Tutoriel Elementor : Comment utiliser le plugin Page-Builder populaire
Publié: 2024-02-14Vous vous sentez dépassé par l’idée de créer vous-même un site Web d’aspect professionnel ? Dans ce tutoriel, nous allons vous montrer comment le plugin de création de pages Elementor peut vous aider à le faire sans compétences techniques ni budget important pour un concepteur.
Elementor est puissant mais convivial. Il dispose d'une interface glisser-déposer, d'une vaste bibliothèque de modèles et de widgets de conception, tous les outils dont vous avez besoin pour créer facilement un site Web.
Dans cet article, nous explorerons tout ce que vous devez savoir sur cette solution de création de pages. Vous découvrirez comment installer et configurer Elementor, créer votre première page et explorer ses puissantes fonctionnalités.
Commençons.
Installation et configuration d'Elementor

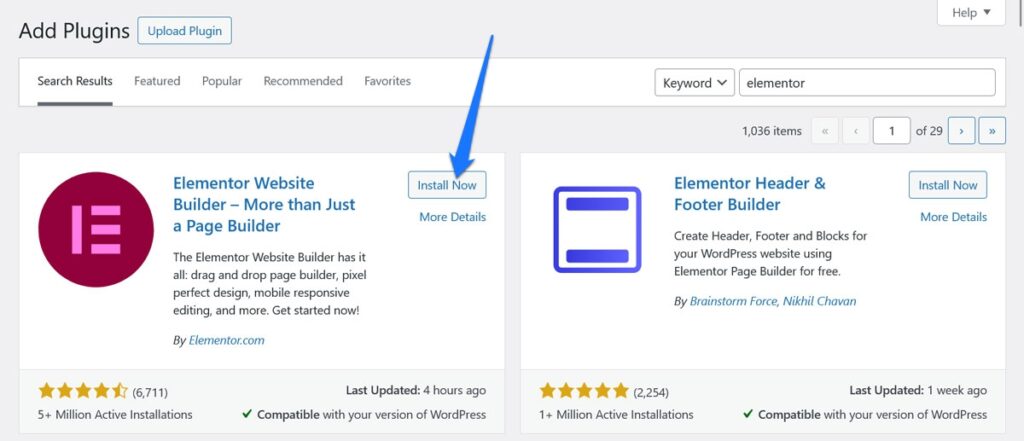
Avant de pouvoir commencer à jouer avec l'éditeur de page, vous devez d'abord l'installer. Pour cela, recherchez la section Plugins sur votre tableau de bord et cliquez sur Add New . Dans la barre de recherche de l'écran qui suit, tapez « Elementor » et appuyez sur Entrée. Vous devriez voir le plugin en haut des résultats de recherche.

Cliquez sur le bouton Installer maintenant à côté. Une fois sur votre site, cliquez sur Activer . Fait.
Créer et modifier votre première page avec Elementor
La meilleure façon d’en apprendre davantage sur Elementor est de l’expérimenter. Suivez ce didacticiel pour mieux comprendre Elementor et ses fonctionnalités.
Cependant, avant de commencer, voici quelques fonctionnalités avec lesquelles vous devez vous familiariser au préalable :
- Fonctionnalité glisser-déposer – Le cœur de l’attrait d’Elementor réside dans son générateur convivial de glisser-déposer. Cette fonctionnalité vous permet d'ajouter, d'organiser et de personnaliser facilement des éléments sur vos pages sans avoir besoin de connaissances en codage.
- Édition en temps réel – Elementor offre une expérience d'édition en direct. Lorsque vous apportez des modifications à votre page, vous les voyez se produire en temps réel, ce qui rationalise le processus de conception et vous aide à créer des sites plus efficacement.
- Modèles et blocs – Elementor Free comprend une collection de base de modèles et de blocs préconçus. Ces ressources vous permettent de créer rapidement des pages d’aspect professionnel. Bien entendu, la version payante d’Elementor s’appuie de manière significative sur cela.
- Options de style – Le plugin fournit des paramètres généraux tels que les options de style, les effets d'animation et les mises en page multi-colonnes. Ces options facilitent la création d’une apparence unique pour votre site et sont suffisamment flexibles pour répondre à une variété de besoins de conception.
- Intégration WooCommerce – Pour ceux qui exploitent des sites de commerce électronique, Elementor s'intègre à WooCommerce. Cette intégration vous permet de concevoir des pages de produits WooCommerce personnalisées, améliorant considérablement l'expérience d'achat.
Passons maintenant à quelques applications pratiques de ce qui précède.
1. Créez une page
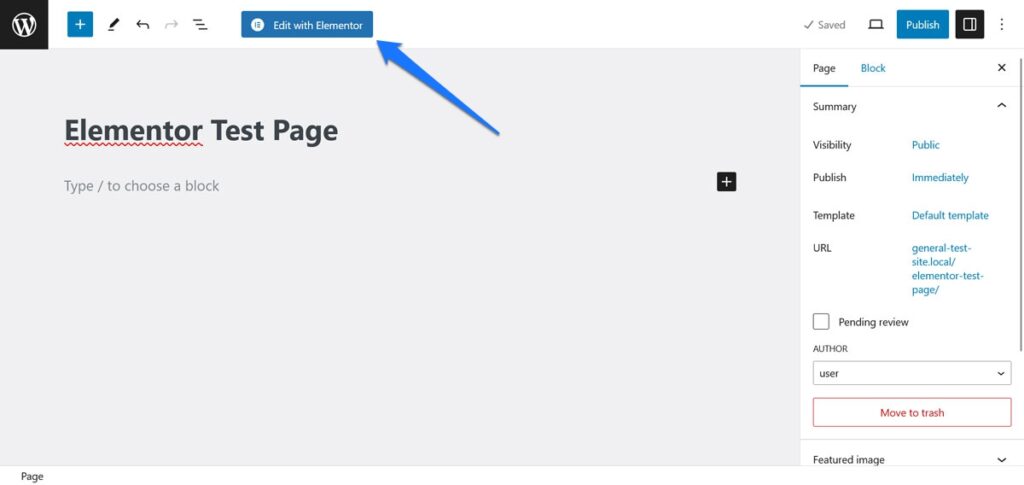
Dans WordPress, accédez à Pages et sélectionnez Ajouter un nouveau . Donnez à votre nouvelle page un titre qui reflète le contenu ou son objectif. Après l'avoir nommé, cliquez sur le bouton Modifier avec Elementor . Cela vous fait passer de l'interface WordPress au générateur de pages d'Elementor.

Familiarisez-vous avec l'éditeur de page Elementor
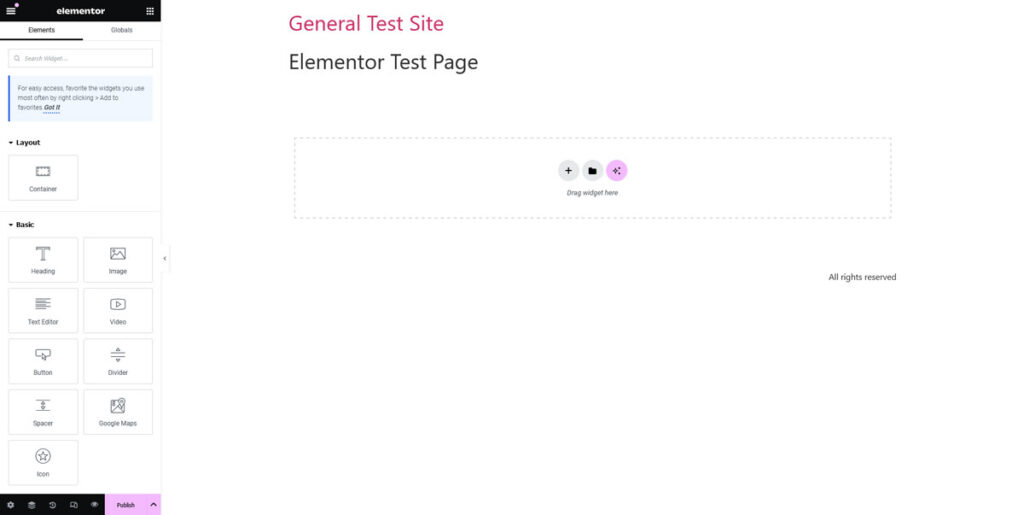
Elementor s'ouvre sur une interface en deux parties : l'écran d'édition principal et la barre latérale.

Voici comment ils fonctionnent ensemble :
- La barre latérale – C'est le centre de contrôle d'Elementor. Dans cet endroit, vous trouverez une multitude de fonctionnalités et de widgets glisser-déposer que vous pouvez utiliser pour créer votre page Web.
- La zone d'édition principale – C'est là que votre page prendra forme. Lorsque vous faites glisser des widgets depuis la barre latérale, vous pouvez les déposer dans cette zone et commencer à façonner la mise en page de votre page. Plus sur cela dans un instant.
- Le Navigateur – Cette fonctionnalité très utile agit comme une feuille de route de la structure de votre page. Il fournit une représentation visuelle de tous les éléments de votre page, organisés hiérarchiquement. Cela inclut les sections, les colonnes et les widgets. Pour accéder à la vue Navigateur, cliquez avec le bouton droit sur n'importe quel widget, colonne ou section dans l'éditeur Elementor et sélectionnez Navigateur dans le menu contextuel.
- Le Finder – Cette fonctionnalité vous permet de rechercher et d'accéder à n'importe quelle page, modèle ou paramètre dans Elementor et WordPress. Cela inclut les publications, les pages, les paramètres, les modèles et même des widgets Elementor spécifiques. Vous pouvez facilement ouvrir le Finder en appuyant sur CMD / CTRL + E .
Éléments de base
En jouant avec Elementor tout au long de ce didacticiel, vous remarquerez probablement trois éléments principaux qui composent la plupart des pages :
- Sections – Considérez les sections comme les couches fondamentales de votre page. Ce sont les éléments de base les plus importants sur lesquels vous commencerez à structurer votre page.
- Colonnes – Dans chaque section, vous pouvez insérer des colonnes. Ceux-ci servent de conteneurs pour vos widgets et aident à organiser votre contenu plus précisément.
- Widgets – Les widgets sont les éléments de contenu réels, comme le texte, les images, les boutons, etc. Vous trouverez de nombreux widgets dans la barre latérale, prêts à être glissés et déposés dans vos sections et colonnes.
Vous utiliserez les trois lors de la création de vos pages.
2. Ajouter des éléments de page
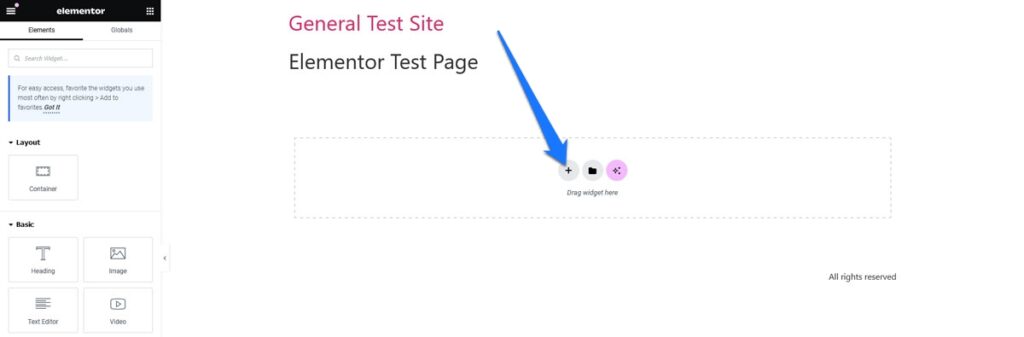
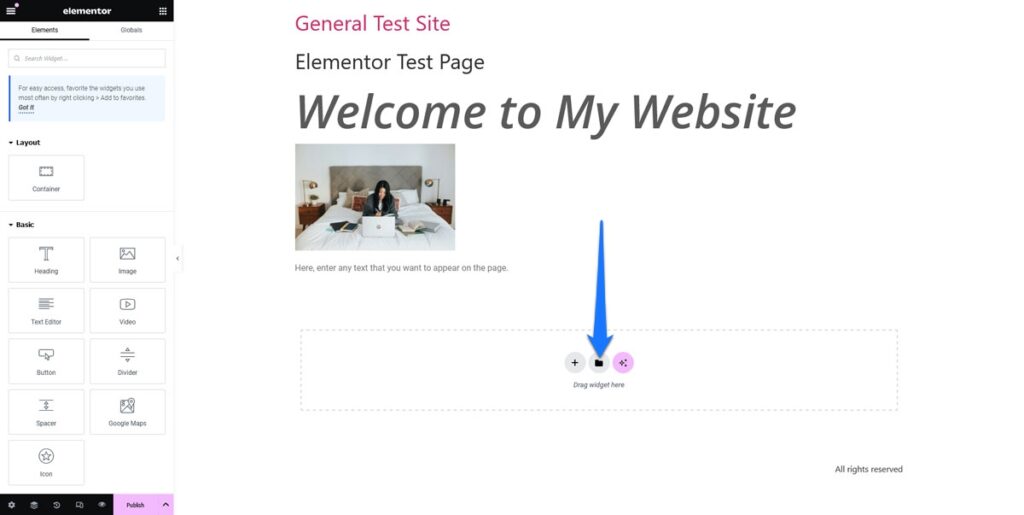
Pour commencer, vous devrez apporter des ajustements à la mise en page de votre page. Utilisez le bouton + pour ajouter de nouvelles sections.

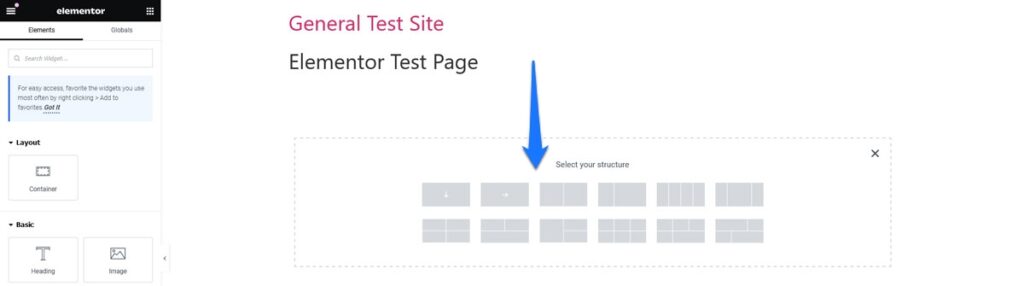
Après cela, vous pouvez choisir entre différentes structures de colonnes.

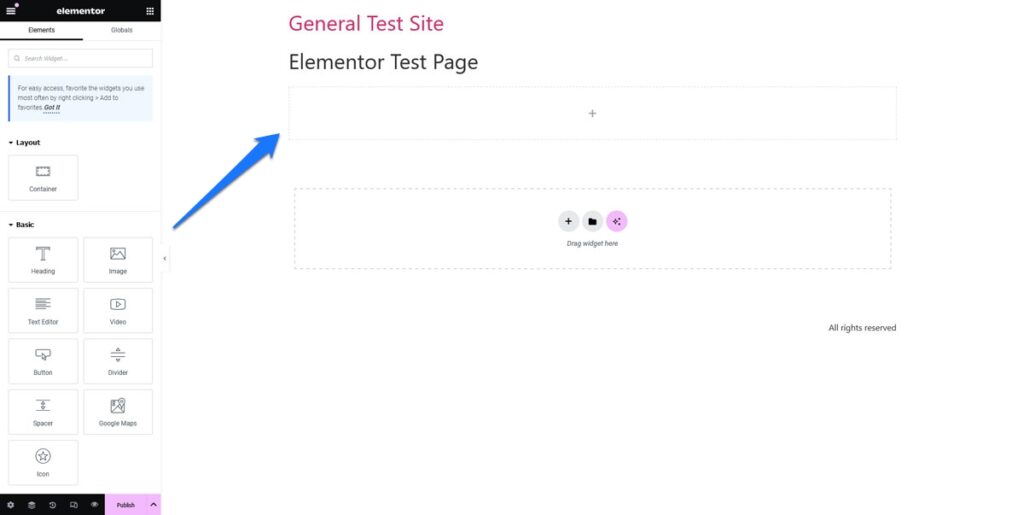
Une fois que vous avez choisi une mise en page de base, vous pouvez ensuite ajouter des widgets. Par exemple, vous pouvez ajouter un titre en faisant glisser le widget Titre dans une section ou une colonne de votre page.

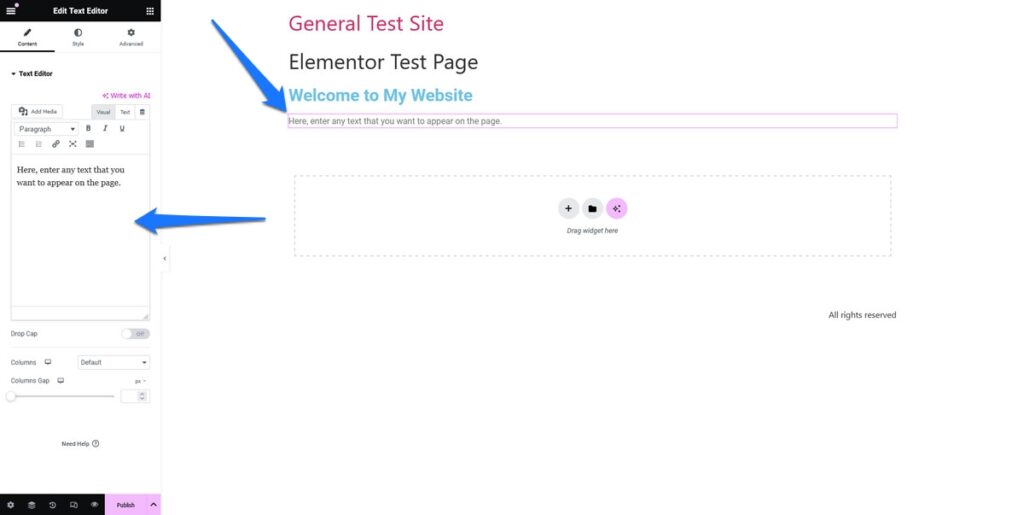
Pour ajouter du texte, faites glisser le widget Texte de la barre latérale Elementor vers la section souhaitée. Cliquez sur la zone de texte pour commencer à saisir ou coller votre contenu.

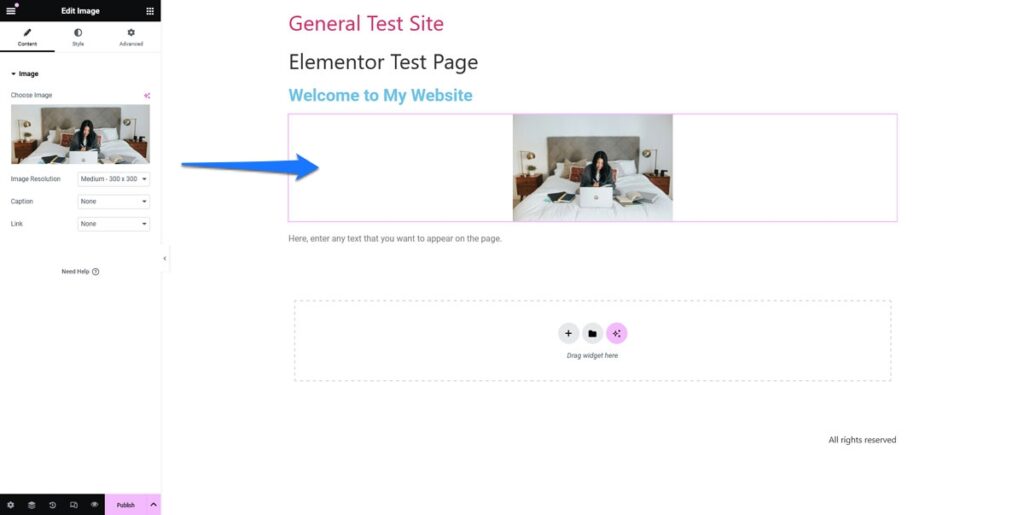
Naturellement, pour ajouter une image, vous utiliserez le widget Image . Vous pouvez télécharger des images depuis votre bibliothèque ou directement depuis votre ordinateur.

Répétez ce processus pour ajouter des boutons ou toute autre fonctionnalité que vous souhaitez inclure.
3. Personnaliser les widgets Elementor
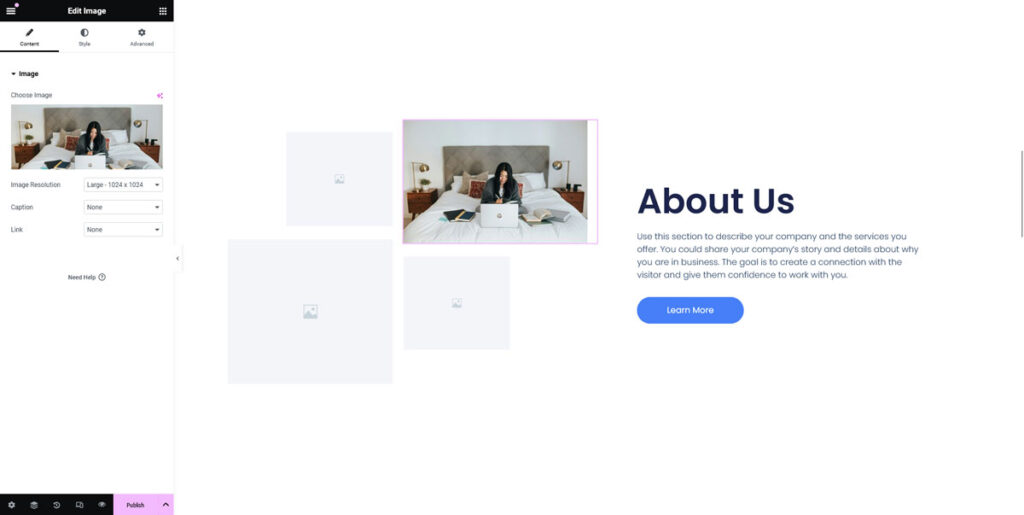
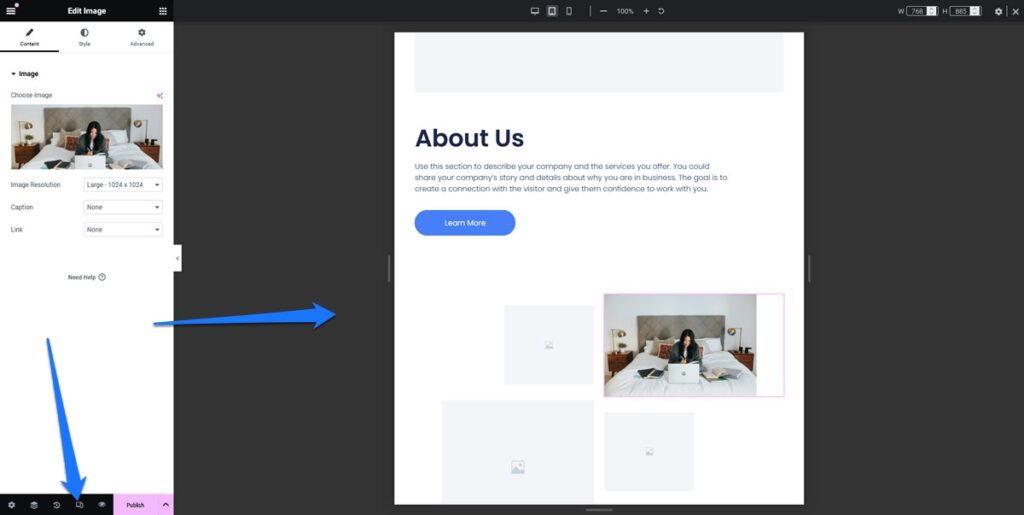
Une fois placé, chaque widget peut être personnalisé. Pour modifier des sections, des colonnes ou des widgets, cliquez simplement dessus. Cela vous permet d'accéder à des options de personnalisation supplémentaires telles que le style, les ajustements de mise en page, etc. dans la barre latérale de gauche.

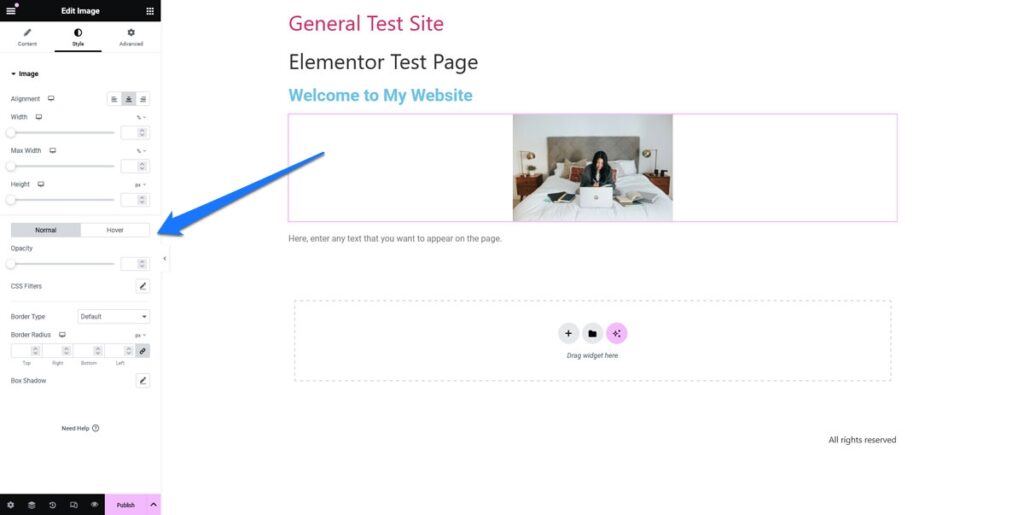
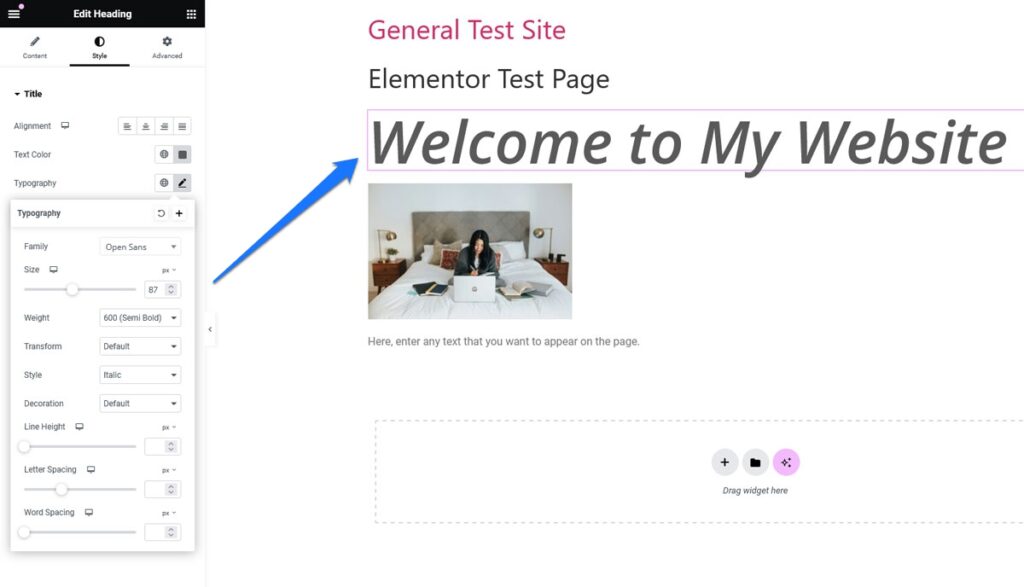
D'une part, il y a l'onglet Style . Ici, vous pouvez personnaliser le contenu des différents éléments. Par exemple, pour un widget Titre , vous pouvez ajuster la police, la taille, la couleur et l'alignement.

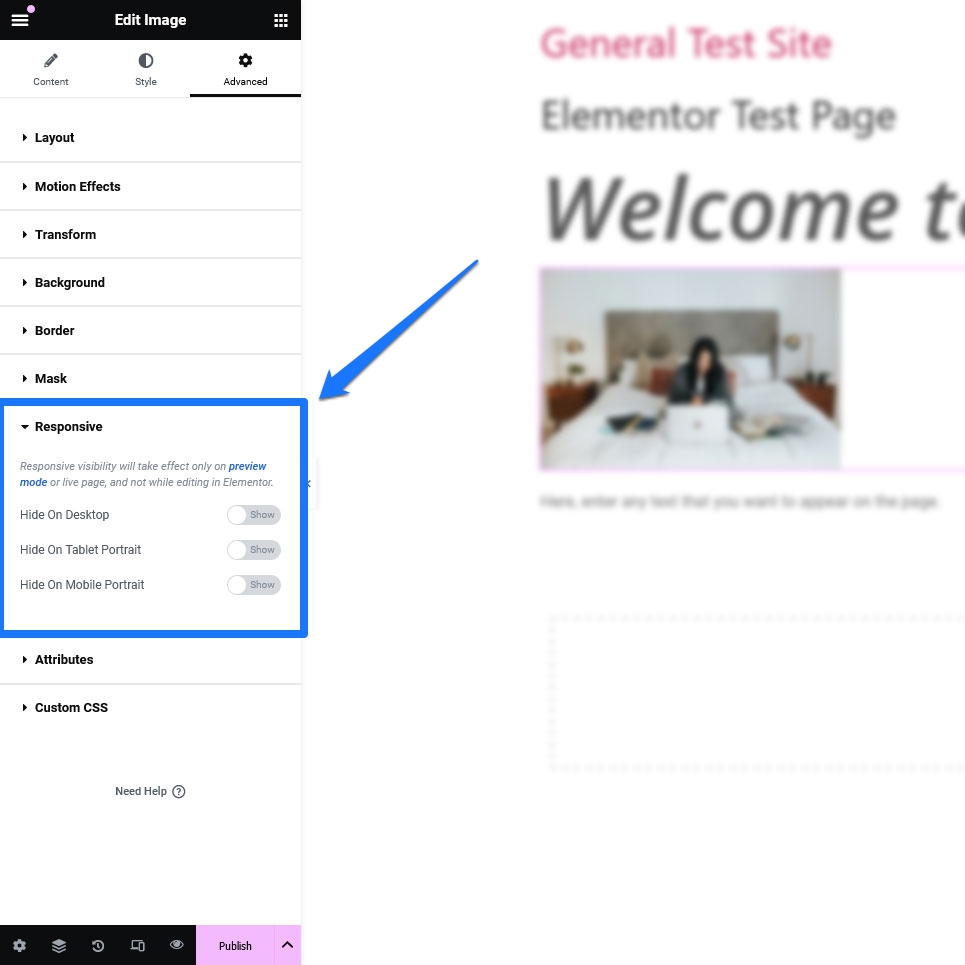
De plus, il y a l'onglet Avancé . Ici, vous pouvez apporter des modifications aux marges et au remplissage, à la bordure, à l'arrière-plan, etc. Vous pouvez même masquer des éléments sur certains types d'appareils.

Expérimentez avec différents widgets et styles pour trouver le look parfait pour votre page. Sachez cependant que la version gratuite ne comporte que quelques options de base.
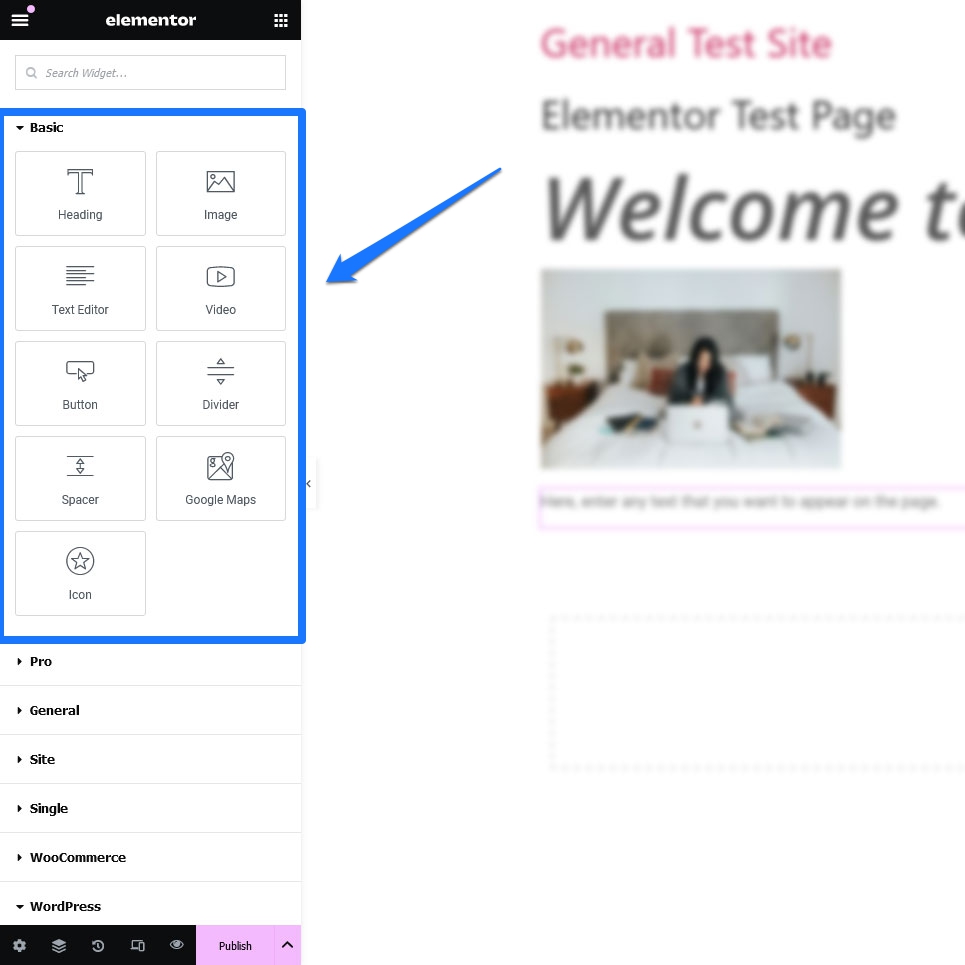
Fondamentalement, tout ce à quoi vous avez accès ici, ce sont des widgets pour ajouter des titres, du texte, des images, des vidéos, des boutons, des séparateurs et des espaceurs, ainsi que Google Maps et des icônes à vos pages.

Vous pouvez également utiliser des widgets WordPress intégrés tels que des listes de catégories, des publications récentes, des menus de navigation, etc. Cependant, si vous souhaitez bénéficier de la boîte à outils complète, vous devez vous procurer la version payante du créateur de site Web.
4. Définir les paramètres globaux par défaut
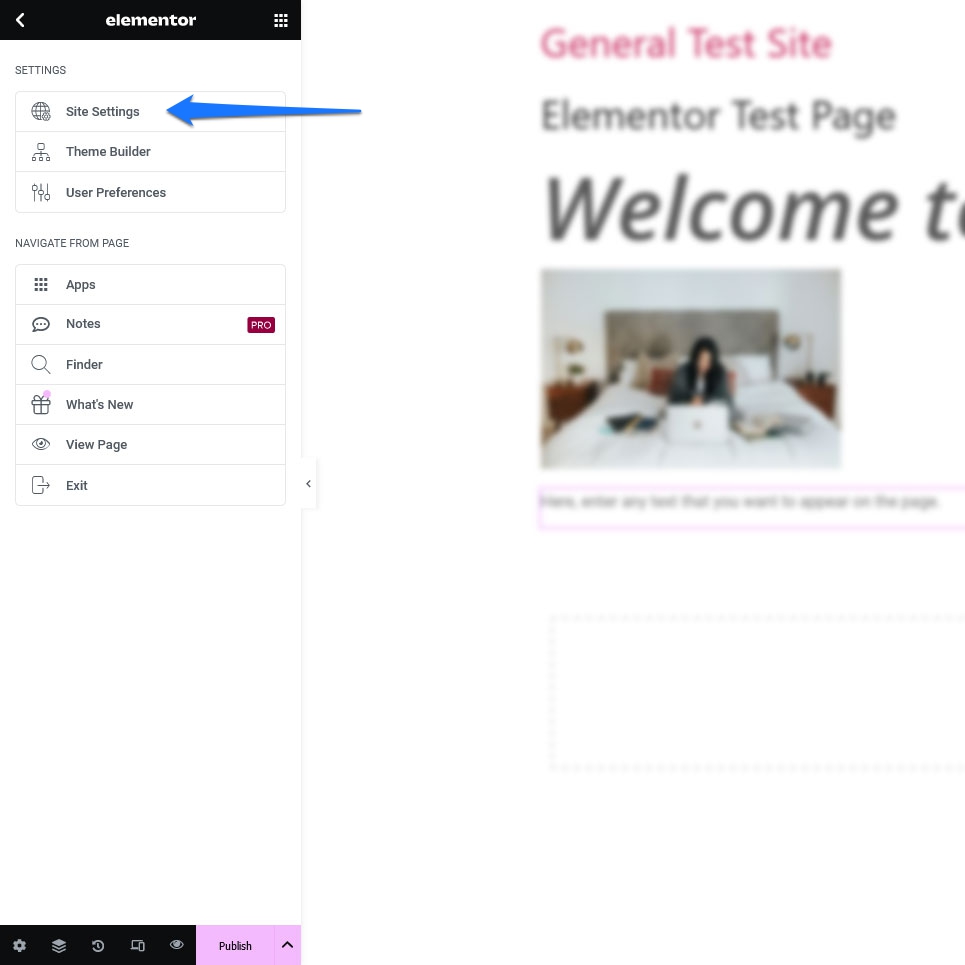
Une autre chose que nous devons aborder dans ce didacticiel Elementor est de savoir comment définir les valeurs par défaut pour les paramètres globaux de votre site, tels que les polices et les couleurs. Pour cela, cliquez sur le menu hamburger dans le coin supérieur gauche de la barre latérale Elementor et sélectionnez Paramètres du site .


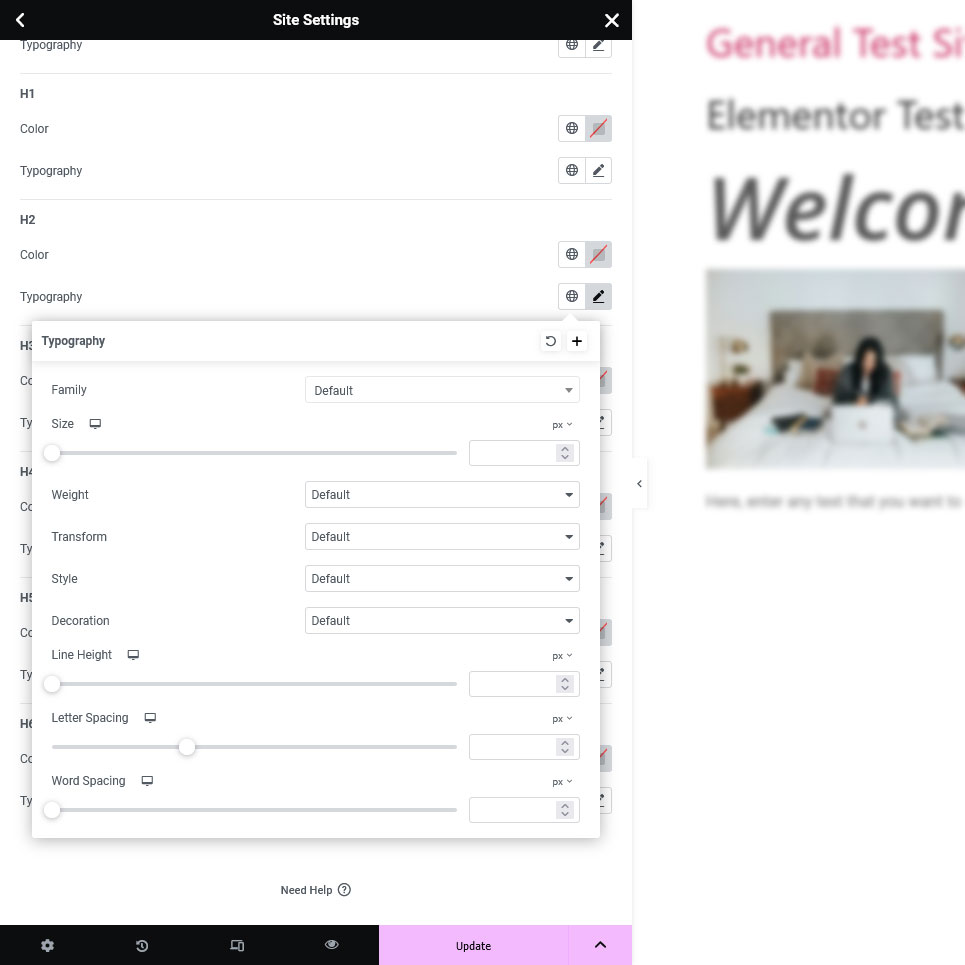
Utilisez les options sous Design System et Theme Style pour ajuster les couleurs de votre site, configurer l'apparence des titres de différentes commandes, des boutons de style, des images ou des champs de formulaire, et configurer les paramètres des en-têtes et des pieds de page.

Vous pouvez remplacer la plupart de ces éléments pour chaque widget. Cependant, l'établissement de valeurs par défaut contribue grandement à rendre le résultat final cohérent.
5. Accéder à l'historique des révisions
Si jamais vous vous trouvez dans une situation où votre conception a évolué dans une direction qui ne vous convainc pas, ne vous inquiétez pas. L'historique des révisions d'Elementor vous permet de suivre et d'annuler les modifications en quelques clics.
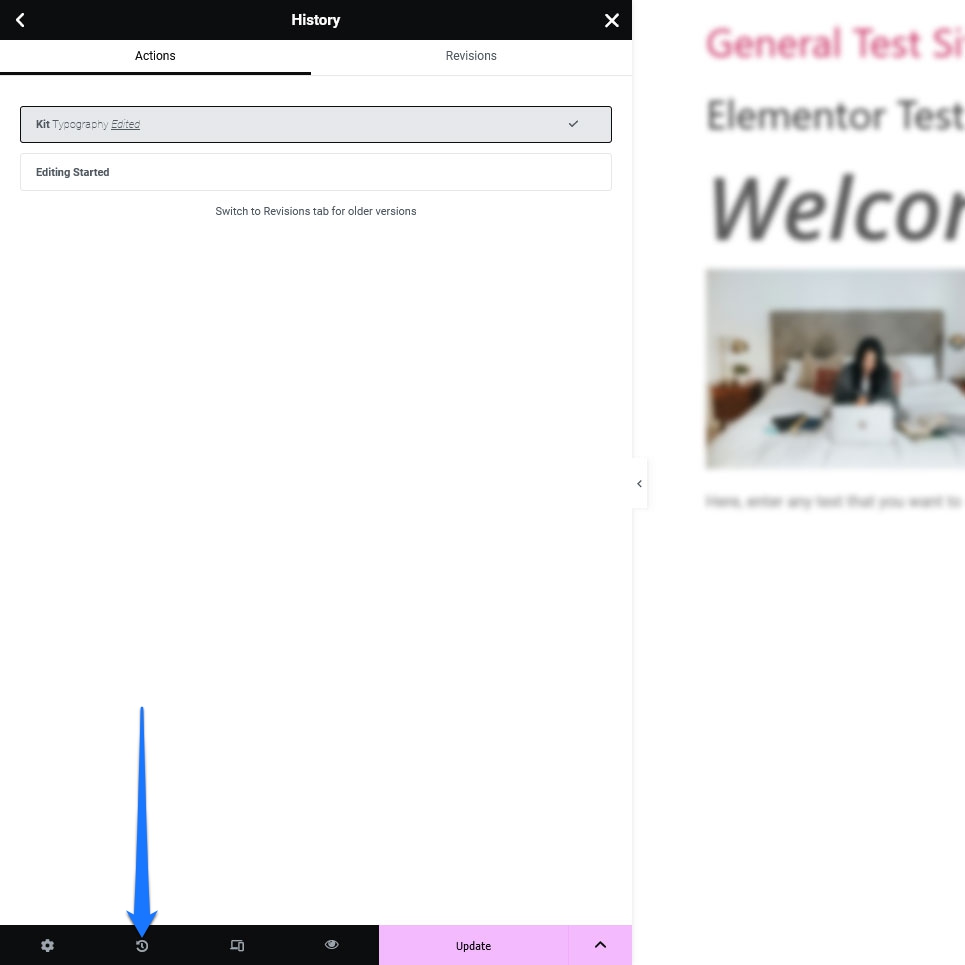
Située en bas de la barre latérale, l'icône Historique (elle ressemble à une flèche circulaire avec deux aiguilles d'horloge à l'intérieur) vous permet de voir un journal de toutes les actions entreprises lors de votre session d'édition.

Vous pouvez l'utiliser pour passer d'une action à l'autre et revenir aux versions précédentes si nécessaire. De cette façon, vous n'avez pas besoin de vous souvenir et de défaire minutieusement tout ce qui vous a conduit dans une impasse en matière de conception.
6. Explorez les modèles Elementor
Les modèles permettent un gain de temps considérable. Il s'agit de pages et de sections prédéfinies que vous pouvez utiliser telles quelles ou personnaliser en fonction de vos besoins. Elementor les propose sous de nombreuses formes différentes.
Pour accéder aux modèles, cliquez sur l'icône du dossier dans n'importe quelle section de l'éditeur Elementor.

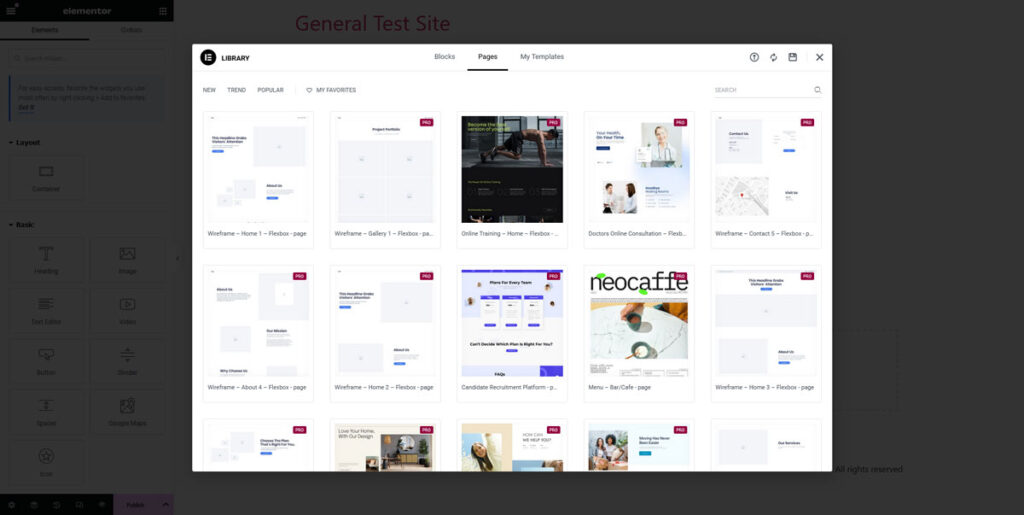
Cela ouvre la bibliothèque de modèles.

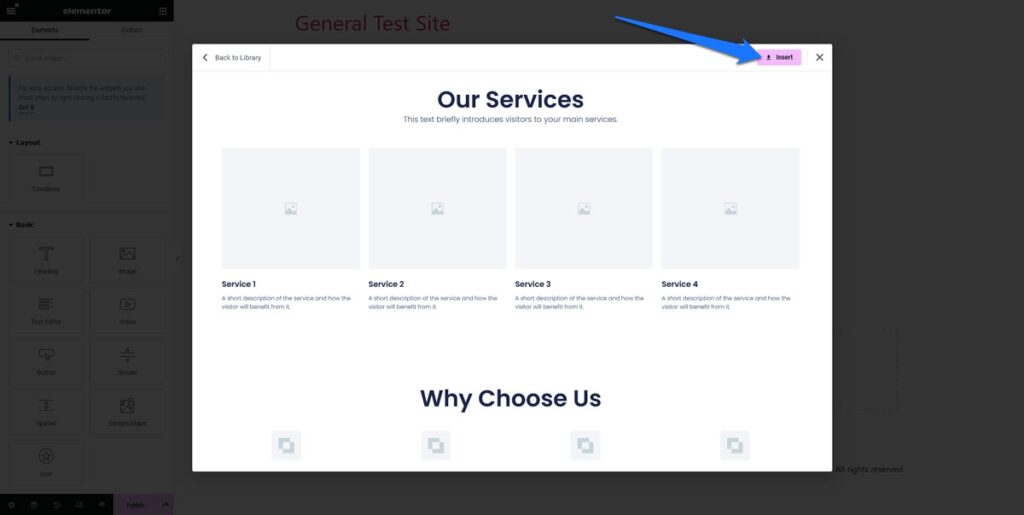
Il contient des modèles pour les blocs et les mises en page entières. Utilisez la fonction de recherche ou les filtres de catégorie en haut pour vous concentrer sur ce que vous recherchez. Vous pouvez prévisualiser les modèles en cliquant dessus. Si vous êtes satisfait de votre sélection, cliquez sur Insérer pour placer le modèle dans votre page (notez que vous devrez créer un compte Elementor gratuit pour utiliser la bibliothèque de modèles).

Une fois le modèle chargé, vous pouvez commencer à le personnaliser comme avant. Cliquez sur n'importe quel élément du modèle pour modifier son contenu, son style et ses paramètres.

Dans la version gratuite, le nombre de modèles disponibles est très limité. Il y en a beaucoup plus dans la version Pro.
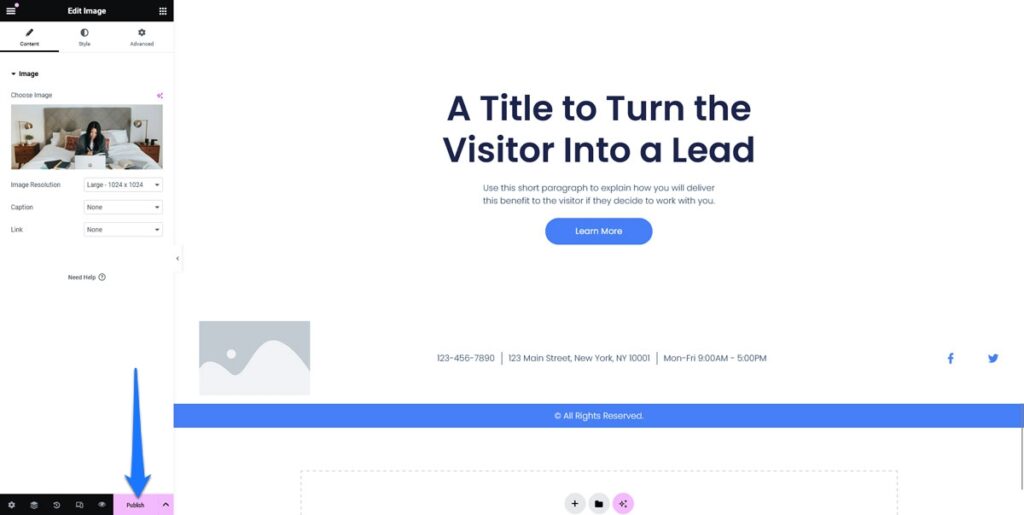
7. Publiez votre page
Une fois que vous êtes satisfait du design, cliquez sur Publier pour mettre votre page en ligne. Vous pouvez également toujours revenir et modifier la page plus tard.

Que propose Elementor Pro ?
Nous avons déjà fait allusion à plusieurs reprises à la version payante d’Elementor dans cet article. Sur le papier, le plugin est une offre freemium avec quelques fonctionnalités de base que vous pouvez utiliser sans payer et des options supplémentaires dans l'offre premium.
En vérité, cependant, la version gratuite du plugin ne vous mènera pas très loin. Il fournit un contrôle de conception de base et des paramètres généraux qui incluent le style, l'animation, les effets et la possibilité d'ajouter des codes courts et du code HTML. Il comprend également des fonctionnalités d’édition mobile et d’interface utilisateur réactive.

Cependant, si votre objectif est de créer autre chose qu’un site Web vraiment basique, vous devrez acheter Elementor Pro. Il étend considérablement les capacités de la version gratuite, offrant une suite de fonctionnalités avancées qui répondent à un large éventail de besoins en matière de conception Web et de marketing.
Générateur de thèmes puissant
Elementor Pro ajoute une prise en charge complète de la création de thèmes, vous permettant d'aller au-delà de la conception de publications ou de pages individuelles comme dans ce didacticiel. Vous pouvez personnaliser vos fichiers de modèles de thème directement à l'aide d'Elementor, notamment en concevant des modèles d'en-têtes, de pieds de page, de publications uniques, d'archives et même de pages 404.
Cette fonctionnalité comprend également des widgets spéciaux pour insérer dynamiquement divers éléments tels que les titres des articles et les images en vedette.
Bibliothèque de modèles étendue
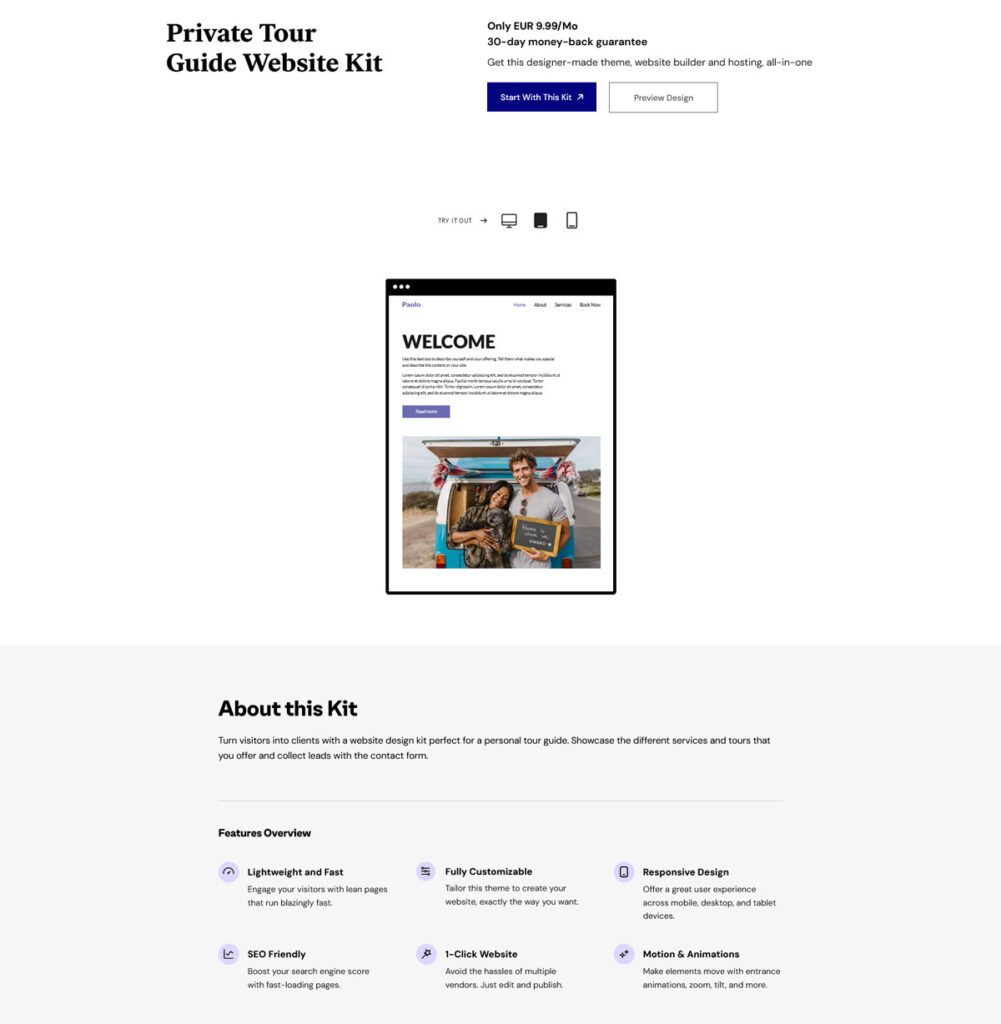
Alors que la version gratuite d'Elementor propose une collection de base de modèles de pages, Elementor Pro propose une sélection plus étendue. Cela comprend plus de 100 kits de sites Web, qui sont des collections de modèles pour vous aider à créer un site Web complet, couvrant diverses niches.

Ces kits peuvent être particulièrement utiles pour créer des sites clients, car vous pouvez importer un kit puis le personnaliser en fonction des exigences du client.
Générateur WooCommerce
Pour ceux qui créent une boutique en ligne, WooCommerce Builder d'Elementor Pro vous permet de personnaliser entièrement votre boutique, y compris des pages de produit unique, des pages de liste de boutique et des éléments clés tels que les pages Panier, Paiement et Mon compte.
Cette fonctionnalité garantit une expérience d'achat cohérente et de marque sur votre site Web.
Paramètres globaux
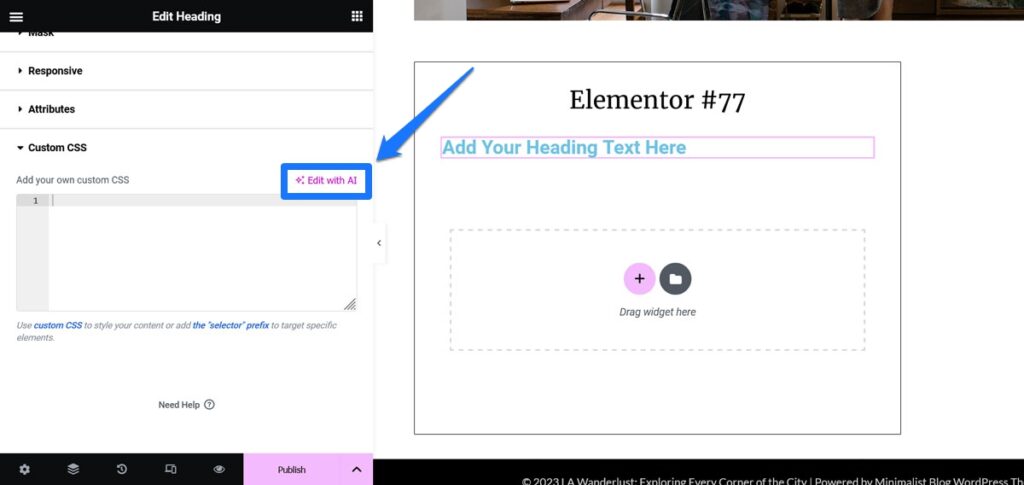
Avec Elementor Pro, vous obtenez plus de contrôle sur les paramètres globaux de votre site Web. Cela inclut des options de personnalisation avancées telles que l'ajout de CSS personnalisés directement aux widgets, aux colonnes et aux sections, ainsi que l'utilisation d'effets de mouvement uniques et de polices personnalisées dans vos conceptions.
Générateur de formulaires
Le générateur de formulaires intégré d'Elementor Pro simplifie la création de formulaires complexes et s'intègre parfaitement aux outils CRM et marketing. Utilisez-le pour la génération de leads, avec une variété de types de champs, d'options de style et la possibilité de définir des actions après la soumission du formulaire. Par exemple, vous pouvez afficher des popups de confirmation ou rediriger les visiteurs vers des pages de remerciement.
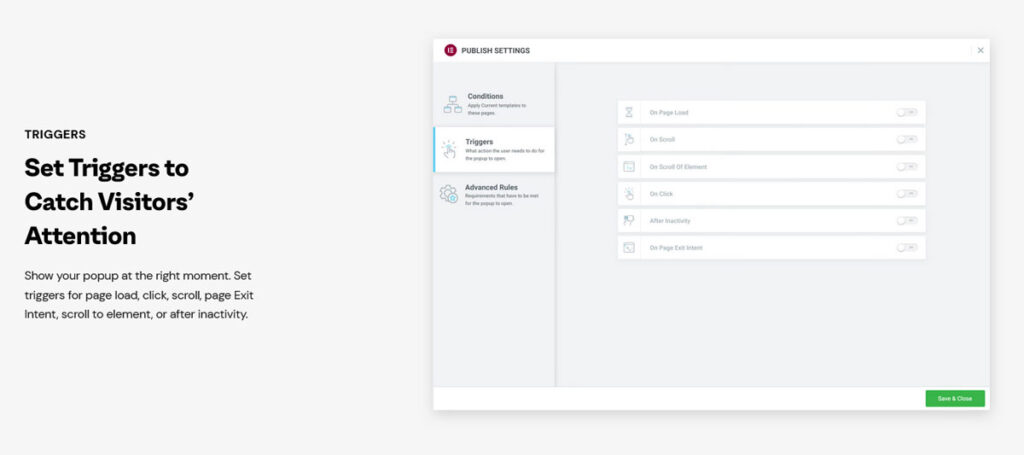
Générateur de fenêtres contextuelles
Cette fonctionnalité d'Elementor Pro remplace le besoin de plugins contextuels dédiés. Vous pouvez concevoir différents types de fenêtres contextuelles (modales, barres de notification, slide-ins, remplissages plein écran, etc.) avec des règles de ciblage et de déclenchement détaillées. Ce générateur est polyvalent pour une gamme d'utilisations, depuis les annonces et la création de listes de diffusion jusqu'aux formulaires de contact et aux invites de partage sur les réseaux sociaux.

Fonctionnalités IA
Elementor est l'une des sociétés WordPress à la pointe de l'utilisation de l'IA dans WordPress. En conséquence, leur plugin est doté d’un certain nombre de fonctionnalités pour vous aider à créer des sites Web plus rapidement à l’aide de l’intelligence artificielle.
Merci pour une connexion à ChatGPT, vous pouvez demander au plugin de créer à la fois du texte et des images pour vos pages Web. De plus, la prise en charge de l'IA est disponible pour créer des extraits de code et des CSS personnalisés.

Réflexions finales : didacticiel Elementor
Aujourd'hui, nous avons couvert les étapes essentielles de l'utilisation d'Elementor, de l'installation à la création de votre première page, et exploré les capacités étendues d'Elementor Pro.
Elementor est un outil très utile pour quiconque essaie de créer des sites Web WordPress complexes mais manque de compétences techniques. C'est également un excellent outil permettant aux concepteurs et développeurs professionnels de créer des sites Web plus rapidement.
Le plugin de création de pages offre une plate-forme flexible et puissante pour donner vie à vos idées de sites Web. Il y a une raison à son succès. Cependant, si vous voulez vraiment profiter de ce qu’il a à offrir, vous n’aurez pas le loisir de payer pour sa version premium.
Que pensez-vous de l’utilisation d’Elementor pour la conception Web ? Allez-vous essayer si ce n’est pas encore fait ?
