Comment créer et utiliser des onglets Elementor
Publié: 2022-06-17Lors de la création d'un site Web, il est essentiel de s'assurer que votre contenu est bien organisé. Organiser soigneusement vos pages peut aider à améliorer l'expérience utilisateur (UX) et rendre le texte plus digeste. L'une des façons dont vous pouvez organiser votre contenu consiste à utiliser le widget Elementor Tabs.
Le contenu à onglets permet à vos utilisateurs d'alterner entre différentes sections de contenu. Cette fonctionnalité élimine le besoin pour les visiteurs de naviguer dans différentes zones des pages. Le regroupement de contenu connexe dans des conteneurs à onglets peut améliorer l'apparence et la convivialité de votre site. De plus, vous pouvez configurer tout cela sans aucune expérience de développement WordPress.
Dans cet article, nous présenterons brièvement Elementor et ses différentes versions. Ensuite, nous vous expliquerons comment créer et personnaliser les onglets Elementor et certains outils tiers que vous pouvez utiliser pour améliorer la fonctionnalité par défaut du widget.
Commençons!
Un aperçu d'Elementor
Elementor est un plugin de création de site Web populaire et puissant :

Vous pouvez utiliser le générateur de pages pour créer de belles pages pour votre site Web, soit à partir de zéro, soit à l'aide de modèles prédéfinis. Elementor dispose d'un éditeur par glisser-déposer, vous n'aurez donc pas besoin de toucher à une ligne de code.
Il est important de noter qu'il existe une version gratuite et payante d'Elementor. Le plugin gratuit Elementor vous permet de créer des pages et des publications standard.
Cependant, ses caractéristiques et fonctionnalités peuvent être limitées. Pour déverrouiller la suite complète d'outils, nous vous recommandons de passer à Elementor Pro. Tout au long de cet article, nous soulignerons les différences entre le plan gratuit et le plan pro lorsque vous travaillez avec le widget Tabs.
Comment créer des onglets Elementor (Widget Tabs)
Maintenant que nous en savons plus sur Elementor, voyons comment utiliser le widget Tabs. Notez que, pour le didacticiel suivant, nous supposerons que Elementor est déjà installé et activé sur votre site WordPress.
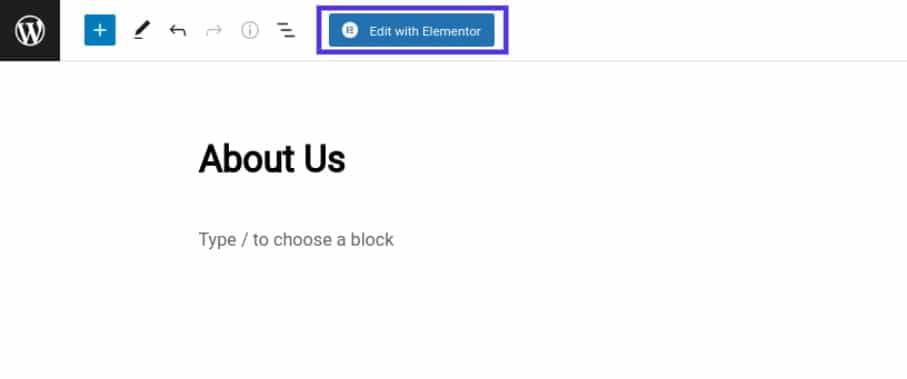
Pour commencer, accédez à la publication ou à la page WordPress où vous souhaitez ajouter le contenu à onglets et sélectionnez Modifier avec Elementor :

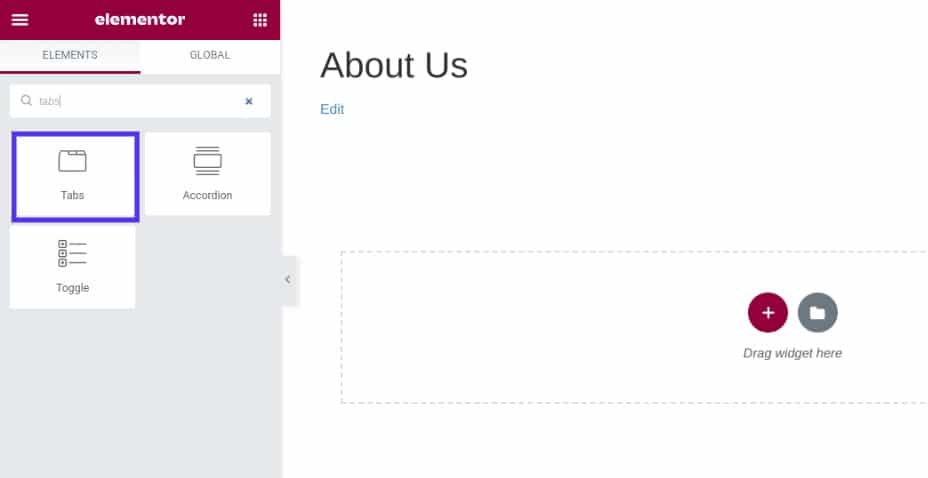
Cela lancera l'interface de l'éditeur Elementor. Dans le panneau de gauche, sous Éléments , recherchez et sélectionnez le widget Onglets :

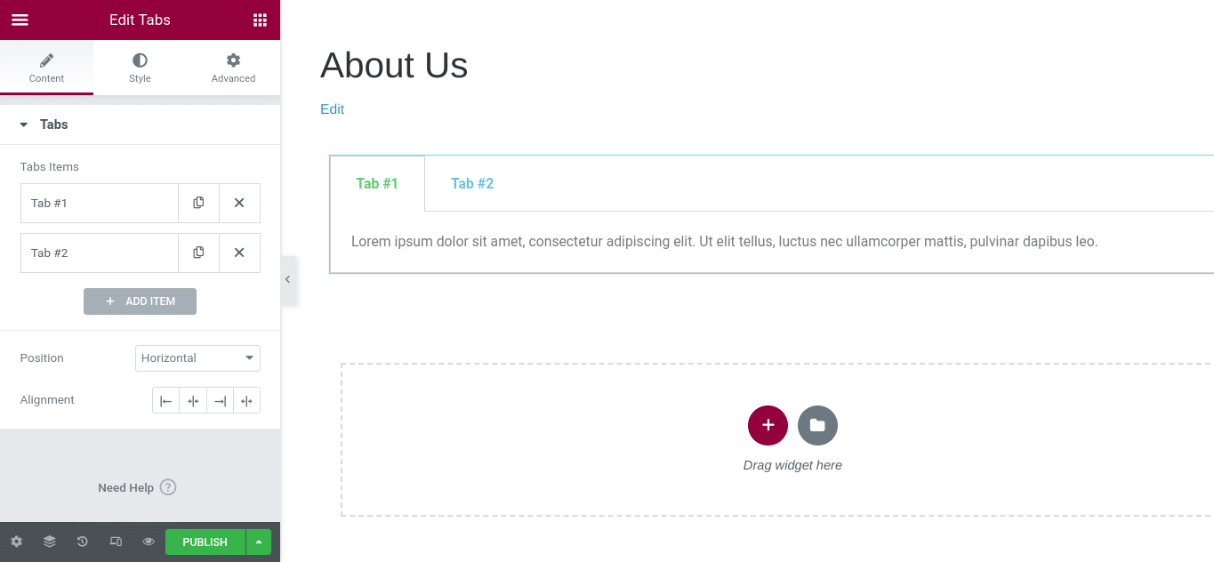
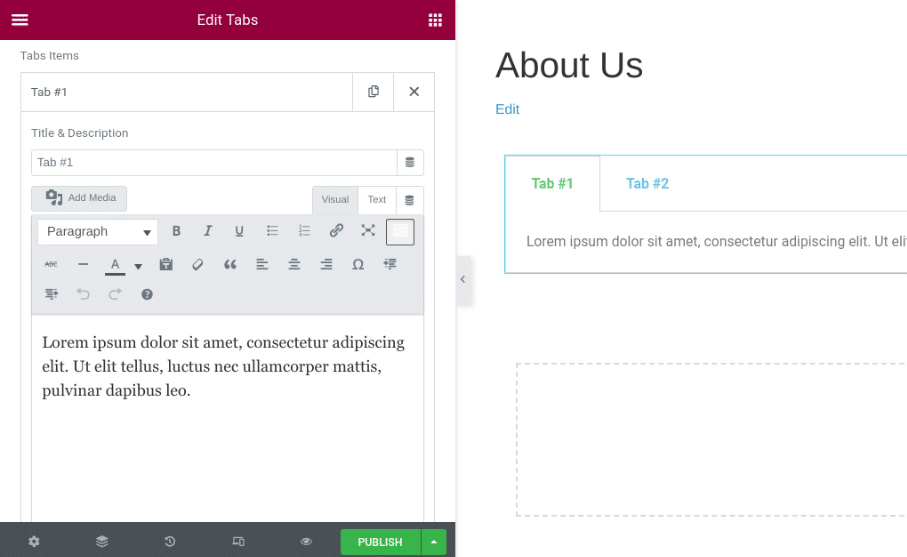
Vous pouvez faire glisser et déposer le widget sur une section de page. Une fois que vous avez placé le widget Tabs, un nouveau tableau de bord apparaîtra avec ses paramètres :

Vous pouvez saisir le titre et le contenu de chaque onglet. Vous pouvez également cliquer sur le bouton + Ajouter un élément pour insérer un autre onglet. Sous Type , indiquez si vous souhaitez afficher les onglets horizontalement ou verticalement.
Comment personnaliser vos onglets Elementor
Une fois que vous avez ajouté du texte aux onglets, vous pouvez personnaliser les paramètres généraux du widget. Il existe différentes options.
Sélectionnez chaque onglet personnalisé pour modifier ses attributs, y compris son titre, le contenu de la boîte et l'icône. Vous pouvez également modifier sa position et son alignement :

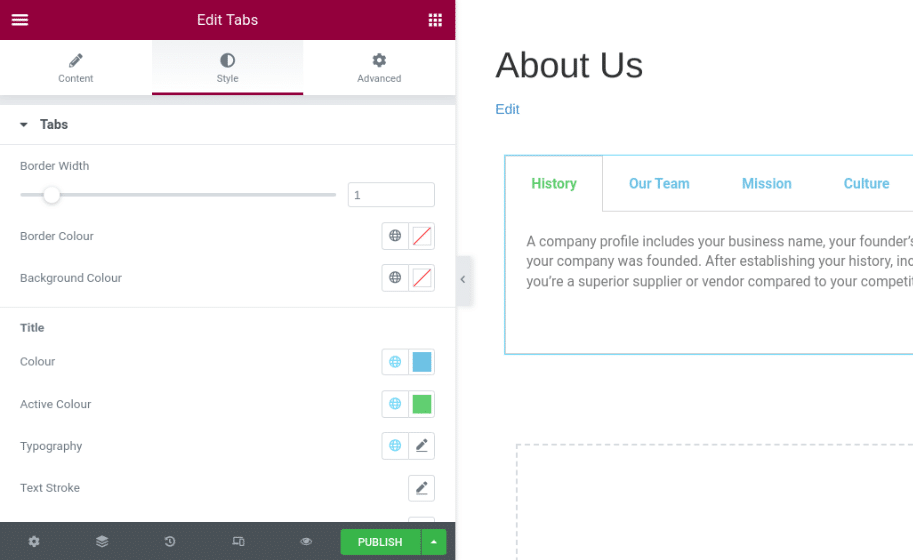
Ensuite, sous l'onglet Style , vous trouverez de nombreuses options pour personnaliser la conception et l'apparence du widget Elementor Tabs. Vous pouvez modifier la couleur et l'ombre du texte, la typographie, l'espacement, etc. :

Vous pouvez modifier la couleur et la largeur de la bordure qui entoure les onglets. Cette caractéristique de conception peut aider à distinguer les sections individuelles.
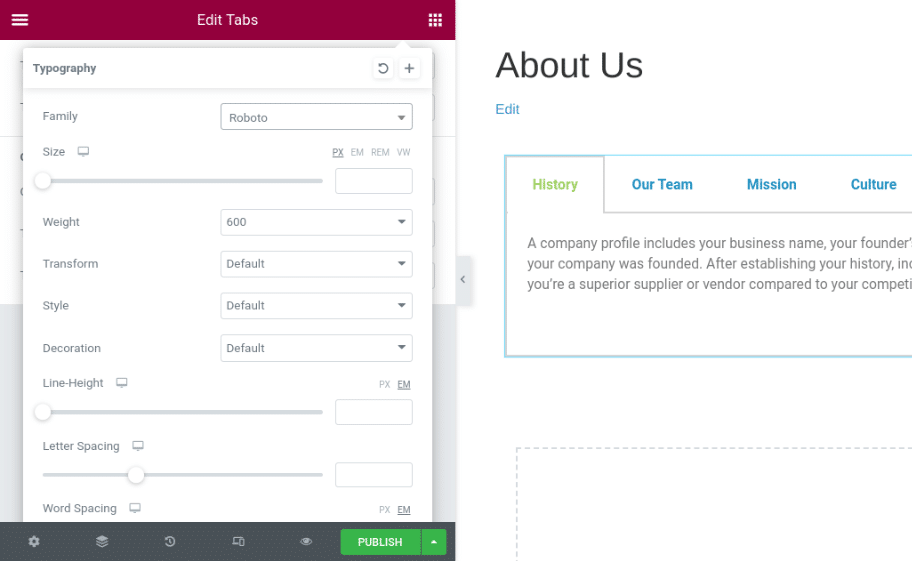
Sous Titre , vous pouvez modifier la couleur du texte des titres des onglets. Vous pouvez également modifier la police et la taille des textes en cliquant sur Typographie :

Lorsque vous avez terminé, enregistrez vos modifications. Il existe également des paramètres avancés que vous pourriez envisager d'utiliser pour rendre votre contenu à onglets plus sophistiqué.
Paramètres avancés pour les onglets Elementor
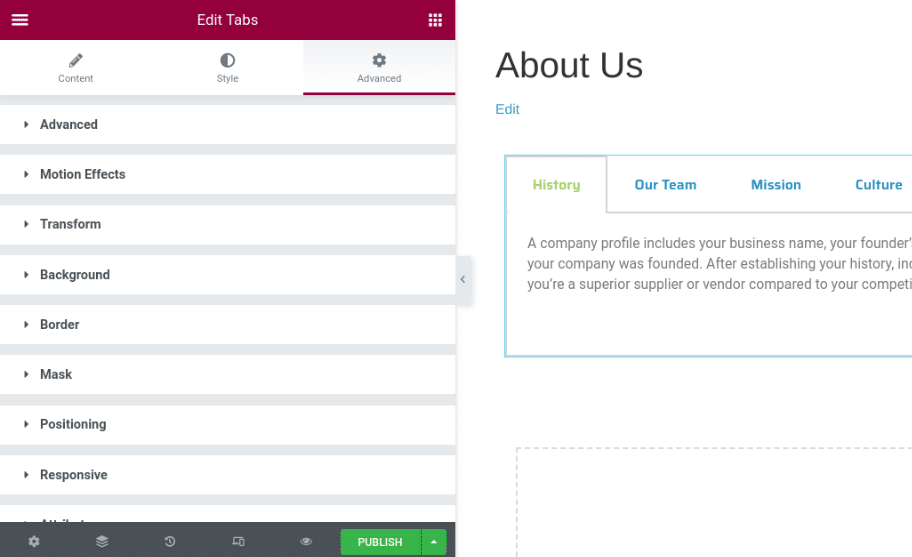
Sous l'onglet Avancé du panneau des paramètres du widget, vous trouverez un large éventail d'options supplémentaires :

Examinons de plus près ces paramètres :
- Avancé : modifiez les marges et les remplissages des onglets.
- Effets de mouvement : ajoutez des effets de défilement et de souris pour rendre le widget plus interactif et ajouter une animation d'entrée.
- Transformer : retournez, faites pivoter et mettez à l'échelle votre widget.
- Arrière-plan : Choisissez entre un arrière-plan standard ou survolez pour insérer une transition.
- Bordure : choisissez le type de bordure, par exemple une ligne pleine ou en pointillés.
- Masque : sélectionnez un masque de conception élégant et appliquez-le au widget.
- Positionnement : ajustez la largeur et la position du widget.
- Responsive : modifiez la visibilité responsive qui affectera l'aperçu ou les pages en direct.
- Attributs : définissez des attributs personnalisés pour le wrapper d'élément.
- CSS personnalisé : insérez votre CSS personnalisé.
Il est important de noter que si vous utilisez la version gratuite d'Elementor, vous n'aurez pas accès à tous ces paramètres avancés. Par exemple, vous ne pouvez pas ajouter d'attributs personnalisés, d'effets de défilement ou votre CSS.
Comment ajouter un élément dans le widget Tabs
Avec Elementor Pro, vous pouvez également insérer un autre élément dans le widget Tabs. Par exemple, supposons que vous souhaitiez ajouter le widget Cartes sous un onglet Emplacements .
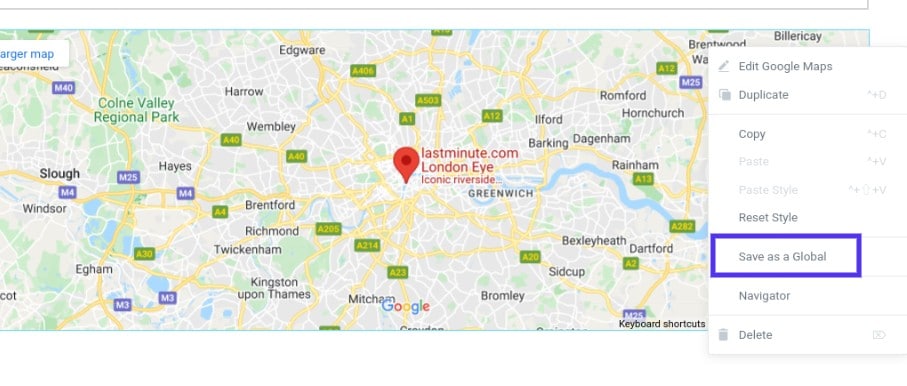
Pour ce faire, créez la carte que vous souhaitez utiliser puis enregistrez-la en tant que Global Widget en faisant un clic droit sur l'icône en forme de crayon et en sélectionnant Save as a Global :

Ensuite, accédez à votre bibliothèque de modèles (depuis votre tableau de bord WordPress) et copiez le shortcode du widget global que vous venez de créer.
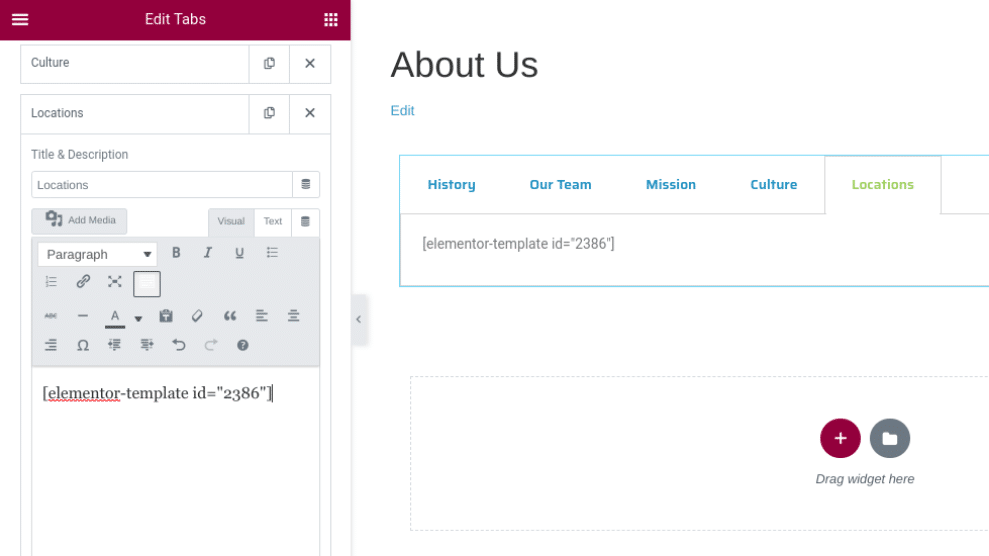
Cliquez ensuite dans le widget Onglets et sélectionnez le bouton + Ajouter un élément pour ajouter un nouvel onglet. Dans la zone de texte du conteneur, collez le shortcode que vous venez de copier :

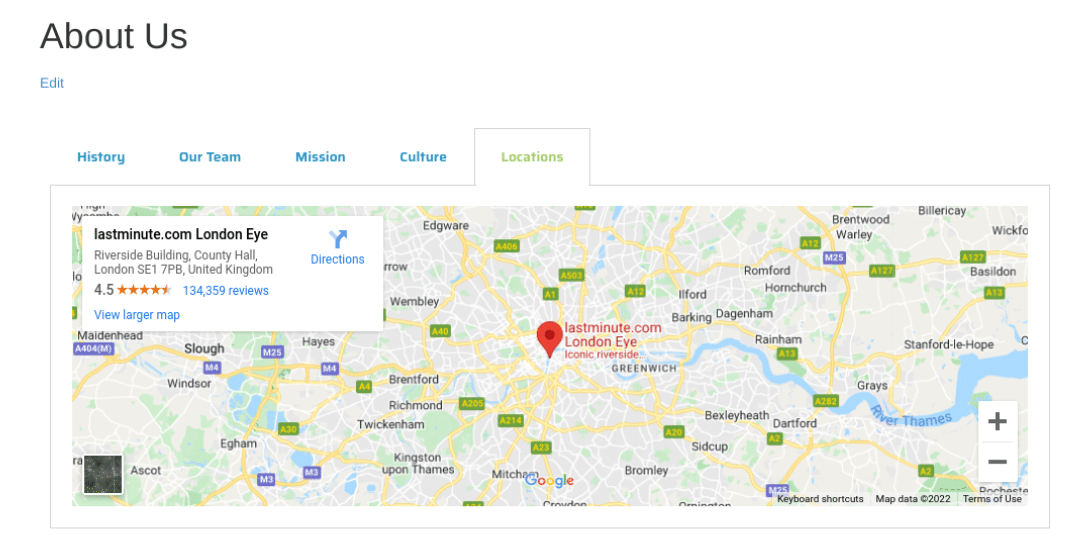
Lorsque vous avez terminé, cliquez sur METTRE À JOUR ou PUBLIER en bas de l'écran. Vous pouvez ensuite prévisualiser l'apparence du widget sur le front-end de votre site :

C'est ça! Vous avez terminé.
8 meilleurs plugins pour les onglets Elementor
Elementor est un outil robuste doté de toutes les fonctionnalités et caractéristiques dont vous aurez besoin pour créer un contenu à onglets beau et fonctionnel.
Cependant, vous souhaiterez peut-être approfondir votre conception ou utiliser des fonctionnalités avancées. Dans ce cas, vous pouvez également envisager d'associer Elementor à un autre outil tiers.
Jetons un coup d'œil à certains des meilleurs plugins pour Elementor Tabs, classés sans ordre particulier.
1. Widget de table Elementor ElementsKit
ElementsKit Addon for Elementor est une extension populaire :

Son tableau Widget vous permet de présenter une grande quantité de données non synchronisées de manière organisée. Vous pouvez créer un tableau personnalisable, ajouter du contenu de corps et insérer des images et des éléments de navigation.

Les fonctionnalités d'ElementsKit incluent :
- Tableaux comparatifs
- Horaires et calendriers
- Gestion de projet
- Menus
- 500+ blocs
- 70+ modules complémentaires
- Un constructeur de méga menus
- Effets de parallaxe
- Un constructeur modal popup
Le prix d'ElementsKit commence à 39 $ par an pour un seul site. Ce plan comprend un an de mises à jour et de support.
2. Onglets élégants pour Elementor
Elegant Tabs for Elementor est un outil intuitif qui vous aide à créer et personnaliser des onglets dynamiques :

Ce module complémentaire peut être un choix solide si vous recherchez une extension avec de nombreuses options de personnalisation de conception. Vous pouvez ajouter des couleurs, des icônes et des polices personnalisées. Vous pouvez également utiliser Elegant Tabs pour ajouter une fonction de commutation automatique à vos onglets et les lier à d'autres contenus de votre site.
Les fonctionnalités clés des onglets élégants incluent :
- Options de style avancées
- Une fonction de commutation automatique
- L'option de définir n'importe quel onglet actif au chargement
- Onglets justifiés et verticaux
- Liens profonds
- Prise en charge de l'alignement des onglets
Le prix des onglets élégants commence à 19 $ par an. Ce plan comprend six mois de mises à jour.
3. Modules Livemesh
Livemesh Addons for Elementor comprend une pléthore d'éléments prêts à l'emploi pour vous aider à styliser et structurer facilement votre contenu à onglets :

Vous pouvez choisir parmi des types d'onglets clairs et foncés, plus de 10 modèles d'onglets et des options de disposition horizontale et verticale. Livemesh Addons est également simple à utiliser, ce qui est excellent si vous débutez avec WordPress ou Elementor.
Les fonctionnalités clés de Livemesh incluent :
- 10 modèles d'onglets clairs et 10 modèles d'onglets sombres
- Options verticales et horizontales
- Résolution mobile personnalisable
- 25+ modules complémentaires
- Prise en charge des icônes
Les plans Livemesh Addons commencent à 37 $ par an. Ce plan comprend des mises à jour et une assistance pendant un an.
4. Modules complémentaires Elementor
Elementor Addons, du populaire PowerPack, est un plugin riche en fonctionnalités pour améliorer à la fois la conception et les fonctionnalités de votre widget Elementor Tabs :

Vous pouvez utiliser ce plugin pour ajouter du texte et des images à vos onglets et appliquer six styles pour le widget Advanced Tabs. Il est convivial et facile à comprendre. De plus, Elementor Addons est également léger, vous n'avez donc pas à vous soucier de ralentir votre site.
Les principales fonctionnalités d'Elementor Addons by PowerPack incluent :
- Une interface rapide et légère
- Modèles prédéfinis
- Affichage du contenu personnalisé
- Styles d'onglets avancés
À partir de 44 $ par an, ce plugin est plus cher que certaines autres options de cette liste. Cependant, il dispose d'une suite complète de widgets pour personnaliser tous les aspects de votre site, pas seulement votre contenu à onglets.
5. JetElements
JetElements propose un widget Responsive Tables qui pourrait être idéal si vous cherchez un moyen simple et rapide de regrouper votre contenu :

Il vous permet de présenter des données non structurées de manière propre et moderne. JetElements propose également un widget Tableau de tarification pour personnaliser et styliser vos détails de tarification de huit manières différentes.
Les fonctionnalités clés de JetElements incluent :
- 45 widgets
- Importation CSV dans les paramètres du tableau
- 8 options de style
- Prise en charge de tous les types de contenu
- Entièrement personnalisable
Un abonnement JetElements commence à 24 $ par an. Crocoblock propose également un forfait tout compris pour 130 $ par an, avec plus de 150 widgets.
6. Compléments essentiels
Un autre plugin populaire que vous pourriez envisager d'utiliser pour vos onglets Elementor est Essential Addons :

C'est l'un des plugins de widget Elementor les plus populaires. Il comprend plus de 100 blocs prêts à l'emploi et plus de 80 éléments pour étendre et améliorer le créateur de site Web.
L'un des meilleurs éléments que vous pouvez exploiter pour votre contenu à onglets est la table de données du plugin. Cet outil vous permet de concevoir de manière transparente presque tous les types de tableaux et d'ajouter des icônes, des filtres, etc.
Les principales fonctionnalités d'Essential Addons incluent :
- Importation CSV dans les paramètres du tableau
- Options de filtrage
- Paramètres entièrement personnalisables
- Options de style avancées
- Onglets avancés et éléments en accordéon
- Tableaux de prix
Le prix des Essential Addons commence à 39,97 $ par an pour un site Web. Il est livré avec un an de mises à jour et de support.
7. Modules Premium
Premium Addons est un outil hautement personnalisable pour Elementor qui est livré avec une large gamme de widgets gratuits et premium :

Parmi les nombreux widgets puissants inclus avec cet addon se trouve le tableau de tarification Elementor. Il est livré avec une fonction de tri, une recherche en direct et la possibilité d'organiser les éléments par ordre croissant ou décroissant.
Les principales fonctionnalités des modules complémentaires Premium incluent :
- La possibilité d'importer des fichiers CSV
- Ajouter des URL aux cellules du tableau
- Recherche et tri en direct
- Options de personnalisation et de style
- Animations Loterie
Vous pouvez télécharger et utiliser gratuitement le widget Premium Addons Elementor Table. Il existe également une version premium, à partir de 39 $ par an.
8. Pack d'éléments
Un dernier addon que vous pourriez envisager d'utiliser avec votre widget Elementor Tabs est Element Pack :

Cet ensemble d'extensions Elementor comprend un widget Table qui peut présenter votre contenu de manière attrayante et élégante. Vous pouvez créer divers tableaux dans votre contenu à onglets, notamment des tableaux de tarification, de contenu et de crypto-monnaie.
Les principales fonctionnalités d'Element Pack incluent :
- Importation CSV dans les paramètres du tableau
- Éléments à trois tables
- Options de personnalisation et de style
- Une fonctionnalité de filtrage
- Recherche en direct
Une licence monosite pour Element Pack coûte 29,25 $ par an, ce qui en fait l'une des options les moins chères de cette liste. Le plan comprend également une garantie de remboursement de 20 jours.
Sommaire
Elementor est un excellent outil qui peut vous aider à concevoir et à créer votre site Web sans effort. Si vous cherchez à regrouper et à organiser votre contenu de manière attrayante, vous pouvez envisager d'utiliser le widget Elementor Tabs.
Comme nous en avons discuté dans cet article, vous pouvez facilement insérer ce widget dans n'importe quelle page ou publication via l'éditeur Elementor. Ensuite, vous pouvez ajouter votre contenu et le styliser en fonction de votre image de marque. Pour étendre les fonctionnalités du widget, vous pouvez également le coupler avec un plugin tiers, tel que ElementsKit.
Un design convivial et attrayant est essentiel au succès d'un site. Vous devrez également vous associer à un puissant fournisseur d'hébergement WordPress. Consultez nos plans d'hébergement pour voir comment Kinsta peut faire passer votre site Web au niveau supérieur !
