Comment intégrer des vidéos Facebook dans WordPress (3 façons simples)
Publié: 2023-07-06Voulez-vous intégrer des vidéos Facebook dans WordPress ?
Les vidéos que vous publiez sur Facebook peuvent également constituer un contenu passionnant pour votre site Web WordPress. En intégrant des vidéos et des flux vidéo Facebook, vous pouvez ajouter du nouveau contenu à votre site WordPress tout en augmentant le nombre de vos abonnés Facebook.
Dans ce guide, nous partagerons 3 façons simples d'intégrer une vidéo Facebook dans WordPress étape par étape.
Pouvez-vous intégrer une vidéo Facebook sur WordPress ?
Vous pouvez tout à fait intégrer une vidéo Facebook dans WordPress. Cependant, il existe différentes façons de le faire avec différents niveaux de difficulté.
L'un des moyens les plus simples d'ajouter des vidéos Facebook à votre site WordPress consiste à utiliser un plugin WordPress avec une fonctionnalité de lecteur vidéo intégrée. Plus loin dans ce guide, nous partagerons 2 des meilleurs plugins WordPress pour le travail.
Pourquoi intégrer des vidéos Facebook dans WordPress ?
L'intégration de vidéos Facebook dans WordPress ne se limite pas à donner une belle apparence à votre site. L'un des meilleurs avantages est qu'il améliore l'expérience utilisateur, rendant votre contenu plus interactif et engageant.
De plus, l'intégration de vidéos de Facebook sur votre site Web peut aider à générer du trafic vers votre site à partir des plateformes de médias sociaux et à le conserver plus longtemps. Cela donne aux visiteurs suffisamment de temps pour en savoir plus sur votre entreprise et approfondir ce que vous proposez.
C'est également un moyen efficace d'améliorer l'optimisation de votre site pour les moteurs de recherche (SEO), car un engagement plus élevé peut réduire les taux de rebond.
La cerise sur le gâteau ? Ajouter une vidéo Facebook à WordPress est incroyablement facile avec les bons outils, alors cliquez sur l'un des liens rapides ci-dessous pour passer à votre méthode préférée :
- Comment intégrer une vidéo Facebook dans WordPress à l'aide de SeedProd
- Comment intégrer une vidéo Facebook à l'aide d'un plugin vidéo Facebook
- Comment intégrer des vidéos Facebook dans WordPress sans plugin
Comment intégrer une vidéo Facebook dans WordPress à l'aide de SeedProd
Une façon d'ajouter des vidéos à votre site WordPress est pendant la phase de conception et de développement. Par exemple, vous pouvez inclure une vidéo de bienvenue sur votre page d'accueil ou une vidéo explicative sur une page de destination de produit.
Étant donné que des études montrent que l'inclusion de vidéos sur les pages de destination peut vous aider à atteindre des taux de conversion jusqu'à 34 % plus élevés , il s'agit d'une décision intelligente pour tout propriétaire de site Web. Alors au lieu d'utiliser une vidéo YouTube, pourquoi ne pas réutiliser une vidéo de votre page Facebook ?
La meilleure façon de créer une page de destination ou une conception WordPress personnalisée consiste à utiliser un constructeur de pages WordPress comme SeedProd.

SeedProd propose des centaines de modèles prédéfinis et un générateur de glisser-déposer qui permet à quiconque de créer de superbes pages de destination WordPress sans code. Avec sa fonctionnalité Theme Builder, vous pouvez également créer des thèmes WordPress personnalisés à partir de zéro sans embaucher de développeur.
Sa bibliothèque de blocs Facebook en fait un excellent outil pour intégrer des vidéos Facebook. En quelques clics, vous pouvez intégrer des publications, des vidéos, des commentaires, des chronologies, des événements ou des messages Facebook. Cela signifie que vous pouvez rationaliser votre flux de travail de conception sans ajouter de plugins WordPress supplémentaires à votre site.
Suivez le tutoriel ci-dessous pour intégrer une vidéo Facebook dans WordPress en utilisant SeedProd.
Étape 1. Installer et activer SeedProd
Tout d'abord, installez et activez le plugin SeedProd sur votre site WordPress. Dans ce guide, nous utiliserons SeedProd Pro pour ses fonctionnalités avancées.
Pour obtenir de l'aide sur cette étape, veuillez consulter notre documentation détaillée sur l'installation de SeedProd.
Étape 2. Choisissez un modèle
L'étape suivante consiste à choisir un modèle à utiliser comme base pour votre conception WordPress personnalisée.
Il y a 2 façons de faire cela dans SeedProd :
- Générateur de thèmes – Vous pouvez commencer avec un kit de site Web préfabriqué et personnaliser chaque modèle pour créer un thème WordPress personnalisé qui remplace votre thème actuel.
- Landing Page Builder – Ou vous pouvez choisir un modèle de page de destination et le personnaliser pour créer une page autonome qui fonctionne de manière transparente avec votre thème WordPress existant.
Remarque : Les deux options vous permettent d'utiliser les blocs Facebook pour intégrer vos vidéos.
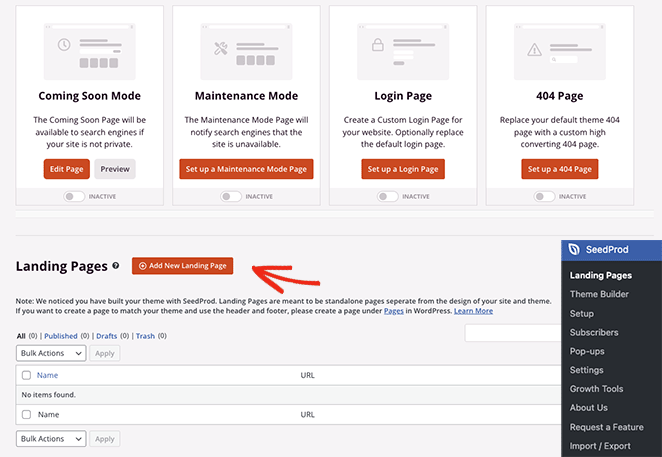
Pour ce guide, nous utiliserons l'option Landing Page Builder. Accédez donc à SeedProd » Landing Pages à partir de votre tableau de bord WordPress, puis cliquez sur le bouton Ajouter une nouvelle page de destination .

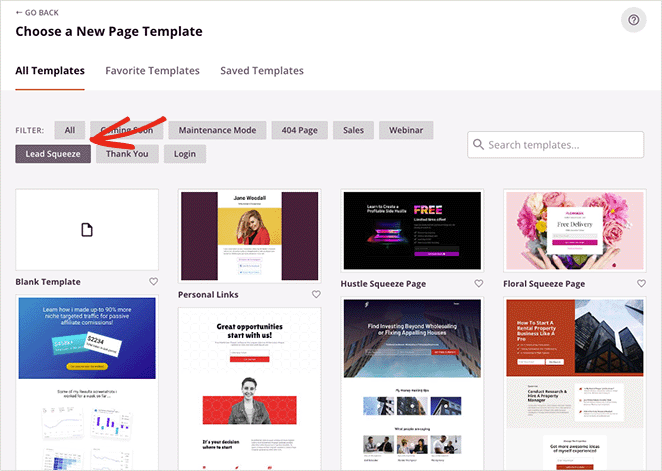
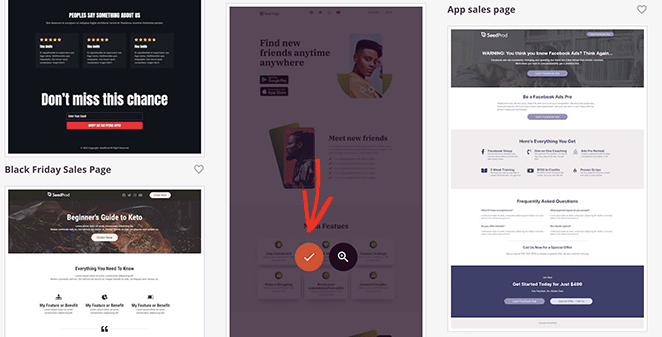
À partir de là, parcourez les modèles de page de destination jusqu'à ce que vous trouviez celui qui vous convient. N'oubliez pas que vous pouvez personnaliser n'importe quel modèle selon vos besoins, alors recherchez-en un proche de ce que vous recherchez.

Une fois que vous avez trouvé un modèle que vous aimez, survolez-le et cliquez sur l'icône de coche pour le choisir.

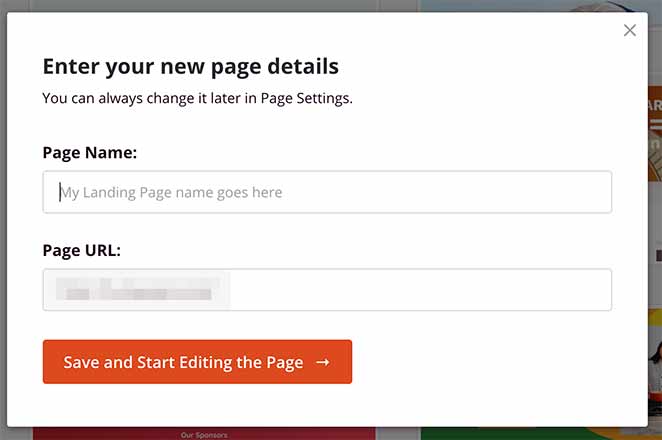
Ensuite, vous verrez une fenêtre contextuelle vous permettant de saisir le nom et l'URL de votre page de destination. Lorsque vous êtes satisfait de ces détails, cliquez sur le bouton Enregistrer et commencer à modifier la page .

Étape 3. Personnalisez votre modèle de page de destination
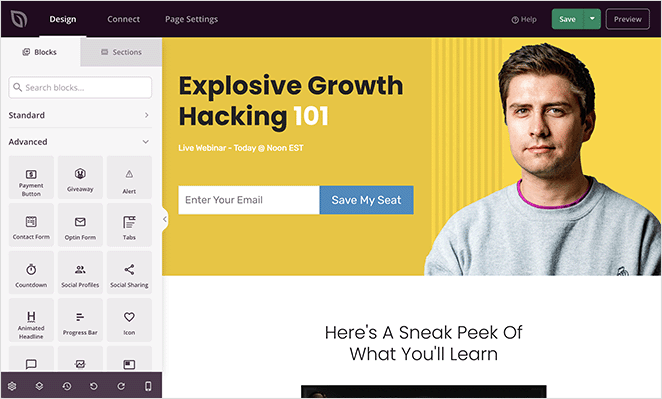
Sur l'écran suivant, vous verrez le générateur de pages glisser-déposer de SeedProd. Il prévisualisera votre modèle sur la droite et affichera plusieurs blocs et paramètres sur la gauche.

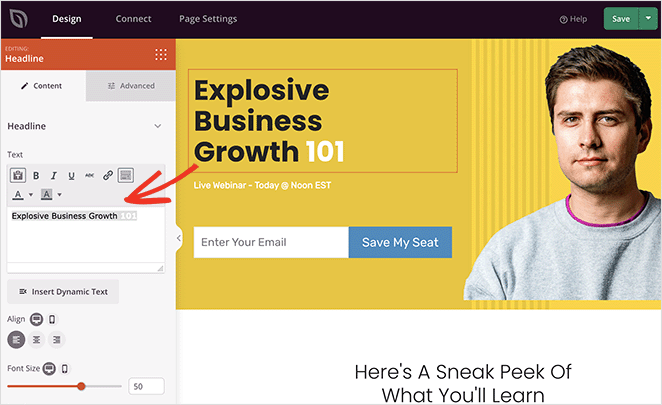
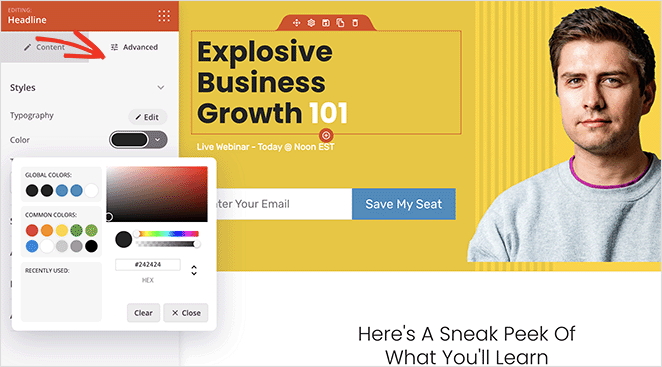
Vous pouvez cliquer n'importe où sur l'aperçu pour voir les paramètres de cet élément de conception particulier. Par exemple, la sélection du titre du modèle ouvre un panneau sur la gauche où vous pouvez modifier le texte, le niveau de titre et l'alignement.

Si vous avez besoin de plus d'options de personnalisation, cliquez sur l'onglet Avancé pour ce bloc. Ici, vous verrez des options de personnalisation pour la typographie, la couleur, le rembourrage, l'espacement, la réactivité mobile, etc.

Étant donné que ce modèle n'a pas d'élément vidéo intégré, nous devrons en ajouter un pour afficher la vidéo Facebook. Nous vous montrerons ensuite comment procéder.
Étape 4. Ajouter le bloc d'intégration Facebook
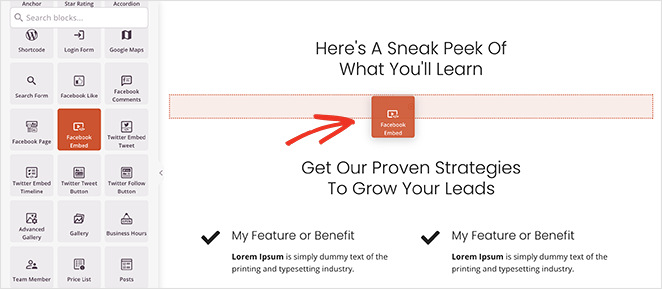
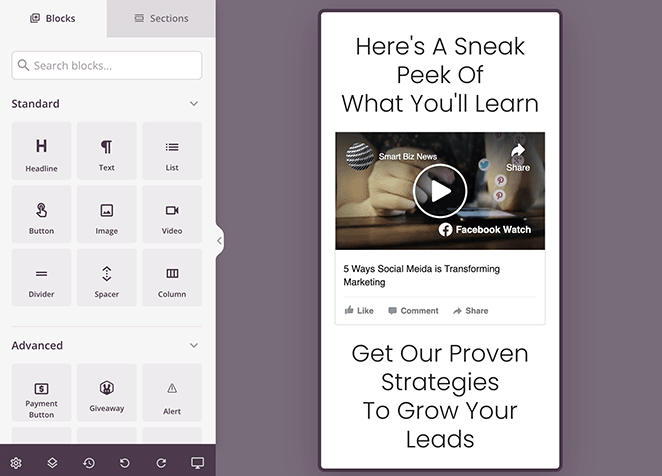
Pour intégrer une vidéo Facebook sur votre page de destination, faites défiler la section Blocs avancés sur la gauche et trouvez le bloc Facebook Embed. Maintenant, faites glisser ce bloc en place sur votre page de destination.

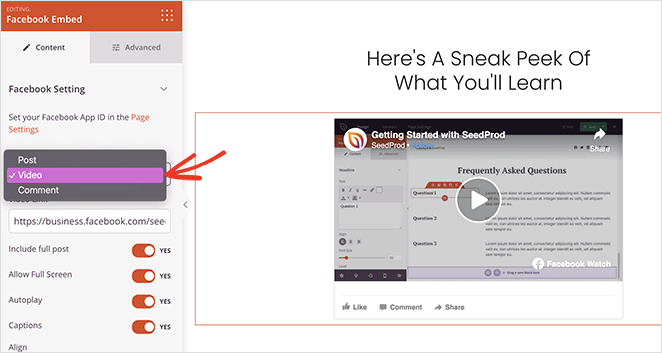
Par défaut, le bloc Facebook Embed affichera une publication Facebook fictive au lieu d'une vidéo. Pour changer cela, ouvrez les paramètres du bloc en cliquant dessus et choisissez l'option "Vidéo" dans le menu déroulant "Type".

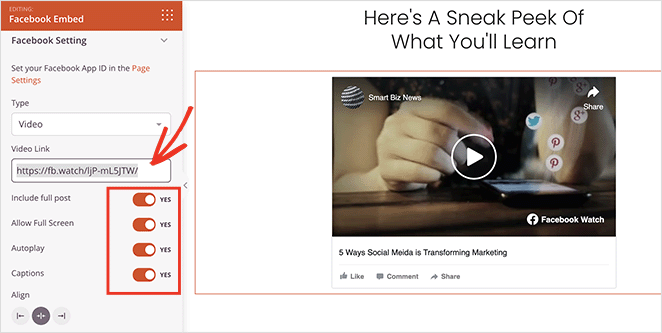
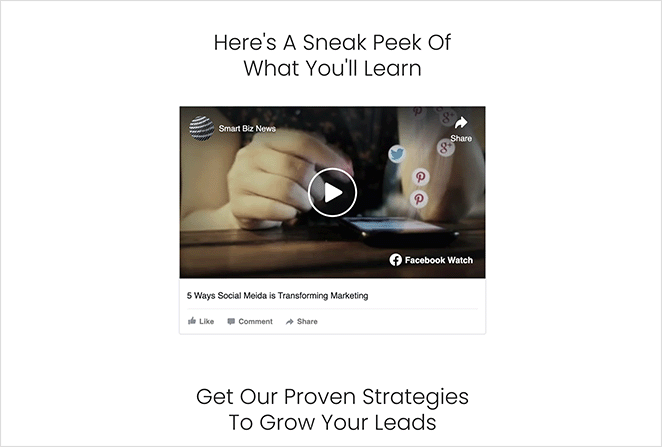
Ensuite, collez l'URL de votre vidéo Facebook dans le champ "Lien vidéo". Vous devriez maintenant voir un aperçu de votre vidéo Facebook intégré sur votre page de destination.

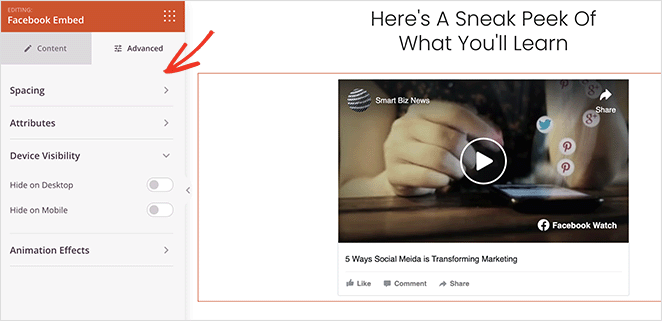
Il existe plusieurs façons de personnaliser l'apparence de votre vidéo intégrée. Par exemple, vous pouvez activer ou désactiver les bascules pour autoriser le plein écran, la lecture automatique des vidéos et inclure des sous-titres.
Dans l'onglet Avancé, il existe des paramètres pour modifier l'espacement vidéo, les attributs CSS, la visibilité de l'appareil et ajouter des effets d'animation.

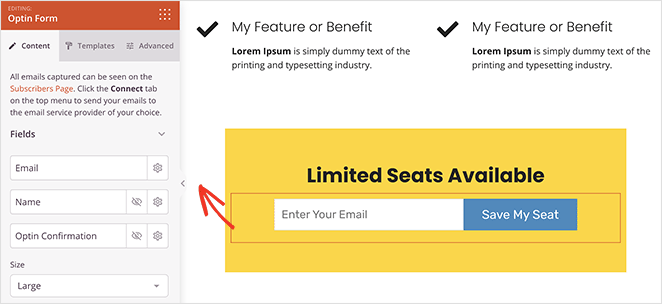
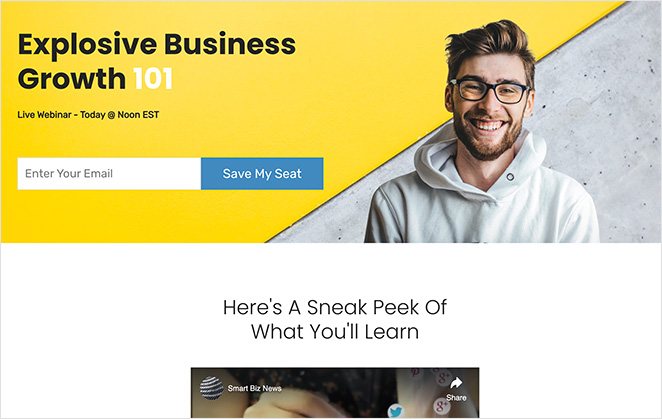
Continuez à personnaliser votre page de destination jusqu'à ce que vous soyez satisfait du design. Par exemple, vous pouvez également ajouter un bouton Facebook Like, des témoignages ou même un formulaire d'inscription pour collecter des adresses e-mail.

N'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
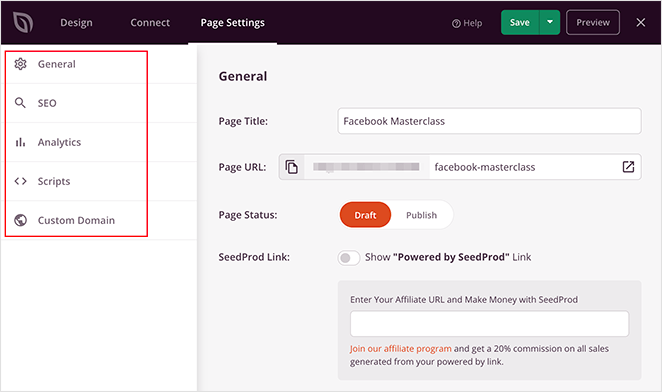
Conseil de pro : lors de la personnalisation de votre page de destination, cliquez sur l'onglet Paramètres de la page pour configurer vos paramètres de référencement sur la page et ajouter vos informations de suivi des pixels Facebook.

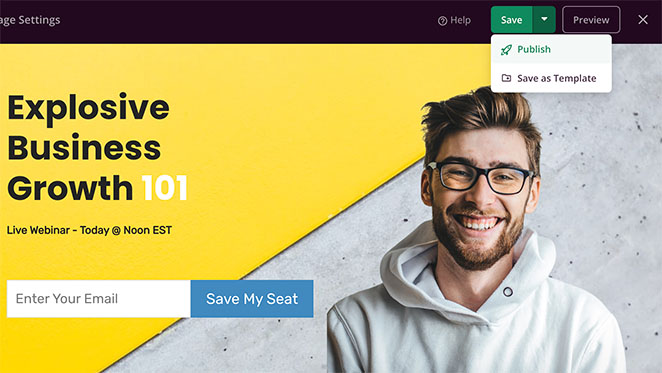
Étape 5. Publiez votre page vidéo Facebook
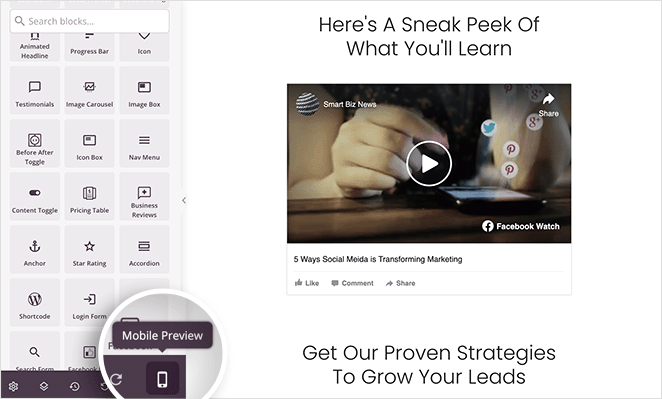
Avant de publier votre page, cliquez sur l'icône mobile dans le coin inférieur droit pour voir si votre design convient aux appareils mobiles.

Si quelque chose ne semble pas correct, vous pouvez facilement modifier la version mobile de votre page pour l'adapter aux utilisateurs qui visitent à partir de smartphones et de tablettes.

À partir de là, vous pouvez continuer et cliquer sur Publier sous le bouton Enregistrer pour créer votre page de destination avec l'intégration vidéo Facebook en direct.

Désormais, toute personne visitant votre page peut regarder votre vidéo Facebook. De plus, selon vos paramètres, ils peuvent également aimer, commenter et partager la vidéo de votre site WordPress.


Comment intégrer une vidéo Facebook à l'aide d'un plugin vidéo Facebook
Une autre façon d'intégrer des vidéos Facebook sur votre site Web WordPress consiste à utiliser un plugin de flux de médias sociaux. L'avantage de cette approche est que vous pouvez ajouter à votre site des flux de galerie attrayants qui se mettent à jour automatiquement chaque fois que vous publiez une nouvelle vidéo sur Facebook.
Par exemple, vous pouvez ajouter un flux vidéo Facebook à la barre latérale de votre blog ou en inclure un dans un article WordPress pour l'illustrer avec du contenu généré par l'utilisateur.
Dans cette méthode, nous utiliserons le plugin Custom Facebook Feed Pro de Smash Balloon.

C'est le meilleur plug-in de flux de médias sociaux, vous permettant d'intégrer facilement des vidéos, des albums, des commentaires, des critiques, des publications de la communauté et bien plus encore sur votre site Web WordPress.
De plus, la version Pro de Smash Balloon vous permet d'intégrer des vidéos HD, 360o et Facebook Live, ainsi que le nombre total de likes, commentaires, partages et réactions pour chaque publication. Ceci est très utile si vous publiez des flux en direct réguliers.

Étape 1. Installez le plugin Facebook Feed Pro
Pour commencer, installez et activez le plugin Custom Facebook Feed Pro sur votre site WordPress. Si vous avez besoin d'aide, vous pouvez suivre ce guide sur l'installation et l'activation d'un plugin WordPress.
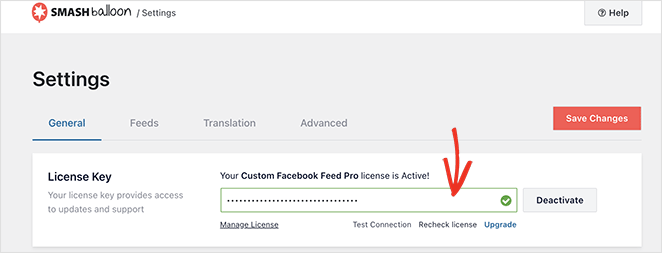
Une fois le plugin actif, accédez à Flux Facebook »Paramètres depuis votre administrateur WordPress et entrez votre clé de licence Smash Balloon. Ces informations se trouvent sous votre compte sur le site Web de Smash Balloon.

Après avoir entré votre clé, cliquez sur le bouton Activer .
Étape 2. Connectez votre page ou groupe Facebook à WordPress
Dans Smash Balloon, vous pouvez intégrer des vidéos à partir d'une page Facebook ou d'un flux de groupe. Cependant, vous devez d'abord connecter votre groupe ou votre page Facebook à WordPress pour ce faire.
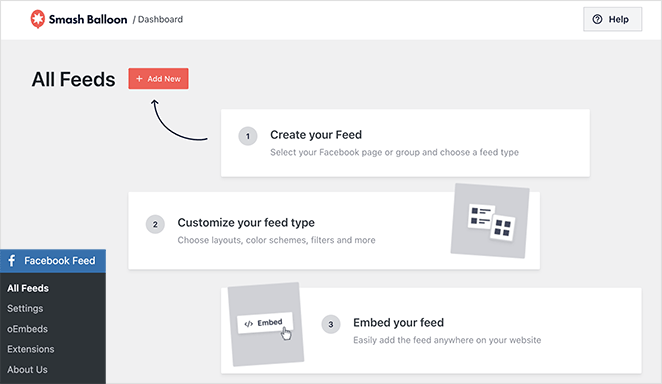
Alors dirigez-vous vers Flux Facebook »Tous les flux et cliquez sur le bouton Ajouter un nouveau .

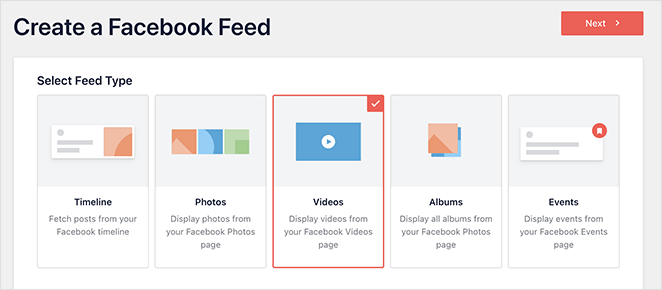
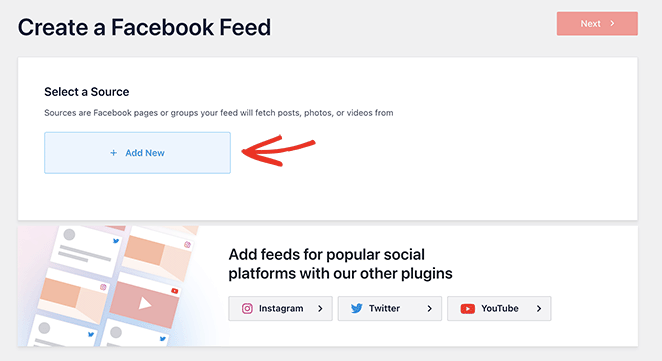
Sur l'écran suivant, vous verrez plusieurs types de flux : chronologie, événements, photos, albums, etc. Puisque nous voulons intégrer une vidéo Facebook, sélectionnez l'option Vidéos et cliquez sur Suivant .

Vous pouvez maintenant choisir une source pour votre flux : une page Facebook ou un groupe. Pour ce faire, cliquez sur Ajouter nouveau .

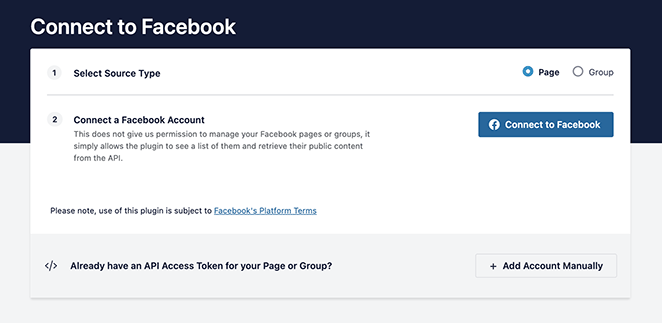
Ensuite, sélectionnez l'option Page Facebook ou Groupe Facebook et cliquez sur le bouton Se connecter à Facebook .

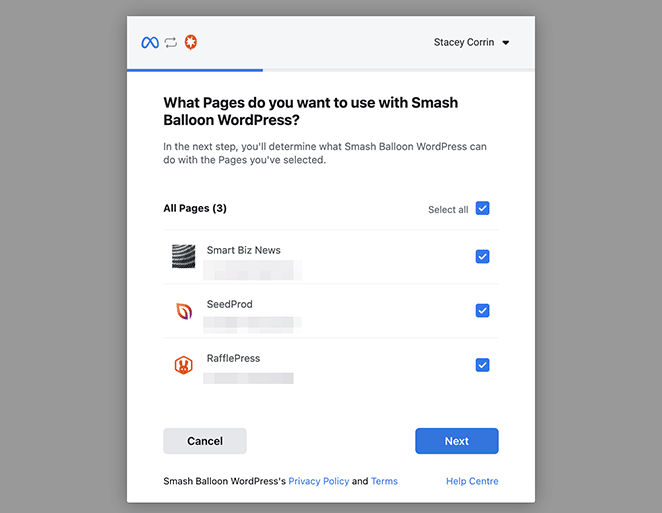
Cela ouvrira une fenêtre où vous pourrez vous connecter à votre compte Facebook et sélectionner les pages ou les groupes à utiliser avec Smash Balloon.

Après cela, cliquez sur Suivant .
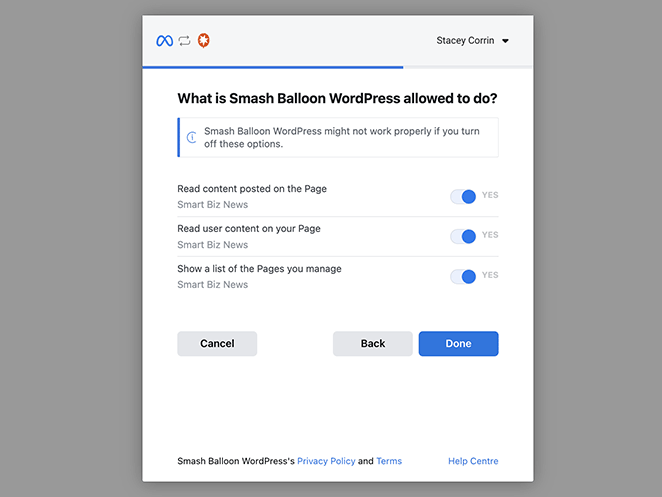
Désormais, Facebook vous permettra de choisir le type d'informations auxquelles Smash Balloon peut accéder et les fonctions qu'il peut exécuter. Pour restreindre l'accès, désactivez l'une des bascules.

Remarque : La désactivation de certains de ces paramètres d'autorisation peut affecter les vidéos que vous pouvez intégrer.
Lorsque vous êtes satisfait des autorisations, cliquez sur Terminé pour revenir à votre tableau de bord WordPress.
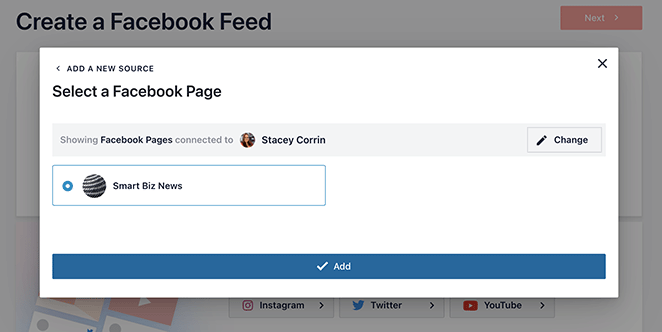
Après être revenu sur votre site WordPress, vous verrez une fenêtre contextuelle avec les groupes ou les pages liés à votre site Web. Ici, vous pouvez choisir lequel intégrer à votre site.

Cliquez simplement sur le bouton radio à côté d'un et sélectionnez le bouton Ajouter .
Étape 3. Créez la mise en page de votre flux vidéo Facebook
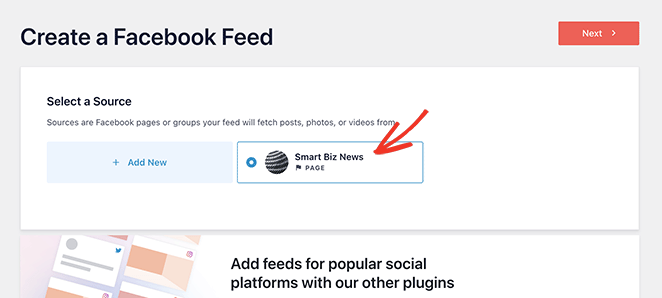
Maintenant, Smash Balloon vous ramènera à la page "Créer un flux Facebook". Ici, vous pouvez sélectionner la page que vous venez d'ajouter et cliquer sur le bouton Suivant .

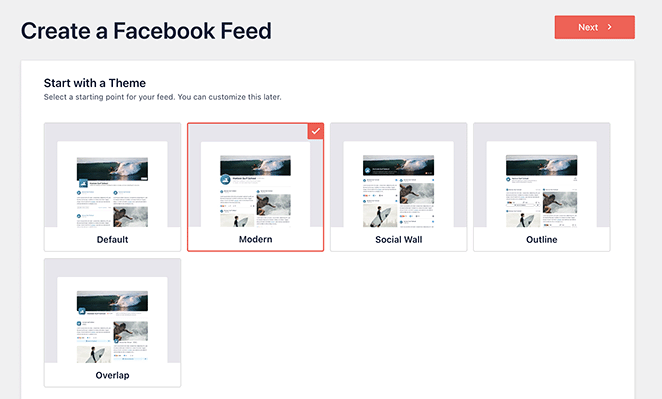
L'étape suivante consiste à créer la mise en page de votre flux vidéo Facebook. Sur l'écran suivant, vous pouvez choisir parmi plusieurs thèmes différents avec différents effets de style :
- Défaut
- Moderne
- Mur social
- Contour
- Chevaucher

Sélectionnez un thème que vous aimez, puis cliquez sur le bouton Suivant .
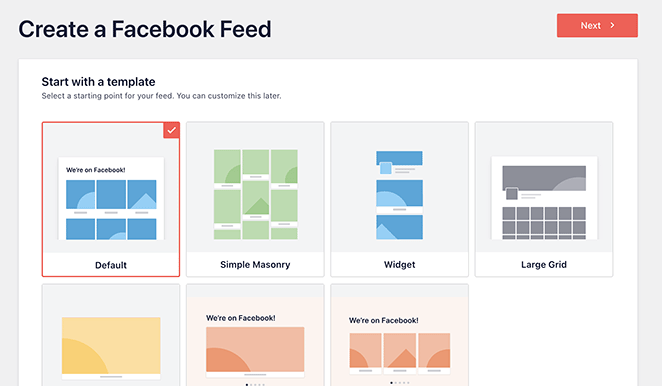
Vous pouvez maintenant choisir un modèle qui dicte la façon dont les éléments de flux individuels s'afficheront sur votre site Web. Par exemple, vous pouvez utiliser la disposition de grille par défaut, une conception de maçonnerie simple, un widget, une grande grille, la dernière disposition de publication, un carrousel de vitrine ou un carrousel simple.

Nous utilisons la mise en page par défaut, mais vous pouvez sélectionner la mise en page de votre choix et cliquer sur Suivant .
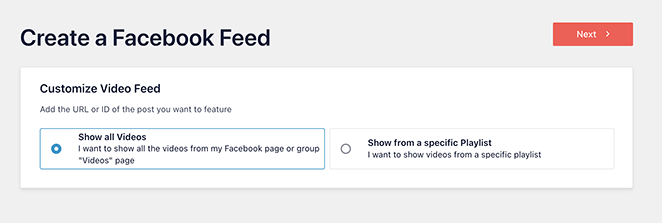
Après cela, vous devrez choisir entre afficher toutes les vidéos ou les vidéos d'une liste de lecture Facebook.
Si vous choisissez l'option Liste de lecture, vous devrez coller l'URL de la liste de lecture dans la zone avant de cliquer sur Suivant.

Le plugin va maintenant créer un flux basé sur votre source Facebook et le modèle que vous avez choisi. C'est une excellente façon de commencer; cependant, vous souhaiterez peut-être personnaliser davantage l'apparence des vidéos sur votre site.
Étape 4. Personnalisez vos vidéos Facebook
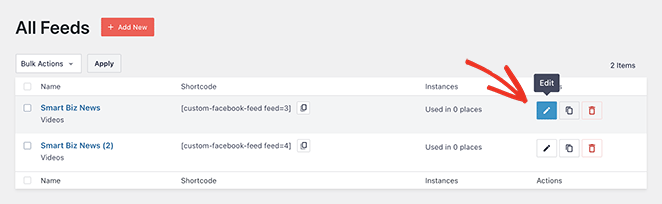
Smash Balloon propose de nombreuses façons de personnaliser l'affichage de vos vidéos Facebook sur votre site Web. Pour trouver ces paramètres, cliquez simplement sur l'icône en forme de crayon à côté de l'un de vos flux.

Vous verrez maintenant votre flux vidéo Facebook ouvert dans l'éditeur de flux, où vous pouvez modifier l'apparence de votre flux en quelques clics.

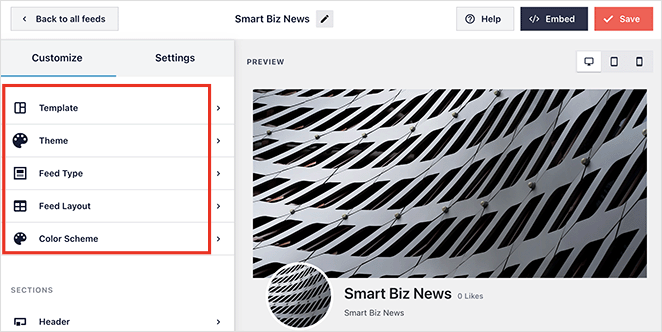
Sur la gauche se trouve un panneau avec des options de personnalisation pour ajuster votre :
- Modèle
- Thème
- Type d'alimentation
- Mise en page du flux
- Schéma de couleur
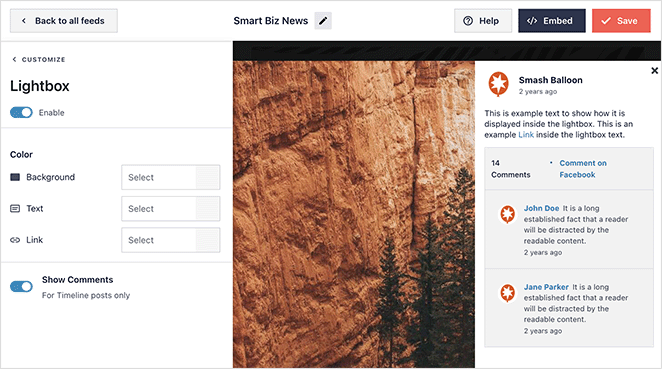
En dessous, vous pouvez personnaliser les différentes sections de flux. Par exemple, vous pouvez modifier le style d'en-tête, les éléments de publication, les marges de flux, comme la boîte, l'arrière-plan, la lightbox, etc.

N'oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer vos modifications.
Étape 5. Intégrez vos vidéos Facebook dans WordPress
Il est maintenant temps d'intégrer votre flux Facebook personnalisé sur votre site WordPress, et Smash Balloon facilite le processus.
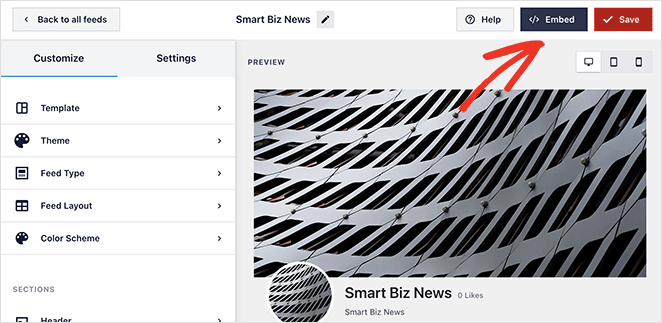
Dans l'éditeur de flux, cliquez sur le bouton Intégrer dans le coin supérieur droit.

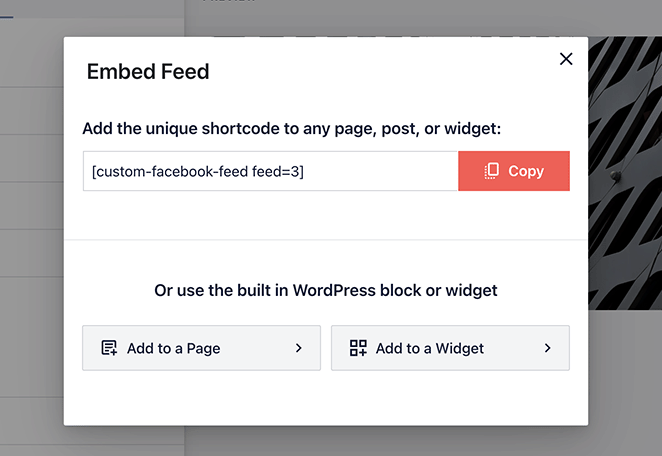
Cela ouvre une fenêtre contextuelle avec 3 façons différentes de publier vos vidéos Facebook :
- Avec le shortcode Smash Balloon
- Utiliser le bloc Smash Balloon sur une page WordPress
- Utilisation du bloc Smash Balloon dans une zone de widget

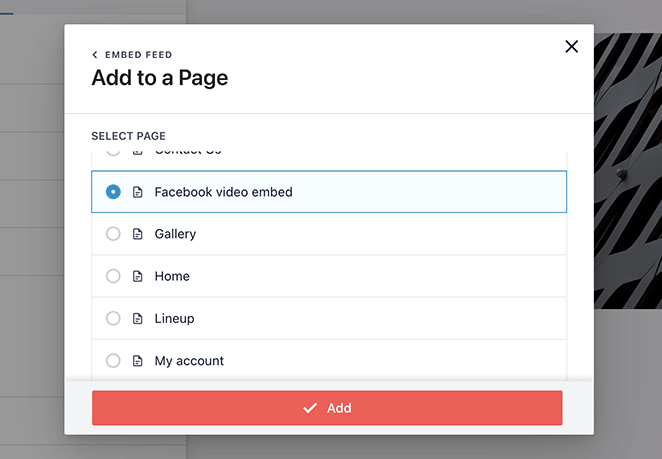
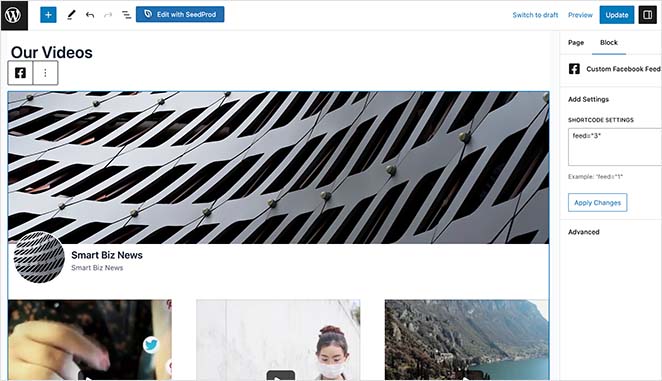
Cliquez sur l'option Page pour ouvrir une liste des pages disponibles sur votre site Web. Sélectionnez simplement le bouton radio sur la page concernée et cliquez sur le bouton Ajouter .

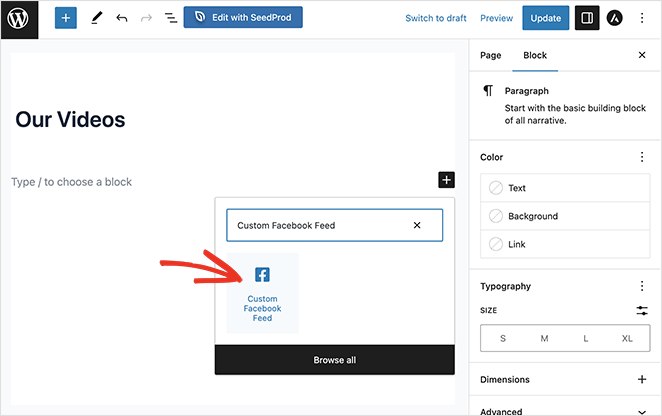
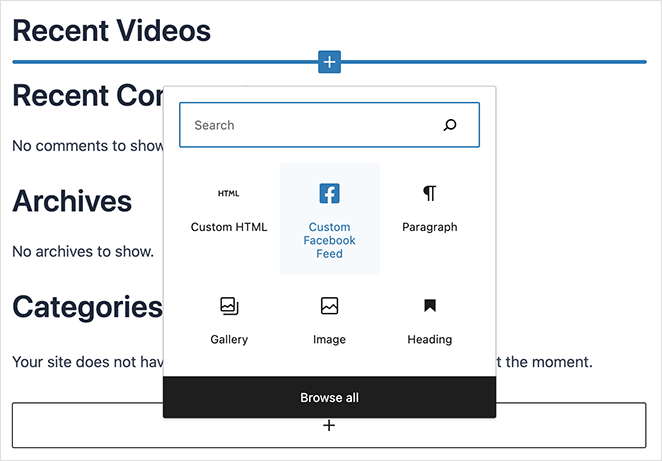
La page que vous avez sélectionnée s'ouvrira automatiquement. À partir de là, vous pouvez cliquer sur l'icône Plus pour ajouter un nouveau bloc WordPress et rechercher le bloc Flux Facebook personnalisé.

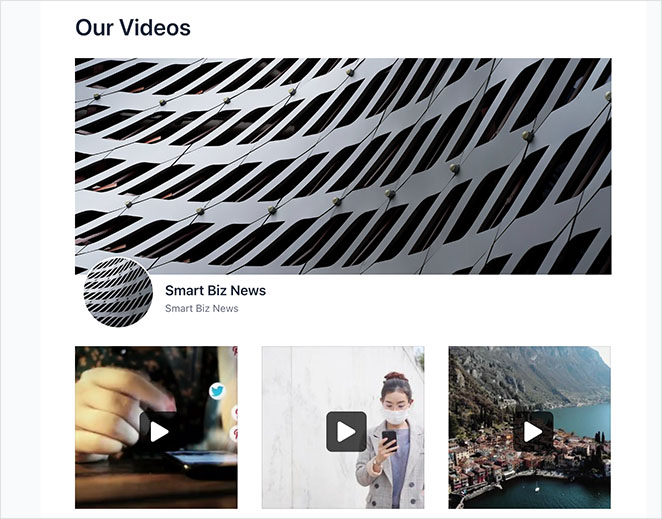
Après avoir ajouté le bloc à votre page, Smash Balloon prévisualisera votre flux afin que vous puissiez le consulter avant de le publier.

À partir de là, il s'agit de publier ou de mettre à jour la page pour faire vivre votre flux vidéo Facebook.

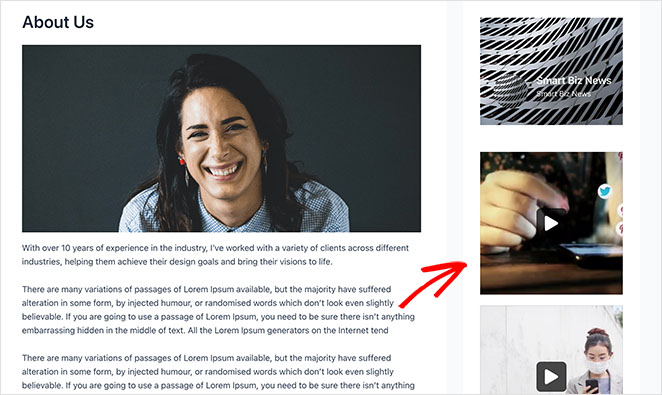
L'ajout de votre flux à une zone de widget suit un processus similaire. Accédez à Apparence » Widgets , cliquez sur l'icône plus dans n'importe quelle zone de widget et recherchez le bloc Flux Facebook personnalisé.

Vous verrez un aperçu comme avant une fois que vous l'ajouterez à votre zone de widget. Ensuite, vous pouvez continuer et enregistrer vos modifications.
Voici une capture d'écran de l'apparence de l'ajout de votre flux vidéo Facebook à une barre latérale WordPress :

Comment intégrer des vidéos Facebook dans WordPress sans plugin
La dernière méthode que nous aborderons dans ce guide consiste à intégrer des vidéos Facebook sur votre site WordPress sans utiliser de plugin. Certaines personnes peuvent préférer cette méthode pour ajouter des vidéos individuelles à un article de blog.
Cependant, cette méthode offre moins d'options de personnalisation que les solutions précédentes. Cela nécessite également de copier et coller des extraits de code HTML à partir du configurateur, donc si vous n'êtes pas à l'aise avec cela, nous vous recommandons la méthode 1 ou 2.
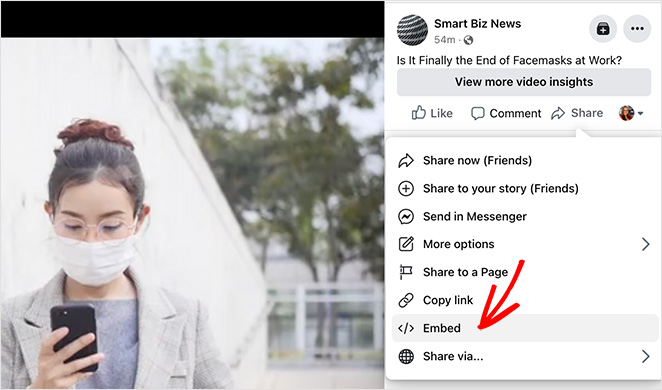
Pour intégrer manuellement une vidéo Facebook dans WordPress, vous devez d'abord trouver le code d'intégration de la vidéo que vous avez choisie. Vous pouvez le trouver en cliquant sur l'icône "Partager" sous n'importe quelle vidéo et en sélectionnant l'option "Intégrer".

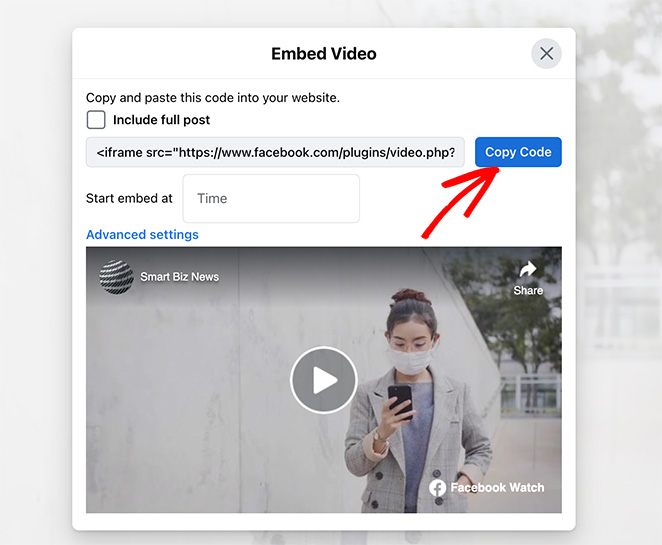
Cela ouvre une fenêtre contextuelle avec un code iframe que vous pouvez copier et coller dans votre site WordPress. Vous pouvez soit inclure la publication complète, soit intégrer la vidéo à partir d'une heure de début spécifique.

Cliquez simplement sur le bouton Obtenir le code pour le copier dans votre presse-papiers.
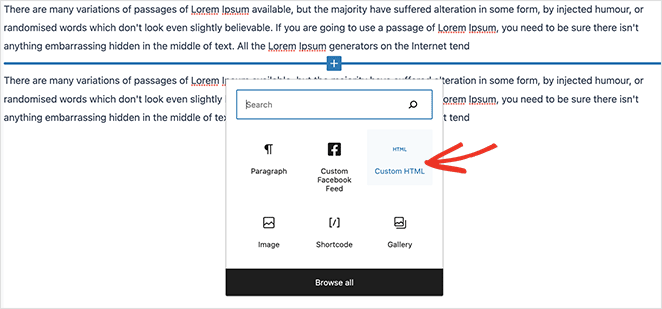
Après avoir copié le code, créez ou modifiez un article ou une page dans WordPress et ajoutez le bloc HTML personnalisé dans l'éditeur de blocs.

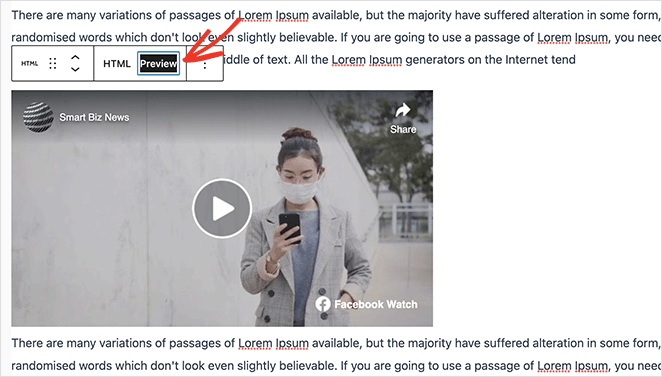
Collez maintenant le code d'intégration de la vidéo dans le bloc HTML personnalisé. Si vous le souhaitez, vous pouvez cliquer sur l'onglet Aperçu pour voir à quoi il ressemble.

À partir de là, cliquez sur le bouton publier ou mettre à jour pour diffuser votre vidéo.

Voilà!
Nous espérons que ce guide vous a aidé à intégrer une vidéo Facebook dans WordPress. Pour des conseils et des tutoriels encore plus utiles, consultez les guides ci-dessous :
- 23 idées de cadeaux Facebook pour développer votre entreprise
- Comment créer facilement une page de destination vidéo (+ 5 modèles)
- Comment ajouter un widget Twitter à WordPress (étape par étape)
Merci d'avoir lu. Veuillez nous suivre sur YouTube, Twitter et Facebook pour plus de contenu utile pour développer votre entreprise.