23 meilleurs sites Web Elementor (exemples) 2023
Publié: 2023-02-17Voulez-vous consulter les sites Web Elementor ultimes parce que vous souhaitez créer la meilleure page WordPress ?
Nous avons préparé une vaste collection d'excellentes conceptions Web réactives que vous pouvez utiliser comme source d'inspiration.
La liste touche plusieurs industries et niches pour s'assurer qu'elle a quelque chose pour tout le monde.
Mais avant de procéder à la création de votre présence en ligne, nous avons également un examen approfondi d'Elementor prêt, démontrant pourquoi c'est l'un des meilleurs constructeurs de pages WordPress.
Et lorsque vous êtes prêt à passer à l'action, tout ce que vous avez à faire est de choisir le meilleur thème WordPress Elementor pour vous simplifier la vie tout en obtenant un résultat professionnel en peu de temps.
Meilleurs exemples de sites Web Elementor
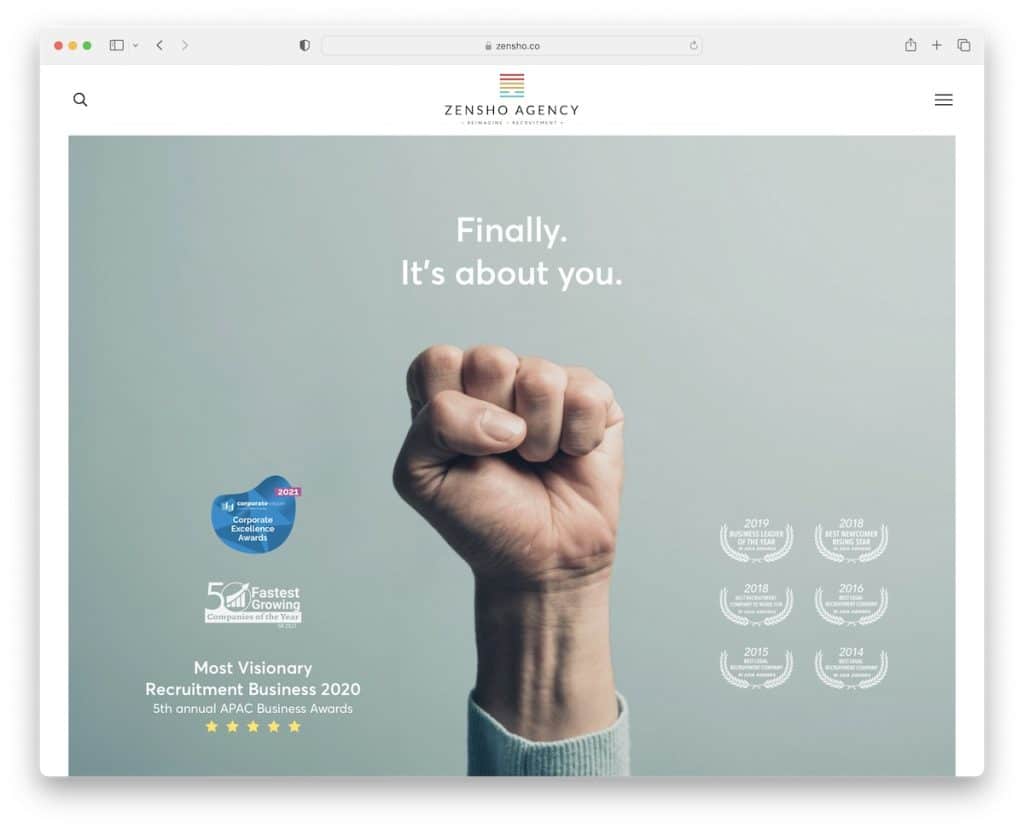
1. Agence Zensho
Construit avec: Elementor

Zensho Agency est un site Web propre avec beaucoup d'espace blanc et de grandes images qui créent une forte impression.
Le contenu se charge pendant que vous faites défiler, tandis que l'en-tête/le menu est toujours disponible en raison de son adhérence. De plus, la navigation et la barre de recherche apparaissent toutes deux en superposition plein écran pour une recherche plus agréable.
Le site dispose également d'un bouton de retour en haut pour éviter le défilement.
Remarque : Utilisez de grandes images pour créer un effet WOW.
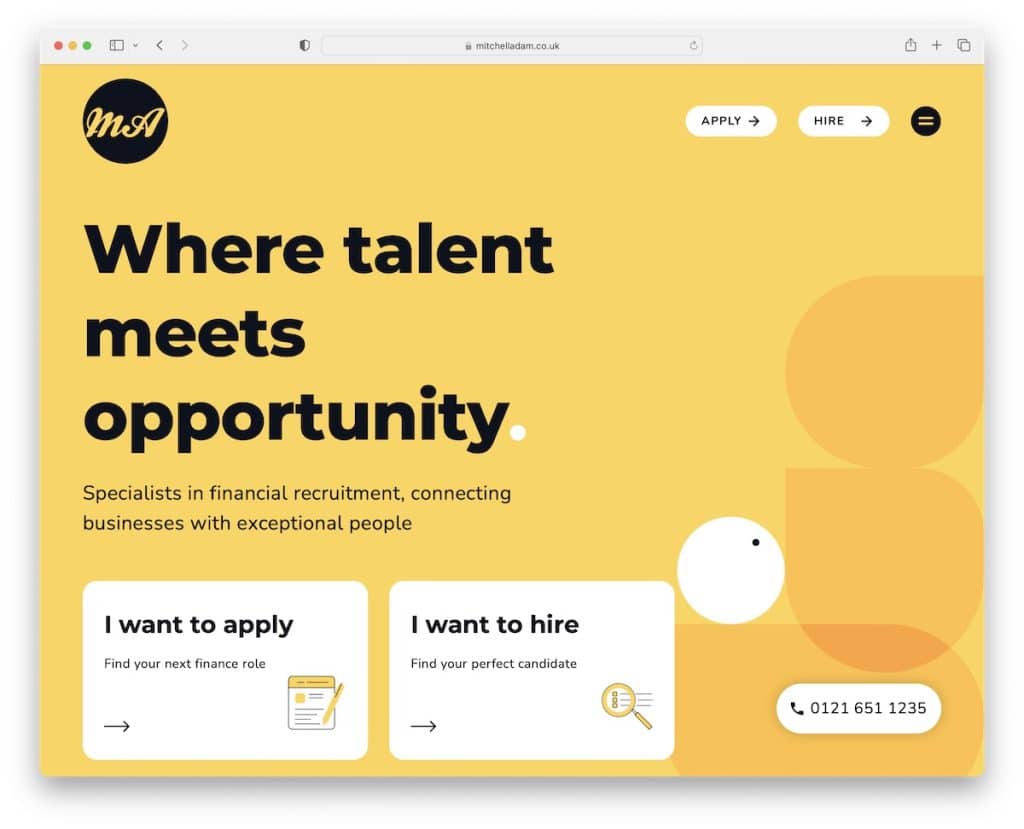
2. Mitchell Adam
Construit avec: Elementor

L'exemple de site Web Elementor de Mitchell Adam a un aspect très mobile en raison des coins arrondis, de la grande typographie et des motifs d'arrière-plan sympas.
Il comporte un curseur de témoignage pratique en deux parties permettant aux candidats et aux clients de créer une preuve sociale.
Et si vous souhaitez entrer en contact, vous pouvez simplement cliquer sur le bouton collant du numéro de téléphone dans le coin inférieur droit.
Remarque : suivez la tendance mobile avec des bords arrondis, des palettes de couleurs sympas et une typographie plus audacieuse.
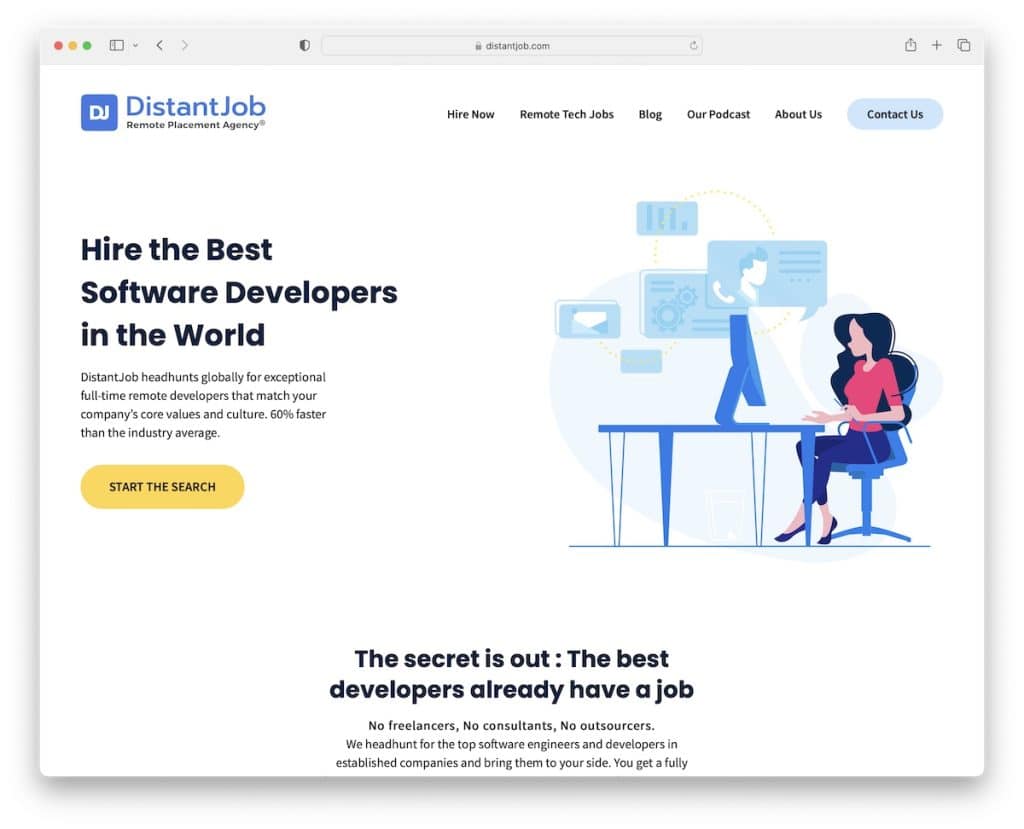
3. Travail à distance
Construit avec: Elementor

DistantJob est un site Web moderne et simple avec une grande attention aux détails. Il dispose d'une barre de navigation flottante, ce qui vous permet de rechercher d'autres pages internes ou d'accéder à des contacts sans avoir à faire défiler tout le chemin vers le haut.
De plus, le pied de page comporte plusieurs colonnes avec des liens rapides, des icônes de médias sociaux et un formulaire d'inscription à la newsletter.
Remarque : Vous pouvez améliorer l'expérience utilisateur de votre site Web de recrutement en créant un en-tête/menu collant.
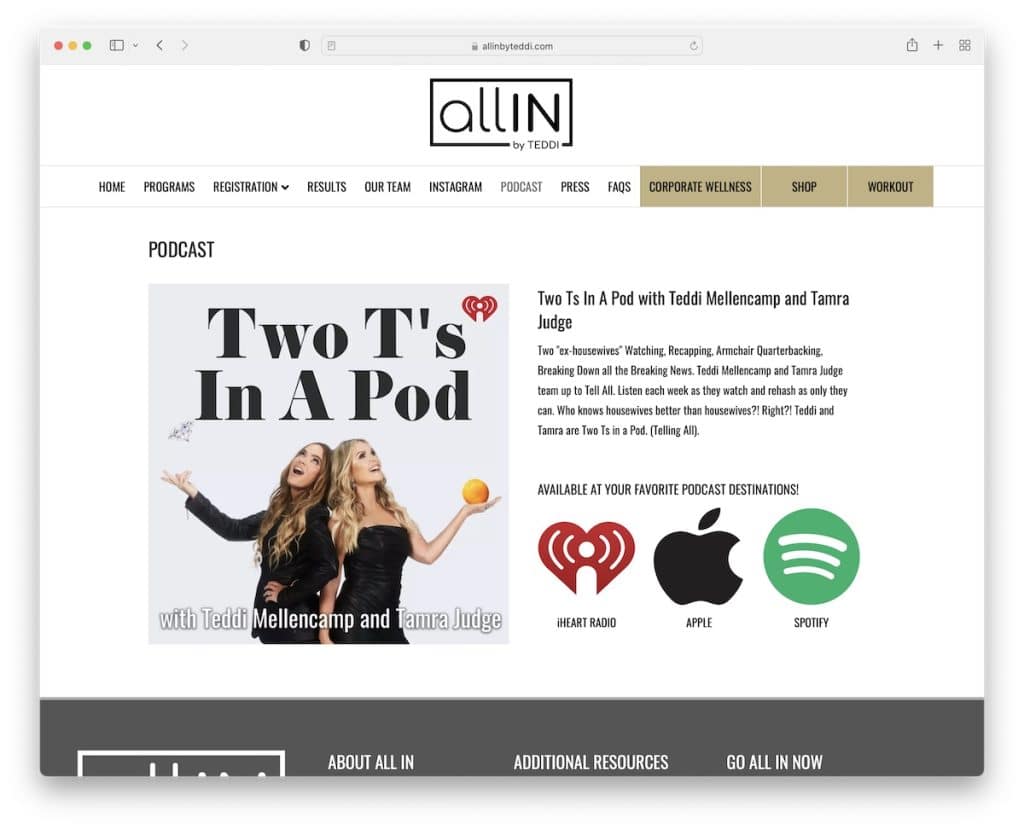
4. ALL IN par Teddi
Construit avec: Elementor

ALL IN By Teddi a une page d'accueil courte mais riche en contenu avec un menu déroulant à plusieurs niveaux pour trouver plus rapidement les informations nécessaires, ce qui est pratique car il n'y a pas de barre de recherche.
Il existe plusieurs boutons d'appel à l'action (CTA) pour différentes ressources de podcast, un formulaire d'abonnement et le formulaire "Aller à fond" (qui est un autre moyen de leur envoyer plus d'e-mails).
Remarque : Intégrez un formulaire d'inscription à la newsletter dans votre site Web de podcasting et commencez à développer votre liste de diffusion.
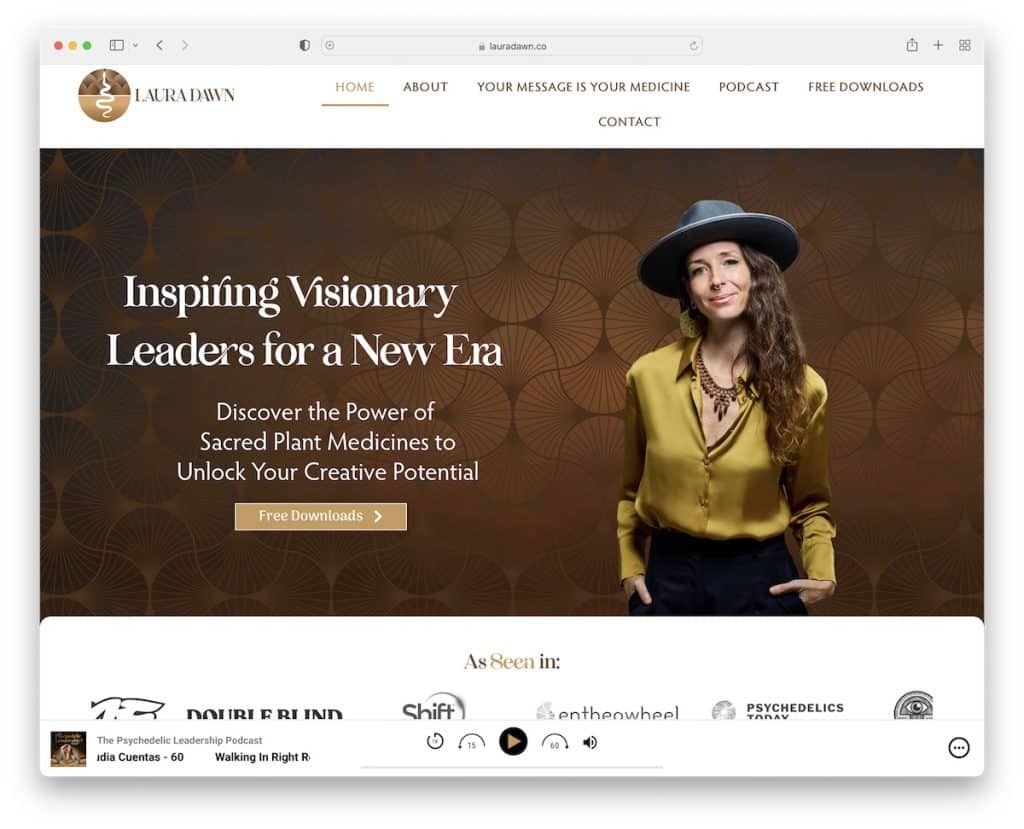
5. Laura Aube
Construit avec: Elementor

Laura Dawn est un site Web animé avec une touche propre qui attire votre attention avec divers effets - et un lecteur audio collant au bas de l'écran.
Nous aimons beaucoup la section "comme vu dans", qui affiche un tas de logos d'autorité (renforceurs de confiance !).
Ce site Web Elementor a un flux Instagram intégré, une liste de lecture de podcast, des critiques iTunes et des témoignages.
Remarque : Intégrez une liste de lecture et un flux IG à votre page si vous souhaitez ajouter plus de contenu.
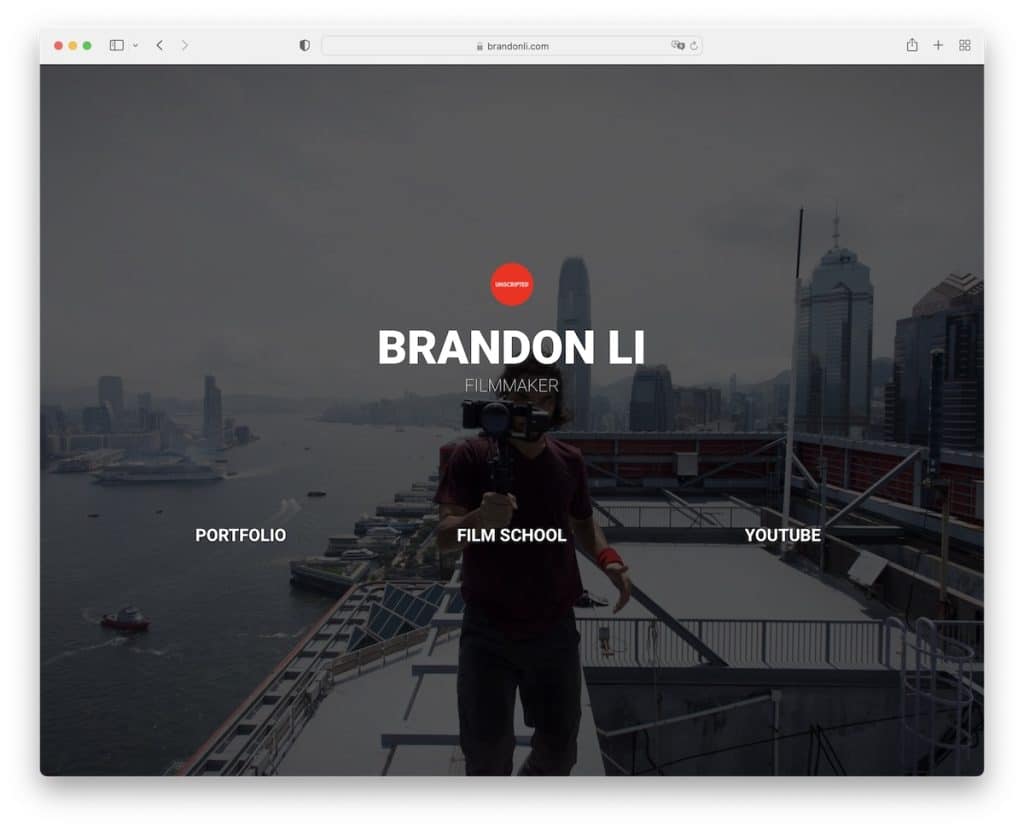
6. Brandon Li
Construit avec: Elementor

Brandon Li est un excellent exemple qu'un simple site Web d'une page d'accueil à une section peut très bien fonctionner si vous souhaitez créer un hub avec les liens nécessaires.
La page utilise une image d'arrière-plan plein écran, des liens et aucun en-tête ou pied de page. La simplicité à son meilleur, tout en offrant toujours l'aspect professionnel.
Remarque : Créez une simple présence en ligne en tant que créateur de contenu professionnel avec des liens vers vos médias sociaux, votre portfolio, etc.
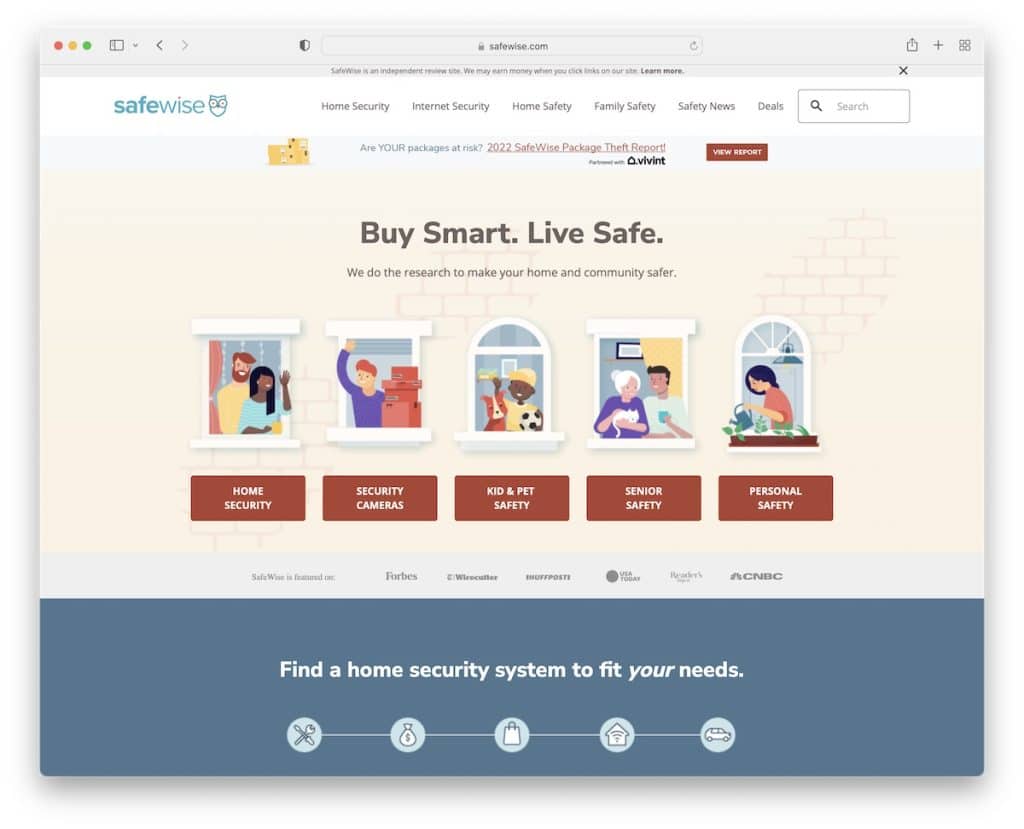
7. Sûr sage
Construit avec: Elementor

Safe Wise a un design tendance avec de nombreuses informations sur la page d'accueil. Cependant, l'utilisation de graphiques accrocheurs, d'espaces blancs, d'arrière-plans solides et non solides pour les sections crée une expérience visuelle agréable.
La navigation est un méga menu avec plusieurs colonnes pour trouver la catégorie nécessaire en un clic sur un bouton. De plus, il existe des liens rapides supplémentaires dans le pied de page, un formulaire d'abonnement et des boutons sociaux.
Ce site Web Elementor a également un bouton de retour en haut, ce qui est pratique car il n'a pas d'en-tête flottant.
Remarque : L'ajout d'un bouton de retour en haut peut améliorer l'expérience utilisateur de votre site affilié si vous n'utilisez pas d'en-tête/barre de navigation flottante.
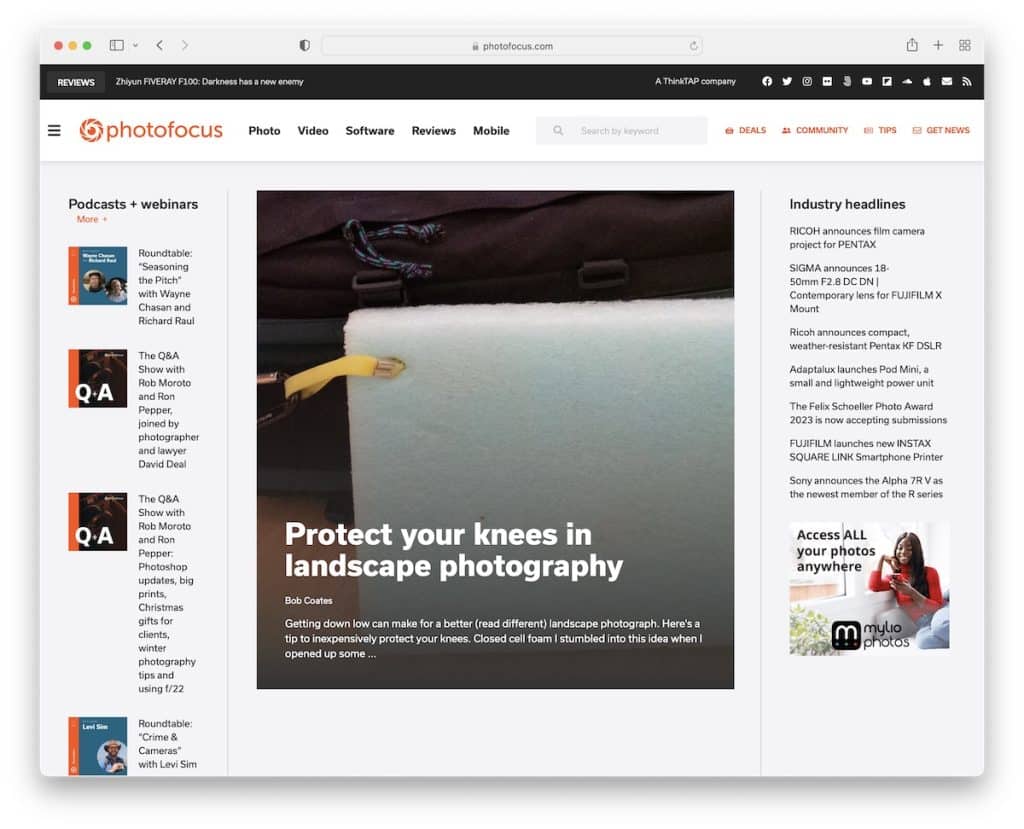
8. Photofocus
Construit avec: Elementor

Photofocus a une belle conception Web réactive avec une mise en page de type magazine. Il a une navigation avec des liens rapides et un menu hamburger supplémentaire avec une barre de recherche et des icônes sociales.
Vous trouverez également plusieurs widgets de barre latérale et un collant pour le formulaire d'inscription à la newsletter.
L'en-tête reste en haut de l'écran, il n'est donc pas nécessaire de revenir en haut pour trouver d'autres pages et catégories.
Remarque : ajoutez un widget de barre latérale collante si vous souhaitez mettre un éclat supplémentaire sur quelque chose.
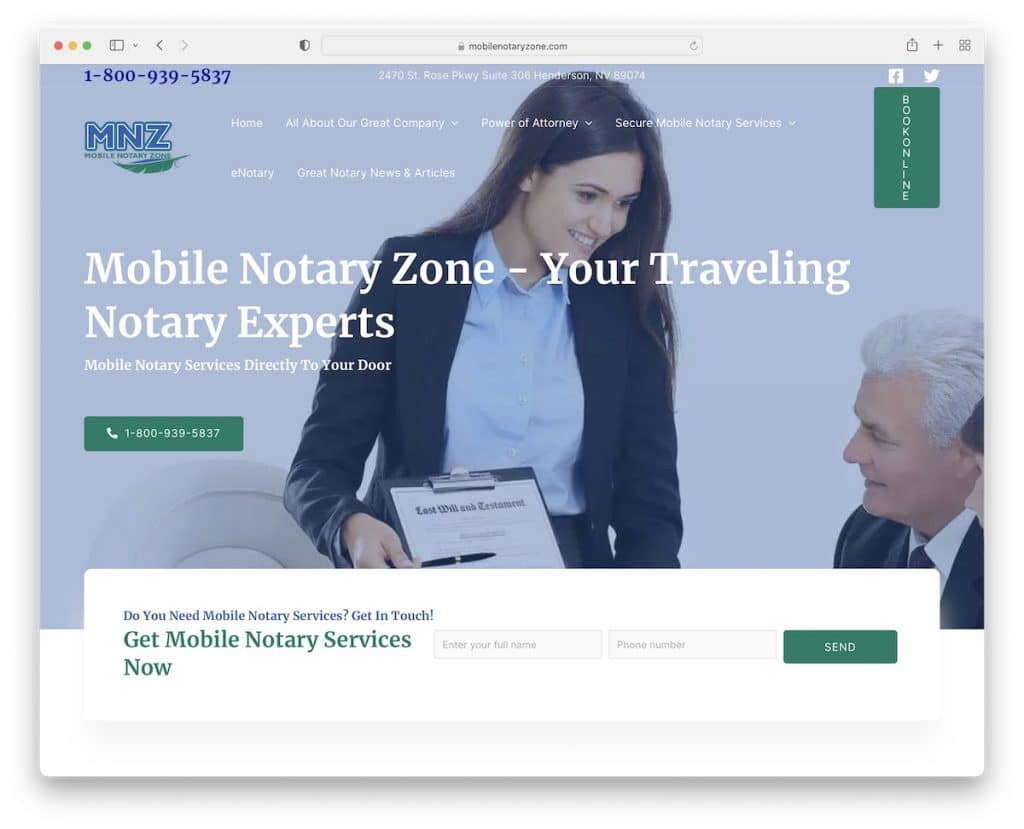
9. Zone de notaire mobile
Construit avec : Elementor

Mobile Notary Zone a une section de héros actionnable avec un numéro de téléphone cliquable et un formulaire pour tous ceux qui ont besoin de leurs services.
Outre l'en-tête transparent, ce site Web Elementor a une barre supérieure avec des informations supplémentaires et des icônes sociales.
Remarque : Améliorez le site Web de votre notaire avec une barre supérieure pour les notifications, les coordonnées, etc.
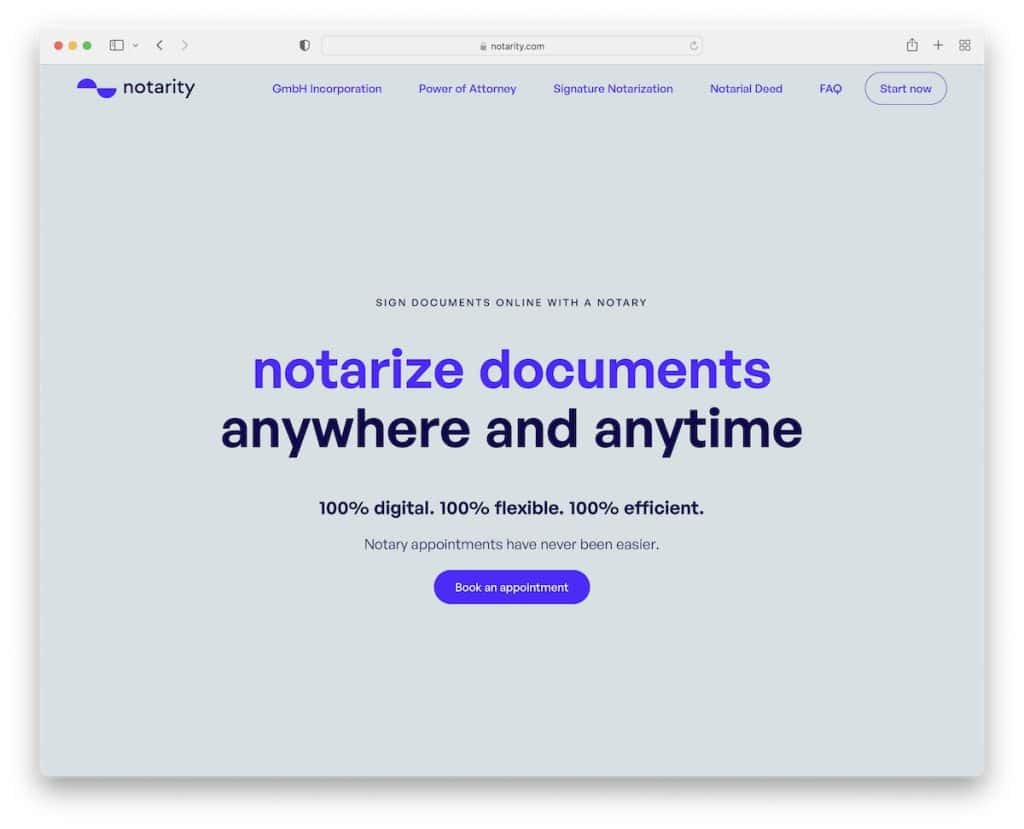
10. Notarité
Construit avec : Elementor

Ce que nous aimons à propos de Notarity, en particulier, c'est la section au-dessus du pli qui contient beaucoup de texte. Pas d'images ni de visuels, juste un arrière-plan solide avec un titre, du texte et un bouton CTA.
La barre de navigation de base flotte et comporte un bouton CTA à côté des liens de navigation, afin que les visiteurs y aient toujours accès.
Les accordéons FAQ sont également un excellent ajout pour fournir des informations supplémentaires sans sacrifier l'espace.
Remarque : Une façon de rendre un bouton CTA facilement accessible consiste à l'ajouter à l'en-tête collant.
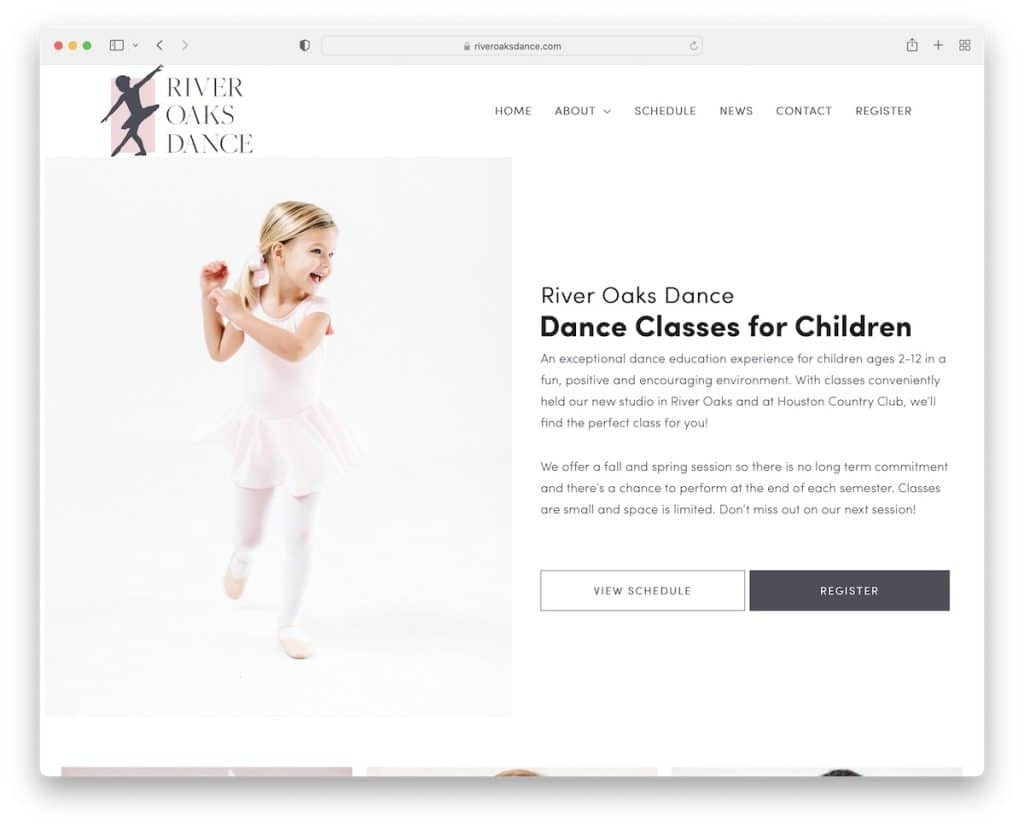
11. Danse des chênes de la rivière
Construit avec : Elementor

River Oaks Dance est un site Web moderne et minimaliste avec une navigation déroulante simple et un pied de page simple à trois colonnes.
La section héros a une superbe conception d'écran partagé avec une image à gauche et du texte et deux CTA à droite. River Oaks Dance a également une vidéo intégrée, qui est un élément de plus pour garder les visiteurs sur la page plus longtemps.
Remarque : Intégrez des vidéos (promotionnelles) à votre site Web car – eh bien – regarder est plus amusant que lire.
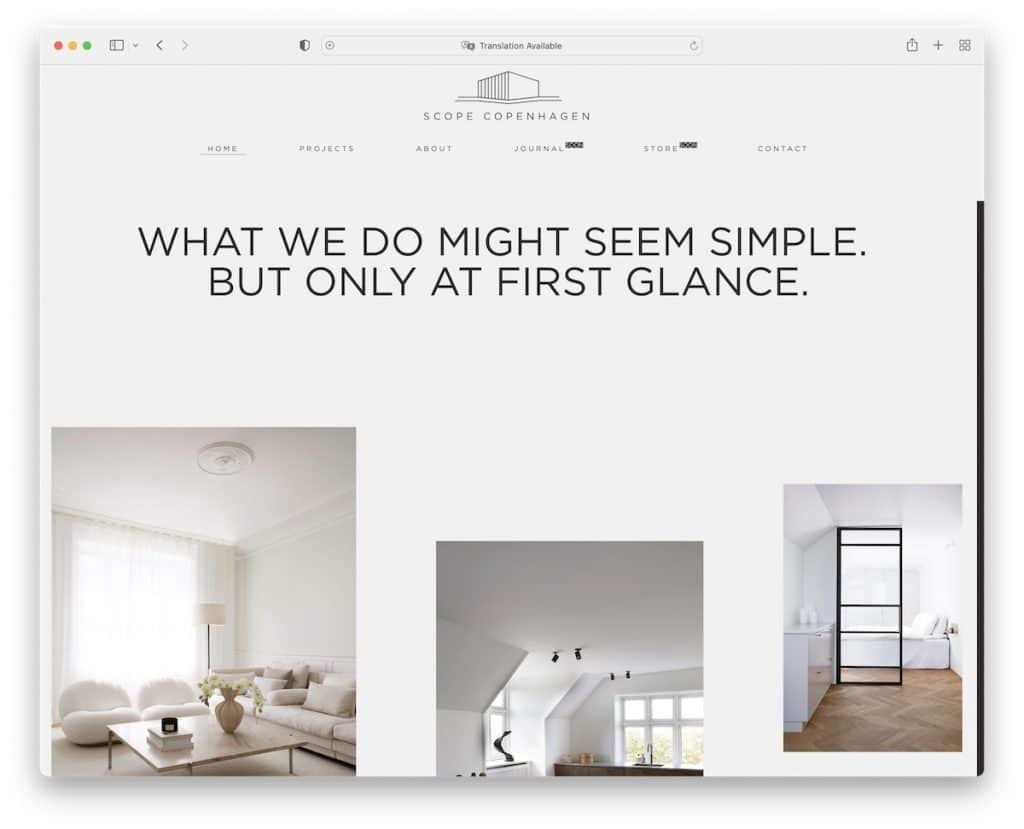
12. Portée Copenhague
Construit avec : Elementor

Scope Copenhagen est un exemple de site Web Elementor avec un design danois minimaliste. Une grande typographie avec des espaces blancs et des images rend leur page d'accueil très agréable à faire défiler.

L'en-tête se minimise légèrement sur le défilement mais reste en haut de l'écran pour que le menu soit toujours présent.
Une autre astuce pour obtenir un look plus soigné est de garder la même couleur de fond pour toutes les sections du site (l'en-tête, le pied de page et la base).
Remarque : la conception Web minimaliste fonctionne très bien. Essayez-le !
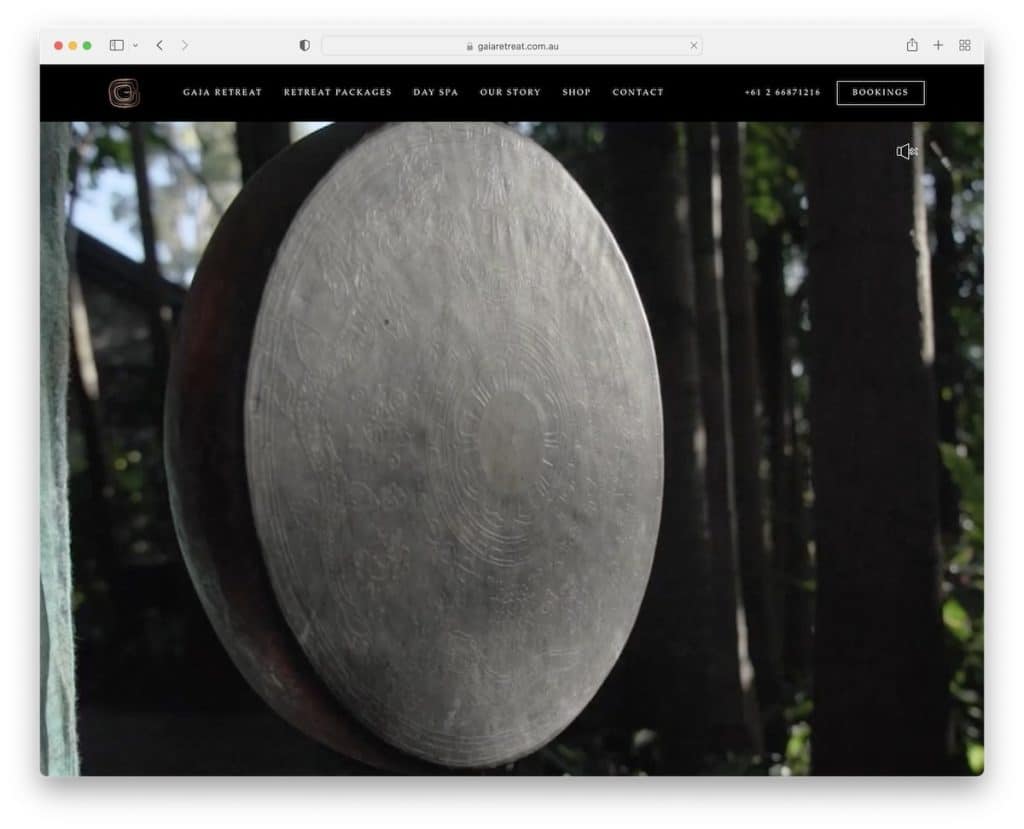
13. Retraite Gaïa
Construit avec: Elementor

Gaia Retreat a une vidéo de héros plein écran percutante qui accueille chaque visiteur dans sa belle retraite (vous pouvez également activer ou désactiver le son). Ils le font sans texte ni CTA pour garantir une expérience de visionnage plus agréable.
Une autre fonction unique de ce site Web Elementor est la navigation, qui a un effet de survol unique en son genre.
Outre la barre de navigation, vous trouverez un numéro de téléphone cliquable et un bouton de réservation afin que chaque client potentiel puisse agir quand il le souhaite (car l'en-tête flotte).
Remarque : Laissez tout le monde profiter de votre vidéo promotionnelle sans texte ni boutons superposés.
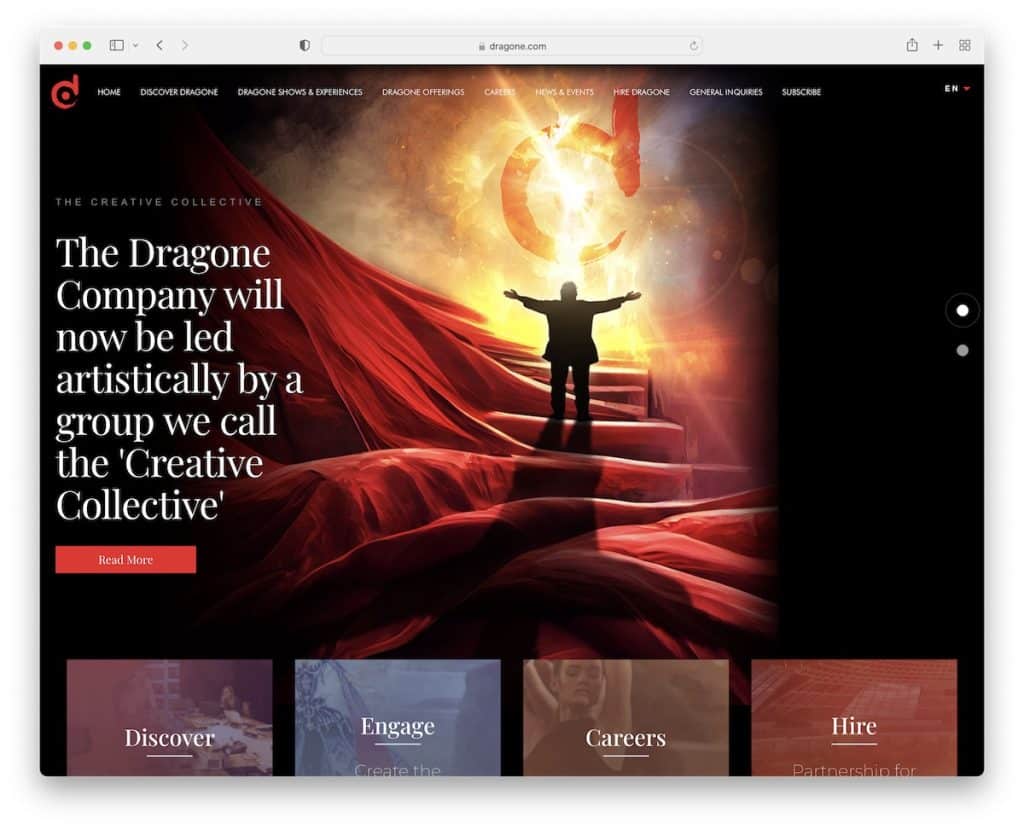
14. Dragone
Construit avec: Elementor

Le superbe design sombre de Dragone donne à ce site Elementor un aspect beaucoup plus premium. L'en-tête a une fonction déroulante originale et un sélecteur de langue pour une expérience plus personnalisée.
De plus, au-dessus du pli se trouve un grand diaporama avec du texte et des boutons CTA pour promouvoir le contenu, et en dessous du pli des sections supplémentaires avec des liens et une vidéo intégrée.
Remarque : créez un curseur pour pousser du contenu, des émissions, des produits, des services ou toute autre chose que vous proposez.
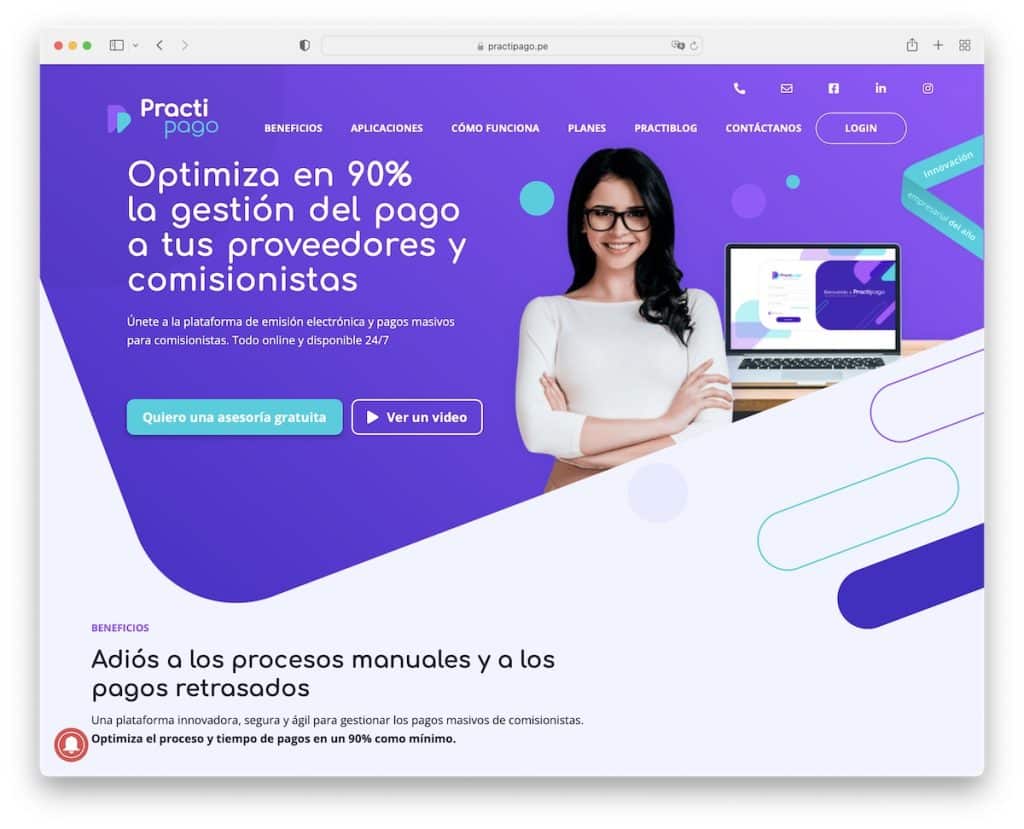
15. Pratique
Construit avec: Elementor

Practipago a divers éléments mobiles qui rendent le site Web plus attrayant, en particulier en combinaison avec son design dynamique.
Nous aimons beaucoup leur en-tête / navigation, qui disparaît lorsque vous commencez à faire défiler mais réapparaît instantanément après avoir commencé à faire défiler vers le haut (lire mieux UX).
De plus, il s'agit d'un site Web d'une page, de sorte que toutes les informations, les avantages et les coordonnées sont facilement accessibles.
Remarque : Une mise en page d'une seule page devient de plus en plus populaire parmi les sites Web d'entreprise.
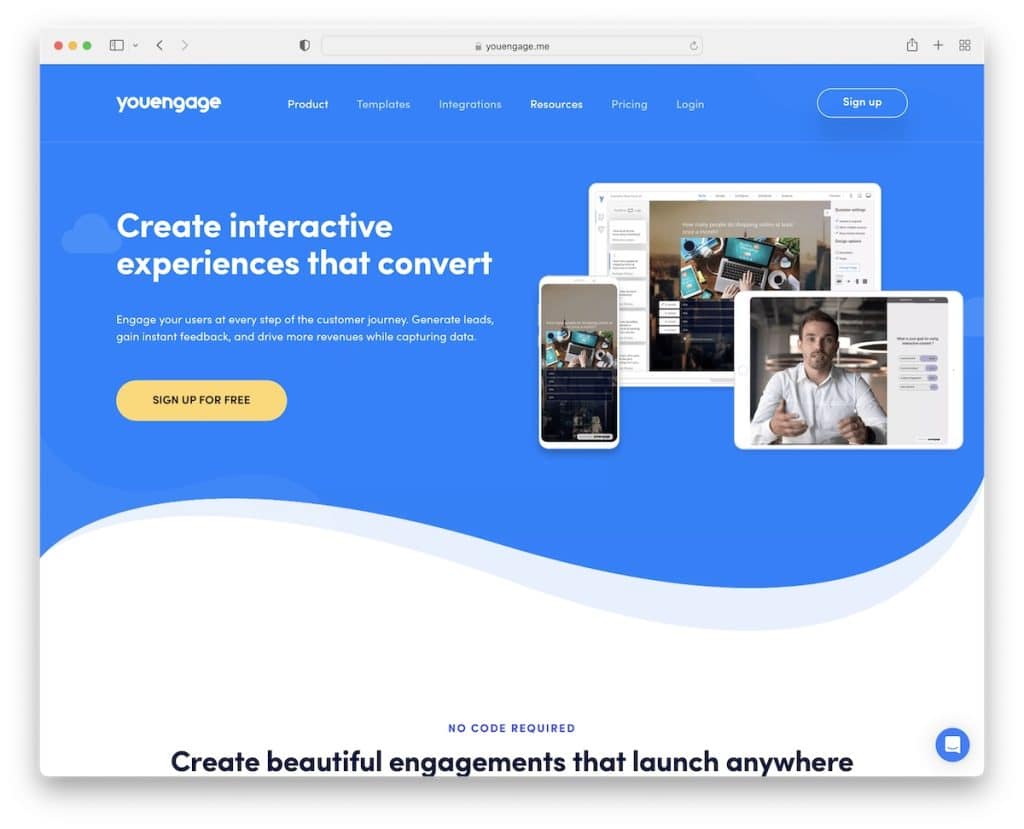
16. Vous vous engagez
Construit avec: Elementor

Tout le monde s'engage facilement avec YouEngage pour son superbe design, ses effets de survol, le contenu apparaissant sur le défilement et le texte animé. Bien que cela semble beaucoup, la page s'en tient à une apparence plus minimaliste avec des arrière-plans clairs et colorés pour la rendre (encore plus) dynamique.
YouEngage crée un meilleur service client avec le widget de chat dans le coin inférieur droit qui propose également des tas de contenu utile.
Remarque : Un chat en direct ou un chatbot peut améliorer votre service client en offrant des réponses rapides.
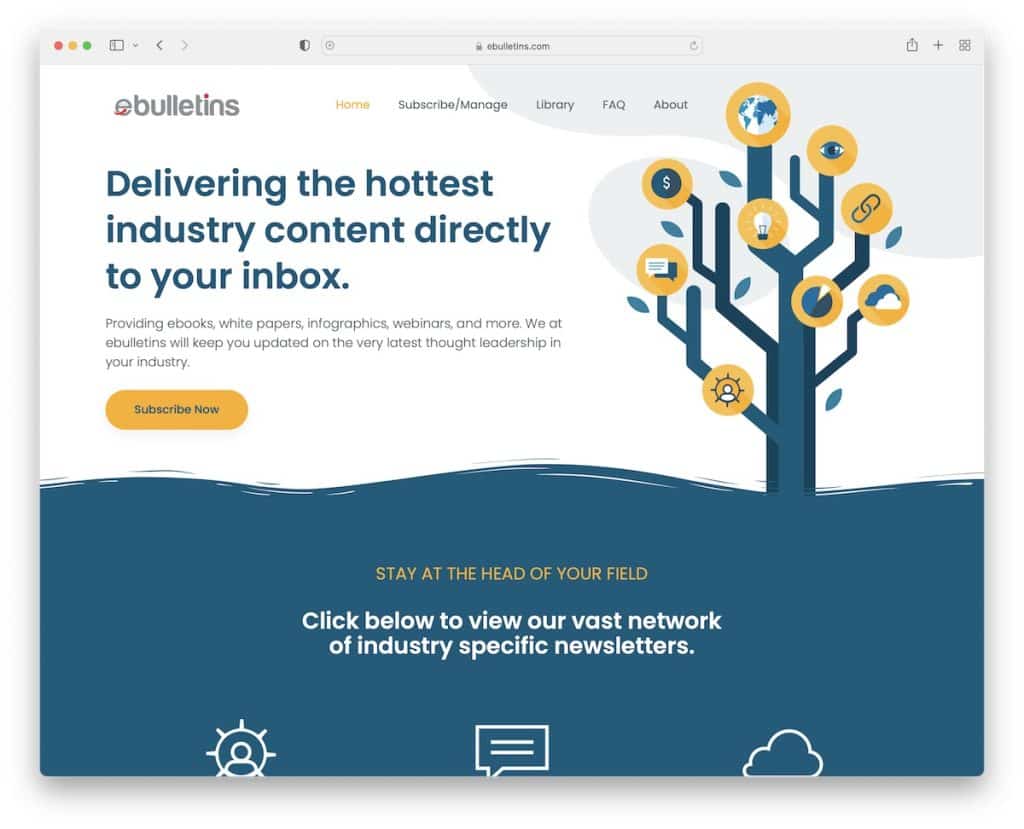
17. bulletins électroniques
Construit avec: Elementor

ebulletins a un en-tête propre qui colle à l'écran, la navigation devenant une icône de hamburger qui révèle un menu déroulant à plusieurs niveaux.
D'autres fonctionnalités intéressantes sont des statistiques animées, un flux Twitter intégré (avec un bouton charger plus de tweets), un bouton de retour en haut et un formulaire d'abonnement avancé.
Remarque : créez un formulaire d'abonnement avec des champs supplémentaires si vous souhaitez obtenir davantage de prospects de haute qualité.
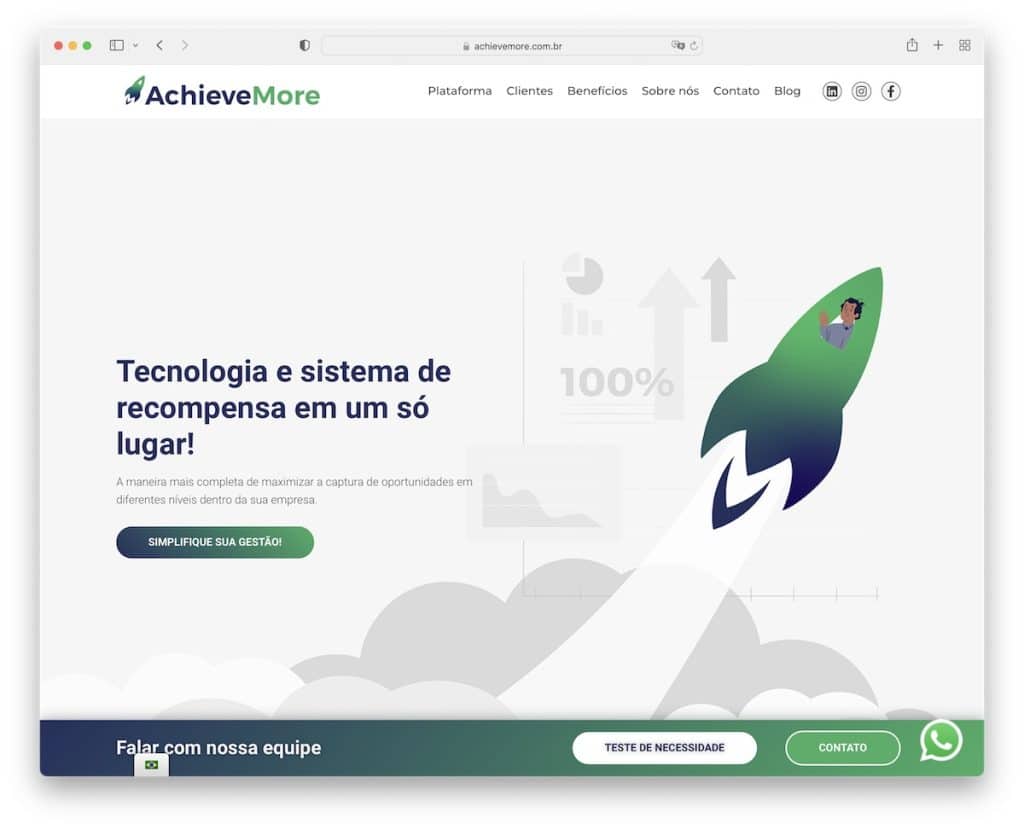
18. AtteindrePlus
Construit avec: Elementor

Outre l'en-tête flottant, AchieveMore a des éléments collants supplémentaires pour le sélecteur de langue, WhatsApp et une barre de notification supplémentaire en bas de l'écran (apparaît lorsque vous commencez à faire défiler).
Ce site Web Elementor a un design tendance avec un logo client et des curseurs de témoignages, des animations de défilement et un arrière-plan avec un effet de particules.
La mise en page d'une seule page (à l'exception du blog) vous permet de parcourir rapidement tout le contenu, ce qui est un gros plus.
Remarque : Obtenez plus de globes oculaires sur vos offres avec une barre de notification en bas de l'écran, comme AchieveMore.
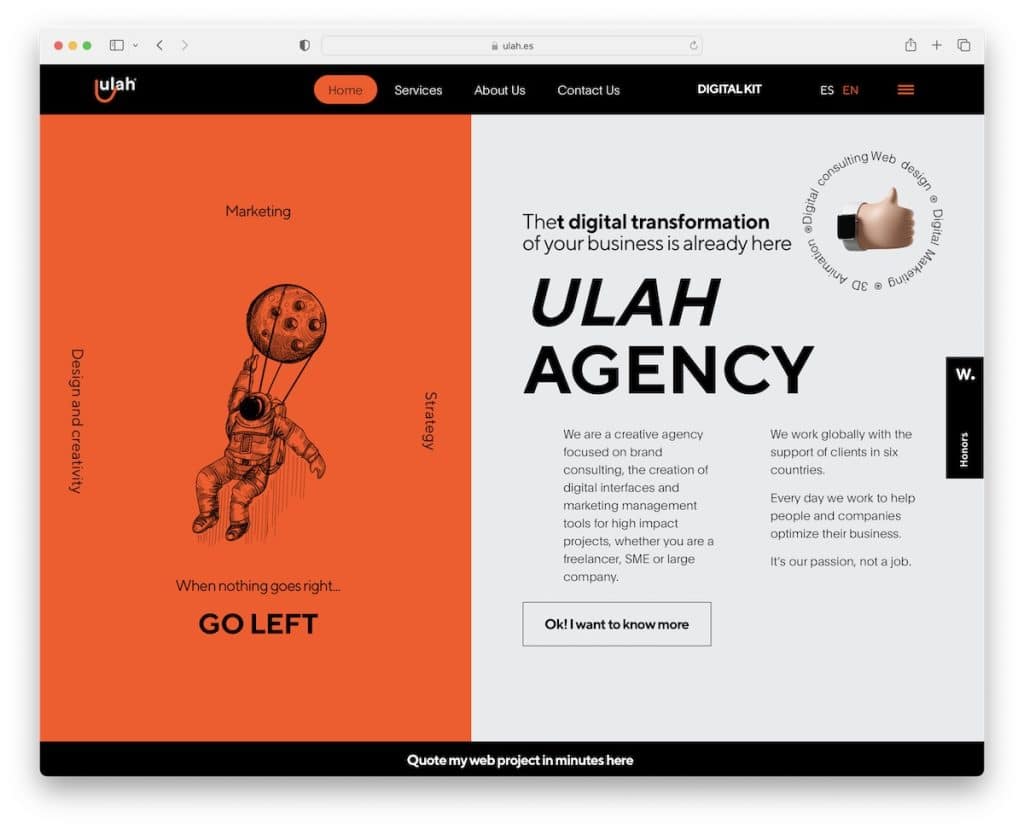
19. Oulah
Construit avec: Elementor

Ulah a un design assez original avec diverses animations pour plus d'engagement, à commencer par le mignon astronaute flottant.
Le choix des couleurs (en particulier l'orange) le fait bien ressortir, vous aurez donc un plaisir fou à faire défiler la page d'accueil (ou toute autre page interne).
Il s'agit d'un nouveau site Web Elementor que nous vous recommandons vivement de consulter pour acquérir de nouvelles idées créatives.
Remarque : L'ajout d'une couleur (plus) vive pour les "détails" peut égayer votre site Web de tout un tas.
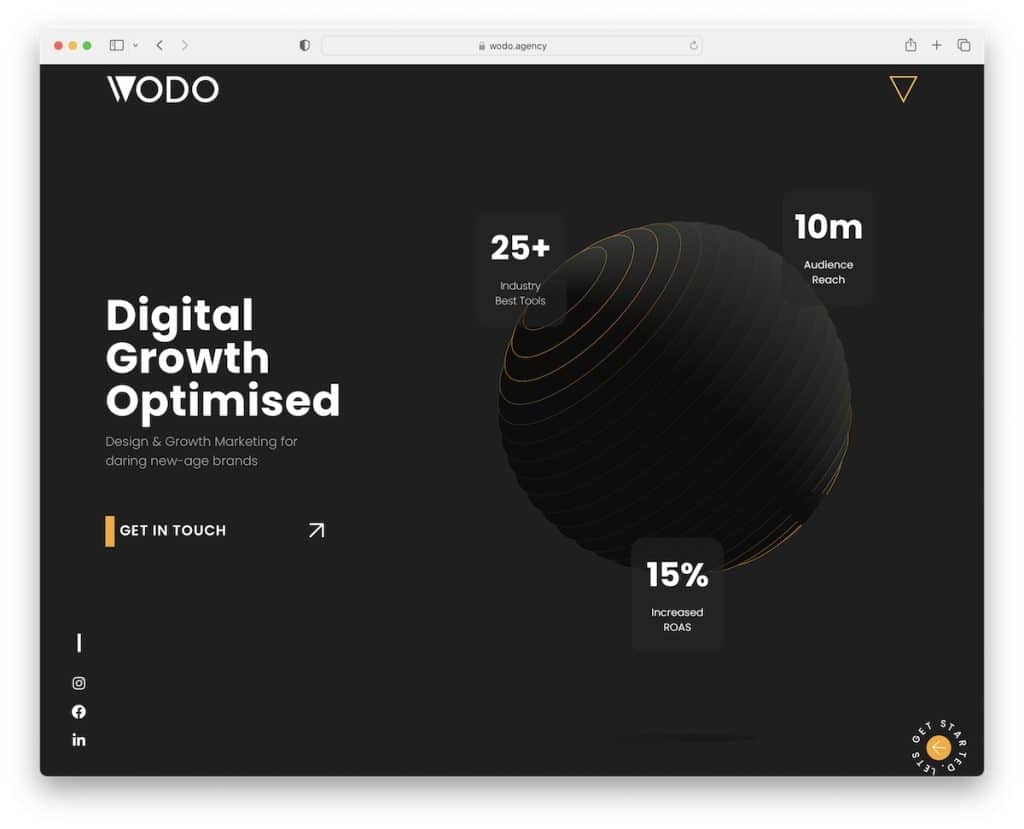
20. WODO
Construit avec: Elementor

Il existe plusieurs éléments originaux sur le site WODO, comme une section héros animée, une superposition de menu plein écran, un bouton circulaire dans le coin inférieur droit et un texte coulissant dans le pied de page. Mais il y a d'autres choses géniales à apprécier.
Une fois que vous avez passé la section au-dessus du pli, l'en-tête disparaît mais réapparaît lorsque vous souhaitez revenir en haut.
WODO a imaginé des animations et des effets, afin que vous puissiez en adopter confortablement.
Remarque : Les effets spéciaux et les animations peuvent donner vie à votre site Web Elementor - n'en faites pas trop.
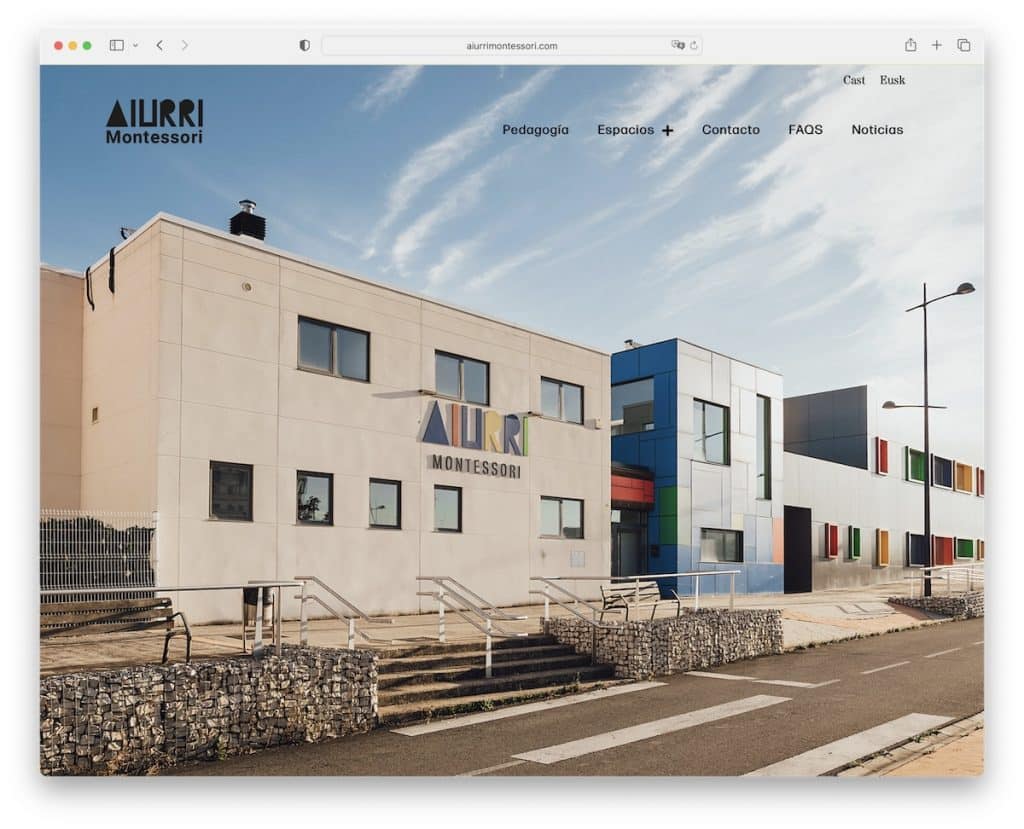
21. Aïurri Montessori
Construit avec: Elementor

Aiurri Montessori a un curseur d'arrière-plan plein écran sans aucun élément de vente - juste des images. De plus, l'en-tête est entièrement transparent pour une meilleure expérience de visionnage, mais devient solide au survol (et colle aussi !).
L'utilisation de polices plus grandes, d'espaces blancs et d'un mélange de sections d'images uniquement et de sections de texte jaune rend la page très dynamique. Et puis il y a un pied de page contrasté avec un fond noir qui place les coordonnées au premier plan.
Remarque : créez une première impression forte et durable avec un curseur d'image plein écran (pas de texte, pas de CTA).
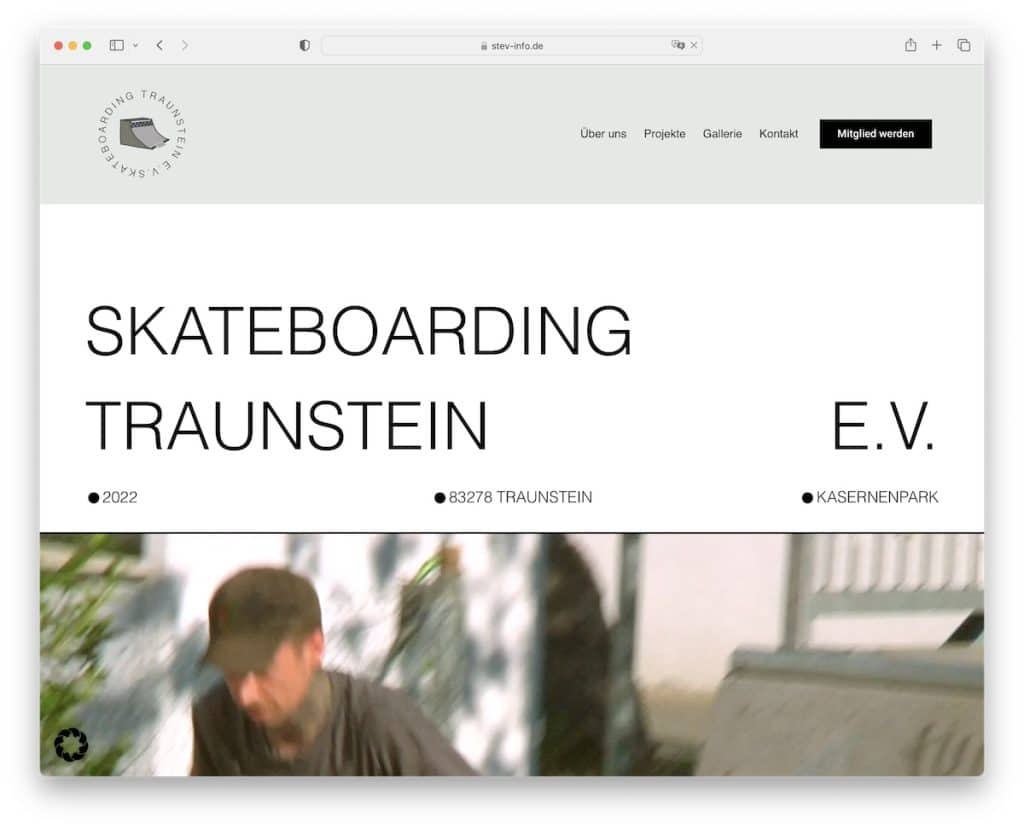
22. Skateboard Traunstein
Construit avec: Elementor

Skateboarding Traunstein s'assure d'attirer votre attention avec un gros texte sur fond blanc, suivi d'une vidéo.
C'est un site Web Elementor avec un design distinct qui penche vers la simplicité, bien qu'il contienne de nombreux éléments créatifs pour un punch supplémentaire.
L'en-tête et le pied de page (est-ce trop grand ?) sont clairs et simples, avec des liens rapides et des détails commerciaux supplémentaires.
Note : Créez votre rubrique « héros » plus captivante en y incorporant une vidéo.
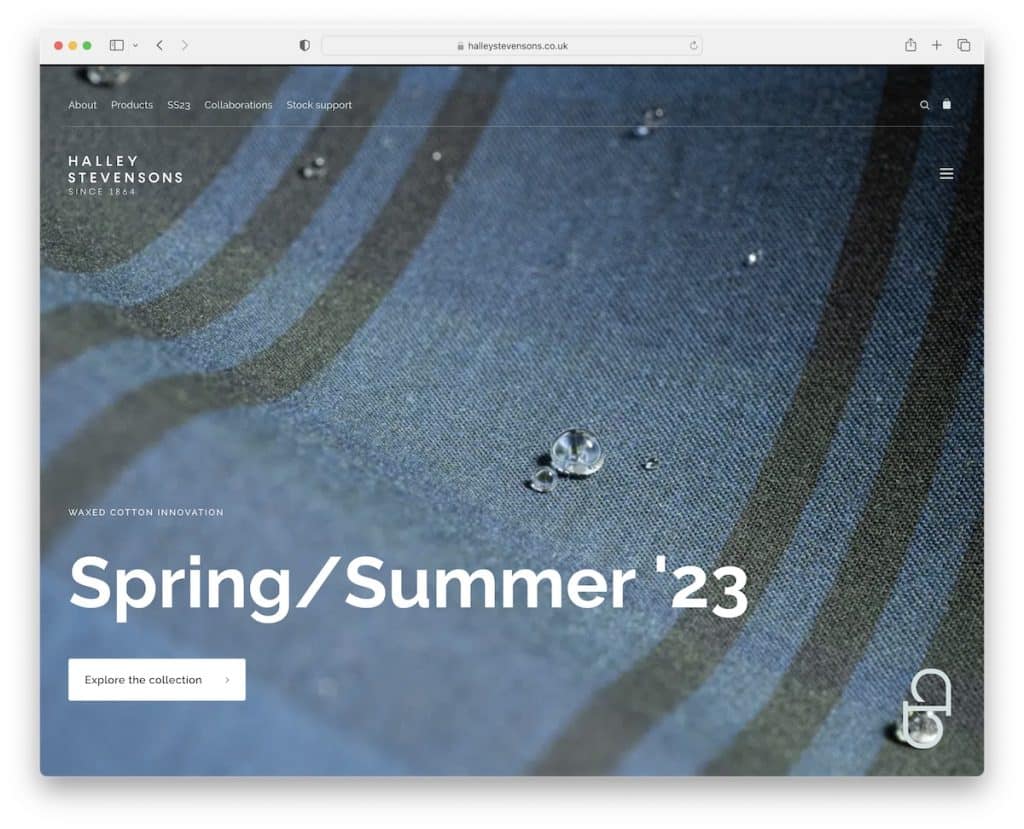
23. Halley Stevenson
Construit avec: Elementor

Les premières secondes sont cruciales, donc l'utilisation d'une image plein écran avec un texte de grande taille et un bouton CTA peut être très efficace pour vous assurer de capter l'intérêt du client potentiel. Et Halley Stevensons en est bien consciente !
Ils utilisent une barre supérieure et un en-tête transparents pour offrir une meilleure expérience de vérification de l'image. Mais l'en-tête flotte et devient noir lorsque vous commencez à faire défiler, avec une icône de menu hamburger. Le pied de page est également noir, donc ils vont bien ensemble.
Remarque : Une section d'en-tête transparente crée un aspect plus élégant lors de l'utilisation d'une image plein écran (même un curseur ou une vidéo).
