Comment éliminer les ressources bloquant le rendu sur WordPress (CSS + Javascript)
Publié: 2022-04-22Si vous êtes un utilisateur de WordPress, je vous recommande fortement de faire de la performance du site Web une priorité. En offrant aux visiteurs des pages à chargement rapide, vous améliorerez votre classement dans les moteurs de recherche, augmenterez le trafic sur votre site Web et offrirez aux lecteurs une expérience utilisateur exceptionnelle.
Un élément clé de l'optimisation d'un site Web consiste à analyser les pages Web à l'aide d'outils d'analyse comparative des performances tels que Google PageSpeed Insights, GTmetrix et Pingdom Website Speed Test. Ces services évalueront les performances d'une URL, confirmeront la taille de la page et confirmeront le temps de chargement de la page.

Les outils d'analyse comparative des performances n'analysent pas seulement vos pages Web, ils montrent également ce qui doit être résolu afin d'améliorer les temps de chargement des pages. Par exemple, il peut vous être conseillé de supprimer le code CSS inutilisé ou de réduire le poids des images sur votre site Web.
Une recommandation que vous verrez fréquemment est d' éliminer les ressources bloquant le rendu dans WordPress . Dans cet article, j'expliquerai ce que sont les ressources bloquant le rendu dans WordPress et montrerai comment vous pouvez améliorer les temps de chargement des pages de votre site Web en les supprimant.
Que sont les ressources bloquant le rendu dans WordPress ?
L'optimisation du site Web consiste à fournir les pages de votre site Web aux visiteurs dans les plus brefs délais. Une page typique contient de nombreux éléments différents.
| Structure et conception | Construit en HTML et CSS |
| Teneur | Texte et images |
| Contenu dynamique | Le contenu dynamique tel que la vidéo et les curseurs sont affichés à l'aide de Javascript |
Lorsqu'une personne visite une page de votre site Web, son navigateur traite le code de la page de haut en bas. Ceci est communément appelé « Rendu de la page ».
Si le navigateur rencontre des appels vers des fichiers CSS ou Javascript externes, il doit arrêter le rendu de la page et télécharger ces fichiers CSS et Javascript avant de pouvoir les traiter. Ces ressources sont donc considérées comme « Render-Blocking » car elles arrêtent le processus de rendu de la page.
Les ressources de blocage du rendu augmentent le temps nécessaire au navigateur pour afficher le contenu principal à l'utilisateur, ce qui est une mesure importante des performances et du classement des moteurs de recherche que Google appelle First Meaningful Paint (FMP).
Sachez que le texte et les images ne bloquent pas le rendu et que tous les fichiers CSS et Javascript ne bloquent pas non plus le rendu. Il s'agit généralement de fichiers CSS et Javascript plus volumineux qui ralentissent le rendu des pages.
Comment identifier les ressources bloquant le rendu sur WordPress
Les ressources bloquant le rendu sur WordPress peuvent être facilement identifiées à l'aide d'outils d'analyse comparative des performances. Il vous suffit de saisir l'URL de la page que vous souhaitez tester.
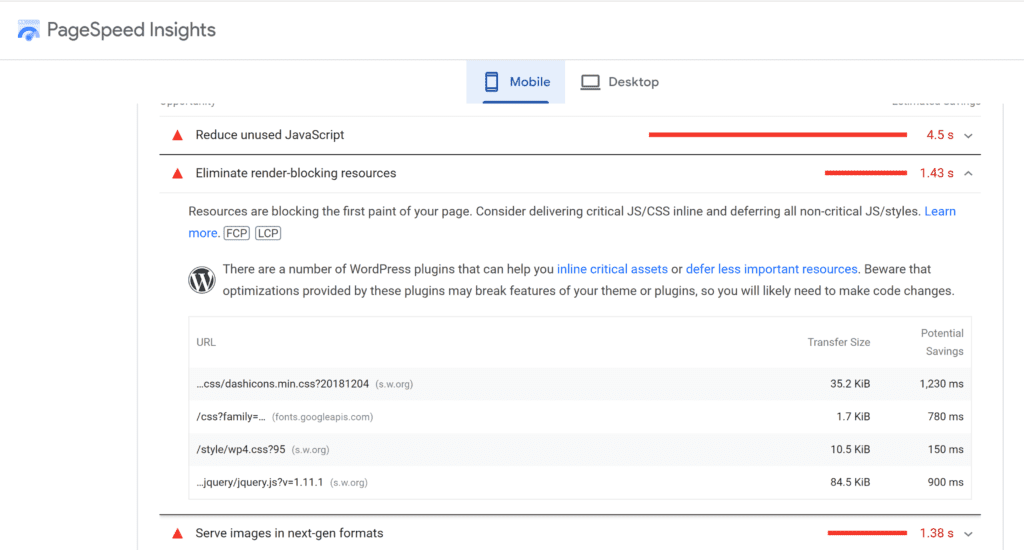
Google PageSpeed Insights met en évidence le temps total que les ressources bloquant le rendu ajoutent à la première peinture de votre page. En dessous, vous verrez une répartition indiquant l'URL de chaque ressource bloquant le rendu et la taille du fichier. Il montre également à quel point votre page pourrait se charger plus rapidement si la ressource bloquant le rendu était éliminée.

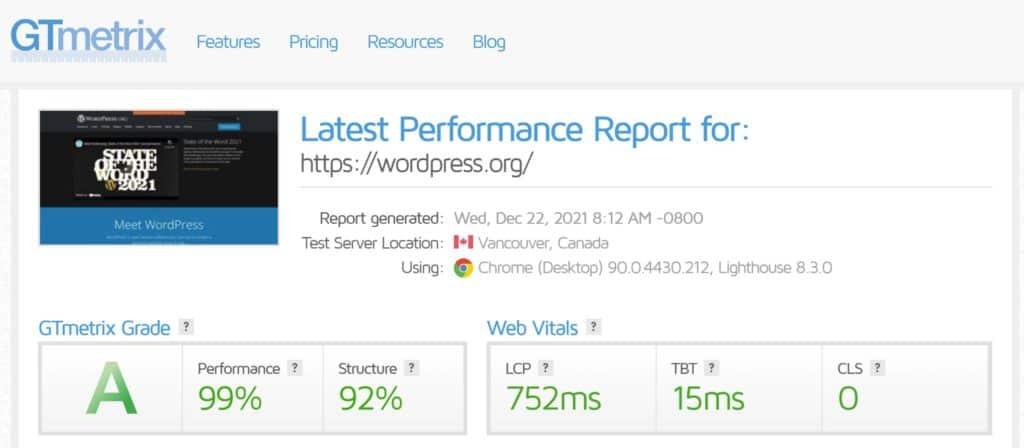
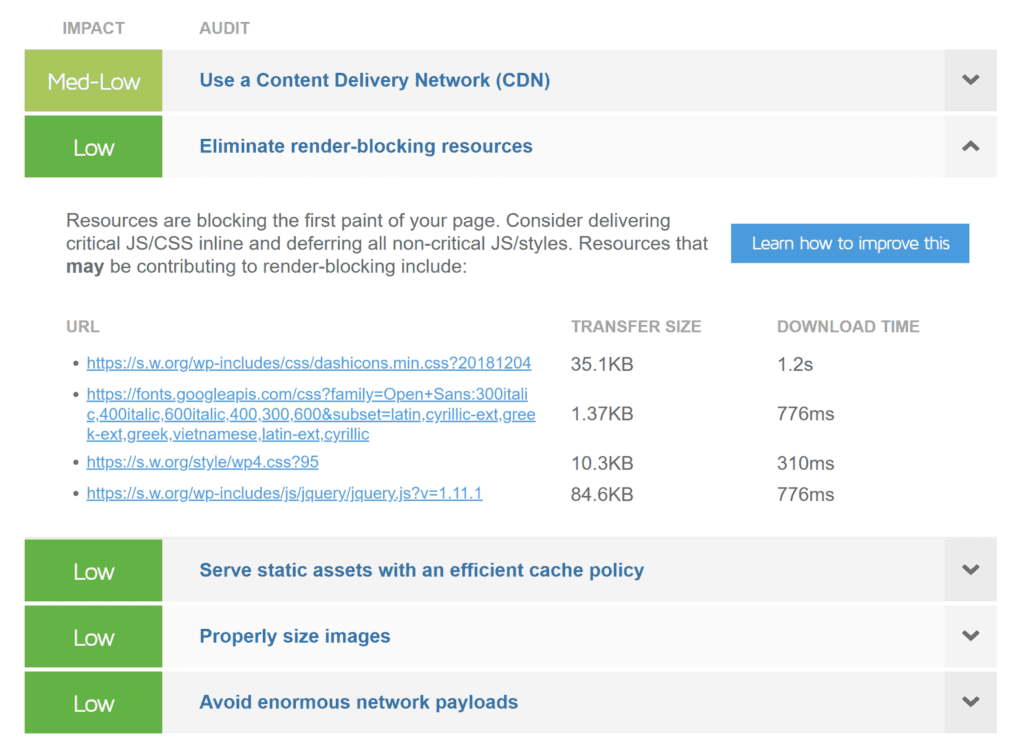
GTmetrix répertorie également chaque ressource bloquant le rendu, la taille du fichier et le temps nécessaire pour télécharger le fichier.

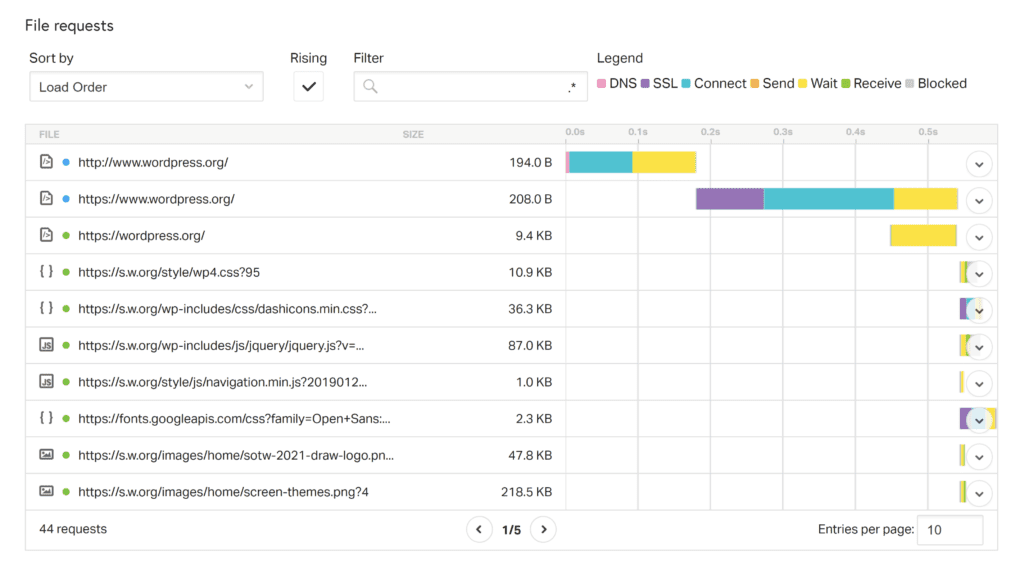
Bien que le test de vitesse du site Web Pingdom ne comporte pas de section spécifique mettant en évidence les ressources bloquant le rendu, vous pouvez voir ce qui ralentit les pages à partir de la zone " Demandes de fichiers ".
Il mettra en évidence les ressources bloquant le rendu telles que les icônes, les polices et les fichiers Javascript. L'URL du fichier, la taille du fichier et le temps de téléchargement sont affichés pour chaque ressource. La zone de demandes de fichiers est également utile pour voir quelles images augmentent les temps de chargement des pages.

Étant donné que WordPress appelle différents fichiers CSS et Javascript sur votre site Web, il est important d'exécuter des tests de performances pour plusieurs pages afin que toutes les ressources bloquant le rendu soient détectées. Par exemple, vous pouvez exécuter des tests de performances pour des zones clés de votre site Web telles que votre page d'accueil, votre index de blog, votre article de blog, votre page à propos et votre page de contact.
Identification des ressources critiques
Une ressource est considérée comme critique si elle est nécessaire pour afficher la première peinture d'une page Web. Toutes les autres ressources sont considérées comme non critiques.
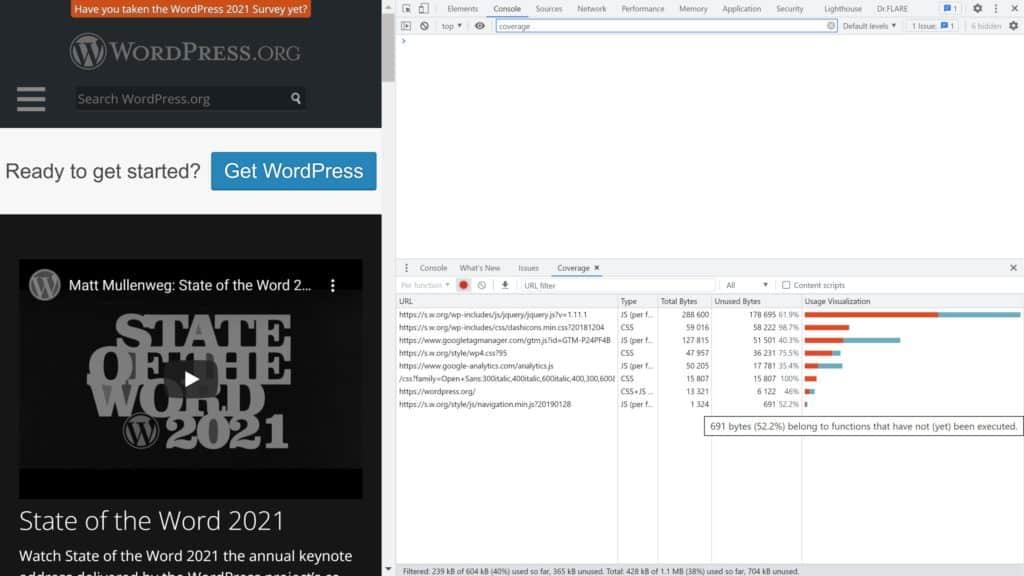
L'un des moyens les plus simples d'identifier les ressources critiques consiste à utiliser l'onglet Couverture dans Chrome DevTools. Il met en évidence exactement le pourcentage de fichiers nécessaires pour afficher correctement le chargement initial de la page. Le style critique est affiché en vert, tandis que le style non critique est affiché en rouge.
Dans la capture d'écran ci-dessous, vous pouvez voir que sur WordPress.org, un grand pourcentage de code dans les fichiers CSS et Javascript bloquant le rendu n'est pas utilisé. Cette situation est pire sur de nombreux sites Web WordPress, le test de couverture mettant en évidence plusieurs fichiers où 100 % de chaque fichier est inutilisé.


Élimination du CSS bloquant le rendu dans WordPress à l'aide d'appels en ligne
Google recommande de déplacer tout le code critique des ressources bloquant le rendu vers un appel en ligne depuis votre page HTML. Le style qui est essentiel à la première peinture d'une page peut être défini à l'aide d'un bloc de style dans la section d'en- tête de votre page, tandis que les fonctions Javascript critiques peuvent être appelées en ligne dans votre page à l'aide de balises Script .
Sur une plate-forme dynamique telle que WordPress où le code CSS et Javascript est ajouté à un site Web via des thèmes et des plugins, il peut être impossible de déplacer manuellement le style critique. Ainsi, de nombreux utilisateurs de WordPress utilisent des services tels que NitroPack et Critical CSS afin que les feuilles de style critiques soient automatiquement extraites et affichées en ligne dans la section head .

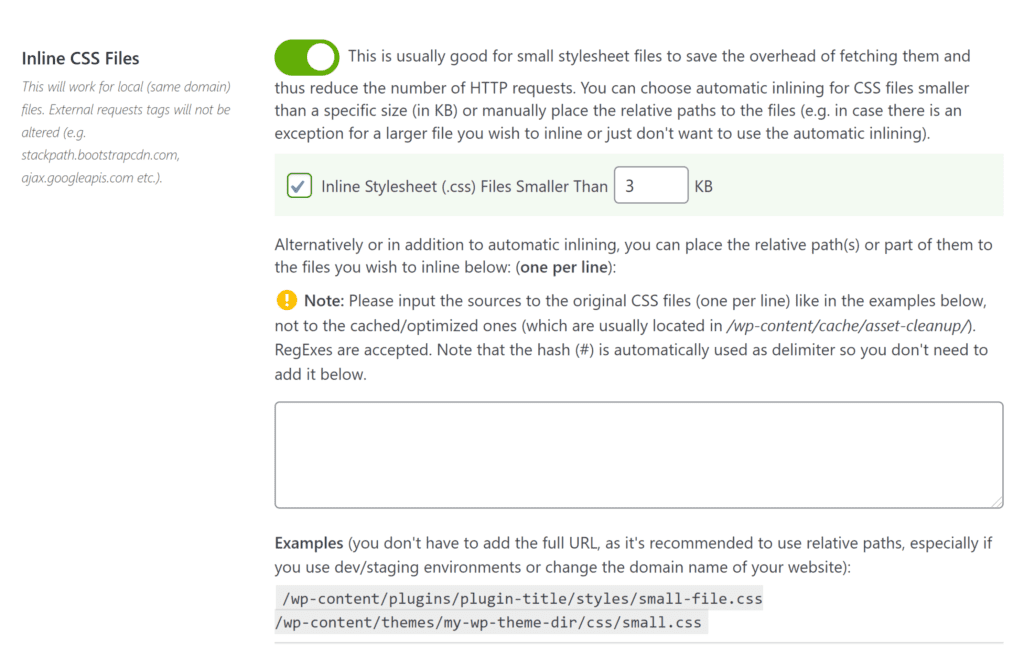
Si le style de site Web se trouve dans de petits fichiers CSS, vous pouvez utiliser le plug-in de performance WordPress Asset Cleanup pour créer automatiquement un style en ligne à partir de petites feuilles de style.

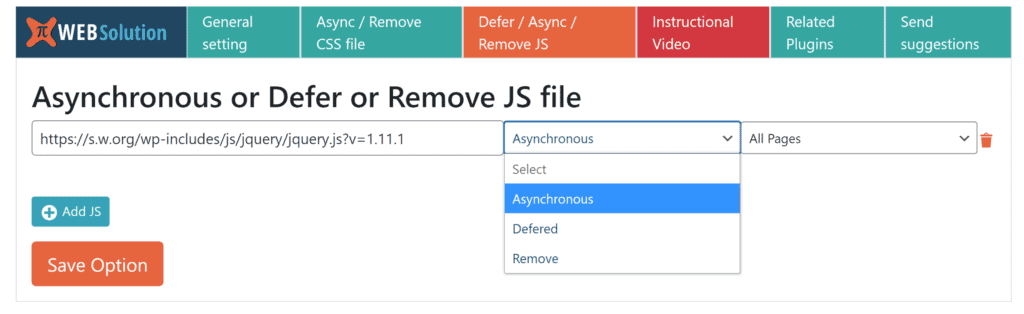
Supprimer Javascript bloquant le rendu dans WordPress en utilisant Async & Defer
Les ressources Javascript bloquant le rendu dans WordPress peuvent être éliminées à l'aide de deux techniques appelées Async et Defer. Les deux méthodes permettent au navigateur de continuer à rendre la page tandis que les fichiers CSS et Javascript bloquant le rendu dans le contenu au-dessus de la ligne de flottaison dans wordpress sont téléchargés en arrière-plan.
Il peut être préférable d'utiliser Async ou Defer sur une page, il est donc important de tester les deux et de voir quelle technique donne les meilleurs résultats. Vous constaterez cependant une réduction des temps de chargement des pages, quelle que soit la méthode que vous utilisez.
| Asynchrone | Téléchargez les fichiers au fur et à mesure que la page est rendue et exécutez les fichiers dès qu'ils sont disponibles |
| Reporter | Téléchargez les fichiers au fur et à mesure que la page est rendue et exécutez les fichiers dans un ordre séquentiel une fois la page rendue |
Async et Defer peuvent être appliqués sur l'ensemble de votre site Web à l'aide d'un plugin de performance WordPress.
Sur mon blog personnel, j'utilise le plugin Async JavaScript pour reporter Javascript sur les pages. Développé par le créateur d'Autoptimize Frank Goossens, Async Javascript vous permet d'appliquer Async et Defer à des fichiers Javascript non critiques et vous donne la possibilité d'appliquer différents paramètres aux fichiers JQuery.
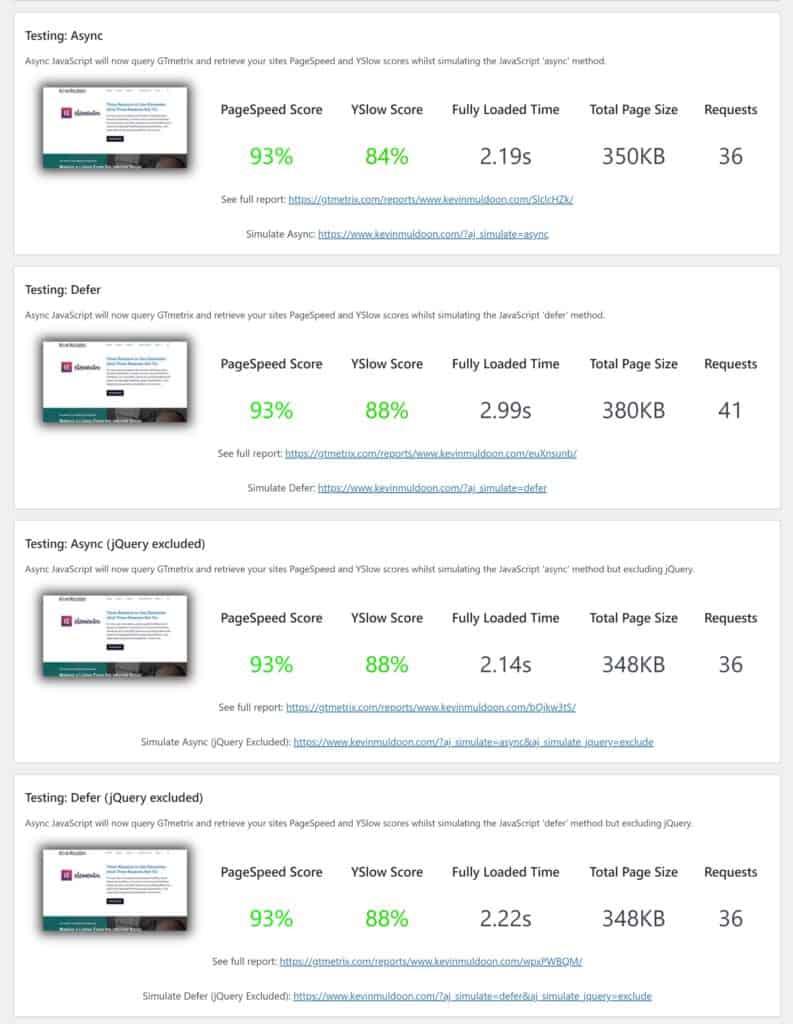
L'assistant de configuration du plugin exécutera plusieurs tests sur GTmetrix afin de déterminer les meilleurs paramètres pour votre site Web.

J'ai choisi Async JavaScript car il applique automatiquement Async ou Defer sur mon site Web. C'est sans aucun doute l'approche la plus simple pour éliminer les ressources bloquant le rendu dans WordPress, mais vous pouvez voir de meilleurs résultats avec le plugin WordPress HTTP/2 Push Preload.
Une fois que vous avez identifié les ressources bloquant le rendu sur votre site Web WordPress à l'aide de l'outil de couverture de Chrome ou d'un service d'analyse comparative des performances tel que GTmetrix ou Google PageSpeed Insights, vous pouvez appliquer Async et Defer à l'aide de HTTP/2 Push Preload fichier par fichier.
Si vous souhaitez tester les performances de Async et Defer pour chaque fichier, vous pourrez trouver la meilleure technique pour chaque ressource. Cela peut conduire à une plus grande réduction des temps de chargement des pages.

Quel que soit le plugin WordPress que vous utilisez pour appliquer Async et Defer, assurez-vous de vérifier la conception de votre site Web par la suite pour vous assurer que rien ne s'est cassé.
Pour un aperçu plus complet de ce sujet, veuillez lire mon article "Comment différer l'analyse de Javascript dans WordPress en utilisant Defer et Async".
Dernières pensées
Les ressources de blocage du rendu dans WordPress augmentent considérablement les temps de chargement des pages. Ils affectent également l'expérience utilisateur de votre site Web, car les visiteurs verront une page vierge jusqu'à ce que toutes les ressources bloquant le rendu aient été téléchargées et exécutées.
L'outil de couverture et les services de Chrome tels que Google PageSpeed Insights et GTmetrix facilitent l'identification des ressources bloquant le rendu. Vous pouvez ensuite éliminer les ressources bloquant le rendu à l'aide de plugins WordPress tels que Async JavaScript et HTTP/2 Push Preload.
Merci d'avoir lu.
Kévin
