Tout ce que vous devez savoir sur les polices Web
Publié: 2023-02-17Note de l'éditeur : cet article invité a été écrit par Abbey Fitzgerald, ingénieur logiciel UX et concepteur Web qui aime l'art de créer du code.
La typographie est un élément fondamental dans tout travail de conception Web que vous effectuez. La raison pour laquelle nous sommes embauchés pour concevoir des sites Web pour nos clients est qu'ils peuvent offrir une expérience qui fournit un contenu utile à leurs utilisateurs. Avoir une base typographique solide aidera à afficher le contenu de manière à ce que les utilisateurs puissent le consommer efficacement. Bien qu'il puisse y avoir de nombreux autres éléments de conception sur un site Web, le contenu est la considération principale, et en tant que concepteurs, il est de notre devoir d'améliorer les projets grâce à notre sélection et à l'utilisation de la typographie.
Bases de la typographie
Police vs police de caractères
Avant d'aller trop loin dans la discussion sur la typographie, passons en revue les termes "police" et "police de caractères". Une police de caractères fait référence à l'ensemble des symboles et caractères typographiques : lettres, chiffres et tous les caractères qui nous permettent de mettre des mots sur notre site Web. C'est la conception de l'alphabet, essentiellement la forme des lettres qui composent ce style. Lorsque nous nous référons à Helvetica, nous nous référons à une police de caractères.

Une police est définie comme le jeu de caractères complet dans la police de caractères, faisant souvent référence à une taille et à un style particuliers. Helvetica Bold 10 points est un moyen de référencer une police. Les polices sont spécifiques aux fichiers qui contiennent tous les caractères et glyphes de la police.
Ce grand débat, "police contre police de caractères", permet une merveilleuse conversation avec d'autres designers. Pour tous ceux qui tapent là-bas, nous parlons vraiment de polices de caractères, mais les "polices Web" sont les plus utilisées dans la conversation.
Classification des polices
Au fur et à mesure que vous rencontrerez les nombreuses polices de caractères disponibles dans le monde, vous devrez vous familiariser avec la façon dont elles sont classées. Le moyen le plus courant consiste à les classer par style technique : serif, sans-serif, script, display, etc. Les polices de caractères sont également classées selon d'autres spécificités telles que proportionnelles ou à espacement fixe. Selon la source, ils peuvent devenir très spécifiques.




Histoire de la typographie sécurisée sur le Web
Au début du Web, nous étions coincés avec des options de sécurité Web, qui étaient très restrictives. Pour qu'un utilisateur puisse voir la police voulue par le concepteur, il fallait qu'il l'ait disponible sur son ordinateur. Si vous ouvrez une feuille de style à partir d'un site plus ancien, vous trouverez probablement Arial, Georgia, Times New Roman, Trebuchet MS et/ou Verdana. Il s'agissait des polices les plus susceptibles d'être présentes sur la machine d'un utilisateur. Elles étaient donc considérées comme "sécurisées pour le Web", car la majorité des utilisateurs pouvaient voir le site Web comme prévu.
Si vous concevez des sites Web depuis un certain temps ou si vous êtes un internaute de longue date, vous vous souvenez probablement de l'époque où les options de typographie étaient limitées. Il n'y a pas si longtemps, nous avons vu les cinq mêmes polices de caractères encore et encore lorsque nous naviguions sur le Web. Les choses ont commencé à paraître ennuyeuses sans autres options de sécurité Web, et on pourrait dire que ces polices de caractères n'étaient pas les mieux adaptées au Web (après tout, elles provenaient de l'impression). Mais à mesure que le Web évoluait, davantage d'options de type sont devenues disponibles.
Que sont les polices Web ?
Parce que la typographie est si importante, il est temps de célébrer que d'énormes progrès ont été réalisés. Nous avons tellement de polices de caractères à notre disposition que nous pouvons maintenant choisir ce qui convient le mieux à nos utilisateurs, plutôt que de devoir nous fier aux mêmes anciennes polices Web sécurisées auxquelles nous étions autrefois limités.
Les polices Web ne sont pas préinstallées sur le système de l'utilisateur comme le sont les polices sécurisées pour le Web. Nous n'avons pas à compter sur l'utilisateur ayant la police souhaitée sur sa machine. Ils proviennent d'une source incluse afin que chaque utilisateur puisse voir la police définie. Ces polices sont téléchargées par le navigateur lors du rendu de la page Web, puis appliquées au texte.
Comment utiliser les polices Web
La règle @font-face
Cette règle largement prise en charge nous permet de télécharger des polices à partir d'un serveur, ou de les héberger, afin que nous puissions les utiliser sur nos pages Web. En déclarant la règle @font-face dans notre feuille de style, nous pouvons spécifier le nom de la police, l'emplacement et le poids de la police.
Cet exemple montre comment nous ajoutons Open Sans Regular. Vous verrez que la source est un dossier de polices inclus dans le projet de site Web.
[css]
@ font-face {
famille de polices : 'Open Sans Regular' ;
src: url("../fonts/OpenSans-Regular-webfont.eot");
poids de la police : normal ;
style de police : normal ;
}
[/cs]La déclaration ci-dessus ajoute la police afin qu'elle puisse être utilisée. Comment fait-on pour qu'il s'affiche ?
[css]
.exemple{
famille de polices : "Open Sans Regular", Arial, sans-serif ;
}
[/cs]Vous pouvez voir que le nom de la police est défini sur "Open Sans Regular". Il s'agit du nom de police qui serait ensuite référencé dans notre pile de polices CSS, ainsi que des polices de secours au cas où la police ne se chargerait pas pour une raison quelconque. Dans la plupart des cas, la police se chargera très bien, mais c'est une bonne idée d'inclure des alternatives, juste au cas où.


Gardez à l'esprit que la plupart des polices ont d'autres familles, certaines en ont plus que d'autres. Pour les utiliser, assurez-vous d'inclure chacun d'entre eux avec la règle @font-face .
Formats et polices Web
Plongeons un peu plus dans les polices Web, lorsque vous aurez besoin de plusieurs formats. Ces polices sont auto-hébergées et sont stockées sur le serveur dans un dossier appelé "polices". Vous remarquerez que quelques nouvelles lignes ont été ajoutées à partir du dernier exemple.
[css]
@ font-face {
famille de polices : 'Open Sans Regular' ;
src: url("../fonts/OpenSans-Regular-webfont.eot");
src: url("../fonts/OpenSans-Regular-webfont.eot?#iefix") format("embedded-opentype"),
url("../fonts/OpenSans-Regular-webfont.woff") format("woff"),
url("../fonts/OpenSans-Regular-webfont.ttf") format("truetype"), url(" ../fonts/OpenSans-Regular-webfont.svg#open_sansregular") format("svg");
poids de la police : normal ;
style de police : normal ;
}
[/cs]Il y a une raison pour laquelle nous devons inclure différents formats comme : .eot, .woff, .ttf, .truetype et SVG. Différents navigateurs prennent en charge différents formats de polices, nous devons donc couvrir nos bases et fournir tout ce dont les différents navigateurs peuvent avoir besoin.
Voici une liste des navigateurs et des types de fichiers de polices qu'ils prennent en charge :
- Internet Explorer – .eot
- Mozilla Firefox – .otf et .ttf
- Safari et Opera – .otf, .ttf et .svg
- Chrome – .ttf et .svg
- Safari mobile – .svg
Hébergement de polices
Lorsque vous utilisez des polices Web, la feuille de style a besoin de la police elle-même pour pouvoir être rendue dans votre conception. Pour cette raison, vous aurez besoin que les fichiers de police soient hébergés quelque part. Il existe deux options pour l'emplacement de vos polices. Vous pouvez utiliser un service qui héberge les polices pour vous ou vous pouvez vous auto-héberger avec les fichiers de police réels. Cela dépend vraiment du projet, chacun avec son propre avantage.

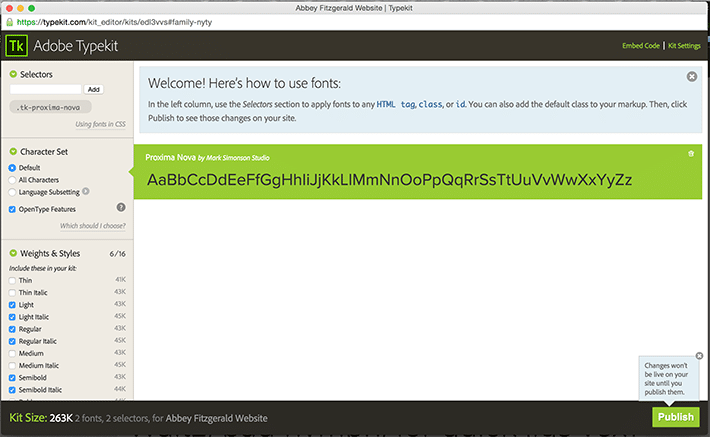
Selon l'approche que vous adoptez, qu'elle soit auto-hébergée ou hébergée avec un service de polices comme Typekit, le CSS sera différent. Comme le nom, les kits sont créés avec Typekit. Ceux-ci contiennent toutes les polices que vous utiliserez. Pour référencer ces fichiers, vous ajouterez un extrait de code Javascript à l'en-tête de votre document HTML. Cela vous permet de charger les bonnes règles @font-face .

Fournisseurs de services d'hébergement
Il y a trop de fournisseurs de services d'hébergement pour les mentionner, mais TypeKit, Fonts.com, H&Co (Hoefler and Company) sont quelques options. Fondamentalement, ils ont les polices sur leur serveur et vous êtes libre de les utiliser en fonction du type de compte que vous possédez.
Certains avantages de cette approche sont :
- En général, ces fournisseurs proposent une sélection plus large de polices de haute qualité, car ils travaillent dans le domaine de la typographie.
- Les polices sont faciles à utiliser/installer.
- Il est facile de changer les polices de caractères pendant le processus de conception ou d'effectuer un changement global.
- Parce qu'il s'agit de fichiers tiers, ils peuvent facilement être mis en cache par les utilisateurs.
- Moins de requêtes HTTP se traduit par de meilleures performances
Il est assez facile d'ajouter les nouvelles polices à votre site. Par exemple, Fonts.com propose trois options de publication différentes avec des abonnements premium. Il existe à la fois des options javascript (avec Typekit également) et non javascript qui renvoient à une feuille de style servie ainsi qu'une option auto-hébergée. Selon ce que vous choisissez, votre CSS sera différent.
Considérations d'utilisation
Avec les polices hébergées, moins peut être plus. Il est important de ne pas en utiliser trop ou il pourrait y avoir des problèmes de performances. Plusieurs poids de la même police sont considérés comme un ensemble supplémentaire, donc vous chargez essentiellement une autre police. C'est une bonne pratique de n'inclure que ce dont vous avez besoin.
Auto-hébergement
Il est assez facile d'auto-héberger des polices Web. Tout ce que vous avez à faire est d'inclure le fichier de police sur votre serveur Web, et il sera automatiquement téléchargé lorsqu'un utilisateur arrivera sur votre site.
Certains avantages de l'auto-hébergement sont :
- Aucune dépendance à javascript pour la livraison des polices, tout ce dont vous avez besoin sont des références CSS.
- Rendu rapide des polices.
- Aucune dépendance à la disponibilité du fournisseur d'hébergement de polices.
- Avec des polices gratuites et achetées, il n'y aurait pas de frais d'abonnement ni de limitation de pages vues.
Considérations d'utilisation
Il est important de vous assurer que vous disposez de tous les formats nécessaires. Si un format n'est pas inclus, il passera à la police de secours suivante. Il est important de s'assurer que vous avez le bon chemin d'accès à la police pour la source. Comme nous l'avons vu dans un exemple précédent, la source ressemblerait à ceci :
[code] src: url("../fonts/OpenSans-Regular-webfont.eot"); [/code]

Où trouver de bonnes polices Web
Il y a tellement de polices Web parmi lesquelles choisir; nous sommes très chanceux d'avoir toutes ces options. Trouver la police parfaite est plus facile que jamais.
Voici quelques bonnes sources pour les polices Web :
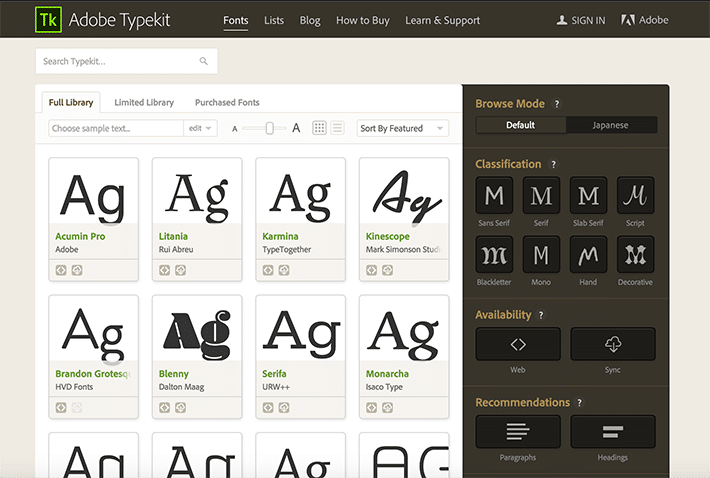
- Typekit
- Polices Web Google
- Hoefler et compagnie
- Fonts.com
- PoliceSquirrel
Créez votre propre police Web
Par hasard, si vous ne trouvez pas la police parfaite, vous pouvez toujours créer la vôtre. Font Squirrel vous fournit un générateur de polices Web qui convertira n'importe quelle police en un kit de fichiers Web à intégrer. N'oubliez pas que vous devrez les héberger. Pour en savoir plus, jetez un œil au générateur de polices Web Font Squirrel. Juste un avertissement, lors de la création de votre propre police, il est important que vous ayez les droits d'utilisation de cette police.
Les polices Web sont un excellent moyen d'ajouter la police parfaite à votre prochain projet Web. Avec une grande variété d'options de polices de caractères et de nombreuses sources intéressantes, vous n'êtes plus coincé avec les options traditionnelles de sécurité Web. Faciles à utiliser et amusantes à expérimenter, les polices Web sont un excellent moyen d'ajouter de la personnalité à vos projets de site Web.
