Comment intégrer Calendly dans WordPress ? 3 façons simples !
Publié: 2020-07-16Vous recherchez le moyen le plus simple d' intégrer Calendly à votre site Web et de tirer le meilleur parti de votre outil de gestion de rendez-vous ? Alors vous êtes au bon endroit. Dans ce guide, vous apprendrez à intégrer Calendly dans WordPress en utilisant 3 méthodes différentes.
Qu'est-ce que Calendly ?
L'un des outils les plus populaires que de nombreuses entreprises utilisent de nos jours pour leurs services à la clientèle est un outil de prise de rendez -vous. Que vous dirigiez des cliniques, des cabinets de conseil ou d'autres types d'entreprises, un petit outil de calendrier de rendez-vous peut grandement vous aider à tout gérer en douceur. Calendly , en particulier, est l'un des outils les plus célèbres disponibles sur le marché. Il offre aux utilisateurs un moyen simple de planifier des rendez-vous directement sans utiliser d'e-mails. Définissez simplement quelques règles pour vos réunions et événements et intégrez-les à votre site Web. Vos utilisateurs peuvent facilement consulter ce calendrier de planification, s'inscrire directement à vos services et même vérifier votre prochaine disponibilité.
La gestion de votre calendrier de rendez-vous n'a jamais été aussi facile. Le planificateur de rendez-vous est extrêmement flexible et vous pouvez même ajouter des fonctions intéressantes comme les temps tampons, les événements secrets et même désactiver les rendez-vous de dernière minute. De plus, vous pouvez les intégrer à vos outils cloud tels que Google, Outlook, iCloud et Office 365 et même activer les opérations en équipe sur votre planificateur. Calendly propose également des options d'intégration fantastiques avec d'autres logiciels populaires tels que Zoom, PayPal, Google Analytics et bien d'autres.
Pourquoi intégrer Calendly dans WordPress ?

Avec une intégration Calendly WordPress , vous tirez le meilleur parti de votre site Web et de Calendly. Vos utilisateurs peuvent voir vos services et s'inscrire directement sans tracas. Permettez aux prospects de votre site Web de fonctionner parfaitement avec vos services en ajoutant de petites intégrations contextuelles sur vos pages/messages ou même en ajoutant une intégration Calendly sur votre barre latérale. Vous pouvez également ajouter un calendrier de rendez-vous et des informations supplémentaires concernant vos horaires. Avec une intégration, les visiteurs de votre site Web peuvent également s'inscrire directement à des réunions ou à des événements importants. Modifiez les prospects de votre site Web et facilitez grandement les relations avec les partenaires commerciaux, les clients ou les personnes consultées grâce à un planificateur plus intégré pour votre site.
Mais ce n'est pas tout. Calendly est livré avec une option d'intégration transparente qui fonctionne également parfaitement avec WordPress . Vous pouvez facilement essayer trois types d'intégrations différents, chacun avec sa juste part d'avantages. Et toutes les intégrations sont entièrement personnalisables ! Vous pouvez tout modifier, du texte aux options de couleur intégrées pour lui donner l'apparence de votre site.
Alors, allons-y et voyons comment vous pouvez intégrer Calendly dans WordPress .
Intégrez Calendly sur votre site WordPress
Calendly vous permet d'intégrer vos agendas de rendez-vous de 3 manières différentes :
- Intégrer en ligne
- Widget contextuel
- Texte contextuel
Cependant, les façons de les intégrer à votre site Web WordPress sont identiques.
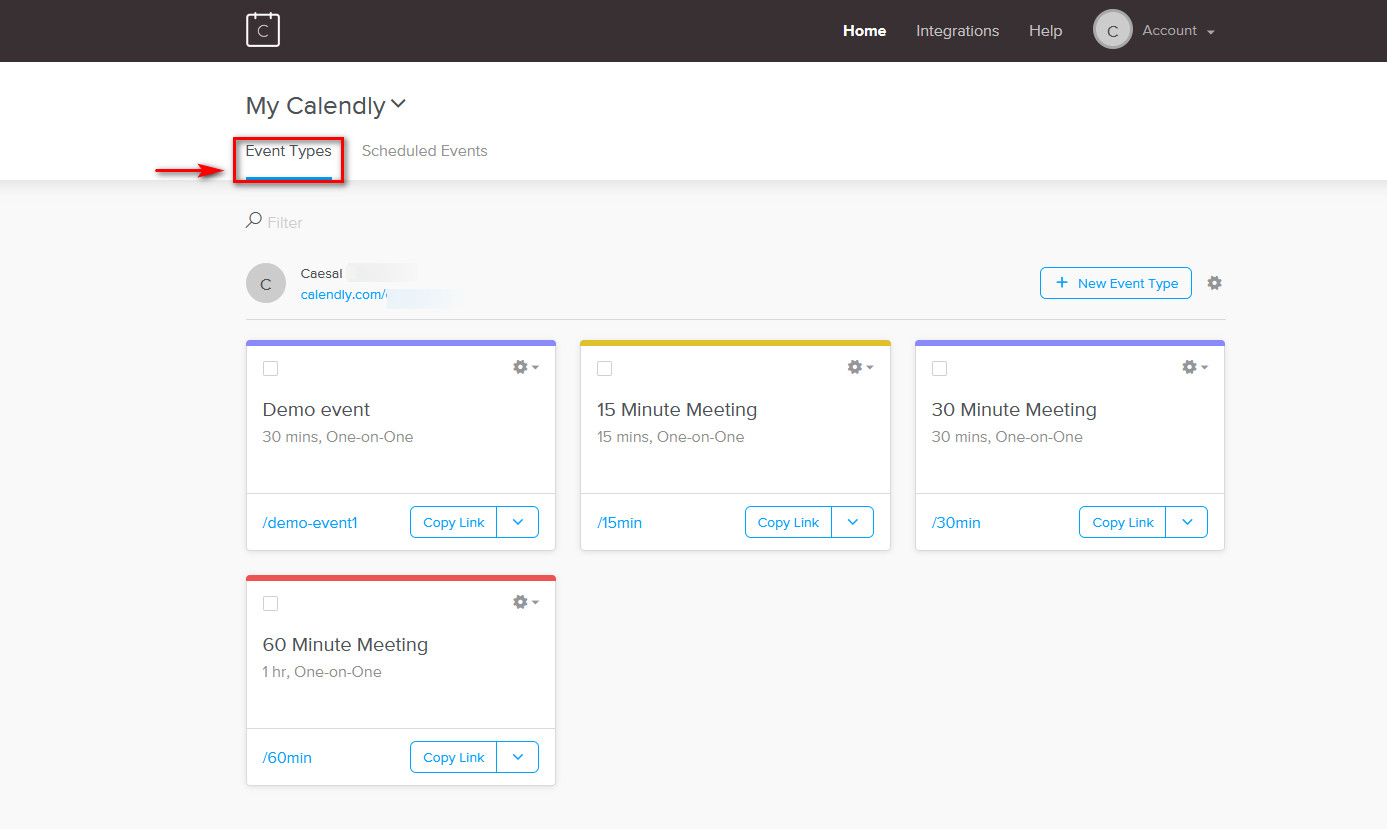
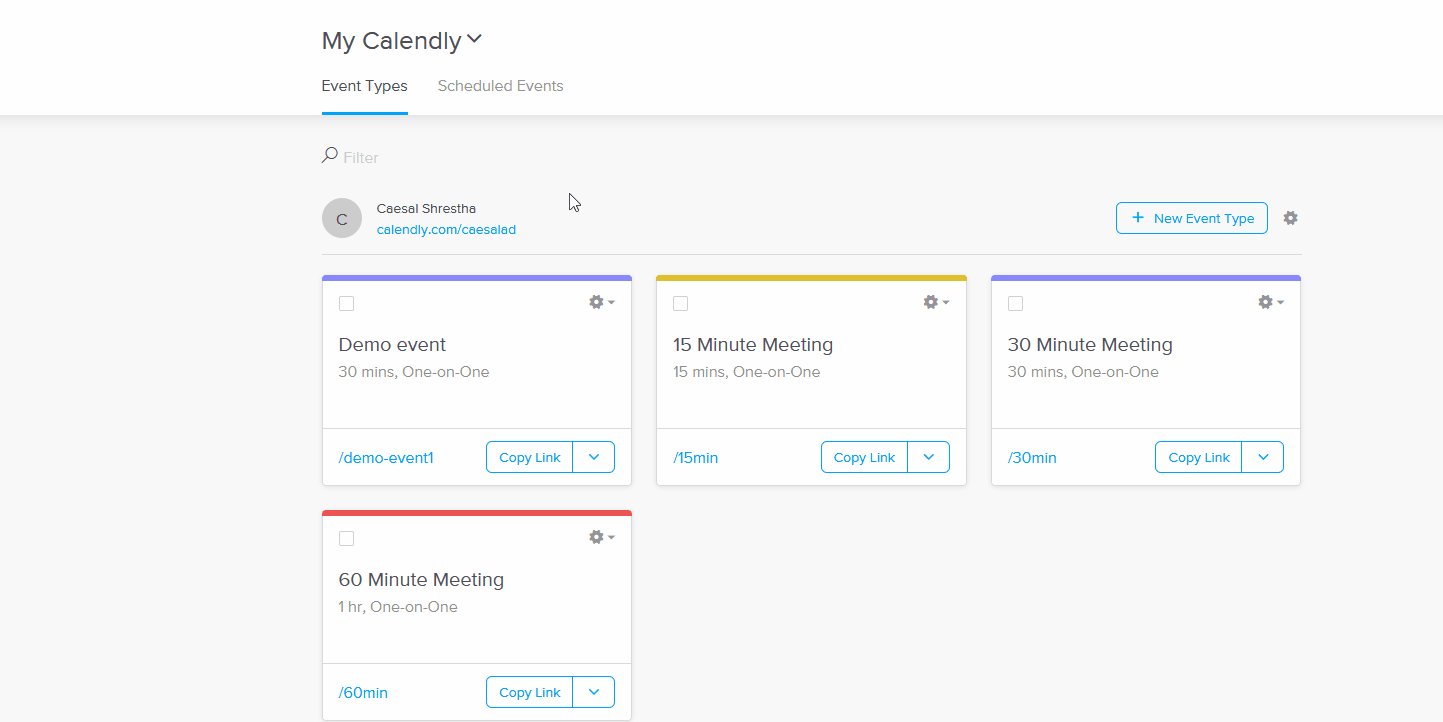
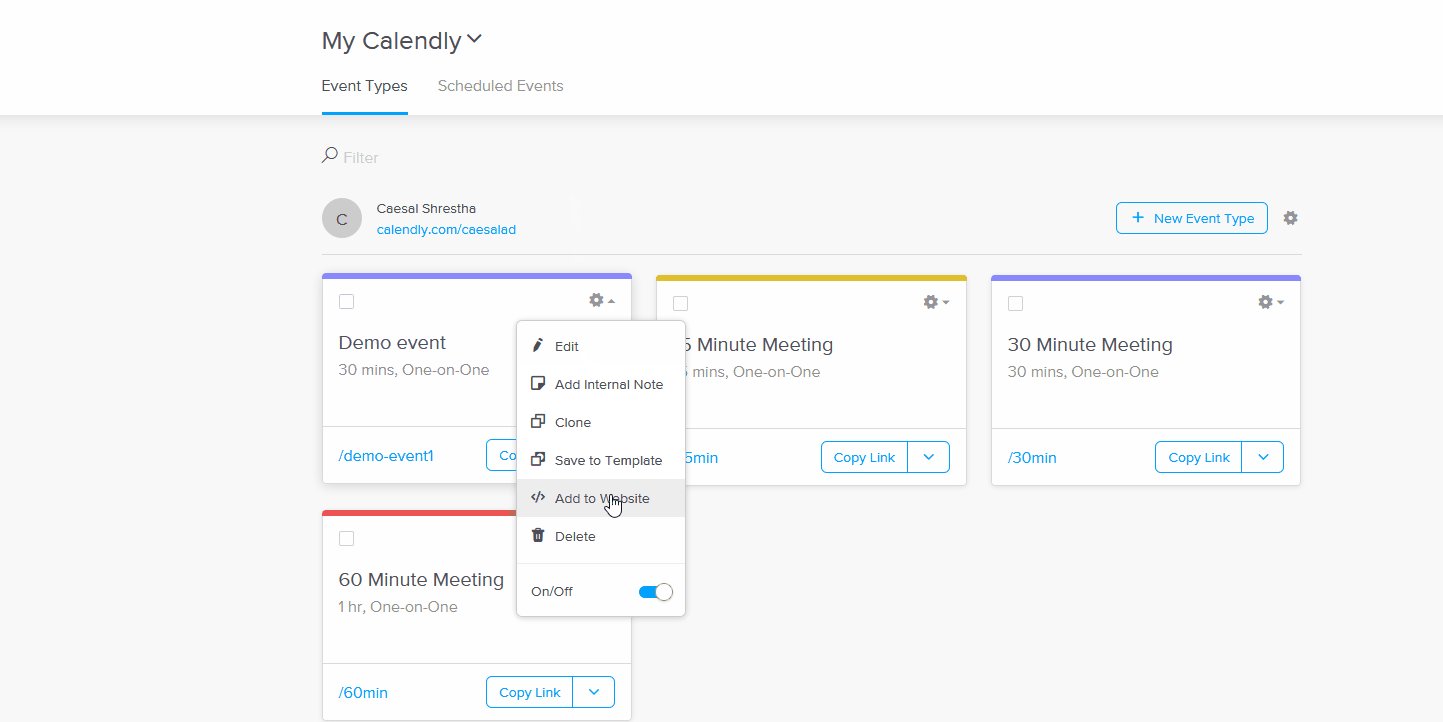
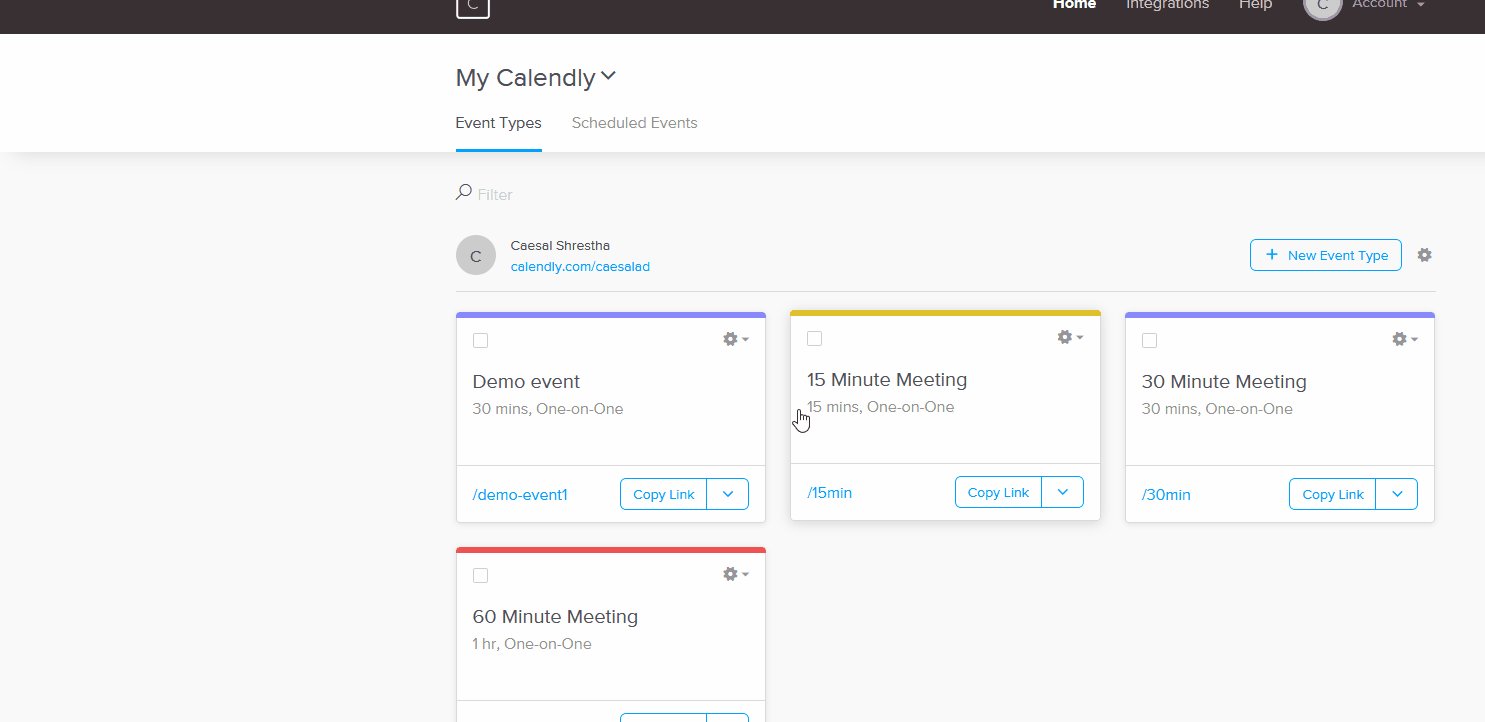
Tout d'abord, vous devrez vous connecter à votre compte Calendly et ouvrir la page des types d'événements. Passez la souris sur l'événement que vous souhaitez intégrer, cliquez sur l'icône Paramètres , puis sur Ajouter au site Web .


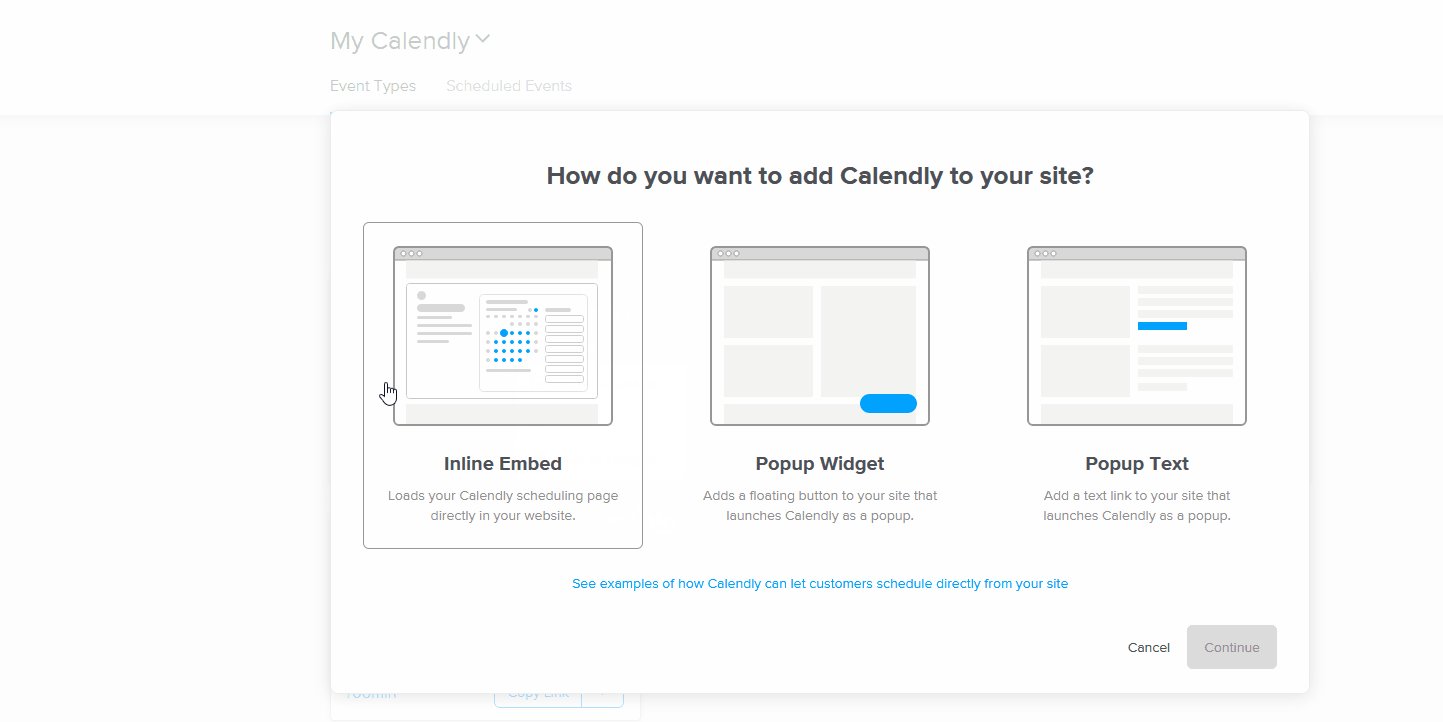
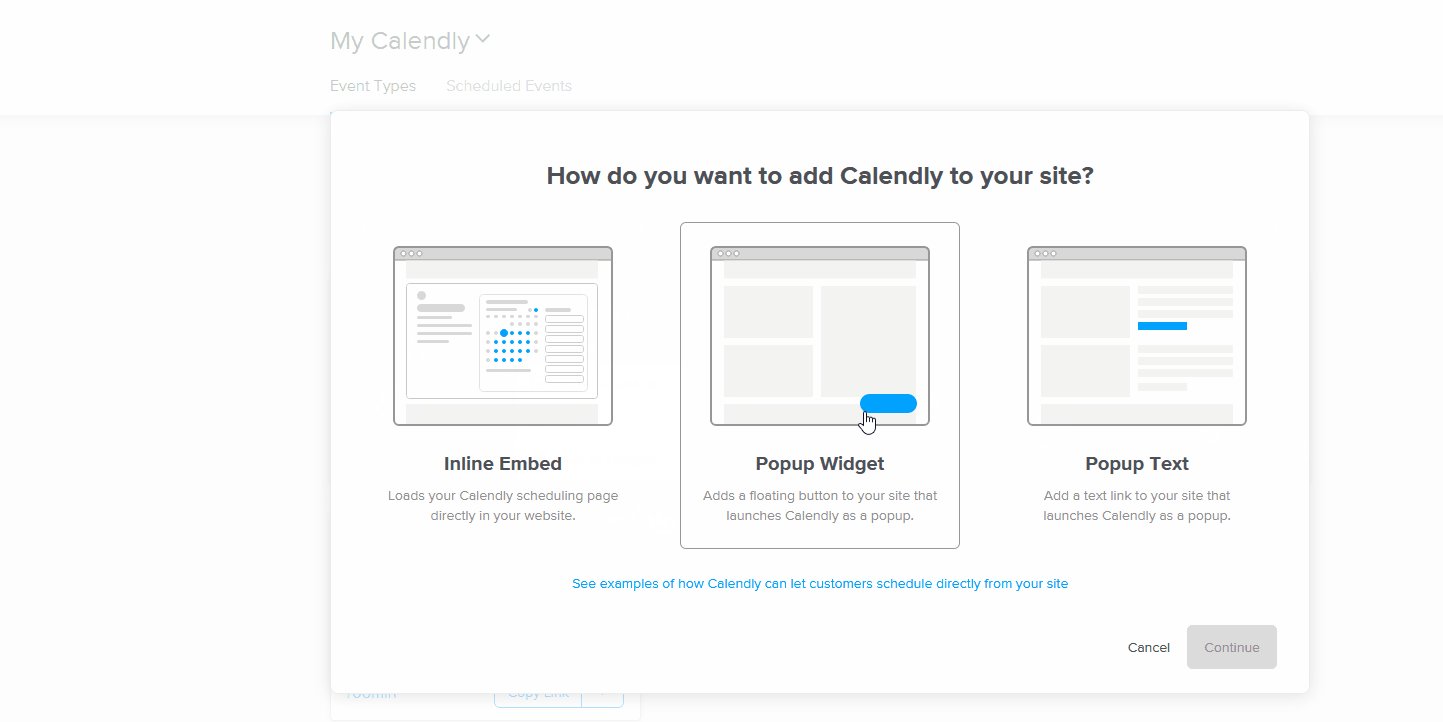
Maintenant, vous aurez trois options différentes pour intégrer Calendly sur votre site Web WordPress. Vous pouvez choisir entre une intégration en ligne, un widget contextuel et un simple texte contextuel . Chacun d'entre eux a des avantages et des inconvénients.
1) Intégrer en ligne
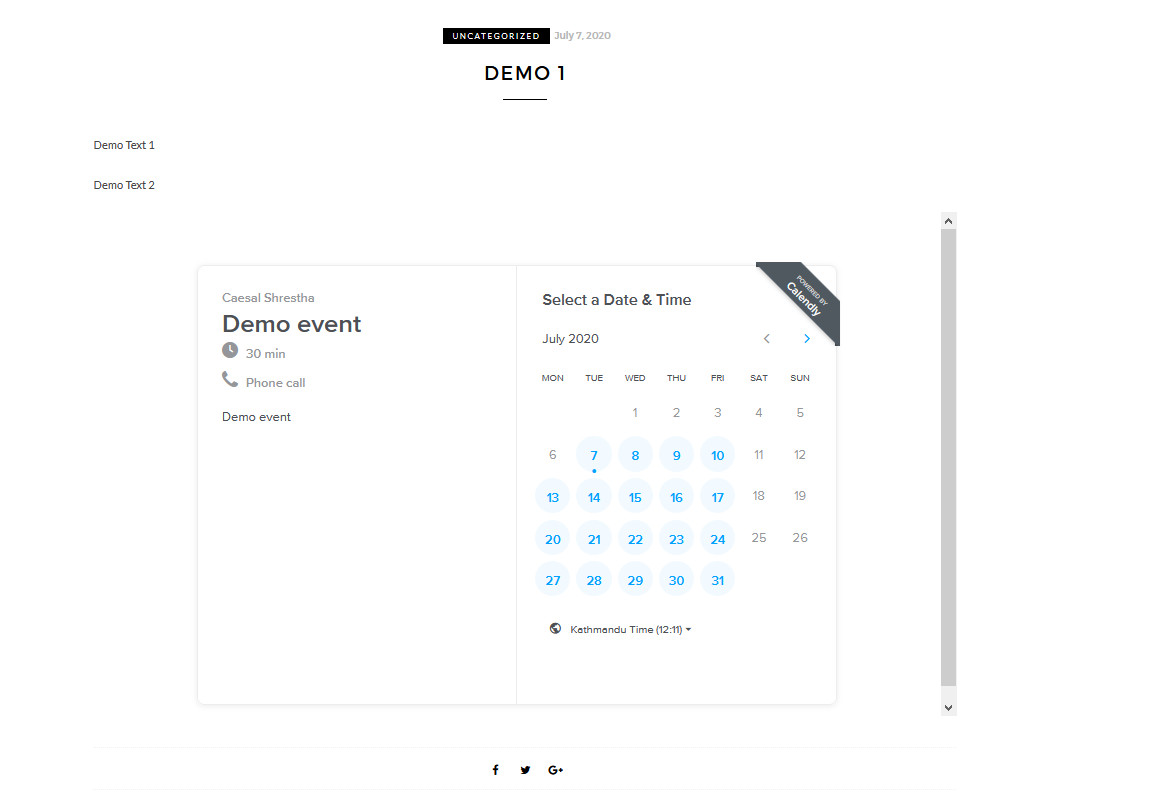
À l'aide du widget Inline , vous pouvez afficher l'intégralité de votre calendrier de rendez-vous qui indique vos jours disponibles. Cette intégration fonctionne également exceptionnellement bien avec les widgets. Affichez votre widget Calendly sur votre barre latérale et vous pouvez facilement afficher les jours où vous êtes disponible et vos événements disponibles sur tout votre site Web.

2) Widget contextuel
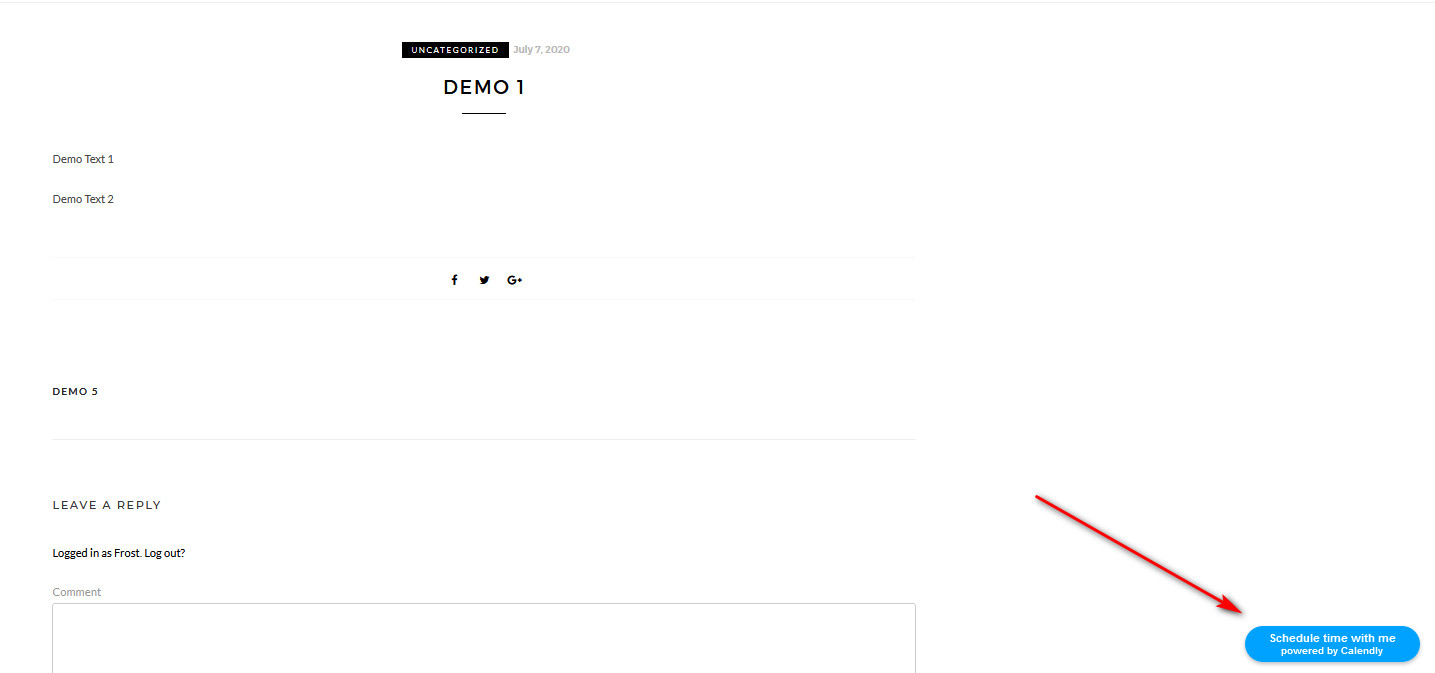
Le widget Pop-up box ajoute un petit bouton personnalisable en bas de votre page Web qui est très minime. En cliquant sur le bouton, vous obtenez une fenêtre contextuelle qui affiche votre calendrier de rendez-vous dans une petite boîte à lumière. C'est une excellente option si vous souhaitez ajouter une petite fenêtre contextuelle sur l'ensemble de votre site Web ou sur des pages / publications spécifiques.

3) Texte contextuel
Le widget de texte Popup vous donne simplement un petit texte personnalisable qui ouvre votre calendrier de rendez-vous à l'aide d'un pop-up. Ce widget est l'option la plus minimale et la plus flexible, mais aussi la moins visible. Essayez-le comme un petit lien vers divers messages ou pages juste pour donner à vos téléspectateurs des informations sur votre disponibilité et bien plus encore.

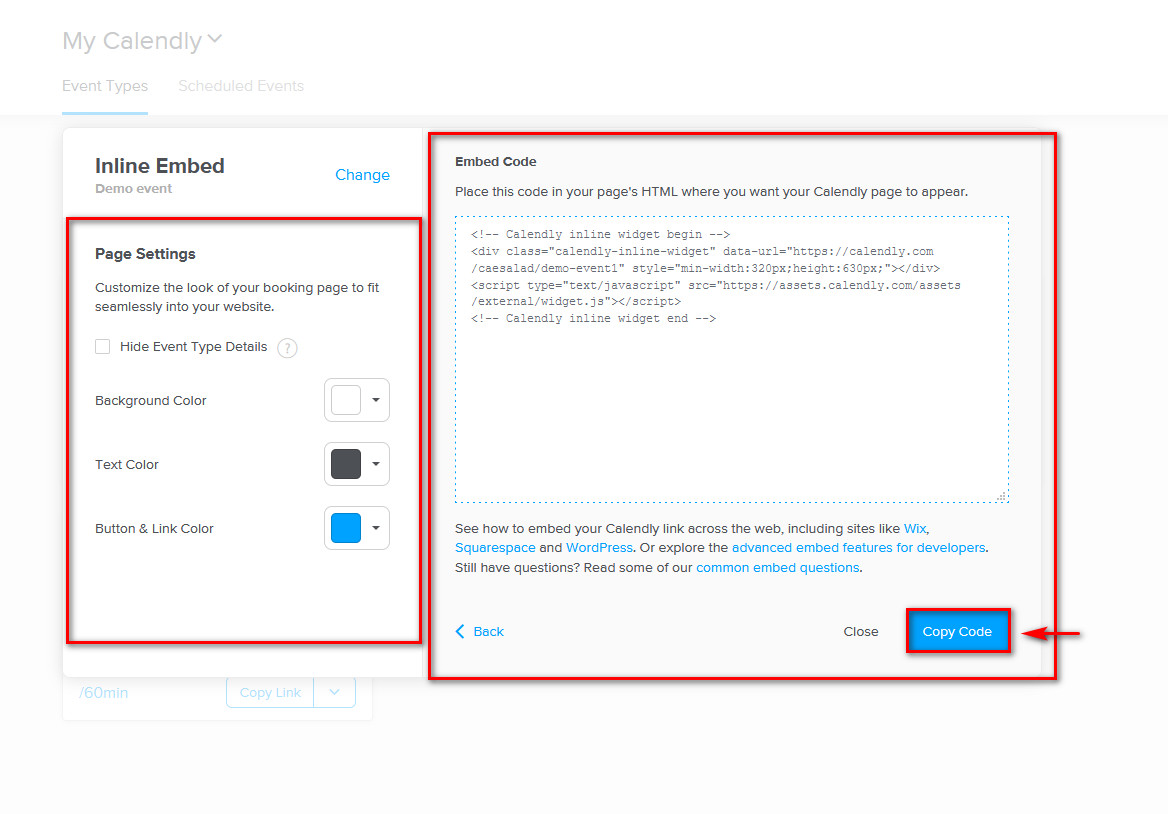
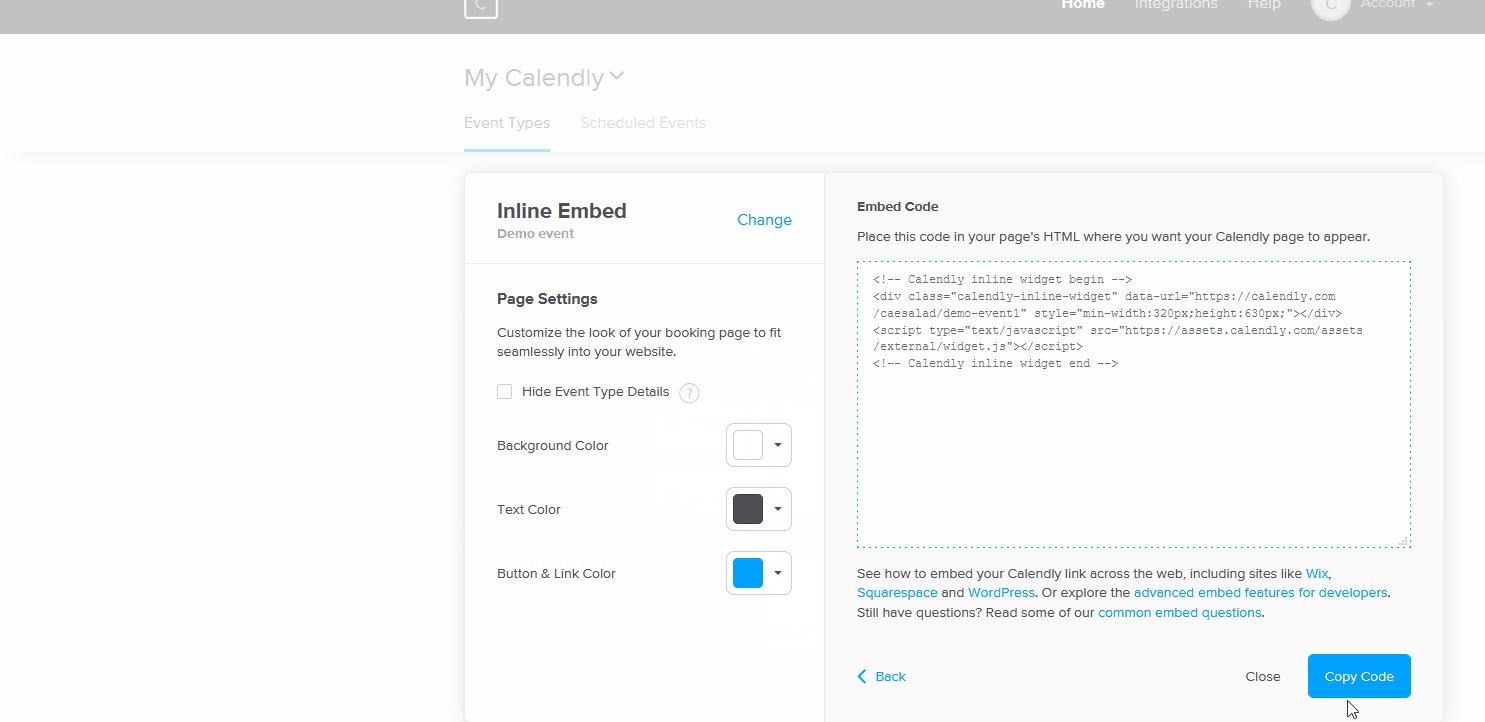
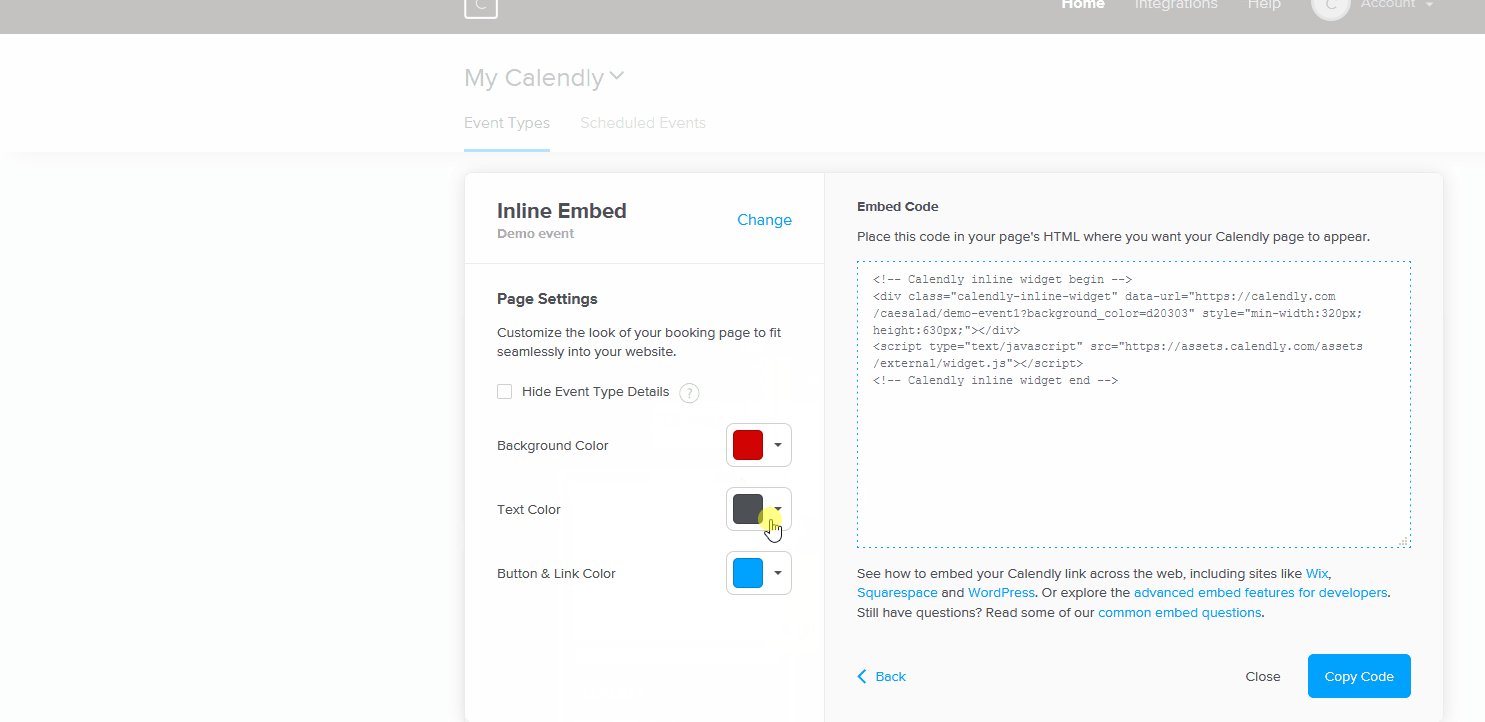
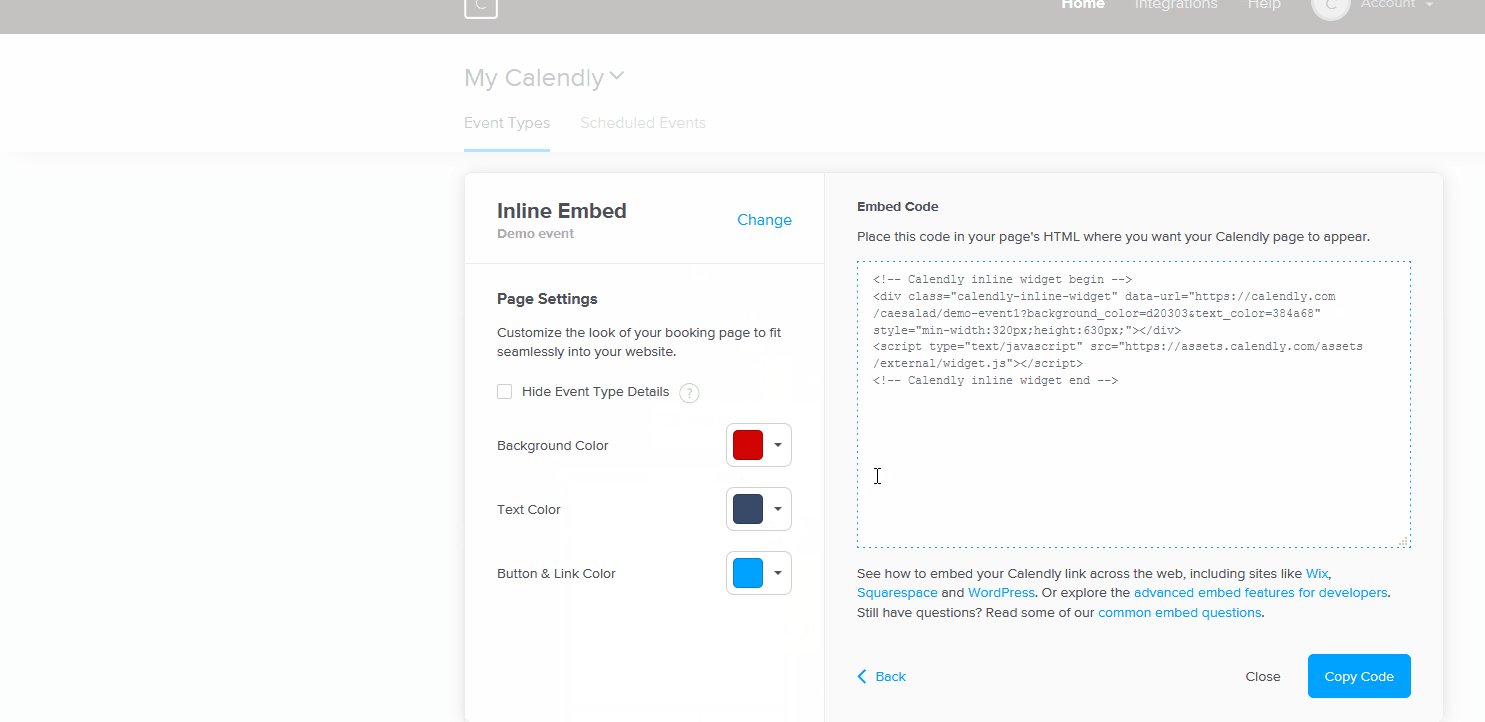
Une fois que vous avez cliqué sur Continuer, vous verrez le code que vous pouvez copier pour intégrer les widgets sur votre site Web. Vous verrez également l'option de personnalisation du widget sur la gauche. Cliquez sur le bouton Copier le code pour copier le code dans votre presse-papiers.

Maintenant, nous allons vous montrer comment intégrer Calendly dans les pages/postes WordPress et la barre latérale. Chacun fonctionne à des fins différentes, que vous souhaitiez afficher votre intégration Calendly dans des pages/publications spécifiques, sur votre barre latérale ou sur tout votre site Web. Passons donc directement au tutoriel.
1) Intégrer Calendly dans les pages/messages WordPress
Le moyen le plus simple d'intégrer Calendly sur vos pages/messages WordPress est d'utiliser le bloc Embed. Pour ce faire, choisissez d'abord votre type de widget intégré et personnalisez-le en sélectionnant l'arrière-plan, le texte et la couleur des boutons. Cliquez ensuite sur le bouton Copier le code .


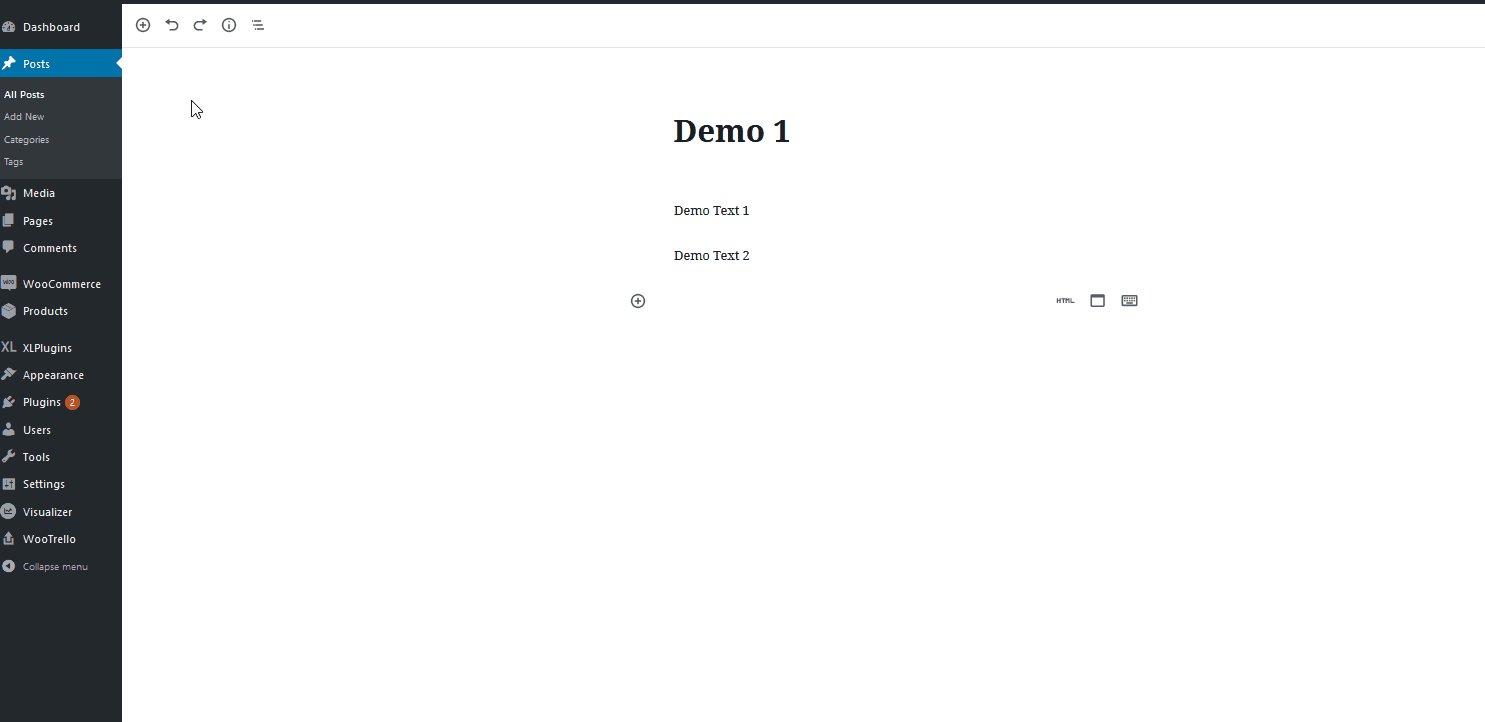
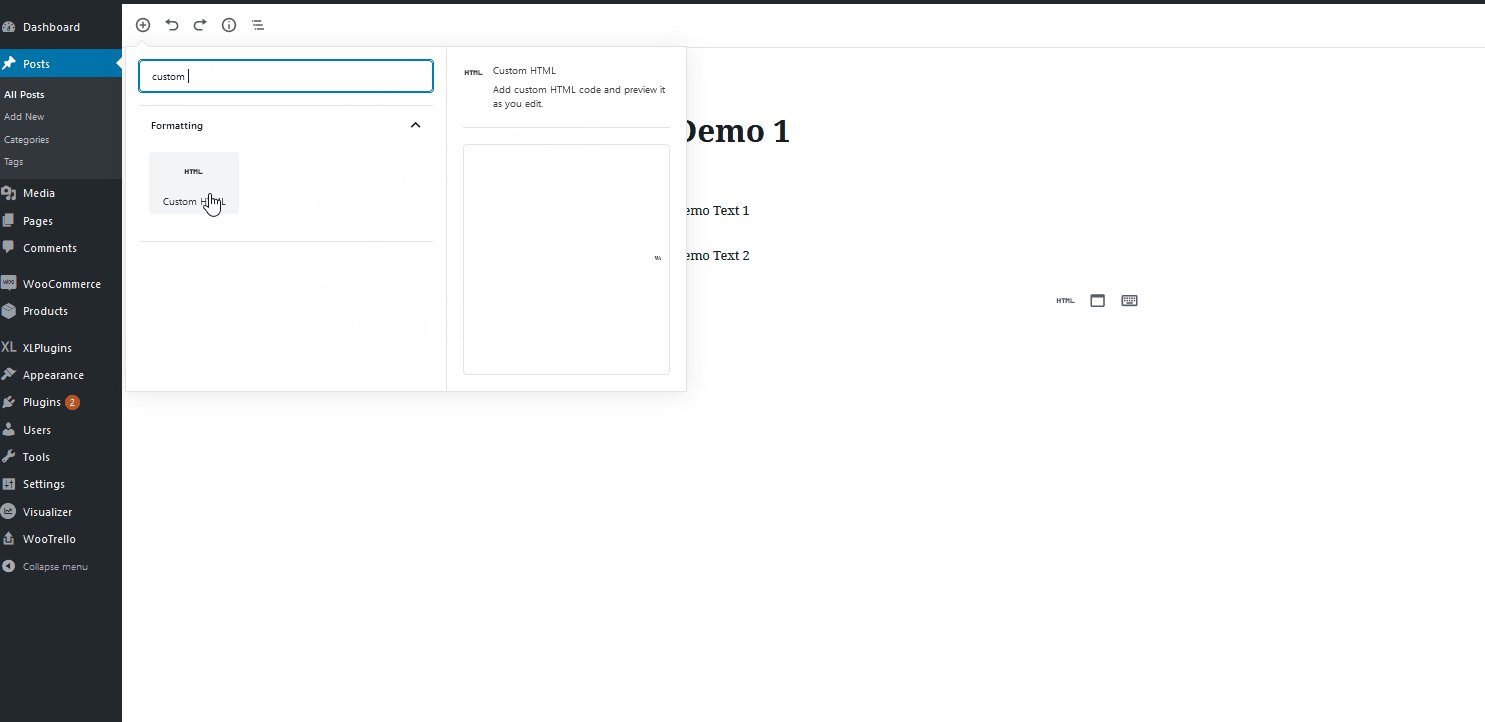
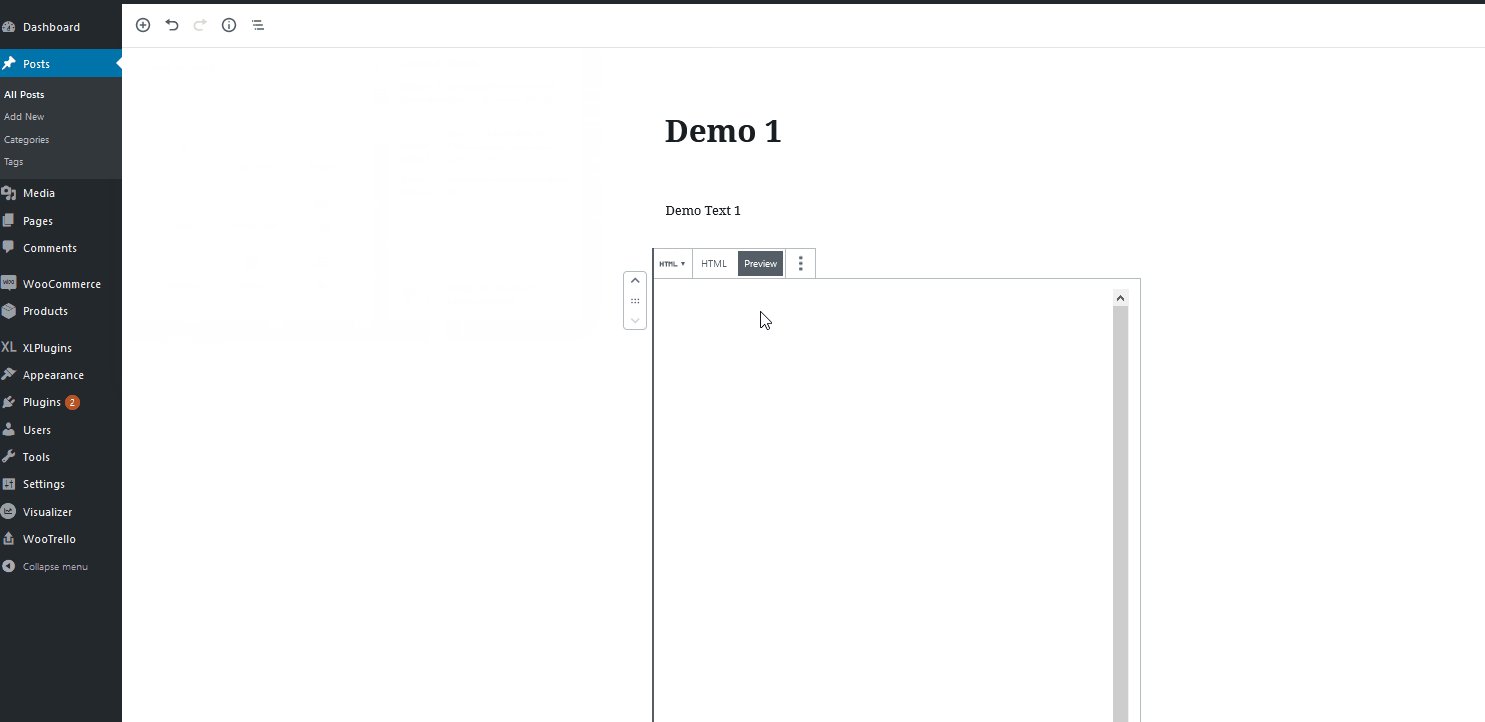
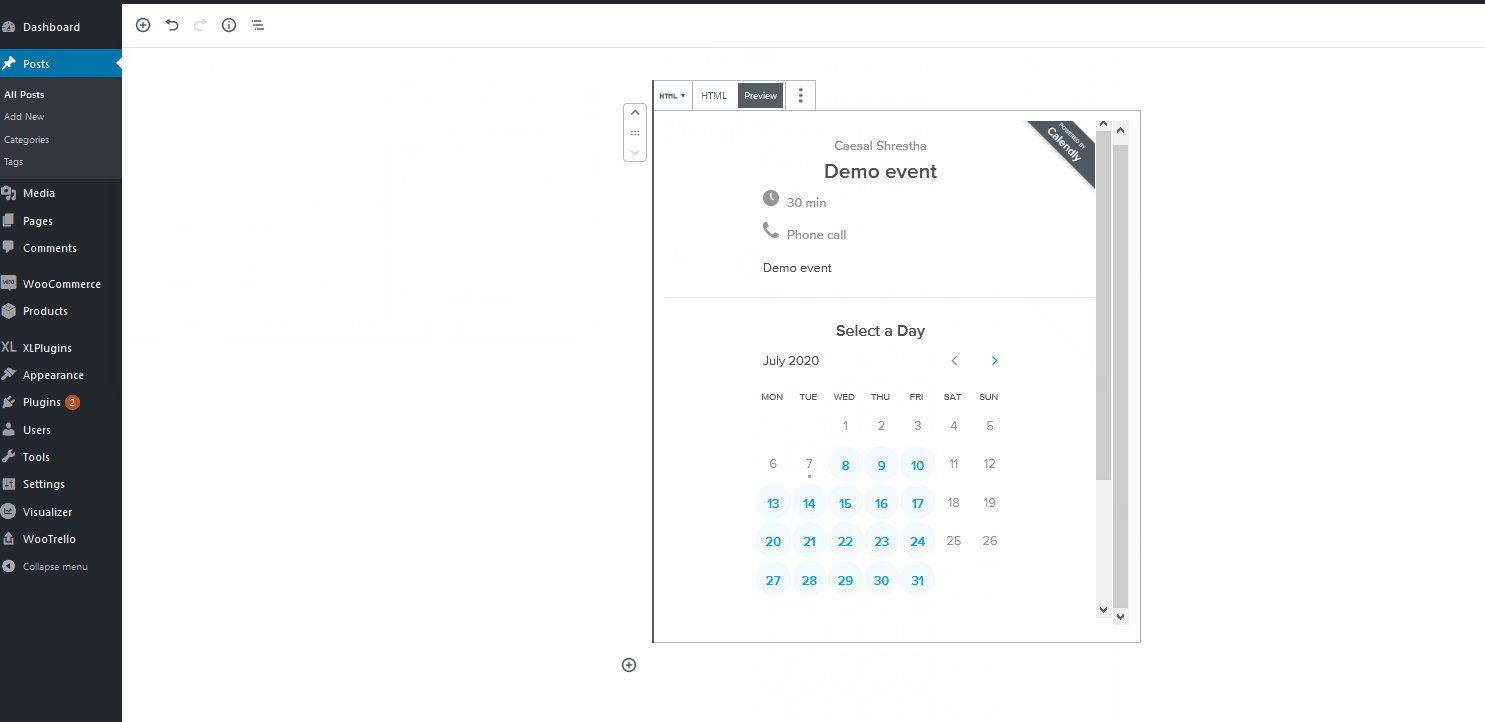
Après cela, ouvrez la page/la publication où vous souhaitez intégrer Calendly. Ensuite, cliquez sur le bouton Ajouter un nouveau bloc et recherchez le bloc HTML personnalisé . Cliquez dessus, puis collez simplement le code d'intégration sur le bloc HTML.

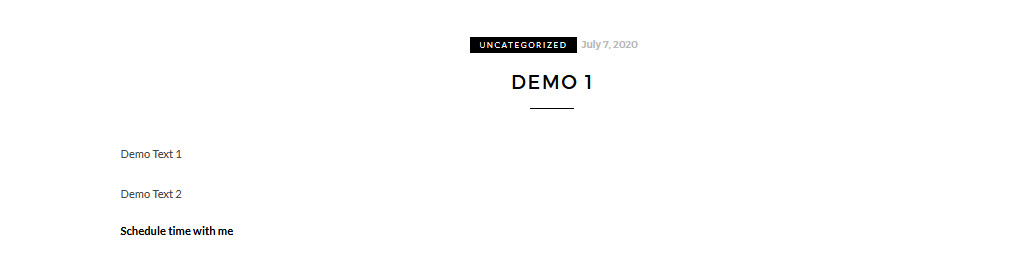
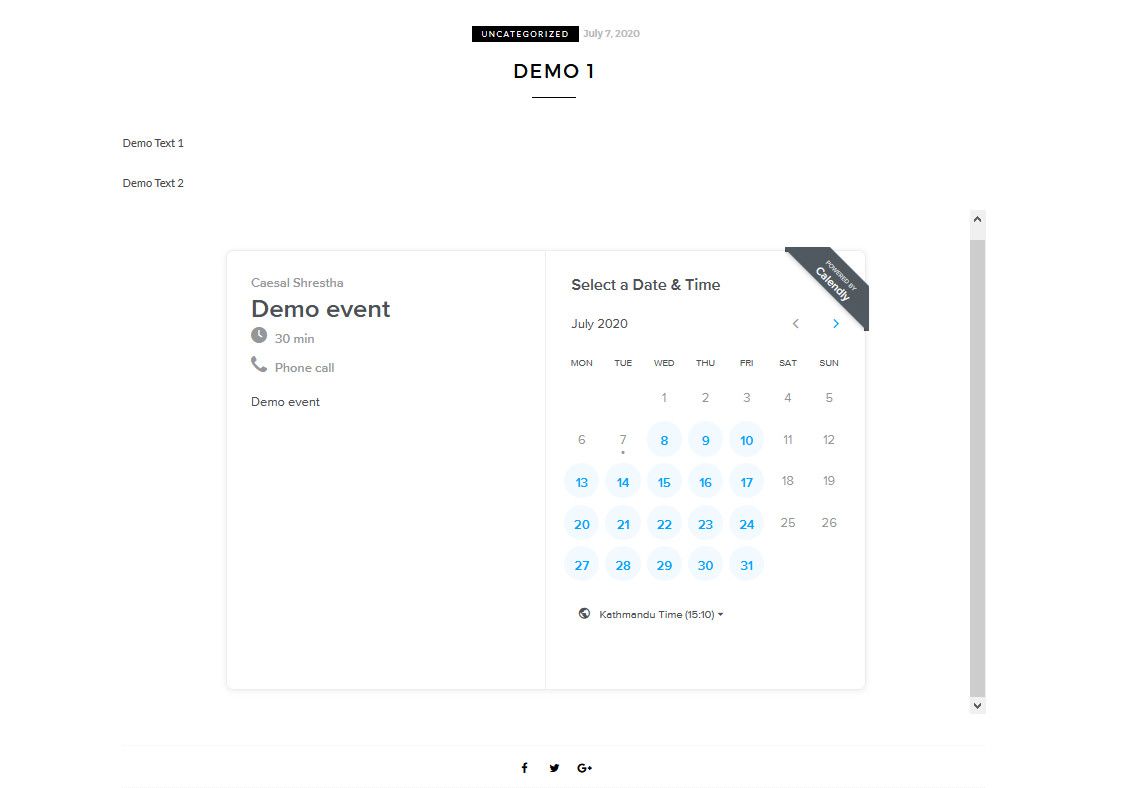
Une fois que vous enregistrez/publiez votre article, l' intégration devrait apparaître avec le reste du contenu de l'article.

2) Intégrer Calendly dans la barre latérale WordPress
Pour intégrer Calendly dans la barre latérale de votre site Web WordPress, vous devrez utiliser le widget HTML personnalisé. Pour cela, récupérez le code Embed depuis votre compte Calendly. Pour ce faire, cliquez sur Ajouter au site Web dans les paramètres de l'événement et personnalisez l'arrière-plan, le texte et la couleur des boutons. Cliquez ensuite sur Copier le code pour copier le code HTML dans votre presse-papiers.
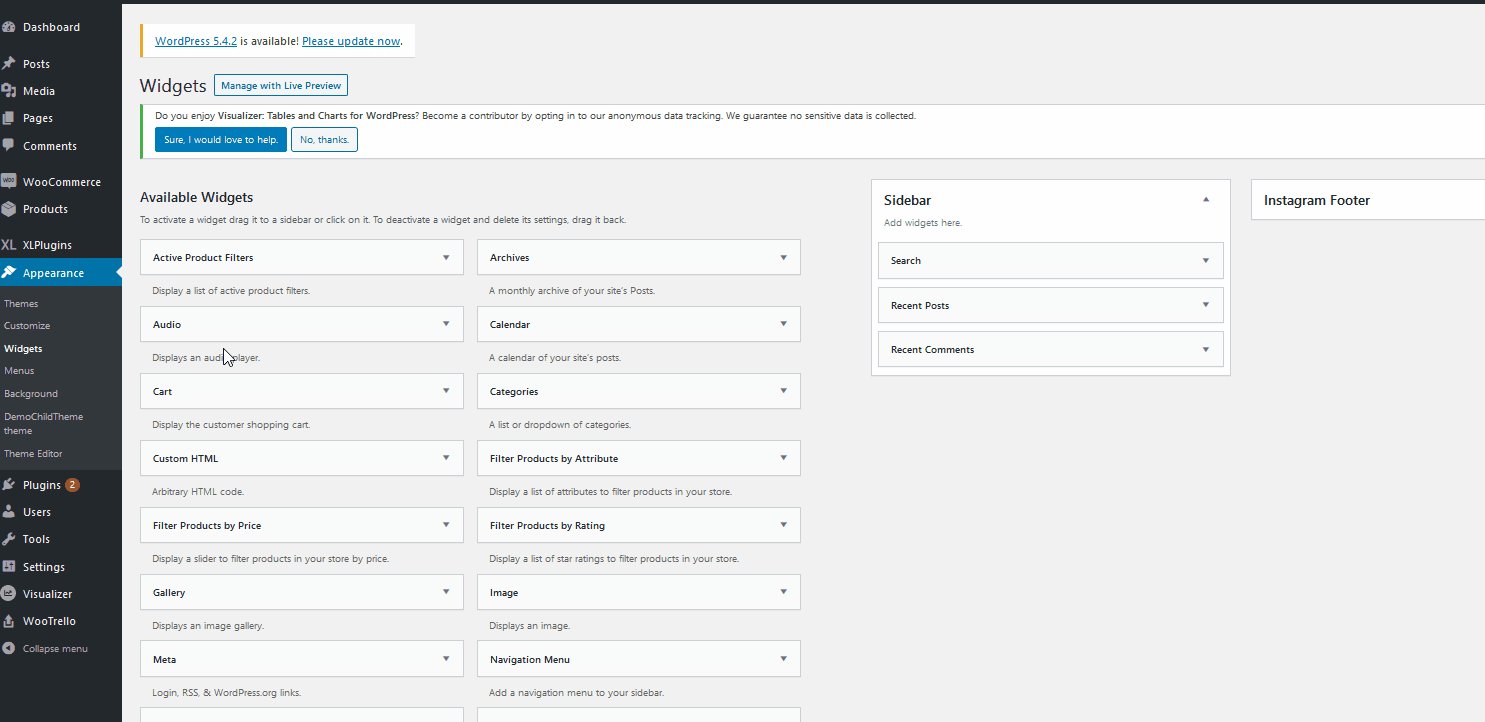
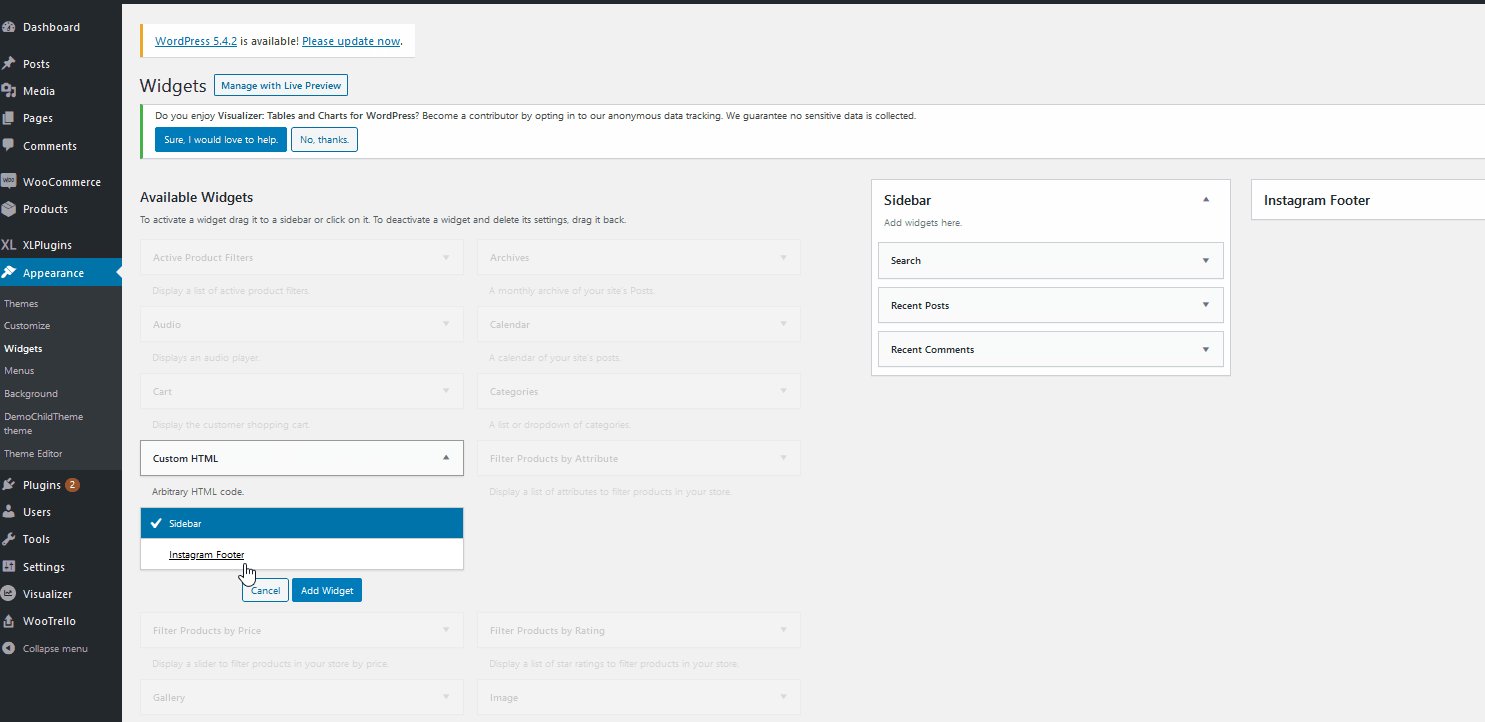
Maintenant, ouvrez votre personnalisateur de widget en cliquant sur Apparence > Widgets . Appuyez ensuite sur le widget HTML personnalisé sous Afficher le panier du client . Choisissez la barre latérale comme emplacement de votre widget, et elle sera ajoutée à la colonne de la barre latérale sur la droite.

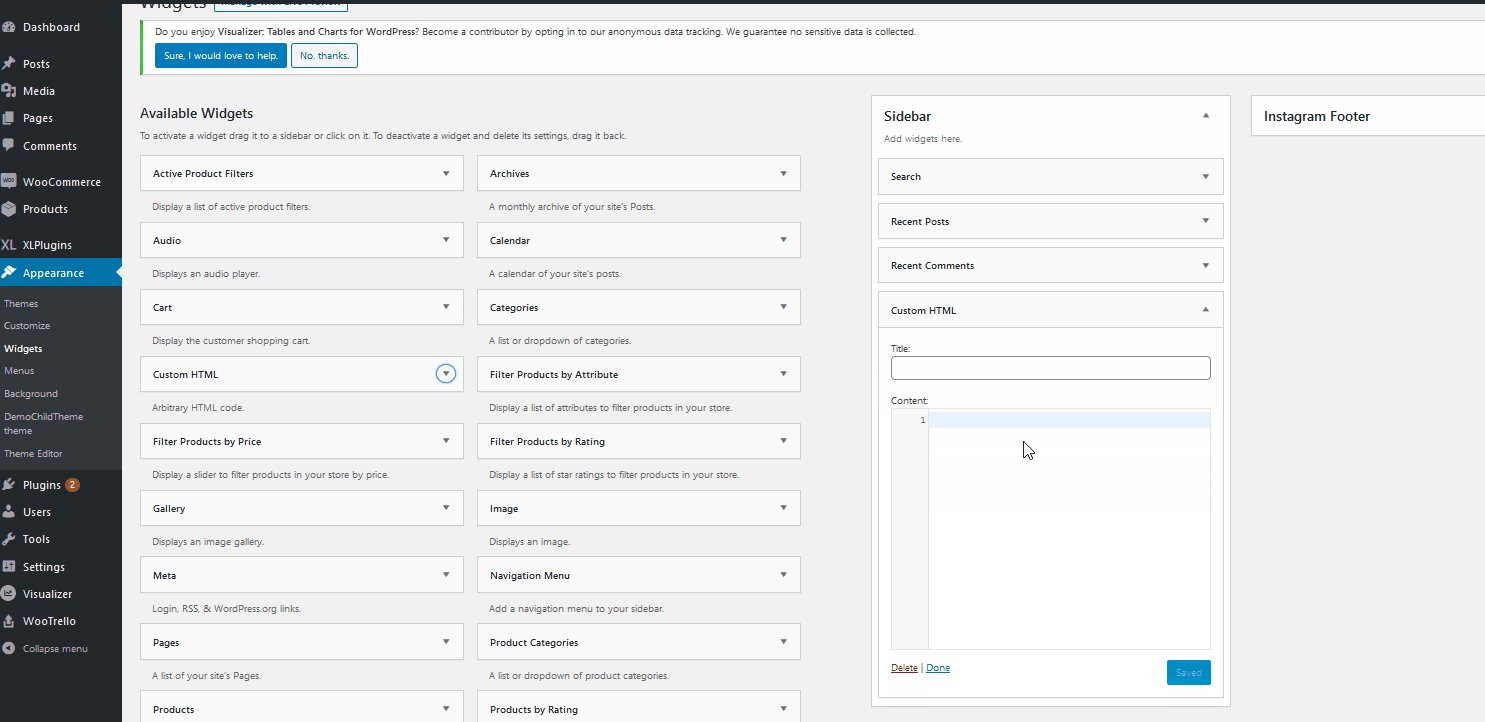
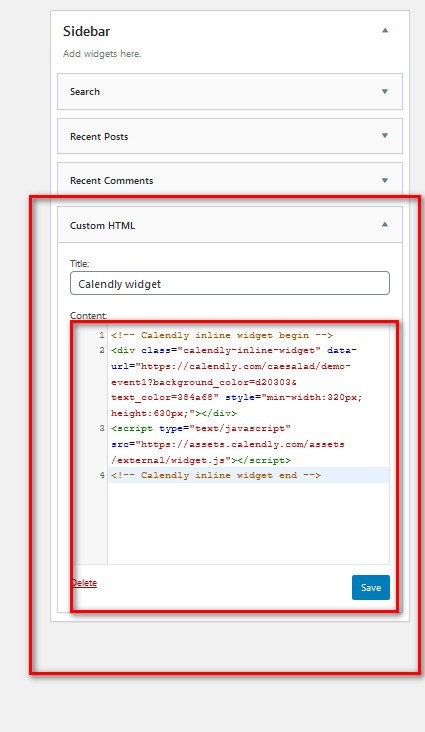
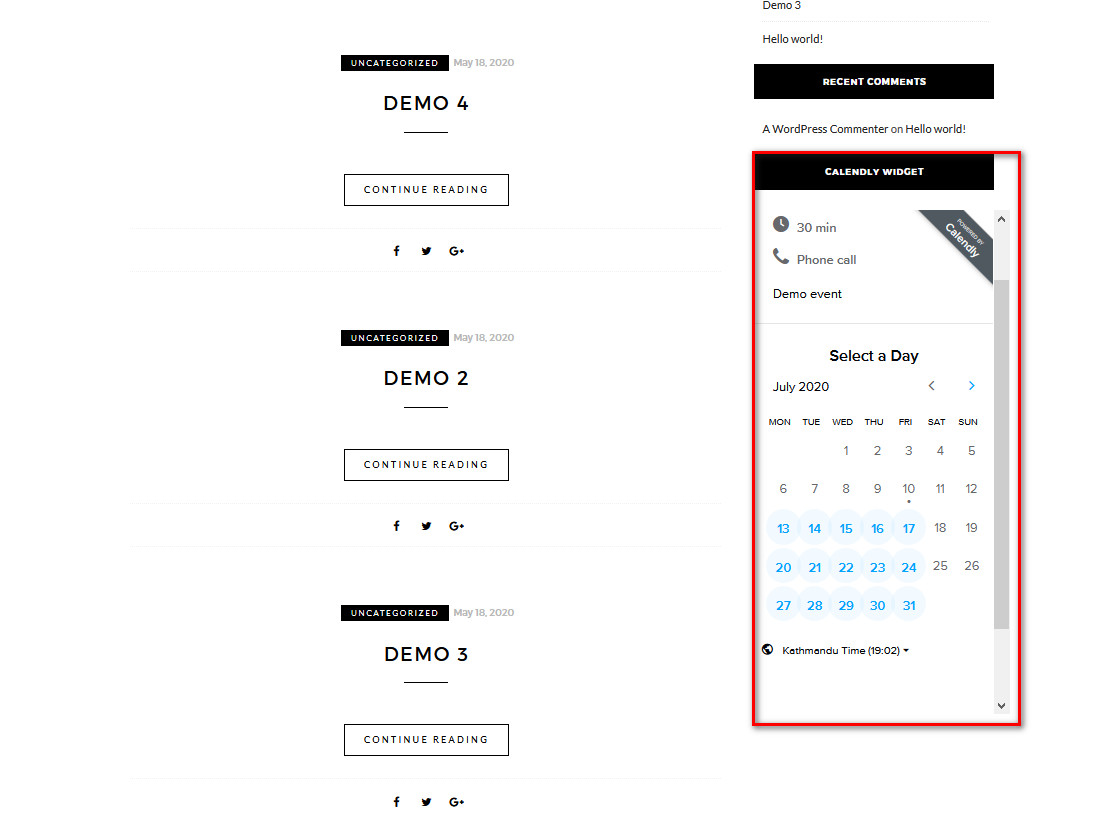
Après cela, cliquez sur le widget HTML personnalisé que vous venez d'ajouter à la barre latérale. Modifiez le titre du widget et collez le code HTML d'intégration que vous venez de copier. Cliquez ensuite sur Enregistrer et le widget apparaîtra dans votre barre latérale.


3) Ajouter Calendly à l'ensemble du site
Enfin, voyons comment intégrer Calendly à l'ensemble du site. Pour cette démo, nous allons ajouter le widget pop-up sur l'ensemble du site. Donc, tout d'abord, connectez-vous à votre compte Calendly, ouvrez la page des types d'événements, accédez à Paramètres > Ajouter au site Web et copiez le code du widget contextuel.
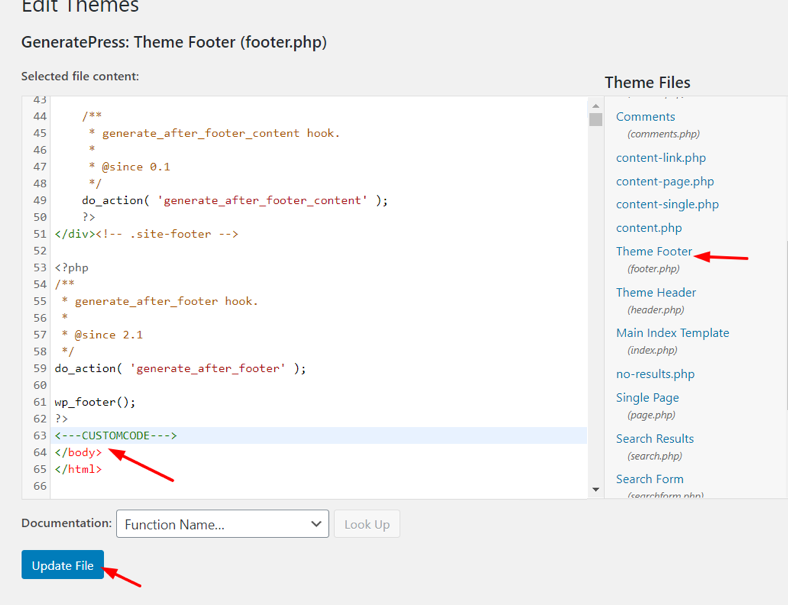
Après cela, accédez à votre tableau de bord WordPress > Apparence et ouvrez l' Éditeur . Ensuite, accédez à la barre latérale des fichiers de thème et ouvrez le pied de page du thème . Une fois que vous l'ouvrez, vous verrez un gros code HTML. Faites défiler vers le bas jusqu'à ce que vous trouviez la balise </body> en bas et collez le code du widget contextuel que vous venez de copier.

Ensuite, mettez à jour le fichier et c'est tout ! Vous venez d'ajouter Calendly à l'ensemble du site.
Bonus : Personnalisez Calendly sur votre site
Intégrer Calendly à votre site n'est que la première étape. Pour passer au niveau supérieur, vous pouvez personnaliser l'intégration pour lui donner l'apparence de votre site. Voyons comment procéder.
Les trois types d'intégration que nous avons vus (en ligne, widget contextuel et texte contextuel) vous permettent de masquer certains des détails de l'événement tels que votre avatar, le nom et les détails du type d'événement et l'emplacement pour éviter la duplication contenu que vous avez peut-être déjà mentionné sur votre site Web.
De plus, vous pouvez modifier la couleur et le texte du bouton dans le widget contextuel ainsi que modifier le texte affiché par le texte contextuel. Une fois que vous avez terminé toutes les personnalisations, enregistrez les modifications et copiez le nouveau code pour l'ajouter à votre page Web dans l'option d'intégration que vous préférez.
Enfin, si vous souhaitez personnaliser la couleur d'arrière-plan, la couleur du texte, le bouton et la couleur du lien, vous devez acheter le plan Pro qui démarre à 12 USD par mois.
Meilleures pratiques Calendly
Après avoir intégré Calendly dans votre site WordPress et l'avoir personnalisé, il est temps de commencer à l'utiliser ! Ici, nous partagerons avec vous quelques conseils et bonnes pratiques afin que vous puissiez en tirer le meilleur parti.
- À l'instar de Google Agenda, Calendly vous permet de définir les jours et les heures auxquels vous êtes disponible pour les réunions. Ceci est très utile pour que vos coéquipiers et vos clients sachent à l'avance quand vous êtes disponible afin que vous n'ayez pas à reprogrammer les réunions
- L'une des fonctionnalités les plus utiles de Calendly est la possibilité de créer différents types d'événements. De cette façon, vous pouvez créer des réunions en face à face, des réunions Zoom, des appels téléphoniques et des événements individuels
- Incluez toujours une brève description qui indique aux participants quel est le but de la réunion et toute autre information qu'ils devraient connaître au préalable. Par exemple, si vous allez discuter d'idées sur la façon d'améliorer les performances du marketing payant, donnez aux participants un contexte et des informations sur ce que fait actuellement votre entreprise et leurs résultats.
- L'une des meilleures fonctionnalités de Calendly est la possibilité de créer et d'automatiser des rappels pour les participants. Vous pouvez choisir comment rappeler aux participants (texte ou e-mail), combien de temps à l'avance vous envoyez les rappels et inclure des options de report.
Conclusion
Dans l'ensemble, Calendly est une excellente alternative à Google Agenda si vous souhaitez un outil de prise de rendez-vous. En plus de cela, il s'intègre en douceur avec Zoom, PayPal, Google Analytics et de nombreux autres services.
Dans notre didacticiel sur l'intégration de Calendly dans WordPress, nous vous avons montré trois méthodes différentes pour ajouter le calendrier dans les publications/pages, la barre latérale ou l'ensemble du site. L'idée derrière chaque méthode est identique, il vous suffit donc de suivre ces étapes :
- Copiez votre code d'intégration Widget depuis votre compte Calendly
- Collez le code sur un bloc HTML personnalisé pour vos publications/pages ou le widget HTML personnalisé si vous souhaitez l'ajouter en tant que widget
De plus, vous pouvez personnaliser l'intégration et vous assurer que vous tirez le meilleur parti de Calendly en suivant certaines des meilleures pratiques que nous avons partagées ci-dessus.
Si vous rencontrez des problèmes pendant tout le processus d'intégration, faites-le nous savoir et nous nous en occuperons. De plus, si cet article vous a aidé, faites-le nous savoir ! Nous sommes toujours heureux d'avoir de vos nouvelles.
Enfin, si vous cherchez des moyens de tirer le meilleur parti de votre entreprise, nous vous recommandons de consulter les guides suivants :
- Comment intégrer Eventbrite à WordPress
- Comment ajouter Google Agenda à WordPress
