Que sont les en-têtes collants Elementor et comment pouvez-vous les créer?
Publié: 2022-05-25Vos sites Web ont probablement certaines caractéristiques en commun, que vous soyez un développeur en herbe ou un entrepreneur en commerce électronique. Pour aider les utilisateurs à naviguer entre les pages, par exemple, chaque site Web doit avoir un en-tête clair. Certaines personnes utilisent un constructeur de site Web comme Elementor pour éviter le codage, alors elles se demandent si un en-tête collant avec Elementor peut toujours être complexe et convivial en même temps.
Vous pouvez aider vos visiteurs à naviguer plus facilement sur votre site en utilisant les en-têtes collants Elementor. Les constructeurs de pages tels que celui-ci offrent des options pour créer des en-têtes qui restent visibles lorsque les spectateurs défilent vers le bas. Ils sont "collants" par nature.
Table des matières
Qu'est-ce qu'Elementor ?
Elementor est un constructeur de pages WordPress par glisser-déposer. Ce plugin fournit un éditeur visuel pour créer de superbes pages. Il est conçu pour vous permettre de créer facilement des sites Web dynamiques.
Ce plugin WordPress est une solution tout-en-un qui vous permet de gérer tous les aspects de la conception de votre site Web à partir d'un seul emplacement. Avec des effets de mouvement, de nombreuses polices et de meilleures photos d'arrière-plan, vous pouvez personnaliser votre site Web en fonction de votre marque.
Elementor convient à tous les types de membres de l'équipe. Si vous n'êtes pas féru de technologie, l'éditeur visuel vous permet de faire glisser l'un des plus de 90 widgets, tels que les boutons, les classements par étoiles et les barres de progression, pour créer du contenu. Avec l'optimisation des scripts, les attributs configurables et les versions de restauration, WordPress reste une plate-forme de premier choix pour les développeurs.
Que sont les en-têtes Elementor Sticky ?
Il est courant de garder l'en-tête d'un site Web ou d'une application à l'écran pendant que l'utilisateur fait défiler vers le bas avec des en-têtes collants (également appelés en-têtes persistants). Un excellent exemple de cette conception est l'en-tête partiellement collant, qui (ré) apparaît dès qu'un utilisateur commence à faire défiler vers le haut.
Un en-tête collant, lorsqu'il est utilisé correctement, permet aux visiteurs de naviguer, de rechercher et d'accéder aux utilitaires sans avoir à aller en haut de la page. Ces éléments augmentent la probabilité que les utilisateurs découvrent et utilisent les éléments de l'en-tête.
Avantages des en-têtes collants
La navigation est plus rapide. Les utilisateurs peuvent simplement naviguer vers différentes parties de votre site Web sans avoir à faire défiler jusqu'en haut, car le menu reste visible. Si votre site Web contient du matériel long, une navigation fluide peut être bénéfique.
Rappels clairement visibles. La présence persistante de la barre de menu informe les visiteurs que d'autres pages, dont ils sont susceptibles d'avoir besoin, sont également disponibles. S'ils ont une question concernant votre service, par exemple, vous pouvez leur rappeler de consulter la FAQ dans le menu. Placez des icônes de réseaux sociaux sur votre menu pour les inviter à partager votre matériel sur les réseaux sociaux.
Petite distraction. Bien qu'un menu collant puisse cacher du texte ou des photos, il prend généralement très peu de place. En conséquence, ils peuvent être utilisés pour les pages riches en images telles que les galeries, les portefeuilles et les pages de produits.
Reconnaissance de la marque. Vous pouvez mettre votre logo sur le menu et utiliser une navigation fluide pour le garder visible et facile à retenir.
Comment créer des en-têtes collants Elementor?
Installer le plugin Elementor et Sticky Header
Accédez au tableau de bord WordPress

Cliquez sur Plugins-> Ajouter nouveau dans le menu de gauche

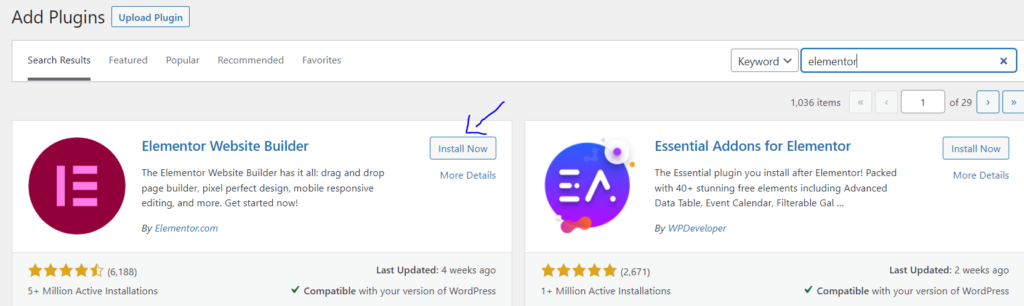
Recherchez "Elementor". Installer et activer

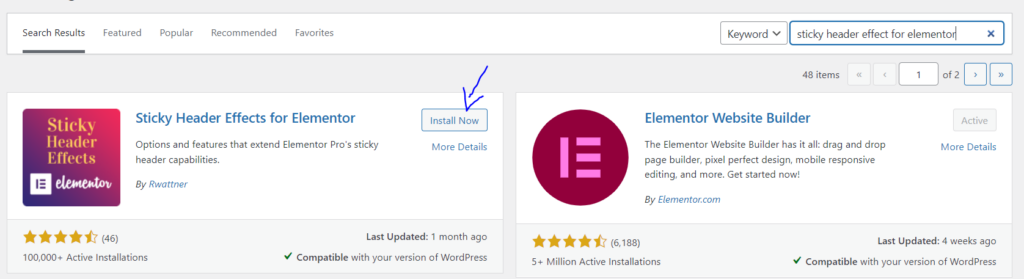
Recherchez "Effets d'en-tête collants pour Elementor". Installer et activer (dans Plugins-> Ajouter nouveau)

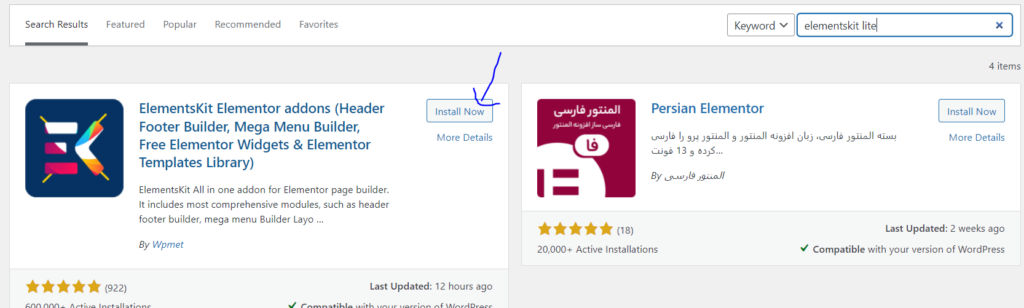
Recherchez "ElementsKit". Installez et activez.

Créez votre menu
Vous avez besoin d'un menu de navigation avant de décider de créer n'importe quel type d'en-tête. pour ça,
Accédez au tableau de bord WordPress

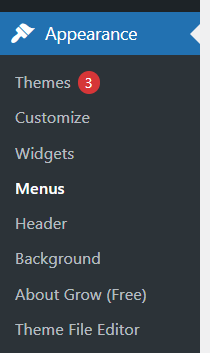
Cliquez sur Apparence-> menus dans le menu de gauche


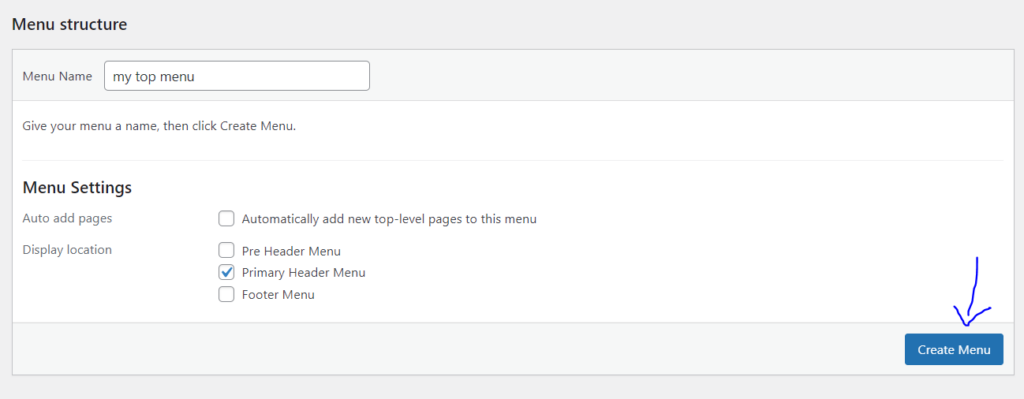
Nommez votre menu. Choisissez votre emplacement d'affichage "en-tête". Cliquez sur "Créer un menu"

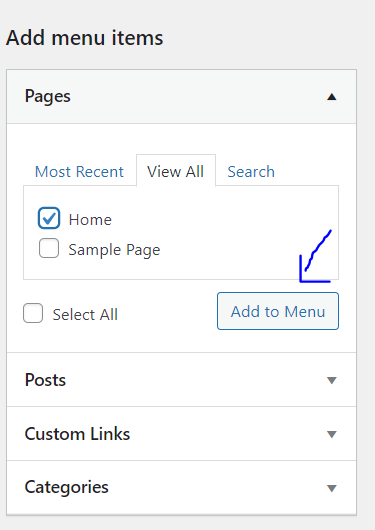
Dans la section "Pages", cochez les cases des pages que vous souhaitez inclure, puis cliquez sur "Ajouter au menu". Cliquez sur "sauvegarder le menu".

Créez votre en-tête
Maintenant, nous devons accéder à ce menu. Nous devons donc créer un en-tête pour cela.
Cliquez sur ElementsKits dans le menu de gauche. Assurez-vous que la bascule "En-tête pied de page" est activée. Terminez la configuration.

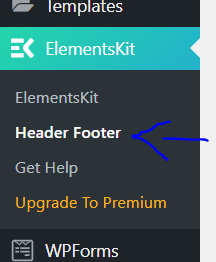
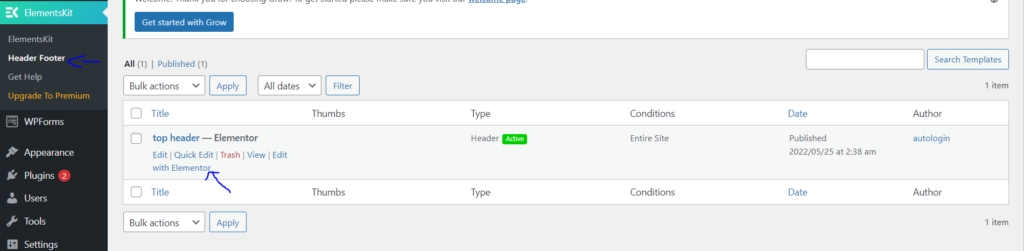
Cliquez sur ElementsKit -> "Header Footer" dans le menu de gauche

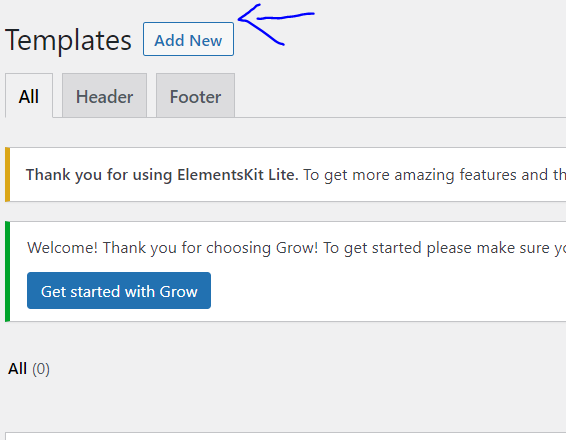
Cliquez sur "Ajouter un nouveau" pour créer votre premier modèle d'en-tête.

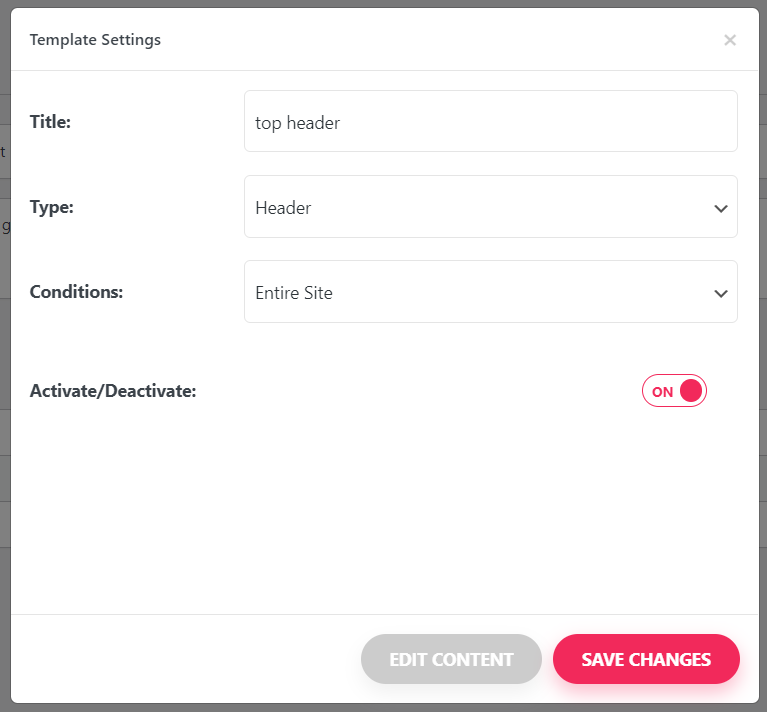
Entrez le nom et assurez-vous que "En-tête" est sélectionné comme type. Activez la bascule "Activer/désactiver". Cliquez sur enregistrer les modifications.

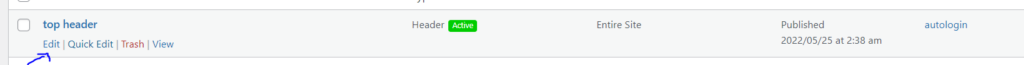
Cliquez sur "Modifier" sous le modèle que vous venez de créer.

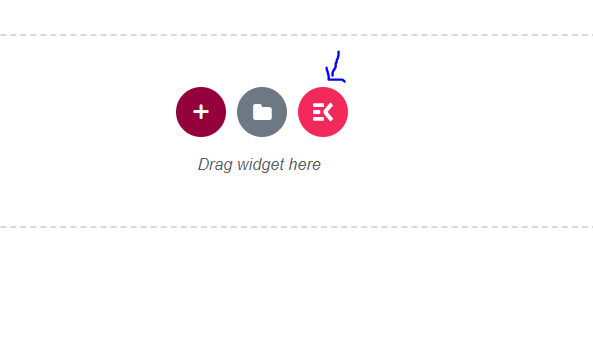
Cliquez sur ElementsKit

Sélectionnez l'onglet "Sections". Trouvez une section d'en-tête que vous aimez et cliquez sur "Insérer"
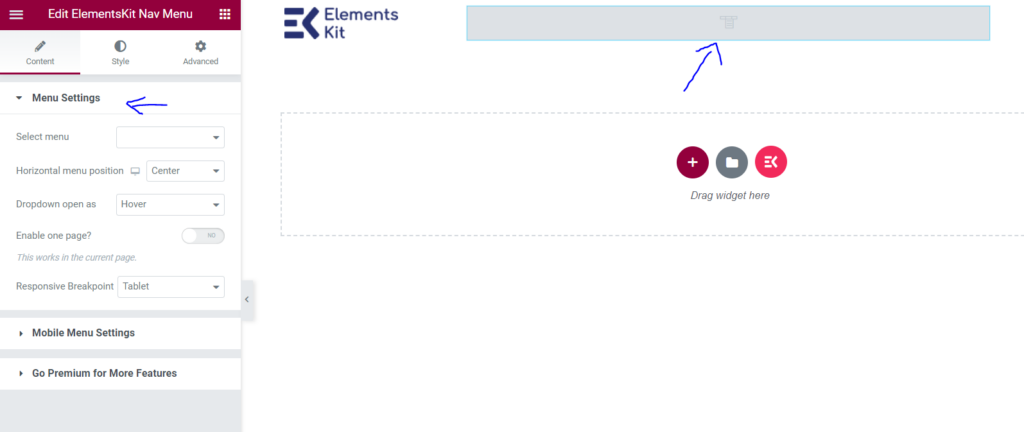
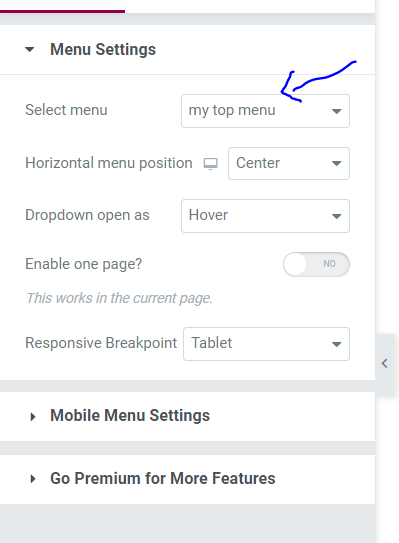
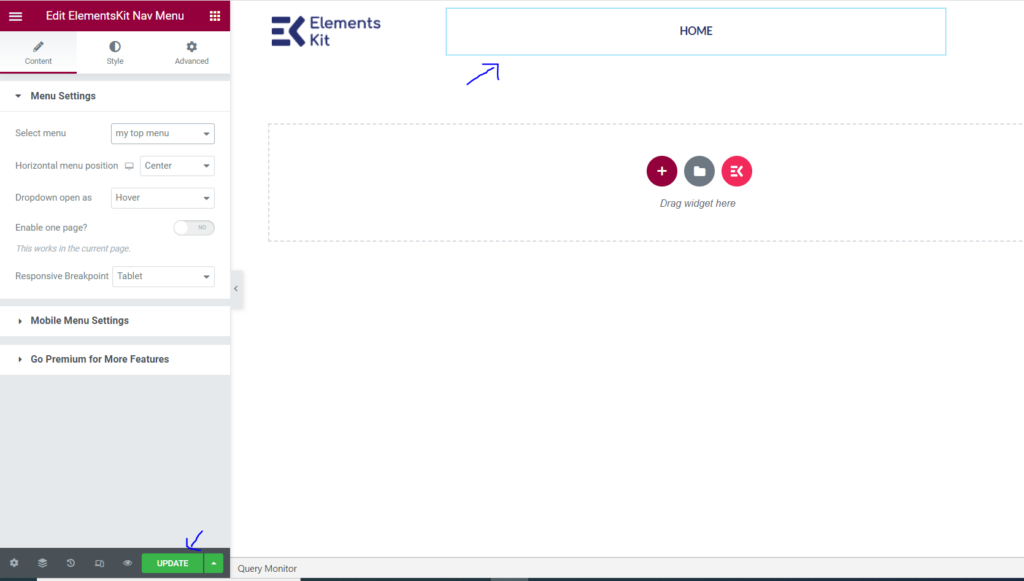
Le menu de navigation n'est pas visible cliquez sur le menu et les paramètres du menu apparaîtront

Dans "select menu" sélectionnez la barre de menu que vous avez créée précédemment

Maintenant, votre menu sera visible. Cliquez sur mise à jour dans le coin inférieur gauche.

Rendez votre en-tête collant
Allez dans ElementsKit -> Header Footer -> modifier avec elementor. dans le menu de gauche

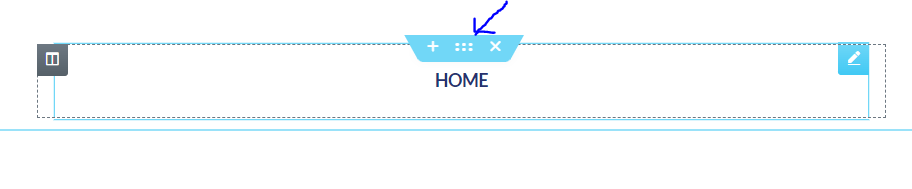
Sélectionnez le menu et cliquez sur l'option six points

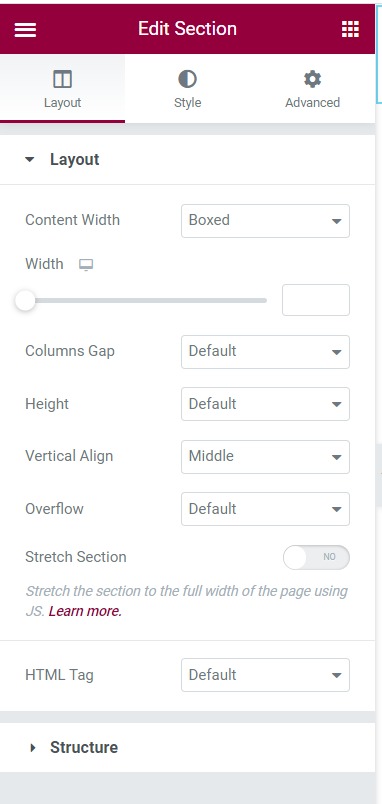
Le menu d'édition s'ouvrira

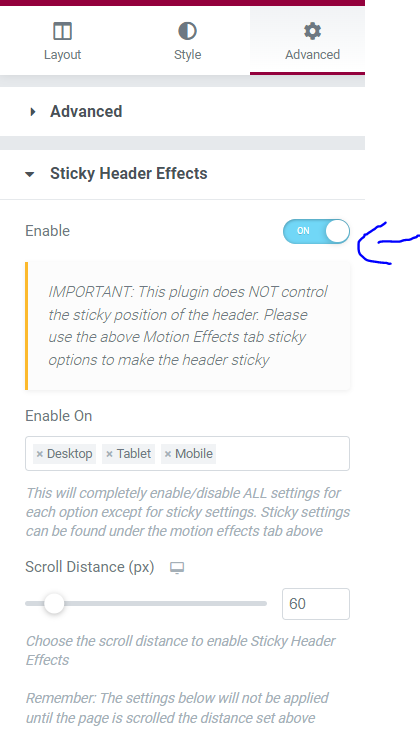
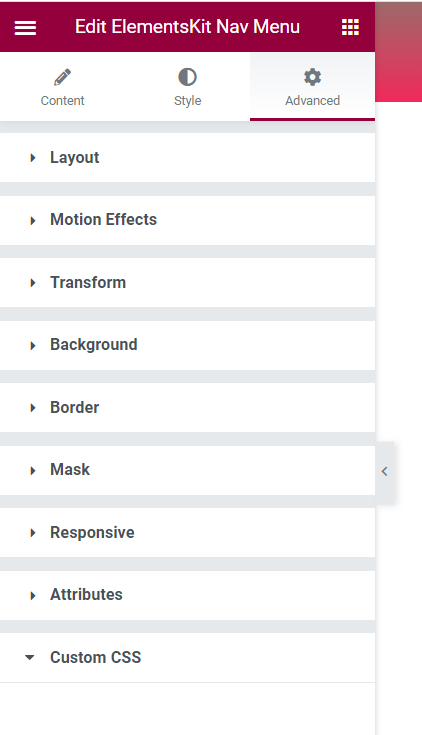
Cliquez sur "Avancé" et faites défiler jusqu'à "Effets d'en-tête collants" Activez la bascule.

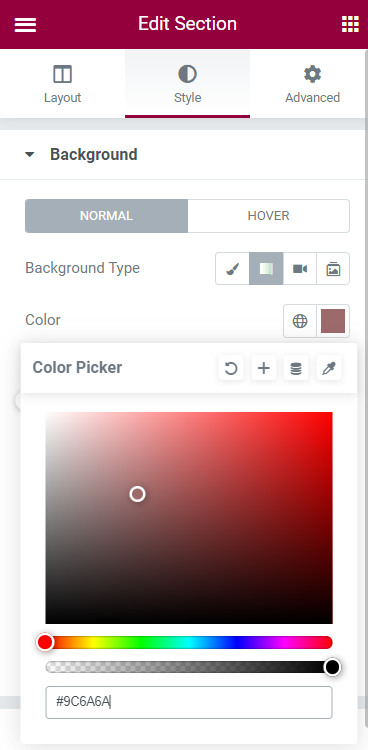
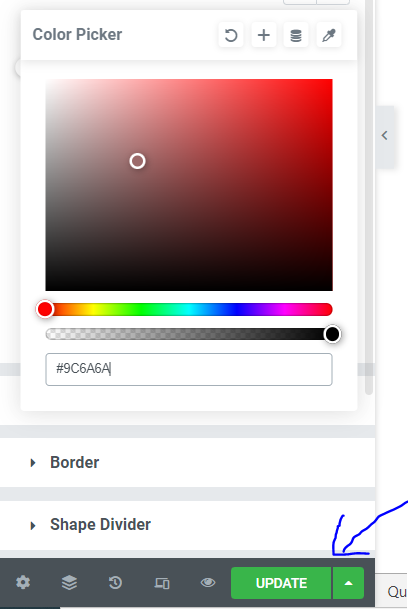
Dans la section d'édition -> style -> Aller à l'arrière-plan -> couleur et sélectionnez une couleur qui se démarquera de votre arrière-plan normal

Cliquez sur mettre à jour.

Il s'agit d'un simple en-tête collant Elementor, mais il peut facilement faire passer votre site au niveau supérieur.
Comment utiliser CSS pour améliorer vos en-têtes collants Elementor ?
Lorsque vous utilisez Elementor pour créer un en-tête collant pour votre site Web WordPress, cela peut sembler être une refonte substantielle. Cependant, vous pourriez être intéressé par plus de réglages ou de fonctionnalités dynamiques.
Voyons comment donner vie à votre projet maintenant que vous savez comment créer un en-tête collant de base. Vous pouvez y parvenir dans WordPress en utilisant le code CSS (Cascading Style Sheets).
Ne vous inquiétez pas si vous êtes débutant ou si vous n'avez aucune connaissance préalable en matière de codage. Elementor simplifie l'amélioration de vos conceptions.
Entrez dans "Modifier avec Elementor". Cliquez sur "avancé". Faites défiler jusqu'à "CSS personnalisé" et vous pouvez entrer votre CSS personnalisé ici si vous êtes un utilisateur professionnel et mettre à jour.

Conclusion
Une alternative à l'embauche d'un développeur Web professionnel est de travailler avec un constructeur de site Web réputé. Bon nombre des meilleurs outils logiciels de conception de sites Web vous permettent de créer rapidement les composants de base de n'importe quel site Web. Les en-têtes collants en sont un bon exemple.
Vos consommateurs apprécieront vos en-têtes collants. Des styles d'en-tête dynamiques transparents et décroissants sont tous deux disponibles. Vous pouvez créer ces superbes designs d'en-tête avec Elementor Pro et sa version gratuite. Lors de la création d'un nouveau site Web, sa conception est la première étape.
