Comment créer un superbe en-tête collant à l'aide d'Elementor (tutoriel Elementor)
Publié: 2019-09-11Vous savez peut-être déjà qu'Elementor est un constructeur de pages incroyable. Parce que le constructeur de pages elementor permet à un concepteur non codeur de créer des pages WordPress 100% uniques. Dans ce didacticiel Elementor, nous vous montrerons comment créer un en-tête à l'aide du générateur de page Elementor.
Le constructeur de pages Elementor gagne la confiance des utilisateurs de WordPress pour sa flexibilité, sa visualisation, sa facilité de glisser-déposer et ses installations conviviales.
En d'autres termes, plus de 1 283 275 sites Web en direct utilisent Elementor.
Peut-être que vous n'aimez pas votre en-tête de thème WordPress actuel. Dans ce cas, vous pouvez choisir le constructeur de pages Elementor pour personnaliser facilement l'en-tête ou le pied de page de votre site Web.
La section d'en-tête et de pied de page est la partie la plus importante de tout site Web. Parce qu'un visiteur ou un client verra d'abord ces sections, puis naviguera sur d'autres pages Web.
Vous devez donc concevoir ces deux sections avec soin. Et vous devez fournir des informations telles que les icônes sociales, les boutons de recherche, les numéros de contact et les widgets de menu.
À noter : il ne s'agit pas du didacticiel sur la conception d'un pied de page . Apprenez à créer un pied de page avec Elementor.
Pourquoi devriez-vous choisir Elementor

Si vous n'avez aucune idée du codage, le constructeur de pages Elementor sera la meilleure option pour vous. Parce que vous pouvez créer des designs incroyables et efficaces avec Elementor.
De plus, la plupart des utilisateurs de WordPress préfèrent Elementor pour personnaliser les pages Web. C'est l'un des meilleurs outils pour éditer, personnaliser, concevoir et plus encore sur la page Web.
Encore une fois, Elementor inclut des modules complémentaires essentiels pour personnaliser facilement votre site Web. Avec Elementor pro, vous obtiendrez plus de 30 widgets pour améliorer votre flux de travail de conception. Ainsi, vous obtiendrez toutes ces installations dans leur ensemble avec le constructeur de pages Elementor.
Vous pouvez choisir le constructeur de pages Elementor pour les raisons suivantes :
- Facile à utiliser
- Vous pouvez concevoir avec le site en direct
- Widgets essentiels pour personnaliser une page Web comme Happyaddons
- Installation d'édition mobile
- Annuler/rétablir et historique des révisions
- Constructeur de formulaire visuel et inné
- Polices personnalisées, widgets globaux
- Et plus
De quoi avez-vous besoin pour créer un en-tête avec Elementor
Elementor Free et Pro sont empilés avec des points forts exceptionnellement précieux. Si vous exploitez un site Web WordPress et que vous développez des sites Web tout le temps, Elementor Pro sera une extension extraordinaire de votre boîte à outils.

Avant de penser à créer un header vous devez garder les deux choses suivantes :
- Vous devez installer la version sans générateur de page Elementor
- Et puis passez à Elementor pro
Créer un superbe en-tête avec Elementor (7 étapes faciles)
Dans cette section, nous montrerons comment vous pouvez concevoir ou créer un en-tête incroyable pour votre site Web étape par étape.
Installez la version gratuite et Pro d'Elementor
Le processus d'installation d'Elementor gratuit est le même que celui de certains autres plugins :
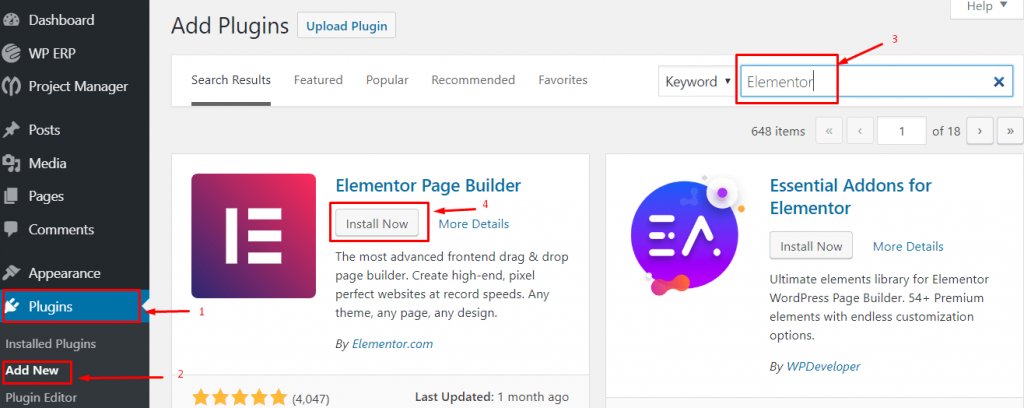
- Naviguer wp-admin
- Cliquez sur Plugins → Ajouter de nouveaux plugins
- Tapez « Elementor » et cliquez sur Installer maintenant

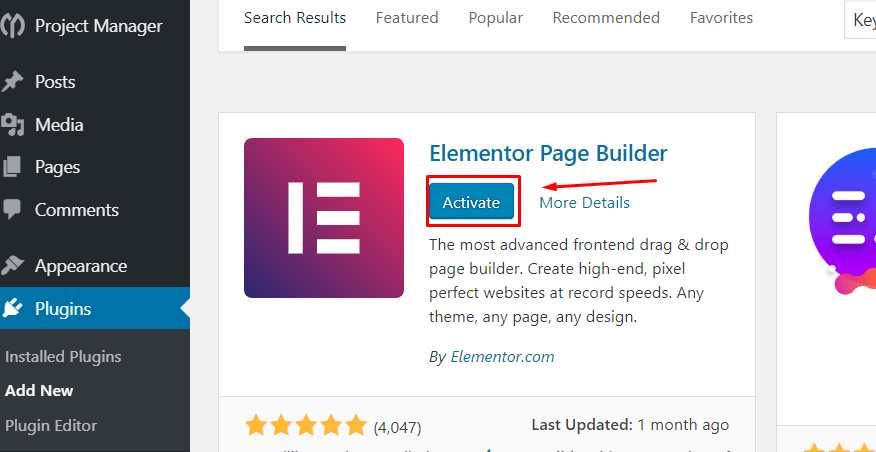
5. Maintenant "Activez" le plugin

Apprenez à installer elementor pro
Faits à prendre en compte avant de commencer ce didacticiel Elementor
- Tout d'abord, créez un menu
- Installez le plugin Envato elements
Vous obtiendrez de nombreuses photos, blocs et modèles gratuits avec le plugin Envato elements. Ainsi, vous pouvez profiter d'une expérience incroyable avec Envato et le plugin de création de pages Elementor ensemble.
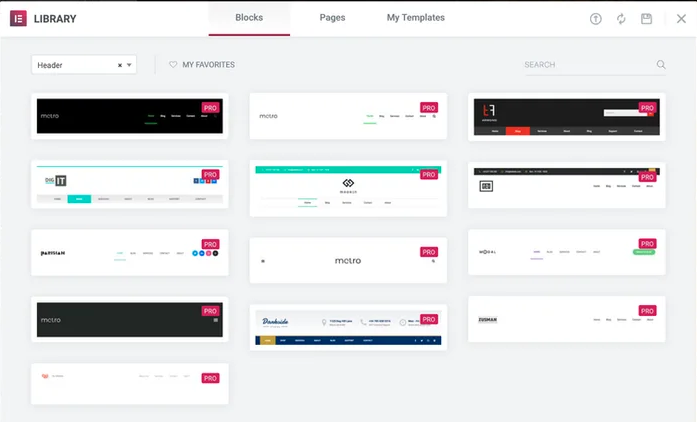
Première étape : créer un en-tête vierge
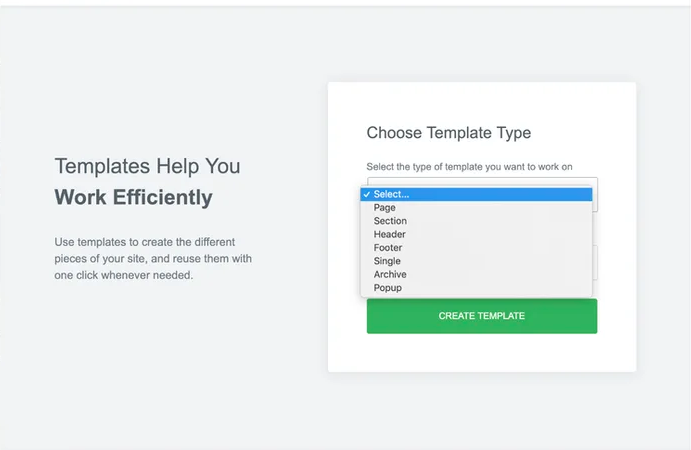
Accédez à Modèle> Générateur de thèmes> Sélectionnez l'en-tête
- Une fenêtre contextuelle apparaîtra. Où vous avez demandé de sélectionner ce que vous voulez obtenir.

- Sélectionnez ensuite l'en-tête que vous souhaitez créer. Après avoir cliqué sur le bouton « Créer un modèle ».
Elementor vous montrera de nombreux modèles et blocs gratuits. Et vous pouvez également enregistrer votre modèle préféré.

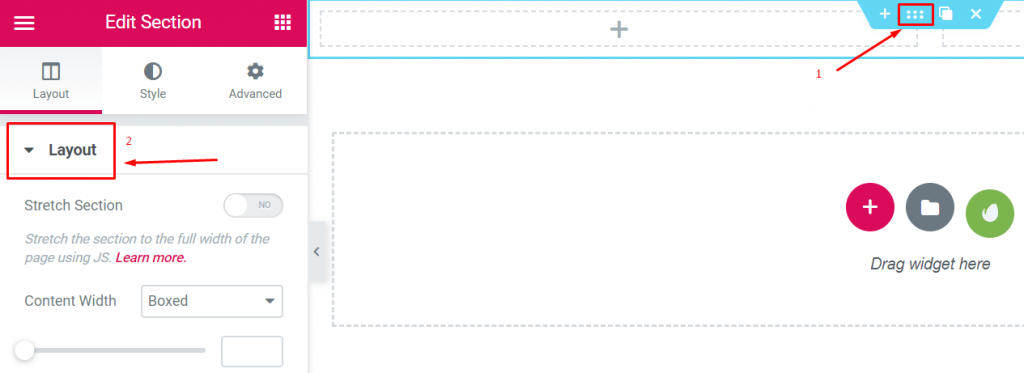
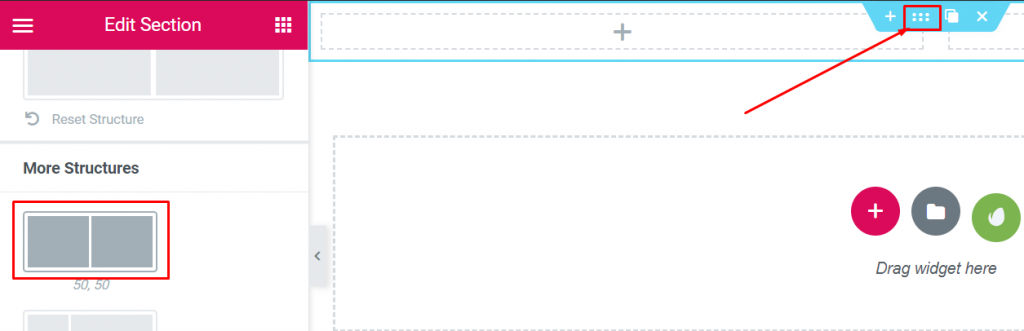
Deuxième étape : configuration de la disposition générale
Pour créer un en-tête personnalisé, vous devez décider des types de mise en page dont vous avez besoin.
- Pour commencer, cliquez sur le bouton de personnalisation principal de votre partie d'en-tête pour modifier la section Mise en page dans la barre latérale :

- Et puis choisissez la structure que vous voulez

Remarque : nous avons utilisé la mise en page marquée dans l'image ci-dessus pour créer l'en-tête.
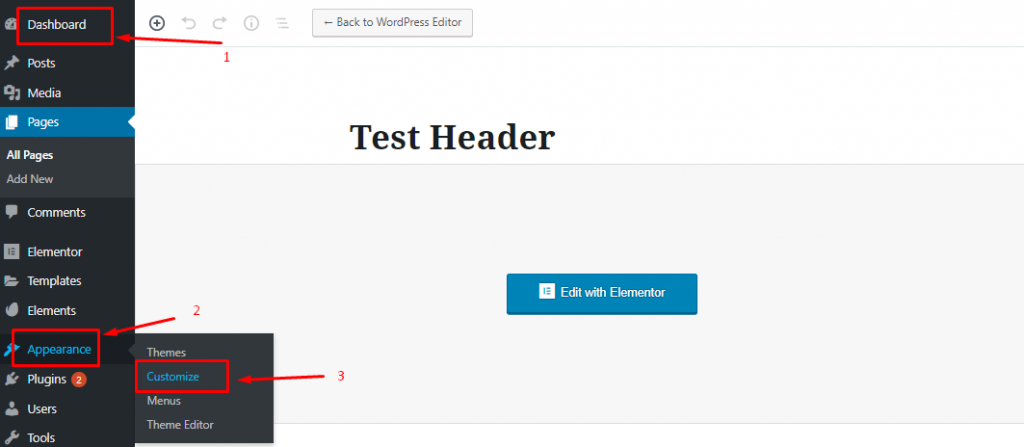
Troisième étape : ajouter un logo
C'est une étape très simple. Vous pouvez ajouter un logo très facilement. Vous pouvez le faire de deux manières.
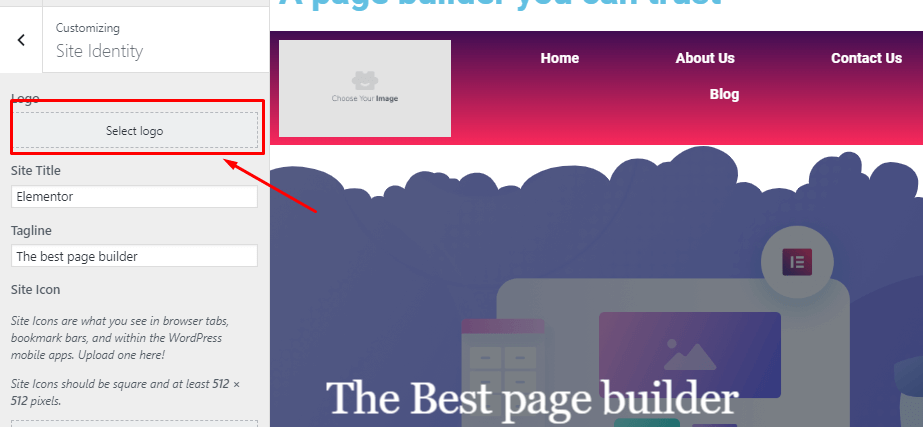
- Allez dans Tableau de bord> Apparence> Personnaliser> Identité du site

- Après cela, vous pouvez choisir le logo et le définir sur l'en-tête.

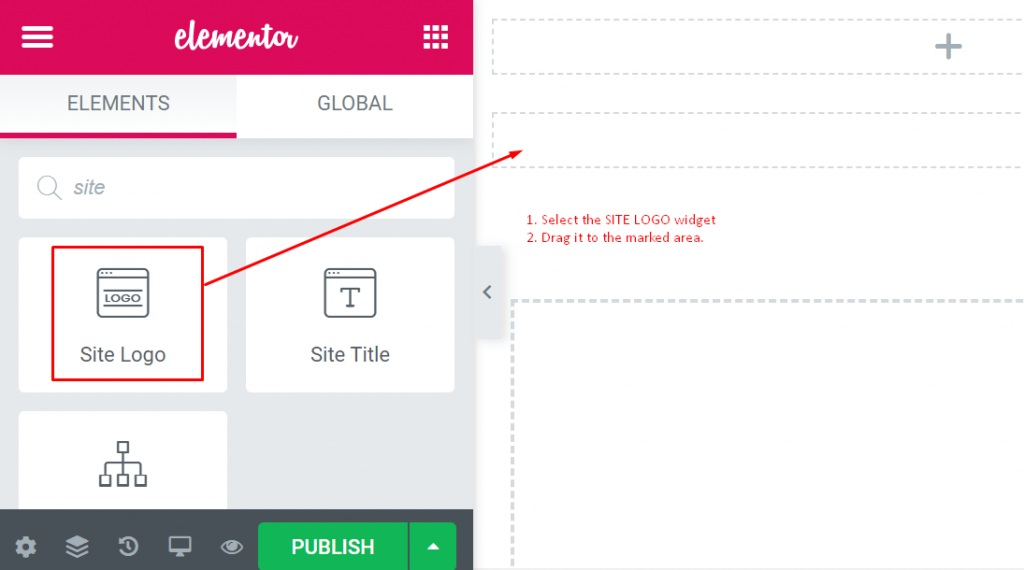
02. Sélectionnez le bloc Site Logo dans la barre latérale. Faites-le glisser où vous voulez l'utiliser.

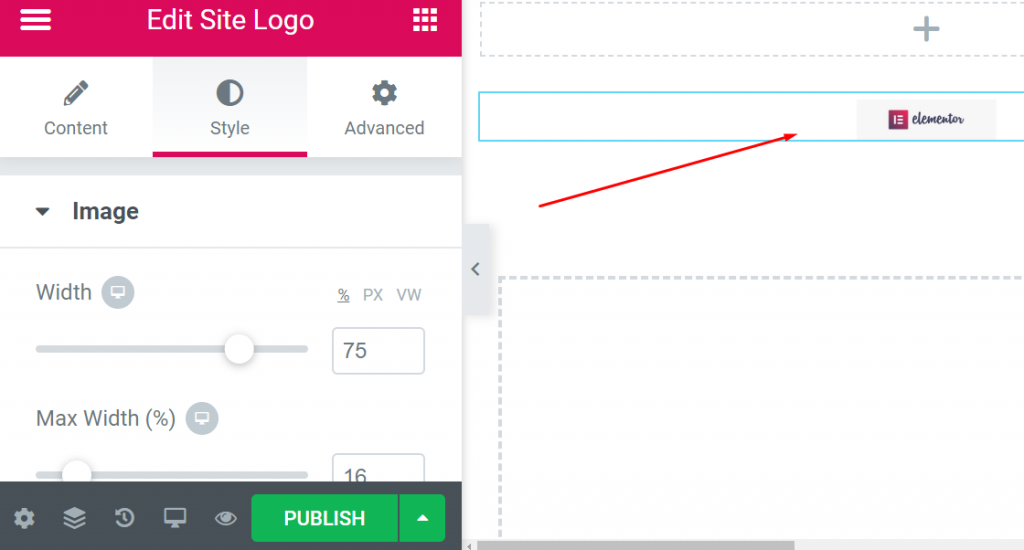
- Enfin, il récupérera automatiquement votre logo réel après avoir fait glisser « Site Logo » dans la zone pointillée.

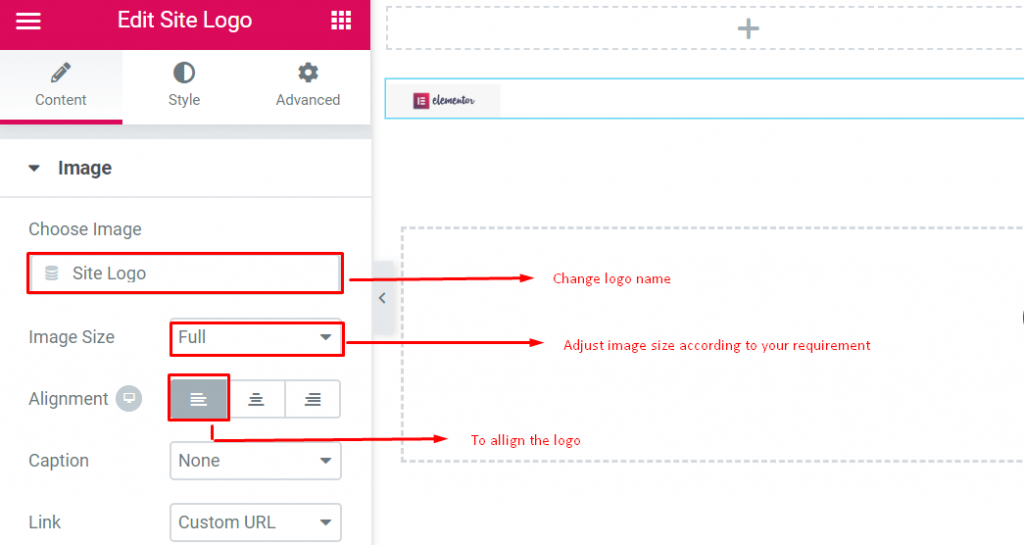
- Dans ce paramètre, vous pouvez choisir l'apparence du logo lorsque vous cliquez, et vous pouvez également ajuster sa taille et son alignement ici.
- Vous pouvez faire beaucoup de choses en utilisant les options Style et Avancé .

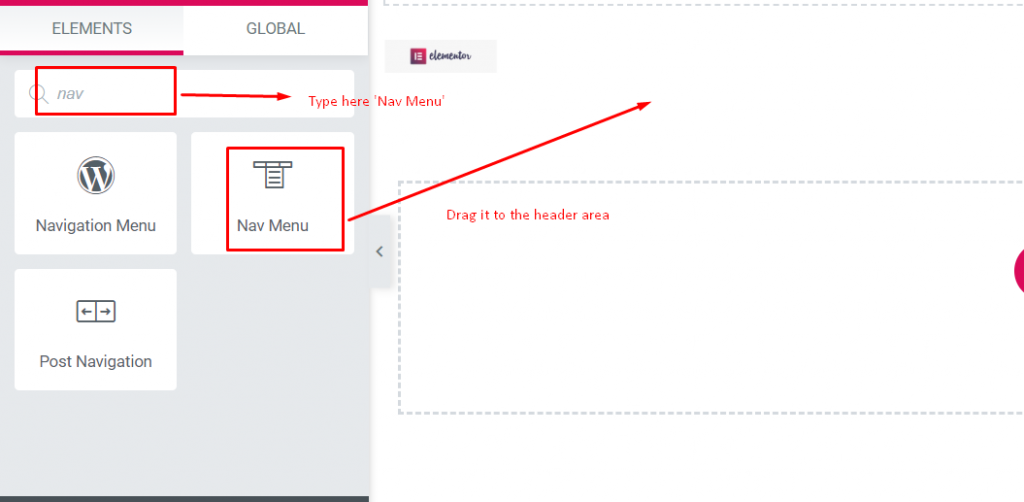
Quatrième étape : ajouter un menu
- Sélectionnez le widget ' Nav Menu ' dans la barre latérale gauche. Faites-le glisser vers la zone d'en-tête comme à l'étape quatre.

- Et il ajustera le menu que vous avez créé. Découvrez comment créer un menu personnalisé.

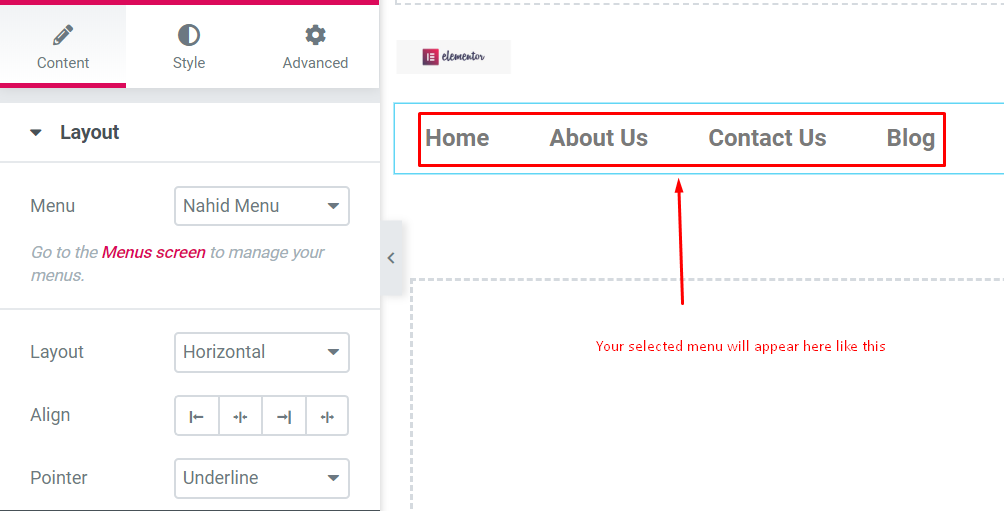
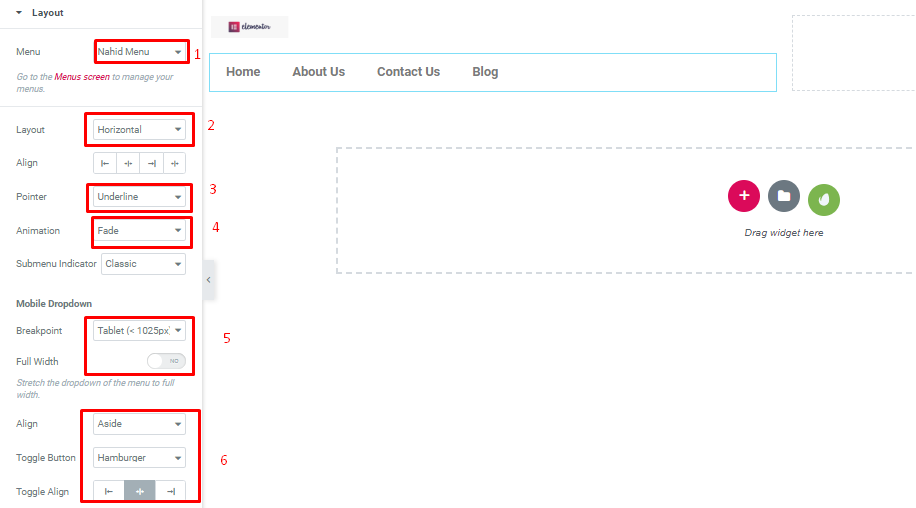
Voici les choses importantes que vous devez savoir.


- Menu : sélectionnez le menu que vous souhaitez afficher. Vous pouvez choisir entre Apparence → Menus
- Disposition : Vous obtiendrez Horizontal, Vertical ou Dropdown
- Aligner : gauche, centrer, droite ou étirer pour remplir toute la zone disponible
- Pointeur - Comment vous aimez marquer le lien actif
- Animation - Comment vous aimez que le pointeur ressemble
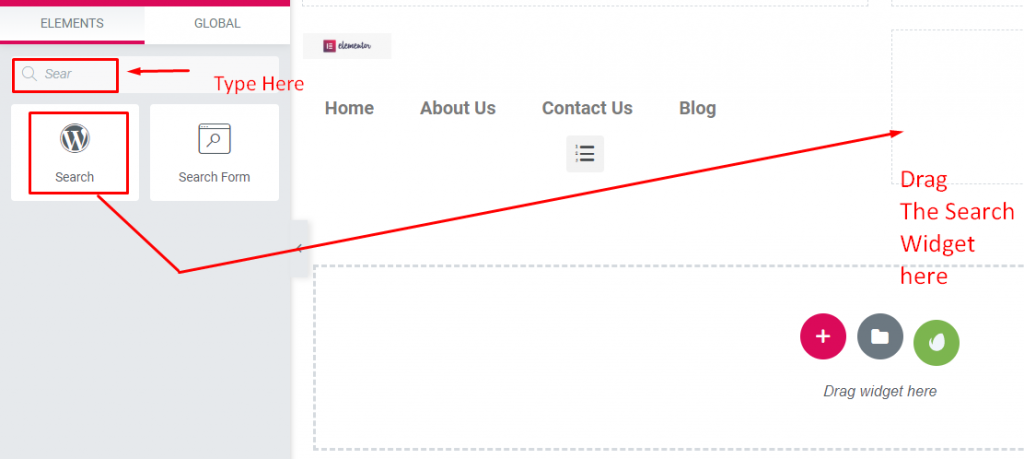
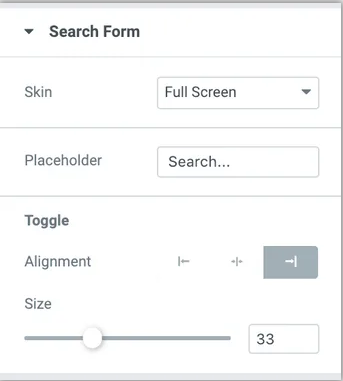
Cinquième étape : Ajouter un champ de recherche
Pour ajouter le champ de recherche dans l'en-tête, il vous suffit de sélectionner le widget de recherche et de le faire glisser où vous souhaitez le définir.

Dans cette section, vous obtiendrez :
- Skin - Vous obtiendrez Classic, Minimal, Full Screen pour le
- Espace réservé - Vous pouvez quitter cette section ou y conserver quelque chose comme "rechercher"
- Alignement , Taille - Vous alignez le champ de recherche à partir d'ici

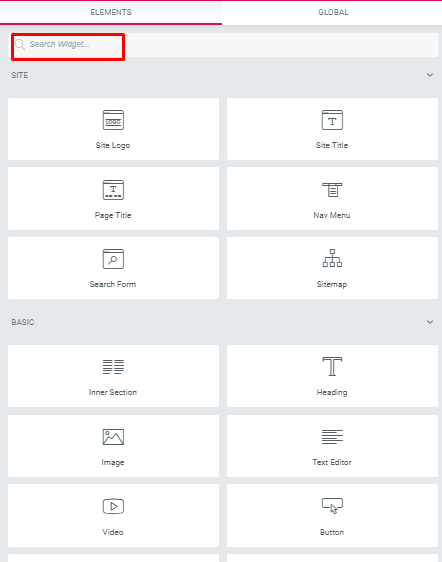
Sixième étape : Ajouter d'autres éléments supplémentaires
Pour rendre votre en-tête lucratif, vous pouvez ajouter un widget sur le côté gauche de votre écran. Vous pouvez expérimenter avec ces widgets pour obtenir l'effet étonnant que vous aimez.
Voici une capture d'écran des widgets. Vous pouvez rechercher ce que vous voulez.

À l'aide de widgets, vous pouvez ajouter des icônes sociales , du texte d'en-tête de page et plus encore.
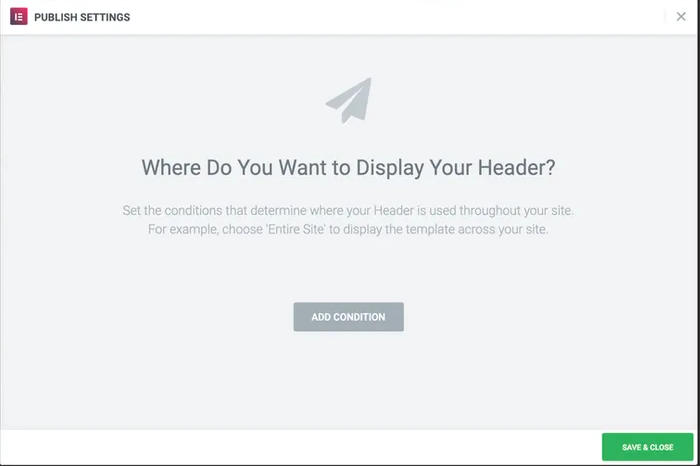
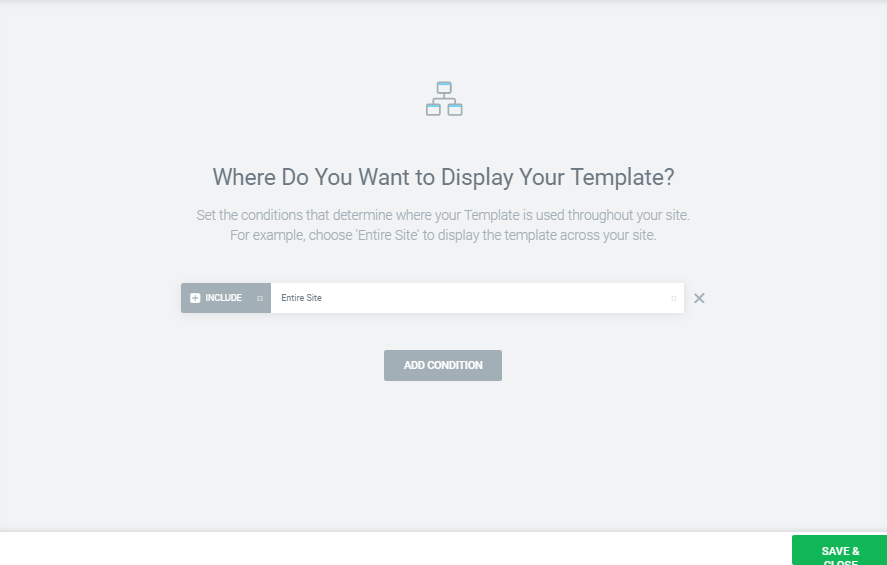
Septième étape : publiez votre en-tête
De plus, c'est la partie la plus importante. Après avoir conçu votre en-tête, vous devez être très prudent.
- Pour l'appliquer, cliquez sur le bouton PUBLIER sur le côté gauche du pied de page. Vous verrez une fenêtre contextuelle vous demandant où vous souhaitez afficher votre nouvel en-tête.

- La condition de base pour cette section est de sélectionner « Tout le site », puis d'appuyer sur le bouton Enregistrer et fermer.

Enfin, votre partie d'en-tête est prête. Hourra!!!

Ainsi, en suivant ces étapes, vous pouvez facilement concevoir votre propre en-tête pour votre site Web.
Regardez la vidéo ci-dessous pour créer un en-tête de site Web dans WordPress :
Top 5 des sites construits avec elementor
À l'extrême limite de la création, Elementor s'est transformé en un constructeur de pages WordPress de premier plan et en un atout utile, offrant une solution compacte aux développeurs de sites Web.
En conséquence, de nombreux concepteurs utilisent Elementor et entraînent l'ajout de nouveaux utilisateurs chaque mois. Ici, nous allons partager les 5 meilleurs sites Web qui ont conçu et développé leur site Web via le constructeur de pages Elementor.
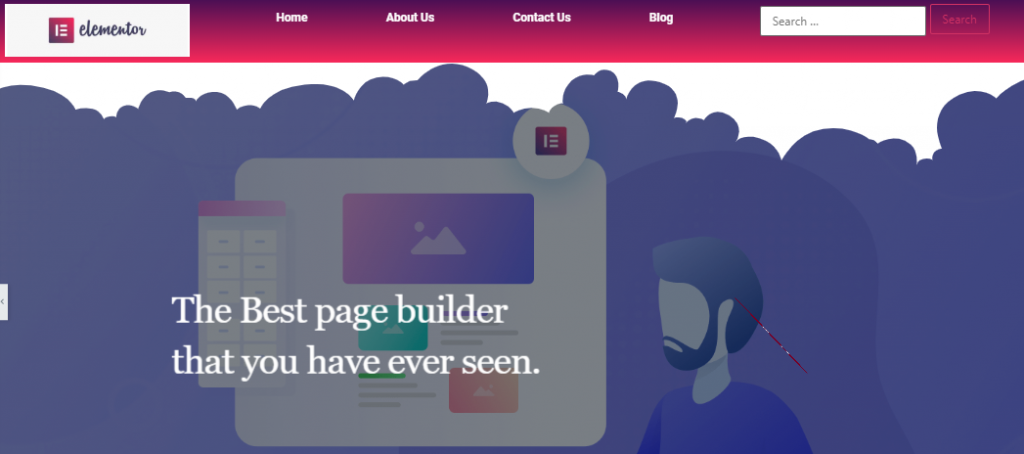
Elementor a atteint environ 2 millions d'installations actives
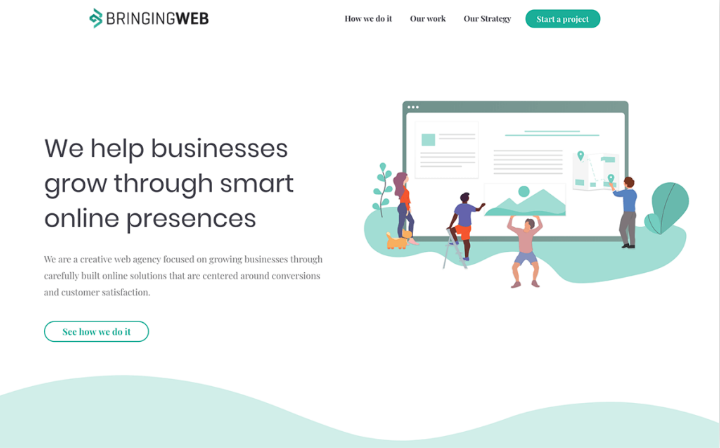
Amener le web

Bringing The Web est une coopérative spécialisée dans un large éventail d'arrangements en ligne. Il présente un langage de structure bien combiné, tout comme une délicate nuance de thème vert d'eau / bleu.
MO SCHALKX

MO SCHALKX est un site Web commercial de photographie et de cinéma. Le propriétaire de ce site Web est un néerlandais. Et il développe son site Web avec Elementor. Il s'agit d'un site Web de portefeuille. Sur ce site, il télécharge tous ses projets en cours.
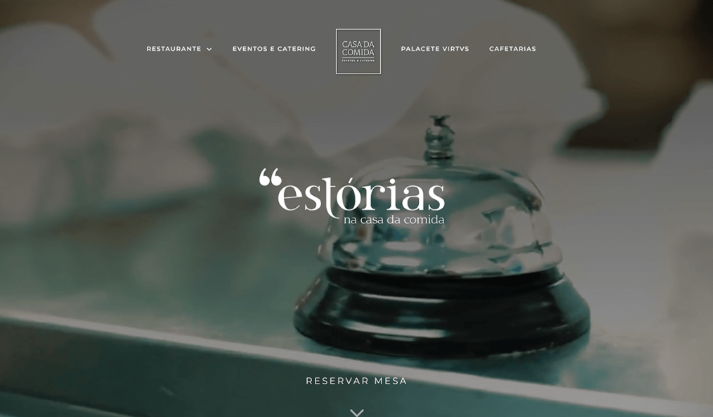
CASA DA COMIDA

CASA Da Comida est un restaurant basé à Lisbonne qui présente tout ce qu'un site de cuisine doit intégrer. Le site trouve comment transmettre la haute qualité du restaurant.
Plus important encore, il comprend des vidéos et des images HD plein écran. Vous trouverez également une section de révision impressionnante pour les scores de Google, Facebook et Tripadvisor.
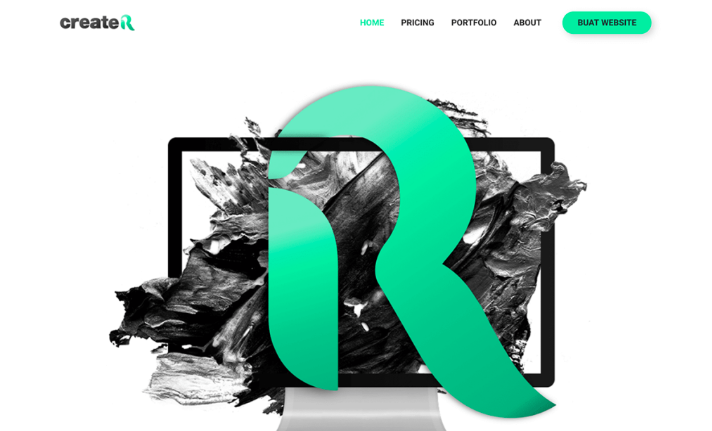
CRÉATEUR

CREATER est un fournisseur de services de solutions Web de Malaisie. Les visiteurs seront surpris de voir le fond de mélange noir et vert à première vue.
Le fond sombre et vert prévisible apparaît sur toutes les pages et est également dominant dans les diverses illustrations personnalisées du site.
TOILE HEXAGONALE

HEXAGON WEB est un site de développement français. Leur site Web est coloré avec des illustrations à la mode et un beau design de ruche en arrière-plan.
De plus, ils ont utilisé des séparateurs de formes et des illustrations de courbes sur leur site Web, ce qui leur a permis d'obtenir un effet de mise en page fluide.
J'ai hâte avec Elementor
Surtout, vous pouvez supposer que le constructeur de pages Elementor devient le premier choix du développeur Web. Des gens du monde entier utilisent le constructeur de pages Elementor pour concevoir leur site Web.
Chaque mois, l'équipe Elementor publie une vitrine. Dans cette vitrine, vous obtiendrez les 10 meilleurs sites Web qui utilisent le constructeur de pages Elementor. Par conséquent, notre liste est conforme à la vitrine du mois du site Web Elementor.
Pour dynamiser votre site construit avec Elementor ou personnaliser vos pages Web, nous avons développé HappyAddons et presque tous nos widgets sont entièrement gratuits pour vous. N'oubliez pas d'essayer HappyAddons, la collection de widgets ultime pour Elementor.
Êtes-vous prêt à créer votre superbe en-tête avec Elementor ?
Nous pensons que dans ce blog de didacticiel Elementor et que vous avez également appris quelque chose d'utile. Et vous pourrez concevoir n'importe quel en-tête pour votre site Web, votre blog ou votre site Web d'entreprise.
Cependant, si vous avez quelque chose à dire ou si vous avez des questions, n'hésitez pas à demander dans la section des commentaires. Nous serons ravis de vous répondre.
