Comment créer un site Web statique élégant avec Eleventy (11ty)
Publié: 2023-04-21Avec l'essor des générateurs de sites statiques (SSG) comme Eleventy, créer un site Web statique élégant et efficace n'a jamais été aussi simple.
Dans cet article, nous allons explorer comment utiliser Eleventy pour créer un site Web de portefeuille statique époustouflant et fonctionnel sans avoir besoin d'un langage ou d'une base de données côté serveur.
Vous apprendrez également à déployer votre site Web statique directement depuis votre référentiel GitHub vers la plateforme d'hébergement d'applications de Kinsta, en mettant votre site Web en ligne rapidement sur un domaine .kinsta.app gratuit.
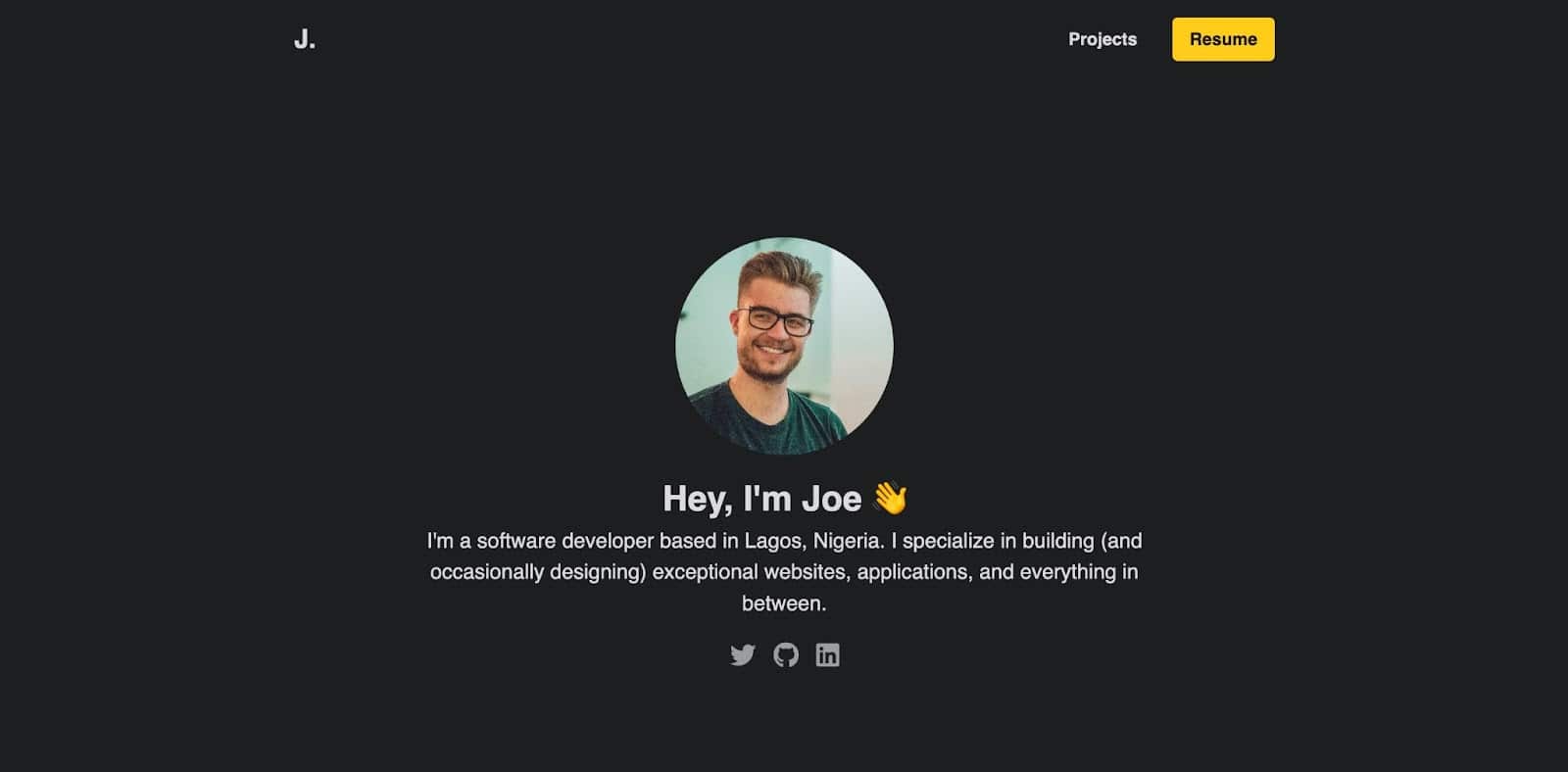
Voici une démonstration en direct du site de portefeuille statique que vous allez créer avec Eleventy.

Vous pouvez accéder au référentiel GitHub de ce projet si vous souhaitez y jeter un coup d'œil de plus près.
Qu'est-ce qu'Eleventy ?
Eleventy, également connu sous le nom de 11ty, est un générateur de sites statiques qui crée des sites Web alimentés par HTML, CSS et JavaScript sans avoir besoin de bases de données et de langages de programmation principaux.
Eleventy est connu pour sa simplicité et sa flexibilité, car il ne vous oblige pas à utiliser un seul langage ou framework de template. Il prend en charge plus de 10 langages de modèles et vous permet même d'en utiliser autant que vous le souhaitez dans un seul projet :

Eleventy, comme la plupart des SSG, vous permet de créer le contenu de votre site statique à l'aide de composants réutilisables plutôt que de créer des documents HTML complets pour chaque page.
Comment installer Eleventy
Il est facile d'installer Eleventy. Voici comment:
- Assurez-vous que Node.js est installé sur votre ordinateur. Vous pouvez vérifier en exécutant la commande
node -vdans votre terminal. Pas disponible? Voici comment installer Node.js sur votre ordinateur. - Créez un nouveau répertoire pour votre projet.
- Ouvrez votre terminal et exécutez la commande
npm init -ydans le répertoire de votre projet pour initialiser un nouveau projet Node.js, en créant un fichier package.json avec les paramètres par défaut. - Exécutez la commande
npm install @11ty/eleventy --save-devpour installer le package en tant que dépendance de développement dans votre projet. - C'est ça! Vous pouvez maintenant exécuter Eleventy en exécutant la commande
npx @11ty/eleventydans votre répertoire de projet. Cela générera vos fichiers de site et les sortira dans un répertoire _site (ou votre répertoire configuré) dans votre dossier de projet.
Remarque : lorsque vous exécutez la commande npx @11ty/eleventy . Vous obtiendrez cette sortie :
[11ty] Wrote 0 files in 0.01 seconds (v2.0.0)Ici, 0 fichiers sont écrits car il n'y a pas de modèles dans le dossier de votre projet.
Commandes et configuration d'Eleventy
Vous avez maintenant créé votre projet Eleventy, mais ce n'est pas tout. Vous devez créer des configurations et connaître certaines commandes de base pour votre site statique qui peuvent être servies au navigateur.
Soixante-dix commandes
Voici quelques-unes des commandes clés d'Eleventy que vous devez connaître :
-
npx eleventy: cette commande est utilisée pour créer votre site et afficher le résultat dans le dossier _site (ou tout autre dossier que vous avez configuré comme répertoire de sortie). -
npx @11ty/eleventy --serve: Cette commande démarrera un serveur local afin que vous puissiez prévisualiser votre site dans votre navigateur. Lorsque vous apportez des modifications à votre site, votre projet sera automatiquement reconstruit et mis à jour dans votre navigateur. -
npx @11ty/eleventy --serve --port=8081: Cette commande démarre le serveur Eleventy et spécifie un port personnalisé sur lequel le serveur écoutera. -
npx @11ty/eleventy --watch: Cette commande surveillera les modifications apportées à vos fichiers de projet et reconstruira automatiquement votre site si nécessaire.
Vous n'avez pas à mémoriser ces commandes car vous pouvez les ajouter aux commandes générales dans l'objet scripts de votre fichier package.json :
"scripts": { "start": "npx @11ty/eleventy --serve", "watch": "npx @11ty/eleventy --watch", "build": "npx eleventy" }, Vous pouvez maintenant utiliser npm start pour servir votre application au lieu de npx @11ty/eleventy --serve , et vous pouvez également exécuter npm run build au lieu de npx eleventy .
Comment configurer votre site statique avec Eleventy
Eleventy est "zero-config" par défaut et dispose d'options de configuration flexibles. Voici quelques options de configuration clés que vous devez connaître :
- input : Cette option vous permet de spécifier le répertoire des fichiers de votre projet. Il est recommandé d'utiliser src .
- output : cette option vous permet de spécifier le répertoire dans lequel votre site construit doit être généré. Par défaut, Eleventy sort dans le dossier _site . (De nombreux développeurs utilisent public ).
- templateFormats : cette option vous permet de spécifier les extensions de fichier à traiter comme modèles. Par défaut, Eleventy traite les fichiers .html , .njk et .md comme modèles.
Ce ne sont là que quelques commandes et options de configuration disponibles dans Eleventy. Pour configurer votre projet Eleventy, créez un fichier .eleventy.js à la racine de votre projet. Collez ensuite ce code dans le fichier pour donner à votre projet une structure comprenant des répertoires d'entrée et de sortie :
module.exports = function (eleventyConfig) { return { dir: { input: 'src', output: 'public', }, }; }; Remarque : eleventyConfig est passé comme argument, fournissant plus d'options de configuration qui seront utilisées plus tard dans ce projet.
Comment prévisualiser un site Eleventy
Vous connaissez maintenant certaines commandes clés qui peuvent être utilisées pour prévisualiser votre site Web statique Eleventy, mais lorsque vous exécutez la commande, telle que npx @11ty/eleventy , rien n'est servi. C'est parce que vous n'avez pas de fichier modèle.
Vous pouvez créer un dossier src dans le dossier racine de votre projet, puis créer des fichiers de modèle tels que index.html ou utiliser votre langage de modèle préféré pour représenter la page d'accueil :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Eleventy Static Site</title> </head> <body> Hello World! </body> </html> Si vous exécutez maintenant la commande npx @11ty/eleventy , un dossier public sera créé avec le fichier statique généré. Vous voudrez certainement que cela soit servi à votre navigateur et activer certaines fonctionnalités de rechargement à chaud. Ceci est possible en exécutant la commande suivante :
npx @11ty/eleventy --serveCela servira votre site sur http://localhost:8080/.
Ces commandes sont assez difficiles à mémoriser et toujours à utiliser. Vous les avez déjà ajoutés à la syntaxe familière dans votre fichier package.json , vous pouvez donc utiliser npm start pour servir votre application à http://localhost:8080/.
Comment créer un site Web de portefeuille statique avec Eleventy
Vous savez maintenant comment créer un site statique avec Eleventy. Créons le projet de portefeuille.
Vous pouvez créer un nouveau projet Eleventy à partir de zéro, ou vous aurez besoin d'images, de CSS et de contenu réel pour votre projet. Nous avons donc créé un modèle de référentiel GitHub pour vous aider à accélérer les choses. Dans GitHub, sélectionnez Utiliser ce modèle > Créer un nouveau référentiel pour copier ces ressources et les fichiers de configuration initiaux dans votre propre référentiel, puis téléchargez-les sur votre ordinateur local.
Votre projet aura la structure suivante :
├── node_modules/ ├── public/ ├── src/ | ├── _includes | ├── layouts │ ├── assets │ ├── css │ ├── projects │ └── index.njk ├── .eleventy.js ├── .gitignore ├── package.lock.json └── package.jsonComment utiliser les modèles dans Eleventy
Lorsque vous utilisez Eleventy, vous devez comprendre trois principaux types de modèles. Ces modèles peuvent être créés avec Nunjucks, qui vous permet de définir des variables, des boucles, des conditions et d'autres logiques pouvant être utilisées pour générer dynamiquement le contenu de la page.
- Modèles de page : ils définissent la structure et le contenu des pages individuelles de votre site Web.
- Modèles de mise en page : ils définissent la structure globale et la conception de la ou des pages de votre site Web. Ils incluent généralement des éléments communs tels que des en-têtes, des pieds de page, des menus de navigation et des barres latérales, qui sont partagés sur plusieurs pages.
- Modèles partiels : ils définissent de petites sections réutilisables du balisage HTML de votre site Web. Ils sont généralement utilisés pour définir des éléments communs tels que les en-têtes, les pieds de page, les menus de navigation et les barres latérales, qui peuvent être inclus dans les modèles de mise en page et de page.
Maintenant que vous comprenez chacun de ces types de modèles. Créons des modèles pour le site Web du portefeuille statique.
Comment créer des mises en page dans Eleventy
Dans le répertoire src, créez un répertoire _includes . Celui-ci contiendra tous nos layouts et partiels.
Vous pouvez ensuite créer un dossier de mises en page (pour une bonne organisation) pour contenir toutes vos mises en page. Ces mises en page sont des modèles et peuvent utiliser votre langage de modélisation préféré, comme Nunjucks, que nous utilisons ici.
Créons un fichier base.njk pour contenir votre mise en page générale pour toutes vos pages.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {{ content | safe }} </div> </body> </html>Dans le code ci-dessus, un balisage HTML général est créé et Font Awesome est inclus à partir d'un CDN afin que vous puissiez avoir accès à ses icônes. En outre, la variable de contenu est transmise afin que tout le contenu de toute page utilisant cette mise en page soit inclus.
Mais ce n'est pas toute l'histoire de la mise en page. Votre mise en page comportera des sections qui apparaîtront sur chaque page, telles que la barre de navigation et le pied de page. Créons des partiels pour chacune de ces sections.
Comment utiliser les partiels dans Eleventy
Tous les partiels sont stockés dans le répertoire _includes . Pour une bonne organisation, vous pouvez les stocker dans un dossier. Dans ce cas, créez un dossier de composants dans le répertoire _includes et créez des modèles de barre de navigation et de pied de page.
Voici les partiels de la barre de navigation dans navbar.njk :
<div class="nav-container"> <div class="logo"> <a href="/"> J. </a> </div> <div class="nav"> <a href="/projects" class="link"> Projects </a> <a href="https://docs.google.com/document/d/10ZosQ38Z3804KYPcb_aZp9bceoXK-q3GrkHjYshqIRE/edit?usp=sharing" class="cta-btn">Resume</a> </div> </div>Voici les Footer Partials dans footer.njk :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> <a href="https://twitter.com/olawanle_joel" aria-label="Twitter" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel" aria-label="GitHub" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/" aria-label="LinkedIn" target="_blank" rel="noopener noreferrer" > <i class="fa-brands fa-linkedin"></i> </a> </div> </div> Ajoutez ces partiels à votre page ou à votre modèle de mise en page. Cela peut être fait en utilisant l'instruction {% include %} . Voici à quoi ressemblera le modèle layouts/base.njk lorsque vous incluez les modèles de barre de navigation et de pied de page :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {{ content | safe }} {% include "components/footer.njk" %} </div> </body> </html> Lorsque vous exécutez la commande npm start , cette mise en page n'apparaît pas car elle n'a pas été ajoutée à un modèle de page. Créez un modèle de page et ajoutez cette mise en page.
Comment créer des modèles de page dans Eleventy
Dans votre dossier src , créez un fichier index.njk qui servira de page d'accueil de votre site Web de portefeuille. Cette page utilisera la mise en page de base :
--- layout: layouts/base.njk title: Home --- <h1> This is the {{title}} Page. </h1> Lorsque vous exécutez la commande npm start maintenant, votre site statique se charge sur http://localhost:8080/ . Voici à quoi ressemblera la sortie :

Comment utiliser le CSS et les images dans Eleventy
Vous connaissez maintenant les différents modèles qui existent, comment ils fonctionnent et comment ils peuvent être utilisés ensemble. Mais vous remarquerez que dans le fichier layouts/base.njk , un fichier CSS est lié pour styliser la page portfolio, mais lors du chargement du site, les styles CSS ne sont pas affectés car le fichier CSS n'est pas ajouté au dossier public .
Pour résoudre ce problème, vous devez le configurer dans votre fichier . fichiereventy.js à l'aide du eleventyConfig . Cela permet à Eleventy de savoir que le(s) fichier(s) CSS existe(nt) et également de surveiller les éventuelles modifications apportées au fichier CSS.
Dans le dossier src , vous pouvez créer un dossier css pour stocker tous les fichiers CSS que vous utiliserez dans votre projet, mais pour cet article, vous pouvez utiliser un seul fichier CSS — global.css. Vous pouvez ensuite configurer le dossier css , afin qu'il configure tous les fichiers du dossier :
eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css');Même chose pour les images. Si vous ajoutez une image à votre page, vous remarquerez qu'elle ne s'affiche pas. Pour qu'il s'affiche, vous devez configurer le dossier dans lequel vos images sont stockées. Créons un dossier de ressources pour stocker toutes nos images et configurons le dossier de ressources .
eleventyConfig.addPassthroughCopy('src/assets');Voici à quoi ressemblera votre fichier de configuration :
module.exports = function (eleventyConfig) { eleventyConfig.addPassthroughCopy('src/assets'); eleventyConfig.addPassthroughCopy('src/css'); eleventyConfig.addWatchTarget('src/css'); return { dir: { input: 'src', output: 'public', }, }; }; Lorsque vous exécutez npm start , le style CSS fonctionnera et votre page d'accueil ressemblera à ceci :

Création de partiels et ajout à la page d'accueil
Vous avez maintenant réussi à créer une mise en page et à l'ajouter à votre page d'accueil ( index.njk ). Personnalisons la page d'accueil pour contenir des informations sur vous-même, telles que plus d'informations sur vous, vos compétences et vos coordonnées.
Vous pouvez décider d'ajouter vos codes et votre balisage directement au modèle index.njk , mais créons des Partials individuels pour l'Accueil, À propos, les compétences et les informations de contact.
Les partiels du héros
Il s'agit de la première section sous la barre de navigation, dont le but principal est de donner aux utilisateurs une idée de ce qu'est le site Web.
<div class="hero-container"> <img src='assets/profile.jpeg' class="profile-img" alt="Joe's personal headshot" /> <div class="hero-text"> <h1>Hey, I'm Joe </h1> <p> I'm a software developer based in Lagos, Nigeria. I specialize in building (and occasionally designing) exceptional websites, applications, and everything in between. </p> <div class="social-icons"> <a href="https://twitter.com/olawanle_joel"> <i class="fa-brands fa-twitter"></i> </a> <a href="https://github.com/olawanlejoel"> <i class="fa-brands fa-github"></i> </a> <a href="https://www.linkedin.com/in/olawanlejoel/"> <i class="fa-brands fa-linkedin"></i> </a> </div> </div> </div>Quelques détails vous concernant sont inclus dans le code ci-dessus, ainsi que des icônes sociales pour connecter des liens vers vos profils de médias sociaux.
Les partiels du héros devraient ressembler à ceci :

Vous pouvez ajouter plus de contenu à la section Hero, modifier les styles dans le fichier css/globals.css ou même créer votre propre version de cette section.
À propos des partiels
La section À propos donne aux personnes qui visitent votre portfolio plus d'informations sur vous dans autant de paragraphes que vous le souhaitez. Cela peut être une page séparée si vous avez plus d'informations à dire.
<div class="about-container"> <h2>About Me</h2> <div class="flex-about"> <div class="about-text"> <p> As a developer, I have always been passionate about creating elegant and effective solutions to complex problems. I have a strong foundation in software development, with a focus on web technologies such as HTML, CSS, and JavaScript. I enjoy working on both the front-end and back-end of applications, and I am always looking for ways to optimize performance, improve user experience, and ensure the highest level of code quality. </p> <p>Throughout my career, I have worked on a wide range of projects, from simple static websites to complex enterprise-level applications. I am experienced in working with a variety of development tools and frameworks, including React, Angular, Vue.js, Node.js, and Laravel. I am always eager to learn and explore new technologies, and I am constantly seeking out opportunities to improve my skills and knowledge.</p> </div> <div class="about-img"> <Image src='/assets/about.jpeg' class="profile-img" alt="Joe and animal relaxing and having fun" /> </div> </div> </div>Le code contient des informations sur vous (une image et du texte). Voici à quoi la section À propos est censée ressembler :


Les partiels de compétences
Cette section est utilisée pour afficher les technologies que vous utilisez ou aimez utiliser.
<div class="skills-container"> <h2>Skills</h2> <div class="grid-skills"> <div class="skill-card html"> <i class="fa-brands fa-html5 html-icon"></i> <p>HTML</p> </div> <div class="skill-card css"> <i class="fa-brands fa-css3-alt css-icon"></i> <p>CSS</p> </div> <div class="skill-card js"> <i class="fa-brands fa-js-square js-icon"></i> <p>JavaScript</p> </div> <div class="skill-card react"> <i class="fa-brands fa-react react-icon"></i> <p>React</p> </div> <div class="skill-card node"> <i class="fa-brands fa-node-js node-icon"></i> <p>Node</p> </div> <div class="skill-card python"> <i class="fa-brands fa-python python-icon"></i> <p>Python</p> </div> </div> </div>Le code ci-dessus crée une carte pour contenir l'icône de la technologie font-awesome et le nom de chaque compétence. Vous pouvez également ajouter plus de styles et modifier le code pour le rendre plus attrayant et distinct. Voici à quoi la section compétences est censée ressembler :

Les partiels de contact
Puisqu'il s'agit d'un portefeuille, vous devez ajouter un moyen pour que les clients potentiels vous contactent. Une façon serait que les gens vous envoient un e-mail.
<div class="contact-container"> <h2>Get In Touch</h2> <p>If you want us to work together, have any question or want me to speak at your event, my inbox is always open. Whether just want to say hi, I'll try my best to get back to you! Cheers!</p> <a href="mailto:[email protected]" class='cta-btn'>Say Hello</a> </div> Remplacez l'adresse e-mail dans la a a par la vôtre afin que le bouton lance une application de messagerie permettant aux personnes de vous envoyer un message.

Vous avez maintenant créé avec succès tous les partiels pour votre page d'accueil. Ensuite, vous devez les inclure dans votre fichier index.njk afin qu'ils puissent s'afficher sur la page d'accueil :
--- layout: layouts/base.njk title: Home --- {% include "components/hero.njk" %} {% include "components/about.njk" %} {% include "components/skills.njk" %} {% include "components/contact.njk" %}Lorsque vous exécutez la commande de démarrage, votre page d'accueil affichera tous les partiels ajoutés en conséquence.
Comment utiliser les collections dans Eleventy
Dans Eleventy, les collections sont un moyen de regrouper du contenu lié afin que vous puissiez générer des pages basées sur ce contenu. Par exemple, si vous avez des fichiers Markdown de contenu similaire (articles de blog) stockés dans un dossier de blog de votre projet, vous pouvez utiliser des collections pour les récupérer et afficher une liste de tout le contenu. En outre, vous pouvez créer une mise en page pour gérer la façon dont ces contenus sont affichés.
Les collections sont définies dans le fichier de configuration .eleventy.js et peuvent inclure des données provenant de diverses sources, telles que des fichiers Markdown ou JSON.
Pour ce site Web de portefeuille, créons un répertoire de projets dans le répertoire src , pour stocker le contenu de démarque de chaque projet. Ce contenu comprendra des détails sur le projet, le problème résolu, les technologies utilisées, les défis rencontrés et les leçons apprises.
Vous pouvez créer un fichier Markdown avec le nom du projet ( quotes-generator.md ) et coller le code ci-dessous :
--- title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- The quotes generator project is a software tool designed to display random inspirational or thought-provoking quotes to users. This project aims to solve the problem of lack of motivation or inspiration by providing users with a quick and easy way to access inspiring quotes. ### Technologies Used The technologies used in this project include HTML, CSS, and JavaScript. The application utilizes an API to fetch random quotes and display them to the user. ### Challenges and Lessons Learned One of the main challenges faced during this project was designing the user interface to be visually appealing and responsive on different devices. The team had to consider various design elements such as font sizes, colors, and layout to create a user-friendly and aesthetically pleasing interface. Another challenge was handling errors and edge cases such as network connectivity issues or invalid API responses. The team had to implement error handling and fallback mechanisms to ensure that the application would continue to function smoothly under various conditions. Throughout the project, the team learned valuable lessons about front-end development, such as the importance of clean and efficient code, effective debugging and troubleshooting, and responsive design principles. They also learned the importance of utilizing APIs to access and display data from external sources. Overall, the quotes generator project was a valuable learning experience that allowed the team to develop their technical and creative skills, and create a useful tool for users looking for daily inspiration or motivation.Remarque : Si vous avez utilisé le modèle de démarrage, vous devriez déjà les avoir, sinon vous pouvez les copier depuis le répertoire des projets de notre modèle de démarrage sur GitHub.
Le frontmatter en haut de ces fichiers, comme les modèles, rend les valeurs disponibles pour l'injection dans vos modèles.
Étant donné que ces fichiers Markdown se trouvent dans le répertoire src, Eleventy les traitera comme des modèles et générera une page HTML pour chacun. Leur URL ressemblera à /projects/quotes-generator .

Eleventy, cependant, ne saura pas quelle mise en page utiliser pour ces pages car elles n'ont pas encore de valeur de mise en page dans leur frontmatter.
Commençons par créer une mise en page pour ce contenu avant de créer une collection et de les ajouter sous forme de liste à une page de projets dédiée.
Comme précédemment, créez un fichier de mise en page ( project.njk ) dans le dossier layouts . Pour éviter les répétitions, puisque ce fichier utilisera le balisage HTML par défaut, vous ajustez la mise en page base.njk en créant un bloc pour indiquer la section de votre mise en page qui va changer.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="icon" href="/assets/favicon.jpeg" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <link rel="stylesheet" href="/css/global.css" /> <title>J.'s Portfolio</title> </head> <body> <div> {% include "components/navbar.njk" %} {% block content %} {{ content | safe }} {% endblock %} {% include "components/footer.njk" %} </div> </body> </html>Le bloc reçoit un nom de contenu car vous pouvez avoir de nombreux blocs dans vos modèles. Vous pouvez maintenant étendre cela à votre mise en page project.njk , il vous suffit donc de spécifier le bloc de contenu :
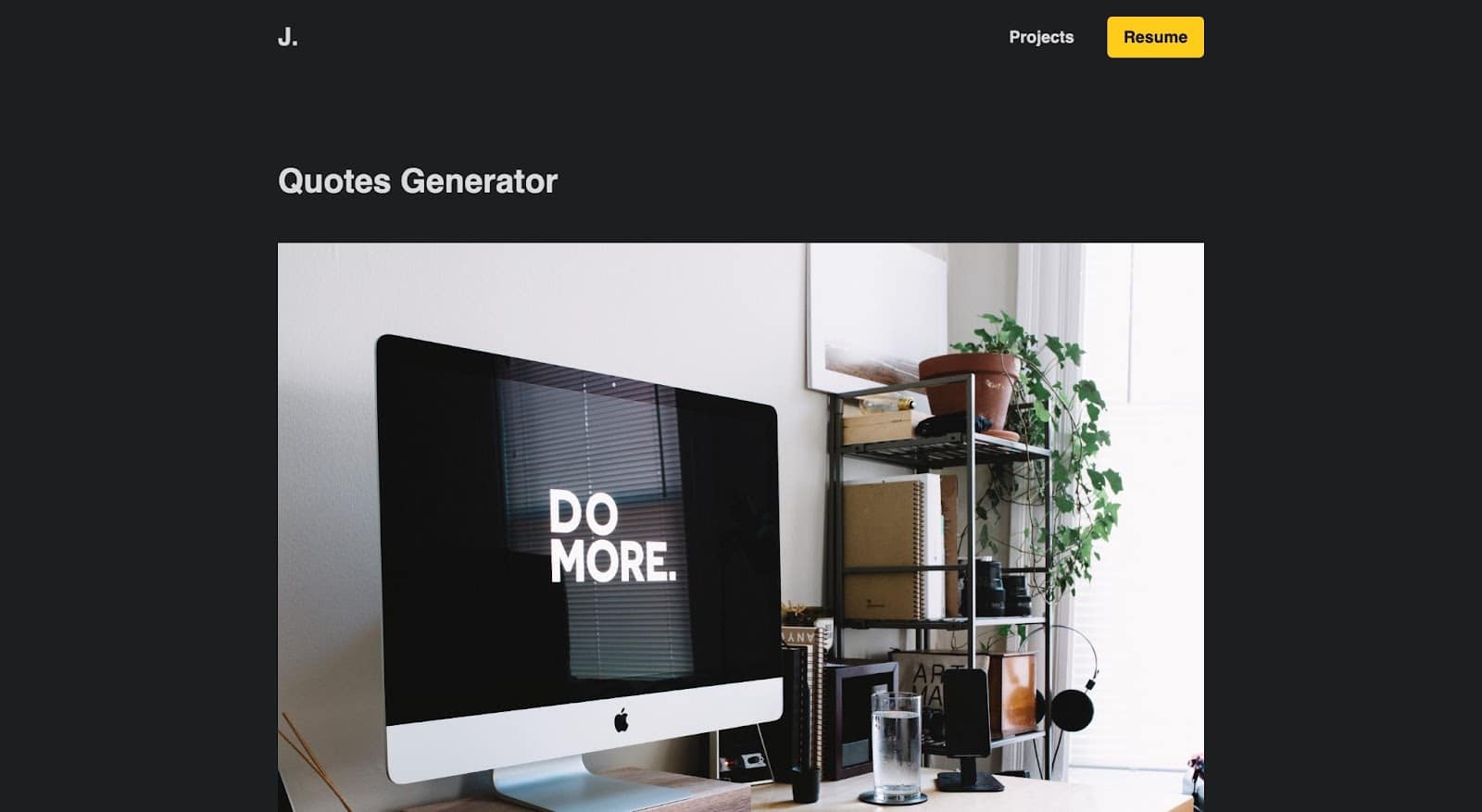
{% extends "layouts/base.njk" %} {% block content %} <div class="project-layout"> <h2>{{title}}</h2> <img src="{{image}}" alt="image" class="banner-img" /> <a href="{{gitHubURL}}" class="cta-btn pt-btn"> <div class="small-icons"> GitHub <i class="fa-brands fa-github"></i> </div> </a> {{ content | safe }} </div> {% endblock %} Dans le code ci-dessus, vous spécifiez comment chaque projet sera affiché. Il obtiendra le titre , l'image et gitHubURL du frontmatter, puis ajoutera un autre contenu à l'aide de la variable de contenu ( {{ content | safe }} ).
L'étape suivante consisterait à ajouter une clé de mise en page et une valeur à l'avant-propos de chaque projet :
--- layout: layouts/project.njk title: Quotes Generator description: "Helps you generates quotes from about 1600 quotes written by different authors . Quotes are automatically copied to your clipboards." gitHubURL: "https://github.com/olawanlejoel/random-quote-generator" image: "/assets/quotes-banner.jpeg" --- …Lorsque vous rechargez l'URL de chaque projet, par exemple /projects/quotes-generator , vous remarquerez qu'il utilise désormais la mise en page créée :

Comment utiliser les collections dans les modèles
Chacun de vos projets s'affiche désormais correctement avec la mise en page spécifiée, mais comment les utilisateurs peuvent-ils accéder à ces projets ? Vous devez créer une liste sur laquelle les utilisateurs peuvent cliquer pour accéder à chaque projet. C'est là qu'interviennent les collections.
Pour utiliser la collection, vous devez la définir dans le fichier de configuration .eleventy.js à l'aide de la méthode addCollection() .
module.exports = function (eleventyConfig) { // … eleventyConfig.addCollection('projects', (collection) => { return collection.getFilteredByGlob('src/projects/*.md'); }); return { // ... }; }; Dans le code ci-dessus, la méthode addCollection() est utilisée pour définir une collection appelée projects. La fonction de rappel transmise à addCollection() renvoie tous les fichiers de démarquage dans le répertoire des projets à l'aide de la méthode getFilteredByGlob() .
Une fois que vous avez défini une collection, vous pouvez l'utiliser dans un modèle pour générer des pages basées sur ce contenu. Créons un modèle de page projects.njk , qui utiliserait la mise en page base.njk , mais son contenu sera les projets de la collection projects :
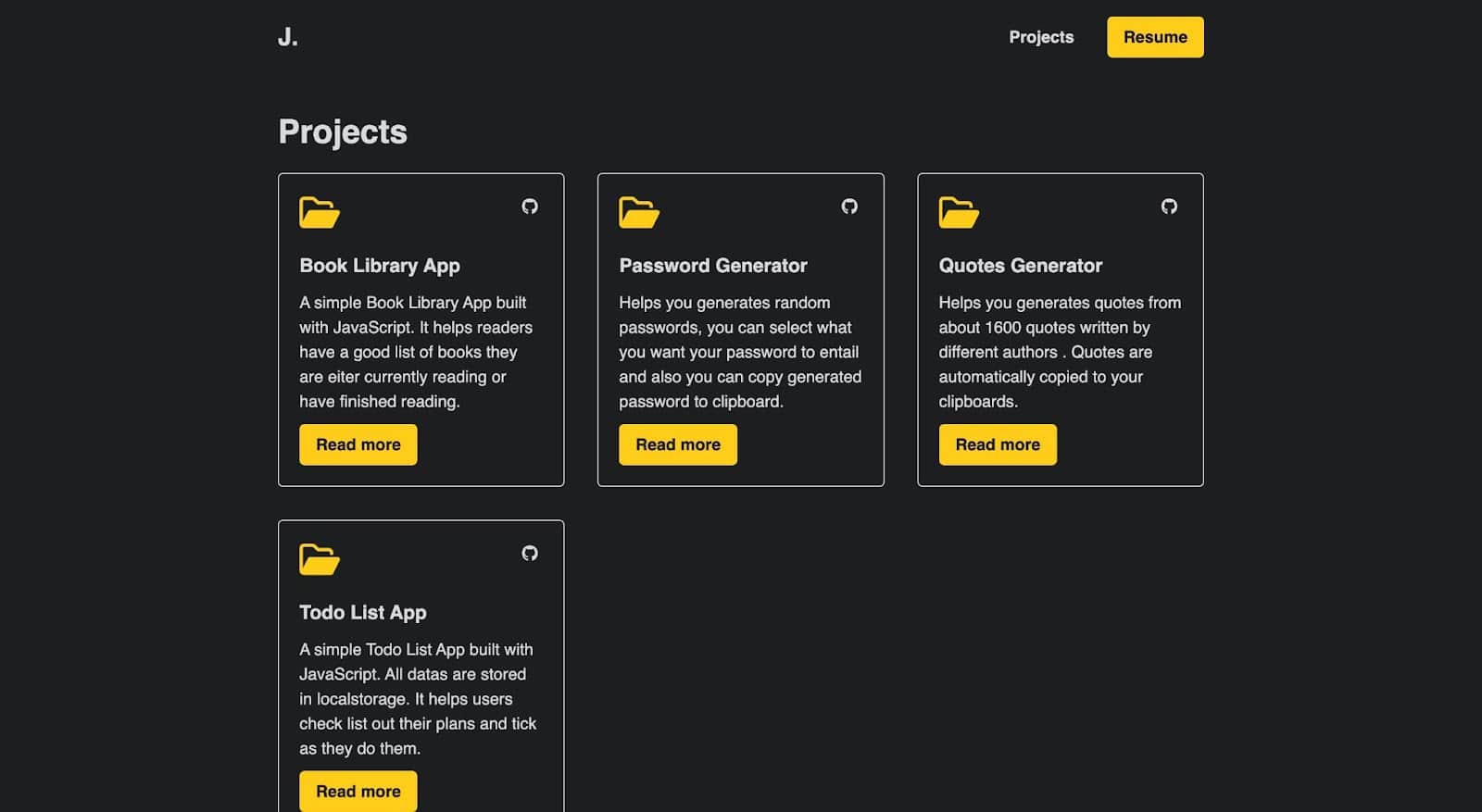
--- layout: layouts/base.njk title: Projects --- <div class="projects-container"> <h2>Projects</h2> <div class="projects-grid"> {% for project in collections.projects %} <div class="project-card"> <div class="project-header"> <i class="fa-regular fa-folder-open folder-icon"></i> <div class="small-icons"> <a href={{project.data.gitHubURL}}><i class="fa-brands fa-github"></i></a> </div> </div> <h3>{{project.data.title}}</h3> <p>{{project.data.description}}</p> <a href="{{project.url}}" class="cta-btn">Read more</a> </div> {% endfor %} </div> </div> Dans le code ci-dessus, l'instruction {% for %} est utilisée pour parcourir tous les projets de la collection de projets et générer une carte de projet pour chacun.
Vous aurez accès à toutes les variables en utilisant project.data.[key] . Par exemple, le code ci-dessus affichera le titre, la description et l'URL GitHub du projet. Vous pouvez également accéder à l'URL du projet à l'aide project.url .
Lorsque vous exécutez la commande de démarrage et accédez à la page des projets, voici à quoi ressemblera votre page lorsque vous ajouterez de nombreux projets :

Comment utiliser les codes abrégés
Les shortcodes sont un moyen de définir des balises HTML personnalisées ou des valeurs dynamiques JavaScript que vous pouvez réutiliser dans vos modèles. Par exemple, vous pouvez définir un shortcode pour générer l'année en cours et l'ajouter à votre site Web.
Dans le fichier de configuration .eleventy.js , vous pouvez définir un shortcode à l'aide de la méthode addShortcode() . Par exemple, le code suivant définit un shortcode appelé année :
module.exports = function (eleventyConfig) { // ... eleventyConfig.addShortcode('year', () => { return `${new Date().getFullYear()}`; }); return { // ... }; }; Le shortcode de l'année ci-dessus renverra l'année en cours, que vous pouvez ajouter à n'importe quel modèle de votre projet. Par exemple, au lieu de coder en dur l'année dans le pied de page de ce site Web, vous pouvez l'ajouter dynamiquement à l'aide de {% year %} , afin qu'il se mette à jour chaque année :
<hr /> <div class="footer-container"> <p> {% year %} Joel's Portfolio</p> <div class="social_icons"> // ... </div> </div> Lorsque la page est rendue, la sortie inclura l'année en cours dans la balise HTML p .
Comment ajouter un thème à un site Eleventy
L'ajout d'un thème à un site Eleventy peut être un excellent moyen de personnaliser rapidement l'apparence de votre site. Officiellement, Eleventy fait référence aux thèmes en tant que starters, mais comprenez qu'ils signifient la même chose. De nombreux sites Web proposent des thèmes Eleventy gratuits, tels que les démarreurs Eleventy officiels et les thèmes Jamstack.
Tout ce que vous avez à faire est de sélectionner votre thème ou démarreur préféré, puis d'accéder à son référentiel GitHub pour le cloner sur votre machine locale. Assurez-vous de lire sa documentation pour connaître les étapes de configuration et de personnalisation des projets.
Exécutez npm install pour installer tous les packages utilisés, puis exécutez npm start pour servir votre application localement sur http://localhost:8080/ .
Comment déployer un site Eleventy
Vous avez maintenant réussi à créer un site Web statique de portefeuille élégant avec Eleventy. Avoir ce type de site Web sur votre ordinateur local ne suffit pas. Vous voudriez l'héberger en ligne pour le partager avec n'importe qui.
Kinsta est une plateforme cloud qui vous permet d'héberger des sites web statiques, dont Eleventy. Cela peut être fait en poussant vos codes sur GitHub, et enfin en les déployant sur Kinsta.
Poussez votre site Eleventy vers GitHub
Tout d'abord, créez un dépôt sur GitHub ; cela vous donnera accès à l'URL du référentiel. Ensuite, vous pouvez utiliser les commandes git pour pousser vos codes.
Avant de transmettre vos fichiers à GitHub, il est préférable de créer un fichier .gitignore pour spécifier certains fichiers et dossiers que git doit ignorer lors de la transmission de vos codes. Créez un fichier .gitignore dans votre dossier racine et ajoutez ce qui suit :
# dependencies /node_modules # run /publicVous pouvez maintenant initialiser votre dépôt Git local en ouvrant votre terminal, en accédant au répertoire contenant votre projet et en exécutant la commande suivante :
git initAjoutez maintenant votre code au dépôt Git local à l'aide de la commande suivante :
git addVous pouvez maintenant valider vos modifications à l'aide de la commande suivante :
git commit -m "my first commit"Remarque : Vous pouvez remplacer "mon premier commit" par un bref message décrivant vos modifications.
Enfin, poussez votre code vers GitHub à l'aide des commandes suivantes :
git remote add origin [repository URL] git push -u origin masterRemarque : Assurez-vous de remplacer "[URL du référentiel]" par votre propre URL de référentiel GitHub.
Une fois ces étapes terminées, votre code sera transmis à GitHub et accessible via l'URL de votre référentiel.
Vous pouvez maintenant déployer sur Kinsta !
Déploiement de votre site Eleventy sur Kinsta
Le déploiement sur Kinsta se fait en quelques minutes. Commencez par le tableau de bord My Kinsta pour vous connecter ou créer votre compte. Ensuite, vous autoriserez Kinsta sur GitHub.
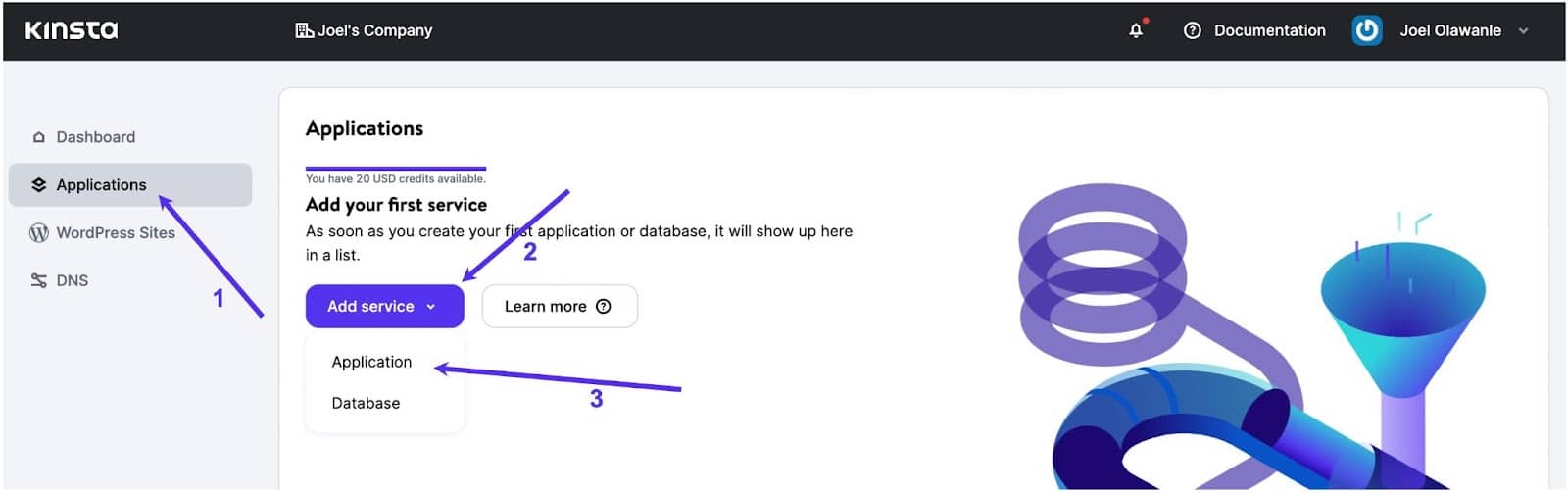
Vous pouvez ensuite cliquer sur Applications dans la barre latérale de gauche, puis cliquer sur Ajouter un service et enfin cliquer sur Application dans le menu déroulant :

Un modal apparaîtra à travers lequel vous pourrez sélectionner le référentiel que vous souhaitez déployer. Sélectionnez une branche que vous souhaitez déployer si vous avez plusieurs branches dans votre référentiel.
Vous pouvez ensuite attribuer un nom à cette application. Sélectionnez un emplacement de centre de données parmi les 25 disponibles, puis Kinsta détectera automatiquement la commande de démarrage.

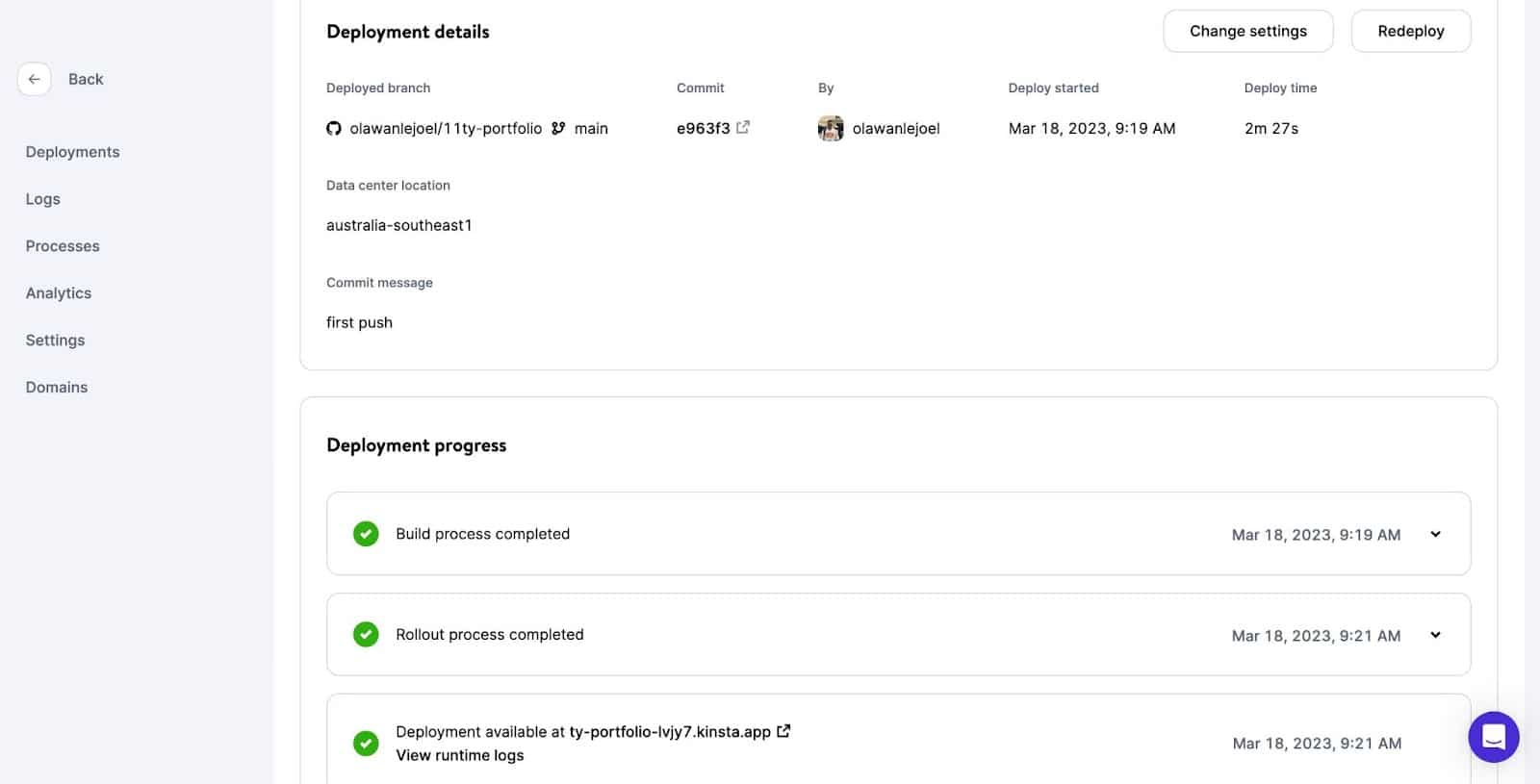
Votre application commencera à se déployer. En quelques minutes, un lien vous sera fourni pour accéder à la version déployée de votre site Web. Dans ce cas, il s'agit de https://ty-portfolio-lvjy7.kinsta.app/
Résumé
In this article, you have learned how to craft a stylish website with Eleventy, how to customize an Eleventy static site from the ground up, and how to build a nice portfolio website.
Whether you're building a personal blog, a portfolio site, or an online store, Eleventy can help you achieve your goals with minimal effort and maximum impact. So why not try it today and deploy it to Kinsta for free? We have an Eleventy “Hello World” template you can use to help you get started creating even more quickly.
What is your thought on Eleventy? Have you utilized Eleventy to build anything? Please feel free to share your projects and experiences with us in the comments section below.
