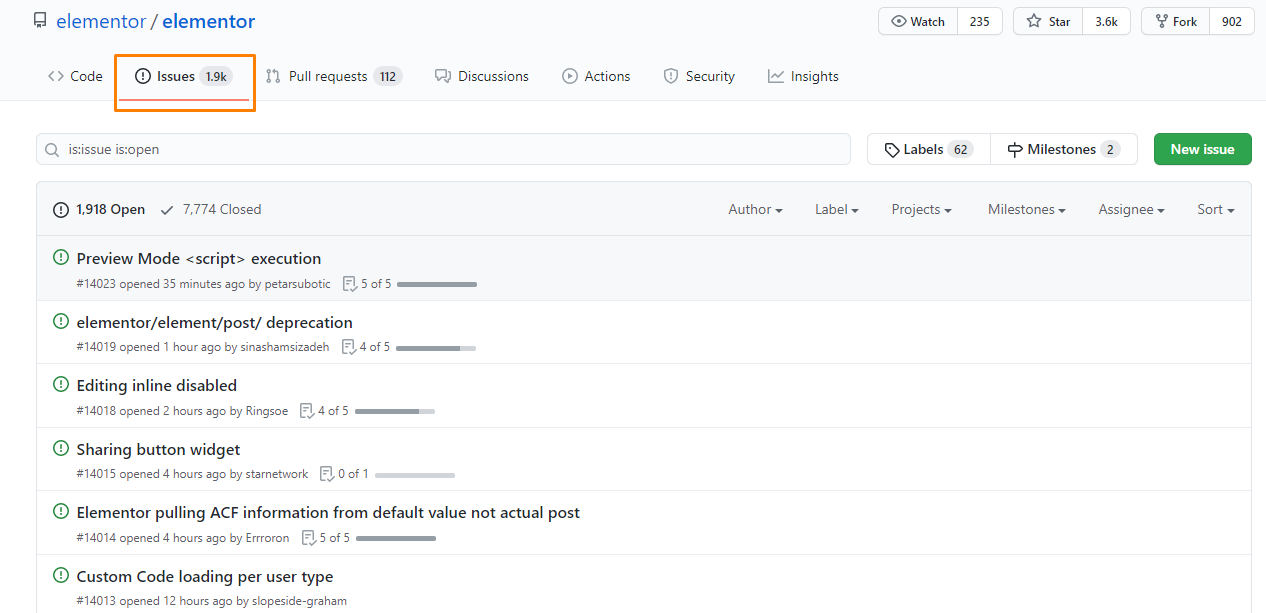
Cela permet aux utilisateurs de corriger des bogues, de modifier des fonctionnalités et même d'introduire de nouvelles fonctionnalités dans le logiciel. Au moment d'écrire ces lignes, plus de 7 774 problèmes ont été résolus dans GitHub. Vous pouvez consulter les problèmes ouverts ici. 
Beaucoup de gens s'accordent à dire que les logiciels open source sont très fiables. En effet, cela ouvre des opportunités pour les plugins tiers.
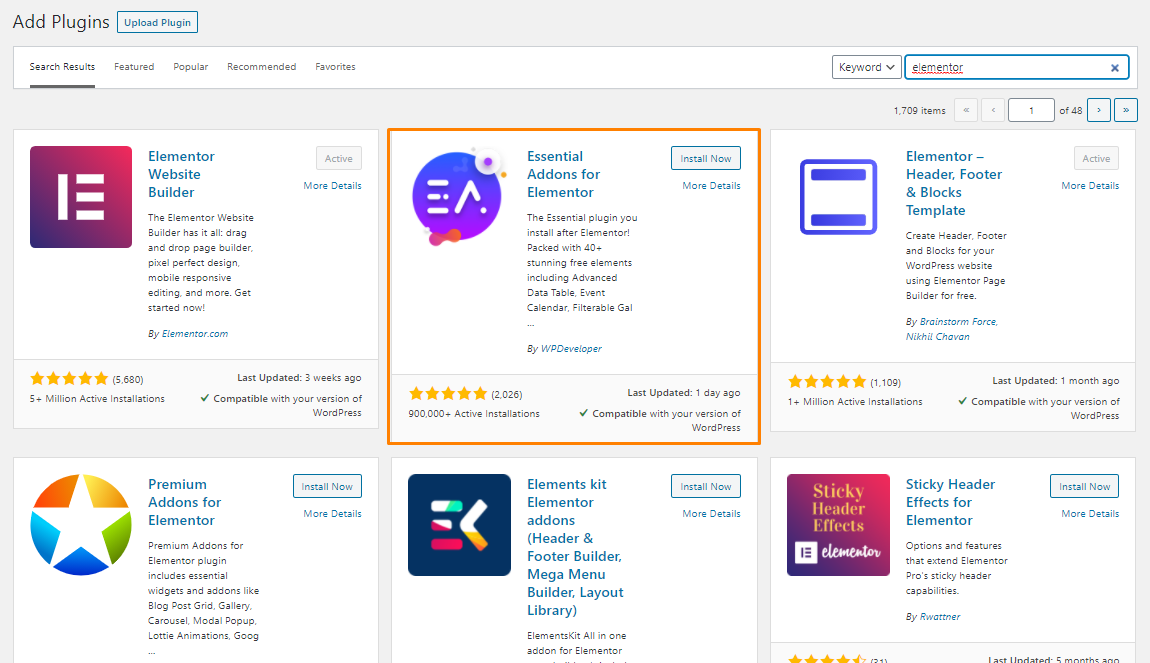
Lorsque vous recherchez le mot-clé « Elementor » dans le référentiel de plugins WordPress, vous verrez tous les plugins tiers conçus pour améliorer Elementor. Certains d'entre eux, comme le plugin Essential Addons For Elementor, offrent des améliorations majeures.
Ce plugin vous fournit de nouveaux widgets et plus de 100 blocs que vous pouvez utiliser pour créer votre mise en page. 
9. Offre un support exceptionnel
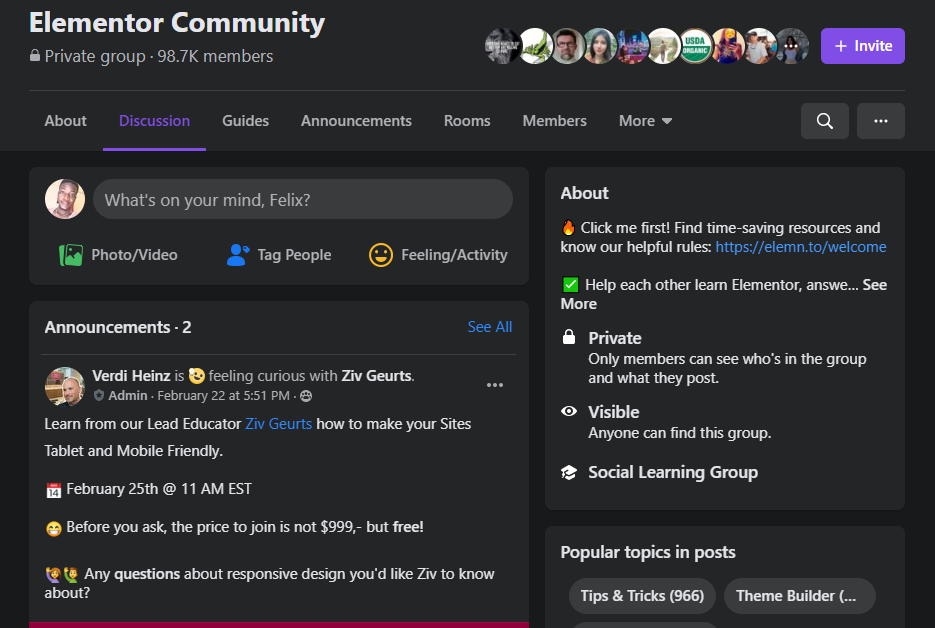
Elementor fournit un support de premier ordre à tous ses clients. Il n'offre pas de support de chat en direct, mais dispose à la place d'une communauté active à laquelle vous pouvez vous référer à tout moment.
Nous avons fait référence à cette communauté à plusieurs reprises pour clarifier certains problèmes lors de la rédaction de cet avis. 
Cette communauté compte plus de 98 000 membres qui ont peut-être déjà répondu à toutes vos questions sur le plugin. Si votre recherche est courte, vous pouvez poster une question sur le groupe. Dans un court laps de temps, vous obtiendrez des réponses.
Vous pouvez également consulter leur chaîne YouTube pour des didacticiels vidéo. Ces vidéos vous aideront à améliorer votre courbe d'apprentissage car elles couvrent toutes les fonctionnalités de base offertes par Elementor.
Vous pouvez également consulter leur documentation détaillée pour en savoir plus sur cet outil. Si vous êtes un membre pro, vous pouvez profiter de l'option VIP qui vous permet d'obtenir un support premium. Nous pensons qu'il s'agit d'une solution équitable, car de nombreuses options d'assistance gratuites sont disponibles pour vous.

10. Il laisse derrière lui un code propre lorsqu'il est désactivé
Lorsque vous désactivez Elementor, il ne laisse pas derrière lui un gâchis de codes courts comme WPBakery Page Builder ou Divi Builder.
Il laisse derrière lui un code propre sans aucun style.
11. Fonctions d'édition pratiques
Elementor dispose de fonctionnalités d'édition pratiques pour une conception plus rapide, ce que la plupart des autres constructeurs de pages n'offrent pas. Il est livré avec une prise en charge du clic droit pour dupliquer le contenu, copier et coller des styles, etc. 
La vue Navigateur utile vous donne une liste ordonnée de tout le contenu de votre page, divisé par sections et colonnes. Cela vous aidera à ouvrir rapidement les paramètres de n'importe quel élément de votre page et à renommer les éléments pour les rendre plus faciles à trouver. 
Gratuit ou Pro ?
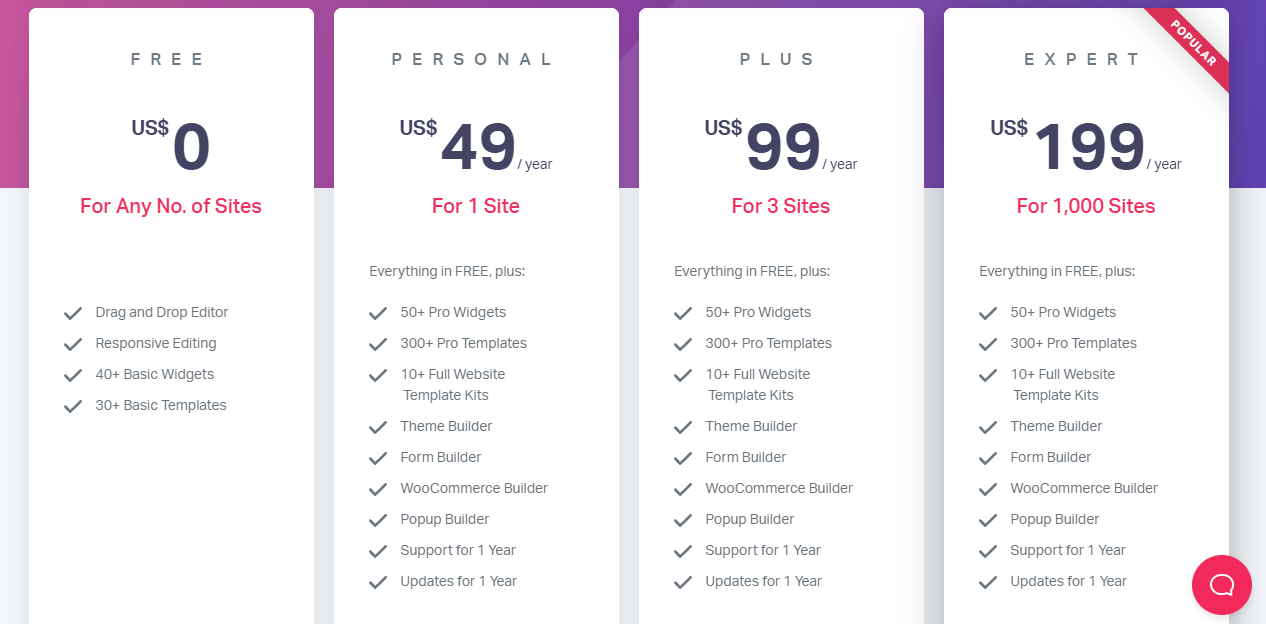
Il y a de fortes chances que vous pensiez qu'Elementor répond à vos besoins, mais pouvez-vous utiliser la version gratuite sur WordPress.org, ou devriez-vous acheter Elementor Pro ? La mise à niveau vers la version premium garantit que vous obtiendrez des fonctionnalités exceptionnelles qui vous aideront à créer de superbes conceptions de mise en page. 
Si vous souhaitez simplement concevoir des articles/pages ou des pages de destination de base, la version gratuite sera une solution parfaite pour vous.
Si vous souhaitez utiliser Elementor pour créer les pages principales de votre site Web, nous vous recommandons d'utiliser Elementor Pro. Cette version vous offre également une couche supplémentaire de contrôle de conception, car vous pouvez ajouter du CSS personnalisé. 
Vous pouvez utiliser cette fonctionnalité si l'outil peut fournir.
L'Elementor Pro ajoute des fonctionnalités telles que :
- 50+ nouveaux designs de widgets
- Générateur de thème
- Générateur de fenêtres contextuelles
- Modèles supplémentaires
- Plus d'options de conception
- Un constructeur de formulaire visuel
- Intégration WooCommerce
Elementor est-il difficile à apprendre ?
Elementor est très facile à apprendre et à utiliser. L'interface est conviviale et vous n'avez pas besoin de compétences en codage pour l'utiliser. Cependant, il y aura toujours une courbe d'apprentissage avant de pouvoir commencer à créer des pages époustouflantes.
Vous pouvez également importer un modèle Elementor prédéfini. Cela permet de gagner du temps et de le déconstruire pour voir comment le concepteur a construit la page. Cela vous permet de voir comment les options les plus avancées sont utilisées.
Qui peut utiliser Elementor ?
Elementor est destiné à tous ceux qui utilisent WordPress et peut être utilisé par un spécialiste du marketing numérique, car il peut les aider à créer des pages de destination et des popups et à les cibler n'importe où sur votre site.
Ils peuvent également utiliser d'autres éléments de marketing. Les utilisateurs occasionnels peuvent utiliser ce constructeur de page pour ajouter du style à leurs articles de blog ou créer une superbe page d'accueil.
De plus, les développeurs peuvent l'utiliser comme constructeur de site en le combinant avec un thème compatible pour créer des sites clients 100 % personnalisés sans code requis.
Elementor convient aux personnes comme :
- Budget Bloggers - C'est parce qu'Elementor est gratuit. Il inclut de nombreuses fonctionnalités dans la version de base, mais vous pouvez passer à la version premium pour des fonctionnalités avancées.
- Blogueurs débutants - Il est excellent pour les débutants car il est très facile à utiliser. Il fournit également un support exceptionnel même si vous utilisez la version gratuite.
- Marketing de haut niveau - Elementor vous permet d'intégrer les répondeurs automatiques les plus populaires comme MailChimp et Drip via API. Cependant, vous ne pouvez pas exécuter de tests A/B sur des popups ou des opt-ins.
Emballer
Dans cette revue Elementor, nous avons vu qu'Elementor est l'un des meilleurs constructeurs de pages qui continue de vous fournir des fonctionnalités de personnalisation exceptionnelles. C'est pourquoi il a gagné en popularité dans le référentiel WordPress.
La version gratuite contient de nombreuses fonctionnalités et résiste à de nombreux constructeurs de pages premium.
Dans cette revue Elementor, j'ai souligné ce qu'Elementor a à offrir et qui peut l'utiliser. , Elementor est livré avec des fonctionnalités d'édition pratiques qui vous aident à créer des conceptions plus rapidement. Il propose également une vaste sélection de widgets pour une flexibilité de conception et un style détaillé réactif. Il a des règles de positionnement parfaites pour des conceptions au pixel près et une vaste sélection de modèles pour vous faire gagner du temps.
Le plus intéressant à propos d'Elementor est qu'il s'agit du premier constructeur de pages open source. Il a des défauts, mais c'est toujours un excellent constructeur de pages pour quiconque possède un site WordPress.
C'est tout ce que nous avions pour cette revue Elementor.
Si nous avons manqué une fonctionnalité importante dans cette revue ou si nous avons une question, laissez un commentaire et faites-le nous savoir !
Articles similaires
- Top 30+ des meilleurs plugins de réservation WordPress pour la réservation en ligne
- 30+ meilleurs plugins de gestion d'inventaire WordPress
- 30+ meilleurs plugins d'affiliation WordPress pour tous les réseaux d'affiliation
- 30+ meilleurs plugins de colonne WordPress pour créer des mises en page époustouflantes et créatives
- 30+ meilleurs plugins de schéma WordPress pour un meilleur référencement sur la page
- 30+ meilleurs plugins de menu WordPress pour une meilleure navigation et un meilleur référencement
- Personnalisation de la page d'accueil du thème WooCommerce Storefront [Guide ultime]
- Comment rendre l'en-tête de la vitrine WooCommerce transparent
- Comment ajouter une clause de non-responsabilité à la vitrine WooCommerce
- Comment changer la disposition de la vitrine WooCommerce
- Liste des crochets WooCommerce » Global, panier, paiement, produit
- Comment utiliser do_shortcode dans WordPress (PHP)
- Comment obtenir l'URL de paiement dans WooCommerce
- Comment supprimer le titre de la catégorie de produit WooCommerce
- Comment changer le bouton Ajouter au panier pour en savoir plus WooCommerce
- Comment masquer l'option d'administration du hub marketing WooCommerce
- Comment masquer la quantité en stock dans WooCommerce
- Redirection WooCommerce après le paiement : redirection vers une page de remerciement personnalisée
