Tout ce dont vous avez besoin pour connaître les variables de conception dans Divi 5
Publié: 2025-04-15Design Variables est le plus récent déploiement de fonctionnalités dans le dernier Divi 5 Alpha. Ils apportent une approche efficace de la conception Web à l'écosystème Divi. Bien plus qu'un simple outil de sauvetage, ils vous permettent de définir des éléments de conception réutilisables, comme les couleurs, les polices et les tailles, qui mettent à jour instantanément sur votre site Web. Les variables de conception sont particulièrement puissantes pour les équipes et le travail des clients, ils centralisent le contrôle de conception et simplifient les modifications à l'échelle du site sans savoir-faire technique.
Dans cet article, nous fournirons toutes les informations dont vous avez besoin pour comprendre les variables de conception, comment elles fonctionnent et comment les appliquer dans Divi 5. Que vous modifiiez une seule page ou gérez un site Web de plusieurs pages, les variables de conception peuvent rationaliser le processus de conception et vous aider à réaliser une conception cohérente rapidement.
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5.
- 1 Que sont les variables de conception dans Divi 5?
- 2 Comment fonctionnent les variables de conception?
- 2.1 1. Variables de couleur
- 2.2 2. Variables de police
- 2.3 3. Variables du nombre
- 2.4 4. Variables d'image
- 2,5 5. Variables de texte
- 2.6 6. Variables de liaison
- 3 Les avantages de l'utilisation de variables de conception
- 4 exemples pratiques utilisant des variables de conception dans divi 5
- 4.1 Exemple 1: Typographie réactive
- 4.2 Exemple 2: Borders cohérents
- 4.3 Exemple 3: Cohérence de l'image de marque
- 4.4 Exemple 4: Mises à jour du contenu
- 5 Début avec les variables de conception
- 5.1 Appliquer des variables de conception dans Divi 5
- 5.2 Création de variables pour la typographie réactive
- 6 potentiel de conception de déverrouillage avec des variables de conception
Que sont les variables de conception dans Divi 5?
Comme brièvement mentionné, les variables de conception vous permettent de définir des éléments de conception réutilisables et personnalisables qui peuvent être appliqués sur l'ensemble de votre site Web en quelques clics. Avec un seul ajustement à une variable, chaque cas où il est utilisé se met à jour instantanément, vous épargnant des modifications manuelles fastidieuses.
Vous pouvez intégrer des variables de conception avec les unités CSS nouvellement intégrées de Divi comme Clamp (), Calc () et autres. Ces unités CSS vous permettent de créer des conceptions dynamiques et réactives qui s'adaptent à différents appareils et tailles d'écran. Les variables de conception vous aident à gérer ces valeurs récurrentes en un seul endroit et à les mettre à jour dans le monde en cas de besoin.

Si vous connaissez Divi, vous pourriez reconnaître les échos du système couleur mondial. Les variables de conception prennent et améliorent ce concept, s'étendant au-delà de la définition des couleurs globales pour englober les polices, les nombres, les images et le texte. Avec les variables de conception, vous pouvez combiner la puissance des unités CSS pour définir des tailles de police dynamiques avec clamp () ou utiliser CALC () pour affiner l'espacement.
Les variables de conception sont vraiment utiles dans le système de conception prédéfini de Divi 5. Ils fournissent un cadre rationalisé pour appliquer des styles cohérents sur des éléments comme des boutons, des sections ou des en-têtes. Les variables agissent comme les éléments constitutifs de ce système, vous permettant de gérer vos choix de conception facilement. Que vous définissiez les couleurs pour la cohérence de la marque ou une variable de nombre qui ajuste la typographie à la volée, les variables vous permettra de construire des sites cohésifs et adaptables.
Comment fonctionnent les variables de conception?
Les variables de conception en divi sont utiles pour divers aspects de votre site Web, y compris les valeurs de nombre, les couleurs, le texte, les liens, les images, etc. Chacun est conçu pour contrôler un aspect différent de votre site Web. La grande chose à propos des variables de conception est qu'elles sont mondiales, ce qui signifie que vous aurez un domaine plus centralisé pour gérer et mettre à jour toutes les variables récurrentes sur votre site Web.

Passons par les types de variables de conception que vous pouvez ajouter à votre site Web.
1. Variables de couleur
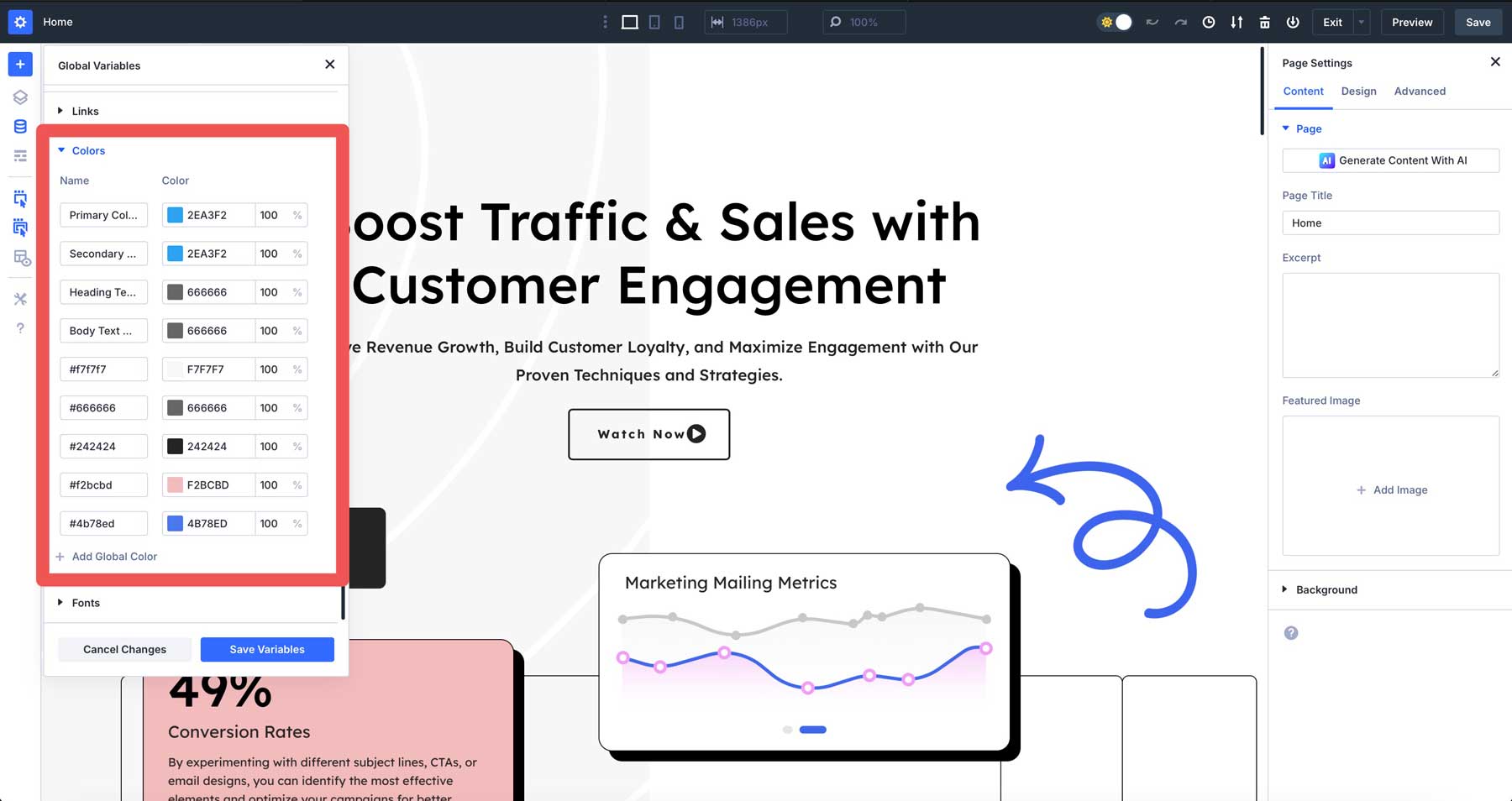
Ces couleurs réutilisables, comme les codes hexadécimaux et les gradients, gardent votre marque cohérente. Ils peuvent attribuer des couleurs primaires ou secondaires, des couleurs de tête et de texte du corps, etc.

2. Variables de police
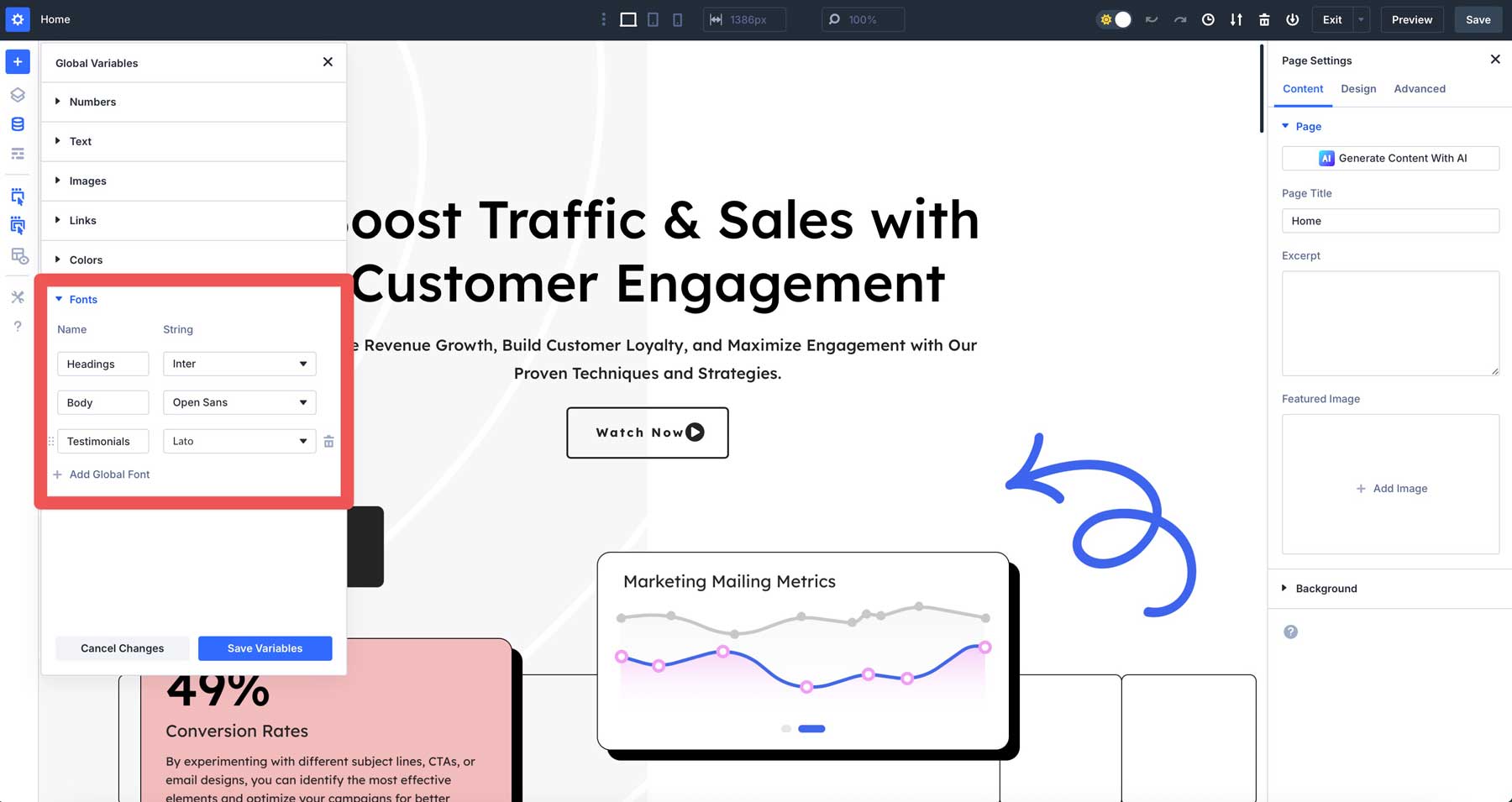
Avec les variables de conception, vous pouvez aller au-delà des limites du personnalisateur de thème WordPress. Les variables de police vous permettent de gérer la typographie à l'échelle mondiale, en garantissant que chaque titre ou paragraphe correspond à une mise à jour. Au-delà des titres simples et du texte du corps, vous pouvez créer des variables de police pour d'autres zones de votre site - comme les témoignages, les citations ou toute autre zone de texte que vous souhaitez attribuer une police.

3. Variables du nombre
L'utilisation de variables pour les nombres est bénéfique pour spécifier le rembourrage, les marges, les bordures, etc. Ils vous permettent de contrôler l'espacement sur l'ensemble de votre site à partir d'un seul endroit. Les nombres peuvent être utilisés pour spécifier les tailles de police et le rayon de bordure et combinés avec des unités avancées comme CALC () ou CLAMP () pour optimiser les valeurs à travers différentes tailles d'écran.

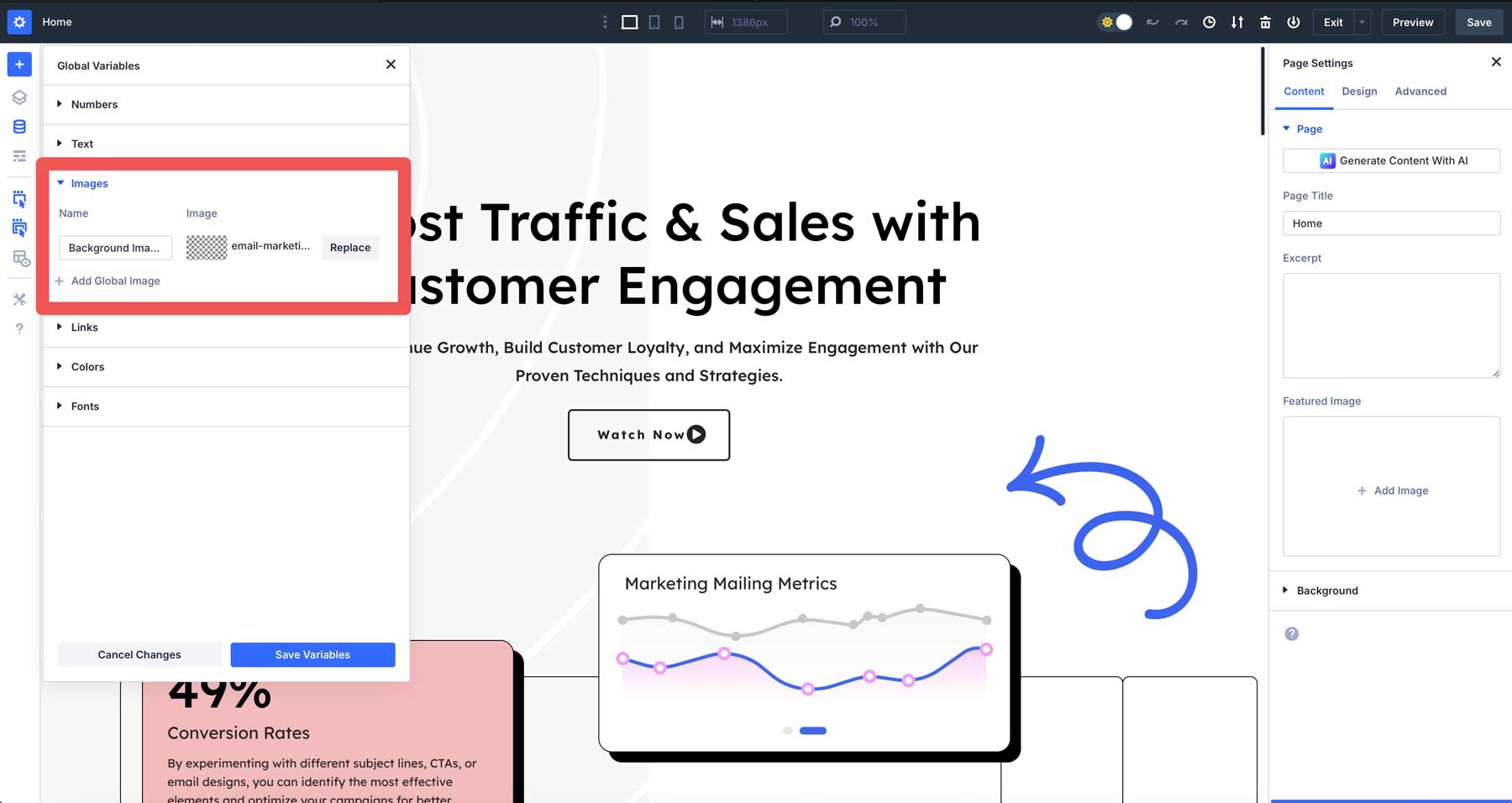
4. Variables d'image
Les variables d'image sont bonnes pour enregistrer des images que vous prévoyez d'utiliser plus d'une fois, comme un logo, un modèle d'arrière-plan ou une image dans une section de héros. Comme les autres variables de conception, spécifiez-les une fois et réutilisez-les où que vous souhaitiez sur votre site.

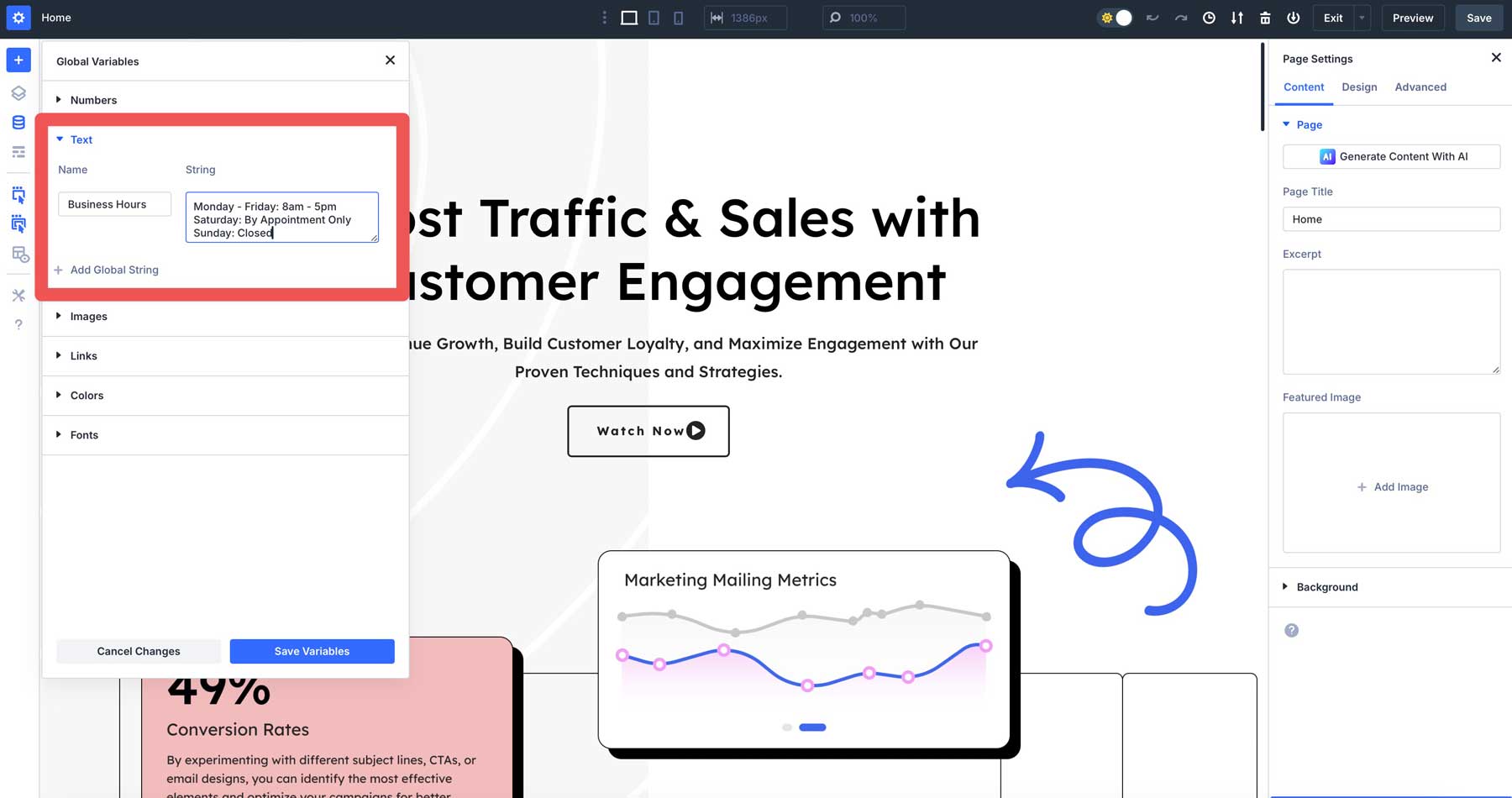
5. Variables de texte
Vous pouvez utiliser des variables de texte pour créer des chaînes de texte modifiables, comme les balines, les numéros de téléphone ou les adresses, et les appliquer, de sorte que les mises à jour sont plus faciles à gérer. Par exemple, vous pouvez ajouter vos heures d'ouverture ou l'adresse une fois, et chaque domaine de votre site qui les utilise reflétera instantanément le changement.

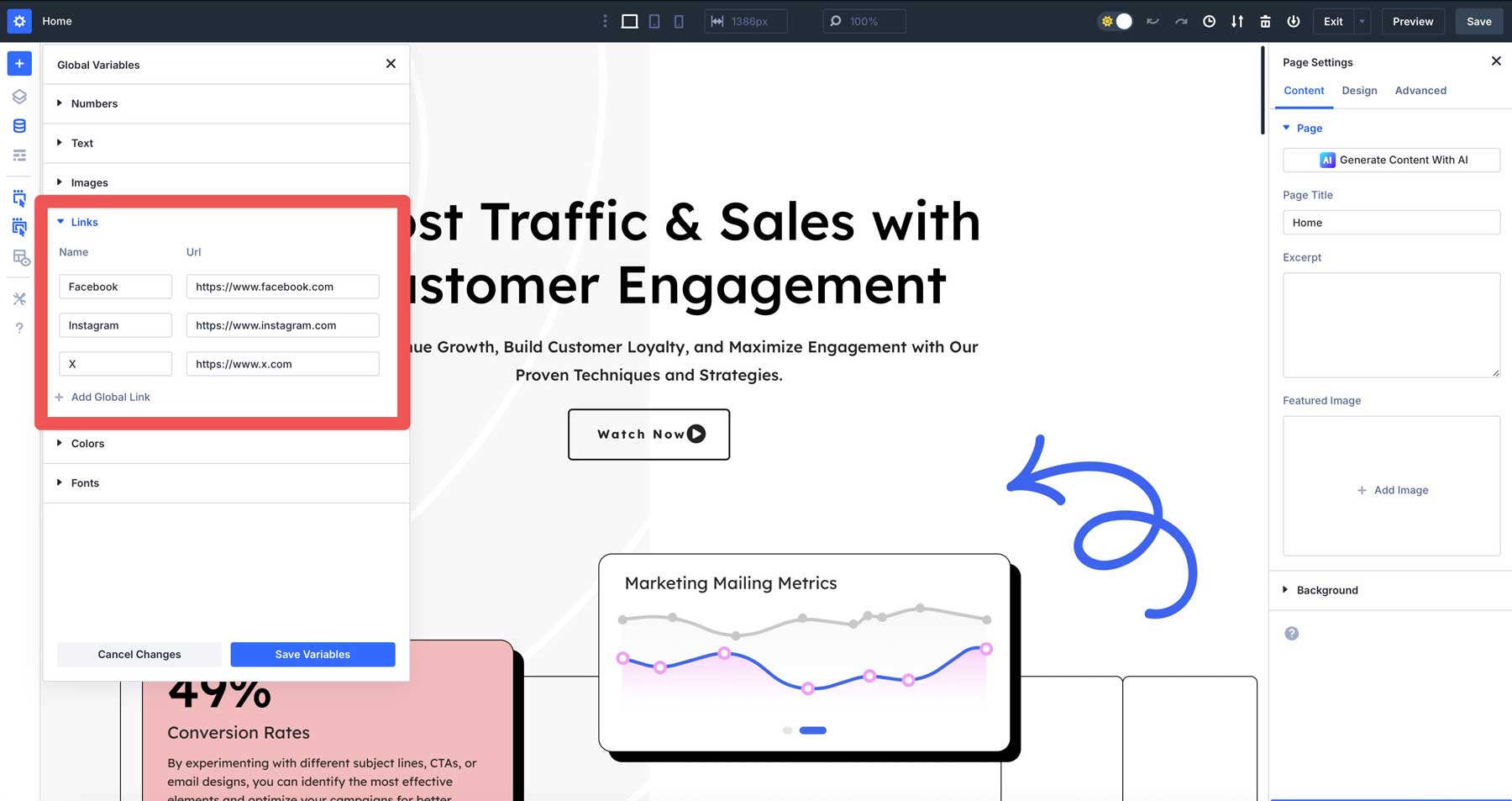
6. Variables de liaison
Les variables de liaison stockent les URL que vous pouvez réutiliser sur votre site. Ils sont idéaux pour gérer des liens fréquemment utilisés, comme les liens de plate-forme de médias sociaux, les liens d'affiliation ou un bouton «Obtenez un devis». Si vous devez modifier un lien, mettez-le à jour une fois, et chaque instance mettra à jour automatiquement, n'assurant aucun lien cassé ni correctif manuel.

Les avantages de l'utilisation de variables de conception
Les variables de conception dans Divi 5 ne sont pas seulement une nouvelle fonctionnalité - elles offrent des avantages réels lors de la création de sites Web avec Divi. Vous pouvez mettre à jour une seule variable et regarder les modifications réparties sur votre site instantanément, vous permettant de vous éviter des heures de modifications répétitives tout en augmentant l'efficacité. Ils vous aident également à maintenir un look unifié en vous permettant de réutiliser les couleurs, les polices, l'espacement, les bordures, etc., en gardant votre conception cohérent de haut en bas.
L'utilisation de variables CSS comme calc () et clamp () vous permet de créer des conceptions adaptatives réactives qui ont fière allure sur n'importe quel appareil avec peu d'effort. Quelle que soit la taille de votre site, les variables permettent de superviser facilement vos choix de conception, garantissant que votre site se développe sans effort tout en restant cohérent et poli.

Exemples pratiques utilisant des variables de conception dans divi 5
Maintenant que nous avons couvert les bases des variables de conception, voyons comment vous pouvez intégrer les variables que vous créez sur votre site Web.
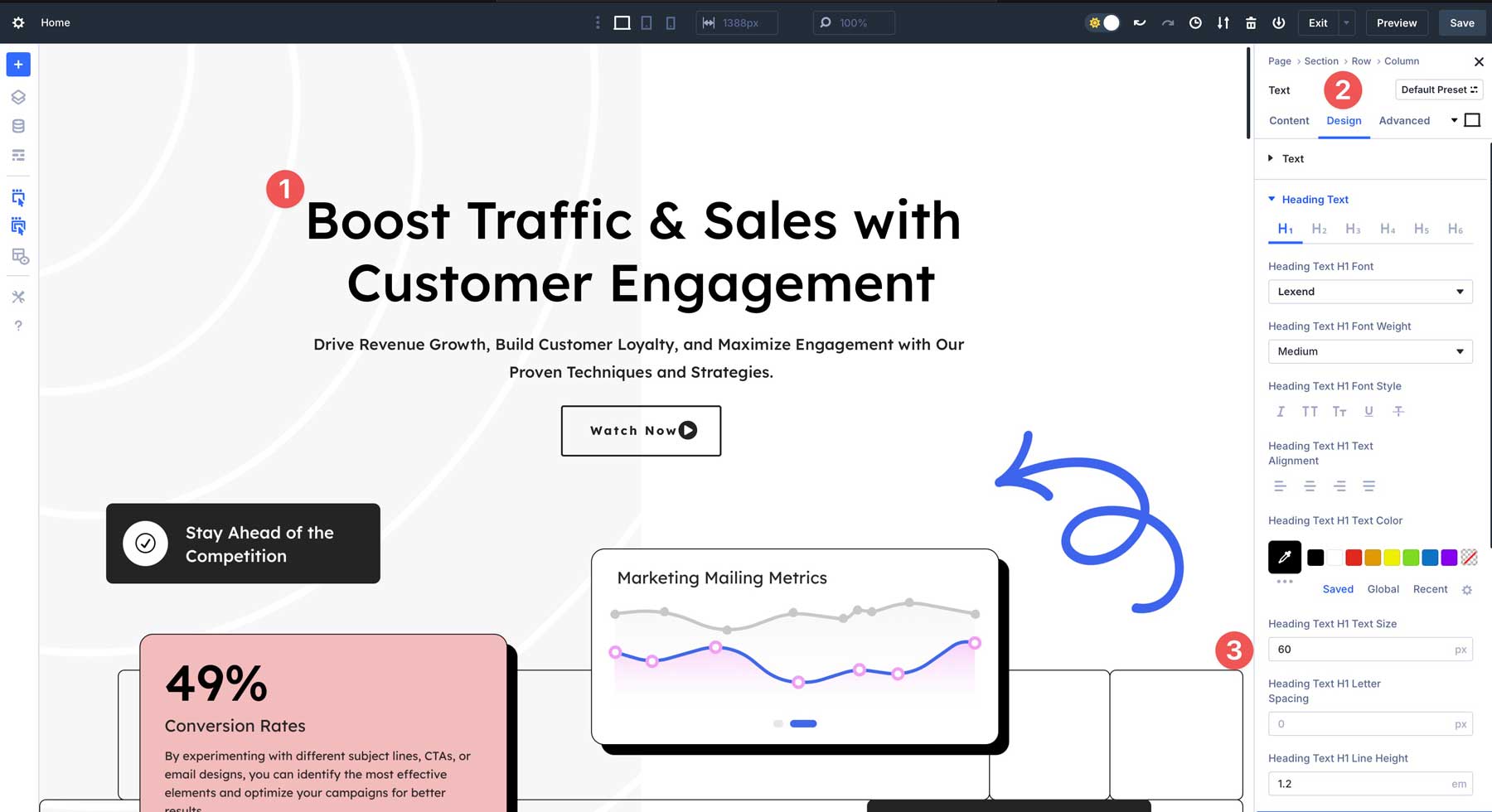
Exemple 1: Typographie réactive
L'un des moyens les plus efficaces d'utiliser les variables de conception dans Divi 5 est CLAMP () pour définir les tailles de texte. Vous pouvez définir une variable de conception pour vos balises H1, telles que 26px, 5vw, 90px. La fonction clamp () définit une valeur dans une plage définie, ce qui le rend incroyablement utile pour une typographie réactive. Il faut trois arguments: une valeur minimale, une valeur préférée et une valeur maximale.
Dans ce cas, la valeur minimale est de 26px - garantissant que le texte ne rétrécira pas en dessous de cette taille, quelle que soit la taille de l'écran. La valeur préférée est de 5vw (largeur de la fenêtre), ou 5% de la largeur de l'écran. Enfin, 90px représente la taille maximale que le texte sera jamais, quelle que soit la taille de la fenêtre.
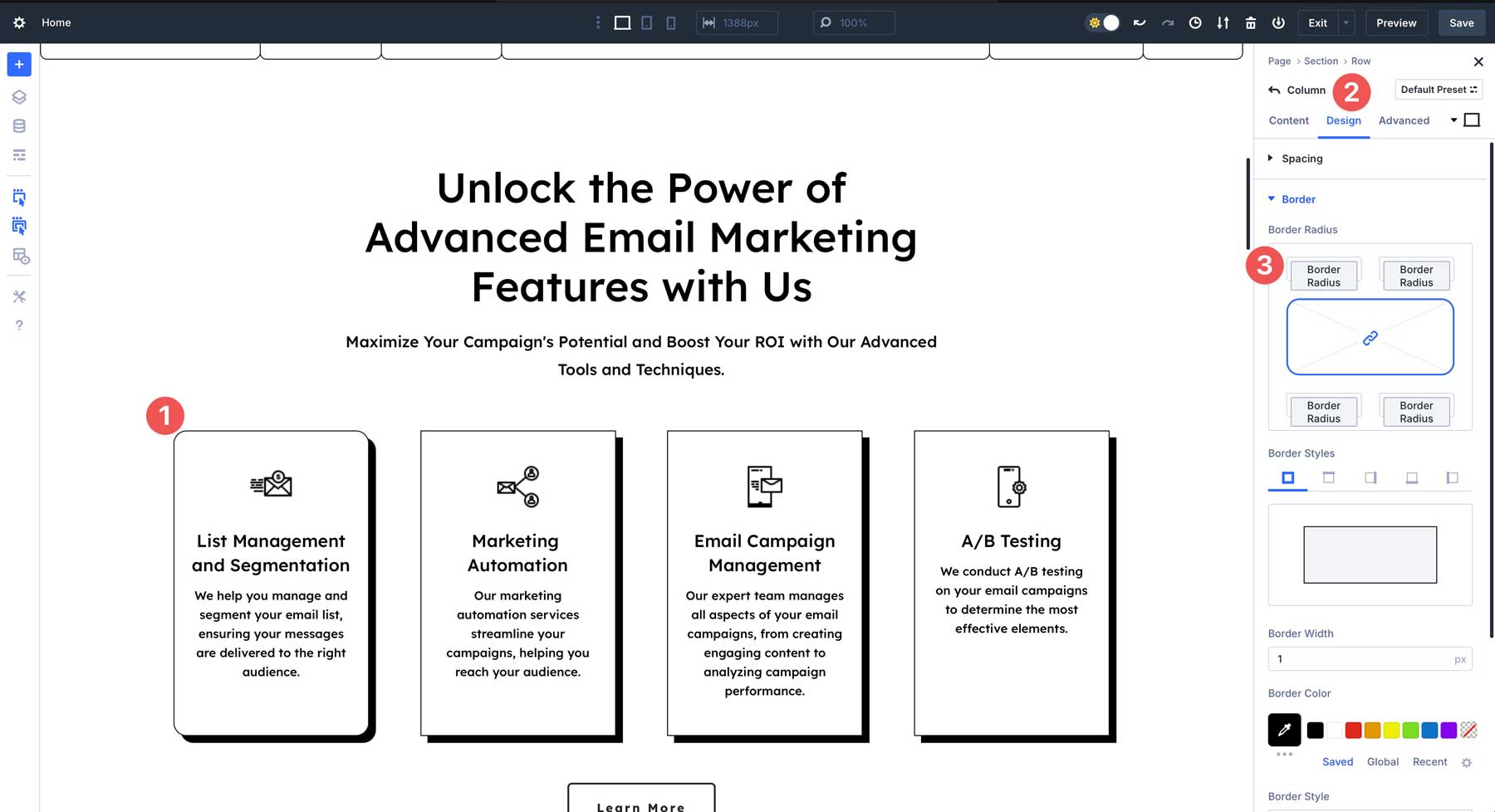
Exemple 2: frontières cohérentes
Une autre façon efficace d'utiliser des variables de conception dans Divi 5 consiste à définir les frontières entre les éléments de conception. Disons que vous voulez que les lignes, les colonnes, les images et autres éléments de conception aient un rayon de bordure 10px cohérent. Vous pouvez facilement définir cela en utilisant des variables. Créez simplement une variable de nombres avec une valeur 10px. Vous pouvez l'appliquer à n'importe quel module, ligne ou section à l'aide de l'icône de contenu dynamique de Divi 5.
Exemple 3: cohérence de l'image de marque
Les variables de conception peuvent créer un sentiment de cohésion pour votre site, vous permettant de garder la marque serrée. Par exemple, vous pouvez créer une palette mondiale avec des couleurs primaires et secondaires, définir des polices pour correspondre à votre marque, puis les attribuer aux en-têtes, boutons, paragraphes et autres éléments de votre site pour un look poli.
Exemple 4: Mises à jour du contenu
Une autre façon d'utiliser des variables de conception consiste à créer des variables pour le texte réutilisable. Par exemple, vous pouvez définir une variable de texte pour les heures d'ouverture, comme le lundi au vendredi, de 9 h à 17 h . À partir de là, vous pouvez l'appliquer à votre page de page et à votre page de contact . Lorsque vos heures d'ouverture changent, vous n'avez qu'à mettre à jour la variable qu'une seule fois.
Alternativement, vous pouvez utiliser une variable d'image pour un fond de héros saisonnier, passant d'une scène enneigée à une image sur le thème du printemps. Si vous souhaitez utiliser cette image sur des en-têtes de page intérieure ou dans un module d'appel à l'action, vous n'avez qu'à changer l'image.
Début avec les variables de conception
Avec les variables de conception, vous pouvez créer des styles globaux pour presque toutes les parties de votre site Web. Pour expliquer le concept, nous créerons deux variables de nombre: une pour le rayon de bordure et une autre pour la taille du texte de la taille du texte, puis vous montrer comment les appliquer.
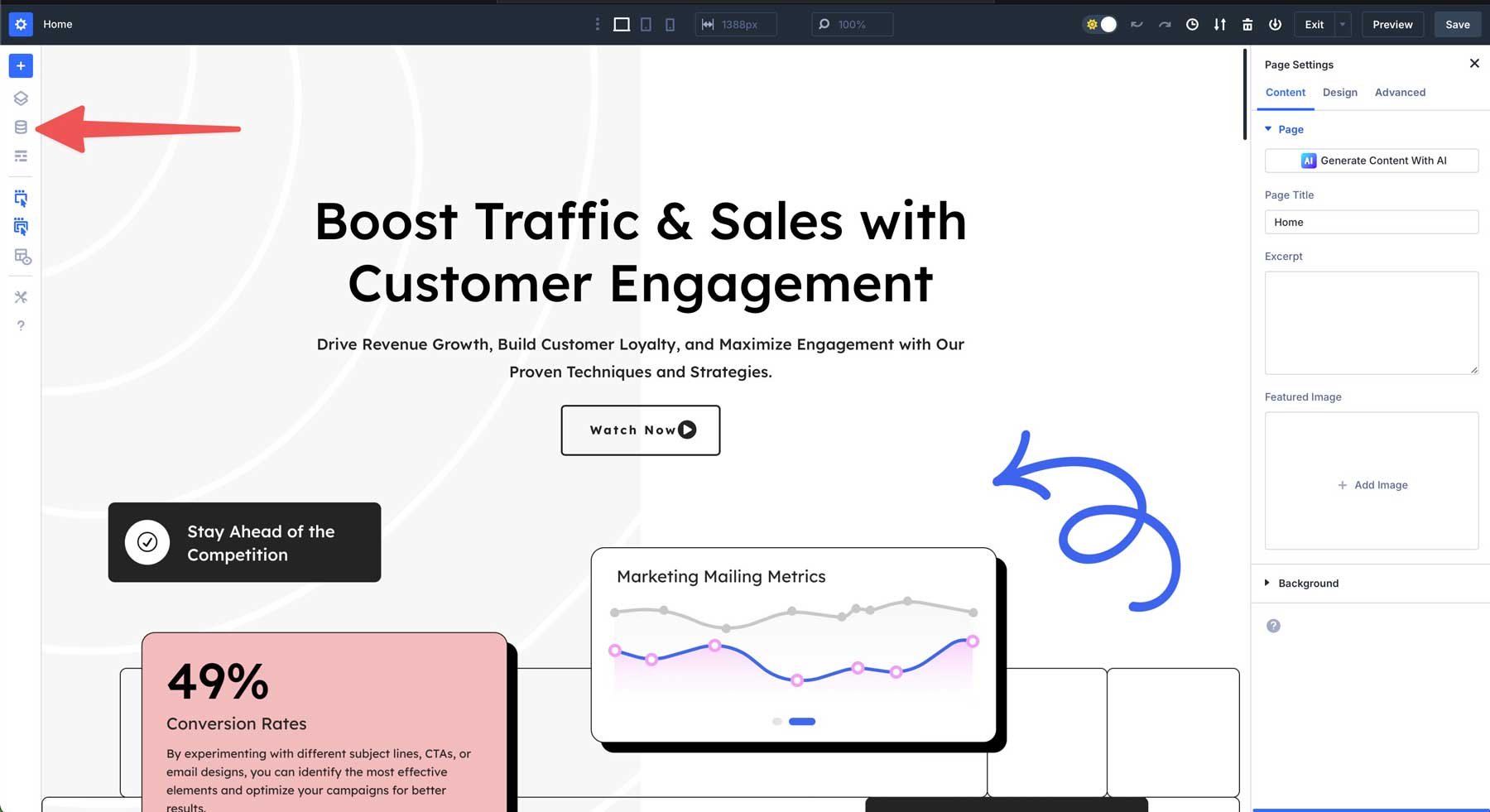
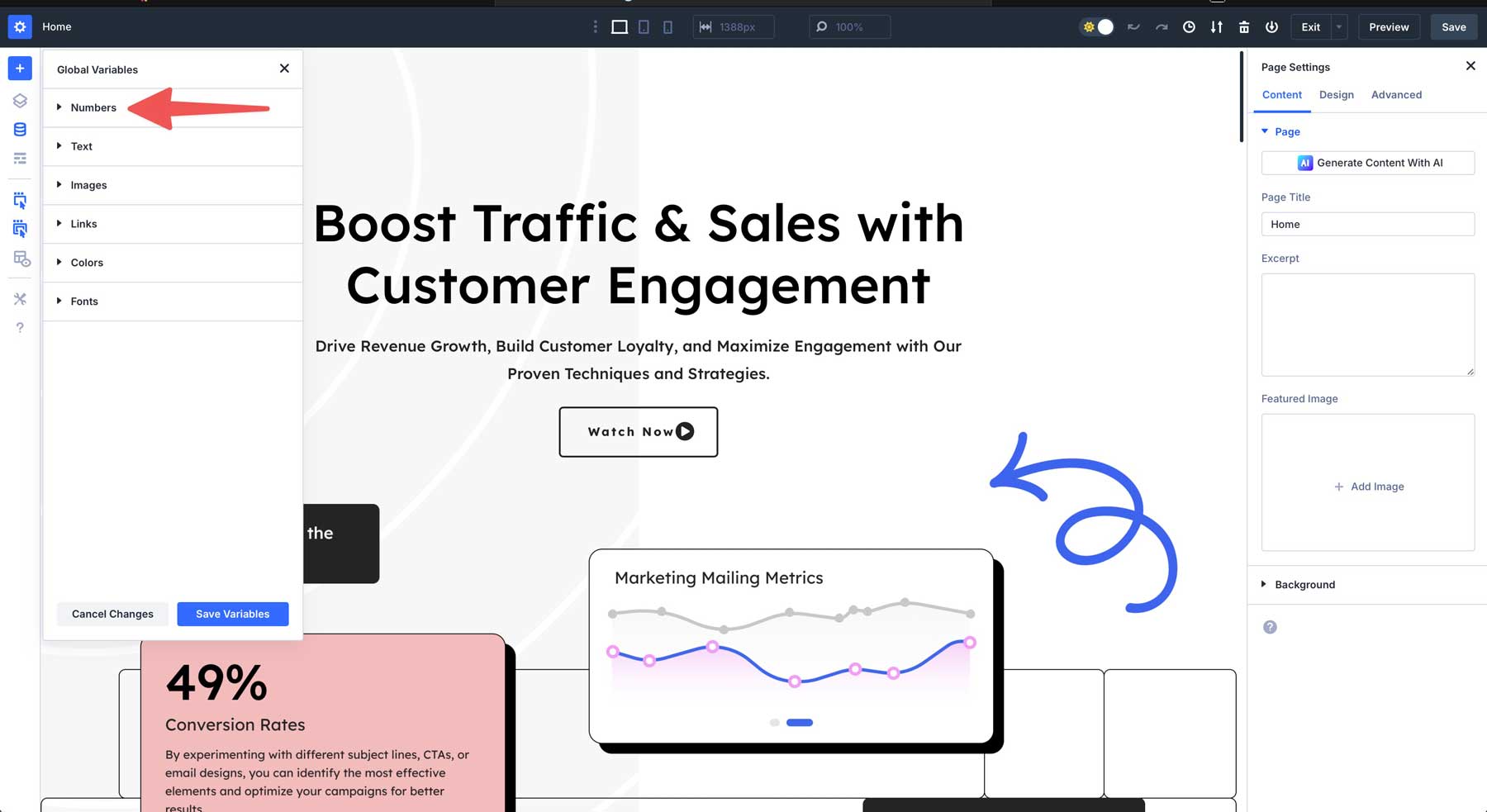
Il est facile de commencer avec les variables de conception. Activez le constructeur visuel et cliquez sur l'icône du gestionnaire de variables .

Avec les paramètres du gestionnaire de variables ouverts, cliquez sur l' onglet Nombres pour le développer.

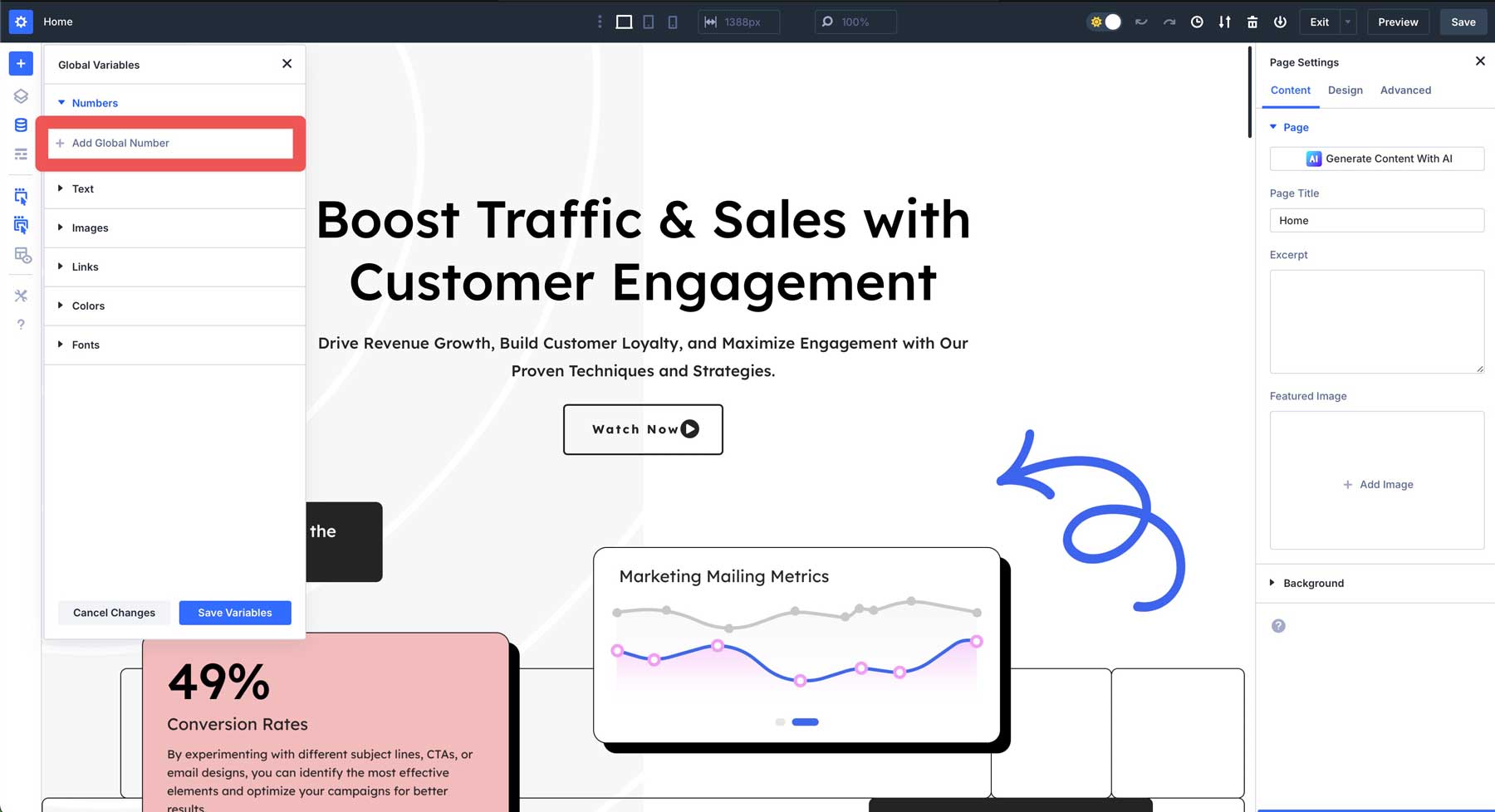
Cliquez sur le bouton + Ajouter un numéro global pour afficher les paramètres de la variable.

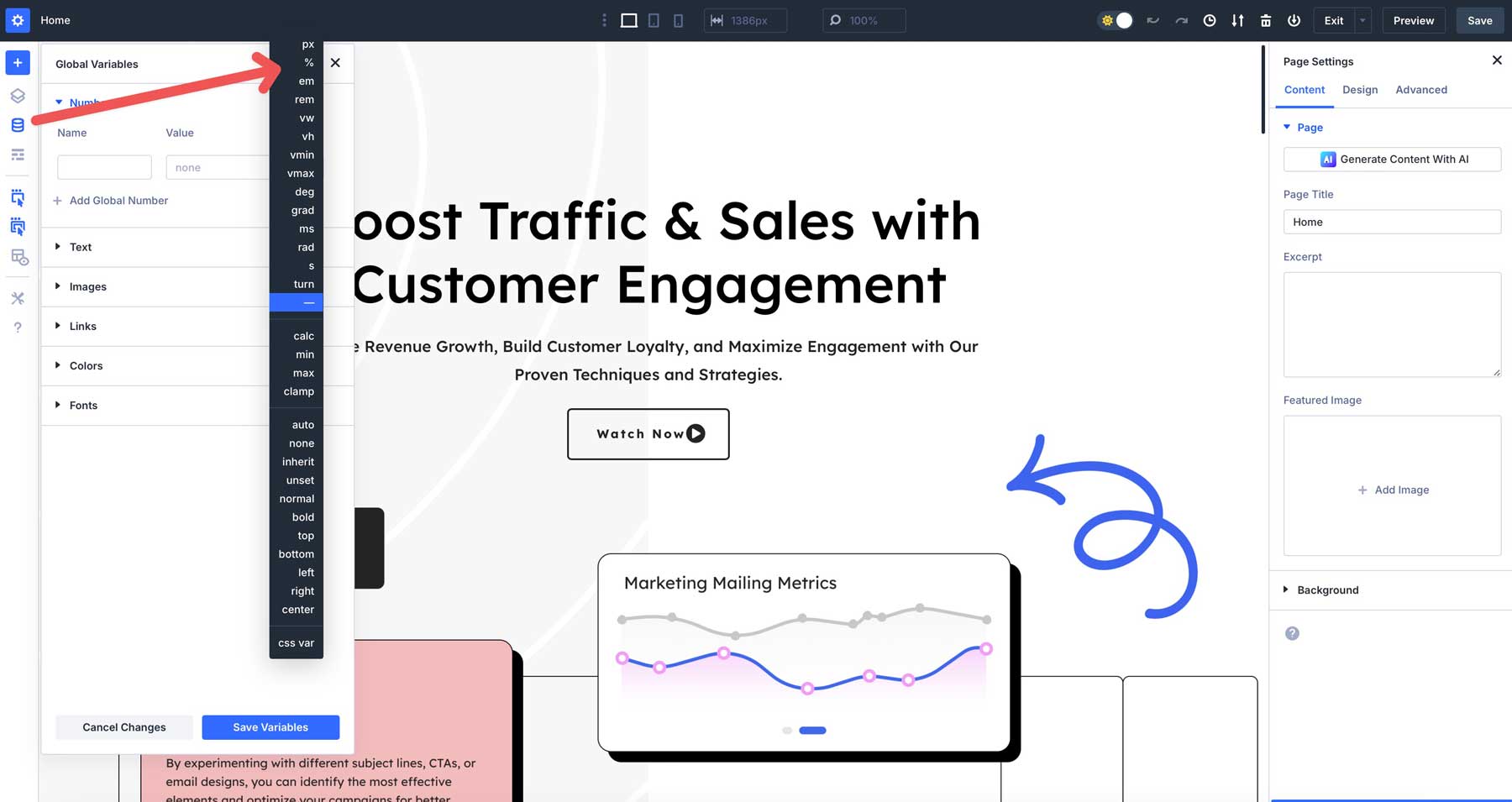
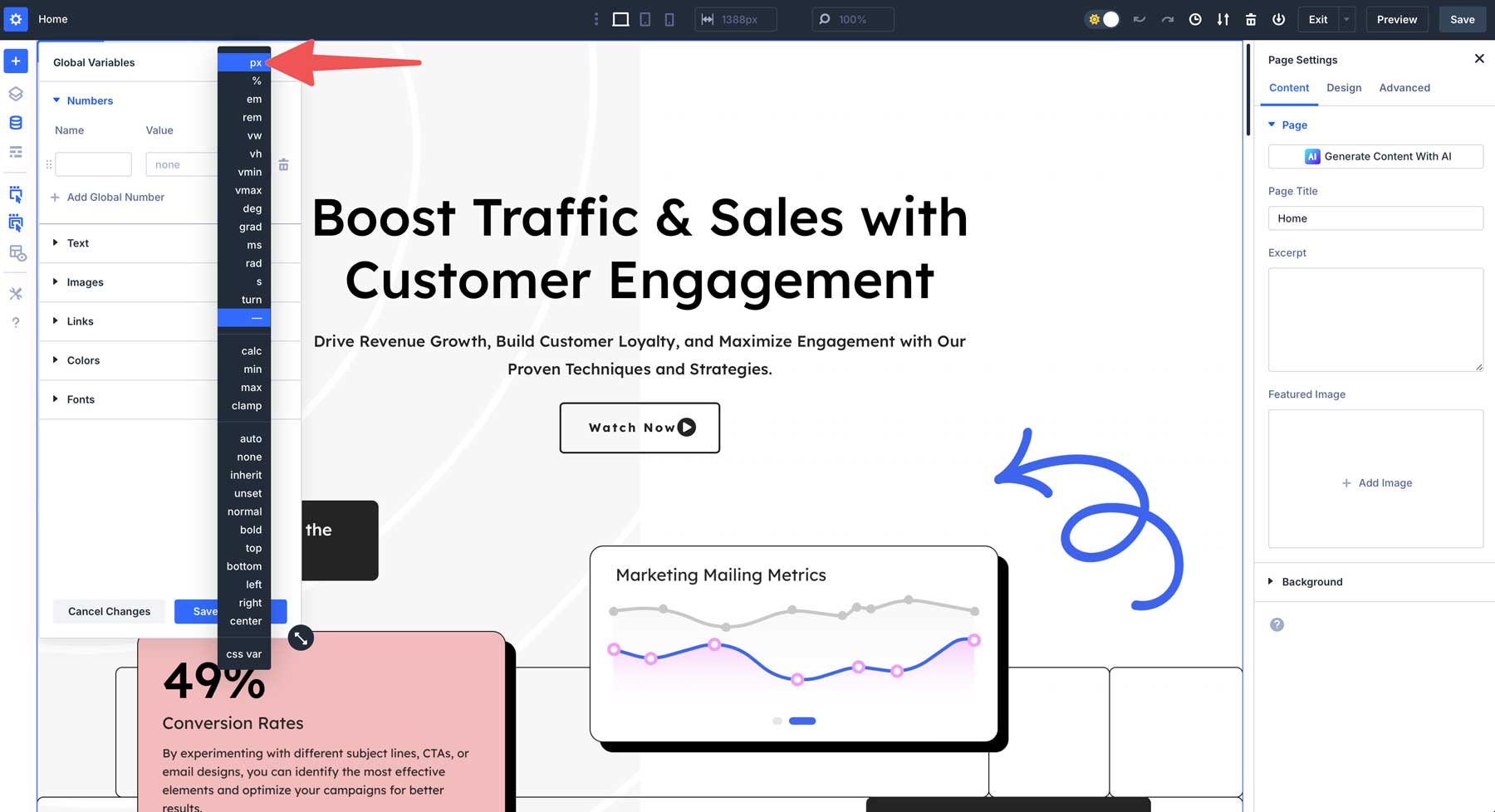
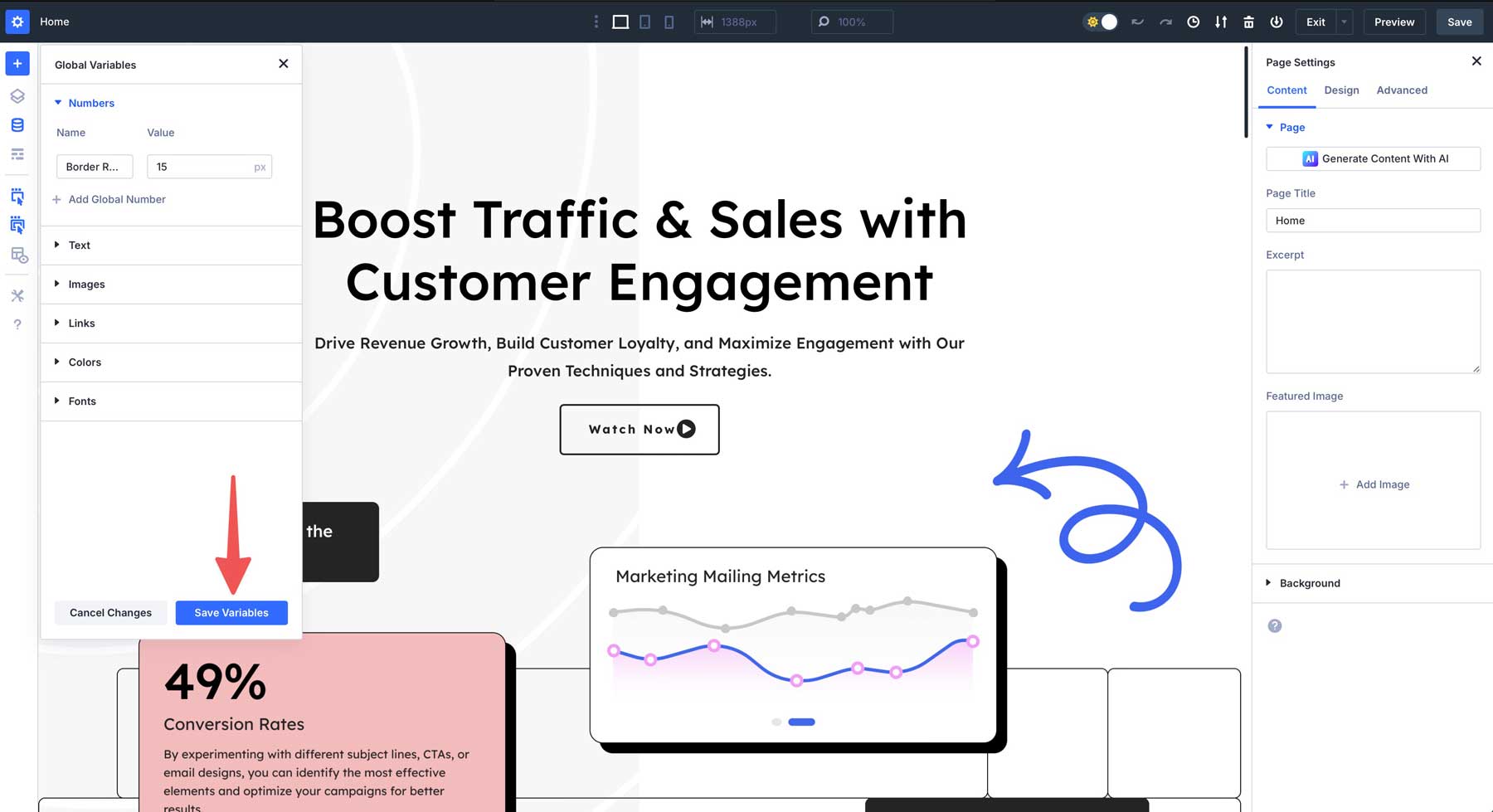
Tout d'abord, nous allons définir une valeur de nombre pour les bordures que vous pouvez utiliser sur n'importe quel module, colonne, ligne ou section. Sélectionnez PX dans le menu déroulant des unités avancées.

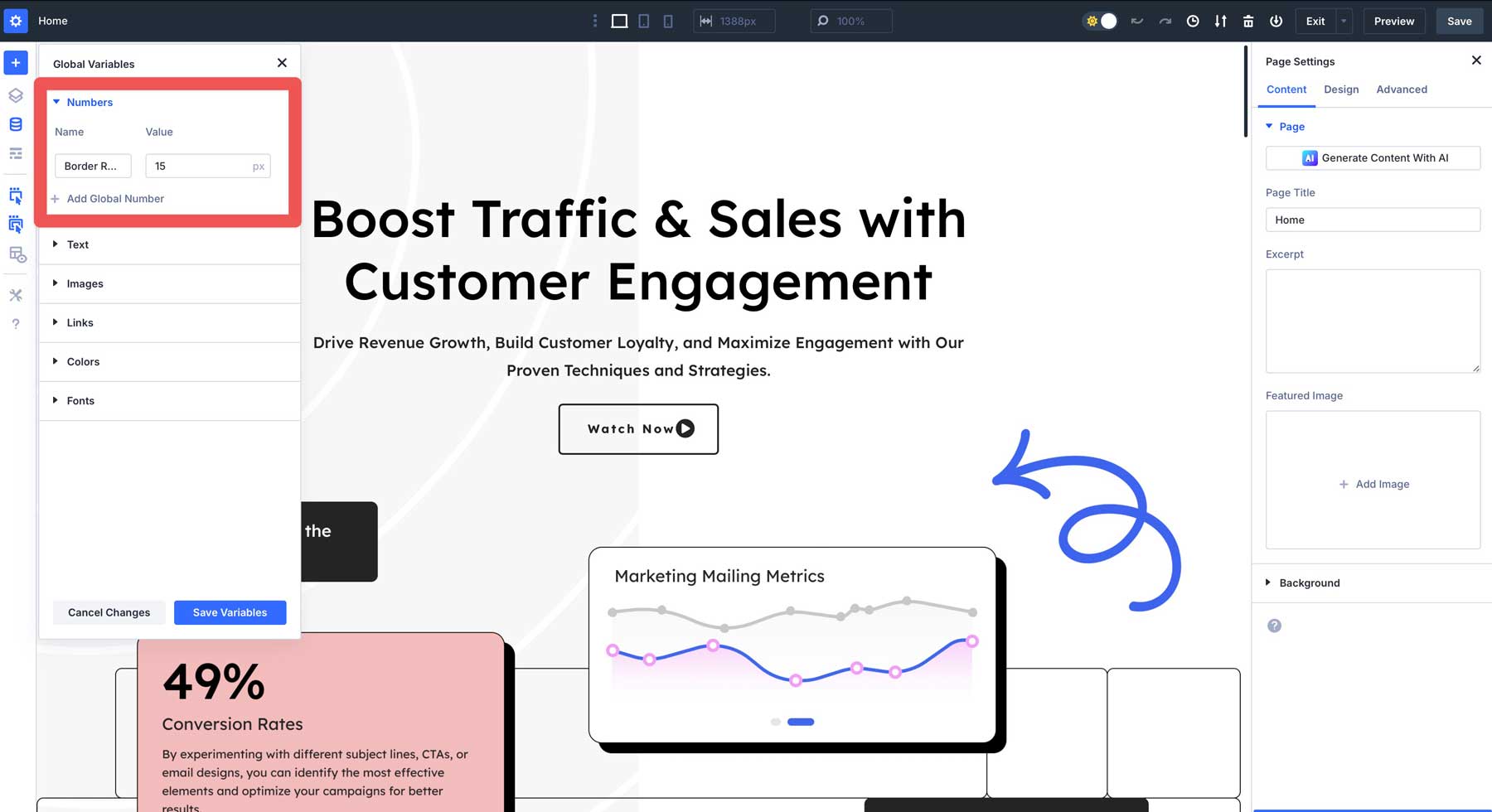
Attribuez un nom - comme le rayon de bordure - et attribuez une valeur de 15 à la variable.

Enfin, enregistrez la variable en cliquant sur le bouton Enregistrer les variables .

Appliquer des variables de conception dans Divi 5
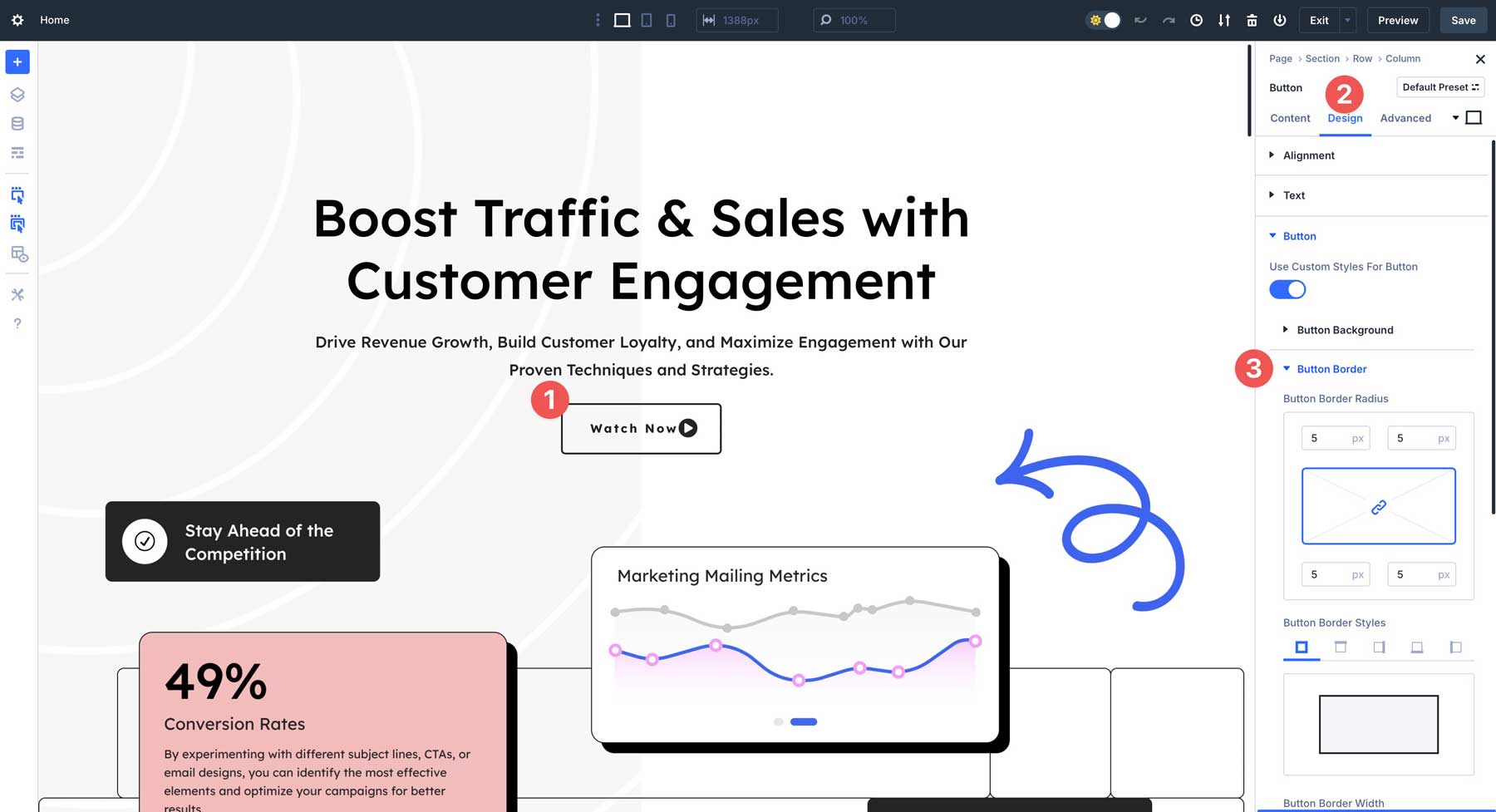
Une fois les variables créées, vous pouvez les appliquer partout sur votre site Web. Par exemple, sélectionnez un module de bouton , accédez à l' onglet Design et sélectionnez les paramètres de la bordure du bouton.

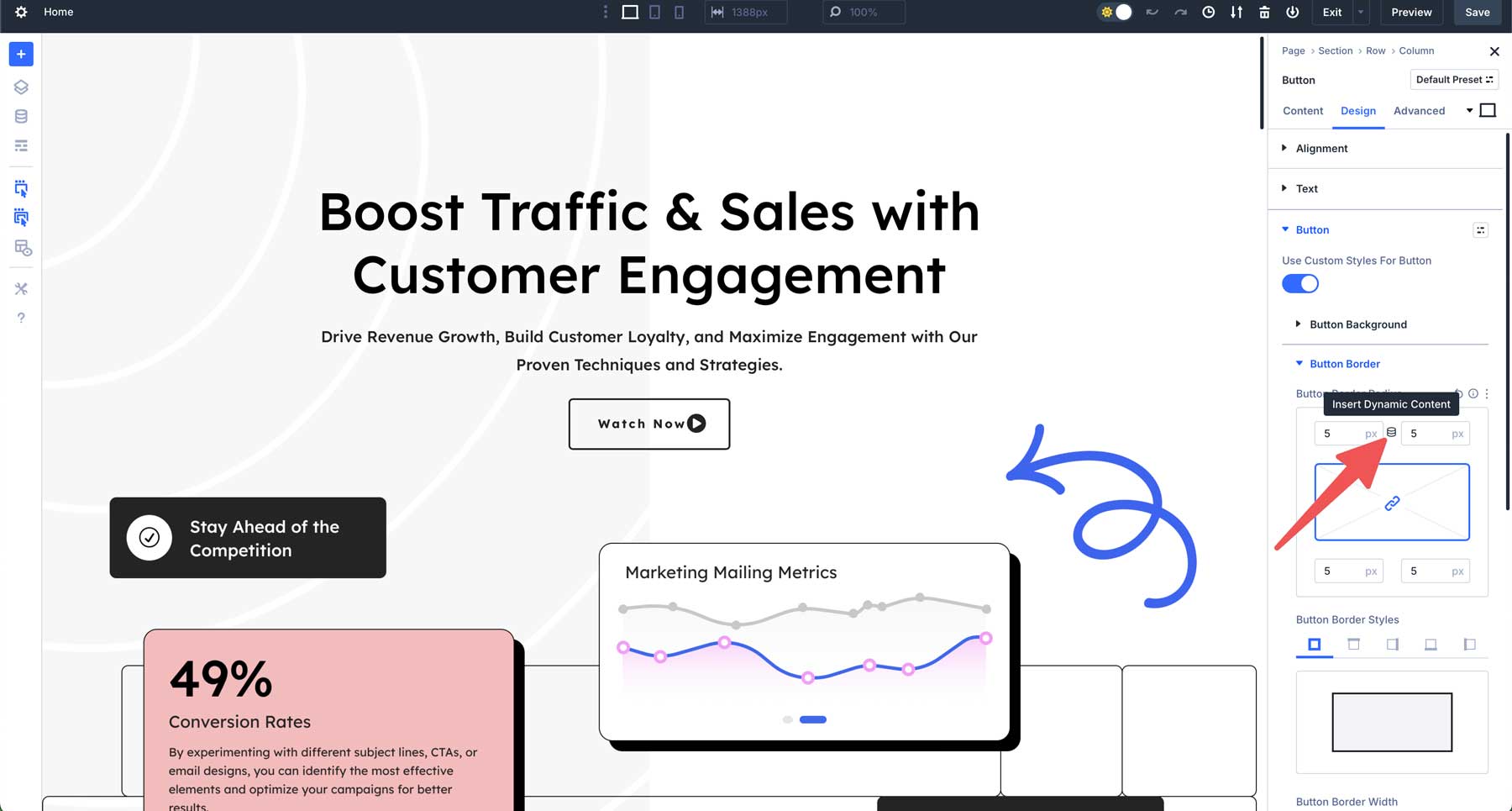
Soulevez entre les champs de rayon de bordure supérieur et droit dans les paramètres du rayon de bordure pour révéler l' icône de contenu dynamique .

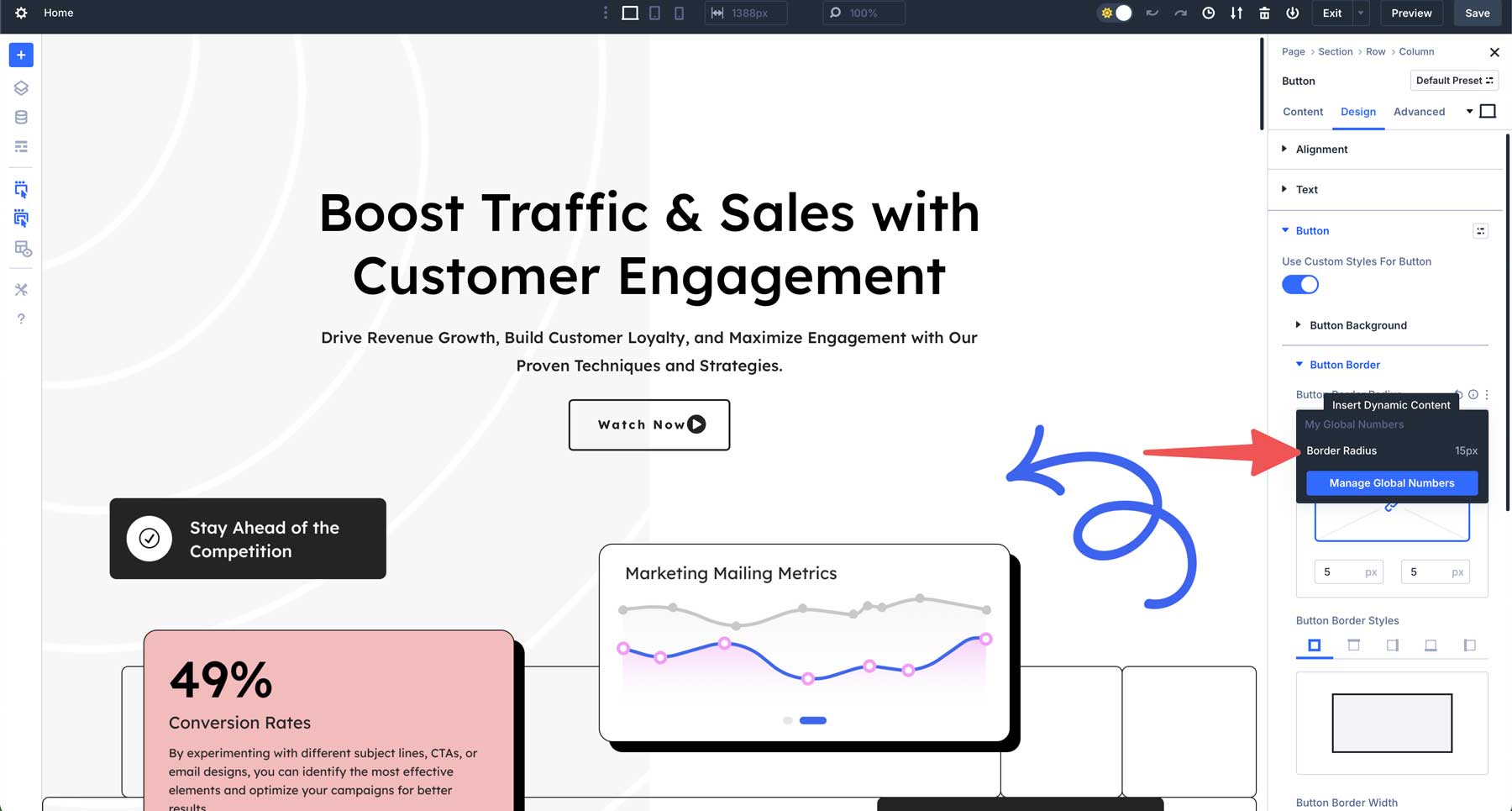
Une boîte de dialogue apparaîtra, révélant la variable de conception que vous avez créée pour le rayon de bordure . Cliquez dessus pour appliquer la variable au module du bouton.

La même variable de conception de rayon de bordure peut être appliquée à d'autres zones de contenu de votre site, comme les bordures des colonnes.

Création de variables pour la typographie réactive
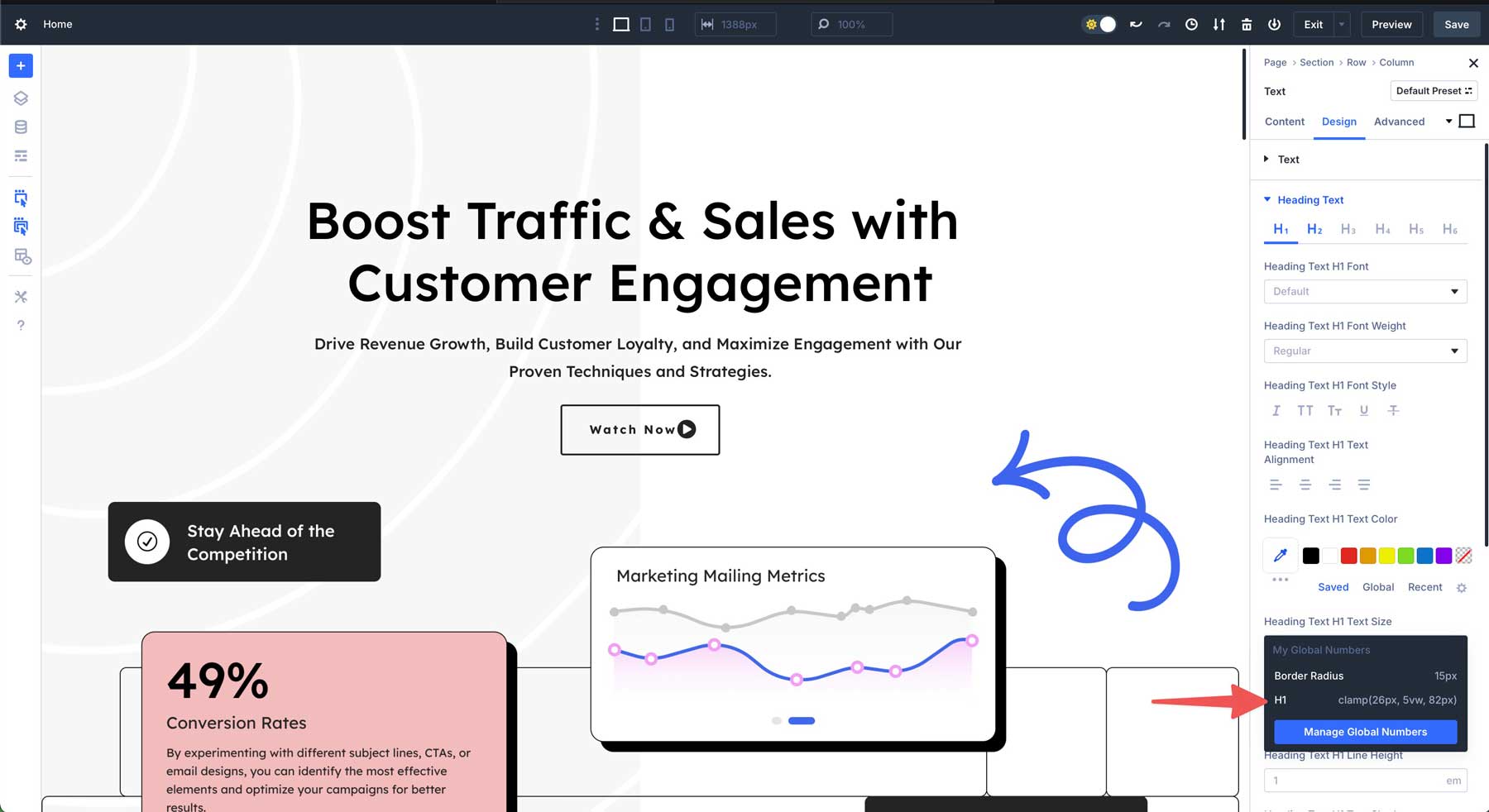
Comme indiqué, vous pouvez créer des variables de conception pour une typographie réactive à l'aide de la fonction clamp (). Utilisez l'onglet des mêmes numéros pour créer un nouveau numéro global pour les en-têtes H1. Sélectionnez Clamp dans la liste déroulante, ajoutez H1 comme titre et entrez 26px, 5vw, 82px pour la valeur. Enregistrez les modifications.

Pour appliquer la variable, cliquez sur le premier module de cap H1 dans votre mise en page, accédez à l' onglet Design et localisez le champ de taille de texte H1 du texte de titre .

Planer légèrement au-dessus du champ pour révéler l'icône de contenu dynamique. Lorsque la boîte de dialogue apparaît, sélectionnez la variable H1 que vous avez créée pour l'appliquer.

Votre texte sera mis à jour avec la nouvelle taille de police spécifiée dans la variable. Si vous avez besoin de modifier les tailles, revenez simplement à l'icône des variables globales, révisez la variable à votre goût et appliquez les modifications. Chaque titre avec la variable de conception H1 appliquée se mettra à jour automatiquement, ce qui facilite et plus rapide les modifications à l'échelle du site.
Déverrouiller le potentiel de conception avec des variables de conception
Les variables de conception en divi 5 améliorent la façon dont vous créez des sites Web, mélangeant l'efficacité, la cohérence et la liberté créative en une seule fonctionnalité. Ils rationalisent votre flux de travail avec une typographie réactive, des mises à jour instantanées et des systèmes de conception évolutifs - vous permettant de créer des sites Web plus intelligents en moins de temps. Que vous soyez un utilisateur Divi depuis des années ou que vous le découvriez pour la première fois, les variables de conception peuvent élever vos projets à de nouveaux sommets avec un minimum d'effort.
Téléchargez le dernier divi 5 alpha et explorez ce qui est possible. Expérimentez les variables de conception et voyez comment elles transforment votre façon de travailler. Avez-vous des pensées à partager? Déposez-les dans les commentaires ci-dessous!
Divi 5 est prêt à être utilisé sur de nouveaux sites Web, mais nous ne recommandons pas encore de convertir les sites Web existants en Divi 5.
