Comment activer la redirection conditionnelle après la soumission du formulaire dans WordPress ?
Publié: 2022-09-22Vous vous demandez comment activer la redirection conditionnelle après la soumission du formulaire dans WordPress ? Si oui, cet article est fait pour vous !
Nous vous guiderons tout au long du processus de redirection conditionnelle dans les formulaires WordPress. Vous apprendrez à définir des règles conditionnelles pour la redirection dans un formulaire WordPress en quelques étapes simples. Ainsi, vous pouvez facilement rediriger vos utilisateurs vers différentes pages de votre site Web après avoir soumis le formulaire.
Sans plus tarder, commençons par une brève introduction à la redirection conditionnelle et à son importance.
Qu'est-ce que la redirection conditionnelle et pourquoi en avez-vous besoin ?
En termes simples, la redirection conditionnelle redirige vos utilisateurs vers la page ou l'URL spécifiée après avoir soumis un formulaire. Ils ne sont redirigés vers la page que si toutes les conditions que vous avez définies sont remplies.
Par exemple, vous avez un formulaire de contact sur votre site. Désormais, vous souhaitez que seuls les utilisateurs ayant une requête sur les aliments pour animaux de compagnie soient redirigés vers une page affichant des remises sur les aliments pour animaux de compagnie.
Maintenant, comment est-ce bénéfique ?
En fonction de la saisie de l'utilisateur dans votre formulaire, vous pouvez le rediriger vers une page pertinente. Vous personnalisez essentiellement l'expérience d'un utilisateur sur votre site. Cela augmente les chances de réussite de la conversion puisqu'ils se retrouvent avec du contenu ou des offres sur mesure pour eux.
C'est pourquoi vous pouvez également activer la redirection conditionnelle pour les formulaires de votre site.
Comment activer la redirection conditionnelle après la soumission du formulaire dans WordPress ?
WordPress n'est pas livré avec la fonctionnalité de redirection conditionnelle par défaut. Vous aurez besoin d'un plugin WordPress pour cela.
Et nous ne pouvons pas penser à un meilleur plugin qu'Everest Forms. Il s'agit d'un plug-in de création de formulaires par glisser-déposer qui vous aide à créer et à personnaliser des formulaires à toutes fins utiles. Par exemple, vous pouvez créer des formulaires de contact simples ou avancés, des formulaires de demande d'emploi, des formulaires de réservation, etc., en un rien de temps.

De plus, vous pouvez activer la redirection conditionnelle pour tout formulaire que vous avez créé avec Everest Forms. Vous pouvez définir autant de règles conditionnelles que nécessaire pour chaque formulaire.
Par conséquent, nous utiliserons le plug-in Everest Forms pour démontrer le processus étape par étape d'activation de la redirection conditionnelle. Commençons!
Étape 1 : Installer et activer Everest Forms et Everest Forms Pro
Tout d'abord, vous devez configurer le plugin Everest Forms sur votre site. Étant donné que la fonctionnalité de redirection conditionnelle n'est disponible que dans la version premium. Ainsi, vous devrez également installer Everest Forms Pro sur votre site.
Pour un guide complet, consultez notre article sur la configuration d'Everest Forms et d'Everest Forms Pro.
Après avoir installé et activé ces deux plugins, vous pouvez passer à l'étape suivante.
Étape 2 : Créer un nouveau formulaire de contact à l'aide des formulaires Everest
Maintenant, vous avez besoin d'un nouveau formulaire où vous pouvez activer la redirection conditionnelle. Il peut s'agir d'un formulaire de contact, d'un formulaire de réservation, d'un formulaire de rendez-vous, etc. À vous de choisir !
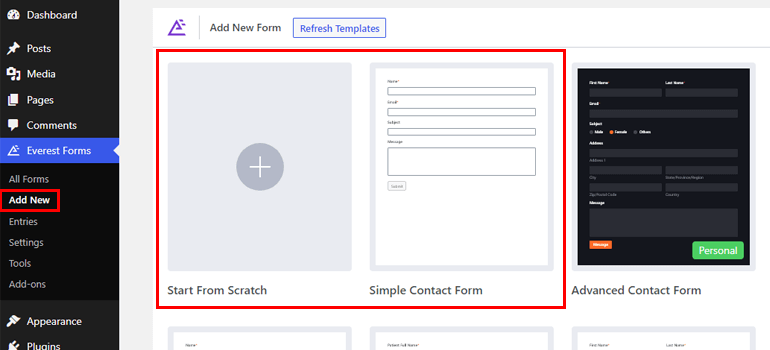
Pour ce didacticiel, nous allons créer un formulaire de contact simple. Avec Everest Forms, vous pouvez créer un formulaire de contact personnalisé en un rien de temps ! Vous pouvez utiliser ses modèles préconçus ou en créer un à partir de zéro.

Si vous avez besoin d'aide, consultez notre article sur la création d'un formulaire de contact WordPress.
Une fois que vous avez votre formulaire de contact prêt, vous pouvez continuer.
Étape 3 : Activer la redirection conditionnelle dans le formulaire de contact
Maintenant, voici la partie critique. Vous devez activer la redirection conditionnelle pour le formulaire de contact que vous venez de créer.
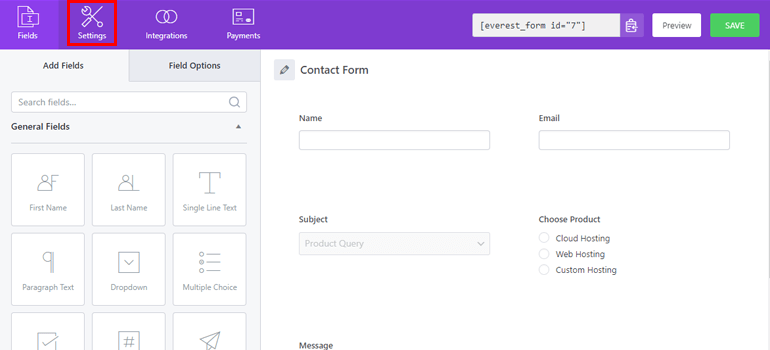
Pour ce faire, cliquez sur l'onglet Paramètres en haut du générateur de formulaires.

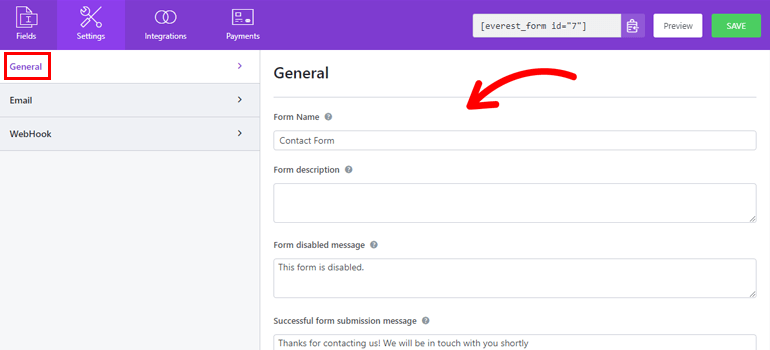
Cela ouvre les paramètres généraux de votre formulaire de contact.

Vous pouvez configurer diverses options à partir d'ici, telles que la modification du nom du formulaire, le message désactivé du formulaire, le texte du bouton de soumission, etc. Vous pouvez même activer le pot de miel anti-spam, la soumission du formulaire AJAX, etc. pour le formulaire.

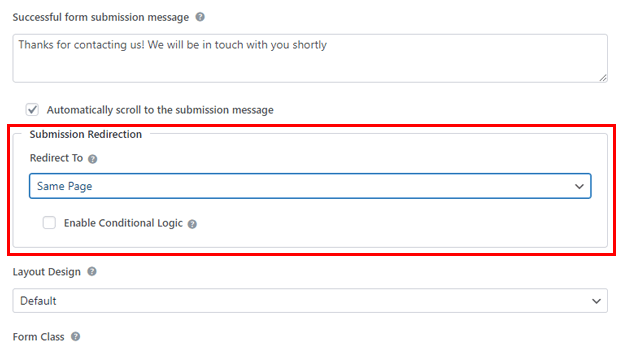
Plus important encore, l'option de redirection de soumission vous aide à activer la redirection conditionnelle après la soumission du formulaire.

Normalement, vous pouvez rediriger l'utilisateur vers les éléments suivants :
Même page : cela redirige l'utilisateur vers la page sur laquelle il se trouvait lorsqu'il a soumis le formulaire.
Page personnalisée : vous pouvez rediriger l'utilisateur vers n'importe quelle page de votre site Web. Vous pouvez également activer l'option Ajouter une chaîne de requête pour la page personnalisée afin d'envoyer des données de formulaire à une autre page.

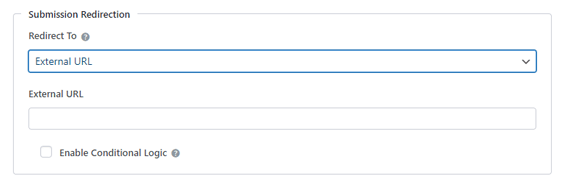
URL externe : cela redirige l'utilisateur vers une URL externe.

Cependant, vous devrez peut-être rediriger des utilisateurs spécifiques vers une autre page. Dans de tels cas, vous pouvez appliquer une logique conditionnelle à la redirection.
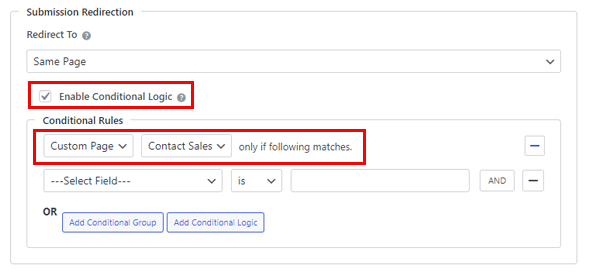
Cochez simplement la case Activer la logique conditionnelle et créez les règles conditionnelles.

Par exemple, nous avons défini l'option Rediriger vers sur Même page . Si vous activez la logique conditionnelle, vous pouvez définir des cas exceptionnels où l'utilisateur est redirigé vers une autre page plutôt que vers la même page.
Nous allons donc choisir l'option Page personnalisée dans la liste déroulante et sélectionner la page Contacter les ventes . Cela signifie que l'utilisateur est redirigé vers la page Contacter le service commercial si la condition ci-dessous est remplie. La condition peut être tout ce dont vous avez besoin.

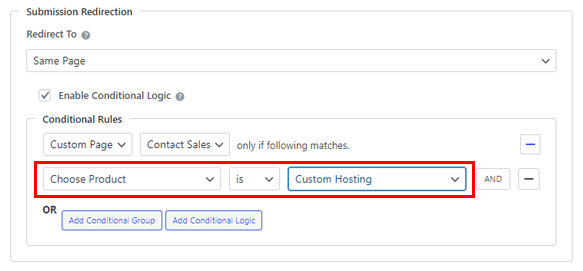
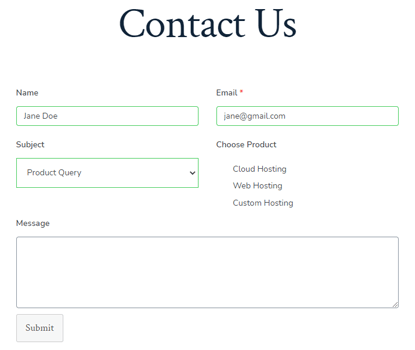
Ici, nous avons créé la condition « Choisir le produit est un hébergement personnalisé ». Par conséquent, le formulaire redirige les utilisateurs vers la page Contact Sales s'ils ont choisi Custom Hosting dans le champ Choose Product . Les autres utilisateurs qui ne remplissent pas la condition sont redirigés vers la même page.
Ceci n'est qu'une règle conditionnelle. Vous pouvez ajouter autant de règles conditionnelles au groupe ou créer de nouveaux groupes conditionnels à l'aide d'opérateurs.
Pour en savoir plus sur la logique conditionnelle, consultez notre guide complet sur la logique conditionnelle dans Everest Forms.
Enregistrez toutes les modifications jusqu'à maintenant. Avec cela, votre formulaire redirigera les utilisateurs de manière conditionnelle en fonction de leur entrée.
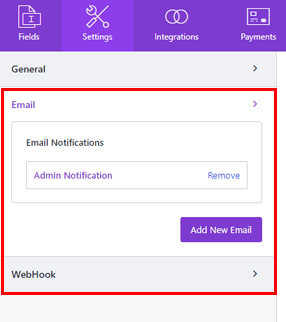
Outre les paramètres généraux , vous obtenez également les paramètres de messagerie et WebHook . Vous pouvez les personnaliser comme bon vous semble !

Étape 4 : Ajouter un formulaire de contact à votre site
Une fois la création du formulaire terminée, vous devez toujours ajouter le formulaire de contact à votre site Web en ligne.
Pour cela, ouvrez la page ou le post où vous souhaitez afficher le formulaire. Vous pouvez également créer une toute nouvelle page pour le formulaire.
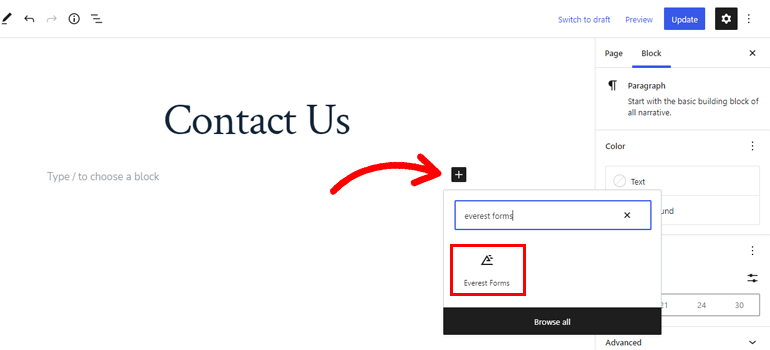
Ici, ouvrez le bloc d'insertion et ajoutez le bloc Everest Forms à la page.

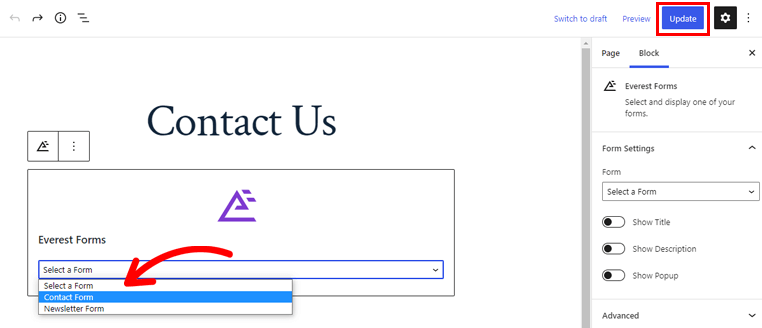
Ensuite, sélectionnez le formulaire avec redirection conditionnelle dans la liste déroulante. Enfin, cliquez sur le bouton Mettre à jour en haut.

Cela rendra le formulaire disponible pour que les visiteurs de votre site Web le trouvent et le remplissent.

Emballer
La redirection conditionnelle dans les formulaires WordPress vous aide à envoyer les utilisateurs vers des pages spécifiques avec un contenu adapté pour eux. Cela améliore l'expérience utilisateur et augmente la possibilité d'une conversion réussie.
Et l'outil parfait pour vous aider à activer la redirection conditionnelle après la soumission du formulaire est Everest Forms. En quelques étapes simples, vous pouvez rediriger conditionnellement les utilisateurs vers la page souhaitée après avoir soumis le formulaire.
En plus de cela, vous pouvez également utiliser Everest Forms pour ajouter Google Maps aux formulaires, empêcher le spam du formulaire de contact, etc. Vous pouvez parcourir notre blog si vous souhaitez en savoir plus sur ce plugin.
Pour plus de mises à jour et de ressources liées à WordPress, suivez-nous sur YouTube, Twitter et Facebook.
