Le guide ultime des curseurs et carrousels Elementor
Publié: 2020-09-07Les gens adorent les curseurs et ils exigent de les avoir sur leur site. En tant qu'utilisateur d'Elementor, je suis sûr que vous en avez également voulu un. Ou vous aviez un client qui voulait avoir un magnifique slider sur son site. Cependant, trouver la bonne solution de curseur Elementor n'est pas une tâche facile. Dans cet article, nous allons explorer les types de carrousels disponibles dans Elementor. De plus, je vais vous présenter une autre solution de curseur, que vous pouvez utiliser pour créer des curseurs Elementor modernes pour votre site Web.
Quels sont les meilleurs sliders pour Elementor ?
- Curseur intelligent
- Curseur de révolution
- Widget Elementor Slider
- Curseur de calque
Dans cet article, nous aborderons le widget Elementor Slider et Smart Slider. Si vous voulez en savoir plus sur les autres curseurs, assurez-vous de consulter l'article sur les meilleurs curseurs WordPress.
Curseurs dans Elementor
Si vous utilisez la version Pro d'Elementor, il existe quelques widgets qui vous permettent de créer des curseurs. Pour les utilisateurs gratuits, cependant, un seul widget carrousel est disponible. Dans tous les cas, tous ces widgets sont entièrement intégrés à Elementor. Par conséquent, vous pouvez les configurer de la même manière que vous configurez n'importe quel autre widget Elementor. Cela garantit une expérience transparente et familière lors de la création du curseur.
Donc, vous avez besoin d'un diaporama et vous utilisez Elementor. Vous pouvez choisir parmi les solutions intégrées suivantes pour ajouter un curseur Elementor à votre site :
Widget carrousel : solution de curseur Elementor gratuite
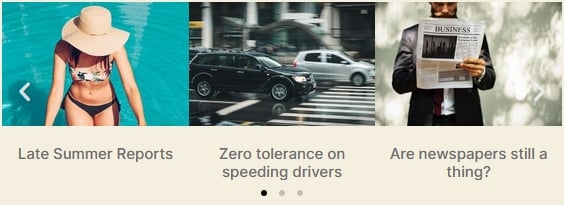
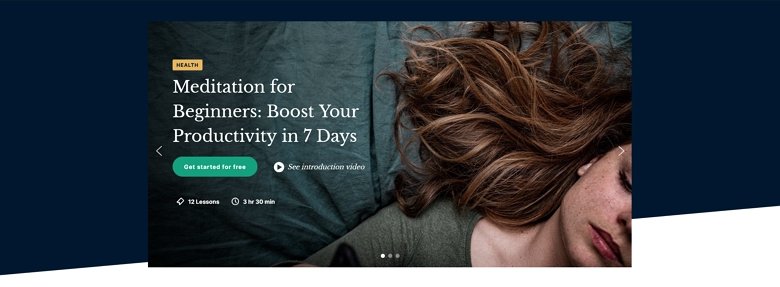
Dans la version gratuite d'Elementor, vous pouvez trouver un widget Carrousel, que vous pouvez utiliser pour créer des curseurs. C'est une solution simple qui vous permet d'ajouter des galeries d'images de base. Les carrousels que vous créez sont réactifs et ont fière allure sur mobile.

À l'aide du widget Carousel, vous pouvez sélectionner des images directement à partir de la médiathèque. Voulez-vous laisser vos visiteurs deviner pourquoi vous avez ajouté les images ? Sinon, vous pouvez afficher le titre, la description ou la légende de l'image sous les images. Vous pouvez configurer le texte que vous souhaitez afficher dans la bibliothèque multimédia WordPress.
Dans le widget, vous pouvez sélectionner la taille de l'image ainsi que le nombre de diapositives que vous souhaitez voir les unes à côté des autres. Il est également possible de définir le nombre d'images que vous souhaitez faire défiler ensemble. Par exemple, supposons que vous ayez un carrousel avec 6 diapositives et que 3 diapositives s'affichent en même temps. Vous pouvez définir la valeur "Slides to Scroll" sur 3. Par conséquent, toutes les images visibles changeront ensemble, au lieu de les parcourir une par une.

De plus, vous pouvez faire en sorte que vos diapositives changent automatiquement selon l'intervalle donné. De cette façon, vous pouvez créer des diaporamas simples à lecture automatique pour votre site. C'est plutôt génial, non ?
Widget Diapositives : solution de curseur Elementor Pro
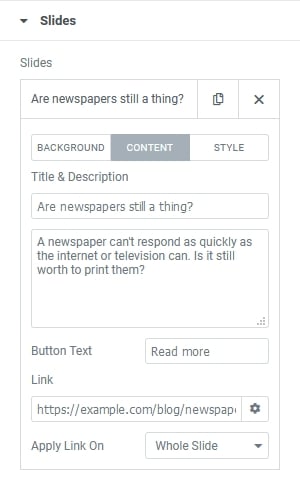
Dans la version Pro d'Elementor, vous pouvez trouver un véritable widget de curseur. C'est beaucoup plus approprié pour créer des curseurs pour votre site. De plus, il vous permet de mettre du contenu sur les diapositives que vous créez. Vous pouvez ajouter un titre, une description et un bouton CTA sur chaque diapositive.

Chaque diapositive peut avoir une image de fond ou une couleur. Si vous choisissez d'avoir une image d'arrière-plan, vous pouvez définir une superposition colorée pour celle-ci. De plus, il existe une option pour ajuster le mode de fusion de l'arrière-plan. De plus, le populaire effet Ken Burns est également disponible.
Vous pouvez ajouter un titre, une description et un bouton avec un lien vers chaque diapositive. Ce sont les éléments les plus essentiels dont vous aurez besoin pour créer un diaporama pour votre site Web. En conclusion, le widget de curseur Elementor convient à la création d'un curseur de contenu de base.

Autres carrousels notables dans Elementor Pro
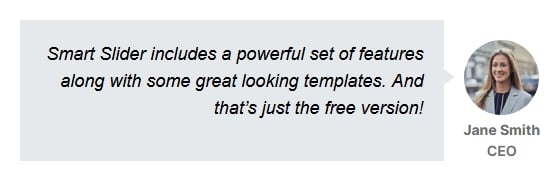
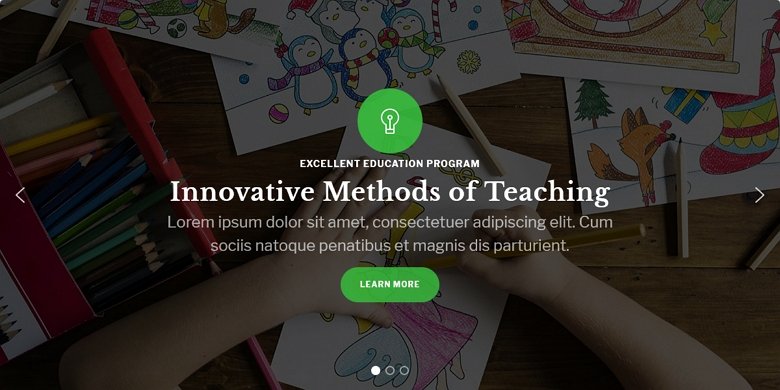
Elementor Pro a d'autres widgets qui peuvent créer un résultat semblable à un curseur. Avec le carrousel de témoignages, vous pouvez afficher les mots de votre client dans un joli diaporama. Vous pouvez entrer le contenu du témoignage, donner le nom et le titre de la personne et télécharger une image. Vous pouvez choisir parmi deux skins et cinq mises en page pour faire ressortir le témoignage.

Avec Media Carousel d'Elementor, vous pouvez créer une galerie multimédia. Ce widget peut créer un curseur de vignette. En outre, vous pouvez le configurer pour afficher l'image agrandie dans une lightbox. Il s'appelle Media Carousel car il accepte également les URL YouTube et Vimeo dans la lightbox. Dans ce cas, l'image n'est qu'une simple vignette qui lance la lightbox.

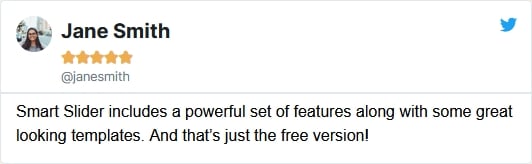
À l'aide du widget Avis, vous pouvez afficher vos avis à la manière d'un tweet. Vous pouvez télécharger une image, définir le nom, le titre et la note et également choisir une icône pour l'examen. En outre, vous pouvez définir le texte de révision réel. En bref, vous disposez de tous les outils nécessaires pour créer un curseur de révision.

Un résumé des widgets de curseur d'Elementor
Il existe de nombreux excellents widgets dans Elementor qui vous aident à ajouter des carrousels à votre site. Ces curseurs sont faciles à utiliser et réactifs, tout comme Elementor. Cependant, il y a une différence notable entre eux et Elementor : ils se sentent beaucoup moins personnalisables. Vous pouvez créer tout ce que vous voulez avec Elementor. Malheureusement, il n'en va pas de même pour ces widgets de carrousel et de curseur.
Comment créer des sliders Elementor plus personnalisables ?
Chaque site Web est différent. Avec Elementor, vous pouvez créer des curseurs simples. Cela pourrait suffire pour quelques sites que vous créez. Mais sur d'autres sites, vous devrez peut-être créer des diaporamas plus riches en contenu. Vous devrez peut-être ajouter un autre CTA, plus de paragraphes, des images à côté du texte (pas derrière), ou même des icônes.

Vous devez donc rechercher un curseur qui fonctionne bien avec Elementor. De plus, il doit être réactif et facile à utiliser, et disposer des fonctionnalités dont vous avez besoin. Jetez un œil à Smart Slider, la meilleure solution de curseur Elementor pour votre site Web.
Qu'est-ce que le curseur intelligent ?
Smart Slider est un plugin WordPress super populaire. Il vous permet d'enrichir votre site avec de beaux diaporamas modernes et réactifs. Il existe une version gratuite disponible, où vous pouvez créer des curseurs ou des blocs. Dans la version Pro (à partir de 49 $), il existe plus de types de curseurs : Showcase et Carousel. De plus, chaque package offre des mises à jour à vie et une assistance pour vos domaines activés.

Smart Slider a son propre widget Elementor qui rend la publication super facile. De plus, il est compatible avec Elementor 3.
Comparaison des carrousels Smart Slider et Elementor
Le curseur d'Elementor est un plugin de curseur simple mais riche en fonctionnalités. Dans le tableau ci-dessous, j'ai comparé ses fonctionnalités avec les versions Free et Pro de Smart Slider.
| Curseur d'élément | Carrousel d'images Elementor | Curseur intelligent gratuit | Curseur intelligent Pro | |
| Couches | 3 | 6 | 23 | |
| Ordre des calques personnalisés | ||||
| Largeur de contenu ajustable sur chaque diapositive | ||||
| Positions de calque personnalisées sur chaque diapositive | ||||
| Légendes des diapositives | ||||
| Options de typographie | ||||
| Image de fond | ||||
| Effet Ken Burns | ||||
| Superposition d'arrière-plan | ||||
| Mode de fusion | ||||
| Lecture automatique | ||||
| Flèches de navigation, puces | ||||
| Navigation par vignettes | ||||
| Options de transition | 2 | dix | 55 | |
| Animation de contenu | 6 | 5 | 5 | |
| Animation de calque | ||||
| Diapositives vidéo | ||||
| Boite à lumière | ||||
| Afficher plus de diapositives en même temps |
Pouvez-vous créer le même curseur dans Elementor et Smart Slider ?
Le tableau ci-dessus met en évidence les fonctionnalités que vous pouvez attendre d'Elementor Slider et Smart Slider. En plus de vous dire quelques choses que vous pouvez faire avec ces curseurs, je veux aussi vous montrer un exemple. En d'autres termes, je vais essayer de créer le même curseur dans Elementor et Smart Slider. De ce fait, vous aurez une meilleure idée des sliders que vous pouvez créer avec chaque logiciel.
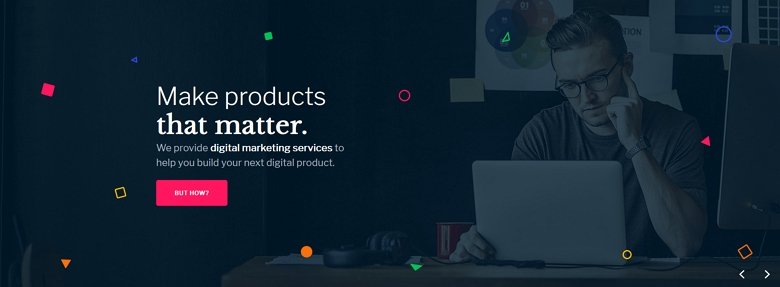
Mais voici une torsion: j'ai choisi un modèle Smart Slider Pro existant à recréer. C'est l'un des modèles pleine largeur les plus populaires de Smart Slider. Il a l'air vraiment cool et s'adapte à n'importe quel site. Ce qui est plus important : il n'utilise que 3 couches dans le même ordre que le curseur Elementor en a besoin.

Points forts du modèle Fullwidth Slider
Avant de commencer à recréer ce curseur dans Elementor of Smart Slider free, voyons quelques-uns de ses détails. Tout d'abord, la mise en page, qui est assez simple : elle contient un titre, un texte et un calque de boutons. Ces couches sont placées dans un conteneur de 1200 pixels de large et alignées à gauche à l'intérieur. Par conséquent, sur les écrans plus grands, il y a plus d'espace sur le côté gauche du contenu que sur les écrans plus petits.
L'en-tête utilise la couche d'en-tête en surbrillance de Smart Slider Pro. Ce calque peut mettre en évidence la partie la plus importante de votre texte avec la forme de votre choix. De plus, vous pouvez voir un joli mouvement lorsque le point culminant se produit. Mais il y a beaucoup plus sur cette diapositive, alors passons à autre chose !

Sur le calque de bouton, il y a un effet de survol sympa. La couleur change et le bouton grossit un peu. La croissance se produit en raison du plus grand rembourrage en vol stationnaire. De plus, les petites icônes d'image réagissent au mouvement de la souris en essayant de le suivre. Cela se produit à cause de l'effet de parallaxe de calque.
De plus, les flèches de navigation des diapositives sont placées dans le coin inférieur droit du curseur. C'est le curseur que je vais essayer de reproduire dans la solution de curseur d'Elementor et dans Smart Slider Free. Il est temps de commencer !
Construire dans le curseur Elementor
Ce n'était ni difficile ni long de créer ce curseur pleine largeur dans Elementor. J'ai cependant dû tricher un peu : pour pouvoir mettre les textes en gras, j'avais besoin d'utiliser des codes HTML. J'avais également besoin d'écrire du HTML pour rendre le texte en gras blanc dans la description. Néanmoins, le curseur d'Elementor est facile à comprendre et rapide à utiliser. Ci-dessous, vous pouvez voir le résultat assez beau:

Cependant, pour une raison quelconque, je n'ai pas pu aligner le contenu au milieu, à l'intérieur d'un conteneur de 1200 pixels de large. J'ai défini la largeur de contenu de 1200px, mais cela ne semblait faire aucune différence car mon contenu n'était pas plus large que 1200px. En conséquence, l'aspect final du curseur semble un peu inconfortable sur le côté gauche de l'écran. De plus, il est loin du gars sur la photo.
Je n'arrivais pas non plus à placer les flèches du même côté. Le curseur d'Elementor permet uniquement de placer les flèches sur les côtés intérieur ou extérieur du curseur.
Peut faire:
- Ajoutez les trois couches nécessaires
- Définir le style (couleur de police, taille et famille)
- Définir les positions des calques
- Faire le curseur 700px de haut
Impossible de faire :
- Ajouter des sauts de ligne sans HTML
- Styliser une partie du texte sans HTML
- Placer le contenu au milieu dans un conteneur de 1200 pixels de large
- Placer les deux flèches dans le coin inférieur droit
Construire dans Smart Slider Free
Smart Slider facilite la création rapide de curseurs réactifs. J'avais juste besoin de faire glisser les calques à leur place et de modifier l'alignement intérieur sur leur parent pour terminer la mise en page. Pour le texte "Faire en sorte que les produits comptent", j'ai utilisé deux couches d'en-tête. De cette façon, j'ai pu ajuster le poids et la famille de la police dans l'éditeur visuel de Smart Slider. Au calque de texte, j'ai ajouté un lien vide, que j'ai sélectionné dans la fenêtre du calque. Du coup, j'ai pu changer la couleur en changeant la couleur du lien.

J'ai pu styliser les flèches et les positionner dans le coin inférieur droit sans problème. Ensuite, j'ai créé une superposition statique, c'est-à-dire avant tout des diapositives dans le curseur, et j'y ai placé les petites images. J'ai utilisé le positionnement absolu pour ajouter ces images et les positionner sur la toile.
Comme vous pouvez le voir, le résultat est vraiment proche du but. Fondamentalement, la seule différence entre le curseur créé dans la version Free et Pro réside dans les effets Pro.
Peut faire
- Créez un conteneur de 1200 pixels de large et alignez le contenu à l'intérieur
- Placez les flèches dans le coin inférieur droit
- Faire le curseur 700px de haut
- Créez une superposition pour placer les petites images sur
- Créer l'effet de survol du bouton
Je ne peux pas faire
- Créer l'effet de parallaxe pour les petites images
- Créez la forme animée autour du texte "qui compte"
Que pouvez-vous obtenir de plus avec Smart Slider Pro ?
Avec la version Pro de Smart Slider, vous pouvez créer des diaporamas beaucoup plus riches. Par exemple, si vous cliquez sur "Mais comment ?" bouton, quelques nouveaux calques apparaîtront. Ce sont les animations de calque, que vous pouvez déclencher avec un événement. Dans ce cas, l'événement cliquait sur le bouton CTA.
En cliquant sur n'importe quelle case, le visiteur accède à une autre diapositive de ce curseur. L'utilisation d'une telle navigation donne à votre curseur un aspect unique et garantit une expérience utilisateur mémorable.
Pourquoi devriez-vous choisir Smart Slider comme curseur Elementor ?
Elementor est un puissant constructeur de pages que vous pouvez utiliser pour créer un beau site. Sur le devant du curseur, cependant, cela ne vous permet que de créer quelque chose de basique. Donc, si vous avez besoin de plus de fonctionnalités, vous aurez besoin d'un plugin de curseur. Malheureusement, le marché regorge de plugins de curseur parmi lesquels choisir, ce qui rend difficile le choix.
Je recommande d'essayer Smart Slider. Il a une excellente version gratuite que vous pouvez essayer sans frais. De plus, vous pouvez créer des curseurs incroyables même avec la version gratuite. Si l'exemple de curseur ci-dessus n'était pas assez convaincant, vous trouverez ci-dessous une liste de raisons de choisir Smart Slider.
Pourquoi choisir Smart Slider Free ?

- C'est gratuit. Les choses gratuites sont toujours agréables à avoir. Smart Slider offre un puissant outil de création de curseurs, sans avoir à dépenser un centime.
- Facile à utiliser. Smart Slider est tout aussi facile à utiliser que les widgets Carousel et Slider d'Elementor. Mais c'est beaucoup, beaucoup plus puissant.
- 6 couches uniques. Il y a 6 couches disponibles, chacune adaptée à un certain type de contenu. Vous pouvez ajouter autant de titres, paragraphes, boutons, images, vidéos YouTube ou Vimeo que vous le souhaitez à chaque diapositive.
- Positionnement par défaut. Ajoutez des lignes et des colonnes pour afficher votre contenu, de la même manière que vous utilisez Elementor.
- Positionnement absolu. Besoin d'ajouter des éléments décoratifs ? Utilisez le positionnement absolu qui vous donne la liberté de placer les calques n'importe où.
- Liberté de construire ce que vous voulez. Avec Smart Slider, vous pouvez construire tout ce que vous imaginez.
- Coiffez comme vous le souhaitez. Donnez aux calques l'aspect que vous souhaitez ! En conséquence, le diaporama peut parfaitement se plier à votre site. Ou vous pouvez créer un curseur qui se démarque vraiment.
- Contrôles personnalisables. Ajoutez des flèches, des puces ou des vignettes à vos diapositives. Personnalisez-les ensuite à votre guise.
- C'est réactif. Avec Smart Slider, vous pouvez créer des curseurs qui sont magnifiques sur n'importe quel appareil. Vous pouvez utiliser des outils réactifs, comme l'échelle de texte pour affiner le résultat sur de petits écrans.
- Curseurs de poste. Créez des sliders à partir de vos articles de blog les plus récents à l'aide du générateur de slides dynamiques. La meilleure partie est que le générateur se met automatiquement à jour lorsque vous ajoutez de nouveaux messages.
- De beaux modèles pour commencer. Besoin de créer quelque chose de beau rapidement ? Importez l'un des 11 exemples de curseurs prêts à l'emploi et personnalisez-les à votre guise.
Pourquoi choisir Smart Slider Pro ?
La version gratuite de Smart Slider est un plugin déjà étonnant et hautement personnalisable. Mais si vous voulez plus de puissance, jetez un œil à Smart Slider Pro ! Il a toutes les fonctionnalités de la version gratuite, et bien plus encore. Quelques raisons de devenir Pro :

- Beaucoup plus de couches. Il y a un total de 23 couches dans la version Pro pour créer du contenu.
- Vidéos auto-hébergées. Vous pouvez utiliser des vidéos MP4 dans vos diapositives pour éviter d'avoir à utiliser un service tiers pour cela. De plus, une vidéo MP4 peut être superbe comme arrière-plan de la diapositive.
- Effets sympas. Vous pouvez trouver les effets les plus cool et les plus populaires dans Smart Slider. Par exemple, la parallaxe, les particules, l'effet Ken Burns et le diviseur de forme.
- Animation de calque. Donnez un peu de vie à vos calques en les animant séparément. Créez n'importe quelle animation de calque que vous aimez ou sélectionnez parmi nos animations prédéfinies.
- Révéler l'animation. L'animation de révélation est un type spécial d'animation de calque, qui donne une touche moderne à vos diapositives.
- Événements de couche. Les événements vous permettent de démarrer des animations de calque lorsque les visiteurs interagissent avec le curseur. Par exemple, vous pouvez faire apparaître un calque lorsque le visiteur clique sur un autre calque.
- Boite à lumière. Affichez vos images dans une lightbox, ce qui permet aux visiteurs d'en profiter dans un format plus grand.
- Plus de beaux modèles pour commencer. Prenez une longueur d'avance et choisissez parmi plus de 180 curseurs.
- Tarification amicale. Tous les packages Smart Slider sont livrés avec des mises à jour et une assistance à vie. Vous n'avez pas besoin de renouveler votre abonnement chaque année pour pouvoir obtenir de l'aide ou accéder aux dernières fonctionnalités.
Conclusion
Elementor propose déjà d'excellentes solutions de curseur intégrées. Ils vous permettent de créer de jolis curseurs réactifs sur votre site. Mais à certains égards, ils manquent de fonctionnalité et de liberté créative. Donc, si vous avez besoin de plus de fonctionnalités et de fonctionnalités, vous avez besoin d'un plugin de curseur.
Essayez Smart Slider. Cela fonctionne bien avec Elementor, ce qui en fait un excellent choix pour créer des curseurs pour votre site. Même la version gratuite peut répondre aux besoins de curseur de votre site Web. Vous pouvez ajouter un nombre illimité de calques et créer la mise en page de votre choix. Mais si vous avez besoin de plus de fonctionnalités et d'effets sympas, vous pouvez opter pour Smart Slider Pro. Je suis sûr que vous ne le regretterez pas !
