Comment créer une fenêtre contextuelle d'intention de sortie pour 5x votre liste de diffusion
Publié: 2023-03-08Vous cherchez un moyen de créer une fenêtre contextuelle d'intention de sortie pour votre site WordPress ?
Une fenêtre contextuelle d'intention de sortie peut être incroyablement efficace pour capturer des prospects. Ils sont conçus pour convaincre et convertir en attirant toute l'attention du visiteur sur lui-même.
Mais devoir en coder un à partir de zéro est une vraie douleur. D'une part, vous devez connaître suffisamment de HTML, CSS et Javascript pour créer la fenêtre contextuelle avec des règles de déclenchement pour savoir quand l'afficher. Ensuite, vous devrez créer une intégration manuelle avec votre fournisseur de services de messagerie. Et enfin, vous devrez faire face à tous les problèmes de confidentialité et de sécurité.
Bonne nouvelle : il existe un moyen beaucoup plus simple.
Dans cet article, nous allons vous montrer comment lancer une fenêtre contextuelle plein écran dans WordPress sans codage en moins de 10 minutes.
Plongeons dedans.
Qu'est-ce qu'une fenêtre contextuelle d'intention de sortie ?
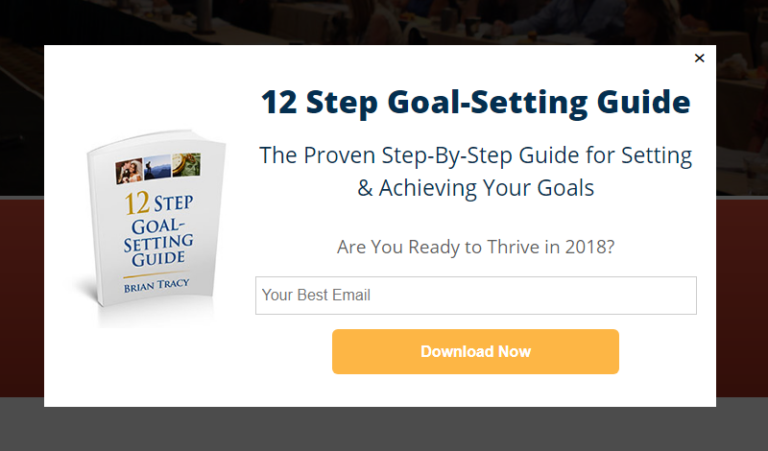
Une fenêtre contextuelle d'intention de sortie est un formulaire d'inscription qui apparaît lorsque vos visiteurs tentent de quitter votre site. Votre fenêtre contextuelle d'intention de sortie donne généralement une offre aux visiteurs qui abandonnent en échange de leur adresse e-mail. Mais si vous le souhaitez, vous pouvez également les rediriger vers un produit avec un code de réduction ou même votre contenu le plus convertissant.
En bref : une fenêtre contextuelle d'intention de sortie est conçue pour convertir les visiteurs qui seraient autrement partis sans conversion.
Voici un exemple :

Vous pouvez utiliser les fenêtres contextuelles d'intention de sortie pour :
- Bienvenue aux nouveaux visiteurs
- Offrir un bon de réduction
- Dirigez les visiteurs vers votre meilleur contenu
- Envoyez des visiteurs vers vos profils de réseaux sociaux
Et plus. Vous pouvez même créer des formulaires de contact contextuels. Les popups sont super flexibles et tant que vous êtes créatif, vous pouvez facilement en configurer des à haute conversion.
Comment créer une fenêtre contextuelle d'intention de sortie dans WordPress
Maintenant que vous comprenez ce qu'est une fenêtre contextuelle d'intention de sortie et pourquoi vous voudriez en créer une, comment en créer une ? Nous vous recommandons d'utiliser OptinMonster pour créer toutes vos fenêtres contextuelles.

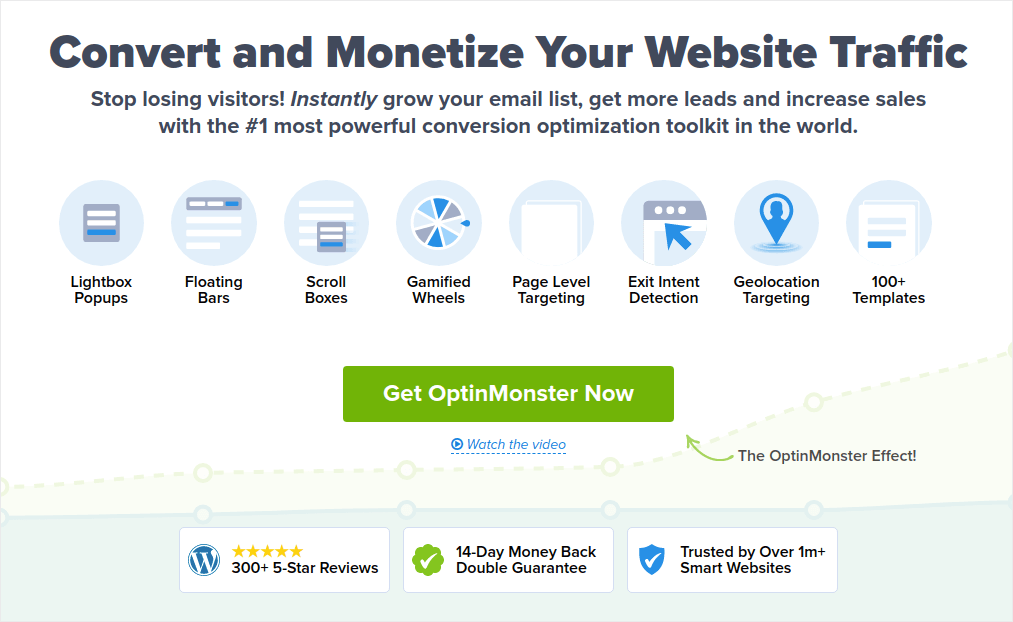
OptinMonster est la boîte à outils de conversion n°1 au monde et nous l'avons utilisée nous-mêmes. OptinMonster rend super simple la création de popups puissants qui se convertissent. Et vous n'aurez jamais à utiliser de codage.
OptinMonster a à peu près tout ce dont vous avez besoin pour démarrer, développer et faire évoluer votre processus de génération de prospects par e-mail.
Voici un bref aperçu de ce que vous pouvez faire à l'aide de la boîte à outils :
- Développez votre liste de diffusion en douceur pour le remarketing
- Convertissez les visiteurs pour la première fois en lecteurs réguliers
- Réduisez les abandons de panier et parcourez les taux d'abandon
- Créez des offres à durée limitée avec des comptes à rebours réels
- Augmenter les téléchargements de livres électroniques et les ventes de produits numériques
- Créer un entonnoir pour les événements en direct
- Améliorez l'engagement du site à l'aide de popups ludiques
- Redirigez votre trafic vers des pages et des publications qui vous rapportent de l'argent
- Créez une liste de prospects authentiques et supprimez les faux e-mails à l'aide d'opt-ins en deux étapes
Nous utilisons beaucoup OptinMonster et nous avons même écrit une critique complète d'OptinMonster. Vous pouvez vérifier cela ou commencer votre campagne dès maintenant. Tout ce que vous avez à faire est de vous inscrire à OptinMonster et de suivre le reste de cet article.
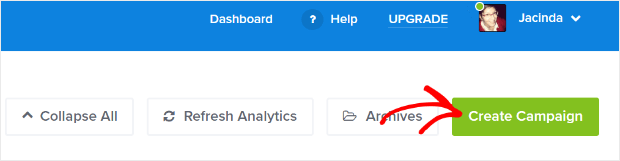
Étape 1 : Créer une campagne
Rendez-vous sur votre tableau de bord OptinMonster et cliquez sur le bouton Créer :

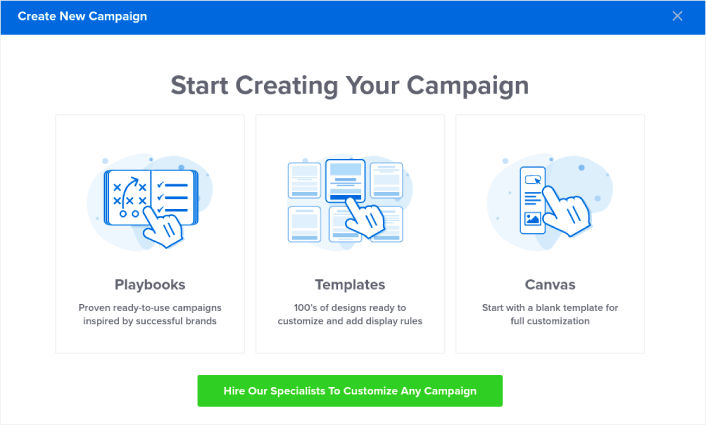
Sélectionnez l'option Modèle pour commencer à créer un optin à l'aide d'un modèle prédéfini :

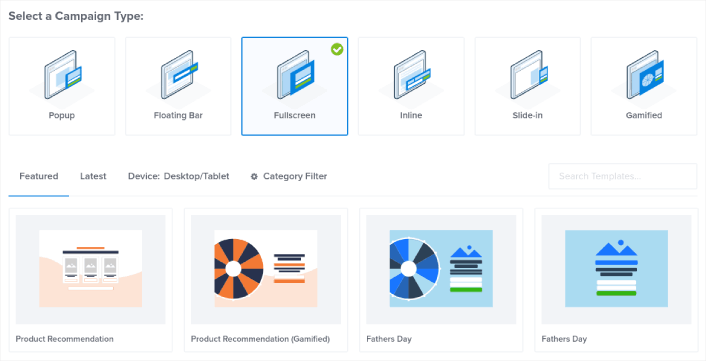
Pour ce didacticiel, nous allons créer une fenêtre contextuelle en plein écran. Sélectionnez Plein écran pour commencer avec les modèles de popup plein écran :

Ensuite, choisissez un modèle de campagne. Vous pouvez choisir le modèle que vous aimez, mais nous allons utiliser le modèle de campagne de recommandation de produit (gamifié) pour ce didacticiel.
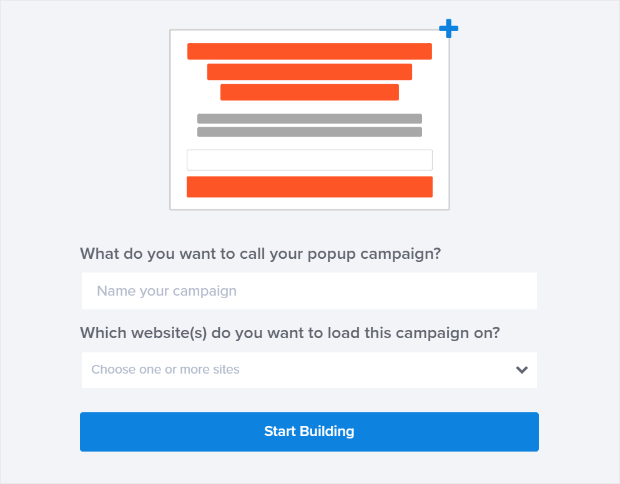
Après avoir sélectionné votre modèle, donnez un nom à votre campagne. N'oubliez pas que ce nom de campagne est pour vous et que vous créerez probablement tout un tas de ces popups avec différentes options de ciblage. Alors, donnez à la campagne un nom significatif ou vous finirez par être vraiment confus plus tard.
De plus, selon votre forfait, vous pouvez également utiliser OptinMonster sur plusieurs sites. Alors, sélectionnez également le site Web sur lequel vous souhaitez afficher votre campagne.

Appuyez sur Démarrer la construction lorsque vous avez terminé.

Étape #2 : Modifier votre popup
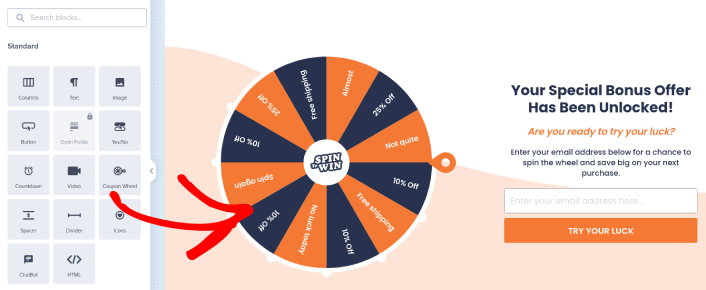
Avec OptinMonster, vous obtiendrez un constructeur visuel de popup par glisser-déposer. Une fois que vous avez terminé de créer votre campagne, vous pourrez modifier même les moindres détails de votre popup. Commencez par modifier le titre de votre popup :

La partie la plus étonnante ici est qu'il vous suffit de cliquer sur le texte que vous souhaitez modifier et de le modifier en ligne. Il n'est pas nécessaire de remplir un formulaire ou de modifier le code HTML dans la fenêtre contextuelle.
Vous pouvez modifier tout ce que vous voulez sur votre popup. Lorsque vous êtes satisfait de l'apparence de l'optin, vous pouvez passer à des paramètres plus avancés.
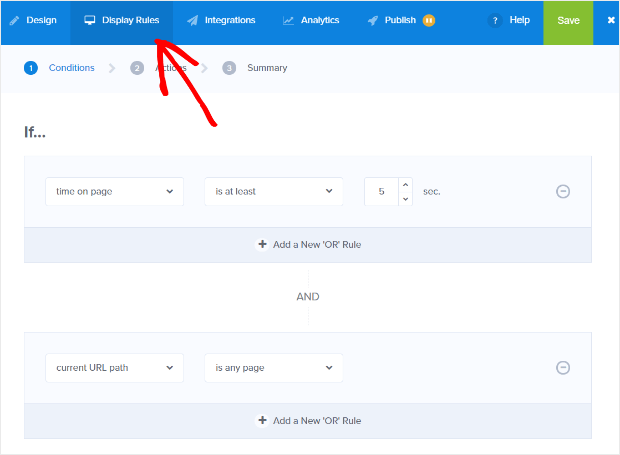
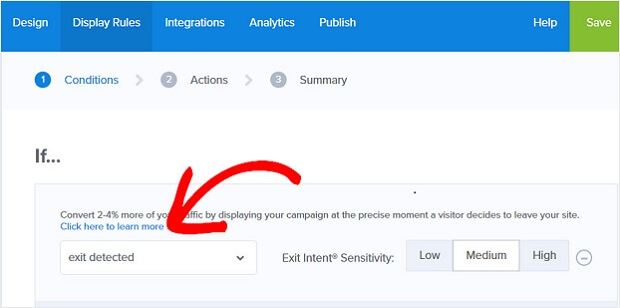
Étape 3 : Définir les règles d'affichage des fenêtres contextuelles d'intention de sortie
Les règles d'affichage sont destinées à définir quand votre campagne apparaît sur votre site et qui la voit.

Notre recommandation est que vous définissiez la fenêtre contextuelle pour qu'elle s'affiche si une sortie est détectée :

Cela crée une fenêtre contextuelle d'intention de sortie. Votre fenêtre contextuelle n'a pas besoin d'être une fenêtre contextuelle plein écran pour être déclenchée par l'intention de sortie. En modifiant simplement les règles d'affichage, vous pouvez convertir n'importe quel popup en un popup d'intention de sortie.
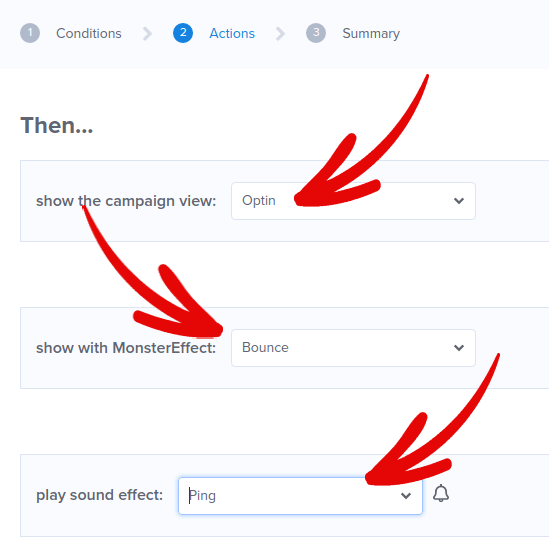
Cliquez sur Étape suivante pour choisir l' Action . Ici, nous vous recommandons de définir Afficher la vue de la campagne sur Optin View, de définir le spectacle avec MonsterEffect sur n'importe quelle animation d'entrée que vous aimez et de jouer un effet sonore sur n'importe quel effet sonore pour votre popup.

Et puis, cliquez sur le bouton Étape suivante . Vous pouvez voir l'étendue complète de vos paramètres dans l'onglet Résumé.
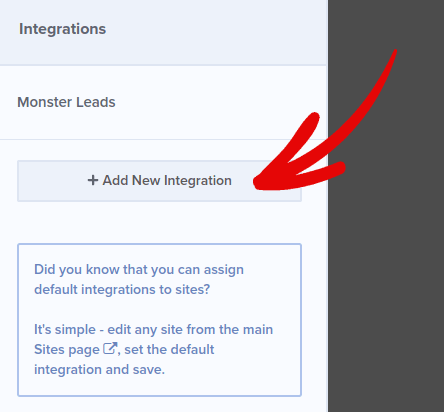
Étape 4 : Configurez votre intégration de messagerie
L'étape suivante consiste à configurer votre intégration de messagerie. Cliquez sur Ajouter une nouvelle intégration dans l'onglet Intégrations et sélectionnez votre fournisseur de service de messagerie :

Nous vous recommandons d'utiliser Drip pour votre marketing par e-mail si vous n'avez pas encore de fournisseur de services de messagerie.
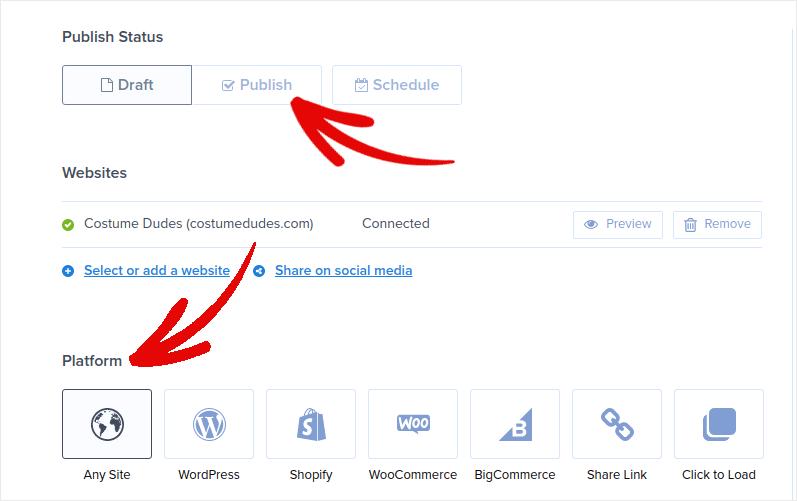
Étape 5 : Publiez votre pop-up d'intention de sortie dans WordPress
Lorsque vous créez une nouvelle campagne, elle est mise en veille par défaut.
Accédez à l'onglet Publier dans le menu du haut pour voir les options de publication . Ensuite, définissez le statut sur Publier et sélectionnez la plate-forme du site Web :

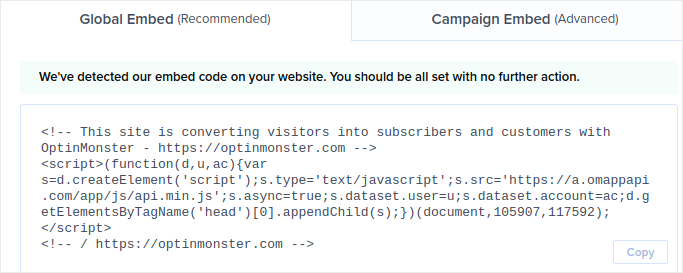
Si vous utilisez un site WordPress, le plugin OptinMonster gère automatiquement le reste de la configuration. C'est la même chose pour Shopify et BigCommerce. Pour tout autre site, cliquez sur Any Site et collez le code d'intégration dans l'en-tête de votre site :

Et tu as fini!
Que faire après avoir créé une fenêtre contextuelle d'intention de sortie dans WordPress
C'est tout pour celui-ci, les amis!
Faites-nous savoir si cet article vous a aidé. La création de popups sur votre site peut vous aider à convertir votre trafic en abonnés aux e-mails et en véritables prospects commerciaux. Et nous vous recommandons vivement de commencer immédiatement à créer des fenêtres contextuelles d'intention de sortie.
Et si vous cherchez un moyen abordable d'augmenter votre trafic, nous vous recommandons d'utiliser les notifications push. Les notifications push peuvent vous aider à générer plus de trafic récurrent et d'engagement sur le site. Vous pouvez également créer des campagnes de notification push automatisées qui génèrent des ventes.
Pas convaincu? Consultez ces ressources :
- 7 stratégies intelligentes pour stimuler l'engagement client
- Les notifications push sont-elles efficaces ? 7 statistiques + 3 conseils d'experts
- Comment configurer les notifications push de panier abandonné (tutoriel facile)
- Comment ajouter un plugin WordPress de notifications Web à votre site
Nous vous recommandons d'utiliser PushEngage pour créer vos campagnes de notifications push. PushEngage est le logiciel de notification push n°1 au monde. Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
