Comment rendre votre site Web plus engageant à l'aide du widget Elementor Slider
Publié: 2021-10-08Voulez-vous ajouter un curseur réactif à votre site Web Elementor ? Cela rendra sûrement la conception de votre site Web sophistiquée. De plus, une conception de curseur bien structurée vous aide à obtenir un meilleur engagement de l'utilisateur.
Dans ce blog, nous allons partager le moyen le plus simple d'ajouter un curseur à un site Web à l'aide d'Elementor. Nous discuterons également de certains aspects importants concernant le curseur Elementor et son utilisation.
Commençons par une question simple sur la raison pour laquelle le curseur est essentiel pour votre site Web.
Comment Slider rendra votre site Web élégant

Un curseur fait référence aux diaporamas d'images, un élément Web important que vous voyez souvent sur les sites Web modernes. Il peut être utilisé à différentes fins. Dans la plupart des cas, vous trouvez un curseur en haut de la page de destination ou de la section héros d'un site.
Cependant, vous pouvez également utiliser un curseur pour présenter les produits de votre boutique de commerce électronique afin d'attirer rapidement l'attention des clients. Ou vous pouvez utiliser un curseur pour afficher les témoignages de vos clients ou partager les logos d'autres marques.
Les curseurs vous aident-
- Rendre votre site Web plus attrayant visuellement
- Développer l'engagement des utilisateurs
- Optimal pour afficher des témoignages
- Présenter les produits de la boutique en ligne
- Utiliser pour afficher les articles de blog
- Capable de partager des offres ou d'autres promotions marketing
Comment utiliser le widget Elementor Slider dans votre site Web WordPress
Ici, dans la partie suivante de notre blog, nous vous expliquerons comment créer un curseur sur votre site Web de trois manières simples, en utilisant la puissance d'Elementor Slider Widget.
Supposons que votre site Web WordPress soit déjà prêt. Maintenant, vous devez avoir les plugins suivants sur votre site Web avant de commencer :
- Élémentaire (Gratuit)
- Élémentaire (Pro)
Assurez-vous d'avoir installé et activé la version Elementor Free & Premium .
Si vous êtes nouveau sur Elementor, consultez ce guide et apprenez à utiliser Elementor (Guide étape par étape pour les débutants).
Étape 1 : Ajouter un widget de curseur
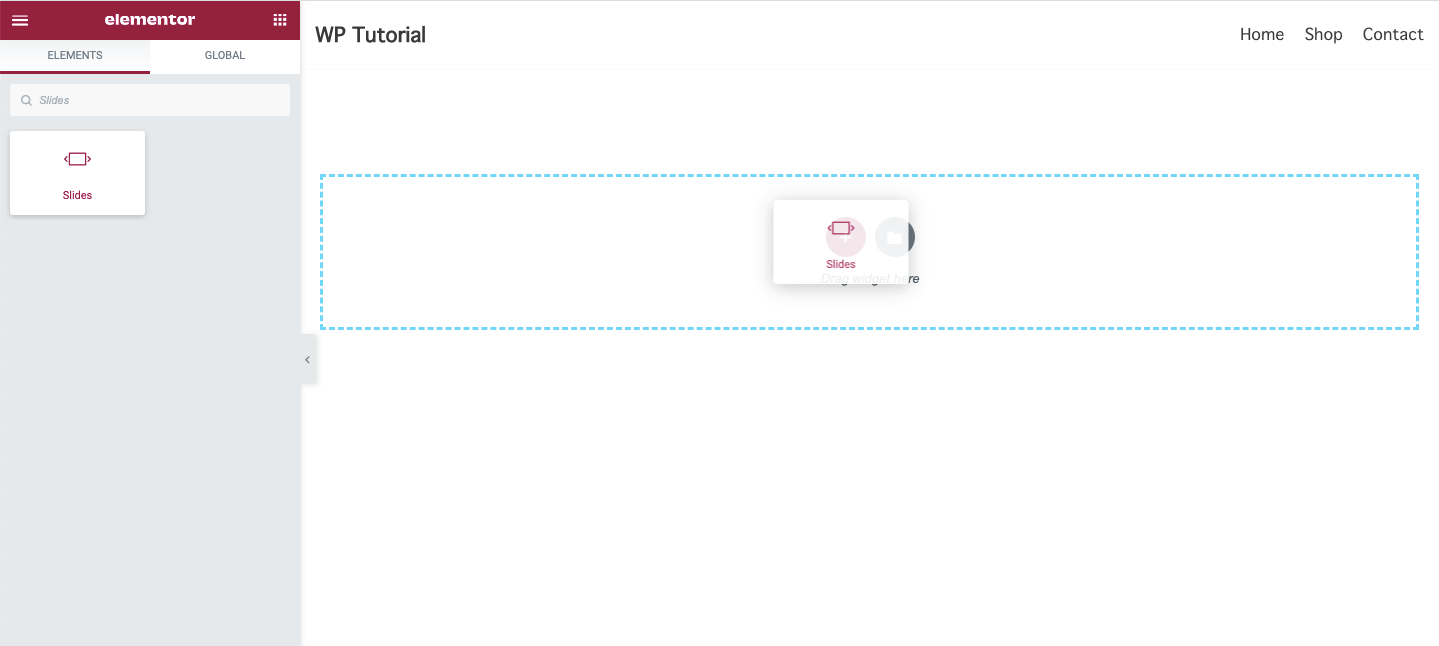
Vous devez ajouter le widget Elementor Slides à la zone appropriée de votre site Web pour créer un curseur. Vous pouvez trouver le widget dans la galerie de widgets de gauche. Tapez simplement le nom du widget dans la barre de recherche et faites-le glisser et déposez-le au bon endroit.

Étape 2 : Gérer le contenu du curseur
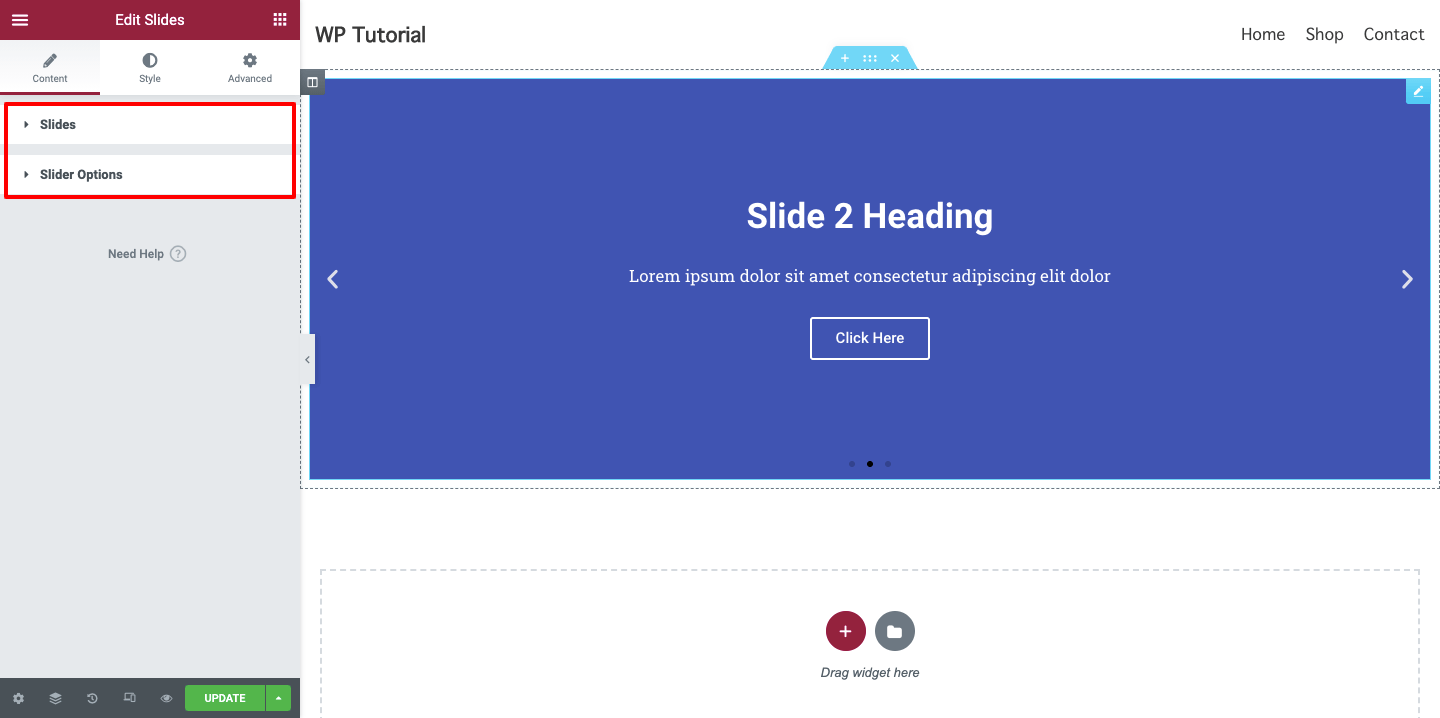
Dans les sections Contenu , vous obtiendrez les options essentielles pour ajouter le contenu de votre diapositive. Vous pouvez ajouter le contenu de vos diapositives et gérer les options de curseur ici.

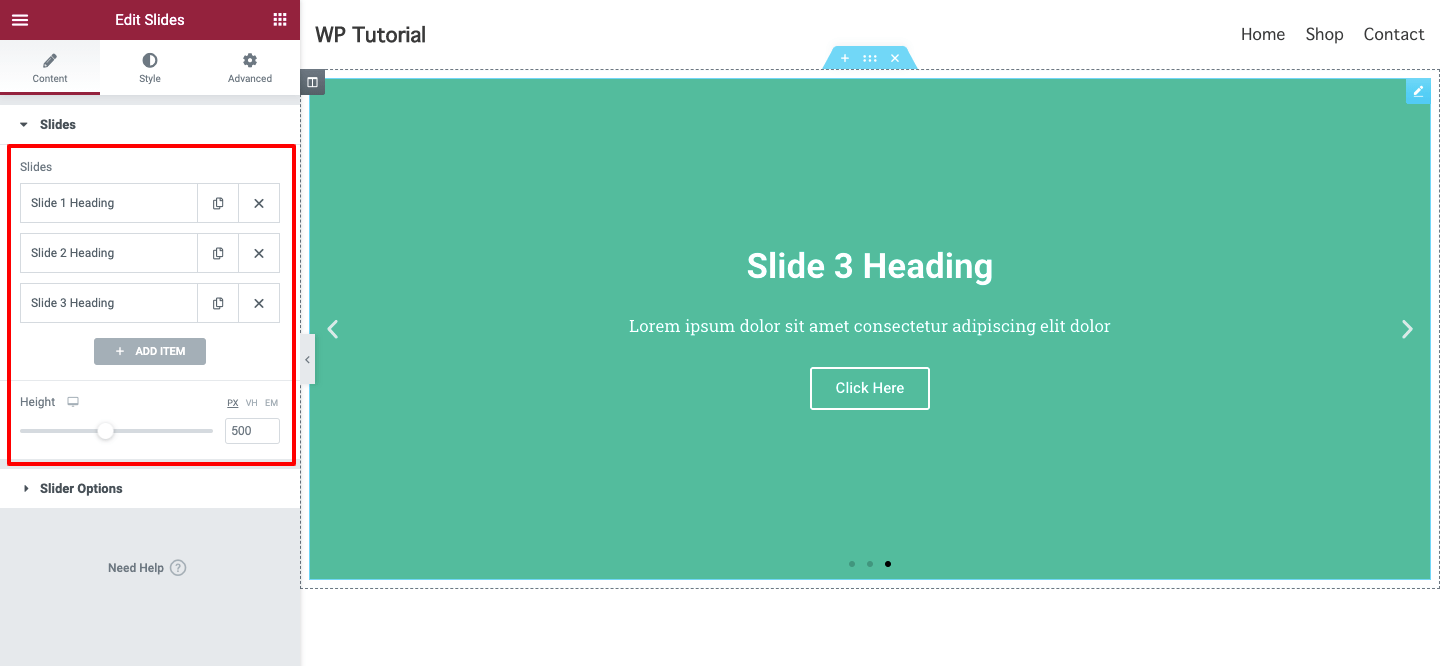
Ajouter et gérer le contenu des diapositives
Vous pouvez ajouter des éléments de diapositives en cliquant sur le bouton Ajouter un élément . En outre, vous pouvez supprimer l'élément, si vous le souhaitez. Vous pouvez dupliquer l'élément et gérer la hauteur de votre curseur ici.

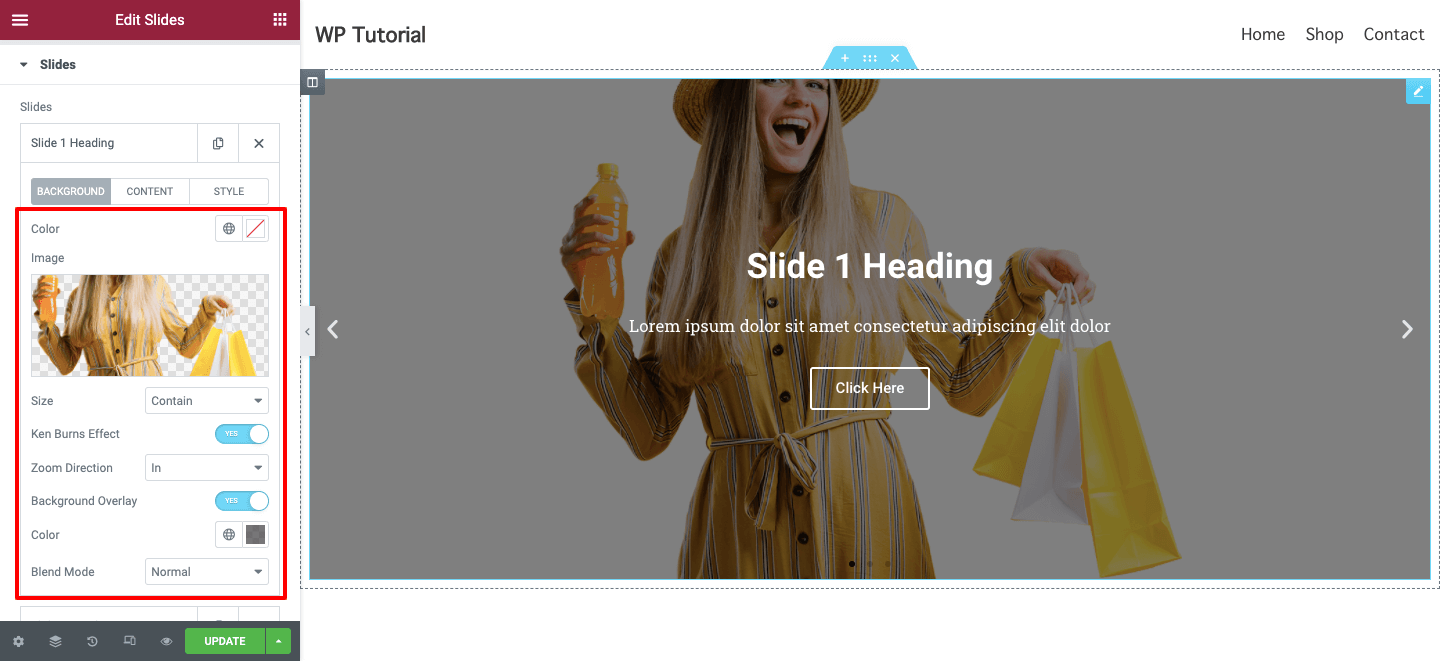
Définir l'arrière-plan des diapositives
Ajoutons une image d'arrière-plan à une diapositive. Ouvrez d'abord une diapositive individuelle. Ici, vous obtiendrez une option d' arrière -plan. Vous pouvez ajouter une image, gérer la couleur d'arrière-plan et définir la taille de l'image comme Cover, Container & Auto.
Vous pouvez activer l' effet Ken Burns qui vous permettra de définir l'effet Zoom sur l'image de la diapositive. Ici, dans cette zone, vous pouvez également activer la superposition d'arrière -plan et définir sa couleur, et sélectionner un mode de mode de fusion approprié.
Remarque : Assurez-vous que l'image de votre diapositive doit être belle et avoir une taille parfaite.

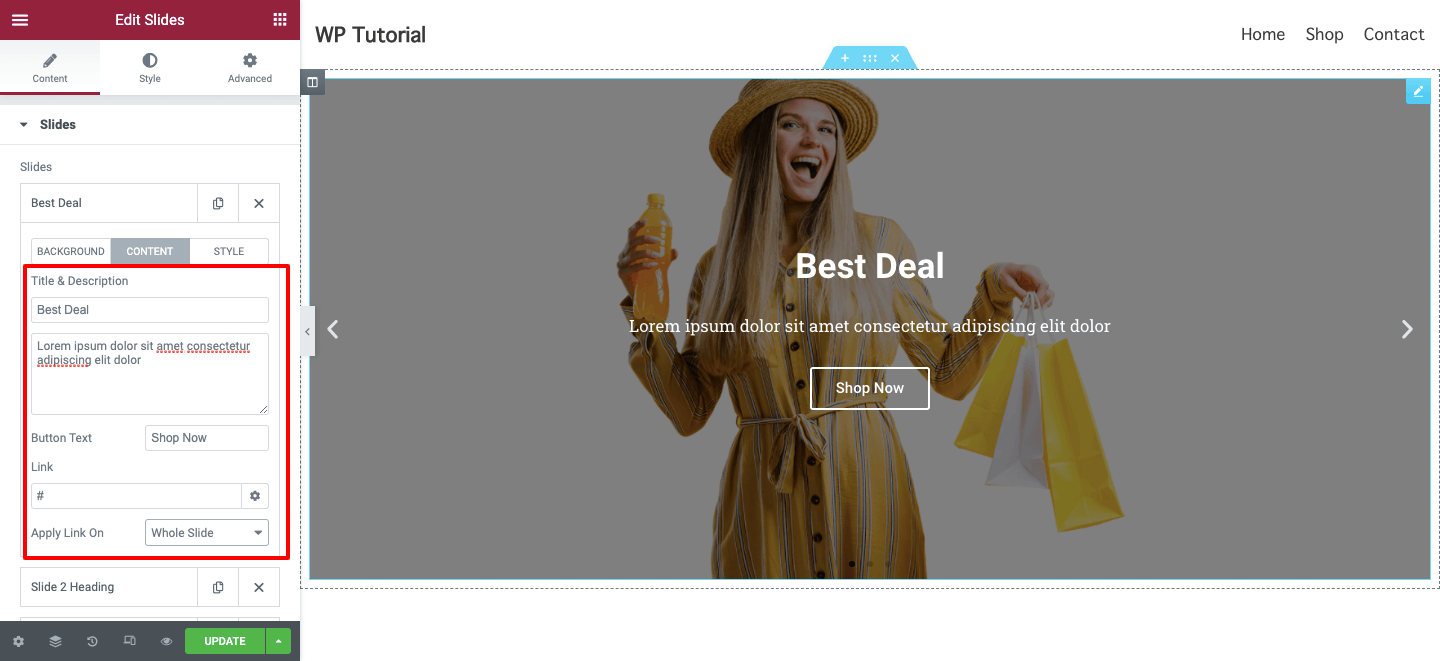
Rédiger le contenu des diapositives
Vous pouvez écrire un titre et une description pour décrire les diapositives et ajouter un texte de bouton ici dans la zone de contenu des diapositives. Si vous souhaitez ajouter un lien personnalisé à votre diapositive, vous pouvez le faire ici. Vous pouvez définir le lien Appliquer sur toute la diapositive ou uniquement sur le bouton.

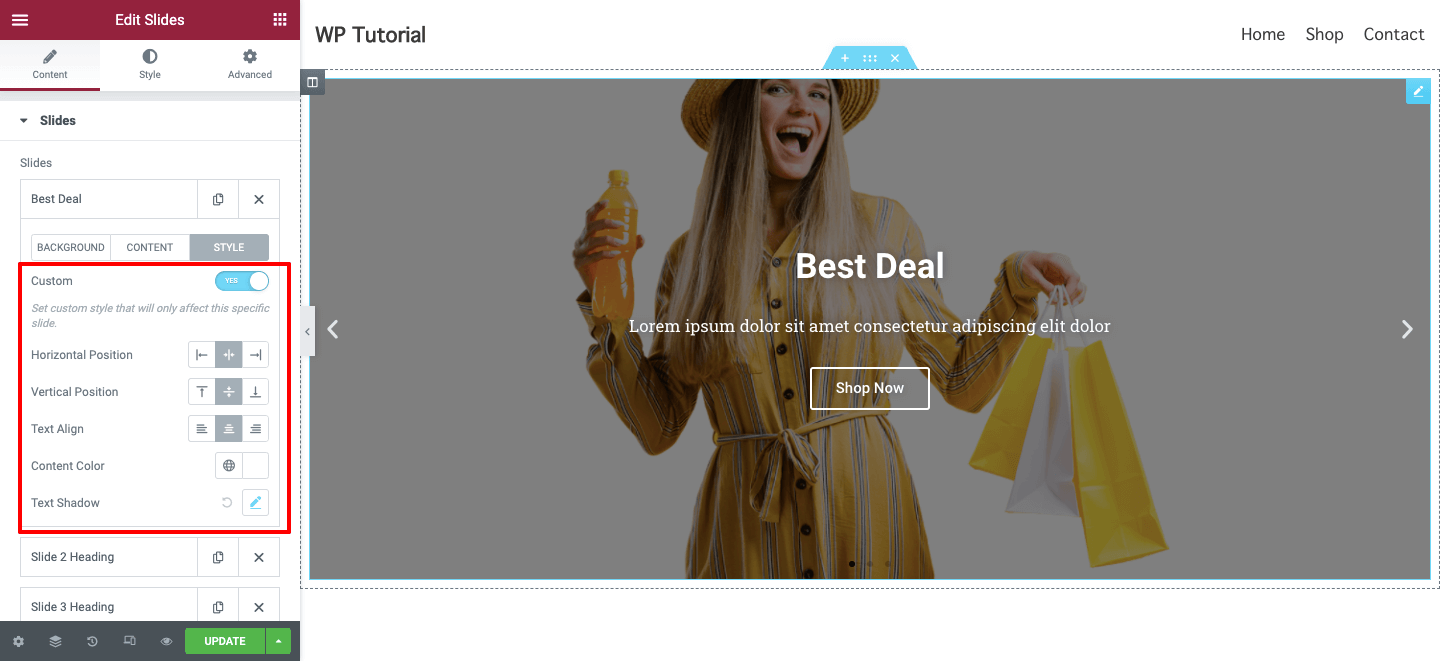
Ajouter un style de diapositives personnalisé
Si vous souhaitez ajouter un style personnalisé à une diapositive individuelle, il vous suffit d'accéder à l'option Style . Activez ensuite le style personnalisé . Enfin, définissez les styles en fonction de vos besoins. Vous pouvez définir la position horizontale, la position verticale, l'alignement du texte, la couleur du contenu et l'ombre du texte de votre diapositive.

Étape 3 : Personnalisez votre curseur Elementor
Ce sont les options de style que vous pouvez utiliser pour personnaliser le curseur Elementor. Ici, vous aurez..
- Diapositives
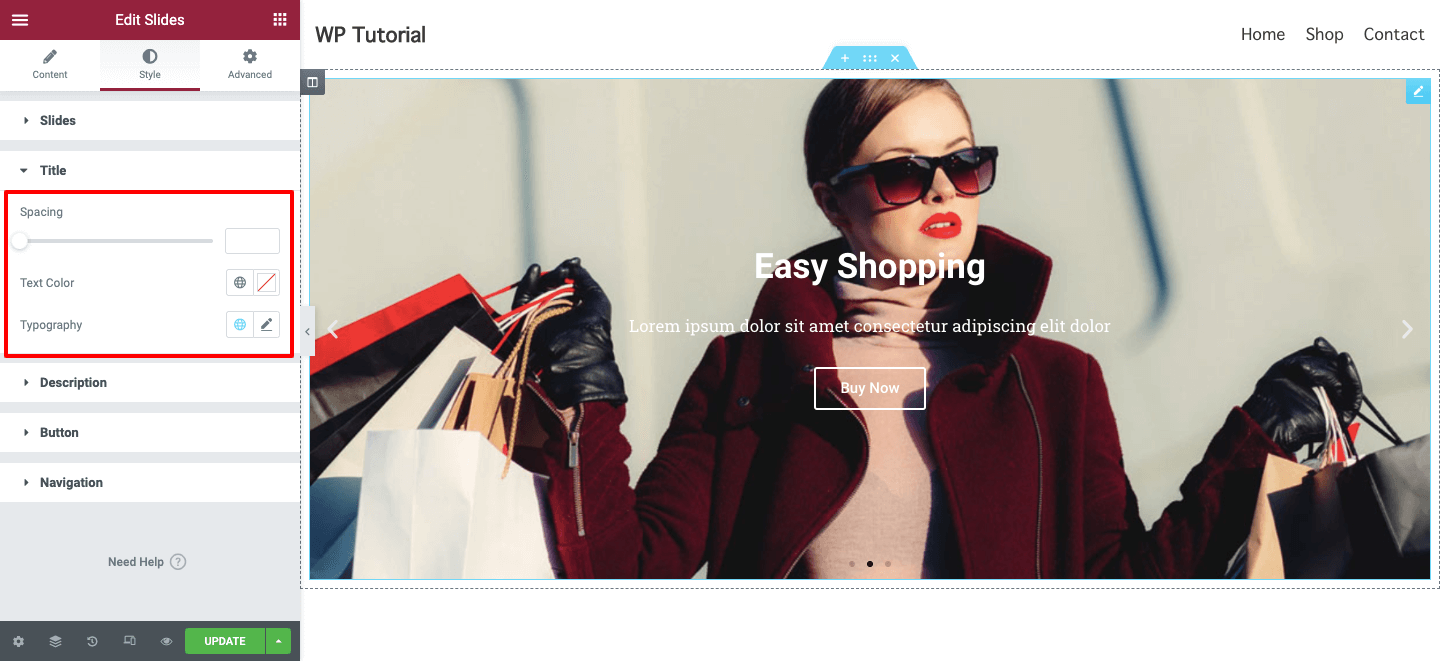
- Titre
- La description
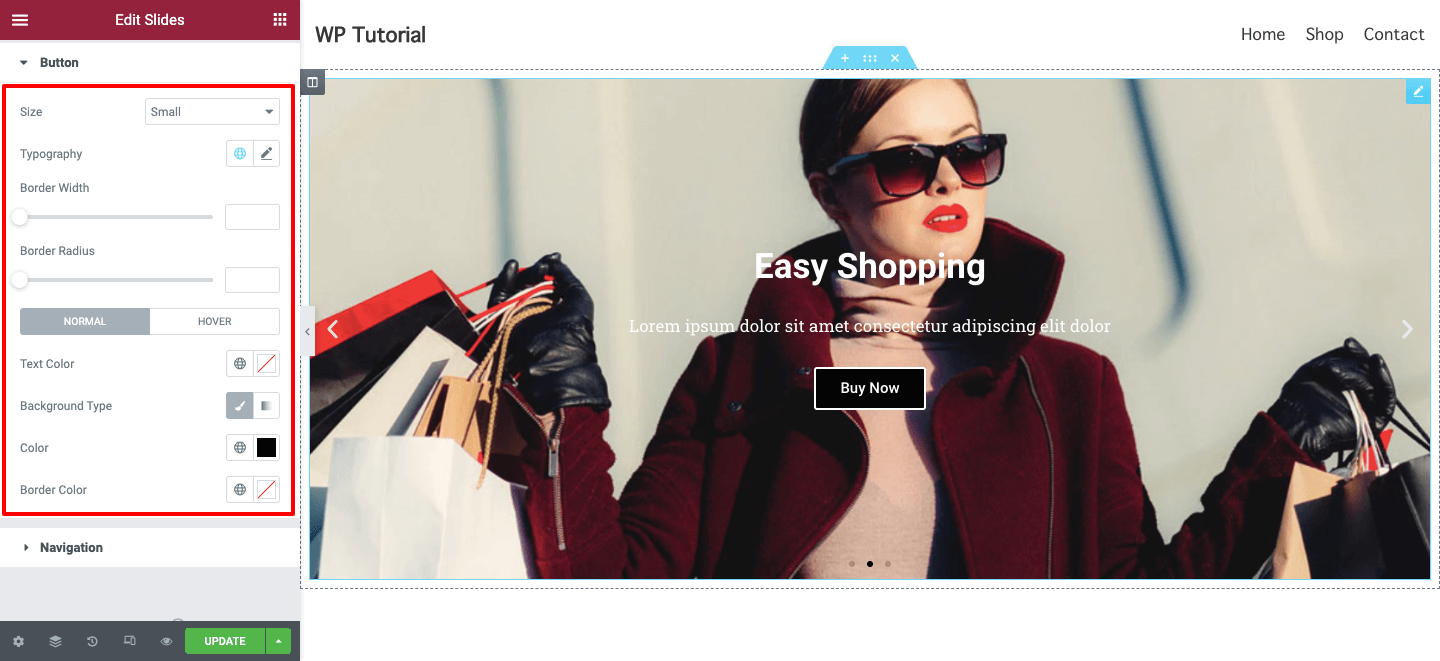
- Bouton
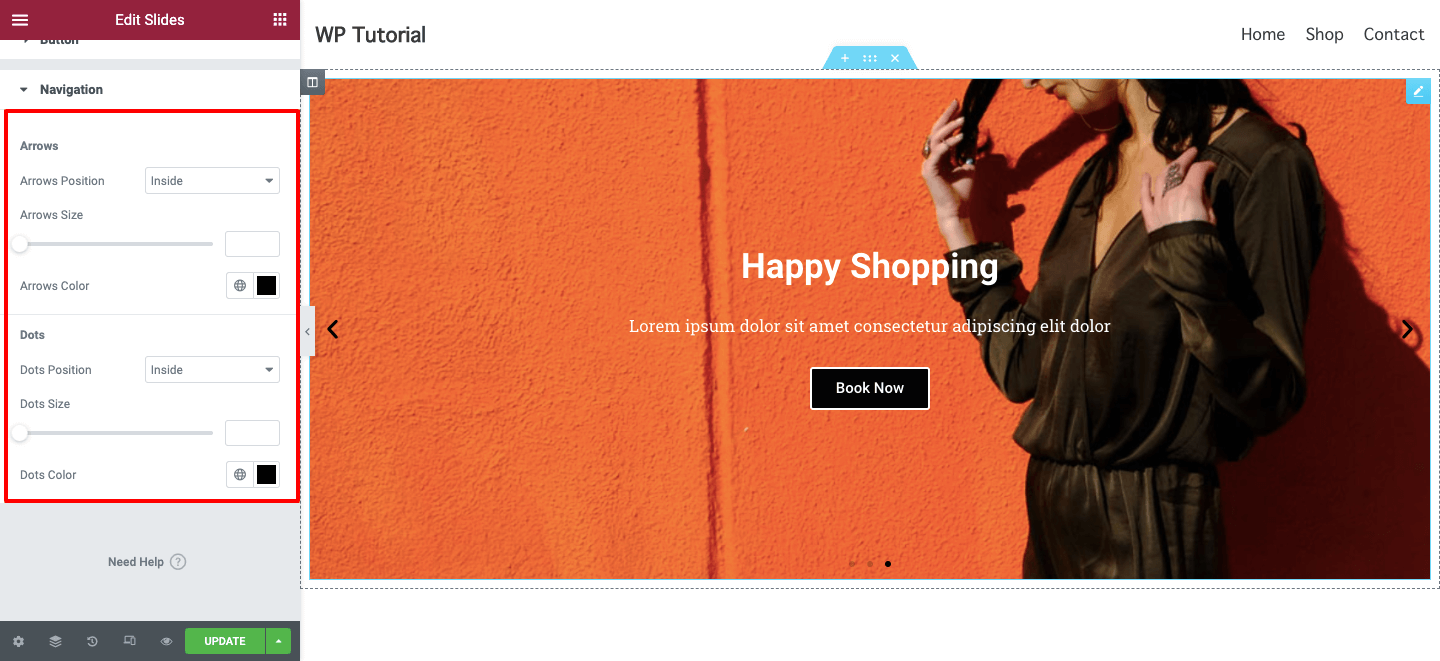
- La navigation
Explorons le fonctionnement de ces paramètres de style.

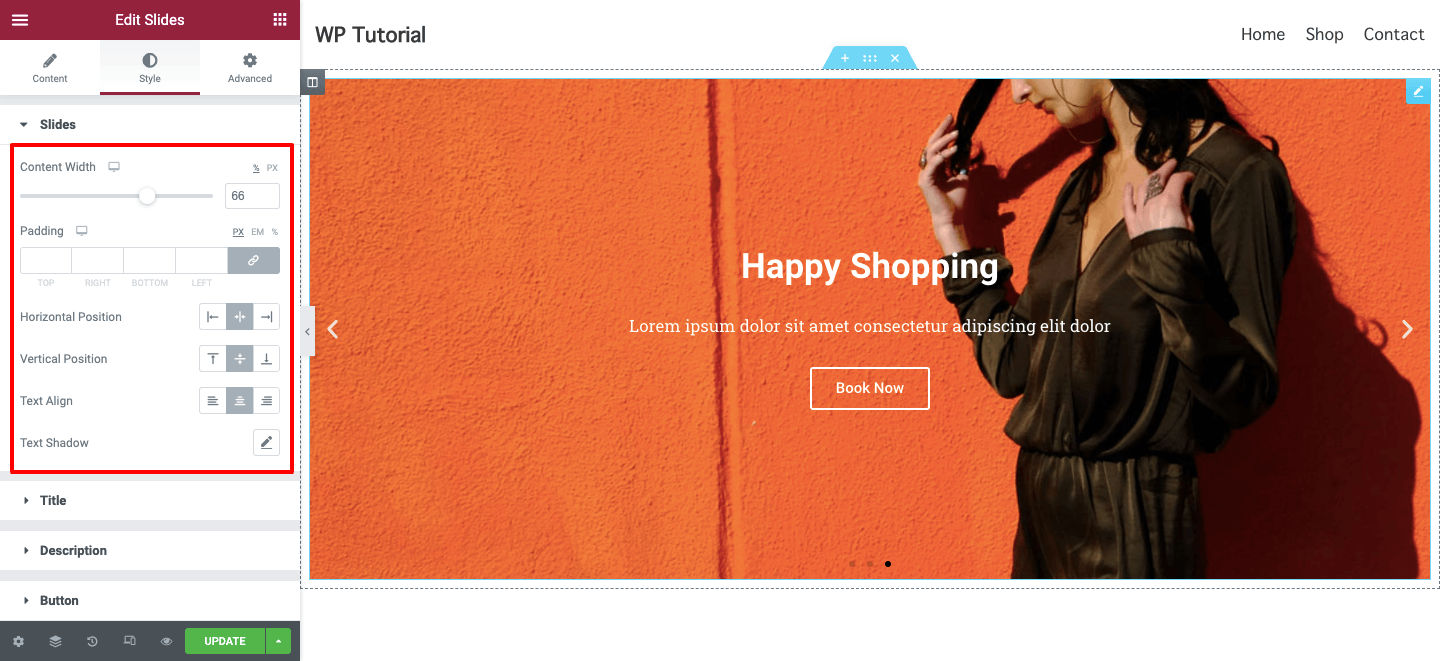
Diapositives
Dans Style–>Slides , vous pouvez gérer la largeur du contenu global, ajouter un rembourrage et définir la position horizontale, la position verticale et l' alignement du texte . Vous pouvez également ajouter une ombre de texte au contenu de votre diapositive.


Ouvrez l'option Style -> Titre et concevez le titre de votre diapositive à votre manière. Vous pouvez gérer l' espacement , la couleur du texte et ajouter une nouvelle typographie .
Comme l'option Titre, vous pouvez également styliser votre curseur Description .

Bouton
Vous souhaitez repenser votre bouton de diapositive et le rendre plus accrocheur pour vos utilisateurs. Allez dans Style -> Bouton , vous aurez toutes les options nécessaires pour personnaliser le bouton du curseur. Vous pouvez gérer le bouton Taille, Typographie, Largeur de bordure et Rayon de bordure. Également en mesure d'ajouter la couleur du texte, le type d'arrière-plan, la couleur et la couleur de la bordure pour une meilleure conception.

La navigation
Vous pouvez styliser votre curseur Navigation ici dans la zone Style->Navigation . Vous pouvez modifier la position de la flèche à l'intérieur ou à l'extérieur de la diapositive, gérer également la taille de la flèche et ajoutez la couleur de la flèche .
Comme la flèche de navigation, vous modifiez également les points de navigation .

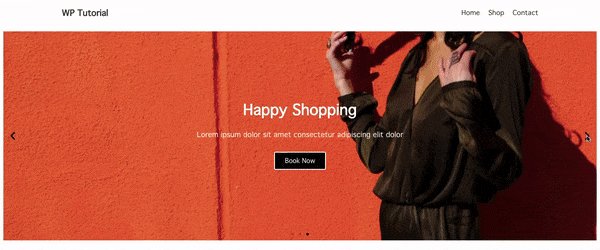
Aperçu final
Après avoir terminé la conception, voici le look ultime de notre slider Elementor :

Bonus : Présentation du widget Slider de Happy Addons pour la conception d'un curseur exclusif
Si vous souhaitez ajouter plus de fonctionnalités à votre curseur, vous pouvez envisager les autres modules complémentaires Elementor. Ici, nous parlons des Happy Addons, l'addon Elementor tiers ultra-rapide.
Cet addon exclusif est livré avec un widget de curseur dans sa version gratuite, qui est avancé, facile à utiliser et entièrement personnalisable afin qu'un utilisateur novice d'Elementor puisse concevoir un curseur unique à partir de zéro.
Vous pouvez également obtenir plus de fonctionnalités telles que…
- Ajoutez de belles animations à votre slider
- Utilisez une conception de curseur incroyable prédéfinie
- Offrir de meilleures options de personnalisation
- Obtenez la documentation appropriée et le didacticiel vidéo
Vous pouvez également regarder cette courte vidéo de démonstration du widget Slider de Happy Addons.
FAQ communes pour Elementor Slider
Les gens posent généralement les questions ci-dessous lorsqu'ils envisagent de concevoir un curseur Elementor. Cependant, nous avons déjà couvert tous les détails sur la création d'un curseur personnalisé à l'aide d'Elementor. Pour vous aider davantage, nous répondrons également à ces questions.
Comment insérer une image dans une diapositive Elementor ?
Vous devez vous rendre dans la zone Contenu -> Diapositives . Ouvrez ensuite une diapositive individuelle dans laquelle vous souhaitez insérer une image. Enfin, allez à l' arrière -plan ici, vous obtiendrez l'option d'ajout d' image . Vous pouvez choisir une image dans la section multimédia de votre site Web ou la télécharger depuis votre appareil.
Puis-je créer un curseur sur mon site Web à l'aide de la version gratuite d'Elementor ?
Non, vous devez avoir la version Elementor Pro sur votre site si vous souhaitez travailler avec le widget de curseur Elementor.
Comment puis-je pleine largeur mon curseur Elementor?
Cliquez sur le gestionnaire de section où vous avez ajouté le curseur. Après cela, vous obtiendrez l'option Disposition . Enfin, sélectionnez la largeur du contenu -> pleine largeur .
Comment puis-je augmenter la hauteur du curseur dans Elementor ?
Ouvrez l'option Contenu -> Diapositives . Ici, vous pouvez facilement gérer la hauteur de votre curseur à l'aide de l'option Hauteur .
Comment puis-je lier une image au curseur Elementor ?
Allez dans Contenu -> Diapositives et ouvrez la diapositive appropriée à laquelle vous souhaitez lier votre image de diapositive. Cliquez ensuite sur l'onglet Contenu et ajoutez comme dans la zone Lien .
Êtes-vous prêt à concevoir votre premier curseur Elementor
Dans ce blog, nous avons montré toutes les façons possibles de créer un curseur Elementor personnalisé à partir de zéro. Nous avons répondu à certaines questions courantes que l'on pose toujours aux gens sur la création d'un curseur Elementor.
Nous avons également introduit le widget de curseur Happy Addons qui vous permet d'ajouter un superbe curseur à votre site Web et nous avons expliqué pourquoi les curseurs sont importants.
Eh bien, si vous avez des questions concernant ce blog ou le widget de curseur Elementor ou Happy Addons, vous pouvez les poser dans la zone de commentaire ci-dessous.
N'oubliez pas de vous inscrire à notre newsletter. C'est gratuit!
