Tutoriel Elementor : Comment l'utiliser pour de meilleurs résultats
Publié: 2023-12-06Elementor est l'un des constructeurs de pages WordPress les plus populaires du marché. Il peut permettre à de parfaits débutants de concevoir un site Web complet à partir de zéro. Cependant, si vous débutez avec l'outil, un didacticiel Elementor pourrait toujours vous être utile. ️
Afin de tirer le meilleur parti d’Elementor, vous devez bien comprendre quelques caractéristiques clés. Tout d’abord, vous souhaiterez profiter de sa bibliothèque de modèles. Vous voudrez également en savoir un peu plus sur son interface glisser-déposer, ses fonctionnalités de conception réactive et son potentiel d'IA.
Dans cet article, nous commencerons par vous présenter Elementor. Ensuite, nous vous proposerons un didacticiel Elementor approfondi, vous guidant à travers certaines fonctionnalités clés lors de la création d'une page Web. Commençons!
Une introduction à Elementor
Avant de plonger dans notre didacticiel Elementor, passons en revue quelques bases. Elementor est un plugin de création de pages WordPress.
Dans le passé, les créateurs de pages constituaient le meilleur moyen de concevoir un site WordPress complet sans avoir à gérer de codage. Aujourd’hui, cela est possible grâce aux fonctionnalités intégrées de WordPress telles que l’éditeur de site et l’éditeur de blocs.
Cependant, les constructeurs de pages comme Elementor vous offrent toujours plus de flexibilité et d’options de personnalisation :

Elementor vous permet de créer votre site Web en utilisant des « éléments » glisser-déposer appelés widgets.
De plus, il offre des fonctionnalités utiles pour la conception de sites Web mobiles. Et cela vous offre des fonctionnalités de pointe avec Elementor AI. En un mot, Elementor permet aux débutants de créer de superbes sites Web d’aspect professionnel sans jamais avoir à toucher à une seule ligne de code.
Tutoriel Elementor pour WordPress : un guide du débutant
Maintenant que vous en savez un peu plus sur Elementor, nous allons mettre en évidence certaines fonctionnalités et caractéristiques clés tout en vous guidant tout au long du processus de création d'une page Web.
- La bibliothèque de modèles
- L'interface glisser-déposer et les widgets
- Personnalisation et gestion des widgets
- Contrôles de conception mobiles et réactifs
- Élémentaire IA
La bibliothèque de modèles
L’un des avantages d’Elementor est qu’il est livré avec une bibliothèque de modèles robuste. Ces conceptions prédéfinies peuvent vous aider à accélérer le processus de création de votre site Web.
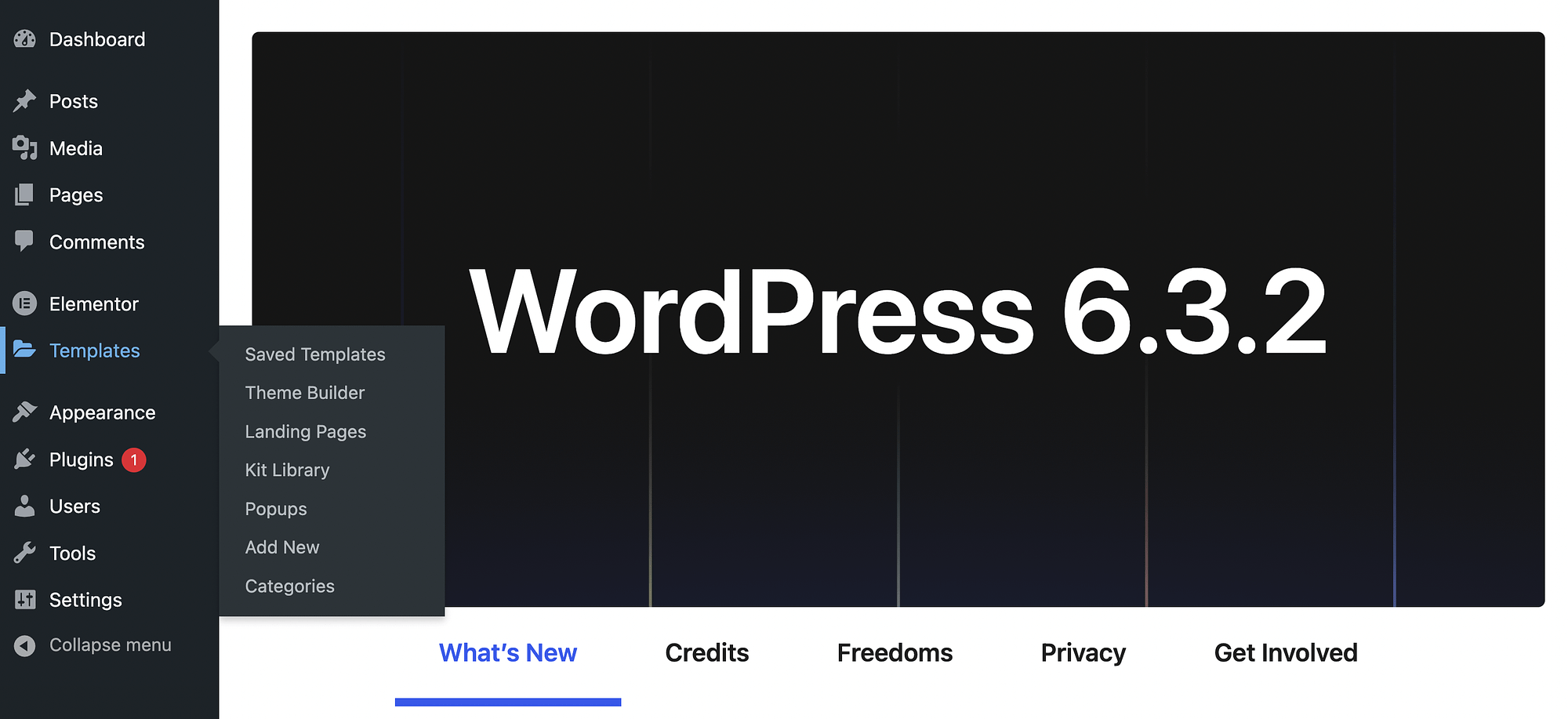
Après avoir installé et activé Elementor, vous devriez voir un onglet Modèles dans votre menu :

Lorsque vous êtes nouveau sur le plugin, vos modèles enregistrés seront vides.
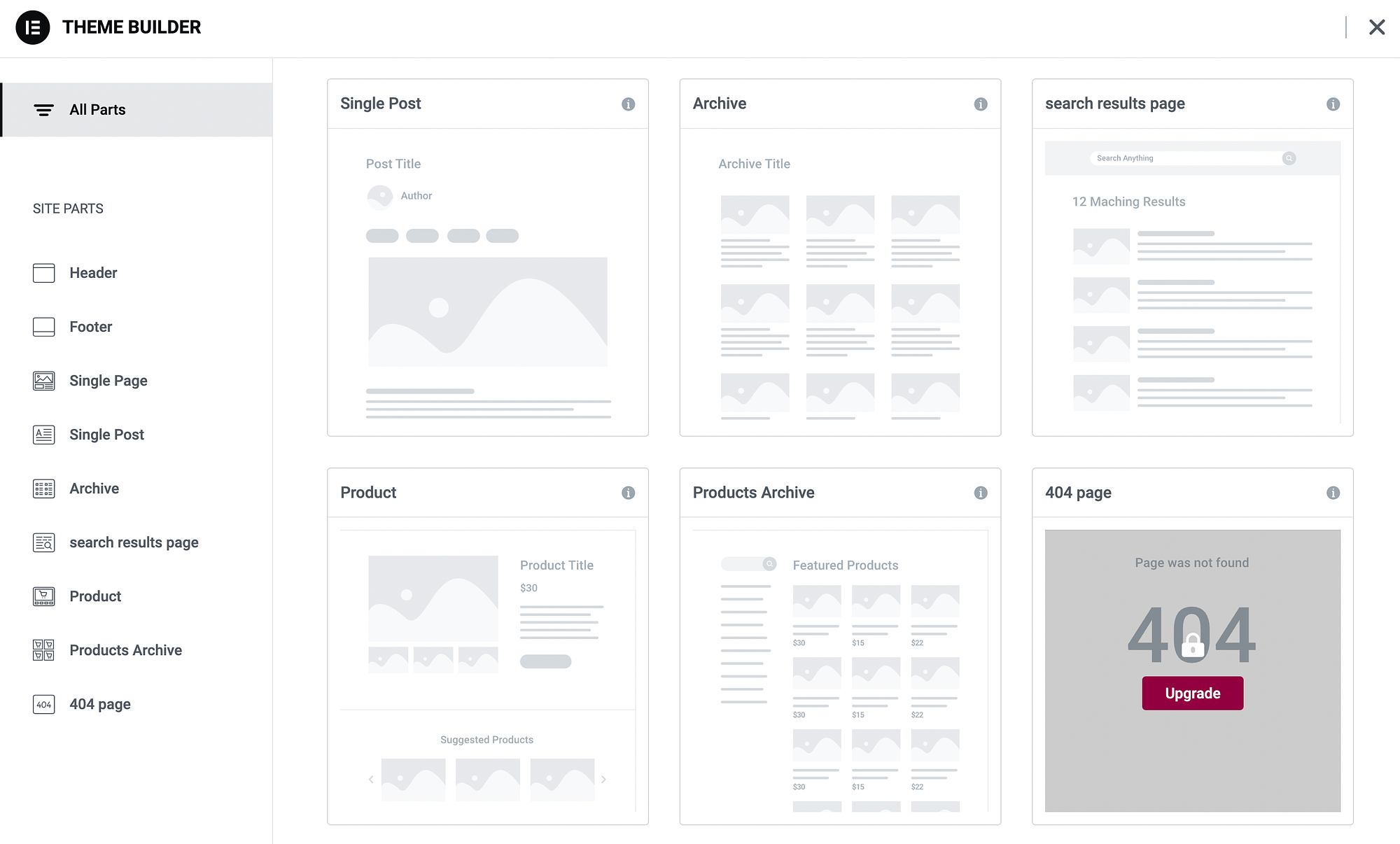
Cependant, si vous utilisez une version premium d'Elementor, vous aurez accès à des modèles prédéfinis dans la section Theme Builder :

Lorsque vous passez à un forfait payant, vous obtenez des modèles de pages complets pour des éléments tels que des pages de produits, des articles de blog, etc. Vous obtiendrez également des éléments de modèle pour les sections telles que les en-têtes et les pieds de page.
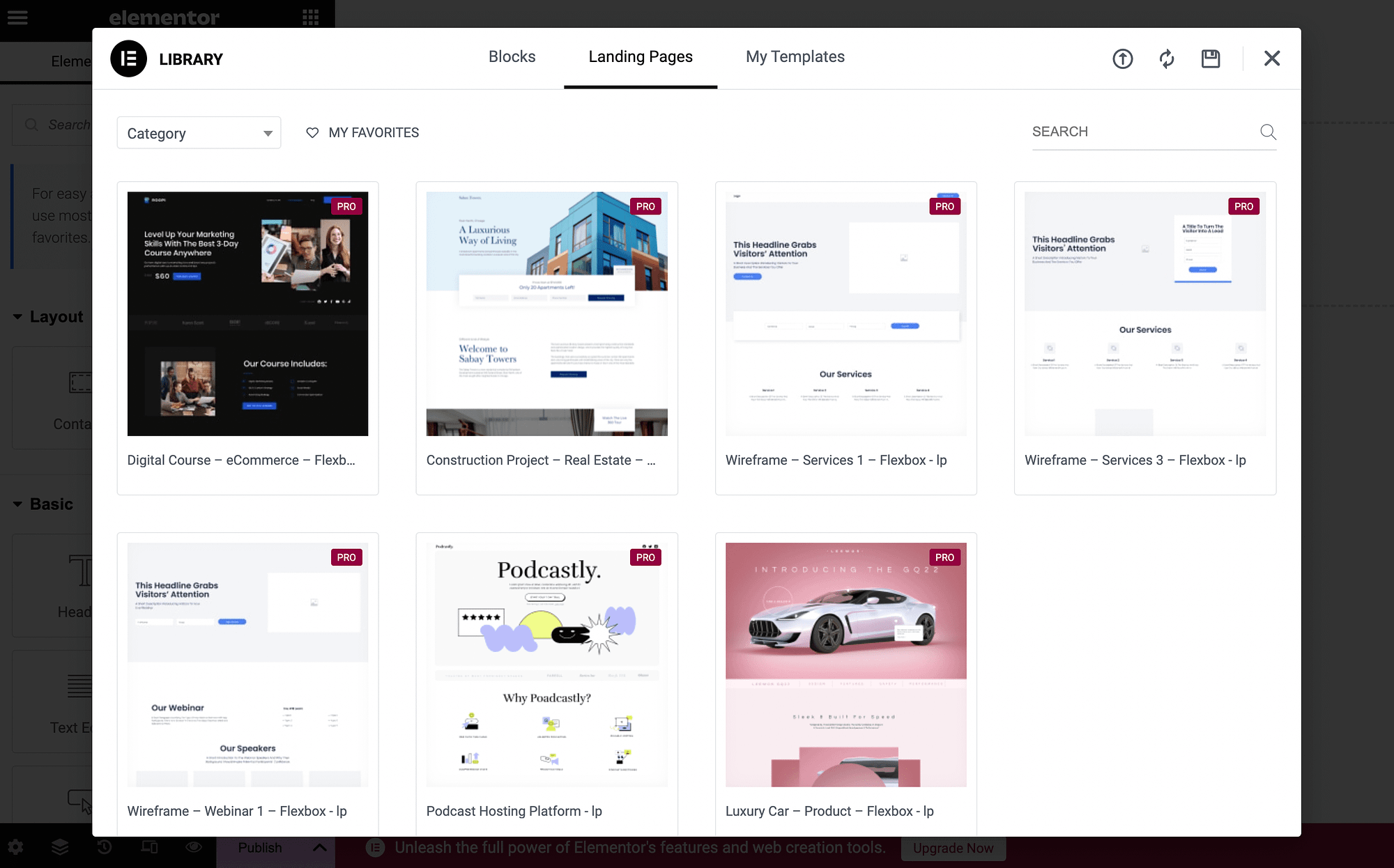
Si vous êtes un utilisateur premium et que vous souhaitez créer une page de destination, vous pouvez accéder à Modèles → Pages de destination → Ajouter un nouveau :

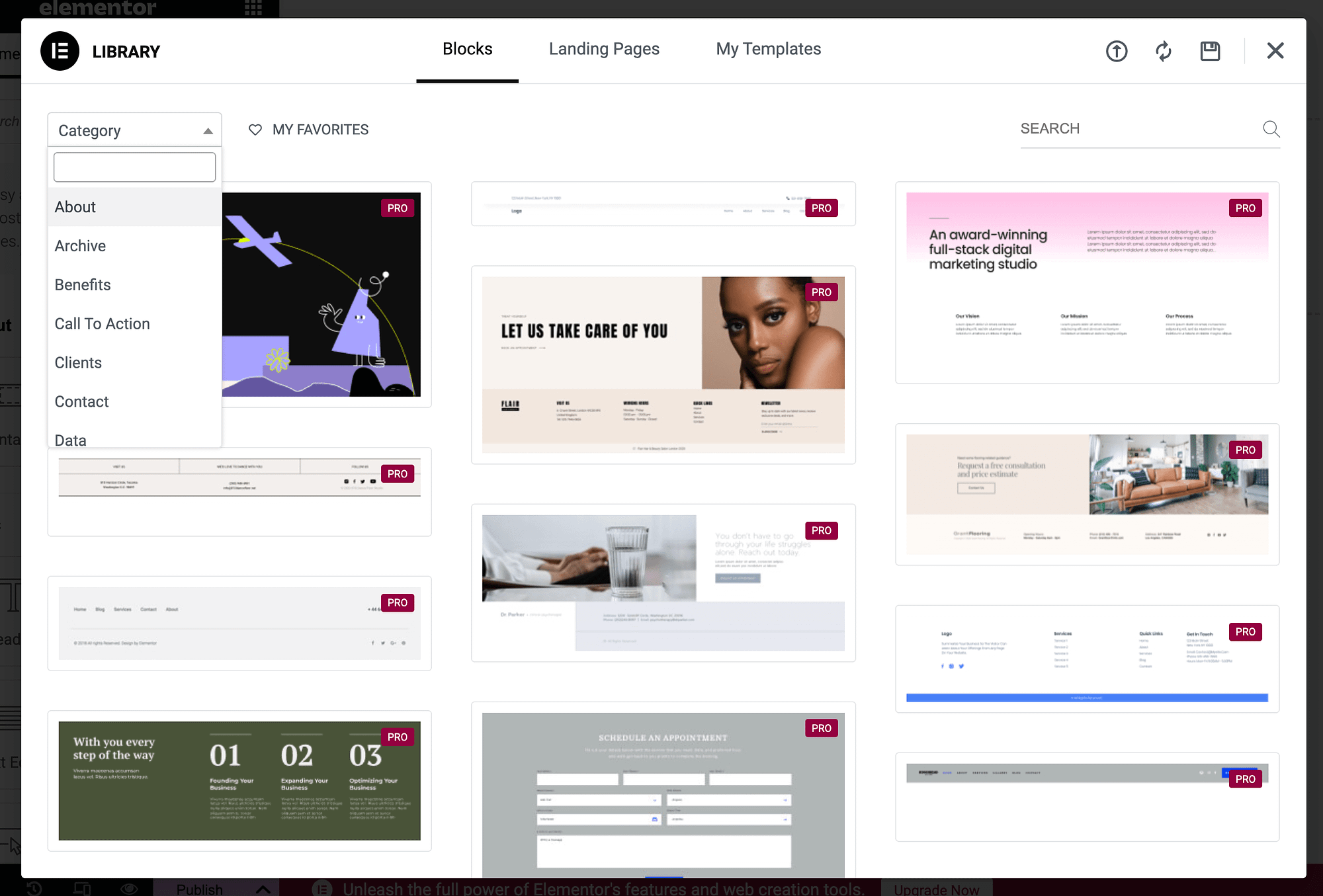
Il existe également un onglet Blocs qui contient plus de parties de modèle. Vous pouvez ouvrir le menu déroulant pour voir une nouvelle catégorie :

Gardez cependant à l’esprit que si vous utilisez la version gratuite du plugin, vous ne pourrez pas utiliser ces modèles. Dans ce cas, passez simplement à la section suivante.
L'interface glisser-déposer et les widgets ️
Maintenant, le véritable tutoriel Elementor commence ! Voyons comment créer une page Web à l'aide de l'interface glisser-déposer du plugin.
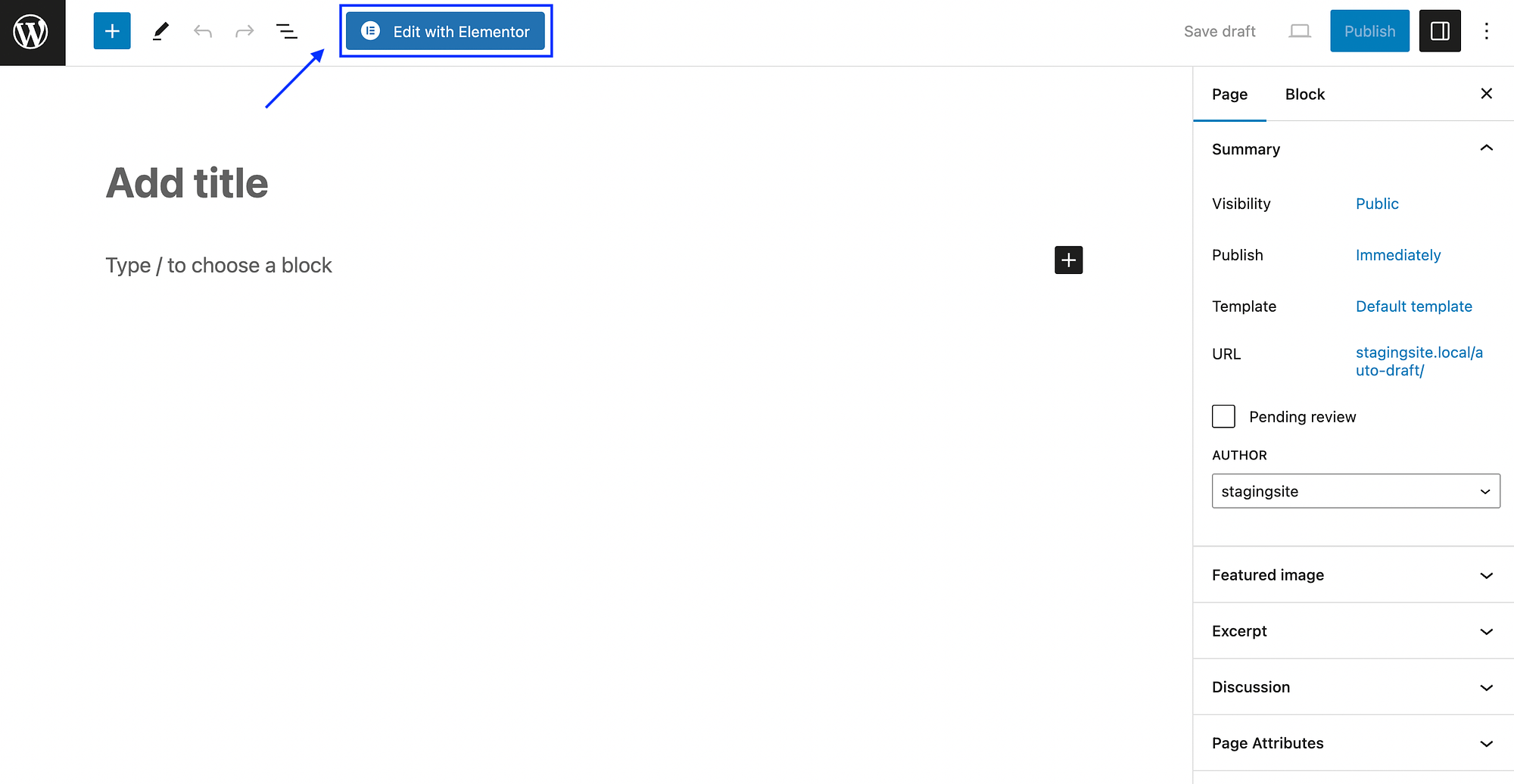
Accédez à votre tableau de bord WordPress et accédez à Pages → Ajouter un nouveau :

Appuyez sur le bouton Modifier avec Elementor pour lancer Elementor :

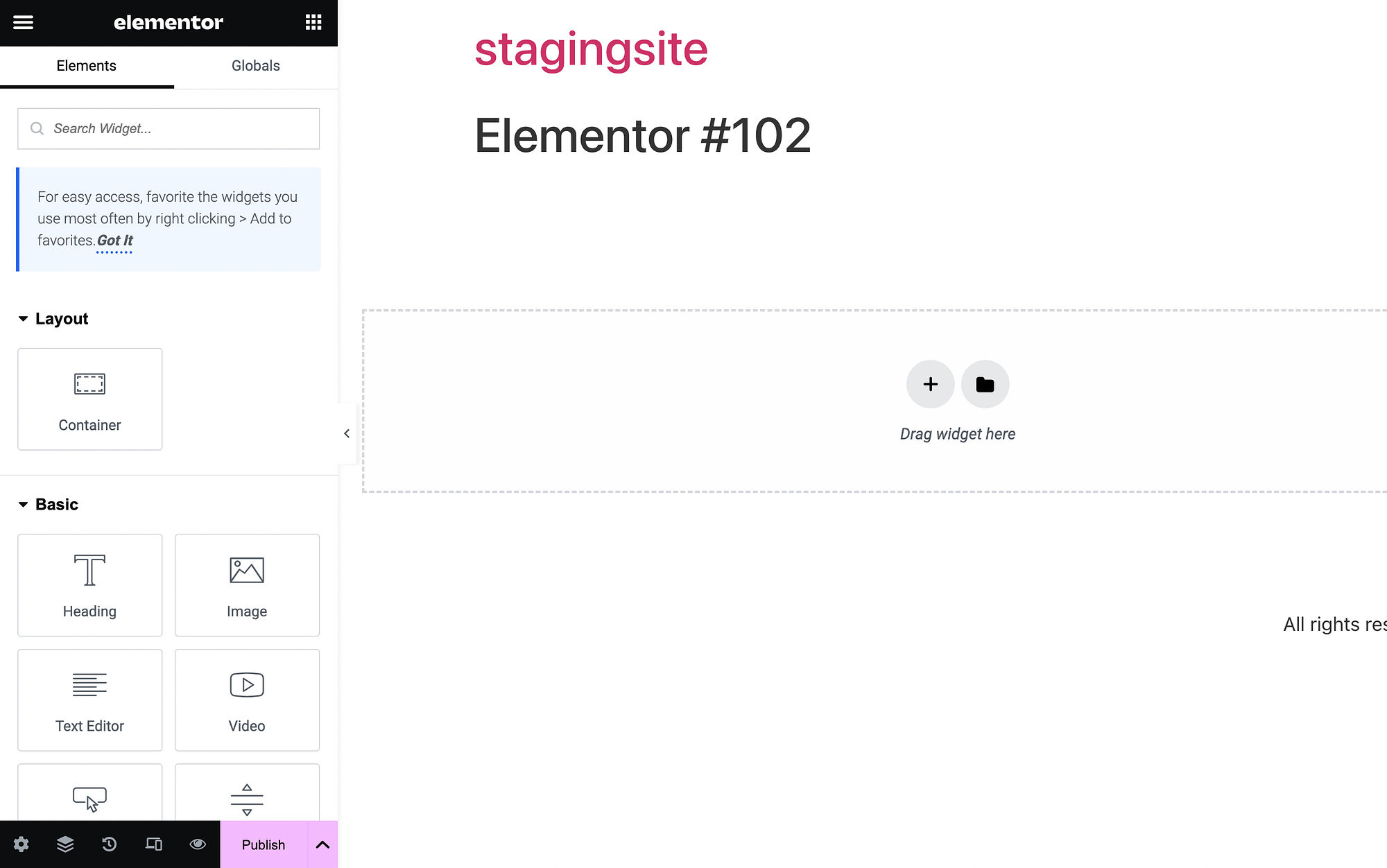
Comme vous pouvez le voir, vous avez votre menu Elementor à gauche et votre zone de contenu à droite. Dans votre menu/panneau Elementor, vous verrez tous les « éléments » ou widgets que vous pouvez glisser et déposer sur la page.
Ces widgets ont des noms simples comme Titre , Image et Text Editor . Ils sont également divisés en catégories comme Layout , Basic , Pro , General , etc.
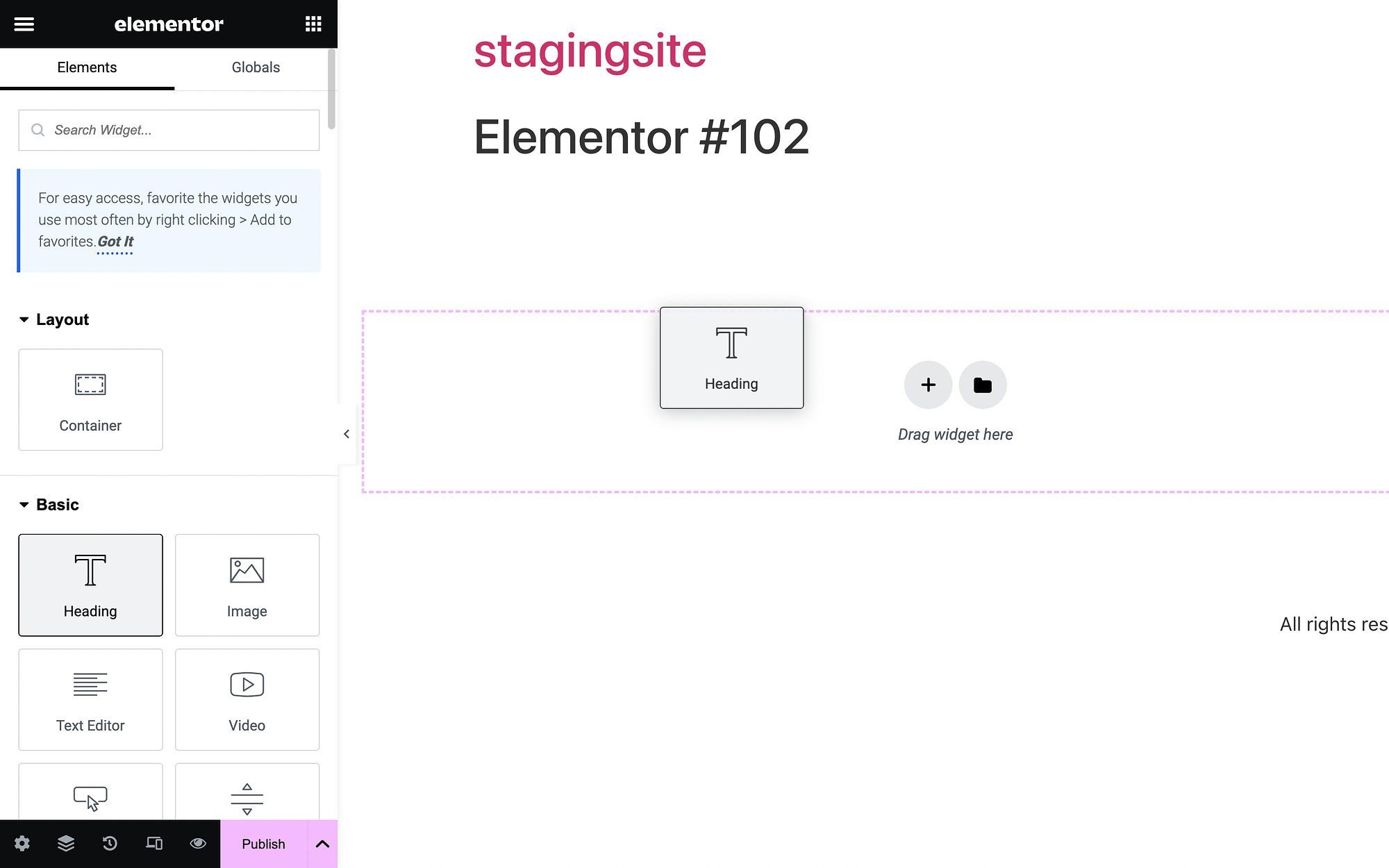
Pour utiliser un widget, cliquez simplement dessus pour le maintenir, puis faites-le glisser vers la droite :

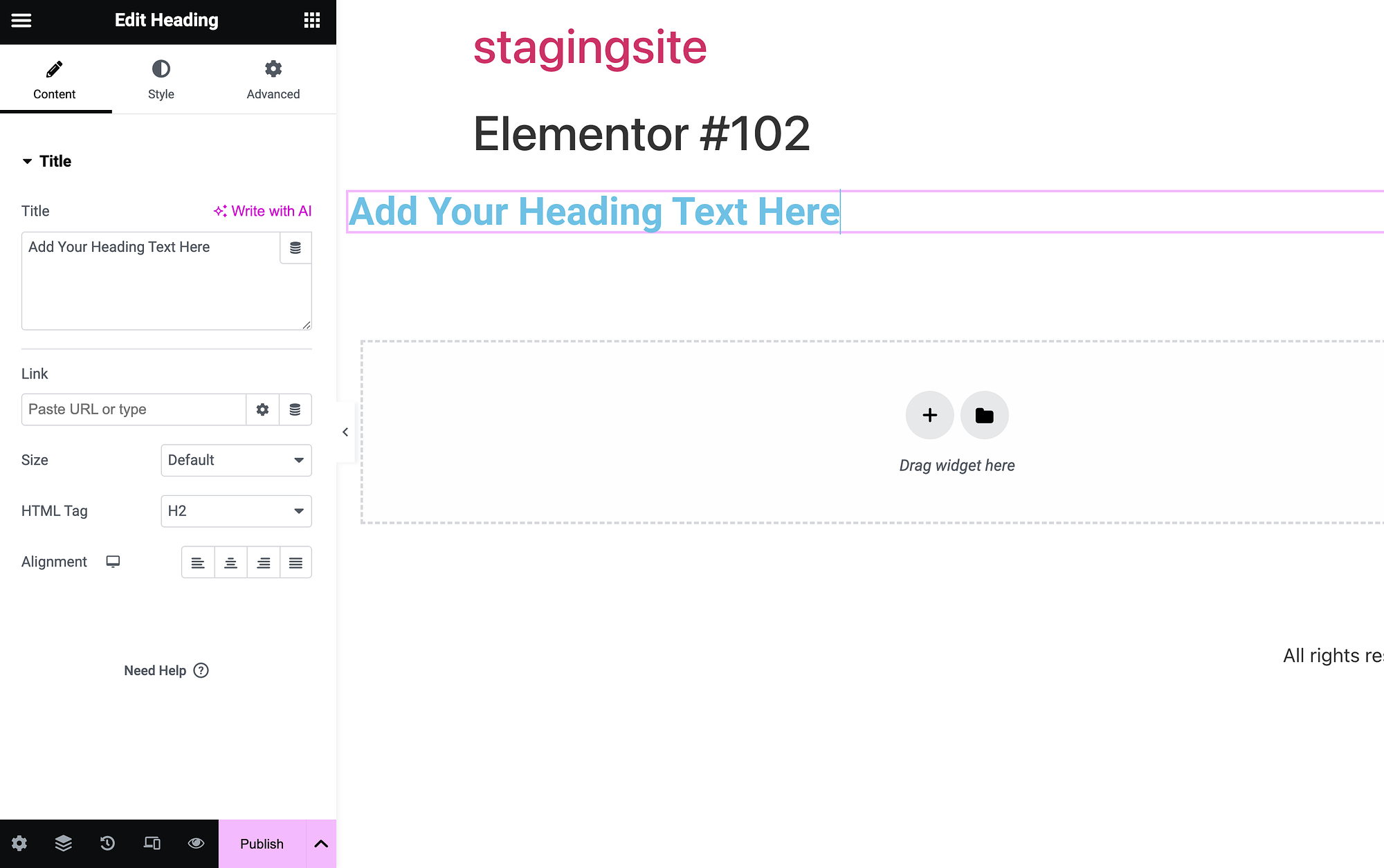
Nous allons ajouter un widget de titre à notre page :

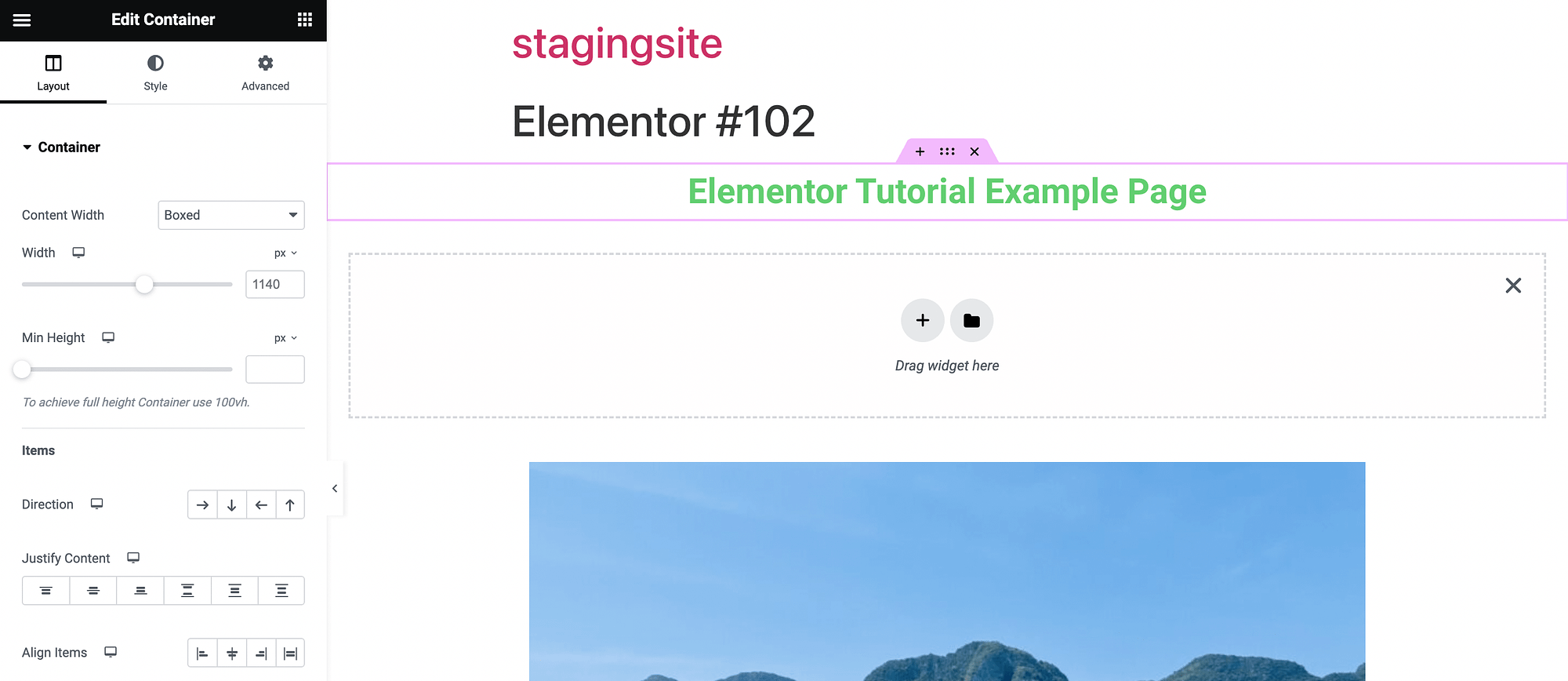
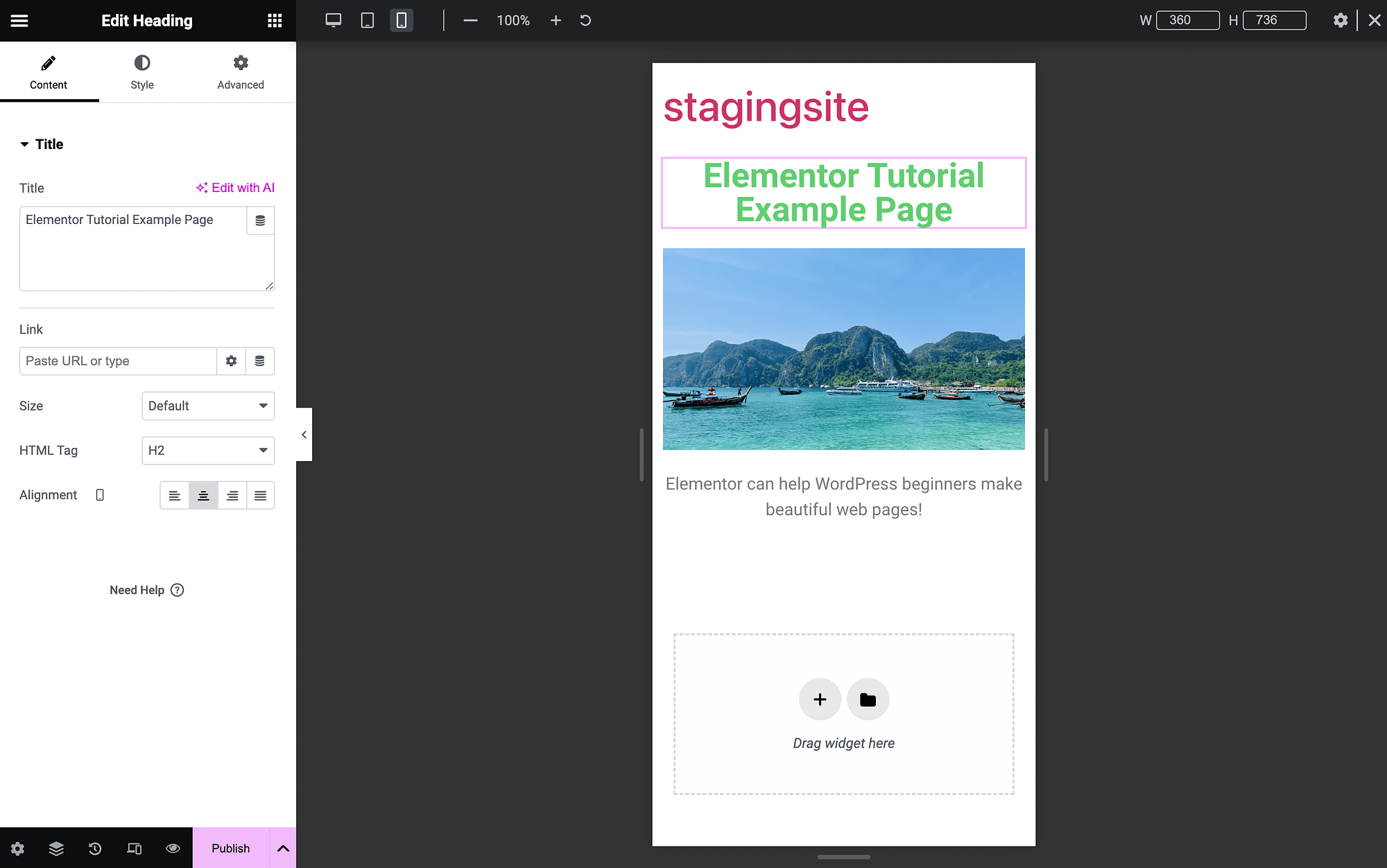
Une fois que nous avons ajouté le module à la zone de contenu, nos paramètres de widget s'ouvrent sur la gauche. Pour modifier notre texte de titre, nous pouvons simplement écrire dans la zone de texte sous Titre :

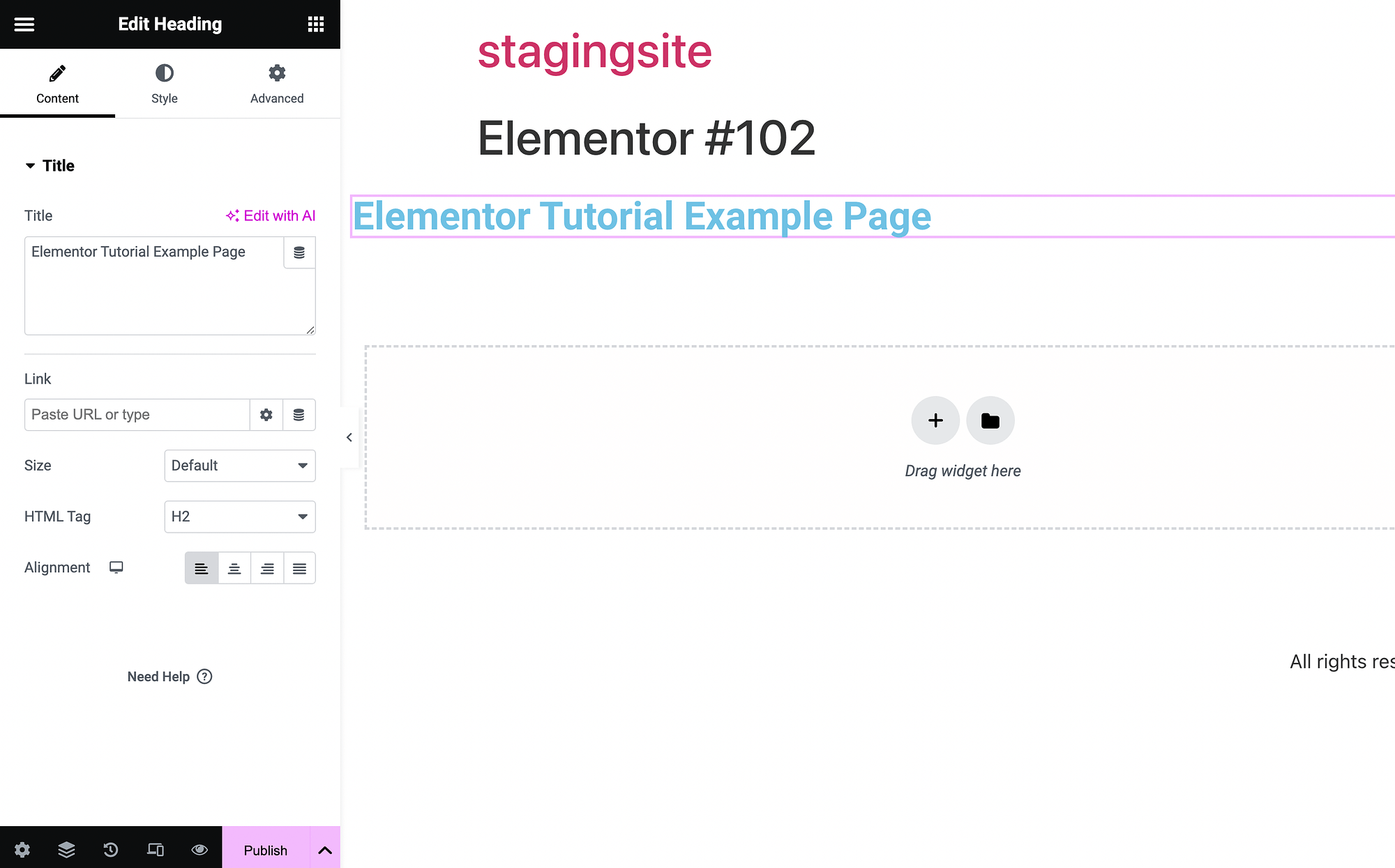
Nous avons écrit « Page d'exemple de didacticiel Elementor » dans la nôtre.
Personnalisation et gestion des widgets ️
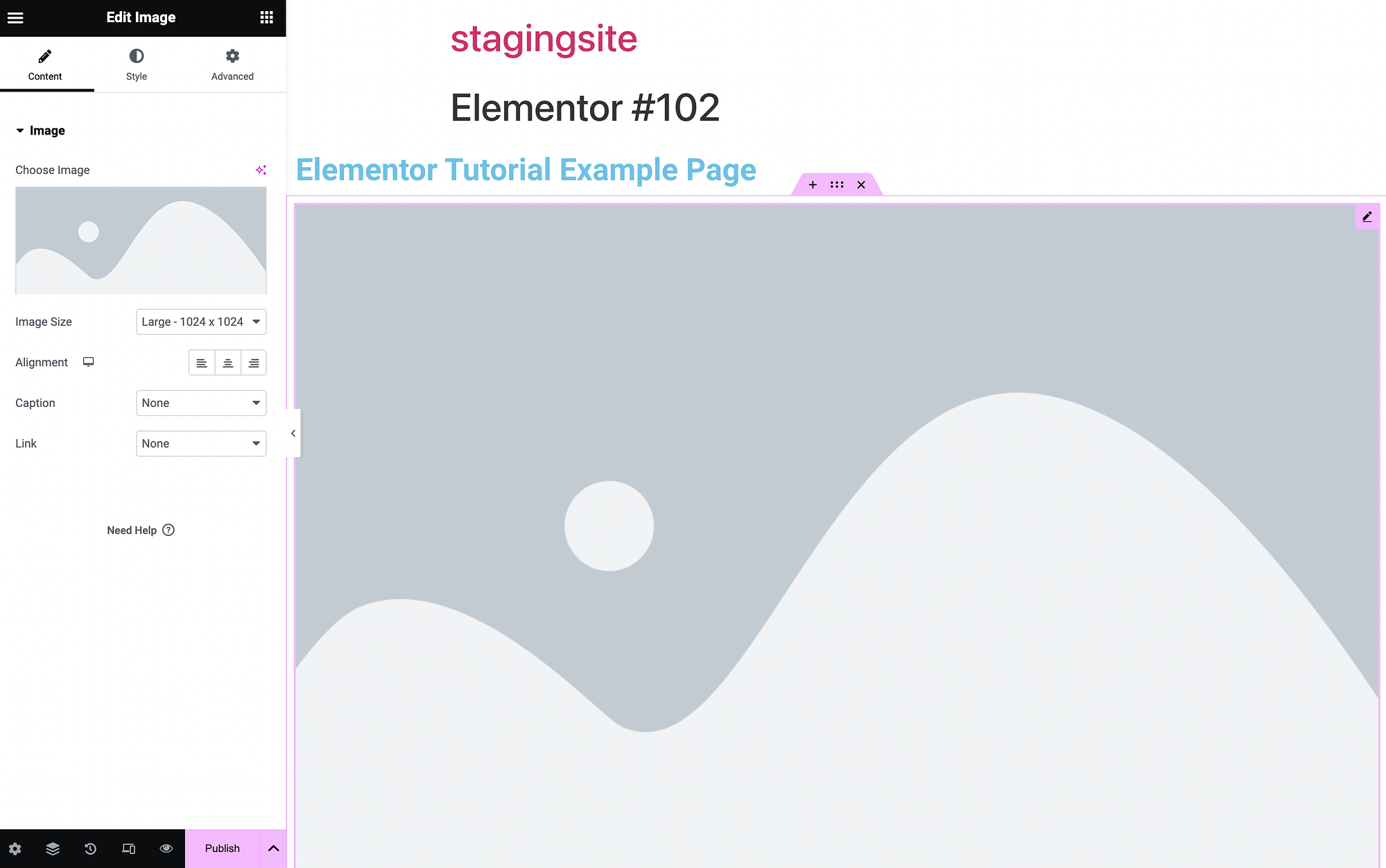
Maintenant, expérimentons davantage la personnalisation des widgets dans ce didacticiel Elementor. Pour commencer, nous utiliserons le widget Image :

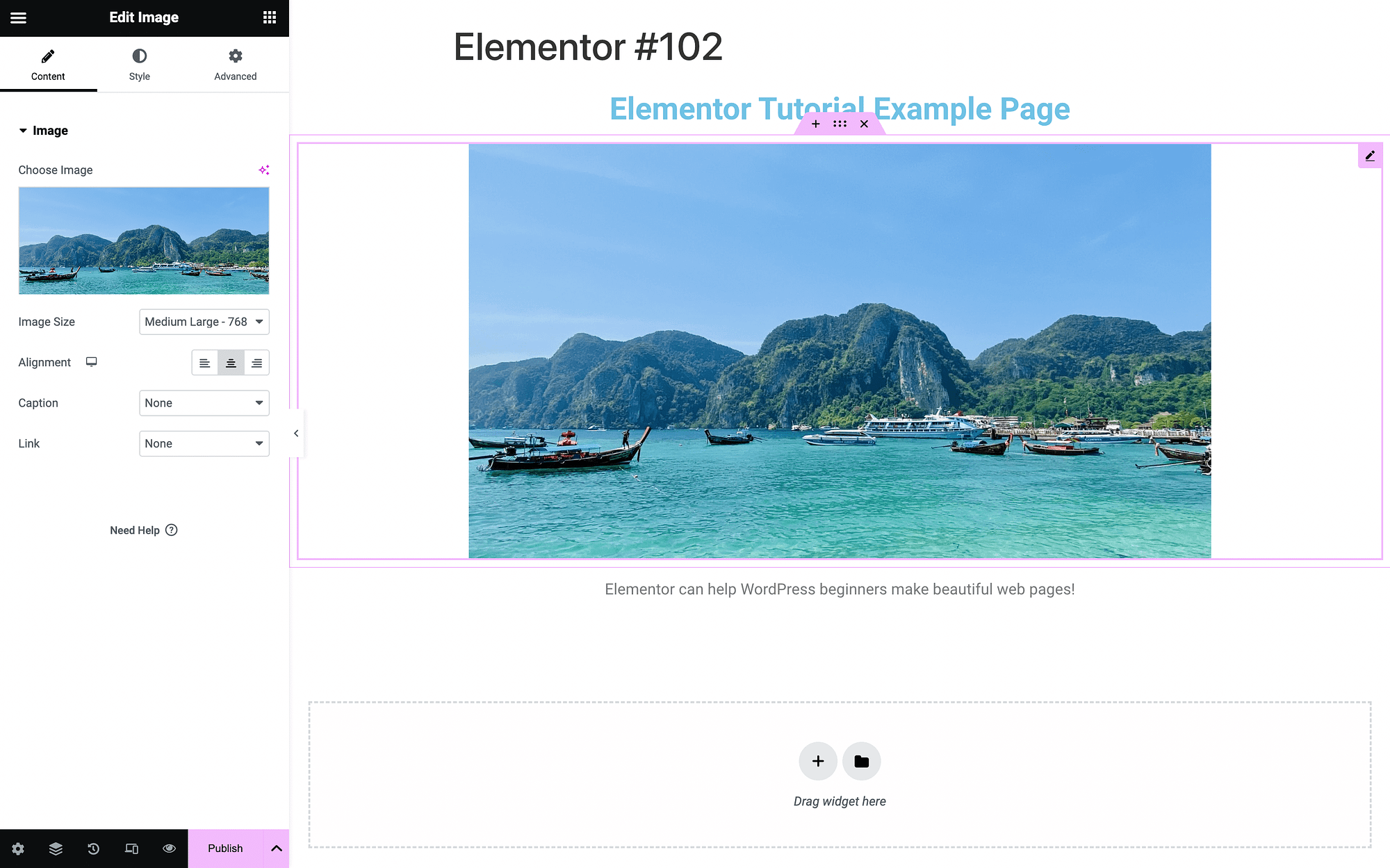
Cliquez sur la case ci-dessous Choisissez une image pour en télécharger une :

Utilisez les fonctionnalités d'alignement pour centrer les deux widgets.
À ce stade, vous souhaiterez peut-être explorer davantage vos paramètres de personnalisation dans chaque widget. Ils ont des onglets pour Contenu , Style et Avancé .
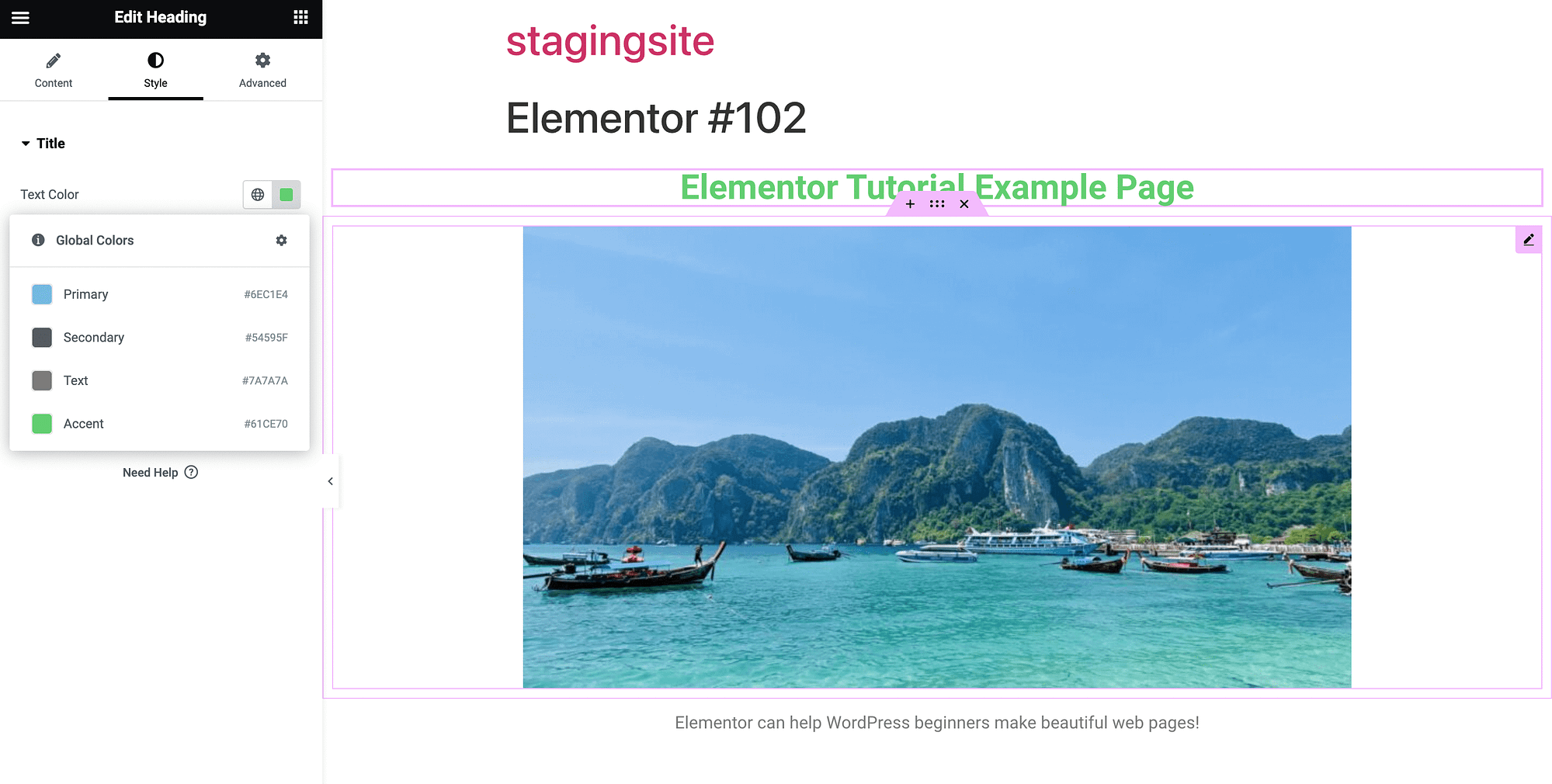
Si nous revenons à notre module Titre , nous pouvons utiliser l'onglet Style pour changer la couleur :

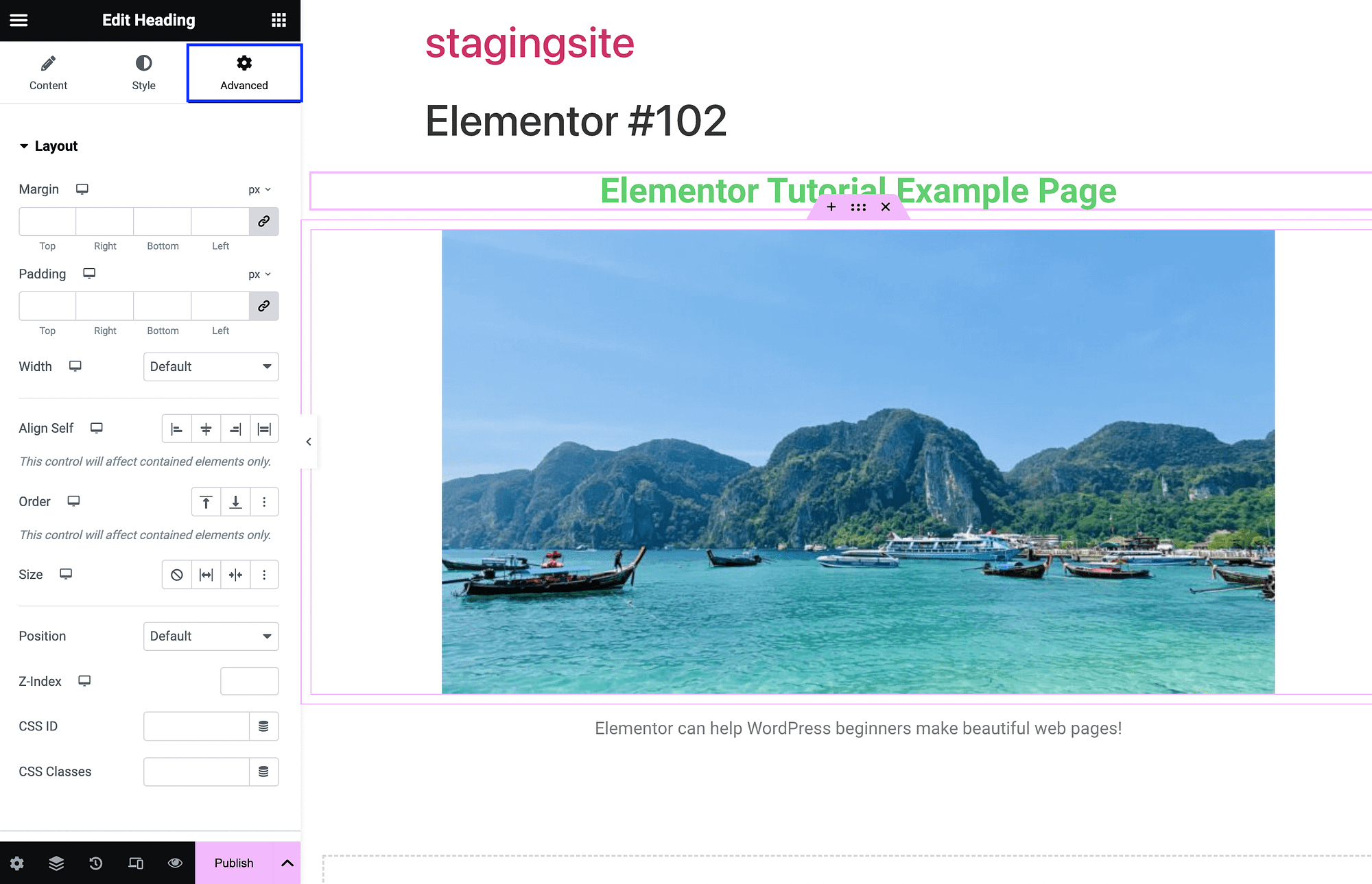
Vous pouvez choisir parmi les couleurs de votre thème global ou utiliser un sélecteur de couleurs. Dans l'onglet Paramètres avancés du widget, vous pouvez modifier la disposition, l'arrière-plan, les bordures, etc. :

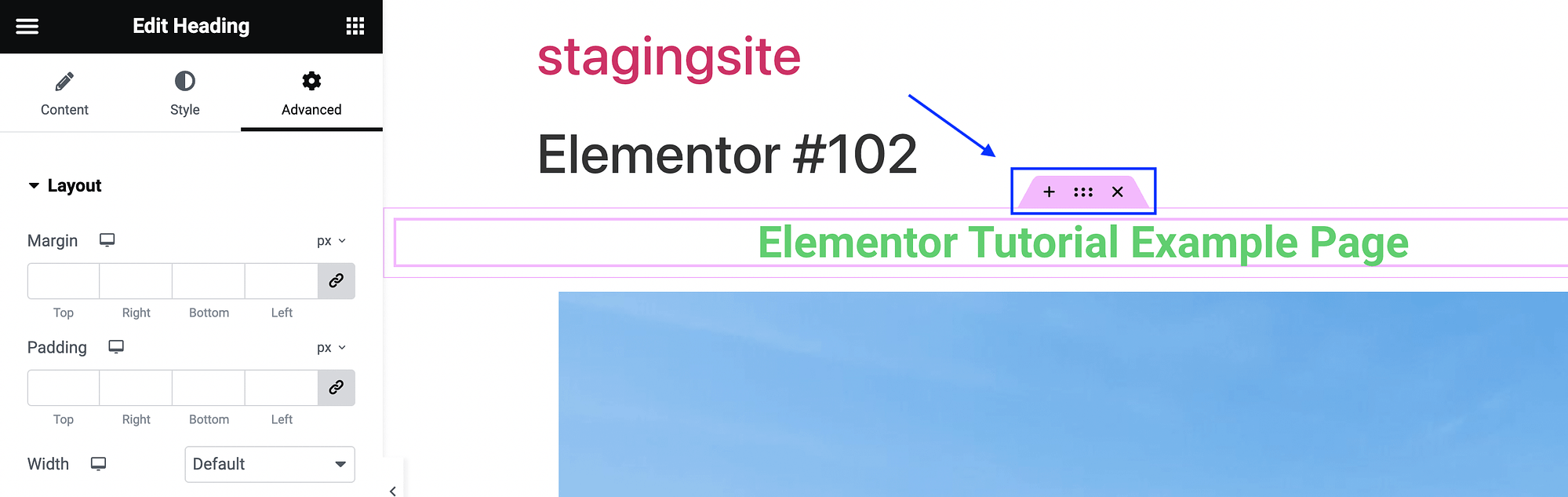
Réduisez et développez ces sections en cliquant sur les flèches. Il est également important de comprendre comment fonctionne la structure plus large de votre page Elementor. Lorsque vous survolez un widget, vous verrez quelques options :

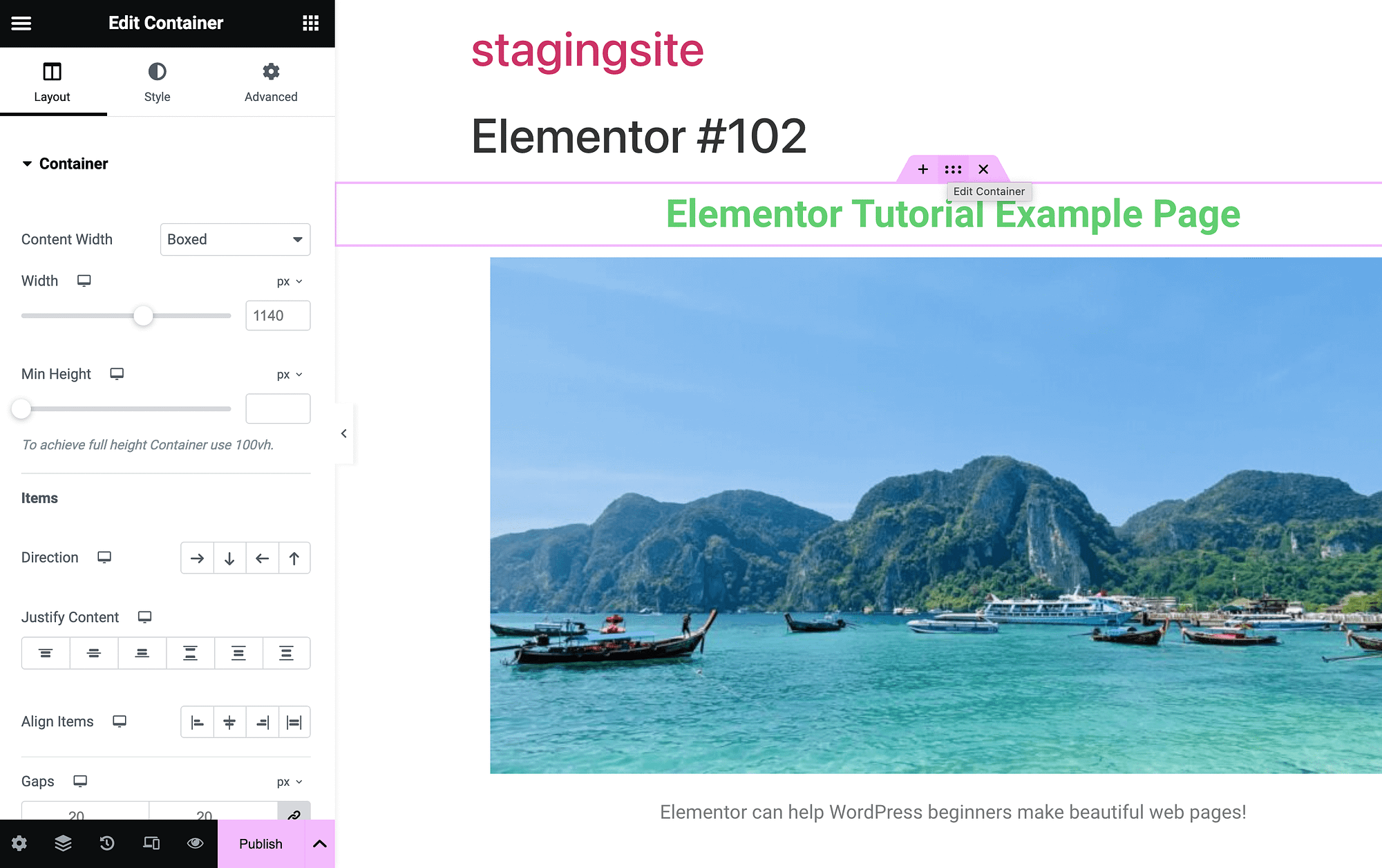
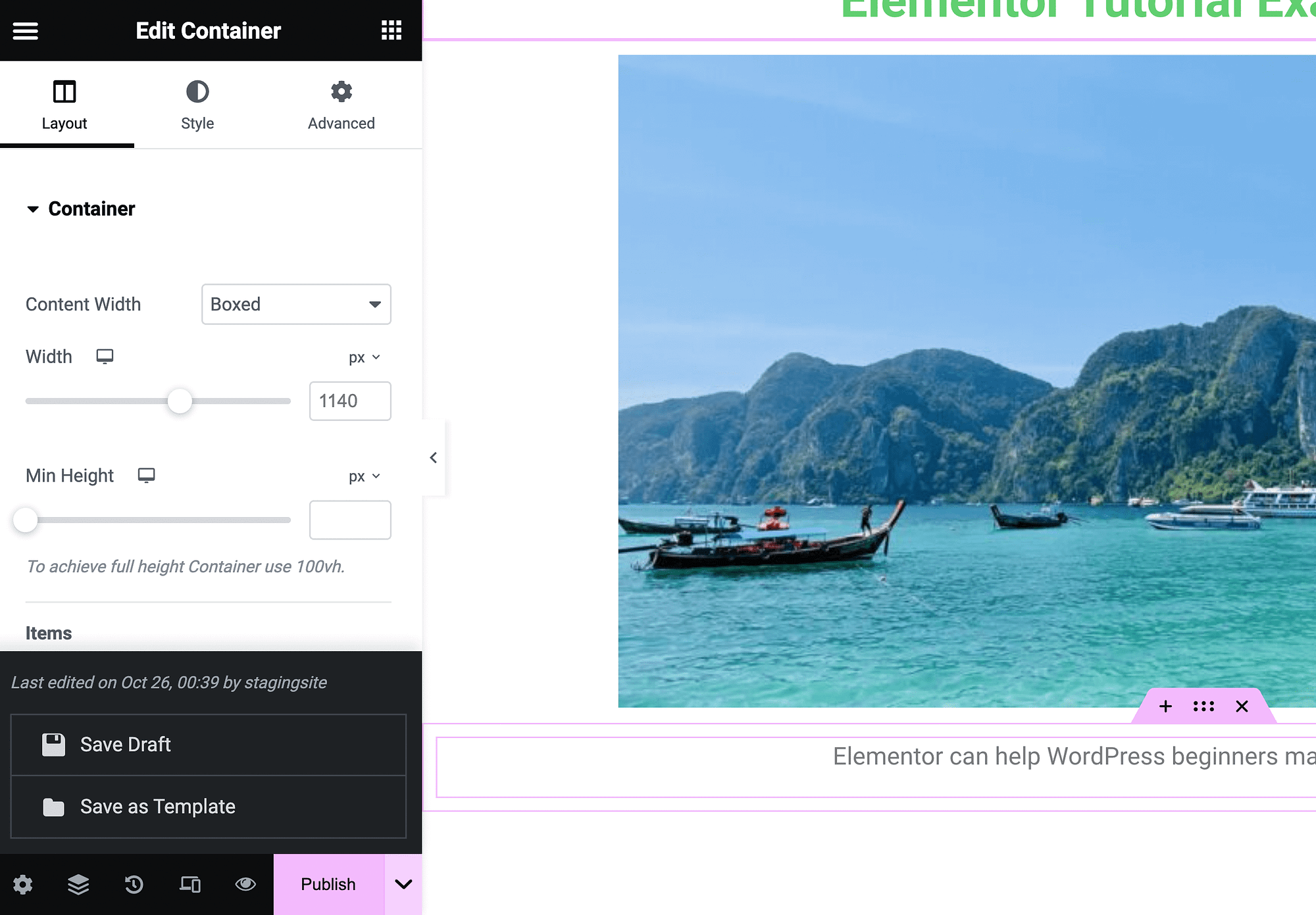
Frapper le x supprimera ce widget. Pendant ce temps, lorsque vous cliquez sur les points entre le x et le + , vous ouvrirez les paramètres de votre conteneur pour ce widget :

Le conteneur est la boîte qui contient chaque élément de la page. Lorsque vous cliquez sur le symbole + , vous pouvez ajouter un nouveau conteneur :

Maintenant que vous maîtrisez les bases des widgets et de l'interface glisser-déposer, nous allons nous plonger dans des fonctionnalités plus avancées. Mais d’abord, ce serait le bon moment pour sauvegarder votre travail.

Pour ce faire, développez les options de votre menu à l'aide de la flèche en regard de Publier . Enregistrez votre travail sous forme de brouillon ou de modèle :

Ensuite, lorsque vous êtes prêt à rendre la page publique, cliquez sur Publier .
Notez également que chaque page que vous créez avec le générateur de pages aura un en-tête en haut indiquant « Elementor » suivi d'un numéro. Ceci est généré lors de la création. Vous pouvez simplement ouvrir la page dans votre éditeur de blocs pour la supprimer.
Contrôles de conception mobiles et réactifs
95 pour cent des utilisateurs dans le monde accèdent à Internet à l’aide d’un téléphone mobile [1] . Il est donc crucial que chaque site Web soit beau et fonctionne correctement sur chaque appareil.
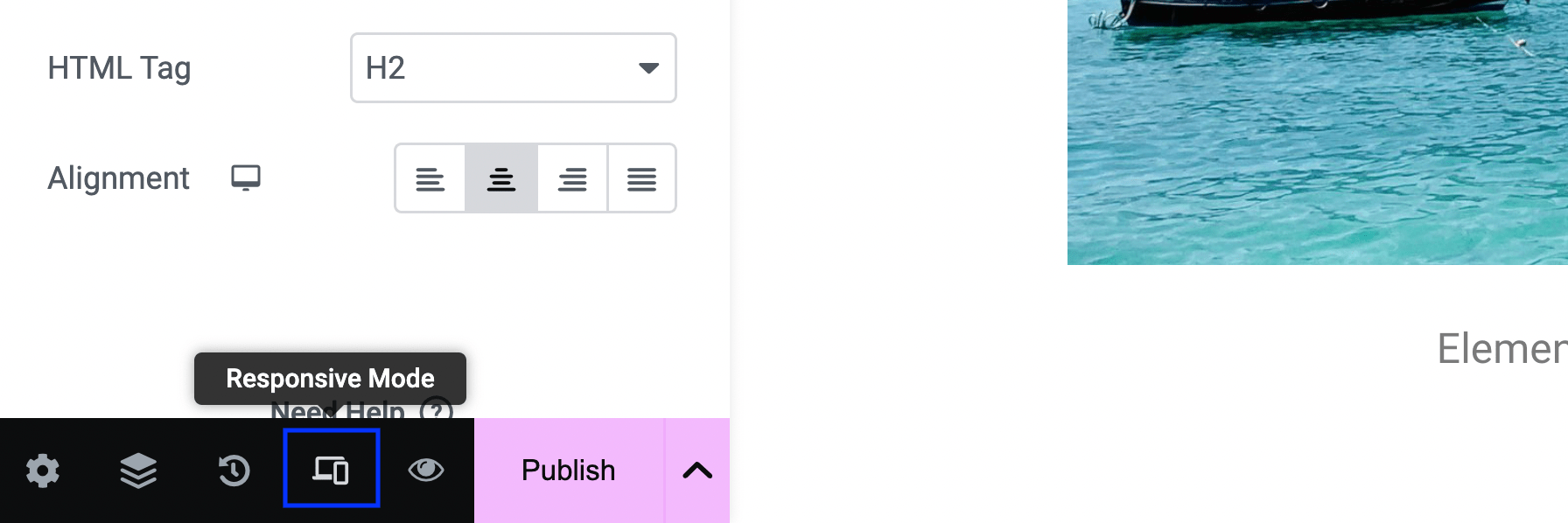
Pour exploiter vos commandes de conception réactive dans Elementor, vous pouvez commencer par lancer le mode réactif dans le coin inférieur gauche de votre écran :

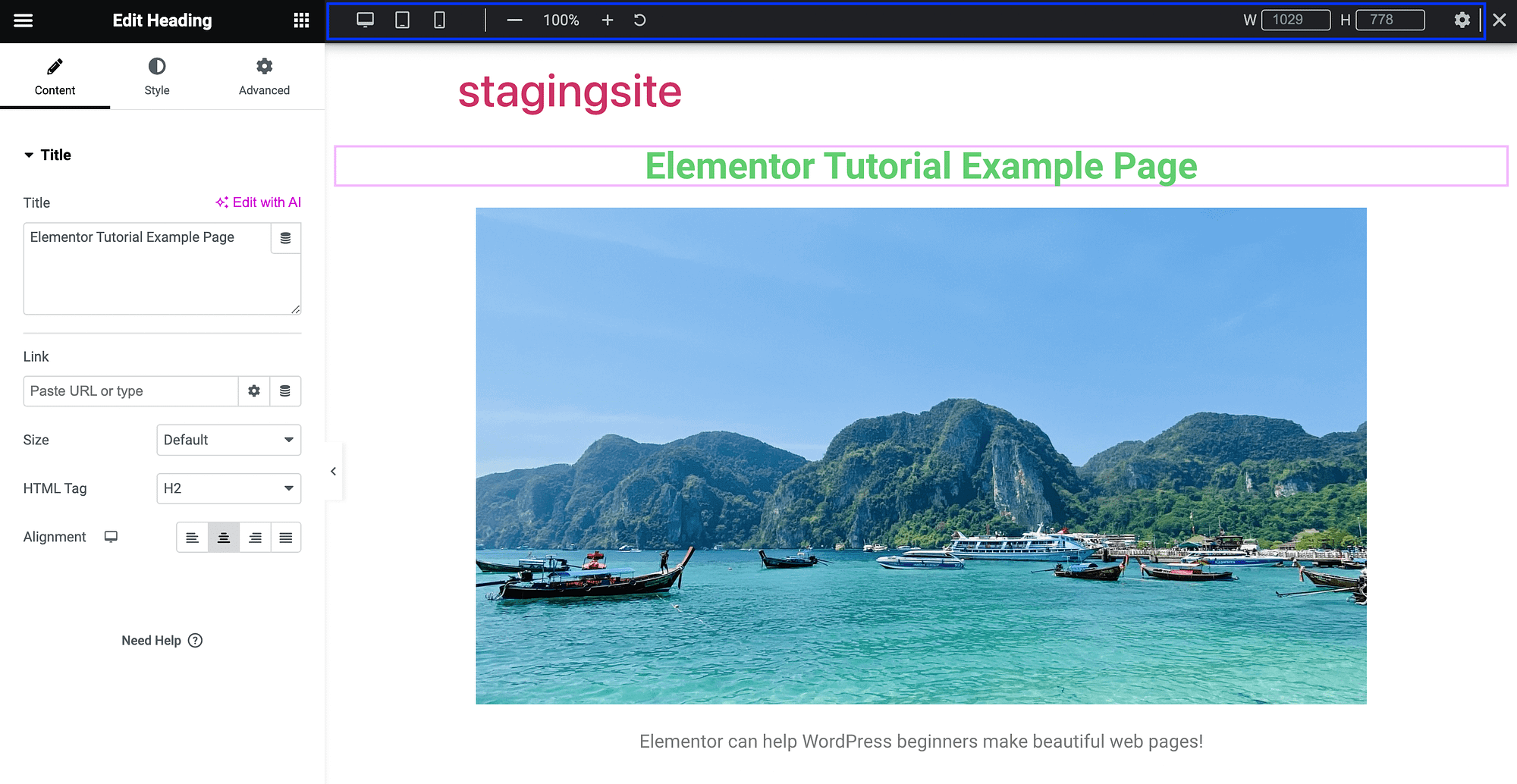
Cela lancera de nouveaux paramètres en haut de votre éditeur :

La fonctionnalité la plus utile ici est peut-être la possibilité d'afficher votre page actuelle comme si elle se trouvait sur un autre appareil. Par défaut, vous verrez comment votre page apparaît sur un ordinateur, mais vous pouvez également consulter une vue sur une tablette ou un appareil mobile :

Utiliser un thème WordPress réactif est le meilleur moyen de garantir que votre site est adapté aux mobiles, mais ces fonctionnalités sont extrêmement précieuses.
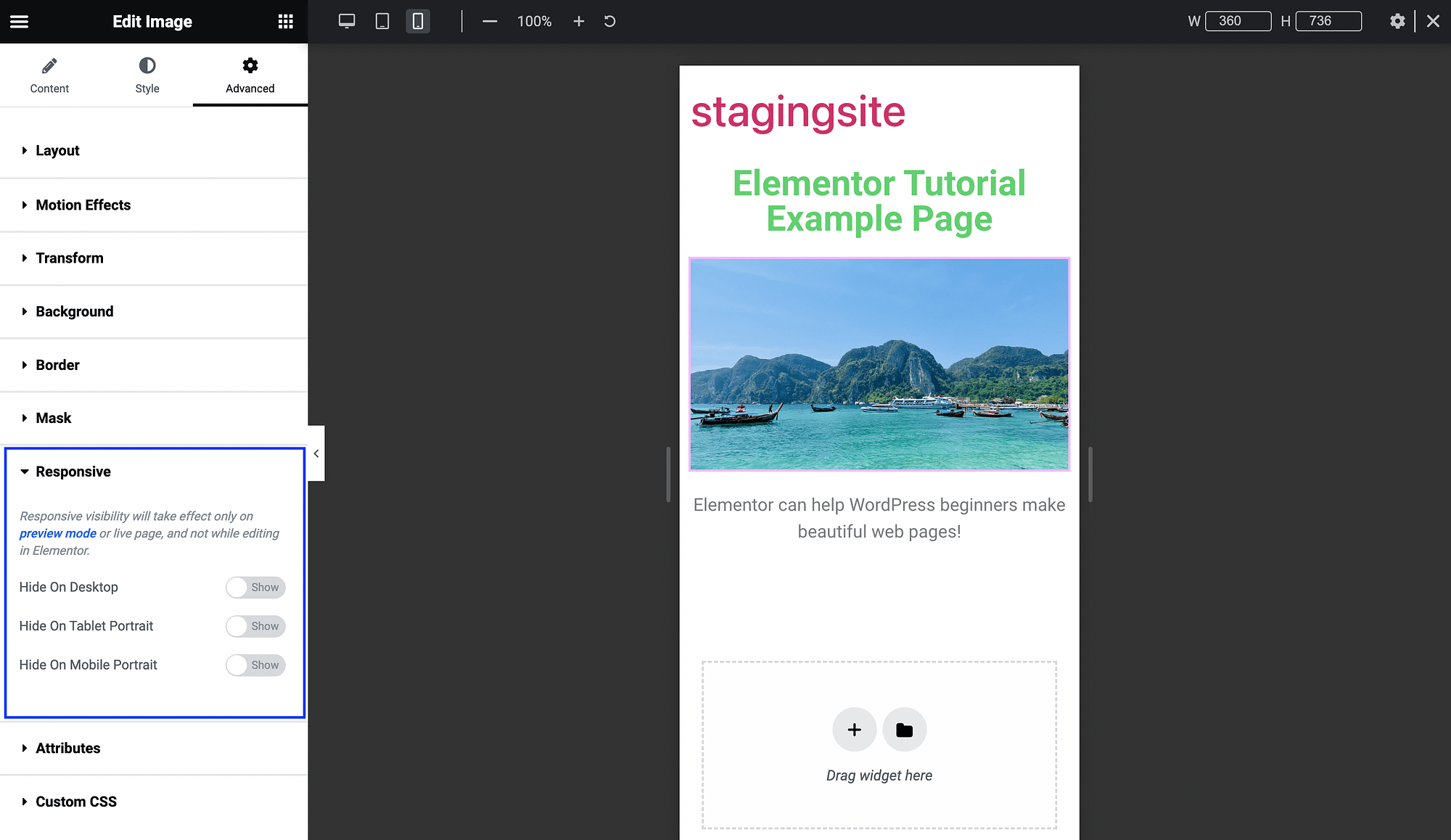
De plus, vous pouvez accéder à des fonctionnalités plus réactives dans les paramètres avancés de votre widget :

Ici, vous pouvez basculer les boutons pour supprimer certains éléments de page sur certains appareils. Par exemple, vous pouvez faire cela pour une vidéo plus grande sur une page d'accueil.
Élémentaire IA
Enfin, l’une des fonctionnalités les plus récentes et les plus avancées abordées dans ce didacticiel Elementor est Elementor AI. Avec la version gratuite d'Elementor, vous pouvez l'utiliser pour générer du texte, des images et même du code, à l'aide de l'intelligence artificielle (IA) intégrée.
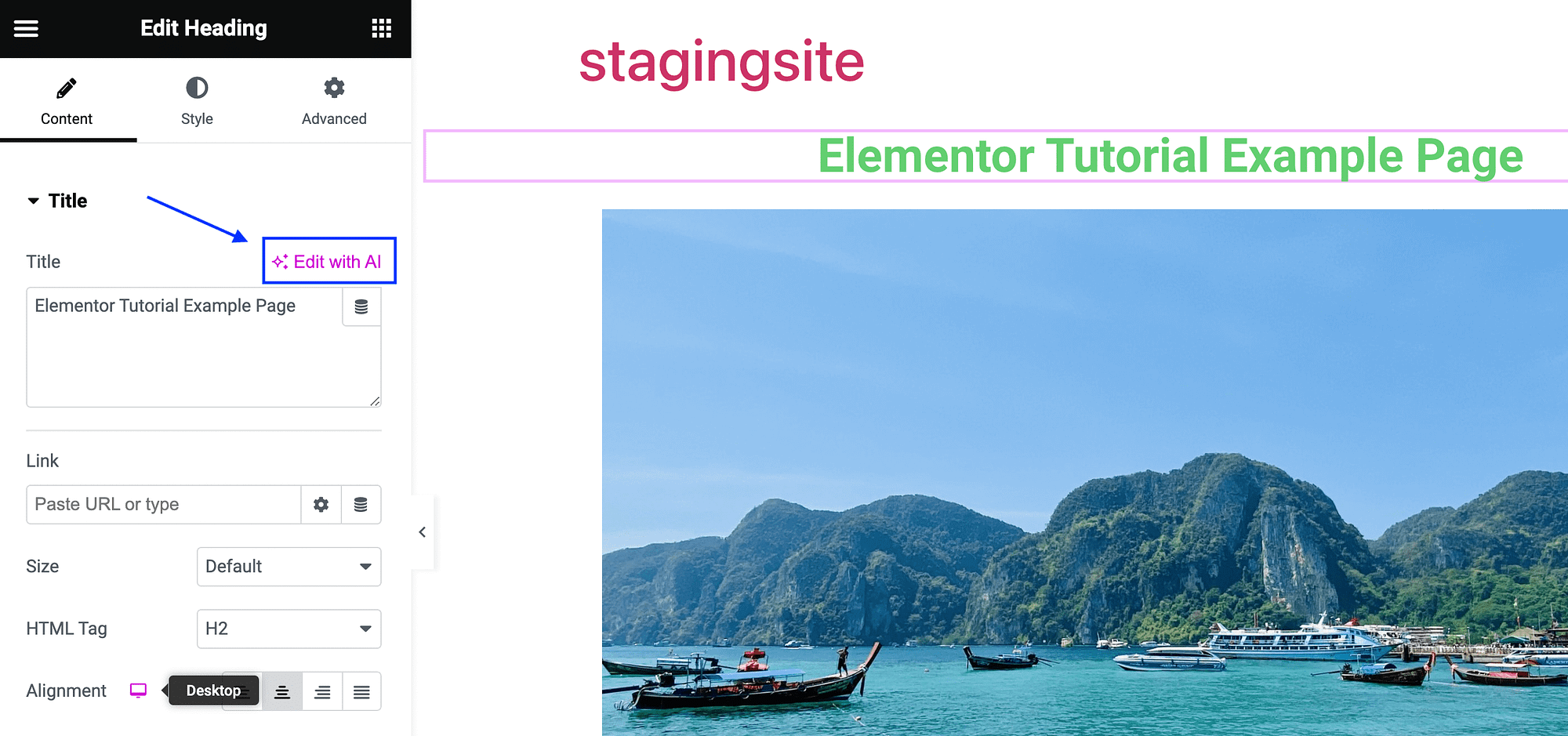
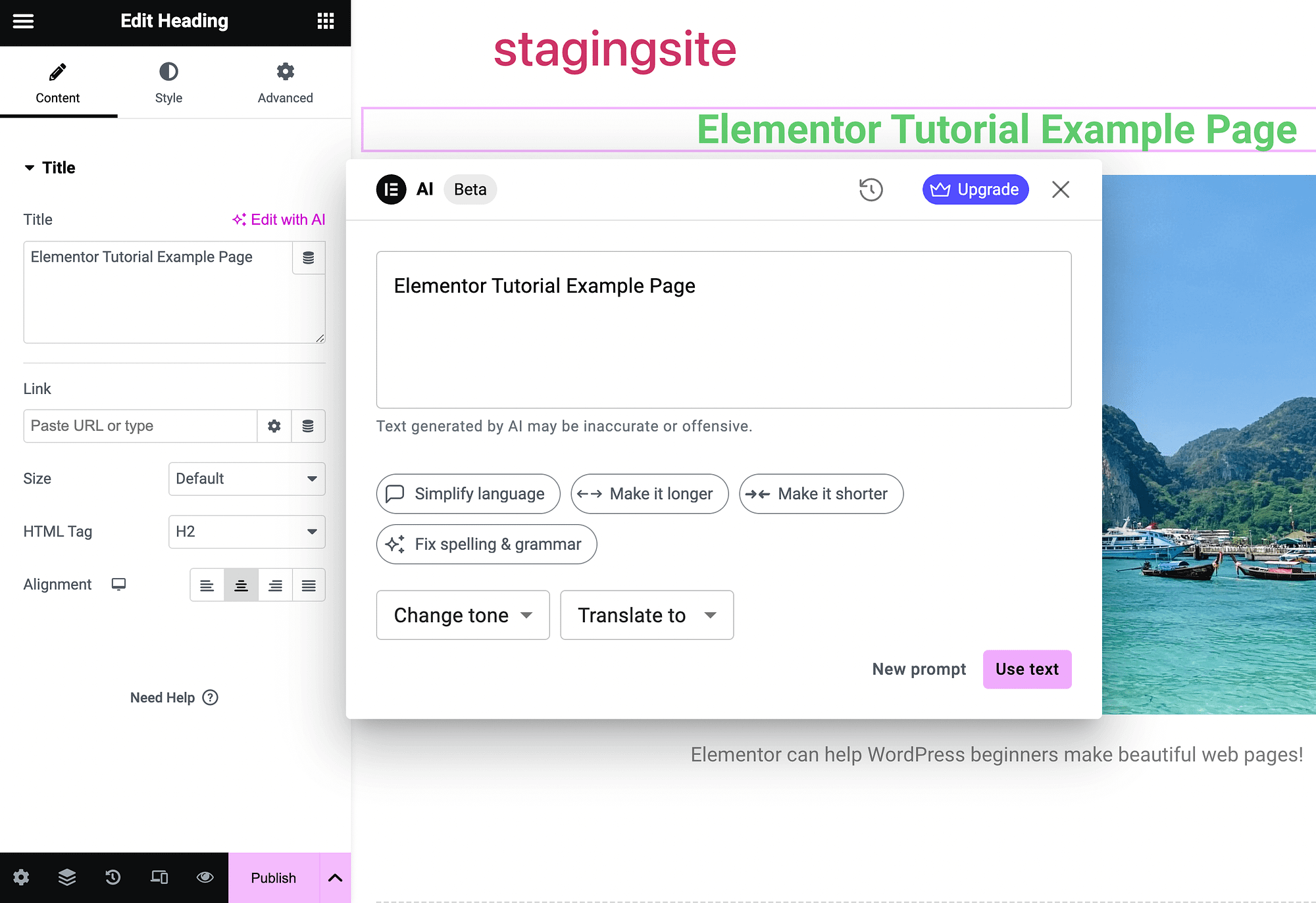
Ces fonctionnalités sont super simples à utiliser, il vous suffit de savoir où les trouver. Pour générer du texte, localisez simplement le bouton Modifier avec l'IA :

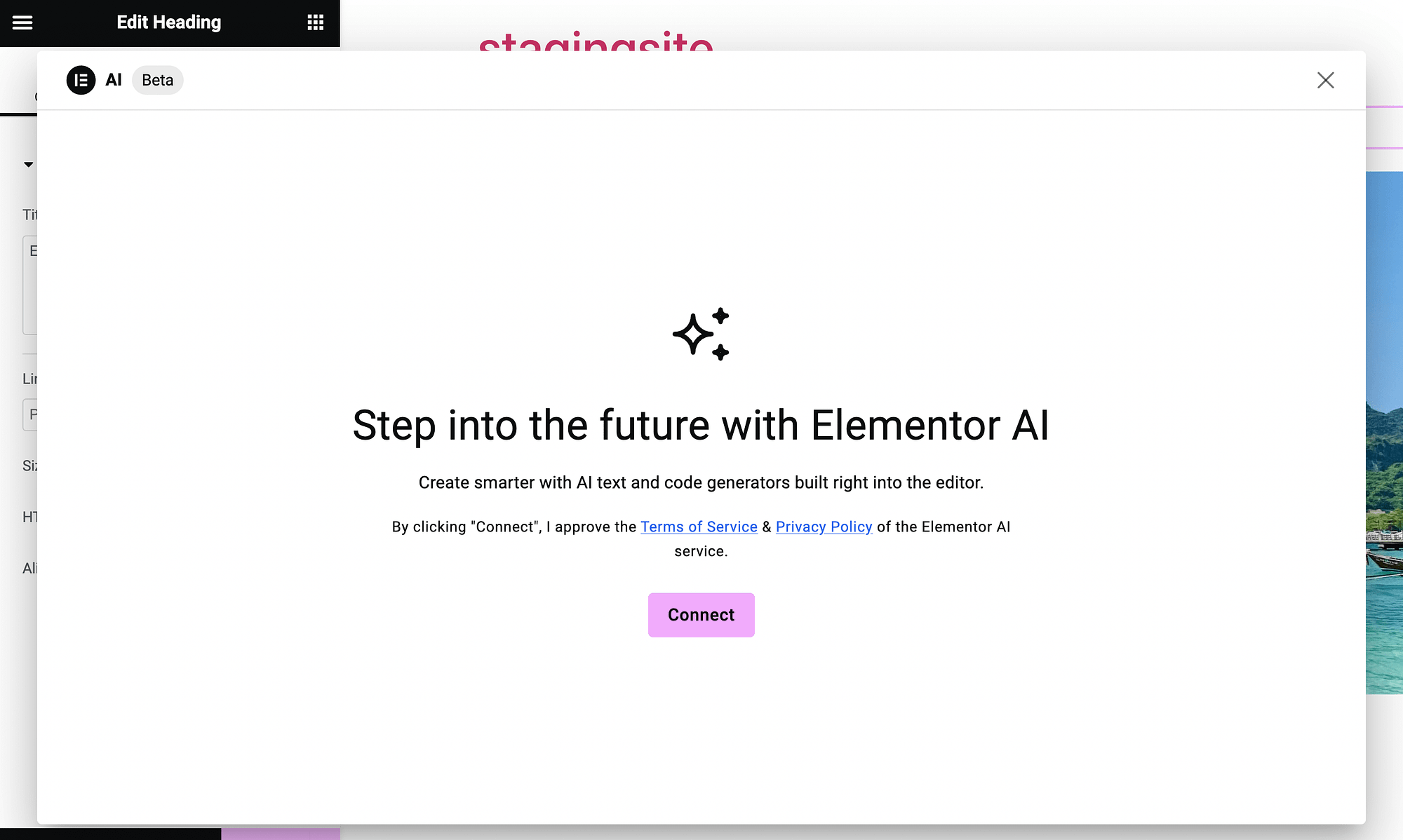
Lorsque vous cliquez dessus, vous verrez une page vous invitant à vous connecter à l'outil :

Une fois le processus terminé, vous verrez la boîte de génération de texte AI :

Utilisez-le comme vous le feriez avec n’importe quel autre générateur de texte IA. Il comprend même des options sophistiquées qui vous permettent de changer de ton et de traduire du texte. Vous pouvez l'utiliser pour générer des slogans, des descriptions de produits ou tout type de contenu dont vous avez besoin.
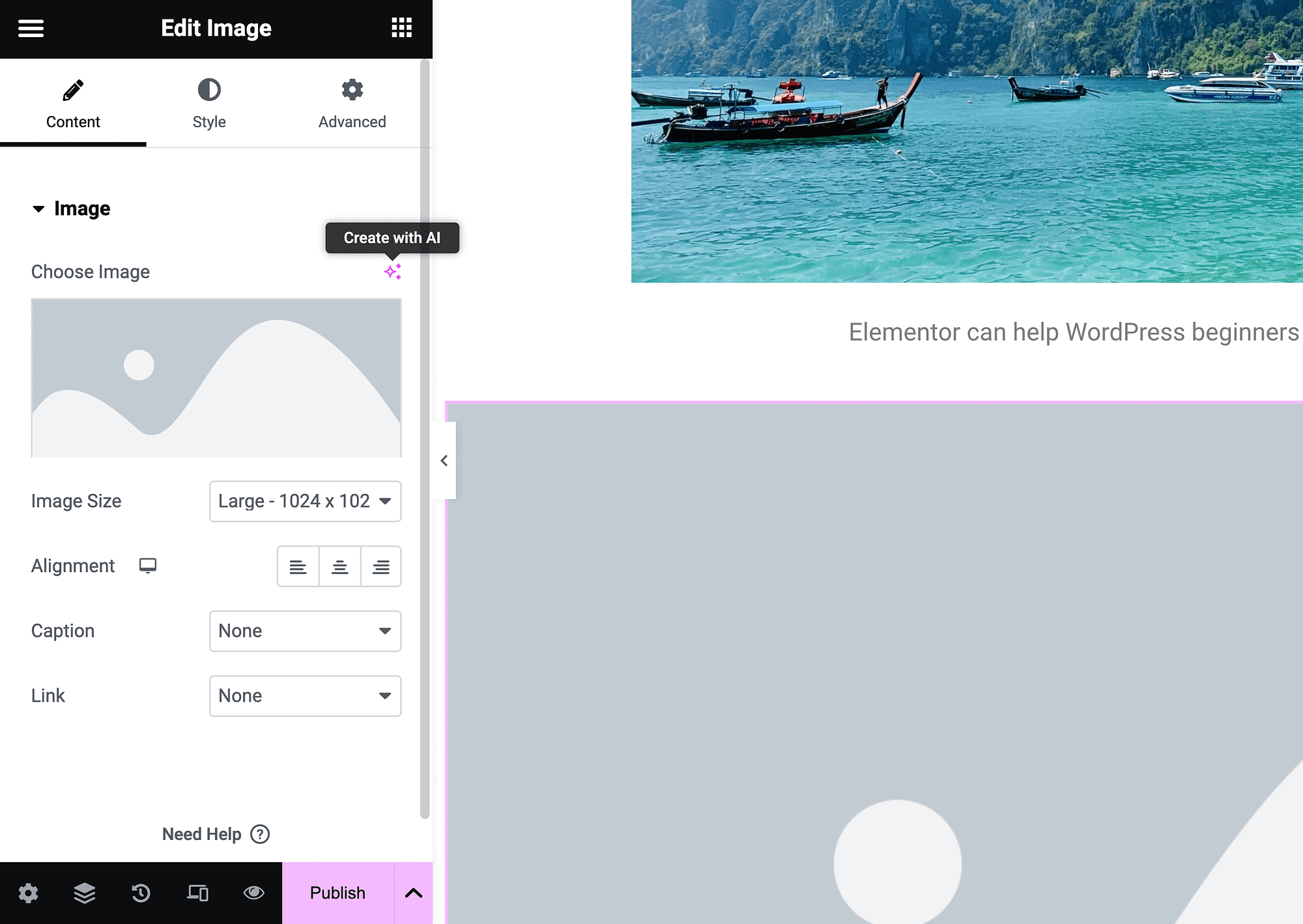
Si vous souhaitez utiliser l'IA pour générer des images dans Elementor, recherchez simplement le bouton Créer avec l'IA à côté de n'importe quel champ d'image :

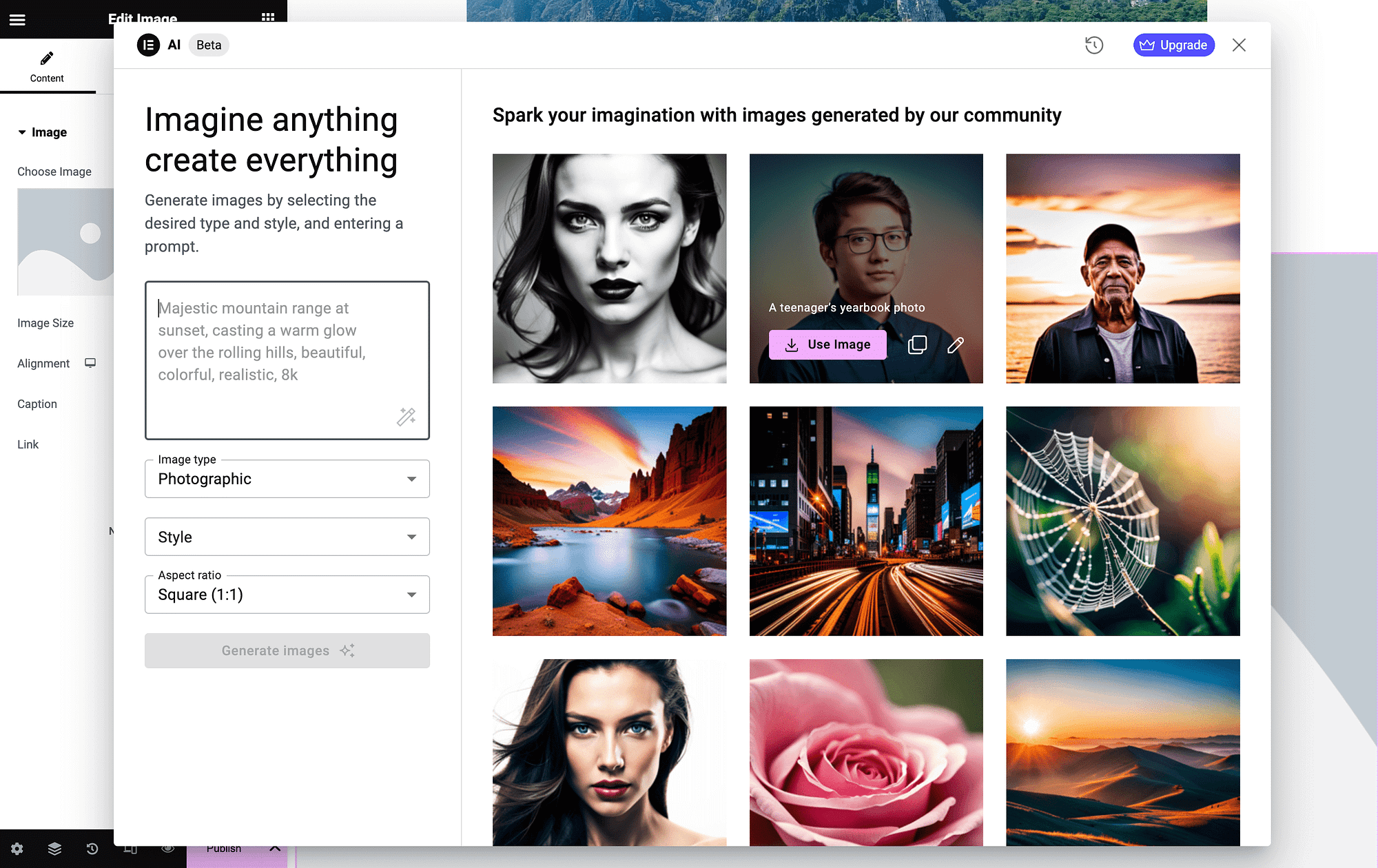
Cliquez dessus pour lancer le générateur d'images AI :

Sur la gauche, vous pouvez saisir votre promotion et personnaliser certains paramètres d'image.
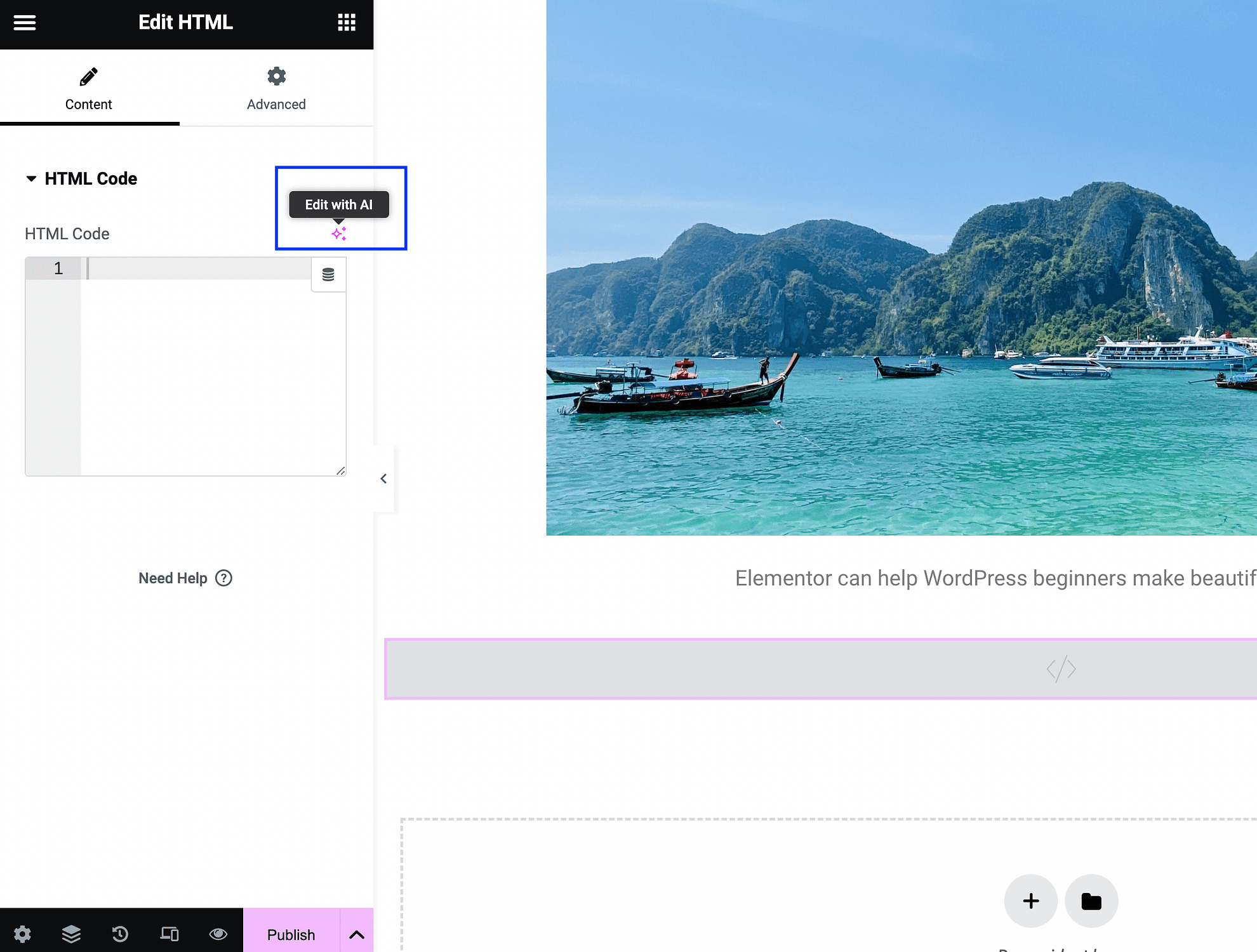
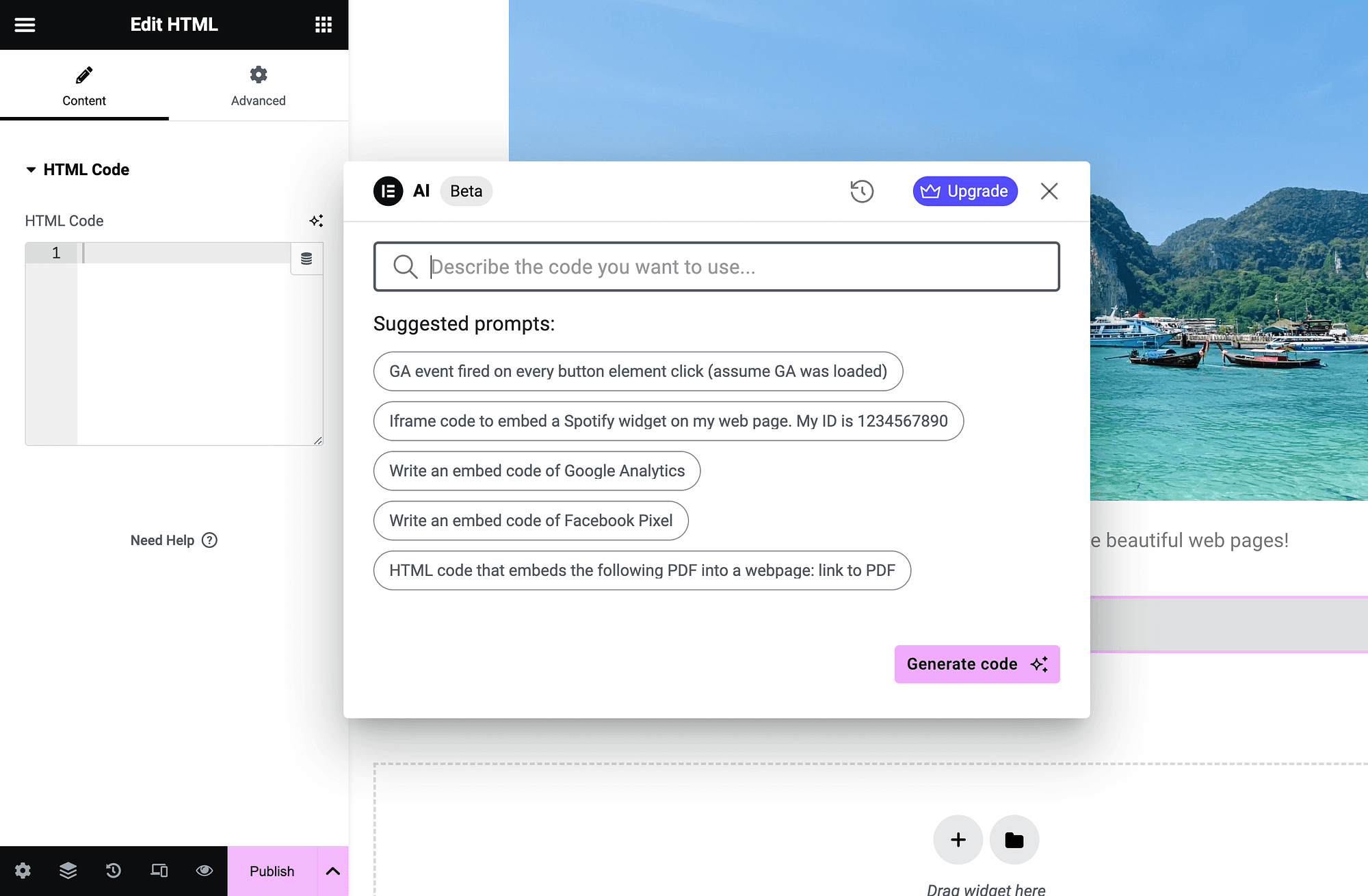
Enfin, vous pouvez ajouter un widget HTML et générer du code personnalisé avec l'IA. Appuyez simplement sur Modifier avec l'IA :

Cela lancera votre écran d'invite :

Entrez simplement une description et cliquez sur Générer le code . Ce ne sont là que quelques façons d’utiliser les fonctionnalités d’IA d’Elementor pour la conception Web.
Conclusion
Si vous souhaitez créer des pages Web personnalisées sans les tracas du codage, Elementor peut être la solution qu'il vous faut. Néanmoins, il y a une petite courbe d'apprentissage, donc un didacticiel Elementor peut être très utile.
Pour commencer, vous devez vous familiariser avec l'interface glisser-déposer et les widgets de base. Ensuite, vous pourrez personnaliser les widgets et gérer les conteneurs. Lorsque vous êtes prêt, accédez à des options plus avancées d'optimisation mobile. Vous pouvez même utiliser les fonctionnalités d’IA intégrées pour accélérer le processus. ️
Avez-vous des questions sur ce tutoriel Elementor ? Demandez-nous dans la section commentaires ci-dessous!
