Comment créer un site Web WooCommerce avec le thème Elementor & Astra
Publié: 2022-04-04Vous souhaitez lancer une boutique WooCommerce et commencer à vendre des produits sur Internet ? Bien que vous puissiez trouver de nombreuses informations en ligne, l'ensemble du processus de création d'un magasin qui a l'air bien peut souvent sembler un peu écrasant.
Et si nous vous disions que vous pourriez créer une superbe boutique en ligne en moins d'une heure… gratuitement ?
Nous savons - c'est un défi de taille. Mais avec la combinaison d'Elementor, WooCommerce et du thème Astra, vous pouvez le faire . Et dans cet article, nous allons vous montrer les étapes exactes que vous devez suivre pour être opérationnel avec votre propre magasin en un rien de temps.
- Que rechercher dans un thème Elementor WooCommerce
- Ce dont vous avez besoin pour créer votre boutique WooCommerce
- Meilleurs thèmes Elementor WooCommerce
- Quand envisager de devenir pro avec Astra
- Elementor vs Elementor Pro : quand mettre à niveau
- WooCommerce, Astra et Elementor : mieux ensemble
Que rechercher dans un thème Elementor WooCommerce
Aussi excitant que cela puisse être de démarrer avec votre boutique en ligne en utilisant WooCommerce et Elementor, il est tout aussi essentiel de trouver un thème approprié pour l'accompagner.
La dernière chose que vous voulez, c'est finir par combattre les incendies et résoudre les problèmes juste avant la mise en ligne !
Quels sont ces éléments clés que vous devez prendre en compte lors de la définition de votre thème WordPress idéal ?
1. Vitesse
Tout dépend de la vitesse de chargement de votre site Web. C'est d'autant plus important lorsque vous avez des produits à vendre dans votre boutique WooCommerce.
La vitesse de chargement des pages n'est pas seulement une nécessité. C'est ce qui souligne votre succès.
Saviez-vous qu'un visiteur sur quatre abandonnera votre site Web s'il met plus de quatre secondes à se charger ? Même un deuxième retard peut réduire la satisfaction client de 16 %. (Source : Expert en création de sites Web)
Avec un temps de chargement de page plus long, vos clients ont plus de chances de partir sans voir ce que votre boutique a à offrir. Ce qui signifie un taux de rebond plus élevé.
Cela ne va pas bien avec les moteurs de recherche et ne fait que baisser le classement de votre site.
En fin de compte, tout dépend de l'expérience utilisateur. Meilleure est l'expérience utilisateur, meilleures sont les conversions de votre magasin.
2. Personnalisation
Vous voulez un contrôle total sur l'apparence de votre boutique en ligne ? Pensez ensuite à un thème que vous pouvez facilement personnaliser.
Lors de la création d'une boutique en ligne, l'idée est d'en créer une qui soit meilleure que vos concurrents. Votre logo, vos polices, vos couleurs doivent tous refléter l'identité de votre marque.
Alors pourquoi s'en tenir aux paramètres par défaut du thème ?
Vous devez être en mesure de personnaliser chaque élément du thème soit à partir du personnalisateur, soit à l'aide d'Elementor. Bien que la plupart des thèmes vous offrent cette flexibilité, il est utile de vérifier cela dès le début.
3. Modèles de démonstration
Pourquoi commencer sur une toile vierge lorsque vous pouvez tirer parti de certains modèles de magasin prêts à l'emploi ?
Admet le. Quand on se lance, n'est-il pas plus simple de créer une boutique en ligne en voyant comment c'est déjà fait ? C'est comme faire référence à ce qui fonctionne avant de devenir un pro de la création du vôtre.
Recherchez les thèmes qui vous offrent la possibilité d'utiliser des modèles de boutique WooCommerce prédéfinis qui peuvent être facilement personnalisés à l'aide d'Elementor.
4. Optimisé pour les ventes mobiles
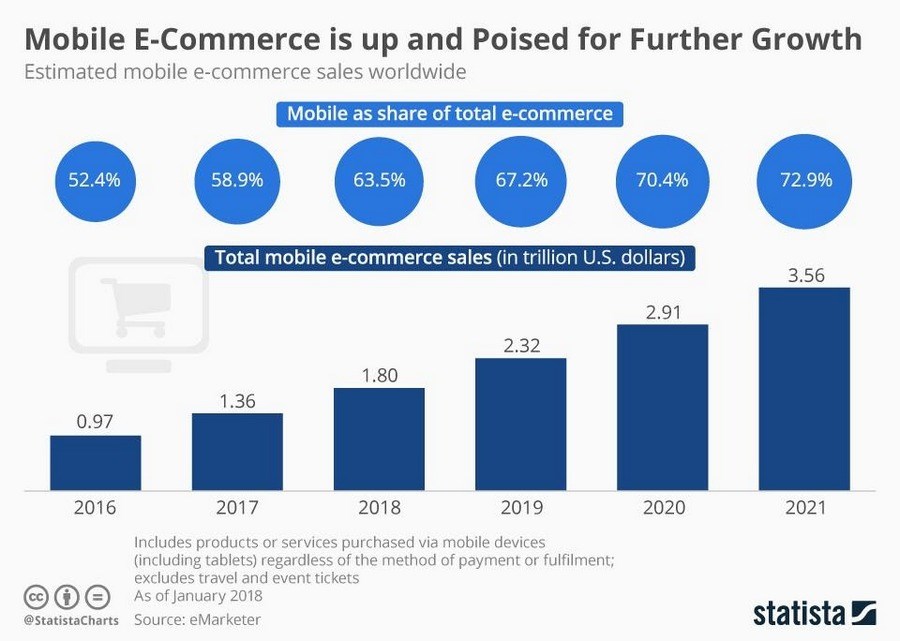
Les ventes à partir d'appareils mobiles sont en constante augmentation.
Les rapports indiquent que les ventes d'appareils mobiles devraient atteindre 3,56 billions de dollars en 2021, soit 22,3 % de plus que ce qu'elles ont enregistré en 2020.

(Source : Statista)
Votre boutique est-elle optimisée pour les mobiles ? Votre thème est-il réactif et fonctionne-t-il bien sur tous les appareils ? Si ce n'est pas le cas, nous vous recommandons d'y réfléchir sérieusement.
5. Processus de paiement plus rapide
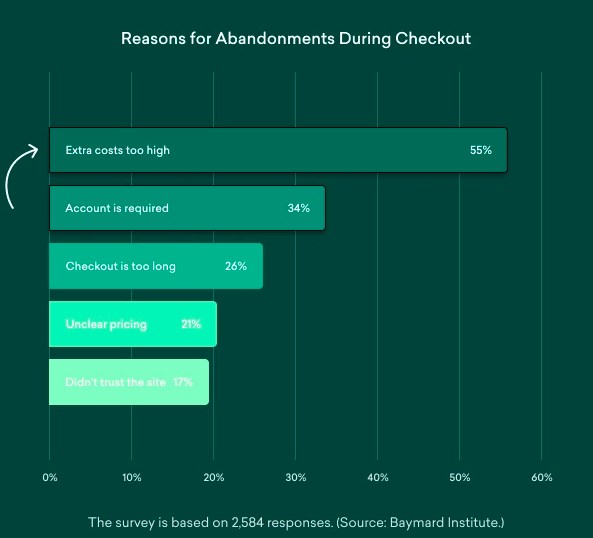
Commençons par quelques faits.
- Le taux moyen d'abandon de panier est de près de 70 % (69,57 pour être précis), et il atteint 85,65 % lorsqu'il s'agit d'utilisateurs mobiles.
- En raison de l'abandon des paniers, les marques de commerce électronique perdent jusqu'à 18 milliards de dollars de chiffre d'affaires chaque année
La bonne nouvelle est que le même rapport indique également qu'en optimisant l'expérience de paiement, il y a une augmentation de 35,62 % des conversions.
Bien que la raison numéro un soit l'inclusion de frais supplémentaires, 26 % ont cité le processus de paiement trop long lors du paiement.

(Source : Sleeknote)
Toutes ces données prouvent l'importance d'une page de paiement bien conçue.
À moins que vous ne souhaitiez voir une baisse significative de vos revenus de vente, vous devez vous assurer que votre thème dispose d'un processus de paiement optimisé pour la conversion.
6. Assistance géniale
Un peu de soutien ne serait-il pas utile de temps en temps ? Et quoi de mieux que d'avoir une équipe de soutien, juste quand vous le voulez.
Alors que la plupart des thèmes offrent un support via la documentation, il est agréable d'opter pour un thème WordPress qui offre un support humain convivial.
7. Sécurisé
Enfin, optez pour un thème stable et sécurisé. Celui qui vous permet d'installer à peu près tous les plugins WooCommerce et Elementor sans craindre de casser votre boutique.
Pour faire court, recherchez un thème conçu pour la performance, la conversion et qui fonctionne comme un charme.
Un thème comme Astra !
Ce dont vous avez besoin pour créer votre boutique WooCommerce
Comme le suggère le titre de cet article, il existe deux outils principaux dont vous aurez besoin pour créer votre boutique au-delà du plugin principal de WooCommerce :
- Thème Astra - il s'agit d'un thème WordPress gratuit qui comprend des options de personnalisation approfondies, ainsi qu'une intégration WooCommerce intégrée et des sites de démonstration.
- Elementor - il s'agit d'un constructeur de pages gratuit qui vous aidera à personnaliser différentes pages de votre magasin, comme votre page d'accueil et votre page à propos.
La seule chose que nous supposerons pour ce didacticiel est que vous avez déjà installé WooCommerce - nous couvrirons tout le reste pour donner à votre magasin une apparence et un fonctionnement parfaits.
Si vous avez besoin d'un coup de main pour configurer WooCommerce, consultez notre guide complet.
Une fois que vous avez installé WooCommerce, voici comment rendre votre boutique géniale !
Partie 1 : Créer un site Web WooCommerce en moins de 10 minutes
Au-delà de sa conception légère générale et de ses options de personnalisation, Astra vous aide spécifiquement avec WooCommerce de deux manières principales.
Tu peux:
- Importez des modèles Elementor WooCommerce gratuits, ainsi que des paramètres de personnalisation WordPress pour créer rapidement une superbe boutique WooCommerce.
- Utilisez l'intégration WooCommerce dédiée d'Astra pour personnaliser des aspects importants de votre boutique via le personnalisateur WordPress en temps réel.
Voici comment utiliser Astra pour configurer le cœur de votre boutique WooCommerce :
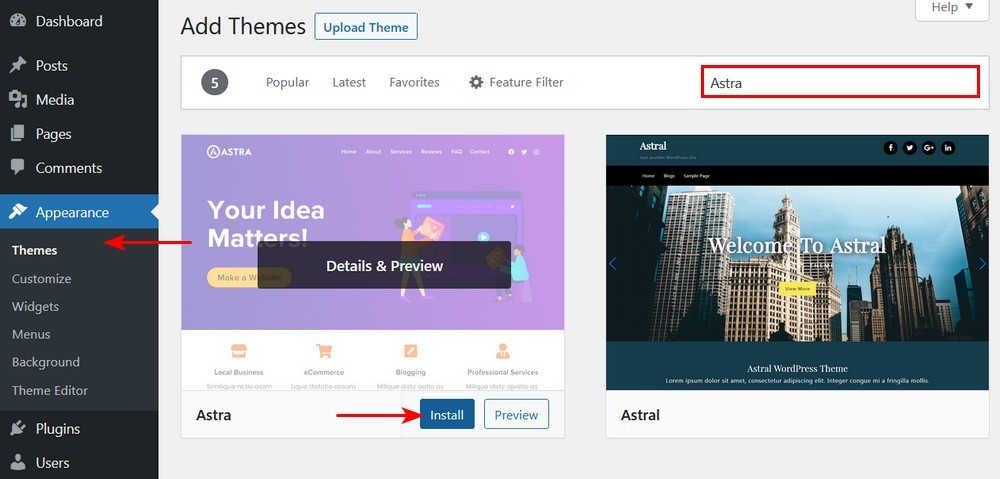
Étape 1 : thème et plugin
Pour commencer, vous devrez installer un thème et un plugin. Les deux sont répertoriés sur WordPress.org, ce qui signifie que vous pouvez les installer directement depuis votre tableau de bord WordPress :
- Thème Astra
- Plugin de modèles de démarrage

Étape 2 : Importer le site de démarrage Astra WooCommerce
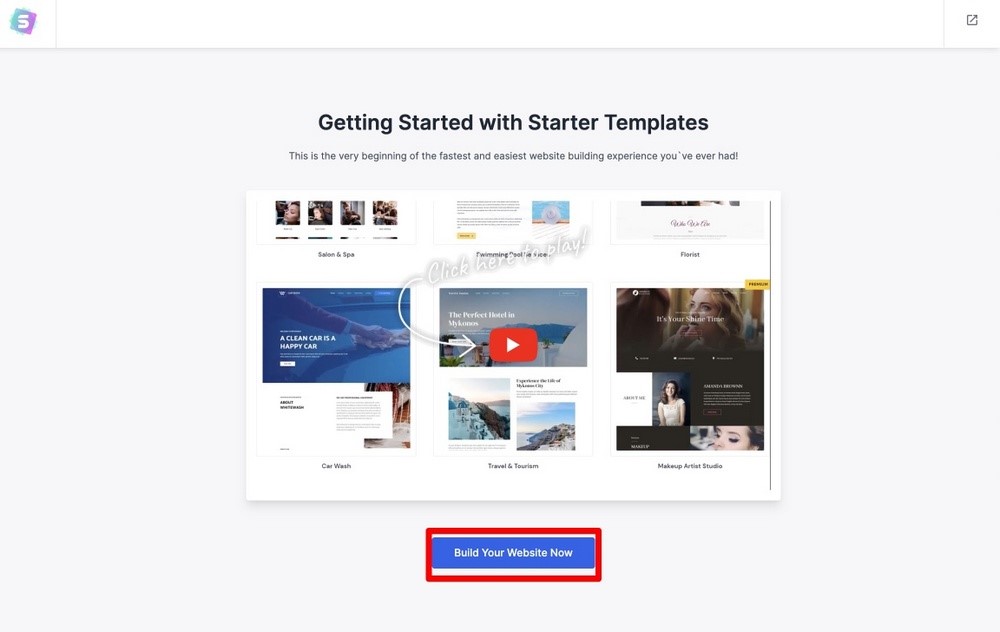
Une fois que vous avez installé le thème Astra et le plugin Starter Templates, allez dans Apparence → Starter Templates dans votre tableau de bord WordPress pour importer votre site de démonstration (cet article d'aide contient plus d'informations si nécessaire).
Cela lancera l'assistant de modèle de démarrage pour installer le modèle prédéfini sur votre site Web.
Cliquez sur le bouton « Créez votre site Web maintenant ».

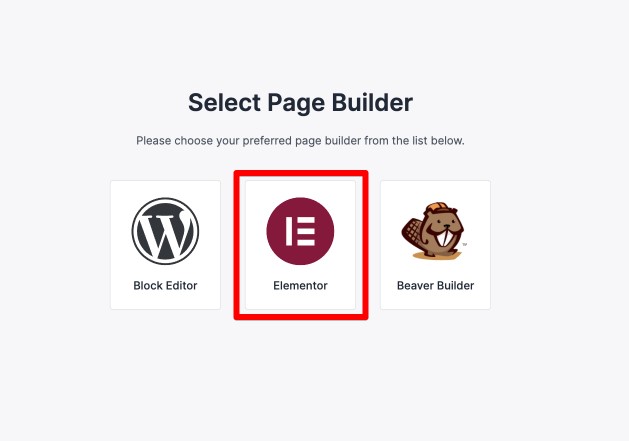
Ensuite, sélectionnez le constructeur de page Elementor :

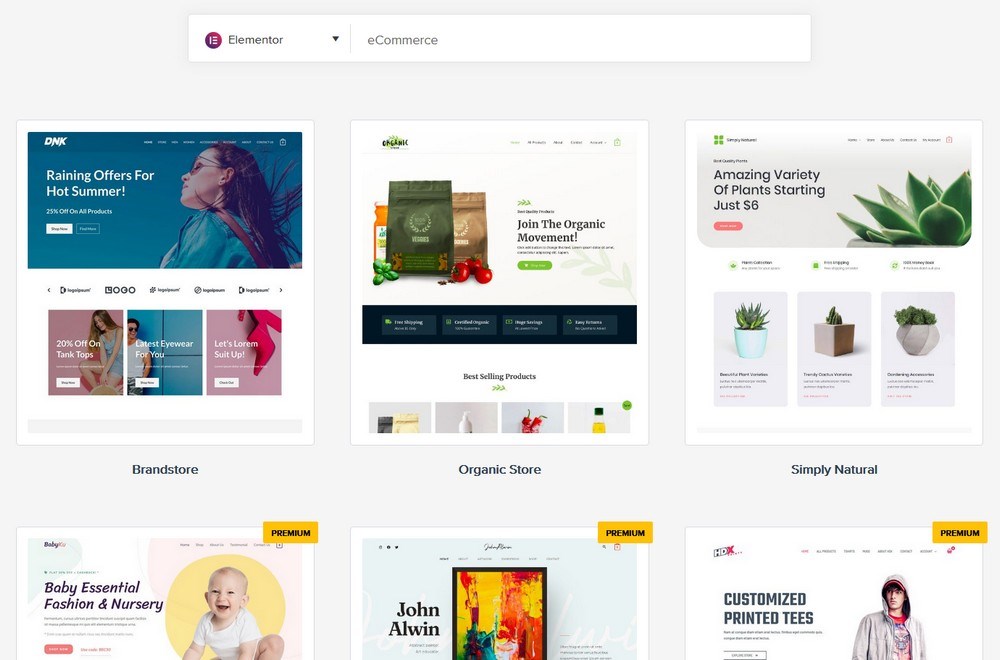
Vous pouvez ensuite utiliser les options de filtrage pour trouver les différents modèles Elementor eCommerce.
Certains de ces modèles sont gratuits, tandis que d'autres, marqués comme "Premium", nécessitent le plugin Premium Starter Templates qui fait partie du bundle Astra Essential et du bundle de croissance.
N'hésitez pas à choisir n'importe quel site de démonstration qui attire votre attention. Mais pour ce tutoriel, nous allons utiliser le site de démonstration gratuit de Brand Store :

Une fois que vous aurez cliqué sur le site de démonstration de votre choix, une nouvelle page s'ouvrira sur laquelle vous pourrez télécharger le logo et la palette de couleurs de votre site Web. Cela vous facilite la vie car vous n'aurez pas à ajouter le logo ou à choisir les couleurs la deuxième fois.
Cependant, si votre logo et vos couleurs ne sont pas prêts, vous pouvez simplement sauter l'étape. Pour ce tutoriel, cliquez sur « Ignorer et continuer ».

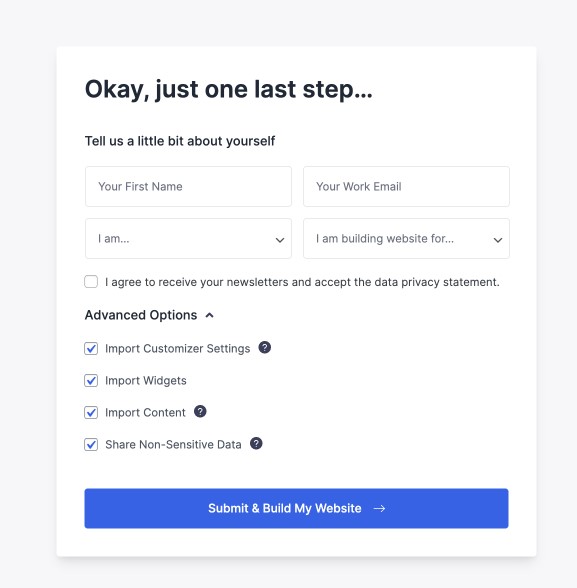
Ensuite, vous rencontrerez une boîte qui vous demandera de remplir vos coordonnées (que vous pouvez choisir de laisser vide) et d'installer les données personnalisées qui sont ajoutées au site Web.
Donc, dans cette étape, cliquez simplement sur Soumettre et créer mon site Web .

Une fois que vous aurez cliqué sur le bouton Soumettre et créer mon site Web , l'importation du site Web commencera.
Maintenant, vous êtes prêt à vous approprier les choses !
Étape 3 : Utilisez le personnalisateur WordPress pour vous approprier les choses
Astra utilise le Customizer WordPress natif pour vous aider à personnaliser l'apparence de votre boutique. Cet outil vous permet d'apporter des modifications sans code à divers aspects de votre boutique et de voir les résultats immédiatement sur un aperçu en temps réel.
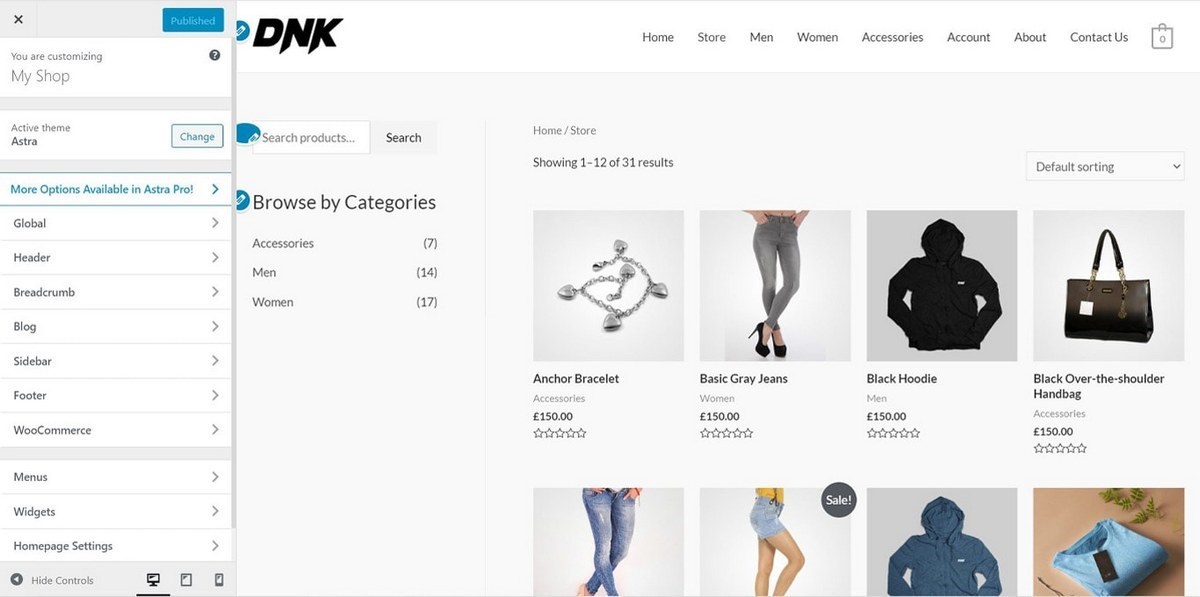
Pour accéder au WordPress Customizer, rendez-vous dans Apparence → Personnaliser dans votre tableau de bord WordPress :

En plus des paramètres spécifiques à WooCommerce ici, Astra inclut également des options pour vous aider à personnaliser d'autres aspects de votre site comme les polices, les couleurs, les logos, etc.
Pour une explication complète de ces paramètres, vous pouvez consulter les articles d'assistance sur les paramètres de personnalisation. Pour ce didacticiel, cependant, nous nous concentrerons spécifiquement sur les intégrations WooCommerce d'Astra.
Ceux-ci vous permettent de contrôler des aspects de votre magasin comme :
- Fonctionnement de vos pages de liste de produits
- Ventes incitatives sur la page de votre panier
- Vos photos de produits
- Autres paramètres plus petits
La plupart des paramètres WooCommerce sont situés dans deux domaines principaux.
Paramètres WooCommerce
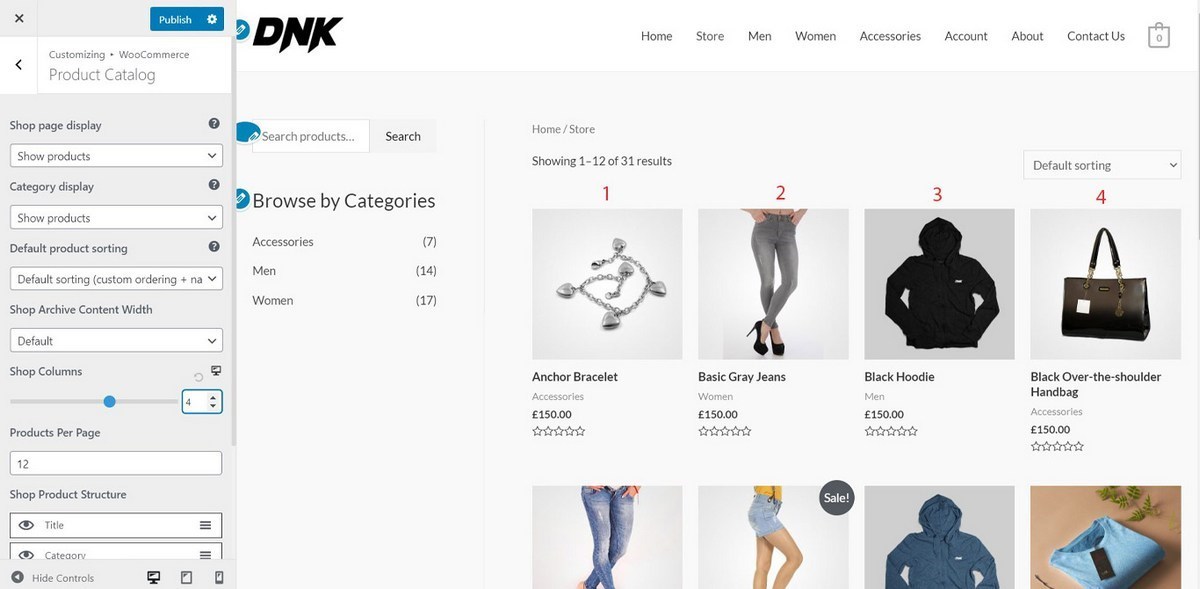
Pour accéder à l'ensemble des options, accédez à WooCommerce dans la barre latérale de WordPress Customizer. Ici, vous verrez les zones suivantes :
- Catalogue de produits - vous permet de contrôler le nombre de produits à afficher sur la page de votre boutique, ainsi que les informations à afficher et le nombre de colonnes de produits à afficher.
- Produit unique - vous permet de désactiver les fils d'Ariane.
- Panier - vous permet d'activer les ventes incitatives de produits sur votre page de panier. Les ventes incitatives peuvent vous aider à augmenter vos ventes en affichant des produits ciblés liés aux produits qui se trouvent déjà dans le panier d'un utilisateur.
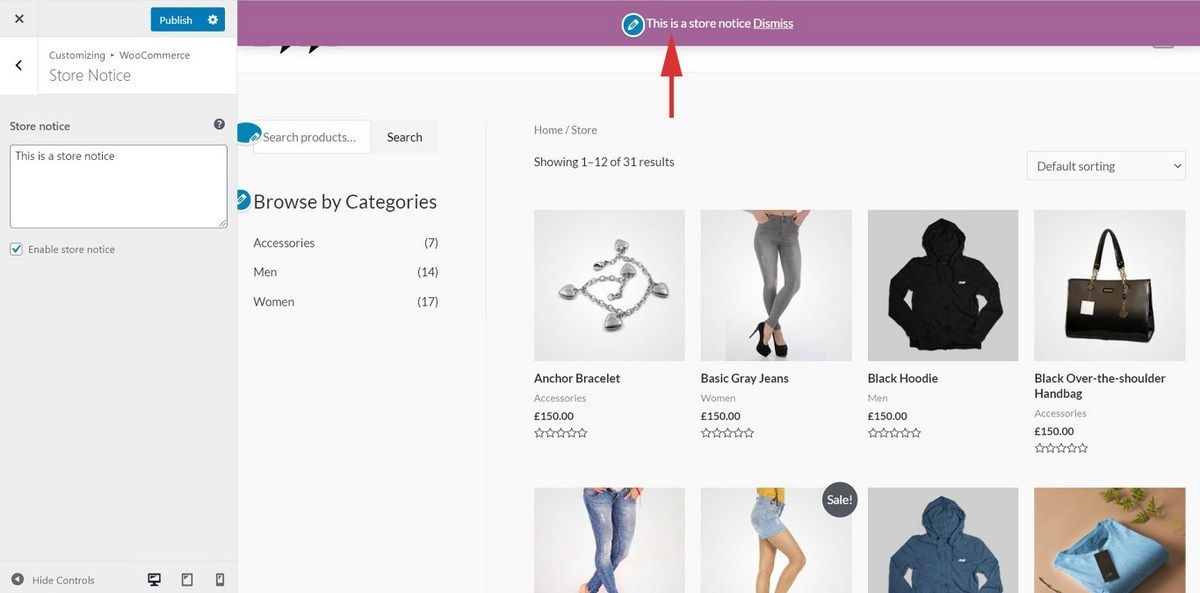
- Avis de magasin - vous permet d'activer un avis à l'échelle du magasin et de personnaliser son texte.
Par exemple, si vous activez un Store Notice , vous obtiendrez cette jolie bannière de notification sur tout le site :

Cette fonctionnalité est idéale pour promouvoir une vente ou une offre spéciale.
Changer les colonnes de la boutique à 4 ajoute un autre produit sur chaque ligne :

Au-delà de la partie WooCommerce , vous pouvez également retrouver les paramètres WooCommerce dans :
- Global → Container – vous permet de contrôler la largeur de la zone occupée par vos pages WooCommerce.
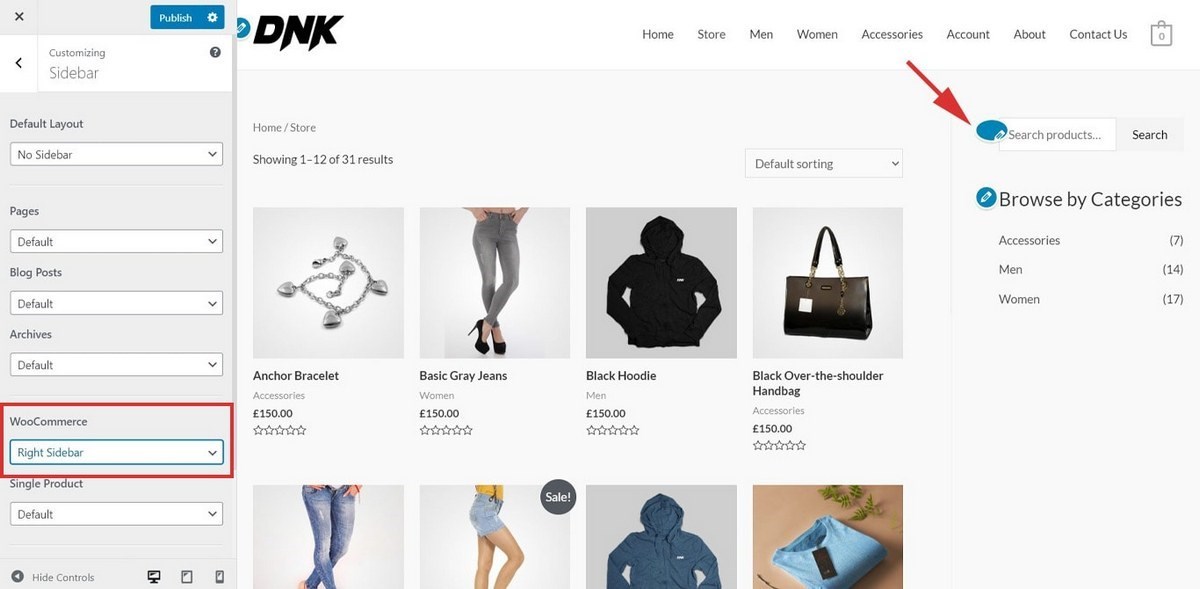
- Barre latérale - vous permet de contrôler l'emplacement de votre barre latérale sur les pages WooCommerce. Par exemple, en le changeant de Left à Right , votre liste de catégories de produits se déplacerait vers la droite

Étapes pour créer un site Web WooCommerce avec le thème Elementor & Astra.

Partie 2 : Utilisez le générateur de pages Elementor pour personnaliser les pages de votre boutique
Astra vous aide à personnaliser les pages de votre boutique et de vos produits, ainsi que votre menu de navigation et votre barre latérale.
Mais lorsqu'il s'agit de peaufiner votre page d'accueil et votre page À propos de nous, c'est là qu'intervient le plug-in gratuit de création de pages Elementor.
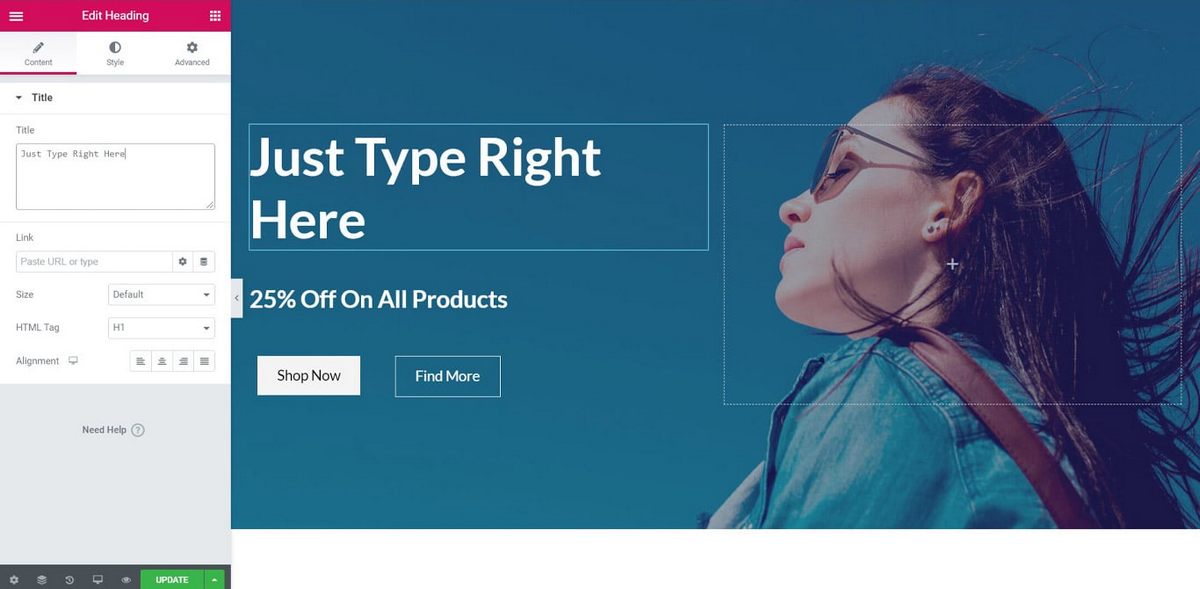
Pour modifier votre page d'accueil, cliquez sur Modifier avec Elementor . Elementor facilite :
- Modifier le texte et les images
- Déplacez les éléments de conception par glisser-déposer
- Ajouter de nouveaux éléments de conception
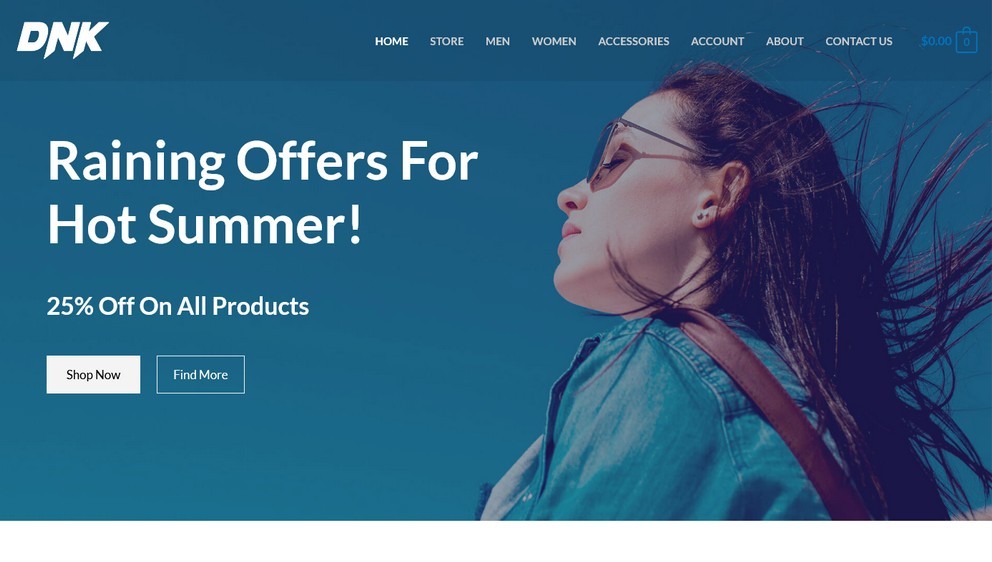
Par exemple, pour modifier le titre de votre page d'accueil, il vous suffit de cliquer et de saisir :

Si vous avez besoin d'aide pour utiliser le générateur de pages Elementor pour modifier les pages principales de votre boutique, les vidéos officielles Elementor 101 sont un excellent endroit pour en savoir plus sur Elementor. Si vous êtes un débutant total, vous devez d'abord vous familiariser avec le constructeur de pages Elementor.
Saviez-vous que vous pouvez créer un panier complet, une page de paiement, une page de compte client et bien plus encore en utilisant simplement un shortcode ?
Voici une liste complète des codes courts WooCommerce que vous pouvez explorer.
Meilleurs thèmes Elementor WooCommerce
Il existe de nombreux thèmes WordPress et beaucoup d'entre eux sont compatibles avec Elementor et WooCommerce.
Bien que nous ne les ayons pas tous répertoriés ici, nous avons mentionné certains des meilleurs thèmes Elementor WooCommerce. La sélection de l'un d'entre eux devrait vous offrir l'expérience que vous recherchez.
1. Astra

Avec plus d'un million d'installations et étant le seul thème WordPress non par défaut à atteindre cette marque, nous savons une chose ou deux sur la création de thèmes optimisés et performants qui convertissent.
Astra est un thème WordPress léger qui offre des intégrations avec Elementor et WooCommerce. De plus, Astra est livré avec des sites de démonstration WooCommerce prêts à l'emploi qui peuvent être facilement personnalisés à l'aide d'Elementor.
En utilisant Astra, vous obtenez :
- Des magasins beaucoup plus rapides qui aident à augmenter le taux de conversion
- Un panier déroulant qui permet aux utilisateurs de voir leur panier à partir de presque n'importe quelle page
- Processus de paiement optimisé pour la conversion, réduisant ainsi le taux d'abandon de panier
- Attirez l'attention des utilisateurs avec des bulles de vente qui aident à stimuler les ventes
- Des sites entièrement réactifs qui fonctionnent parfaitement sur tous les appareils
- Boutiques personnalisables sans avoir à écrire une seule ligne de code
Vous voulez plus de fonctionnalités ?
Passez à Astra Pro et obtenez des fonctionnalités WooCommerce supplémentaires telles que :
- Défilement infini qui charge dynamiquement vos produits au fur et à mesure que les utilisateurs défilent
- Options de paiement supplémentaires pour améliorer l'expérience utilisateur, telles que les paiements en deux étapes, les paiements sans distraction, etc.
- Plus d'options d'affichage de produits et de galeries qui peuvent être facilement ajustées. Possibilité d'ouvrir les images dans une lightbox également disponible
- La fonction d'affichage rapide du produit permet aux utilisateurs de prévisualiser les détails du produit sans visiter la page détaillée du produit. Cela permet d'augmenter le taux de conversion
- Barre latérale hors toile pour les filtres de produits
2. Bonjour Elementor + Générateur de thèmes

Elementor est un plugin de création de pages WordPress extrêmement populaire et possède ses propres thèmes que vous voudrez peut-être consulter.
Les modèles fonctionnent très bien avec WooCommerce et peuvent être facilement personnalisés à l'aide de Elementor WooCommerce Builder.
À l'aide des widgets WooCommerce dédiés tels que les prix, les boutons d'ajout au panier et les fonctionnalités du générateur de thèmes Elementor, vous pouvez concevoir votre magasin et vos pages de produits comme vous le souhaitez.
3. GénérerPresse

GeneratePress est un autre thème WordPress populaire compatible avec WooCommerce.
À l'aide du personnalisateur WordPress, les paramètres GeneratePress WooCommerce vous permettent de configurer à peu près n'importe quoi, comme le panier déroulant, le mode de paiement sans distraction, etc.
Alors que le thème GeneratePress est disponible gratuitement sur WordPress, pour accéder aux paramètres de WooCommerce, vous aurez besoin de GeneratePress Premium.
4. Névé

Neve est un thème WordPress prêt pour WooCommerce qui est livré avec plusieurs sites Web de démonstration prêts à l'emploi alimentés par Elementor.
La version gratuite de Neve offre une compatibilité WooCommerce complète. Pour plus d'intégration WooCommerce, vous pouvez envisager la version Pro.
Les packs de la version Neve Pro dans un module booster WooCommerce qui vous permet de personnaliser vos pages de magasin, de produit et de paiement.
5. OceanWP

Avec plus de 700 000 installations actives, OceanWP est un thème WordPress populaire qui comprend de nombreuses fonctionnalités intégrées pour les magasins WooCommerce.
Vous avez des sites de démonstration WooCommerce prêts à l'emploi qui sont tous alimentés par Elementor.
Certaines fonctionnalités supplémentaires pour WooCommerce incluent :
- Aperçu rapide du produit
- Panier déroulant
- Bouton flottant d'ajout au panier
- Processus de paiement sans distraction
OceanWP vous offre de nombreuses options de personnalisation et est compatible avec Elementor.
Quand envisager de devenir pro avec Astra
Astra et Elementor proposent tous deux des versions professionnelles qui peuvent ajouter des fonctionnalités à votre boutique WooCommerce.
Cette fonctionnalité n'est pas seulement un plaisir pour les yeux - elle ajoute des fonctionnalités qui peuvent avoir un réel effet sur les résultats de votre boutique en facilitant l'achat de vos produits par vos visiteurs, ainsi qu'en vous offrant des options pour contrôler la page de paiement de votre boutique :
- Défilement infini pour les produits : plus de produits se chargent automatiquement lorsqu'un visiteur fait défiler la page. Les recherches du Baymard Institute suggèrent que les acheteurs de commerce électronique ont tendance à voir plus de produits avec un défilement infini, ce qui est formidable si votre magasin dispose d'un catalogue approfondi.
- Barre latérale Off-Canvas : Cela vous permet d'ajouter des filtres utiles sans gêner la navigation de vos acheteurs. Le filtrage de qualité est un aspect essentiel de toute boutique de commerce électronique. Bien fait, il permet à vos clients de trouver rapidement le bon produit afin qu'ils puissent effectuer leur achat.
- Aperçu rapide du produit : les acheteurs peuvent cliquer sur un bouton Aperçu rapide lorsqu'ils survolent un produit pour afficher plus d'informations sur ce produit. Cela leur permet de voir des détails importants sans avoir à charger une nouvelle page, ce qui peut faciliter l'expérience d'achat.
- Plus d'options de paiement : vous pouvez ajouter un paiement sans distraction ou activer un processus de paiement en deux étapes. Vous pouvez également choisir d'activer ou non le champ du coupon, ainsi que quelques autres paramètres plus petits. Toutes ces options vous aident à ajuster votre processus de paiement pour vous assurer que le taux d'abandon de votre panier est aussi bas que possible.
- Marque blanche : Si vous construisez un magasin pour un client, cette fonctionnalité vous permet de supprimer toute la marque Astra du tableau de bord WordPress pour offrir un produit final plus personnalisé.
Là où Astra Pro vous donne accès à des fonctions et fonctionnalités de commerce électronique étendues et uniques, Astra Essential Bundle et Growth Bundle vous permettent d'utiliser des sites Web premium prêts à l'emploi dotés de balises "Premium" de la bibliothèque de sites Web de démarrage.

Elementor vs Elementor Pro : quand mettre à niveau
La version gratuite d'Elementor fonctionne très bien. Que vous débutiez ou que vous soyez un développeur de site Web WordPress chevronné, Elementor offre toute une gamme de possibilités de conception.
Cependant, si vous recherchez plus d'outils et de fonctionnalités pour améliorer les conversions et les ventes, il y a toujours Elementor Pro.
Bien que nous nous soyons davantage concentrés sur les aspects WooCommerce et Elementor dans un tableau de comparaison ci-dessous, voici un aperçu de certaines des différences significatives entre Elementor et Elementor Pro.
- Alors que le générateur de thème vous permet de personnaliser chaque élément de votre thème, le générateur de thème d'Elementor Pro vous permet d'aller au-delà des restrictions de thème. En utilisant Elementor, vous pouvez concevoir visuellement les différents éléments de votre site Web, tels que l'en-tête, le pied de page, la page d'archive, les publications uniques, etc. Cela implique-t-il du codage ? Pas du tout! Et cela fonctionne sur à peu près n'importe quel thème WordPress.
- Comment créer des formulaires de contact ? Nous supposons que c'est en installant un plugin de formulaire de contact tel que WP Forms, Ninja Forms, Contact Form 7 et bien d'autres. Bien que toutes ces options soient excellentes, le widget de formulaires d'Elementor Pro vous offre la même flexibilité. Concevez vos formulaires à la volée et définissez des alertes et des notifications personnalisées. Vous souhaitez intégrer des outils d'automatisation ou de CRM ? Les widgets de formulaire d'Elementor Pro vous permettent de le faire en quelques clics.
- Avez-vous utilisé les modèles et blocs professionnels de la bibliothèque Elementor ? Si c'est le cas, vous saurez qu'il existe de nombreuses autres options disponibles dans la version Pro. À l'aide de ces modèles et blocs conçus par des professionnels, vous pouvez facilement les personnaliser pour créer de superbes pages de destination, des pages Web, des titres animés, des formulaires et bien plus encore.
En plus de ce qui précède, voici pourquoi vous pourriez envisager d'utiliser la version Elementor Pro, surtout si vous possédez une boutique en ligne.
| Fonctionnalités de WooCommerce | Gratuit | Élémentor Pro |
| Widget Tableau des prix | ||
| Widget Liste de prix | ||
| Modèle d'archive de produit | ||
| Modèle de produit unique | ||
| Widget Produits Woo | ||
| Widget Catégories Woo | ||
| Modèles et blocs WooCommerce | ||
| Plus de 20 widgets WooCommerce |
WooCommerce, Astra et Elementor : mieux ensemble
Mettez-les tous ensemble et WooCommerce, Astra et Elementor sont une triple menace qui vous permet de créer une boutique de commerce électronique entièrement personnalisée en un rien de temps sans écrire une seule ligne de code.
N'oubliez pas, tout ce que vous avez à faire est de :
- Installer et configurer WooCommerce
- Importer un site de démonstration Astra
- Personnalisez votre boutique via les paramètres de personnalisation en temps réel d'Astra
- Modifiez votre page d'accueil et d'autres pages principales avec le générateur de pages Elementor
Maintenant, lancez-vous et commencez à vendre vos produits !
