Elementor vs Divi : comparaison des fonctionnalités de conception
Publié: 2022-09-30Elementor et Divi sont deux excellents outils pour créer un site Web avec WordPress, en particulier pour ceux qui souhaitent créer un site Web axé sur le design. Qu'il s'agisse d'Elementor ou de Divi, un éditeur visuel vous permet de créer facilement des pages sur votre site Web WordPress.
Sur l'article précédent, nous avons écrit un article qui compare les fonctionnalités générales des deux constructeurs de pages. Cette fois, nous comparerons les fonctionnalités de conception détaillées offertes par Elementor et Divi.
Commençons par le commencement. Elementor et Divi sont livrés avec un éditeur visuel sur lequel vous pouvez concevoir votre page. Les éditeurs sont dotés d'une capacité d'édition réactive. Cela signifie que vous pouvez optimiser votre conception pour tous les types d'appareils (ordinateur de bureau, tablette et smartphone). Qu'il s'agisse d'Elementor ou de Divi, vous pouvez utiliser différents paramètres (par exemple, des valeurs de marge) pour chaque type d'appareil.
La capacité d'édition réactive offerte par Elementor et Divi vous permet d'adopter une approche de conception axée sur le mobile sur votre site Web.
Il existe des dizaines de fonctionnalités de conception proposées par Elementor et Divi. Pour vous permettre d'apprendre facilement les différences, nous diviserons la comparaison en six sections.
Actifs et médias
- Bibliothèque d'icônes
Pour certains concepteurs, la disponibilité de la collection d'icônes est l'aspect qu'ils considèrent le plus lorsqu'ils choisissent un constructeur de page. Dans la conception Web, l'icône a un rôle essentiel, tout comme la typographie.
Depuis le début, Elementor s'appuie sur Font Awesome pour fournir une collection d'icônes aux utilisateurs. Bien que le nombre d'icônes soit assez important, elles ne répondent pas vraiment aux besoins des designers. Surtout si vous souhaitez ajouter des icônes fines. Vous devez passer à la version professionnelle de Font Awesome pour accéder aux icônes fines et à d'autres ensembles d'icônes premium.
Si vous avez téléchargé vos propres jeux d'icônes depuis Fontello, IcoMoon ou Fontastic, Elementor vous permet de les utiliser.
Et Divi ?
Contrairement à Elementor, Divi possède sa propre collection d'icônes. Pour être honnête, nous n'avons aucune idée du nombre exact d'icônes proposées par Divi, mais vous pouvez facilement trouver des icônes fines ainsi que des icônes générales telles que des icônes de médias sociaux ou des icônes de marque.
Récemment, Divi s'est également intégré à Font Awesome. Cela signifie que vous pouvez également ajouter une icône fournie par Font Awesome, tout comme sur Elementor. En d'autres termes, Divi a deux fournisseurs d'icônes : la bibliothèque d'icônes native de Divi elle-même et Font Awesome. Contrairement à Elementor, Divi ne vous permet pas de télécharger un jeu d'icônes personnalisé.
- Vidéos de fond
Qu'il s'agisse d'Elementor ou de Divi, vous pouvez ajouter une vidéo en arrière-plan sur une section. La différence est que Divi ne vous permet pas d'ajouter une vidéo d'arrière-plan à partir d'une source externe (par exemple, YouTube). Vous ne pouvez utiliser l'arrière-plan vidéo qu'en téléchargeant le fichier vidéo au format MP4 ou Webm.
Pendant ce temps, Elementor vous permet d'ajouter la vidéo d'arrière-plan à partir d'une source tierce (YouTube et Vimeo). Vous pouvez même ajouter une vidéo dynamique en utilisant un plugin de champs personnalisés comme ACF ou JetEngine.
- Diaporama de fond
En plus de la vidéo, Elementor vous permet également d'utiliser le diaporama comme arrière-plan d'une section. La même fonctionnalité n'est pas disponible dans Divi.
Lors de la configuration du diaporama d'arrière-plan, vous pouvez ajouter autant d'images que vous le souhaitez. Afin de ne pas interférer avec la vitesse de chargement de votre site Web, Elementor propose une option de chargement paresseux.
– Masque de fond
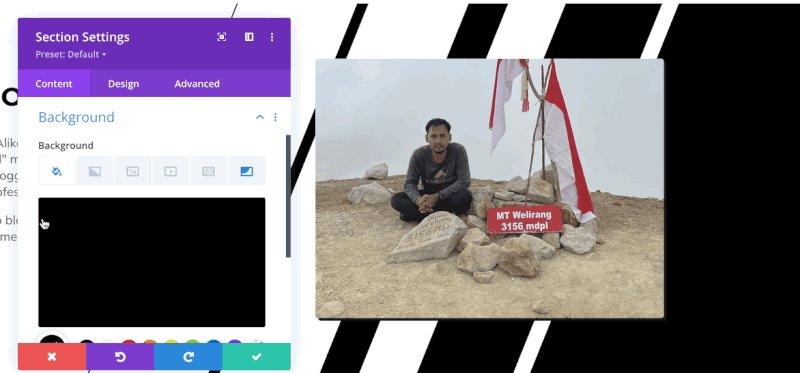
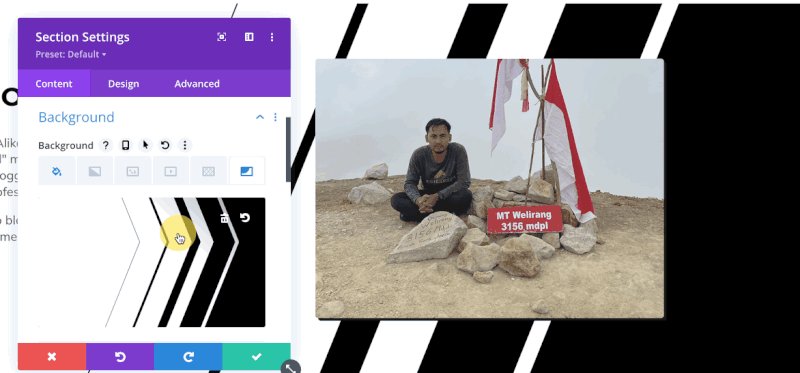
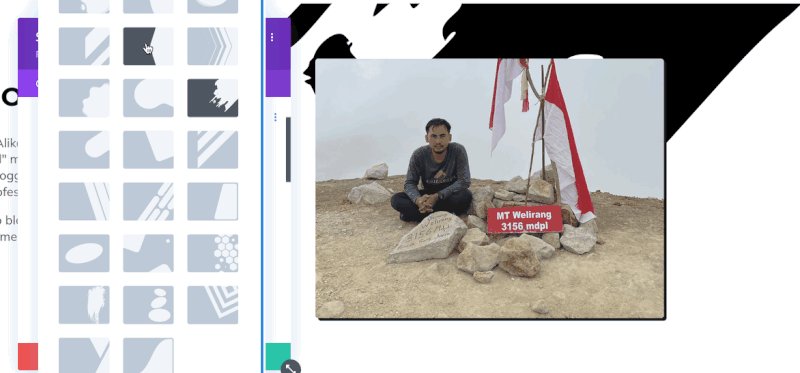
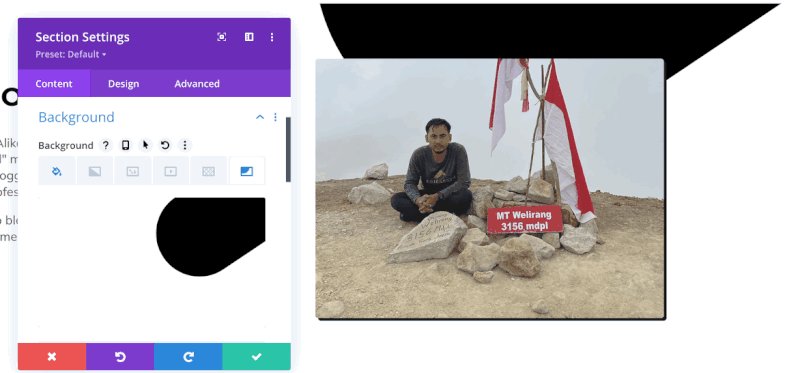
Divi a une fonctionnalité native pour ajouter un masque de fond. Avec la fonctionnalité, vous pouvez ajouter une certaine forme à votre arrière-plan actuel. Soyez un arrière-plan de couleur unie, un dégradé, une image ou une vidéo. Grâce à cette fonctionnalité, vous n'avez pas besoin de télécharger une image PNG transparente pour ajouter une forme à un arrière-plan. Vous pouvez choisir parmi 23 options de forme.
Voici comment fonctionne la fonctionnalité :

Qu'en est-il d'Elementor ?
De loin, Elementor n'a pas encore de fonction de masque d'arrière-plan natif.
- Motif de fond
Pour décorer davantage le fond d'une section, Divi permet également d'ajouter un motif. Identique au masque, le motif fonctionne également sur un fond de couleur unie, un dégradé, une image et une vidéo. Divi propose 24 motifs parmi lesquels vous pouvez choisir.
Elementor n'a pas encore de fonctionnalité native pour ajouter un motif à un arrière-plan.
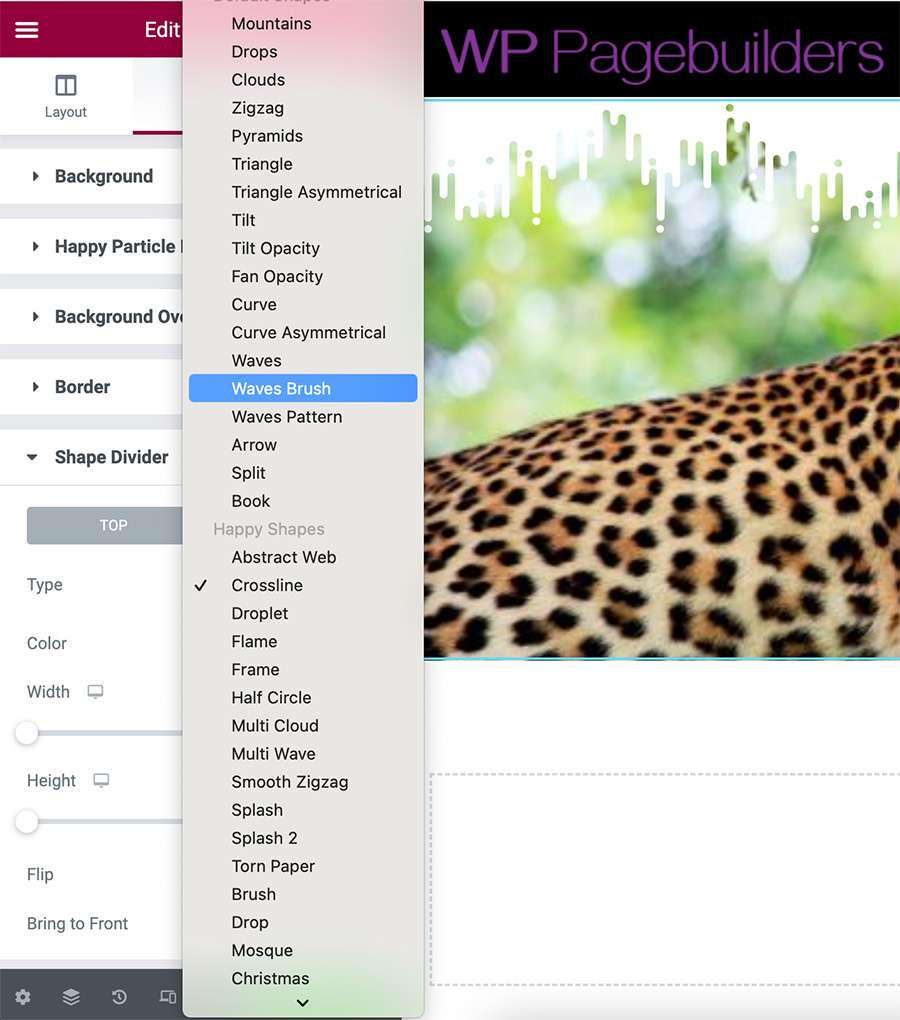
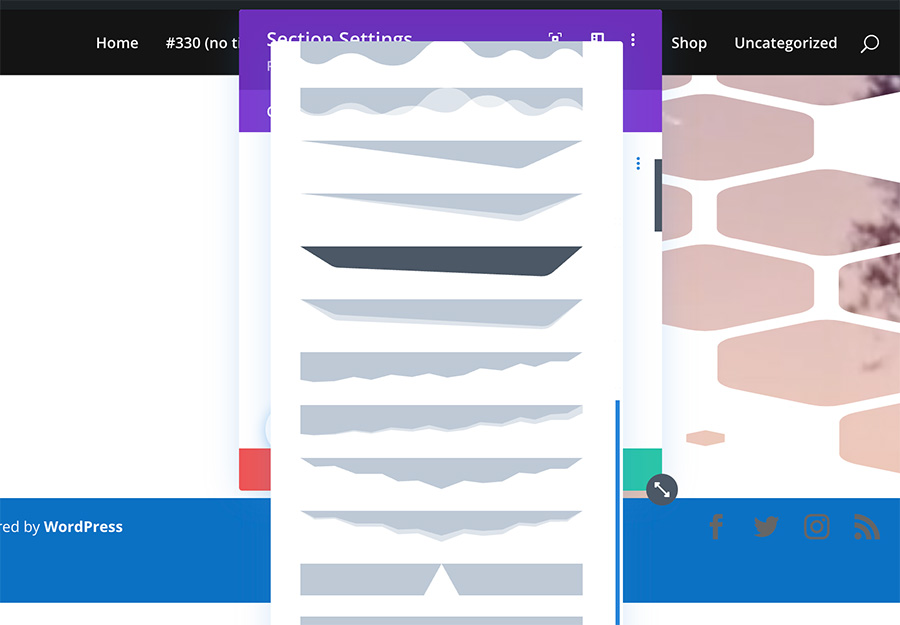
- Diviseur de forme
Un diviseur de forme vous permet de décorer la partie inférieure ou supérieure d'une section en ajoutant une certaine forme. Divi et Elementor vous permettent d'ajouter un séparateur de forme à une section.
Il existe plus de 20 options de diviseur de forme proposées par Elementor et Divi. Lors de l'ajout d'un séparateur de forme dans Elementor, seule la liste des noms de séparateurs vous est fournie. Dans Divi, les aperçus des séparateurs vous sont fournis.


– Masquage d'image
Dans Elementor, vous pouvez transformer une image carrée ou rectangulaire en une certaine forme grâce à la fonction de masquage d'image native. Vous pouvez choisir parmi six formes par défaut : cercle, fleur, croquis, triangle, blog, hexagone. Vous pouvez également créer une forme personnalisée en créant une image SVG.
Divi n'a pas de fonctionnalité de masquage d'image native.
| Élémentaire | Divi | |
| Fournisseur d'icônes | Police géniale | Icônes natives de Divi, Font Awesome |
| Vidéos de fond | Oui | Oui |
| Diaporama de fond | Oui | Non |
| Masque de fond | Non | Oui |
| Motif de fond | Non | Oui |
| Diviseur de forme | Oui | Oui |
| Masquage d'image | Oui | Non |
Couleur & Effets
– Couleurs globales
La couleur globale est une fonctionnalité utile, surtout si vous créez souvent des sites Web composés de nombreuses pages. En utilisant une couleur globale, vous pouvez changer les couleurs de plusieurs éléments — que ce soit sur la même page ou sur des pages différentes — en un seul clic.
Elementor et Divi sont livrés avec une fonctionnalité globale. Vous pouvez lire cet article pour apprendre à utiliser la couleur globale dans Elementor. Alors que pour Divi, vous pouvez lire ce post.
– Dégradés
Si vous aimez jouer avec les dégradés, Divi pourrait être une option mieux adaptée. La raison est que Divi vous permet d'ajouter plusieurs couleurs (plus de deux) à deux de votre dégradé. La fonction de dégradé avancée de Divi peut être utilisée sur n'importe quel élément prenant en charge le dégradé. De l'arrière-plan de la section, de l'arrière-plan de la ligne, de l'arrière-plan de la colonne au bouton.
La fonction de dégradé d'Elementor ne prend en charge que deux couleurs.
- Superposition d'arrière-plan
Lorsque vous stylisez une section ou une colonne dans Divi, vous pouvez ajouter une image en arrière-plan. Pour rendre le contenu de la section ou de la colonne plus visible, vous pouvez ajouter une superposition.
Elementor a un bloc de réglage sur le panneau des paramètres dédié à l'ajout d'une superposition d'arrière-plan. Vous pouvez utiliser une couleur unie ou un dégradé. Divi vous permet également d'ajouter une superposition d'arrière-plan (solide et dégradé) tout comme Elementor.
– Modes de fusion
Si vous utilisez souvent Photoshop et d'autres outils d'édition d'images, vous devez déjà connaître le terme "mode de fusion". Cette fonction vous permet de mélanger deux éléments pour les mélanger dans le même ton de couleur.
Elementor et Divi sont livrés avec ce type de fonctionnalité, vous permettant de mélanger deux éléments dans le même ton de couleur. Dans Elementor, l'option d'ajout d'un mode de fusion n'est disponible que sur le widget Titre. Sur Divi, vous pouvez ajouter un mode de fusion sur l'image d'arrière-plan, le module Image, le module Texte et d'autres modules.
– Filtres CSS
Les filtres CSS sont une fonctionnalité qui vous permet d'appliquer certains effets à une image sur votre conception. Avec cette fonctionnalité, vous n'avez pas besoin de modifier votre image à l'aide de Photoshop pour ajouter des effets tels que le flou, le sépia, etc. Au lieu de cela, il vous suffit de redimensionner votre image, puis de la télécharger immédiatement.
Dans Elementor, vous disposez de cinq options de filtre CSS. Dans Divi, vous pouvez choisir parmi 8 options de filtre CSS :
Filtres CSS dans Elementor
- Se brouiller
- Luminosité
- Contraste
- Saturation
- Teinte
Filtres CSS dans Divi
- Teinte
- Saturation
- Luminosité
- Contraste
- Inverser
- Sépia
- Opacité
- Se brouiller
- Boîte ombre

L'image ci-dessus est un exemple d'ombre de boîte que vous pouvez définir sur Elementor et Divi. L'ombre de la boîte elle-même peut être ajoutée à tous les éléments, que ce soit sur Elementor ou Divi. De section, colonne, aux widgets (appelés modules dans Divi).
| Élémentaire | Divi | |
| Couleurs globales | Oui | Oui |
| Dégradés | Deux couleurs seulement | Plus de deux couleurs |
| Superposition d'arrière-plan | Oui | Oui |
| Modes de fusion | Oui | Oui |
| Filtres CSS | 5 possibilités | 8 possibilités |
| Boîte ombre | Oui | Oui |
Typographie
– Typographie globale
La typographie globale est aussi utile que la couleur globale. Vous constaterez à quel point il est utile de créer un site Web composé de plusieurs pages. Avec la typographie globale, vous pouvez modifier les paramètres de typographie sur de nombreux domaines en un seul clic.

La typographie globale, ainsi que la couleur globale comme nous l'avons mentionné plus haut, peuvent vous faire gagner beaucoup de temps dans l'édition de votre site Web.
Elementor est un constructeur de page qui possède ce type de fonctionnalité. Malheureusement, Divi n'a pas une telle fonctionnalité de loin.
– Contrôle de typographie
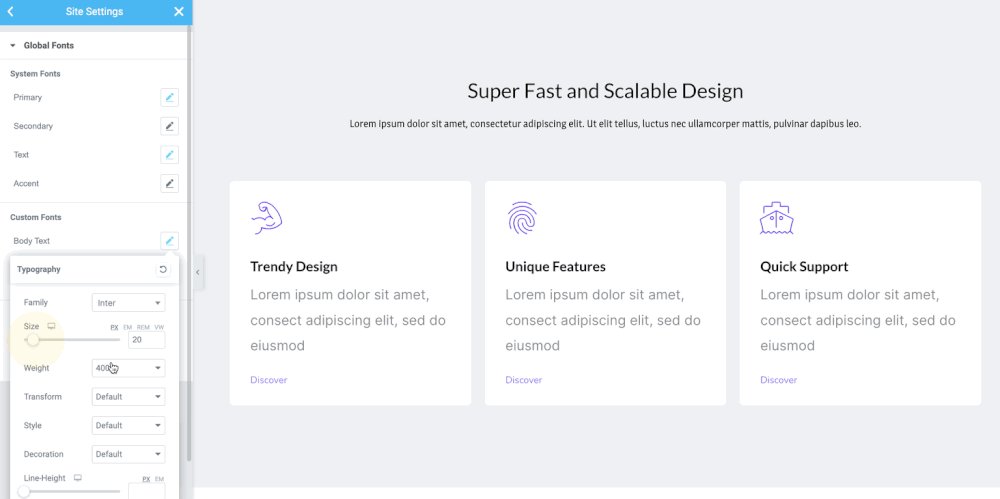
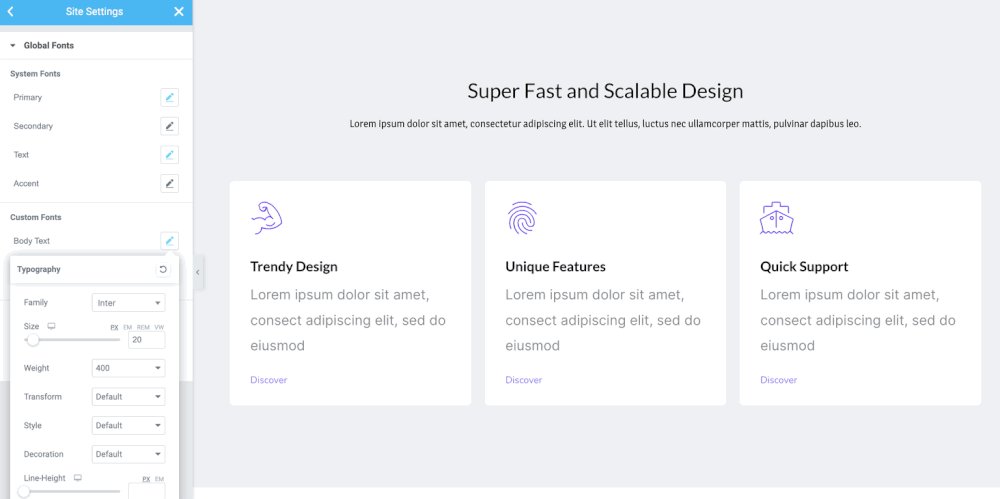
La possibilité de personnaliser une police est la fonctionnalité que vous obtiendrez des plugins de création de pages comme Elementor et Divi Builder. La fonction d'édition en direct vous permet de voir les changements en temps réel. Dans Elementor et Divi, vous pouvez personnaliser une police en définissant la taille, le poids, etc.
Les options de paramétrage suivantes sont disponibles pour personnaliser une police dans Elementor et Divi :
- Couleur
- Taille
- Lester
- Transformer (majuscule, minuscule, majuscule)
- Style (normal, italique, oblique)
- Décoration (souligné, surligné, traversé)
- Hauteur de la ligne
- L'espacement des lettres
- Espacement des mots
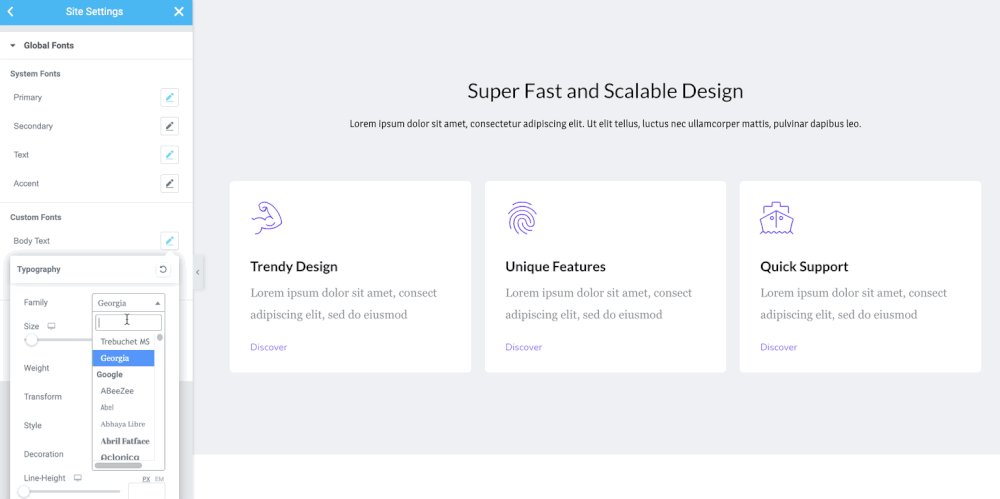
Que ce soit sur Elementor ou Divi, l'aperçu des polices est disponible pour vous permettre de prévisualiser une famille de polices avant de l'utiliser.
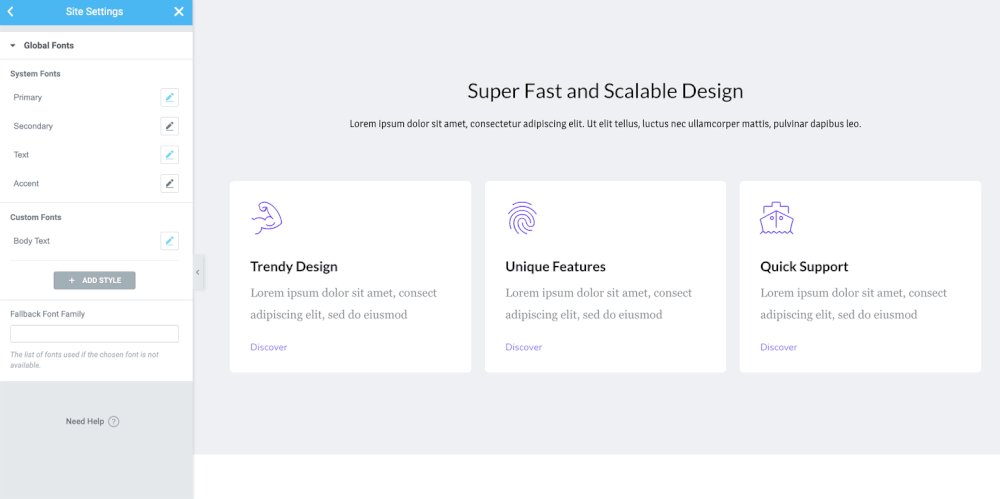
– Polices personnalisées
La grande majorité des outils de conception actuels utilisent Google Fonts pour ajouter une bibliothèque de polices à leur éditeur. Elementor et Divi ne font pas exception. Dans Divi, vous avez la possibilité de désactiver Google Fonts pour simplifier les options de police.
Pour un certain projet de site Web, vous souhaiterez peut-être utiliser des polices personnalisées à la place. Elementor et Divi le permettent si vous souhaitez utiliser votre propre police. Dans Divi, les types de fichiers autorisés pour les polices personnalisées sont TTF et OTF. Dans Elementor, vous pouvez télécharger TTF et WOFF.
Si vous utilisez Adobe Fonts, Elementor prend en charge l'intégration avec Adobe Fonts pour vous permettre d'utiliser une police d'Adobe Fonts sans télécharger le fichier de police au préalable. Divi ne prend pas en charge l'intégration avec Adobe Font. Vous devez donc d'abord télécharger le fichier de police pour utiliser une police d'Adobe Fonts.

| Élémentaire | Divi | |
| Typographie globale | Oui | Non |
| Contrôle de la typographie | Oui | Oui |
| Polices personnalisées | Oui | Oui |
Disposition
- Mise en page
Dans Elementor, avant de commencer à créer le design de votre page, vous pouvez d'abord définir la mise en page. Vous avez le choix entre quatre options de mise en page :
- Par défaut : la mise en page par défaut que vous avez définie dans les paramètres du site
- Elementor Canvas : La mise en page vierge. Sans en-tête ni pied de page
- Elementor pleine largeur : similaire à Elementor Canvas, mais avec l'en-tête et le pied de page
- Thème : Le modèle de page par défaut de votre thème
Divi n'a pas d'options de paramétrage pour paramétrer la mise en page depuis son éditeur. Dans Divi, le conteneur (section) est automatiquement défini sur pleine largeur. Si vous souhaitez que votre page ait une taille spécifique (par exemple, 1200px), vous pouvez définir la taille des lignes (vous pouvez définir la largeur par défaut de la ligne via Theme Customizer).
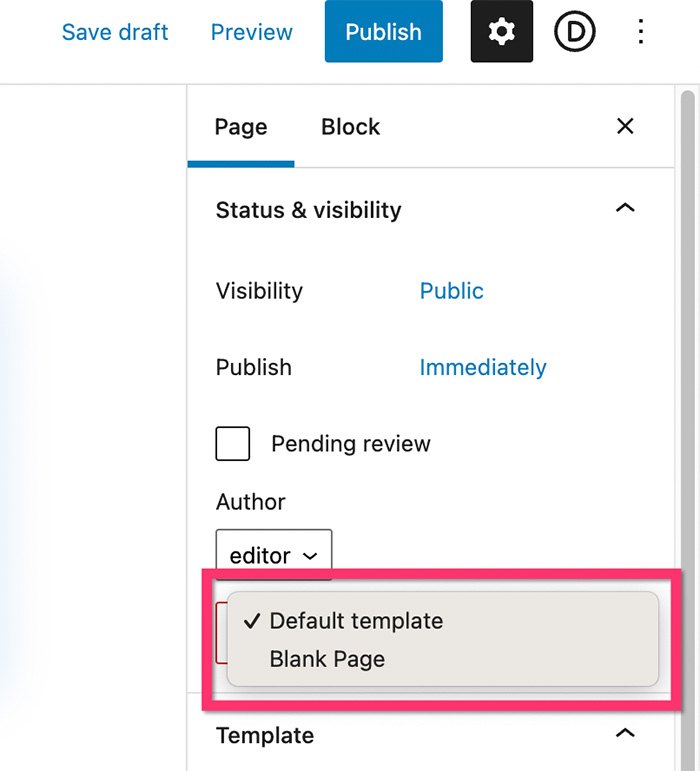
Divi permet également de créer une page vierge (pas de pied de page ni de sidebar). Cependant, vous devez le définir via le panneau de configuration de Gutenberg au lieu du panneau de configuration de Divi Builder.

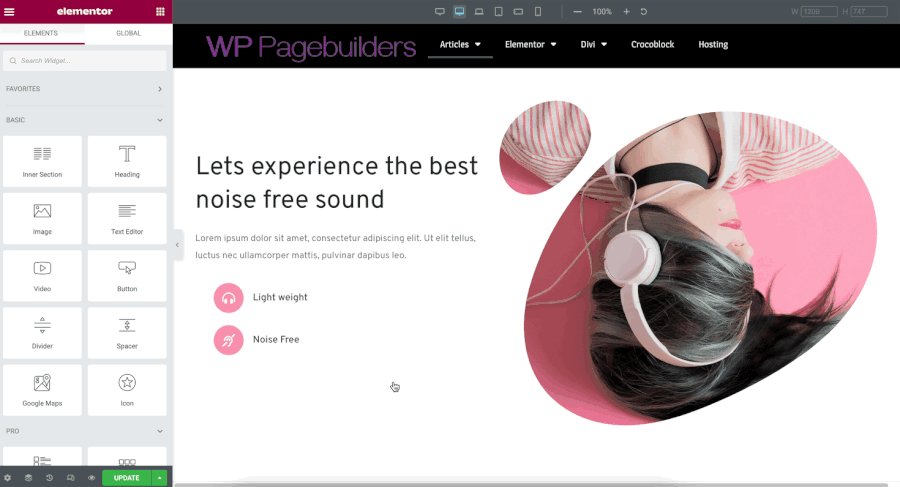
– Positionnement personnalisé
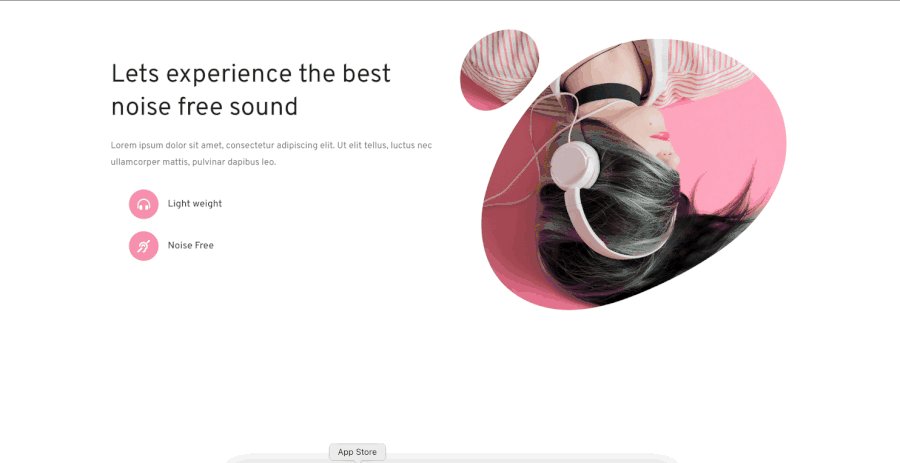
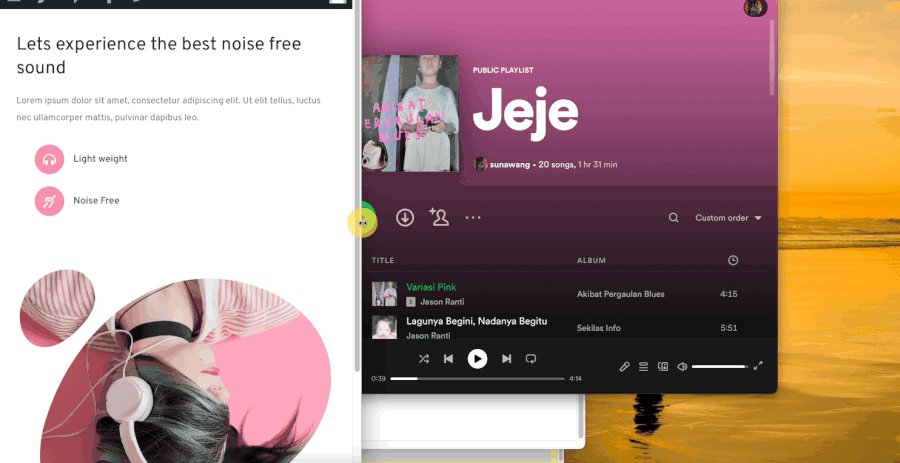
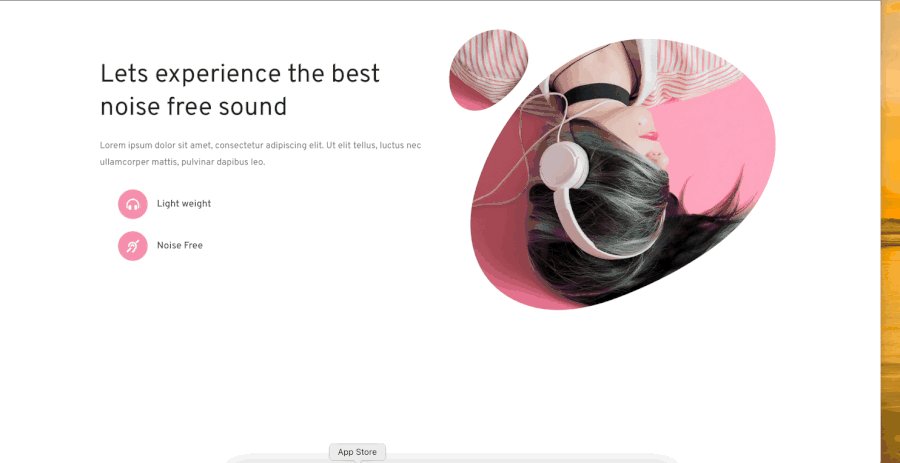
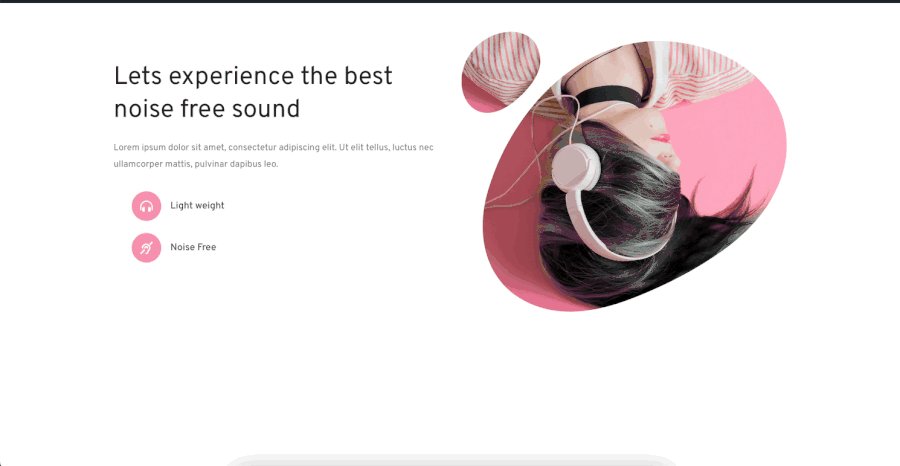
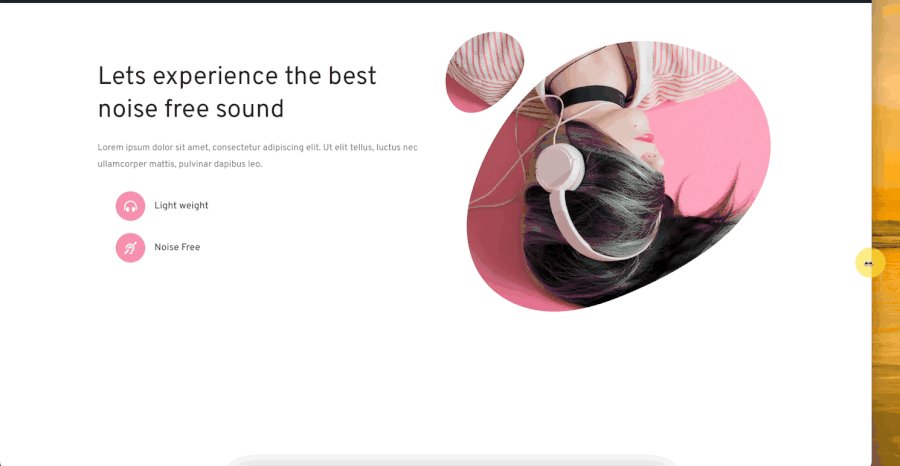
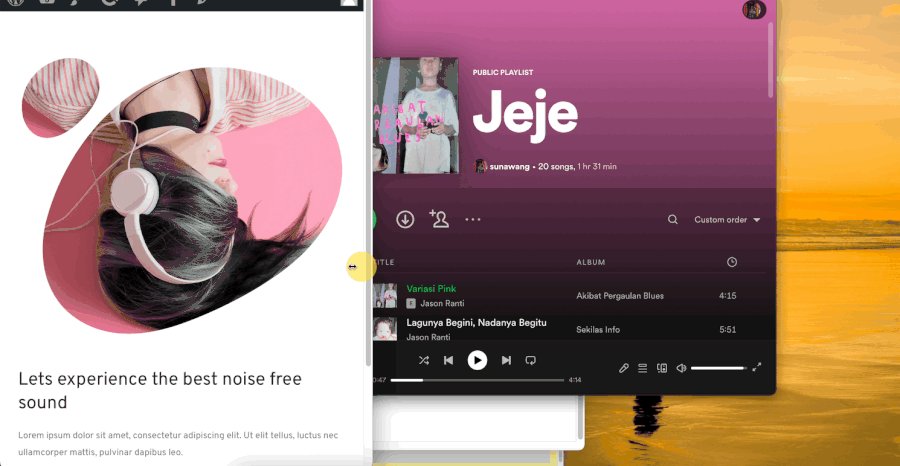
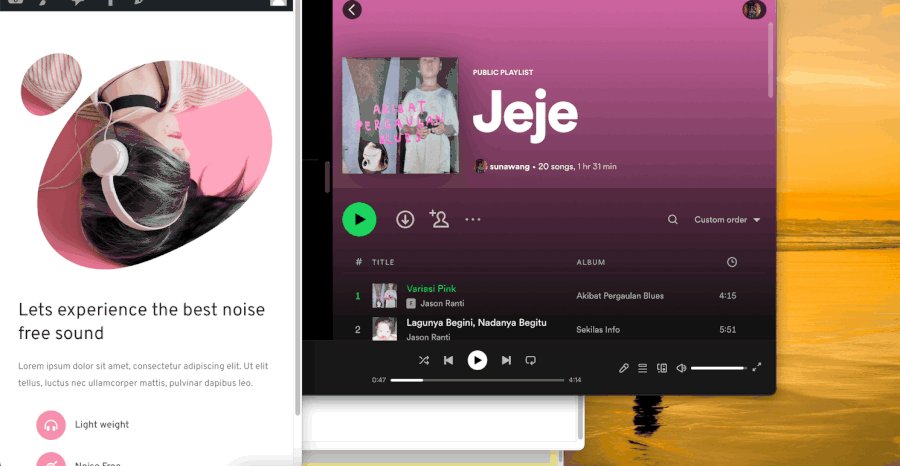
Le positionnement personnalisé vous permet de placer un élément n'importe où sur votre conception. Avec cette fonctionnalité, vous pouvez obtenir une certaine disposition de conception. Voici l'exemple :

Comme vous pouvez le voir sur la capture d'écran ci-dessus. Il y a cinq éléments entourant l'image sur la zone centrale. La mise en page comme ci-dessus peut être réalisée grâce à un positionnement personnalisé.
Le positionnement personnalisé fonctionne en plaçant un élément en fonction de la position verticale et horizontale de l'écran de l'appareil, et non du conteneur. Que ce soit dans Elementor ou Divi, vous pouvez réaliser une disposition de conception comme celle ci-dessus.
- Rembourrage de marge
La marge et le rembourrage sont la fonctionnalité de paramètres que vous pouvez utiliser pour définir l'espace entre un certain élément et d'autres éléments qui l'entourent. Dans Elementor et Divi, vous pouvez définir la marge et le rembourrage sur tous les éléments. De la section, la colonne, aux widgets (modules).
– Indice Z
Z-index est une propriété CSS qui spécifie l'ordre de pile d'un élément. Un élément avec un ordre de pile supérieur est toujours devant un élément avec un ordre de pile inférieur. Elementor et Divi vous permettent tous deux de définir la valeur z-index d'un élément.
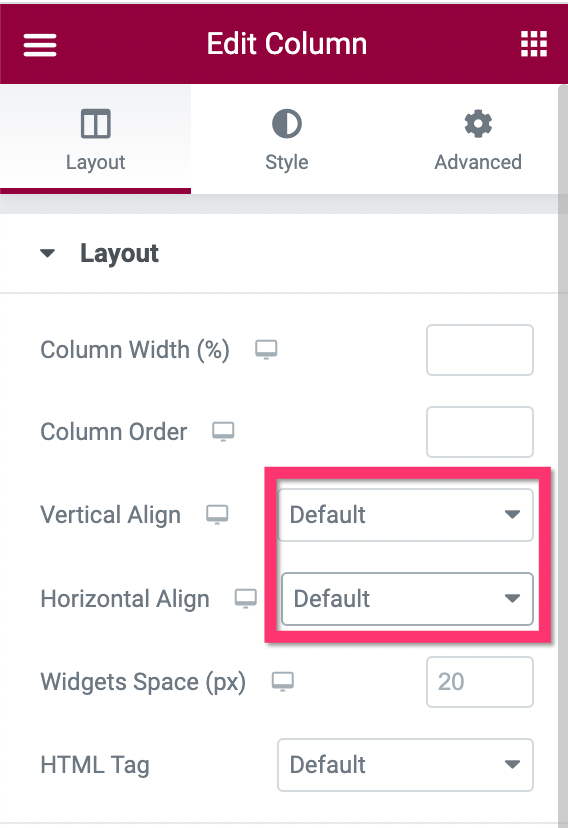
– Alignement Flexbox
L'alignement Flexbox vous permet d'aligner et de répartir les éléments sur chaque colonne d'une section, verticalement ou horizontalement.
Dans Elementor, vous pouvez définir l'alignement de la flexbox à partir de la colonne des paramètres. Il existe des options de réglage intégrées parmi lesquelles vous pouvez choisir, comme indiqué ci-dessous :

Divi prend également en charge l'alignement flexbox. Cependant, vous devez ajouter un certain code CSS, ce qui est gênant pour les débutants. Surtout pour ceux qui n'ont pas de connaissances CSS.
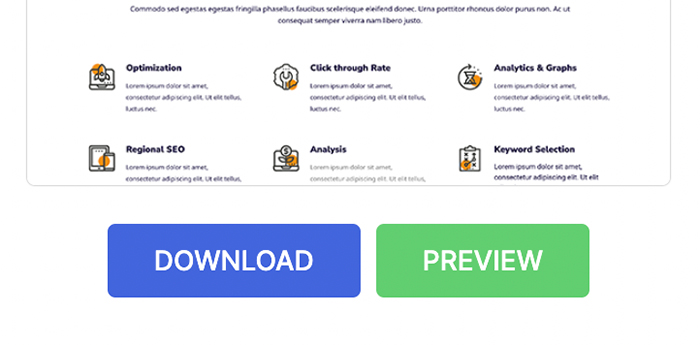
– Positionnement en ligne
Le positionnement en ligne vous permet de placer côte à côte deux éléments à l'intérieur d'une colonne. Jetez un oeil à la capture d'écran suivante.

Comme vous pouvez le voir, il y a deux boutons placés côte à côte. Ces boutons - ainsi que l'image au-dessus d'eux - se trouvent dans la même colonne. La disposition de conception comme celle ci-dessus peut être réalisée grâce à la fonction de positionnement en ligne.
Dans Elementor, vous pouvez facilement définir un positionnement en ligne d'un élément car Elementor dispose d'une option de réglage intégrée pour le faire. Dans Divi, vous devez ajouter du code CSS pour définir le positionnement en ligne d'un élément.
| Élémentaire | Divi | |
| Personnalisation de la mise en page | Oui | Non |
| Positionnement personnalisé | Oui | Oui |
| Rembourrage de marge | Oui | Oui |
| Index Z | Oui | Oui |
| Alignement Flexbox | Oui | Nécessite du code CSS |
| Positionnement en ligne | Oui | Nécessite du code CSS |
Conception réactive
– Points d'arrêt personnalisés
La mise en page d'une page Web est différente sur chaque appareil. Il suit la taille des appareils à écran.
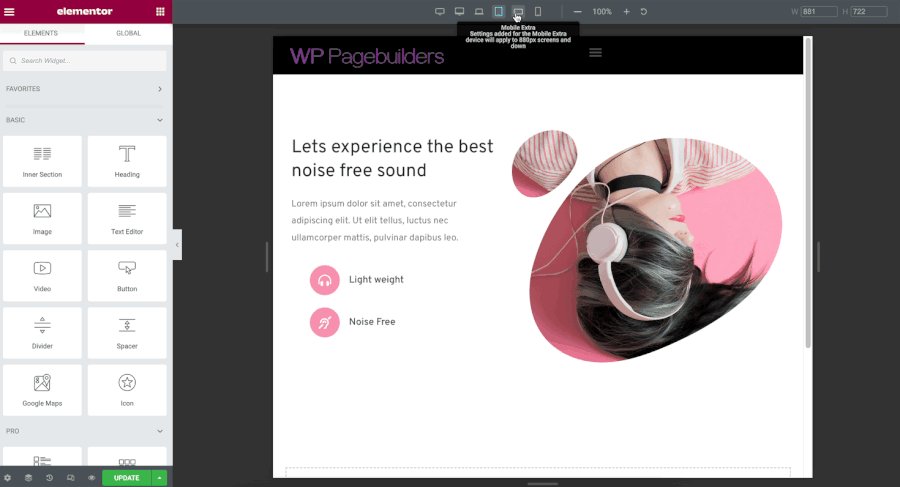
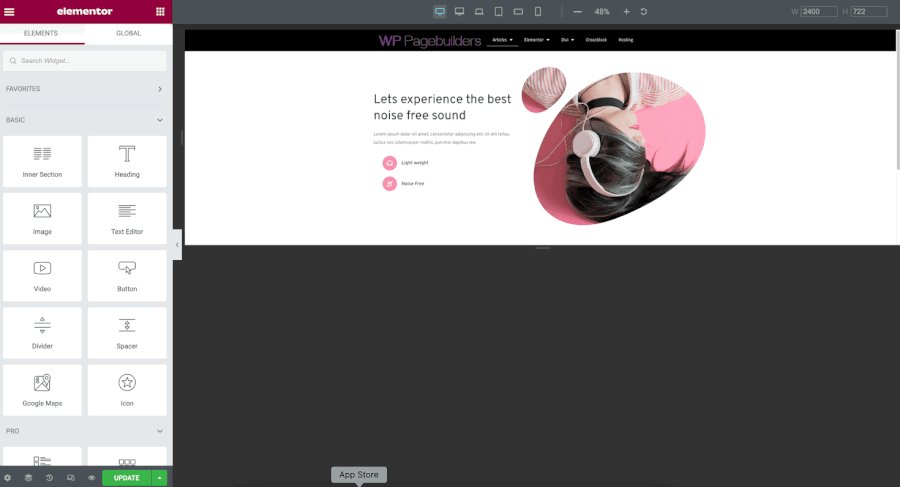
Dans Elementor et Divi, vous pouvez optimiser la mise en page de votre conception sur trois types d'appareils (ordinateur de bureau, tablette et appareil). Que faire si vous souhaitez optimiser votre conception pour les appareils avec une taille d'écran spécifique (par exemple, un bureau à grand écran) ?
Dans Elementor, vous pouvez ajouter un point d'arrêt personnalisé, ce qui est très utile si vous devez optimiser votre conception pour un type d'appareil doté d'une taille d'écran spécifique. Après avoir ajouté un nouveau point d'arrêt personnalisé, vous aurez une nouvelle option d'appareil sur l'éditeur pour optimiser votre conception.

Contrairement à Elementor, Divi n'a pas de fonctionnalité native pour ajouter un point d'arrêt personnalisé. Vous ne pouvez optimiser votre conception que pour les types d'appareils par défaut disponibles dans l'éditeur : ordinateur de bureau, tablette et smartphone.
Pour votre information, voici les tailles d'écran des types d'appareils :
- Écran large : 2400px
- Bureau : 1209px
- Ordinateur portable : 1025px
- Tablette : 881 px
- Mobile (smartphone): 360px
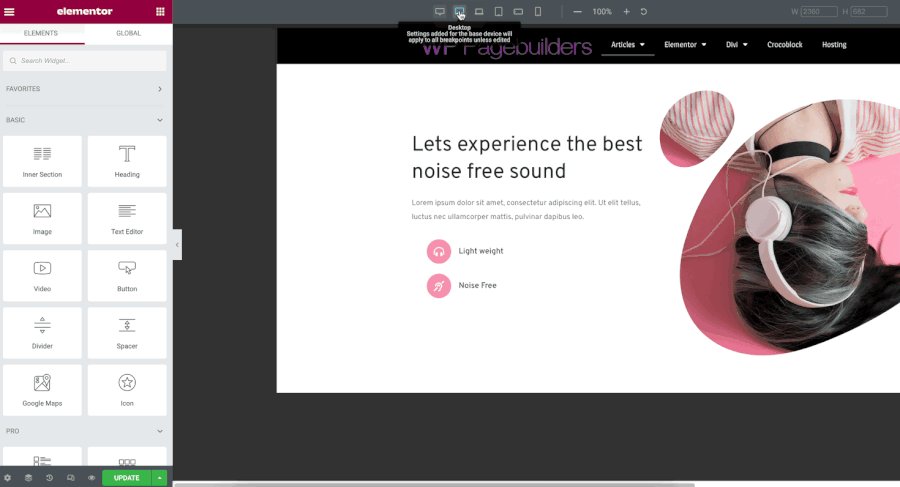
– Colonnes inversées
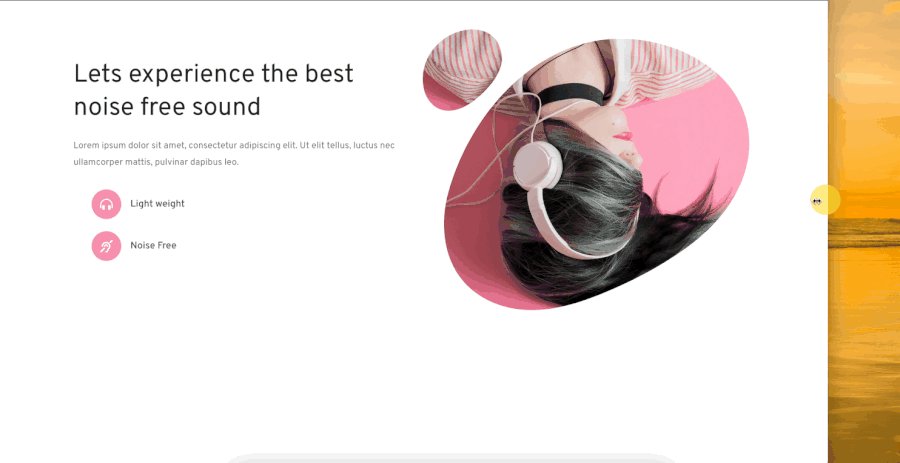
Lorsque vous avez une section composée de deux colonnes (ou plus), la première colonne (la plus à gauche) sera placée en haut sur l'appareil mobile. Jetez un œil au GIF animé suivant.

Pour une certaine raison, vous voudrez peut-être que la deuxième colonne soit placée en haut. Dans Elementor, vous pouvez y parvenir sans effort grâce à la fonction d'inversion de colonne intégrée.

Divi vous permet également de définir l'inversion de colonne sur une section. Cependant, vous devez gérer le code CSS.
– Afficher/Masquer les éléments
Lors de la création d'un design réactif avec Elementor ou Divi, tous les éléments n'ont pas besoin d'être affichés sur un appareil mobile en raison de la zone limitée à l'écran. Qu'il s'agisse d'Elementor ou de Divi, vous pouvez masquer un certain élément (section, colonne ou widget/module) sur des types d'appareils spécifiques.
| Élémentaire | Divi | |
| Points d'arrêt personnalisés | Oui | Non |
| Colonnes inversées | Oui | Non |
| Afficher/Masquer les éléments | Oui | Oui |
Mouvements et interactions
– Effets de défilement
L'effet de défilement vous permet d'ajouter un effet ou plus à un élément en fonction du défilement de la page. Cela signifie que l'effet n'aura lieu que lorsque la page défilera vers le bas ou vers le haut. Elementor et Divi sont tous deux dotés de cette fonctionnalité. Vous pouvez appliquer les effets de défilement suivants à votre conception :
Élémentaire :
- Mouvement vertical
- Mouvement horizontal
- Transparence
- Mise à l'échelle vers le haut/vers le bas
- Tournant
- Se brouiller
Divi :
- Mouvement vertical
- Mouvement horizontal
- Fondu entrant/sortant
- Mise à l'échelle vers le haut/vers le bas
- Tournant
- Se brouiller
Les effets de défilement peuvent être appliqués à la section, à la colonne et au widget/module.
– Effets de souris
Les effets de la souris vous permettent d'ajouter un effet supplémentaire à un certain élément de votre conception, l'effet se produisant en fonction du mouvement du curseur. Elementor est livré avec cette fonctionnalité alors que Divi n'en a pas.
Il y a deux effets de souris que vous pouvez appliquer dans Elementor : Mouse Track et 3D Tilt
- Animation de survol et transformation CSS
Vous voulez ajouter un effet qui n'a lieu qu'au survol de la souris ?
Elementor et Divi sont livrés avec des effets de survol intégrés que vous pouvez utiliser pour appliquer un effet de survol à une section, une colonne et un widget/module. Vous pouvez, par exemple, appliquer différents niveaux d'opacité à une image à l'état normal et à l'état de survol. Vous pouvez également ajouter sans effort des effets de survol comme le rétrécissement, le pouls, etc.
De plus, Elementor et Divi sont également livrés avec CSS Transform que vous pouvez appliquer sur les deux états (normal et hover).
Élémentaire :
- Tourner
- Décalage
- Échelle
- Retourner horizontalement
- Retourner verticalement
Divi :
- Échelle
- Traduire
- Tourner
- Fausser
- Origine
– Animations d'entrée et de sortie
Les animations d'entrée et de sortie sont des fonctionnalités standard disponibles sur un constructeur de page. Dans Elementor, vous avez le choix entre plus de dix animations d'entrée et de sortie. Dans Divi, vous n'avez que sept options (fondu, glisser, rebondir, zoomer, retourner, plier et rouler). Que ce soit Elementor ou Divi vous permet de régler la vitesse de l'animation.
Élémentaire :
- Disparaître
- Zoom
- Rebondir
- Faire glisser
- Tourner
- Impulsion
- Élastique
- Secouer
- Secouer la tête
- Se balancer
- Tada Wooble
- Gelée
Divi :
- Disparaître
- Faire glisser
- Rebondir
- Zoom
- Retourner
- Plier
- Rouleau
– Parallaxe
La parallaxe fait référence à un comportement d'arrière-plan qui se déplace à un rythme plus lent que le premier plan. Vous pouvez appliquer une parallaxe à une section et une colonne.
Divi ne propose qu'un seul effet de parallaxe, tandis qu'Elementor propose six effets de parallaxe comme suit :
- Défilement vertical
- Défilement horizontal
- Transparence
- Se brouiller
- Tourner
- Échelle
– Effets collants
Avec les effets collants, vous pouvez définir un élément pour qu'il soit toujours visible lorsque la page défile vers le bas. La fonctionnalité est particulièrement utile lors de la création d'un en-tête personnalisé à l'aide du générateur de thèmes.
Elementor et Divi vous permettent tous deux d'ajouter un effet collant à un élément. Vous pouvez définir un élément à coller en bas ou en haut. Vous pouvez également définir la valeur de décalage pour l'effet collant à appliquer.
| Élémentaire | Divi | |
| Effets de défilement | Oui | Oui |
| Effets de la souris | Oui | Non |
| Animation de survol et transformation CSS | Oui | Oui |
| Animations d'entrée et de sortie | Oui | Oui |
| Parallaxe | Oui | Oui |
| Effets collants | Oui | Oui |
L'essentiel
Elementor et Divi sont d'excellents outils pour créer vos projets de site Web WordPress. Ils vous permettent de créer de beaux sites Web avec moins d'effort grâce aux fonctionnalités de conception étendues. Que ce soit dans Elementor ou Divi, vous pouvez facilement définir le remplissage et la marge entre les éléments, définir la taille, appliquer des effets d'animation, etc. Toutes les modifications sont appliquées en temps réel sur l'éditeur. De plus, vous pouvez également optimiser votre conception sur n'importe quel type d'appareil grâce à la fonction d'édition réactive offerte par les deux.
Avant de choisir le constructeur de pages que vous souhaitez utiliser pour vos projets, vous voudrez peut-être connaître les fonctionnalités détaillées offertes par les deux premiers.
Comme vous l'avez lu ci-dessus, Elementor et Divi ont des caractéristiques de conception similaires - avec quelques différences sur certains détails. Par exemple, Elementor vous permet de définir les paramètres de typographie globale alors que Divi ne le fait pas. A l'inverse, Divi permet de créer un dégradé multicolore alors qu'Elementor ne permet que de créer un dégradé avec au maximum deux couleurs. Quelle que soit l'option que vous choisirez finalement, assurez-vous qu'ils peuvent répondre à vos besoins pour mener à bien vos projets.
