Elementor vs Beaver Builder : quel est le meilleur constructeur de pages ?
Publié: 2023-01-16Vous essayez de choisir entre Beaver Builder et Elementor en tant que constructeur de pages pour vos sites WordPress ?
Ce sont les deux meilleurs plugins de création de pages WordPress, vous avez donc clairement réduit vos options.
Mais, étant donné qu'Elementor et Beaver Builder sont des outils populaires, de haute qualité et bien évalués, comment pouvez-vous sélectionner celui qui convient le mieux à votre site ?
Je vais vous aider à répondre à cette question en approfondissant ces outils. À la fin de cette comparaison Elementor vs Beaver Builder, vous devriez avoir une idée claire du constructeur de pages qui répond le mieux à vos besoins !
Elementor vs Beaver Builder : Présentation
Juste pour vous donner un bref aperçu, ce sont des plugins WordPress qui simplifient la création de sites Web WordPress. Beaver Builder et Elementor simplifient le développement et la conception de beaux sites Web à l'aide de l'interface WordPress. Les deux plugins ont une interface glisser-déposer ainsi qu'une interface visuelle.
Élémentaire

Depuis sa première version en 2016, Elementor s'est rapidement développé pour devenir un plugin de création de pages WordPress populaire par une large marge. Il est actif sur plus de cinq millions de sites, ce qui est la plus haute distinction de WordPress.org. Cela signifie que ce n'est pas simplement le plugin de création de pages le plus populaire ; c'est l'un des plugins WordPress les plus populaires dans l'ensemble.
Le plug-in gratuit Elementor est disponible sur WordPress.org, tandis qu'Elementor Pro est un module complémentaire payant qui étend le plug-in principal avec des fonctionnalités supplémentaires.
Les gens aiment Elementor en raison de ses fonctionnalités avancées et de ses options de conception. L'équipe de développement Elementor ajoute toujours de nouvelles fonctionnalités, ce qui signifie que vous aurez toujours accès à de nouveaux délices pour votre site.
Castor Bâtisseur

Beaver Builder est un peu plus vieux. Il a été lancé en 2014. Bien qu'il n'ait pas connu le succès massif d'Elementor, il a toujours une base de fans très large et amicale.
En général, Beaver Builder adopte une approche différente de celle d'Elementor. Plutôt que d'ajouter continuellement de nouvelles fonctionnalités, comme le fait Elementor Pro, Beaver Builder s'est concentré sur la très bonne expérience de création de pages de base.
Cela signifie que vous n'aurez pas autant de fonctionnalités et d'options de conception qu'avec Elementor Pro, mais Beaver Builder est solide et léger, c'est pourquoi de nombreux développeurs WordPress le choisissent.
Certaines personnes privilégient la stabilité et une approche légère au-dessus de l'accès à autant de fonctionnalités que possible. C'est pourquoi Beaver Builder a également été si populaire.
Beaver Builder vs Elementor : comparaison approfondie
Lorsque deux constructeurs de pages de premier plan se font concurrence, tout dépend de leurs fonctionnalités et de leurs services.
Bien que Beaver Builder et Elementor aient tous deux des fonctionnalités innovantes, chaque outil a ses limites. De même, chacun de ces constructeurs de pages présente des avantages par rapport aux autres.
Nous avons comparé les deux dans plusieurs domaines pour trouver quel constructeur de page est la meilleure option en 2023 pour vous aider à prendre la bonne décision.
Elementor vs Beaver Builder : l'interface
Elementor et Beaver Builder sont tous deux des constructeurs de pages visuels par glisser-déposer, mais leurs interfaces apparaissent et fonctionnent différemment. Puisque vous passerez la plupart de votre temps à apprendre et à utiliser l'interface du plugin, il devrait être simple à utiliser. Comparons chaque interface ci-dessous pour vous aider à décider laquelle correspond le mieux.
Interface élémentaire
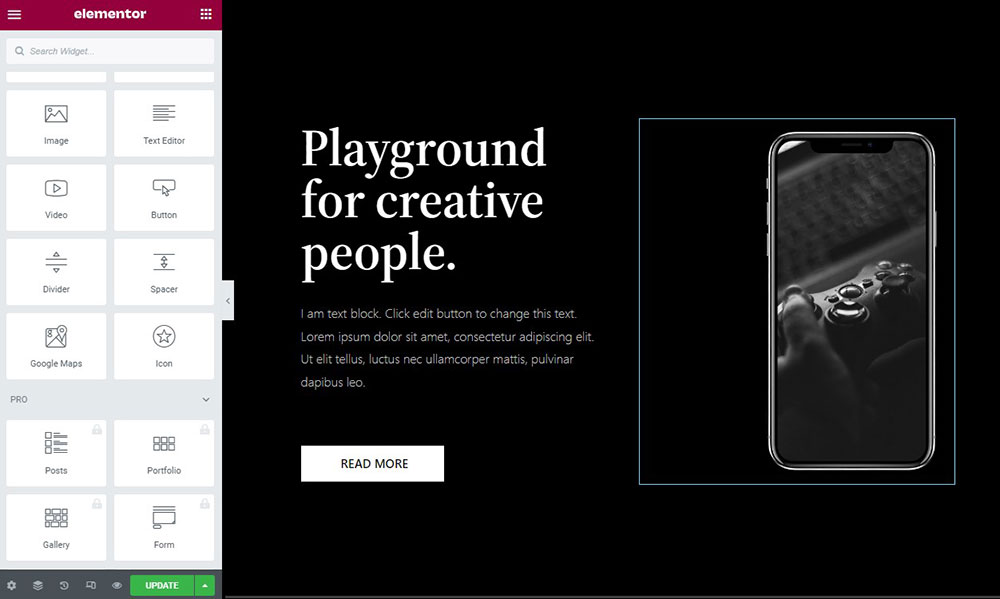
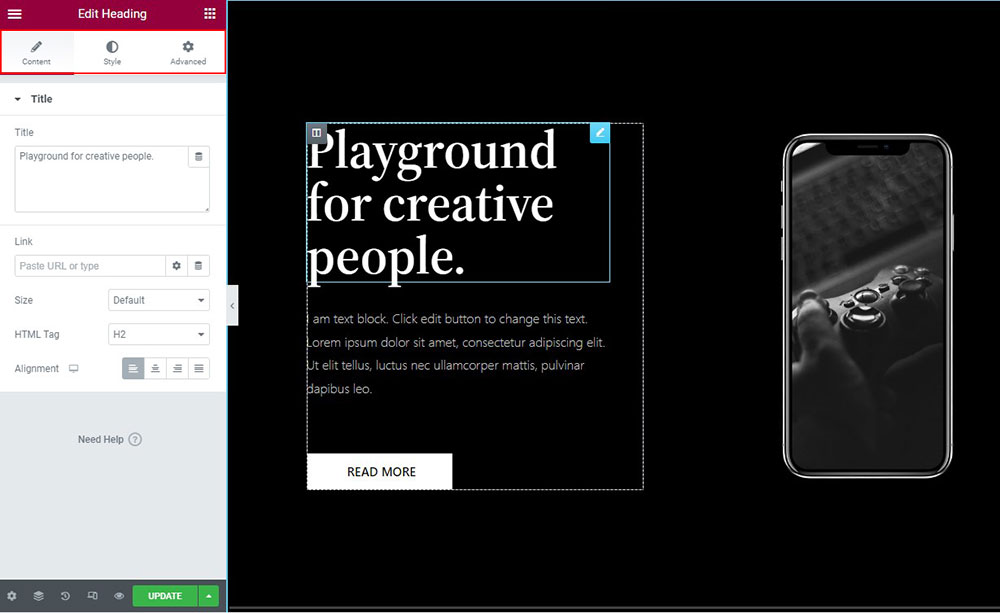
Avec l'interface d'Elementor, vous obtenez un grand aperçu de votre conception sur le côté droit et une barre latérale fixe sur la gauche où vous pouvez ajouter du nouveau contenu et ajuster les paramètres. Si vous souhaitez un aperçu en plein écran, vous pouvez réduire la barre latérale :

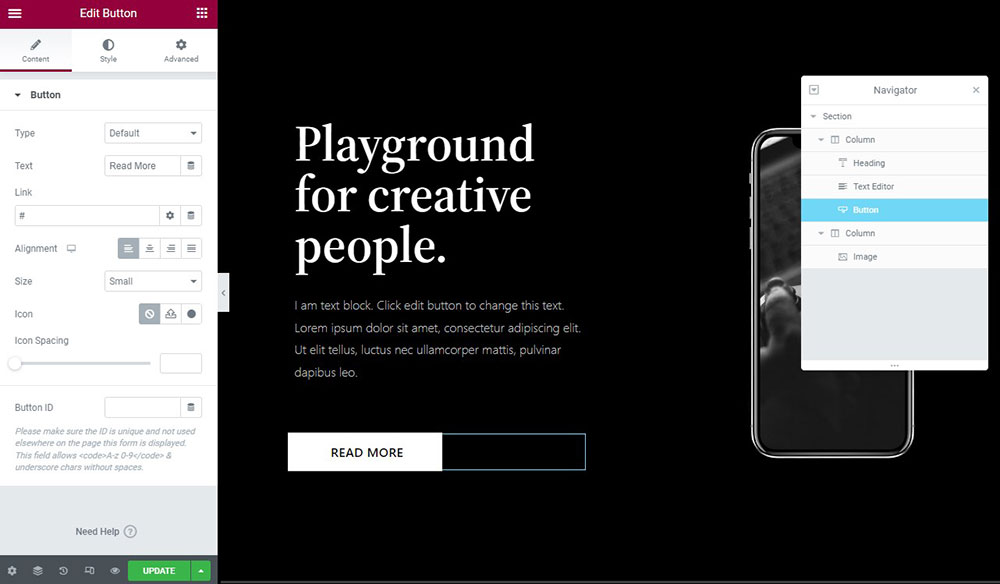
Vous pouvez ajouter des widgets en les faisant glisser depuis la barre latérale. Vous pouvez cliquer et taper sur la page pour modifier le texte d'un widget. De plus, pour modifier ses paramètres, cliquez dessus pour afficher ses options dans la barre latérale.
Par rapport à Beaver Builder, Elementor offre des fonctionnalités d'interface utiles.
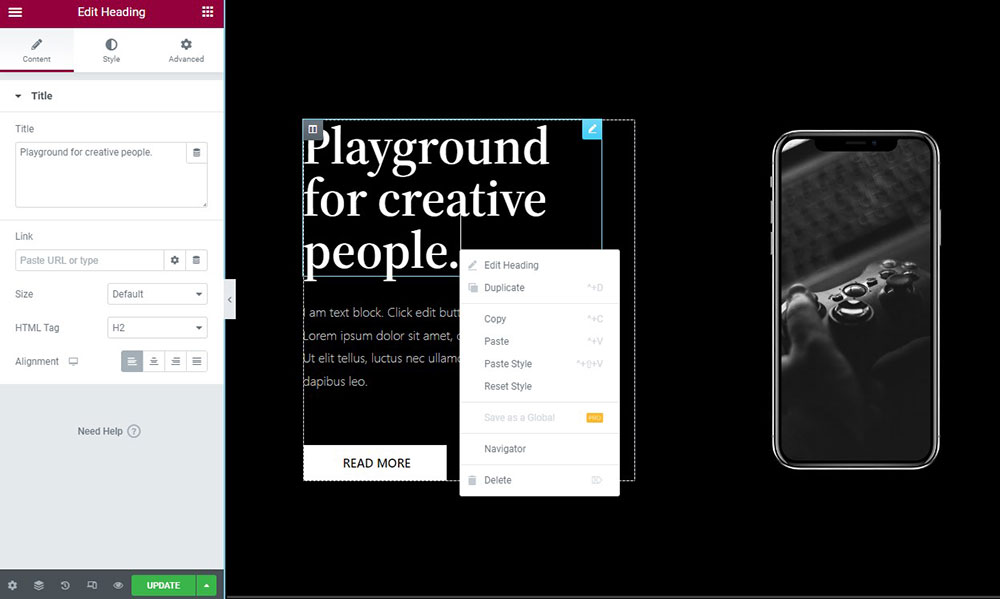
Le premier est la prise en charge du clic droit, que Beaver Builder n'offre pas. Dans Elementor, vous pouvez ouvrir certaines options en cliquant avec le bouton droit sur n'importe quel élément. La possibilité de copier/coller des widgets complets ou simplement des styles entre eux est l'option la plus utile :

Une autre fonctionnalité utile est le navigateur d'Elementor, qui offre un aperçu de haut niveau de la structure de votre page. Vous pouvez facilement ouvrir les paramètres d'un élément en cliquant dessus, et vous pouvez le renommer pour vous aider à garder une trace des choses :

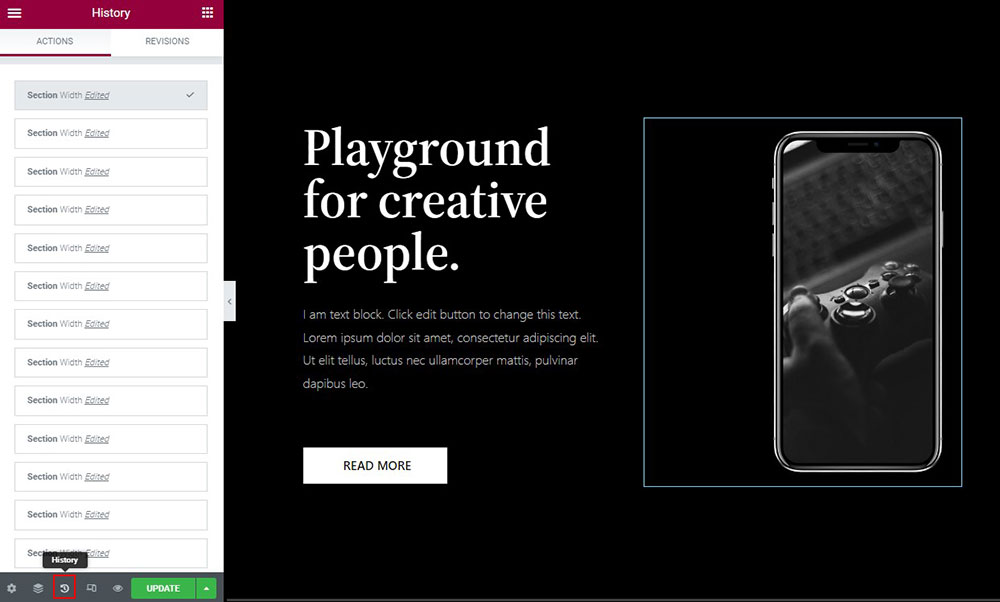
Elementor offre également des fonctionnalités d'annulation et de rétablissement ainsi qu'un journal d'historique détaillé pour annuler les modifications :

Interface du constructeur de castor
La disposition de l'interface de Beaver Builder est plus configurable que celle d'Elementor, bien qu'il manque plusieurs des fonctions clés d'Elementor, telles que la prise en charge du clic droit.
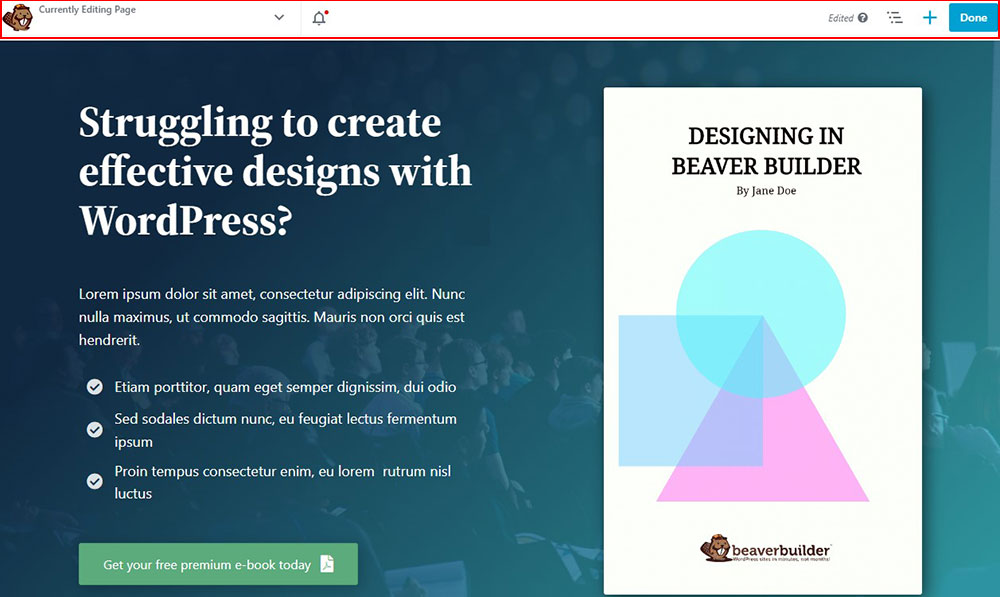
Il offre un aperçu pleine largeur de votre conception avec une barre supérieure :

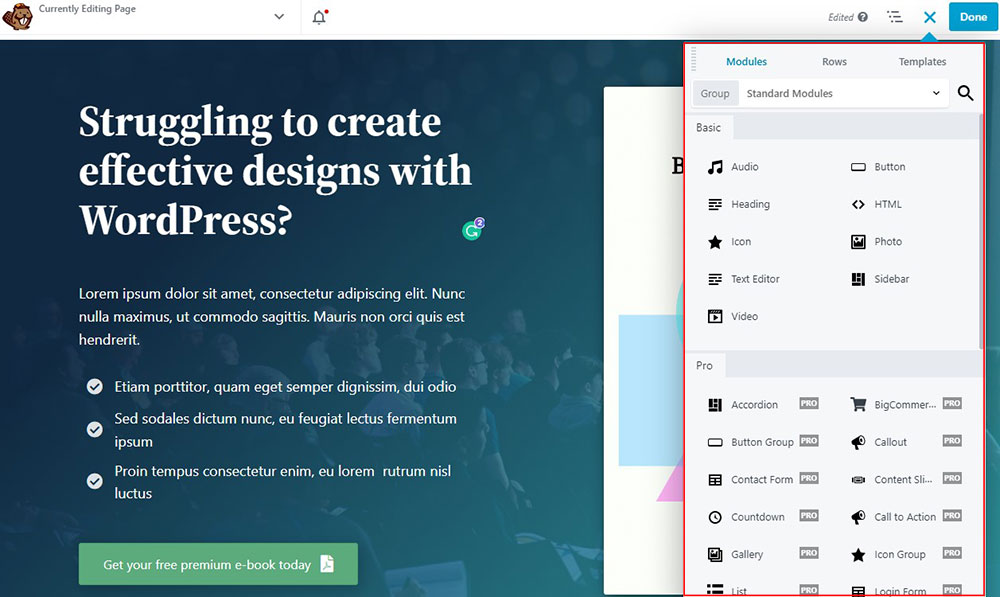
Pour ajouter du contenu, cliquez sur le bouton + pour développer un menu :

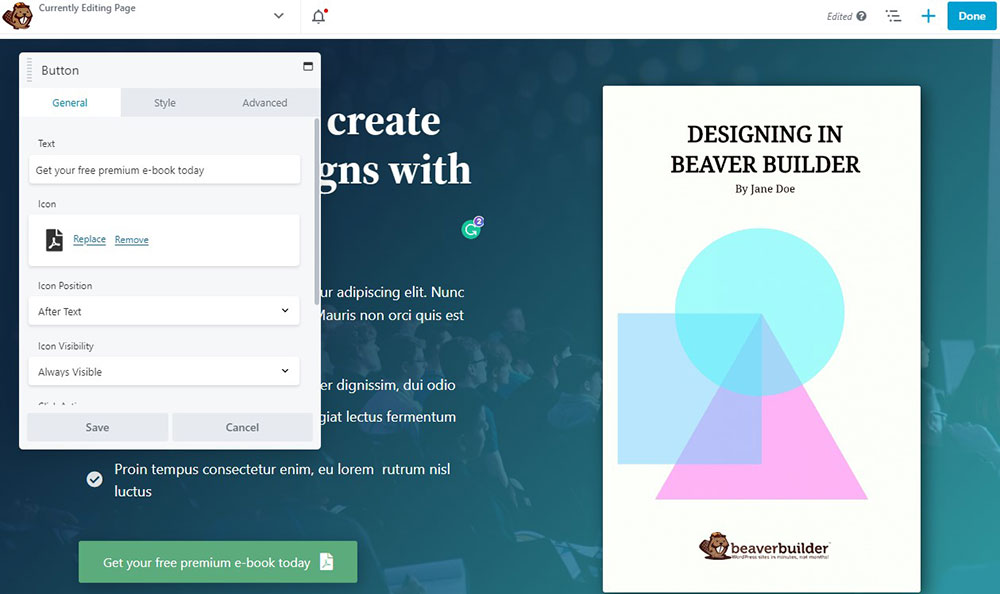
Pour modifier les paramètres d'une ligne, d'une colonne ou d'un module, cliquez dessus pour ouvrir une fenêtre contextuelle. Ce popup est redimensionnable et déplaçable :

Si vous voulez une interface fixe, faites glisser la fenêtre contextuelle de chaque côté pour créer une barre latérale fixe à gauche ou à droite.
Cette flexibilité est utile car elle vous permet de personnaliser l'interface selon vos besoins spécifiques, ce que Beaver Builder propose sur Elementor.
Cependant, Beaver Builder ne prend pas en charge le clic droit, ce qui rend impossible le copier/coller de contenu. Vous pouvez cloner des modules et copier des styles à partir de la zone de paramètres d'un module. Cependant, ce n'est pas aussi efficace qu'Elementor puisque vous devez accéder à toute la zone de paramètres d'un module chaque fois que vous souhaitez copier et coller le style.
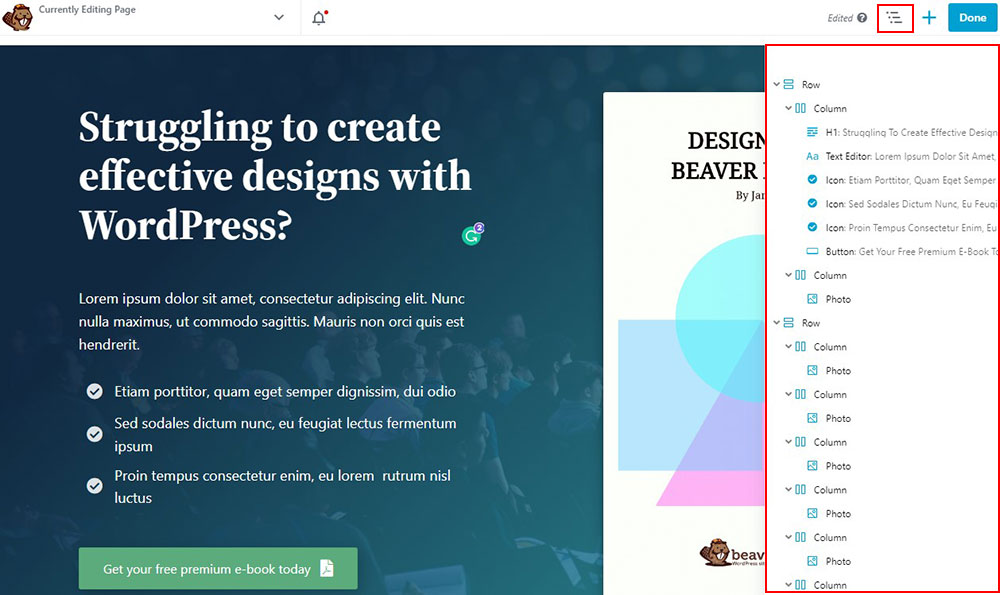
Beaver Builder fournit un aperçu de haut niveau de l'interface, comparable au navigateur d'Elementor. Cependant, vous n'avez pas la possibilité de renommer les éléments :

Comme Elementor, vous obtenez également un historique et un journal de révision.
Le verdict
Lorsque l'on compare les interfaces de Beaver Builder vs Elementor, il est clair qu'elles fonctionnent toutes les deux de la même manière. Ils sont faciles à utiliser et conviennent aux débutants.
Cependant, Elementor sera plus facile à utiliser en raison de sa conception intuitive et de ses raccourcis familiers. L'interface de Beaver Builder est un peu plus compliquée ; par conséquent, nous le recommandons aux utilisateurs plus férus de technologie.
Elementor vs Beaver Builder : modules et sections
Que vous appeliez ces éléments widgets ou modules, sections ou lignes, ils servent de base à votre conception. Par exemple, Elementor les appelle des widgets, tandis que Beaver Builder les appelle des modules. Ils sont exactement la même chose, cependant.
Cette section comparera la façon dont chaque constructeur de page gère ces éléments.
Widgets élémentaires
Elementor propose trois éléments, chacun ayant une hiérarchie :
- Sections – Celles-ci sont au sommet de la hiérarchie des éléments. Une section organise les colonnes et les widgets et vous permet de modifier quoi que ce soit à l'intérieur.
- Colonnes – Les colonnes constituent le deuxième niveau de la hiérarchie. Ils s'intègrent dans les sections et divisent votre conception verticalement.
- Widgets – Les widgets sont le troisième niveau de la hiérarchie. Ceux-ci constituent le contenu réel de votre site. Les widgets peuvent être du texte, des images, un tableau de prix, etc.
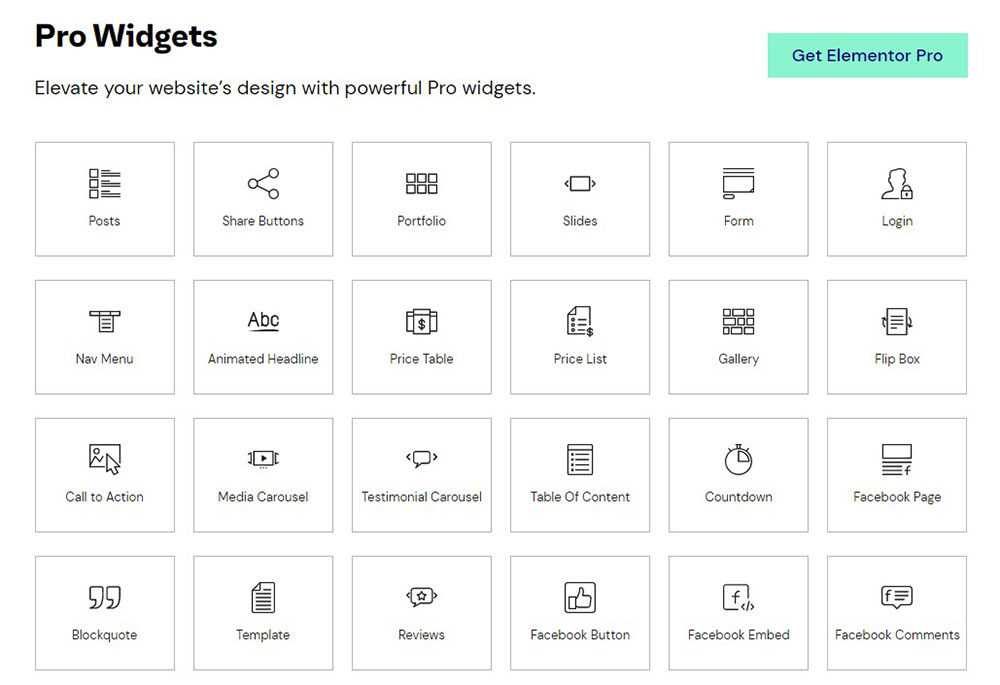
La version gratuite d'Elementor vous permet de créer des designs avec 28 widgets . Avec Elementor Pro, vous aurez accès à plus de 50 widgets premium pour donner encore plus de flexibilité à votre conception.

Elementor vous permet également d'ajouter des widgets supplémentaires à l'aide de plug-ins complémentaires Elementor tiers. Par exemple, le plugin Ultimate Addons For Elementor ajoute plus de 50 nouveaux widgets à vos conceptions.
Modules de construction de castor
Beaver Builder suit une approche similaire, bien qu'avec une terminologie différente :
- Lignes – Les lignes, similaires aux sections dans Elementor, sont en haut de la hiérarchie. Vous pouvez utiliser des lignes pour ajouter un espace et un arrière-plan cohérents au contenu.
- Colonnes – Les colonnes tiennent dans les rangées et vous permettent de diviser votre page verticalement.
- Modules – Ce sont le contenu réel de votre site Web. Ils contiendront votre texte, vos images, vos boutons, etc.
La version gratuite de Beaver Builder propose six modules . Cependant, la version premium vous donne accès à un total de 50 modules .
Comme Elementor, vous pouvez étendre cela avec des addons tiers Beaver Builder. Par exemple, le plugin Ultimate Addons for Beaver Builder ajoute plus de 60 nouveaux modules .
Le verdict
Elementor et Beaver Builder offrent tous deux la plupart des fonctionnalités nécessaires à un site Web. Les deux offrent d'excellentes options pour les versions gratuites et une gamme beaucoup plus large pour la prime.
Elementor semble avoir le dessus ici. La version gratuite offre plus que Beaver Builder, et la version premium en offre bien plus. Les widgets tiers sont également plus populaires pour Elementor en ce moment.
Beaver Builder vs Elementor : options de style
Une fois que vous avez configuré vos modules et sections, vous souhaitez tout styliser pour le rendre parfaitement parfait.
Voyons quels constructeurs de pages ont les meilleures options de conception.
Options de style d'élément
Elementor utilise par défaut ses propres styles globaux pour votre contenu, que vous pouvez personnaliser selon vos besoins.
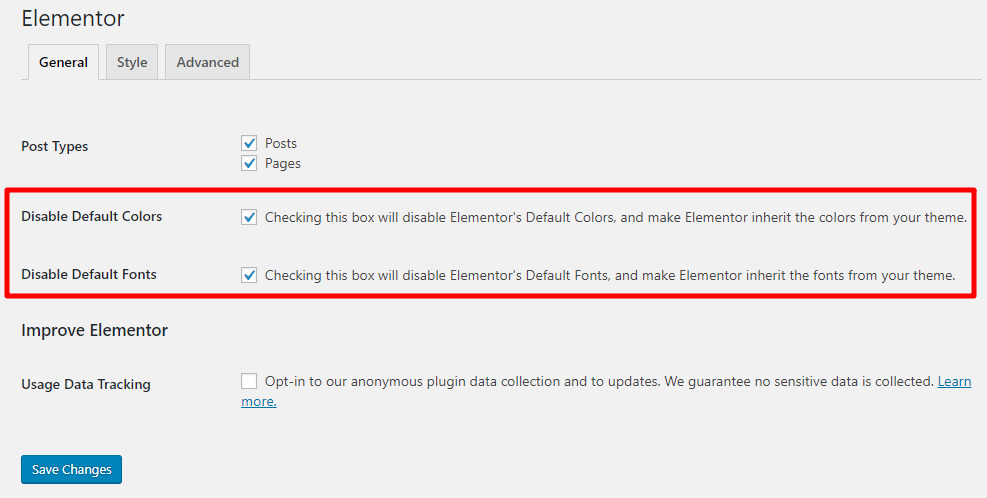
Cependant, en vous rendant dans les paramètres du plugin, vous pouvez désactiver cette fonctionnalité et utiliser à la place les styles de votre thème WordPress :

Cependant, il s'agit d'une fonctionnalité utile si vous utilisez le thème Astra. Vous pouvez utiliser les options de personnalisation détaillées d'Astra pour définir les styles de l'ensemble de votre site.
Une fois que vous avez fait cela, votre contenu Elementor utilisera le même style que votre contenu WordPress normal, offrant une cohérence sur l'ensemble de votre site.
Bien sûr, si vous souhaitez modifier ces styles globaux ou styliser votre conception de différentes manières, Elementor vous propose de nombreuses options.
Pour chaque section, colonne ou widget, vous disposez de trois onglets pour ajuster son apparence et son fonctionnement :
- Contenu - éléments de base comme l'alignement et la taille.
- Style – couleurs, typographie, etc.
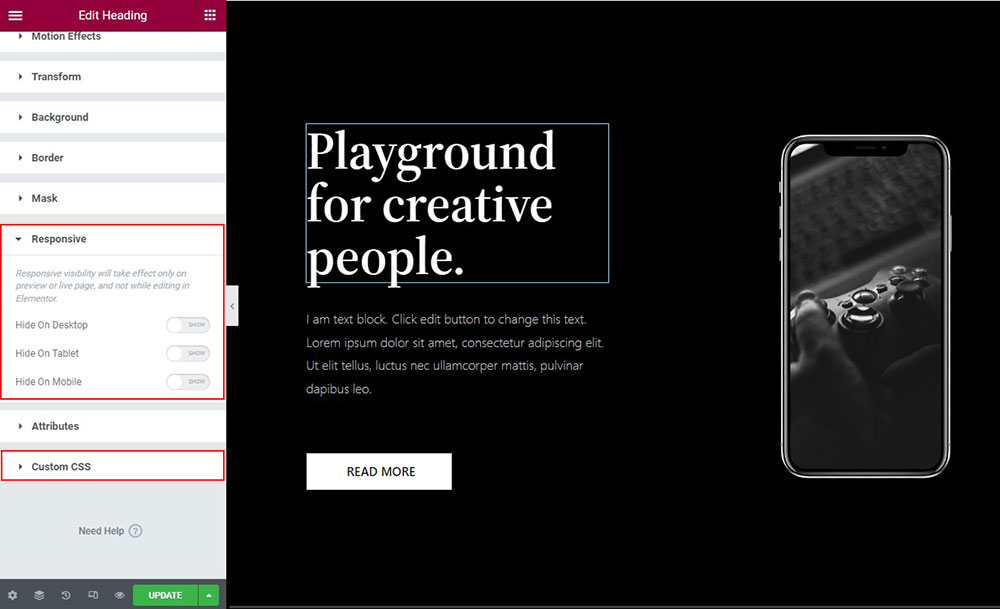
- Avancé - marge et remplissage personnalisés, animation, contrôles réactifs, etc.

Outre les marges et le rembourrage personnalisés, deux fonctionnalités très utiles sont :
- Contrôles réactifs - Ceux-ci vous permettent de masquer le contenu sur certains appareils tels que les mobiles ou les tablettes.
- CSS personnalisé - Ceux-ci vous permettent d'appliquer des styles CSS personnalisés à des widgets ou des sections individuels. (Élémentor Pro).

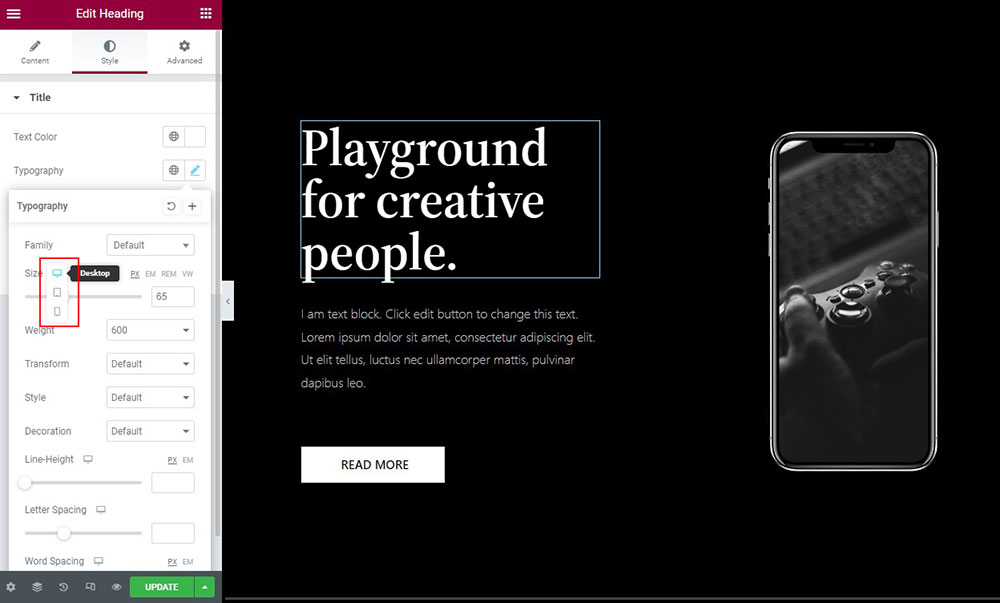
Enfin, pour de nombreux paramètres de style, vous pouvez utiliser l'icône de l'appareil pour appliquer différents styles à différents types d'appareils :

Ceci est idéal pour la conception axée sur les mobiles et peut vous aider à optimiser vos sites pour différents appareils.
Options de style de constructeur de castor
Par défaut, Beaver Builder applique les styles globaux de votre thème plutôt que d'appliquer les siens, comme le fait Elementor. À notre avis, il s'agit d'une méthode préférable pour gérer les choses.
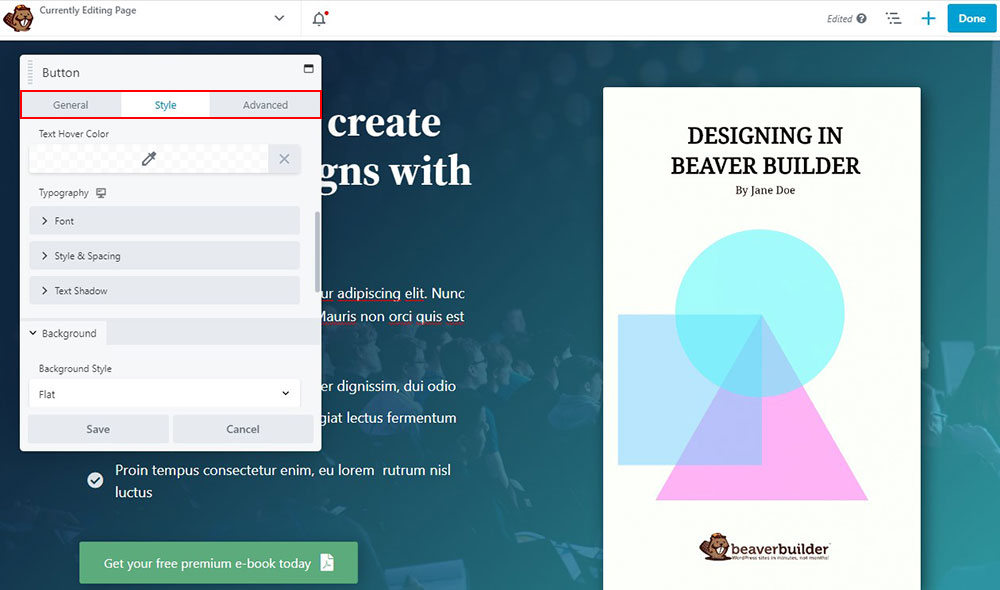
Lorsque vous cliquez sur une ligne ou un module, les onglets qui s'affichent dans la fenêtre contextuelle vous permettent de le personnaliser.
Les onglets que vous voyez sont déterminés par le module. En général, vous aurez des options pour :
- Style – contrôle l'orientation, les couleurs, la largeur et la hauteur du contenu, entre autres paramètres.
- Avancé - ajuste les animations, les paramètres réactifs, les contrôles réactifs, le CSS réactif et les marges configurables.

Semblable à Elementor, vous pouvez utiliser les icônes de l'appareil pour appliquer différents styles à différents appareils.
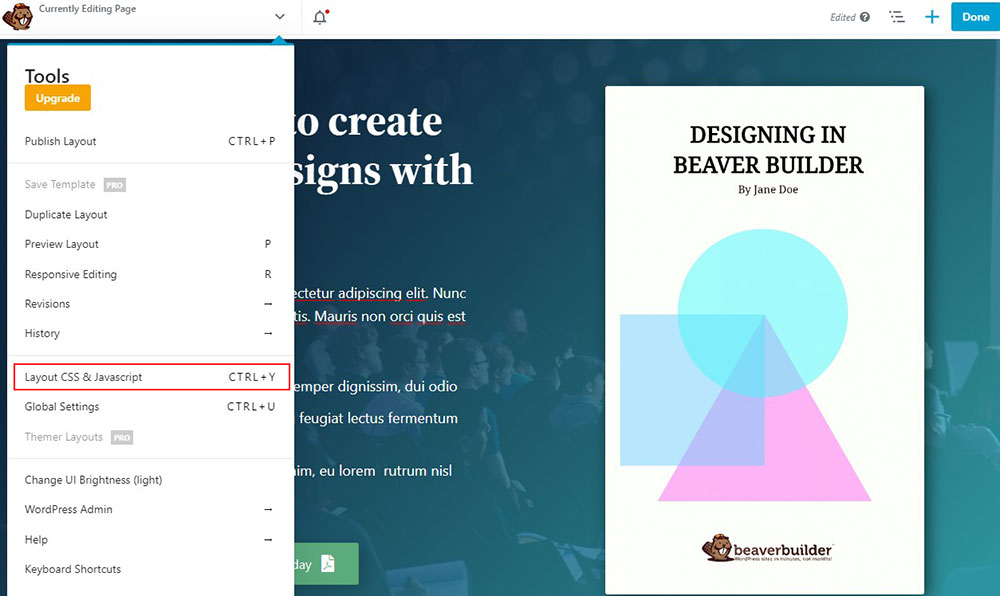
Bien que vous puissiez simplement ajouter des classes CSS et des identifiants à des éléments uniques, Beaver Builder simplifie l'application des styles CSS réels au niveau de la page (mais pas au niveau de l'élément) :

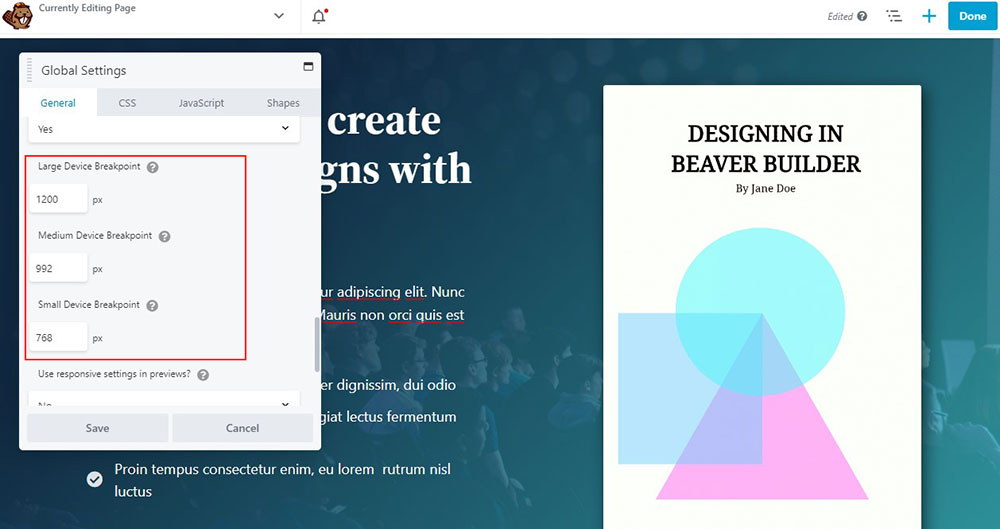
De plus, une caractéristique unique de Beaver Builder est la possibilité de spécifier des points d'arrêt réactifs personnalisés dans les paramètres globaux (ces points d'arrêt s'appliquent à tout votre contenu Beaver Builder).

Le verdict
Elementor et Beaver Builder vous donnent beaucoup de contrôle sur chaque élément de la page. En termes d'options et de commodité d'utilisation, les deux sont extrêmement similaires et offrent tous deux un contrôle complet sur tout ce qui se trouve sur le site Web.
Encore une fois, il n'y a pas grand-chose à choisir entre eux ici.
Elementor vs Beaver Builder : Modèles
Les modèles peuvent vous aider à gagner beaucoup de temps. Il peut s'agir de modèles prédéfinis ou de vos propres modèles que vous créez à partir de zéro.
Dans tous les cas, la possibilité de mettre des modèles dans vos pages Web change la donne. Il améliore votre productivité et votre flux de travail.
Comparons quel constructeur de pages propose les meilleurs modèles.
Modèles d'éléments
Les modèles d'Elementor sont regroupés en modèles de bloc et modèles de page . Un modèle de bloc vous permet de créer des sections spécifiques de votre site Web. Cependant, un modèle de page est un modèle de page entière que vous pouvez appliquer à la page entière plutôt qu'à une section spécifique.

La version gratuite d'Elementor contient plus de 40 modèles de pages et un plus grand nombre de blocs.
Cependant, Elementor Pro vous offre un accès à plus de 200 pages premium et modèles de blocs .
De plus, si vous ne trouvez pas le modèle de votre choix parmi les options disponibles, vous pouvez créer un modèle de page personnalisé et le stocker dans la bibliothèque pour une utilisation future.
Doit lire: Meilleurs thèmes et modèles Elementor en 2023.
Modèles de constructeur de castor
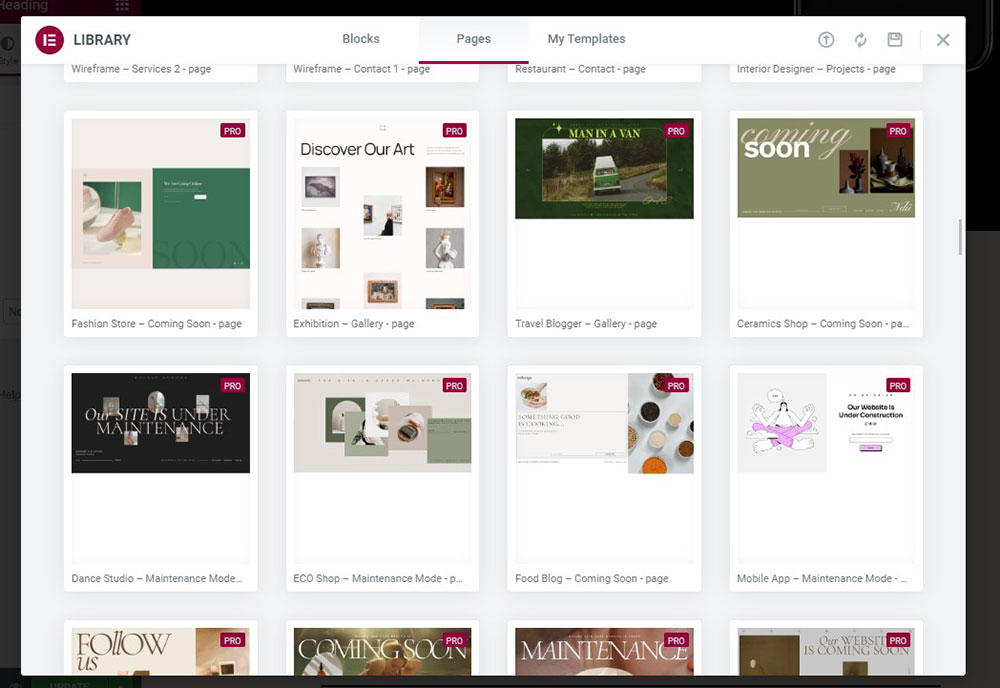
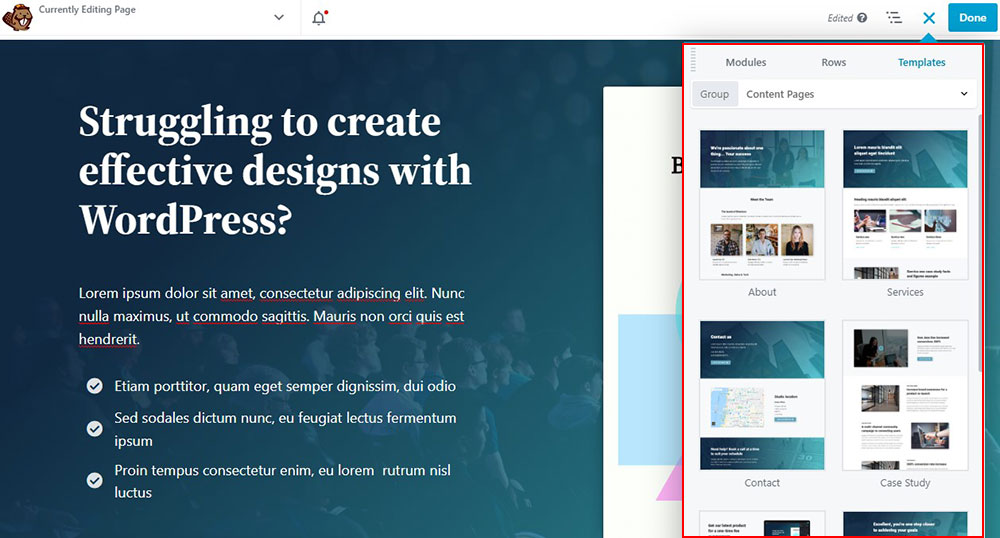
Semblable à Elementor, Beaver Builder fournit également des modèles. Cependant, il n'inclut que les modèles de page et non les modèles de bloc. Beaver Builder divise ses modèles en pages de destination et en pages de contenu .
Comme leur nom l'indique, les modèles de page de destination sont utilisés pour créer des pages de destination créatives et accrocheuses. En revanche, les modèles de page de contenu sont utilisés pour créer des pages basées sur le contenu ou des articles de blog.

De plus, Beaver Builder ne fournit ces modèles que dans son édition premium, donc si vous êtes un freebie, vous devrez recommencer à zéro.
Beaver Builder, comme Elementor, vous permet de stocker vos modèles préférés pour une utilisation ultérieure. Beaver Builder vous permet également d'importer des modèles externes.

Le verdict
En termes de qualité, Elementor et Beaver Builder fournissent des modèles et des options de style de haut niveau créés par des professionnels.
En termes de quantité, le constructeur de pages Elementor propose plus de 200 modèles de modèles parmi lesquels ses utilisateurs peuvent choisir.
Beaver Builder fournit des solutions supplémentaires pour les projets à grande échelle, mais vous devez les acheter individuellement.
Beaver Builder vs Elementor : Générateur de thèmes
Elementor et Beaver Builder vous permettent de créer des pages individuelles et des sites Web complets. Pour ce faire, ils utilisent un "créateur de thèmes", qui vous permet de créer des composants de base tels que des en-têtes, des pieds de page, des messages uniques, etc. Ces composants sont ensuite utilisés sur votre site Web pour créer un thème avec votre image de marque.
Alors, quel constructeur a un meilleur constructeur de thème : Elementor ou Beaver Builder ? Allons vérifier.
Générateur de thème Elementor
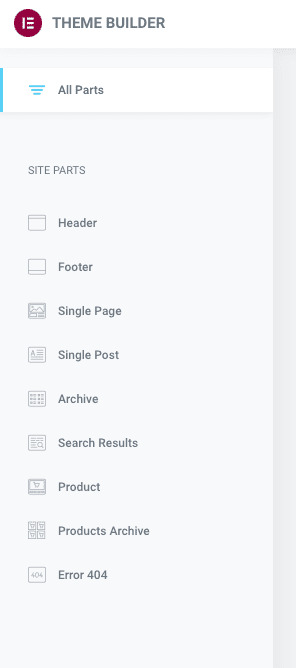
Le générateur de thèmes dans Elementor vous permet de créer un site complet. Il comprend une variété de composants de site tels qu'un en-tête, un pied de page, une page unique, un article unique, etc. :

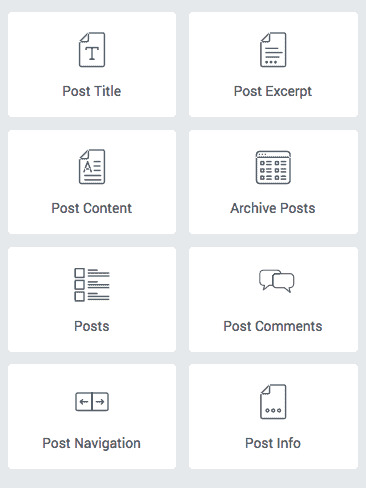
Il utilise la même interface que vous utilisez pour créer des pages et des publications. Cependant, la seule différence est que vous obtenez des widgets de thème dynamiques pour créer votre design.

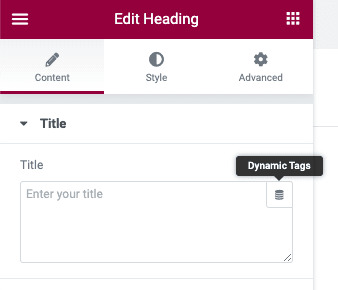
Vous pouvez également utiliser la fonctionnalité Dynamic Tags pour ajouter du contenu dynamique à partir de votre site ou d'un champ personnalisé que vous avez créé.
Vous pouvez utiliser du contenu dynamique pour remplir du texte, des images, des liens, etc., ce qui vous offre une grande flexibilité lors de la création de sites de contenu personnalisés :

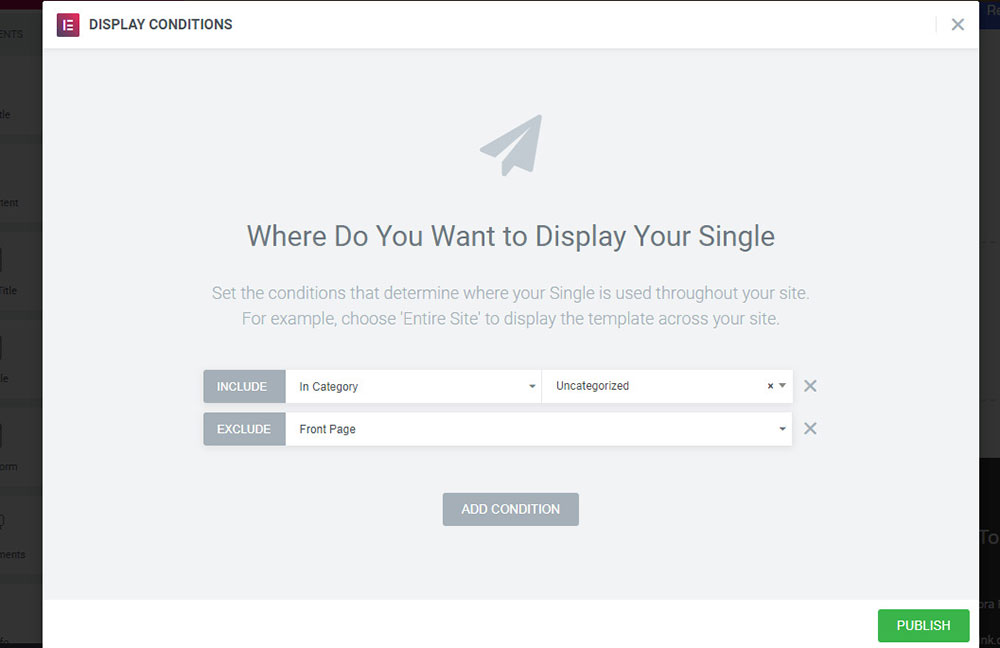
Avant de publier un modèle, vous pouvez choisir de l'utiliser pour l'ensemble de votre site ou uniquement pour certains contenus, comme une catégorie spécifique d'articles de blog :

Bâtisseur de castor Thème du castor
Beaver Builder propose également un générateur de thème appelé Beaver Themer. Cependant, Beaver Themer est un module complémentaire distinct qui n'est pas inclus dans la version premium de Beaver Builder.
Beaver Themer utilise la même interface que Beaver Builder pour créer des pages et des publications individuelles.
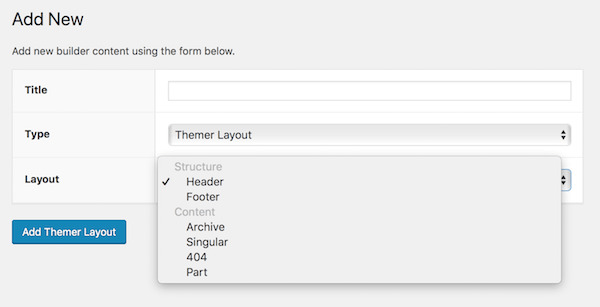
Vous pouvez utiliser Beaver Themer pour créer n'importe quel élément du site, tel que l'en-tête, le pied de page, l'archive, la publication unique, les pages 404, etc.

Beaver Themer utilise des crochets WordPress pour injecter du contenu dans certaines zones de votre site Web.
La personnalisation basée sur des règles de Beaver Themer vous offre beaucoup de contrôle et de liberté lorsqu'il s'agit de personnaliser votre site Web. Il utilise une logique conditionnelle pour affiner où et quand les mises en page Themer ou les sections des mises en page Beaver Builder sont affichées.
Le verdict
Les deux constructeurs vous permettent de personnaliser votre site Web complet en utilisant vos propres modèles. Les deux fournissent de puissantes options basées sur des règles pour choisir où les modèles s'afficheront sur votre site.
La principale différence entre les deux constructeurs de thèmes ne réside pas dans leurs performances, mais dans leur prix.
Le générateur de thèmes pour Elementor est disponible avec Elementor Pro. Beaver Themer, d'autre part, est un module complémentaire qui coûte 147 $ supplémentaires et n'est pas fourni avec Beaver Builder Pro.
Elementor vs Beaver Builder : autres fonctionnalités notables
Outre ce que nous avons déjà couvert, chaque constructeur possède des caractéristiques uniques. Passons en revue chacun.
Élémentaire
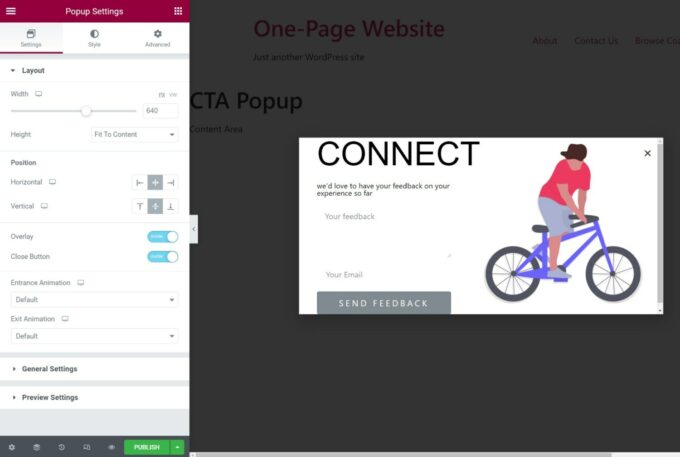
Le générateur de popup est l'une des fonctionnalités les plus remarquables d'Elementor. En utilisant le générateur de fenêtres contextuelles, vous pouvez créer diverses fenêtres contextuelles, telles que des fenêtres contextuelles modales, des barres de notification, des remplissages plein écran, des diapositives, etc., toutes en utilisant la même interface Elementor :

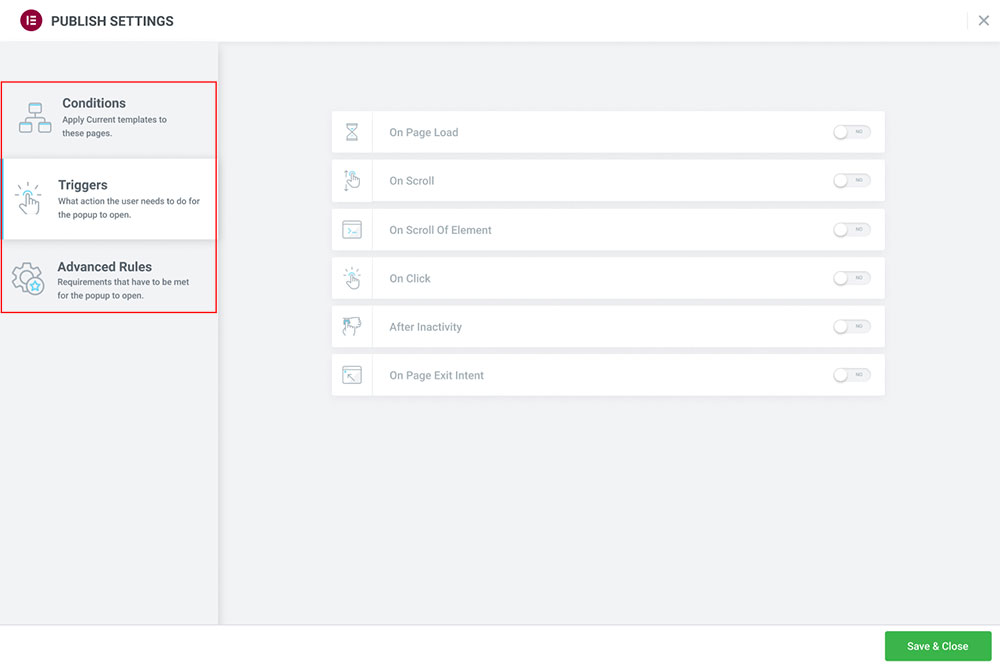
Avant de publier une popup, vous pouvez ajouter des règles de ciblage et de déclenchement détaillées qui contrôlent où et quand elle apparaît :

Dans l'ensemble, nous pensons que le constructeur de popup Elementor élimine complètement le besoin d'un plugin de popup tiers. La seule chose qui lui manque, ce sont des tests et des analyses A/B intégrés.
Pourtant, c'est une fonction utile que Beaver Builder n'offre pas.
Castor Bâtisseur
Si vous créez des sites Web clients, vous apprécierez peut-être la fonctionnalité de marque blanche de Beaver Builder. Essentiellement, cela vous permet de remplacer toutes les marques Beaver Builder par la vôtre, offrant à vos clients un site Web de meilleure marque. L'étiquetage blanc n'est pas disponible avec Elementor.
Un autre domaine dans lequel Beaver Builder surpasse Elementor est le support multisite de WordPress. Elementor autorise le multisite. Cependant, chaque site réseau nécessite une clé de licence active, ce qui est un peu trop coûteux.
D'autre part, Beaver Builder nécessite simplement une clé de licence unique, vous permettant d'alimenter gratuitement votre réseau multisite complet.
Le verdict
Elementor et Beaver Builder offrent des fonctionnalités uniques que l'un possède, mais pas l'autre.
Encore une fois, il n'y a pas grand-chose à choisir entre eux ici.
Elementor vs Beaver Builder : Prix
Elementor et Beaver Builder proposent tous deux des versions gratuites à utiliser. Les deux peuvent être téléchargés et utilisés avec n'importe quel site Web. Cependant, la version gratuite d'Elementor offre plus de flexibilité grâce à sa collection de widgets plus large.
Tarification des éléments
Elementor propose quatre forfaits pro :
- Essentiel – 49 $/an pour un seul site.
- Avancé - 99 $ / an pour trois sites.
- Expert – 199 $/an pour 25 sites.
- Agence – 399 $/an pour 100 sites.

Tous les plans incluent plus de 100 widgets, plus de 300 modèles, un générateur de thème, un générateur de popup, etc.
Il n'y a pas d'option à vie. Tous les plans sont facturés annuellement. Cependant, chaque plan a une garantie de remboursement de 30 jours.
Cliquez ici pour commencer avec Elementor dès aujourd'hui !
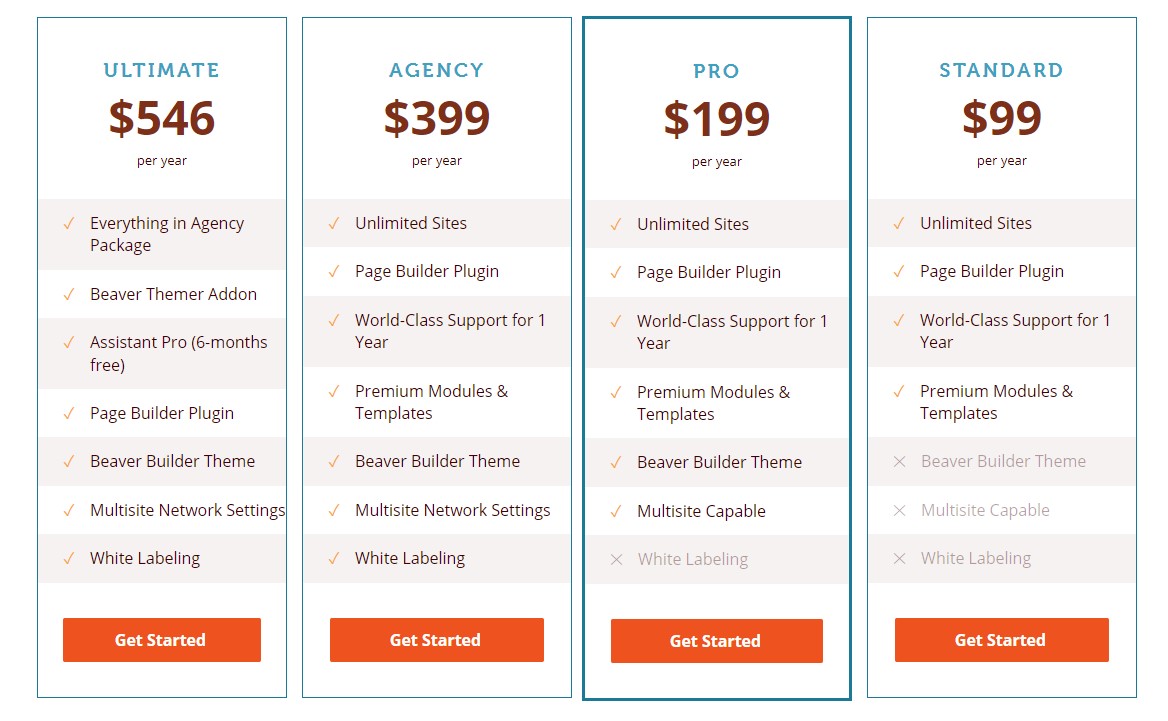
Tarification du constructeur de castor
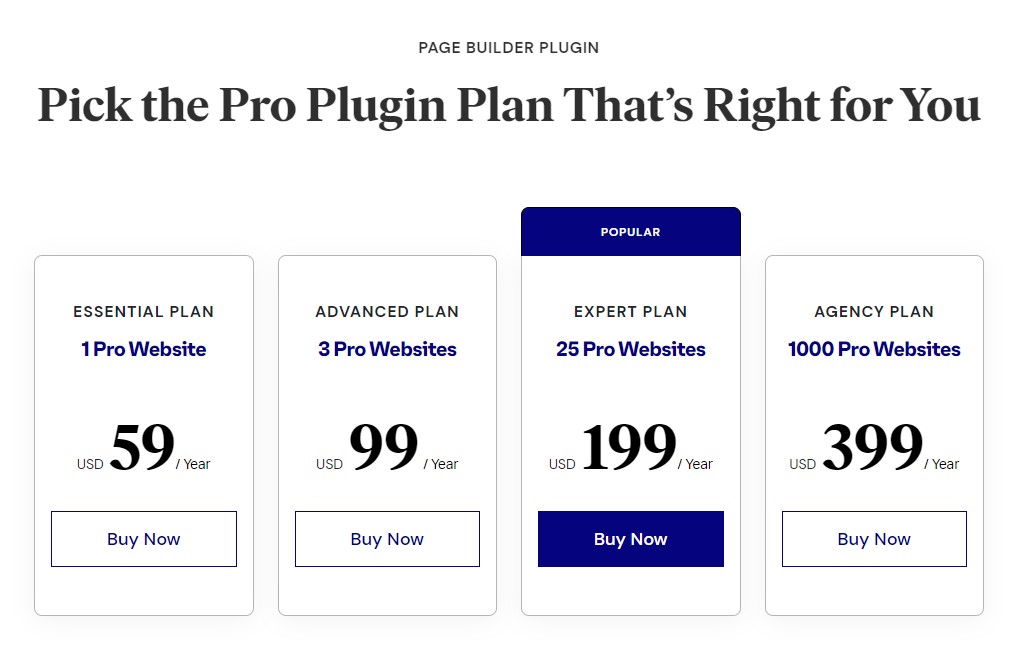
Beaver Builder propose également quatre forfaits pro :
- Standard - 99 $ / an pour des sites illimités.
- Pro - 199 $ / an pour des sites illimités.
- Agence - 399 $ / an pour des sites illimités.
- Ultimate - 546 $ / an pour des sites illimités.

Comme Elementor, il n'y a pas non plus d'option de durée de vie. Tous les plans sont facturés annuellement. Cependant, chaque plan a une garantie de remboursement de 30 jours.
Cependant, Beaver Builder fonctionne différemment en site illimité. Au lieu de cela, les fonctionnalités sont limitées en fonction du plan que vous sélectionnez.
Cliquez ici pour démarrer avec Beaver Builder dès aujourd'hui !
Le verdict
Elementor et Beaver Builder doivent être félicités pour avoir fourni des versions gratuites de leurs plugins de création de pages. Les deux ont une gamme de fonctionnalités qui offrent une grande flexibilité de conception.
Cependant, vous n'accéderez à la pleine puissance de chacun que si vous achetez premium. Elementor est moins coûteux, mais il limite le nombre de sites Web avec lesquels vous pouvez l'utiliser. Beaver Builder est plus coûteux, mais il ne limite pas le nombre de sites Web.
Différents utilisateurs trouveront une meilleure valeur en fonction de leur situation. Il n'y a donc pas de gagnant clair ici.
Beaver Builder contre Elementor : Assistance
Un excellent service de support client aide les utilisateurs à résoudre les difficultés. Il propose également une base de connaissances ou des forums communautaires où les débutants peuvent en apprendre davantage sur leurs constructeurs de pages à partir de ressources officielles ou d'utilisateurs plus expérimentés.
Nous comparerons Elementor à Beaver Builder pour voir lequel offre le meilleur service client.
Prise en charge des éléments
Elementor propose quelques types de support client :
- Centre d'aide : Elementor propose un centre d'aide où les utilisateurs peuvent rechercher des articles. Il contient tout sur le plugin, de la mise en route aux trucs et astuces.
- Tutoriels vidéo : des centaines de didacticiels vidéo sont disponibles sur des sujets tels que la création de pages Web spécifiques, la conception à l'aide du générateur de thèmes Elementor et même la création de votre propre modèle.
- Communauté Elementor : Le constructeur de pages offre un support communautaire via un groupe Facebook privé auquel tout le monde peut se joindre. Connectez-vous à la communauté d'utilisateurs d'Elementor et apprenez de leurs expériences.
- Assistance Elementor Pro : les utilisateurs d'Elementor Pro ont accès à une assistance professionnelle en direct 24h/24 et 7j/7.
Soutien aux constructeurs de castors
Beaver Builder ne manque pas d'assistance à la clientèle. Elle propose à ses clients une sélection de canaux et de ressources, notamment :
- Base de connaissances de Beaver Builder : vous pouvez obtenir des articles et des didacticiels sur divers sujets, allant de l'installation de Beaver Builder aux guides de développement avancés.
- Forums communautaires : les utilisateurs peuvent s'inscrire gratuitement pour partager leurs expériences et s'entraider pour résoudre des problèmes.
- Tutoriels vidéo : Beaver Builder a sa propre chaîne YouTube. Il comprend plusieurs didacticiels vidéo d'experts pour vous aider à utiliser le générateur de pages.
- Support Elementor Pro : Les utilisateurs de la version premium peuvent soumettre des tickets au support Beaver Builder pour qu'un expert les aide à résoudre leurs problèmes.
Le verdict
Lorsque l'on compare Elementor à Beaver Builder, les deux plugins offrent un excellent support client à leurs utilisateurs. Donc, il n'y a pas de gagnant clair.
Elementor vs Beaver Builder : Gratuit vs Pro
Voyons comment chaque version des deux plugins se compare ci-dessous.
Elementor gratuit contre Pro
Elementor a une version gratuite disponible sur WordPress.org. Étant donné que la version gratuite d'Elementor est très utile, vous vous demandez peut-être pourquoi vous devriez payer pour Elementor Pro lorsque la version gratuite est disponible.
Eh bien, vous n'en aurez peut-être pas besoin. Pour beaucoup de gens, la version gratuite suffit.
En général, si vous voulez simplement un outil qui vous offre un peu plus de flexibilité que l'éditeur de blocs WordPress, la version gratuite suffira.
Cependant, si vous souhaitez utiliser Elementor pour concevoir la plupart ou la totalité de votre site, vous devrez passer à Elementor Pro pour avoir accès aux éléments suivants :
- Tous les modèles et widgets.
- Générateur de thème.
- Constructeur de pop-up.
- Plus d'options de conception, comme les effets de mouvement, les diapositives et les carrousels, les effets de défilement, etc.
- Etc.
Vous pouvez voir la comparaison complète Elementor pro vs gratuite ici.
Castor Builder Gratuit vs Pro
Beaver Builder, comme Elementor, est disponible en version gratuite. Cependant, contrairement à Elementor, la version gratuite de Beaver Builder est limitée et peu utile pour la plupart des particuliers, surtout maintenant que l'éditeur de blocs WordPress est disponible.
Généralement, la version gratuite de Beaver Builder est idéale pour tester l'interface et voir si elle vous plaît. Cependant, si vous souhaitez utiliser Beaver Builder sérieusement, vous devez acheter la version premium.
Elementor vs Beaver Builder : lequel utiliser ?
Passons maintenant à la plus grande question : devriez-vous utiliser Elementor ou Beaver Builder ?
Passons en revue quelques scénarios, car nous pensons que la réponse dépend de votre situation.
Si vous êtes un utilisateur WordPress
Si vous êtes un utilisateur WordPress à la recherche d'un outil à utiliser sur votre propre site, nous pensons que vous devriez commencer par Elementor.
Il y a plusieurs raisons pour lesquelles nous pensons qu'Elementor est la meilleure option pour les utilisateurs de WordPress :
- La version gratuite est très fonctionnelle.
- Elementor Pro est moins coûteux si vous n'avez besoin que d'un outil pour un seul site.
- Il offre plus d'options de conception.
- Vous avez accès à plus de modèles.
- Elementor Pro a plus de fonctionnalités, telles que le générateur de popup.
- Etc.
Si vous êtes un concepteur Web
Si vous êtes un concepteur Web qui crée des sites Web clients, nous pensons que vous préférerez Elementor car il offre plus d'options de conception que Beaver Builder. Par exemple:
- Effets de mouvement et effets de souris.
- Positionnement personnalisé.
- Ajout de CSS directement aux éléments.
- Système de conception à l'échelle du site.
- Etc.
Si vous avez un budget serré
Si votre budget est serré, vous devez absolument utiliser Elementor. La version gratuite d'Elementor est bien plus fonctionnelle que la version allégée de Beaver Builder.
Cependant, si vous souhaitez des fonctionnalités avancées telles que le générateur de thèmes, vous devrez acheter les versions Pro. Dans cette situation, voici ce que nous recommandons :
- Création de sites personnels : si vous travaillez sur quelques-uns de vos propres sites, Elementor Pro sera probablement moins coûteux.
- Construire des sites clients : Si vous créez des sites clients, Beaver Builder sera légèrement moins cher, même si vous devez également acheter Beaver Themer.
Réflexions finales sur Beaver Builder vs Elementor
Enfin, Elementor et Beaver Builder sont des plugins de création de pages exceptionnels, vous ne pouvez donc pas vous tromper non plus.
Cependant, il existe des disparités notables en termes de fonctionnalités et de coût que nous essayons de mettre en évidence dans ce comparatif. Ces différences peuvent vous pousser dans une direction ou une autre, selon ce que vous appréciez et combien d'argent vous avez.
Les sections de recommandations ci-dessus peuvent vous aider à sélectionner le meilleur outil pour vos besoins.
Si vous voulez en savoir plus sur ces plugins, consultez nos critiques :
- Examen des éléments
- Examen du constructeur de castor
Questions fréquemment posées
Qu'est-ce qui est facile à utiliser, Elementor ou Beaver Builder ? Beaver Builder et Elementor sont tous deux plus faciles à utiliser, grâce à leur interface conviviale. Cependant, Elementor est moins cher que Beaver Builder et offre plus de fonctionnalités et d'éléments.
Beaver Builder et Elementor sont tous deux plus faciles à utiliser, grâce à leur interface conviviale. Cependant, Elementor est moins cher que Beaver Builder et offre plus de fonctionnalités et d'éléments.
Y a-t-il quelque chose de mieux qu'Elementor ? Elementor est parfait pour les débutants. Si vous n'êtes pas expérimenté dans la conception de sites et que vous voulez juste les bases, Elementor est la voie à suivre. Si vous recherchez plus d'options de conception, Divi est une excellente option.
Elementor est parfait pour les débutants. Si vous n'êtes pas expérimenté dans la conception de sites et que vous voulez juste les bases, Elementor est la voie à suivre. Si vous recherchez plus d'options de conception, Divi est une excellente option.
Quel est le plus réactif : Beaver Builder vs Elementor ? Ils sont tous les deux tout aussi réactifs. Tous les modèles Beaver Builder et Elementor sont réactifs et faciles à utiliser. Cela signifie que quelle que soit la taille de l'écran sur lequel votre site est affiché, le site s'ajustera.
Ils sont tous les deux tout aussi réactifs. Tous les modèles Beaver Builder et Elementor sont réactifs et faciles à utiliser. Cela signifie que quelle que soit la taille de l'écran sur lequel votre site est affiché, le site s'ajustera.
Quel est le plus rapide : Elementor ou Beaver Builder ? Beaver Builder est l'option la plus légère et la plus performante. Bien que Beaver Builder soit sans aucun doute plus rapide, vous pouvez toujours créer des sites à chargement rapide avec Elementor si vous suivez les meilleures pratiques en matière de performances.
Beaver Builder est l'option la plus légère et la plus performante. Bien que Beaver Builder soit sans aucun doute plus rapide, vous pouvez toujours créer des sites à chargement rapide avec Elementor si vous suivez les meilleures pratiques en matière de performances.
Puis-je passer de Beaver Builder à Elementor ? Oui, vous pouvez passer de Beaver Builder à Elementor. Le processus est manuel car vous devez recréer chaque page une par une.
Oui, vous pouvez passer de Beaver Builder à Elementor. Le processus est manuel car vous devez recréer chaque page une par une.
Puis-je utiliser Beaver Builder et Elementor simultanément ? Non. Vous ne pouvez pas utiliser les deux constructeurs de page sur la même page. Les deux plugins peuvent être utilisés sur des pages ou des modèles séparés, mais pas simultanément.
Non. Vous ne pouvez pas utiliser les deux constructeurs de page sur la même page. Les deux plugins peuvent être utilisés sur des pages ou des modèles séparés, mais pas simultanément.
