Widget Elementor Team Member : comment présenter votre équipe
Publié: 2023-06-10Bien que de nombreux sites Web d'entreprises ne l'aient pas, la page représentant votre équipe, ou page « Rencontrez l'équipe », est très importante. Il aide les visiteurs à se connecter avec votre service ou produit à un niveau avancé, car ils peuvent connecter le produit avec les personnes derrière lui . La page Meet the Team ou Team , peu importe comment vous l'appelez, est essentiellement une sous-page de votre page À propos de nous . Ensemble, les deux pages montrent aux visiteurs comment votre équipe fonctionne et travaille en cohésion pour créer le produit ou service que vous proposez.
La page Équipe devrait idéalement inclure :
- Photo ou, plus communément, avatar du membre de l'équipe
- Nom et prénom
- Position dans l'équipe
- Liens sociaux et contacts
Le widget Elementor Team Member du célèbre Qi Addons est une excellente solution si vous recherchez un widget fiable. Vous pouvez afficher autant de membres de votre équipe que vous le souhaitez , que ce soit cinq ou cinquante, voire plus. Vous pouvez très facilement ajuster le style, choisir les polices, les couleurs, les icônes sociales . De plus, ce widget de membre de l'équipe Elementor propose une gamme de mises en page disponibles, que vous pouvez consulter sur la page de démonstration du widget . Nous vous montrerons comment l'utiliser pour afficher votre équipe étape par étape, et si vous préférez, il y a aussi un tutoriel vidéo :
Le widget Elementor Team Member est l'un des Qi Addons gratuits. En plus de celui-ci, Qi Addons for Elementor a plus de 100 autres widgets utiles et étonnants (gratuits et premium) donc si vous êtes à la recherche d'addons qui peuvent vraiment faire des merveilles pour votre site Web, nous ne pouvons pas recommander cette collection assez fortement. Combiné avec le thème Qi , c'est vraiment autre chose.
- Étape 1 : Installez les modules complémentaires Qi pour Elementor
- Étape 2 : Ajoutez le widget de membre de l'équipe Elementor à votre page WordPress
- Étape 3 : Ajouter le contenu
- Étape 4 : styliser le widget
- Étape 5 : Ajouter d'autres membres de l'équipe
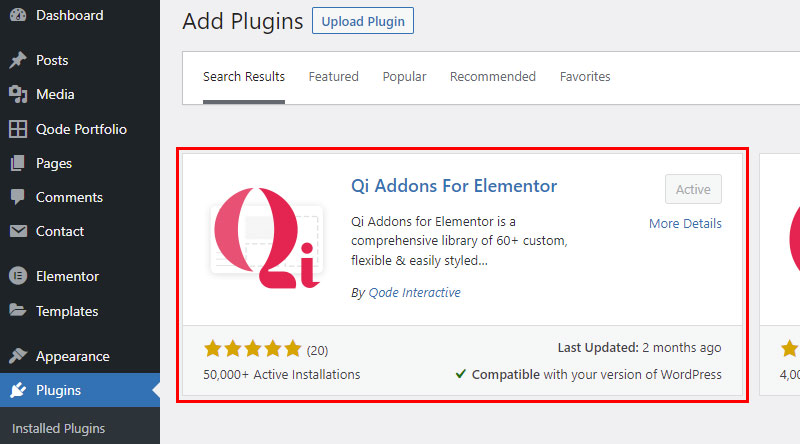
Pour accéder à ce widget, vous devez installer Qi Addons for Elementor. Faites-le simplement comme vous le feriez lors de l'installation de n'importe quel autre plugin : Plugins > Add New . Installez-le et activez-le et c'est tout. Vous le trouverez désormais dans la liste des widgets sur chaque page de votre site Web.

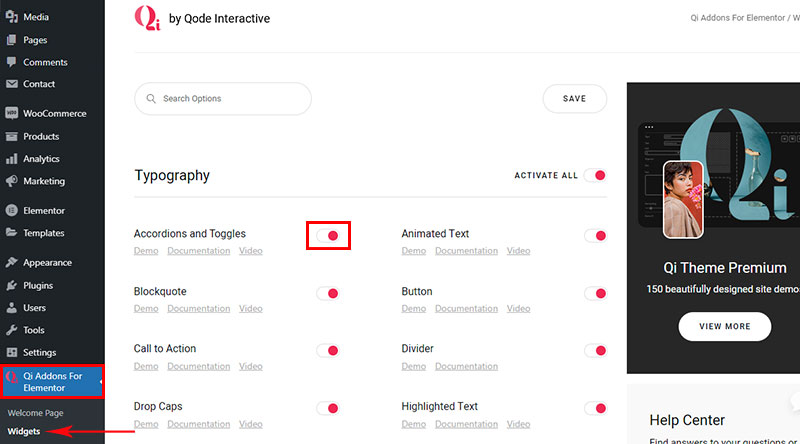
Comme nous l'avons dit, Qi Addons a plus de 100 widgets et beaucoup d'entre eux sont gratuits . Cela signifie que lorsque vous installez Qi, vous obtenez non seulement le widget Team Member, mais également tous les autres widgets gratuits. Une excellente chose à noter ici est que, dans le plugin même, vous pouvez facilement désactiver les widgets que vous ne souhaitez pas utiliser, et donc épargner à votre site Web une charge inutile .
Trouvez Qi Addons for Elementor dans votre tableau de bord une fois que vous avez installé le plug-in, et accédez à Widgets. Ici vous trouverez la liste de tous les widgets que vous avez et ici vous pouvez simplement désactiver ceux dont vous n'avez pas besoin . Encore une fois, il y en a beaucoup d'utiles, alors jetez un coup d'œil et voyez s'il y a autre chose qui pourrait contribuer à rendre votre site Web meilleur et plus fonctionnel. Bien sûr, vous pouvez toujours réactiver les widgets, si nécessaire.

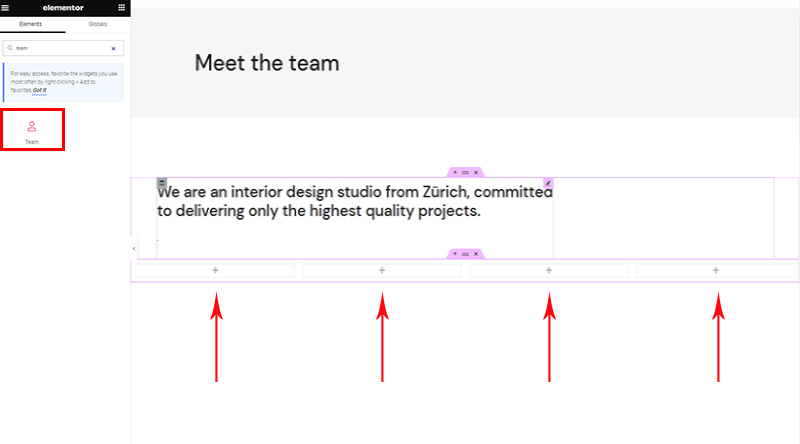
Vous ajouterez ce widget à une page comme vous le feriez avec n'importe quelle autre. Trouvez-le parmi les éléments et faites-le simplement glisser vers la page .
Il est important de noter que lorsque vous ajoutez un widget Équipe, il représente une personne de votre équipe . C'est pourquoi la première chose à faire est d'ajouter à votre page une ligne avec autant de colonnes que vous avez de membres d'équipe, puisqu'il y aura un widget (membre d'équipe) par colonne.

Astuce : ne créez pas de widgets pour tous les membres tout de suite. Au lieu de cela, ajoutez le premier, stylisez-le puis copiez-le (toutes les options de style seront également copiées) et modifiez simplement les informations (nom, liens, etc.).
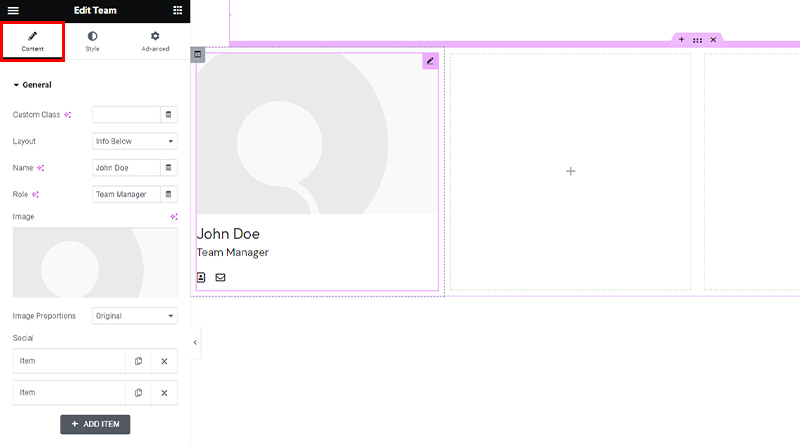
Dès que vous accédez aux options du widget Elementor Team Member, vous verrez qu'elles sont divisées en trois onglets. Les deux premiers sont spécifiques à ce widget, et le dernier est le widget Elementor standard, nous ne le couvrirons donc pas ici .
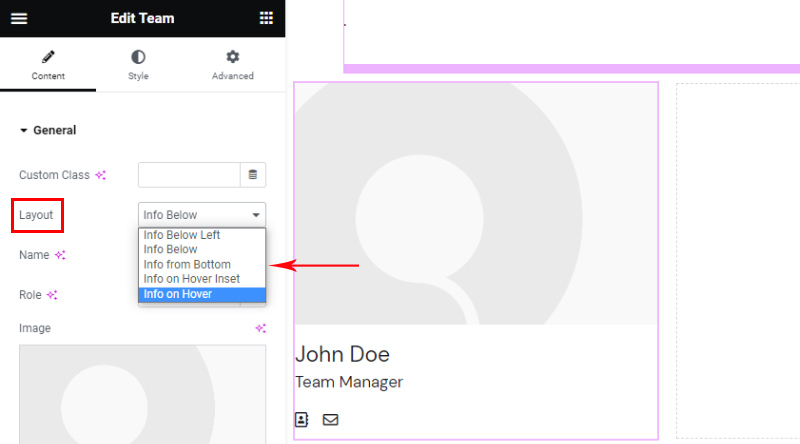
Le premier est l'onglet Contenu . Ici, vous ajouterez tout le contenu comme le prénom et le nom, la photo, la position et les liens sociaux. Ici, vous choisirez également la mise en page. Toutes les autres options de style se trouvent dans l'onglet suivant.
Il s'agit d'un widget très intuitif, il n'est donc pas nécessaire de tout expliquer dans les moindres détails - vous verrez qu'il est très facile à utiliser. Bien sûr, chaque modification que vous apportez est instantanément visible sur l'écran de droite.

Quant aux mises en page, elles sont assez explicites. Pour vous inspirer et voir quelques exemples du widget au travail, rendez-vous sur la page de démonstration du widget. Bien sûr, vous pouvez jouer avec le widget, expérimenter et tester jusqu'à ce que vous obteniez le résultat souhaité .

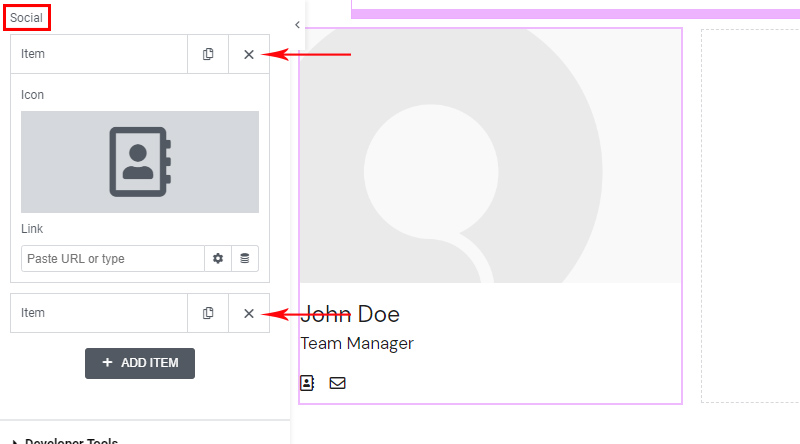
Il n'y a pas de limitation quant au nombre de réseaux sociaux que vous souhaitez afficher . Pour chacun, vous pouvez choisir l'icône et ajouter un lien.


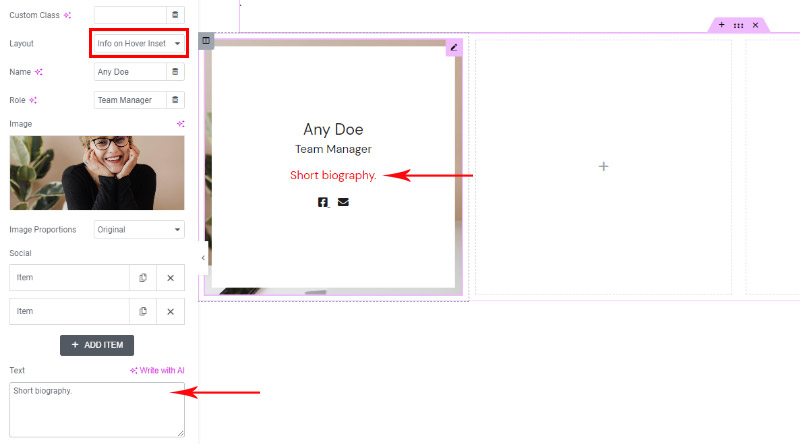
Toutes les mises en page ont les mêmes options de contenu. Seules les informations sur l'insertion au survol ont une option supplémentaire, qui est Text . Vous pouvez l'utiliser pour fournir une courte biographie supplémentaire ou d'autres informations pertinentes à afficher lorsque le visiteur survole avec la souris.

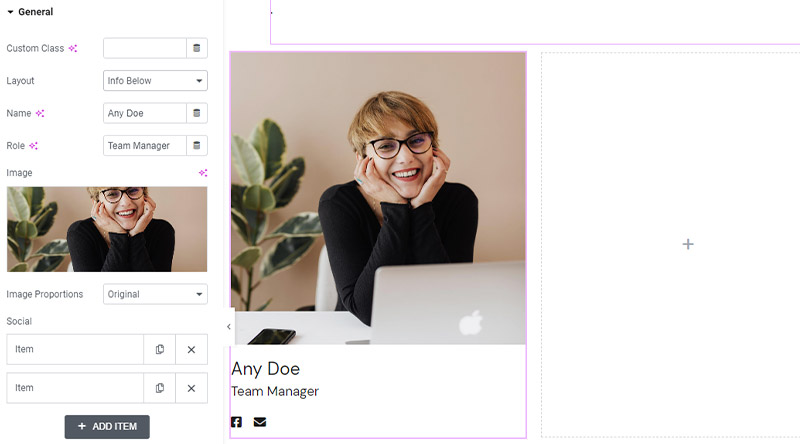
Nous avons ajouté notre premier membre d'équipe et c'est ce que le widget aime lorsque le contenu est ajouté. Passons aux options de style.

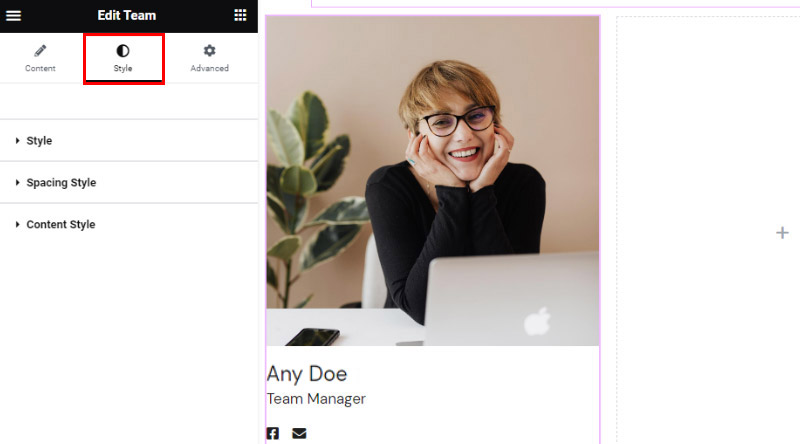
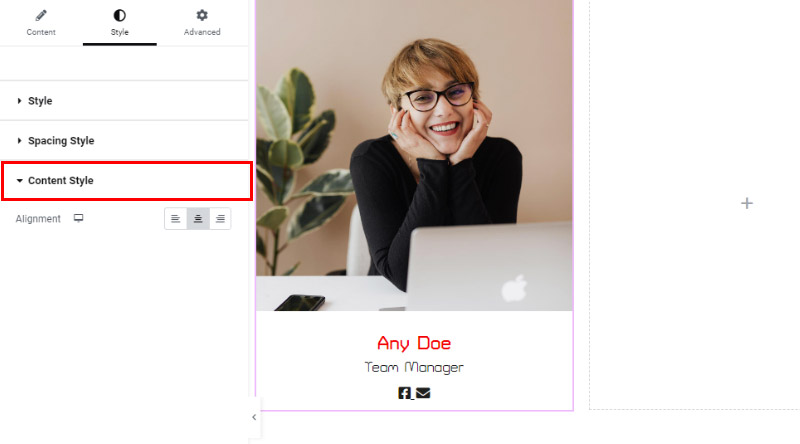
Les éléments de style du widget sont situés dans le deuxième onglet . Le style est divisé en trois segments . Là encore, le tout est très intuitif et simple d'utilisation, et offre un riche panel de possibilités.

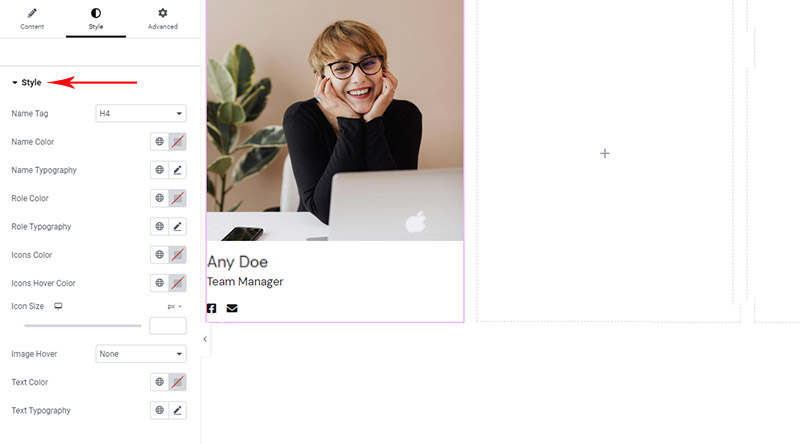
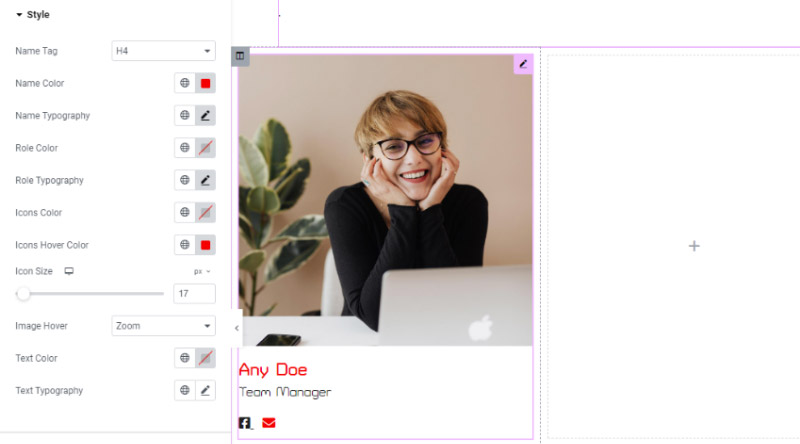
Le segment Style permet d'ajuster la couleur et la typographie du contenu textuel (nom et prénom, position, courte bio) . Ici, vous pouvez également ajouter un survol différent pour l'image . Les options disponibles ici dépendent du type de mise en page que vous avez choisi.

En seulement quelques minutes, nous avons adapté le contenu à nos besoins. L'image ci-dessous montre l'état de survol - les icônes sociales sont dans une couleur différente et le curseur est sur le rouge, donc le widget affiche l'autre couleur que nous avons définie dans les options.

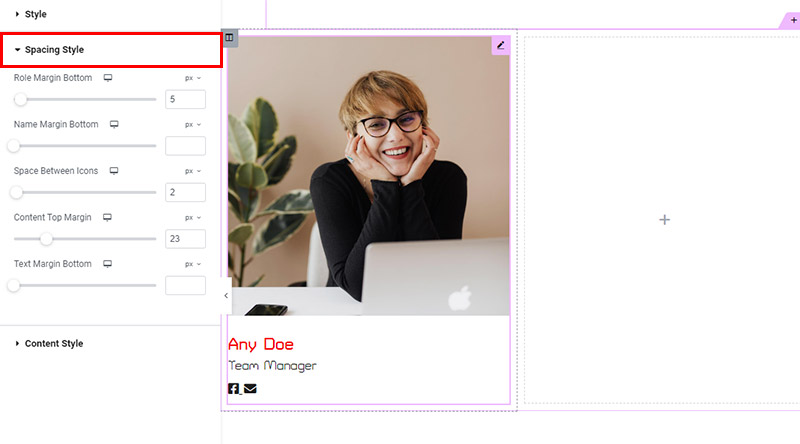
Les options de style d'espacement sont très importantes car vous aurez souvent besoin d'ajuster l'espacement entre les éléments du widget. La bonne nouvelle est que presque tous les espacements peuvent être définis dans ce widget, et très simplement aussi.

Le dernier segment de stylisation concerne l'alignement. Ici, vous avez trois options d'alignement standard, comme partout ailleurs dans WordPress - gauche, droite et centré.

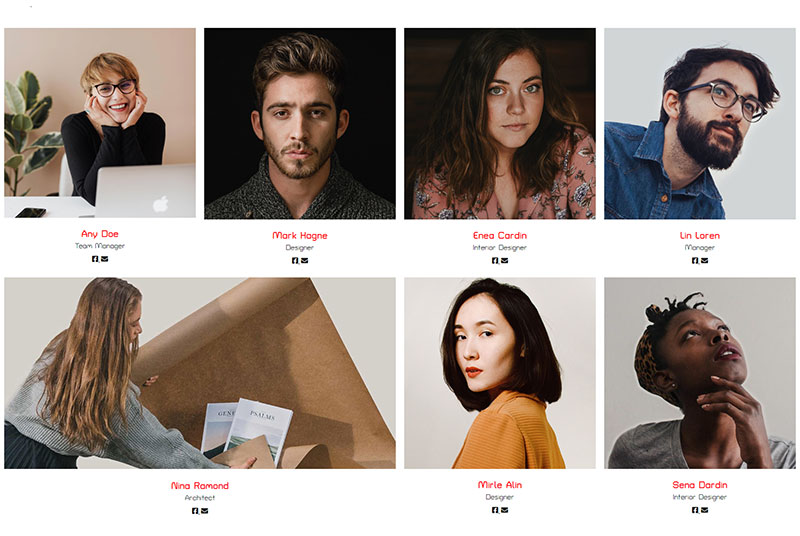
Après avoir ajouté et stylisé l'affichage d'un membre de l'équipe, il vous suffit de le copier autant de fois que vous avez de membres dans l'équipe . De cette façon, vous vous assurerez que tous les éléments du widget (tous les membres de l'équipe) sont identiques. Bien sûr, si vous voulez les rendre différents ou combiner différents styles, vous pouvez également le faire. Modifiez simplement les informations, et c'est tout !

Dans cet exemple, tous les membres de l'équipe ont le même style et se ressemblent, sauf que nous avons décidé de jouer un peu et d'agrandir l'un d'entre eux. Comme nous l'avons dit au début, ceci est réalisé en définissant les colonnes dans la ligne.
Finissons-en !
Comme nous l'avons vu, grâce à l'extraordinaire widget Elementor Team Member de la collection Qi Addons for Elementor, l'un des meilleurs plugins d'équipe pour WordPress , créer un affichage moderne, élégant et engageant de votre personnel ou de votre équipe est plus facile que jamais. La page ou la section Équipe vous aidera à établir une relation plus étroite avec votre public et peut grandement aider à les convertir en clients ou en clients.
Le widget est développé selon les normes de performance et de conception les plus élevées, donc en l'utilisant, vous vous assurez que vos pages dégagent une ambiance très professionnelle, moderne et fiable. Et grâce aux riches options de widgets, les possibilités sont pratiquement infinies !
Nous espérons que cet article vous a été utile. Si vous l'avez aimé, n'hésitez pas à consulter également certains de ces articles !
- Meilleurs plugins de référencement WordPress
- Thèmes WordPress gratuits pour différentes entreprises
- Comment créer votre propre page de boutique Elementor WooCommerce
