Comment activer le mode de débogage de WordPress : 2 méthodes
Publié: 2021-10-21Vous cherchez des moyens de résoudre les conflits sur votre site ? Trouver la cause des problèmes peut vous faire gagner beaucoup de temps, donc si c'est quelque chose qui vous intéresse, cet article est pour vous. Dans ce guide, nous vous montrerons 2 façons d' activer le mode de débogage de WordPress et de trouver des conflits sur votre site Web.
Quelle que soit votre prudence, si vous avez un site Web, vous serez toujours confronté à divers problèmes. Le dépannage de ces erreurs n'est pas toujours facile et cela peut vous prendre des heures pour trouver la racine des conflits. C'est pourquoi il est essentiel de savoir comment dépanner ces problèmes et les résoudre pour éviter les maux de tête. Dans cet article, vous apprendrez comment activer le mode de débogage dans WordPress et résoudre vos problèmes en un rien de temps.
Avant d'aborder cela, comprenons mieux ce qu'est le mode de débogage.
Qu'est-ce que le mode débogage ?
Le mode débogage est une technique que les développeurs utilisent pour identifier les menaces potentielles et les avertissements causés par PHP ou d'autres langages de programmation. Comme vous le savez probablement, WordPress est construit avec PHP, JavaScript, HTML et CSS, vous pouvez donc rencontrer des erreurs causées par des erreurs dans le code. Par exemple, votre site peut être compromis lorsque vous :
- Mettre à jour la version PHP
- Ajouter un code personnalisé
- Installer un nouveau thème/plugin
- Mettez à jour votre thème/plugins
- Mettre à jour WordPress
Généralement, vos plugins provoquent des conflits à cause d'une mise à jour ou d'une incompatibilité. Les problèmes varient beaucoup et vont d'un conflit inoffensif à la création de problèmes sur la page de paiement ou sur l'écran blanc de la mort si vous n'êtes pas chanceux. Par défaut, WordPress n'est pas livré avec une fonction intégrée pour surveiller ces conflits, il peut donc être difficile de savoir ce qui se passe. La bonne nouvelle est que vous pouvez faire certaines choses pour pouvoir voir les erreurs et les corriger avant qu'il ne soit trop tard. Cela vous permet de dépanner plus précisément et de résoudre les problèmes beaucoup plus rapidement.
Lorsque vous activez le mode débogage, WordPress affichera toutes les erreurs dans la zone d'administration juste en dessous de la barre de navigation supérieure. De cette façon, vous pouvez rapidement garder un œil sur les avertissements et corriger tout ce qui est nécessaire. Même si toutes les erreurs ne nécessitent pas une attention urgente, les corriger dès qu'elles apparaissent vous aidera à vous assurer que les choses ne s'aggravent pas et que vous offrez une excellente expérience utilisateur.
Voyons maintenant différentes manières d' activer le mode débogage .
Comment activer le mode de débogage de WordPress
Vous pouvez activer le mode de débogage de WordPress de deux manières :
- Manuellement
- Utilisation d'un plug-in
Dans cette section, nous vous montrerons les deux méthodes afin que vous puissiez choisir la meilleure en fonction de vos besoins.
1) Activer le mode débogage manuellement
Si vous avez des compétences en codage et que vous êtes à l'aise pour éditer des fichiers de base, cette méthode est faite pour vous. Pour activer le mode débogage, vous devrez ajouter un extrait de code à votre fichier wp-config.php . Vous pouvez soit utiliser un client FTP comme FileZilla ou un plugin de gestionnaire de fichiers dédié. Pour cette démonstration, nous utiliserons le plugin File Manager.
NOTE : Les modifications que nous allons apporter sont assez simples mais il est toujours recommandé de créer une sauvegarde de votre site avant de commencer.
1.1) Installer et activer le gestionnaire de fichiers
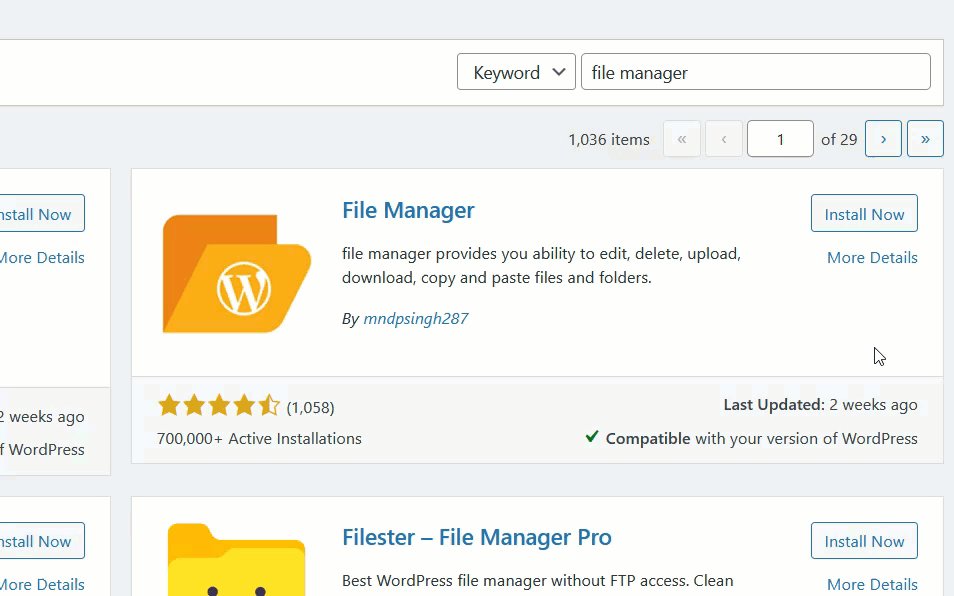
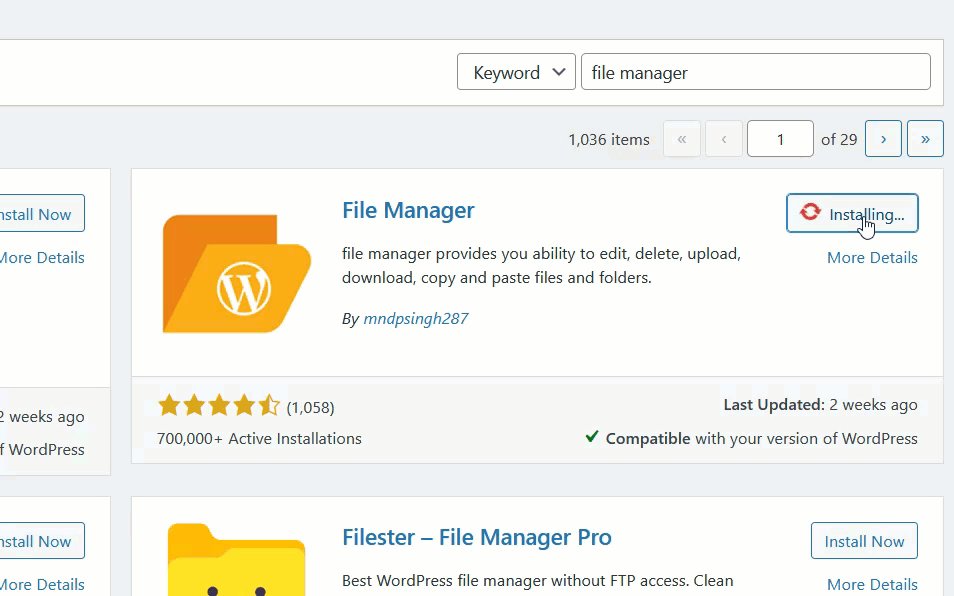
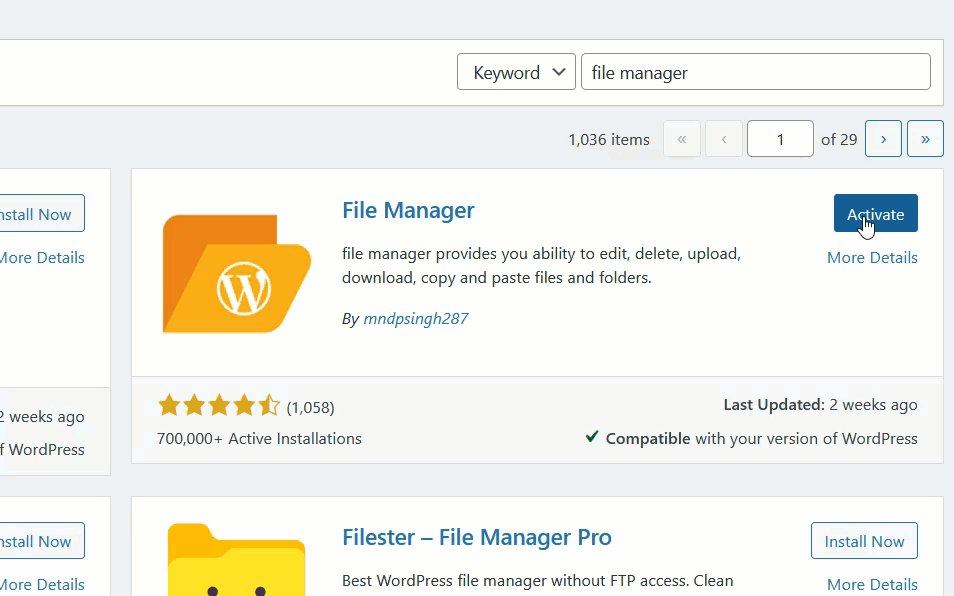
La première chose que vous devez faire est d'installer et d'activer le plugin File Manager sur votre installation WordPress. Allez dans Plugins > Ajouter nouveau, recherchez le plugin et installez-le.

1.2) Configuration des plugins
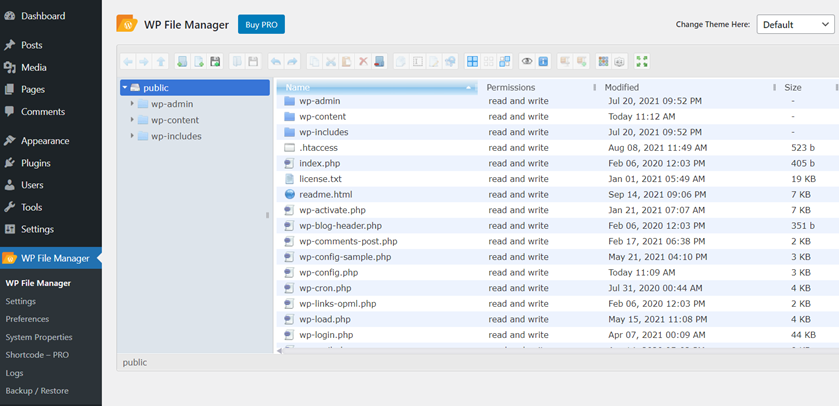
Après l'activation, ouvrez les paramètres du plugin sous WP File Manager . Là, vous verrez tous les répertoires et fichiers hébergés sur votre serveur.

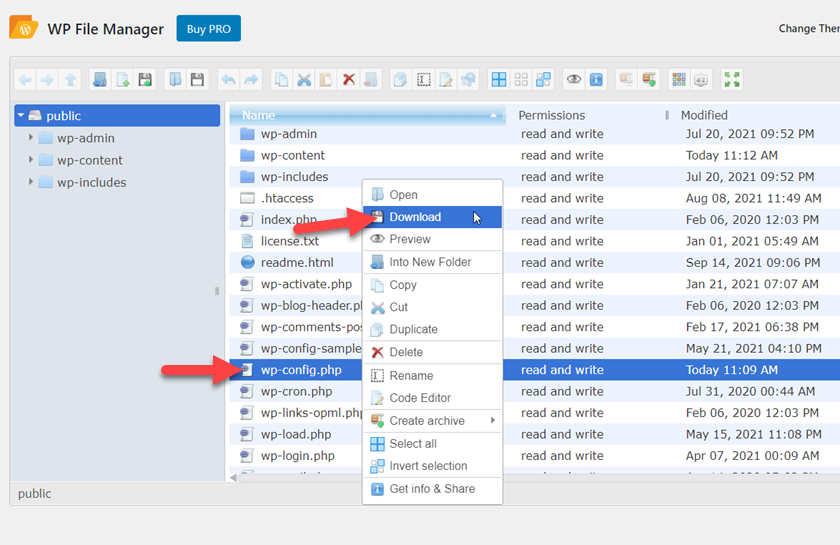
Avant de modifier le fichier wp-config.php , nous vous recommandons d'en télécharger une copie sur votre ordinateur local. De cette façon, en cas de problème, vous pouvez facilement supprimer la version modifiée et télécharger le fichier parent. De cette façon, vous pouvez ajouter une précaution supplémentaire.

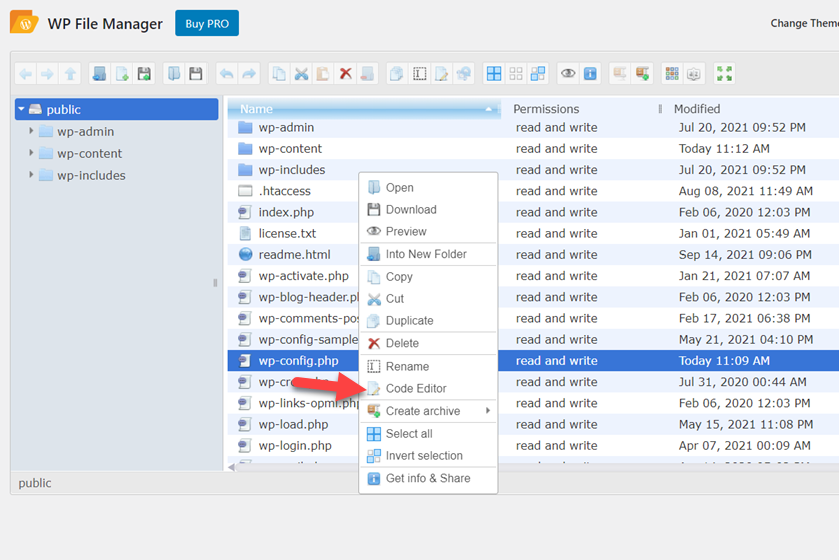
Une fois que vous avez téléchargé le fichier, dans le gestionnaire de fichiers, cliquez avec le bouton droit sur le fichier wp-config.php et utilisez l'option Éditeur de code pour le modifier.

1.3) L'extrait
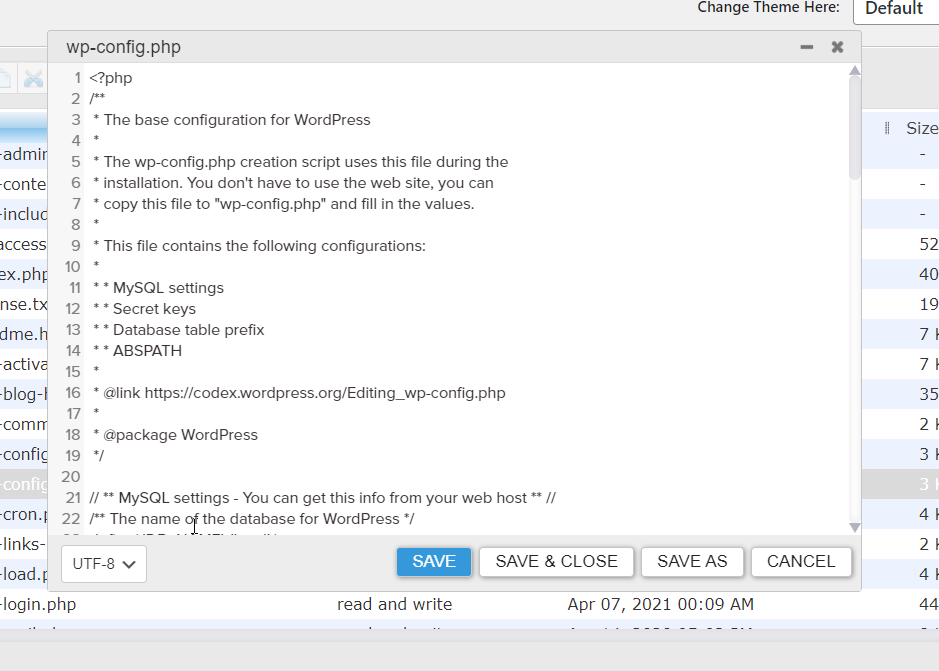
Une fois que vous l'ouvrez, vous verrez l'éditeur. À partir de là, vous pouvez ajouter ou supprimer le code du fichier.

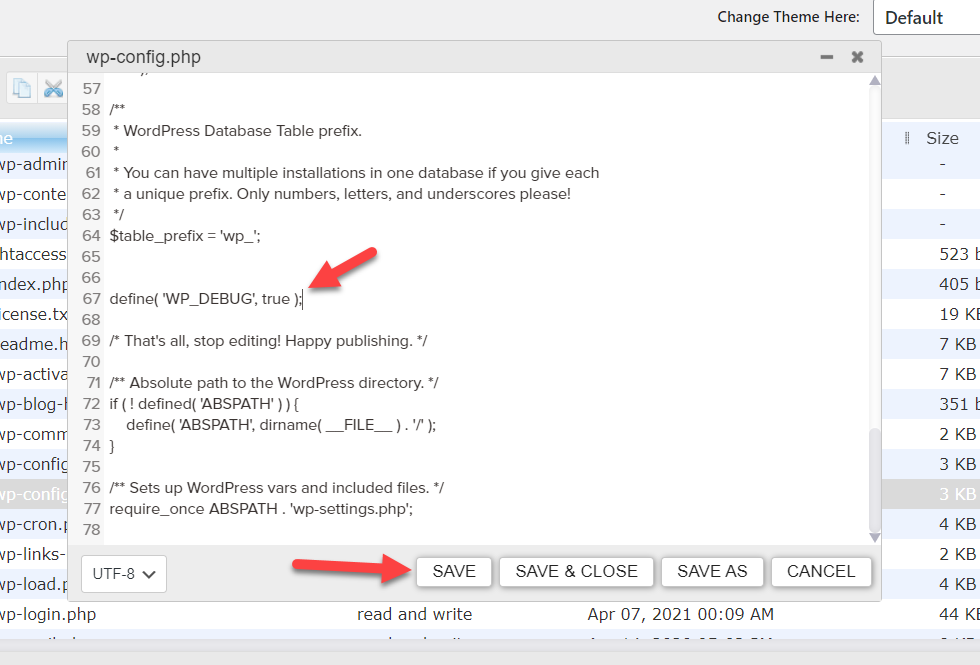
Si vous faites défiler vers le bas, vous verrez une ligne indiquant /* C'est tout, arrêtez d'éditer ! Bonne publication. */. Copiez le code suivant et collez-le juste avant cette ligne.
définir( 'WP_DEBUG', vrai );
Le code indique simplement à WordPress d'activer le mode débogage.

Si votre fichier wp-config.php contient déjà cet extrait, mais que la constante est définie sur false, vous n'avez pas besoin d'ajouter à nouveau le code. Tout ce que vous avez à faire est de remplacer le mot false par true .
Ce n'est pas tout. Le problème avec cet extrait est qu'il affichera tous les conflits de votre site Web (si vous en avez) sur le front et le backend. Cela signifie que si votre site est en ligne, les visiteurs pourront voir les alertes et cela peut les confondre. N'y a-t-il pas un moyen de les cacher ? Oui il y a! De plus, tenir un journal de tous les problèmes peut être utile.

1.4) Extrait pour masquer les alertes du front-end
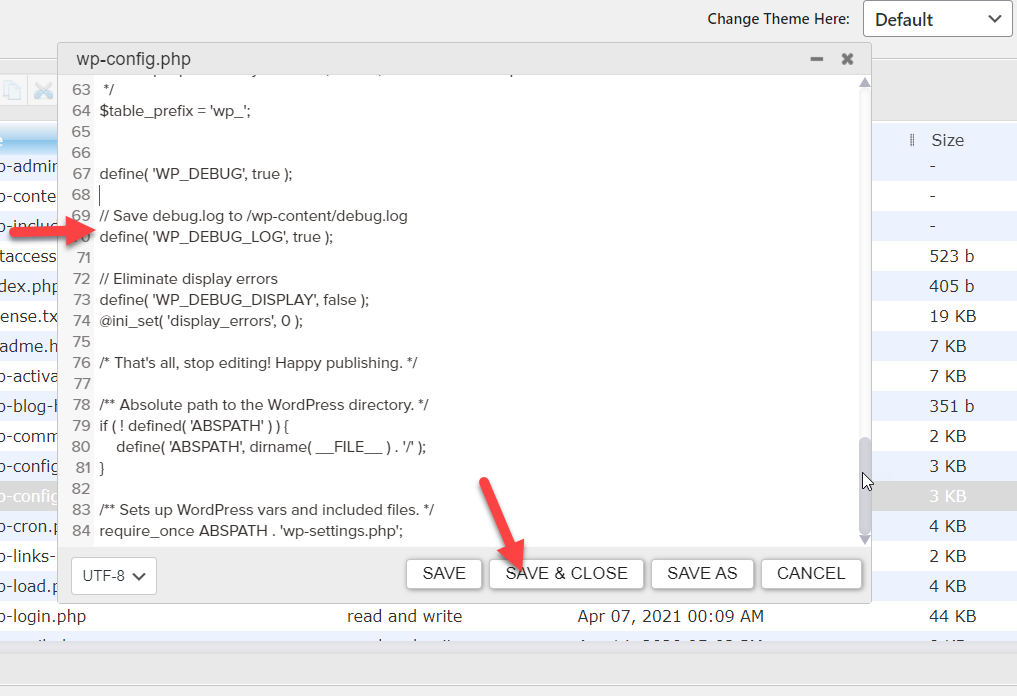
Pour masquer les alertes et conserver le journal, utilisez l'extrait ci-dessous et collez-le sous le code de débogage que vous venez d'ajouter.
// Enregistrer debug.log dans /wp-content/debug.log
définir( 'WP_DEBUG_LOG', vrai );
// Masquer les erreurs et les avertissements
définir( 'WP_DEBUG_DISPLAY', faux );
@ini_set( 'affichage_erreurs', 0 );

Une fois que vous avez terminé, n'oubliez pas de sauvegarder les paramètres et c'est tout ! Vous avez maintenant activé manuellement le mode de débogage dans WordPress . À partir de maintenant, vous pourrez garder un œil sur les alertes, mais les visiteurs de votre site Web ne les verront pas sur le front-end.
Si vous ne vous sentez pas à l'aise avec cette méthode, il existe une autre alternative pour vous.
2) Activer le mode débogage avec un plugin
Si vous ne souhaitez pas modifier les fichiers principaux, vous pouvez activer le mode débogage avec un plugin. Dans cette section, nous allons vous montrer comment procéder étape par étape.
WP Debugging est un plugin dédié pour activer le mode de débogage sur n'importe quelle installation WordPress. Dans cette section, vous apprendrez à le faire étape par étape.
2.1) Installation et activation de WP Debugging
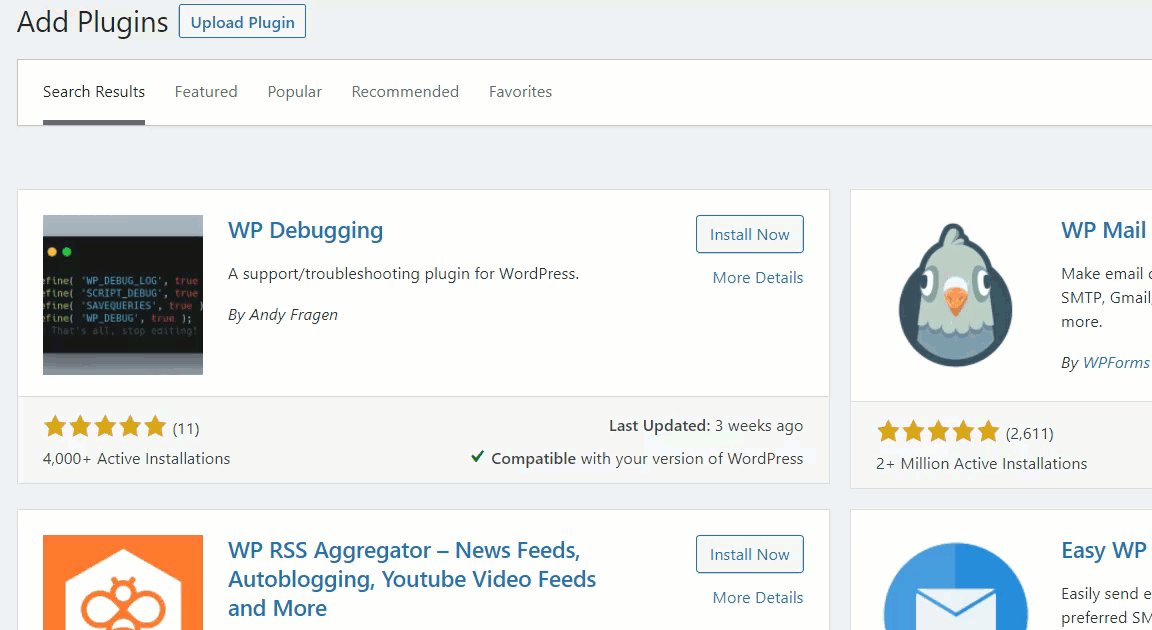
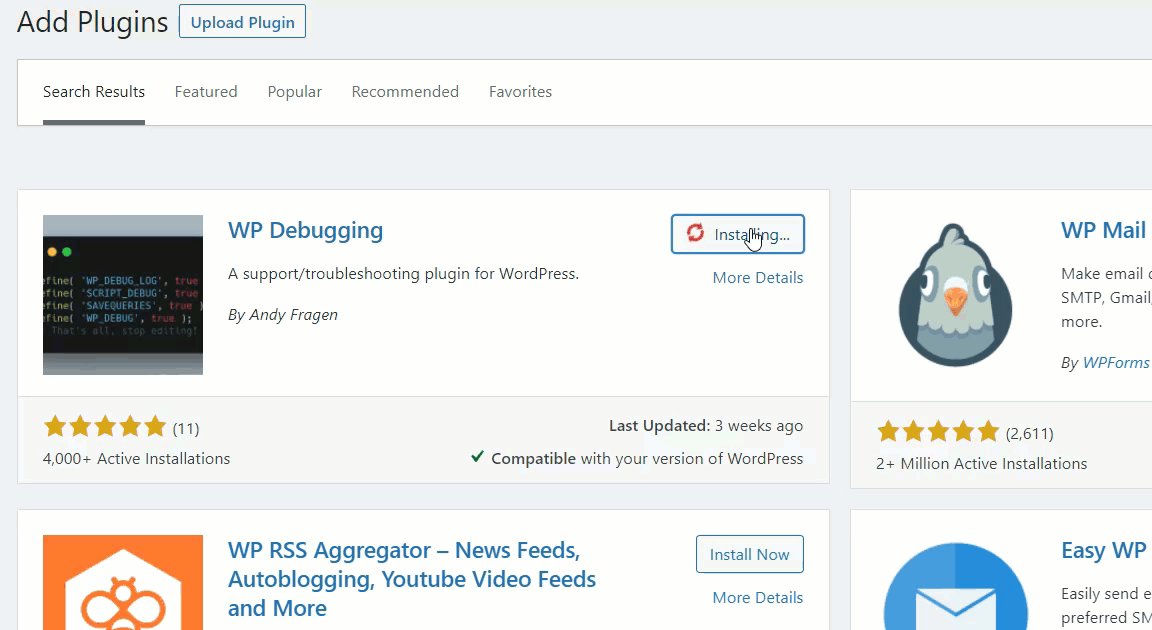
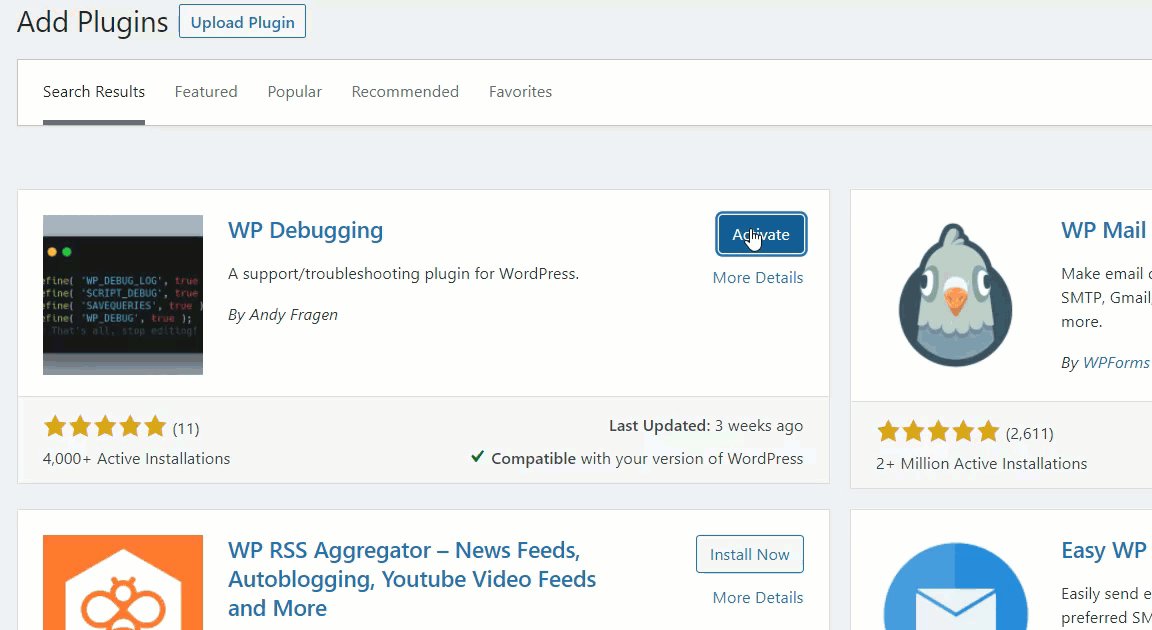
Tout d'abord, vous devez installer et activer le plugin WP Debugging sur votre site Web. Ce plugin est dans le référentiel donc, dans votre tableau de bord d'administration, allez dans Plugins > Add New , recherchez le plugin et installez-le.

2.2) Configuration des plugins
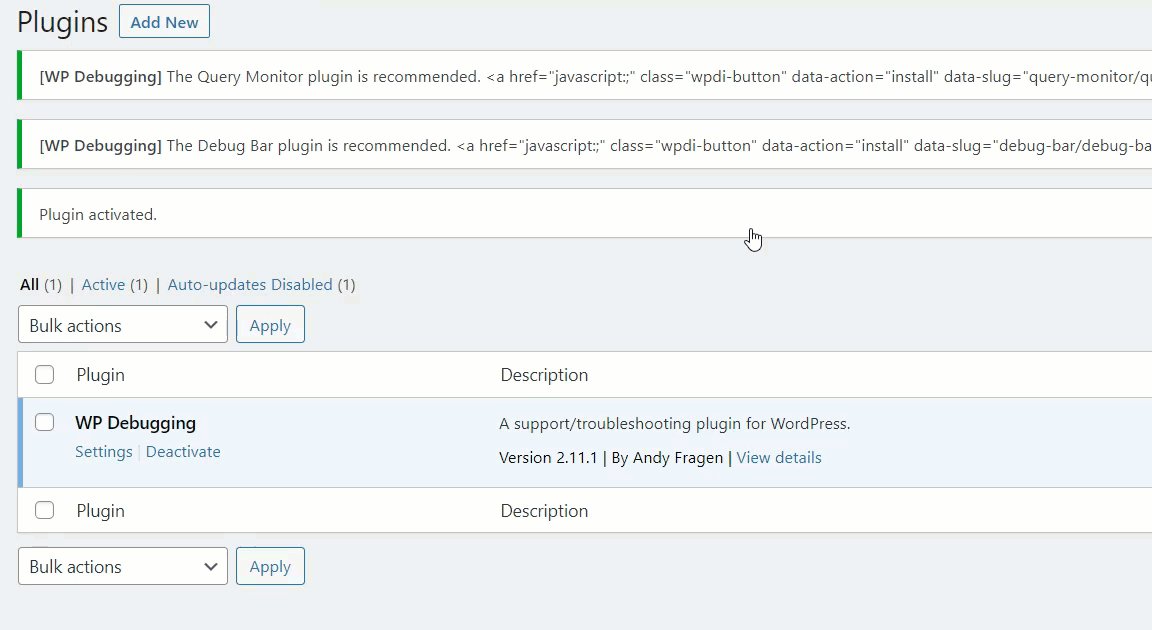
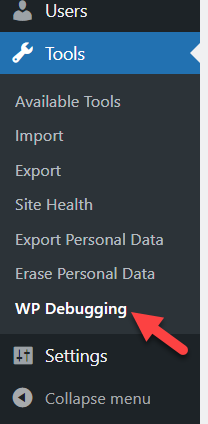
Une fois que vous avez installé et activé le plugin, vous verrez la configuration sous la section Outils .

Le plugin ajoutera automatiquement ce code à votre fichier wp-config.php :
définir( 'WP_DEBUG', vrai );
définir( 'WP_DEBUG_LOG', vrai );
définir( 'SCRIPT_DEBUG', vrai );
définir( 'SAVEQUERIES', true );
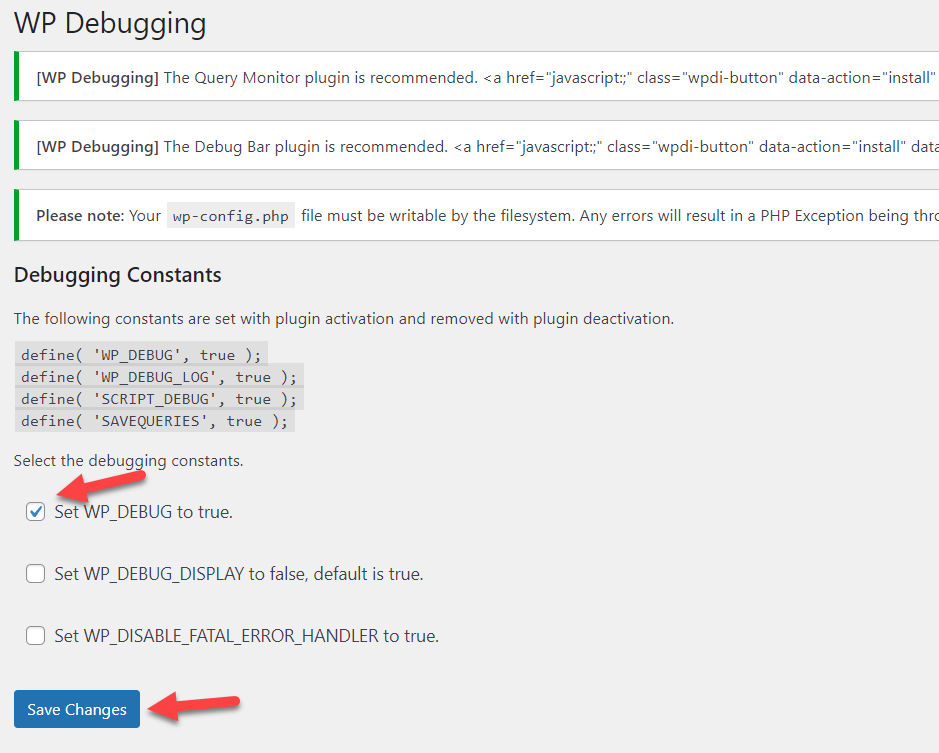
Ce code a activé le mode débogage. Cochez simplement l'option "Définir WP-DEBUG sur vrai" et enregistrez les modifications.

Cela affichera également les erreurs sur le front-end, nous vous recommandons donc de sélectionner également l'option " Définir WP_DEBUG_DISPLAY sur false, la valeur par défaut est true" pour masquer les alertes.
Après cela, visitez certaines pages du site Web où vous rencontrez des problèmes ou des conflits pour vous assurer que les messages ne s'y trouvent pas. Enfin, vous pouvez également consulter le fichier debug.log pour les messages d'erreur.
Et c'est ainsi que vous pouvez activer le mode débogage dans WordPress avec un plugin. Gardez à l'esprit que si vous désinstallez WP Debugging, le code qu'il a ajouté sera supprimé.
L'activation du mode débogage est la première étape. Vous devez maintenant savoir comment vérifier les messages d'erreur afin de pouvoir les corriger le plus rapidement possible. Voyons comment faire cela.
Comment vérifier les messages d'erreur
Après avoir activé le mode de débogage, WordPress stockera un journal de chaque problème sur votre serveur. Vous pouvez retrouver le log dans votre gestionnaire de fichiers en utilisant un client FTP ou avec un plugin dédié. Dans cette section, vous apprendrez à vérifier correctement les messages d'erreur.
Pour cette démonstration, nous utiliserons le plugin File Manager mais vous pourrez suivre l'explication quelle que soit la méthode choisie.
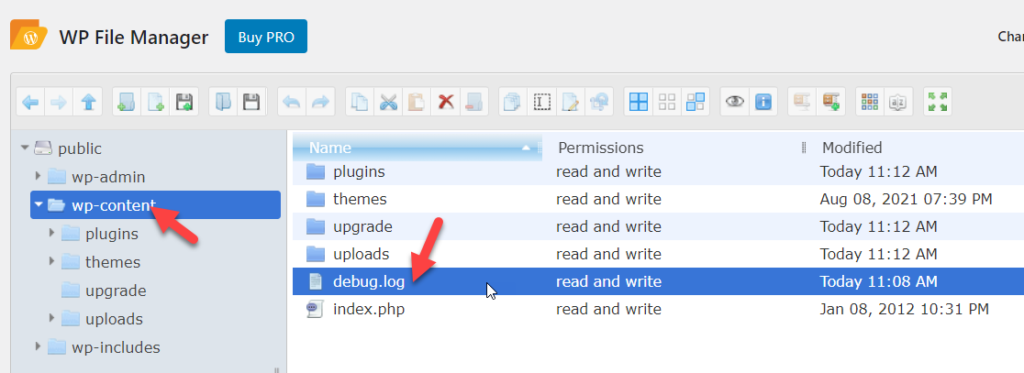
Tout d'abord, ouvrez le dossier wp-content . Là, vous verrez un nouveau fichier appelé debug.log qui contient le journal de toutes les erreurs.

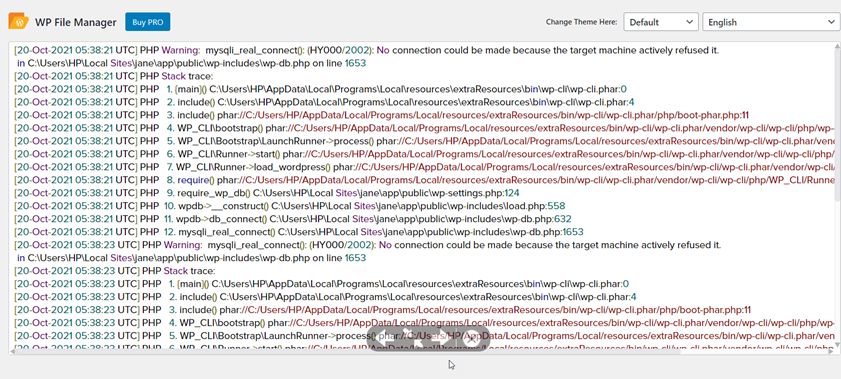
Ouvrez le fichier et vous verrez toutes les erreurs que vous devez corriger avec leur date et heure.

REMARQUE : L'activation du mode de débogage et le dépannage sur un site Web en direct ne sont pas une pratique recommandée. Au lieu de cela, vous pouvez créer un environnement intermédiaire et y effectuer tous les tests nécessaires. Une fois que vous avez la solution, vous pouvez l'appliquer à votre site en ligne. La plupart des sociétés d'hébergement WordPress proposent des environnements de mise en scène gratuits à des fins de test et de développement, donc cela ne devrait pas être difficile.
Conclusion
Dans l'ensemble, par défaut, WordPress n'a pas de fonction intégrée pour surveiller les bogues et les conflits. Il est donc difficile de savoir quel est le problème et donc de le résoudre.
Le mode de débogage vous permet de trouver des bogues et des erreurs et de les corriger rapidement. Dans ce guide, nous avons vu deux manières différentes d'activer le mode débogage dans WordPress :
- Manuellement avec un peu de code
- Avec un plugin
Si vous êtes à l'aise pour éditer les fichiers principaux, vous pouvez activer le mode de débogage manuellement avec quelques lignes de code. Cette méthode est simple et n'affecte pas la vitesse et les performances de votre site Web. D'autre part, vous pouvez utiliser un plugin pour activer le mode débogage sans avoir à modifier les fichiers de base. Cette méthode est parfaite pour les débutants car elle vous permet d'avoir le mode de débogage opérationnel en quelques clics. Les deux méthodes sont efficaces, alors choisissez celle qui correspond le mieux à vos besoins et à vos préférences.
Enfin, si vous souhaitez apprendre à résoudre certains des problèmes WordPress les plus courants, consultez les guides suivants :
- La connexion WordPress ne fonctionne pas ? Comment le réparer
- Comment réparer les permaliens WordPress
- Correction de l'erreur d'échec de la mise à jour de WordPress
- Comment résoudre le lien que vous avez suivi a expiré erreur dans WordPress
Avez-vous activé le mode débogage sur votre site ? Quelle méthode as-tu utilisé ? Faites-nous savoir dans les commentaires ci-dessous!
