Comment créer un en-tête transparent collant Elementor (guide étape par étape)
Publié: 2022-10-13L'en-tête est la première chose que les gens remarquent lorsqu'ils visitent votre site Web. Il met en évidence le logo de votre marque, les liens de page et de nombreuses fonctionnalités importantes qui créent une impression rapide dans la psychologie des visiteurs. Non seulement il organise votre site Web, mais il crée également une expérience positive parmi les utilisateurs.
L'en-tête transparent collant peut être un excellent moyen de faire passer l'expérience utilisateur au niveau supérieur . Il permet à vos visiteurs Web de naviguer sur l'ensemble du site Web sans avoir à faire défiler vers le haut chaque fois qu'ils souhaitent visiter une nouvelle page. Cela rend également votre site Web visuellement plus attrayant .
Elementor est un puissant plugin de création de pages grâce auquel vous pouvez créer de superbes en-têtes collants transparents sans aucune expérience de codage. Dans les parties suivantes de cet article, nous vous montrerons comment créer des en-têtes transparents collants Elementor de deux manières simples.
Vous pouvez adopter la méthode qui est relativement simple et rentable pour vous. Entrons dans la discussion sans perdre plus de temps.
Table des matières
- Qu'est-ce qu'un en-tête Sticky Transparent et un exemple ?
- Pourquoi devriez-vous utiliser des en-têtes transparents collants sur vos sites Web ?
- Comment créer un en-tête transparent collant Elementor: guide étape par étape
- FAQ sur la création d'un en-tête Elementor Sticky Transparent
- Derniers plats à emporter sur l'en-tête transparent collant d'Elementor
Qu'est-ce qu'un en-tête Sticky Transparent et un exemple ?
Un en-tête transparent collant est une barre de navigation qui reste fixe en haut de l'écran lorsque les utilisateurs font défiler la page Web. Il est généralement utilisé sur les sites Web comportant de longues pages telles que des articles, des articles de blog, des pages d'évaluation de produits et des sites Web d'une page.
Un en-tête transparent collant est souvent semi-transparent, ce qui permet aux utilisateurs de voir le reste du contenu de la page. Il permet aux propriétaires de sites Web de mélanger l'en-tête avec la couleur d'arrière-plan du site Web, ce qui lui donne un aspect plus soigné.
La vidéo suivante montre un exemple du fonctionnement de l'en-tête transparent collant.
Pourquoi devriez-vous utiliser des en-têtes transparents collants sur vos sites Web ?
Les en-têtes transparents collants sont devenus une tendance courante dans la conception Web moderne. Parce qu'il ajoute une grande valeur graphique à un site Web qui aide à attirer l'attention des lecteurs. Vous trouverez ci-dessous quelques raisons clés pour lesquelles vous devriez envisager d'avoir des en-têtes transparents collants sur votre site Web.
1. Accroît la notoriété de la marque
Les en-têtes transparents collants permettent aux propriétaires de sites Web de présenter le logo, le slogan, le message commercial et l'offre promotionnelle de la marque tant que les visiteurs sont sur le site Web. Cela aide à accroître la notoriété de la marque dans l'esprit subconscient des visiteurs Web.
2. Améliore l'expérience utilisateur
Si vous avez un site affilié, un portail d'actualités ou un site Web de commerce électronique où la plupart des pages sont si longues, des en-têtes transparents collants peuvent garantir une expérience agréable aux visiteurs Web. Il est tout aussi efficace pour les utilisateurs de téléphones mobiles et d'appareils à tablette dont la taille de l'écran est relativement petite.
3. Améliore la navigation facile
Si vous avez des en-têtes transparents collants sur votre site Web, les utilisateurs n'auront pas à faire défiler vers le haut chaque fois qu'ils voudront agir. Ils peuvent instantanément visiter la section panier, mon compte ou toute page de leur choix. Cela rend également un site Web très exploitable.
4. Rend la section des héros attrayante
Après l'en-tête, la section héros est le deuxième élément le plus important qui retient instantanément l'attention des visiteurs. L'en-tête transparent collant vous permet de mélanger sa couleur d'arrière-plan avec la section héros pour lui donner une apparence super magnifique.
Comment créer un en-tête transparent collant Elementor: guide étape par étape
Obtenir une autorité maximale sur les en-têtes Web est quelque chose que tous les propriétaires de sites Web souhaitent. Lorsque vous installez un thème, il est automatiquement accompagné d'un en-tête. Selon le thème, vous pouvez avoir certaines options pour modifier des parties particulières de l'en-tête.
Mais c'est assez frustrant pour de nombreux internautes car ils ne peuvent pas le reconstruire comme ils le souhaitent. Avec le plugin de création de pages Elementor, vous pouvez surmonter ce souci. En utilisant ce plugin, vous pouvez créer et concevoir n'importe quel type d'en-tête Web que vous souhaitez. Vous pouvez aussi le rendre collant et transparent.
Ici, nous allons vous montrer deux méthodes pour créer des en-têtes transparents collants avec le plugin Elementor page builder. Continue de lire!
Méthode 01 : créer un en-tête collant transparent avec Elementor
Vous devez avoir installé Elementor Pro et sa version Lite pour créer l'en-tête transparent collant sur votre site. Si vous les avez déjà sur votre site, c'est bien. Mais si vous ne le faites pas, vous pouvez les télécharger en cliquant sur les liens suivants.
- Élémentaire
- Élémentor Pro
Une fois qu'ils sont installés, commencez à suivre les étapes expliquées ci-dessous.
Étape 01 : Créez d'abord un menu
Le menu est une partie importante de tout en-tête Web. Il comprend des liens vers différentes pages Web et des sections importantes d'un site Web. Ainsi, avant de créer un en-tête, vous devez d'abord créer une liste de menus.
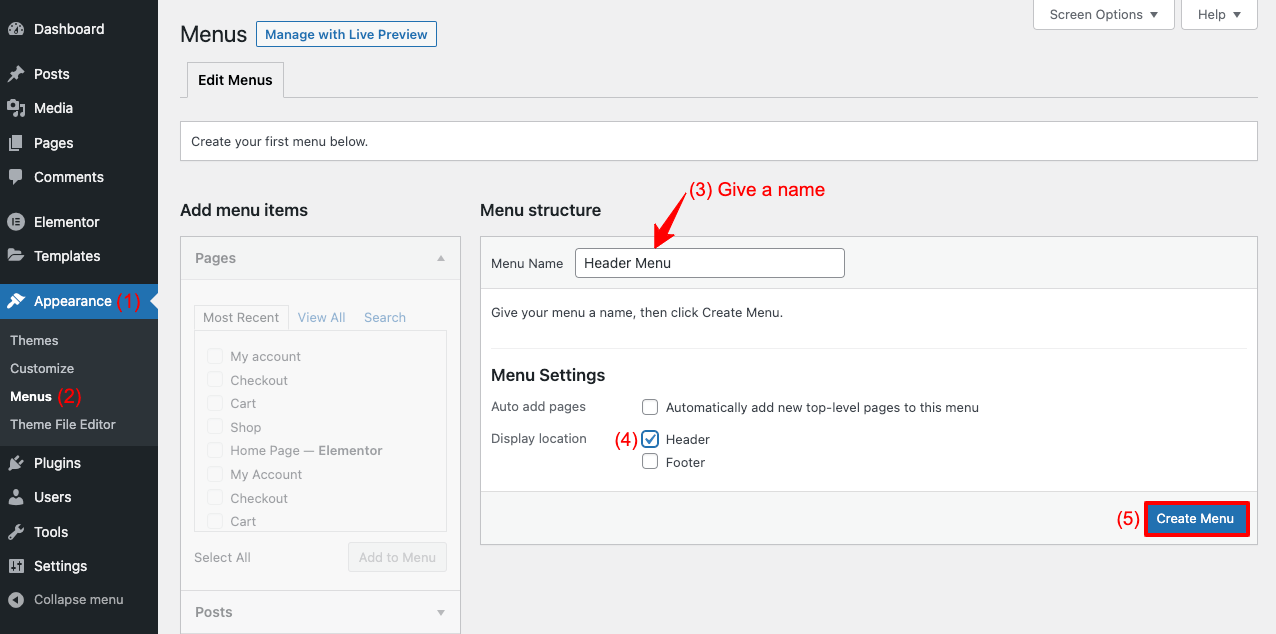
- Accédez à Apparence > Menus .
- Donnez un nom au menu.
- Tik marque l'en-tête sur l'emplacement d'affichage.
- Cliquez sur le bouton Créer un menu .

- Tik marque les pages, les publications ou les catégories à partir des éléments de menu Ajouter .
- Cliquez sur le bouton Ajouter au menu pour ajouter les éléments marqués tik à votre liste de menus.
- Cliquez sur le bouton Enregistrer le menu . Votre menu sera prêt !
Étape 02 : Sélectionnez un modèle d'en-tête dans la bibliothèque de modèles Elementor
Les utilisateurs d'Elementor Pro ont accès à la section de la bibliothèque Elementor. Vous y trouverez des tonnes de modèles prêts à l'emploi utiles pour concevoir différentes sections de site Web. Vous y trouverez également une variété de modèles d'en-tête.
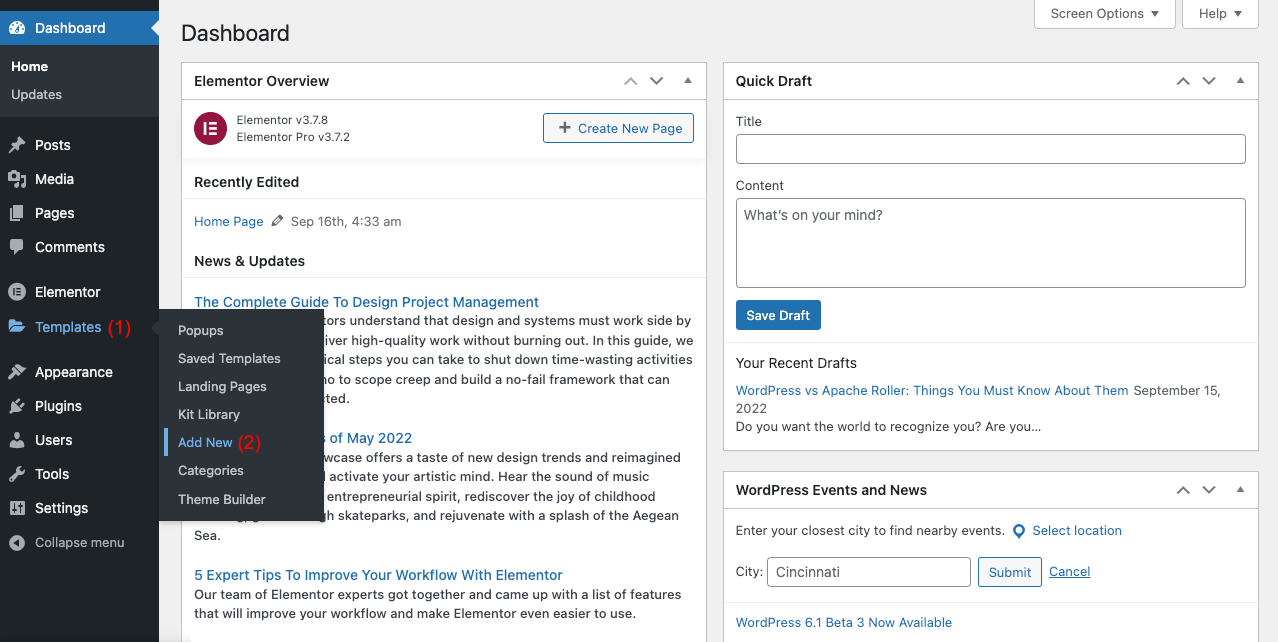
- Accédez à Modèles > Ajouter un nouveau .

- Vous verrez un pop-up modal
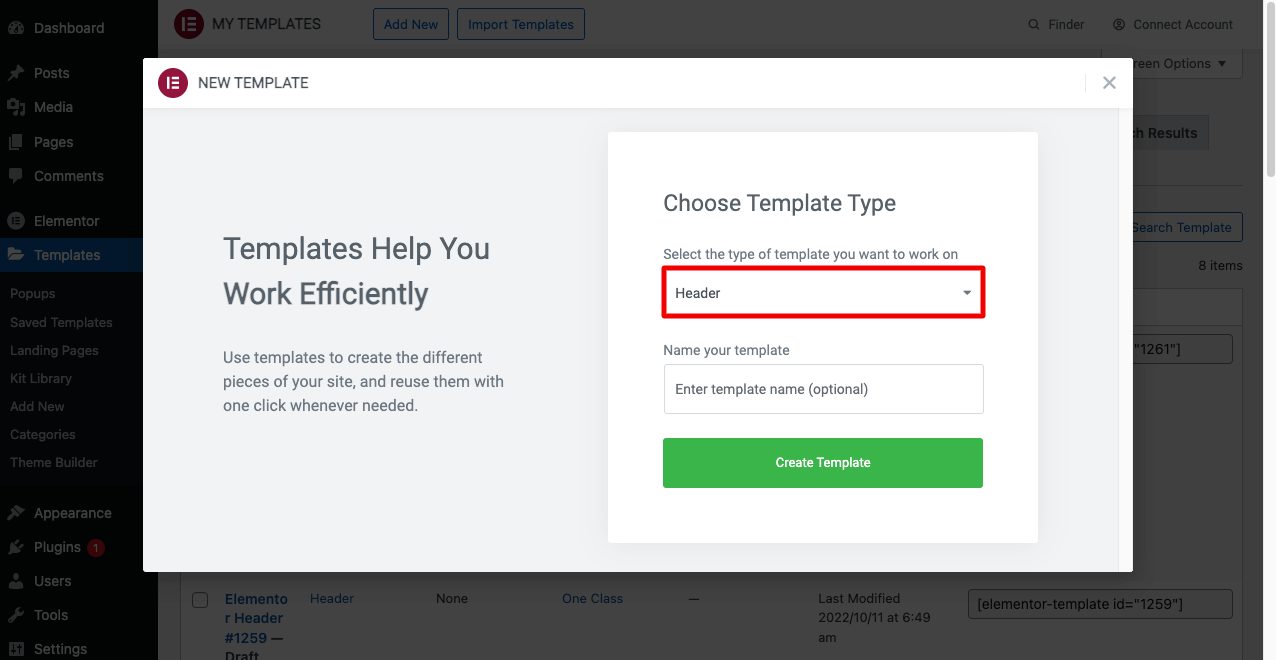
- Sélectionnez l'option En- tête du type de modèle sur lequel vous souhaitez travailler
- Cliquez sur le bouton Créer un modèle à la fin

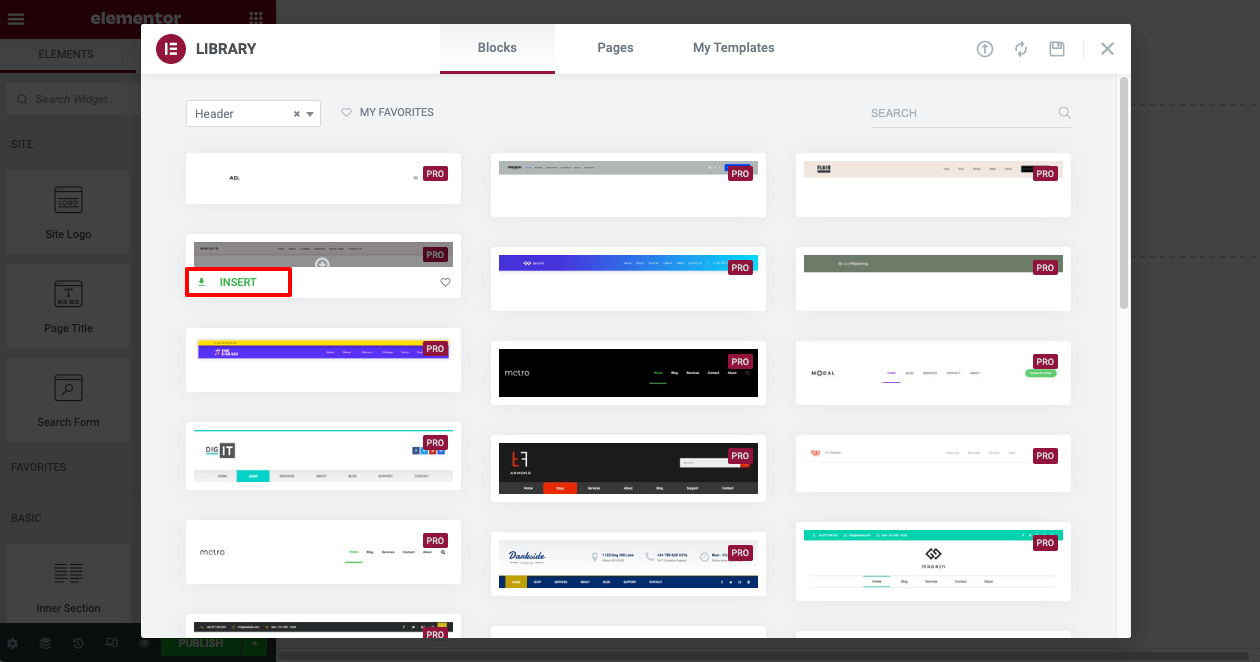
Après avoir sélectionné "Créer un modèle", vous trouverez une autre fenêtre contextuelle comme étape suivante. Vous y verrez une variété de modèles d'en-tête. Explorez-les pour décider de celui que vous souhaitez utiliser.
- Une fois que vous avez choisi un modèle, cliquez sur le bouton INSÉRER en dessous.

- Vous verrez le modèle d'en-tête s'ouvrir sur le canevas Elementor.

Étape 03 : Définissez la fonction collante sur votre modèle d'en-tête
La fonction Sticky gardera l'en-tête fixe sur l'écran même lorsqu'un internaute fait défiler la page.
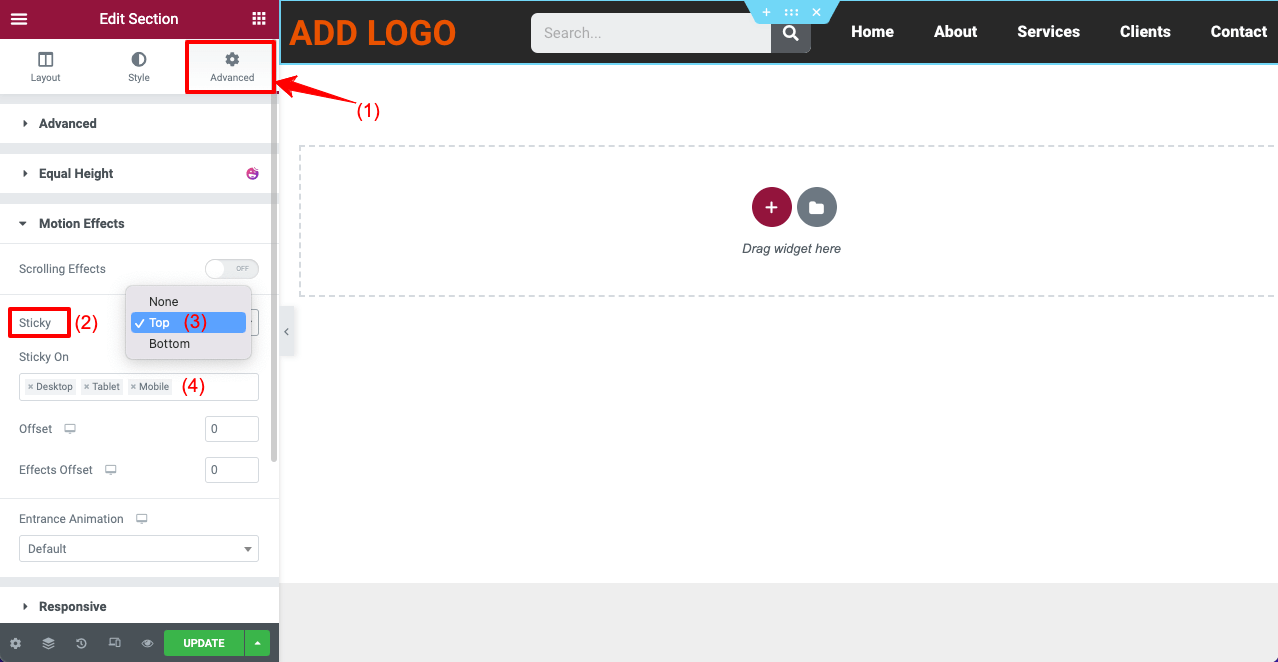
- Pour activer la fonction collante, cliquez d'abord sur l'icône à six points de votre modèle d'en-tête.
- Il sélectionnera toute la section d'en-tête.

- Allez dans Avancé > Effets de mouvement > Collant .
- Dans le menu déroulant Sticky, vous pouvez définir si votre en-tête sera affiché en haut ou en bas.
- Vous pouvez spécifier les appareils sur lesquels le sticky header sera affiché depuis la case Sticky On ,

Cela activera la fonction collante sur votre en-tête Web.
Étape 04 : Rendre l'en-tête Elementor transparent
Sélectionnez toute la section d'en-tête en cliquant sur l' icône à six points comme vous l'avez fait auparavant. Suivez ensuite le guide ci-dessous.
- Accédez à l'onglet Style du panneau Elementor.
- Venez à l'option de couleur sous la section Arrière -plan.
- Cliquez sur l'icône de couleur et réduisez son opacité à zéro.
La vidéo ci-dessous explique le processus.
Une fois que votre en-tête est transparent, une partie du texte qu'il contient peut devenir invisible en raison du contraste des couleurs. Par exemple, la vidéo ci-dessus montre que nos textes de menu ont disparu. Parce que les textes du menu ont été conçus avec une couleur blanche.
Ainsi, le texte ne peut pas créer de contraste avec l'en-tête transparent. Nous devons changer sa tonalité de couleur pour la rendre visible.
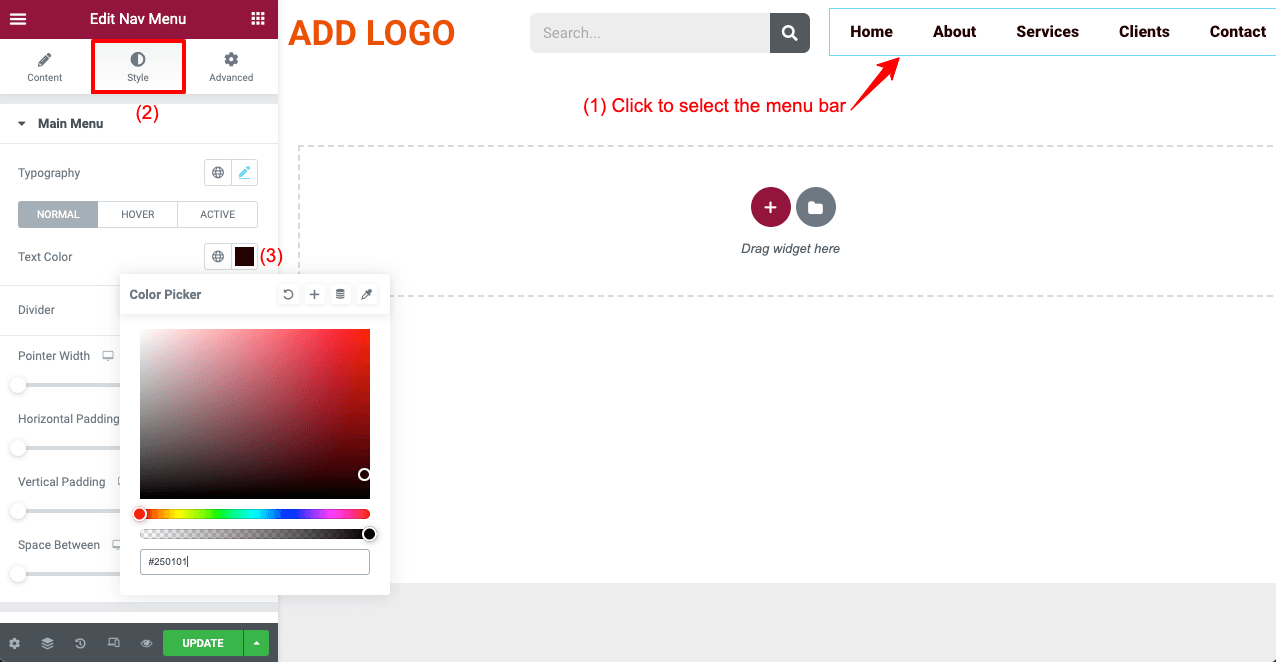
- Cliquez sur la barre de menu pour le sélectionner.
- Accédez à l'option Couleur du texte dans l'onglet Style.
- Définissez la couleur souhaitée.
- Cliquez sur le bouton Mettre à jour à la fin.

Étape 05 : Ouvrir l'en-tête sur une page Web
Une fois que vous avez terminé de créer un en-tête transparent collant Elementor, vous devez vérifier vos pages Web. Si tout fonctionne bien, c'est bien. Parfois, vous devrez peut-être changer la couleur des éléments d'en-tête pour qu'ils fonctionnent bien avec l'arrière-plan.
Découvrez l'en-tête que nous avons créé sur notre site Web dans la vidéo ci-dessous.
Méthode 02 : Créer des en-têtes collants transparents avec HappyAddons
Si vous êtes un utilisateur d'Elementor Pro et que vous souhaitez vous en tenir à cela, ce n'est pas grave. Mais si vous cherchez une solution supplémentaire pour rendre votre site Web plus puissant, vous pouvez consulter le plugin HappyAddons. C'est un puissant complément au plugin Elementor, proposant de nombreuses fonctionnalités et widgets exclusifs.
Donc, si vous avez à la fois les plugins Elementor et HappyAddons, vous pouvez faire de la magie sur votre site Web. Maintenant, nous allons vous montrer comment créer un en-tête avec le widget Nav Manu de HappyAddons et le rendre collant et transparent. Plugins dont vous avez besoin pour cette partie du tutoriel :
- Élémentaire
- HappyAddons
- HappyAddons Pro
Une fois que vous les avez installés, commencez à suivre les étapes expliquées ci-dessous.

Étape 01 : Basculer sur le widget Happy Menu
Après avoir installé les plugins ci-dessus, vous devez d'abord activer le widget Happy Menu. Pour faire ça:
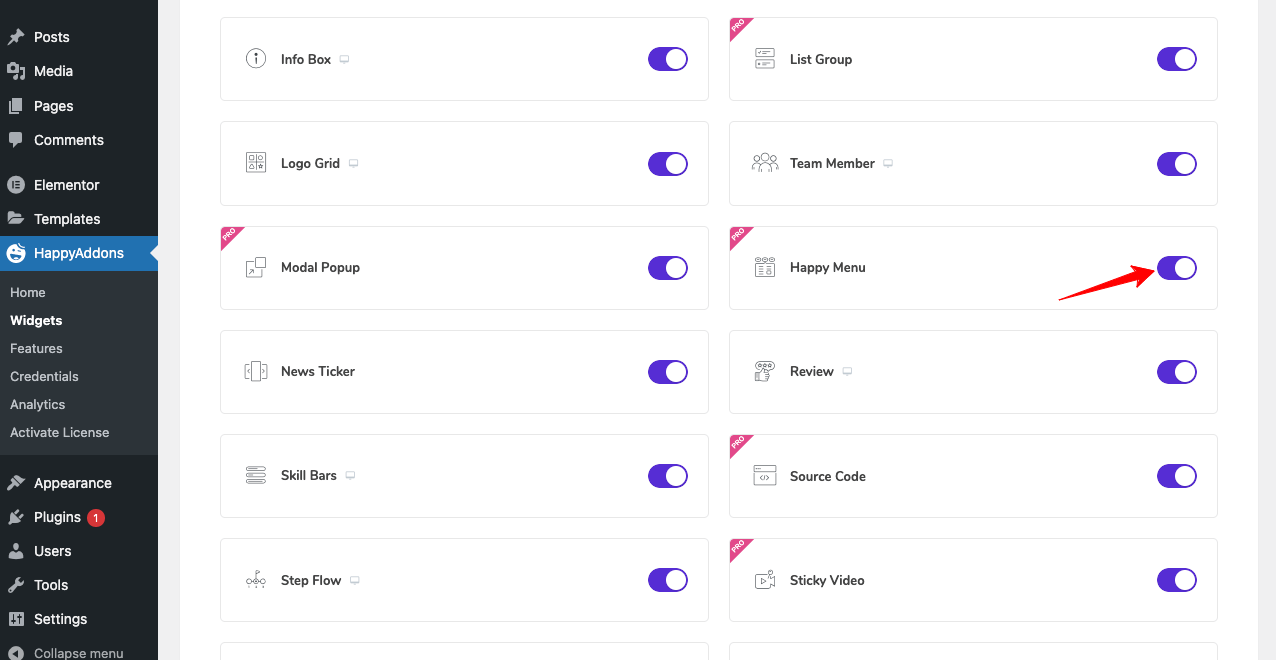
- Accédez à HappyAddons > Widgets .
- Activez le widget Happy Menu .
- Faites défiler vers le haut et cliquez sur Enregistrer les paramètres .
Remarque : Vous pouvez désactiver les widgets inutilisés à partir d'ici pour alléger votre site Web.

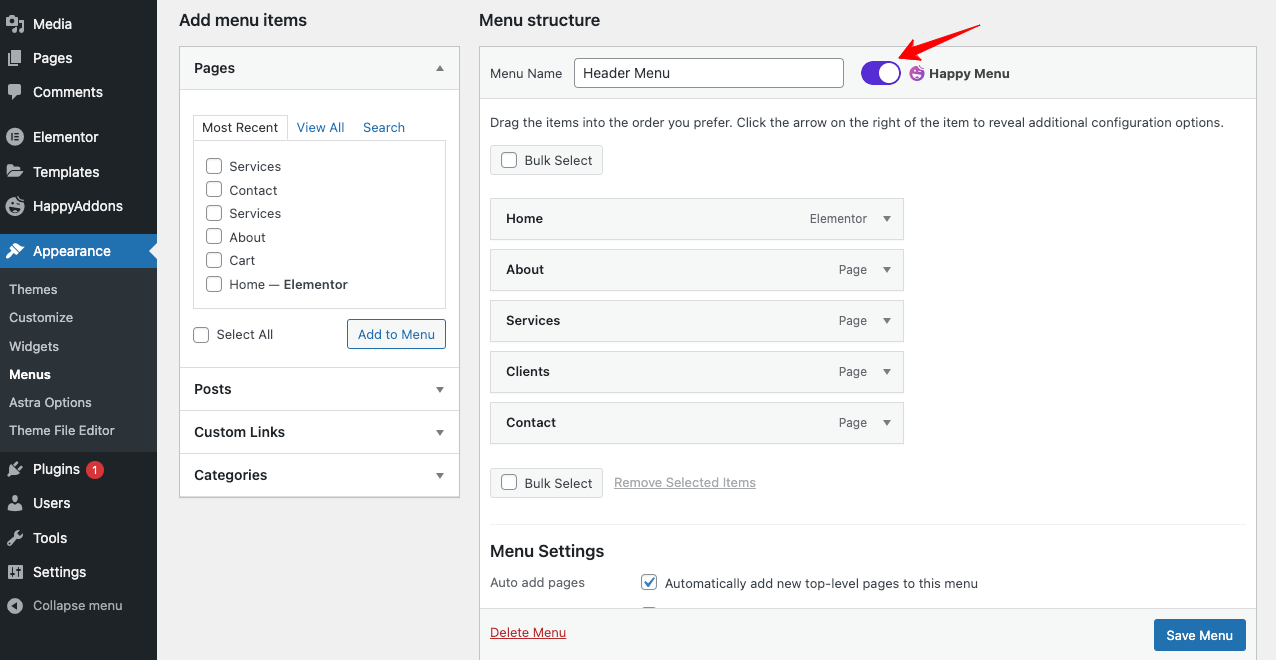
Étape 02 : Créez un menu
Puisque nous avons créé un menu dans la première méthode, nous n'avons pas besoin d'en créer un nouveau. Il vous suffit de basculer sur l'icône Happy Menu à partir de votre section Apparence> Menus . Cliquez sur le bouton Enregistrer le menu à la fin.

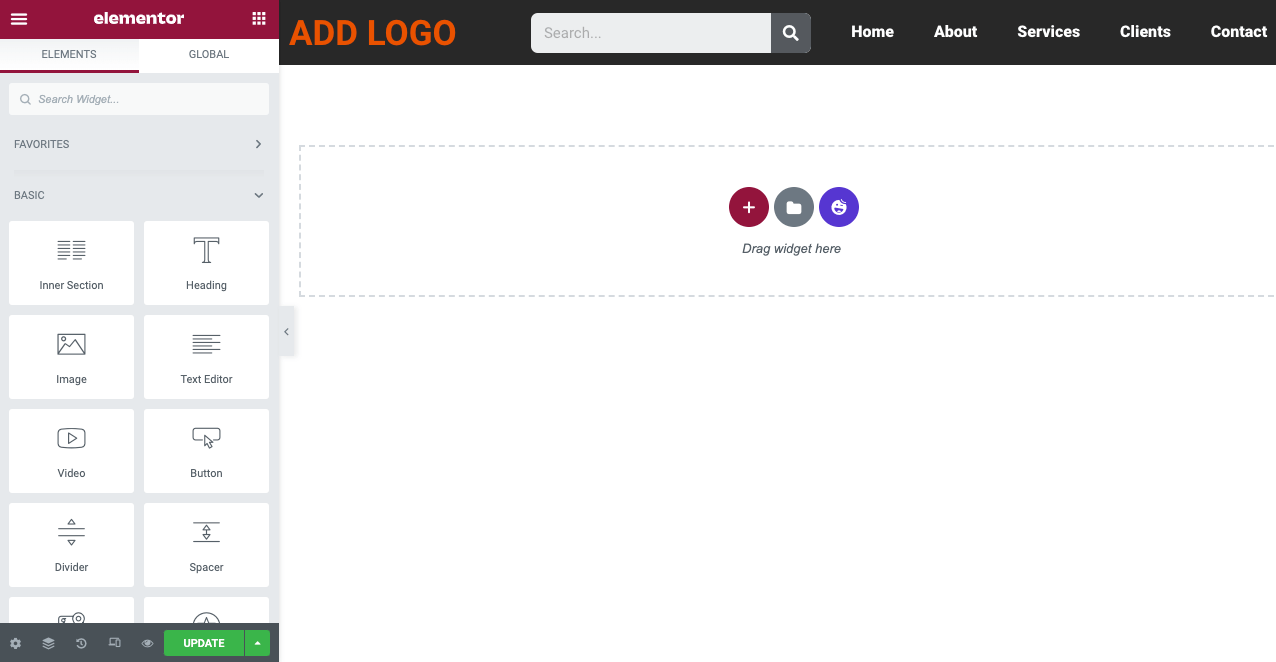
Étape 03 : Ouvrez votre page Web sur le canevas Elementor
Ouvrez une page Web nouvelle ou existante avec Elementor Canvas. Il supprimera les textes d'en-tête fournis avec le thème installé et rendra votre page complètement fraîche.
Étape 04 : Créez un nouvel en-tête
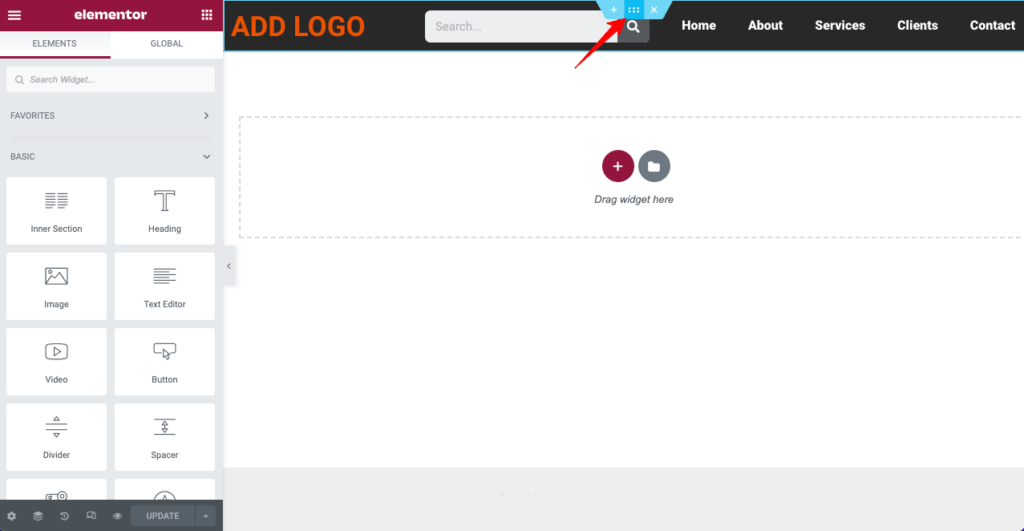
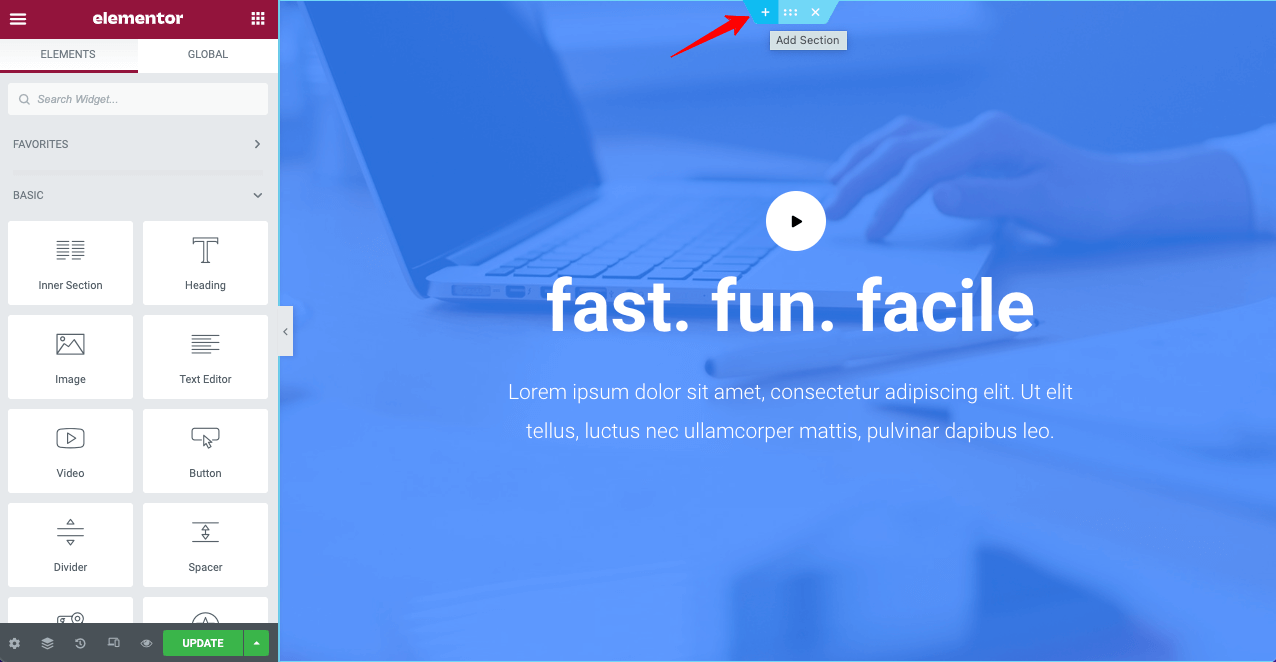
Vous devez créer une nouvelle section en haut de la page pour créer un nouvel en-tête.
- Cliquez sur l'icône Ajouter une section en haut de votre page.

- Sélectionnez la structure de mise en page souhaitée.
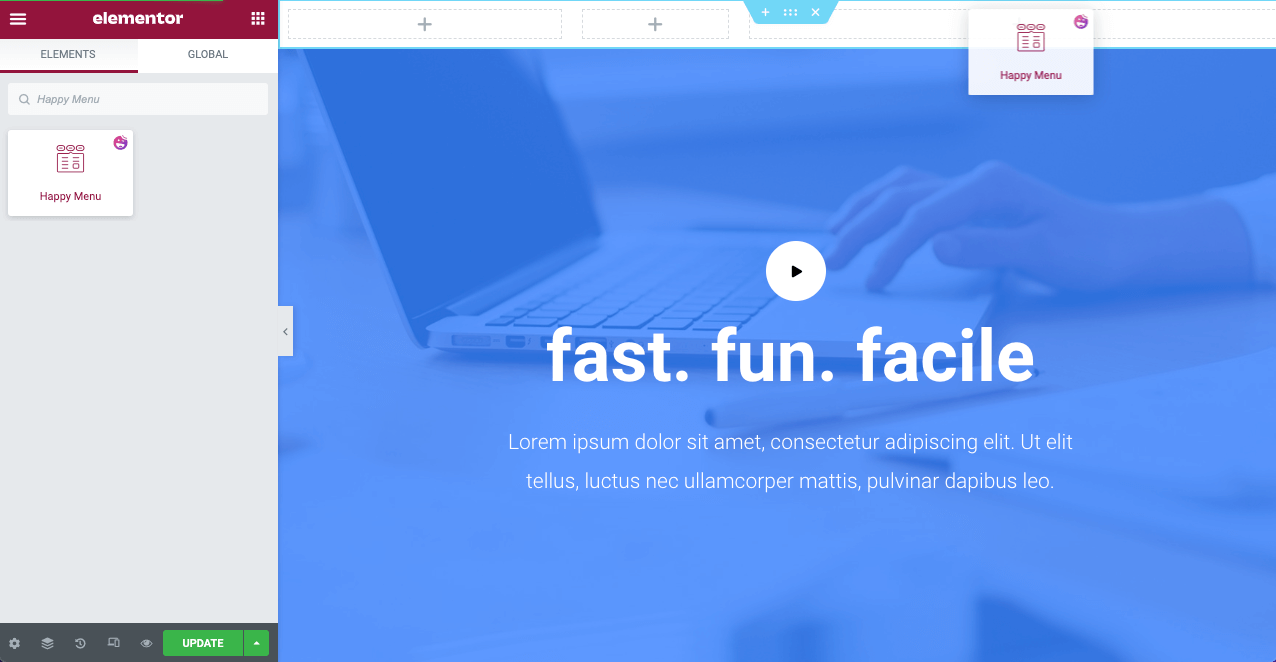
- Faites glisser et déposez le widget Happy Menu sur votre nouvelle section.

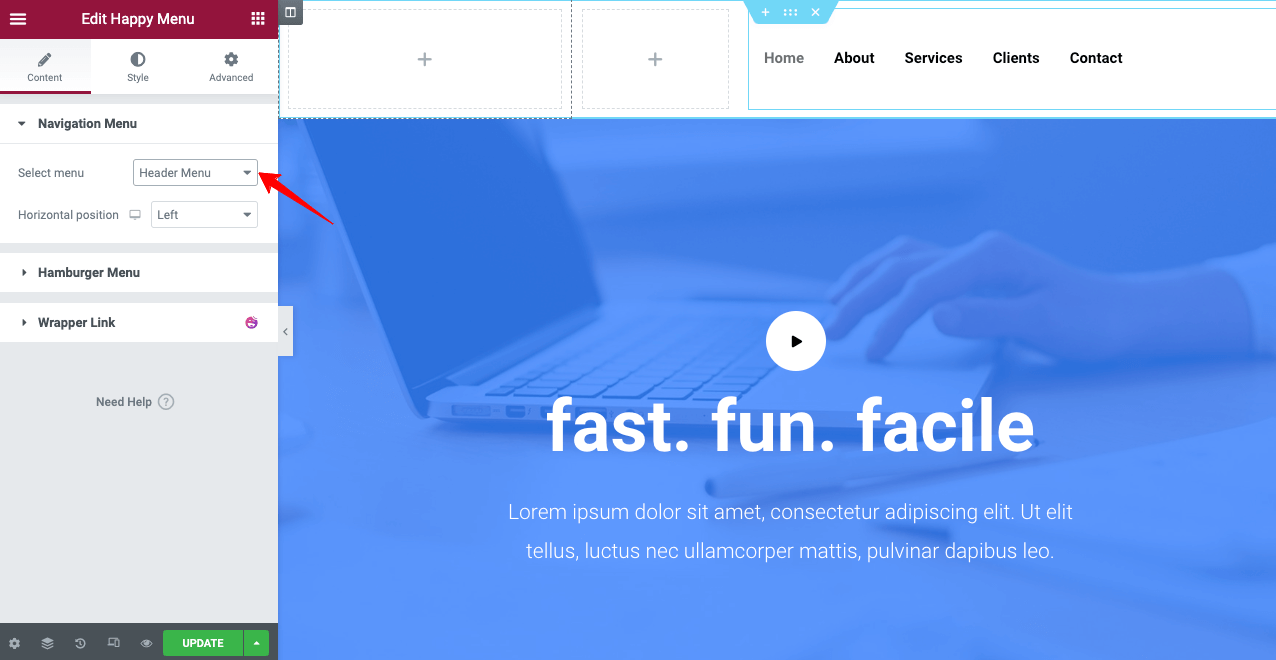
- Accédez à Contenu > Menu de navigation dans le panneau Elementor.
- Sélectionnez le menu que vous avez créé sur votre backend.

Stylisez le menu et la barre d'en-tête comme vous le souhaitez. Vous pouvez consulter cette documentation sur la stylisation de l'en-tête Elementor avec Happy Menu.
Étape 05 : Rendez votre en-tête collant
Une bonne chose à propos de l'utilisation de HappyAddons est que vous pouvez ajouter la fonctionnalité collante à vos éléments d'en-tête (logo, menus, barre de recherche) séparément. Supposons que vous vouliez rendre votre barre de menus collante uniquement.
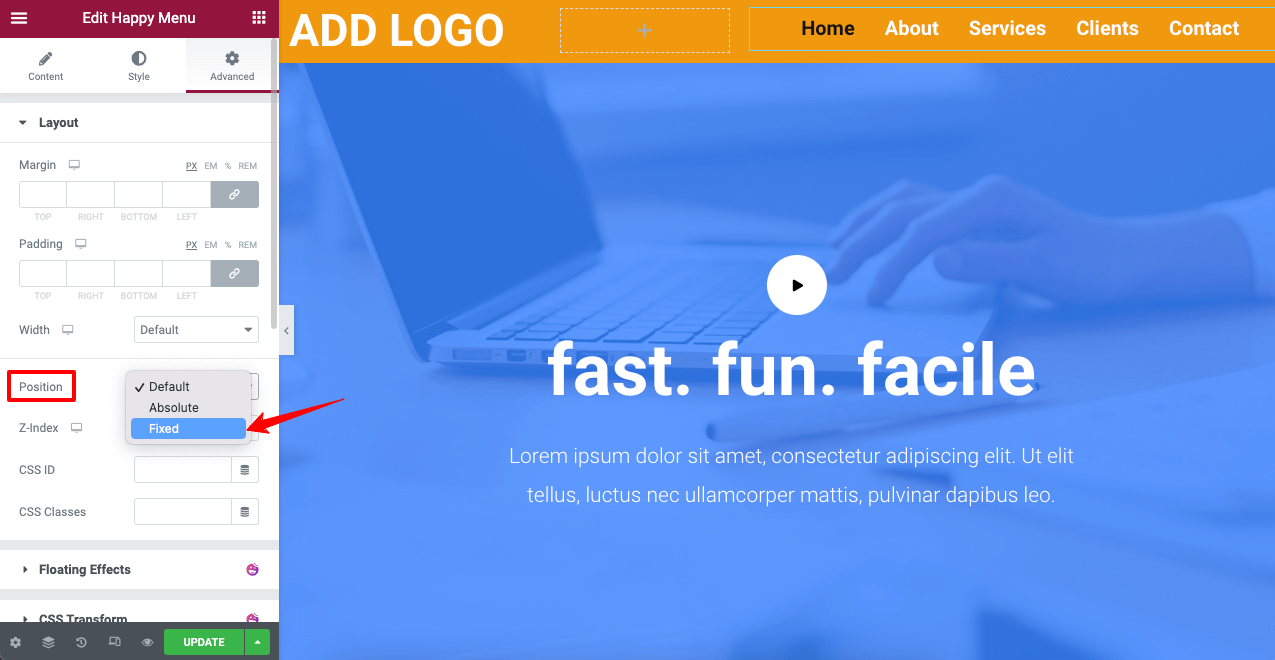
- Cliquez sur la barre de menus.
- Accédez à Avancé> Mise en page à partir du panneau Elementor.
- Définissez la position Fixe .
Cela rendra votre barre de menu collante en haut. Vous pouvez également appliquer la même fonctionnalité à votre logo.

Maintenant, faites défiler votre page pour voir si vos éléments d'en-tête ont vraiment été collants.
Étape 06 : rendez votre en-tête transparent
Le processus est le même que celui que nous avons expliqué dans la première méthode.
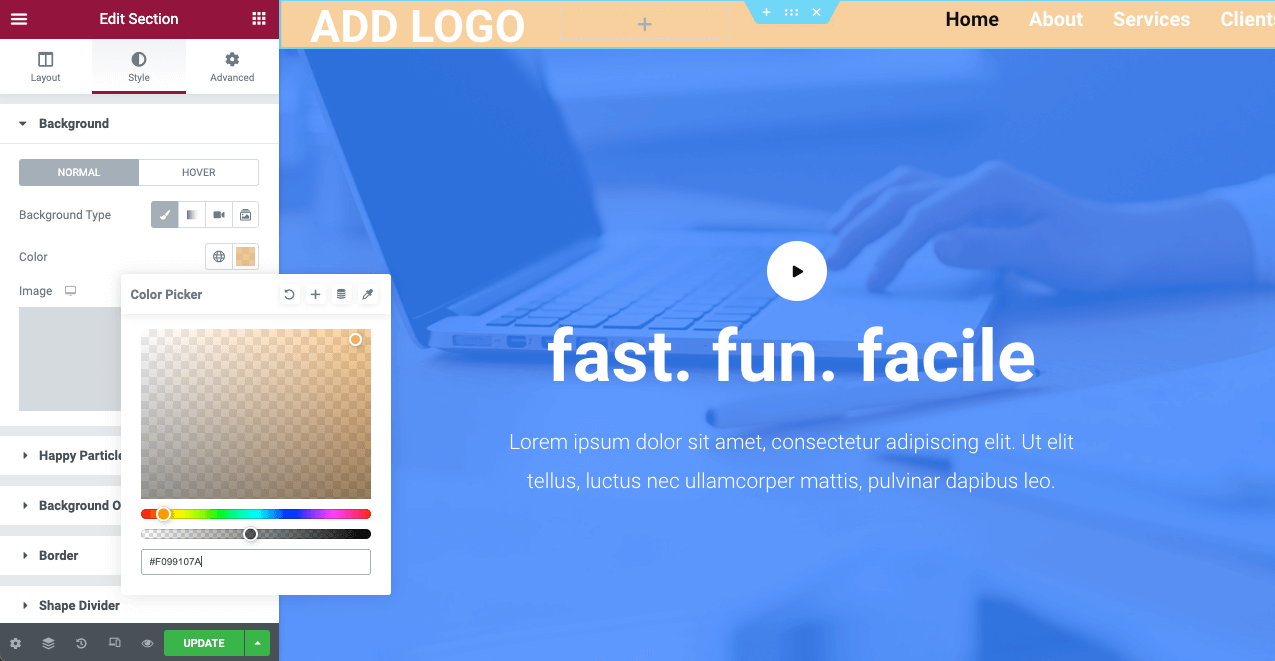
- Sélectionnez la section d'en-tête en cliquant sur l'icône à six points.
- Allez dans Style > Arrière-plan > Couleur .
- Réduisez l'opacité des couleurs comme vous le souhaitez.
Cela rendra votre en-tête transparent.

Étape 07 : Amenez la section de votre héros au-dessus
Si vos textes d'en-tête disparaissent en raison de la transparence de l'arrière-plan, ne vous inquiétez pas. Apportez simplement votre section de héros Web ci-dessus. Cela vous donnera une vue contrastée.
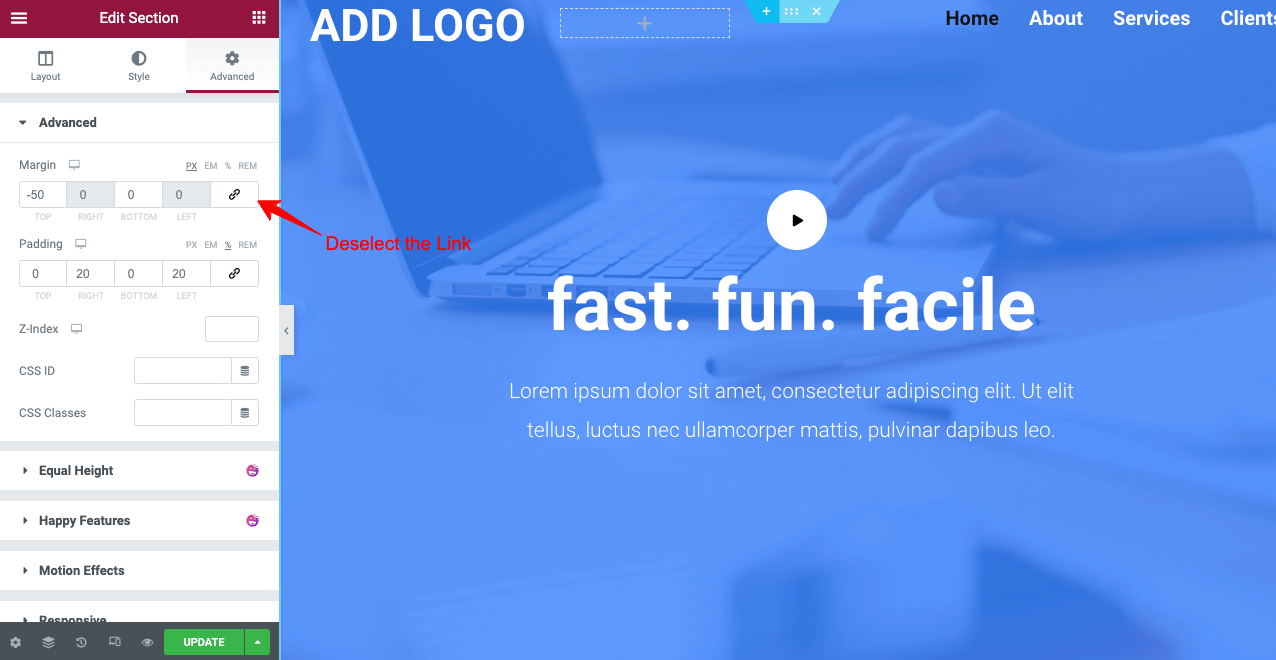
- Sélectionnez la section héros en cliquant sur l'icône à six points.
- Allez dans Avancé > Avancé > Marge .
- Désélectionnez le lien en cliquant.
- Mettez une valeur moins (-) dans la section Haut .
Cela amènera la section héros en haut et créera un contraste entre les textes d'en-tête.

Ainsi, votre en-tête transparent collant Elementor est prêt avec l'aide de HappyAddons. Si vous rencontrez des problèmes lors de cette opération sur votre site Web, envoyez-nous simplement un message ou un commentaire ci-dessous. Nous vous reviendrons très bientôt avec des solutions.

FAQ sur la création d'un en-tête Elementor Sticky Transparent
Ici, nous répondrons aux questions les plus fréquemment posées concernant l'en-tête transparent collant Elementor que l'on trouve couramment sur le Web.
Existe-t-il un code couleur pour créer un en-tête transparent collant dans Elementor ?
Vous n'avez pas besoin d'appliquer de code de couleur pour créer un en-tête transparent collant dans Elementor. Réduisez simplement l'opacité des couleurs à zéro. Cependant, si vous avez vraiment besoin d'un code couleur, vous pouvez appliquer le code hexadécimal blanc de #FFFFFF pour cela.
Quels sont les éléments d'un en-tête Web ?
En fonction de l'objectif d'un site Web, les éléments d'en-tête varient généralement. Vous trouverez ci-dessous quelques éléments communs que nous voyons habituellement sur les en-têtes Web.
1. Logo, marque ou slogan.
2. Barre de menu.
3. Coordonnées.
4. Liens vers les réseaux sociaux.
5. Champ de recherche.
6. Champ de connexion au compte.
7. Icône panier.
8. Notifications.
Comment créer un bon en-tête Web ?
Vous pouvez appliquer les conseils suivants pour créer un excellent en-tête de site Web.
1. Inclure un logo accrocheur.
2. Assurez-vous que les liens de navigation ne sont pas rompus.
3. N'utilisez pas de couleurs criardes sur les polices et les arrière-plans.
4. Utilisez des polices de texte faciles à lire.
5. Ayez une barre de recherche dessus.
6. Ne bourrez pas l'en-tête avec des éléments inutiles.
7. Rendez-le réactif et adapté aux mobiles.
Quelle devrait être la taille d'un en-tête ?
Il n'y a pas de règle spécifique pour cela. Certains sites Web de création et de sport sont considérés comme ayant des en-têtes extra-larges. Et ils obtiennent également de bonnes réponses de la part des visiteurs. Cependant, 1024 px reste la taille d'en-tête la plus populaire sur le Web.
Ai-je besoin d'Elementor Pro pour créer un en-tête transparent collant ?
Sans Elementor Pro, vous n'aurez pas accès au générateur de thèmes, à la bibliothèque de modèles et au widget de menu de navigation. Il ne vous sera pas possible de créer un en-tête. Néanmoins, vous pouvez rendre n'importe laquelle de vos sections Web collante et transparente avec la version Lite. Mais pour créer un en-tête, vous devez avoir accès à la version Pro.
Cependant, si vous avez un addon comme HappyAddons Pro , vous n'aurez pas besoin d'Elementor Pro pour créer des en-têtes transparents collants. Vous pouvez le faire avec le support de l'addon. Nous avons expliqué le processus ci-dessus en détail.
Derniers plats à emporter sur Elementor Sticky Transparent Header
Selon Standford Web Credibility Research, 75% des personnes jugent la crédibilité d'un site Web en fonction de son apparence . Et les visiteurs regardent d'abord l'en-tête juste après avoir atterri sur un site Web. Il devient difficile de prolonger la session des visiteurs sur n'importe quel site Web sans donner un aspect accrocheur à l'en-tête Web.
Des en-têtes transparents collants peuvent vous aider beaucoup dans ce cas. Nous espérons que cet article a pu répondre à vos besoins sur la façon de créer des en-têtes transparents collants avec Elementor. Si vous avez d'autres questions concernant ce sujet, nous vous demandons de nous le faire savoir via la section des commentaires. Notre équipe vous répondra bientôt.
Si vous aimez recevoir des articles plus intéressants comme celui-ci, abonnez-vous à nous et suivez nos canaux Facebook et Twitter.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
