Le guide ultime des en-têtes collants Elementor
Publié: 2022-04-19Que vous soyez un développeur Web en herbe ou un entrepreneur en commerce électronique, vos sites Web partagent probablement certains éléments essentiels. Par exemple, chaque site a besoin d'un en-tête clair pour aider les visiteurs à naviguer entre les différentes pages. Cependant, si vous utilisez un constructeur de page comme Elementor pour réduire le codage, vous vous demandez peut-être s'il est encore possible de créer un en-tête collant Elementor sophistiqué mais convivial.
Heureusement, l'utilisation d'un en-tête Elementor peut fournir à vos utilisateurs un moyen simplifié d'explorer votre site Web. Avec ce constructeur de pages populaire, vous pouvez créer une grande variété d'en-têtes qui ne disparaissent pas lorsque les utilisateurs font défiler un site. Cette caractéristique est ce qui les rend « collants ».
Dans cet article, nous discuterons du fonctionnement d'un en-tête collant et des avantages de son utilisation. Ensuite, nous vous montrerons comment créer un en-tête collant Elementor avec les versions gratuite et professionnelle de l'outil. Enfin, nous vous fournirons des options de personnalisation supplémentaires pour vos en-têtes collants à l'aide de CSS. Commençons!
Une introduction aux en-têtes collants Elementor
Il n'y a pas deux sites Web identiques. Cependant, il existe quelques caractéristiques que les sites Web de qualité ont en commun.
Si vous utilisez un site multi-pages, l'un de ces éléments est un en-tête. Il s'agit de la barre horizontale en haut de toute page contenant des informations utiles.
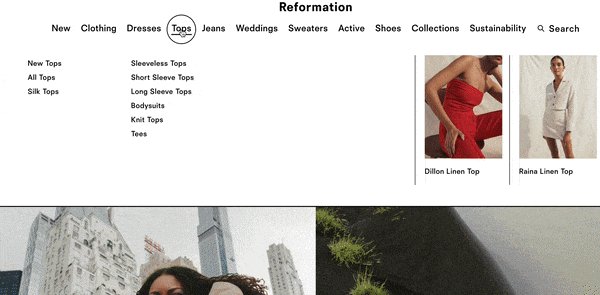
Généralement, un en-tête inclut votre menu de navigation avec des pages telles que À propos ou Contactez-nous :

Lorsque les visiteurs explorent votre page, ils s'attendront probablement à ce qu'un en-tête organisé les aide à se déplacer sur votre site. Étant donné que l'expérience utilisateur (UX) est la clé du succès d'un site Web, il serait judicieux de créer un en-tête intuitif et simple. C'est là qu'un en-tête collant, conçu avec Elementor, peut faire une grande différence.
Comment fonctionne un en-tête collant
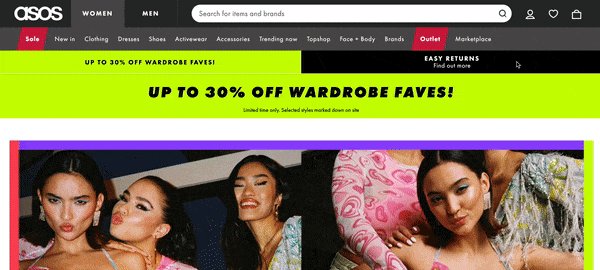
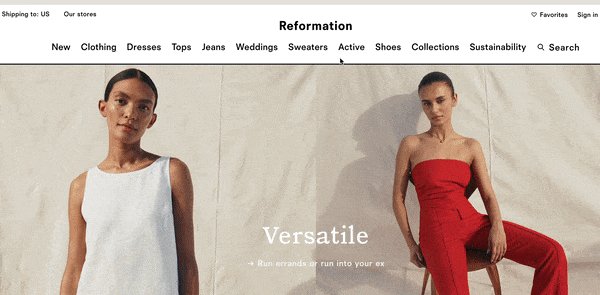
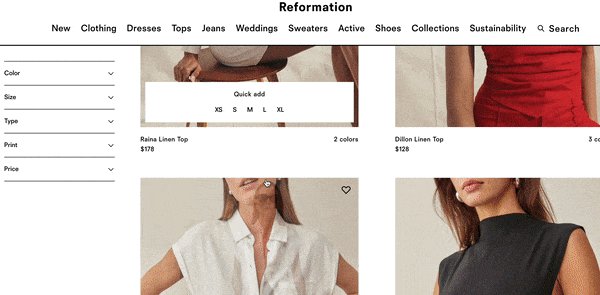
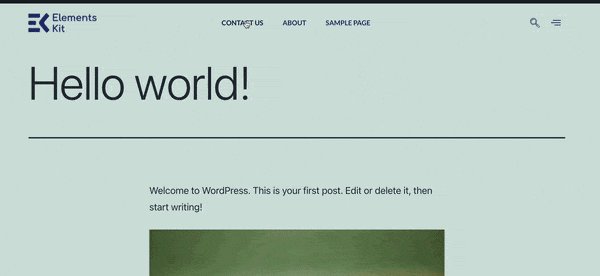
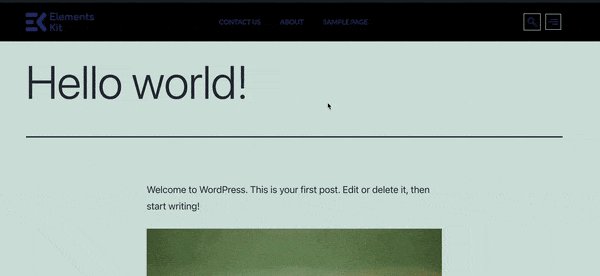
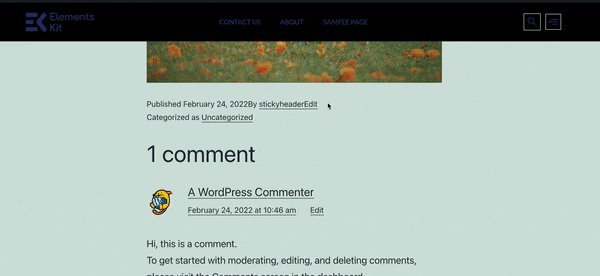
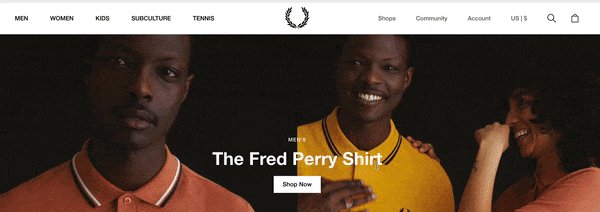
Avant d'apprendre comment fonctionne un en-tête collant Elementor, voyons comment un en-tête standard se comporte lorsque vous faites défiler une page :

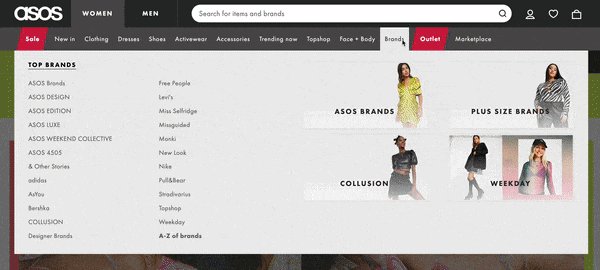
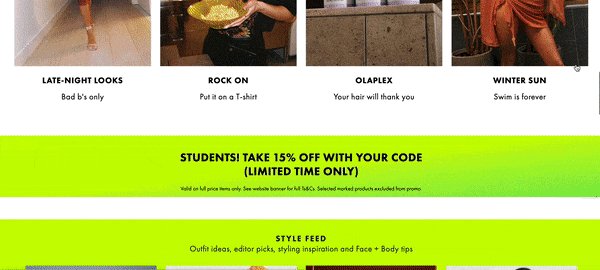
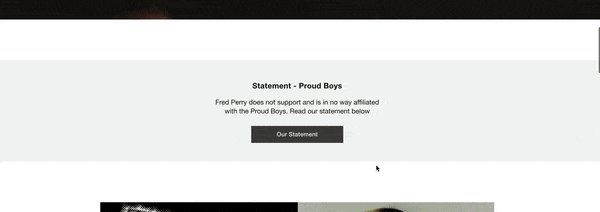
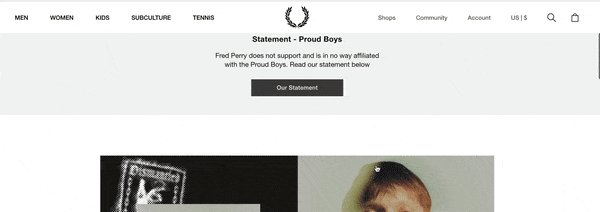
Comme vous pouvez le voir dans l'exemple ci-dessus, cet en-tête contient une barre de navigation complexe avec des catégories telles que Ventes , Vêtements , Chaussures , etc. Ces onglets aideront sans aucun doute les acheteurs à trouver ce qu'ils recherchent. Cependant, lorsque vous faites défiler la page, l'en-tête disparaît.
Les utilisateurs peuvent trouver cela frustrant, car cela les oblige à revenir en haut de la page pour accéder au menu de navigation. Heureusement, un en-tête collant offre une solution simple.
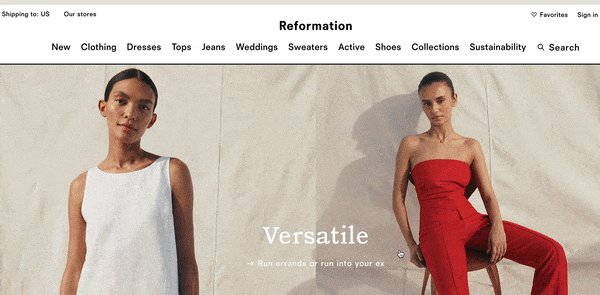
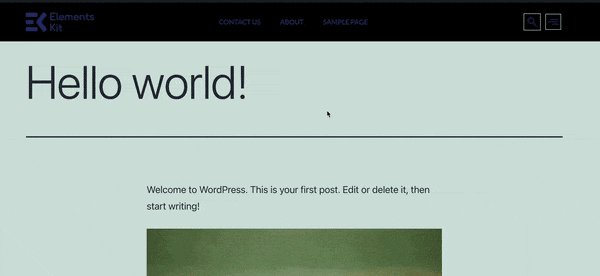
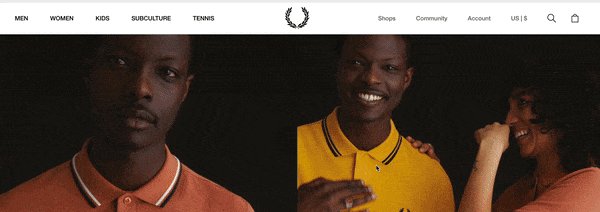
En restant ou en « collant » en place en haut de votre page, un en-tête collant peut considérablement améliorer l'UX de votre site Web :

Lorsque la conception de votre site comprend un en-tête collant, vos utilisateurs peuvent accéder rapidement à de nouvelles pages sans perdre de temps à faire défiler.
De plus, avec cet élément fixe, vous pouvez inclure votre logo devant et au centre à tout moment. Cette fonctionnalité peut aider les utilisateurs à se souvenir plus facilement de votre marque et les encourager à rester plus longtemps sur votre site.
Quand devriez-vous envisager d'utiliser un en-tête collant
Les visiteurs seront moins susceptibles de se perdre lors de l'exploration de sites plus importants avec un en-tête collant. En tant que tel, vous souhaiterez peut-être tirer parti de cette fonctionnalité si votre site Web comporte de nombreuses pages. C'est pourquoi vous verrez souvent des en-têtes collants sur les sites de commerce électronique.
Un en-tête collant peut être particulièrement utile si vous souhaitez inclure une fonction de recherche dans votre en-tête. De cette façon, lorsque les utilisateurs défilent et réalisent qu'ils ne trouvent pas ce qu'ils recherchent, ils peuvent rapidement saisir une requête dans la barre de recherche.
De plus, un en-tête collant peut changer la donne si vous gérez un blog monétisé qui affiche tous vos messages sur la page d'accueil. En général, cet en-tête peut garantir que votre site Web est maintenable et évolutif.
Cependant, si votre site ne comporte qu'une seule page, cela n'a pas beaucoup de sens de transformer votre en-tête de cette manière. De plus, si vous avez une bonne quantité de pages sur votre site Web, mais que chacune est relativement courte, vous n'avez probablement pas non plus besoin d'un en-tête collant.
Dans l'ensemble, un en-tête collant réduit le temps de défilement et augmente la convivialité et la navigation du site. Si vous n'êtes pas sûr que cette fonctionnalité serait bénéfique pour votre site Web, vous pouvez effectuer un audit rapide de la longueur de vos pages, puis décider.
Comment créer un en-tête collant Elementor
Pour ce didacticiel, nous vous expliquerons les étapes à suivre pour créer un en-tête collant Elementor. Nous supposerons que vous avez déjà installé et activé le plugin Elementor sur votre site.
Nous expliquerons comment vous pouvez créer cet en-tête avec la version gratuite et Elementor Pro. Vous serez probablement heureux de savoir que vous n'aurez pas besoin d'apprendre le HTML ou de modifier de manière significative le code pour ce faire !
Comment créer un en-tête collant à l'aide d'Elementor (gratuit)
La version gratuite d'Elementor offre des fonctionnalités puissantes pour la création de pages. Cependant, si vous souhaitez apporter des modifications à vos en-têtes et pieds de page, vous aurez besoin d'outils supplémentaires (également gratuits).
Dans cet esprit, voyons comment vous pouvez créer un en-tête collant à l'aide d'Elementor !
Étape 1 : Installez et activez vos plugins essentiels
Heureusement, quelques outils fiables peuvent facilement étendre les fonctionnalités de la version gratuite d'Elementor.
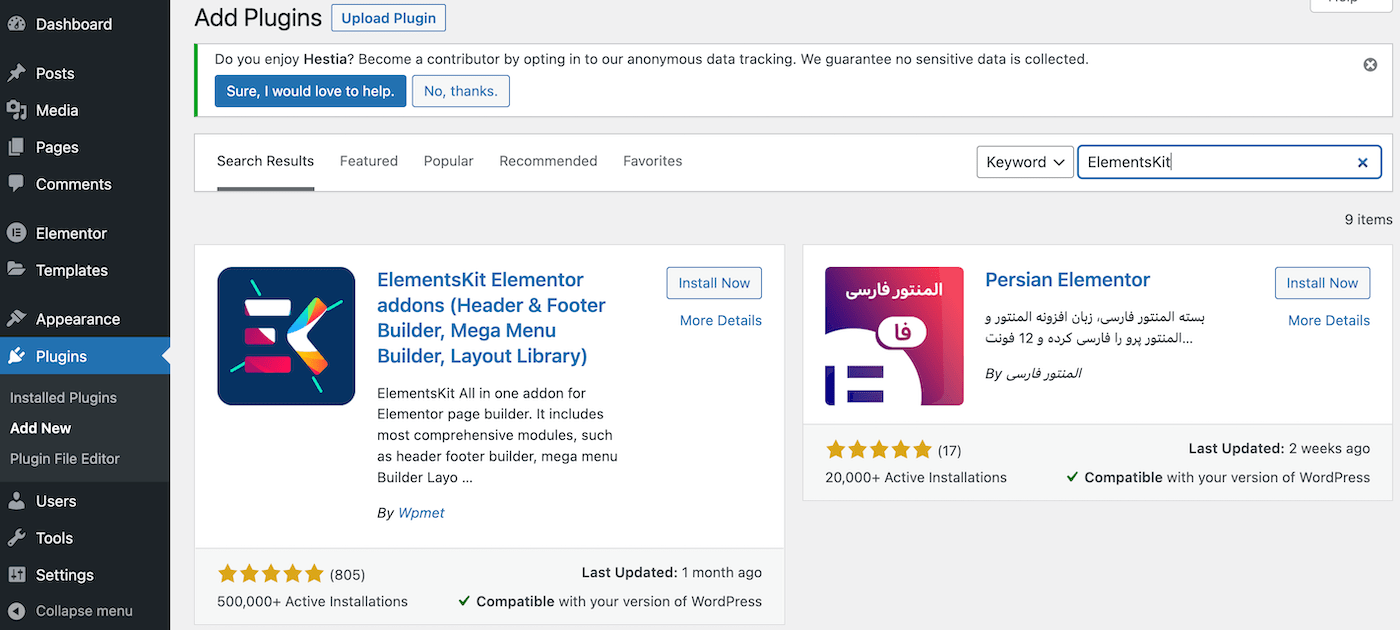
Accédez à votre tableau de bord WordPress pour trouver votre premier outil. Allez dans Plugins > Add New et recherchez les addons ElementsKit Elementor en utilisant la fonction de recherche :

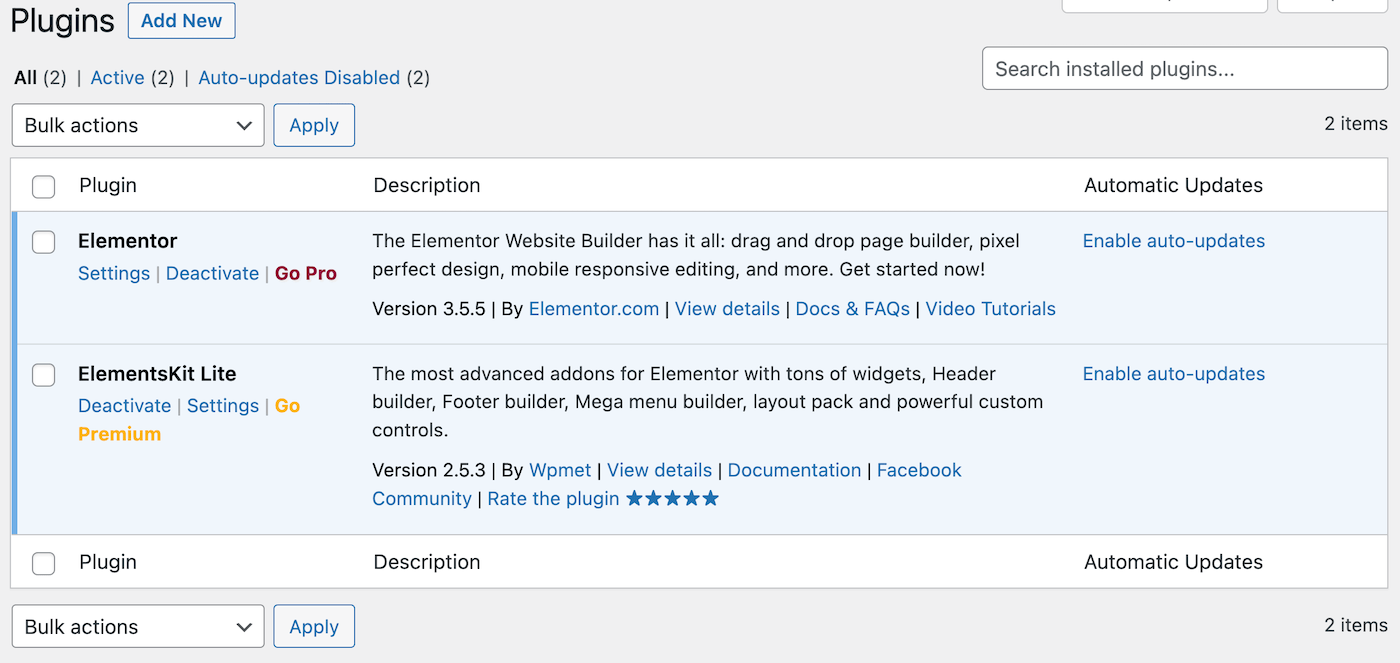
Installez et activez ce plugin comme vous le feriez habituellement. Lorsque vous aurez terminé ce processus, vous serez redirigé vers votre page principale de plugins :

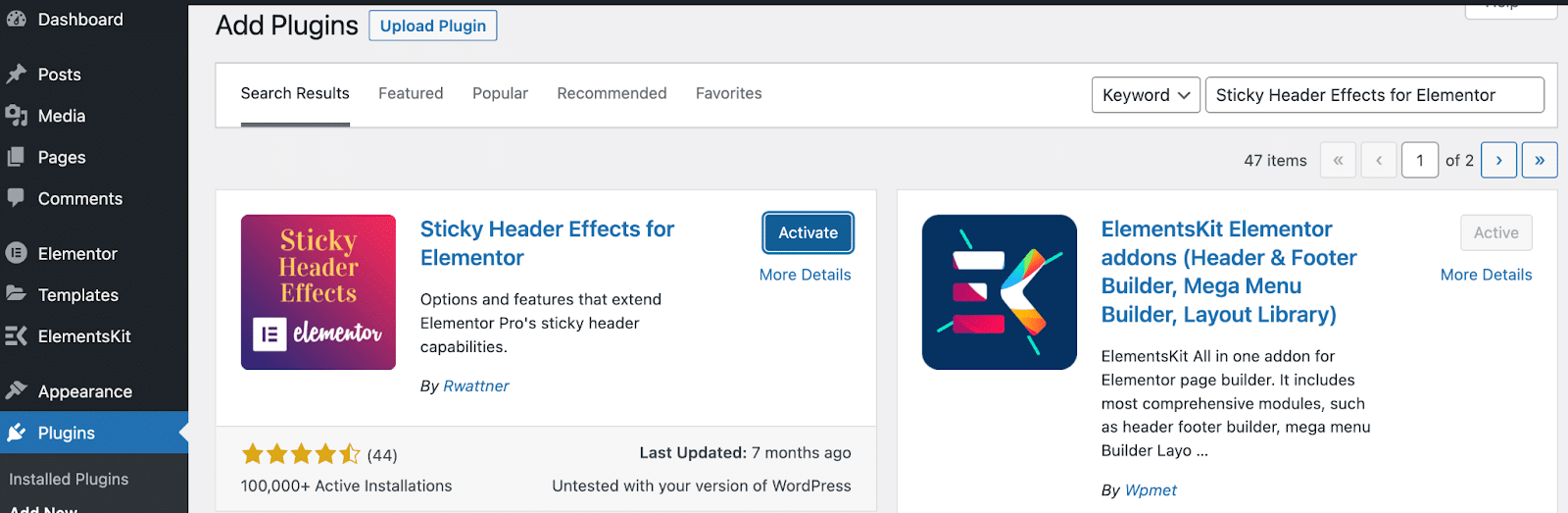
Maintenant, cliquez à nouveau sur Ajouter nouveau pour localiser le plugin Sticky Header Effects for Elementor avec la barre de recherche :

Répétez le processus d'installation et d'activation de cet outil, et vous êtes prêt pour la prochaine étape !
Étape 2 : Créez votre menu
Avant de pouvoir créer n'importe quel type d'en-tête, vous aurez besoin d'un menu de navigation. Nous allons faire un menu simple avec les éléments les plus courants. Il comprendra un logo, des pages et un appel à l'action (CTA).
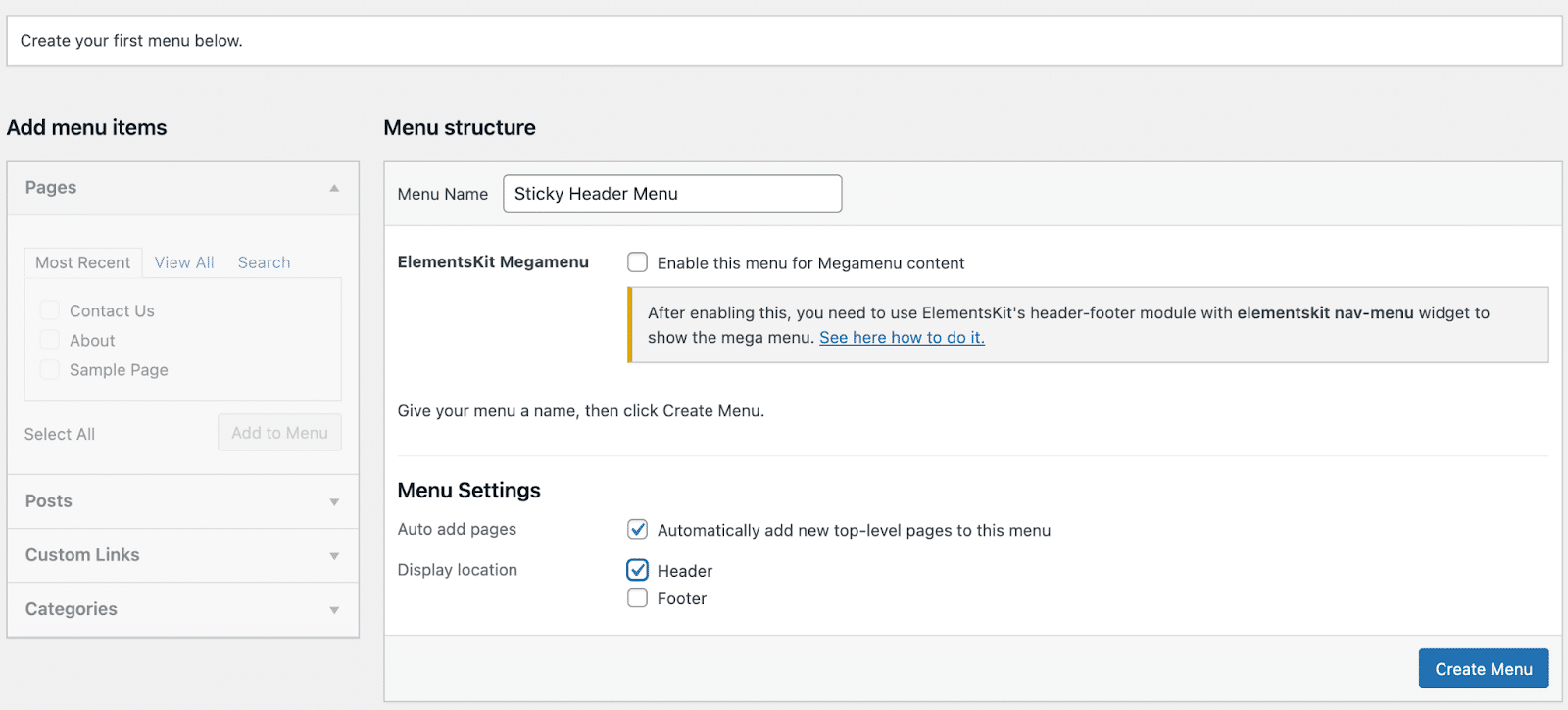
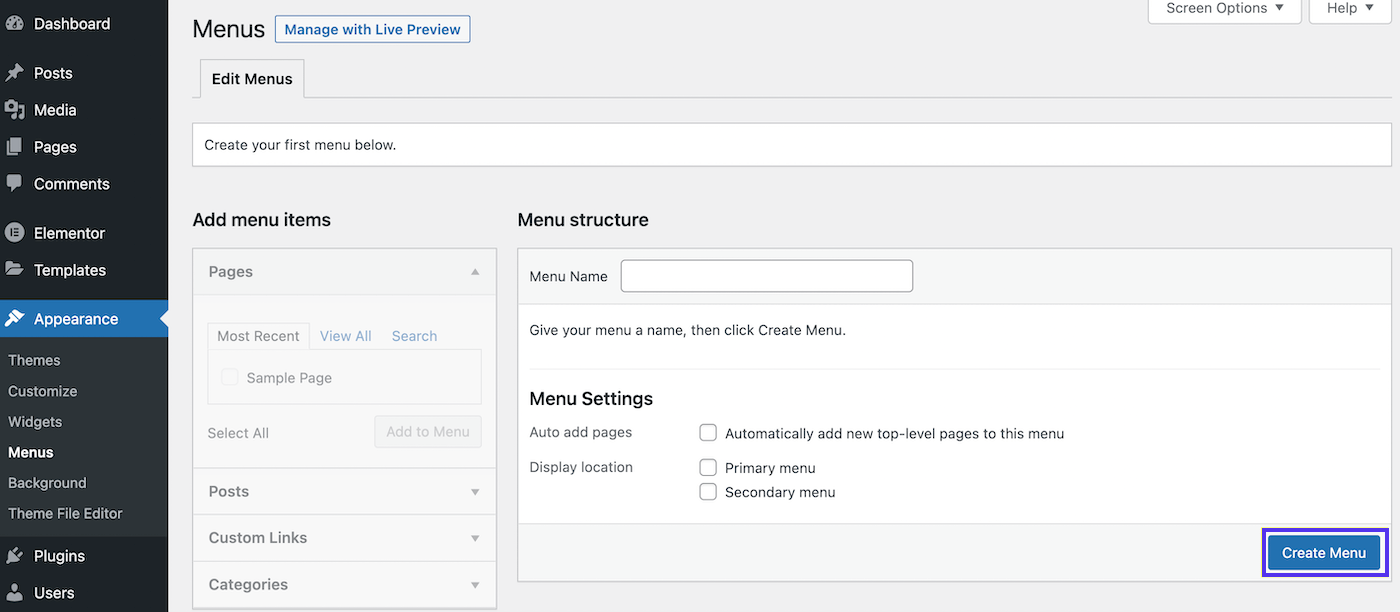
Pour créer votre propre menu dans votre tableau de bord WordPress, accédez à Apparence > Menus . À côté du champ Nom du menu , donnez un nom descriptif au vôtre. Nous allons appeler le nôtre "Sticky Header Menu":

Assurez-vous de choisir En- tête comme Emplacement d'affichage . Vous pouvez également cocher la case pour ajouter automatiquement de nouvelles pages à votre menu.
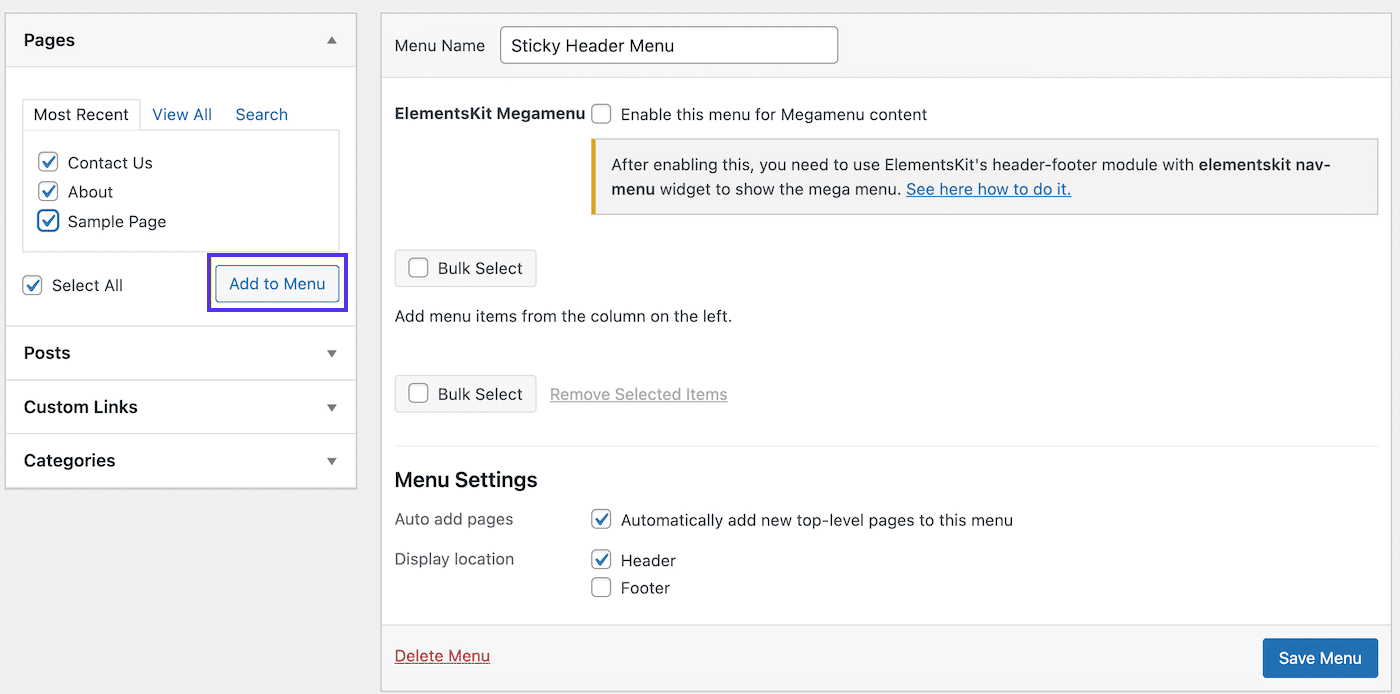
Ensuite, vous devrez ajouter quelques pages à votre menu. Dans la section Pages à gauche, cochez les cases des pages que vous souhaitez inclure, puis cliquez sur Ajouter au menu :

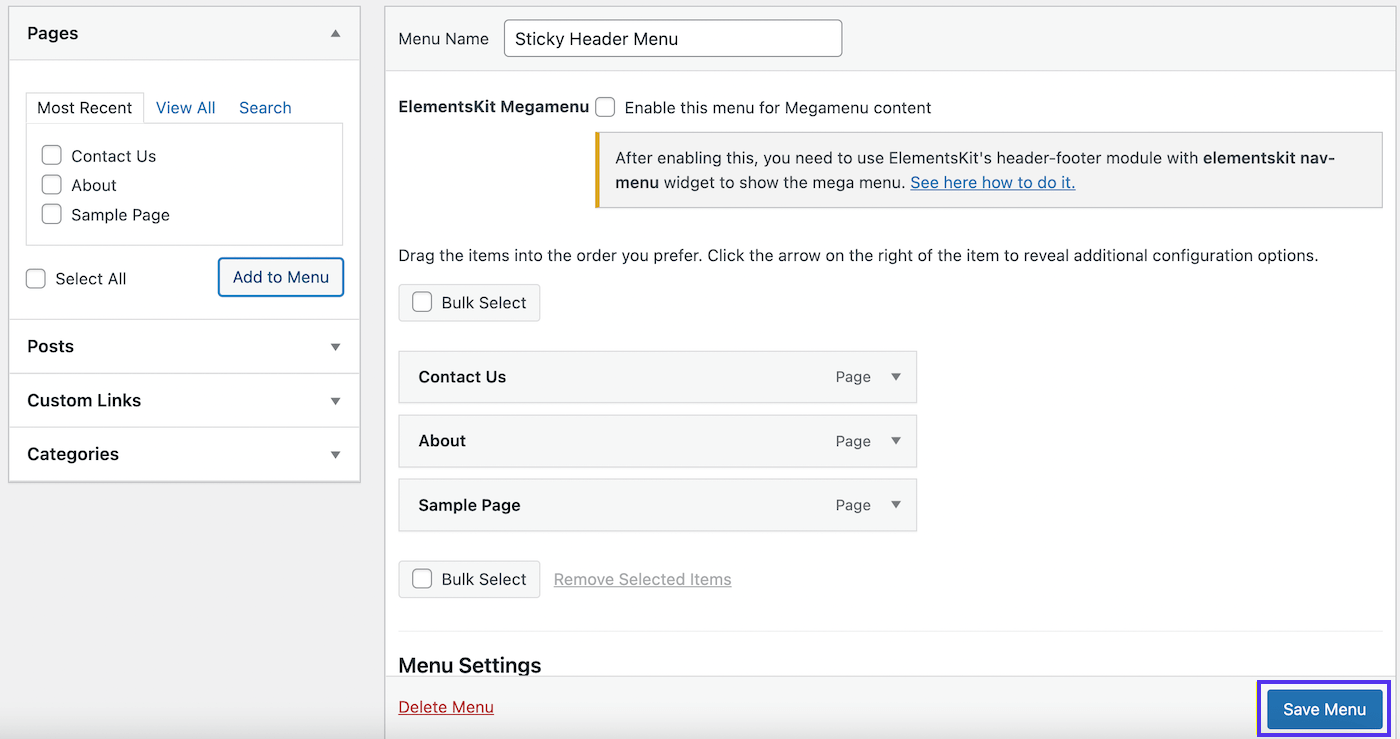
Ensuite, vous verrez vos pages transférées dans votre menu à droite. Allez-y et cliquez sur Save Menu en bas à droite de votre écran :

Comme vous pouvez le constater, nous avons ajouté quelques pages de base, notamment Contactez-nous , À propos et Exemple de page . Vous voudrez peut-être réorganiser vos pages afin que la séquence soit intuitive pour les visiteurs.
Étape 3 : Créez votre en-tête
Maintenant, votre menu de navigation existe, mais vous ne pouvez y accéder nulle part. C'est parce que vous devez créer un en-tête pour cela.
Pour cela, rendez-vous dans l'onglet ElementsKit de votre menu de gauche. Si vous ne l'avez pas déjà fait, vous devrez cliquer sur quelques pages de "démarrage" à ce stade.
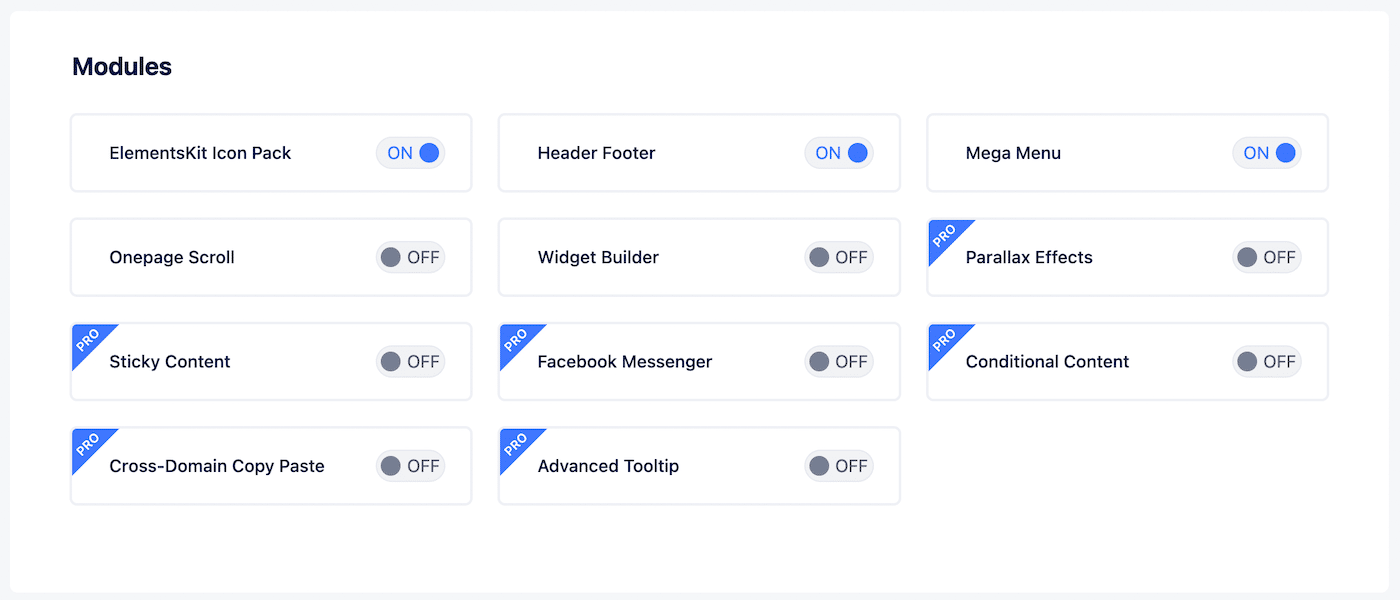
Tout le monde aura probablement des préférences différentes, alors prenez votre temps pour sélectionner les fonctionnalités que vous souhaitez activer. Cependant, assurez-vous que le module Header Footer est basculé sur ON :

Maintenant, allez dans ElementsKit > Header Footer :

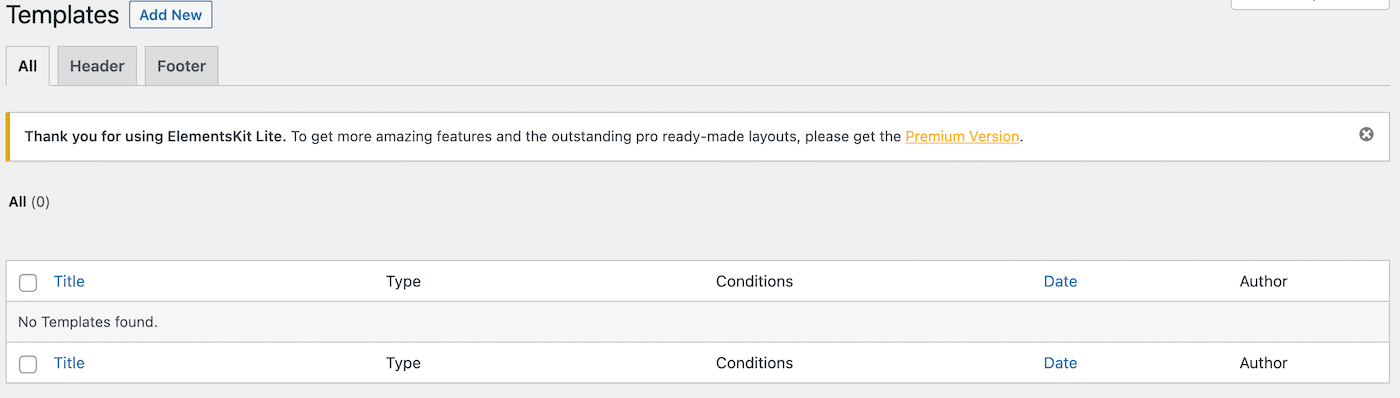
Cette page sera vide car vous n'avez pas encore de modèles d'en-têtes ou de pieds de page. Cliquez sur Ajouter nouveau en haut de votre écran pour créer votre premier modèle d'en-tête :

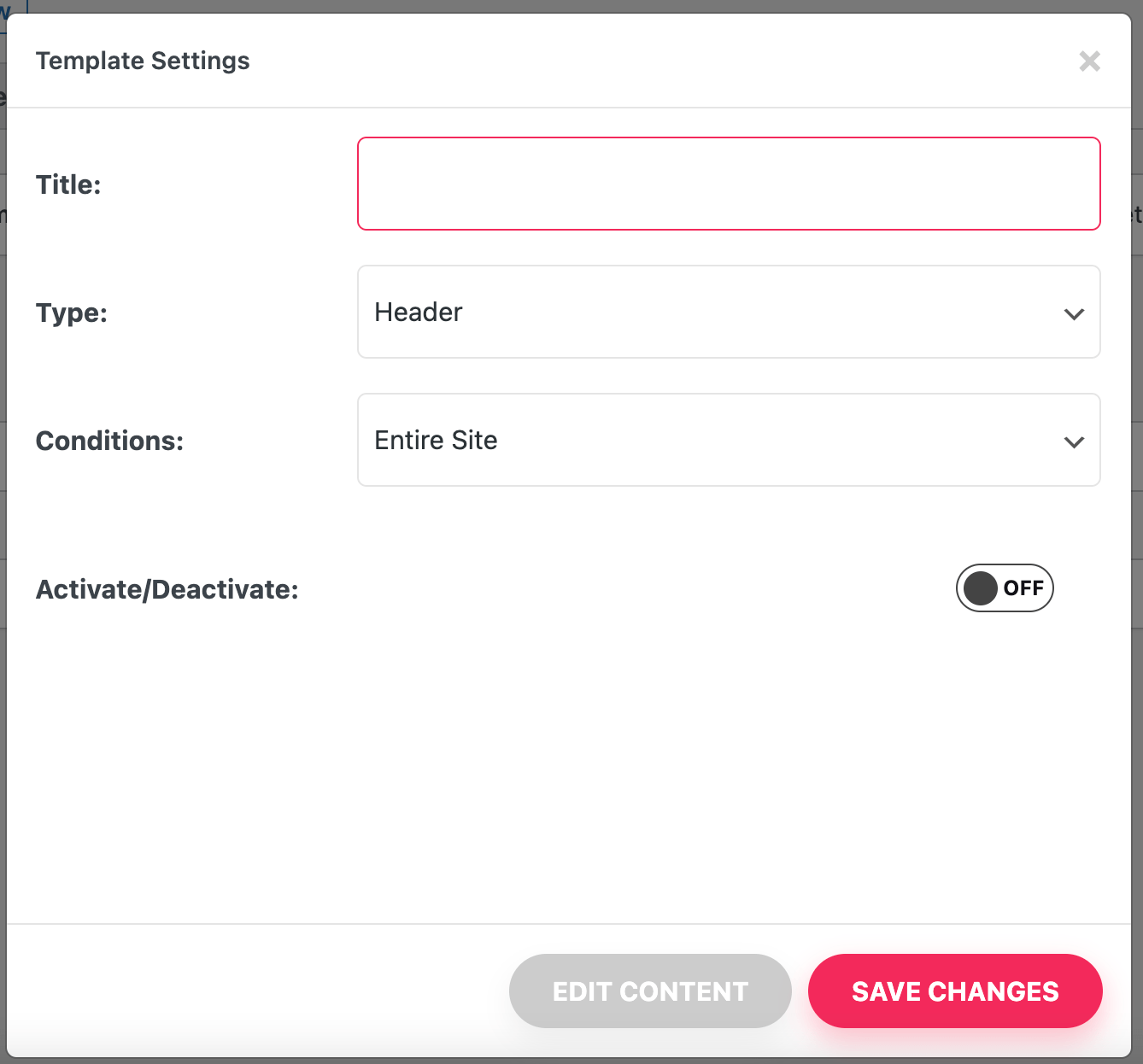
Sur l'écran ci-dessus, entrez un nom descriptif et assurez-vous que Header est sélectionné comme Type . Puisque vous utilisez la version gratuite, cet en-tête apparaîtra sur l' ensemble du site .
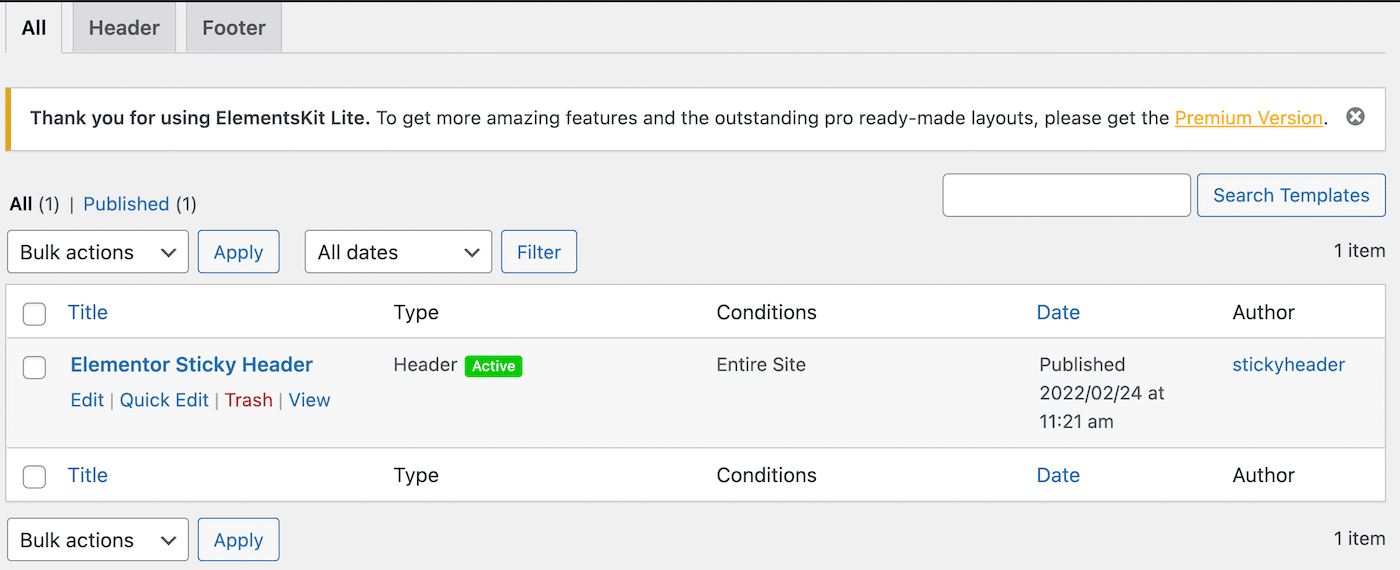
Assurez-vous de basculer le commutateur Activer/Désactiver sur ON et cliquez sur ENREGISTRER LES MODIFICATIONS . Vous serez maintenant redirigé vers votre page de modèles, où vous pourrez voir votre nouveau modèle d'en-tête répertorié :

Vous remarquerez peut-être également une icône verte Active à côté de cet en-tête. Cependant, ce n'est pas encore en direct.
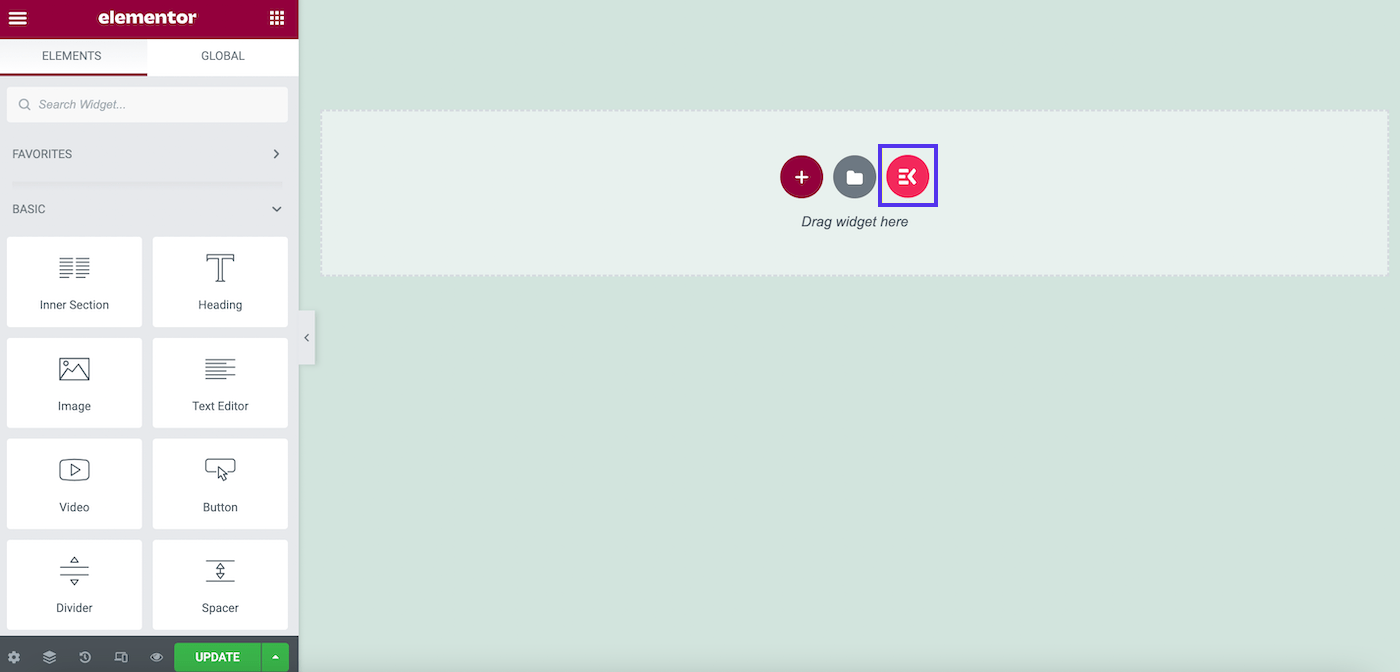
Pour compléter votre en-tête, survolez-le dans la liste des modèles et cliquez sur Modifier dans Elementor , juste en dessous de son nom. Cela vous amènera à l'écran Elementor Builder.
Ici, cliquez sur l'icône ElementsKit :

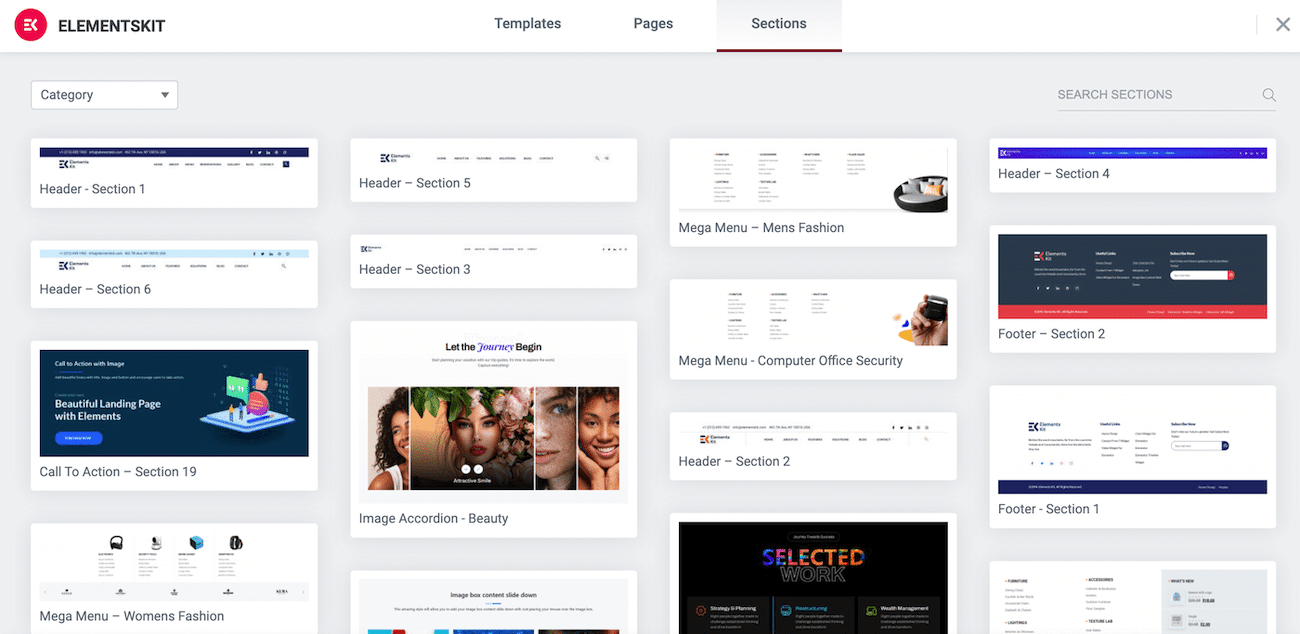
Sur l'écran suivant, sélectionnez l'onglet Sections :

Faites défiler un peu vers le bas pour trouver une section d'en-tête que vous aimez, puis cliquez sur Insérer . Nous avons choisi Header – Section 5 :

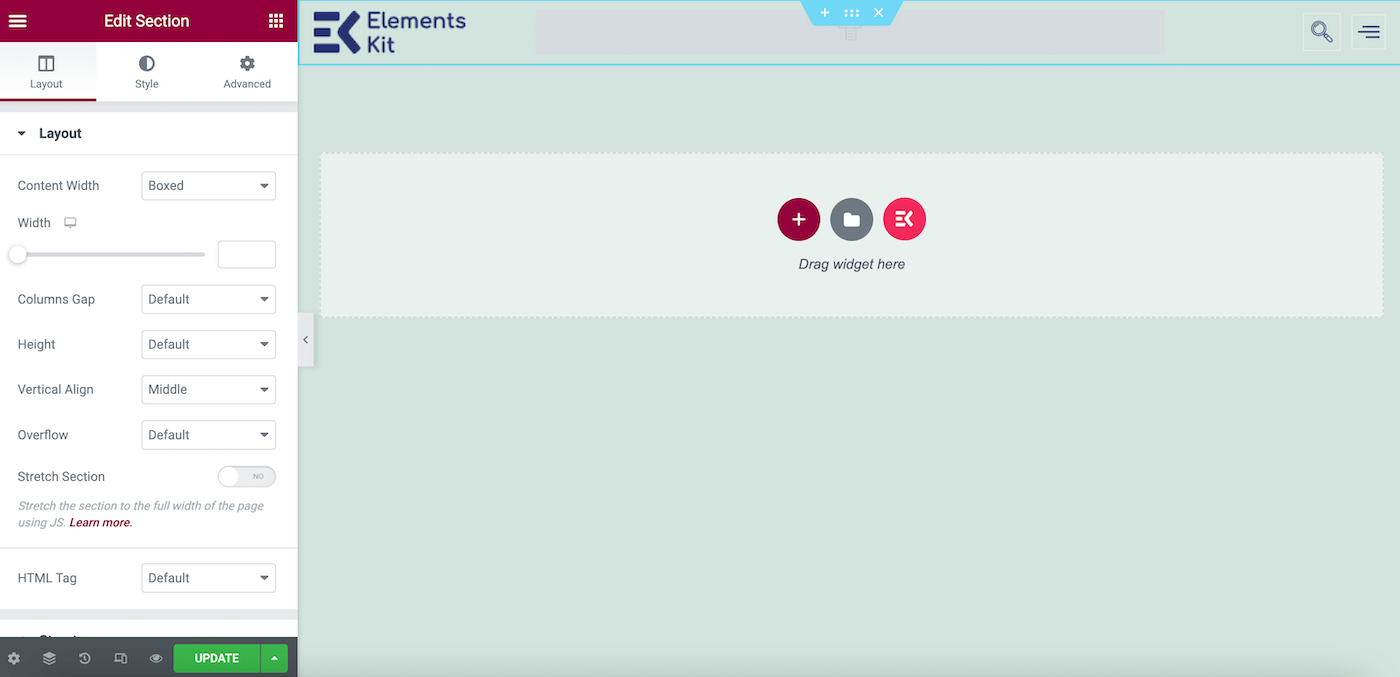
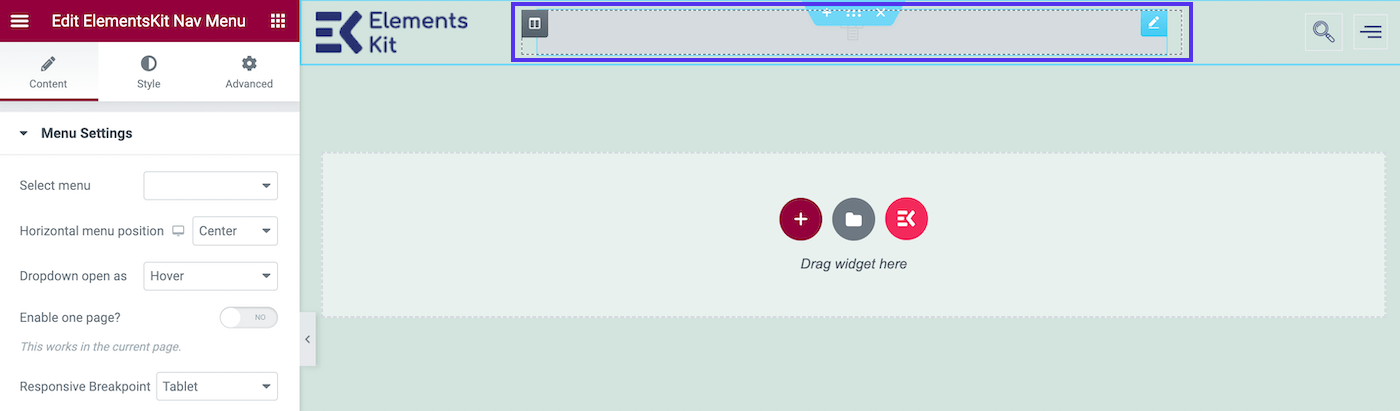
Comme vous pouvez probablement le constater, notre menu de navigation n'est pas visible. Alors allons-y et ajoutons-le à notre modèle d'en-tête. Pour ce faire, survolez la section du menu de navigation de votre en-tête. Dans ce cas, c'est en plein centre:

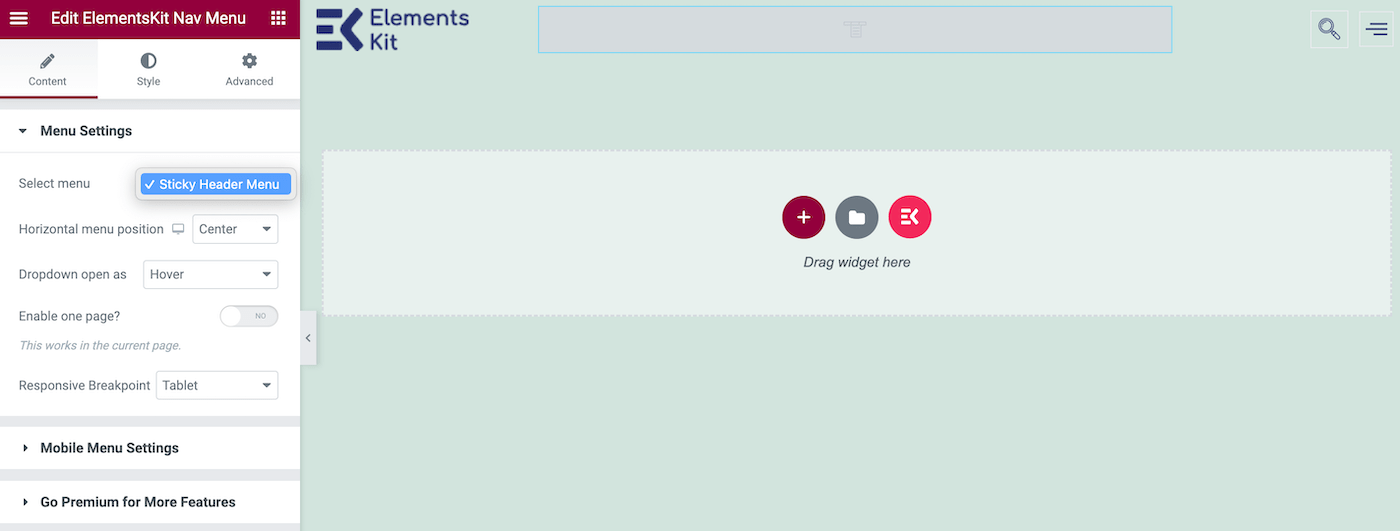
Cliquez sur cette zone et vos paramètres de menu devraient apparaître dans le panneau de gauche. Maintenant, localisez le champ Select Menu . Dans la liste déroulante, choisissez le menu que vous avez créé précédemment :

À ce stade, vous devriez voir le menu se remplir dans votre modèle d'en-tête. Cliquez sur MISE À JOUR dans le coin inférieur gauche de l'écran et votre en-tête standard est terminé.
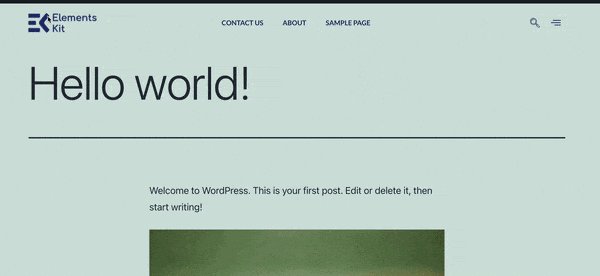
Voyons comment cela fonctionne en action :

Comme vous pouvez le voir, notre en-tête est superbe. Cependant, il disparaît lorsque nous faisons défiler vers le bas. Voyons comment nous pouvons le faire coller.
Étape 4 : Rendre votre en-tête collant
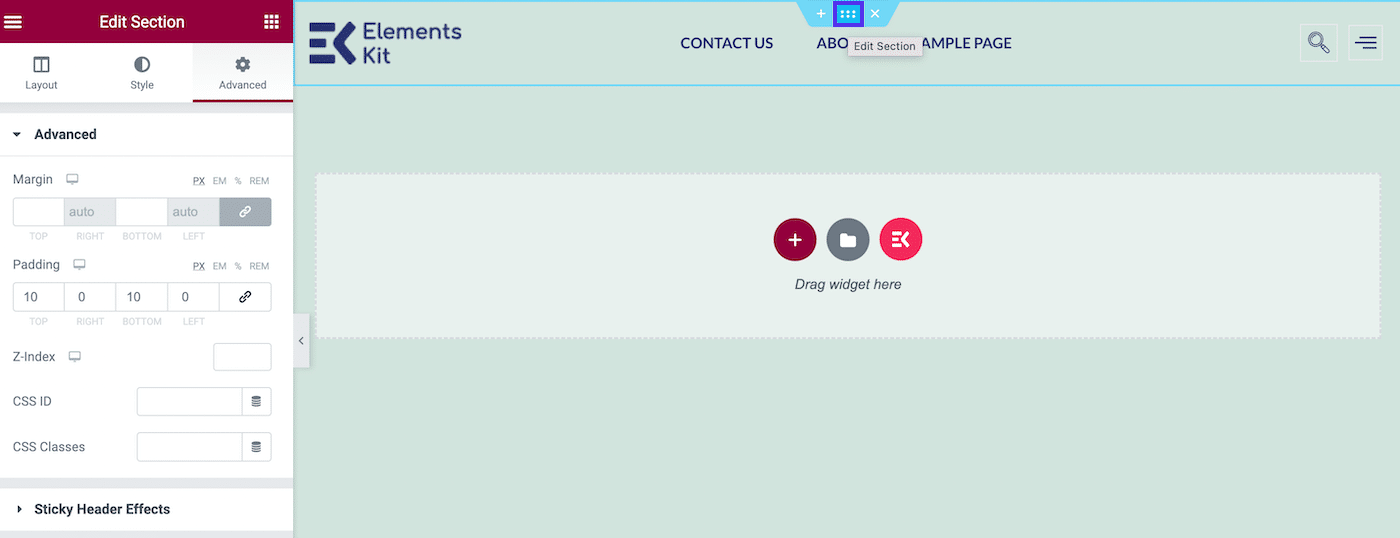
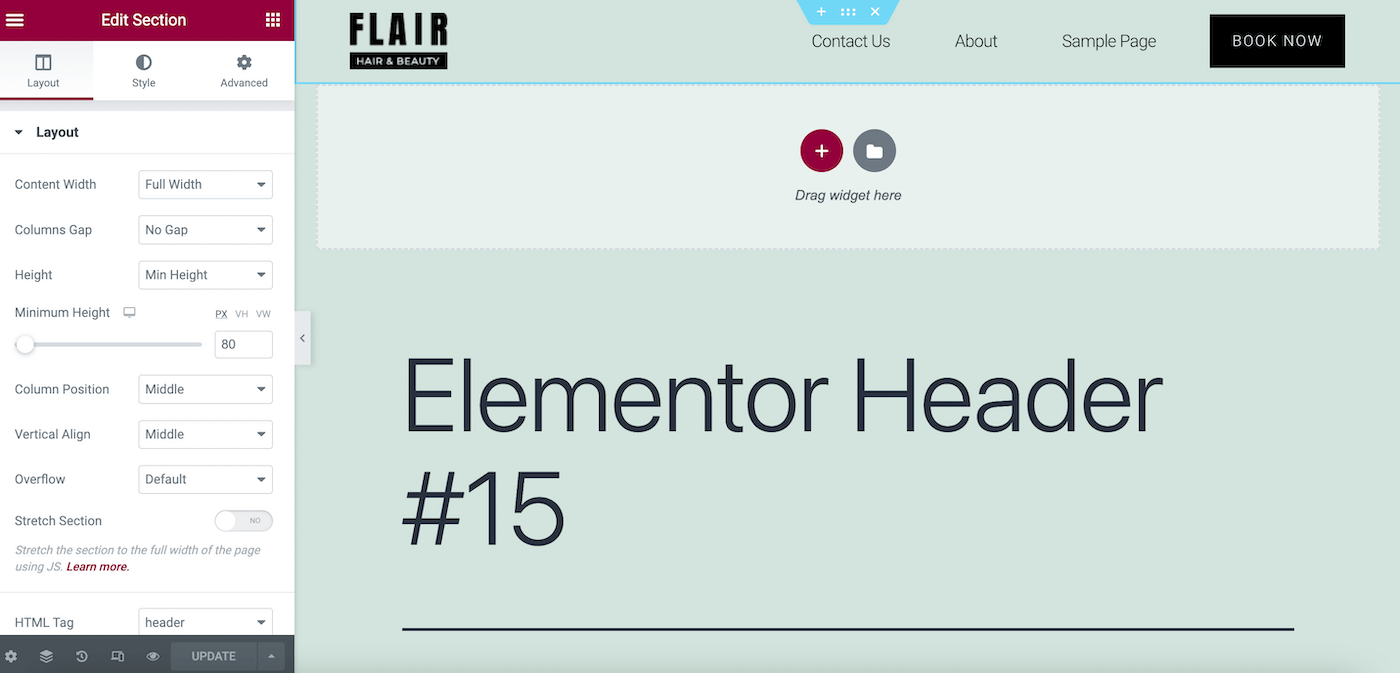
Pour notre dernière étape, accédez à ElementsKit > Header Footer > Edit with Elementor . Sélectionnez ensuite votre en-tête et cliquez sur l'icône centrale avec six points :

Lorsque vous passez la souris dessus, vous verrez que cela vous permet de modifier la section . Une fois que vous avez cliqué dessus, vos options d'édition apparaîtront dans le panneau de gauche.
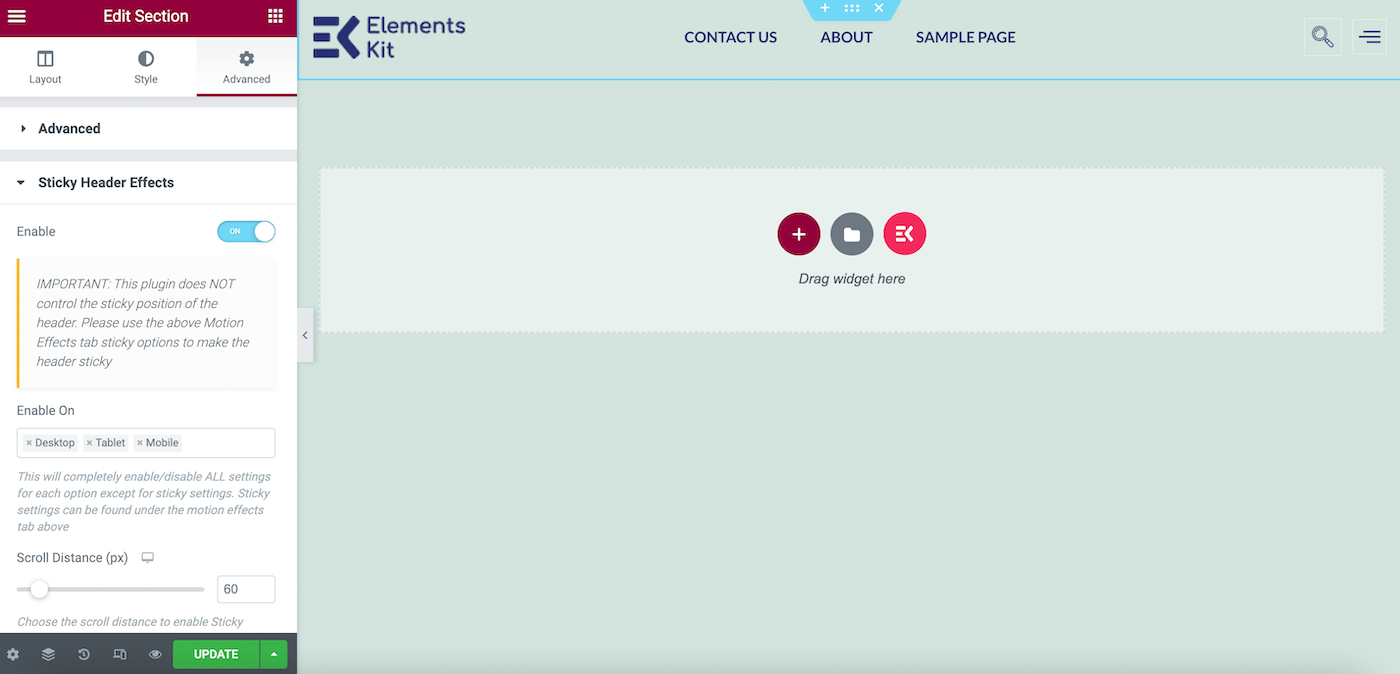
Cliquez sur l'onglet Avancé et faites défiler jusqu'à Sticky Header Effects . Il y aura un message d'avertissement indiquant que le plugin ne contrôle pas l'en-tête collant, mais vous pouvez l'ignorer. Puisque nous avons également ajouté le plugin Sticky Header Effects for Elementor, cela fonctionnera très bien.
Activez maintenant l'en-tête collant Elementor en basculant le commutateur sur ON :

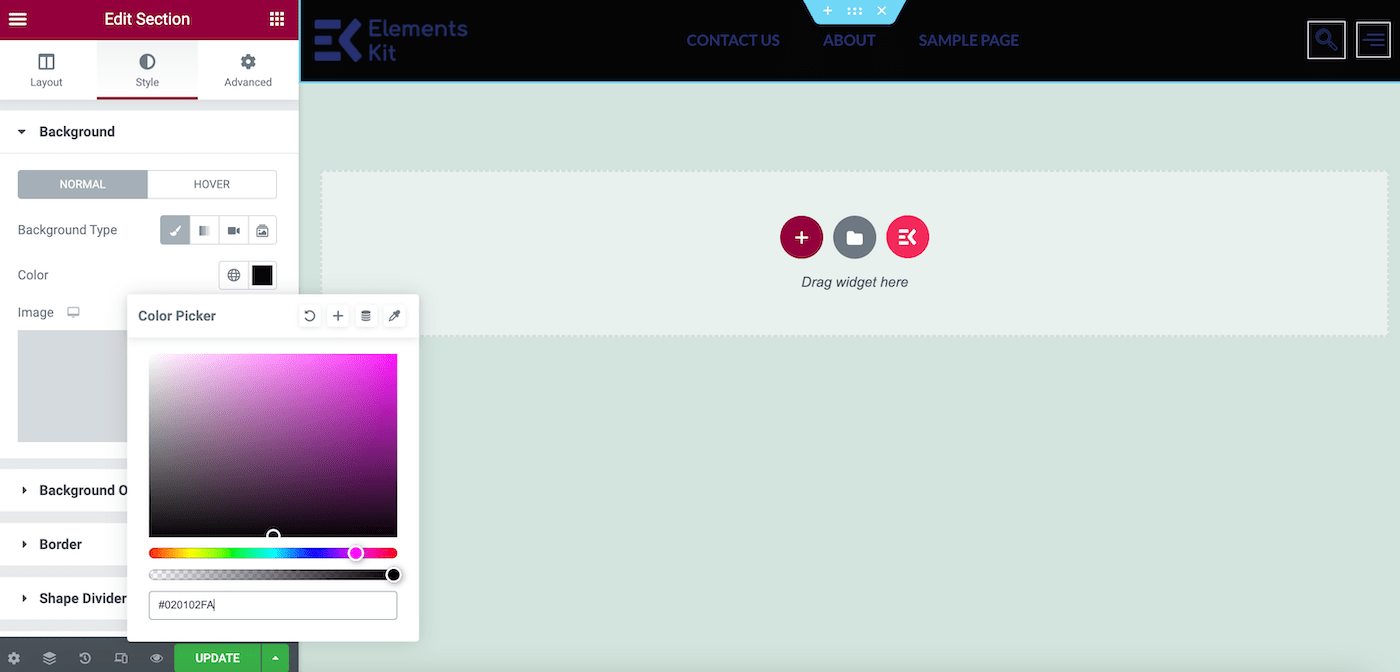
Selon votre thème, votre en-tête collant peut sembler transparent. Si tel est le cas, vous voudrez peut-être apporter un changement stylistique.
Dans votre panneau Modifier la section , sous Style , accédez à Arrière-plan > Couleur et assurez-vous d'avoir sélectionné une nuance qui se démarquera de votre arrière-plan normal :

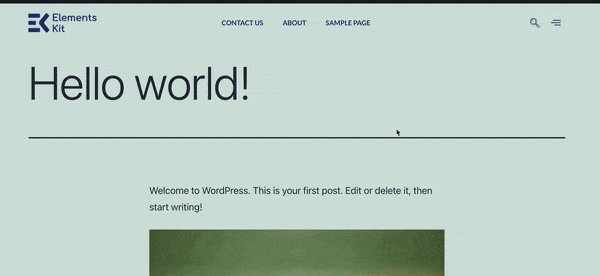
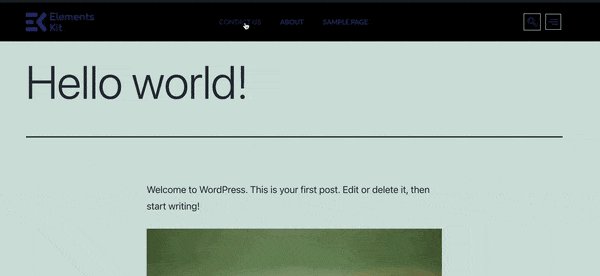
Cliquez ensuite sur METTRE À JOUR . Vous pouvez maintenant prévisualiser votre site pour vérifier le résultat final :

C'est ça! Il s'agit d'un simple en-tête collant Elementor, mais il peut facilement faire passer votre site au niveau supérieur.
Comment créer un en-tête collant à l'aide d'Elementor Pro
Lorsque vous utilisez Elementor Pro, la création d'un en-tête collant est un peu plus simple. Vous pouvez ajouter cette fonctionnalité à votre site en seulement trois étapes simples.
Étape 1 : Créez votre menu
Pour créer votre menu, accédez à Apparence > Menus dans votre tableau de bord WordPress :

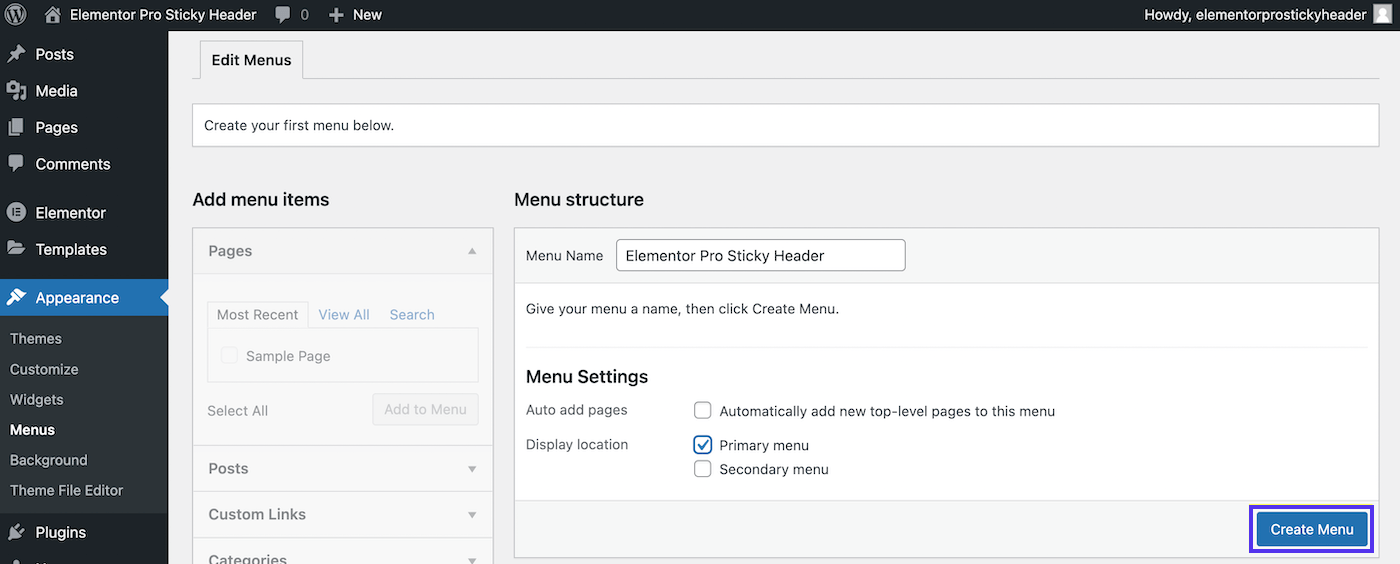
Donnez à votre menu un nom descriptif, sélectionnez Menu principal à côté de Emplacement d'affichage et cliquez sur Créer un menu :

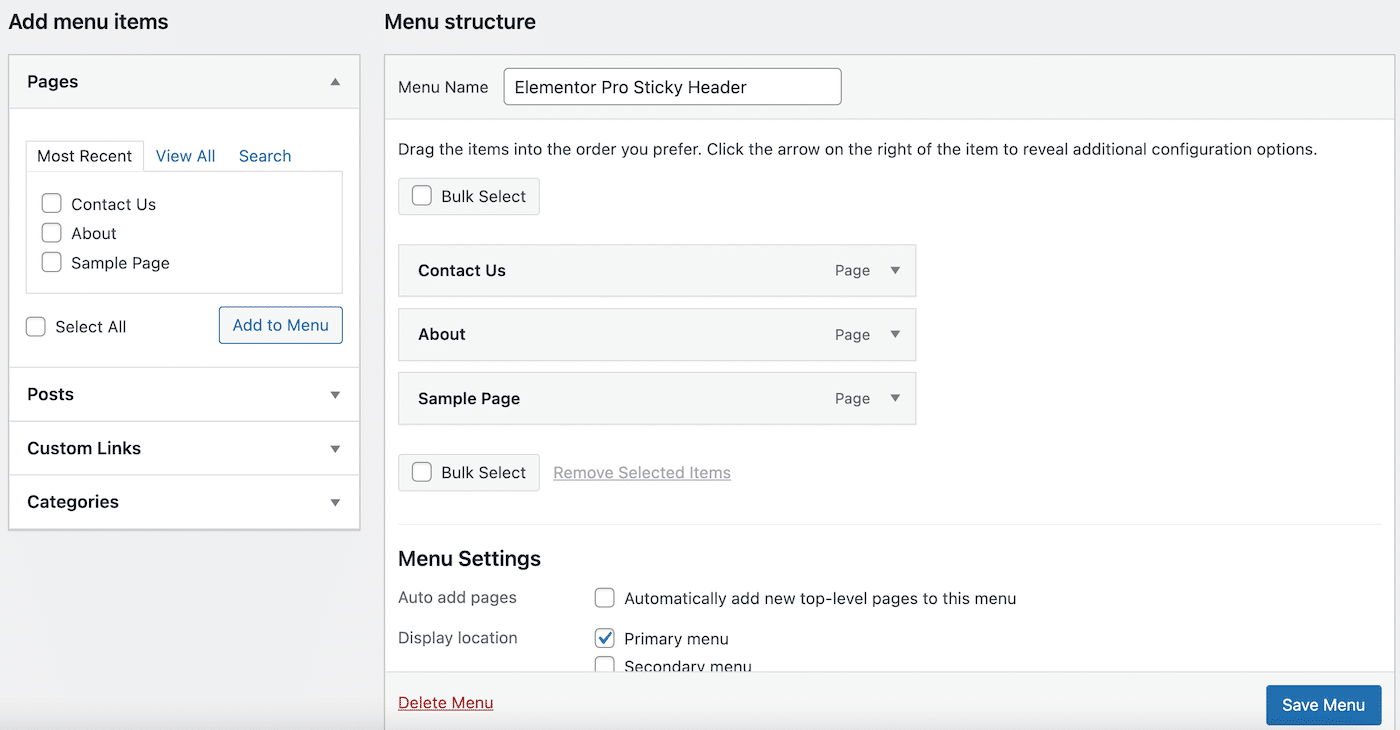
À ce stade, vous devriez avoir quelques pages existantes sur votre site Web. Sélectionnez les pages que vous souhaitez inclure dans votre menu dans le panneau de gauche.
Cliquez ensuite sur Ajouter au menu , puis sur Enregistrer le menu :

Vos pages doivent maintenant être remplies sur le côté droit sous Menu Structure .
Étape 2 : Créez votre en-tête
Ensuite, nous devrons créer notre fondation. Faisons un en-tête classique.
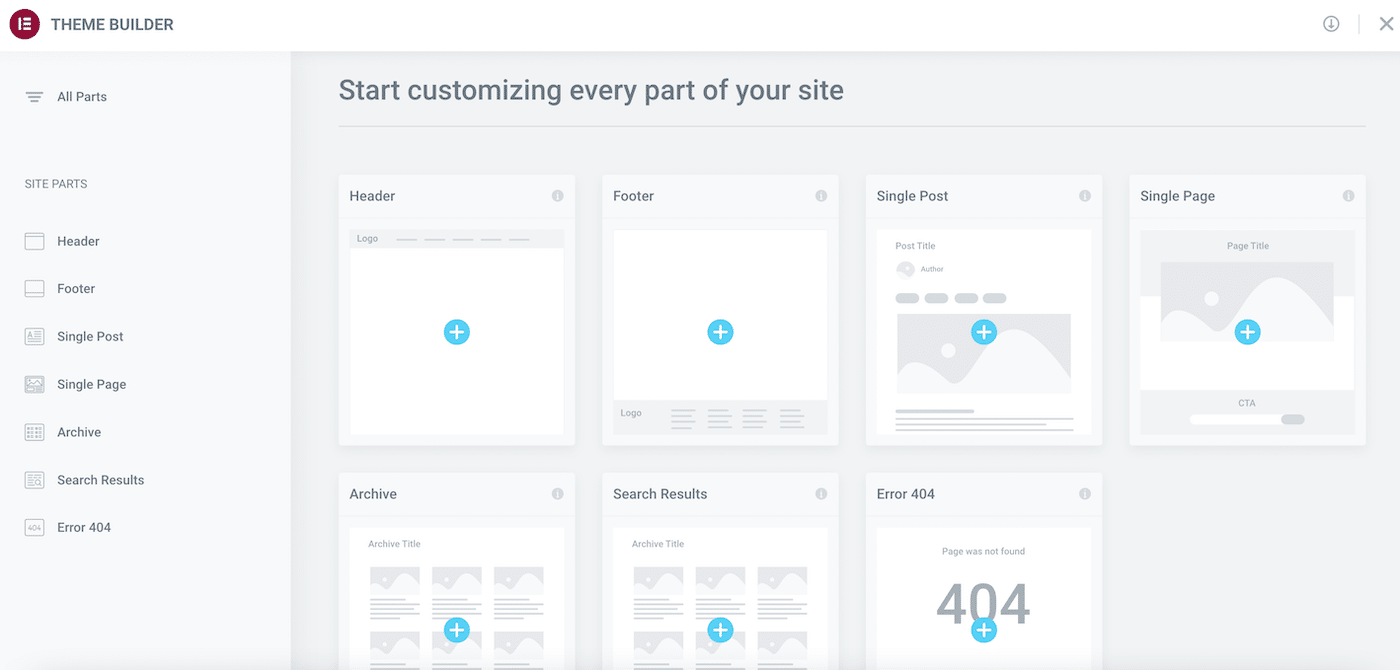
Pour commencer, localisez l'onglet Elementor dans votre barre latérale gauche. Juste en dessous, allez dans Templates > Theme Builder . La page suivante ressemblera à ceci :

Comme vous pouvez probablement le voir, avec Elementor Pro, vous pouvez facilement commencer à concevoir chaque élément de votre site.
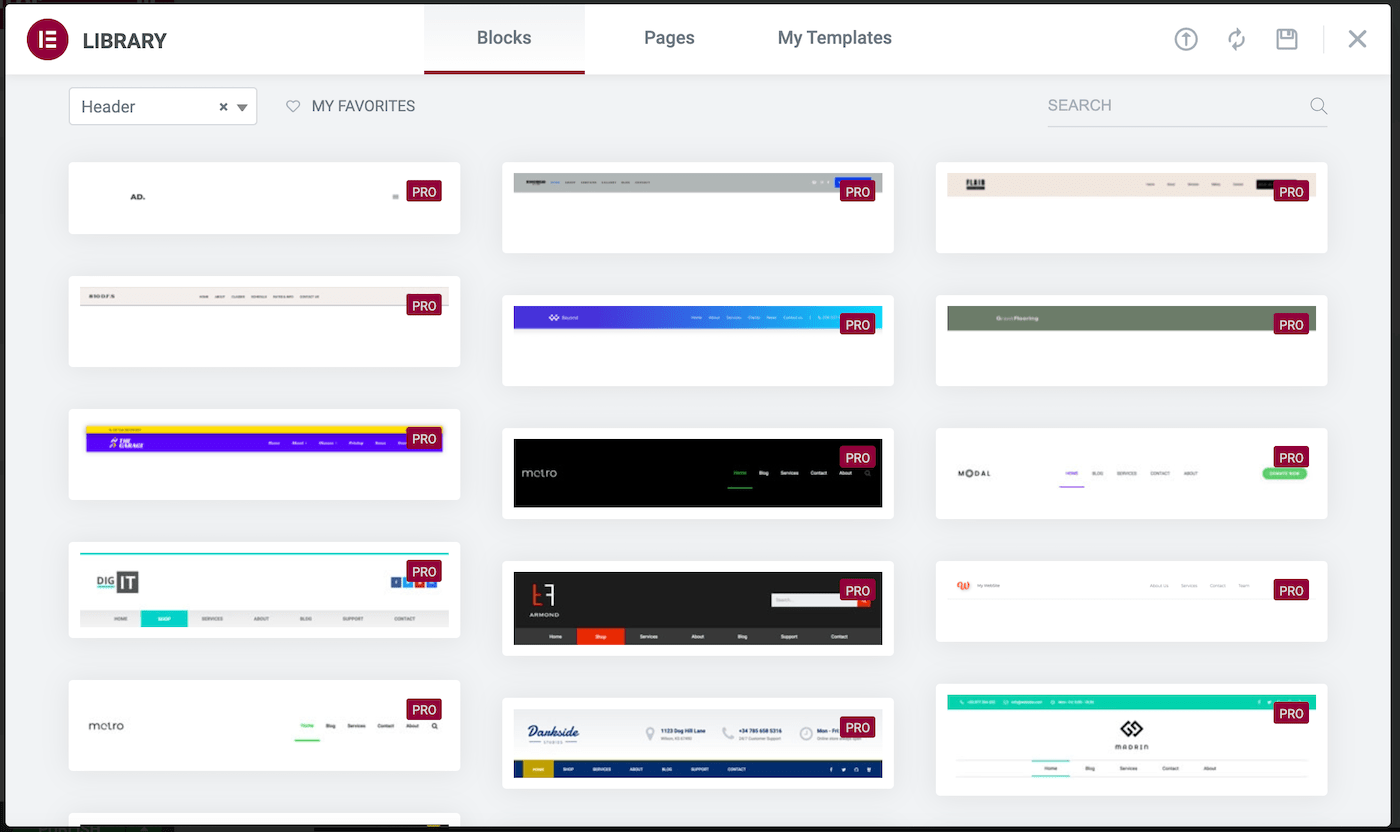
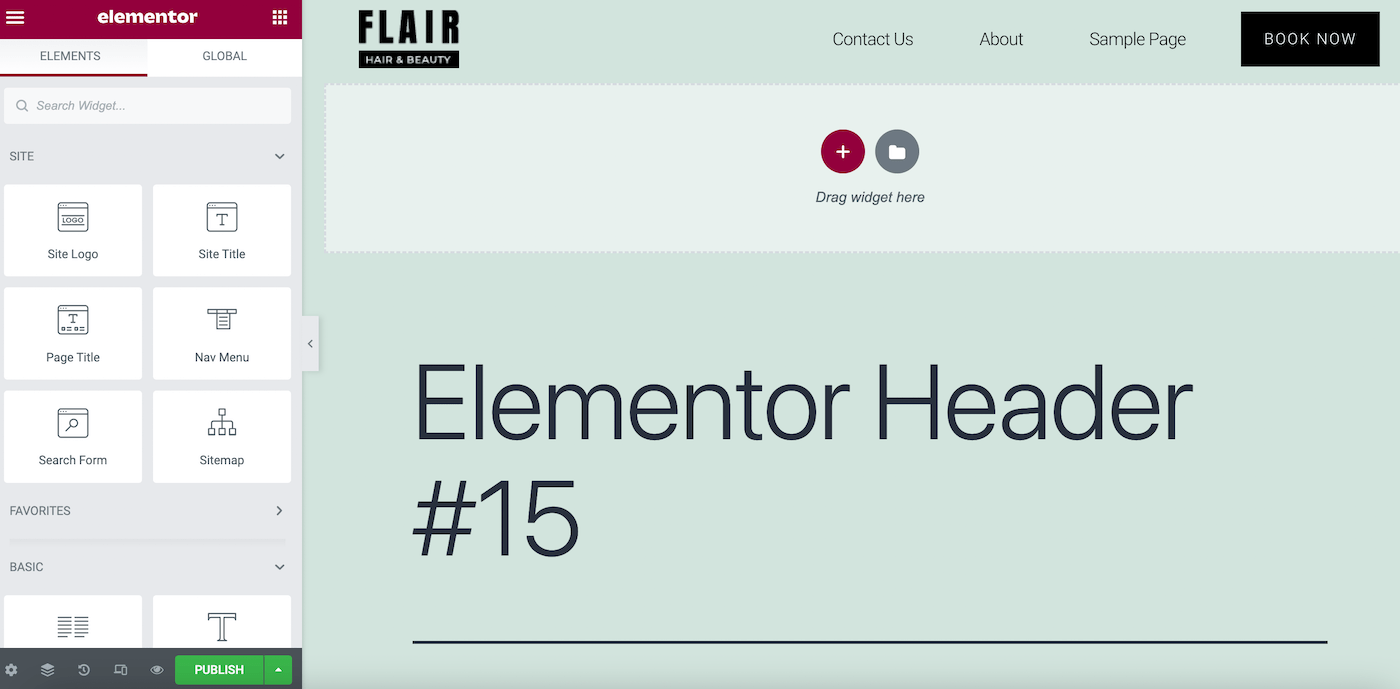
Cliquez sur l'icône plus ( + ) sur l'élément d'en- tête . Vous devriez maintenant voir une fenêtre contextuelle qui affiche plusieurs blocs d'en-tête parmi lesquels vous pouvez choisir :

Si vous avez un modèle d'en-tête préexistant, vous pouvez le sélectionner sous l'onglet Mes modèles . Sinon, vous voudrez peut-être utiliser l'un des blocs de section fournis avec Elementor Pro.
Lorsque vous avez fait votre sélection, il vous suffit de survoler le bloc souhaité et de cliquer sur Insérer :

Ici, vous verrez que ce bloc est livré avec son propre logo, mais notre menu de navigation s'est automatiquement rempli. Maintenant, cliquez sur PUBLIER :

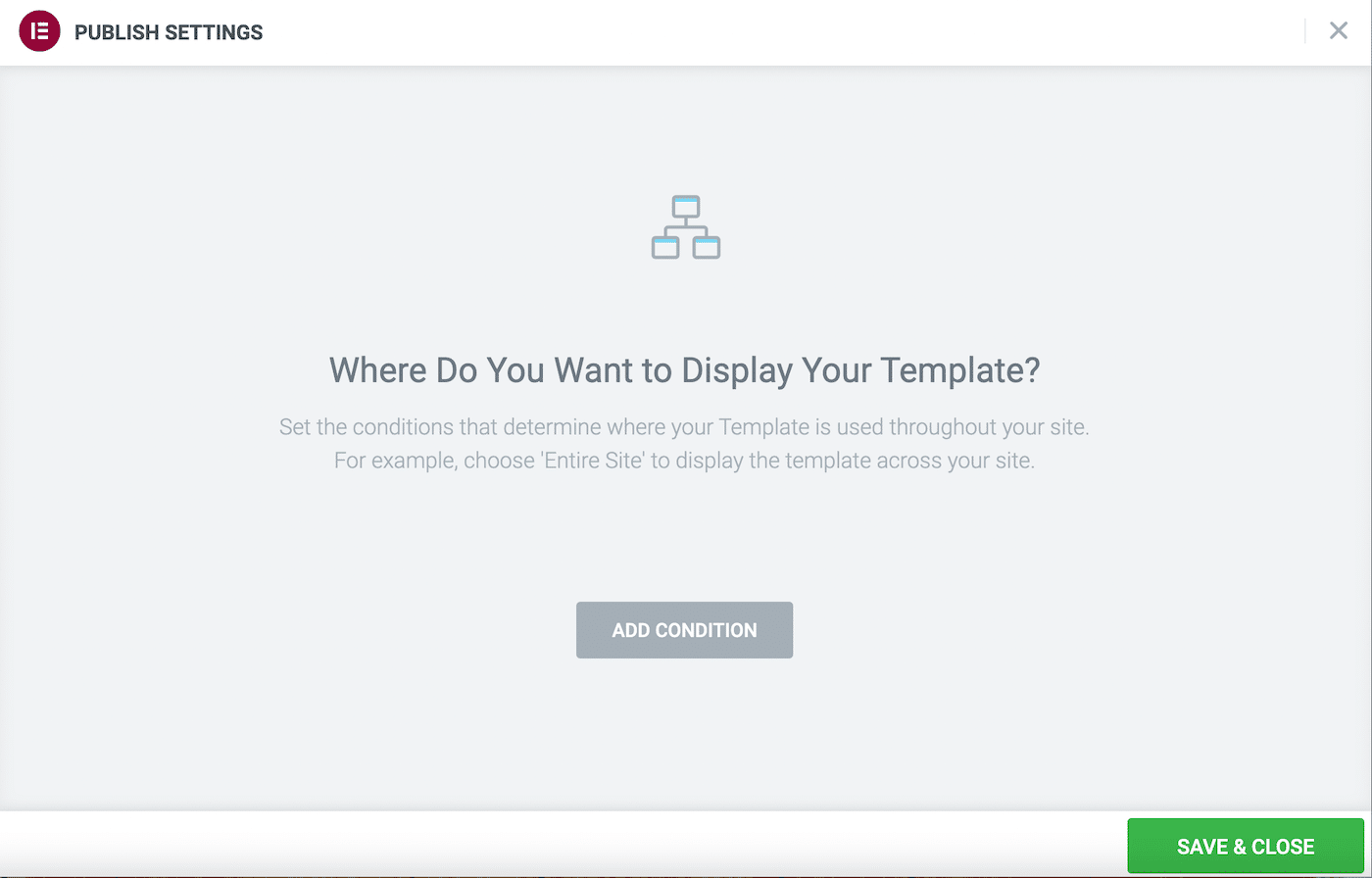
L'écran suivant vous demandera de déterminer vos PARAMÈTRES DE PUBLICATION . Ici, sélectionnez AJOUTER UNE CONDITION pour décider où vous voulez afficher votre en-tête :

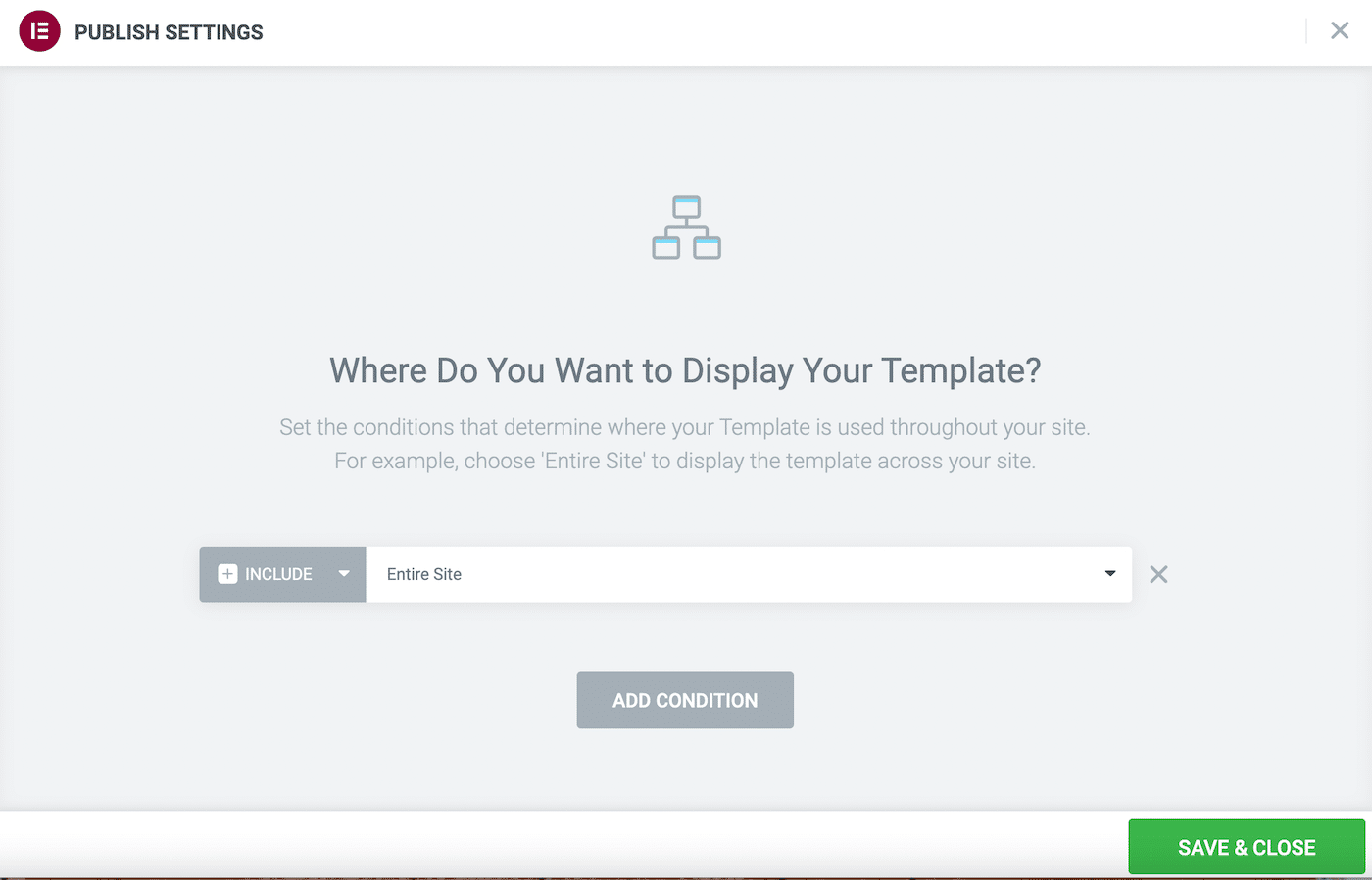
Vous souhaiterez probablement sélectionner Tout le site à côté de INCLURE . Vous pouvez également exclure certaines zones du site en cliquant sur la flèche à côté d' INCLURE et en passant à l'alternative. Lorsque vous êtes satisfait de vos sélections, cliquez sur ENREGISTRER ET FERMER .
À ce stade, un message contextuel apparaîtra dans le coin inférieur droit de votre écran. S'il ne disparaît pas avant que vous puissiez cliquer dessus, sélectionnez l'option permettant d'afficher votre site en ligne.
Vous pouvez également revenir à votre tableau de bord WordPress et prévisualiser votre site en cliquant sur l'icône de la maison dans le coin supérieur gauche, puis en sélectionnant Visiter le site :

Comme vous pouvez le voir, notre en-tête fonctionne maintenant, mais lorsque nous faisons défiler la page, il disparaît. Voyons ce que nous pouvons faire à ce sujet !
Étape 3 : Rendre votre en-tête collant
Voyons maintenant comment créer un en-tête collant Elementor avec l'outil pro!
Accédez à Modèles > Générateur de thèmes et sélectionnez l'en-tête que vous venez de créer. Ensuite, cliquez sur Modifier à côté de l'icône du crayon sur l'écran suivant. Cela vous ramènera à l'éditeur Elementor.
Passez la souris sur votre modèle d'en-tête, puis cliquez sur l'icône à six points au centre. Cela ouvrira votre panneau Modifier la section sur la gauche :

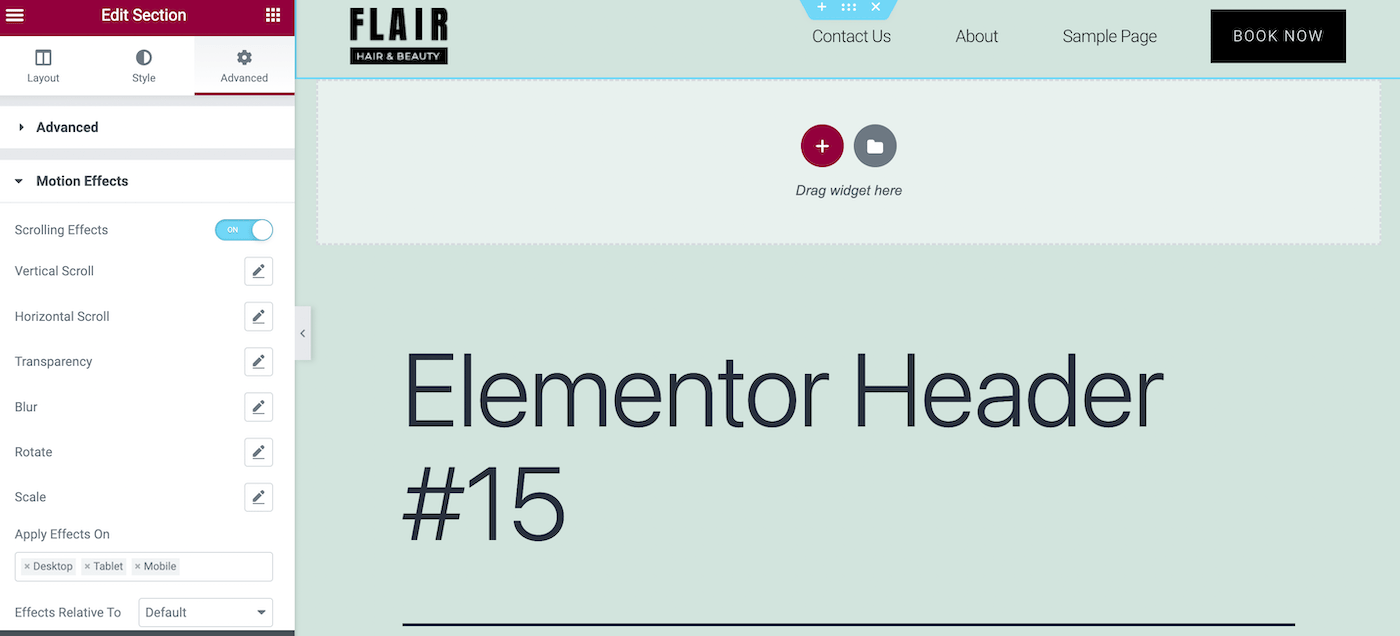
Maintenant, accédez à l'onglet Avancé et localisez la section Effets de mouvement . Ici, activez les effets de défilement en basculant le commutateur sur ON :

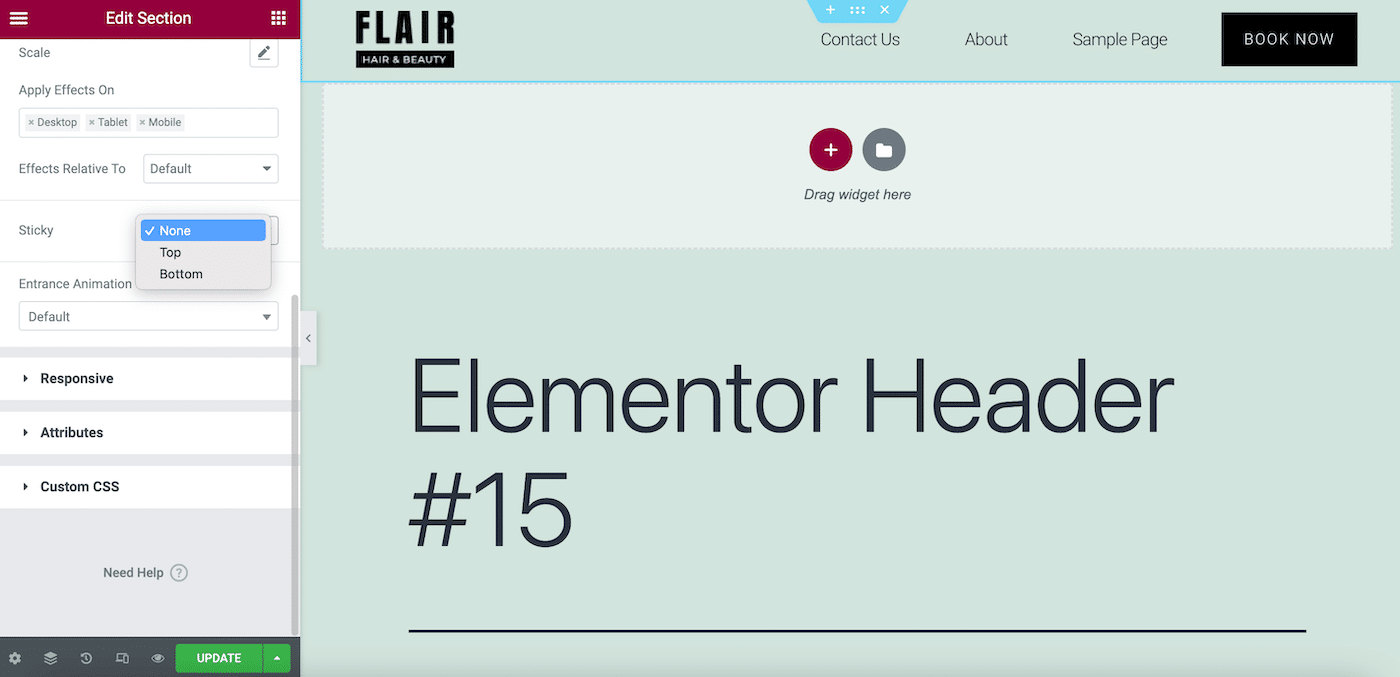
Ensuite, faites défiler la section Effets de mouvement pour trouver le champ Sticky . Dans le menu déroulant, sélectionnez Haut :

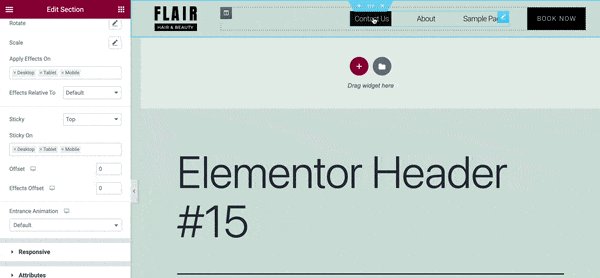
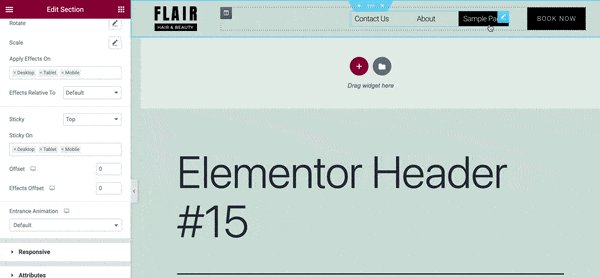
Maintenant, cliquez sur MISE À JOUR . Gardez à l'esprit qu'en fonction de la palette de couleurs de votre thème, votre en-tête collant Elementor peut sembler transparent :

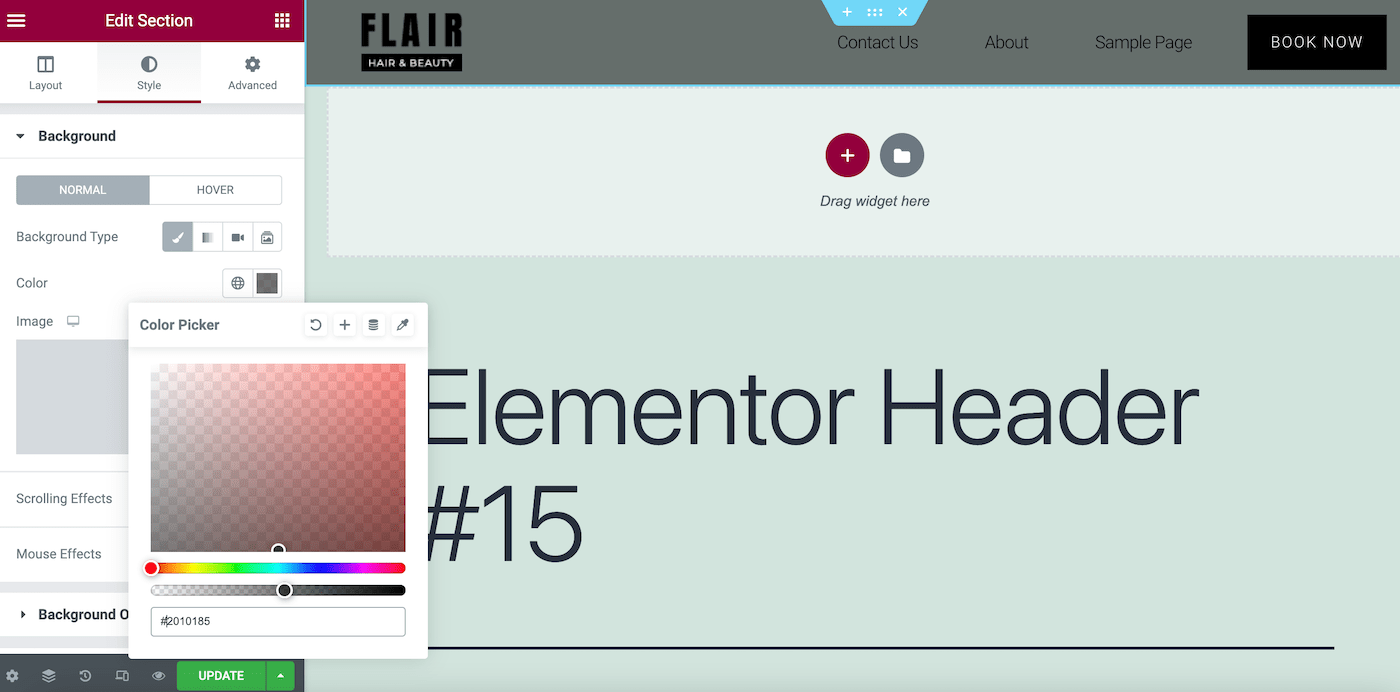
Si tel est le cas et que vous n'aimez pas son apparence, vous pouvez toujours changer la couleur de votre arrière-plan. Dans votre panneau Modifier la section , accédez à Style> Arrière -plan et sélectionnez Classique comme type d'arrière-plan.
Maintenant, sélectionnez une nouvelle couleur d'arrière-plan pour votre modèle d'en-tête. Vous aurez envie de choisir une teinte qui est complémentaire au reste de la page mais crée également un joli contraste :

Comme il ne s'agit que d'un exemple, nous choisissons simplement une couleur grise pour rendre notre en-tête moins transparent.
Maintenant, cliquez sur METTRE À JOUR pour enregistrer vos modifications. Allez-y et prévisualisez votre résultat final :

C'est ça! Vous voudrez probablement modifier le style et les couleurs en fonction de votre marque. Assurez-vous simplement de toujours enregistrer vos modifications lorsque vous avez terminé.
Comment utiliser CSS pour améliorer votre en-tête collant Elementor
Lorsque vous implémentez un en-tête collant Elementor sur votre site Web, cela peut ressembler à un lifting important pour la conception de votre site. Cependant, vous pourriez être intéressé par d'autres personnalisations ou des fonctionnalités plus dynamiques.
Maintenant que vous savez comment créer un en-tête collant de base, voyons comment faire passer votre conception au niveau supérieur. Vous pouvez le faire en utilisant le code CSS (Cascading Style Sheets) dans WordPress.
Si vous êtes débutant ou n'avez pas d'expérience en codage, ne vous inquiétez pas. Améliorer vos conceptions est un jeu d'enfant avec Elementor.
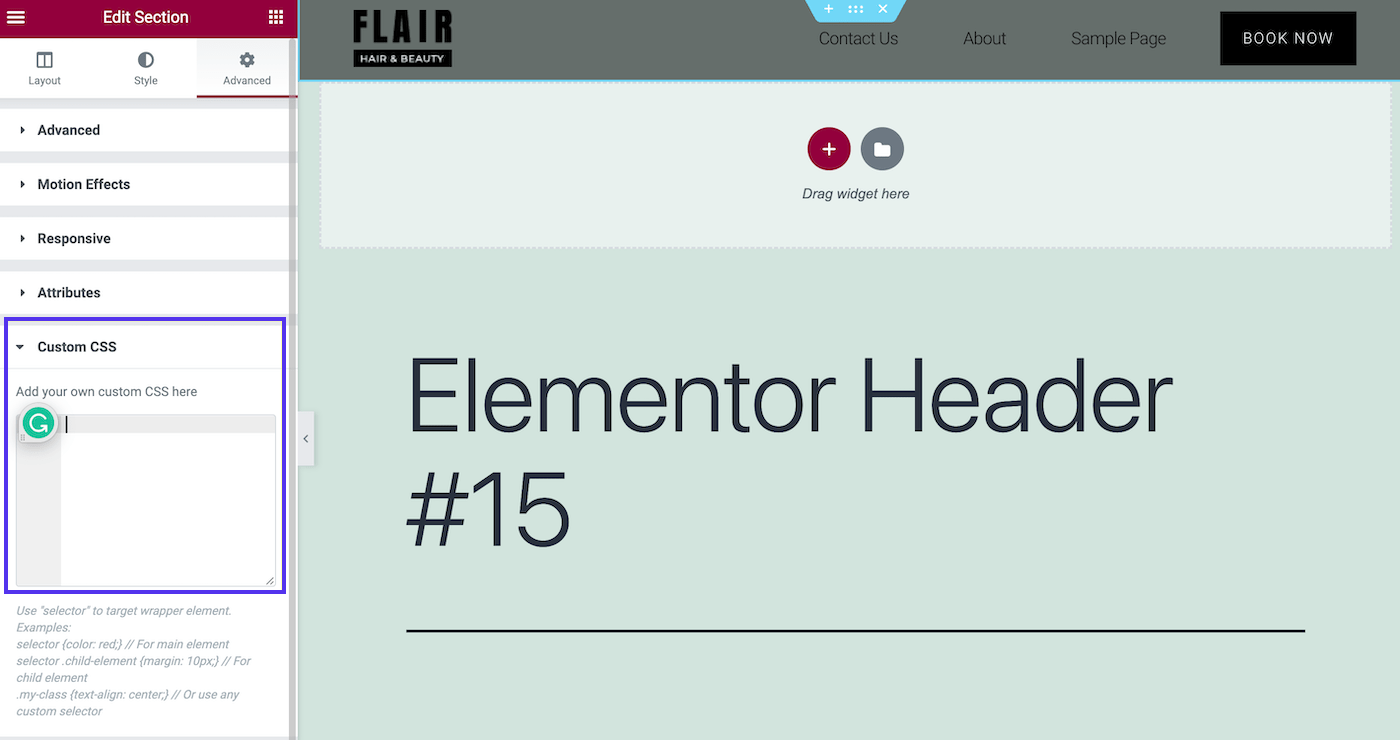
Pour cela, rendez-vous dans Templates > Theme Builder > Header :

Sous Modifier la section > Avancé > CSS personnalisé , vous pouvez ajouter un petit extrait CSS pour apporter des modifications stylistiques.
Types d'en-têtes collants Elementor
Voici quelques améliorations populaires que vous voudrez peut-être envisager pour votre en-tête collant Elementor !
En-tête collant transparent
Certains thèmes peuvent définir automatiquement les en-têtes collants sur transparents. Cependant, si vous souhaitez le faire à l'aide de CSS, vous pouvez utiliser un extrait de code tel que celui-ci :
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Copiez et collez simplement ce code dans le champ CSS personnalisé et ajustez les champs selon vos préférences. Cet extrait modifie la couleur d'arrière-plan, la transparence et la hauteur de votre en-tête, avec un effet d'animation :

Les possibilités pour ce seul type sont infinies.
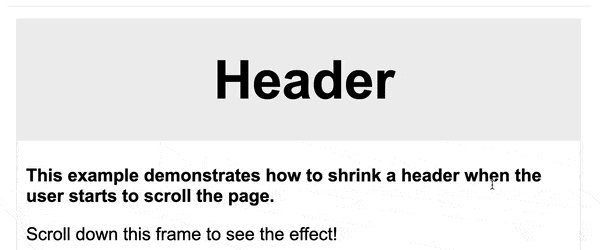
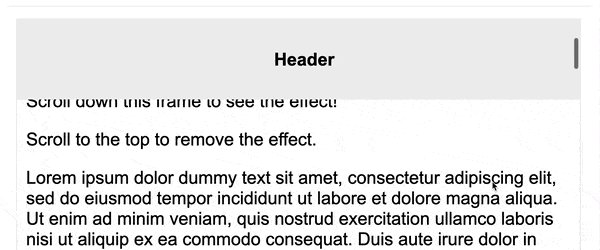
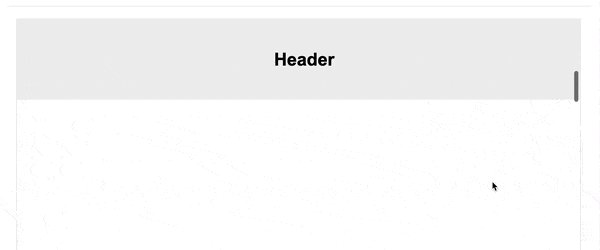
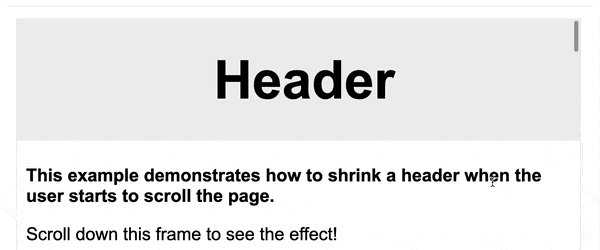
En-tête collant rétrécissant
Un autre choix populaire est un en-tête qui devient de plus en plus grand au fur et à mesure que les visiteurs défilent. Voici le code dont vous aurez besoin pour ce type d'en-tête collant Elementor :
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Si vous n'êtes pas à l'aise avec un morceau de code aussi étendu, vous pouvez consulter le guide d'Elementor pour créer un en-tête collant rétrécissant.
Avec cette conception, vous vous retrouverez avec cet effet :

Bien que cet en-tête ait une touche subtile, sa sophistication peut donner à votre conception une sensation plus professionnelle.
Faire apparaitre en fondue, faire disparaitre en fondue
En plus de ces options à la mode, il y a aussi la fonction de fondu enchaîné (également appelée "révéler"). Cela ressemble à ceci :

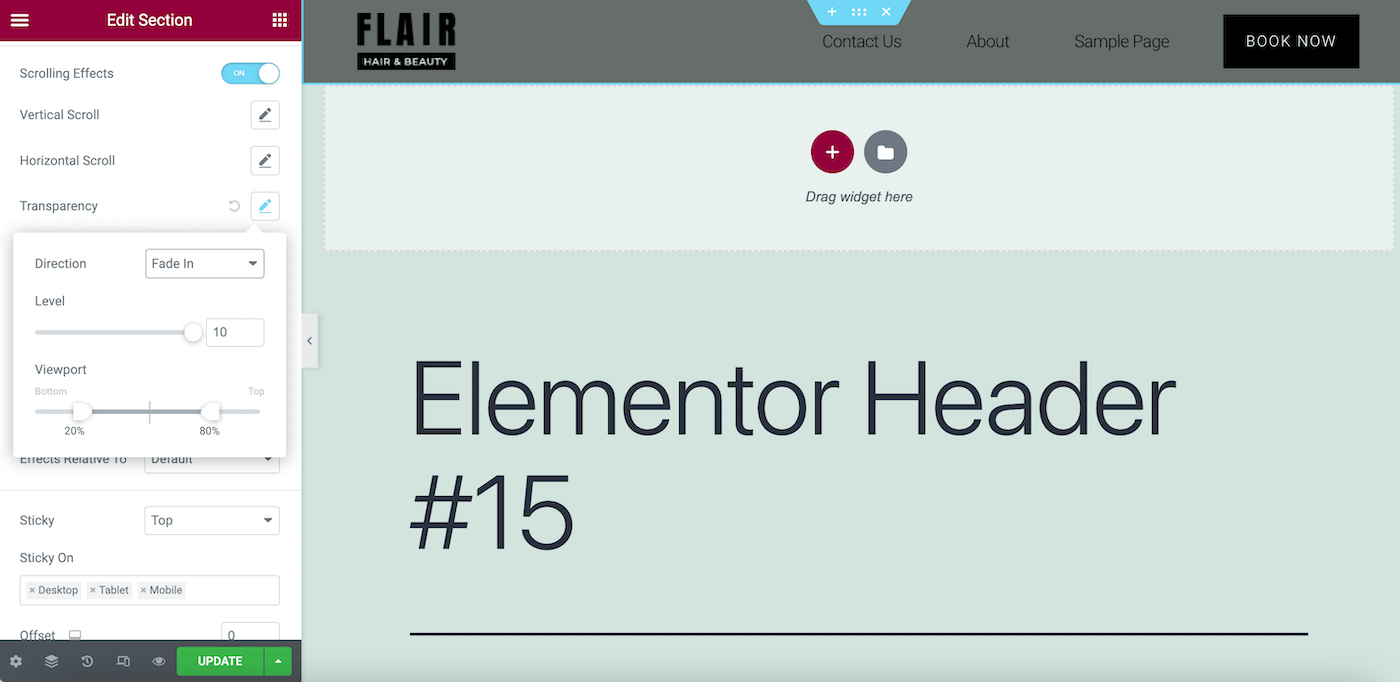
Pour cet effet, vous n'aurez pas besoin de toucher à aucun code. Accédez simplement à votre en-tête dans votre générateur de thème. Allez ensuite dans la section Édition > Avancé > Effets de mouvement > Effets de défilement :

Ici, cliquez sur l'icône en forme de crayon à côté du champ Transparence et changez la direction en Fade In ou Fade Out . Ensuite, ajustez votre conception à vos préférences.
Il existe de nombreuses options pour ces effets de transparence, nous vous recommandons donc de consulter la documentation d'Elementor. De cette façon, vous serez en mesure d'obtenir le look exact que vous souhaitez.
Résumé
Travailler avec un constructeur de site Web de confiance est une excellente alternative au paiement d'un développeur Web expérimenté pour créer votre site. Lorsque vous utilisez certains des meilleurs logiciels de conception de sites Web, vous pouvez facilement créer les éléments essentiels de n'importe quel site Web. Ceux-ci incluent des en-têtes collants pratiques mais beaux.
Un en-tête collant peut créer une expérience plus agréable pour vos utilisateurs. Vous pouvez choisir parmi différents styles d'en-tête dynamiques, y compris transparent et rétrécissant. Mieux encore, vous pouvez créer ces superbes conceptions d'en-tête avec Elementor Pro et sa version gratuite.
La conception de votre site Web est l'une des premières étapes de son lancement. Cependant, vous aurez d'abord besoin d'un hébergement fiable. Consultez les plans d'hébergement géré de Kinsta pour voir comment nous pouvons optimiser les performances de votre site !

