Comment obtenir des images de produits fantastiques à chargement rapide
Publié: 2016-02-25Comme tout propriétaire de magasin le sait, les photos sont un élément crucial de chaque page de produit. À elles seules, les photos de produits peuvent convaincre un acheteur de passer à l'étape suivante du processus d'achat - offrez des photos magnifiquement prises et très détaillées de vos produits, et vous êtes d'autant plus près d'obtenir un clic sur ce bouton "ajouter au panier" .
Fournir à vos acheteurs toutes ces photos peut cependant avoir un prix. Avec chaque grande photo ou fichier multimédia que vous ajoutez à votre page produit, le temps de chargement augmente. Et vos acheteurs, aussi intéressés soient-ils, ne sont pas disposés à attendre plus de quelques secondes.
Le défi pour les propriétaires de magasins est le suivant : trouver un moyen de fournir aux acheteurs les photos haute résolution qu'ils souhaitent tout en maintenant le chargement rapide des pages de produits . Cela peut sembler un défi insurmontable, mais il existe en fait plusieurs façons d'équilibrer la vitesse et la fantastique, de la compression d'image aux plugins WordPress.
Vos clients peuvent en effet avoir leur gâteau et le manger aussi. Voyons comment vous pouvez accélérer les temps de chargement de vos photos de produits tout en préservant leur qualité.
Pourquoi la vitesse de votre magasin est importante (indice : ce n'est pas seulement le référencement)
Il y a plusieurs raisons pour lesquelles il est tout aussi important d'avoir des photos de produits à chargement rapide que d'avoir des photos attrayantes. Celui auquel la plupart des propriétaires de magasins pensent en premier concerne les moteurs de recherche.
Google a commencé à inclure la vitesse du site comme facteur de classement pour ses résultats de recherche en 2010. Depuis lors, presque tous les conseils d'optimisation des moteurs de recherche pour les sites de commerce électronique incluent les conseils "accélérer votre magasin" ou "réduire les temps de chargement".
Il est vrai que les sites plus rapides seront plus performants dans les classements de recherche, toutes choses égales par ailleurs. Mais le référencement n'est pas la seule raison pour laquelle la vitesse est si importante . Google n'a fait de la vitesse un facteur de classement en premier lieu qu'en raison de l'expérience utilisateur .
Voici ce que cela revient vraiment : les acheteurs ne veulent pas attendre . Ils ne veulent pas attendre les livraisons, ils ne veulent pas attendre les réponses et ils ne veulent certainement pas attendre que votre magasin se charge. Donc, si vous offrez à un client potentiel une page de produit lente et décalée… eh bien, qu'est-ce que cela dit sur la façon dont le reste de son expérience avec vous pourrait se dérouler ?

Ainsi, alors que les fichiers d'image volumineux peuvent ralentir le chargement des pages, ce qui peut nuire à votre référencement, ces pages lentes peuvent également, plus important encore, irriter vos acheteurs . Et c'est pourquoi il est si important de trouver cet équilibre entre le rapide et le beau.
Dans cet esprit, passons aux méthodes que vous pouvez utiliser pour réduire la taille de vos fichiers image tout en préservant leur qualité.
Essayez ceci en premier : enregistrez vos images avec une compression spécifique au Web
Les acheteurs veulent des photos de produits grandes, très détaillées et pouvant être agrandies (si vous avez activé une fonction de zoom sur votre magasin, bien sûr). Cela peut sembler impossible si votre mission est de réduire la taille de vos fichiers.
Heureusement, ce n'est pas le cas. Diverses applications et sites Web offrent une compression prête pour le Web pour vos photos, vous permettant de condenser vos fichiers tout en préservant leur qualité. Beaucoup de ces applications sont devenues si efficaces qu'un œil non averti est incapable de faire la différence entre les images compressées et non compressées.

Voici comment vous pouvez enregistrer vos photos de produits originales directement à partir de votre appareil photo avec une compression prête pour le Web.
Si vous avez accès à Adobe Photoshop, essayez l'option "enregistrer pour le Web"
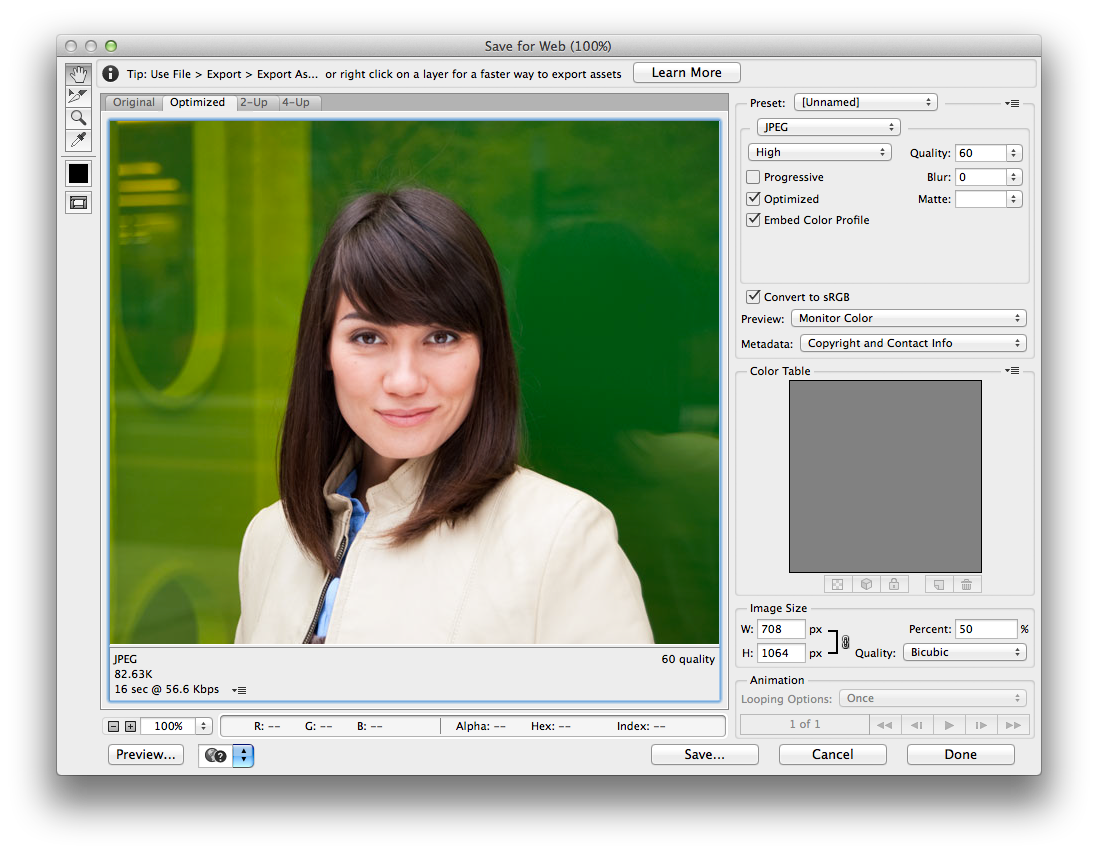
Si vous utilisez n'importe quelle version d'Adobe Photoshop, l'option "Enregistrer pour le Web" est exactement ce dont vous avez besoin pour compresser vos photos de produits pour votre boutique . Dans Photoshop CC 2015, l'option se trouve sous Fichier > Exporter > Enregistrer pour le Web ; dans les versions précédentes, l'option se trouve dans Fichier > Enregistrer pour le Web.

Dans le nouveau menu qui apparaît, vous pouvez ajuster la taille, la compression et le format de l'image résultante. Vous recevrez également un temps de chargement et une taille de fichier approximatifs - tout ce que vous devez savoir si vous êtes sur la bonne voie avec vos photos compressées.
Pas de photoshop ? Pas de problème : essayez l'un de ces outils en ligne gratuits
Tout le monde n'a pas accès à Photoshop, mais cela ne devrait pas vous retenir. Il existe de nombreux outils en ligne gratuits conçus pour compresser vos photos .
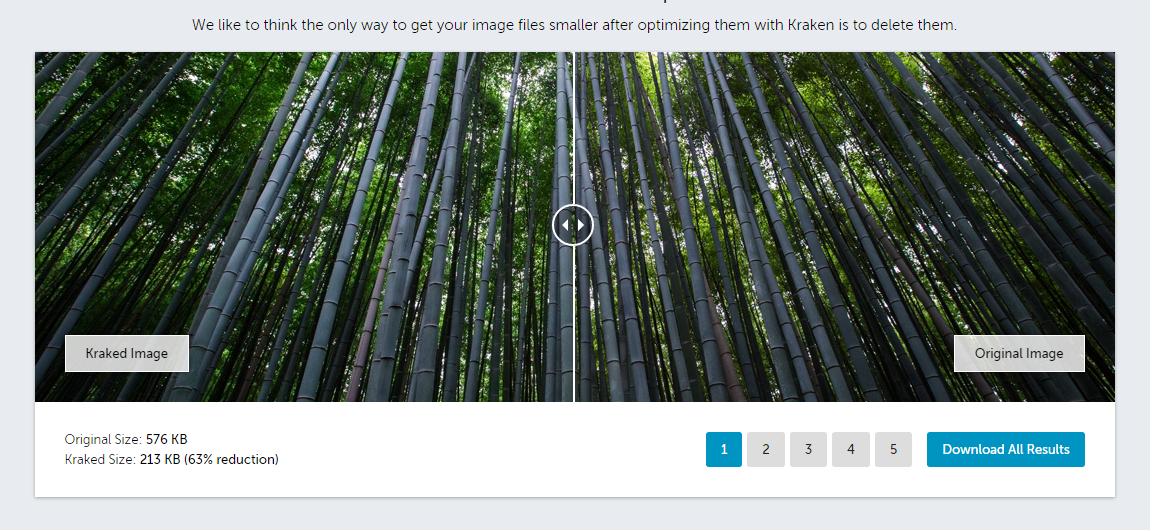
Deux des meilleurs sont Kraken Image Optimizer et TinyPNG. Les deux outils réduisent vos images à une taille étonnamment petite tout en préservant la qualité.


Une fois que les outils auront terminé avec vos images téléchargées, vous pourrez les enregistrer et les ajouter à votre boutique. Bien sûr, cela ajoute une étape supplémentaire, mais pensez à tout le temps (de chargement) que cela fera économiser à vos acheteurs.
Vous utilisez WooCommerce ? Modifiez les paramètres de WordPress ou essayez un plugin
Vous savez peut-être ou non que la compression d'image est intégrée à WordPress . Cette compression réduit vos JPEG à 90 % de leur taille d'origine, mais cela peut ne pas être suffisant pour les magasins qui optent pour des photos énormes et très détaillées ou de grandes galeries.
Une option dont vous disposez pour contrôler cette compression intégrée consiste à modifier le fichier functions.php de WordPress. Cela vous permettra d'augmenter - ou de diminuer, si vous préférez - la quantité de compression automatique qui se produit avant que vos images n'atteignent la médiathèque.
Vous voulez un itinéraire plus facile ? Vous pouvez toujours essayer un plugin. TinyPNG a le sien, qui fonctionne à la fois pour les JPEG et les PNG. Avec un compte gratuit, vous pouvez réduire jusqu'à 100 images par mois.
Optez pour JPEG sauf si vous avez besoin de transparence
Une autre chose à garder à l'esprit : le format de fichier. Bien sûr, vous pouvez compresser vos images autant que vous le souhaitez, mais certains formats sont naturellement plus grands que d'autres.
De manière générale, JPEG devrait être votre format de choix, sauf si vous avez besoin de transparence pour une raison quelconque . Dans le cas où la transparence serait requise, vous devriez opter pour un PNG transparent.
D'autres formats sont plus grands ou moins pratiques pour la compression en ligne. Et même si vous pourriez être tenté d'utiliser un GIF animé hilarant sur votre page produit… vous devriez probablement reconsidérer. Le compromis sur le temps de chargement ne vaut pas le bref rire que vos acheteurs pourraient avoir.
Activer un réseau de diffusion de contenu pour votre boutique
Bien que les connexions Internet modernes et les capacités d'hébergement améliorées aient accéléré le temps nécessaire à un acheteur pour charger votre boutique, il peut toujours y avoir des retards imprévus. Et parfois, ces retards sont inévitables si un acheteur se trouve dans le monde entier à partir de l'emplacement de votre serveur.
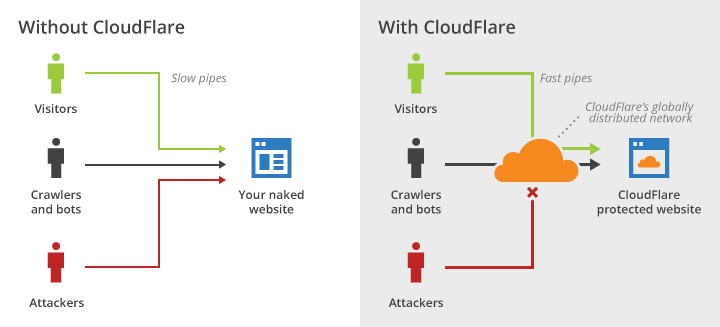
Heureusement, il existe un moyen d'accélérer les choses pour eux (et pas seulement pour les fichiers plus volumineux comme les photos de produits). Un réseau de diffusion de contenu (CDN) utilise la mise en cache pour diffuser du contenu stocké à partir de serveurs locaux au lieu de contenu à la demande à partir d'un emplacement unique , ce qui accélère l'expérience de tous vos acheteurs.
Avec un CDN comme CloudFlare ou Amazon CloudFront, des copies mises en cache (c'est-à-dire non actualisées à la seconde) de votre boutique seront présentées aux visiteurs. Les visiteurs recevront également du contenu du serveur CDN le plus proche d'eux. Ces deux éléments accélèrent considérablement le temps de chargement, en particulier pour les photos volumineuses et les fichiers multimédias.

En plus de la compression, l'utilisation d'un CDN est un moyen fantastique de diffuser des photos de produits très rapidement , surtout si vous ne mettez pas à jour votre magasin très fréquemment. (Et bien sûr, si quelque chose nécessite une mise à jour urgente, vous pouvez désactiver le CDN.)
Quelques autres façons d'équilibrer rapidement et fantastiquement
Les idées proposées ci-dessus sont les choses les plus importantes et les plus significatives que vous puissiez faire pour trouver un équilibre entre des photos de produits qui ont l'air bien et qui se chargent rapidement . Mais voici quelques conseils supplémentaires à garder à l'esprit :
- Optez pour des fonds blancs . De manière générale, moins une image contient de couleurs, plus la taille du fichier sera petite. C'est encore plus vrai une fois que la compression entre en jeu et que la palette est encore plus réduite.
- Éliminez les photos de produits inutiles. Vous avez des photos des chaussures que vous vendez sous dix angles différents ? Vous pouvez probablement réduire à cinq et réduire de moitié le temps de chargement.
- Chargez d'abord les vignettes et n'affichez la taille réelle qu'en cliquant sur . De cette façon, les acheteurs s'attendront à attendre les photos plus grandes.
- Si les photos ne fonctionnent pas, essayez la vidéo… hébergée hors site . Le chargement de vidéos depuis YouTube ou Vimeo ne ralentira pas votre magasin, et c'est une variante soignée du concept de photo de produit.
Les images de produits étonnantes ne doivent pas ralentir votre site (ou vos acheteurs)
Il peut sembler que la seule façon d'avoir de superbes photos de produits est de se contenter d'un magasin lent… ou que la seule façon d'obtenir des pages de produits à chargement rapide est de se contenter de petites photos très compressées. Mais nous ne sommes pas d'accord.
Avec seulement quelques optimisations de vos photos de produits, vous pouvez trouver l'équilibre parfait entre un chargement rapide et un look fantastique . Et ni votre site, ni vos acheteurs, n'auront à ralentir.
Vous avez des questions sur la façon d'obtenir de superbes photos de produits sur votre boutique WooCommerce sans ralentir les choses ? Ou mieux encore, avez-vous des astuces que vous aimeriez partager ? Nous serions ravis de vous entendre dans les commentaires !
