Comparaison de vitesse entre Elementor et WPBakery : laquelle est la plus rapide ? (2021)
Publié: 2021-07-12Vous essayez de choisir entre Elementor et le constructeur de pages WPBakery ? Dans ce guide, nous répondons à la question cruciale : lequel vous permettra d'obtenir un site WordPress plus rapide ?
Ils sont tous deux dotés d'une interface intuitive par glisser-déposer qui permet aux développeurs et aux concepteurs de créer des pages WordPress en quelques minutes. Mais où en sont-ils en termes de vitesse et de performances ?
Le constructeur de pages WPBakery ( mieux connu sous le nom de Visual Composer ) a maintenant 10 ans ! Son succès est en partie dû à sa stratégie de regroupement : de nombreux thèmes premium populaires intègrent WPBakery dans leurs démos depuis 2011. C'était l'un des premiers constructeurs de pages à être sur le marché.
Elementor a été un énorme succès depuis sa sortie en 2016, avec plus de 5 millions d'installations actives. Le succès est venu un peu plus tard, mais il est maintenant devenu le premier constructeur de pages utilisé sur WordPress.
Elementor et WPBakery sont deux options très populaires pour la conception et la personnalisation de sites Web : vous ne vous tromperez pas avec l'un ou l'autre des constructeurs. Cependant, peut-on en dire autant de leurs performances ?
Exécutons quelques tests pour voir quel constructeur de page est le plus rapide. Cela devrait vous aider dans votre prochain projet.
| Ce qu'il faut savoir sur les deux produits WPBakery : WPBakery Page Builder (2011) : contrôlez l'intérieur de votre page. C'est le nouveau nom donné au constructeur de pages - anciennement connu sous le nom de Visual Composer. ( Nous utilisons celui-ci dans notre audit de performance. ) Visual Composer Website Builder (2017) : application basée sur ReactJS qui vous permet de concevoir un site Web complet, y compris les en-têtes, les pieds de page et les barres latérales. Cela ressemble plus à un constructeur de site Web que vous pouvez comparer à Elementor Pro. |
Comment nous allons tester les performances d'Elementor et de WPBakery Page Builder
Pour tester les performances d'Elementor par rapport à WPBakery, nous allons exécuter trois tests de vitesse distincts pour les constructeurs de pages avec les paramètres suivants :
- Le thème utilisé : thème Twenty Twenty-One
- Constructeurs de pages testés : Elementor et WPBakery
- Outils de performance : Google PageSpeed Insight et WebPageTest
Il y aura trois scénarios :
️ Scénario #1 : Nous allons juste tester la vitesse sans aucun contenu provenant du constructeur de page – le thème, pas de constructeur de page, pas de WP Rocket.
️ Scénario #2 : Sur le même site Web, nous allons créer une page simple avec chaque constructeur et comparer les résultats de performance. Par souci d'égalité, j'utiliserai le module et les widgets équivalents sur chaque constructeur. Les modèles de page d'accueil proviennent des bibliothèques Elementor et WPBakery. Pour essayer de garder les choses aussi équitables que possible, voici ce que j'ajouterai :
- Un en-tête de héros avec une image d'arrière-plan (l'image Elementor fait 150 Ko)
- Un en-tête de héros avec une image pour WP Bakery (l'image WP Bakery fait 152 Ko)
- 4 petites images témoignages avec Elementor (4 Ko par images)
- 2 petites images témoignages avec le WPBakery Page Builder (4KB par images – elles sont les mêmes sur les deux builders )
- Une vidéo YouTube intégrée
- Une section de texte et d'icônes
- Bouton / appel à l'action
- Témoignage de clients fictifs
- Foire aux questions Accordéon
- Un module aléatoire selon ce qui est disponible dans le constructeur
️ Scénario #3 : nous mesurerons les performances lors de l'activation du plugin de cache WP Rocket. Cela vous donnera une idée du type d'optimisation des performances auquel vous pouvez vous attendre si vous utilisez un plugin comme WP Rocket.
Pour offrir une excellente expérience utilisateur à long terme, vous devez toujours évaluer la vitesse de votre site Web. Voyons quel KPI nous allons mesurer dans notre audit de performance :
- Note de performance globale
- Temps de chargement complet de la page d'accueil
- Taille totale de la page
- Les indicateurs de performance de Lighthouse, à savoir :
- Les scores Core Web Vitals (Largest Contentful Paint, Cumulative Layout Shift, First Input Delay)
- Indice de vitesse, temps d'interactivité, temps de blocage total, première peinture de contenu.
| Remarque importante concernant le premier délai d'entrée : le FID nécessite un véritable utilisateur et ne peut donc pas être mesuré en laboratoire. Pour notre audit, nous utilisons un tout nouveau site de test qui ne contient pas encore de données provenant d'utilisateurs réels. Dans notre cas, nous ne pourrons pas mesurer le FID, mais le temps de blocage total (TBT), qui est une métrique mesurable en laboratoire, est bien corrélé au FID. Par conséquent, toute optimisation qui améliore le TBT devrait également améliorer le FID pour vos utilisateurs. |
Nous avons fait le gros du travail pour vous, mais si vous souhaitez effectuer votre propre audit, suivez notre guide complet sur le test de votre site WordPress et la mesure des résultats de vitesse.
Résultats du test de vitesse Elementor vs WPBakery
Vous êtes un spécialiste du marketing, un développeur ou un professionnel du Web, et vous devez prendre des décisions difficiles à la volée. Quel est le constructeur de pages le plus rapide ? Dans lequel vaut-il la peine d'investir ? Eh bien, si vous voulez savoir lequel de ces deux plugins vous fera gagner du temps sans ralentir votre site, restez avec nous !
Passons aux données !
Scénario #1 – Pas de Page Builders et pas de WP Rocket

Voici les données utilisant le thème WordPress par défaut 2021 (pas de constructeur de page - pas de WP Rocket).
| Score ICP | |
| Note de performance globale (PSI) | 99 |
| Taille de la page | 250 ko |
| Requêtes HTTP | 9 |
| Temps de chargement complet de la page d'accueil | 737 ms |
| La plus grande peinture de contenu | 0,7 s |
| Première peinture contente | 0,6 s |
| Changement de mise en page cumulé | 0 ms |
| Indice de vitesse | 0,9 s |
| Temps d'interactivité | 0,6 milliseconde |
| Temps total de blocage | 0 ms |
Mon site Web est assez rapide - ce qui est logique vu qu'il n'y a presque pas de contenu dessus. Maintenant, pimentons les choses en créant une véritable page d'accueil avec des constructeurs de pages.
️ Scénario #2 : Contenu avec Page Builders – Pas de WP Rocket
Voici les nouveaux résultats de performance lorsque nous créons une page d'accueil similaire en utilisant à la fois les constructeurs de pages WordPress et un modèle choisi dans la bibliothèque.
| Page construite avec Elementor | Page construite avec WPBakery |
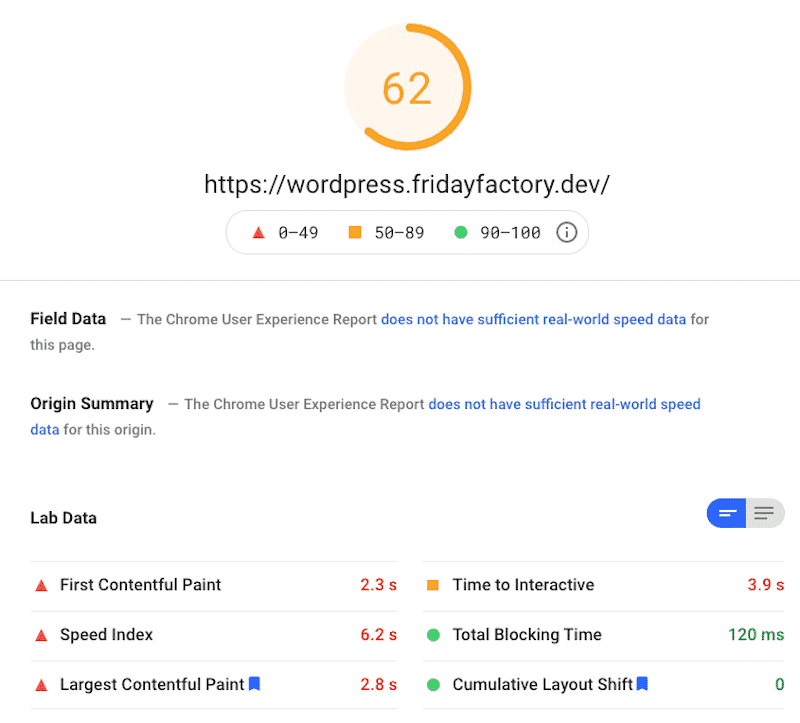
️ Résultats de performance Elementor :
| Score ICP | |
| Note de performance globale (PSI) | 62 |
| Taille de la page | 2 287 Ko |
| Requêtes HTTP | 19 |
| Temps de chargement complet de la page d'accueil | 3,2 s |
| La plus grande peinture de contenu | 2,8 s |
| Première peinture contente | 2,3 s |
| Changement de mise en page cumulé | 0 |
| Indice de vitesse | 6,2 s |
| Temps d'interactivité | 3,9 s |
| Temps total de blocage | 120 millisecondes |
Mon site Web est devenu légèrement plus lent après la publication de la page d'accueil créée avec Elementor - c'était prévisible car nous avons ajouté du contenu à la page . Mes indicateurs penchent maintenant vers les couleurs orange et rouge :

Le constructeur de pages Elementor a eu un impact sur mes performances globales et a fait passer mes mesures FCP, SI et LCP dans la zone rouge. TBT et CLS restent cependant stables, ce qui est encourageant pour l'achèvement visuel et la stabilité.
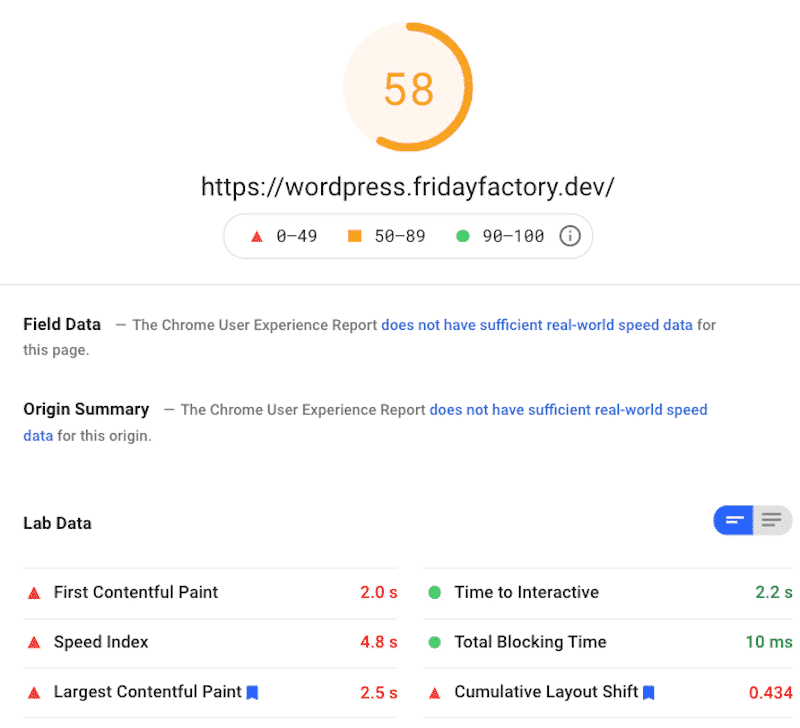
️ Résultats des performances de WPBakery :
| Score ICP | |
| Note de performance globale (PSI) | 58 |
| Taille de la page | 2 040 Ko |
| Requêtes HTTP | 20 |
| Temps de chargement complet de la page d'accueil | 4,9 s |
| La plus grande peinture de contenu | 2,5 s |
| Première peinture contente | 2 s |
| Changement de mise en page cumulé | 0,434 |
| Indice de vitesse | 4,8 s |
| Temps d'interactivité | 2,2 s |
| Temps total de blocage | 10 millisecondes |
Globalement, mon site Web est devenu plus lent après avoir construit la page d'accueil avec WPBakery, et encore une fois, je suis dans la zone orange (58/100). Bien que les KPI ne soient pas trop mauvais, le temps de chargement de ma page d'accueil reste assez élevé (4,9 s de WebPageTest.org).
Du bon côté, nous avons obtenu deux scores verts en PSI, mais malheureusement, les quatre autres métriques Lighthouse sont en rouge :

Terminons enfin notre comparaison entre Elementor et WPBakery.
️ Elementor vs WPBakery - Résultats des performances :
| Élémentaire | WP Boulangerie | |
| Note de performance globale (PSI) | 62 | 58 |
| Taille de la page | 2 287 Ko | 2 040 Ko |
| Requêtes HTTP | 19 | 20 |
| Temps de chargement complet de la page d'accueil | 3,2 s | 4,027 s |
| La plus grande peinture de contenu | 2,8 s | 2,5 s |
| Première peinture contente | 2,3 s | 2 s |
| Changement de mise en page cumulé | 0 | 0,434 |
| Indice de vitesse | 6,2 s | 4,8 s |
| Temps d'interactivité | 3,9 s | 2,2 s |
| Temps total de blocage | 120 millisecondes | 10 millisecondes |
Il y a quelques domaines où WP Bakery a le dessus sur Elementor, mais dans l'ensemble, nous donnerions l'avantage à Elementor pour sa qualité de performance supérieure.
Une bonne chose à propos de l'utilisation d'un créateur de site Web automatisé comme Elementor ou WPBakery est la réduction du temps et des efforts nécessaires pour créer quelque chose vous-même, le tout sans sacrifier la qualité non plus ! C'est vrai, parfois nous n'avons pas l'énergie, le temps ou l'expertise pour concevoir un site Web à partir de zéro, et c'est précisément là que les constructeurs de pages sont utiles…

Le fait est que pour créer des modèles ou des démos attrayants et prêts à l'emploi, les développeurs doivent utiliser beaucoup de CSS et de JS. Tous ces fichiers peuvent surcharger votre site et augmenter les temps de chargement, comme nous l'avons vu dans notre précédente analyse.
Heureusement, WP Rocket optimise votre site Web construit avec Elementor ou WPBakery, de sorte qu'il ne faut pas des heures avant que quelqu'un accède à votre page Web.
Il est temps de voir l'impact positif de WP Rocket sur les performances.
Scénario #3 Elementor vs WP Bakery avec WP Rocket
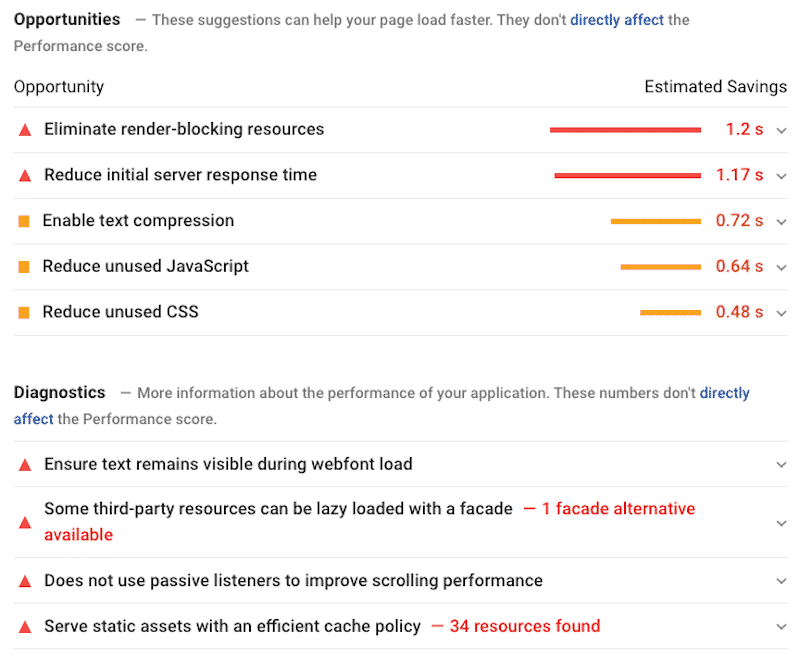
Après avoir construit une page avec les deux constructeurs de pages, nos scores de performance sont déplacés vers la zone orange de PSI. De plus, un rapide coup d'œil aux sections Opportunités / Diagnostics montre qu'il y a place à amélioration lors de l'utilisation d'Elementor et de WPBakery. Les chiffres sont différents, mais au final, PSI donne les mêmes recommandations pour les deux constructeurs de pages.

Ne pas paniquer! Google PageSpeed Insights partage quelques recommandations que vous pouvez utiliser pour améliorer votre score de performance Lighthouse et rendre votre site Web plus rapide.
Tout ce qui va dans le sens de l'optimisation des fichiers, de la mise en œuvre d'un chargement paresseux sur les images et de l'élimination des ressources bloquant le rendu améliorera les performances. (Est-ce que cela vous dit quelque chose ? Cela ressemble aux fonctionnalités de WP Rocket !)
Pour obtenir une note de performance verte, Google vous recommande de suivre les techniques ci-dessous :
- Utilisez une politique de mise en cache efficace : une longue durée de vie du cache peut accélérer les visites répétées sur votre page.
- Envisagez de fournir des JS/CSS critiques en ligne et de différer tous les JS/styles non critiques (pour éliminer les ressources bloquant le rendu)
- Réduisez les règles inutilisées des feuilles de style et reportez les CSS non utilisés pour le contenu au-dessus de la ligne de flottaison (réduisez les JavaScript et CSS inutilisés)
- Les ressources textuelles doivent être servies avec compression (gzip, deflate ou brotli) pour minimiser le nombre total d'octets réseau.
- Préchargez la police Web pour vous assurer que le texte reste visible pendant le chargement de la police Web
Ces cinq solutions clés sont implémentées (presque) automatiquement par WP Rocket . Tout ce que vous avez à faire est de modifier quelques options dans vos tableaux de bord WordPress. Nous vous montrerons comment un peu plus tard.
Il est maintenant temps d'activer WP Rocket pour voir si tous les problèmes mentionnés ci-dessus ont disparu. Prêt?
Jetons un œil au scénario avec WP Rocket :
Elementor – Avec WP Rocket
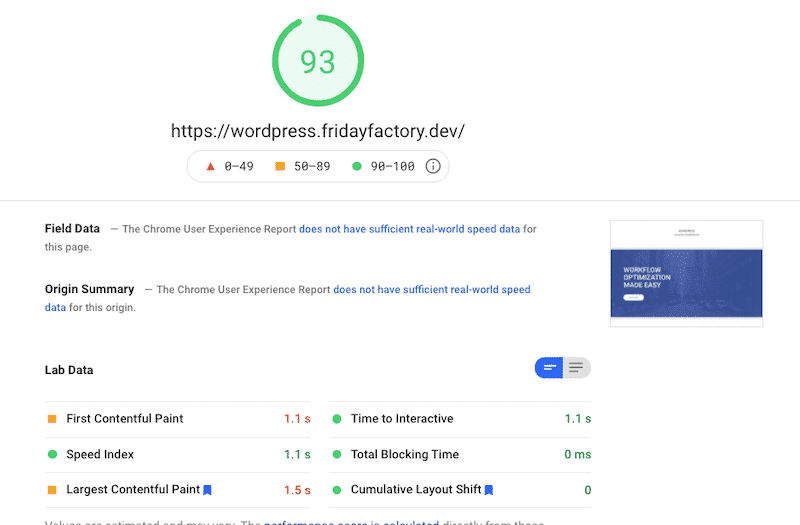
| Élémentaire | Elementor + Fusée WP | |
| Note de performance globale (PSI) | 62 | 93 |
| Taille de la page | 2 287 Ko | 859 Ko |
| Requêtes HTTP | 19 | 14 |
| Temps de chargement complet de la page d'accueil | 3,2 s | 1,792 s |
| La plus grande peinture de contenu | 2,8 s | 1,5 s |
| Première peinture contente | 2,3 s | 1,1 s |
| Changement de mise en page cumulé | 0 s | 0 s |
| Indice de vitesse | 6,2 s | 1,1 s |
| Temps d'interactivité | 3,9 s | 1,1 s |
| Temps total de blocage | 120 millisecondes | 0 ms |
Dans l'ensemble, notre site Web est plus rapide avec WP Rocket. Tous les KPI se sont considérablement améliorés et la note de performance globale est désormais dans le vert :

WPBakery – Avec WP Rocket
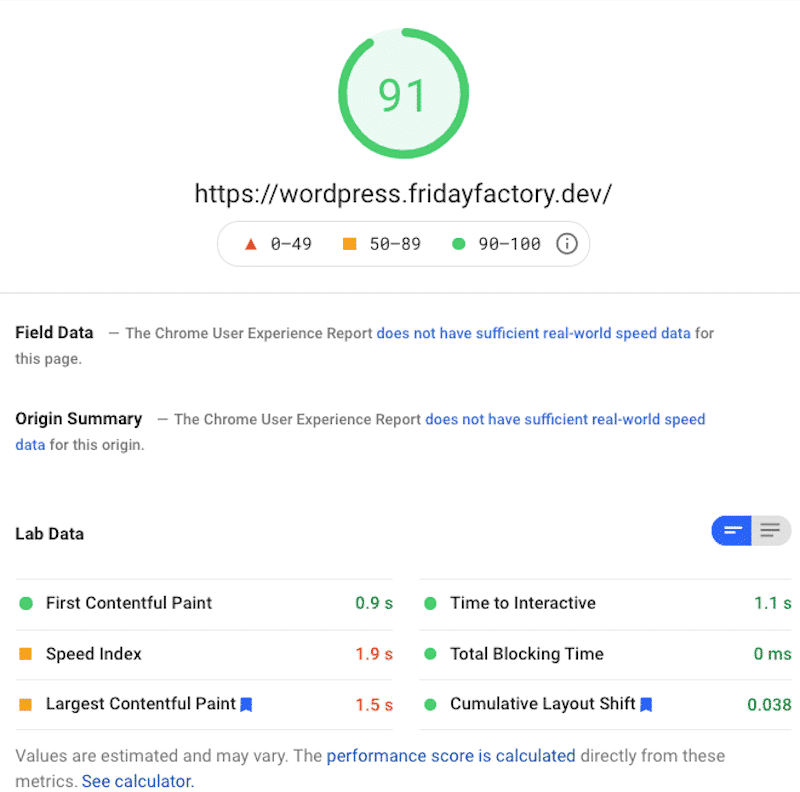
| WPBakery | WPBakery + WP Rocket | |
| Note de performance globale (PSI) | 58 | 91 |
| Taille de la page | 2 040 Ko | 979 Ko |
| Requêtes HTTP | 20 | 15 |
| Temps de chargement complet oTemps de chargement complet de la page d'accueil | 4,027 s | 1,9 s |
| La plus grande peinture de contenu | 2,5 s | 1,5 s |
| Première peinture contente | 2 s | 0,9 s |
| Changement de mise en page cumulé | 0,434 | 0,038 s |
| Indice de vitesse | 4,8 s | 1,9 s |
| Temps d'interactivité | 2,2 s | 1,1 s |
| Temps total de blocage | 10 millisecondes | 0 ms |
Même constat ici : ma note de performance est désormais dans le Vert ! WP Rocket a fait un excellent travail ici. Je n'ai plus de KPI rouges. Ils sont soit verts soit orange (SI et LCP), ce qui est encourageant. Le temps de chargement de ma page est passé de 4 s à 1,9 s, et la taille de ma page est passée de 2 040 Ko à 979 Ko.

Elementor vs WP Bakery : quel est le meilleur pour les performances ?
Après avoir comparé les performances de ces deux plugins WordPress, nous avons constaté qu'Elementor était légèrement plus rapide que WPBakery .
Nous avons également appris que WP Rocket peut vraiment faire de la magie pour accélérer votre site, améliorer vos Core Web Vitals et même réduire le temps de blocage total à zéro, quel que soit le constructeur de pages que vous utilisez !
Les données parlent d'elles-mêmes. Jetez un œil à notre tableau ci-dessous :
| WPBakery | Élémentaire | WPBakery + WP Rocket | Elementor + Fusée WP | |
| Note de performance globale (PSI) | 58 | 62 | 91 | 93 |
| Taille de la page | 2 040 Ko | 2 287 Ko | 979 Ko | 859 Ko |
| Requêtes HTTP | 20 | 19 | 15 | 14 |
| Temps de chargement complet de la page d'accueil | 4,027 s | 3,2 s | 1,9 s | 1,792 s |
| PCL | 2,5 s | 2,8 s | 1,5 s | 1,5 s |
| FCP | 2 s | 2,3 s | 0,9 s | 1,1 s |
| CLS | 0,434 | 0 s | 0,038 s | 0 s |
| SI | 4,8 s | 6,2 s | 1,9 s | 1,1 s |
| ITT | 2,2 s | 3,9 s | 1,1 s | 1,1 s |
| OTC | 10 millisecondes | 120 millisecondes | 0 ms | 0 ms |
Accélérer Elementor et WPBakery avec WP Rocket
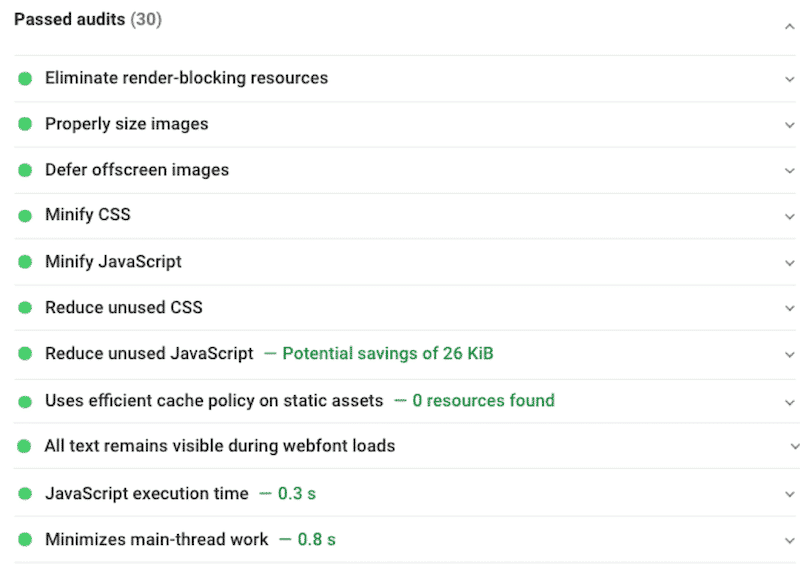
Je suppose que vous êtes intéressé de savoir laquelle des options du WP Rocket j'ai activée pour obtenir un score vert et élargir ma liste des "audits réussis".

Et voilà : laissez-moi partager avec vous les quatre options que j'ai utilisées dans WP Rocket pour rendre mon site Web plus rapide (pour Elementor et WPBakery) :
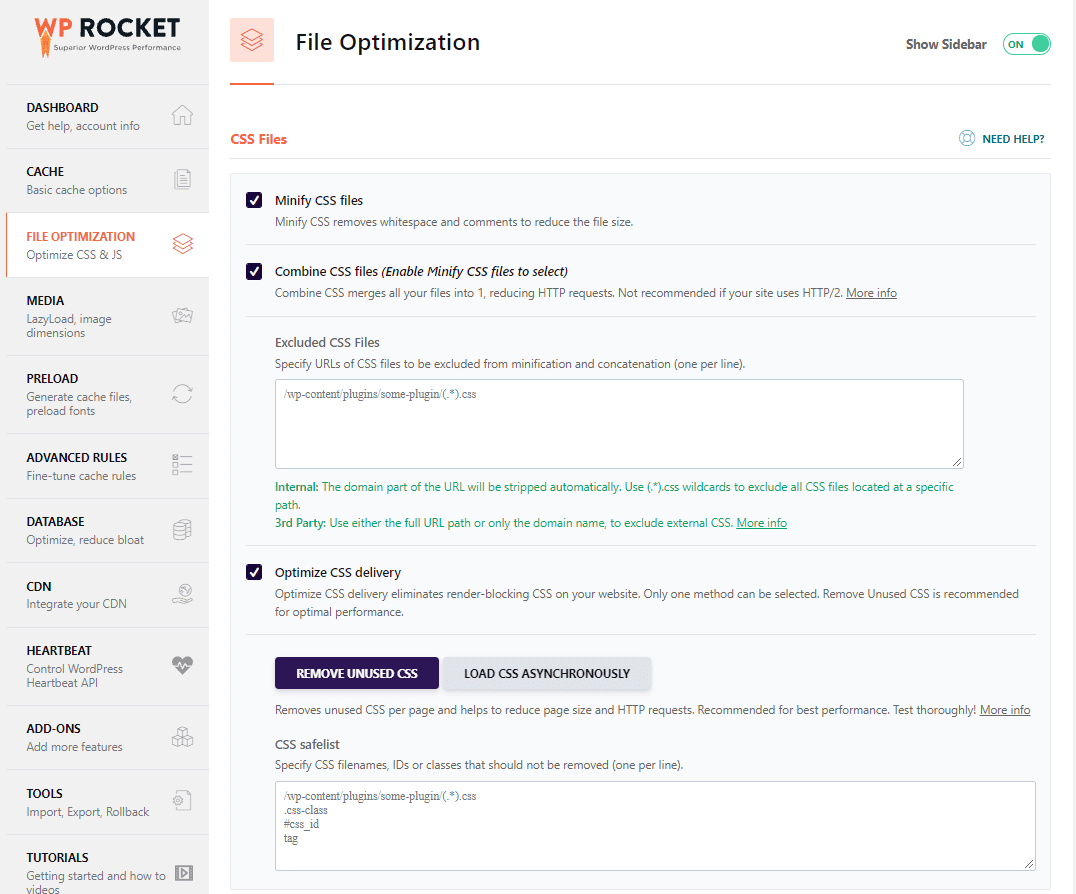
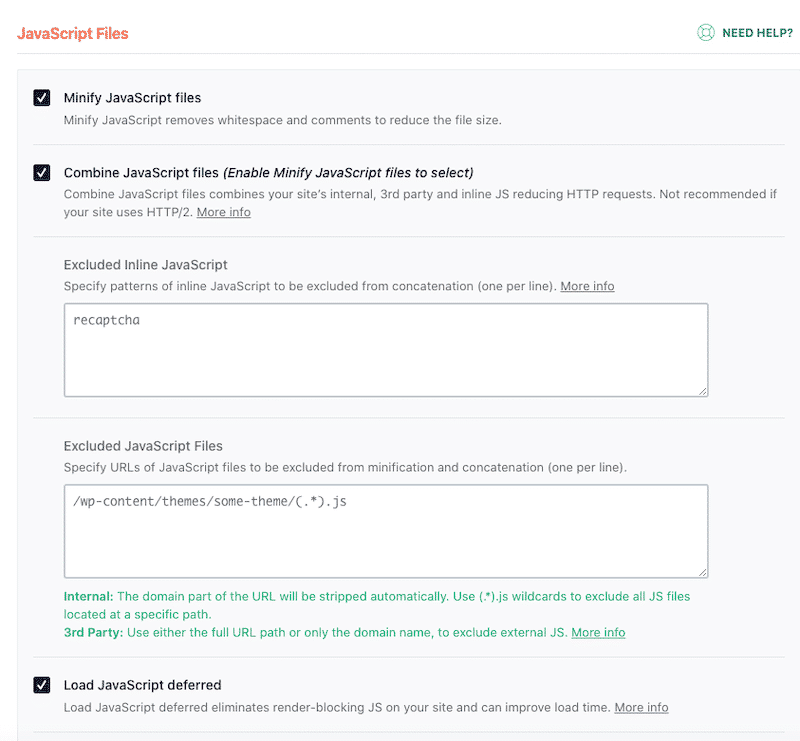
- Onglet Optimisation des fichiers - Réduire le CSS, Combiner le CSS et Optimiser la livraison du CSS - c'est la fonctionnalité Supprimer le CSS inutilisé (ou, si cela ne fonctionne pas pour vous, l'option Charger le CSS de manière asynchrone) :

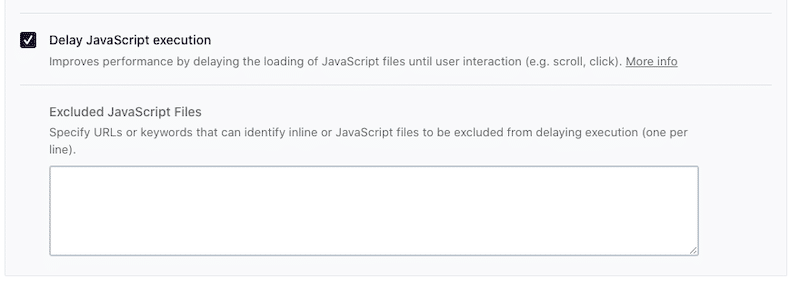
- Onglet Optimisation des fichiers - Minify JS, Combiner les fichiers JS, Load JS différé et Delay JS (ce qui m'a également permis de supprimer/réduire le JS inutilisé) :


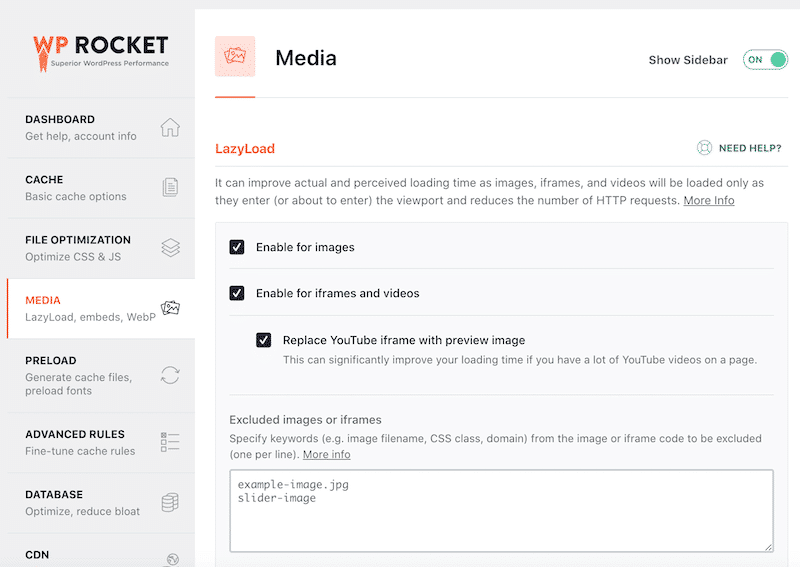
- Onglet Média - Activez LazyLoad sur les images et les vidéos ; cela a été utile pour la vidéo YouTube située dans l'en-tête :

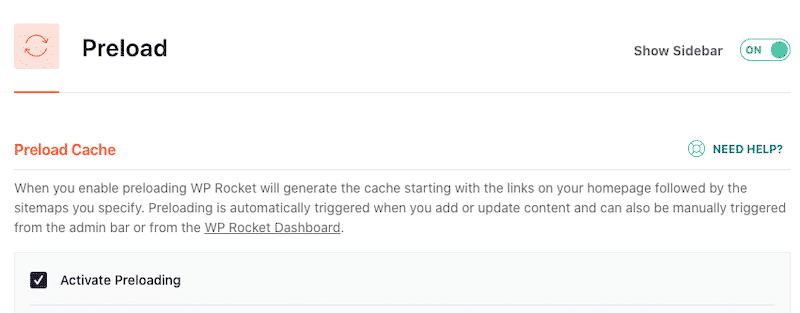
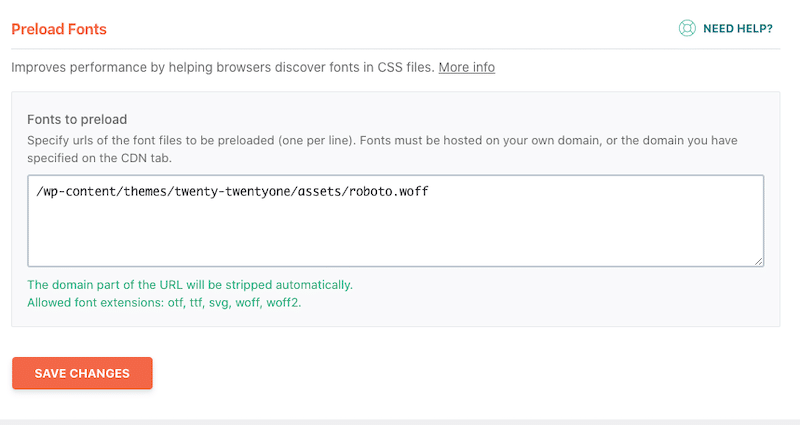
- Onglet Précharger - Activer le cache de préchargement et les polices de préchargement :


Récapitulation et conclusion sur la comparaison des performances
En conclusion, la note de performance globale d'Elementor est légèrement meilleure que celle de WPBakery. Ils sont tous deux dotés d'options de conception puissantes qui vous permettent de créer un site Web en quelques heures. En termes de convivialité, je penche pour Elementor. J'ai trouvé plus facile de construire ma structure et de styliser chaque élément de ma page en utilisant Elementor, mais c'est un sentiment personnel. Je vous encourage à tester les deux pour vous faire votre propre opinion.
Pour maintenir un bon score de performance lors de l'utilisation d'un constructeur de page, assurez-vous d'utiliser l'un des thèmes WordPress légers de notre liste.
Enfin, que vous utilisiez Elementor ou WP Bakery, assurez-vous d'améliorer les performances de votre site avec WP Rocket. Comme vous l'avez vu dans l'audit ci-dessus, WP Rocket peut apporter une énorme amélioration et vous aider à atteindre plus de 90% de scores dans Lighthouse.
Si vous avez des questions sur le fonctionnement de l'audit de performance ou sur le type d'améliorations que vous pouvez attendre de l'utilisation de WPRocket, n'hésitez pas à nous contacter !
