Comment intégrer des tableaux et des cartes Trello dans WordPress ?
Publié: 2020-07-14Vous avez de grands projets en équipe à gérer et vous souhaitez utiliser Trello au maximum de son potentiel ? Envisagez-vous d'intégrer vos tableaux Trello directement sur votre site Web ? Si oui, vous êtes au bon endroit ! Dans ce guide, nous vous montrerons 3 méthodes différentes pour intégrer des tableaux et des cartes Trello dans WordPress .
Pourquoi intégrer des tableaux et cartes Trello dans WordPress ?
Trello est l'un des outils de gestion de projet visuel les plus populaires. Presque tous les projets collaboratifs ou équipes de projet adorent Trello en raison de sa conception et de sa capacité à configurer facilement des tâches à court terme et quotidiennes. Construisez simplement votre tableau, ajoutez vos cartes et configurez vos listes de tâches planifiées. En outre, vous pouvez également profiter de fonctionnalités supplémentaires lors de la configuration de vos tableaux de tâches, telles que des déclencheurs basés sur des règles pour vos tâches, des commandes de calendrier, des cartes personnalisées, des boutons de tableau, et bien plus encore. Et bien sûr, vous pouvez également intégrer des tableaux Trello sur votre site.
Alors, quels sont les avantages de l'intégration de Trello dans WordPress ? Bien que l'application mobile et la visionneuse de navigateur Web pour Trello soient tout à fait suffisantes, l'intégration de Trello à votre site Web présente quelques avantages. D'une part, il y a la productivité . Avec votre équipe pouvant accéder rapidement à vos tableaux Trello, ils peuvent mieux travailler. Vous pouvez fournir à plusieurs équipes l'accès à des tableaux publics spécifiques sans avoir à vous soucier de confondre différents tableaux ou d'avoir à les rechercher. Collez-les sur les cartes et les tableaux qui les concernent, et vous leur faciliterez la vie.
De plus, vous pouvez afficher des cartes sur les pages et les publications pour donner des informations aux autres gestionnaires de site ou à d'autres clients. Vous gérez un projet à grande échelle fonctionnant à partir de votre site Web ? Intégrez simplement vos tableaux et cartes Trello et laissez votre équipe coopérer beaucoup plus efficacement, et tout cela sans avoir à inviter plusieurs utilisateurs directement sur vos tableaux Trello.
Comment intégrer des tableaux et cartes Trello dans WordPress ?
Dans ce guide, nous allons vous montrer 3 méthodes pour intégrer des tableaux et cartes Trello dans WordPress :
- Avec un script intégré
- Utiliser iFrame
- Avec un plugin
Regardons de plus près chacun d'eux.
1. Connectez Trello et WordPress avec un script d'intégration
Trello vous permet d' intégrer un petit instantané de vos tableaux et cartes à l'aide d'un code javascript . Cependant, ce code javascript a ses limites. D'une part, il ne montre pas beaucoup d'informations et n'est pas très facilement personnalisable. De plus, il est impossible d'interagir avec l'intégration et les clics sur l'intégration vous amènent directement au tableau.
Même encore, il y a un certain nombre d'avantages à utiliser ce script par rapport à d'autres méthodes. Tout d'abord, vous pouvez intégrer vos tableaux privés et fournir un lien direct vers eux avec seulement un minimum d'informations pour les identifier. De plus, le petit instantané fonctionne particulièrement bien pour les cartes.
A) Saisir votre lien Trello Board/Cards
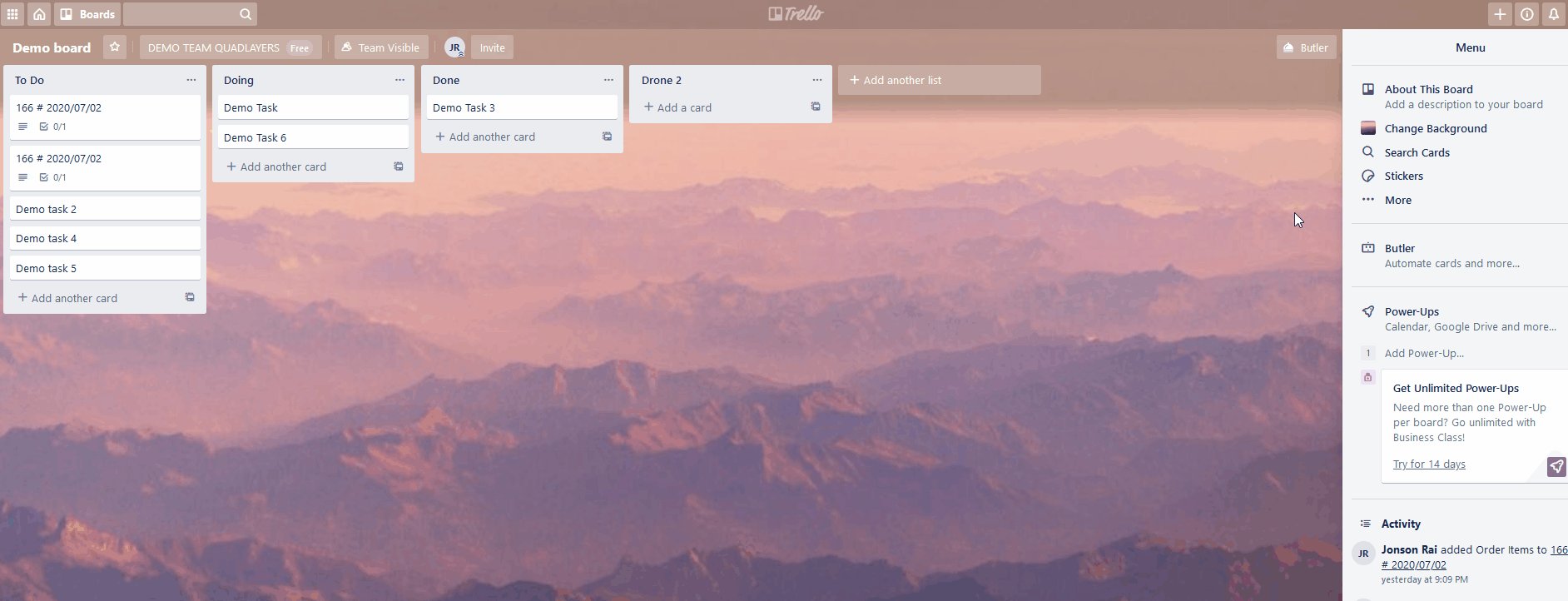
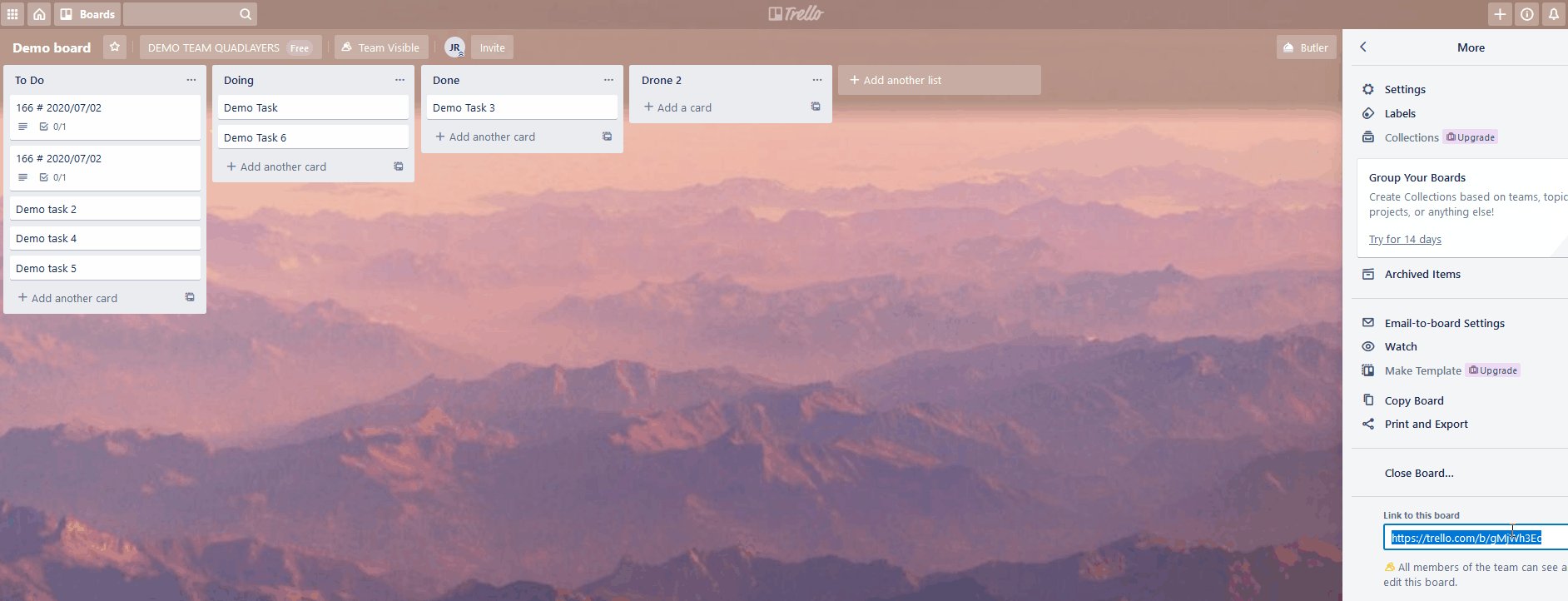
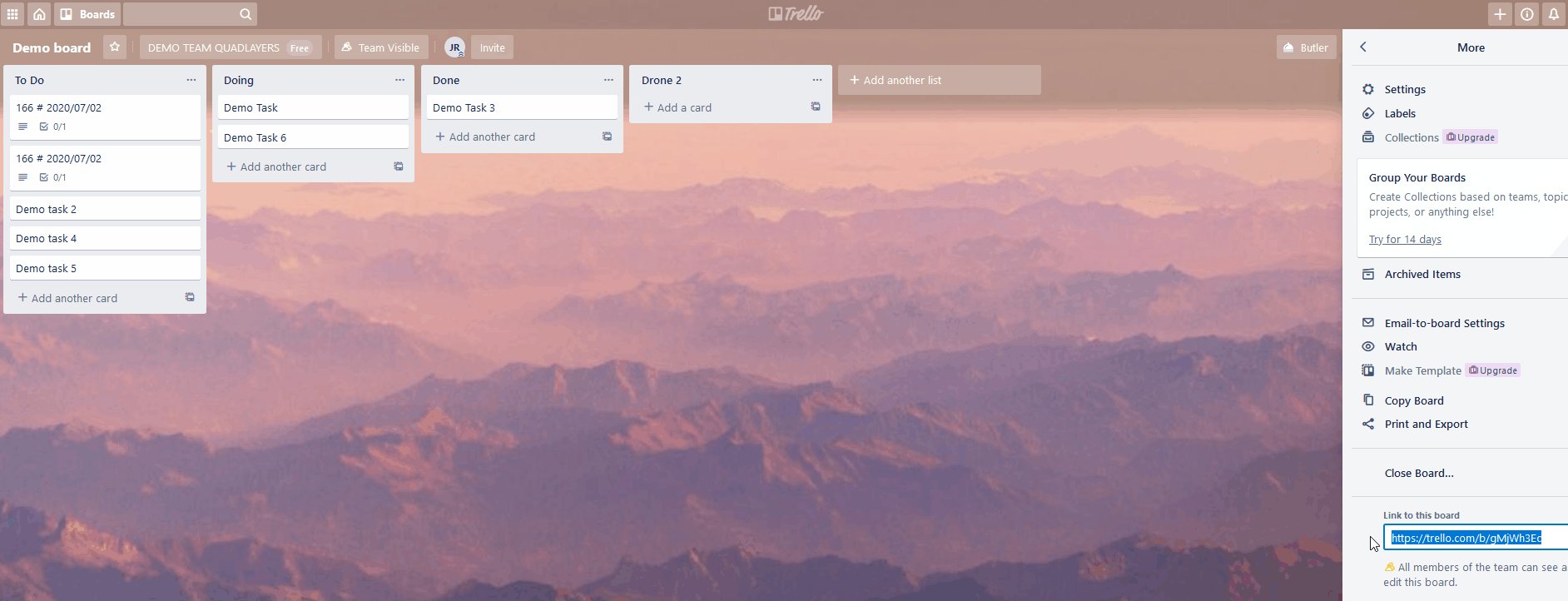
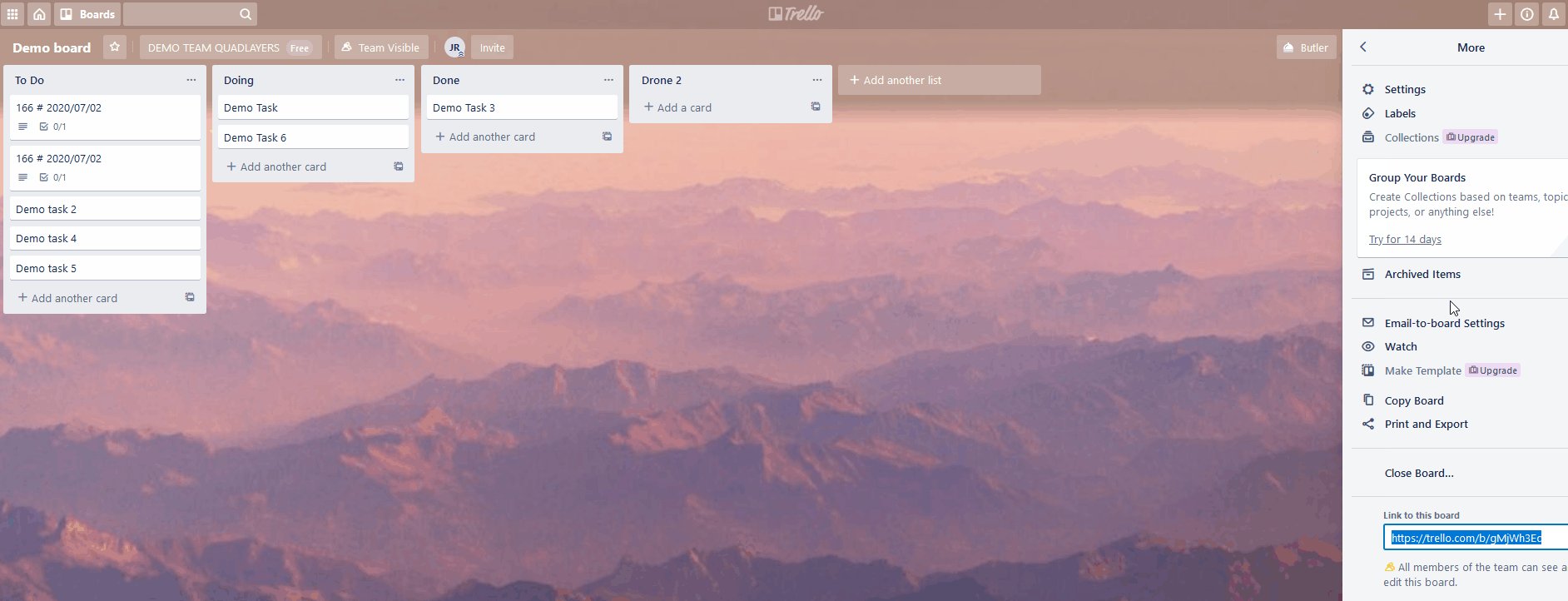
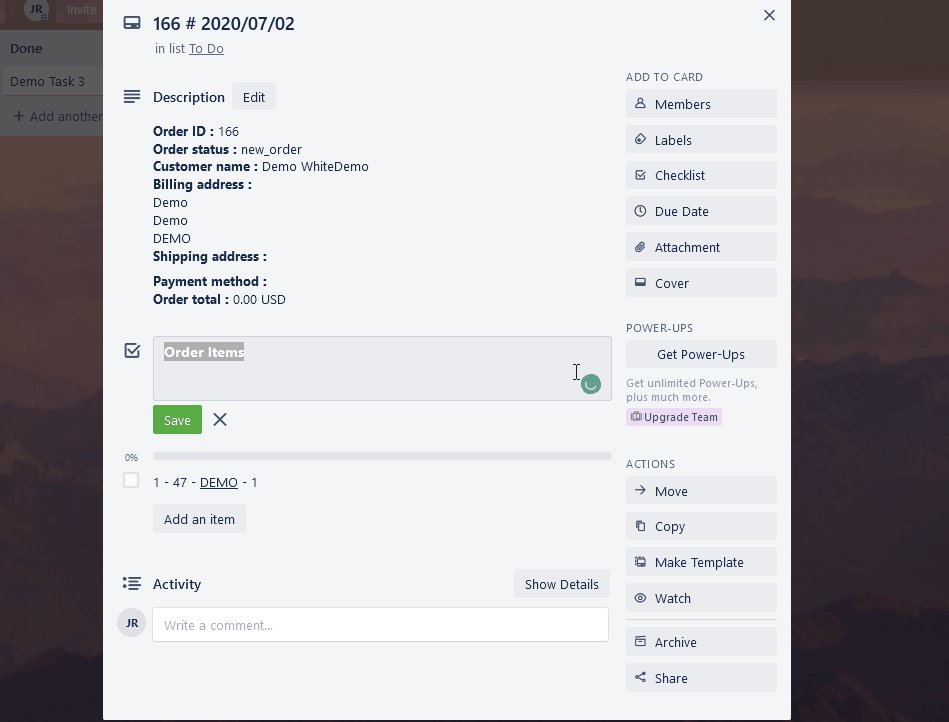
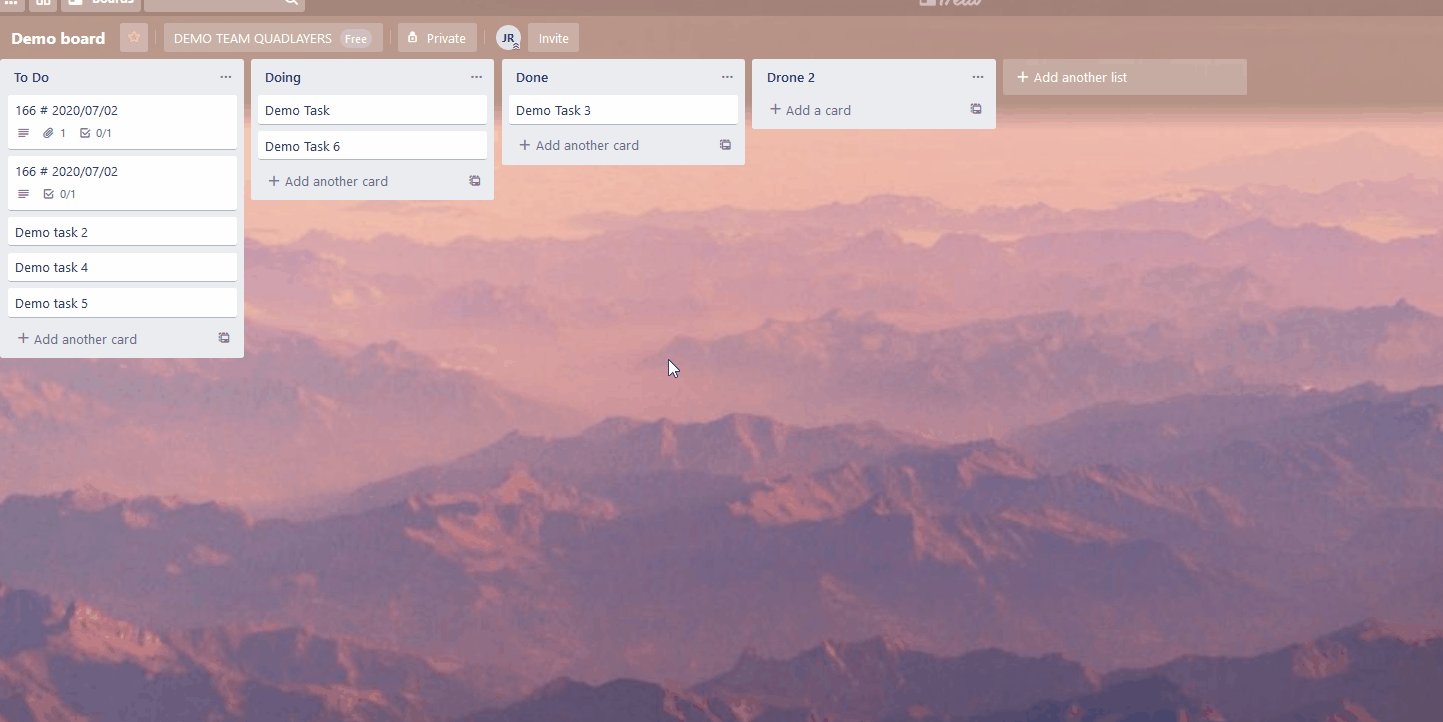
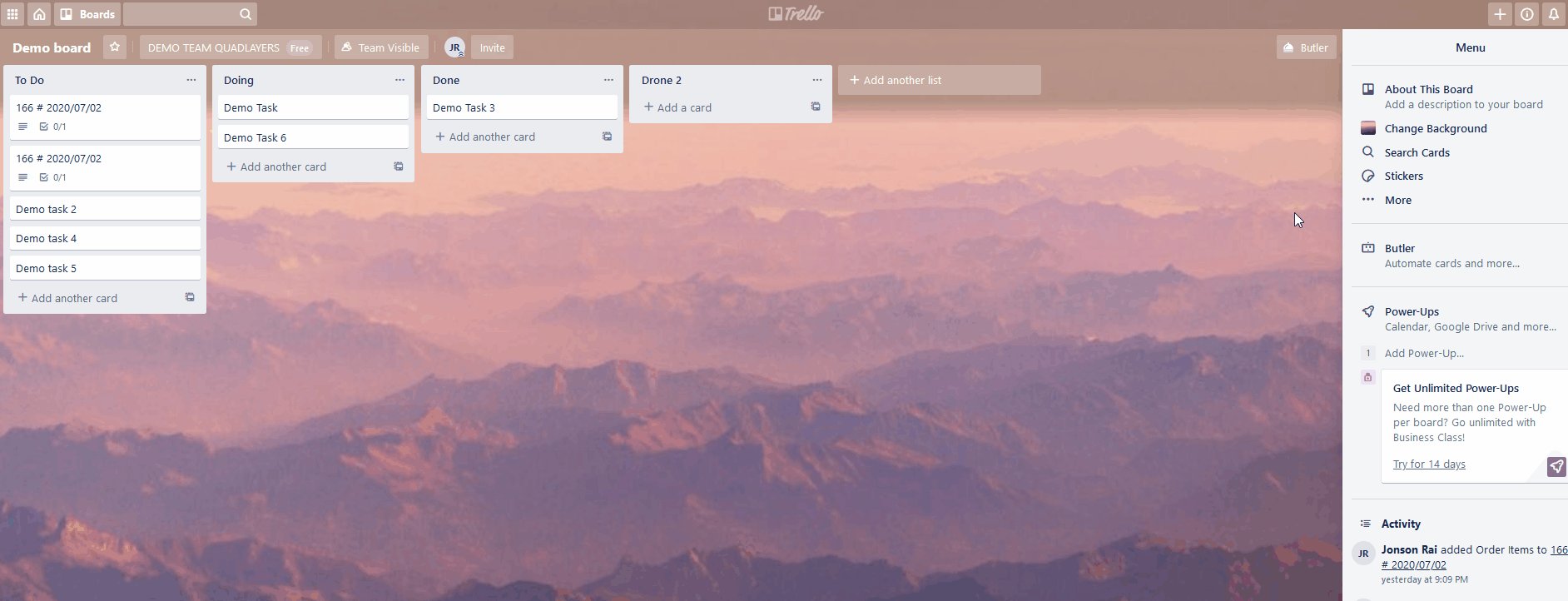
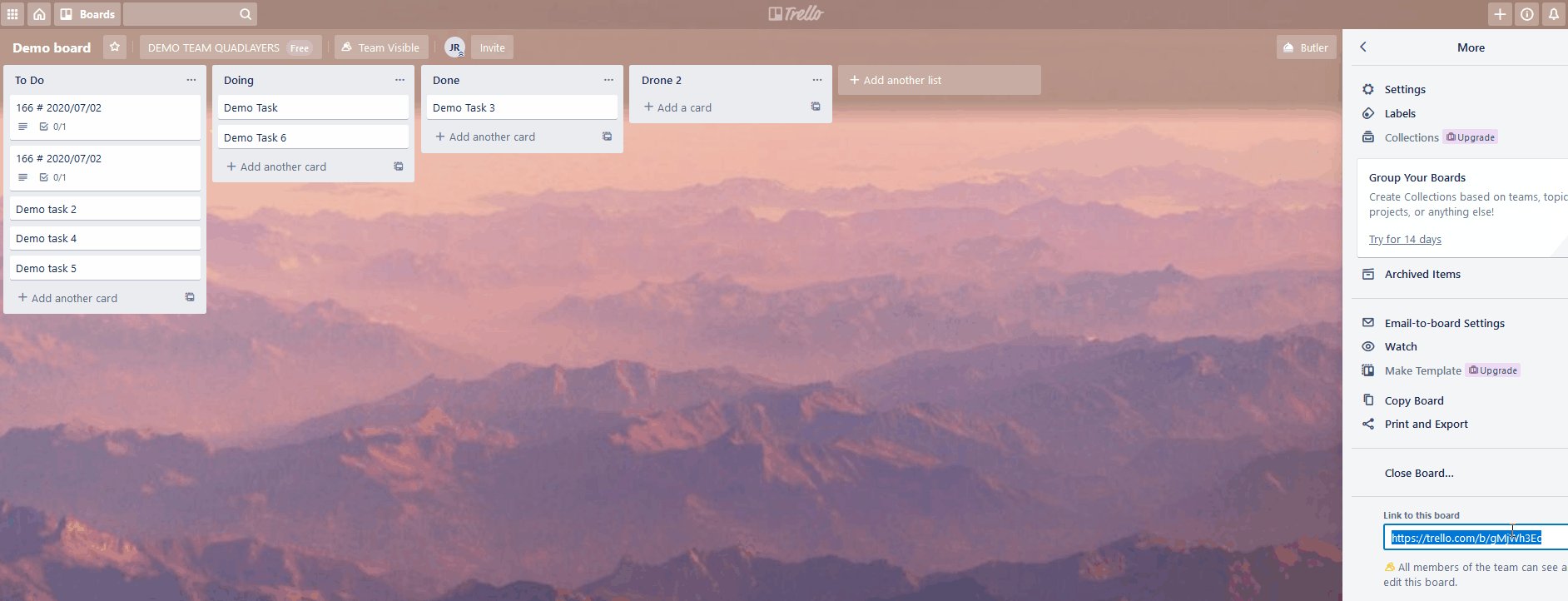
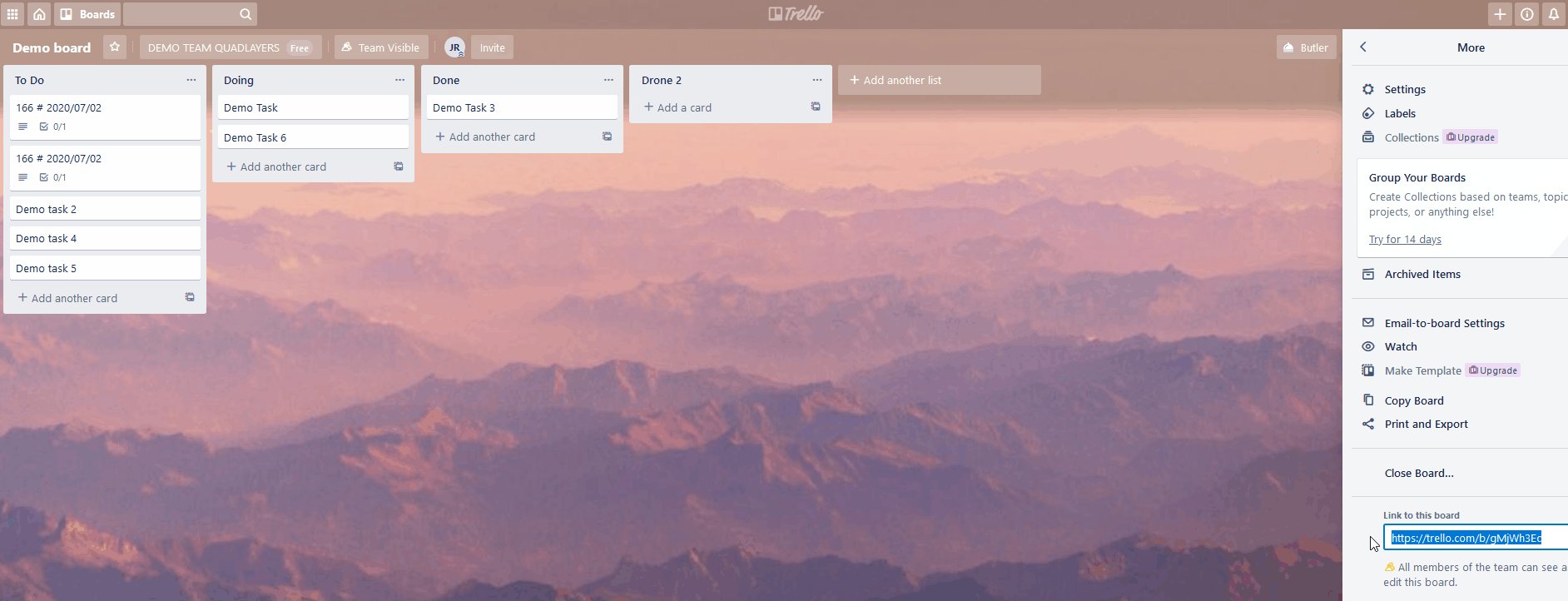
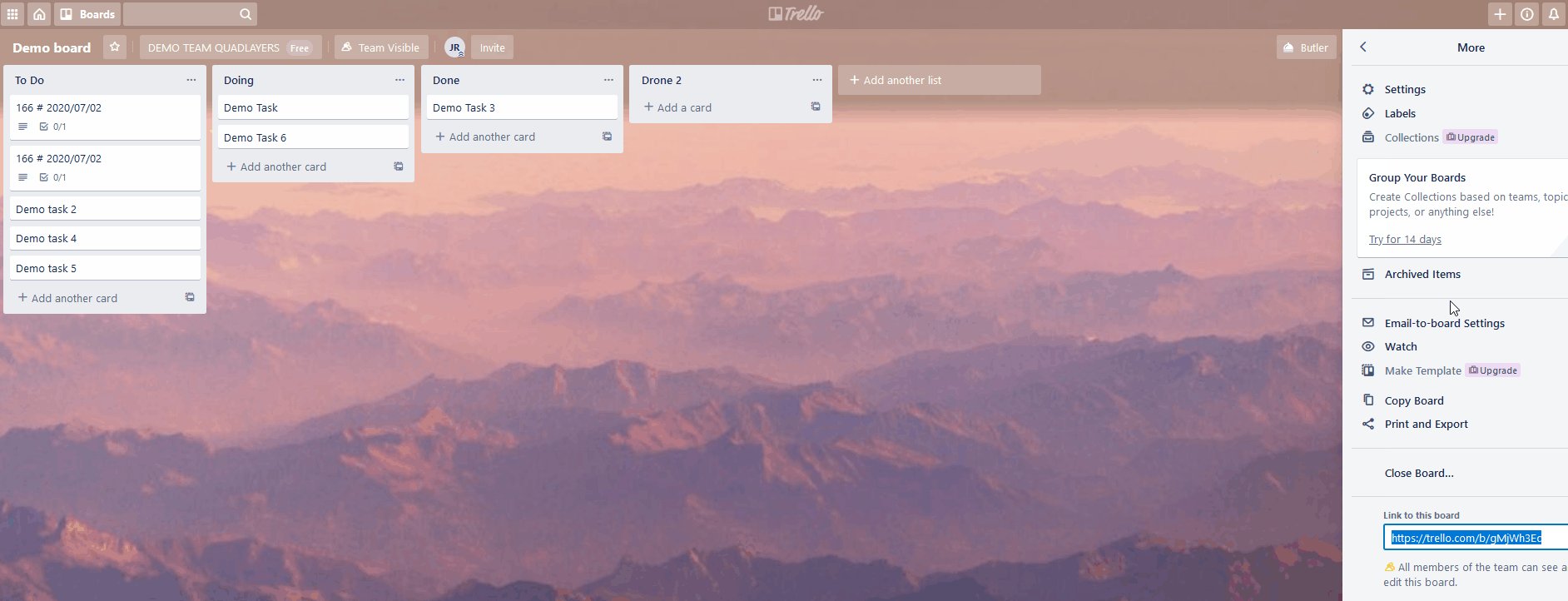
Une façon d'intégrer cela sur votre site Web consiste à ajouter du code à vos pages/messages. Tout d'abord, vous devez obtenir l'URL de votre tableau/carte Trello. Pour obtenir l'URL de votre tableau Trello, ouvrez-le et sur votre barre latérale droite, vous pourrez voir un bouton Plus à côté des 3 points en haut à droite. Cliquez dessus, accédez à Lien vers ce tableau et vous obtiendrez le lien/l'URL de votre tableau Trello.

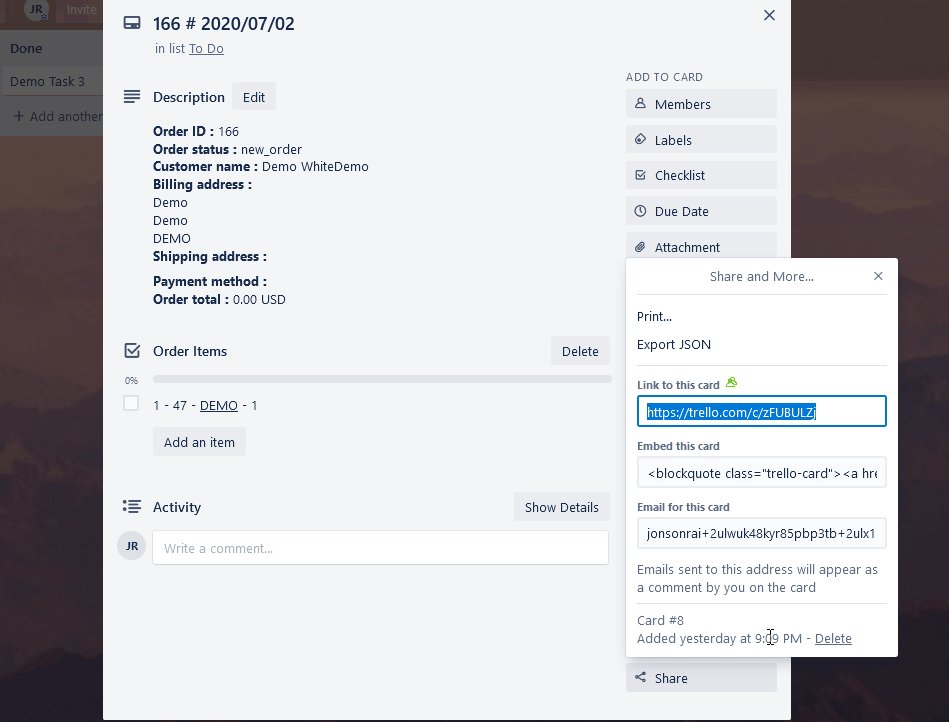
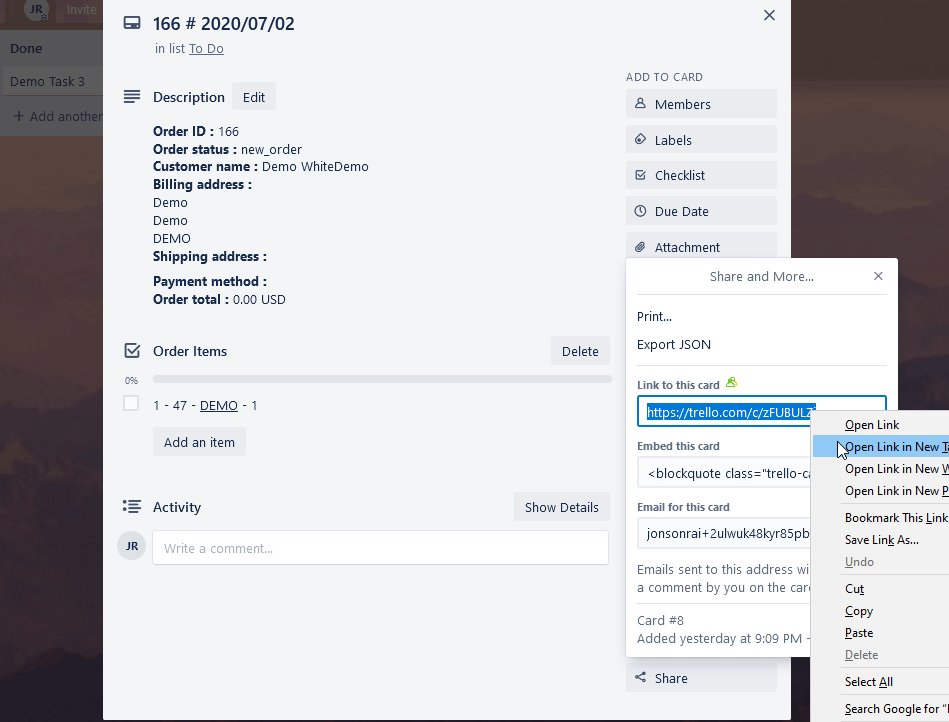
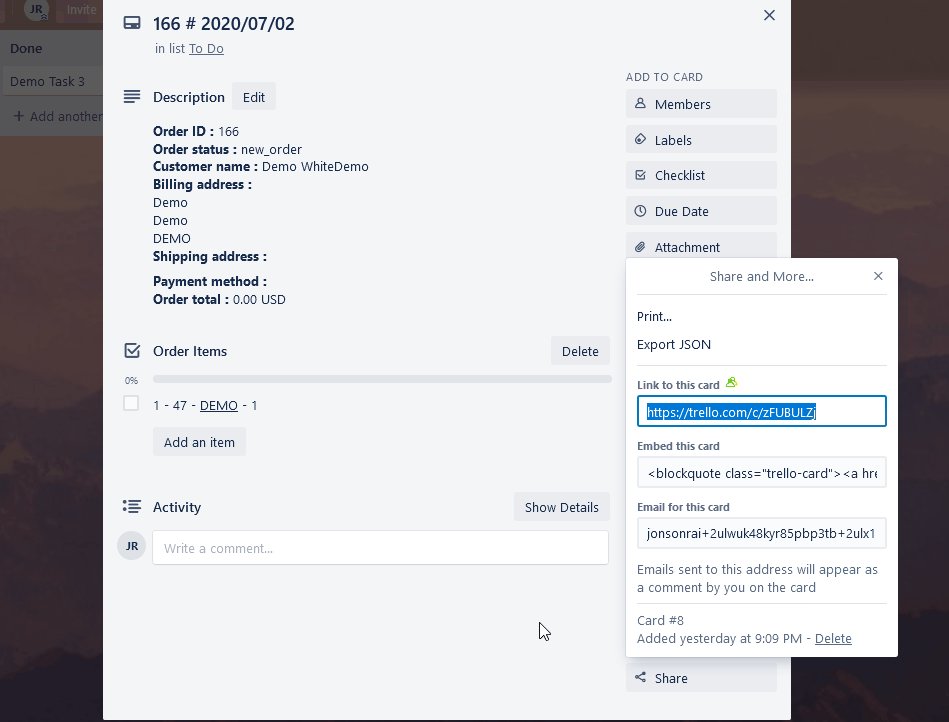
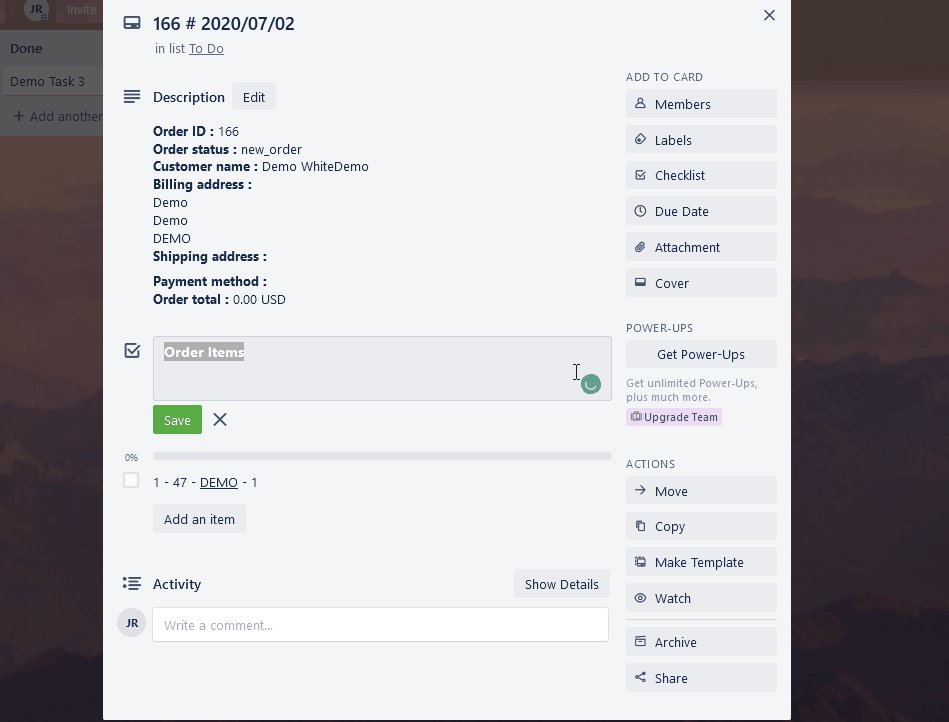
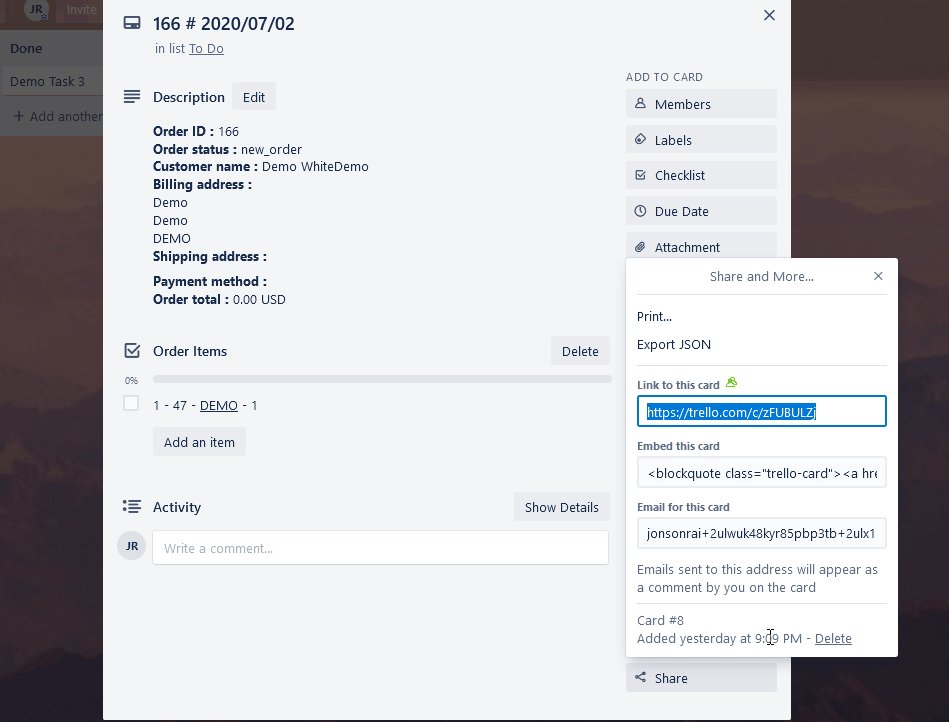
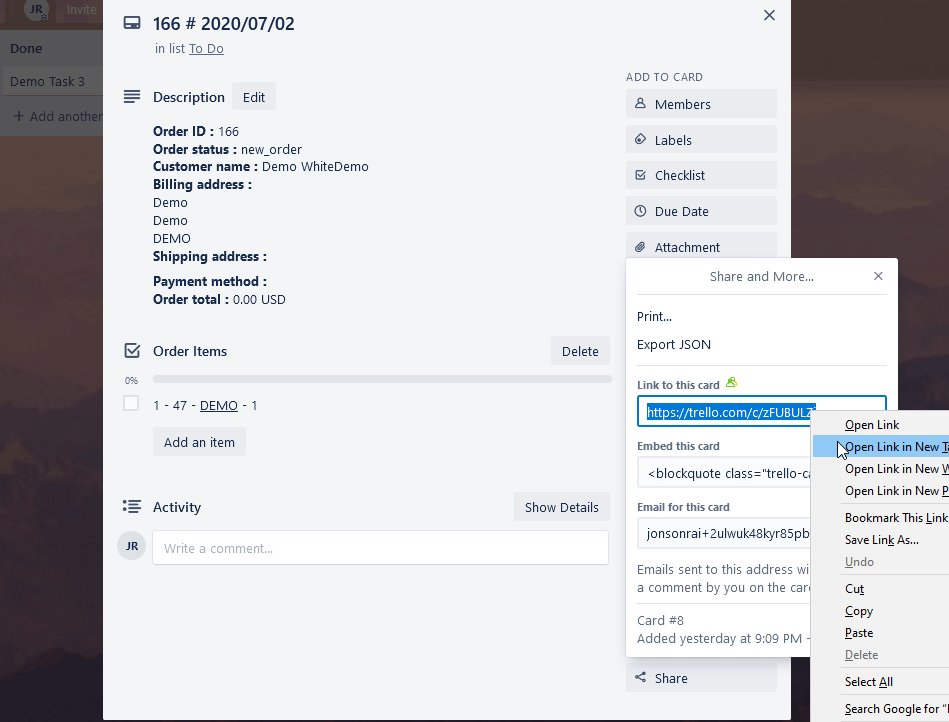
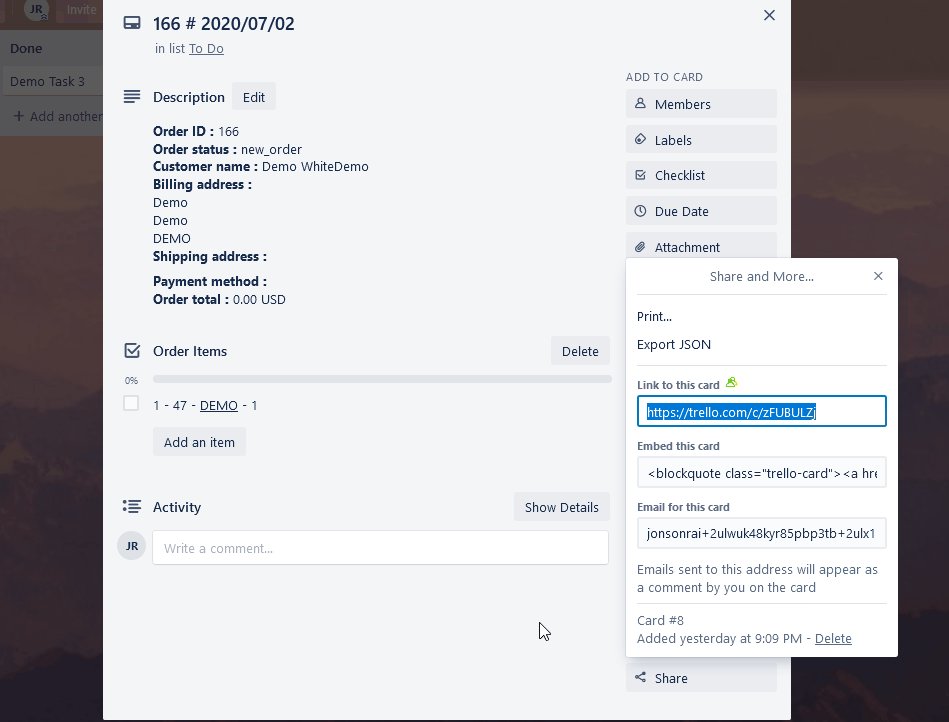
Alternativement, si vous souhaitez obtenir le lien vers votre carte Trello individuelle, ouvrez simplement la carte en premier. Ensuite, cliquez sur Partager en bas de la carte et vous verrez le lien sous la section Lien vers cette carte .

Pour ajouter du code à vos pages et articles WordPress, vous pouvez utiliser le plugin gratuit Embed code . Cet outil vous permet essentiellement d'ajouter des scripts au pied de page ou à l' en-tête de vos pages/messages. C'est l'un des moyens les plus simples d'intégrer des tableaux et des cartes Trello dans vos sites WordPress, mais vous n'êtes pas non plus exactement limité à cela. Vous pouvez également utiliser des plugins tels que Enhanced Text Widgets et placer directement vos scripts dans des widgets personnalisés à la place.
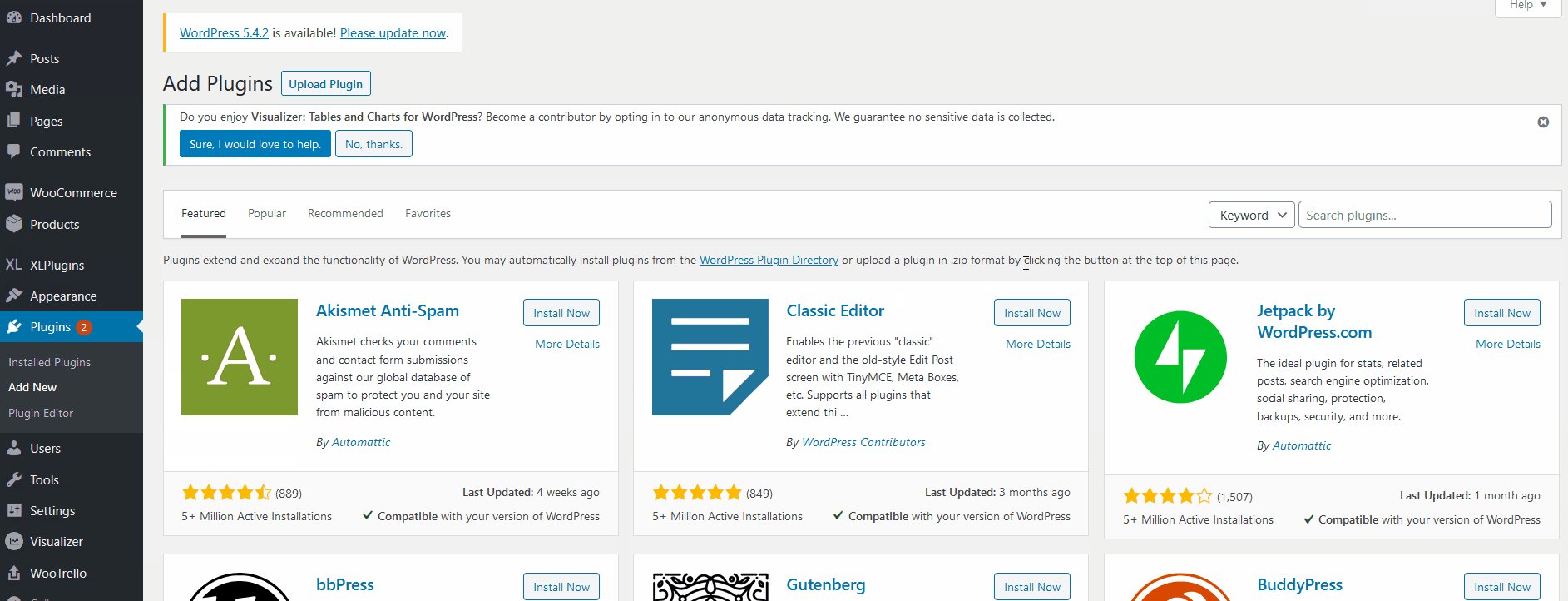
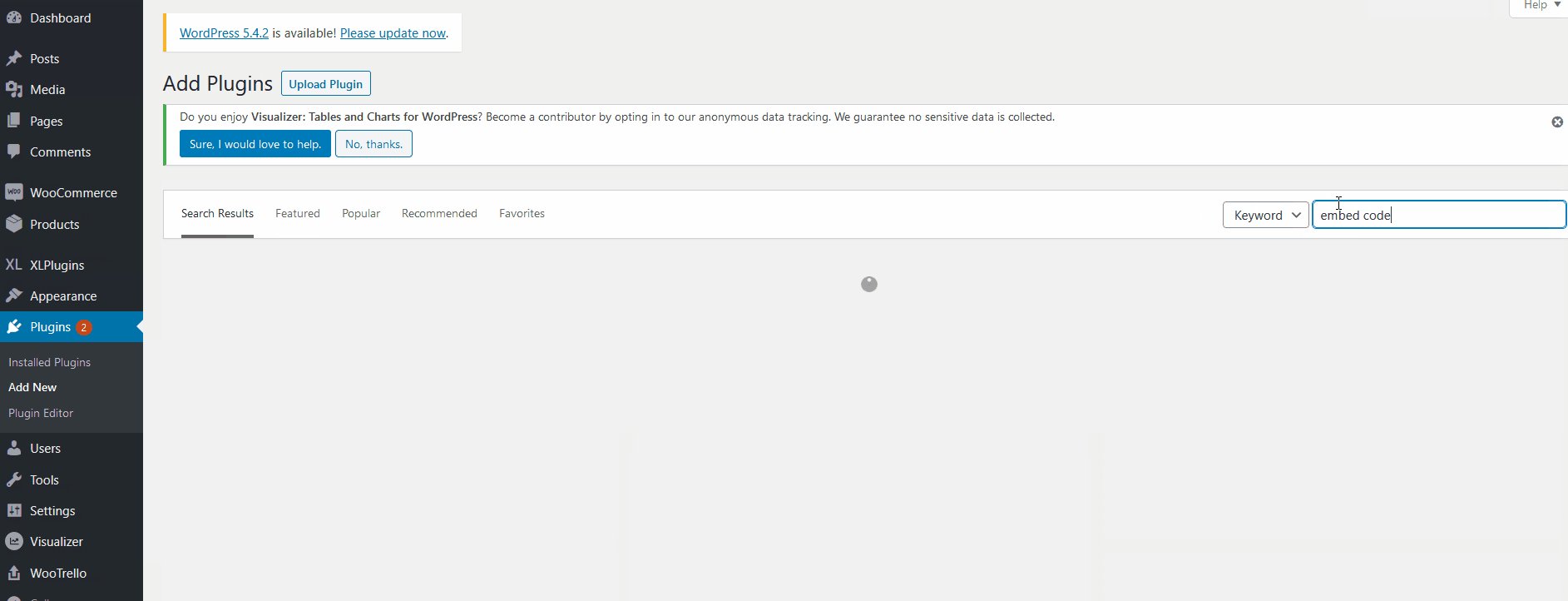
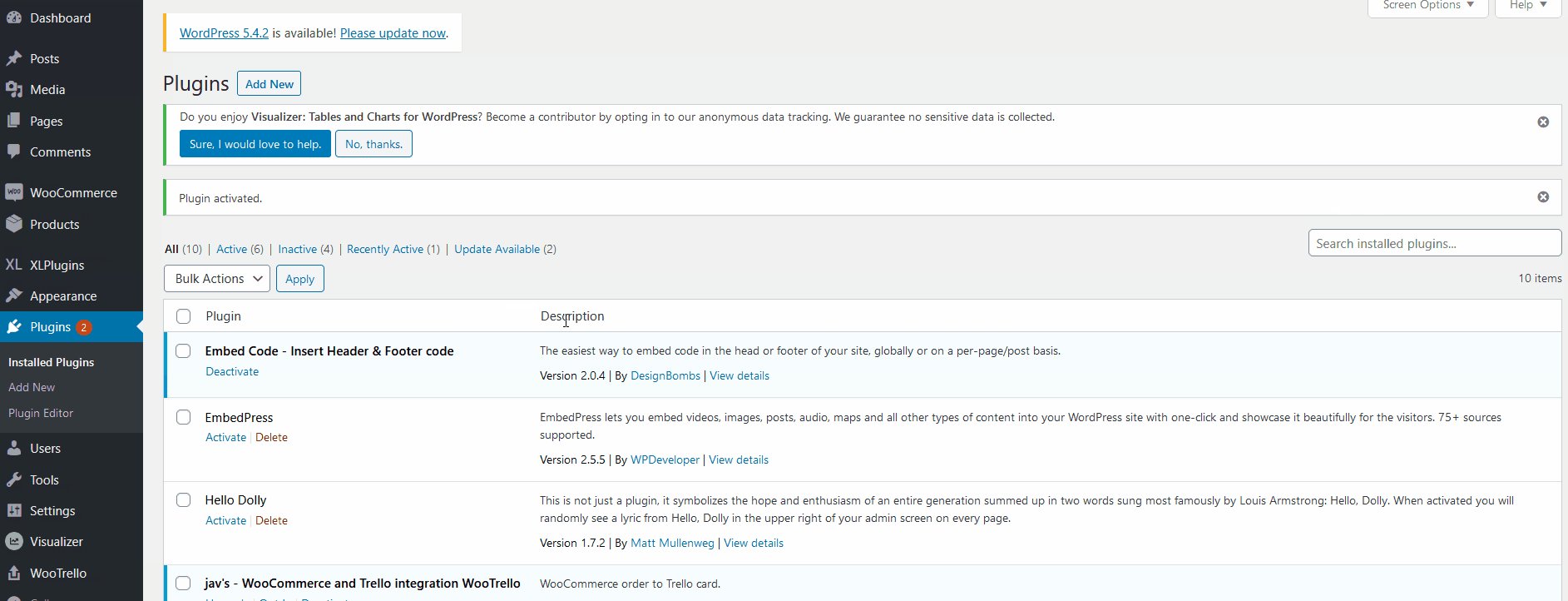
Alors maintenant, allons-y et installons le plugin Embed Code . Pour ce faire, ouvrez la barre latérale de votre tableau de bord, cliquez sur Plugins > Ajouter un nouveau fichier . Ensuite, utilisez la barre de recherche à l'extrême droite pour rechercher Embed Code . Cliquez sur Installer et une fois que le bouton devient Activer, appuyez à nouveau dessus. Maintenant, le plugin est activé et prêt à fonctionner.

B) Intégrer des cartes avec le script Embed
Maintenant, tout ce que vous avez à faire est de coller le script suivant sur vos pages/messages.
<blockquote class="trello-card">
<a href="{url vers la carte}">Carte Trello</a>
</blockquote>
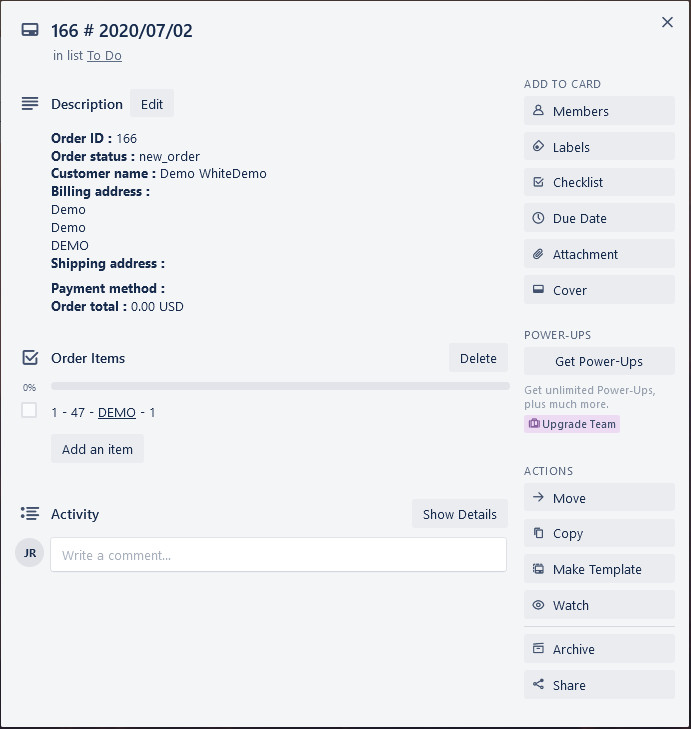
<script src="https://p.trellocdn.com/embed.min.js"></script> Changez simplement {url to card} pour le lien de votre carte Trello . Pour ce faire, suivez simplement les étapes décrites ci-dessus. Par exemple, pour intégrer notre carte Trello, notre script est :
<blockquote class="trello-card"> <a href="https://trello.com/c/z****LZj/8-166-2020-07-02">Carte Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>
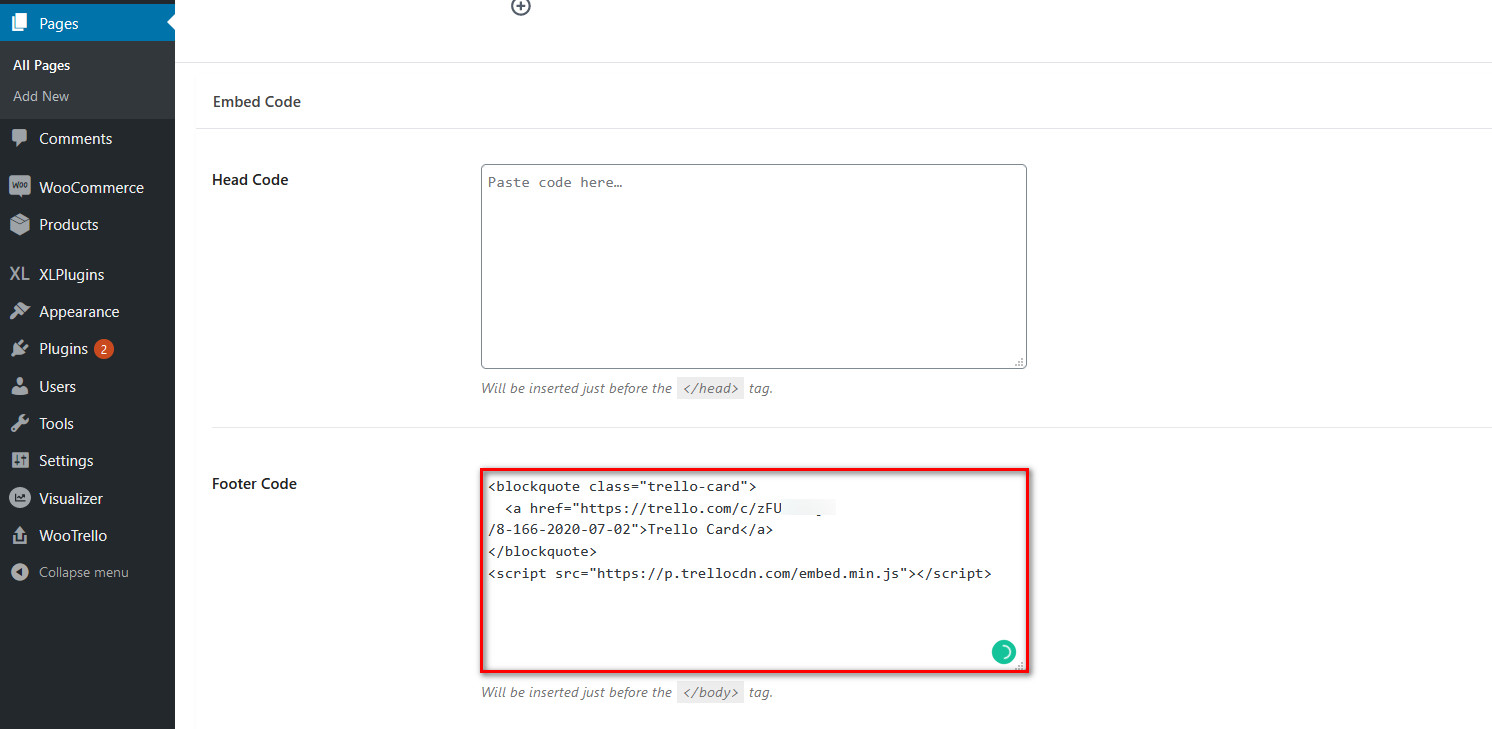
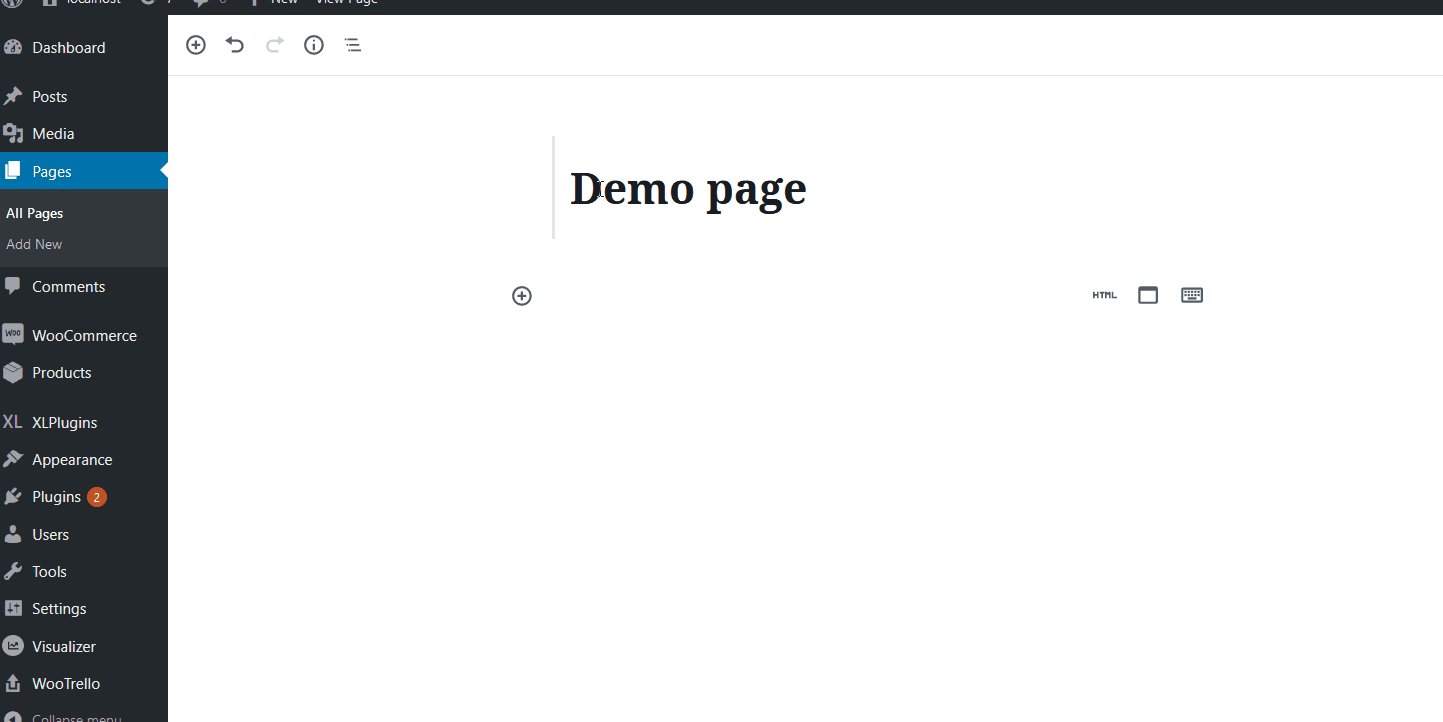
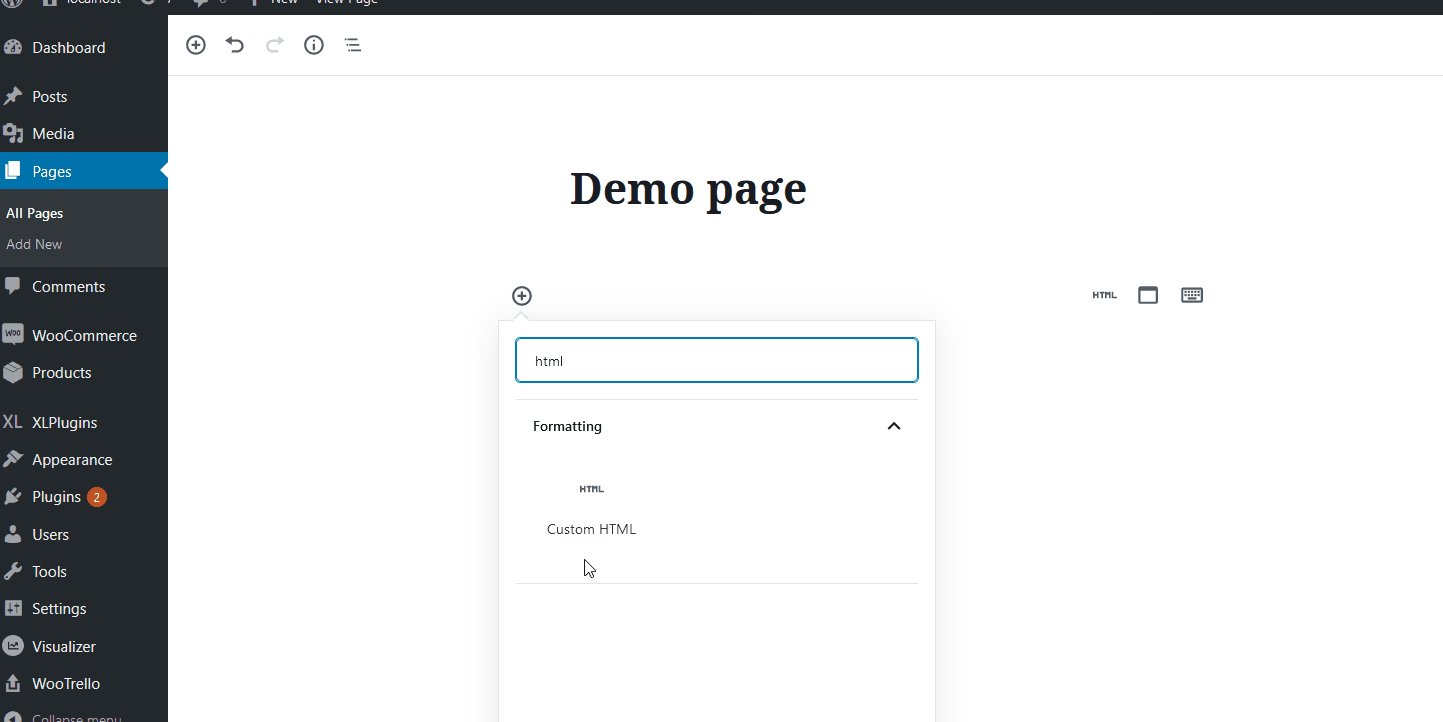
Pour intégrer vos cartes et tableaux Trello, vous pouvez utiliser le plug-in de code d'intégration. Une fois que vous avez installé le plug-in, sous l'éditeur de publication/page, vous verrez une section de méta-éditeur intitulée " Code intégré". Vous verrez les zones Code d'en- tête et Code de pied de page . Ainsi, vous pouvez placer votre script dans l'un des deux champs. Pour notre démonstration, nous utiliserons la zone de code de pied de page.

Collez simplement le script personnalisé et une fois que vous enregistrez/publiez votre page ou publication, la carte Trello sera intégrée.
C) Incorporer des tableaux avec le script Embed
Le processus d'intégration des tableaux à vos pages/messages WordPress est identique au processus pour les cartes. Il vous suffit d'utiliser un code différent pour les tableaux à la place :
<blockquote class="trello-board-compact">
<a href="{url vers le tableau}">Tableau Trello</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script> Collez simplement le lien de votre tableau Trello dans {url to board} . Cela devrait ressembler à ceci :
<blockquote class="trello-board-compact"> <a href="https://trello.com/b/g***h3Ec">Tableau Trello</a> </blockquote> <script src="https://p.trellocdn.com/embed.min.js"></script>

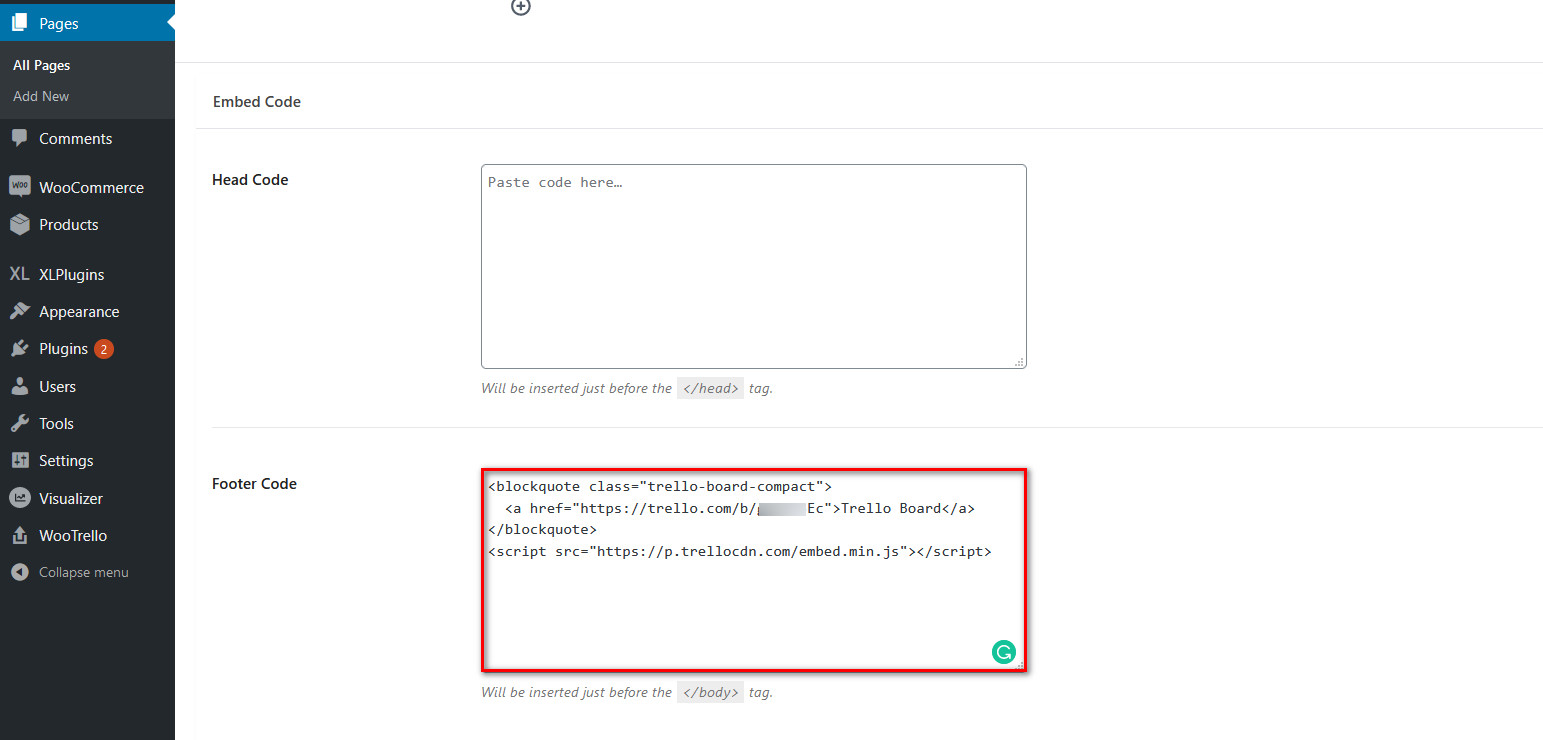
Ensuite, accédez à la page ou à la publication à laquelle vous souhaitez ajouter le tableau Trello et collez le code dans la section de code d'en-tête ou de pied de page. Enregistrez les modifications, et c'est tout ! Vous avez intégré un tableau Trello sur votre site.
CONSEIL DE PRO
L'intégration de tableaux et de cartes Trello à l'aide d'un script est une bonne option pour certains, mais il manque certaines fonctionnalités dont vous pourriez avoir besoin. D'une part, ce n'est pas une intégration interactive, et tout ce que vous voyez est un tableau/carte Trello de base avec un minimum de détails. Cliquer sur l'intégration vous amène au tableau Trello réel à la place, il est donc utile d'ajouter un lien instantané vers vos tableaux/cartes Trello avec un minimum de détails affichés.
2) Intégrez Trello à WordPress en utilisant iFrame
Compte tenu des limites de la méthode de script d'intégration, l'utilisation d'un iFrame peut être une bien meilleure option. Surtout lorsque vous souhaitez afficher le tableau/carte Trello sur votre site Web.
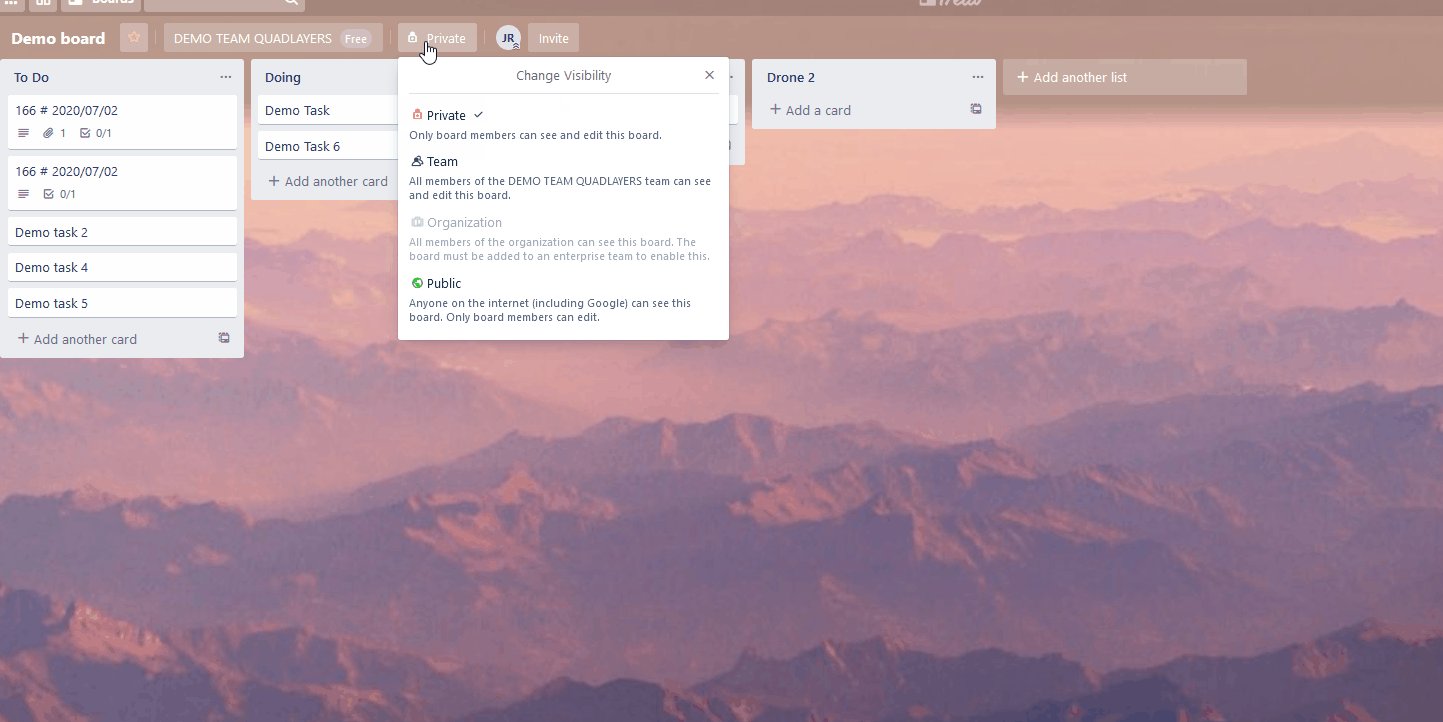
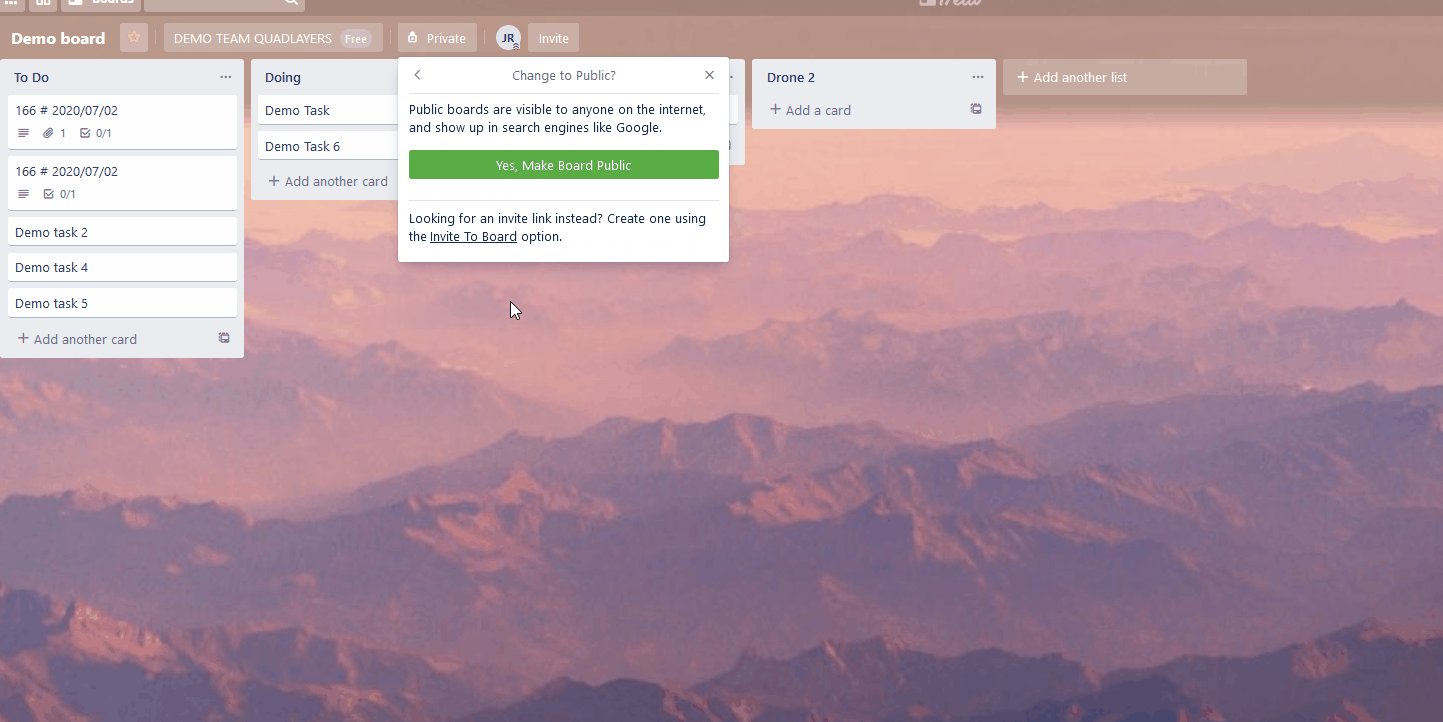
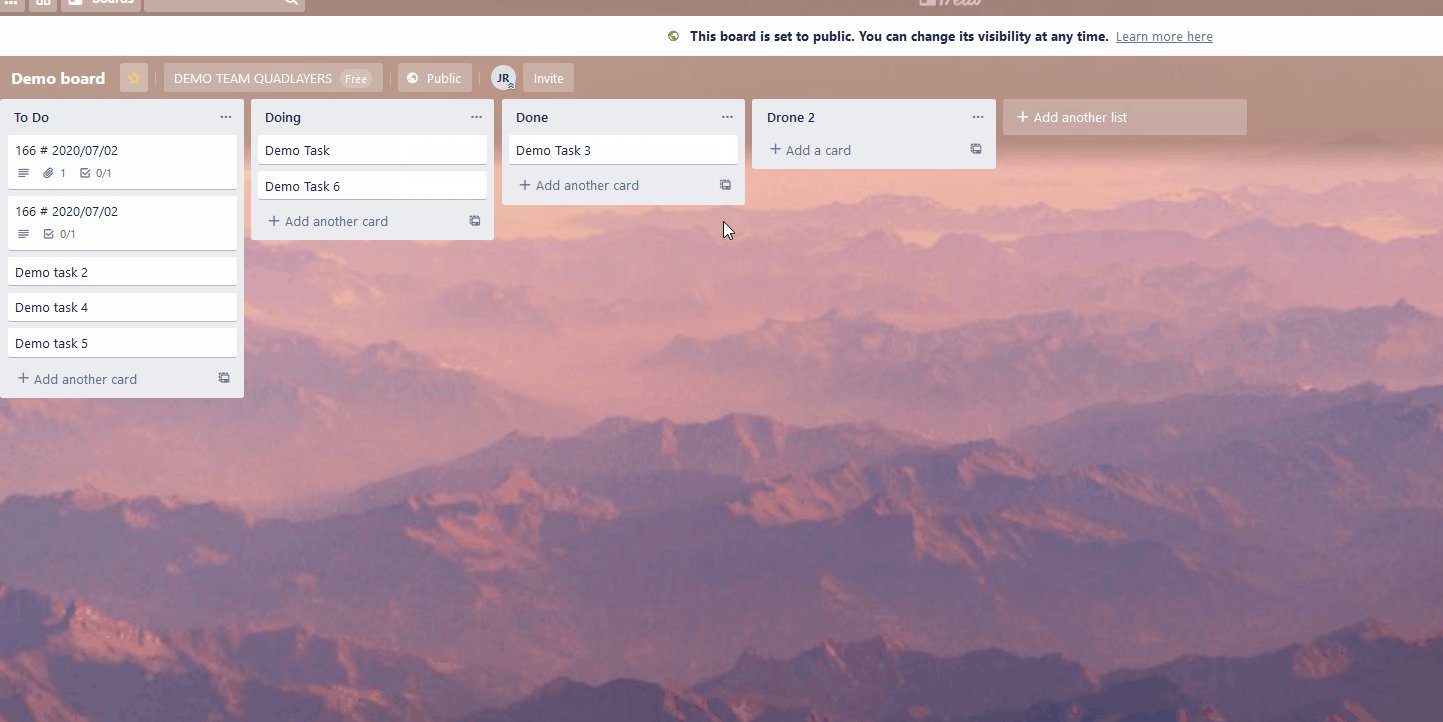
Vous pouvez intégrer un tableau/une carte Trello à l'aide d'un lien iFrame tant que votre tableau est public. Vous pouvez modifier la visibilité de votre tableau à l'aide du paramètre Visibilité à côté du titre de votre tableau dans la barre d'outils supérieure. Changez-le simplement de Privé ou Équipe à Public, et une fois que vous avez accepté l'invite, votre tableau devrait être prêt à être lié à iFrame.

Maintenant, pour trouver le lien de votre tableau Trello, allez dans la barre latérale droite et cliquez sur le bouton Plus à côté des 3 points. Ensuite, allez sur Lien vers ce forum et vous obtiendrez l'URL du forum.

Sinon, pour obtenir le lien vers une carte individuelle, ouvrez la carte, cliquez sur Partager et vous verrez le lien sous Lien vers cette carte .

Utiliser des iFrames avec des liens Trello
Après avoir obtenu votre lien, ajoutez .HTML à la fin du lien et enregistrez-le. Par exemple, pour notre lien de tableau, nous ajouterions .HTML à la fin :
https://trello.com/b/g****Ec.html
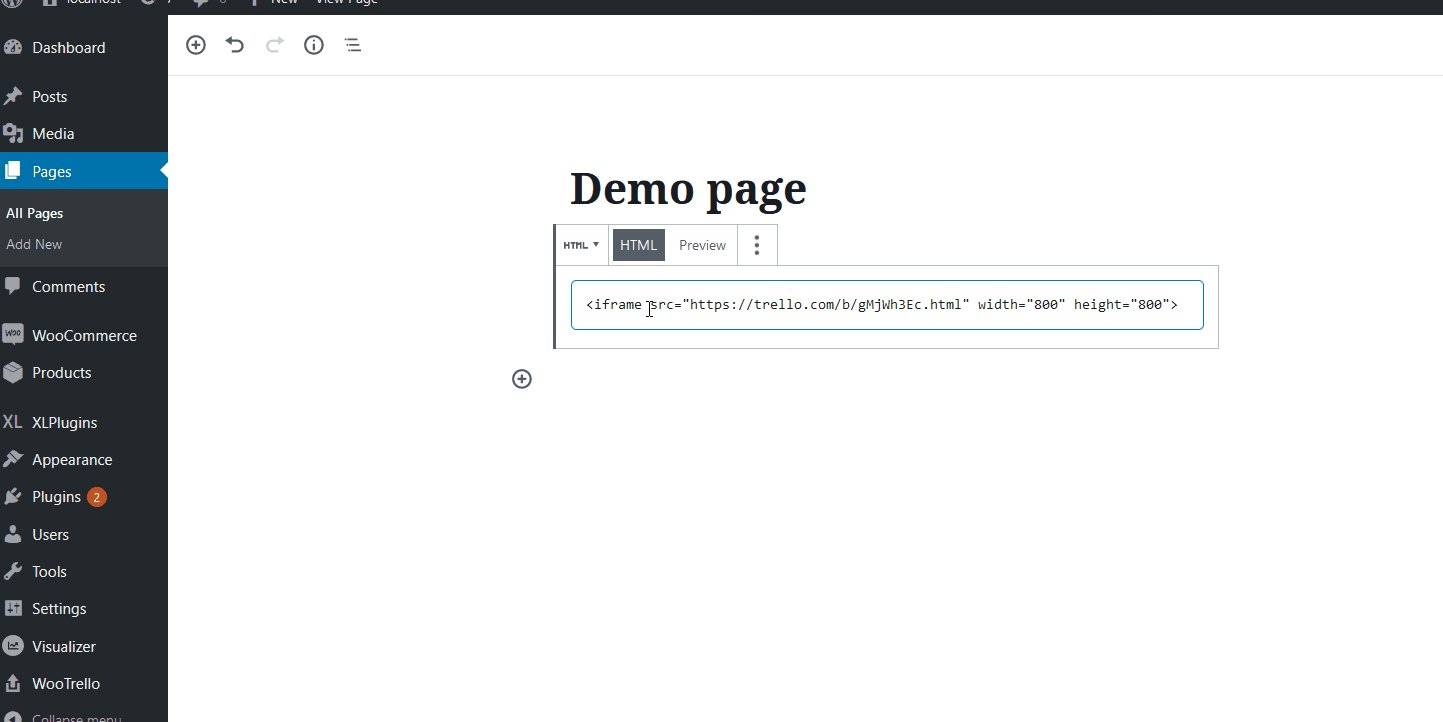
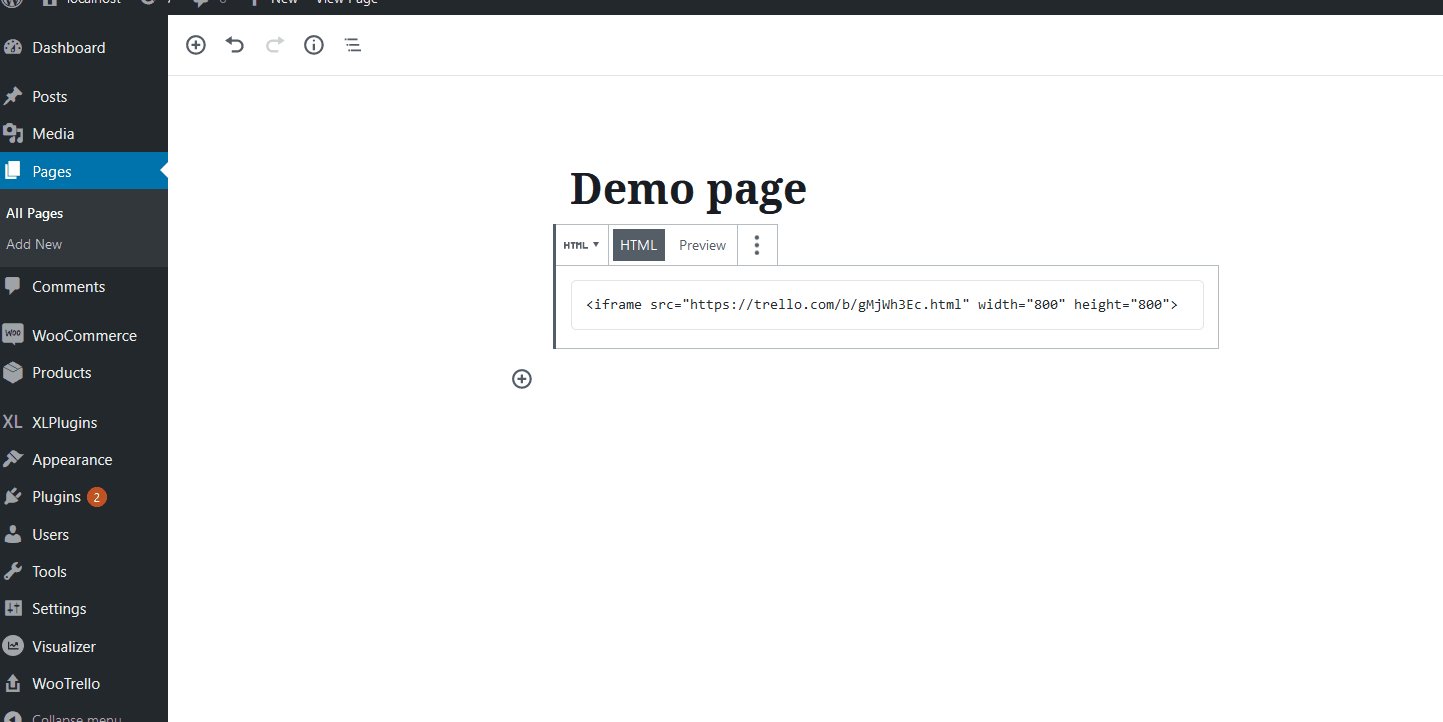
Ensuite, tout ce que vous avez à faire est d'utiliser le lien iFrame suivant dans un bloc HTML dans WordPress.
<iframe src="https://trello.com/b/g******c.html">
Remplacez simplement le lien à l'intérieur de l'attribut src par le lien de votre tableau/carte Trello avec un .HTML à la fin, et une fois que vous avez enregistré votre message/page, l'intégration devrait être affichée sur votre site.

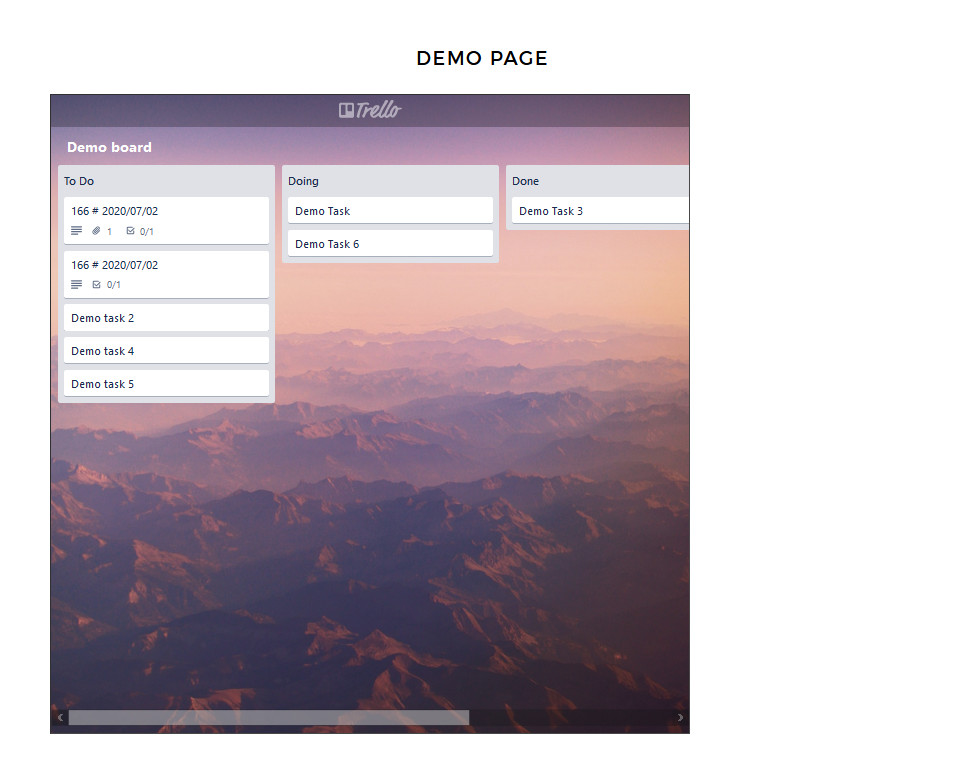
Pour cela, vous devrez utiliser le bloc HTML à l'aide de l'éditeur visuel, puis coller votre lien iFrame. Pour une fenêtre Trello iFrame plus claire, nous ajouterons quelques attributs supplémentaires au lien.

Une fois que vous avez terminé, votre intégration devrait ressembler à ceci.

CONSEIL DE PRO
L'intégration de tableaux et de cartes Trello à l'aide d'iFrame est une excellente option. C'est convivial et c'est une intégration interactive qui affiche les informations de la carte ou du tableau sans vous rediriger vers le tableau Trello réel.
3) Intégrer des tableaux et des cartes Trello dans WordPress à l'aide d'un plugin

L'une des options les plus simples et les plus conviviales pour les débutants pour intégrer des tableaux et des cartes Trello sur vos sites Web WordPress consiste à utiliser WooTrello . Il s'agit moins d'une option d'affichage que d'un crochet WooCommerce Checkout que vous pouvez intégrer à Trello. Ce plugin vous permet d'intégrer votre page de remerciement WooCommerce à votre tableau Trello. De cette façon, vous pouvez créer automatiquement un tableau Trello chaque fois que votre client passe une nouvelle commande. Ainsi, vous pouvez rationaliser vos tâches et vos détails à l'aide de tâches de commande créées automatiquement, complétées par des détails de facturation, des dates et d'autres détails de commande supplémentaires.
Bien sûr, le plugin présente certains avantages tels qu'une interface parfaitement claire et une intégration facile à l'aide de WooCommerce et des crochets de paiement. De plus, vous pouvez également activer l'authentification en un clic pour votre vue Trello. WooTrello est conçu pour prendre en charge WooCommerce et vous aider à gérer votre boutique en douceur. Ainsi, si vous dirigez une entreprise, vous pouvez autoriser le plug-in à créer une nouvelle tâche Trello après chaque nouvelle commande ou mise à jour de commande.
Installation du plug-in WooTrello
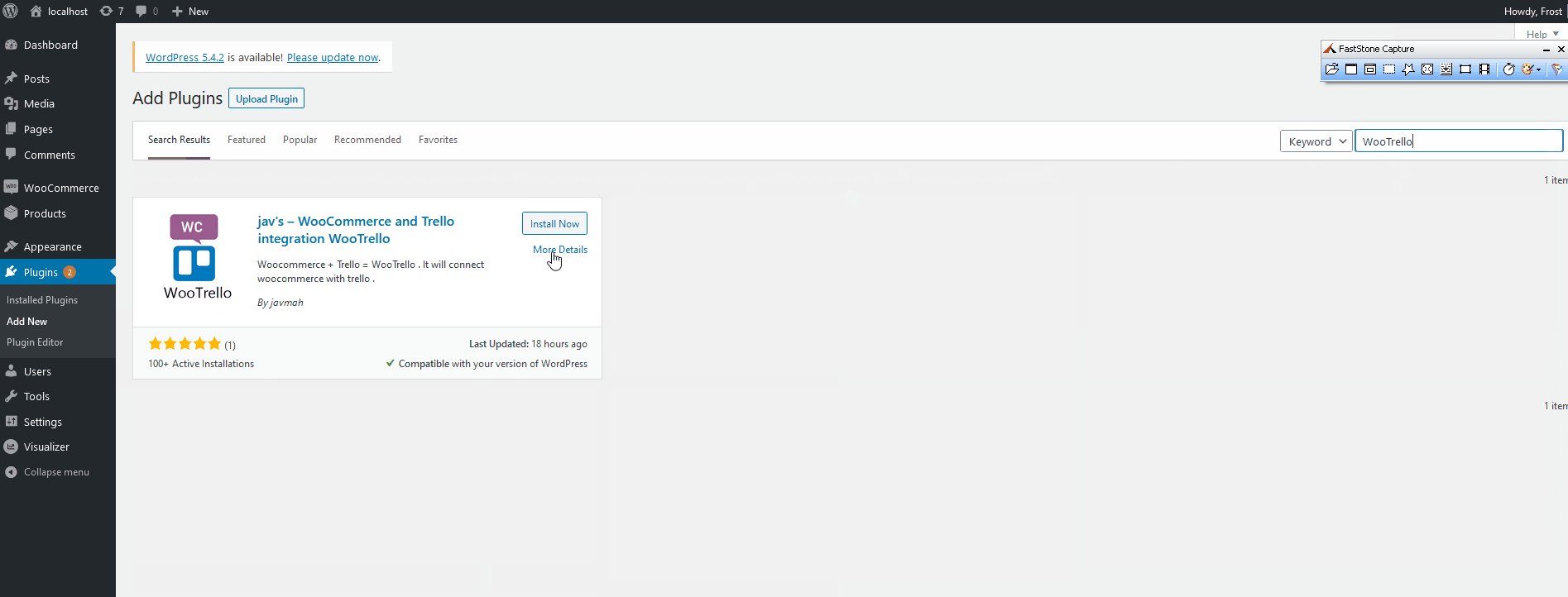
Pour commencer avec notre troisième méthode pour intégrer les tableaux Trello à WordPress, vous devez installer le plugin. Pour ce faire, ouvrez votre tableau de bord d'administration WordPress et accédez à Plugins > Ajouter un nouveau . Ensuite, utilisez la barre de recherche à l'extrême droite pour rechercher WooTrello . Ensuite, cliquez sur Installer puis activez-le.

Utilisation du plug-in WooTrello
Une fois que vous avez installé et activé le plugin, il vous amènera automatiquement à son écran de configuration. Alternativement, vous pouvez ouvrir le plugin en cliquant sur WooTrello dans la barre latérale d'administration.
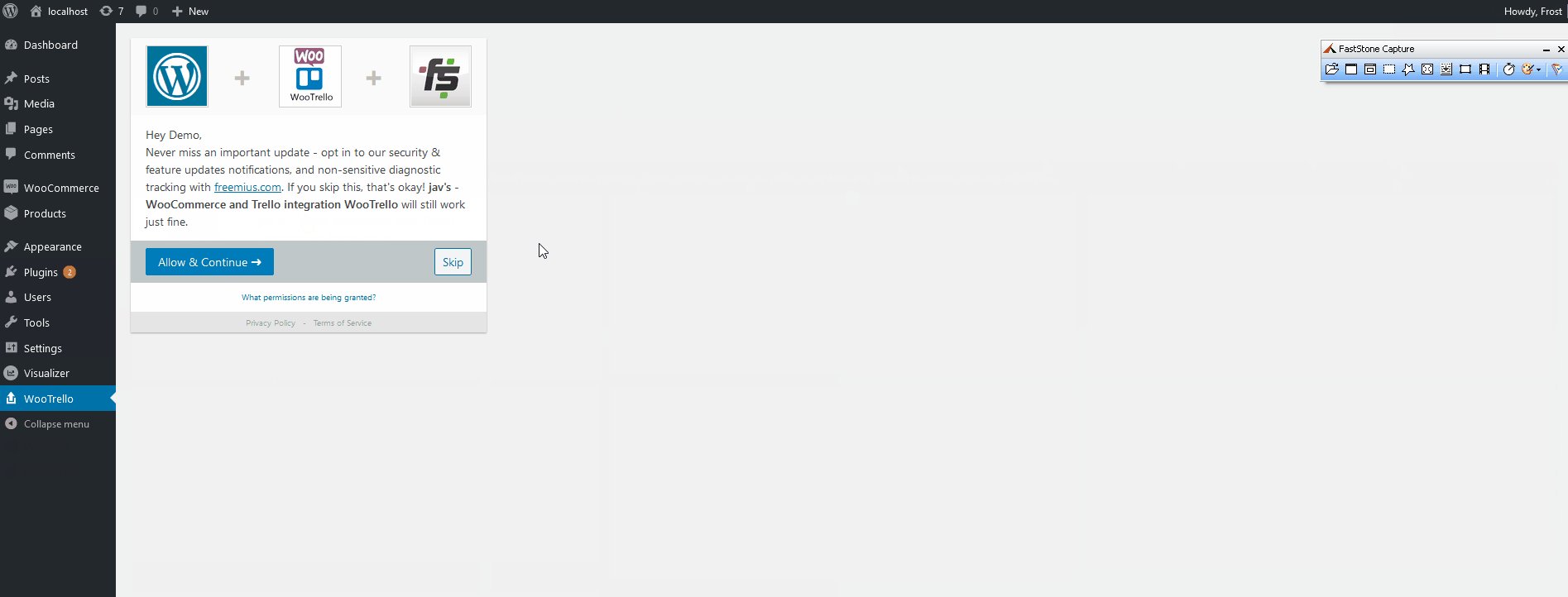
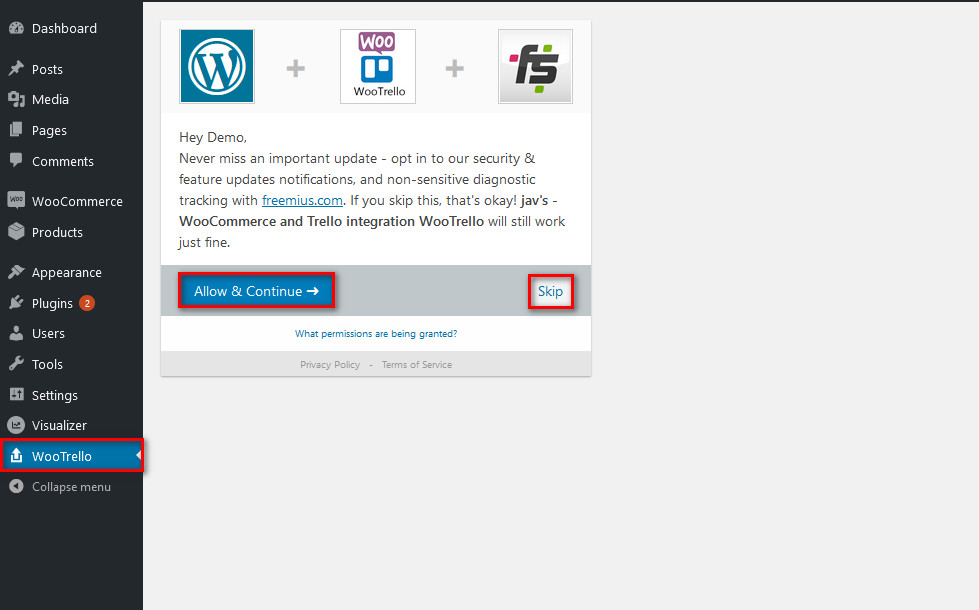
Ensuite, le plugin peut vous demander la permission de vous fournir des notifications de mise à jour des fonctionnalités et d'opter pour leurs services de suivi de diagnostic. Si vous souhaitez partager vos données d'utilisation non sensibles, cliquez sur Autoriser et continuer . Vous pouvez également appuyer sur Ignorer .

Récupérer votre jeton d'accès Trello
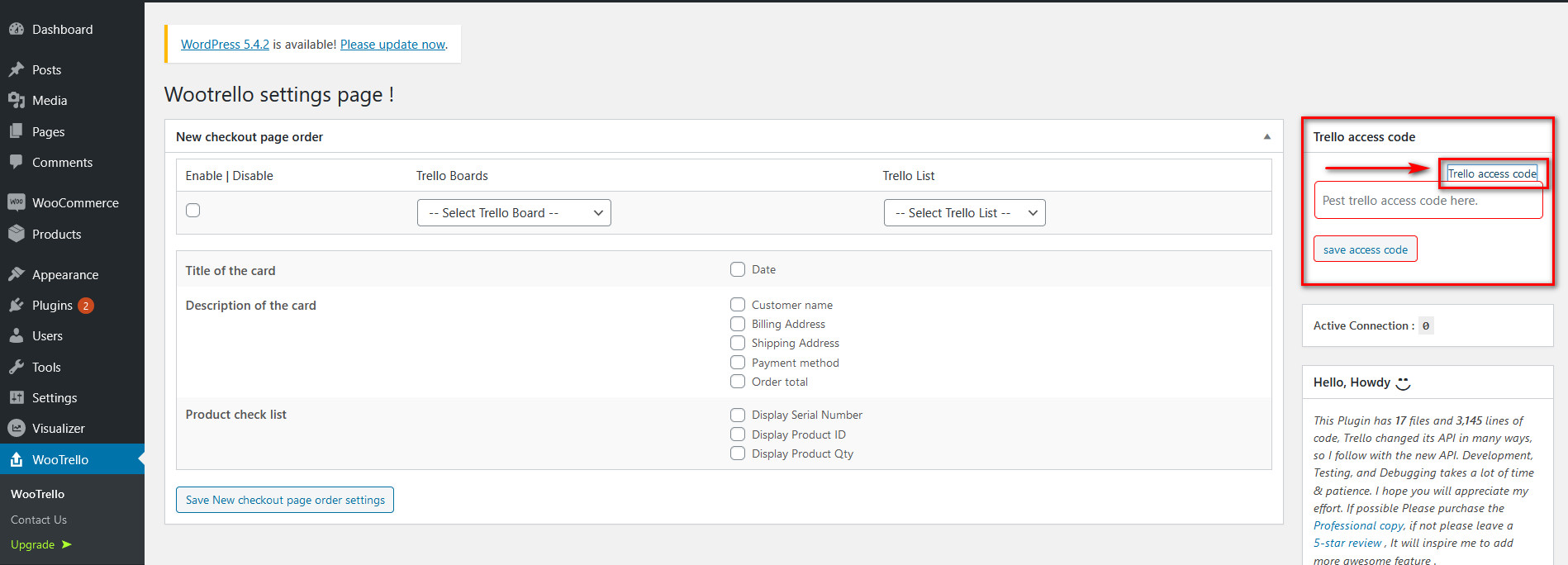
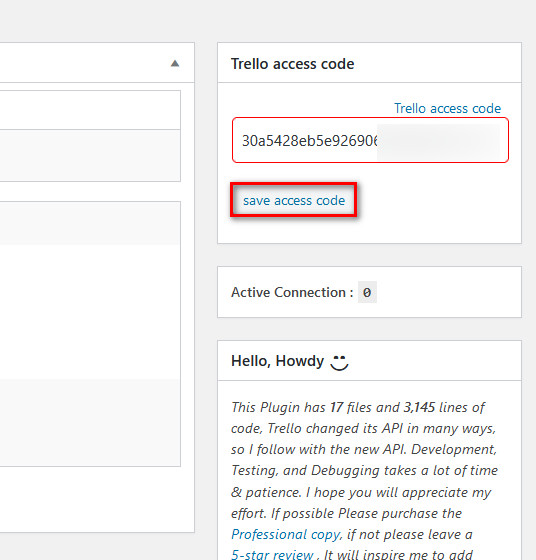
Pour l'intégration, vous devez synchroniser votre tableau Trello avec votre installation WordPress à l'aide de l' API Trello. Cliquez sur le lien Code d'accès Trello à l'extrême droite au-dessus du champ Code d'accès Trello .

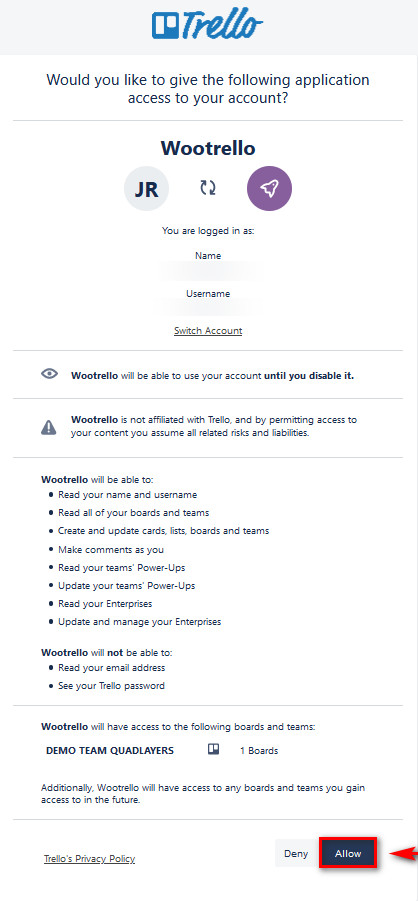
Vous vous connecterez à votre compte Trello et WooTrello vous demandera la permission d'accéder aux informations de votre compte.

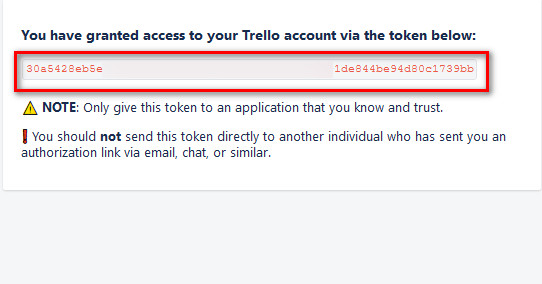
Acceptez-le en cliquant sur Autoriser et vous verrez un jeton pour l'accès à Trello.

Copiez ce code et ouvrez la fenêtre/l'onglet où vous avez ouvert votre page Plugin. Ensuite, collez ce jeton dans le champ Publier le code d'accès Trello ici et cliquez sur Enregistrer le code d'accès.

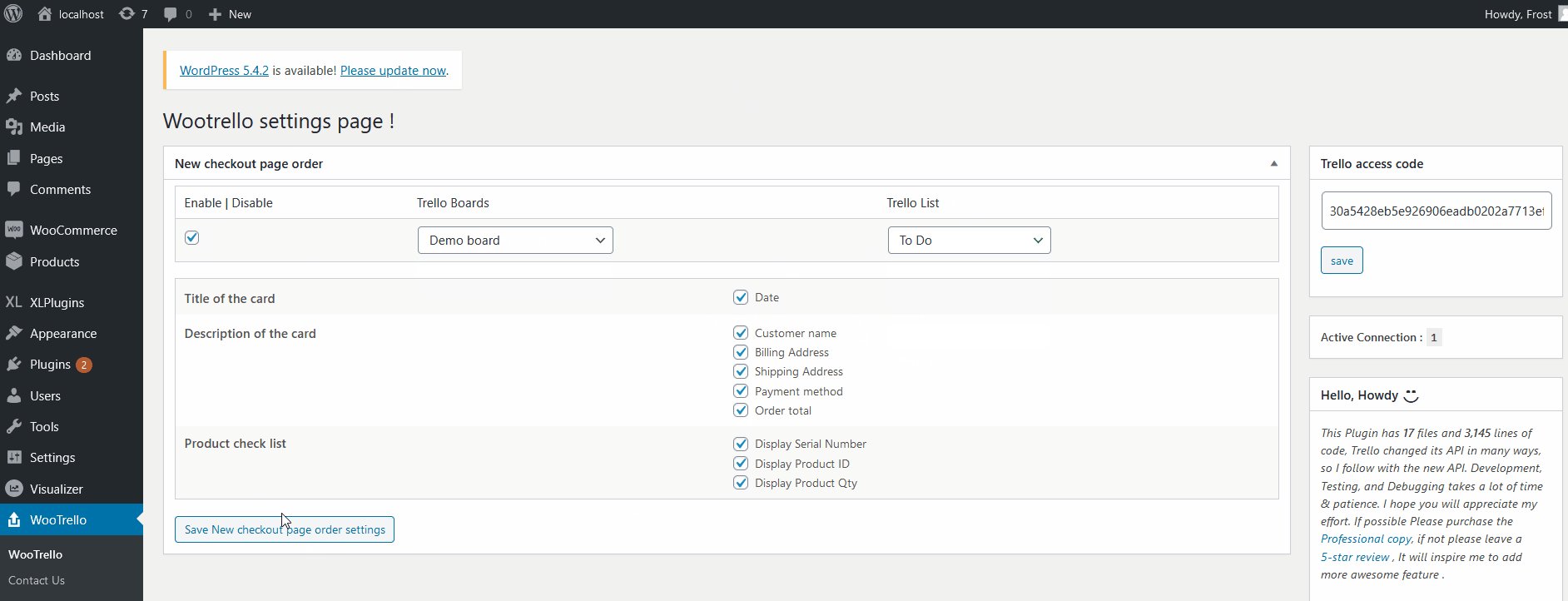
Intégrer vos tableaux Trello et votre page de paiement à l'aide de WooTrello
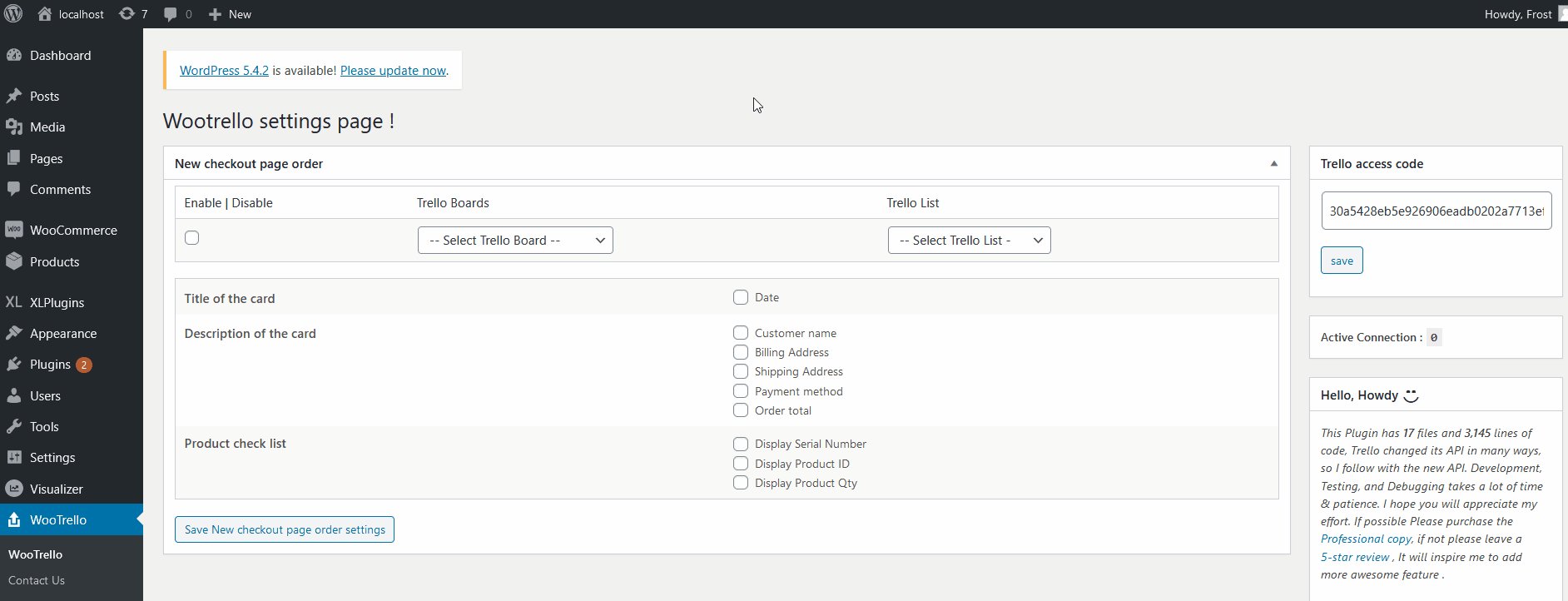
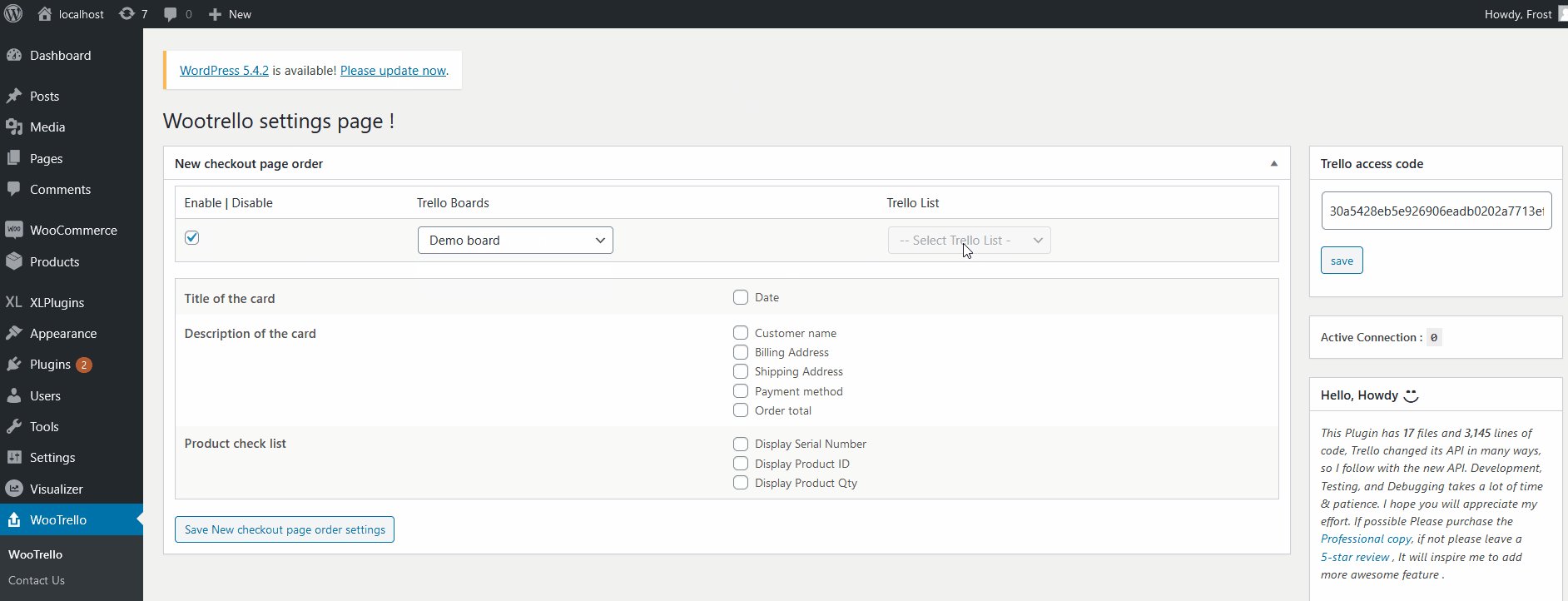
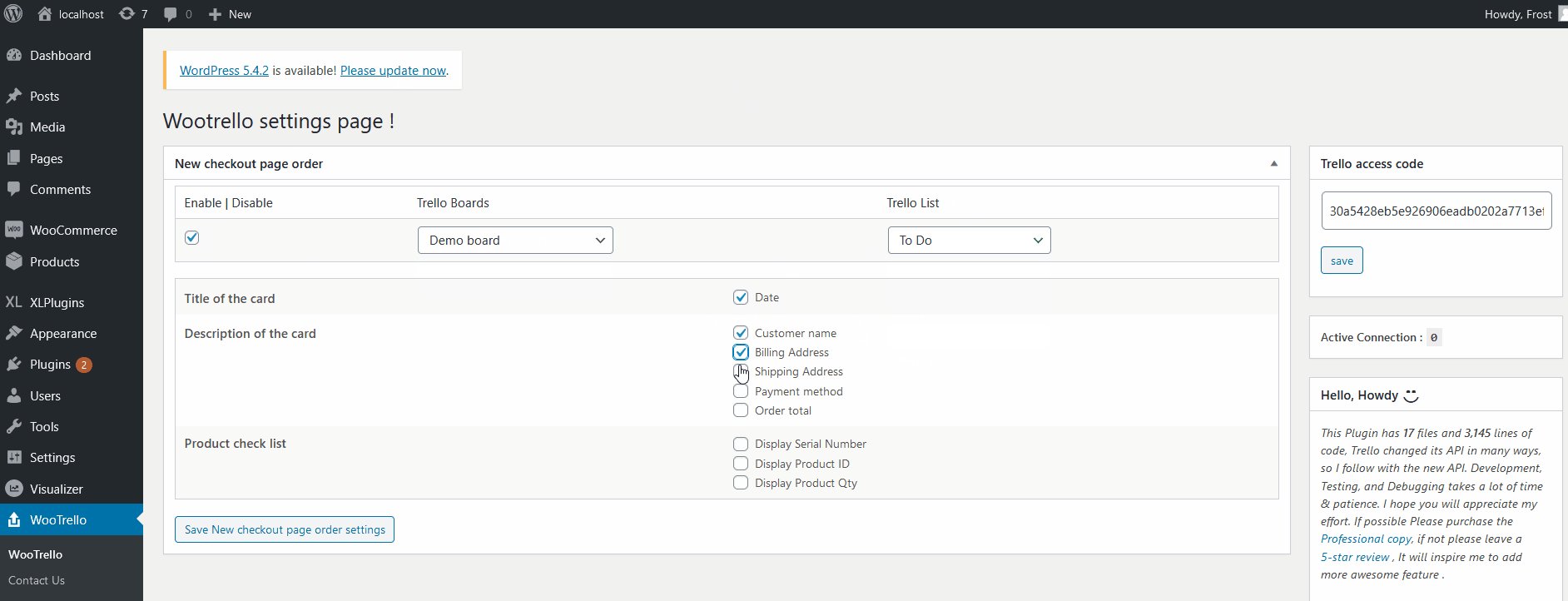
Pour activer l'intégration de votre carte Trello, cochez la case Activer/Désactiver . Ensuite, utilisez l'option déroulante des tableaux Trello pour sélectionner l'un de vos tableaux Trello, puis utilisez la liste Sélectionner Trello pour en choisir un.
Ensuite, cochez tous les détails de la commande que vous affichez sur votre carte Trello. Ensuite, cliquez sur Enregistrer les nouveaux paramètres de commande de la page de paiement.

Ensuite, l'intégration de la page de paiement WooTrello et WooCommerce devrait être terminée. Désormais, chaque fois qu'un client termine une commande sur votre boutique en ligne, le plugin créera automatiquement une tâche Trello en fonction de vos paramètres enregistrés.

Bonus : Intégrer le tableau Trello via HTML
Vous pouvez également afficher votre tableau Trello sur votre site en utilisant un peu de HTML. Ce n'est pas la meilleure méthode car elle n'est pas interactive mais elle est assez facile à mettre en œuvre.
Pour ajouter un tableau Trello à votre site Web WordPress, copiez et collez simplement le code HTML suivant sur votre site :
<blockquote class="trello-board-compact">
<a href="{url to board}">Trello Board</a>
</blockquote>
<script src="https://p.trellocdn.com/embed.min.js"></script>
Maintenant, chaque fois que la page dans laquelle vous avez inséré le code se charge, le script trouvera la carte et la remplacera par une version intégrée. Pour plus d'informations à ce sujet, vous pouvez consulter cette page.
Comment tirer le meilleur parti des tableaux et cartes Trello dans WordPress ?
L'intégration de vos tableaux Trello dans WordPress n'est que la première étape. Il est maintenant temps d'utiliser l'outil pour organiser vos tâches et être plus productif.
Trello est l'un des outils de gestion les plus populaires pour une bonne raison, mais le simple fait de les ajouter à votre site ne suffit pas. Voici quelques conseils qui vous aideront à mieux organiser vos cartes et tableaux et à faire passer la productivité de votre équipe à un niveau supérieur.
- Catégoriser les tâches : Au lieu d'avoir une liste massive de tâches, il vaut mieux les organiser. La première étape consiste à catégoriser les tâches. Cela dépend de votre entreprise et de qui utilise le tableau. Par exemple, si vous organisez des tâches pour un groupe de développeurs, vous pouvez regrouper les tâches dans Backlog, Selected, In Progress, Testing, Done (Live).
- Ajouter des étiquettes : les étiquettes sont l'un des moyens les plus simples d'organiser les tâches. En plus d'être très utile pour hiérarchiser les tâches ou attribuer des tâches à différentes équipes, vous pouvez également personnaliser les étiquettes et leur ajouter des couleurs. De cette façon, votre équipe dispose rapidement d'informations claires sur les tâches.
- Utilisez des power-ups : les power-ups ajoutent des fonctionnalités supplémentaires à vos tableaux Trello. Vous pouvez connecter vos tâches à Google Drive, Calendar, Slack, Maps et à de nombreux autres outils pour avoir toutes les informations pertinentes au même endroit.
- Maintenir le tableau à jour : Les fiches et tableaux ne sont utiles que s'ils sont à jour. Nous vous recommandons donc de désigner une personne pour vous assurer que l'équipe met à jour les cartes et utilise correctement les étiquettes.
- Affecter les membres de l'équipe et les délais : Cela peut sembler évident mais c'est extrêmement important. Chaque tâche doit avoir au moins une personne qui en est responsable et une date d'échéance.
Ce ne sont que les bases pour vous aider à démarrer, mais il y a beaucoup d'autres choses que vous pouvez faire pour en tirer le meilleur parti.
Forfaits Trello
Même si Trello offre gratuitement de nombreuses fonctionnalités intéressantes, il propose également deux versions premium qui commencent à 12,5 USD par utilisateur et par mois. Outre des fonctionnalités plus avancées et de nombreuses autres options, l'une de nos fonctionnalités préférées est les listes de contrôle avancées. Cela vous permet d'affecter des membres de l'équipe et des dates d'échéance à chaque élément de la liste de contrôle, ce qui est idéal pour les projets complexes. Pour plus d'informations sur les différents plans de Trello, vous pouvez consulter leur page de tarification.
Conclusion
Dans l'ensemble, Trello est un excellent outil pour organiser vos projets et tâches en tableaux et cartes. Donc, si vous voulez aider votre équipe à être plus productive, vous devez intégrer des tableaux et des cartes Trello dans WordPress .
Dans ce tutoriel, nous vous avons montré 3 méthodes pour intégrer des tableaux et des cartes Trello sur votre site . Tous sont adaptés aux débutants et ont des avantages et des inconvénients. Compte tenu de la flexibilité qu'il offre et de sa facilité de configuration, nous vous recommandons d'utiliser la méthode iFrame. Il vous permettra d'ajouter un tableau interactif ou une carte embarquée.
Notre guide était assez lourd et contenait des éléments de codage que les débutants de WordPress pourraient trouver déroutants. Donc, si vous avez des questions, n'hésitez pas à nous en faire part dans la section des commentaires ci-dessous.
Enfin, pour plus d'informations sur l'intégration de différents types de contenu sur votre site Web, consultez notre guide sur l'intégration de feuilles Google dans WordPress .
