Tout ce que vous devez savoir sur les préréglages du groupe d'options de Divi 5
Publié: 2025-03-21Les préréglages du groupe d'options en divi 5 simplifient les styles de gestion, offrant une approche de conception plus efficace et évolutive. Vous n'avez plus besoin d'appliquer les mêmes styles à plusieurs éléments. Avec les préréglages de groupe d'options, vous pouvez créer et appliquer des préréglages de groupe d'options - tels que les frontières, les ombres et l'espacement - sur plusieurs éléments, les mixer et les assortir, et faire facilement des mises à jour globales.
Dans cet article, nous allons approfondir la façon dont les préréglages du groupe d'options changent la façon dont vous concevez dans Divi 5, explorer les avantages de cette nouvelle approche et vous montrer comment l'utiliser. Si vous cherchez à rationaliser votre flux de travail et à créer des systèmes de conception plus maintenables, c'est un changeur de jeu que vous ne voudrez pas manquer.
Découvrez la vidéo suivante pour voir la nouvelle fonctionnalité en action.
- 1 Comprendre les bases des préréglages du groupe d'options
- 1.1 Les préréglages du groupe d'options expliqués
- 1.2 Contrôle encore plus global
- 1.3 Quand devriez-vous créer des préréglages de groupe d'options?
- 1.4 Styles Vous pouvez utiliser des préréglages de groupe d'options pour
- 2 Comment implémenter les préréglages du groupe d'options
- 2.1 Exemple: création d'un préréglage de la frontière
- 2.2 Appliquer le préréglage de la frontière à d'autres éléments
- 2.3 Mélanger les préréglages du groupe d'options avec des préréglages élémentaires
- 2.4 Attribution d'un groupe d'options par défaut par défaut
- 2.5 Modification mondiale d'un préréglage
- 3 avantages clés de l'utilisation des préréglages du groupe d'options
- 3.1 1. Flow de travail de conception plus rapide et plus efficace
- 3.2 2. Évolutivité
- 3.3 3. Collaboration plus facile
- 3.4 4. Cohérence entre les éléments du site
- 3,5 5. Mises à jour mondiales faciles avec un minimum d'effort
- 4 Commencez avec Divi 5 aujourd'hui
Comprendre les bases des préréglages du groupe d'options
Avant de plonger dans la mise en œuvre des préréglages du groupe d'options, discutons de certaines bases pour vous aider à mieux comprendre cette nouvelle fonctionnalité avancée.
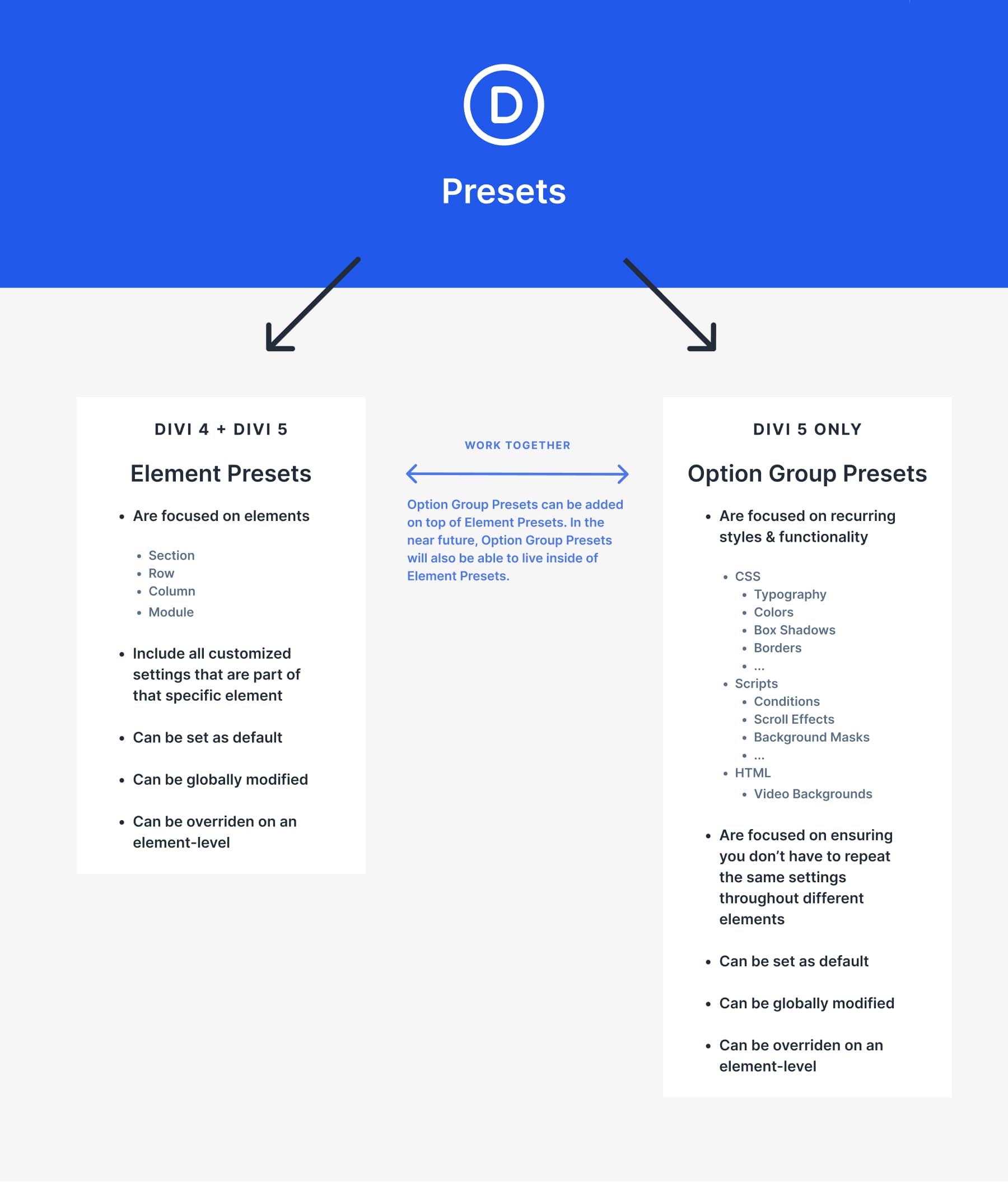
Les préréglages du groupe d'options expliqués
Les préréglages du groupe d'options en divi 5 permettent aux utilisateurs de créer des styles de conception réutilisables qui peuvent être appliqués à plusieurs éléments sur un site Web. Contrairement aux préréglages des éléments (qui existent dans Divi depuis un certain temps), ces préréglages fonctionnent sur tous les éléments, permettant un style cohérent pour les arrière-plans, les frontières, la typographie, etc.
Ils peuvent être en couches, combinés et mis à jour à l'échelle mondiale, ce qui facilite le maintien d'un système de conception cohésif tout en réduisant le travail de style répétitif.
Encore plus de contrôle mondial

Avant les préréglages du groupe d'options, les éléments de style en divi requis soit des ajustements manuels ou l'application d'un préréglage élément qui contrôlait tous les paramètres de conception pour un élément spécifique (section, ligne, colonne, module). Bien que les préréglages des éléments soient toujours cruciaux et aident à maintenir la cohérence, ils se concentrent principalement sur l'élément entier au lieu du style lui-même. Et ce style peut être appliqué à n'importe quel élément. Vous n'avez plus besoin de répéter le style dans chaque élément car vous pouvez le rétracter à partir d'une source spécifique.
Avec les préréglages du groupe d'options, les préréglages des éléments deviennent encore plus efficaces. Ils peuvent être combinés pour produire le résultat le plus efficace.
Quand devriez-vous créer des préréglages de groupe d'options?
Il existe différentes façons d'implémenter les préréglages du groupe d'options, mais généralement, plus vous les créez rapidement, mieux c'est. Commencer tôt avec les préréglages du groupe d'options dans la création de votre site Web vous aide à gagner du temps lors de la modification.
Bientôt, les préréglages du groupe d'options pourront également vivre à l'intérieur des préréglages d'éléments, il sera donc naturel de les créer avant de construire vos préréglages d'élément. Disons maintenant que vous créez un tout nouveau site Web à partir de zéro; La façon dont vous pourrez aborder cette construction est la suivante:
- Concevez votre première page
- Transformez les styles en préréglages du groupe d'options
- Inclure les préréglages de groupe d'options à l'intérieur de vos préréglages d'élément
Ce processus n'est pas linéaire, et vous vous retrouverez probablement à faire des allers-retours entre les préréglages du groupe d'options et les préréglages d'éléments jusqu'à ce que vous soyez satisfait de votre première page.
Styles que vous pouvez utiliser des préréglages de groupe d'options pour
Tout style avec une icône prédéfinie du groupe d'options dans le coin supérieur droit peut être transformé en un.
Les préréglages de groupe d'options peuvent être créés et appliqués à divers paramètres de conception, y compris la typographie, les couleurs, les arrière-plans, les bordures, l'espacement, les ombres, les effets, le dimensionnement, la mise en page, le positionnement et les animations. Ces prérégrices permettent aux concepteurs de créer un système de conception structuré et réutilisable sans nécessiter de réglages manuels répétés.
L'une des grandes choses à propos des préréglages du groupe d'options de Divi, qui le distingue fortement des concurrents, est qu'il n'est pas seulement axé sur le CSS. Il comprend également des effets construits à l'aide de scripts. Vous pouvez le remarquer dans les fonctionnalités plus interactives que Divi fournit, telles que les options de condition, les vidéos d'arrière-plan HTML, les effets de défilement, etc.
Toute instance de conception que vous utiliserez plus d'une fois mérite d'être transformée en préréglage. Cela facilitera la mise à jour de votre conception.
Comment implémenter les préréglages du groupe d'options
Maintenant que nous avons parlé des bases, concentrons-nous sur la mise en œuvre des préréglages du groupe d'options. Pour garder tout aussi simple et simple que possible, nous allons nous concentrer sur la création d'un simple préréglage de la frontière . La façon dont vous abordez la création de tout autre préréglage est la même que ce cas d'utilisation.
Exemple: création d'un préréglage de la frontière
La création d'un groupe de groupe d'options est très simple; Passons au processus de création d'un préréglage de la frontière étape par étape. Nous utilisons la disposition de la page d'accueil fournie avec le pack de mise en page du portefeuille de conception, mais n'hésitez pas à utiliser toute autre disposition de votre choix.
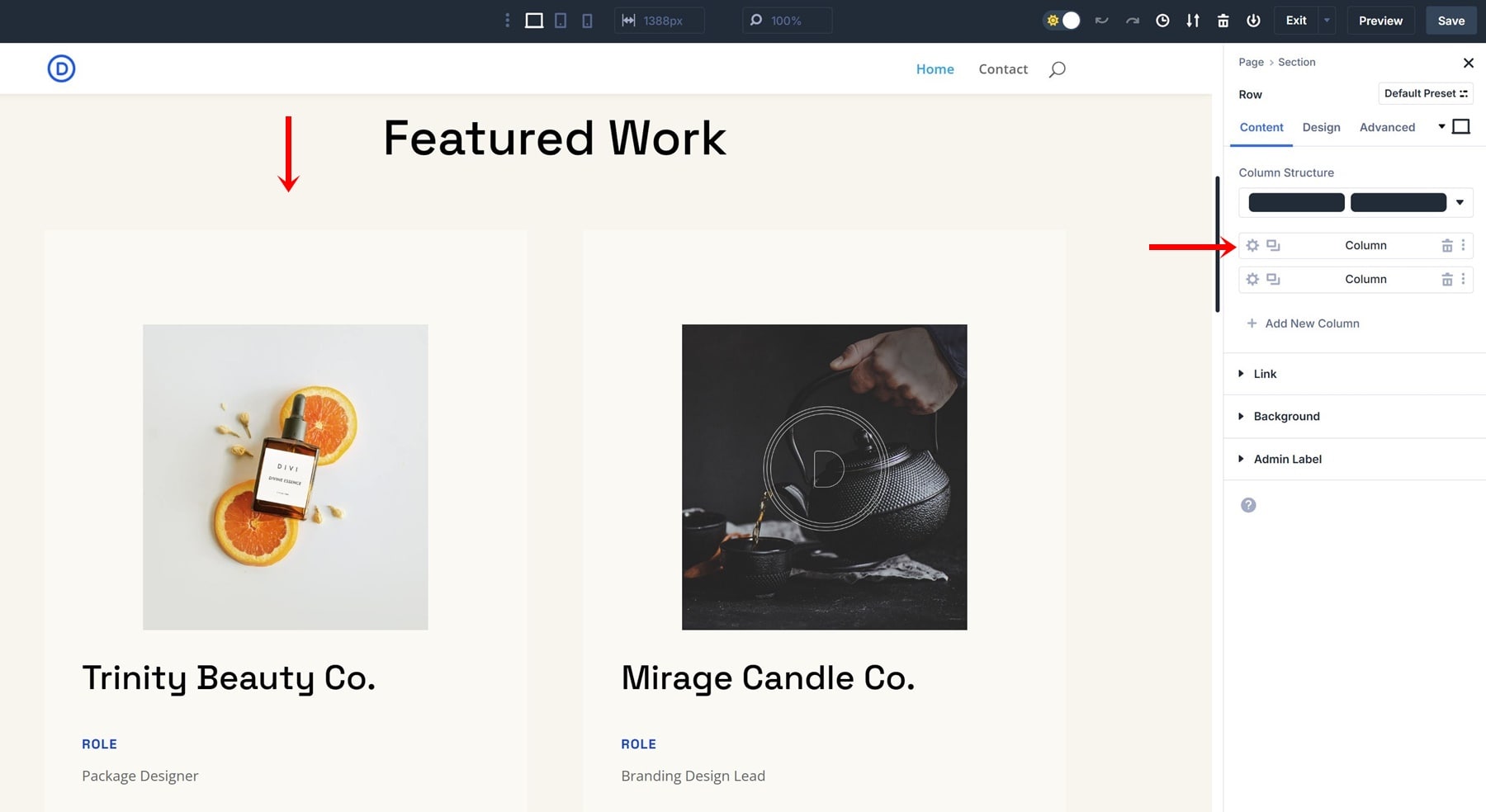
Étape 1: Ouvrez les paramètres d'un élément (paramètres de colonne)
Dans le constructeur Divi, sélectionnez tout module que vous souhaitez styliser (par exemple, une colonne).

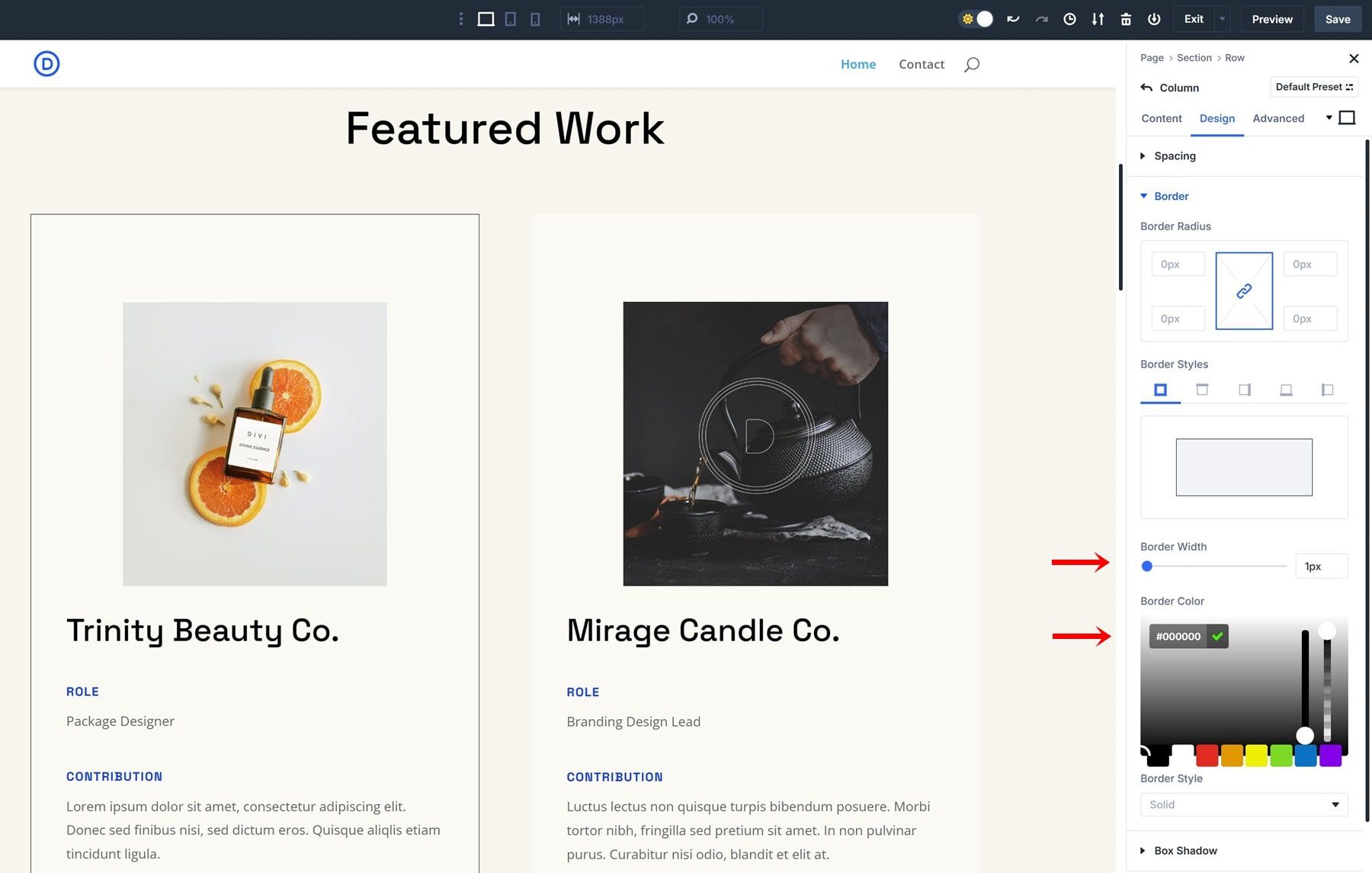
Étape 2: Accédez à l'onglet de conception
À l'intérieur des paramètres du module, cliquez sur l'onglet Conception. Faites défiler vers le bas et trouvez la section des bordures.

Étape 3: Ajouter une bordure
Choisissez un style de bordure dans les options disponibles. Pour garder les choses simples, la seule chose que nous ferons est d'ajouter une bordure 1px en noir.

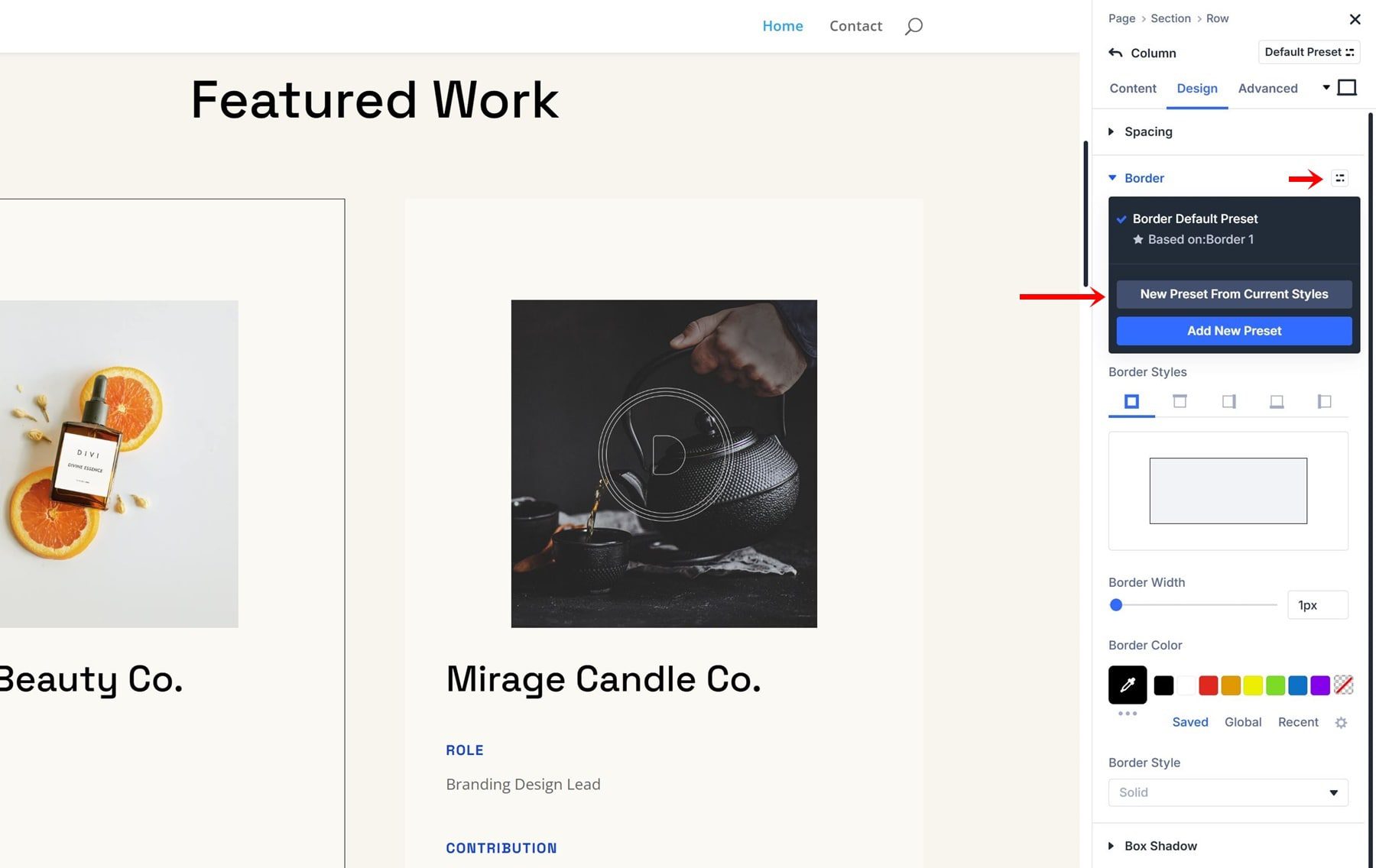
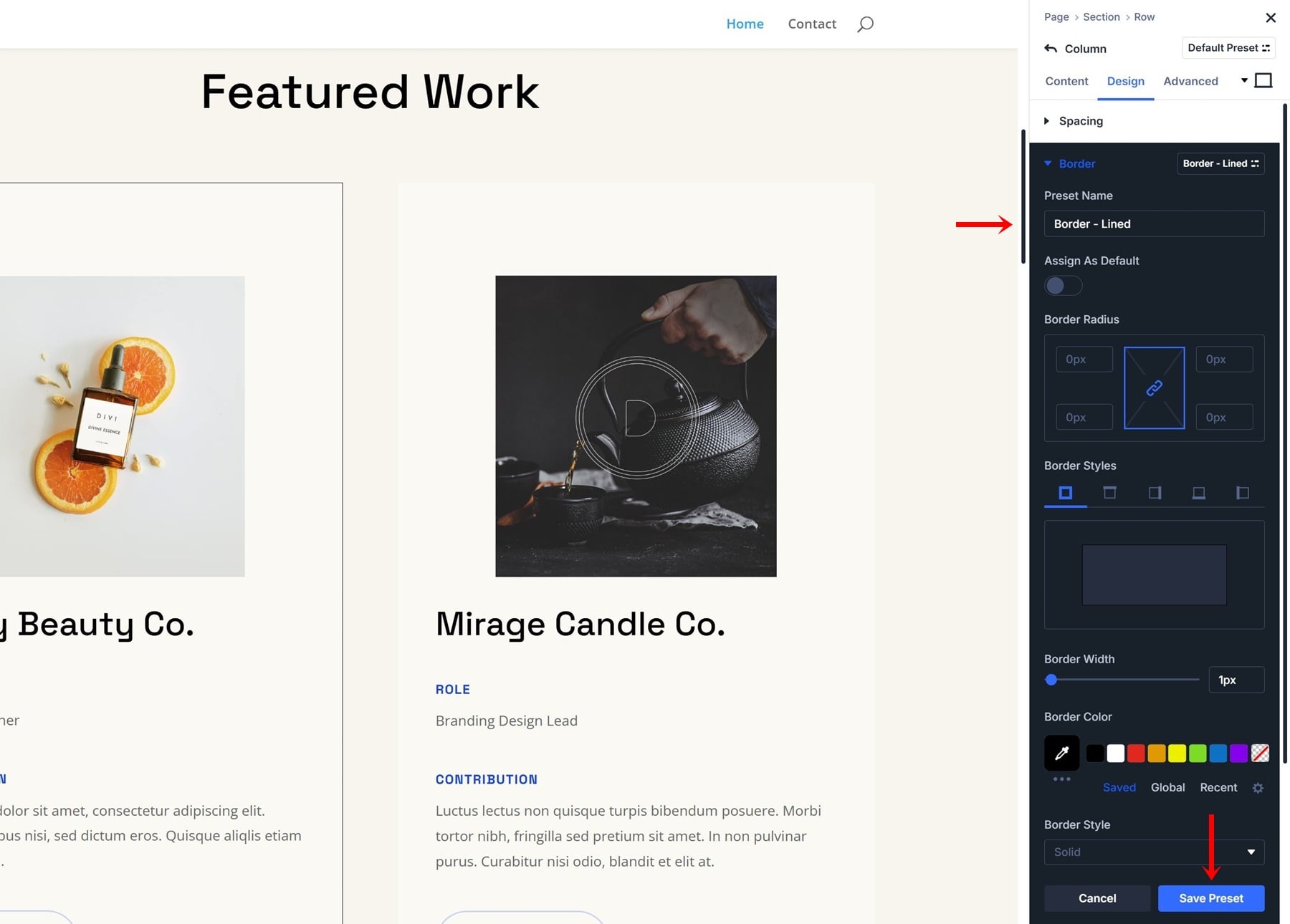
Étape 4: Enregistrer en tant que groupe d'options préréglé
Cliquez sur l'icône dans le coin supérieur droit des paramètres de la bordure pour créer un nouveau préréglage. Donnez à votre préréglage un nom descriptif (par exemple, bordure - doublée). Cliquez sur Enregistrer le préréglage pour le finaliser.


Appliquer le préréglage de la frontière à d'autres éléments
Maintenant que vous avez créé un groupe de groupes d'options, il est temps de l'appliquer à d'autres éléments. Que vous soyez des sections, des lignes, des colonnes ou des modules, les préréglages vous permettent d'obtenir une conception uniforme avec un minimum d'effort. Suivez ces étapes pour appliquer votre préréglage de bordure enregistrée:

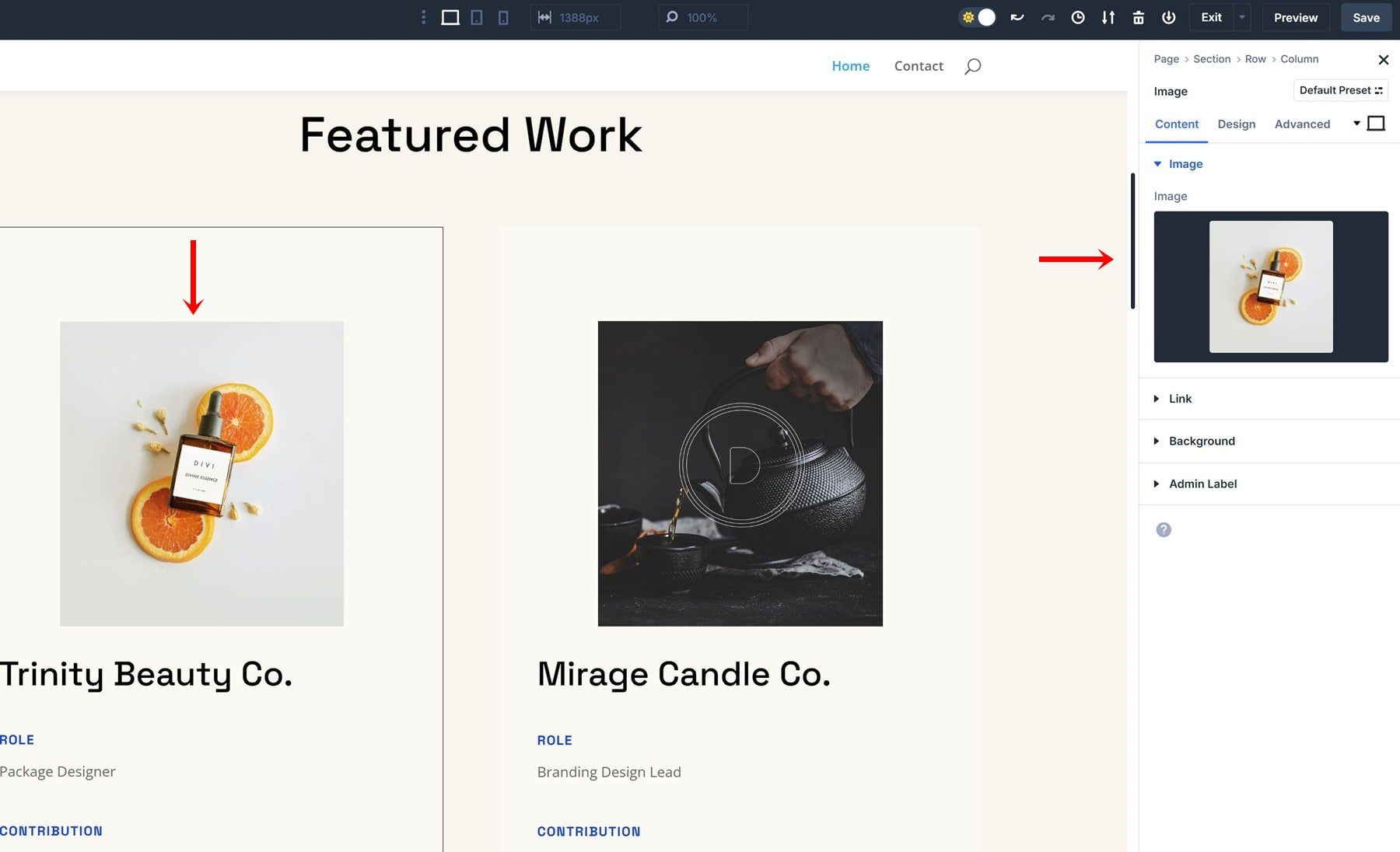
Étape 1: sélectionnez tout autre élément
Ouvrez tout autre module que vous souhaitez style (par exemple, un module d'image). Dans l'onglet Design, accédez aux paramètres de la bordure.

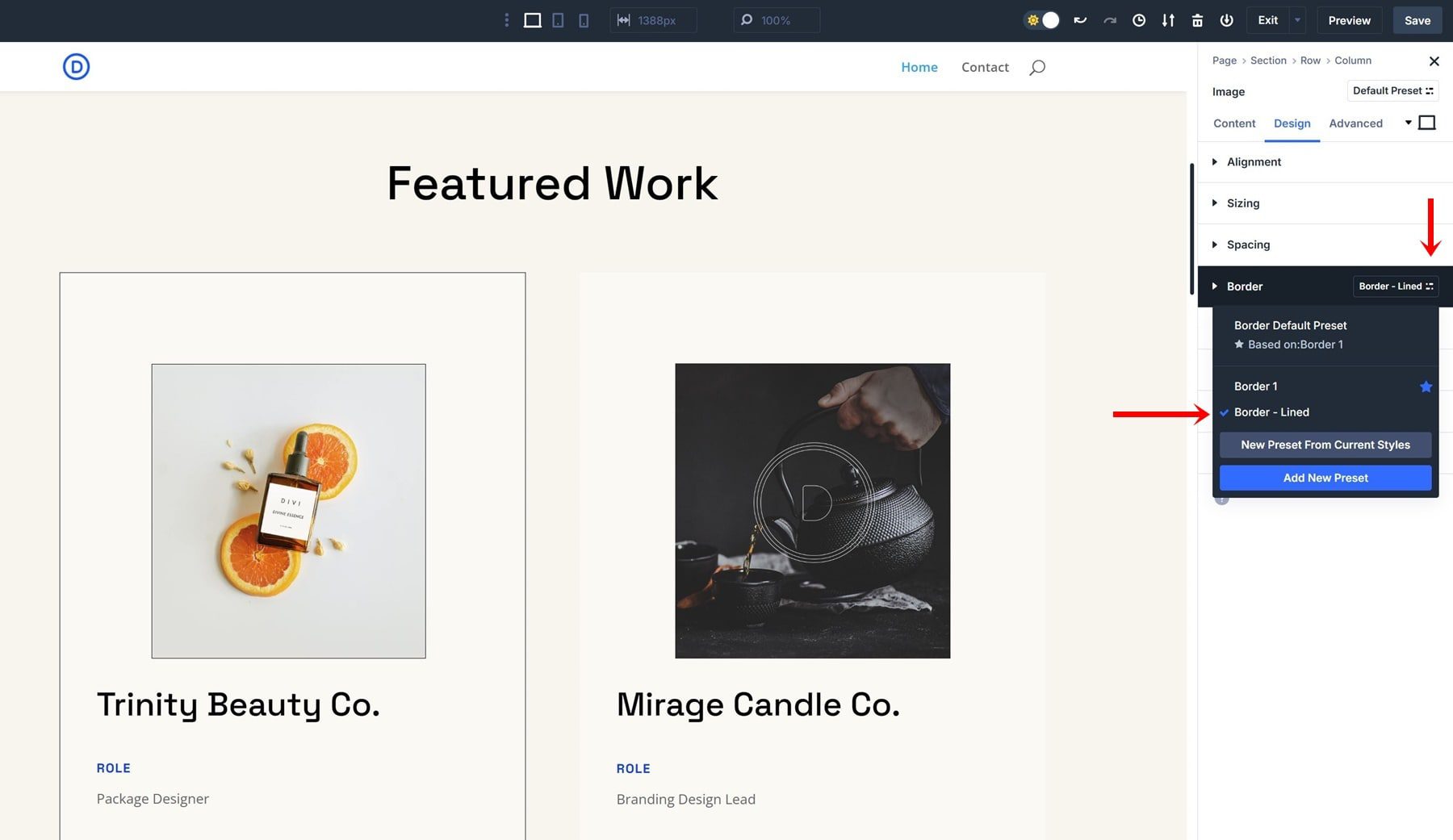
Étape 2: Appliquer le préréglage de la frontière
Localisez l'icône de préréglage du groupe d'options et sélectionnez le préréglage que vous avez créé dans la partie précédente de cet article.

Combiner les préréglages du groupe d'options avec des préréglages d'élément
Dans certains cas, vous voudrez peut-être appliquer certains paramètres au niveau des éléments uniquement. Disons que vous avez 2 colonnes les unes à côté des autres, et que vous voulez qu'ils partagent tous les mêmes paramètres mais pas la même bordure. Dans ce cas, vous pouvez utiliser un préréglage de colonne partagé pour les deux colonnes, mais appliquer un préréglage de bordure différent à chacun.
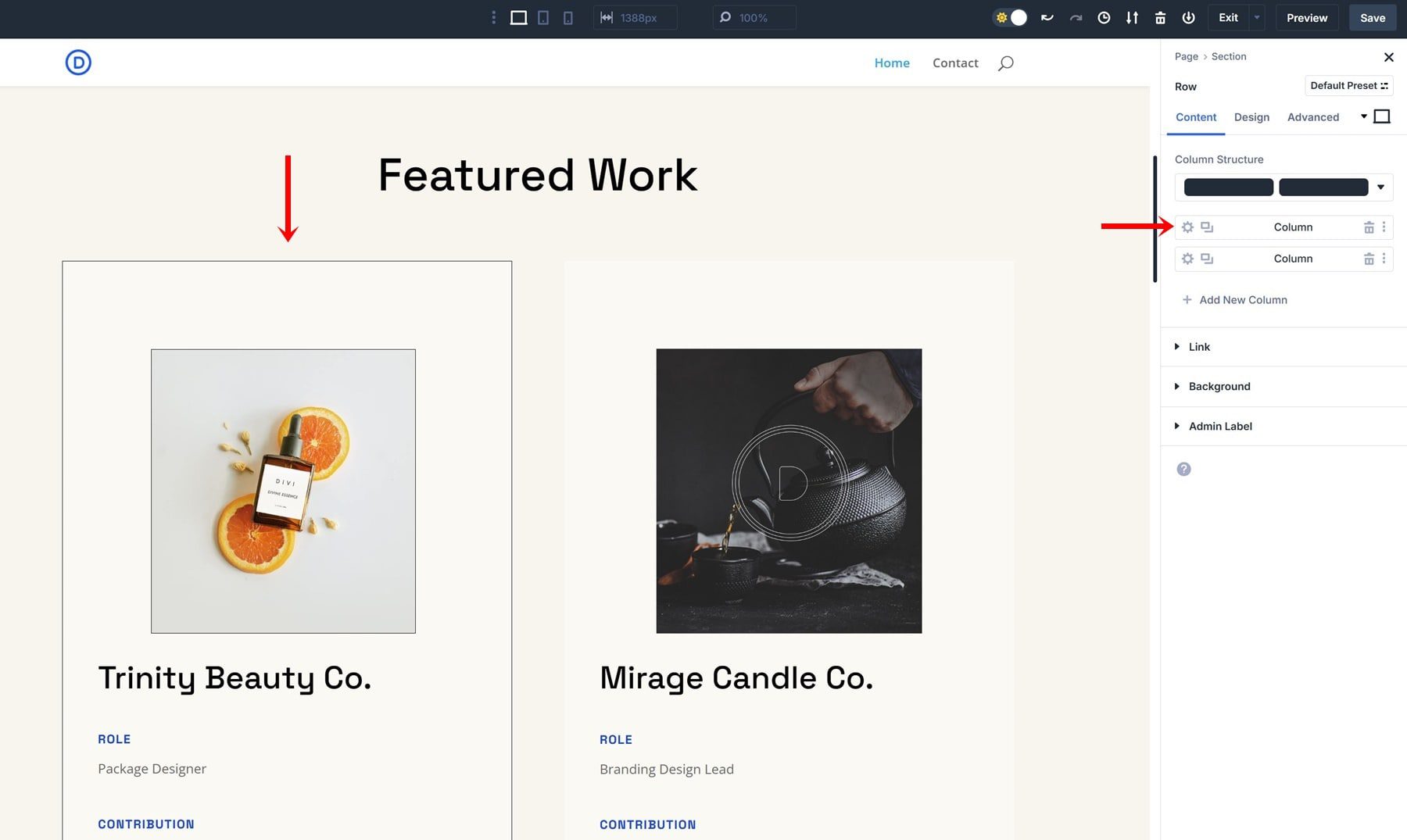
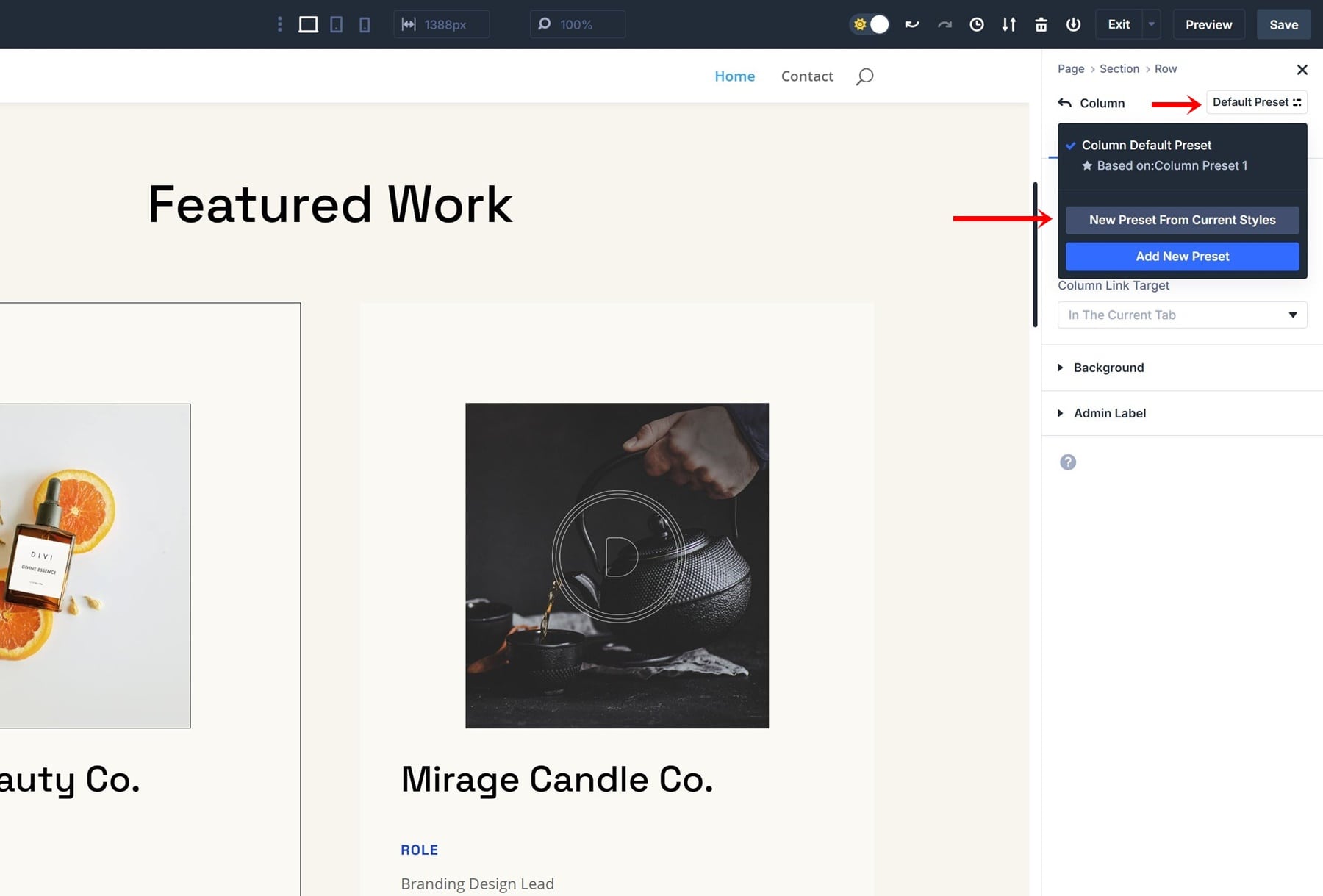
Étape 1: Créez un nouveau préréglage de colonne
Ouvrez votre première colonne et créez un nouveau préréglage à partir des styles actuels dans le coin supérieur droit. Donnez-lui un nom descriptif et enregistrez les paramètres.


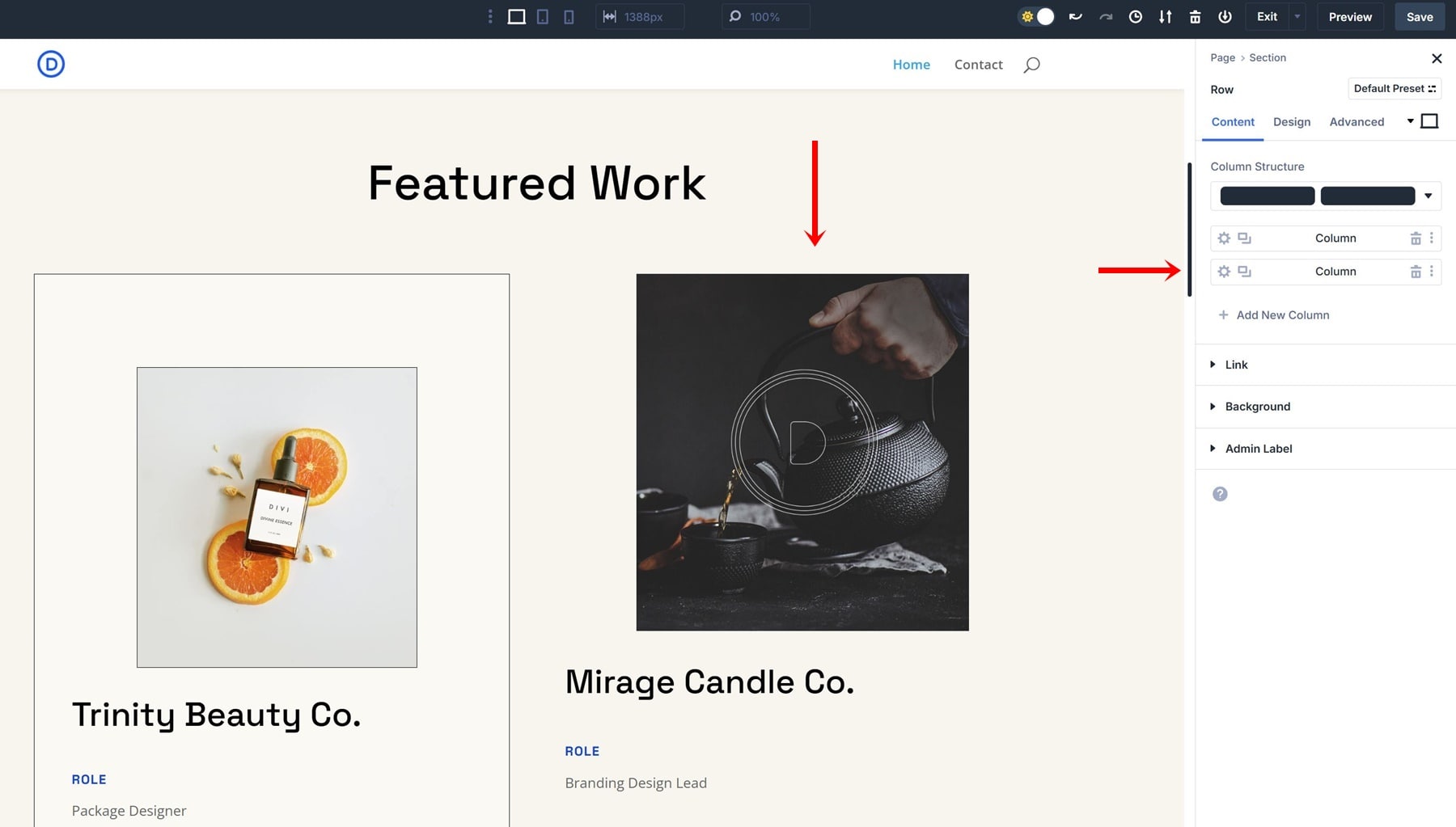
Étape 2: Activer le préréglage de la frontière à côté de la colonne préréglage
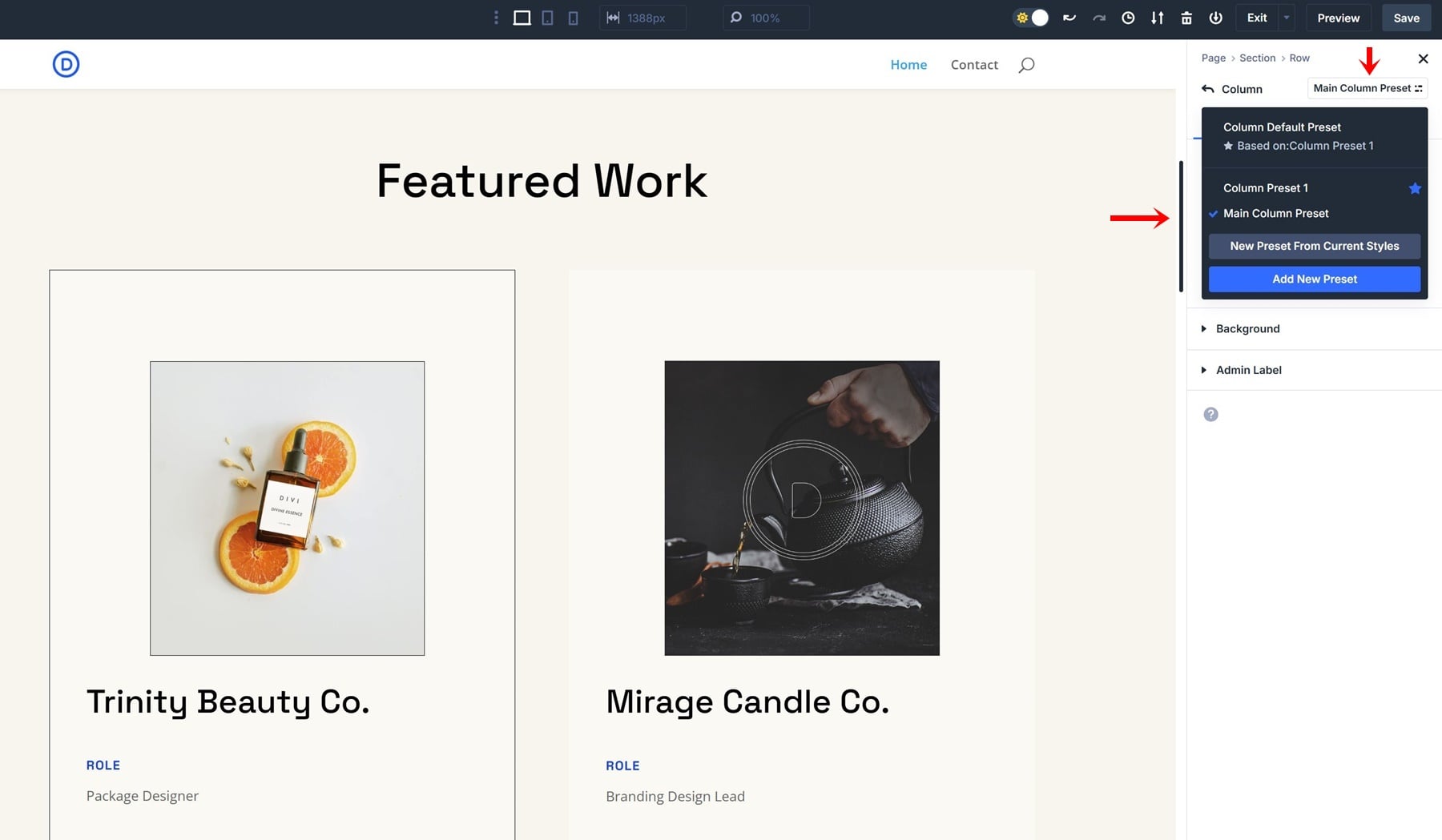
Maintenant, accédez à la deuxième colonne de votre ligne. Je me suis assuré que la colonne 2 n'a pas de paramètres de niveau d'élément primordial. Une fois que vous y êtes, activez le préréglage que vous avez fait à l'étape précédente.


À ce stade, les deux colonnes partagent le même élément préréglé, mais seule la première colonne contient un préréglage de bordure supplémentaire (que vous prévoyez d'utiliser sur d'autres éléments à l'avenir également).
Attribuer un groupe d'options par défaut par défaut
Une autre excellente option avec les préréglages du groupe d'options est la possibilité d'en faire la valeur par défaut. Cela signifie que dès que vous ajoutez un élément qui comprend cette capacité de style particulière, le style par défaut que vous avez choisi s'appliquera. Cela est particulièrement utile pour la typographie, les couleurs et les boutons.
Prenons des boutons, par exemple. Les styles de bouton font partie de plusieurs modules, y compris le module de formulaire de contact, le module CTA, le module Email Optin, etc. Si vous voulez qu'un style particulier s'applique automatiquement à tous ces boutons, cela est possible avec les préréglages du groupe d'options. Voyons comment.
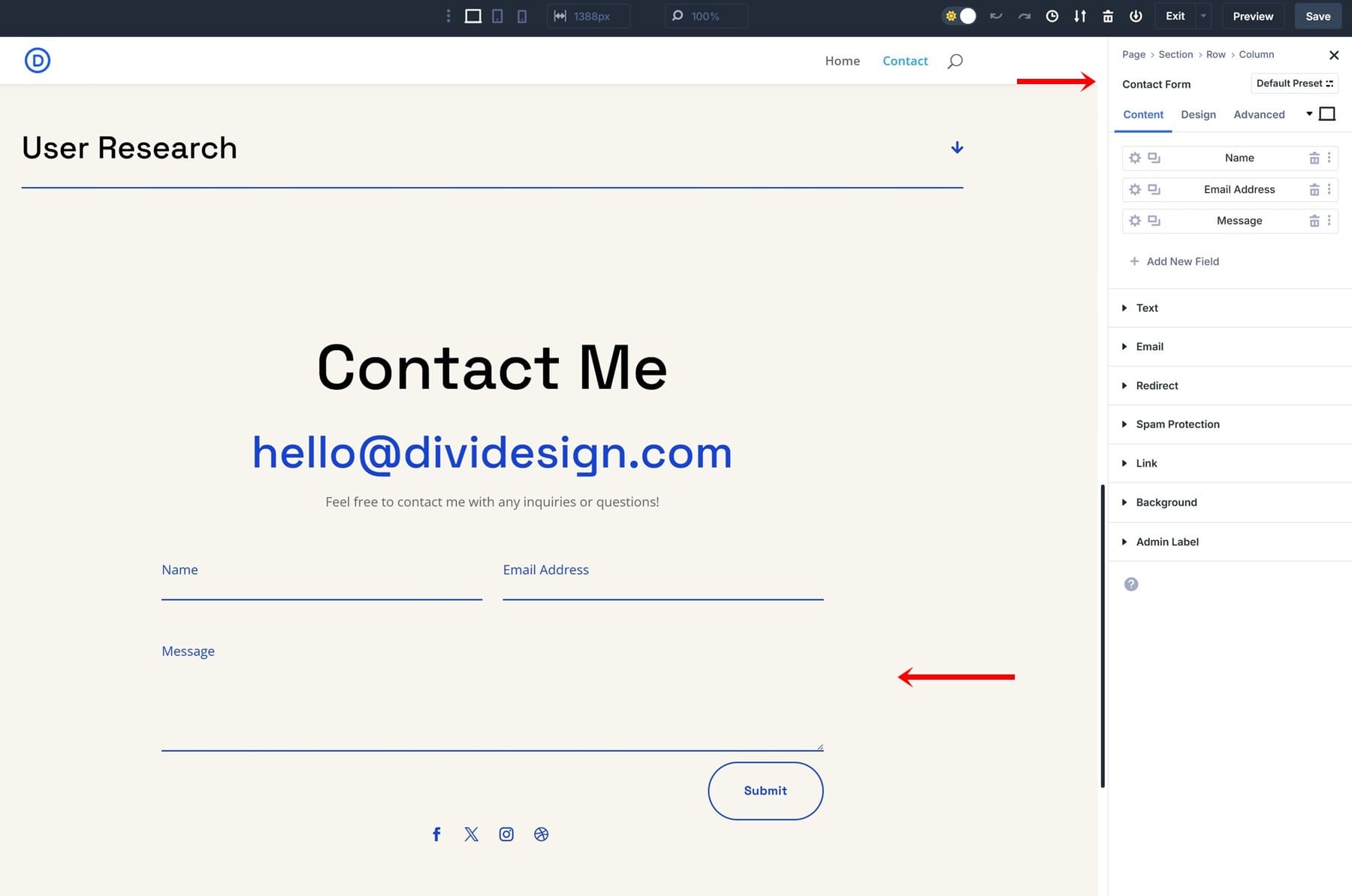
Étape 1: Ouvrez le module du formulaire de contact à l'intérieur de votre page de contact
Pour cet exemple particulier, nous allons utiliser la page de contact incluse dans le pack de mise en page du portefeuille de conception. Une fois que vous avez créé une nouvelle page, téléchargez cette mise en page (ou toute autre disposition de contact). Ensuite, ouvrez les paramètres du module de formulaire de contact que vous trouverez à l'intérieur de cette disposition.

Étape 2: Créez un groupe de groupe d'options à partir du style statique
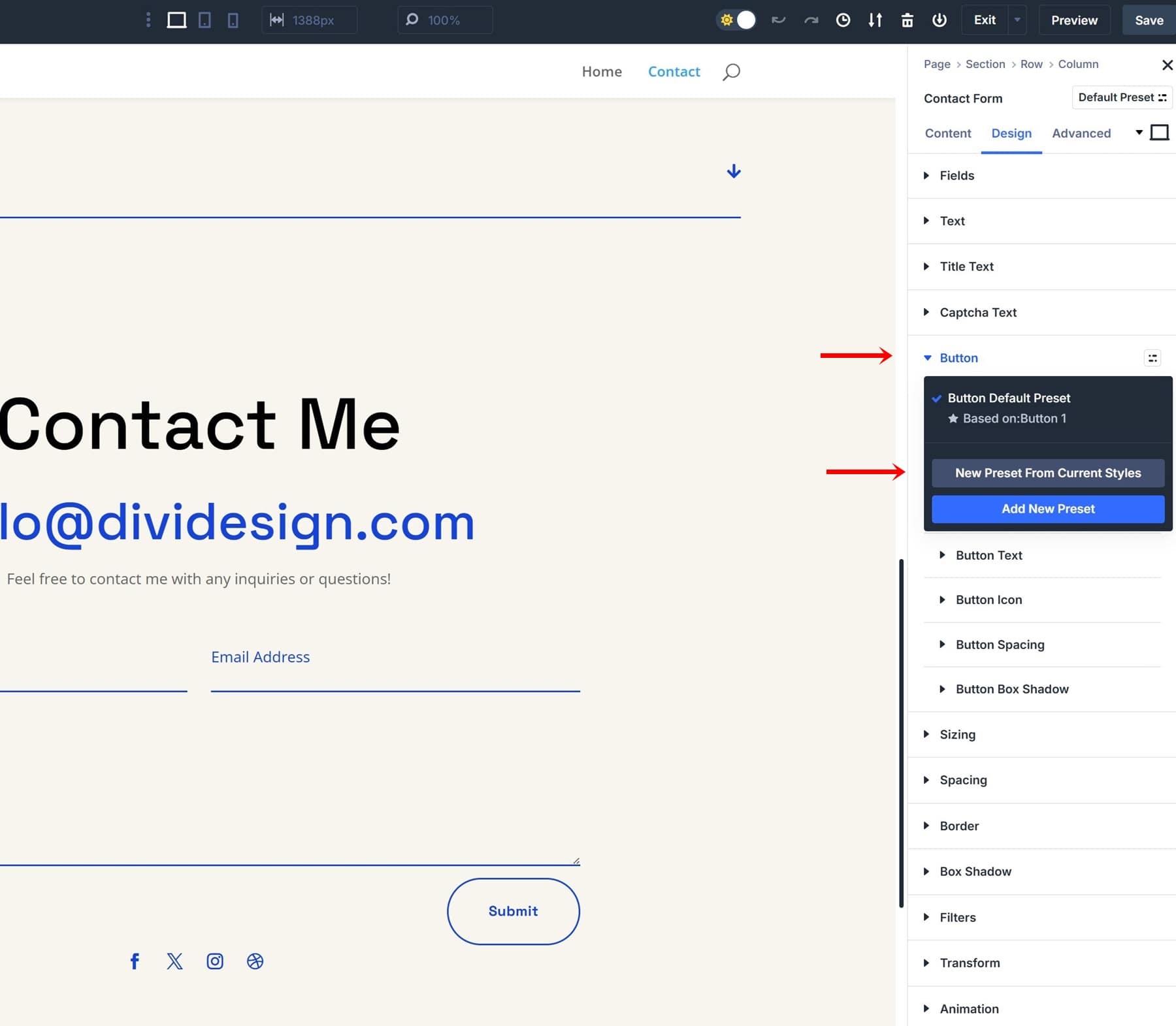
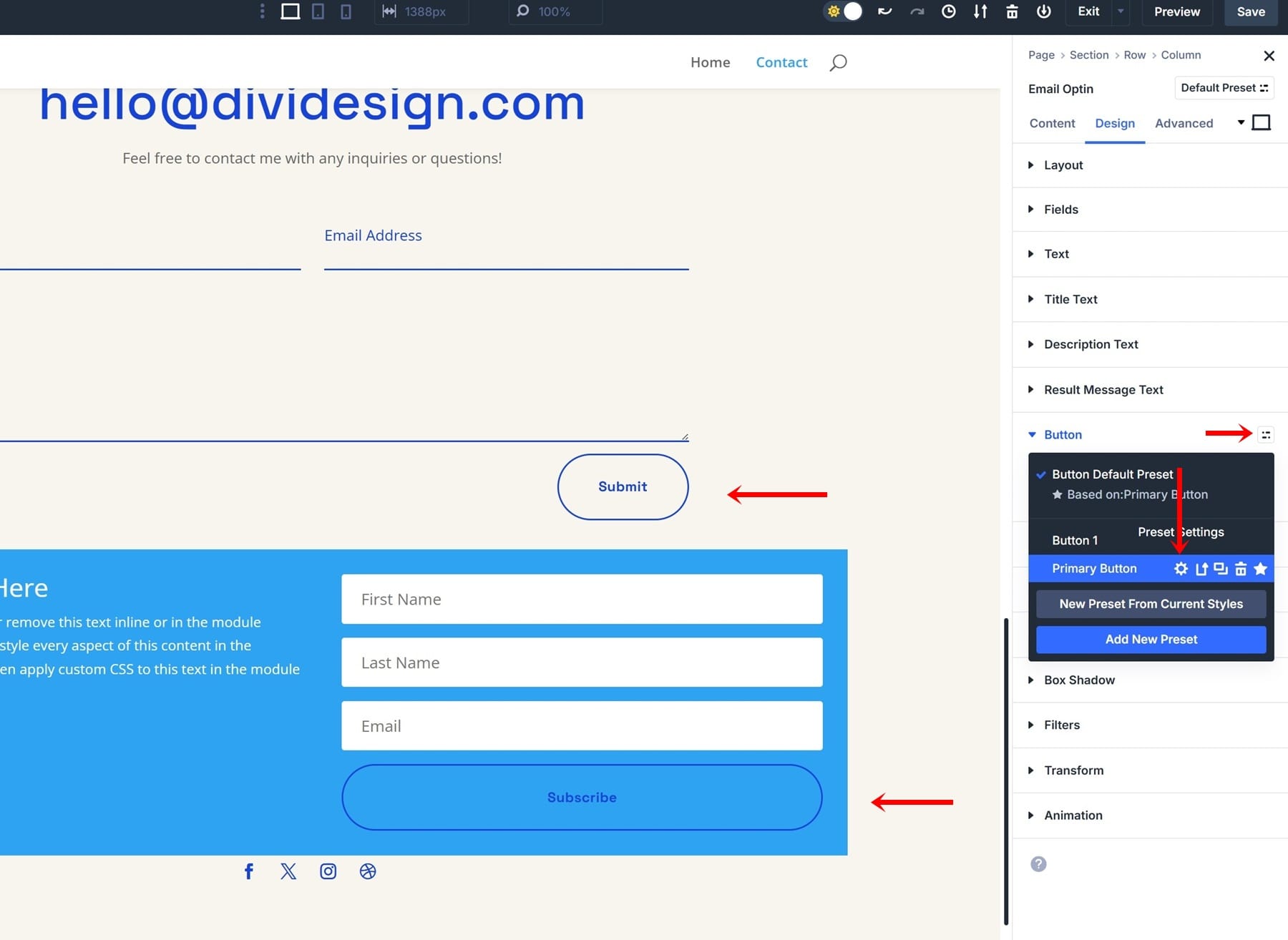
La création d'un groupe de groupe d'options est facile. Vous avez deux options; Vous pouvez en créer un à partir de zéro ou transformer un style statique existant en un préréglage de groupe d'options. Étant donné que nous avons un bouton conçu à l'intérieur de notre module de formulaire de contact, nous n'avons pas à le coiffer à nouveau, et nous pouvons à la place réutiliser ces paramètres pour notre groupe d'options Preset. Accédez à l'onglet Design et ouvrez les paramètres du bouton.
Une fois que vous planez le coin supérieur droit de ce groupe de paramètres, vous verrez une icône apparaître. Cliquez sur cette icône.

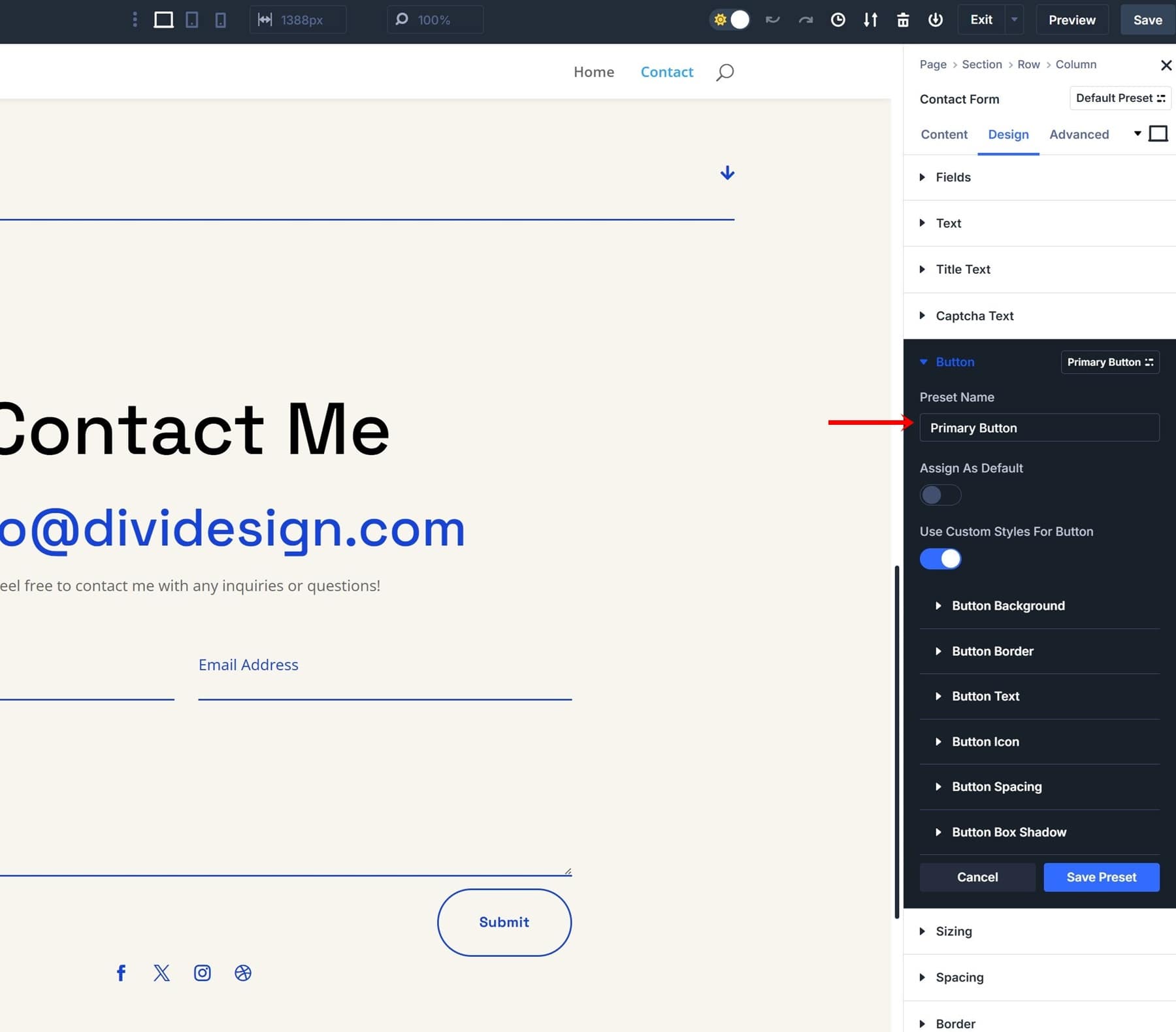
Continuez en sélectionnant «Nouveau préréglage dans les styles actuels» et en donnant à votre bouton un nom descriptif tel que «bouton primaire».

Étape 3: attribuer le style du bouton par défaut
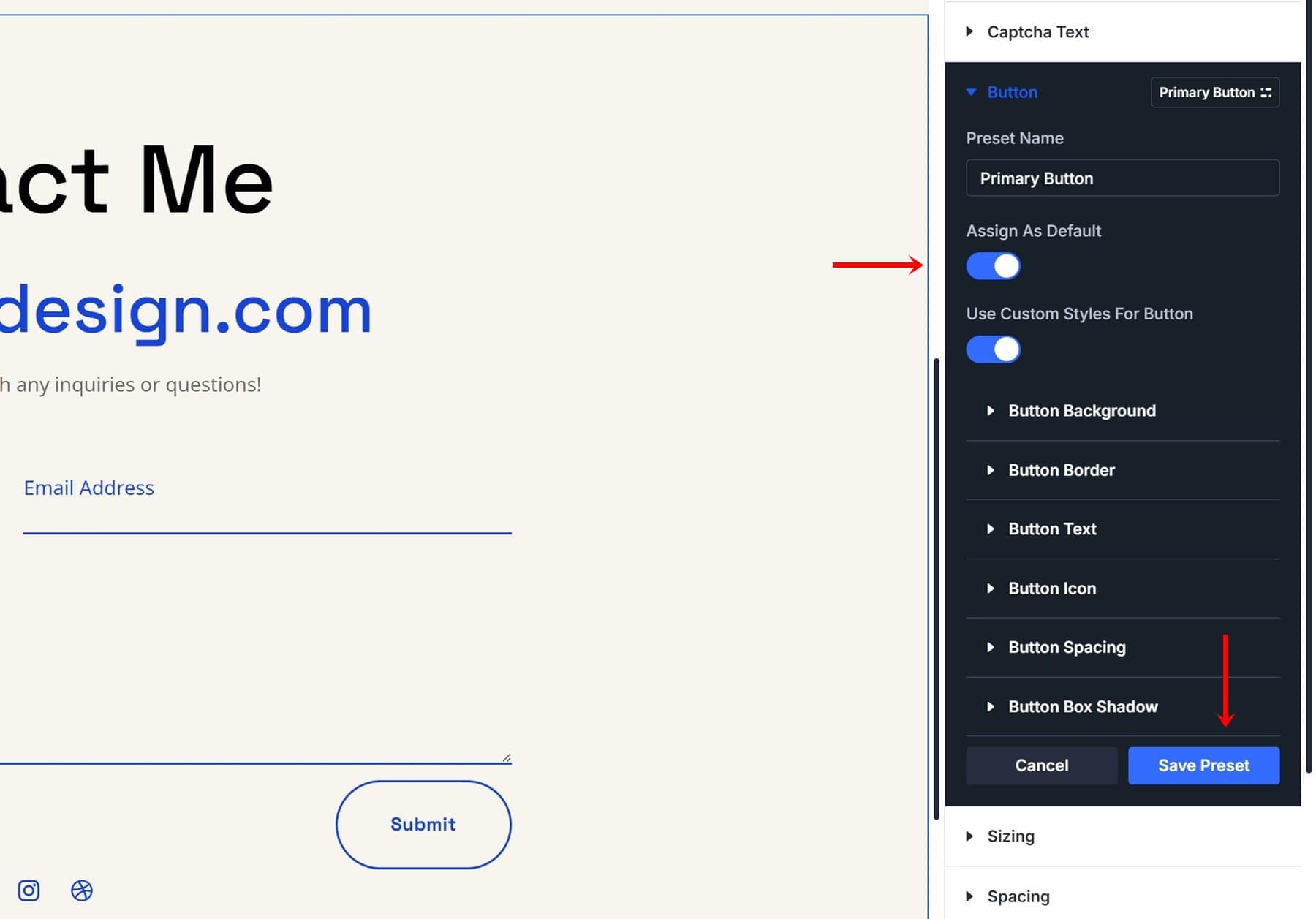
Pour faire de ce bouton le style par défaut pour tous les boutons sur votre site Web, activez l'option «Attribuer par défaut» et enregistrez vos paramètres prédéfinis.

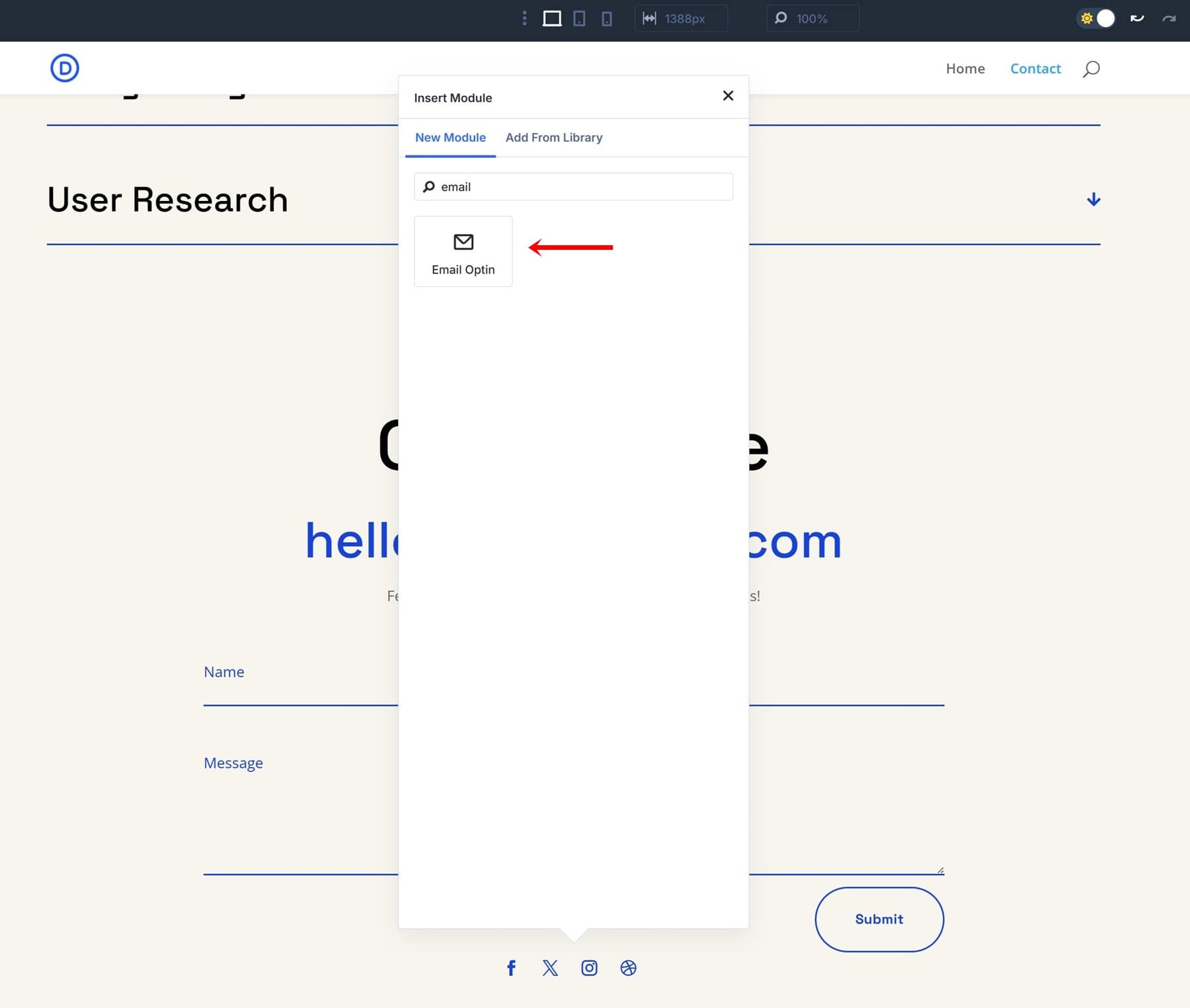
Étape 4: Ajoutez un nouveau module d'optin de messagerie non utilisé pour voir les résultats
Dès que vous ajoutez n'importe quel module avec paramètres de bouton, la nouvelle valeur par défaut s'appliquera. Cela ne se limite pas aux seuls modules de formulaire de contact, où nous avons créé le groupe initial du groupe d'options, mais s'étend à tous les éléments avec les paramètres des bouton. L'un des modules qui inclut les paramètres de bouton est le module d'appel à l'action.
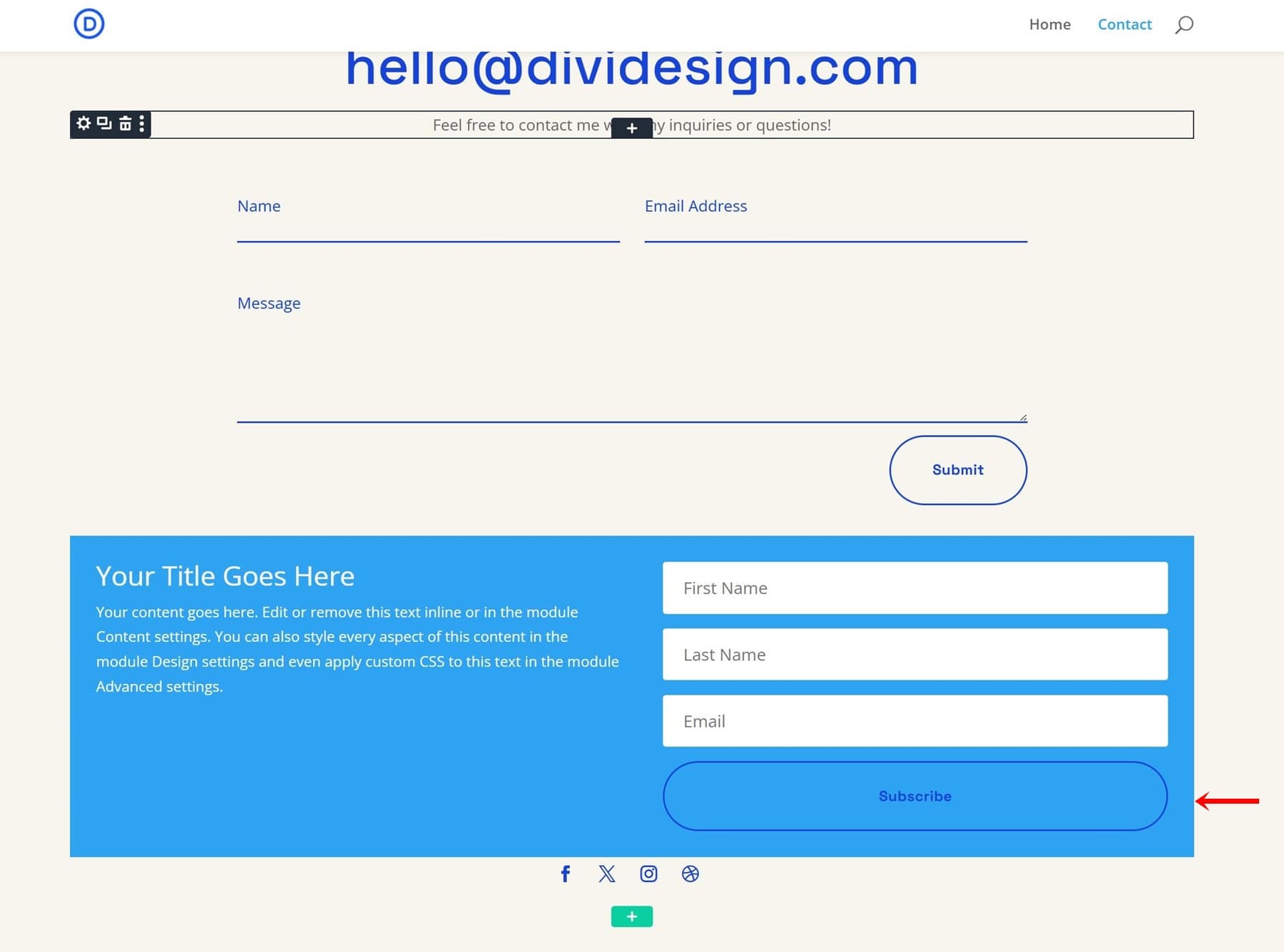
Pour voir votre nouveau prédéfini en action, ajoutez un tout nouveau module d'optin de messagerie non utilisé juste en dessous de votre module de formulaire de contact.

Vous verrez que le bouton à l'intérieur de ce module nouvellement ajouté contient le nouveau style par défaut que nous avons appliqué dans la partie précédente de ce tutoriel.

Édition mondiale d'un préréglage
Continuons avec notre exemple du préréglage du bouton. Étant donné que c'est la valeur par défaut de tous les boutons sur l'ensemble de notre site Web, la mise à jour du style sur ce bouton peut nous aider à gagner un temps énorme. Nous ne devons le modifier qu'une seule fois, et les modifications s'appliqueront sur l'ensemble de notre site Web.
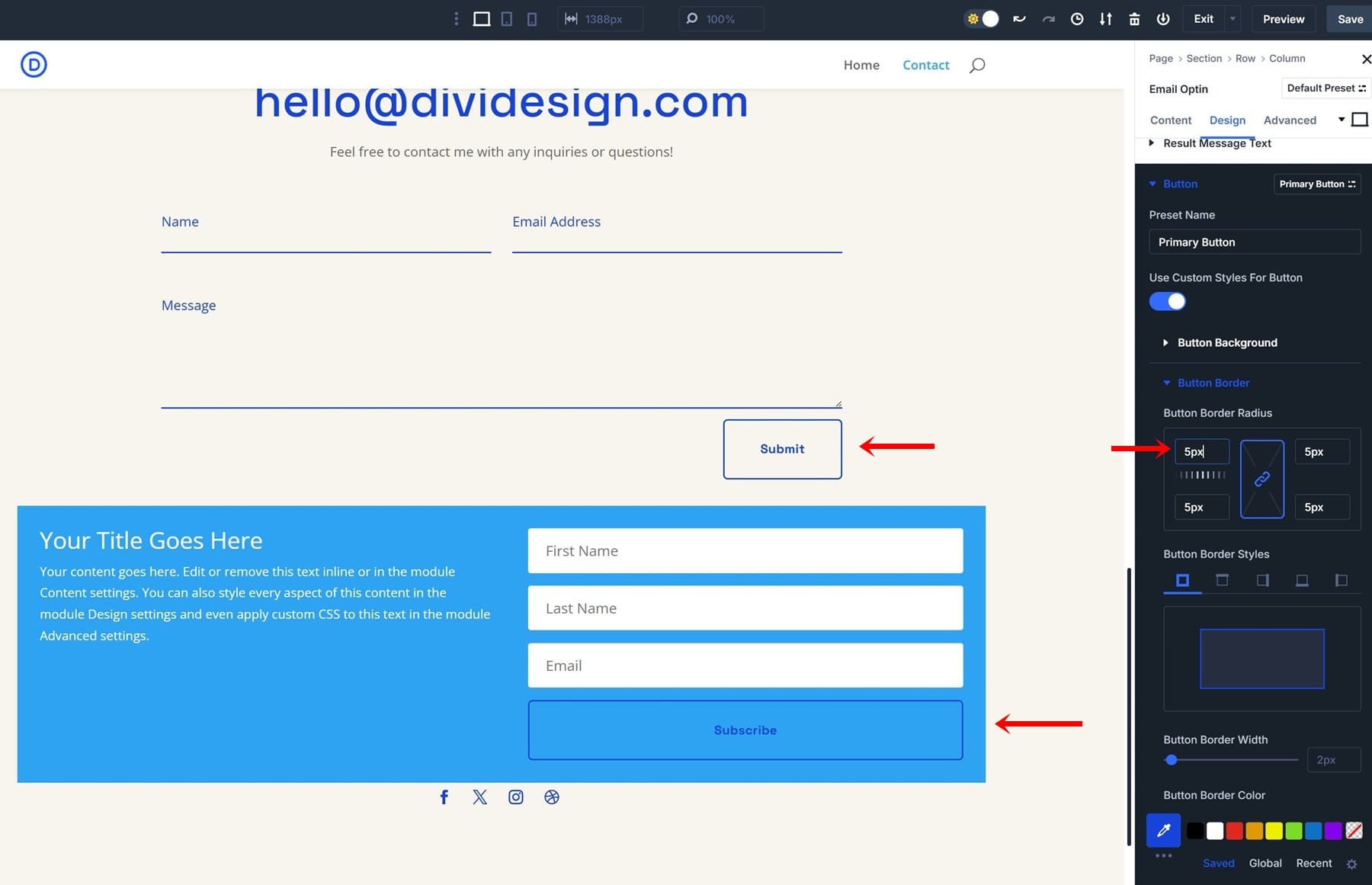
Pour modifier un préréglage existant, localisez-le à l'intérieur de l'un de vos modules.

Volez le bouton prédéfini et cliquez sur l'icône du matériel. Cela ouvrira un écran où toutes les modifications peuvent avoir lieu. Changeons le rayon de la frontière en 5px, par exemple. Vous pouvez remarquer comment cela prend immédiatement effet dans tous les cas où ce bouton a été utilisé.

Assurez-vous toujours de cliquer sur «Enregistrer le préréglage», et cela vous donnera un avertissement mentionnant que cela affectera tous les cas où vous avez utilisé ce préréglage.
Avantages clés de l'utilisation des préréglages du groupe d'options
Une fois que vous commencez à utiliser des préréglages de groupe d'options, il est difficile d'imaginer comment vous ne les avez jamais utilisés dans le passé. Discutons de la raison pour laquelle vous devriez explorer Divi 5 avec le nouveau groupe d'options Presets aujourd'hui.
1. flux de travail de conception plus rapide et plus efficace
Avec les préréglages du groupe d'options, vous n'avez plus besoin de répéter manuellement les changements de conception entre différents éléments. Une fois que vous avez créé un préréglage, il peut être appliqué universellement. Si une mise à jour de conception est nécessaire, la modification du préréglage met automatiquement à jour tous les éléments qui l'utilisent, ce qui permet d'économiser du temps et des efforts.
2. Évolutivité
À mesure que les sites Web grandissent, le maintien d'une conception cohérente peut devenir un défi. Les préréglages du groupe d'options vous permettent d'étendre efficacement vos conceptions en vous assurant que tous les éléments suivent un style unifié. Que vous gériez un site Web de petites entreprises ou un grand projet d'entreprise, les préréglages aident à maintenir un système de conception propre et structuré.
3. Collaboration plus facile
Les préréglages du groupe d'options rendent la collaboration plus fluide entre les concepteurs travaillant sur le même projet. Au lieu de mettre à jour manuellement plusieurs éléments, les membres de l'équipe peuvent utiliser des préréglages pour appliquer rapidement des styles standardisés. De plus, les clients demandant des modifications bénéficieront d'un processus plus rationalisé, car les modifications peuvent être effectuées au niveau prédéfinies sans avoir à modifier les éléments individuels individuellement.
4. Cohérence entre les éléments du site
La cohérence de conception est cruciale pour un site Web professionnel. En utilisant des préréglages de groupe d'options, vous pouvez vous assurer que chaque bouton, rubrique et arrière-plan suit les mêmes règles de conception. Cela élimine l'incohérence et aide à maintenir l'identité de la marque sur toutes les pages.
5. Mises à jour mondiales faciles avec un minimum d'effort
Au lieu de mettre à jour manuellement les styles pour chaque élément, les préréglages du groupe d'options vous permettent de faire des changements mondiaux sans effort. Un seul ajustement à un préréglage met instantanément à jour tous les éléments qui l'utilisent, en réduisant le temps consacré aux révisions et en assurant l'uniformité sur l'ensemble de votre site Web.
Commencez avec Divi 5 aujourd'hui
Les préréglages du groupe d'options sont un ajout puissant à Divi 5, offrant un moyen flexible et efficace de gérer la conception de votre site Web. En tirant parti de ces préréglages, vous pouvez rationaliser votre flux de travail, maintenir la cohérence de la conception et faire des mises à jour globales sans effort. Commencez à utiliser les préréglages du groupe d'options aujourd'hui et expérimentez un nouveau niveau de contrôle et d'efficacité dans vos projets de conception Web.
