Elementor vs Breakdance : comparaison des fonctionnalités (impartiale)
Publié: 2022-11-25La concurrence dans le segment des plugins de création de pages WordPress devient de plus en plus serrée. Alors qu'Elementor est toujours en train de devenir le leader du marché, de nombreux concurrents tentent de s'emparer du trône. Le breakdance est l'un de ces concurrents. Cet article comparera les fonctionnalités offertes par Elementor et Breakdance dans le but principal de vous aider à choisir la meilleure option pour vos prochains projets.
Commençons d'abord par l'introduction de Breakdance, car nous sommes presque sûrs que vous ne la connaissez pas encore trop bien, contrairement à Elementor.
Breakdance est un nouveau plugin de création de pages de Soflyy (le développeur d'Oxygen). Du point de vue de l'éditeur, il n'y a pas beaucoup de différence entre Breakdance et Oxygen (à l'exception de l'apparence par défaut selon laquelle Breakdance est disponible en mode clair tandis qu'Oxygen propose le mode sombre par défaut). Mais l'expérience d'édition globale n'est pas très différente.
La différence la plus notable entre Breakdance et Oxygen est la façon dont vous les obtenez. Pour obtenir Breakdance, vous devez souscrire un abonnement annuel. Alors que pour obtenir de l'oxygène, vous pouvez payer une fois.
Elementor vs Breakdance : Le marché cible
Vous pouvez facilement identifier le marché cible d'un plugin WordPress en apprenant les plans tarifaires. Lorsque vous consultez la page de tarification de Breakdance, vous ne verrez qu'un seul plan tarifaire option coûtant 349 $ par année (prix normal). Ce forfait vous permet d'utiliser votre licence sur un nombre illimité de sites Web. À partir de là, vous pouvez facilement conclure que Breakdance s'adresse aux agences et aux indépendants qui créent des sites Web pour les clients.

Pendant ce temps, Elementor s'adresse à toutes les couches utilisateur de WordPress. Des blogueurs, des propriétaires d'entreprises en ligne, des pigistes aux agences. Elementor propose quatre plans tarifaires que vous pouvez choisir en fonction de vos besoins. Si vous êtes un blogueur qui s'occupe d'un blog, par exemple, vous pouvez vous abonner au plan Essential pour seulement 59 $ par an.

Elementor vs Breakdance : Caractéristiques générales
Commençons par le commencement. La version Elementor que nous allons comparer avec Breakdance ici est la version pro. Si vous n'avez pas encore utilisé Elementor auparavant, vous pouvez lire les différences entre Elementor Free et Pro dans cet article.
— Générateur de thèmes
Elementor (Elementor Pro plus précisément) et Breakdance sont livrés avec une fonction de création de thème. Avec cette fonctionnalité, vous pouvez créer des modèles personnalisés pour les parties de votre site telles que l'en-tête, le pied de page, la publication unique, les pages d'archives, la page 404, etc. Vous pouvez créer un modèle personnalisé de manière visuelle à l'aide de l'éditeur du constructeur de pages que vous utilisez.
La fonctionnalité de création de thème d'Elementor vous permet de créer des modèles personnalisés pour des parties telles que l'en-tête, le pied de page, etc. Tout comme Breakdance.
Qu'il s'agisse d'Elementor ou de Breakdance, vous pouvez également définir une condition d'affichage pour définir où appliquer un modèle (site entier, page(s) spécifique(s), publication(s) spécifique(s), etc.).
| Élémentaire | Breakdance | |
|---|---|---|
| Entête | Oui | Oui |
| Bas de page | Oui | Oui |
| Poste unique | Oui | Oui |
| Célibataire | Oui | Oui |
| Archives des pages (catégorie, tag, auteur) | Oui | Oui |
| Page de résultats de recherche | Oui | Oui |
| 404 pages | Oui | Oui |
| Type de message personnalisé | Oui | Oui |
— Constructeur WooCommerce
WooCommerce est un plugin populaire pour ajouter des fonctionnalités de commerce électronique à votre site WordPress. Après avoir installé et activé WooCommerce, vous trouverez les pages et modèles suivants sur votre site WordPress.
- Boutique
- Panier
- Page de paiement
- Page Mes comptes
- Modèle de produit unique
- Modèle d'archive de produit
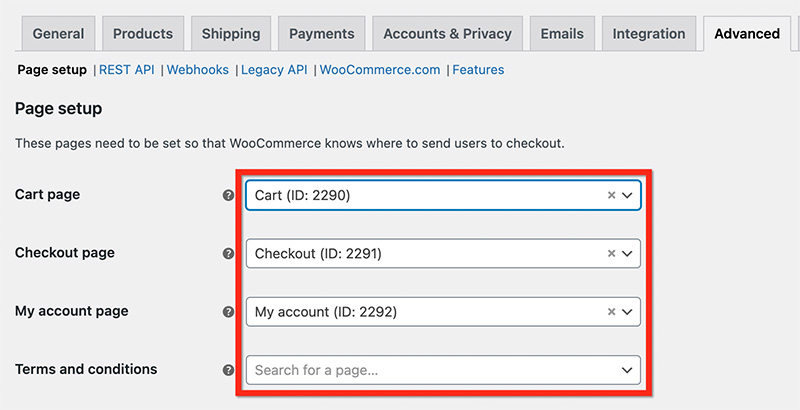
Vous pouvez définir des pages personnalisées pour remplacer les pages WooCommerce par défaut (page boutique, page panier, page de paiement et page Mes comptes) à partir de la page des paramètres WooCommerce.

Elementor et Breakdance sont livrés avec des éléments utiles conçus pour les pages ci-dessus. Par exemple, Breakdance propose l'élément Checkout Page que vous pouvez ajouter à votre page de paiement personnalisée créée avec Breakdance.
Qu'en est-il des modèles WooCommerce ?
En plus de créer les modèles personnalisés pour les parties de site par défaut, la fonction de création de thème d'Elementor et de Breakdance vous permet également de créer un modèle personnalisé pour les parties WooCommerce comme suit :
- Page produit unique
- Pages d'archives de produits
| Élémentaire | Breakdance | |
|---|---|---|
| Boutique | Oui | Oui |
| Panier | Oui | Oui |
| Page de paiement | Oui | Oui |
| Page Mes comptes | Oui | Oui |
| Modèle de produit unique | Oui | Oui |
| Modèle d'archive de produit | Oui | Oui |
— Générateur de formulaires
Elementor et Breakdance sont livrés avec des éléments dédiés à la création de formulaires. Elementor a deux éléments pour créer des formulaires : le widget de connexion pour créer un formulaire de connexion et le widget de formulaire pour créer une large gamme de types de formulaires.
Pendant ce temps, Breakdance a quatre éléments dédiés à la création de formulaires : formulaire de mot de passe oublié, générateur de formulaires, formulaire de connexion et formulaire d'inscription.
# Générateur de formulaire Elementor
Comme mentionné ci-dessus, Elementor propose deux éléments (widgets) pour créer un formulaire. Vous pouvez utiliser le widget de connexion pour créer une page de connexion personnalisée sur votre site Web. Pour créer d'autres types de formulaires, vous pouvez utiliser le widget Formulaire.
Le widget Formulaire d'Elementor prend en charge les types de champs suivants :
- Texte
- Zone de texte
- URL
- Téléphone
- Radio
- Sélectionner
- Case à cocher
- Acceptation
- Numéro
- Date
- Temps
- Téléchargement de fichiers
- Mot de passe
- HTML
- Caché
Pour protéger votre formulaire des spammeurs, vous pouvez intégrer votre formulaire avec Honeypot ou reCAPTCHA. Dans Elementor, vous pouvez également créer un formulaire en plusieurs étapes si vous le souhaitez.
Le widget Form d'Elementor prend en charge les actions suivantes :
- Envoyer par e-mail
- Envoyer à MailChimp
- Envoyer à ActiveCampaign
- Envoyer à GetResponse
- Envoyer à ConverKit
- Envoyer à MailerLite
- Envoyer à MailPoet
- Envoyer à weMail
- Envoyer à Slack
- Envoyer sur Discord
- Envoyer au dépôt
- Ouvrir une fenêtre contextuelle
De plus, Elementor est également livré avec un gestionnaire de soumission intégré au cas où vous souhaiteriez enregistrer vos soumissions de formulaires dans votre base de données.
# Générateur de formulaires de breakdance
Breakdance est livré avec plus de widgets de formulaire qu'Elementor. Il comporte quatre éléments pour un type de formulaire spécifique :
- Formulaire de mot de passe oublié : Pour créer un formulaire de mot de passe oublié perdu
- Formulaire de connexion : pour créer un formulaire de connexion
- Formulaire d'inscription : Pour créer un formulaire d'inscription
- Générateur de formulaire : vers un autre formulaire d'inscription par e-mail, un formulaire de contact, etc.
L'élément Form Builder de Breakdance prend en charge les types de champs suivants :
- Texte
- Zone de texte
- Numéro de téléphone
- Radio
- Case à cocher
- Sélectionner
- Numéro
- Date
- Temps
- Mot de passe
- Caché
- HTML
Alors que pour l'action, il prend en charge :
- Envoyer à ActiveCampaign
- Envoyer à JavaScript
- Envoyer au goutte à goutte
- Envoyer sur Discord
- Envoyer à Slack
- Envoyer par e-mail
- Envoyer à GetResponse
- Envoyer à MailChimp
- Envoyer à MalierLite
- Ouvrir une fenêtre contextuelle
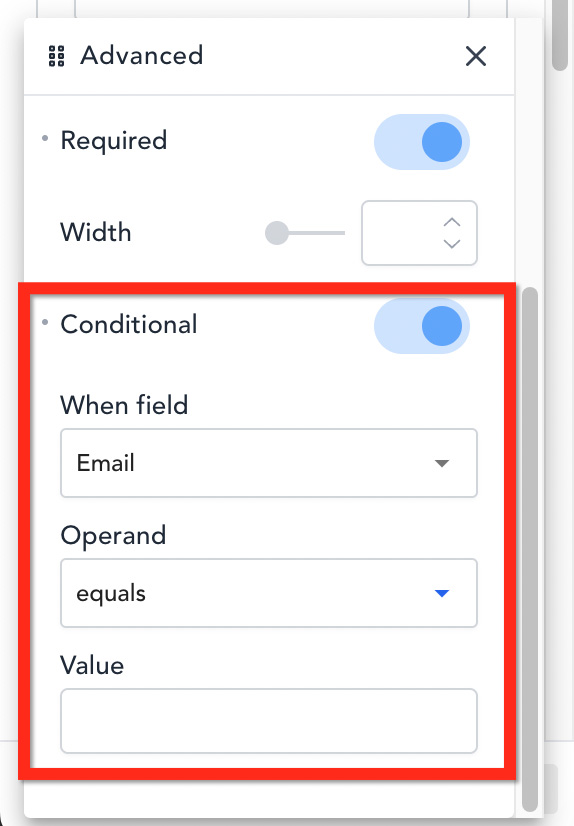
Breakdance est également livré avec un gestionnaire de soumission intégré. De plus, il prend en charge la logique conditionnelle pour vous permettre d'afficher un champ basé sur un certain paramètre. Par exemple, vous pouvez définir un champ pour qu'il s'affiche uniquement si le champ précédent est rempli.

| Élémentaire | Breakdance | |
|---|---|---|
| Nombre de champs pris en charge | 16 | 13 |
| Intégration tierce | Oui | Oui |
| Gestionnaire de soumission intégré | Oui | Oui |
| Multi-étape | Oui | Non |
| Logique conditionnelle | Non | Oui |
| Sécurité du formulaire | Honeypost, reCAPTCHA | Honeypost, reCAPTCHA |
| Formulaire de connexion | Oui | Oui |
| Formulaire d'inscription | Non | Oui |
| Formulaire mot de passe perdu | Non | Oui |
— Générateur de fenêtres contextuelles
Un constructeur de popup a de nombreuses utilisations dans WordPress. Alors que la plupart des utilisateurs de WordPress utilisent un générateur de popup pour créer un popup d'inscription aux e-mails, vous pouvez également l'utiliser pour ajouter une certaine fonctionnalité sur votre site Web. Par exemple, vous pouvez utiliser un générateur de popup pour créer un menu plein écran.
Qu'il s'agisse d'Elementor ou de Breakdance, il est livré avec une fonction de création de popup sophistiquée que vous pouvez utiliser pour créer les éléments suivants :
- Pop-up d'inscription aux e-mails
- Menu plein écran
- Barre de notification
- Casier de contenu
Lors de la création d'un popup à l'aide d'Elementor ou de Breakdance, vous avez un contrôle total sur la conception puisque le processus de création de popup se fait dans leur éditeur respectif. Donc techniquement, vous pouvez ajouter n'importe quel élément que vous voulez.
Le constructeur de popup d'Elementor et de Breakdance prend en charge la condition d'affichage pour vous permettre de définir où un popup doit apparaître sur votre site Web. Que ce soit sur l'ensemble du site Web, des pages spécifiques ou des publications. Vous pouvez également définir les types de déclencheurs suivants pour définir l'apparence d'une fenêtre contextuelle :
| Élémentaire | Breakdance | |
|---|---|---|
| Au chargement de la page | Oui | Oui |
| Au défilement de la page | Oui | Oui |
| Sur clic | Oui. Bouton et sélecteur | Oui. Sélecteur |
| Après inactivité | Oui | Oui |
| Intention de sortie | Oui | Oui |
| Masquer pour les utilisateurs connectés | Oui | Oui |
| Afficher sur des navigateurs spécifiques | Oui | Oui |
| Afficher sur des appareils spécifiques | Oui | Oui |
| Venant des moteurs de recherche | Oui | Oui |
— Contenu dynamique
Elementor et Breakdance sont tous deux livrés avec une fonctionnalité de création de thème qui vous permet de créer des modèles personnalisés pour vos parties de thème (en-tête, pied de page, pages d'archives, etc.). Sur vos modèles personnalisés, vous pouvez ajouter du contenu dynamique tel que le titre de la page, le titre de l'archive, l'image sélectionnée, etc.
En plus du contenu dynamique par défaut de WordPress (titre de la page, titre de l'archive, etc.), Elementor et Breakdance prennent également en charge le contenu dynamique personnalisé de plugins tels que CPT UI et ACF.
| Élémentaire | Breakdance | |
|---|---|---|
| Titre de l'article | Oui | Oui |
| Extrait du message | Oui | Oui |
| Publier un contenu | Oui | Oui |
| Post-méta | Oui | Oui |
| Titre de l'archive | Oui | Oui |
| Description des archives | Oui | Oui |
| L'image sélectionnée | Oui | Oui |
| Avatar d'utilisateur | Oui | Oui |
| Biographie de l'utilisateur | Oui | Oui |
| Type de message personnalisé | Oui | Oui |
| Les champs personnalisés | Oui | Oui |
— Créateur de boucle
Le générateur de boucles est une fonctionnalité utile pour créer un site Web complexe et dynamique.
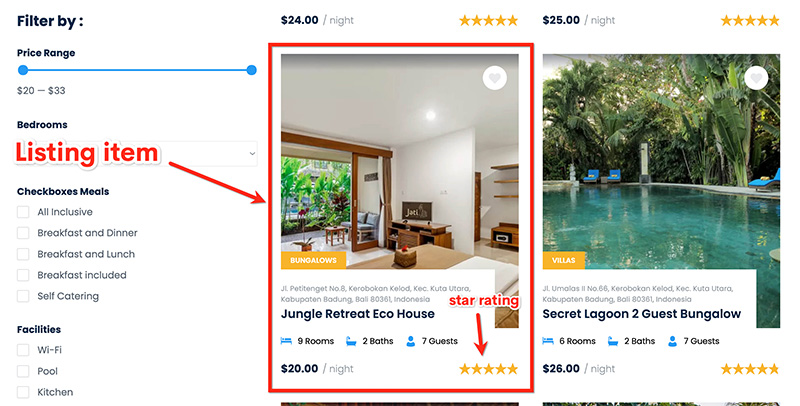
Supposons que vous souhaitiez créer un site Web d'annonces (par exemple, un site Web d'annonces immobilières). Pour afficher les éléments de la liste, vous envisagez de créer une page de liste dédiée. Dans Elementor, vous pouvez utiliser le widget Posts pour un tel besoin. En Breakdance, vous pouvez utiliser l'élément Post List.
Cependant, ces éléments ne vous donnent pas la liberté d'ajouter des métadonnées personnalisées à l'élément de la liste. Vous êtes limité à ce qui est offert par les éléments.
Pour que ce soit plus clair, prenons un exemple. Supposons que vous souhaitiez ajouter un nombre d'étoiles aux éléments de votre liste, comme celui ci-dessous :

Un générateur de boucles vous permet de créer un modèle personnalisé pour votre article d'annonce et de l'utiliser où vous le souhaitez. Bien sûr, vous pouvez ajouter n'importe quel élément (qu'il soit statique ou dynamique) à votre modèle d'élément d'annonce, y compris le nombre d'étoiles.
Elementor et Breakdance sont tous deux dotés d'une fonction de création de boucles.
Au moment de la rédaction (novembre 2022), la fonction de création de boucles d'Elementor est toujours en phase bêta. D'un autre côté, le constructeur de boucles de Breakdance est déjà dans une version stable, il est donc mieux prêt à l'emploi. Vous pouvez ajouter des données de champs personnalisés à votre modèle de boucle.
— Gestionnaire d'accès utilisateur
Si vous êtes une agence ou un indépendant et que vous créez souvent des sites Web pour des clients, le gestionnaire d'accès utilisateur est une fonctionnalité pratique pour vous. Avec cette fonctionnalité, vous pouvez donner à vos clients un accès aux pages que vous avez créées, mais sans la possibilité de modifier les paramètres de conception. Au lieu de cela, ils ne peuvent modifier que le contenu.
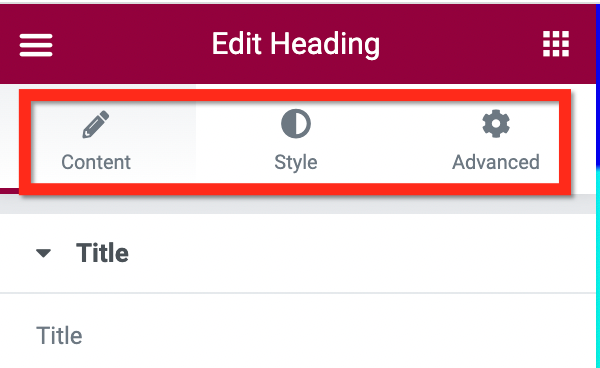
Dans ce contexte, User Access Manager fonctionne en désactivant l'onglet de style sur le panneau des paramètres pour certains rôles d'utilisateur. Par exemple, si vous activez le gestionnaire d'accès utilisateur pour le rôle d'éditeur, tous les utilisateurs ayant un rôle d'éditeur ne pourront pas accéder à l'onglet de style.



User Access Manager est une fonctionnalité pratique si vous créez souvent des sites Web pour des clients, car tous les clients n'ont pas de compétences en conception. Ils peuvent casser votre conception si vous donnez un contrôle total sur la conception.
User Access Manager est disponible sur Elementor et Breakdance.
- Autres caractéristiques
En plus des fonctionnalités clés ci-dessus, Elementor et Breakdance offrent également des fonctionnalités supplémentaires pour faciliter votre travail. Tels que l'outil d'insertion de code que vous pouvez utiliser pour insérer un code personnalisé sur votre site Web (par exemple, le code de suivi Google Analytics), les liens d'action, et bientôt disponible et le mode de maintenance.
Elementor vs Breakdance : caractéristiques de conception
— Édition réactive
L'édition réactive est l'une des fonctionnalités cruciales que vous devez remarquer lorsque vous choisissez un plugin de création de page. Grâce à cette fonctionnalité, vous pouvez optimiser la conception de votre page (ou des modèles personnalisés) pour toutes les tailles d'écran d'appareil.
En général, il existe trois tailles d'écran dans le cadre de la conception Web : ordinateur de bureau, tablette et smartphone. Vous pouvez personnaliser votre conception en fonction de la taille de l'écran de chaque appareil. Elementor et Breakdance vous permettent de le faire grâce à leur fonctionnalité d'édition réactive.
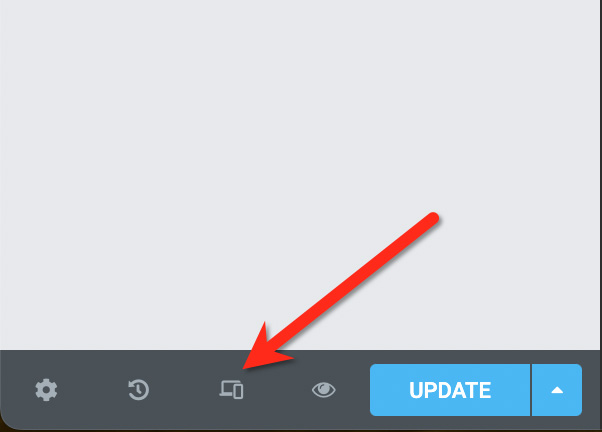
Pour commencer à optimiser votre conception pour une certaine taille d'écran d'appareil, vous pouvez modifier le mode d'édition (le mode par défaut est le bureau). Dans Elementor, vous pouvez cliquer sur l'icône de l'appareil en bas du panneau des paramètres pour basculer entre les modes de l'appareil :

Vous pouvez choisir parmi trois types d'appareils : ordinateur de bureau, tablette et smartphone. Si vous souhaitez optimiser votre conception pour une taille d'écran spécifique, vous pouvez également définir un point d'arrêt personnalisé (le point d'arrêt est le point où le contenu du site Web répond en fonction de la largeur de l'appareil - en pixels).
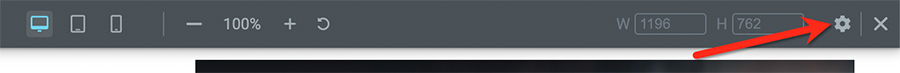
Pour définir un point d'arrêt personnalisé, vous pouvez cliquer sur l'icône d'engrenage dans la zone de la barre supérieure, puis accéder au panneau des paramètres.

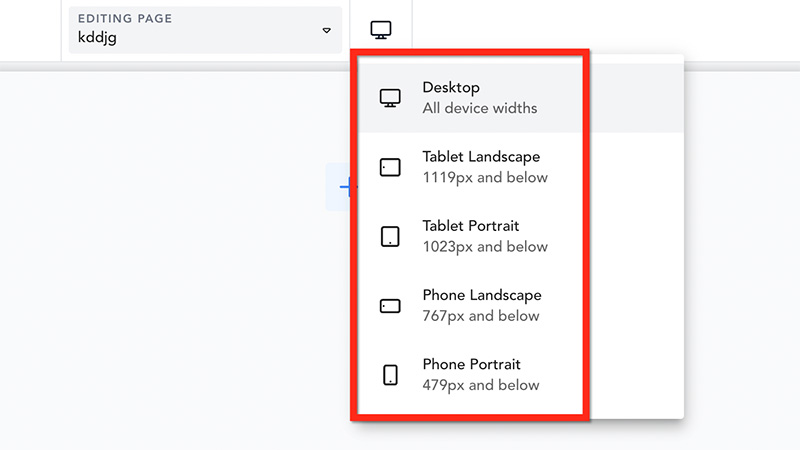
Dans Breakdance, vous pouvez basculer entre les modes d'appareil en cliquant sur l'icône de l'appareil dans la barre supérieure de l'éditeur. Vous avez déjà le choix entre 5 options de taille d'écran d'appareil. Vous pouvez également définir des points d'arrêt personnalisés si vous le souhaitez.

Pour optimiser votre conception pour un écran d'appareil plus petit (smartphone, par exemple), vous pouvez également désactiver un élément. Si nécessaire, vous inversez également les colonnes d'une section.
| Élémentaire | Breakdance | |
|---|---|---|
| Points d'arrêt personnalisés | Oui | Oui |
| Colonnes inversées | Oui | Oui |
| Afficher/Masquer les éléments | Oui | Oui |
- Disposition
# Mise en page
L'une des fonctionnalités pratiques offertes par Elementor est la possibilité de définir la mise en page à partir de l'éditeur. Avant de commencer à modifier votre page, vous pouvez cliquer sur l'icône d'engrenage en bas du panneau des paramètres pour définir la mise en page. Vous disposez des options de mise en page suivantes :
- Par défaut : la mise en page par défaut que vous avez définie dans les paramètres du site
- Elementor Canvas : La mise en page vierge. Sans en-tête ni pied de page
- Elementor pleine largeur : similaire à Elementor Canvas, mais avec l'en-tête et le pied de page
- Thème : Le modèle de page par défaut de votre thème
Dans Breakdance, vous n'avez que deux options de mise en page : vierge et par défaut. Cela aussi, vous devez définir la mise en page à partir de l'éditeur Gutenberg. Breakdance n'offre aucune option pour définir la mise en page depuis l'éditeur.
— Mise en page de conception
En général, les éléments d'un constructeur de page se divisent en trois types : section, colonne et les éléments de conception réels (appelés widgets dans Elementor). Chaque fois que vous ajoutez un nouvel élément, vous pouvez définir son emplacement. En outre, vous pouvez définir sa marge avec d'autres éléments qui l'entourent.
L'une des fonctionnalités de mise en page de conception offertes par Elementor et Breakdance est la flexbox. Cette fonction vous permet d'aligner et de répartir les éléments sur chaque colonne d'une section. Que ce soit verticalement ou horizontalement.
Elementor et Breakdance ont déjà des options de flexbox. Elementor a même une nouvelle fonctionnalité de conteneur flexbox pour offrir une plus grande flexibilité de mise en page de conception.
En plus de flexbox, vous pouvez également utiliser d'autres options de mise en page de conception telles que le positionnement en ligne, le positionnement personnalisé et l'index Z.
| Élémentaire | Breakdance | |
|---|---|---|
| Positionnement personnalisé | Oui | Oui |
| Index Z | Oui | Oui |
| Alignement Flexbox | Oui | Oui |
| Positionnement en ligne | Oui | Oui |
| Rembourrage de marge | Oui | Oui |
— Médias et ressources
Un design sans élément médiatique sera insipide. L'élément multimédia peut être une image, une image et une icône. Vous pouvez ajouter ces types d'éléments multimédias sans effort sur votre conception Elementor ou Breakdance.
# Icône
Elementor s'appuie sur Font Awesome (version gratuite) pour fournir une bibliothèque d'icônes aux utilisateurs. Si vous souhaitez utiliser votre propre icône, vous pouvez les télécharger via la page des paramètres Elementor.
Pendant ce temps, Breakdance propose plus de collections d'icônes car il utilise deux fournisseurs d'icônes : Font Awesome (version gratuite) et IconMoon (version gratuite). Vous pouvez également télécharger votre propre jeu d'icônes au cas où vous souhaiteriez utiliser des icônes personnalisées.
# Image
Tous les constructeurs de pages ont une chose en commun. Ils vous permettent d'ajouter des images à votre conception. Ce qui est différent, ce sont les styles que vous pouvez appliquer à vos images.
Dans Elementor et Breakdance, vous pouvez appliquer des paramètres de base tels que le rayon, la taille et l'alignement de la bordure. En plus de ces paramètres de base, vous pouvez également appliquer des styles plus avancés tels que le masquage d'image et les filtres CSS.
Qu'il s'agisse d'Elementor ou de Breakdance, il est également livré avec un paramètre de chargement paresseux intégré pour maintenir ou même améliorer la vitesse de votre site.
# Vidéo
La vidéo est un autre élément multimédia que vous pouvez ajouter à votre conception dans Elementor et Breakdance. Vous pouvez ajouter une vidéo à partir de services tels que YouTube, Vimeo et DailyMotion. Bien sûr, vous pouvez également télécharger votre propre vidéo.
Que ce soit Elementor ou Breakdance vous permet de contrôler le comportement de vos vidéos. Par exemple, vous pouvez activer l'option de boucle pour qu'une vidéo soit lue en continu. Ou vous pouvez le désactiver si vous voulez qu'une vidéo soit lue sans aucun son. Pour des raisons de vitesse du site, vous pouvez également activer le chargement différé d'une vidéo.
| Élémentaire | Breakdance | |
|---|---|---|
| Bibliothèque d'icônes | Police géniale | Police géniale, IconMoon |
| Vidéos de fond | Oui | Oui |
| Diaporama de fond | Oui | Oui |
| Masquage d'image | Oui | Oui |
| Lazyload | Oui | Oui |
— Couleur et effets
Elementor et Breakdance vous permettent de jouer avec les couleurs de votre design. En outre, vous pouvez ajouter des effets tels que l'ombre de la boîte et le filtre CSS.
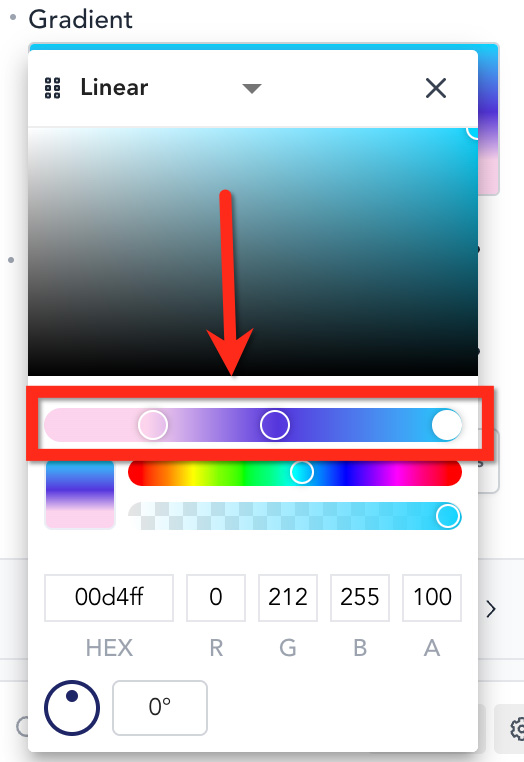
Une fonctionnalité Breakdance qui n'est pas disponible dans Elementor est le générateur de dégradé avancé. Dans Breakdance, vous pouvez créer un dégradé composé de plusieurs couleurs (plus de deux).

Vous pouvez appliquer le dégradé à un arrière-plan de bouton, de texte et de section et de colonne. Vous pouvez même transformer l'arrière-plan dégradé en une animation sympa grâce à laquelle vous pouvez contrôler la vitesse et l'échelle.
Dans Elementor, vous ne pouvez ajouter qu'un maximum de deux couleurs à un dégradé. De plus, il n'y a pas d'option pour transformer votre dégradé en une animation comme celle ci-dessus.
Cependant, Elementor dispose d'une fonction de couleur dynamique qui est utile si vous souhaitez ajouter une couleur dynamique à votre site Web (nécessite une intégration avec ACF). Vous pouvez utiliser la fonctionnalité pour, par exemple, créer un arrière-plan dynamique sur les pages. Autre exemple, vous l'utilisez pour créer une couleur personnalisée pour les titres des articles de blog.
Une autre fonctionnalité liée aux couleurs offerte par Elementor et Breakdance est la couleur globale. Cette fonctionnalité est extrêmement utile, surtout si vous avez un site Web composé de plusieurs pages et éléments. Avec une couleur globale, vous pouvez changer la couleur de plusieurs éléments à la fois en un seul clic. Que ce soit sur la même page ou sur des pages différentes.
| Élémentaire | Breakdance | |
|---|---|---|
| Couleurs globales | Oui | Oui |
| Couleur dynamique | Oui | Non |
| Pente | 2 couleurs maximum | Plus de deux couleurs |
| Superposition d'arrière-plan | Oui | Oui |
| Filtres CSS | Oui | Oui |
| Boîte ombre | Oui | Oui |
— Typographie
Elementor et Breakdance sont livrés avec des éléments dédiés à l'ajout d'éléments de texte à votre conception. Par exemple, vous pouvez utiliser l'élément Titre pour ajouter un élément de titre à une page. Bien sûr, vous pouvez également personnaliser le texte en définissant la couleur, la famille de polices, la taille de la police, etc.
Elementor et Breakdance sont intégrés à Google Fonts pour offrir un ensemble de familles de polices. L'ajout d'une police personnalisée est également possible dans Elementor et Breakdance. Elementor prend en charge les formats woff, woff2 et ttf. Alors que Breakdance ne prend en charge que woff et woff2.
Qu'il s'agisse d'Elementor ou de Breakdance, vous pouvez ajouter une police globale. Identique à la couleur globale, la police globale est également utile si vous avez un site Web composé de plusieurs pages. Vous pouvez modifier le paramètre de police sur plusieurs textes à la fois, en un seul clic.
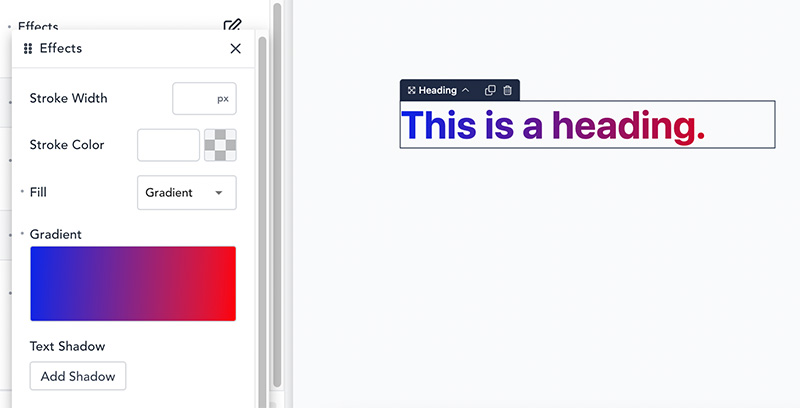
Une fonctionnalité disponible sur Breakdance qui n'est pas disponible sur Elementor est la possibilité d'appliquer un dégradé à un texte.

Vous devez gérer le code CSS pour créer un texte dégradé dans Elementor.
| Élémentaire | Breakdance | |
|---|---|---|
| Typographie globale | Oui | Oui |
| Contrôle de la typographie | Oui | Oui |
| Polices personnalisées | Oui | Oui |
| Effet de trait de texte | Oui | Oui |
| Effet dégradé | Non | Oui |
— Mouvements et interactions
Comme nous l'avons révélé ci-dessus, Breakdance vous permet de créer un dégradé d'arrière-plan et de le transformer en arrière-plan animé. Ce n'est qu'une des fonctionnalités d'animation que vous pouvez débloquer. Il existe plusieurs autres fonctionnalités liées à l'animation que vous pouvez utiliser. Tels que l'effet de survol, l'effet de souris, l'effet de parallaxe, etc.
Comme Breakdance, Elementor est également livré avec des fonctionnalités intégrées pour rendre votre page plus vivante. Voici quelques fonctionnalités liées à l'animation proposées par Elementor et Breakdance.
| Élémentaire | Breakdance | |
|---|---|---|
| Effets de défilement | Oui | Oui |
| Effets de la souris | Oui | Non |
| Animation de survol et transformation CSS | Oui | Oui |
| Animations d'entrée | Oui | Oui |
| Fond de parallaxe | Oui | Non |
| Effets collants | Oui | Oui |
| Fond dégradé animé | Non | Oui |
- CSS personnalisé
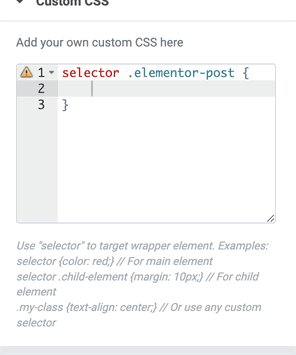
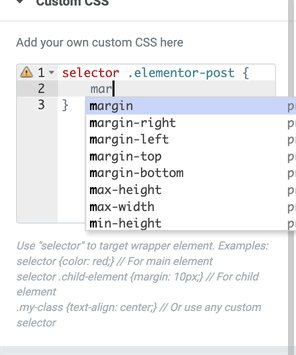
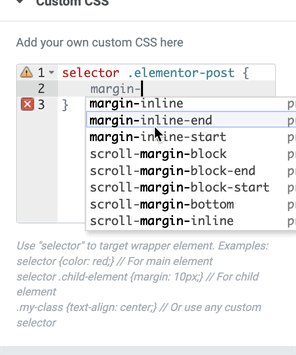
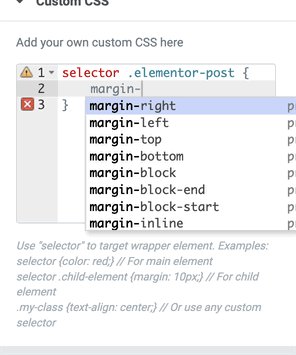
Si vous ne trouvez aucun paramètre intégré sur Elementor ou Breakdance pour un certain besoin, vous pouvez ajouter un CSS personnalisé. Elementor et Breakdance vous permettent d'ajouter du CSS personnalisé à votre conception.
La méthode d'ajout de CSS personnalisé est la même sur Elementor et Breakdance. Vous pouvez commencer avec un sélecteur pour cibler l'élément auquel vous souhaitez appliquer le code CSS. Cependant, comme il existe une page officielle pour les sélecteurs d'éléments fournis par Elementor ou Breakdance, vous devez inspecter l'élément vous-même, ce qui prend suffisamment de temps. Nous avons créé la liste des sélecteurs de widgets Elementor pour faciliter votre travail en ajoutant du CSS personnalisé dans Elementor.
Une bonne chose à propos d'Elementor en matière de CSS personnalisé est la fonction de saisie semi-automatique pour les propriétés CSS afin d'éviter les erreurs de frappe et de gagner du temps. Breakdance n'a pas de caractéristique similaire.

En plus d'ajouter du CSS personnalisé à un élément via les sélecteurs prédéfinis, vous pouvez également ajouter du CSS personnalisé via un bloc CSS supplémentaire sur le personnalisateur de thème ou un fichier CSS dédié sur votre thème. Vous pouvez simplement ajouter la classe CSS ou l'ID CSS d'une certaine déclaration à l'élément auquel vous souhaitez appliquer la déclaration. Elementor et Breakdance vous permettent d'ajouter une classe CSS ou un ID à un élément.

Le verdict
Elementor et Breakdance sont d'excellents plugins de création de pages pour vous faciliter la création d'un site Web dans WordPress. Les deux ont un éditeur moderne et similaire. Le fait est qu'Elementor et Breakdance sont construits avec les frameworks JavaScript les plus populaires. Elementor est construit avec React.js tandis que Breakdance est construit avec Vue.js.
Elementor et Breakdance offrent également des fonctionnalités similaires aux utilisateurs. Du constructeur de thèmes, du constructeur WooCommerce, du constructeur de popups, du constructeur de formulaires au constructeur de boucles.
Du côté des prix, Breakdance ne cible clairement pas tous les utilisateurs de WordPress. Au lieu de cela, il se concentre sur les agences et les indépendants qui créent des sites Web pour les clients. Pendant ce temps, Elementor s'adresse à tout le monde. D'un blogueur solo, de propriétaires de petites entreprises, d'agences, etc. Il a des plans différents pour chaque type d'utilisateur. Mais du point de vue des fonctionnalités, Elementor et Breakdance ne sont pas trop différents. De petites différences existent, mais pas trop significatives.
