Comment activer l'adresse de livraison dans WooCommerce
Publié: 2020-12-12Pour toute boutique WooCommerce, la configuration de la section de facturation et d'expédition de la caisse est l'une des clés pour améliorer l'expérience d'achat de vos clients. C'est pourquoi, dans ce guide, nous vous montrerons comment activer l'adresse de livraison dans WooCommerce pour vous aider à optimiser votre paiement et à améliorer vos conversions.
Pourquoi activer l'adresse de livraison dans WooCommerce ?
Tout d'abord, comprenons mieux pourquoi vous devez activer l'adresse de livraison. Par défaut, la section de paiement WooCommerce ne vous donne pas la possibilité d' utiliser une adresse de livraison . Cela implique que votre adresse de facturation et votre adresse de livraison sont identiques. Cependant, les acheteurs peuvent utiliser une adresse de facturation et une adresse de livraison différentes pour diverses raisons. Par exemple, si vous souhaitez que les produits soient envoyés au bureau où vous travaillez, les adresses de facturation et de livraison seront différentes.
Comme vous pouvez l'imaginer, cela se produit assez souvent, il est donc important de proposer cette option à vos clients. De cette façon, vous améliorerez leur expérience d'achat, ce qui pourrait également vous aider à augmenter les taux de conversion. Même si certains pourraient dire qu'il est préférable d'avoir moins de champs sur la page de paiement, une option supplémentaire pour spécifier une adresse de livraison sera en fait meilleure pour vos acheteurs. S
o, en ajoutant une option pour fournir une adresse de livraison complètement différente ou un champ d'adresse de livraison facultatif, vous couvrirez toutes les situations possibles.
Comment activer l'adresse de livraison dans WooCommerce
Il existe deux manières principales d'activer le champ d'adresse de livraison dans WooCommerce :
- Avec le plugin Checkout Manager
- Depuis les paramètres WooCommerce
Voyons en détail les deux alternatives.
1. Avec le plugin Checkout Manager
Checkout Manager est l'un des meilleurs plugins de paiement et ouvre de nombreuses façons d'optimiser votre page de paiement. Il s'agit d'un plugin freemium et compte plus de 80 000 installations actives. Il existe une version gratuite que vous pouvez télécharger ici et 3 plans premium à partir de 19 USD. Pour cette démonstration, nous utiliserons la version gratuite.
Voyons maintenant comment activer vos champs d'adresse de livraison à l'aide de Checkout Manager. Commençons d'abord par l'installation du plugin.
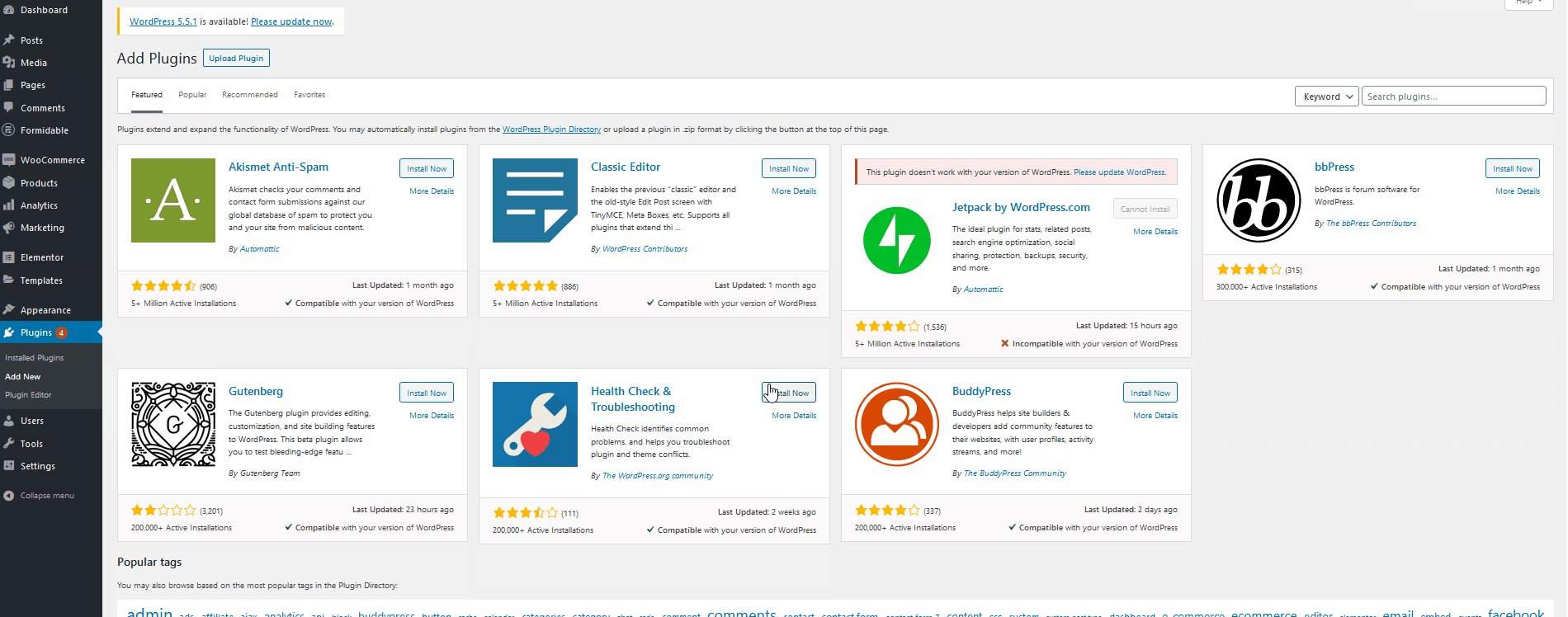
Ouvrez votre tableau de bord d'administration WordPress et accédez à Plugins > Ajouter un nouveau dans la barre latérale.
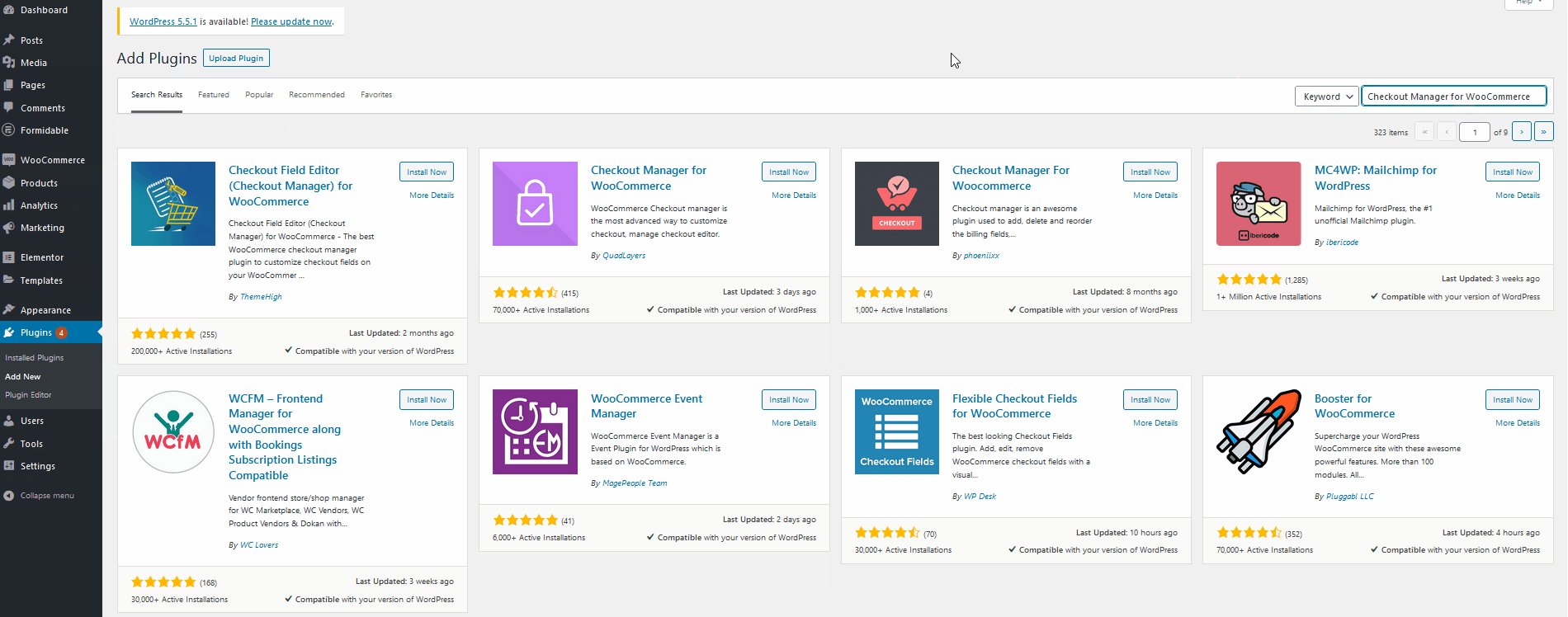
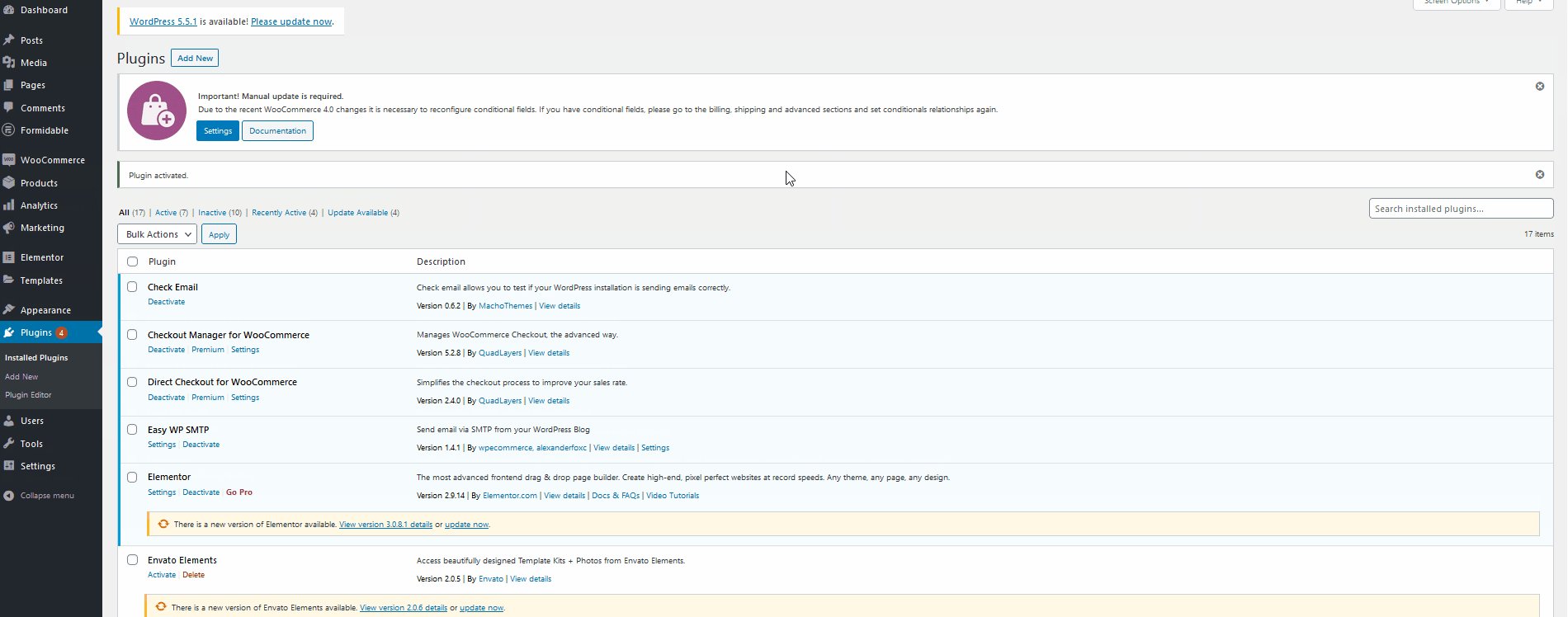
Ensuite, utilisez la barre de recherche en haut à droite pour rechercher Checking Manager for WooCommerce . Ensuite, cliquez sur le bouton Installer sur la carte du plug-in, et une fois que le bouton change pour s'activer, appuyez à nouveau dessus pour terminer l'installation.
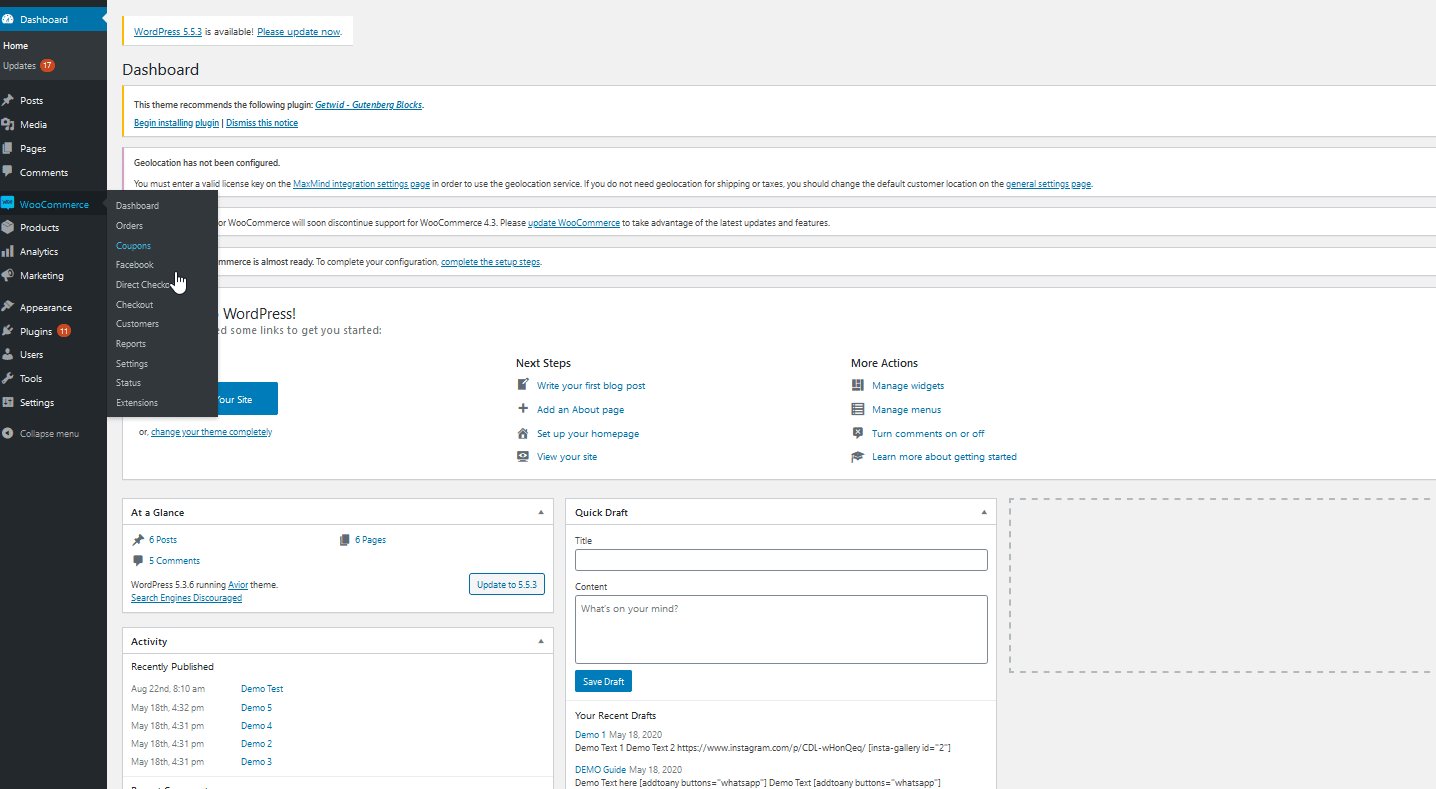
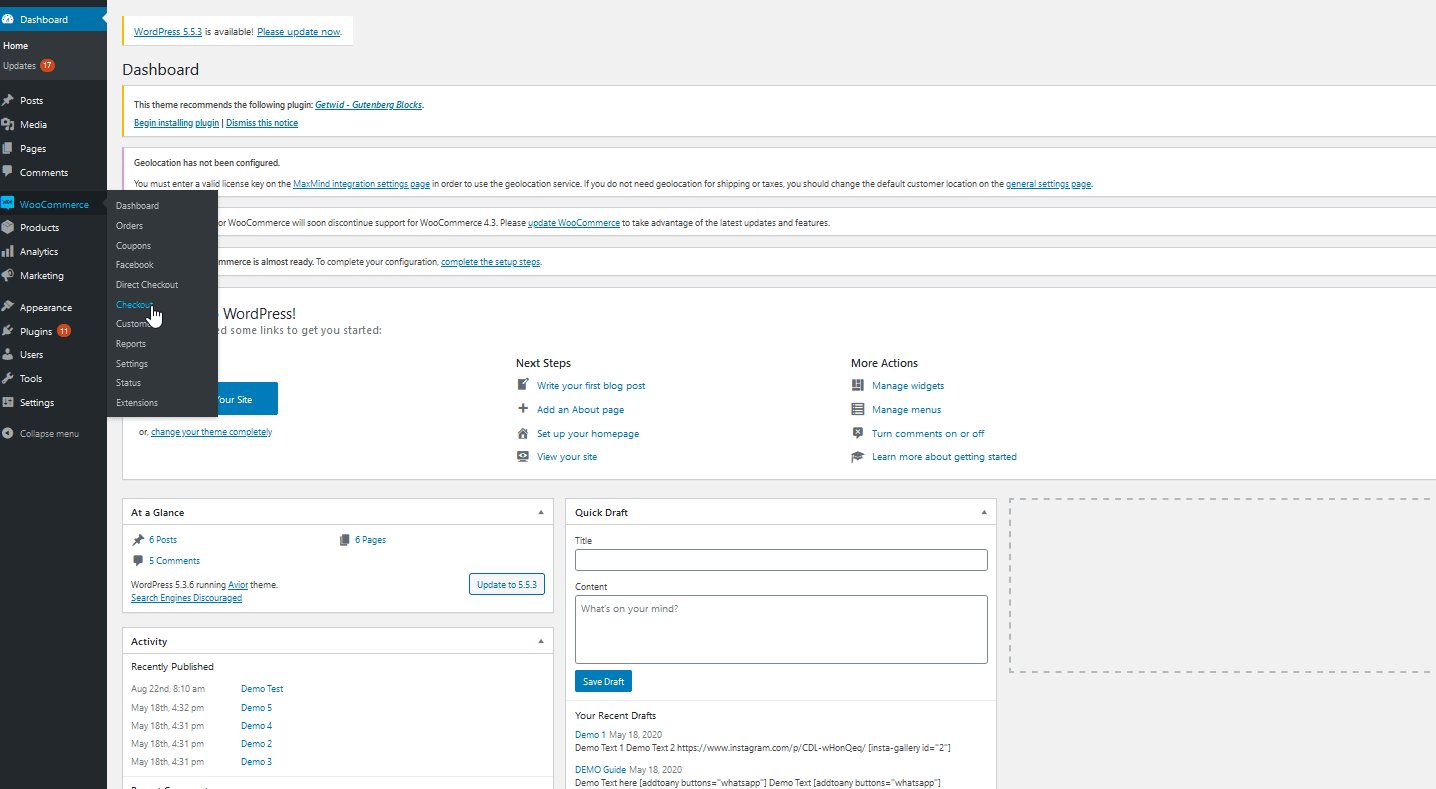
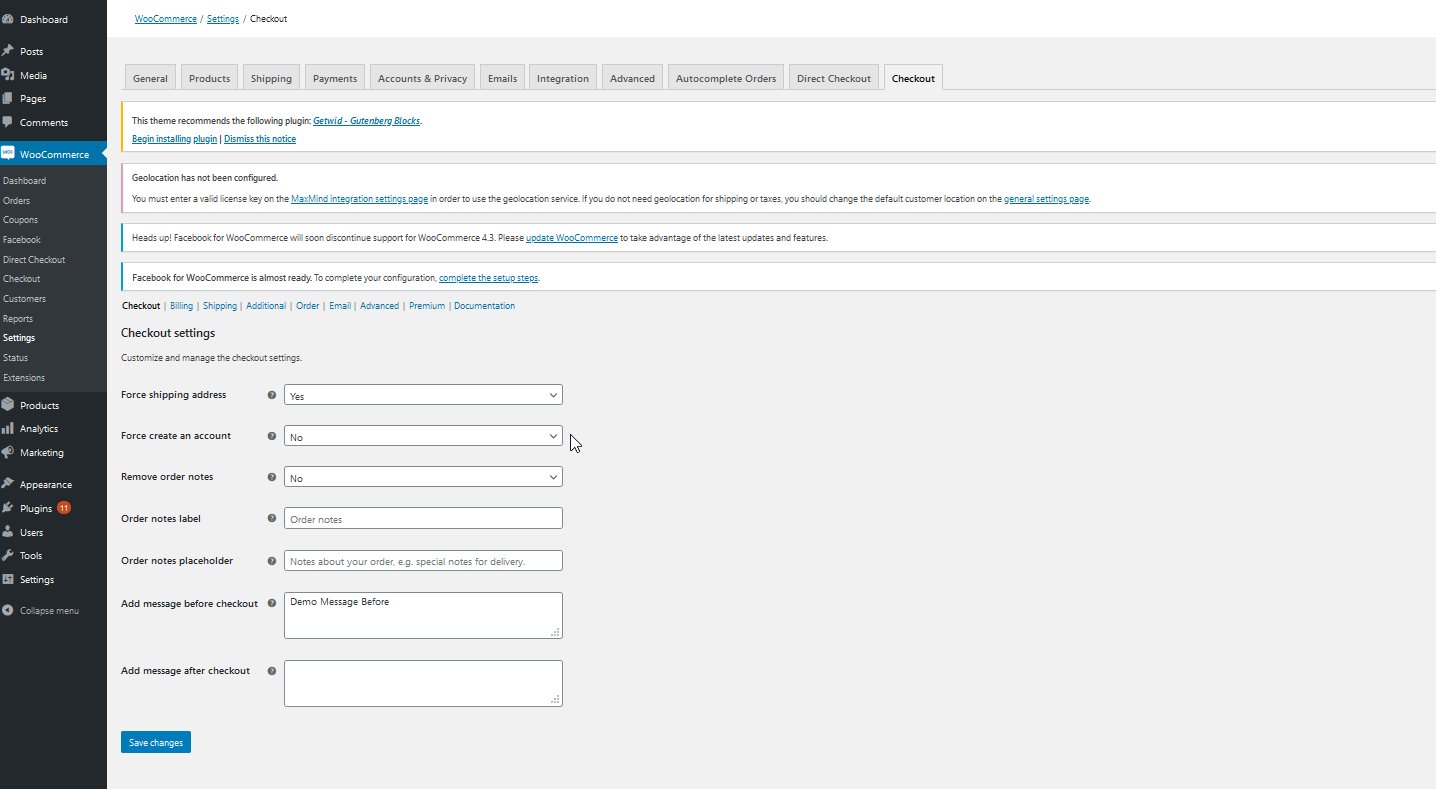
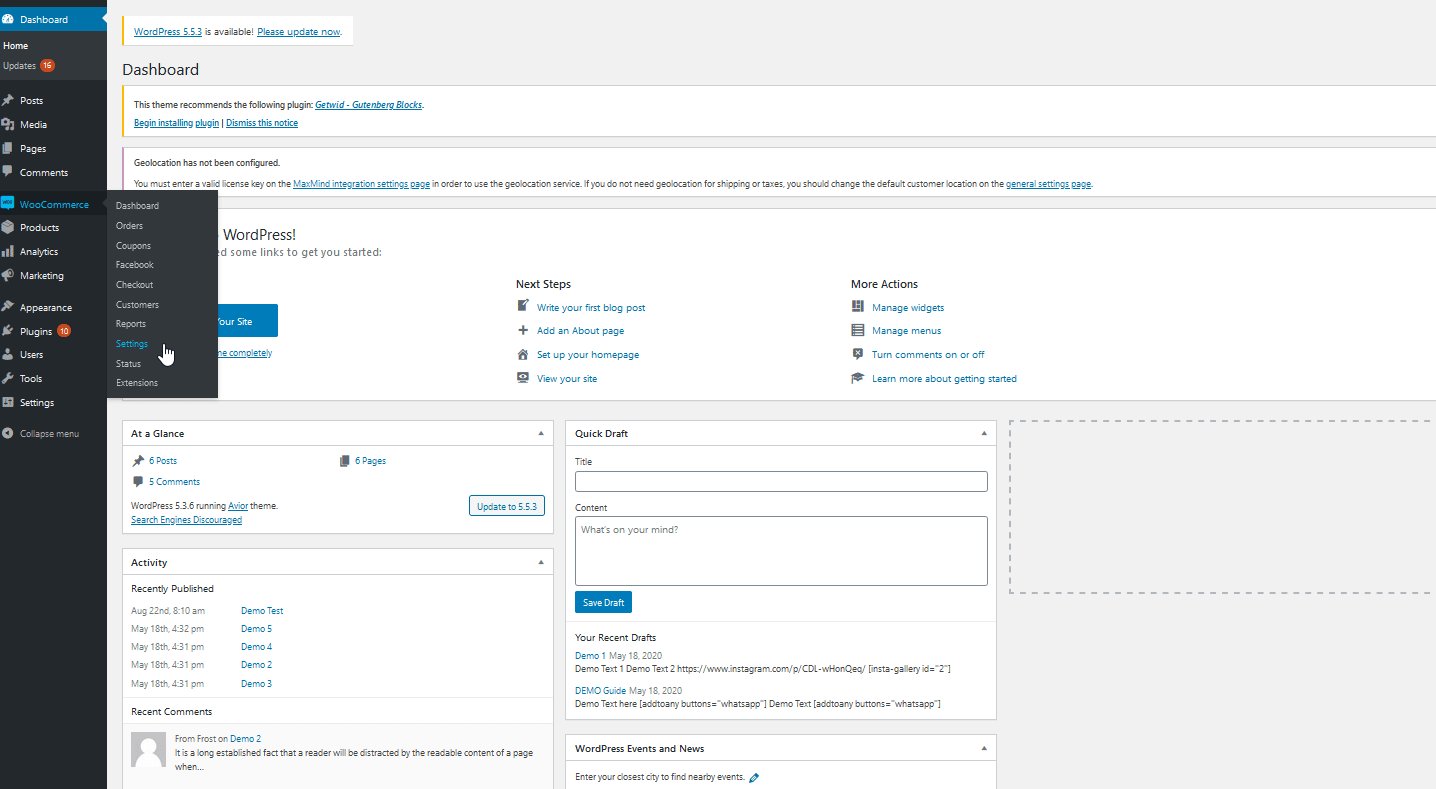
 Maintenant que votre plugin est configuré, personnalisons votre page de paiement WooCommerce et activons l'adresse de livraison. Ouvrez le menu des options du plugin en accédant à WooCommerce > Checkout sur votre barre latérale WP Admin .
Maintenant que votre plugin est configuré, personnalisons votre page de paiement WooCommerce et activons l'adresse de livraison. Ouvrez le menu des options du plugin en accédant à WooCommerce > Checkout sur votre barre latérale WP Admin .
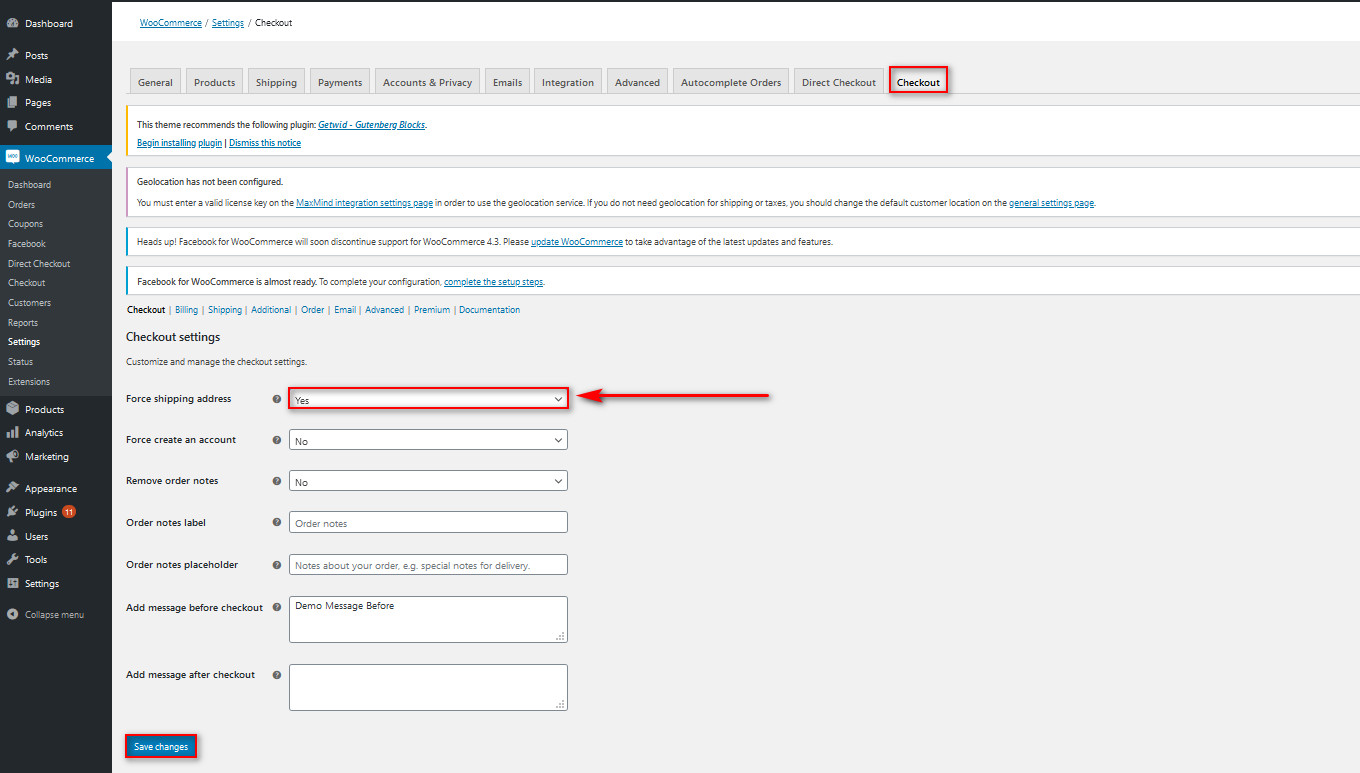
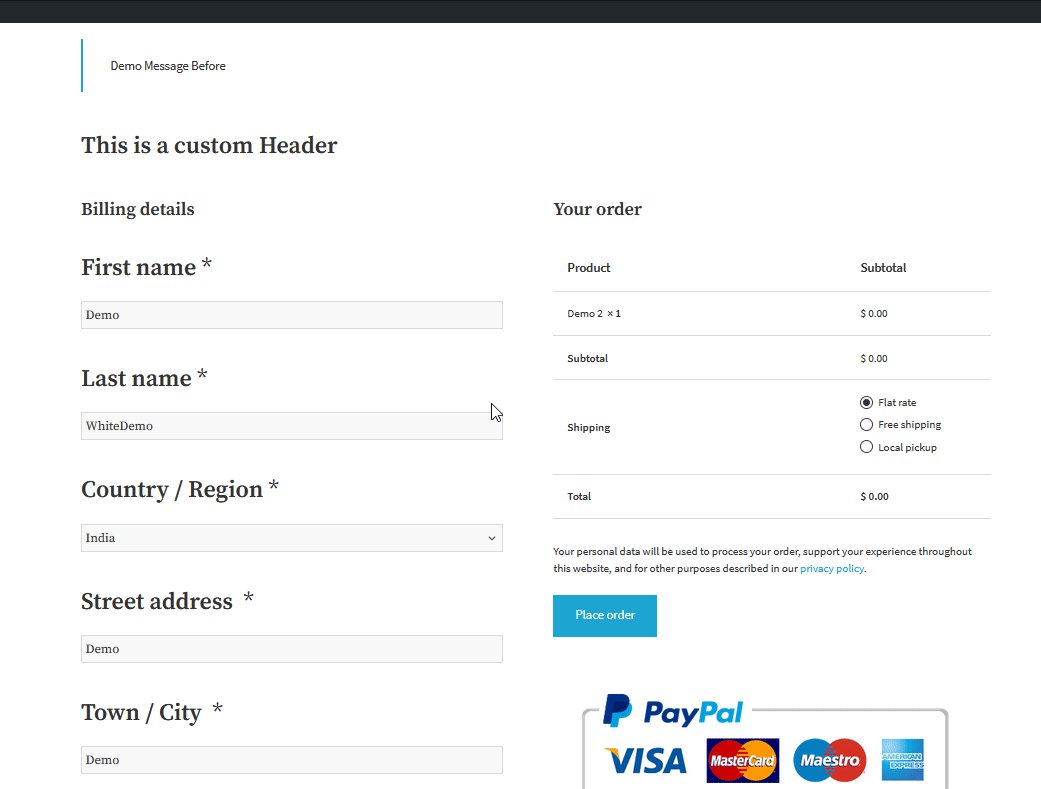
 Ensuite, utilisez l'option Forcer l'adresse d'expédition et réglez-la sur Oui . Maintenant, votre adresse de livraison doit être activée sur votre page de paiement WooCommerce. Vos clients peuvent simplement ajouter leurs adresses de livraison distinctes à la caisse.
Ensuite, utilisez l'option Forcer l'adresse d'expédition et réglez-la sur Oui . Maintenant, votre adresse de livraison doit être activée sur votre page de paiement WooCommerce. Vos clients peuvent simplement ajouter leurs adresses de livraison distinctes à la caisse.
 Cette méthode vous permet d'activer l'adresse de livraison sur vos formulaires de paiement en quelques étapes. Bien qu'il nécessite l'utilisation d'un plugin, Checkout Manager a une version gratuite et est livré avec un grand nombre de fonctionnalités supplémentaires pour personnaliser votre page de paiement.
Cette méthode vous permet d'activer l'adresse de livraison sur vos formulaires de paiement en quelques étapes. Bien qu'il nécessite l'utilisation d'un plugin, Checkout Manager a une version gratuite et est livré avec un grand nombre de fonctionnalités supplémentaires pour personnaliser votre page de paiement.
Gestionnaire de caisse – Informations complémentaires
L'une des fonctionnalités les plus puissantes offertes par Checkout Manager est la possibilité d'ajouter des champs conditionnels. En ajoutant une logique conditionnelle, vous pouvez afficher ou masquer des champs en fonction de la valeur d'un autre champ. Pour en savoir plus sur l'utilisation des champs conditionnels et sur ce que vous pouvez en faire, consultez ce guide.
De plus, vous pouvez en savoir plus sur toutes les façons dont vous pouvez personnaliser votre page de paiement à l'aide de Checkout Manager dans cet article. Si vous préférez ne pas utiliser de plugins pour cela, continuez à lire et découvrez comment activer l'adresse de livraison à partir des paramètres WooCommerce.
2. Activez l'adresse de livraison WooCommerce à partir des paramètres WC
La deuxième option pour afficher l'adresse de livraison lors du paiement consiste à utiliser les options intégrées de WooCommerce . Bien que le processus soit un peu plus long que le premier, il vous permet d'avoir plus de contrôle sur votre page de paiement sans avoir besoin de plugins supplémentaires.
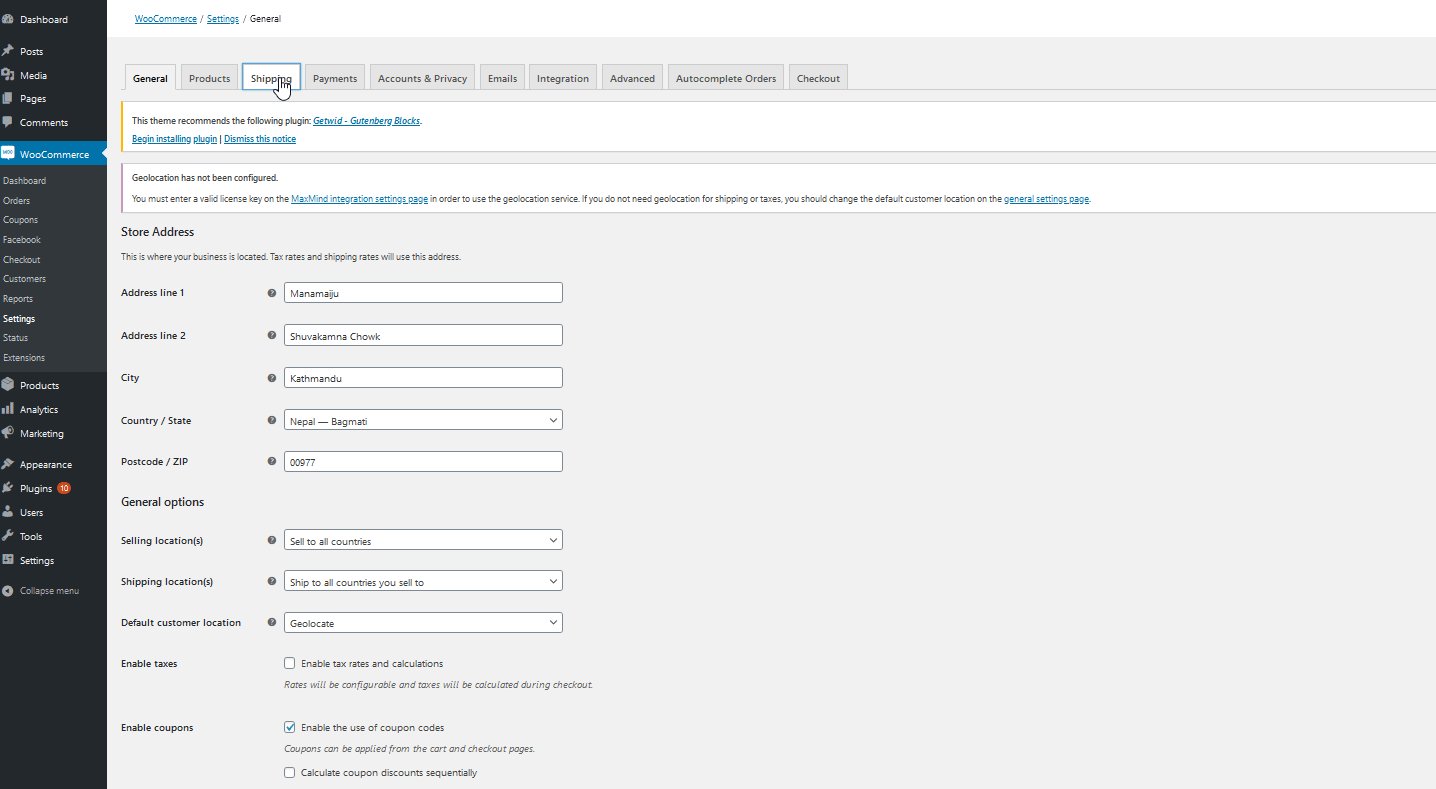
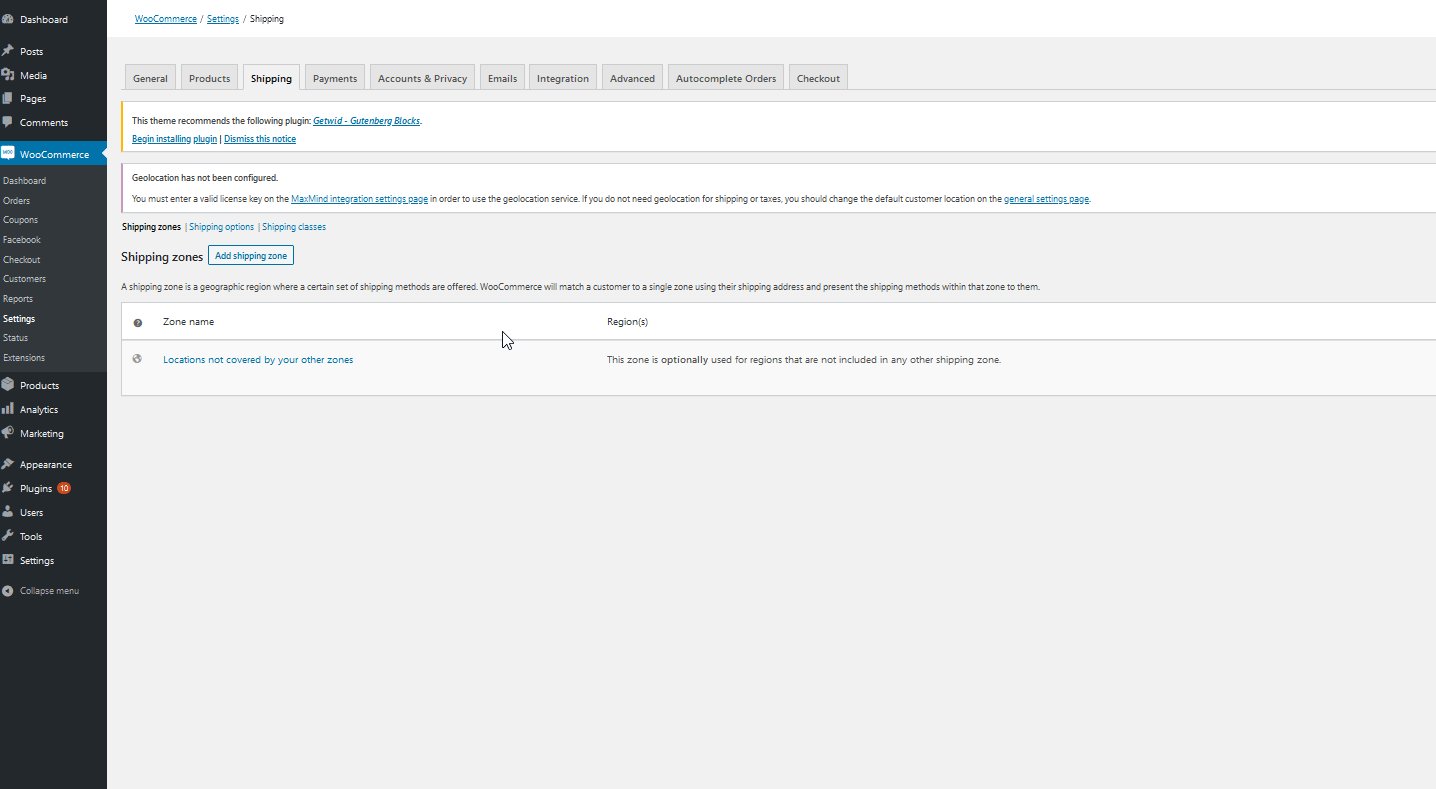
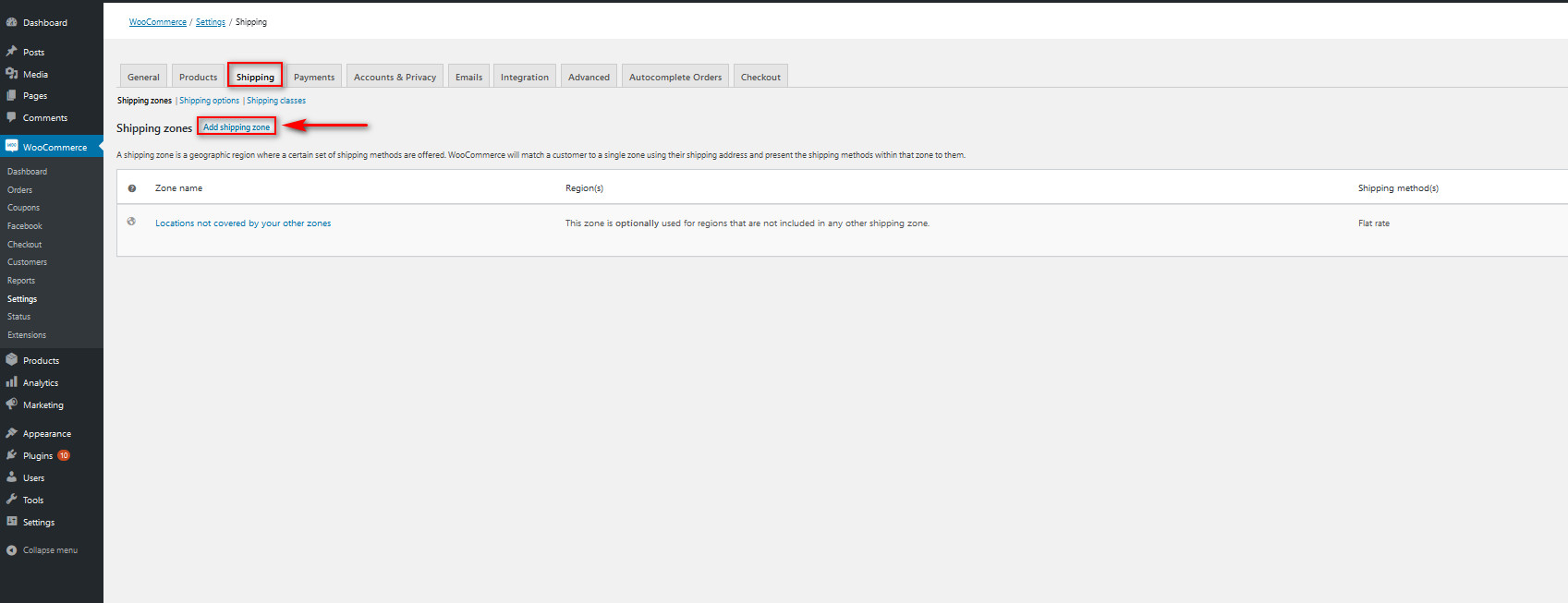
Pour commencer avec cette méthode, allez-y et ouvrez vos paramètres WooCommerce en cliquant sur WooCommerce > Paramètres dans la barre latérale de votre tableau de bord. Ensuite, rendez-vous dans l' onglet Expédition.  Pour activer l'option d'ajout d'adresses de livraison, cliquez sur Ajouter une zone de livraison .
Pour activer l'option d'ajout d'adresses de livraison, cliquez sur Ajouter une zone de livraison .

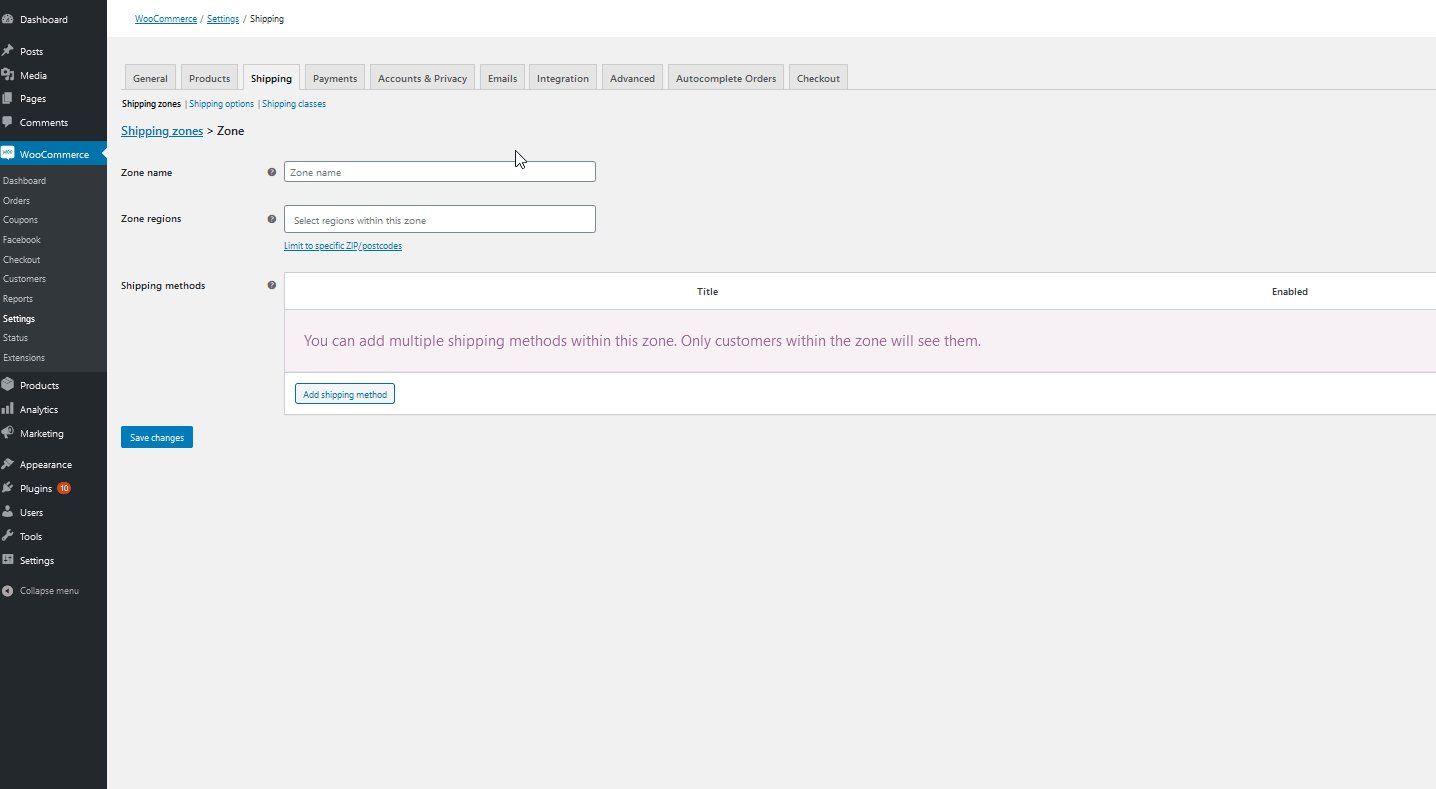
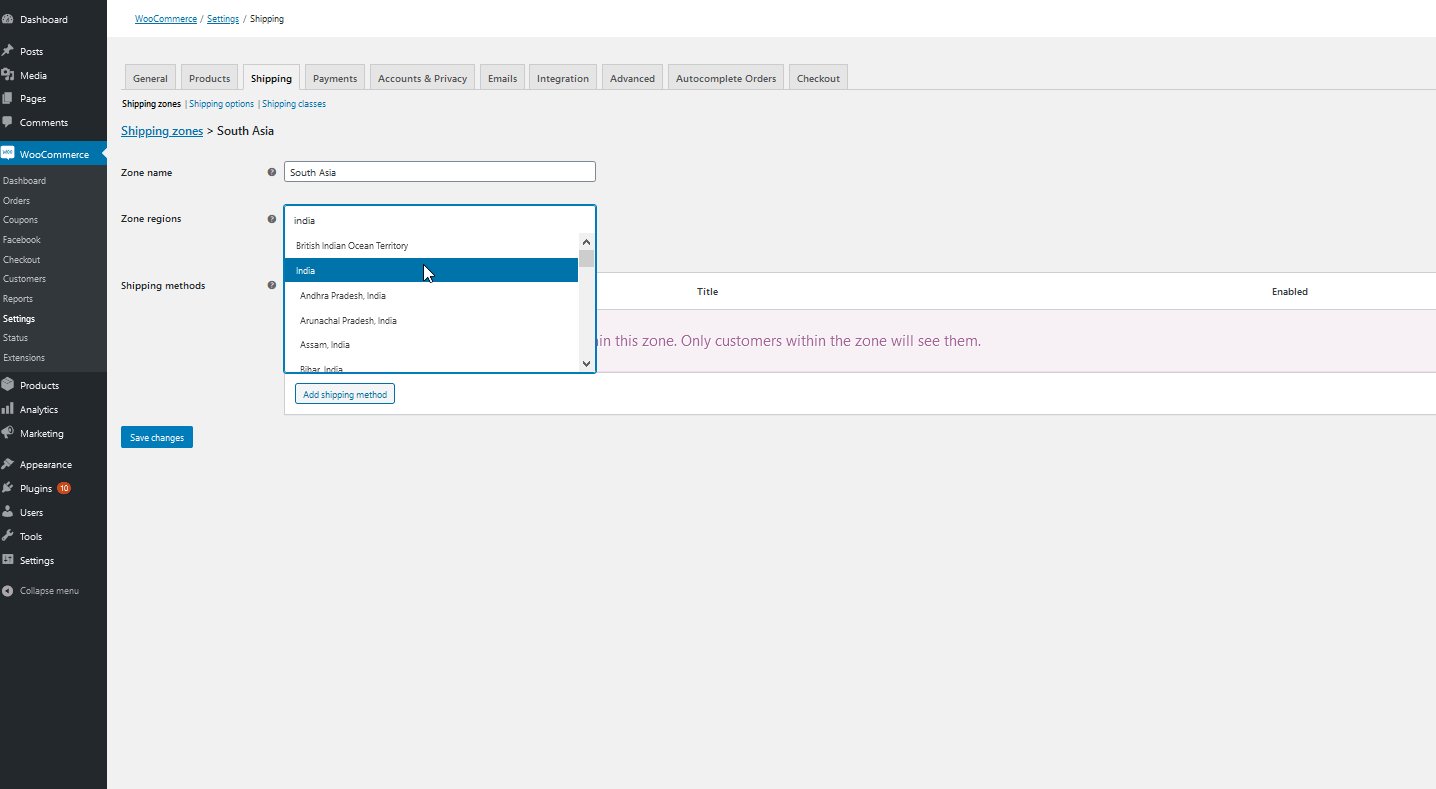
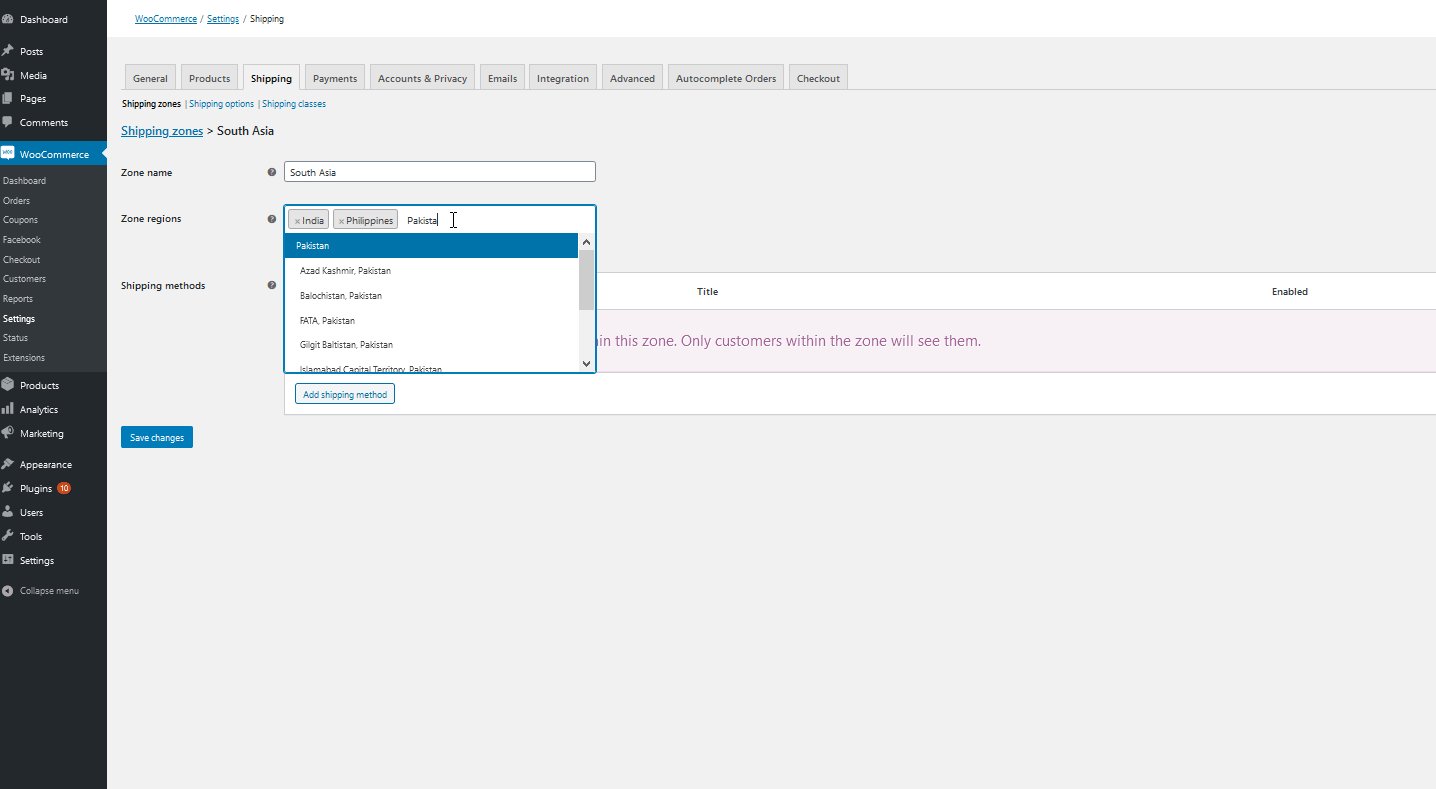
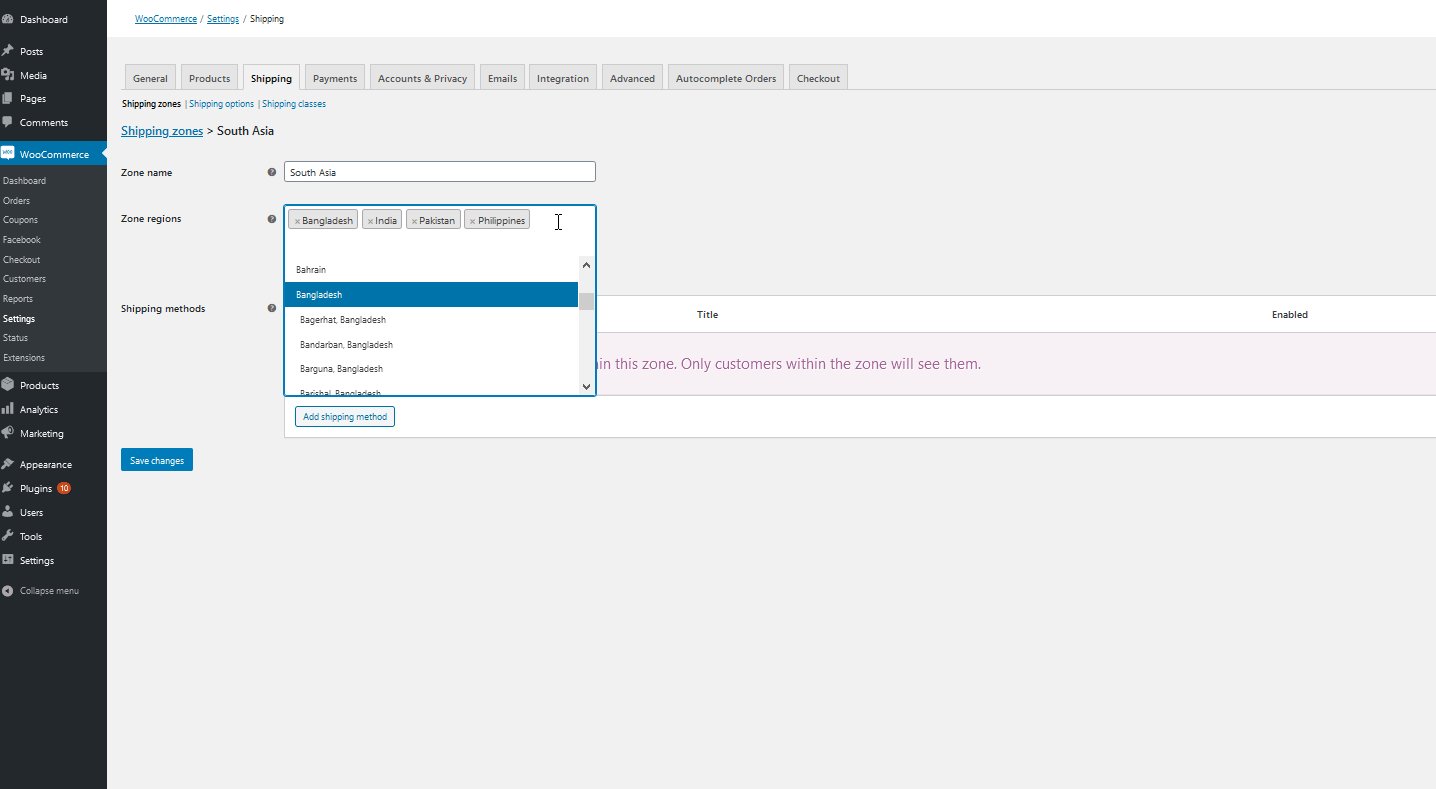
Maintenant, vous pouvez spécifier une zone d'expédition pour vos clients. Cela vous permet d'activer des factures et des tarifs d'expédition spécifiques pour différentes régions du monde. Tapez simplement la zone d'expédition dans le champ Nom de la zone (comme Asie, Région du Pacifique, États-Unis et Canada), puis choisissez les régions qui relèvent de cette zone dans le champ Régions de la zone.
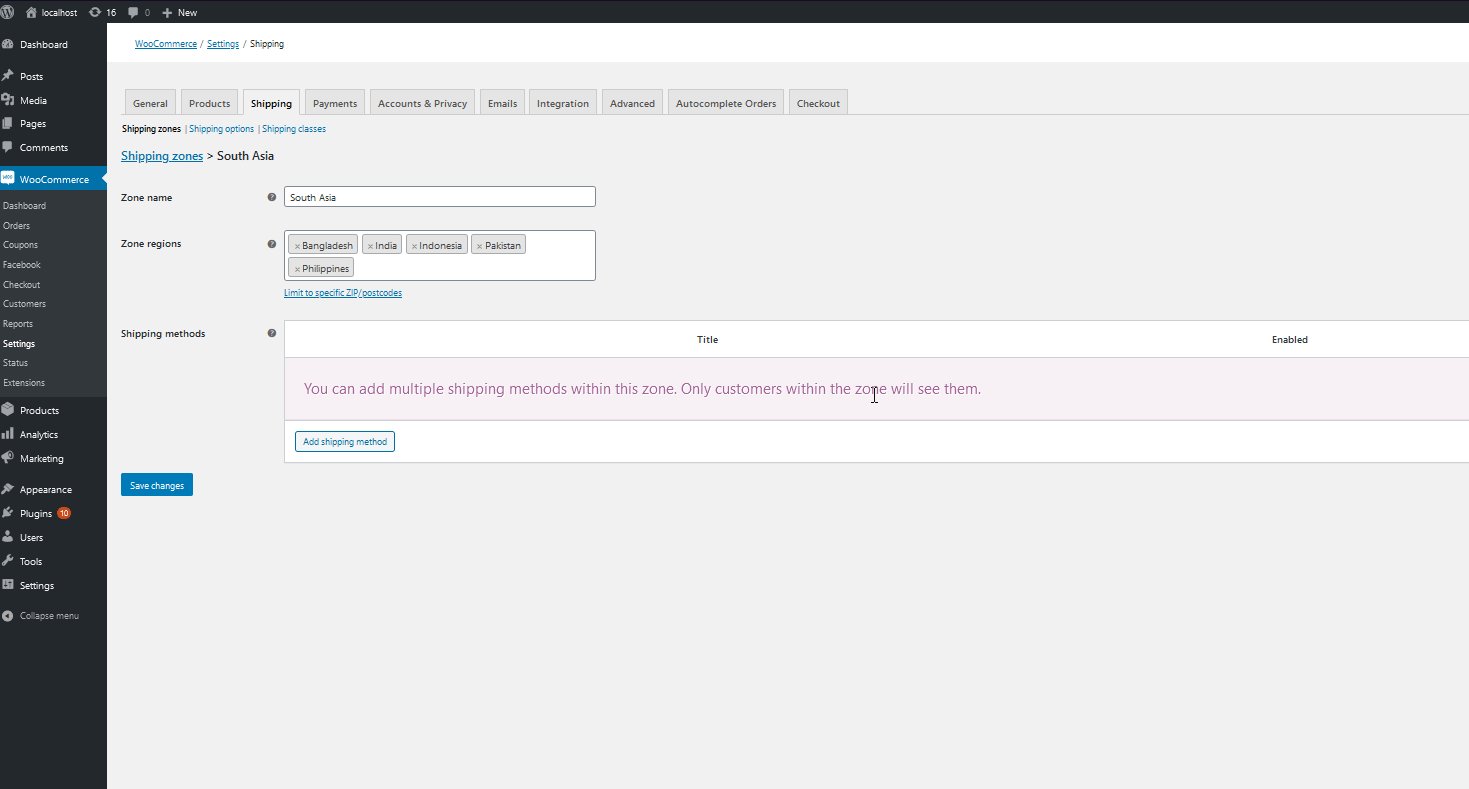
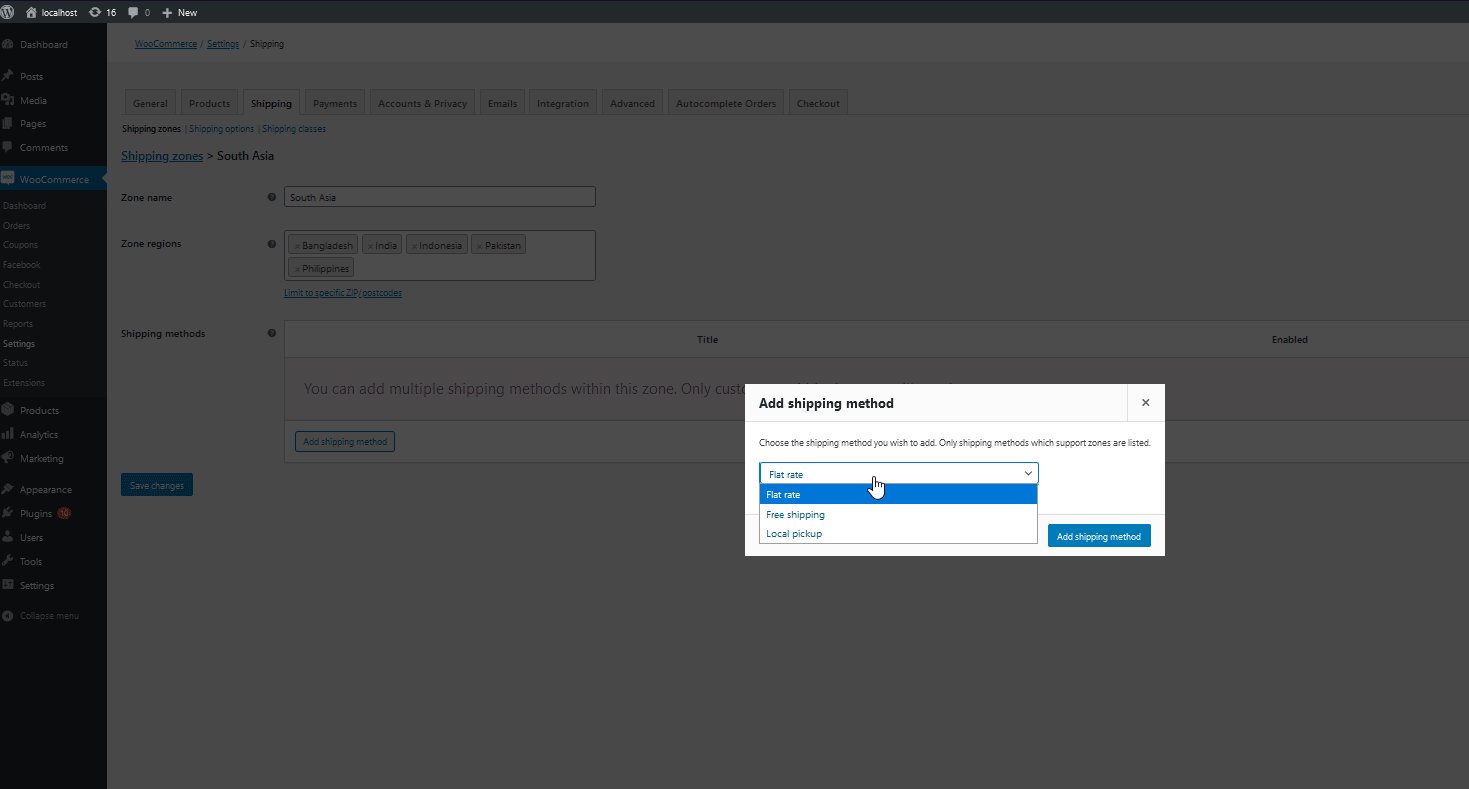
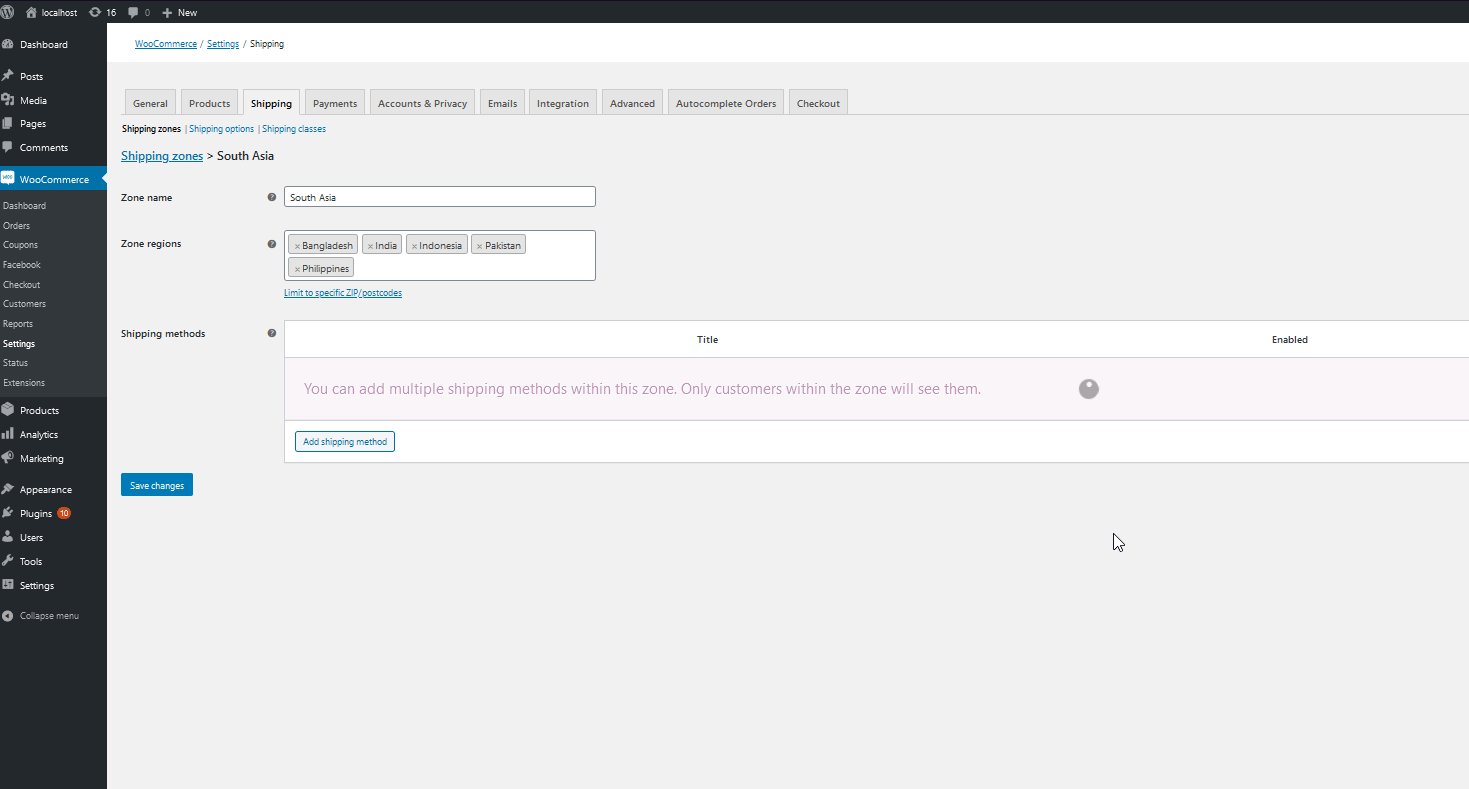
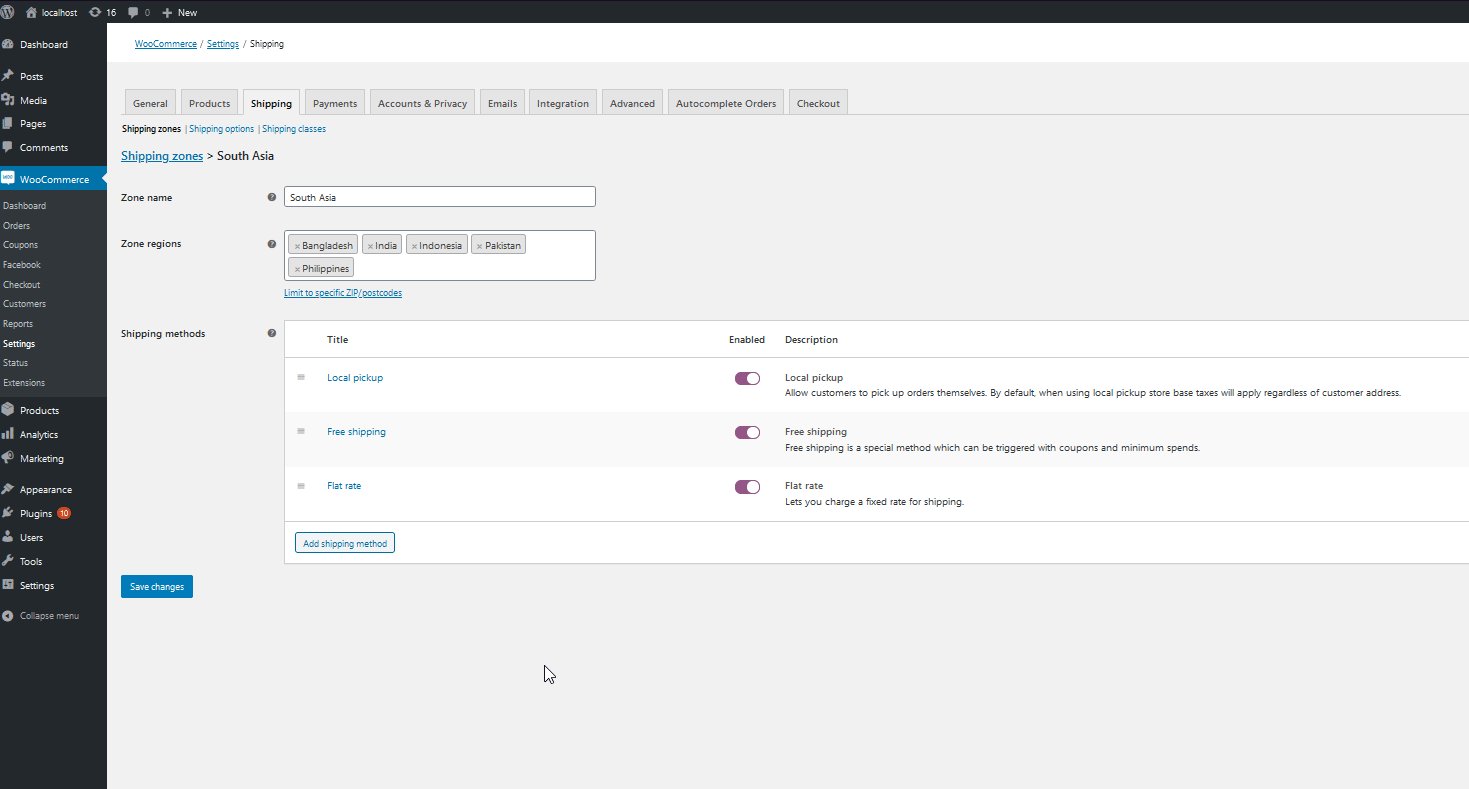
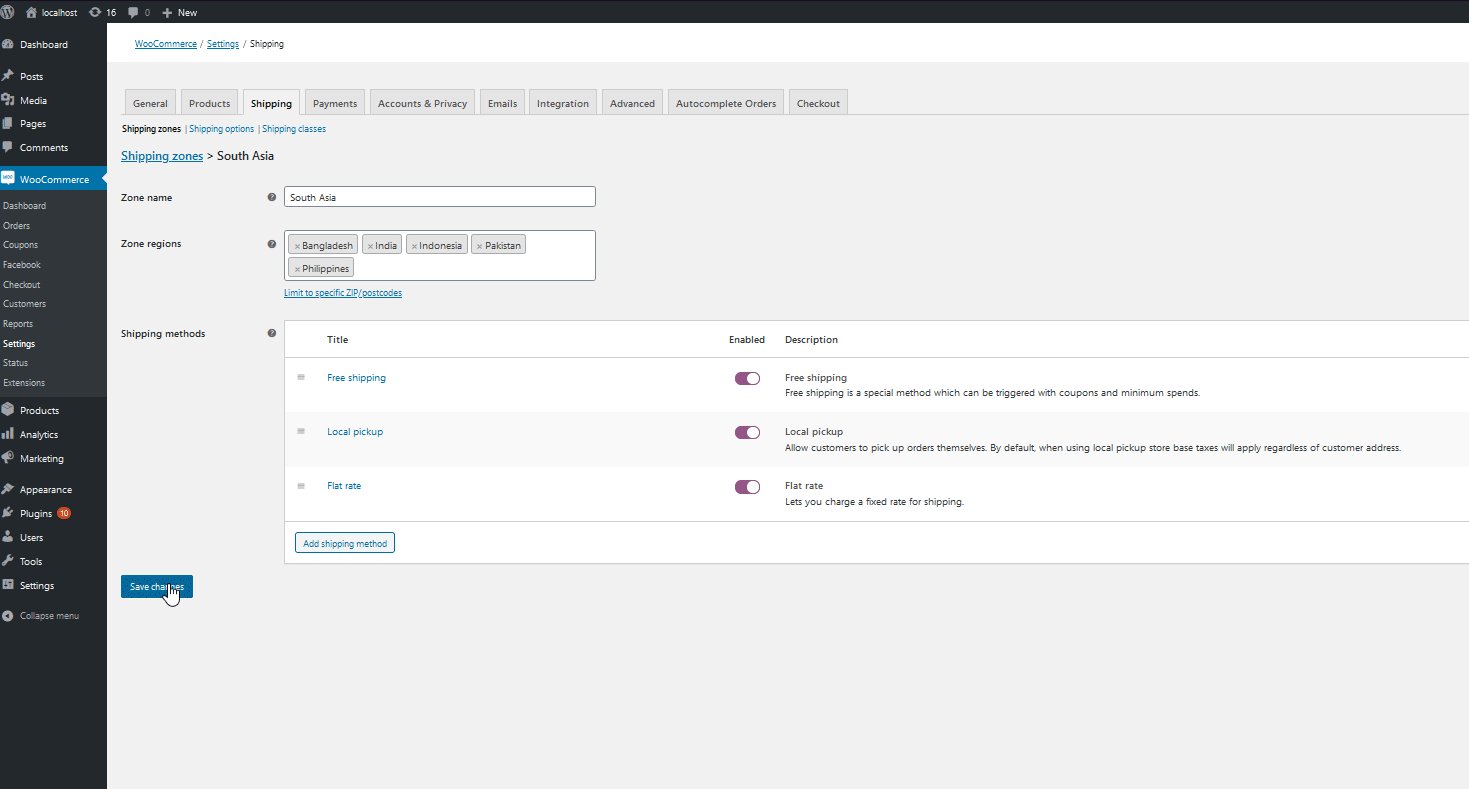
Par exemple, ajoutons une zone d'expédition appelée Asie du Sud, et ajoutons des régions telles que l'Inde, les Philippines, le Pakistan et le Bangladesh.  Ensuite, cliquez sur le bouton Ajouter une méthode d'expédition et choisissez le type de méthode d'expédition que vous souhaitez pour les clients de cette région.
Ensuite, cliquez sur le bouton Ajouter une méthode d'expédition et choisissez le type de méthode d'expédition que vous souhaitez pour les clients de cette région.
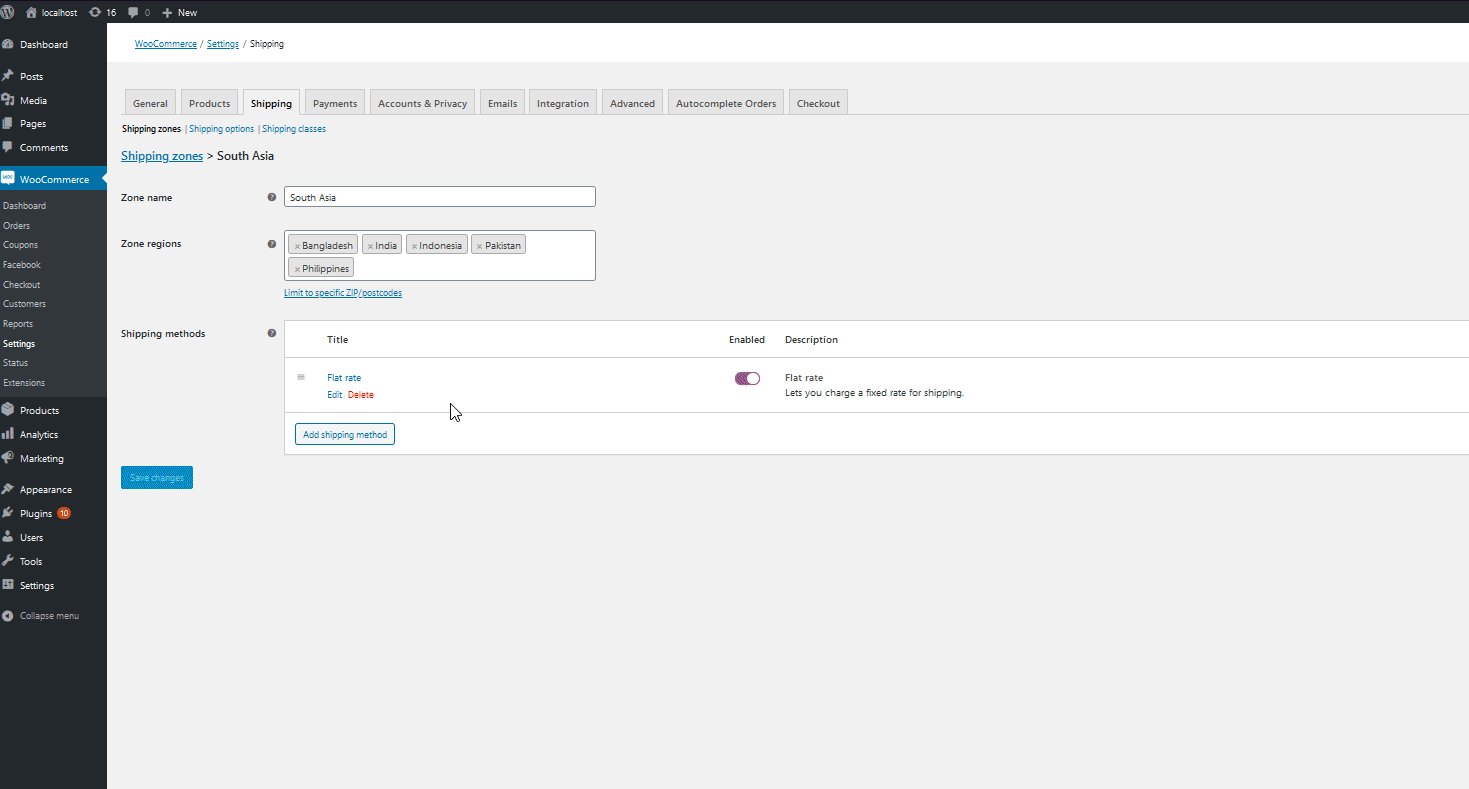
Pour la démo, nous ajouterons simplement un forfait pour toute la région de l'Asie du Sud. N'oubliez pas que vous pouvez ajouter plusieurs méthodes d'expédition pour vos clients si vous en avez besoin.
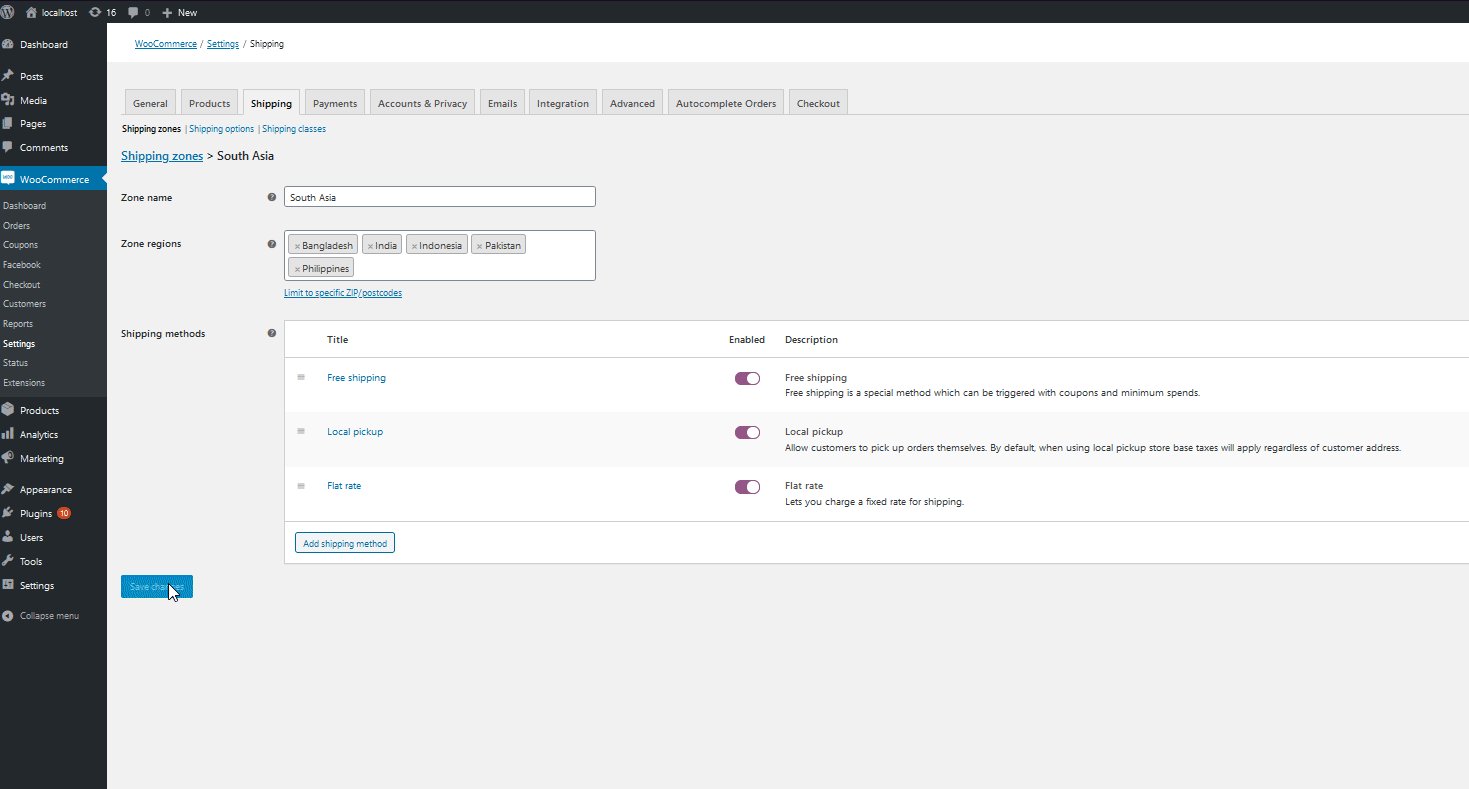
 Après cela, cliquez sur Enregistrer les modifications et revenez à l'onglet Expédition .
Après cela, cliquez sur Enregistrer les modifications et revenez à l'onglet Expédition . 
Désormais, vos clients devraient pouvoir ajouter une adresse de livraison et les paramètres de livraison seront appliqués en fonction des régions de livraison que vous avez spécifiées.
Options pour personnaliser l'adresse de livraison
Maintenant, allons un peu plus loin. Voyons différentes options pour personnaliser l'adresse de livraison. Toutes ces choses ne s'appliquent peut-être pas à votre magasin, mais au moins elles vous donnent des idées sur ce que vous pouvez faire pour améliorer votre passage à la caisse. Dans cette section, nous allons vous montrer comment :
- Activer le champ d'adresse de livraison par défaut
- Masquez les modes de livraison et n'affichez que la livraison gratuite
- Définir la méthode d'expédition par défaut dans WooCommerce
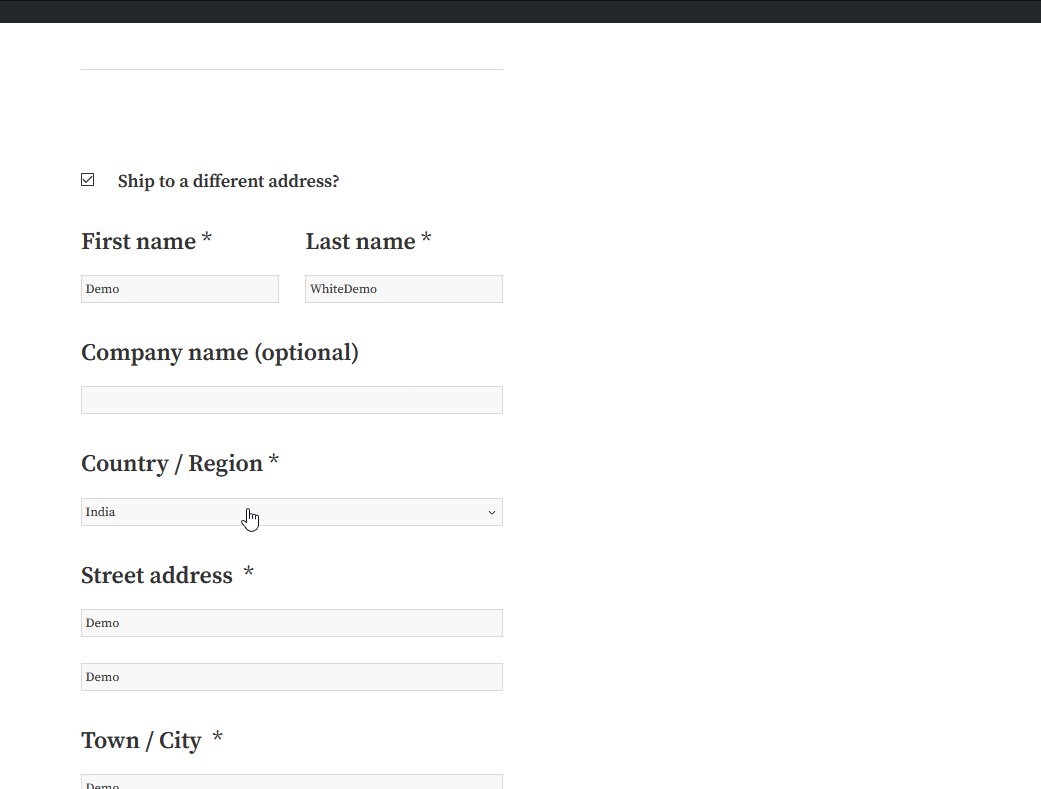
Activation du champ d'adresse de livraison par défaut
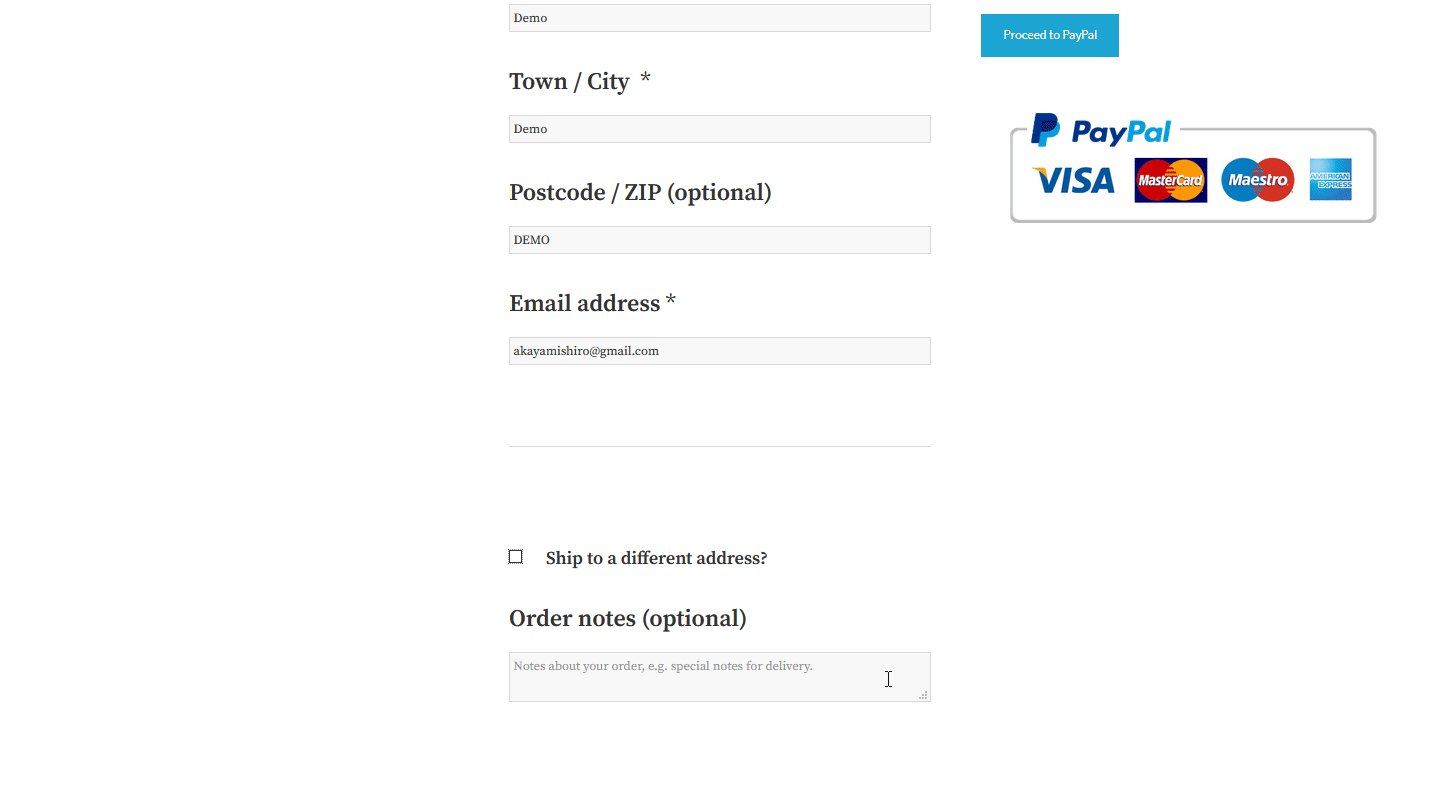
Le champ d'adresse de livraison que vous venez d'activer est facultatif et vos clients doivent cocher la case Expédier à une adresse différente pour activer le champ. Cependant, vous pouvez choisir de forcer les acheteurs à ajouter leurs adresses de livraison. Même si vous n'aurez pas besoin d'un plugin, vous devrez ajouter une ligne de code à votre fichier functions.php .  NOTE : Avant de continuer, nous vous recommandons de générer une sauvegarde complète de votre site. Même si nous n'utiliserons aucun script complexe, nous modifierons les fichiers de base de WordPress, il vaut donc mieux prévenir que guérir. Apportez toujours les modifications au thème enfant. Si vous n'en avez pas, vous pouvez le créer ou utiliser l'un de ces plugins.
NOTE : Avant de continuer, nous vous recommandons de générer une sauvegarde complète de votre site. Même si nous n'utiliserons aucun script complexe, nous modifierons les fichiers de base de WordPress, il vaut donc mieux prévenir que guérir. Apportez toujours les modifications au thème enfant. Si vous n'en avez pas, vous pouvez le créer ou utiliser l'un de ces plugins.
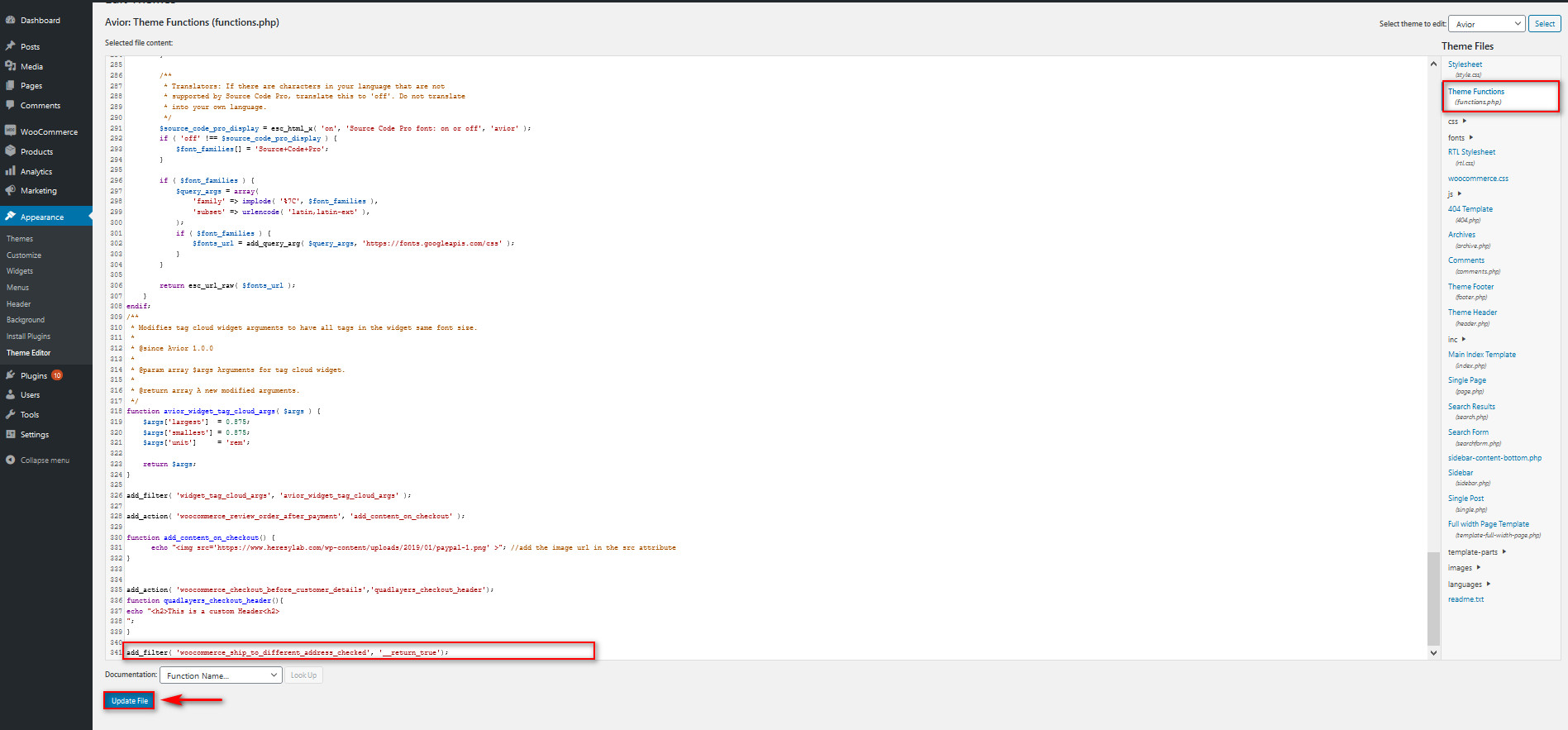
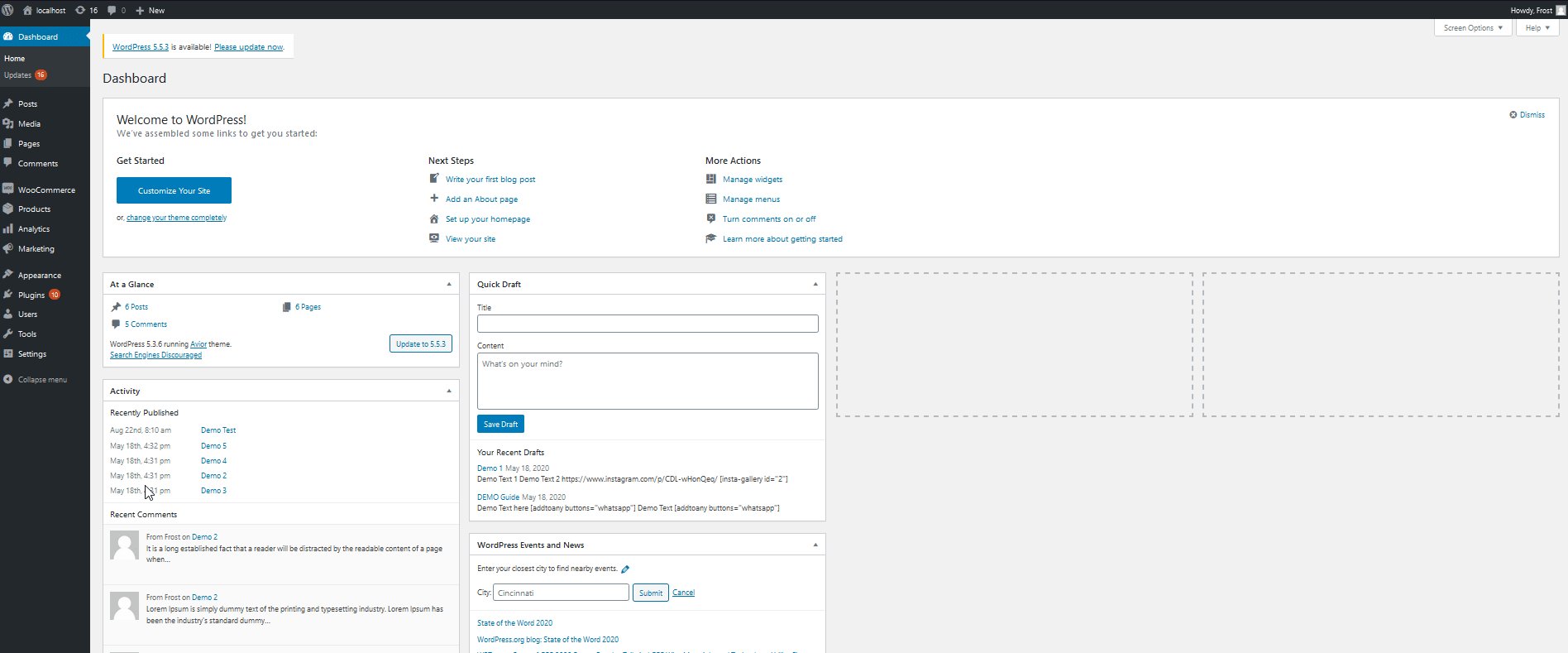
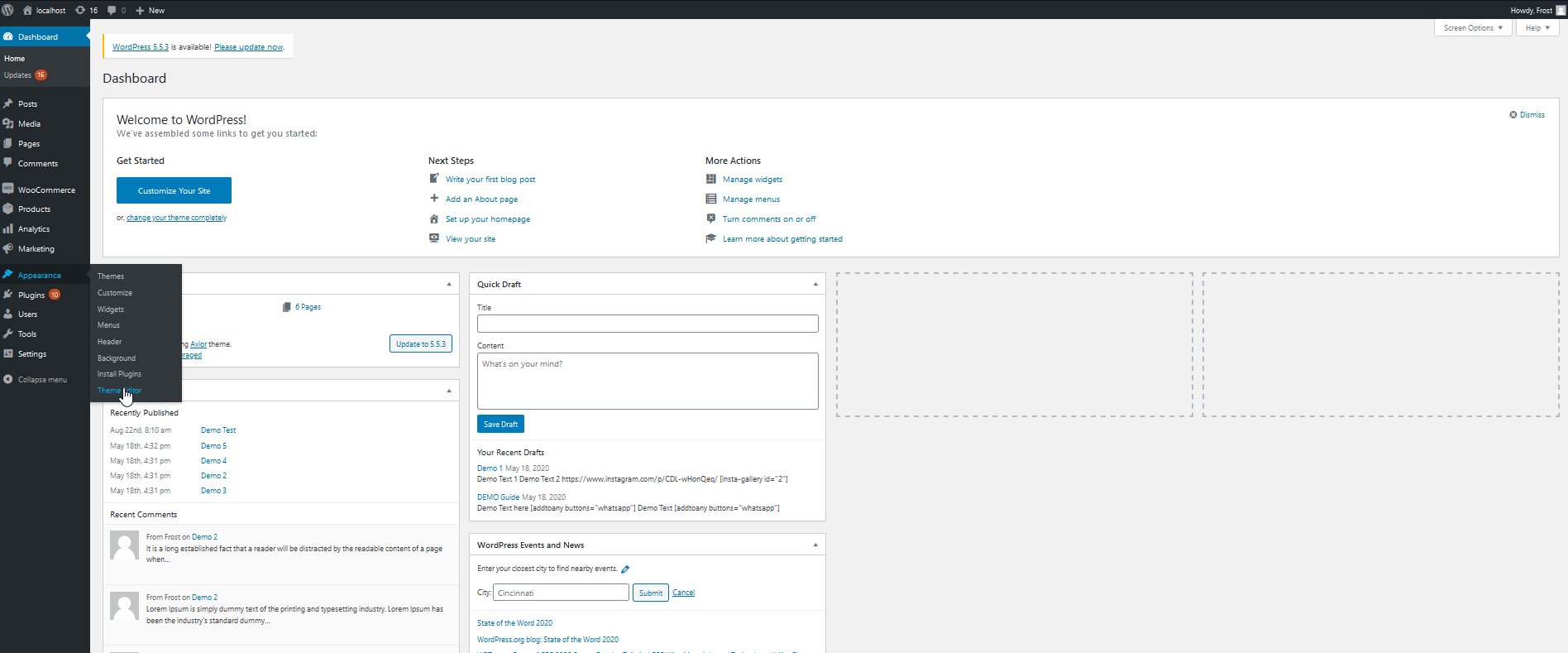
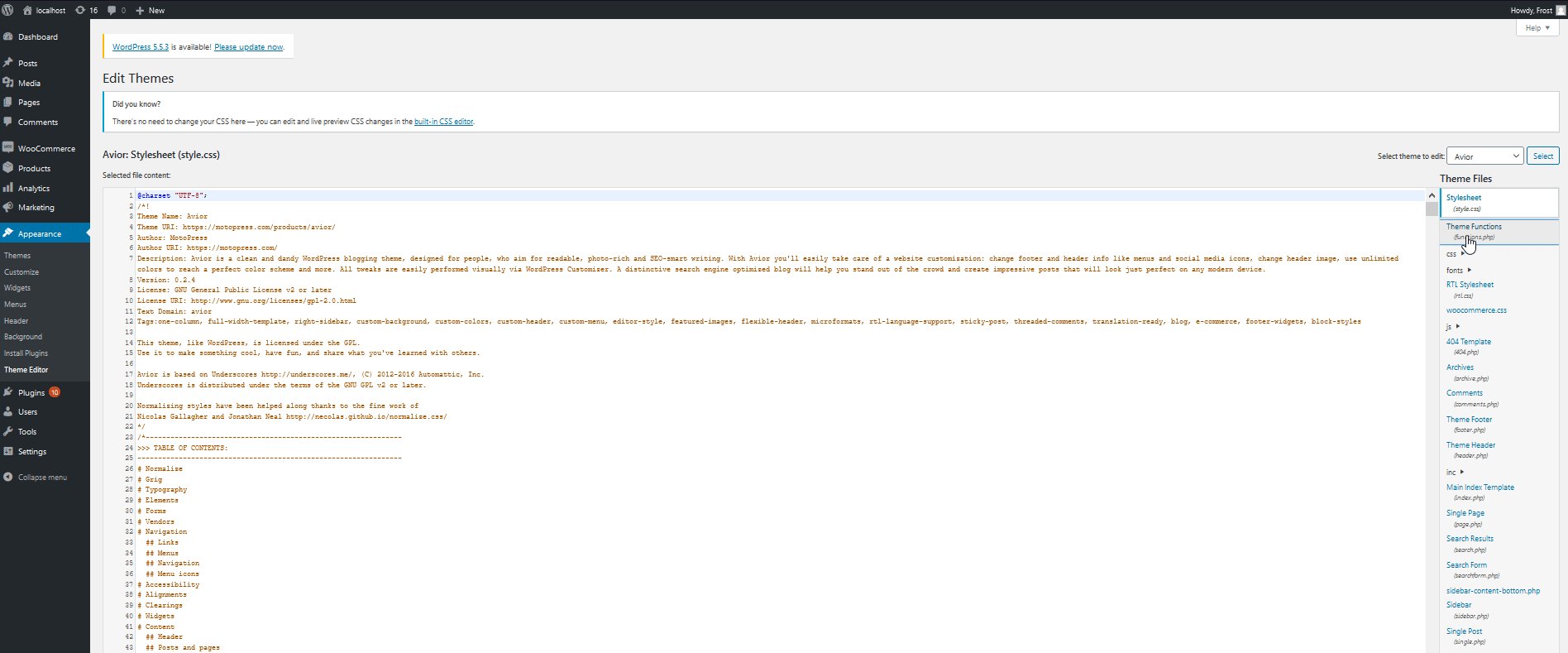
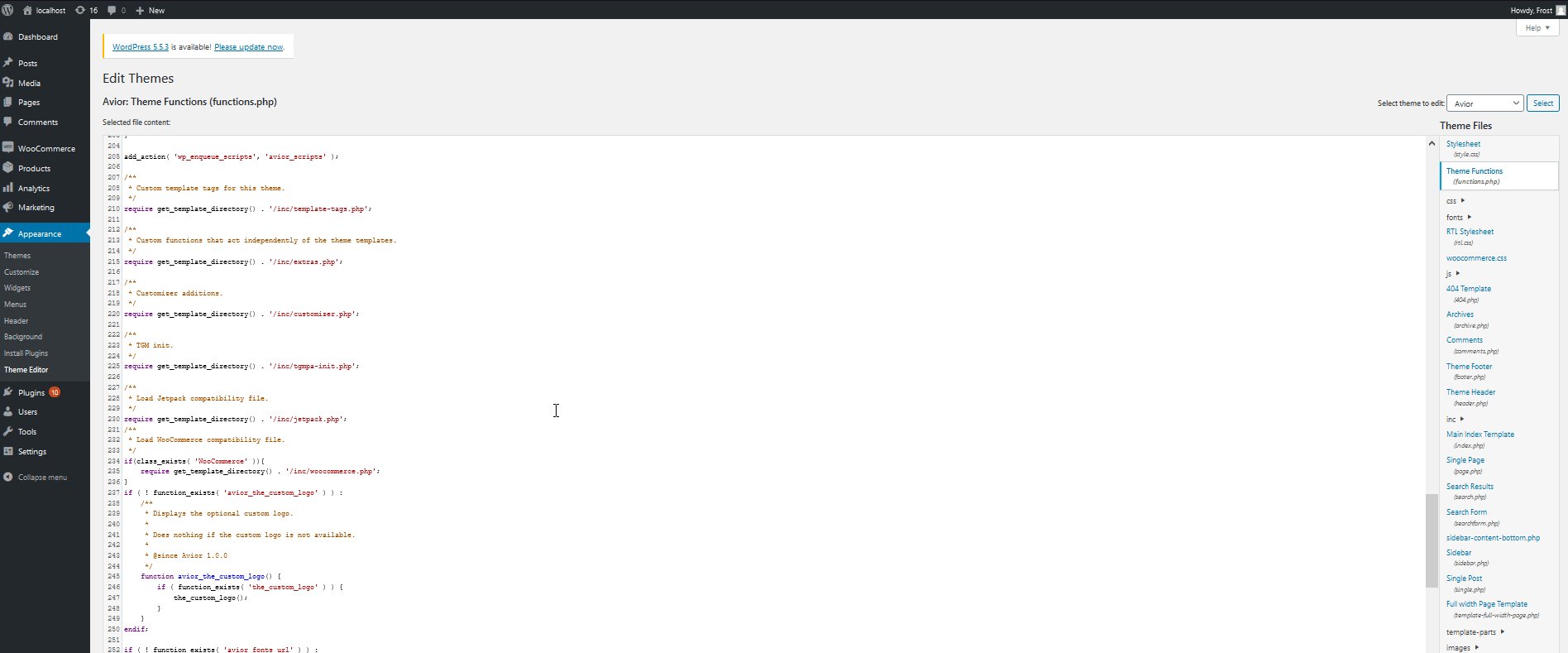
Après cela, dans votre tableau de bord WordPress, accédez à Apparence > Éditeur de thème. Ensuite, cliquez sur les fonctions du thème (functions.php) dans la colonne de droite pour ouvrir votre fichier functions.php . C'est là que la magie opère.  Ajoutez la ligne de code suivante à l'éditeur et cliquez sur le fichier de mise à jour comme indiqué ci-dessous.
Ajoutez la ligne de code suivante à l'éditeur et cliquez sur le fichier de mise à jour comme indiqué ci-dessous.

add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true');
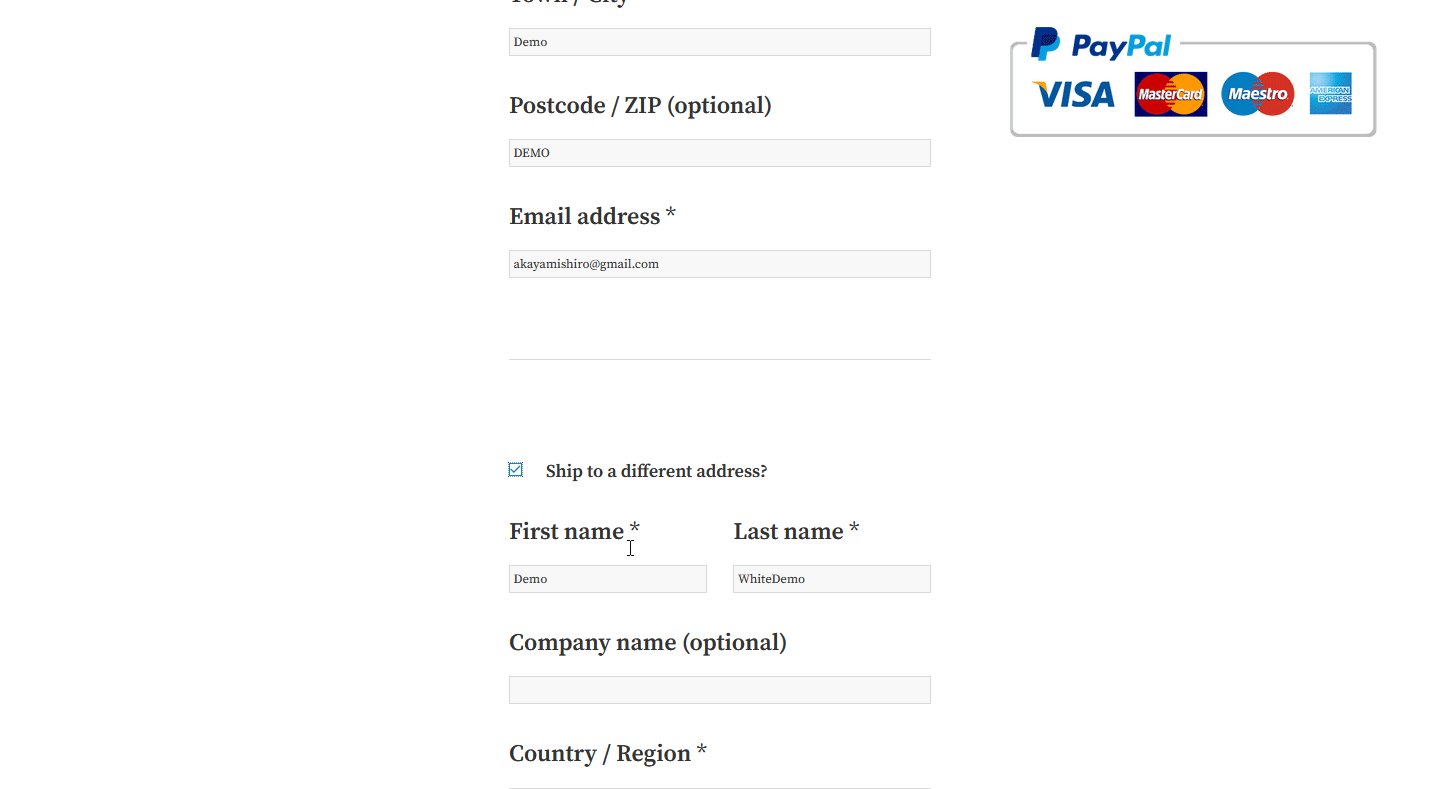
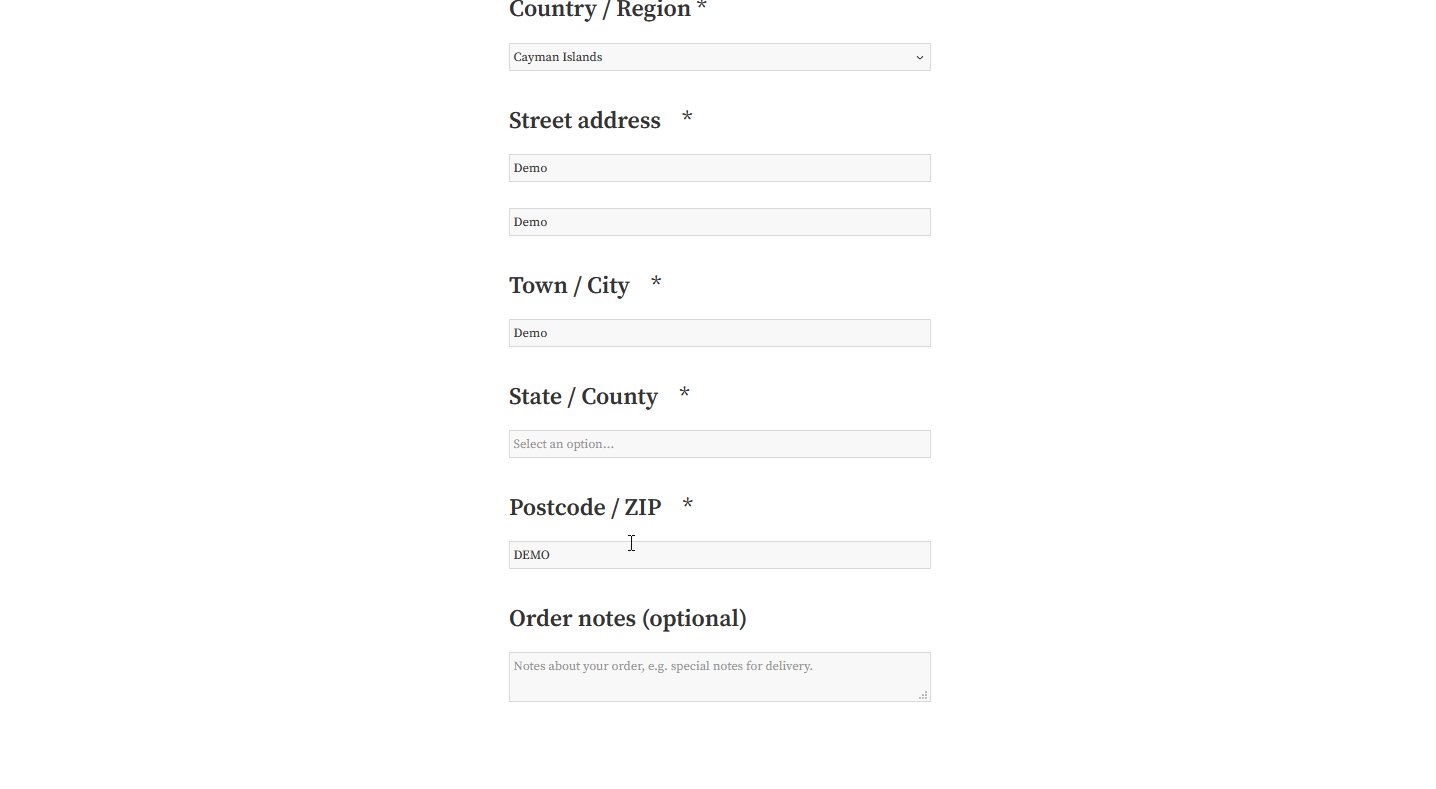
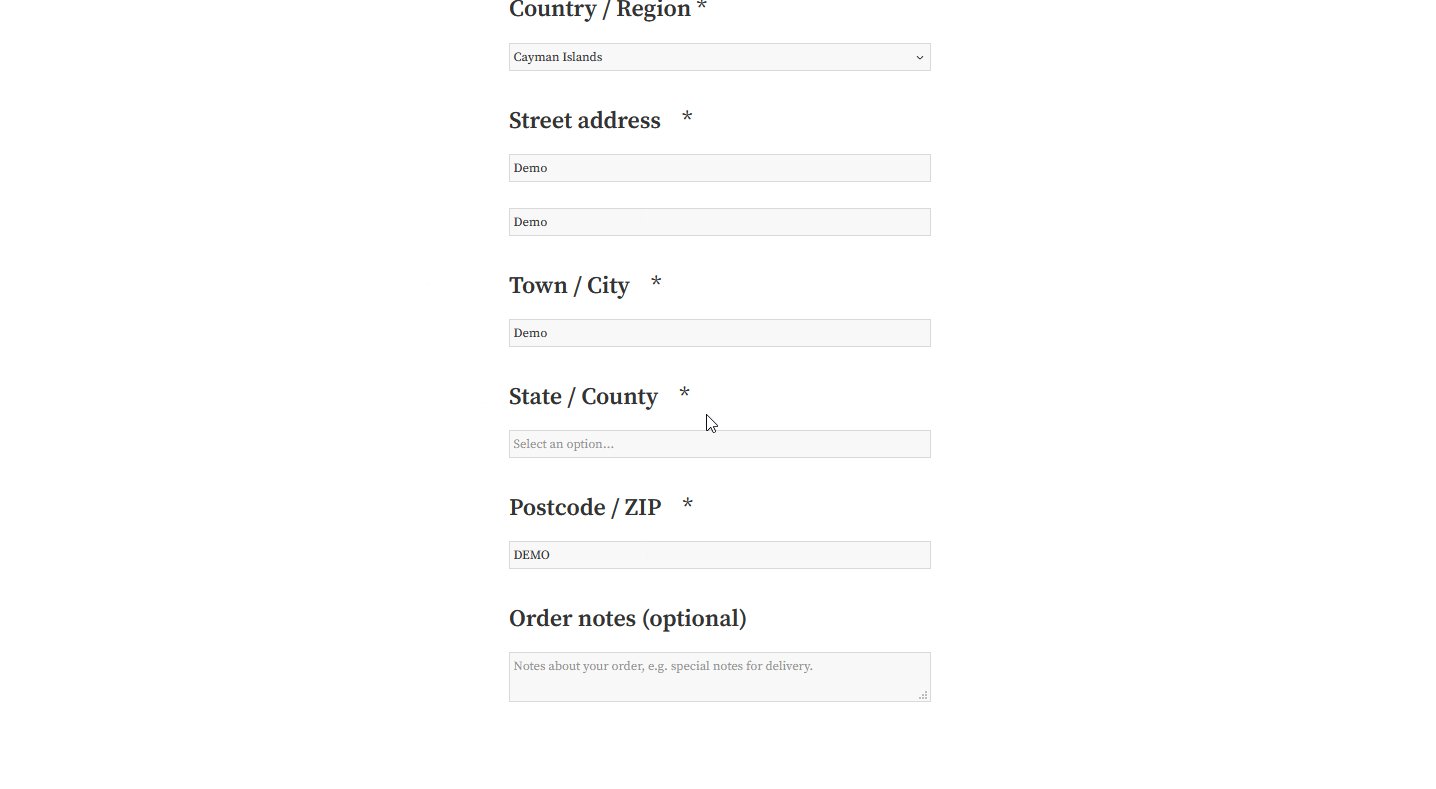
C'est ça! Désormais, l'adresse de livraison est activée par défaut sur votre page de paiement WooCommerce.
Comment masquer les méthodes d'expédition et afficher uniquement la livraison gratuite
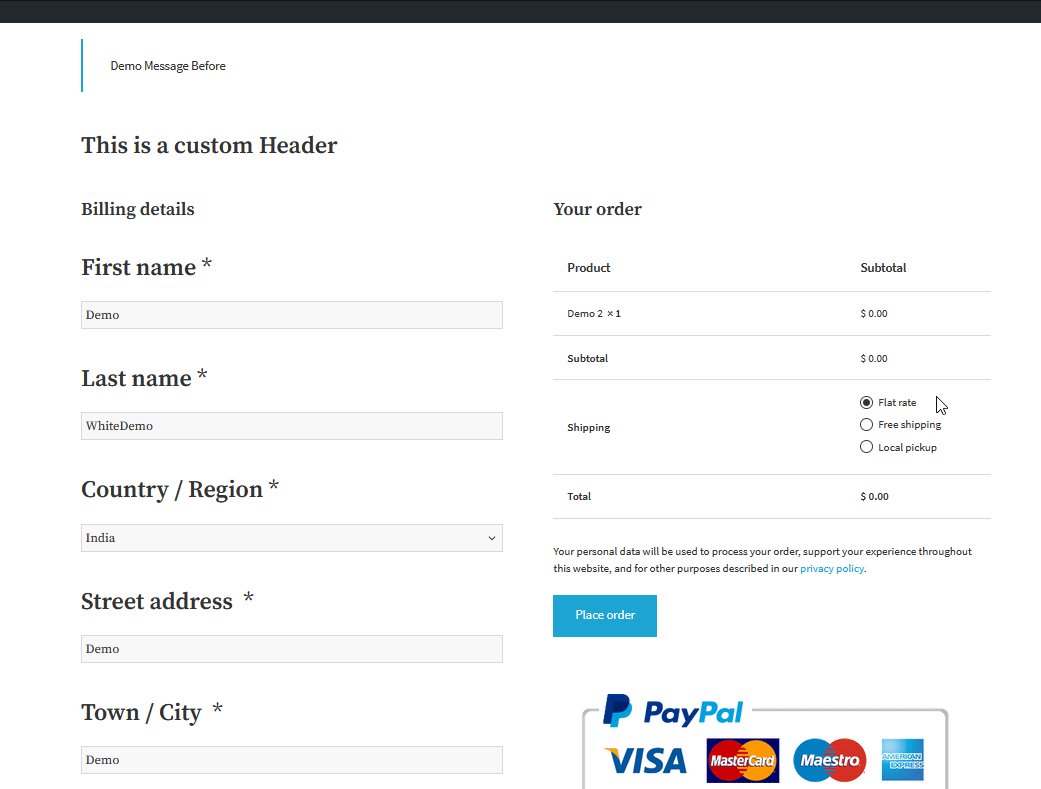
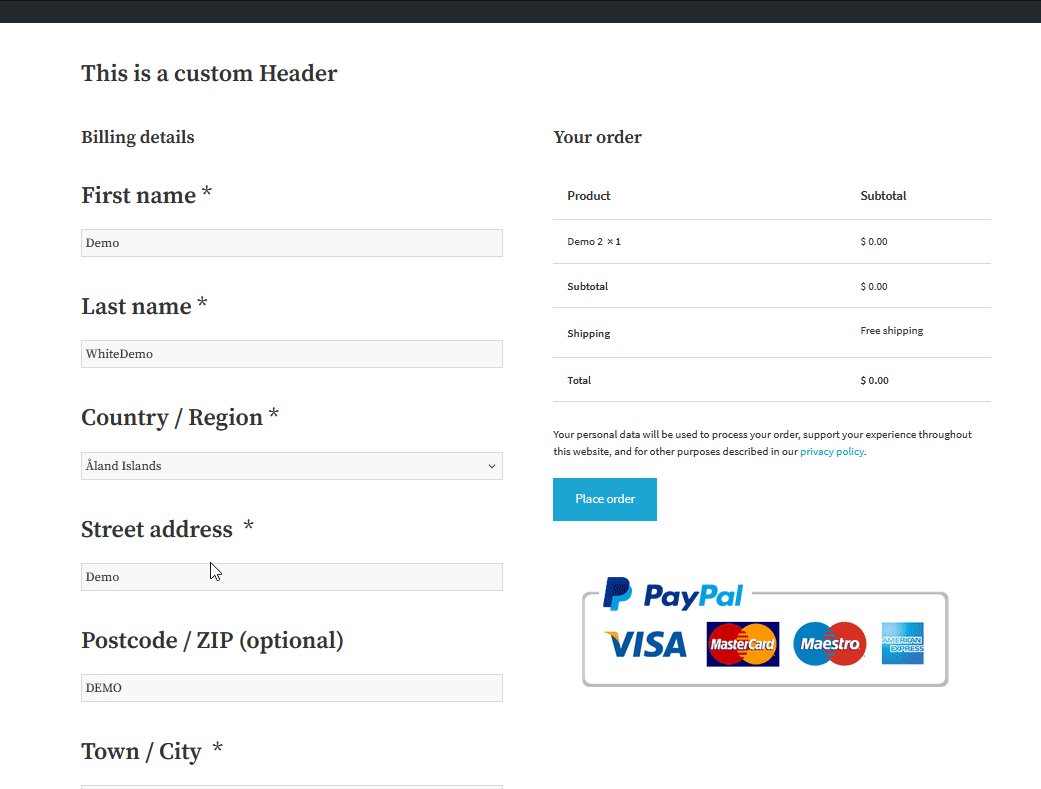
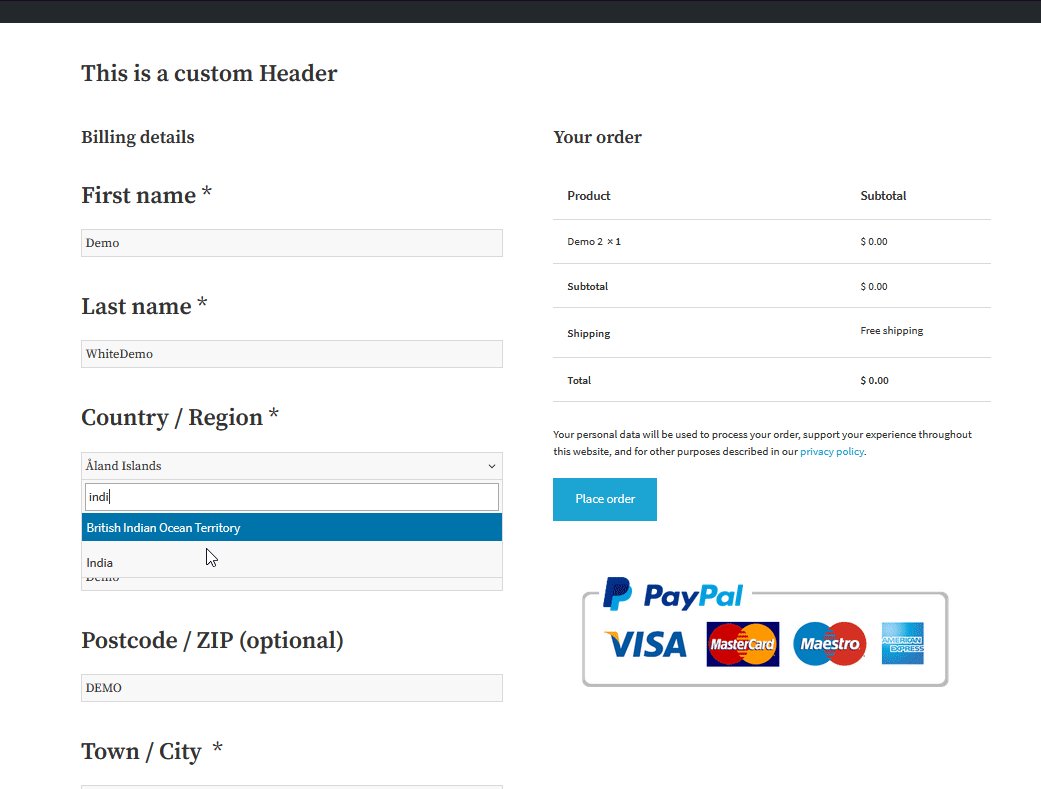
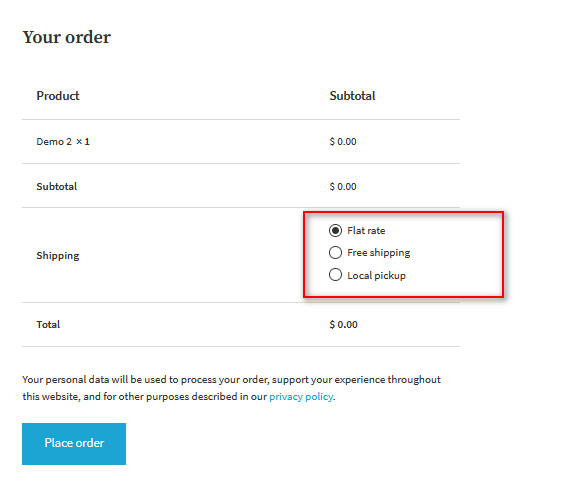
Lorsque vous activez plusieurs méthodes d'expédition , par défaut, WooCommerce affichera toutes les options d'expédition à vos clients.
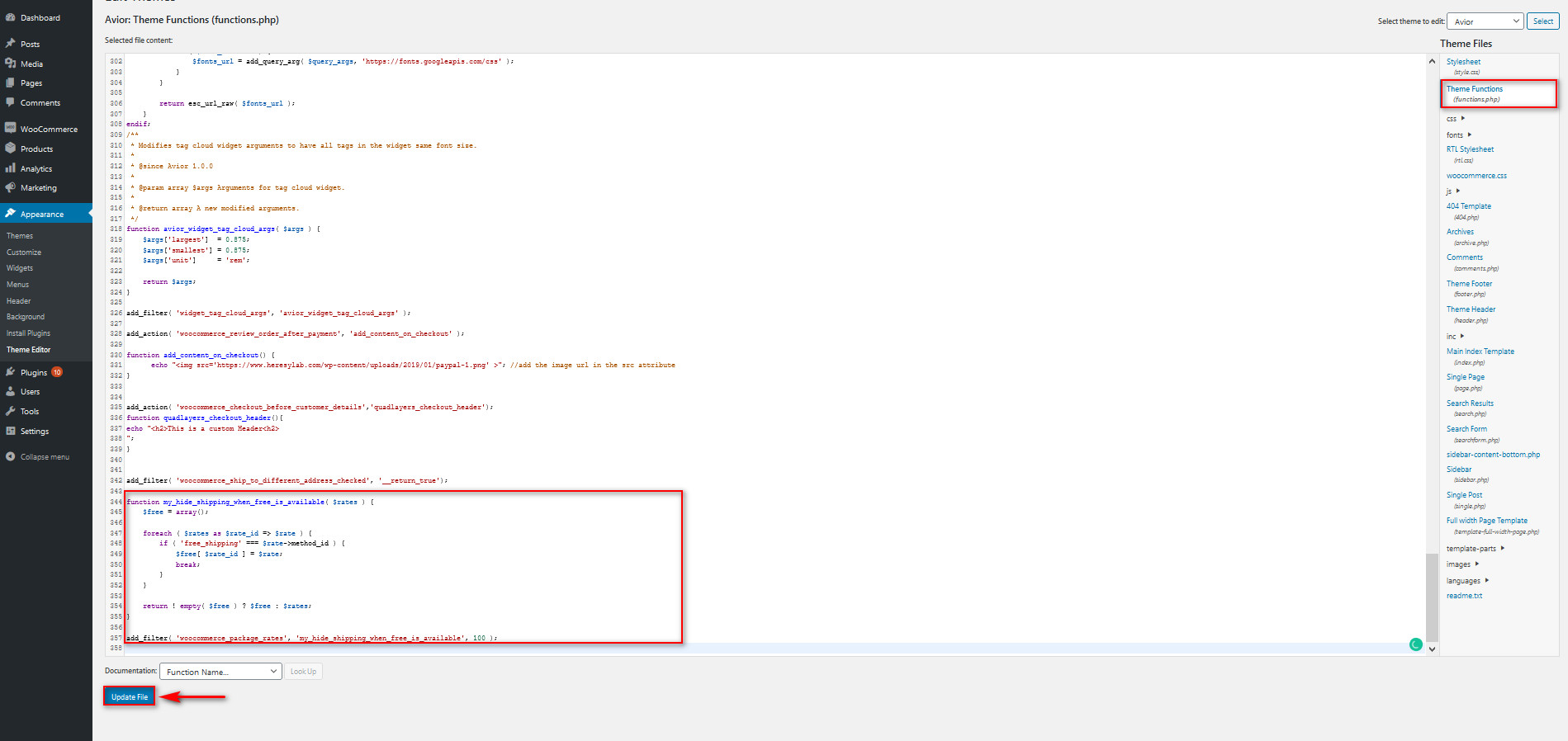
Cependant, vous souhaiterez peut-être activer les options de livraison gratuite uniquement pour des zones spécifiques. Lorsque la livraison gratuite est disponible, vous pouvez masquer toutes les autres méthodes d'expédition pour certaines zones afin d'offrir à vos clients la meilleure expérience d'achat.  La bonne nouvelle est que vous pouvez le faire en ajoutant un simple script à votre fichier functions.php . Dans le tableau de bord WordPress, allez dans Apparence > Éditeur de thème et cliquez sur les fonctions du thème dans la colonne de droite. Ensuite, collez le script suivant à la fin :
La bonne nouvelle est que vous pouvez le faire en ajoutant un simple script à votre fichier functions.php . Dans le tableau de bord WordPress, allez dans Apparence > Éditeur de thème et cliquez sur les fonctions du thème dans la colonne de droite. Ensuite, collez le script suivant à la fin :
function my_hide_shipping_when_free_is_available( $rates ) {
$libre = tableau();
foreach ( $tarifs as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate ;
Pause;
}
}
retourner ! vide( $libre ) ? $gratuit : $tarifs ;
}
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );

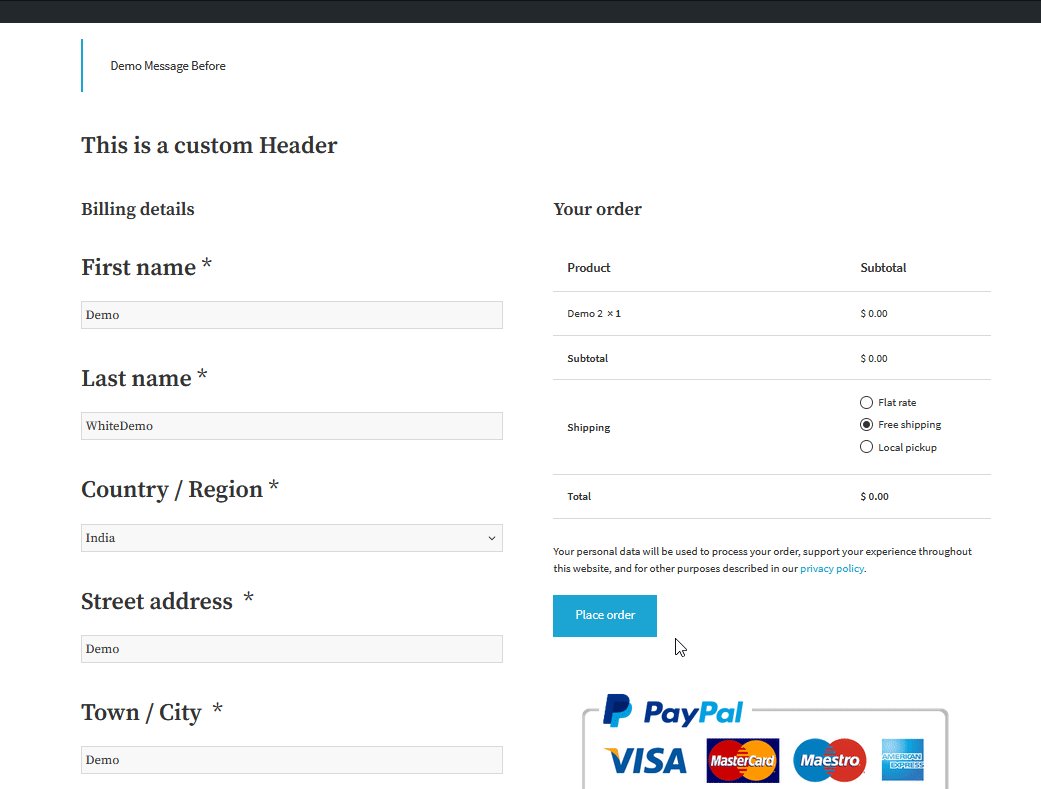
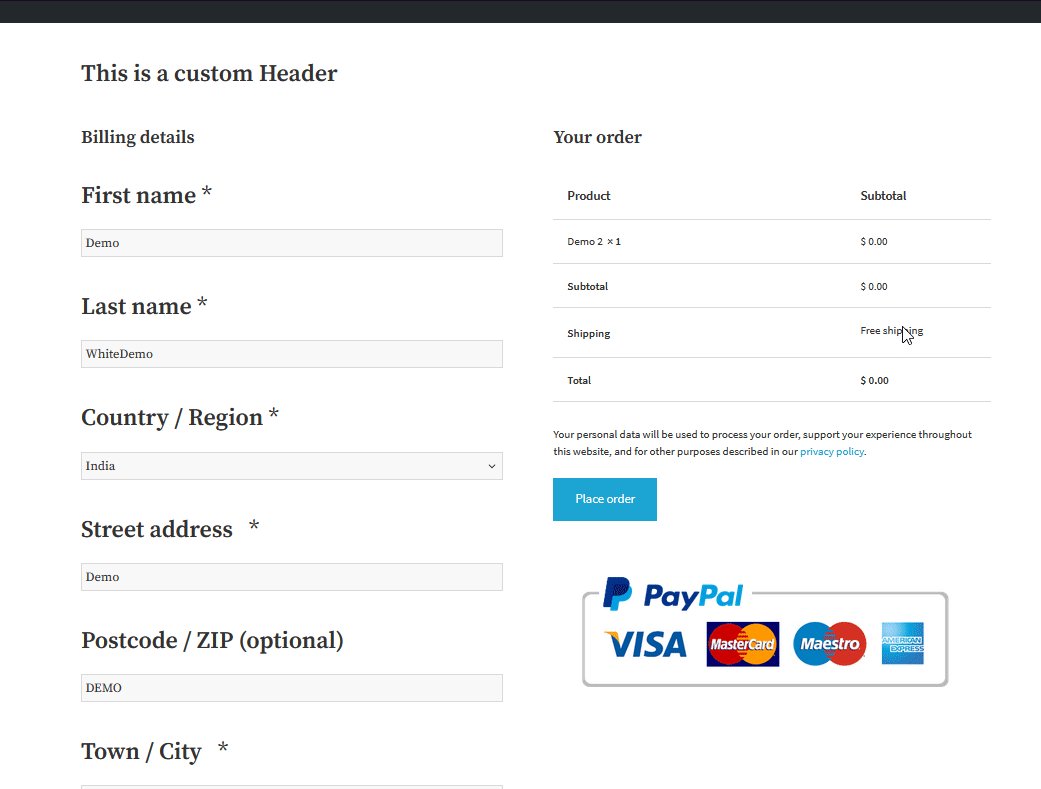
Ensuite, cliquez sur Mettre à jour le fichier et vous êtes prêt à partir. Désormais, chaque fois que vos clients choisissent des zones où la livraison gratuite est activée, toutes les autres méthodes d'expédition seront automatiquement masquées. 
Comment définir la méthode d'expédition par défaut dans WooCommerce
De même, vous pouvez également choisir de définir une méthode d'expédition par défaut sur votre boutique. Disons que dans les zones où il est disponible, vous souhaitez définir la livraison gratuite comme méthode par défaut. De cette façon, vous pouvez garder les autres méthodes d'expédition visibles tout en permettant à vos utilisateurs de profiter de la livraison gratuite par rapport aux autres options. 
C'est très simple et peut vous aider à améliorer considérablement l'expérience de vos clients. Il est important de noter que la méthode d'expédition affichée par défaut est la meilleure méthode d'expédition dans les paramètres .
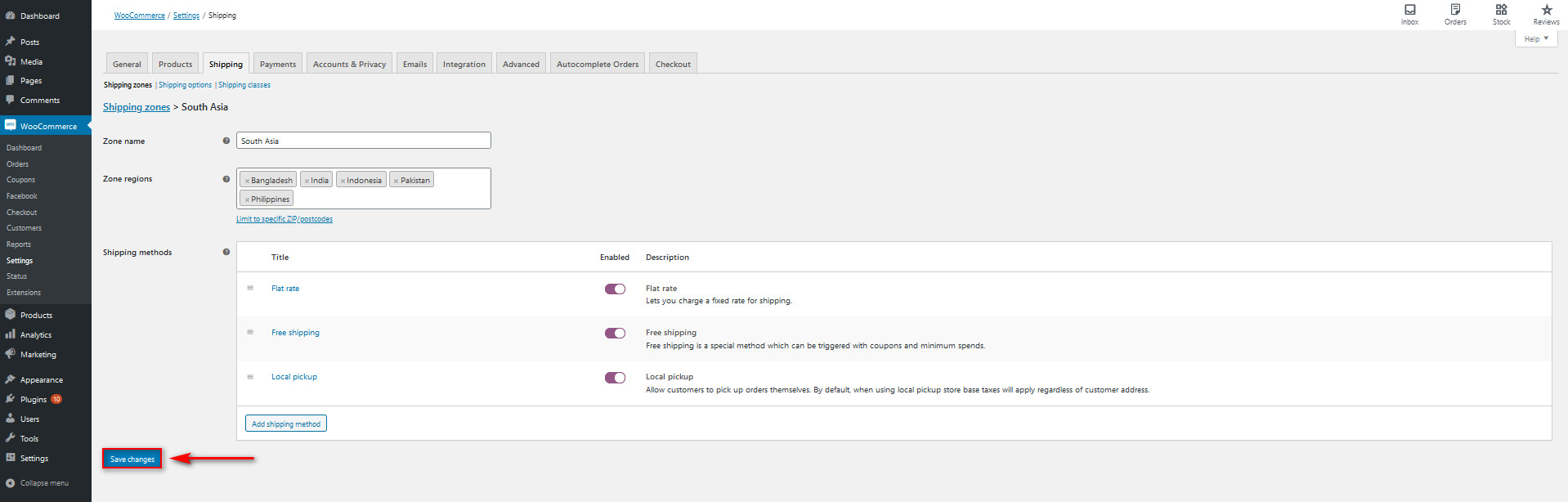
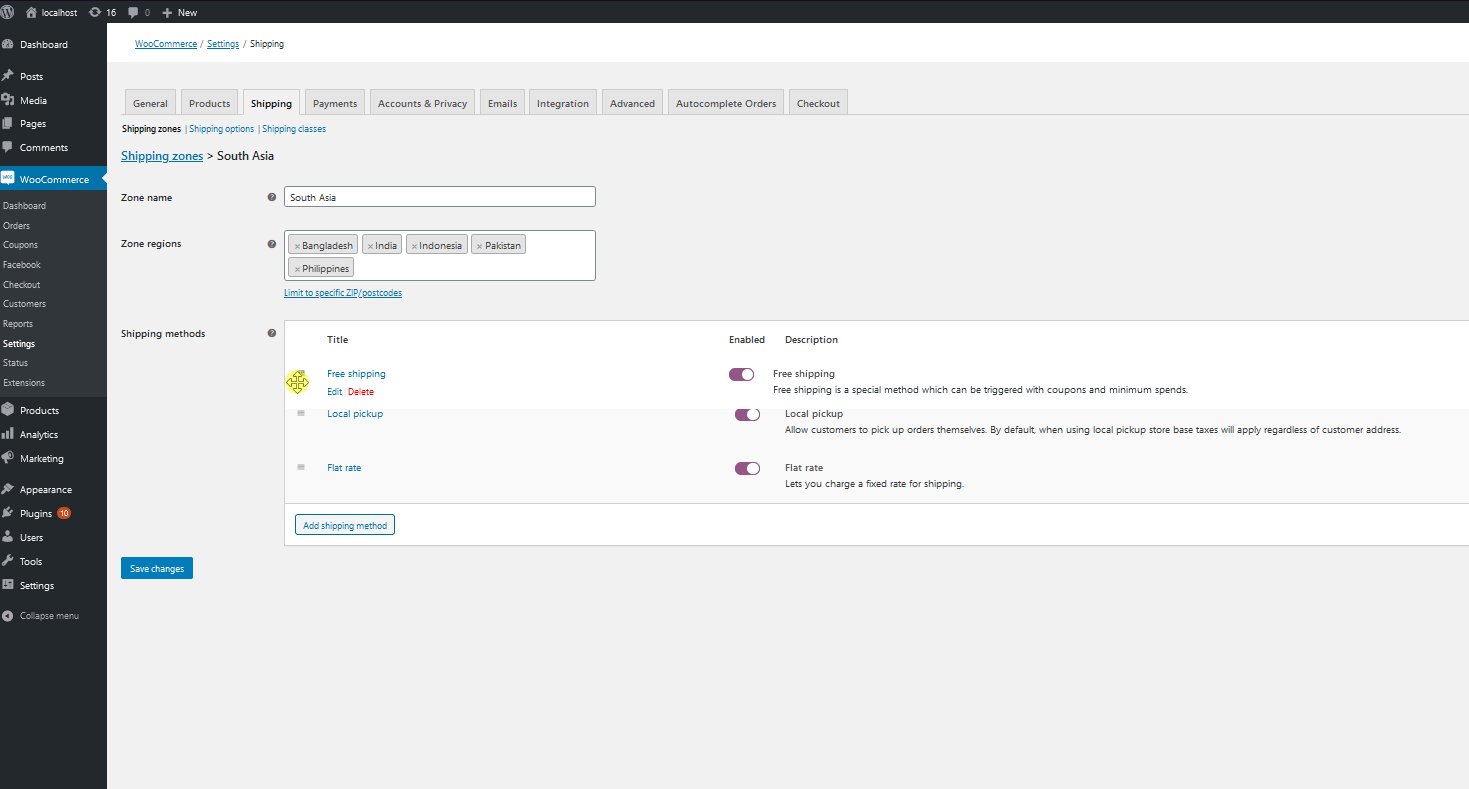
Ainsi, pour définir une certaine méthode d'expédition comme méthode par défaut, accédez simplement à WooCommerce > Paramètres et réorganisez vos méthodes d'expédition .
Par exemple, supposons que vous souhaitiez définir la livraison gratuite comme option d'expédition par défaut pour une zone sélectionnée. Faites simplement glisser la livraison gratuite vers le haut à l'aide de l'icône de tri, comme indiqué ci-dessous.  Ensuite, cliquez sur Enregistrer les modifications. Désormais, la livraison gratuite sera la méthode d'expédition par défaut dans les zones où elle est disponible. Court et doux, n'est-ce pas ?
Ensuite, cliquez sur Enregistrer les modifications. Désormais, la livraison gratuite sera la méthode d'expédition par défaut dans les zones où elle est disponible. Court et doux, n'est-ce pas ?
L'adresse de livraison WooCommerce ne s'affiche pas ? Comment le réparer
Si l'adresse de livraison ne s'affiche pas dans votre boutique WooCommerce, vous pouvez essayer de résoudre ce problème :
- Méthode d'expédition et/ou zone non définie : Il s'agit du problème le plus courant. Vous devez avoir configuré au moins une zone et une méthode d'expédition, sinon l'adresse d'expédition ne sera pas affichée. Pour ajouter la méthode d'expédition pour votre zone d'expédition, accédez à WooCommerce > Paramètres > Expédition > Zones d'expédition . Là, sélectionnez votre zone et ajoutez une méthode d'expédition comme indiqué ci-dessus.
- Forcer l'expédition à l'adresse de facturation du client : cette option supprime les champs d'expédition et utilise l'adresse de facturation pour la facturation et l'expédition, alors assurez-vous de la désactiver.
- Conflit thème/plugin : Si la méthode et les zones d'expédition sont définies correctement et que l'option d'expédition forcée à l'adresse de facturation est désactivée, assurez-vous qu'il n'y a pas de conflits avec votre thème/plugins. Pour résoudre ce problème, désactivez tous vos plugins et laissez uniquement WooCommerce activé. Ensuite, passez au thème Twenty Twenty ou à tout autre thème par défaut et voyez si l'adresse de livraison apparaît.
- La livraison n'est pas autorisée dans certaines régions : si un acheteur ajoute une adresse d'une région où la livraison n'est pas autorisée, il se peut qu'il ne puisse pas voir l'adresse de livraison lors du paiement.
- Adresse erronée : Si le client saisit une adresse invalide, l'adresse de livraison peut ne pas être disponible.
- Produits virtuels et téléchargeables : Si vos produits sont marqués comme virtuels ou téléchargeables, le « Expédier à une autre adresse » peut ne pas apparaître lors du paiement, alors vérifiez que les produits sont correctement configurés.
REMARQUE : Nous vous recommandons de vider le cache de votre navigateur après avoir essayé chacune de ces solutions pour vous assurer que vous chargez la dernière version de votre site. Ce guide peut vous aider à vider rapidement le cache si vous utilisez SiteGround.
BONUS : Supprimer la validation du code postal WooCommerce
Avoir une page de paiement optimisée et propre est essentiel pour améliorer les taux de conversion. Maintenant que vous avez activé l'adresse de livraison dans WooCommerce, vous devez vous assurer de n'afficher que les champs strictement nécessaires à vos clients.
L'un des champs dont vous pourriez vous débarrasser est le code postal. Par défaut, les champs de code postal sont obligatoires et incluent la validation. Cependant, ces champs ne sont pas toujours nécessaires, donc obliger les acheteurs à les remplir ajoute de la friction au processus de paiement. Par exemple, de nombreux pays d'Afrique, d'Amérique centrale et d'Océanie n'ont pas ou n'utilisent pas de codes postaux.
De plus, si les utilisateurs saisissent du texte dans le champ du code postal, WooCommerce affichera un message d'erreur et les clients ne pourront pas terminer leur commande. C'est pourquoi, si ce n'est pas strictement nécessaire, désactiver la validation du code postal est un bon choix.
Pour supprimer le champ code postal de la page de paiement, collez le script suivant à la fin du fichier functions.php de votre thème enfant :
// Désactiver le champ zip/code postal
add_filter( 'woocommerce_checkout_fields' , 'QuadLayers_remove_billing_postcode_checkout' );
function QuadLayers_remove_billing_postcode_checkout( $fields ) {
unset($fields['billing']['billing_postcode']);
renvoie $champs ;
}Outre la suppression de la validation du code postal, vous pouvez également la rendre facultative, supprimer les champs de facturation du paiement et modifier les étiquettes des champs de la page de paiement.
Pour plus d'informations à ce sujet, consultez notre guide complet pour désactiver la validation du code postal dans WooCommerce.
Conclusion
En résumé, l'activation et la personnalisation de l'adresse de livraison dans WooCommerce vous aideront à améliorer l'expérience de vos clients. De cette façon, vous améliorerez vos taux de conversion et vous serez plus susceptible de transformer ces acheteurs en clients fidèles.
Dans ce guide, nous vous avons montré comment activer l'adresse de livraison avec un plugin et depuis le tableau de bord WooCommerce. Les deux méthodes sont simples et efficaces, alors choisissez celle qui vous convient le mieux. L'activation du champ d'expédition à partir des paramètres WooCommerce nécessite un peu de configuration, mais c'est très simple et vous permet de contrôler les régions d'expédition.
En revanche, le plugin Checkout Manager est gratuit et permet d'activer l'adresse de livraison en un clic. De plus, il est livré avec de nombreuses fonctionnalités intéressantes pour améliorer votre paiement.
Nous vous recommandons également de définir différentes zones d'expédition et méthodes d'expédition pour chacune afin d'avoir un contrôle total sur la manière dont vos produits atteignent vos clients et sur la façon dont vous pouvez mieux gérer votre entreprise.
En plus de cela, si vous souhaitez gérer plus facilement votre site Web, vous devez également améliorer votre page de paiement . Si vous ne savez pas par où commencer, consultez notre guide complet sur la façon d'optimiser le paiement WooCommerce et découvrez différentes façons d'améliorer vos taux de conversion.
Pour plus d'informations sur la personnalisation du paiement, consultez ces articles :
- Comment modifier la page de paiement WooCommerce
- Ajouter des champs personnalisés à la page de paiement WooCommerce
- Comment créer un lien de paiement direct WooCommerce
Avez-vous activé l'adresse de livraison dans votre boutique ? Avez-vous des questions? Faites-nous savoir dans la section commentaires ci-dessous! Nous serons heureux de vous entendre.